WordPressの価格メニューブロックの目的は 製品やサービスの価格を明確かつ整理された方法で表示するGutenKit の価格メニュー ブロックを使用すると、テーブル形式で美しいメニューを作成できます。
ドキュメントを確認し、GutenKit の価格メニュー ブロックの使用方法を学習します。
価格メニューブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
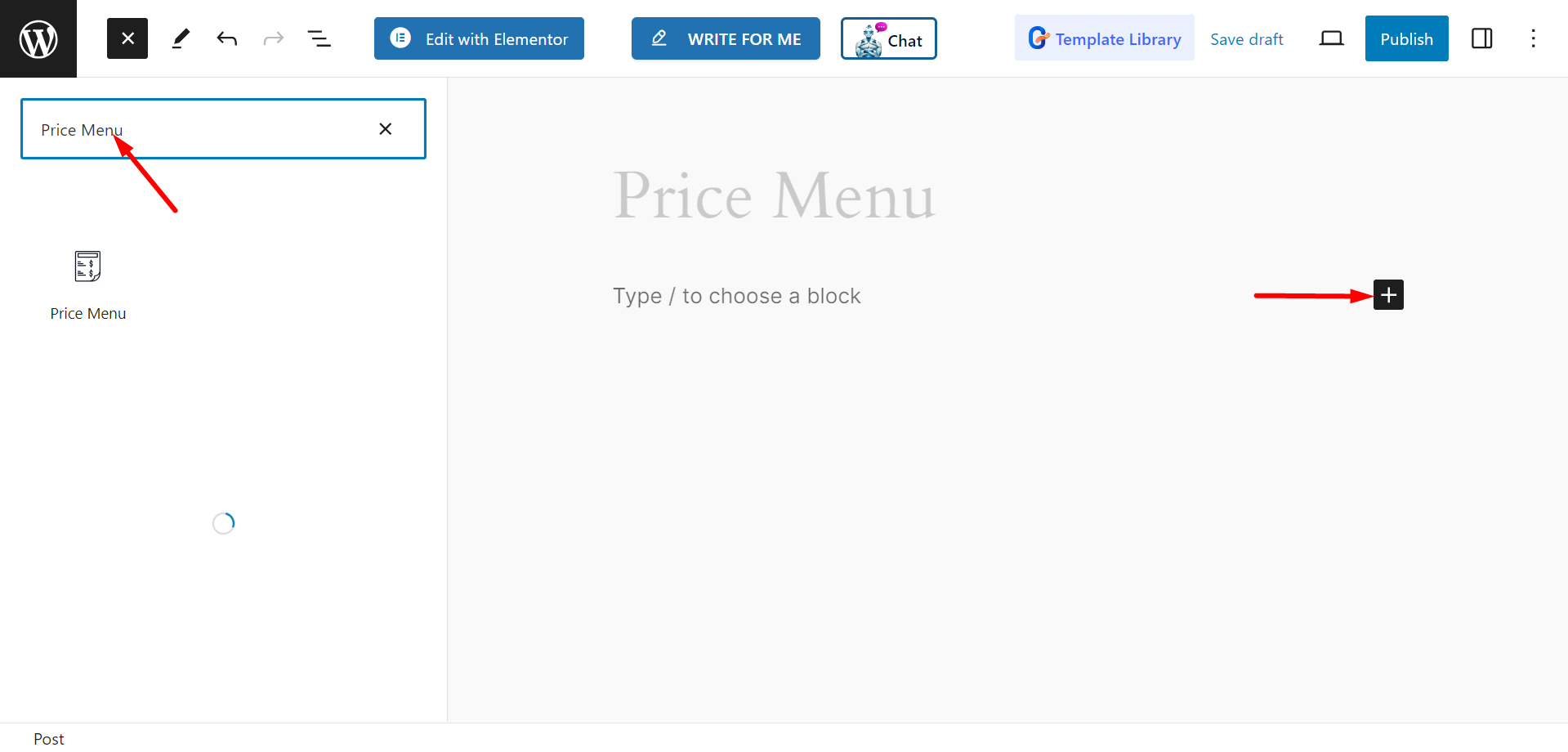
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「料金メニュー”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

コンテンツ部分の編集 #
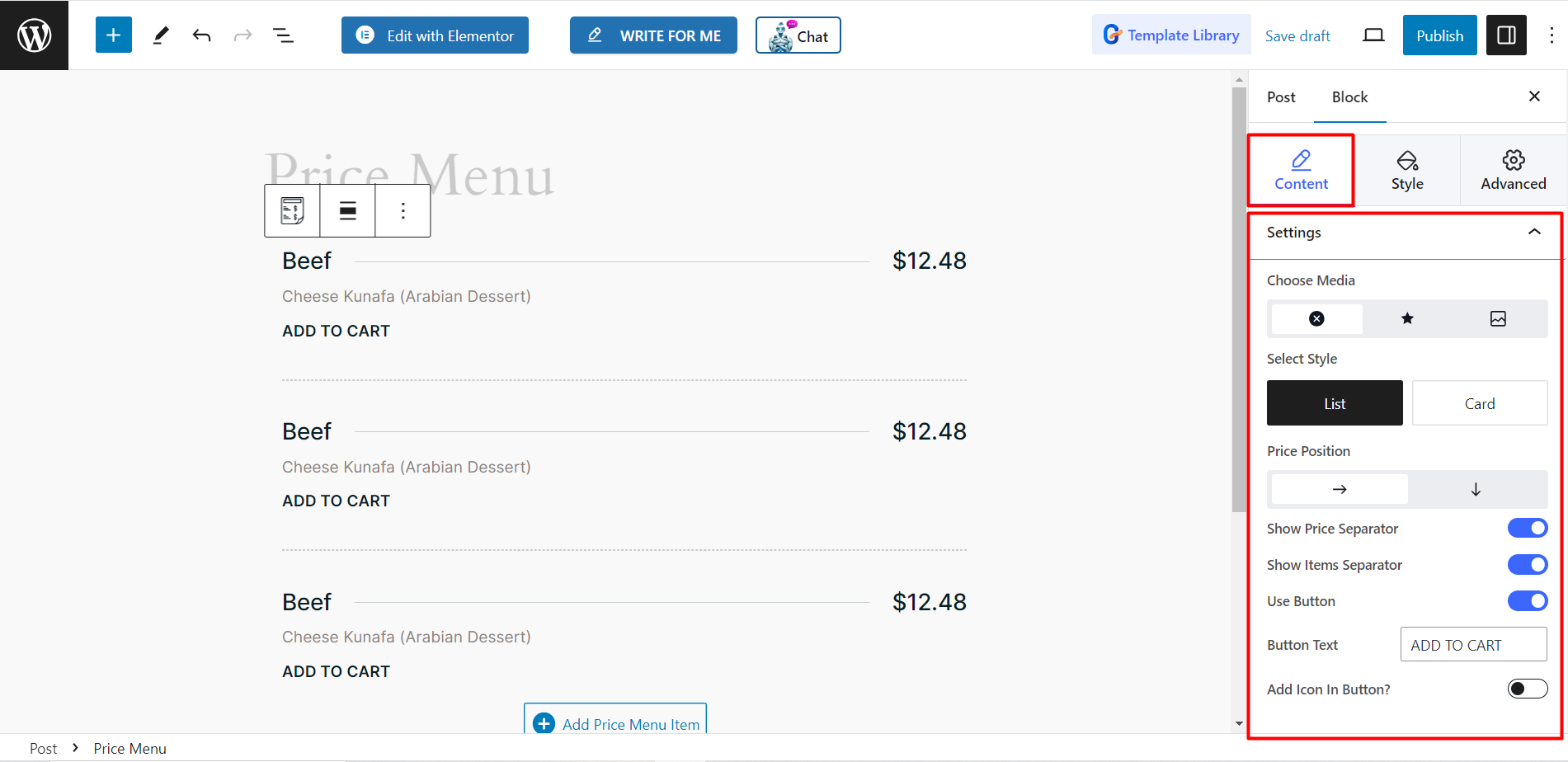
設定 – このオプションでは以下のコントロールが提供されます –
- メディアを選択: メディアを設定するには、アイコンを選択するか、画像を設定したり、メディアを保持しないことを選択したりできます。
- スタイルを選択: 価格メニューをリストまたはカードとして表示できます。
- 価格ポジション: 価格の位置を設定するには、「右」と「下」を選択します。
- 価格セパレーターを表示: 価格の区切りを表示できます。
- アイテムセパレーターを表示: ボタンを有効にすると、各項目の間にセパレーターを表示できます。
- ボタンの使用: 必要に応じて、価格メニューにボタンを移動できます。ボタンを有効にすると、次のオプションが表示されます。
- ボタンテキスト: フィールドにボタンテキストを記入できます。
- ボタンにアイコンを追加: このオプションを使用すると、ボタンにボタンを追加できます。このオプションを有効にすると、リストからアイコンを選択して、その位置を調整することもできます。

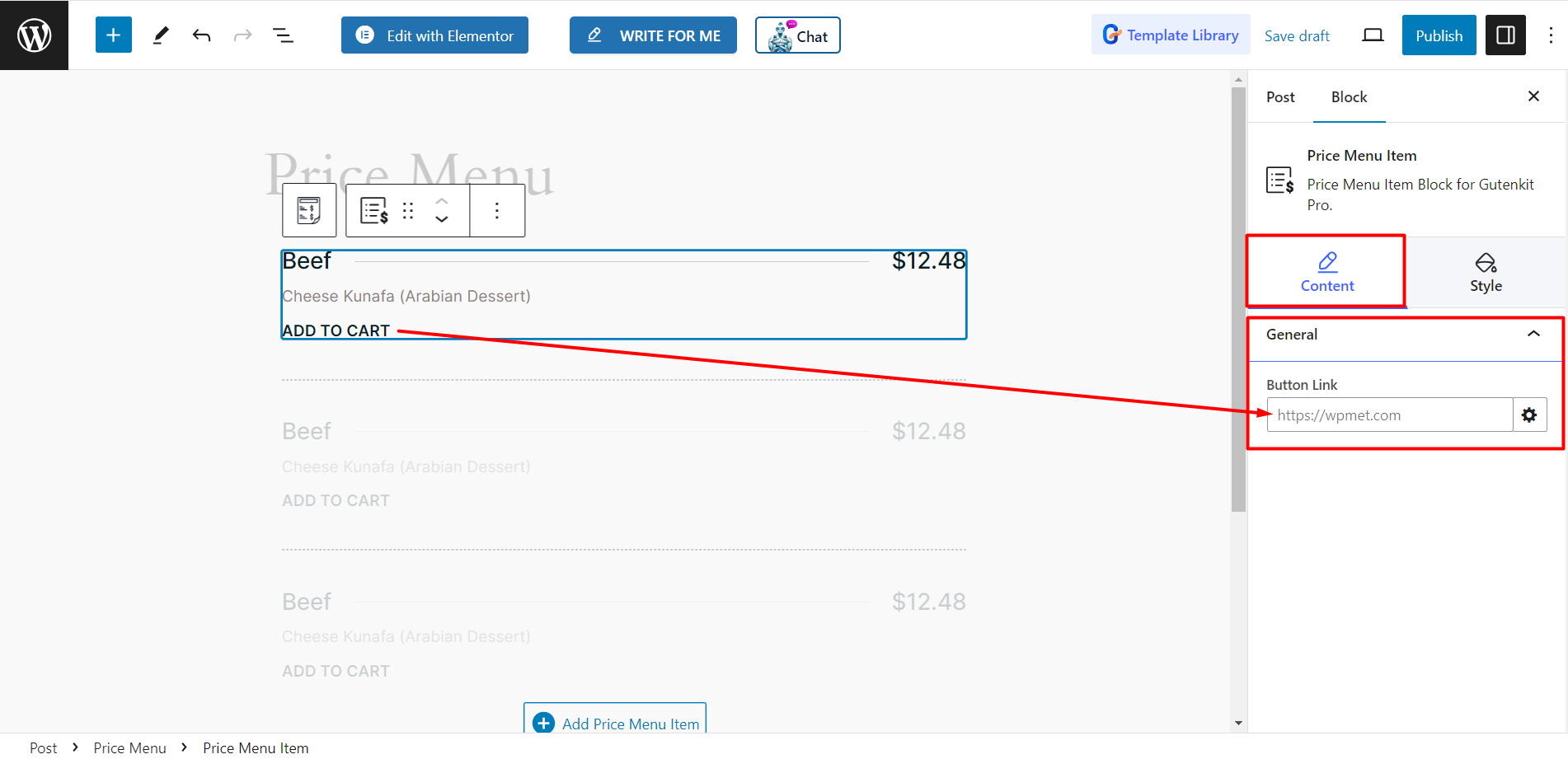
単一アイテムのコンテンツを編集する #
価格メニューの各項目ごとに、コンテンツセクションを個別にカスタマイズできます。 一般的な オプション。このオプションでは、 タイトルリンクを挿入 またはボタンを有効にしている場合は、 挿入ボタンリンク.

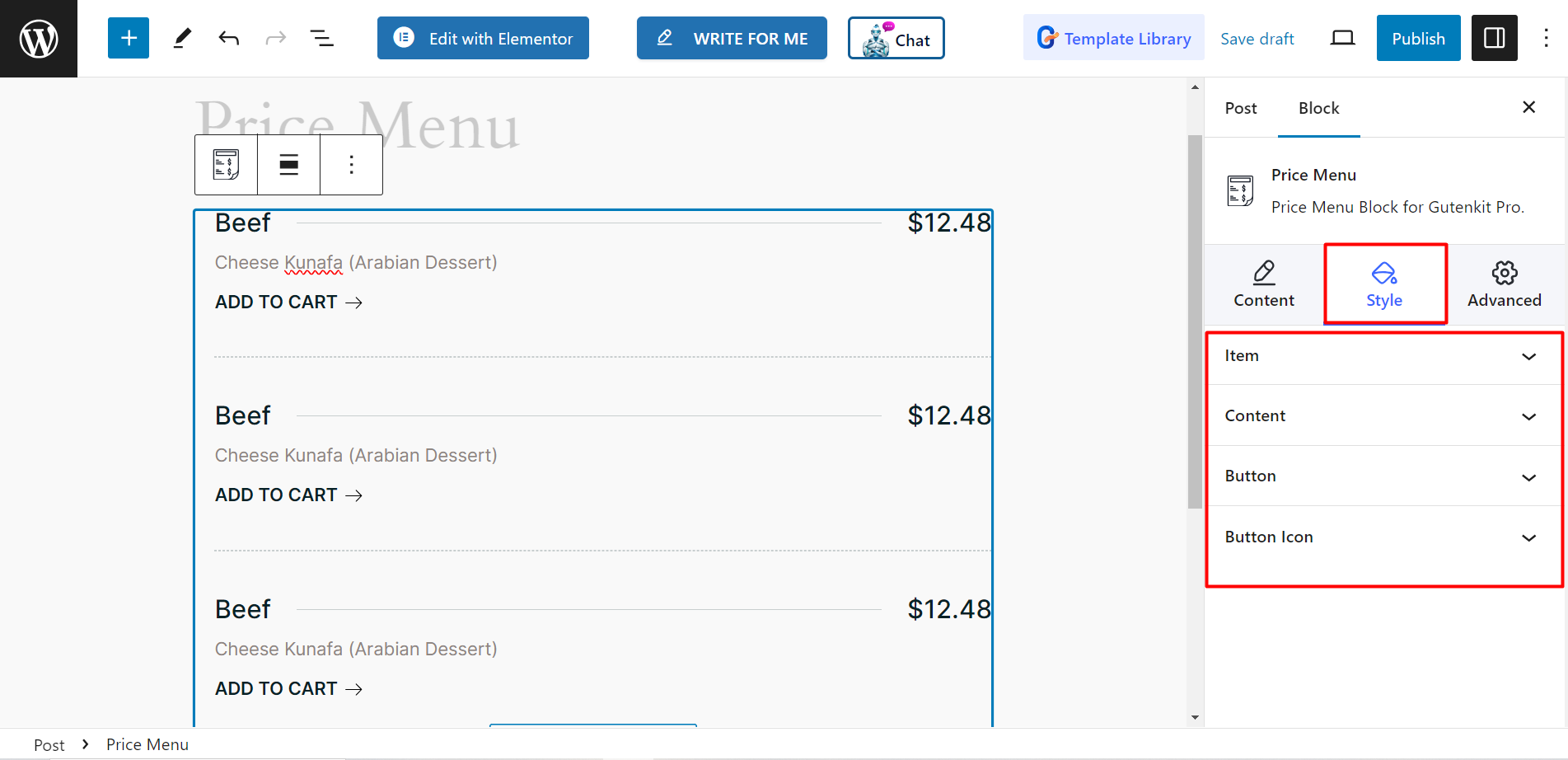
スタイル #
コンテンツ セクションのカスタマイズ オプションに応じて、必要なすべてのスタイル オプションがここに表示されます。
- アイテム: アイテムをデザインするには、垂直方向の配置、間隔、区切り線、パディング、境界線の半径、背景の種類などを調整できます。
- コンテンツ: ここでは、パディングを制御し、タイトル、説明、価格の色、書体、余白などを設定できます。
- ボタン: ボタンのスタイルを設定するには、ここから書体、境界線、ボックスの影、その他の関連するものを変更できます。
- ボタンアイコン: ボタンアイコンをデザインするには、ここから色、アイコンのサイズ、間隔などを変更することを検討してください。

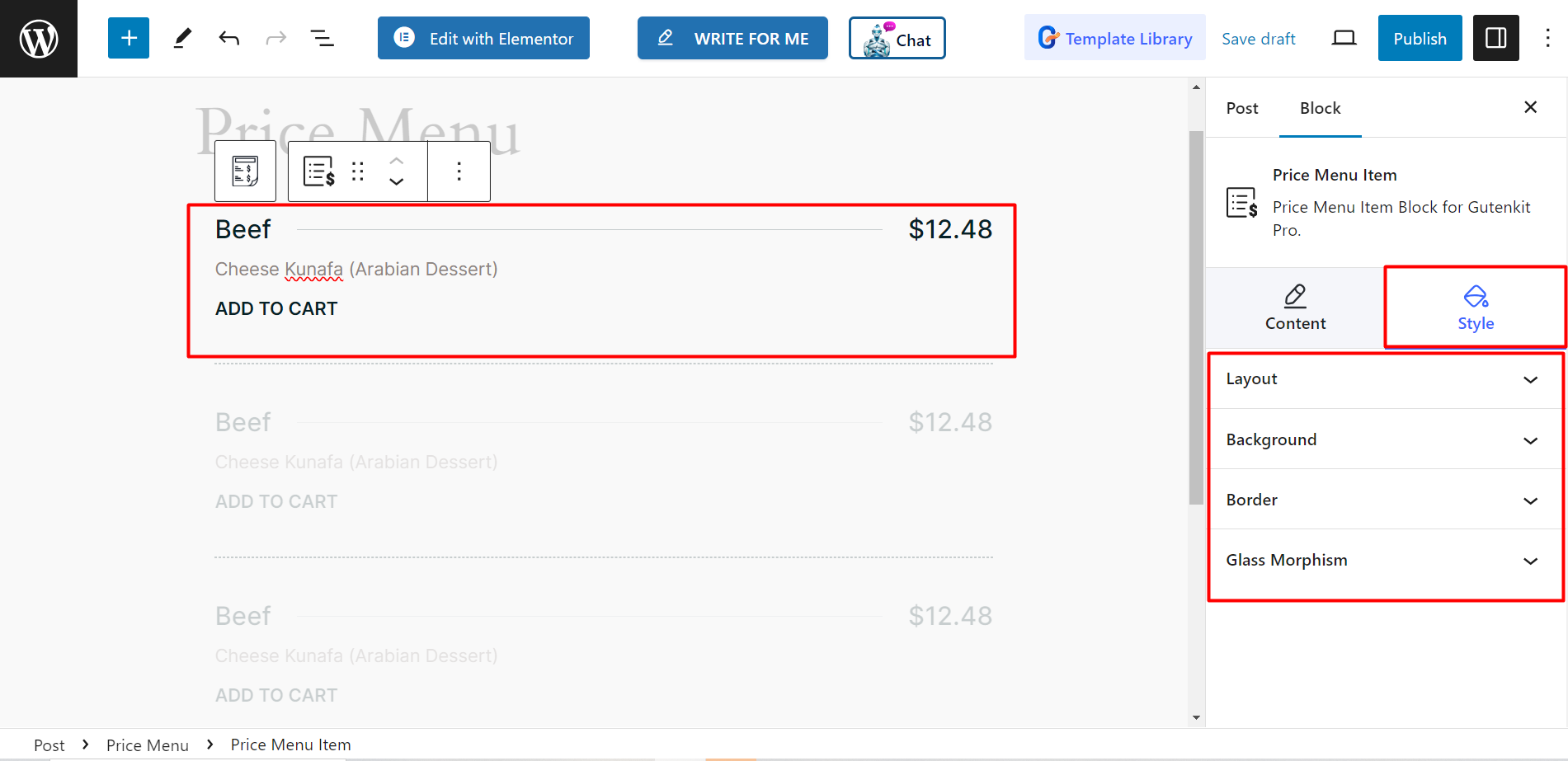
単一アイテムのコンテンツを編集する #
1つのアイテムにつき、以下のスタイリングオプションが提供されます。
- レイアウト: この部分のスタイルを設定するには、余白、パディング、幅を変更する必要があります。
- 背景: 背景をさまざまな色や画像で装飾し、通常状態またはホバー状態に保つことができます。
- 国境: ここでのオプションは、境界線のスタイルと色、境界線の半径、ボックスの影です。
- ガラスモルフィズム: 価格メニューにすりガラス効果を与えるには、このオプションを使用して目を引く価格メニューを作成します。

簡単なプロセスではありませんか? 明瞭性とユーザー エクスペリエンスを向上させるには、今すぐブロックを試してみてください。




