The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
このドキュメントでは、デフォルトの Gutenberg エディターでアコーディオン セクションを作成する方法を説明します。
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
WordPress ダッシュボードから、
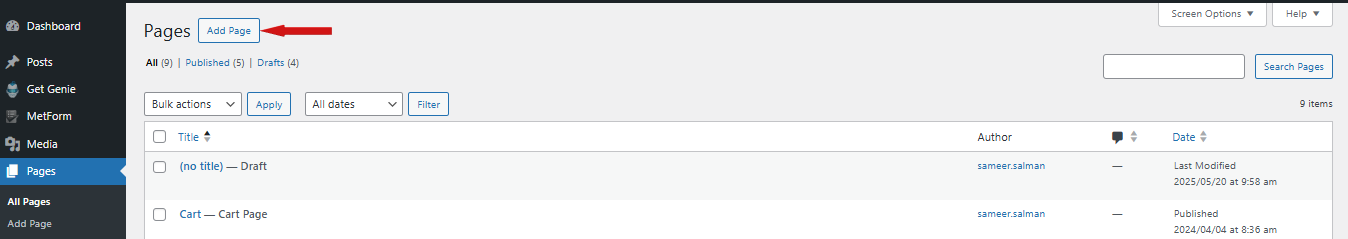
- 案内する ページ > 新しいページを追加. Or, you may edit an existing page.

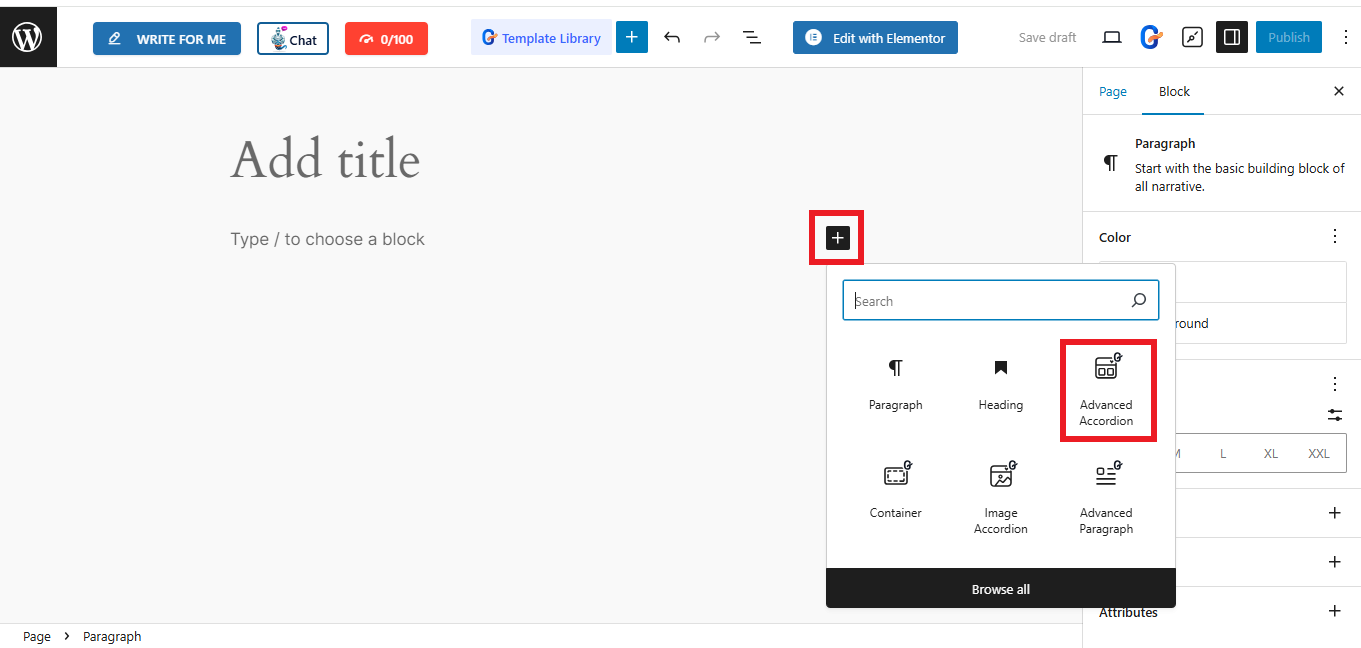
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select 高度なアコーディオン.

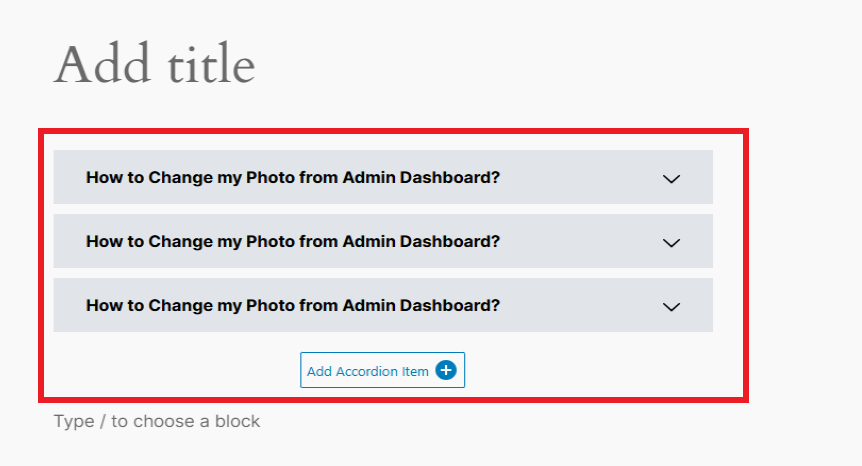
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using グーテンキット.
アコーディオン: #
デフォルトでは、アコーディオンブロックには3つの項目が読み込まれます。いずれかの項目をクリックして編集します。 タイトル そして 説明 テキスト。このスライドを開いたままにする」オプションを有効にすると、このスライダーまたはアイテムが常に訪問者に対して開いたままになります。
さらに、「Add Accordion Item” ボタンをクリックして新しいアコーディオンアイテムを追加します。また、“ ” をクリックして既にカスタマイズしたアイテムをコピーすることもできます。アイテムの複製”アイコンをクリックします。アイテムを保存したくない場合は、”バツ" ボタン。
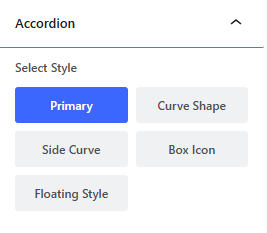
スタイルの選択:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

アイコン: #
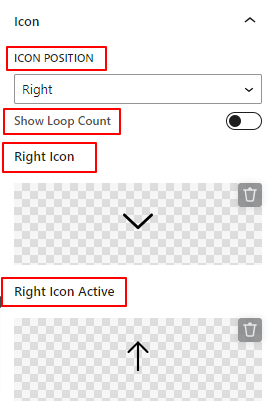
You can also make changes to the “Icon” option in the block settings.

- アイコンの位置: アイコンの配置を左右で定義します。または、両側にアイコンを表示することもできます。
- ループ回数を表示: このトグル ボタンを有効にすると、アコーディオン項目に数字のカウントが表示されます。前の設定で「両側」オプションを選択すると、この設定は消えることに注意してください。
- 右/左アイコン: 訪問者がアコーディオン スライダーを開くためのインジケーター アイコンを追加します。
- 右/左アイコンがアクティブ: アクティブなアコーディオン スライダーのアイコンを表示します。
*アイコン ライブラリから選択するだけでなく、自分のデバイスから SVG アイコン ファイルをアップロードすることもできます。
ステップ3: アコーディオンテキストコンテンツのスタイル設定 #
タイトル: #

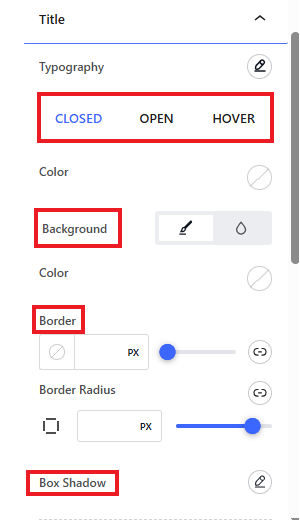
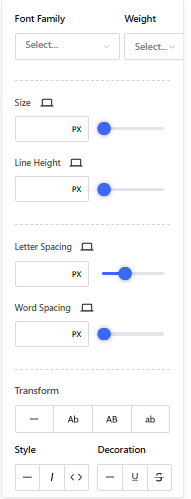
- タイポグラフィ: この設定領域を使用して、フォント ファミリ、サイズ、太さ、スタイル、装飾、行の高さなどのすべてのタイポグラフィのカスタマイズ オプションを適用します。

次に、次のオプションが両方で利用可能です 開ける, 閉まっている、 そして ホバー オプション。つまり、アクティブなステージと非アクティブなステージのタイトル テキストを個別にカスタマイズできます。
- 色: タイトルテキストの色を設定します。
- 背景の種類: タイトルの背景に単色とグラデーション背景のいずれかを選択します。


- 国境: タイトルの境界線の幅、色、スタイルを制御します。
- 境界半径: タイトルの境界線の丸みを定義します。
- ボックスシャドウ: これらのコントロールを使用して、タイトルの境界線の周囲にボックスの影を設定します。
- パディング: アコーディオン項目のタイトルの余白を調整します。
- マージンボトム: スライダーを使用するか、カスタム値を追加して、アコーディオン項目間のギャップを設定します。
説明: #

- 色: アコーディオン項目の説明テキストの色を選択します。
- タイポグラフィ: ここでは、説明テキストのフォント ファミリ、サイズ、太さ、スタイル、間隔などを変更するためのオプションがあります。
- 背景の種類: 背景の種類を単色とグラデーションから選択します。
- 境界半径: 説明領域の境界の丸みを定義します。
- パディング: 説明エリアの内部スペースを調整します。
ステップ3: アコーディオンの枠線とアイコンをカスタマイズする #
Next up is the “Border” dropdown, from where you can choose the following options:
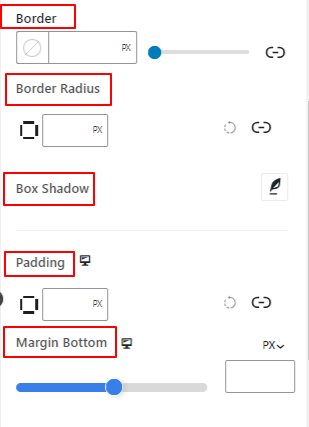
国境: #

- 国境: アコーディオン項目の境界線の幅、色、スタイルを制御します。
- 境界半径: アコーディオン項目の境界の丸みを定義します。
- ボックスシャドウ: これらのコントロールを使用して、アコーディオン項目の境界の周囲に影の効果を適用します。
- 最後の要素の境界線を無効にする: このトグル ボタンを有効にすると、最後のアコーディオン項目の境界線が無効になります。
タイトルオプションと同様に、両方の境界線を個別にカスタマイズすることもできます。 開ける そして 閉まっている モード。
アイコン: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

以下のアイコンスタイル設定は、両方に適用されます。 閉じたアイコン そして 開くアイコン.
- アイコンサイズ: アイコンのサイズを定義します。
- 色: カラーピッカーを使用してアイコンに色を追加します。
- 背景の種類: 背景の種類を単色とグラデーションから選択します。

- 国境: この設定領域を使用して、アイコンの周囲の境界線の色、スタイル、幅を適用します。
- 境界半径: この設定はアイコンの境界の丸みを定義します。
- パディング: アイコンのパディングを調整します。
- マージン: アイコンの周囲の余白を調整します。
ステップ4: 詳細設定 #
[詳細設定] タブでは、アコーディオン ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト: #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズ: Select image size between Thumbnail, Medium, Large, or Full.

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
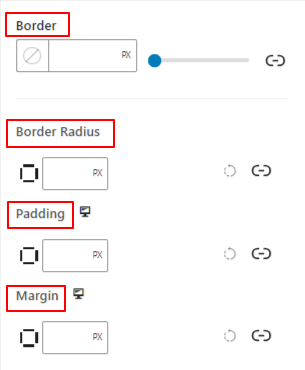
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプションの下:
- 移行期間: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
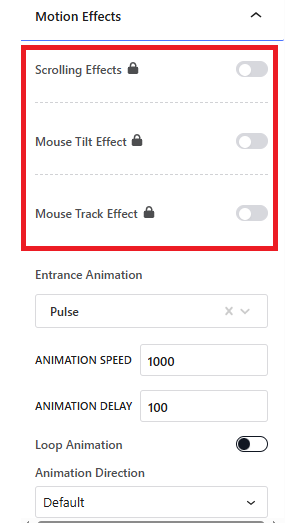
モーションエフェクト #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

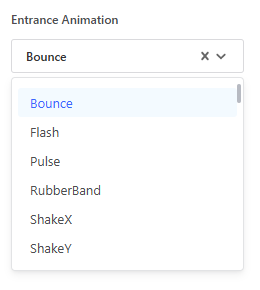
入場アニメーション: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

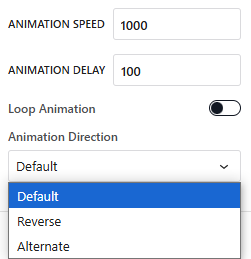
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
アニメーション監督: There are 3 options, default, reverse, and alternate.

可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
以上です。このガイドが、WordPress ウェブサイトにアコーディオン デザインを追加する方法を学ぶのに役立つことを願っています。
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



