GutenKit ドーナツ プログレス バー ブロックを使用すると、デフォルトのブロック エディターを使用して、WordPress Web サイト上のデータに魅力的な外観を簡単に与えることができます。数字、アイコン、画像、およびサポート コンテンツを表示するように選択できるほか、豊富なスタイル オプションを使用して円グラフをカスタマイズすることもできます。
Gutenberg エディター領域から円グラフ ブロックを追加する方法を学びましょう。
ステップ1: GutenKitドーナツプログレスバーブロックを追加する #
GutenKit プラグインをインストールし、WordPress ダッシュボードに移動します。次に、新しいページまたは投稿を作成し、以下の手順に従います。
- ブロックエディターを有効にします。
- を見つける "+エディター画面の上部にある「 」アイコンをクリックします。
- クリックするとブロックライブラリが表示されます。
- GutenKit ドーナツ プログレス バー ブロックを検索します。
- 表示されたら、クリックするか、エディター画面にドラッグアンドドロップします。
ステップ2: 円グラフの番号とアイコンを追加する #
次に、ブロック設定を開き、コンテンツ タブに移動します。
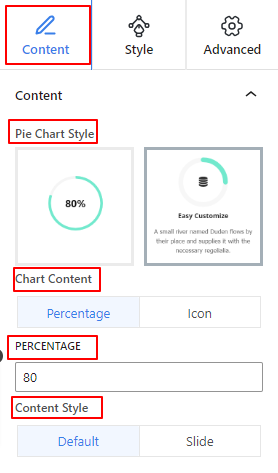
コンテンツ:

- 円グラフのスタイル: 円グラフのスタイルをテキスト付きで表示するか、テキストなしで表示するかを選択します。
- グラフの内容: グラフの内容のパーセンテージまたはアイコンを表示します。
- パーセンテージ: このボックスにパーセンテージの数値を入力します。
- アイコン: ライブラリからアイコンまたは画像を追加するか、デバイスからアップロードします。
- コンテンツスタイル: デフォルトのスタイルとは別に、ホバー状態にスライドアニメーション効果を追加できます。
ステップ3: ドーナツ進捗バーのスタイル #

このステップでは、スタイル タブに移動して円グラフ セクションをカスタマイズします。どのように機能するかを見てみましょう。
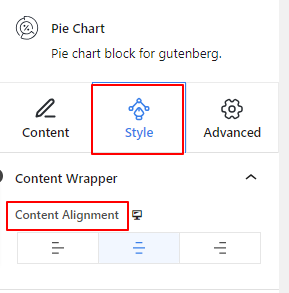
コンテンツラッパー:
- コンテンツの調整: 円グラフの水平位置を定義します。(左、中央、右)
2 番目の円グラフ スタイルを選択すると、[スタイル] タブに [タイトルとコンテンツ] 設定が表示されます。また、両方の機能の設定は同じです。
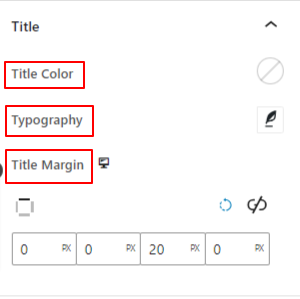
タイトルと内容:

- 色: タイトルまたは説明テキストに色を追加します。
- タイポグラフィ: この設定領域を使用して、タイトルまたは説明のテキストをカスタマイズします。たとえば、フォント、太さ、スタイルなどです。
- マージン: 余白を追加するには値を入力します。
- タイトル余白: 円グラフとタイトルの間のギャップを定義します。
- コンテンツの余白: そこからタイトルとコンテンツ間のギャップを指定します。
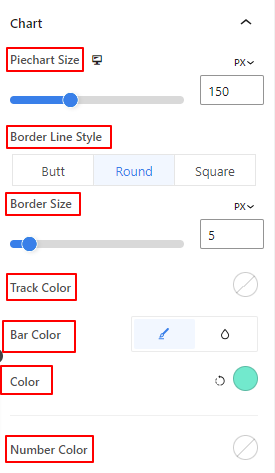
チャート:

- 円グラフのサイズ: スライダーを使用して円グラフのサイズを決定します。
- 境界線のスタイル: 境界線のスタイルを選択します。(バット、ラウンド、スクエア)
- 境界線のサイズ: スライダーを使用して境界線の太さを定義します。
- 円グラフの画像サイズ: 画像のサイズを決定します。(この設定は、コンテンツタブで画像が選択されている場合にのみ表示されます)
- トラックカラー: スライダーを使用して円グラフ トラックに色を追加します。
- バーの色: 円グラフのスライスに色を付けます。
- 数字の色: カラーピッカーを使用してパーセンテージ数値に色を付けます。
それでおしまい!
Gutenberg ウェブサイトで GutenKit 円グラフ ブロックを使用する方法について詳しく説明しました。
これで、Gutenberg ウェブサイトに円グラフを追加できるようになります。




