GutenKit ヘッダー情報ブロックを使用すると、ページや投稿に追加のヘッダー情報を追加できます。これにより、住所、日付、その他の関連詳細を表示できます。
このドキュメントでは、ヘッダー情報ブロックの使用方法を学習します。
ヘッダー情報ブロックの使い方 #
WordPressダッシュボードに移動します –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
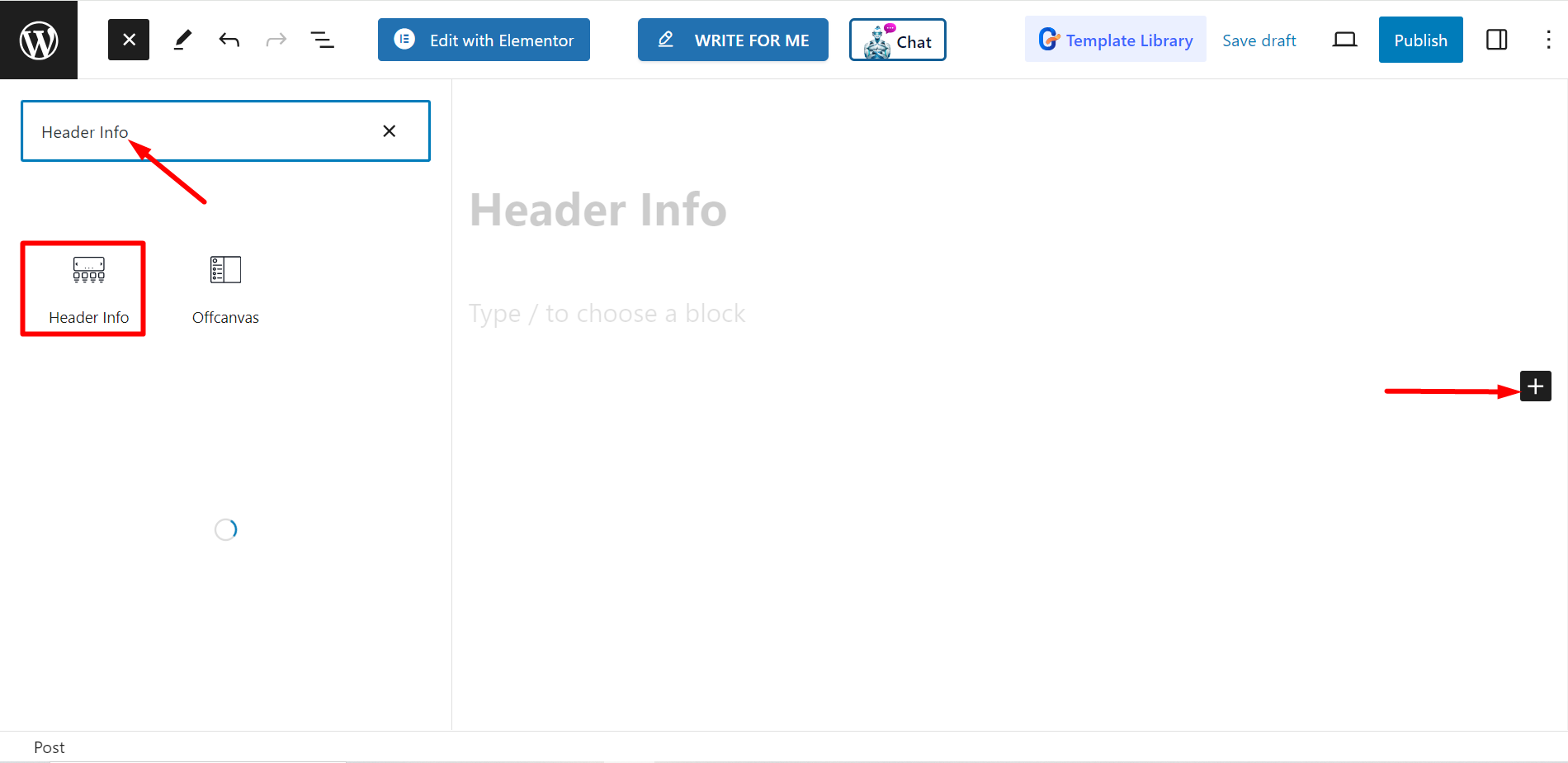
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「ヘッダー情報”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

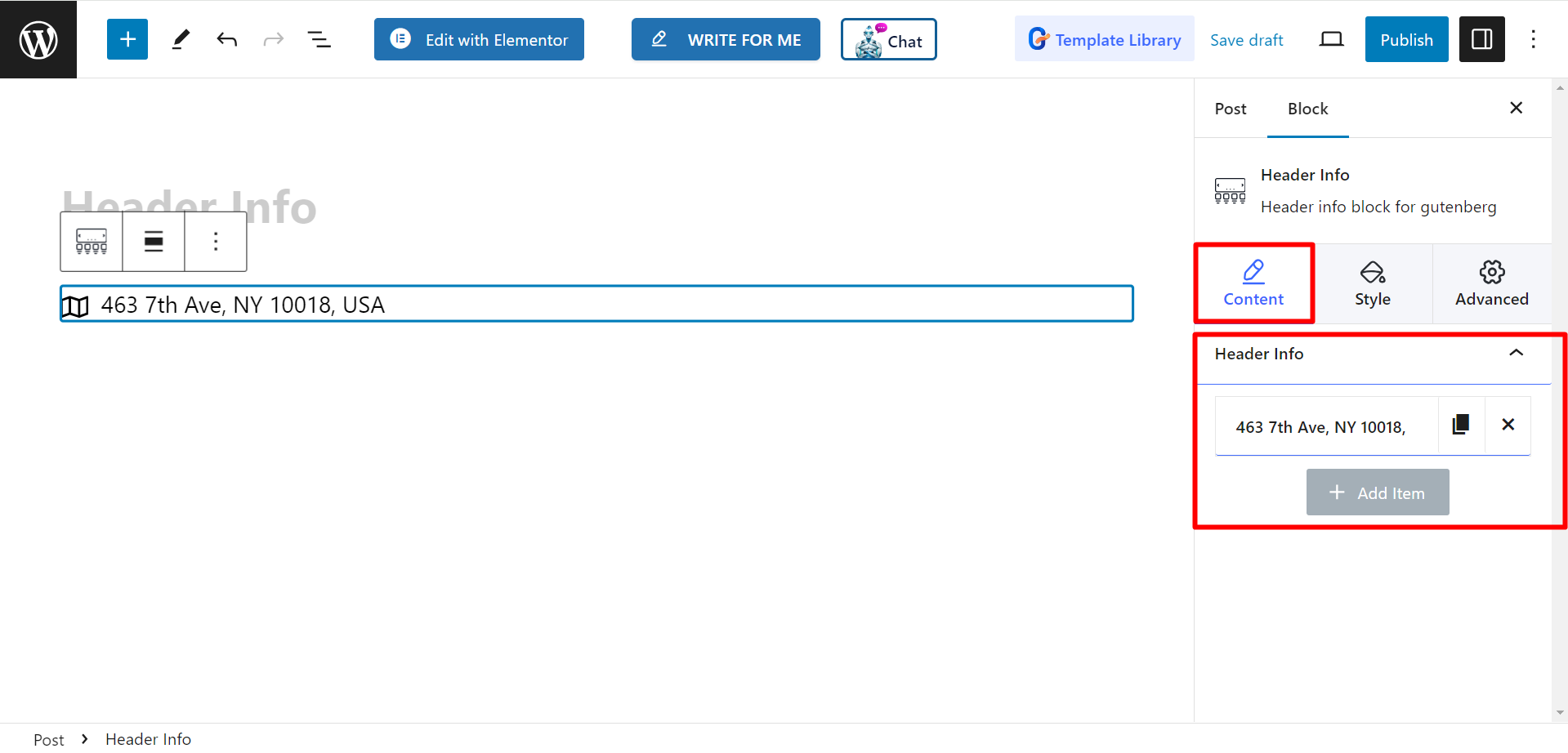
コンテンツ部分の編集 #
ヘッダー情報 – ここから、情報をカスタマイズし、必要に応じて項目を追加できます。

デフォルトのヘッダー情報項目を展開すると、次のようになります。
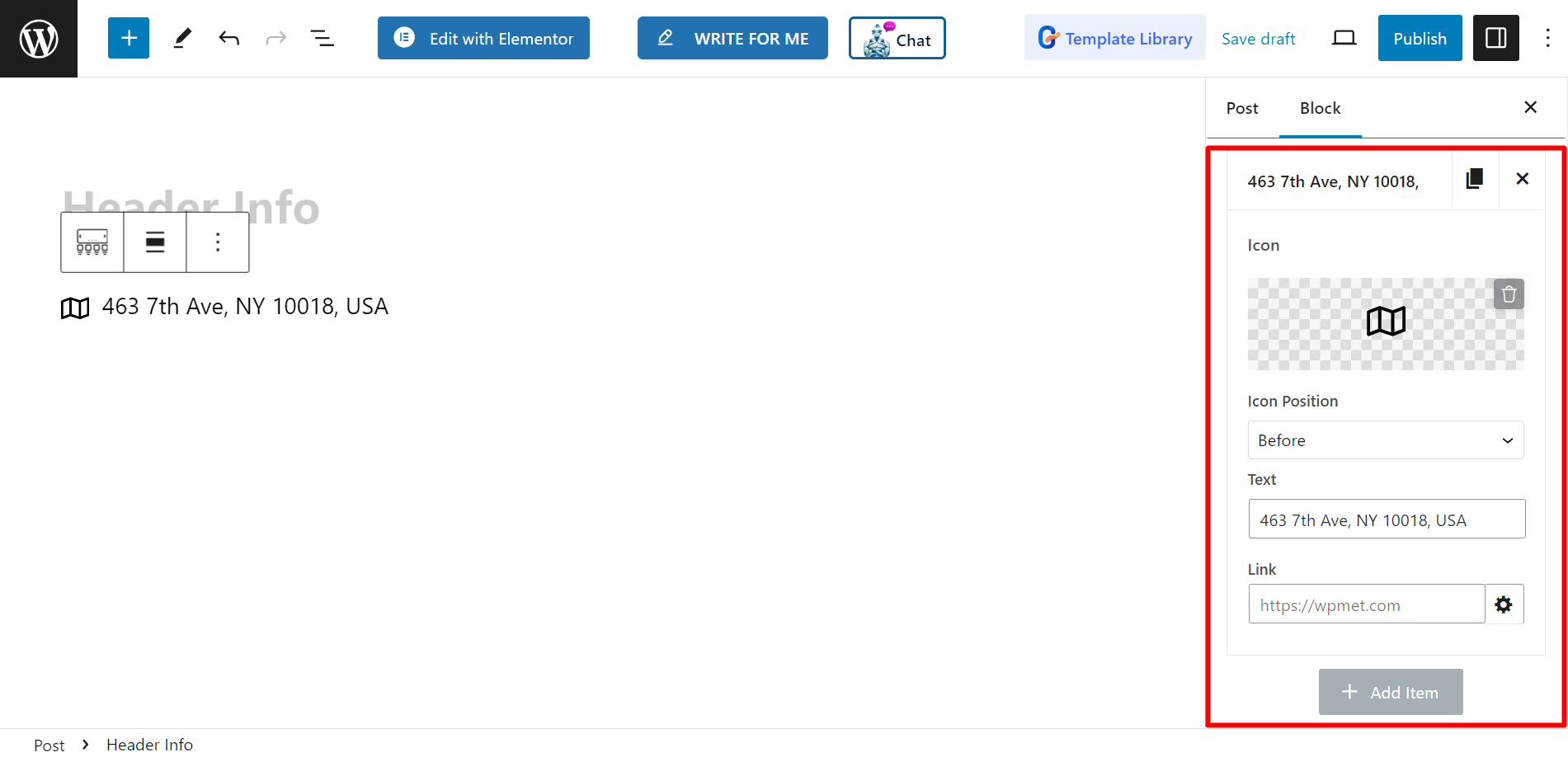
- アイコン – オプションから任意のアイコンを選択できます。
- アイコンの位置 – アイコンを設定するオプションがあります 前後 このオプションを使用してアドレスを指定します。
- 文章 - ここでは、必要に応じてテキストを書くことができます。
- リンク - ここからリンクを挿入します。

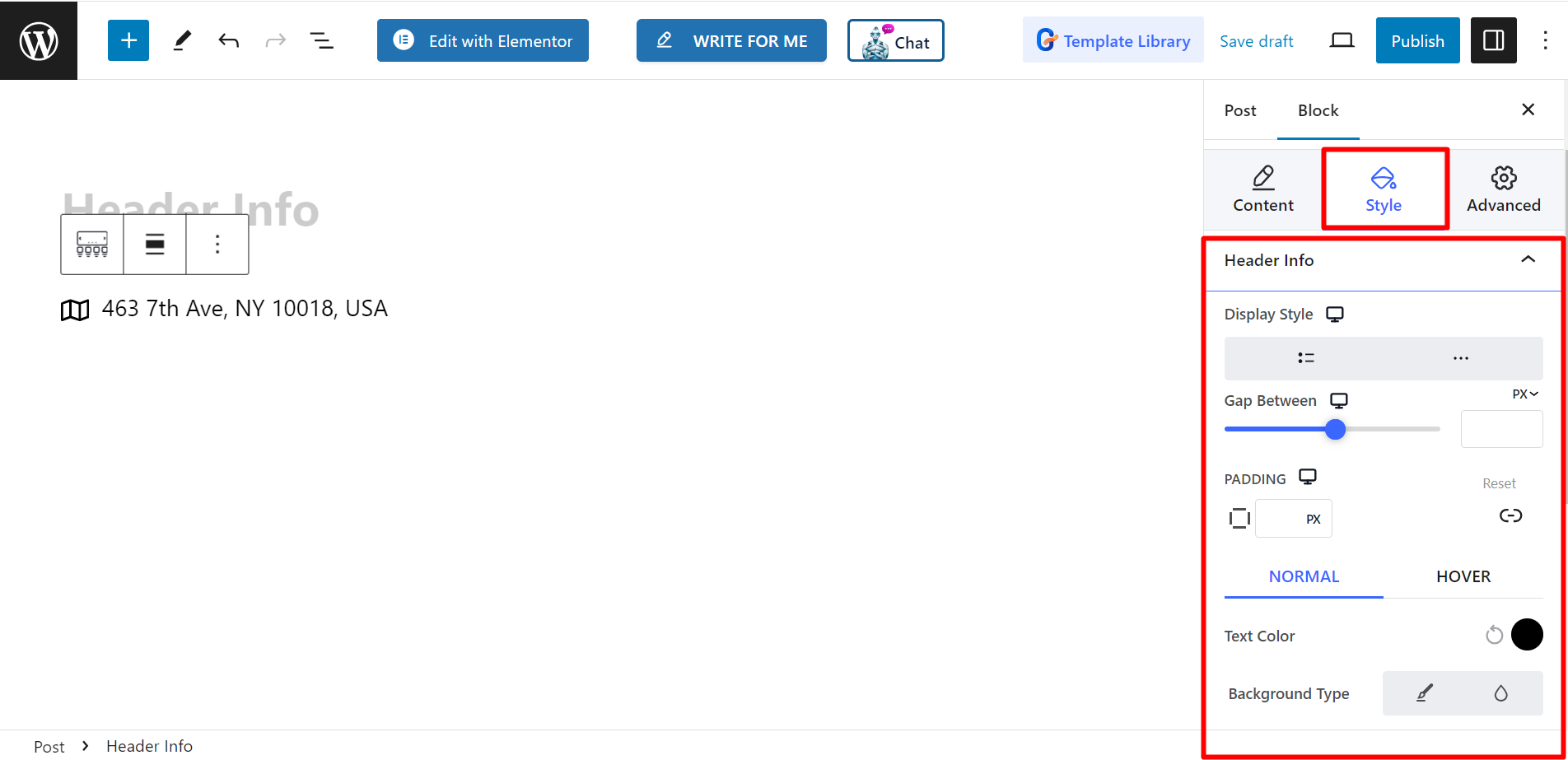
スタイル #
ヘッダー情報のスタイルを設定するには、表示スタイル、間隔、パディング、テキストの色、背景の種類、書体、アイコンの色、アイコンのサイズ、アイコンの間隔のオプションが表示されます。

これで、ヘッダー情報ブロックの使用プロセスは終了です。GutenKit はこれだけ簡単です。



