GutenKit ブログ投稿は、WordPress ウェブサイトでブログ投稿を直感的に表示するための特別なブロックです。タイトル、ブログの抜粋、メタテキスト、注目の画像やボタンの外観などをカスタマイズするためのすべてのスタイル オプションが用意されています。
このドキュメントでは、GutenKit ブログ投稿ブロックの仕組みについて説明します。
GutenKitブログ投稿ブロックの使い方 #
まず、WordPress ウェブサイトに Gutenkit プラグインをインストールします。次に、次の手順を実行します。
ステップ1: GutenKitブログ投稿ブロックを追加する #
WordPressダッシュボードに移動し、既存のページから始めるか、新しいページを追加します。ブロックエディターを有効にして、「+ブロックエディター画面の上部にある「 」アイコンをクリックします。
次に、検索します GutenKit ブログ投稿 表示されたら、アイコンをクリックするか、ドラッグ アンド ドロップするだけです。
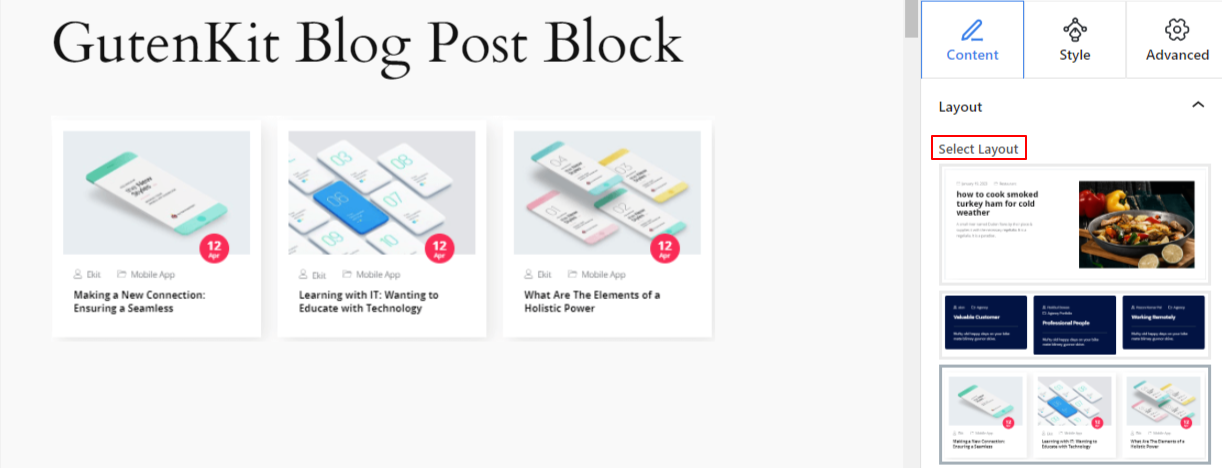
ステップ2: ブログのレイアウトを設定する #

[詳細設定] タブでは、アコーディオン ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
下 コンテンツタブ、あなたは レイアウト オプション。ここから、優先レイアウト タイプと、タイトル、テキスト、画像などを表示するかどうかを選択します。
この設定オプションは、選択したレイアウトによって異なることに注意してください。
見てみましょう:
1番目のレイアウト:
- 注目の画像を表示: この切り替えボタンを有効にすると、ブログ投稿の注目画像が表示されます。
- 画像の位置: 注目の画像を右側に、コンテンツを左側に表示します。またはその逆
2番目のレイアウト:
- 列を選択: グリッド投稿レイアウトの列数を定義します。
- グリッドギャップ: スライダーを使用して、グリッド レイアウト内のスペースを決定します。
- 続きを読むボタンを表示: このトグル ボタンを使用すると、[続きを読む] ボタンの表示を制御できます。
3番目のレイアウト:
- 注目の画像を表示: 注目の画像を表示するかどうかを選択します。
- 画像の位置: 画像を上または左に表示します。
全体のレイアウト:
- 画像サイズを選択: ドロップダウンから画像のサイズを選択します。(サムネイル、中、大、フル)
- サムネイルとコンテンツの間隔: このバーを使用して、画像とコンテンツ間のギャップを定義します。
- タイトルを表示: この切り替えボタンを有効にすると、各ブログのタイトルが表示されます。
- 単語単位でタイトルを切り抜く: ブログのタイトルに表示する最大単語数を定義します。
- コンテンツを表示: この切り替えボタンを使用して、各投稿のコンテンツのプレビューまたは短いスニペット (抜粋とも呼ばれます) を表示または非表示にします。
- 単語単位でコンテンツをトリミング: このボックスに数字を追加して、投稿の抜粋の長さをカスタマイズします。
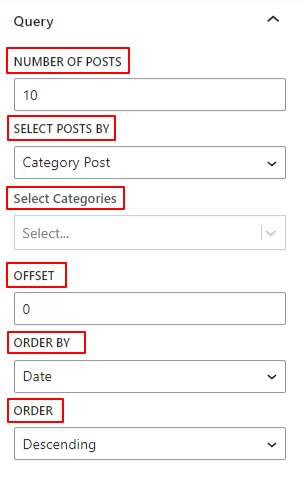
ステップ3: クエリパラメータを構成する #

次のオプションを使用すると、さまざまなクエリに応じて表示されるブログ投稿を設定できます。
- 投稿数: 1ページに表示する投稿の数を選択します。
- 投稿を選択: 最新の投稿、特定のカテゴリの投稿、または投稿を 1 つずつ選択して表示します。
- 投稿を選択: 表示する投稿を 1 つずつ選択します。
- カテゴリの選択: 特定の投稿カテゴリタイプを選択します。
- オフセット: 投稿をスキップするにはこの設定を使用します (例: 2 は 2 つの投稿をスキップします)。
- 注文方法: 日付、著者、またはタイトルに応じてブログ投稿を表示します。
- 注文: 昇順または降順の順序タイプを選択します。
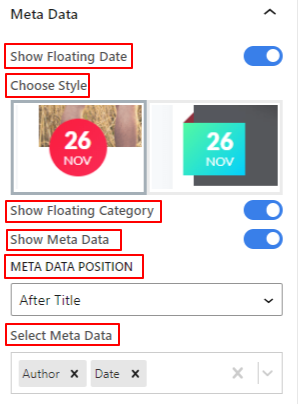
ステップ4: ブログ投稿のメタ情報を追加する #
次の 2 つの設定は、3 番目のレイアウトを選択した場合にのみ適用されます。

- フローティング日付を表示: このオプションを有効にすると、ブログの公開日がフローティング表示されます。 2 つの異なるデザイン オプションが利用可能です。
- フローティングカテゴリを表示: ブログ投稿のカテゴリーをフローティングアニメーションで表示します。
- メタデータの表示: このトグル ボタンを有効にすると、日付、カテゴリ、作成者など、ブログ投稿のすべてのメタ テキスト/データが表示されます。
- メタデータの位置: ブログ投稿のすべてのメタテキスト/データを表示する場所を選択します。タイトルの前または後、または(抜粋)コンテンツの後に配置できます。
- メタデータを選択: このボックスのドロップダウンから、表示するメタテキスト/データを選択します。著者のアバターを選択し、カテゴリ、日付、コメントのアイコンを個別に選択できます。

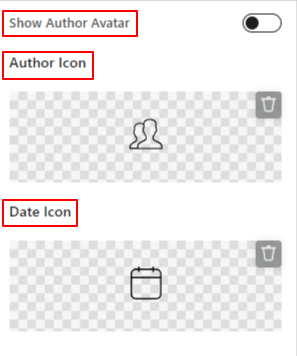
- 著者アバターを表示: この切り替えボタンを有効にすると、著者アイコンの代わりに著者のアバターが表示されます。
- 著者アイコン: ライブラリから著者アイコンを追加するか、SVG ファイルからアップロードします。
- 日付アイコン: 前のオプションと同様に、日付からアイコンを選択します。
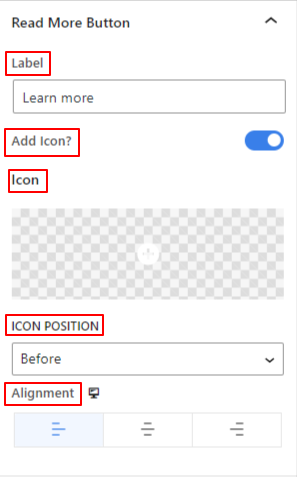
ステップ5: 続きを読むボタンを追加する #

- ラベル: 「続きを読む」ボタンのカスタムテキストを入力します。
- アイコンを追加: この切り替えボタンをクリックすると、ボタンにアイコンが表示されます。
- アイコン: ライブラリからアイコンを選択するか、デバイスからアイコンを追加します。
- アイコンの位置: ボタンテキストの前または後のアイコンの位置を定義します。
- 位置合わせ: ボタンの水平位置 (左、中央、右) を選択します。
ステップ6: ブログ投稿のレイアウトを決める #
それでは、ブログ投稿を表示するためのカスタマイズオプションをすべて見ていきましょう。そのためには、 スタイルタブ。
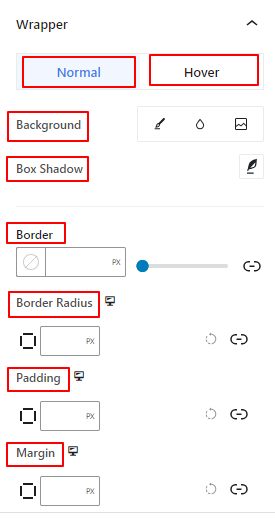
ラッパー: #

- 背景: ラッパー領域内の領域に、単色、グラデーション、または画像の背景タイプを追加します。(画像背景はホバー状態ではサポートされません)
- ボックスシャドウ: これらのコントロールを使用して、ラッパーの周囲に影の効果を適用します。
- 国境: ここから、スライダーを使用して境界線の幅を定義し、カラーピッカーから色を追加し、境界線のスタイルを選択できます。
- 境界半径: 境界線の丸みを調整するには、カスタム値を入力します。
- パディング: コンテンツとラッパー間のスペースを定義する値を含めます。
- マージン: 他の要素とのラッパー領域の外側のスペースを決定します。
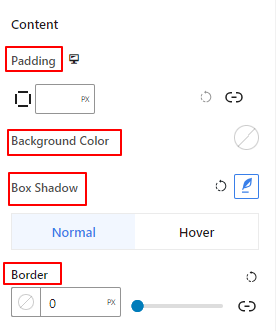
コンテンツ:

- パディング: このボックスを使用して、コンテンツ (タイトル、画像、テキスト) 領域の外側にギャップを作成します。
- 背景色: このカラーピッカーを使用して、コンテンツ領域にのみ色を追加します。
- ボックスシャドウ: 通常効果またはホバー効果でコンテンツ領域の周囲にボックス シャドウ アニメーション スタイルを追加します。
- 国境: この設定領域では、境界線の太さ、色、スタイルを指定します。
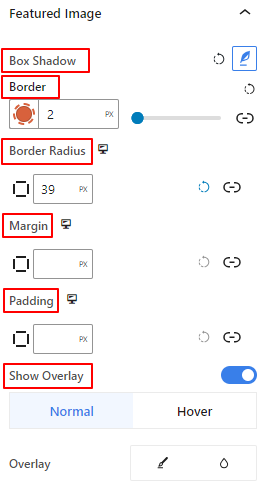
注目の画像: #

この設定エリアは、 コンテンツタブ.
この設定エリアから、注目画像の周囲に境界線やボックスの影の効果を追加および制御します。また、注目画像と他の要素の余白とパディングを設定します。
- ボックスシャドウ: 影のアニメーション効果が付いた注目の画像フレームを鑑賞しましょう。
- 国境: 注目画像の周囲に枠線を追加し、その太さ、色、スタイルを制御します。
- 境界半径: 注目画像の境界線の丸みを定義します。
- マージン: ブログ投稿項目内の注目画像の周囲のスペースを決定します。
- パディング: 周囲にスペースを追加
- オーバーレイを表示: 通常オプションとホバーオプションの両方にオーバーレイ効果を適用します。
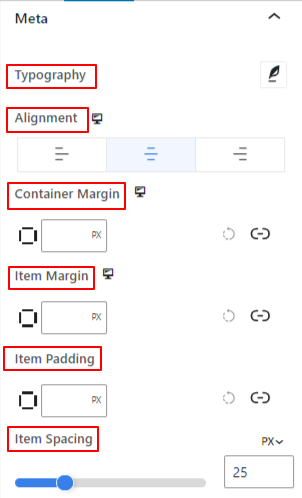
ステップ7: スタイルメタ #

- タイポグラフィ: 表示されるすべてのメタテキスト/データの書体をカスタマイズします。
- 位置合わせ: すべてのメタテキスト/データを左、中央、または右に配置します。
- コンテナマージン: ブログ投稿のメタの間に内部スペースを追加します。
- アイテムマージン: すべてのメタ間のギャップを決定する値を入力します。
- アイテムのパディング: メタテキスト/データの周囲にスペースを追加します。
- アイテム間隔: スライダーを使用して、メタアイコンとテキスト間のギャップを定義します。
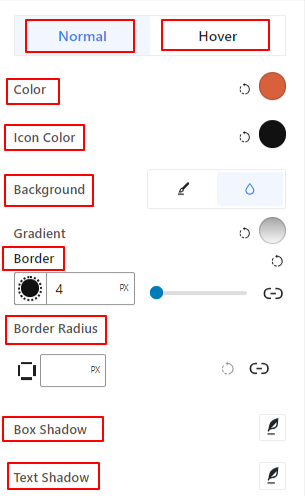
以下の設定は、通常オプションとホバー オプションの両方に適用されます。

- 色: このカラーピッカーを使用して、投稿のメタテキスト/データの色を選択します。
- アイコンの色: メタテキスト/データアイコンに別の色を付けます。
- 背景: 背景の種類を単色とグラデーションから選択します。
- 国境: メタテキスト/データのすべての境界設定を取得します。
- 境界半径: 境界線の丸みを設定する値を入力します。
- ボックスシャドウ: メタテキスト/データに影効果を適用します。
- テキストシャドウ: 影付きテキストでテキストを美しくします。
ステップ8: テキストコンテンツのスタイル設定 #
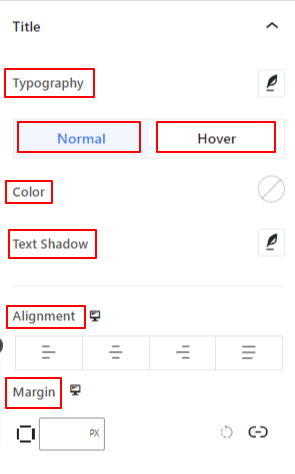
タイトル: #

この設定領域を使用して、タイトルの書体、色、テキストの影をカスタマイズし、テキストの配置を定義し、通常オプションとホバー オプションの両方の余白を設定します。
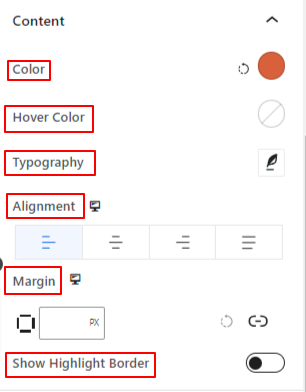
コンテンツ: #

この設定領域から、通常およびホバー効果の抜粋テキストに色を付け、その書体のスタイルを設定し、水平方向の配置を設定し、ハイライト境界線を表示します。
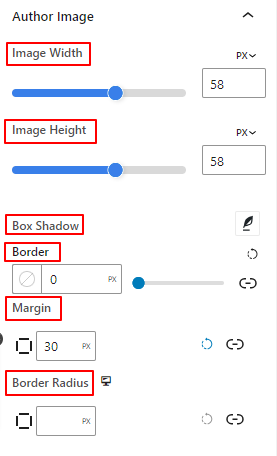
ステップ9: 著者画像のスタイル設定 #

この設定領域から、著者アバターの高さと幅を定義し、境界線とボックスの影の効果、およびその周囲のスペースを追加します。
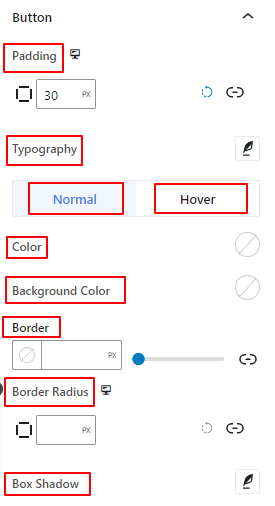
ステップ10: スタイルボタン #

ここから、ボタンに内部スペースを追加し、タイポグラフィとボックスの影をカスタマイズします。また、ボタンとその背景の色を設定します。
このチュートリアルが、WordPressウェブサイトのブロックエディターに魅力的なブログ投稿を追加する方法を学ぶのに役立つことを願っています。




