Flip Box ブロックを使用すると、Web サイトにインタラクティブなフリップ カードを作成できます。GutenKit Flip Box ブロックを使用すると、簡単に短時間で作成できます。
ドキュメントを確認し、GutenKit Flip Box ブロックの使用方法を学習します。
Flip Box ブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
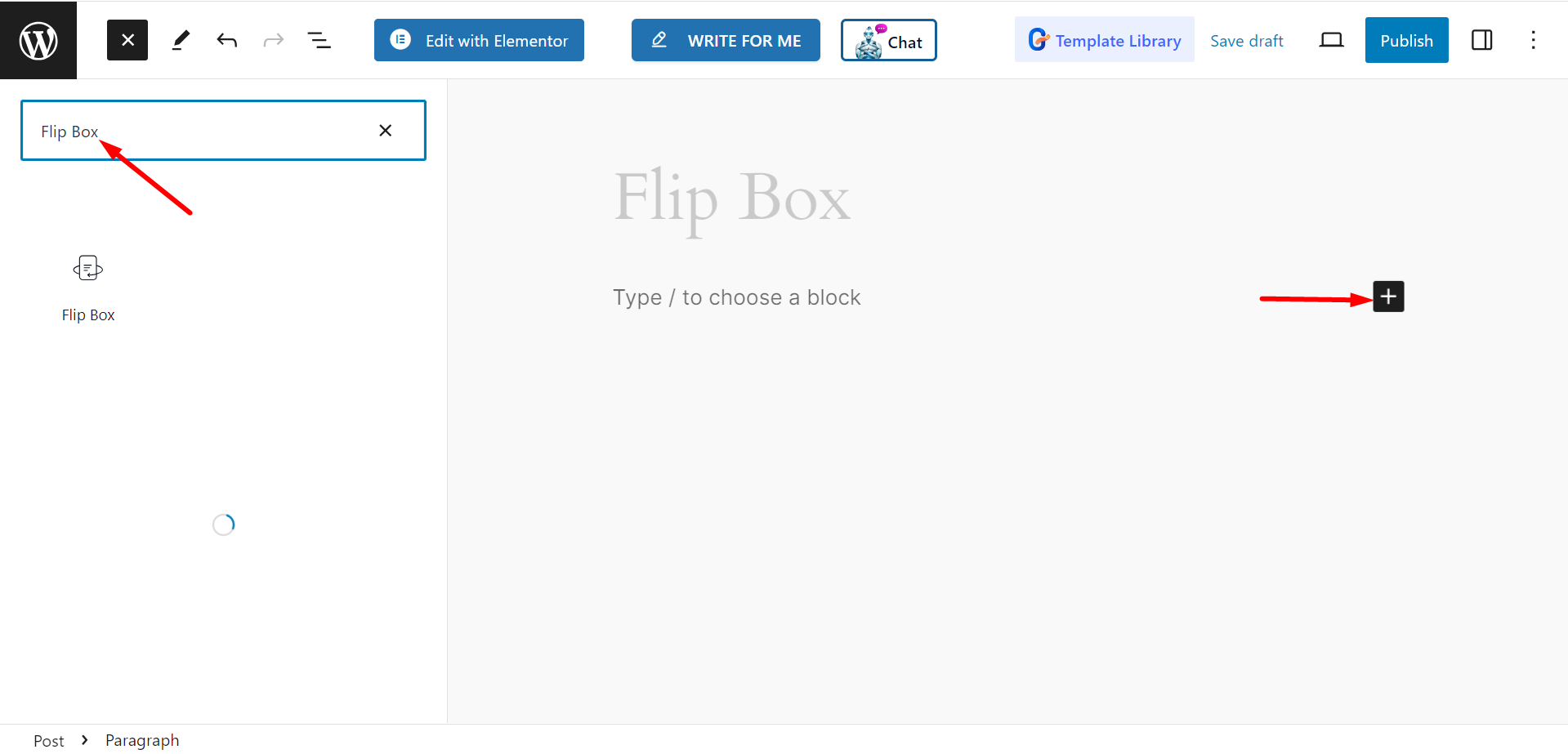
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「フリップボックス”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

コンテンツ部分の編集 #
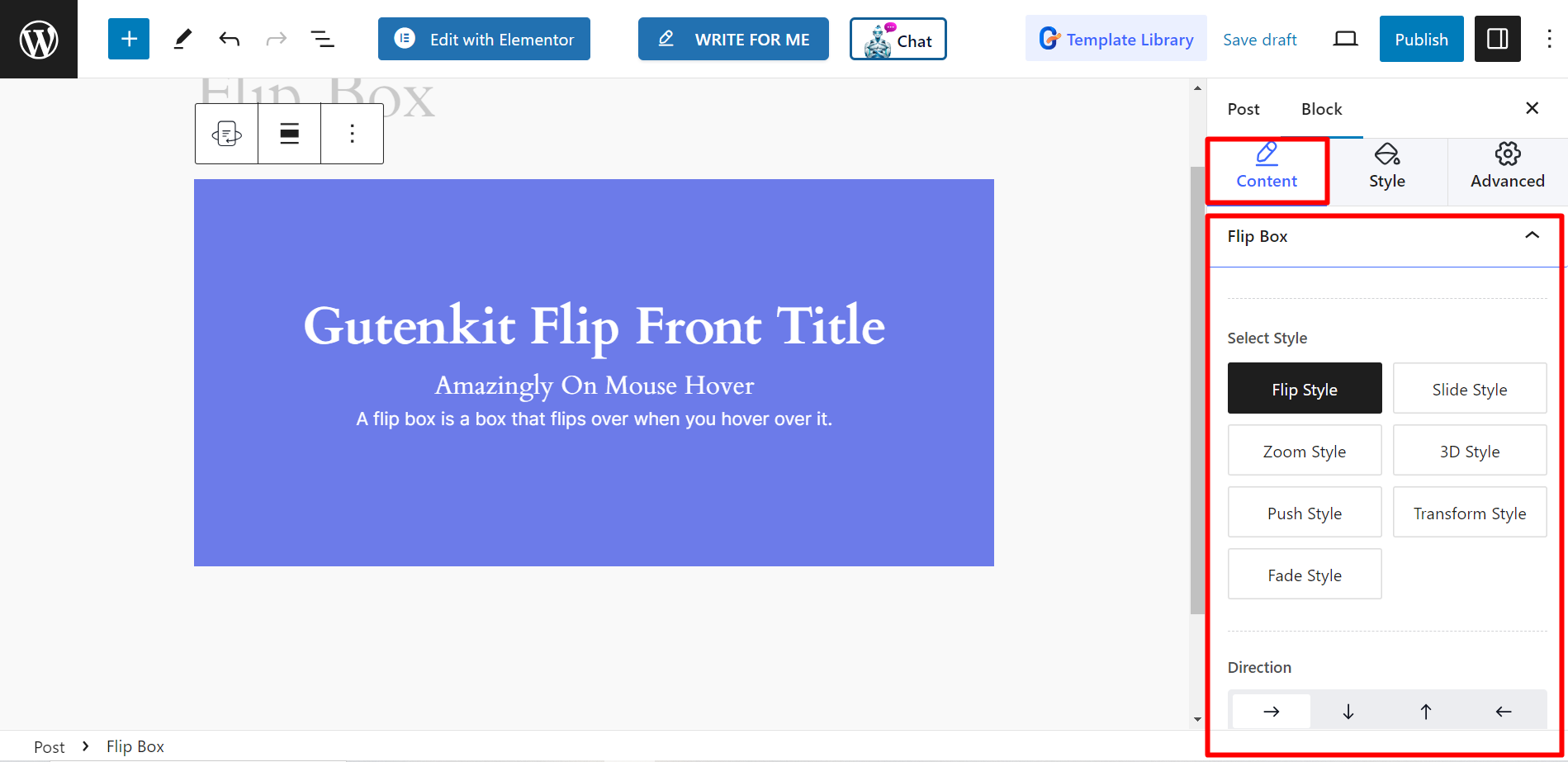
フリップボックスセクションには、次のオプションが表示されます。
- スタイルを選択: ここから、フリップ ボックスのスタイルを選択できます。選択肢は、フリップ スタイル、サイド スタイル、ズーム スタイル、3D スタイル、プッシュ スタイル、変換スタイル、フェード スタイルです。
- 方向: ボックスの方向は上、下、右、左のいずれかになります。

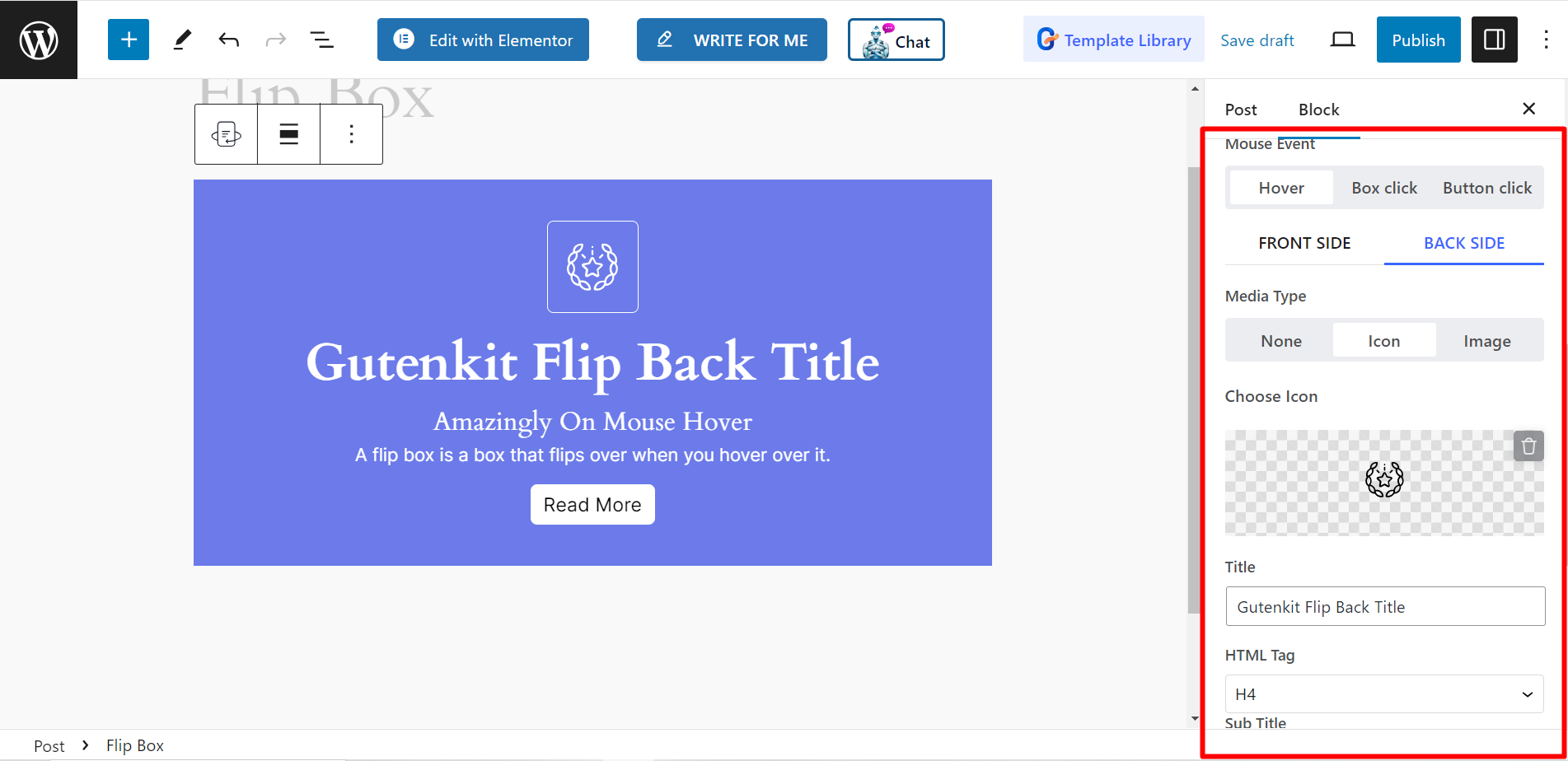
- マウスイベント: マウスの設定は ホバー、ボックスクリック、またはボタンクリック.
- メディアタイプ: メディアを表示したい場合は、任意のメディアを選択できます。 画像またはアイコンそれ以外の場合は、 なし.
- アイコン/画像を選択: メディアの種類に応じて、希望するメディアを選択するオプションが表示されます。
- タイトル: ここにフリップボックスのタイトルを記入します。
- HTML タグ: HTML タグのオプションは、H1、H2、Span、P などです。
- サブタイトル: このフィールドにサブタイトルを入力する必要があります。
- 説明: ここに説明内容を記入できます。
- 間隔: バーを使用して反転時間(秒)を設定します。時間が長いほど反転時間が遅くなり、時間が短いほど速度が速くなります。

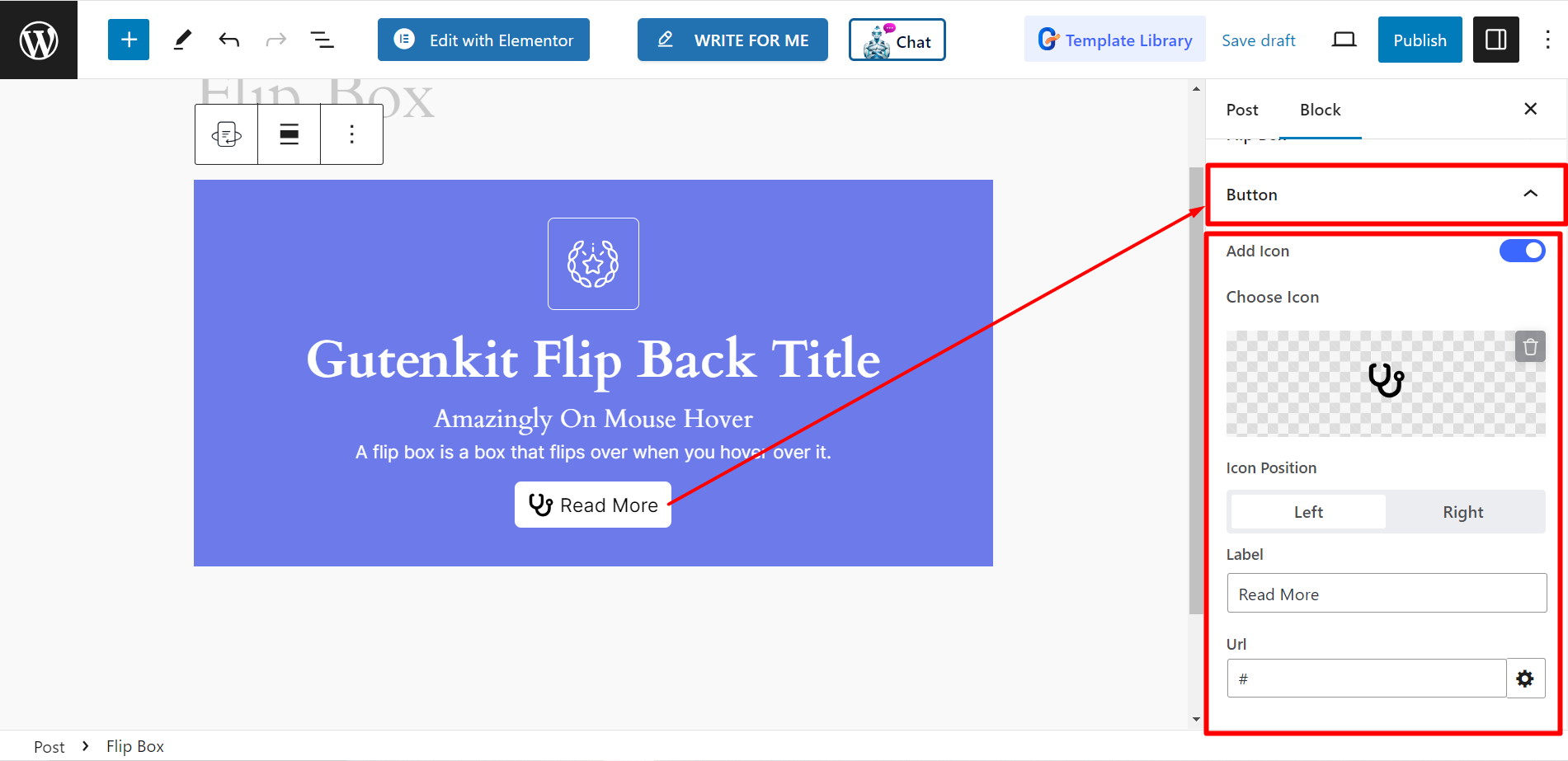
ボタン: フリップボックスにボタンを設定すると、そのボタンのアイコンを設定したり、アイコンの位置を調整したり、ラベルを書いたり、URL リンクを挿入したりできます。

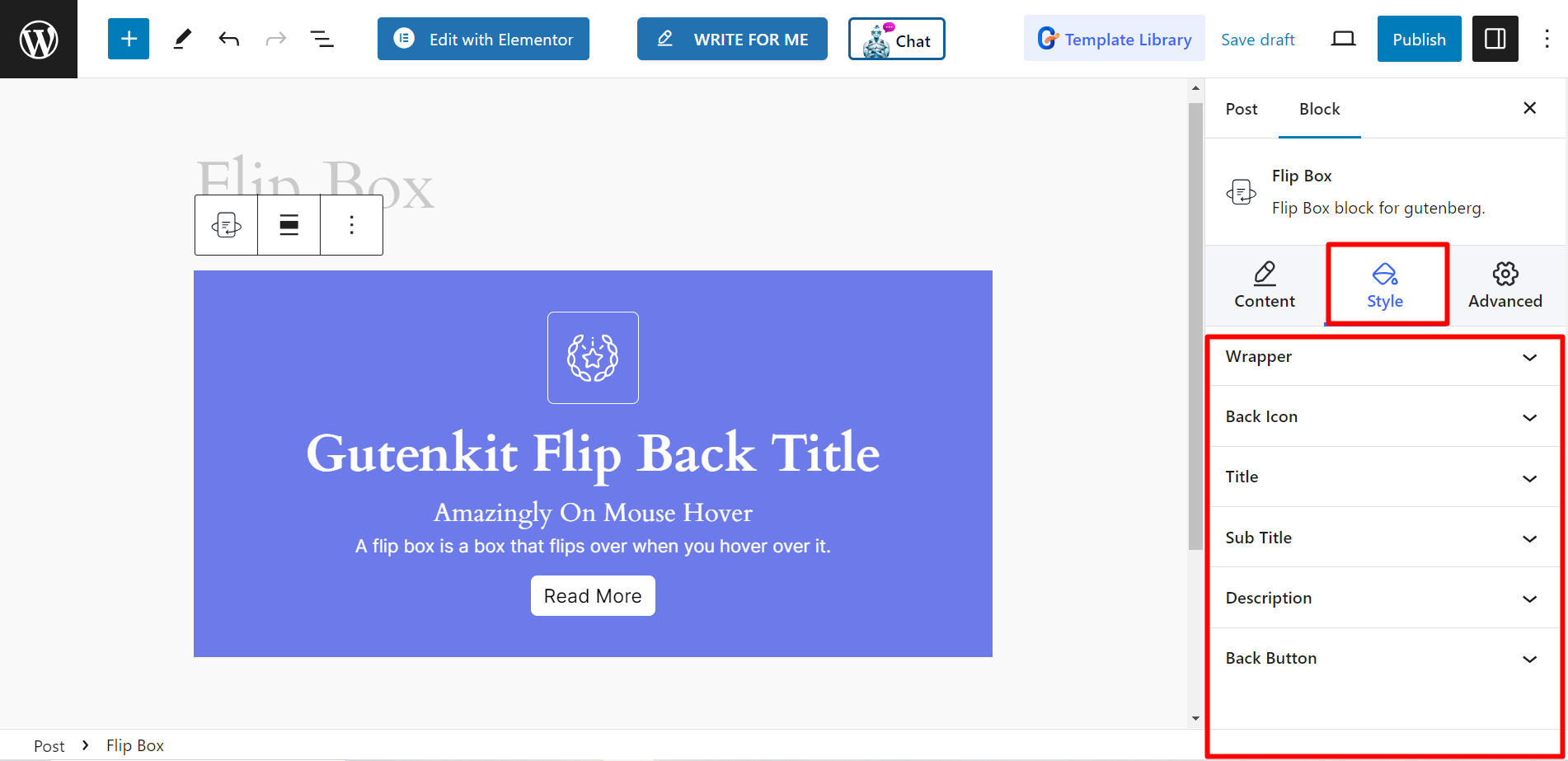
スタイル #
- ラッパー: このオプションを使用すると、フリップ ボックスの高さ、配置、背景、ボックスの影、境界線、境界線の半径、パディングなどをカスタマイズできます。
- 前面アイコン: アイコンのサイズ、色、背景、境界線などを調整できます。
- 戻るアイコン: 戻るアイコンについても、アイコンのサイズ、色、背景、境界線などを調整できます。
- タイトル: ここでは、書体、色、余白を変更してタイトル コンテンツのスタイルを設定できます。
- サブタイトル: タイトルと同様に、書体、色、余白を変更してサブタイトルのコンテンツのスタイルを設定することもできます。
- 説明: 説明内容を異なる方法で表示するには、ここから書体、色、余白を変更できます。
- 戻るボタン: ボタンをデザインするには、アイコンのサイズ、間隔、色、ホバー色、背景、境界線などを調整できます。

さあ、自分で試してみて、ウェブサイトの訪問者がインタラクティブなコンテンツを楽しんだり、より多くの情報を発見したりできるようにしましょう。




