GutenKit イメージ ボックスは、Gutenberg ビルダーに単純な画像以外のものを追加する便利な方法です。
さまざまなコンテンツ領域のスタイルに加えて、テキストやボタンを追加して、Web サイトで画像をインタラクティブに表示できます。
GutenKit イメージ ボックス ブロックを使用して、Gutenberg Builder で画像を有益に追加する方法について学習しましょう。
GutenKit イメージボックスブロックの使い方 #
GutenKit イメージ ブロックを追加するには、次の手順に従います。
- WordPress ダッシュボードからページまたは投稿を挿入します。
- クリックしてください "+ブロック エディターの左上隅にある「 」アイコンをクリックします。
- 入力 "GutenKit 画像ボックス検索バーに「」と入力します。
- 表示されたら、それをクリックするか、エディター画面にドラッグ アンド ドロップします。
これで準備は完了です。次の手順に従ってください。
ステップ1: Gutenberg Builderに画像を追加する #
まず、画像を追加することから始めます。そのためには、以下の設定を参照してください。

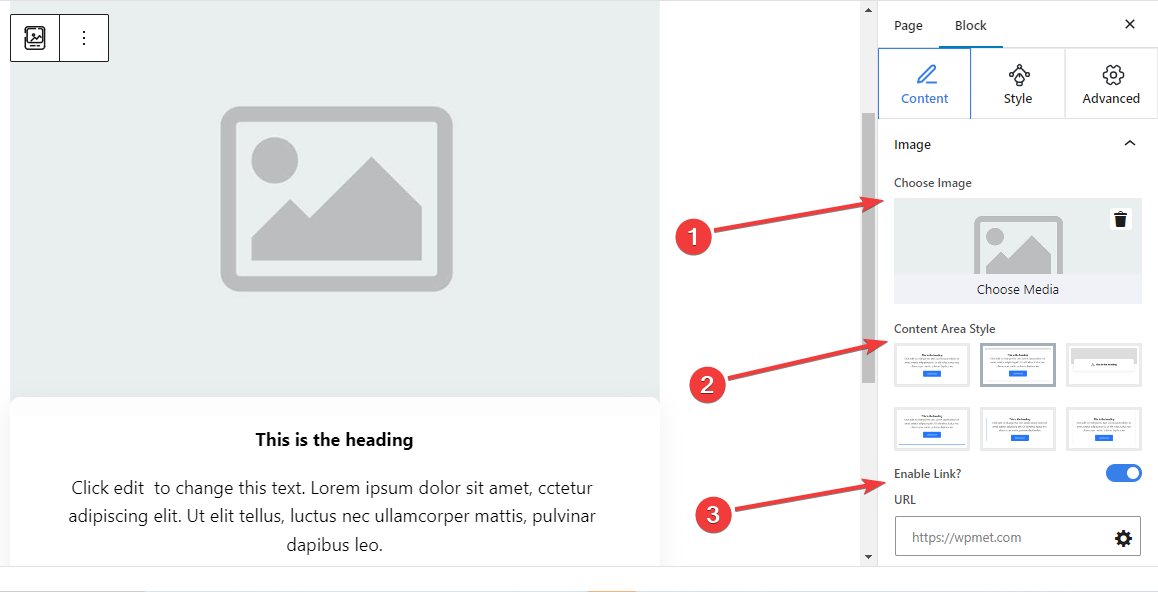
画像: #
- 画像を選択: メディアライブラリから画像を選択するか、デバイスからアップロードします。
- コンテンツエリアのスタイル: 画像とともにテキスト コンテンツを表示するための 6 つの異なるスタイルから好みのスタイルを選択します。
- 1位: カスタマイズ オプションを指定せずに、通常のテキスト セクションを含めます。
- 2番目: テキストコンテンツ用に別の曲線形状のボックスを追加します。
- 3位: マウス カーソルを画像ボックス ブロック上に移動すると、説明テキストが表示されます。
- 4番目: マウスをホバーすると下の線が表示されます。
- 5位: テキストコンテンツの左側にサイドラインが表示されます。
- 6位: テキストコンテンツの右側と左側に影の線を表示します。
- リンクを有効にする: このボタンを切り替えると、画像へのリンクが有効になります。
- URL: 画像をクリックした後に表示される URL を追加します。
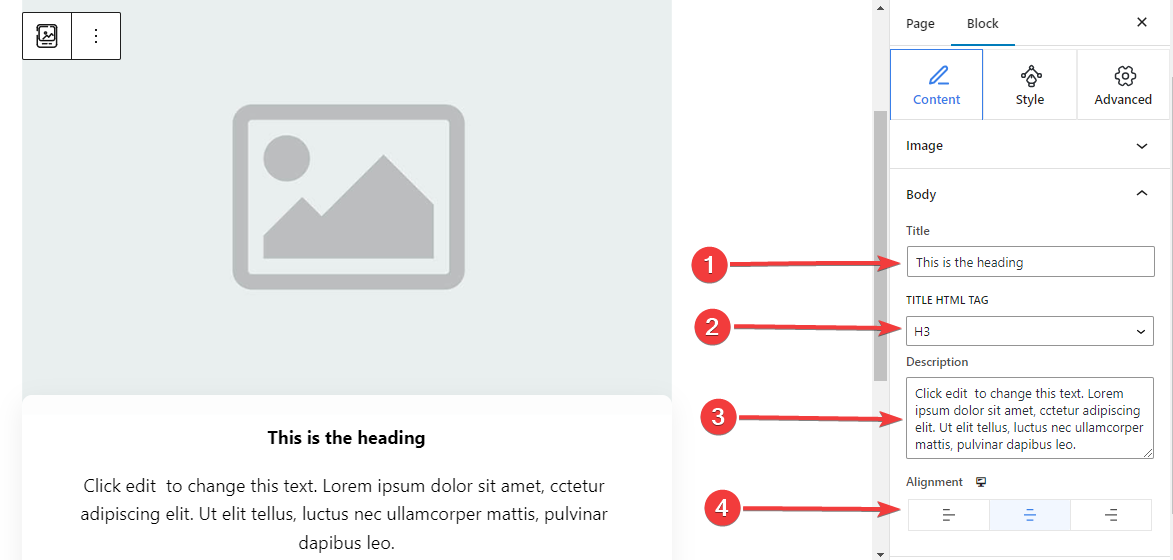
ステップ2: 画像にテキストを追加する #
次に、画像セクションを説明するテキストを追加します。

体、
- タイトル: 画像ブロックに追加するタイトルを入力します。
- タイトルHTMLタグ: タイトルの HTML タグ (H1- P) を選択します。
- 説明: 画像に追加したい説明を記入します。
- 位置合わせ: デザインに合わせてテキストの位置を決めます (左/中央/右)。
ステップ3: 画像ブロックでボタンアクションを適用する #
ユーザーにアクションを実行させるために、アイコンとテキストを含むボタンを追加できます。
ボタン: #
- 有効化ボタン: ボタンのナビゲーション アクションを追加するには、このトグル ボタンを有効にします。
- ラベル: ボタンのラベル テキストを編集または入力します。
- URL: 選択したページにユーザーを誘導するための URL を挿入します。
- アイコンを追加: このボタンを有効にすると、ボタンとともにアイコンが表示されます。
- アイコン: ライブラリからアイコンを選択するか、独自のアイコンをアップロードします。
- アイコンの位置: ボタンのテキストの前か後にアイコンを表示するかを選択します。
ステップ4: コンテンツエリアのスタイルをカスタマイズする #
ご存知のとおり、このブロックには 6つの異なるコンテンツエリアスタイルここで、最初のスタイルを除いて、残りのスタイルを選択すると、[スタイル] タブに新しい設定が追加されます。さらに、設定はそれぞれ異なります。
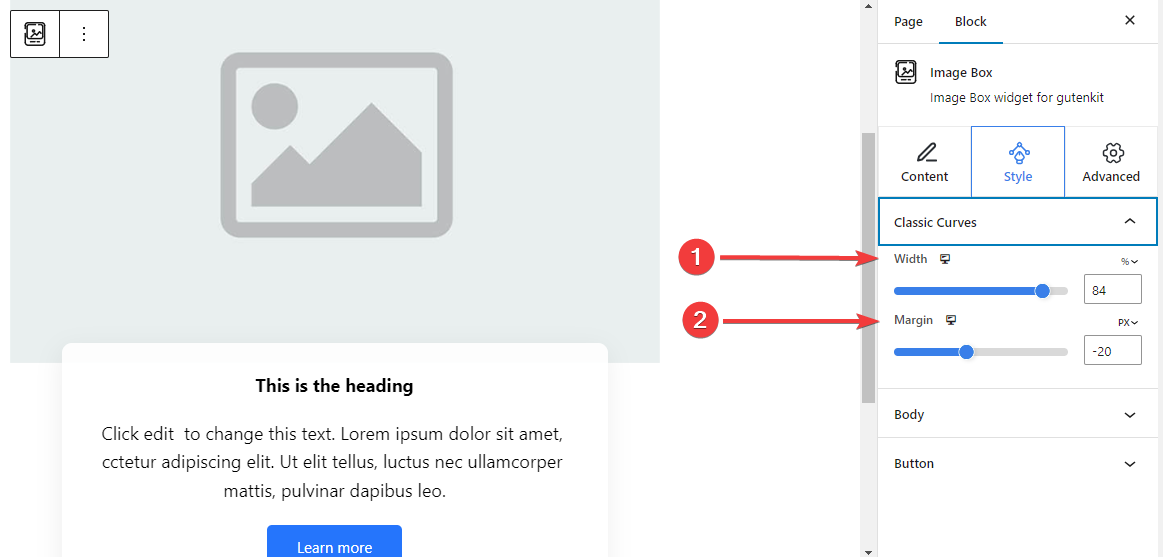
2番目のコンテンツエリアスタイルの場合: #
クラシックカーブ:

- 幅: テキストコンテンツ領域の幅を決定します。
- マージン: 画像とコンテンツ領域の間にスペースを設定します。
3番目のコンテンツエリアスタイルの場合: #
フローティングスタイル: #
以下の設定は、通常ステージとホバーステージの両方に適用されます。
- 身長: フローティングバーの高さを調整します。
- アイコンの色: アイコンの色を選択します。
- アイコンのフォントサイズ: アイコンのサイズを設定します。
- 上余白: 画像とフローティングバーの間のスペースを調整します。
- 幅: フローティングバーの幅を定義します。
- 背景の種類: フローティング バーの色またはグラデーションの背景を選択します。
- ボックスシャドウ: フローティングスタイルのボックスシャドウを調整します。
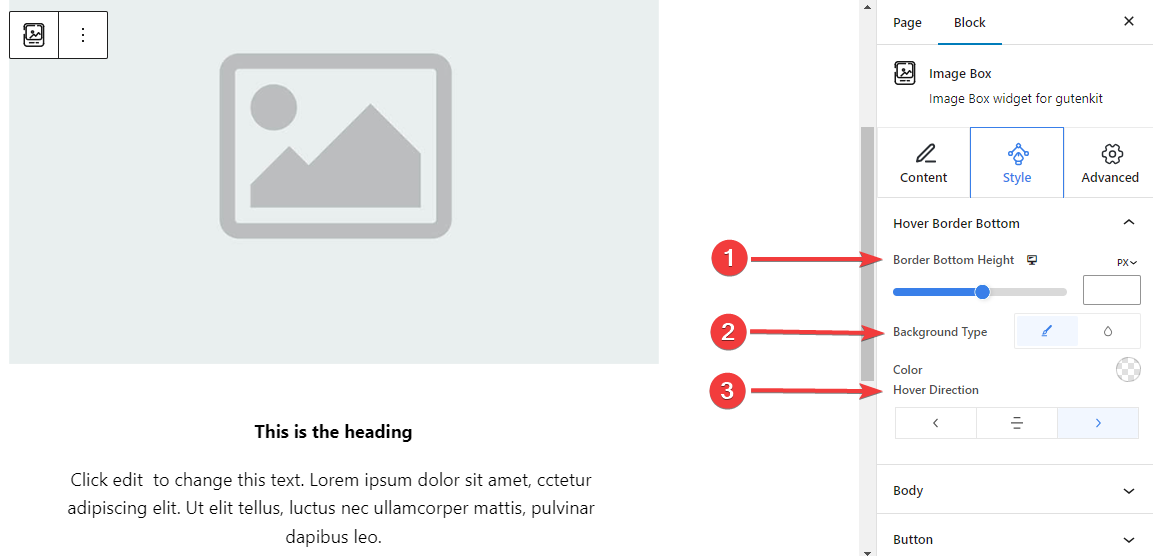
4番目のコンテンツエリアスタイルの場合: #
ホバーボーダー下部: #

- 境界線の下の高さ: スライダーを使用するか、手動で値を入力して、下部の境界線の高さを調整します。
- 背景スタイル: 単色またはグラデーションの背景タイプを選択します。
- ホバー方向: 下部境界線のホバー方向を設定します。左、中央、右から表示できます。
5番目のコンテンツエリアスタイルの場合:

サイドライン: ここから、値を挿入するかスライダーを使用して、サイドラインの境界線の幅を調整します。また、色と境界線のスタイルを選択します。これらのカスタマイズはすべて、ホバー時にも適用できます。
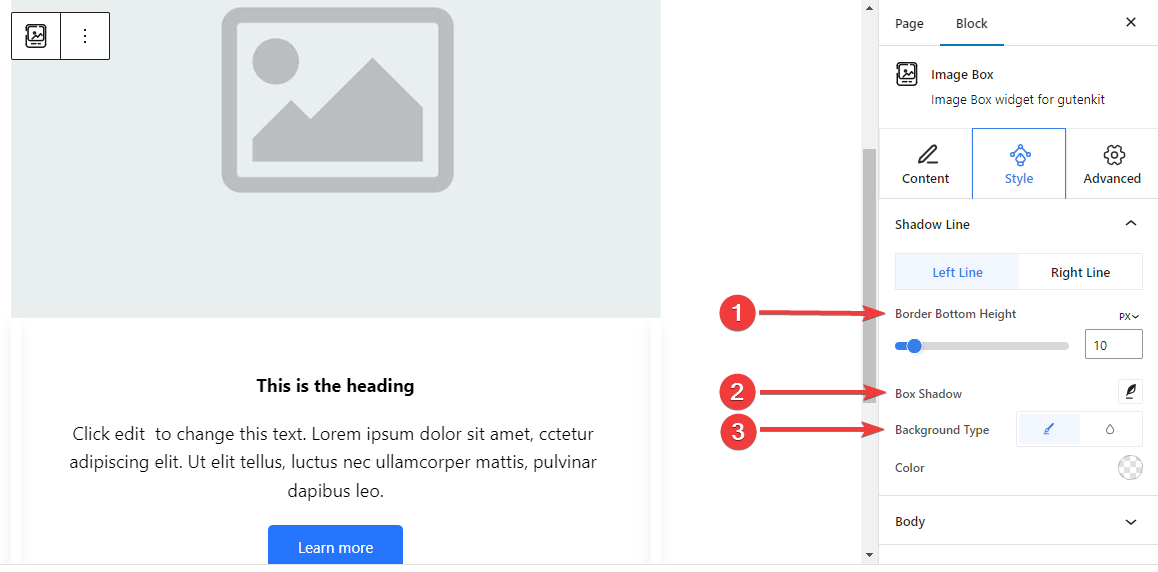
6番目のコンテンツエリアスタイルの場合: #
シャドウライン: #

以下の設定は、左ラインと右ラインの両方に対して個別に調整できます。
- 境界線の下の高さ: スライダーを使用するか、ボックスに値を入力して境界線の下部の高さを調整します。
- ボックスシャドウ: サイドラインでボックスシャドウの視覚効果を適用し、その設定を調整します。
- 背景の種類: 単色とグラデーションの背景色を選択します。
ステップ5: テキストのスタイル設定 #
このブロックのすべてのテキスト スタイル設定機能を紹介しましょう。
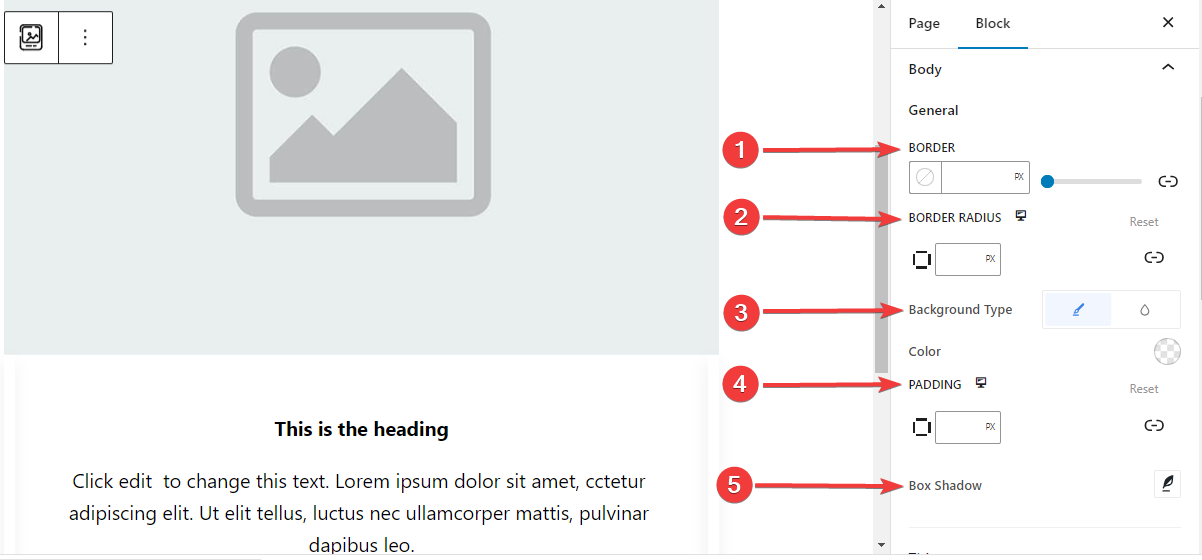
体: #
一般的な: #

- 国境: テキストの周囲に境界線を追加し、スタイルを選択して色を指定します。
- 境界半径: 境界線の丸みを決定します。
- 背景の種類: クラシックな単色またはグラデーションの背景から選択します。
- パディング: テキストの周囲にスペースを追加します。
- ボックスシャドウ: ボックスに影の効果を追加し、色、水平、垂直、ぼかし、広がり、位置を定義します。
- 国境: テキストの周囲に境界線を追加し、スタイルを選択して色を指定します。
- 境界半径: 境界線の丸みを決定します。
- 背景の種類: クラシックな単色またはグラデーションの背景から選択します。
- パディング: テキストの周囲にスペースを追加します。
- ボックスシャドウ: ボックスに影の効果を追加し、色、水平、垂直、ぼかし、広がり、位置を定義します。
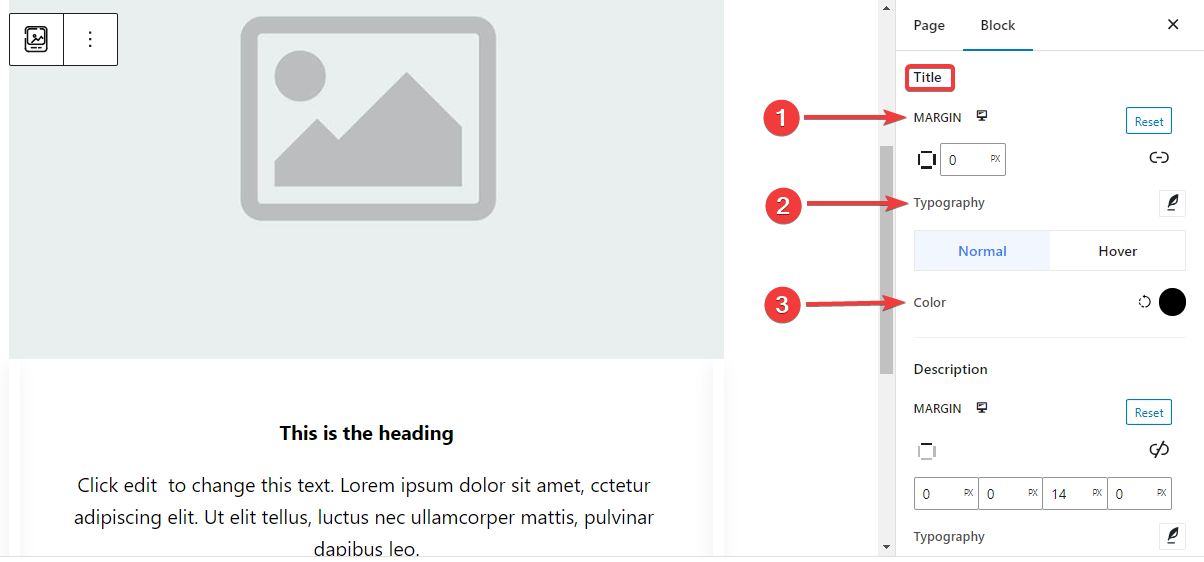
タイトル: #

- マージン: タイトル領域の周囲にスペースを追加します。
- タイポグラフィ: フォント ファミリ、サイズ、太さ、変換、スタイル、装飾、行の高さなどのすべてのタイポグラフィ設定を制御します。
- 色: 通常ステージとホバーステージの両方のタイトルテキストの色を選択します。
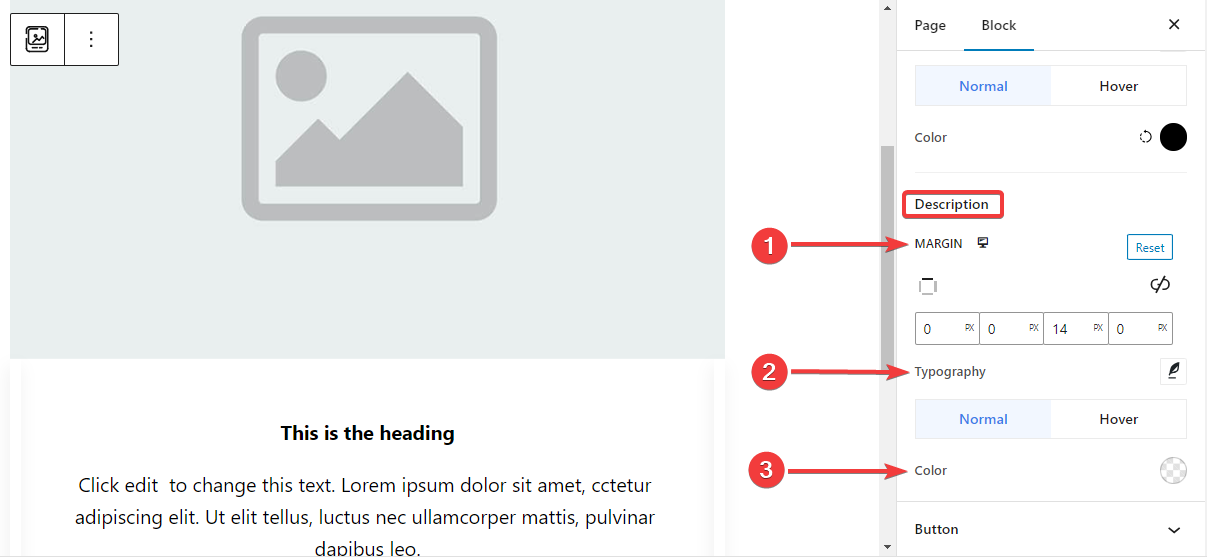
説明: #

- マージン: 説明テキスト領域の周囲に余白を設定します。
- タイポグラフィ: フォント ファミリ、サイズ、太さ、変形、スタイル、行の高さ、文字間隔などの変更を含む、すべてのタイポグラフィ設定をここから行います。
- 色: 通常段階とホバー段階の両方の色を選択します。
ステップ6: ボタンのスタイル設定 #
ボタンのスタイル設定は次のとおりです。
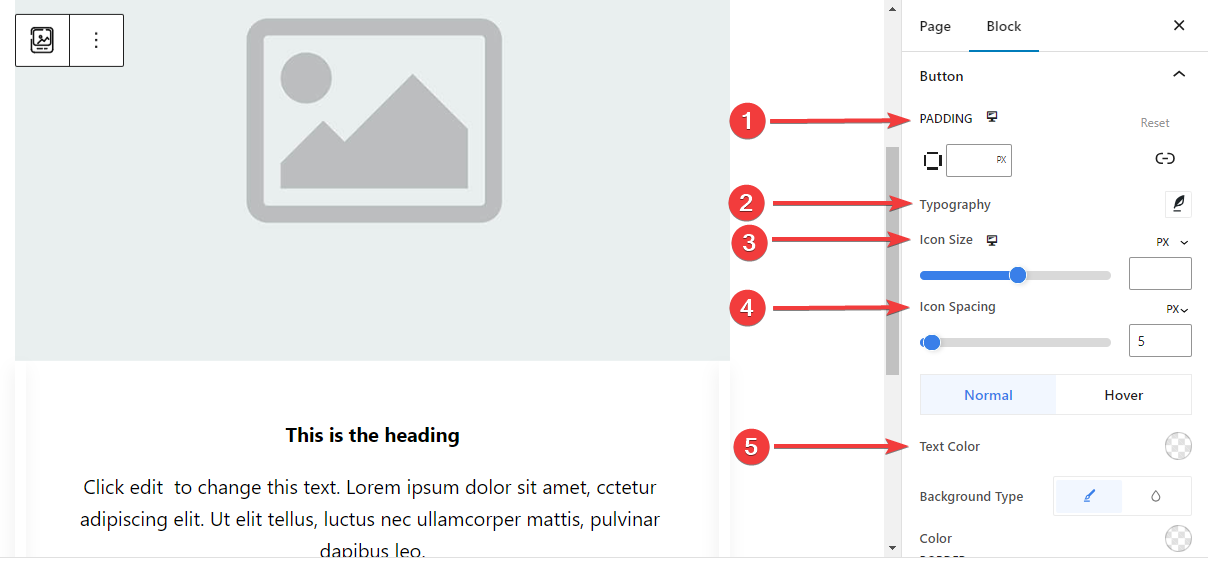
ボタン: #

- パディング: ボタンのパディングを設定します。
- タイポグラフィ: ボタンのテキストをカスタマイズします。
- アイコンサイズ: スライダーを使用するか、アイコン サイズのカスタム値を入力します。
- アイコンの間隔: アイコンとテキストの間にスペースを追加します。
- テキストの色: 通常ステージとホバーステージの両方にボタンのテキスト色を適用します。
- 背景の種類: ボタンの背景タイプを単色と背景の間で選択します。
- 国境: スライダーを使用するか、ボタンの幅にカスタム値を入力し、色を選択して、境界線のスタイルを選択します。
- 境界線の半径: ボタンの境界の丸みを定義します。
- ボックスシャドウ: ボックスの影の効果をすべて制御し、色、水平、垂直、ぼかし、広がり、位置を設定します。
ステップ7: 詳細設定 #
[詳細設定] タブでは、画像ボックス ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト、 #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプションの下:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
これで、Web サイトに画像ボックス ブロックを挿入するためのすべての設定を理解できたと思います。





