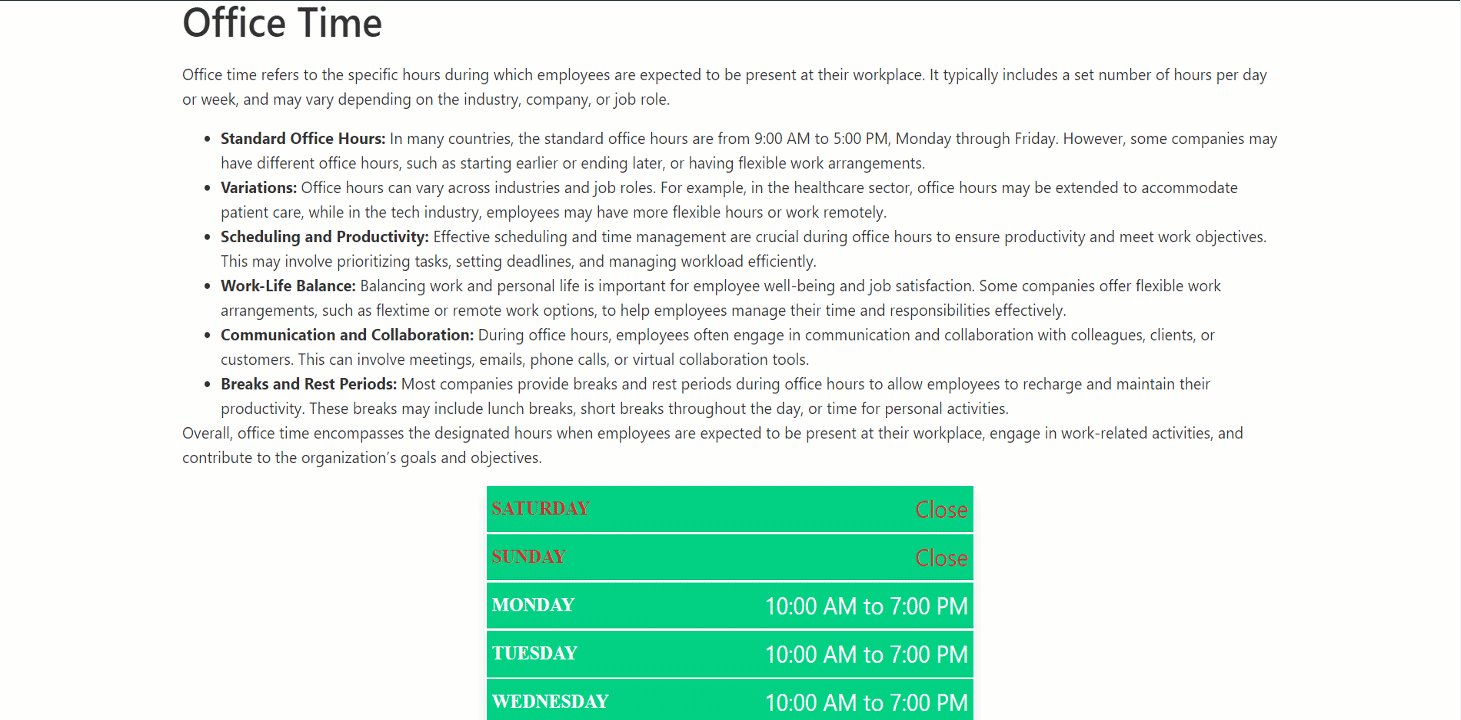
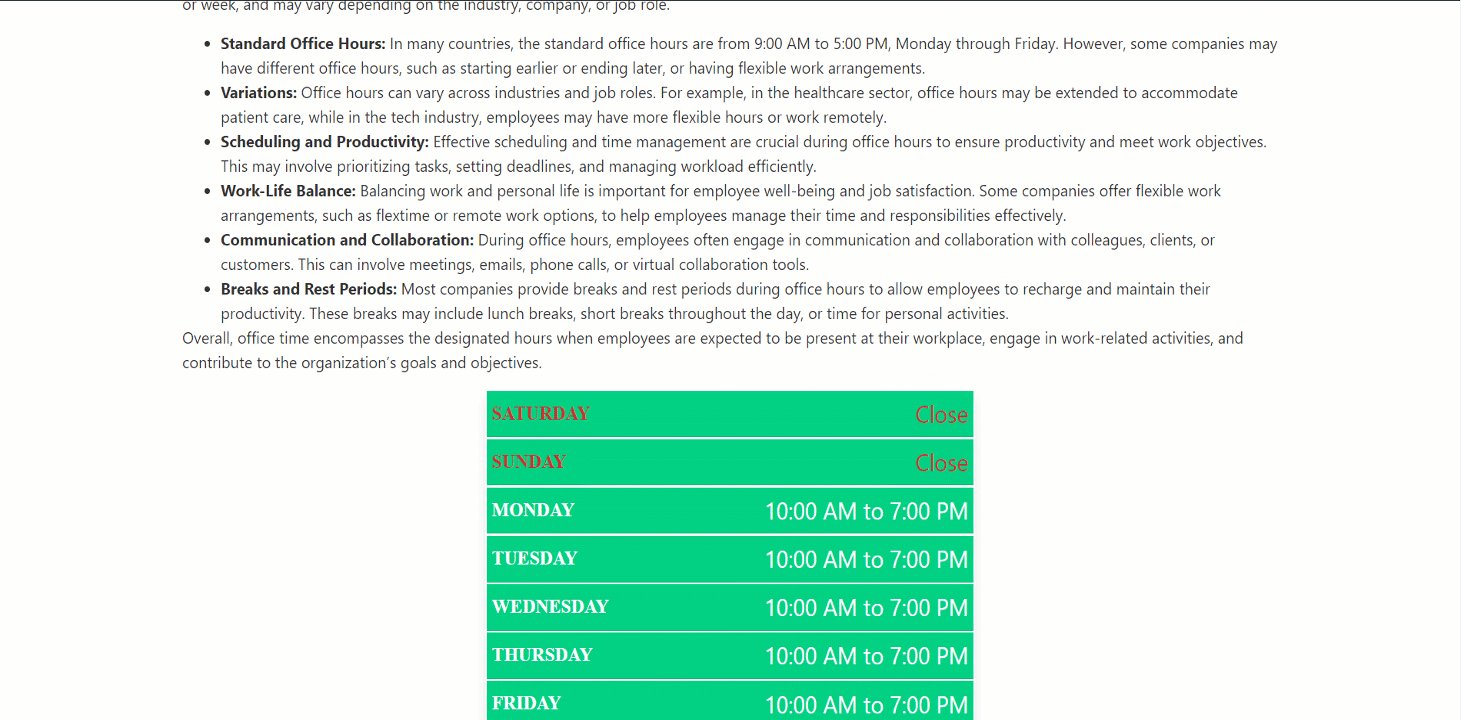
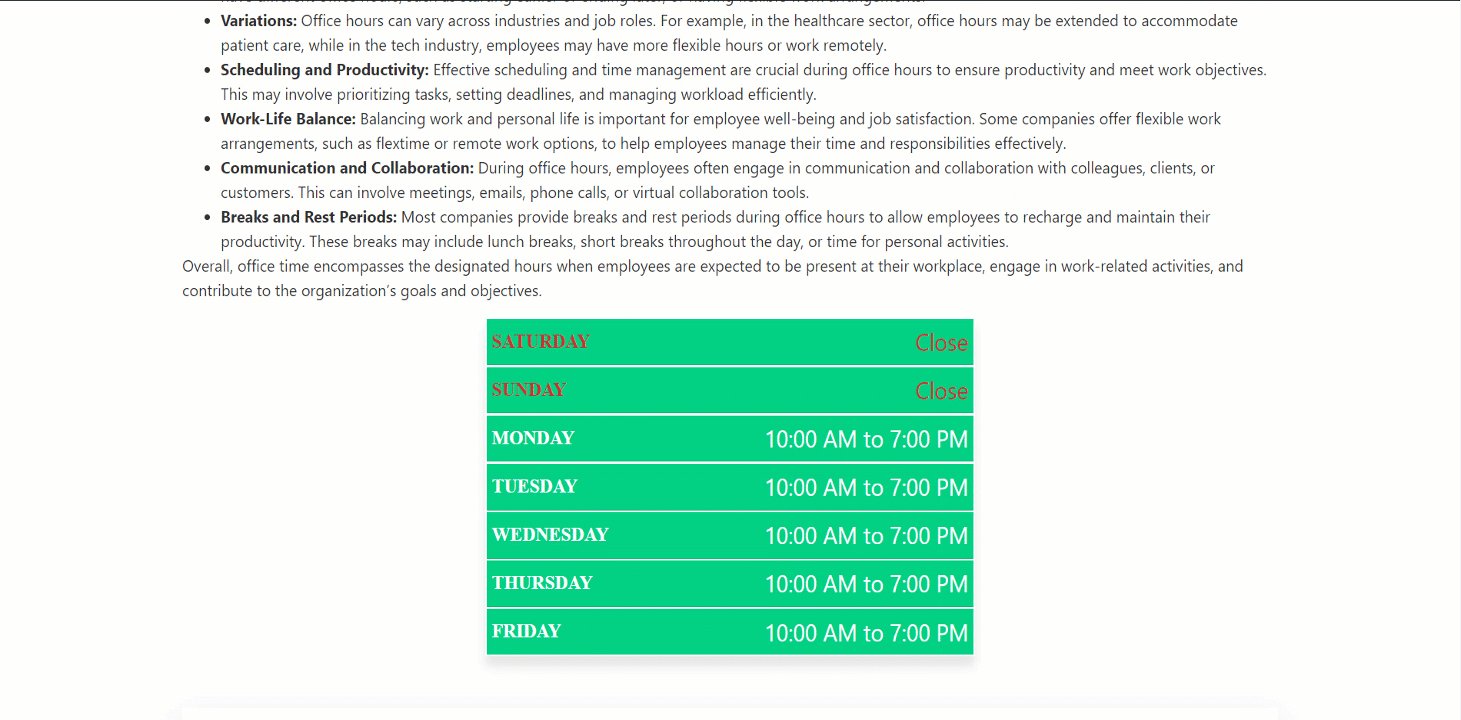
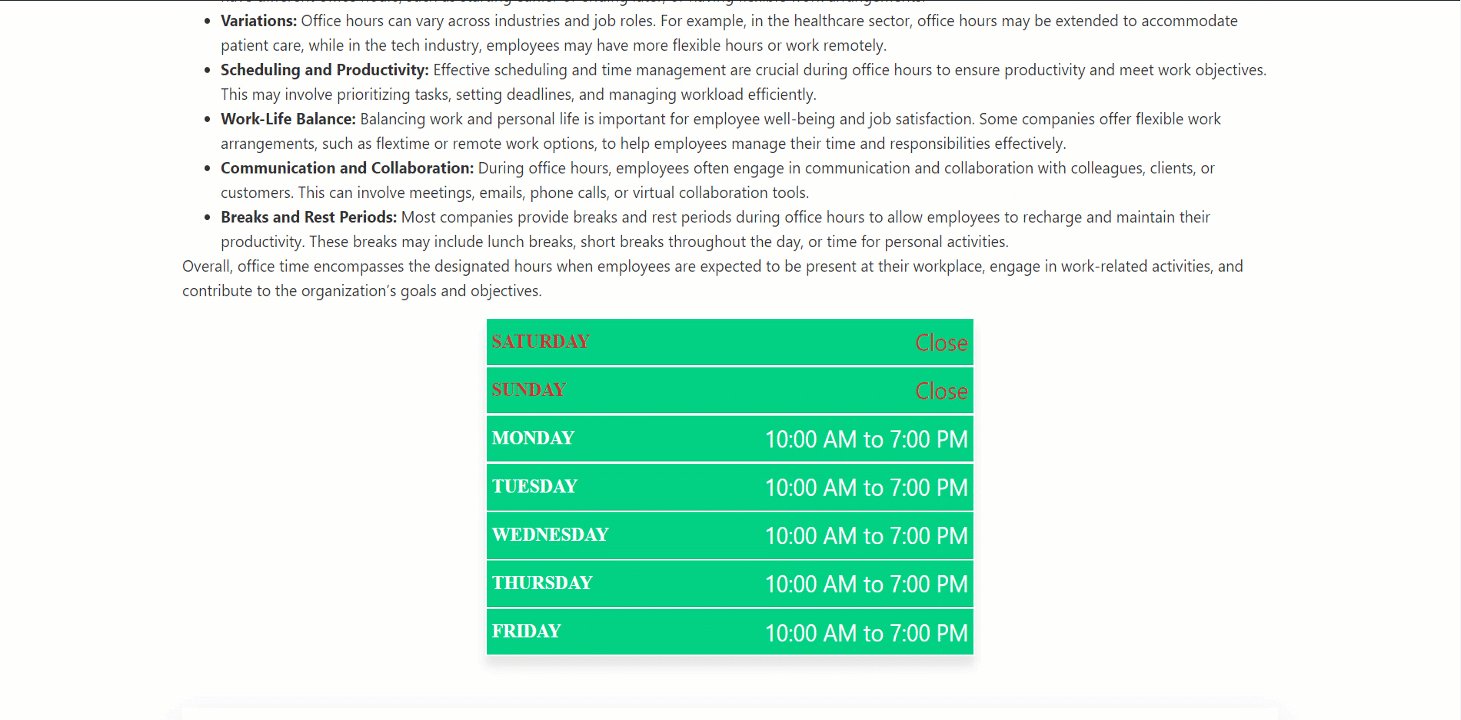
ウェブサイトに営業時間を表示したい場合は、GutenKit 営業時間ブロックを任意のページまたは投稿に追加できます。さまざまなカスタマイズ オプションが用意されており、ウェブサイトの外観や雰囲気に合うように設定できます。
ドキュメントを参照して、GutenKit 営業時間ブロックの使用方法を学習してください。
サイトに GutenKit 営業時間ブロックを追加する #
WordPress ダッシュボードに移動し、以下の手順に従います。
- 新しいページに移動するか、既存のページに移動します。
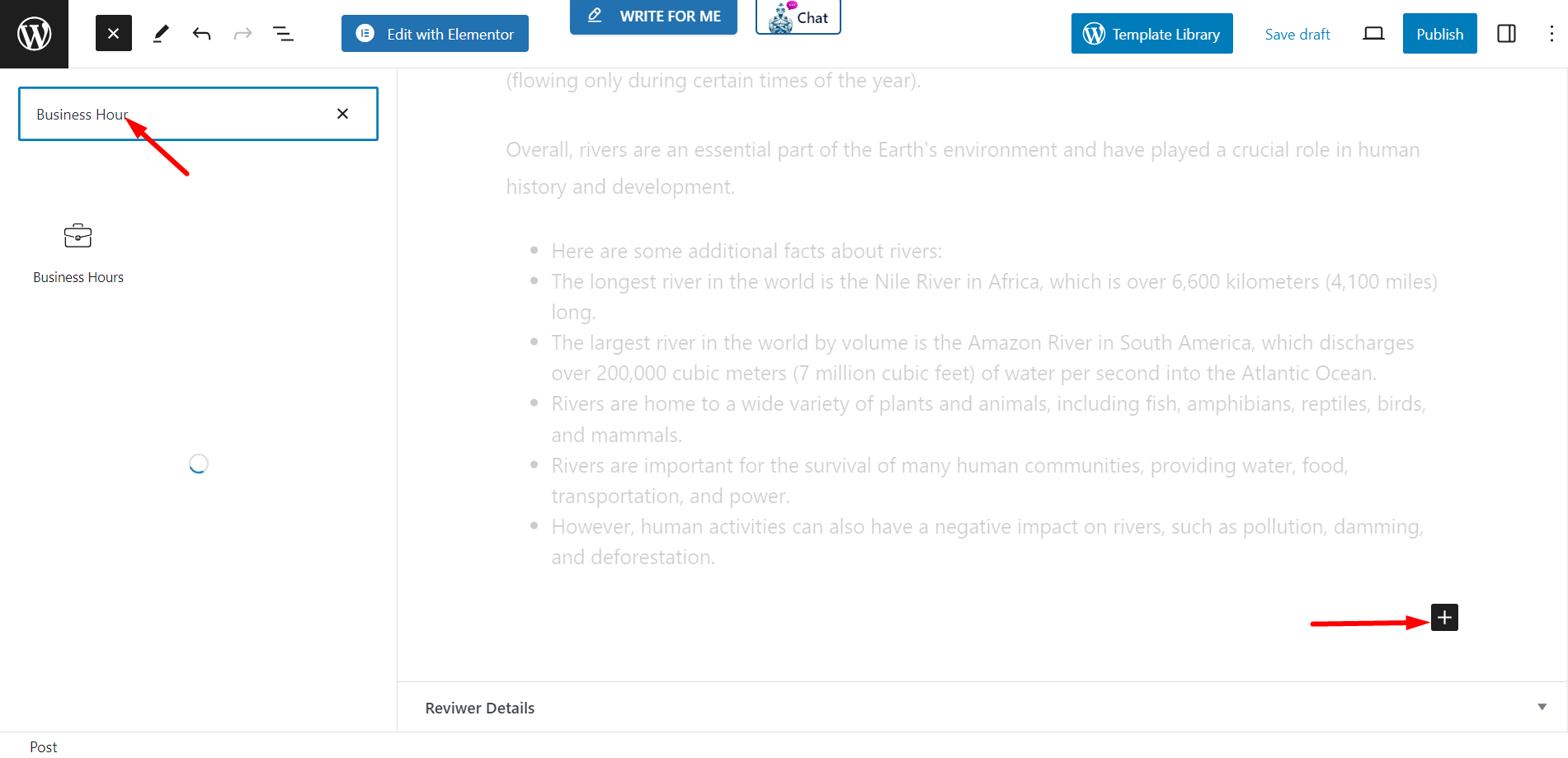
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- クリックするとブロックライブラリが開きます。
- GutenKitを検索 営業時間。
- 表示されたら、エディター画面でブロックをクリックするか、ドラッグ アンド ドロップします。

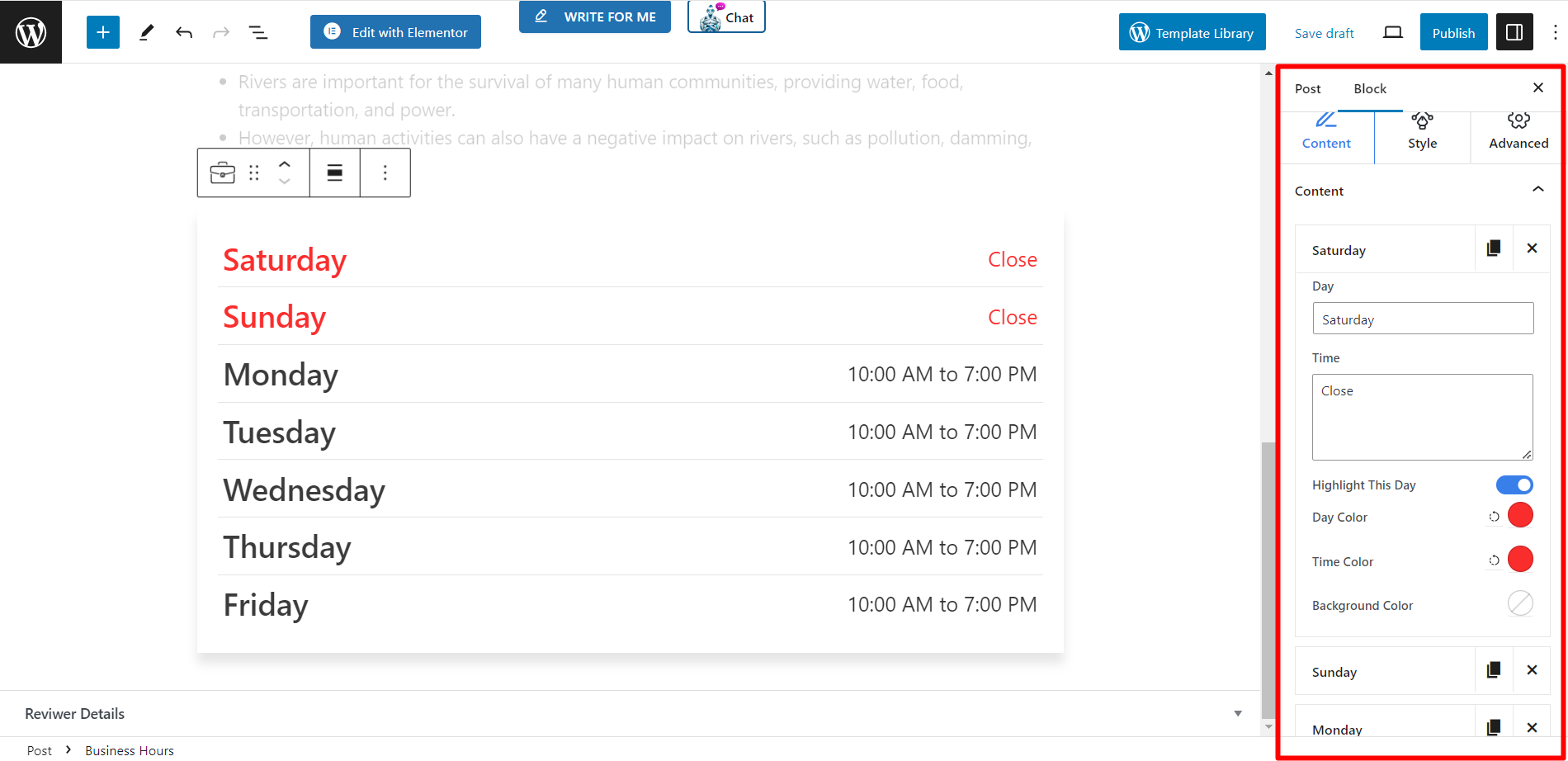
コンテンツ #
日 - 指定されたボックスに曜日名を記入してください。
時間 - 計画に従って時間を記入してください。
この日のハイライト – 必要に応じてその日をハイライトすることもできます。また、 をカスタマイズする 曜日、時間、背景色。

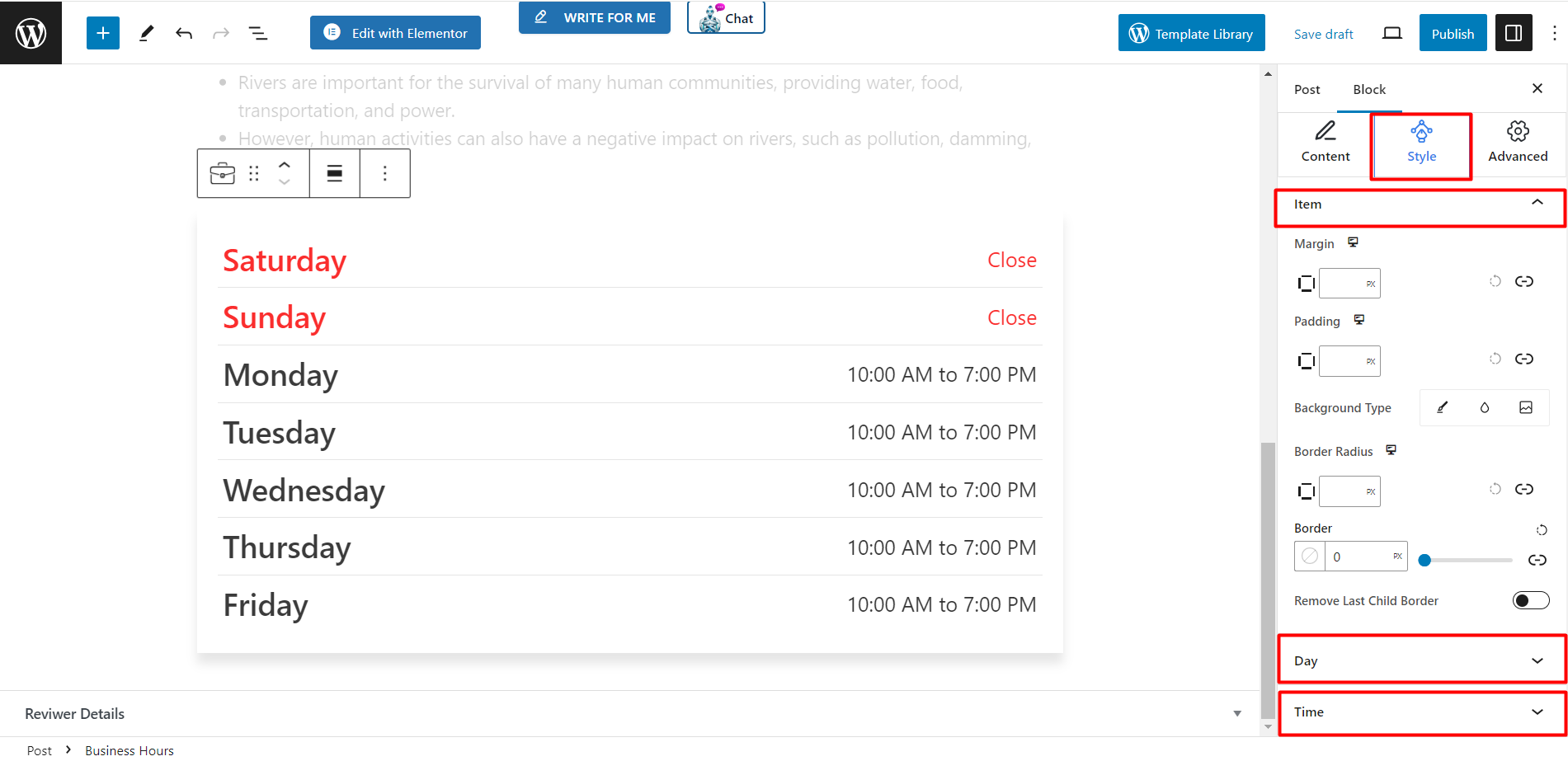
スタイル #
このセクションでは、アイテム、日付、時刻のスタイルを設定できます。
アイテム- 展開すると、テーブルの余白、パディング、背景の種類、境界線の半径、境界線を調整できます。また、最後の子の境界線を削除するオプションもあります。
日- ここでは、その日の色、書体、背景の種類を変更できます。
時間- 指定した時間の色、余白、パディングなどをカスタマイズします。

ここに例を挙げます。