GutenKit アイコン ボックス ブロックには、アイコン、バッジ、テキスト、ボタン、透かしアイコンなど、製品、サービス、顧客レビュー、その他の情報を効果的に表示するための便利なオプションが多数用意されています。
この多目的ブロックには、アイコン、テキスト、バッジ、およびさまざまなカスタマイズ オプションの豊富な選択肢があり、独自の情報ボックスを簡単に理解できる方法でスタイル設定できます。
このガイドでは、Gutenberg ビルダーで GutenKit アイコン ボックス ブロックを使用する方法を学習します。
GutenKitアイコンボックスブロックの使い方 #
案内する: WordPress ダッシュボード > 新規を選択または作成 ページまたは投稿 > 「+”アイコンをクリックすると ブロックエディタ画面の上部 > 検索 GutenKit アイコンボックス. 次に、それをエディターにドラッグ アンド ドロップするだけです。
GutenKit アイコン ボックス ブロックがエディター画面に表示されたら、それをクリックします。右側のサイドバーに、このブロックのすべての機能が表示されます。これらの機能は、3 つの異なるカテゴリに分類されています。 コンテンツ, スタイル、 そして 高度な.
ステップ1: アイコンを追加する #
まず、「コンテンツ」タブから始めます。まず、アイコンを追加します。
下に来て コンテンツタブ,
アイコン: #

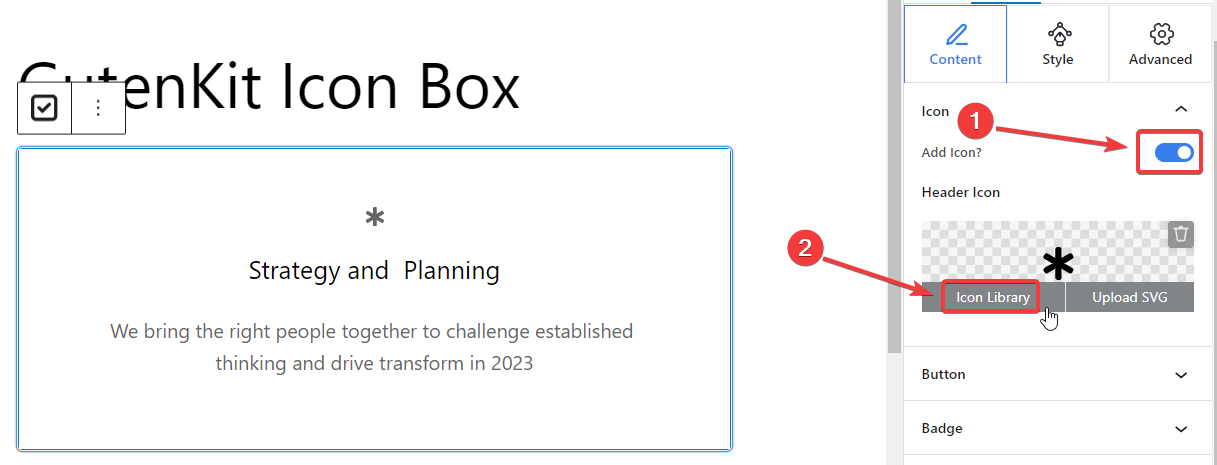
- アイコンを追加: アイコンを追加するには、このボタンを切り替えます。
- ヘッダーアイコン:「アイコンライブラリ” ボタンをクリックすると、ポップアップが開き、豊富なアイコン オプションが表示されます。下の画像のようになります。

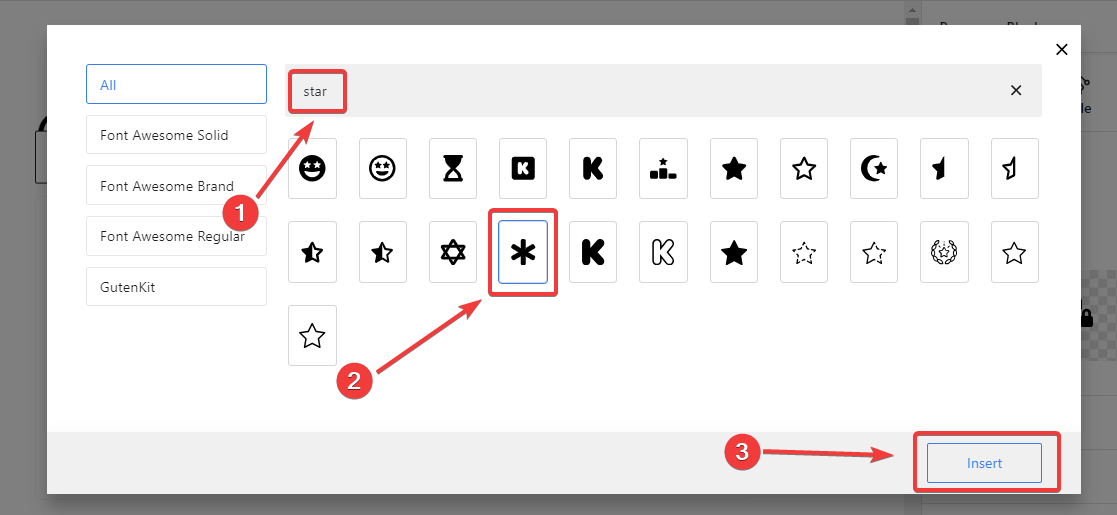
ここからアイコンを選択します。 検索バー アイコンを素早く見つけるには、アイコンをクリックします。次に、「入れるポップアップの下部にある「」ボタンをクリックします。
アイコンが正常に追加されました。
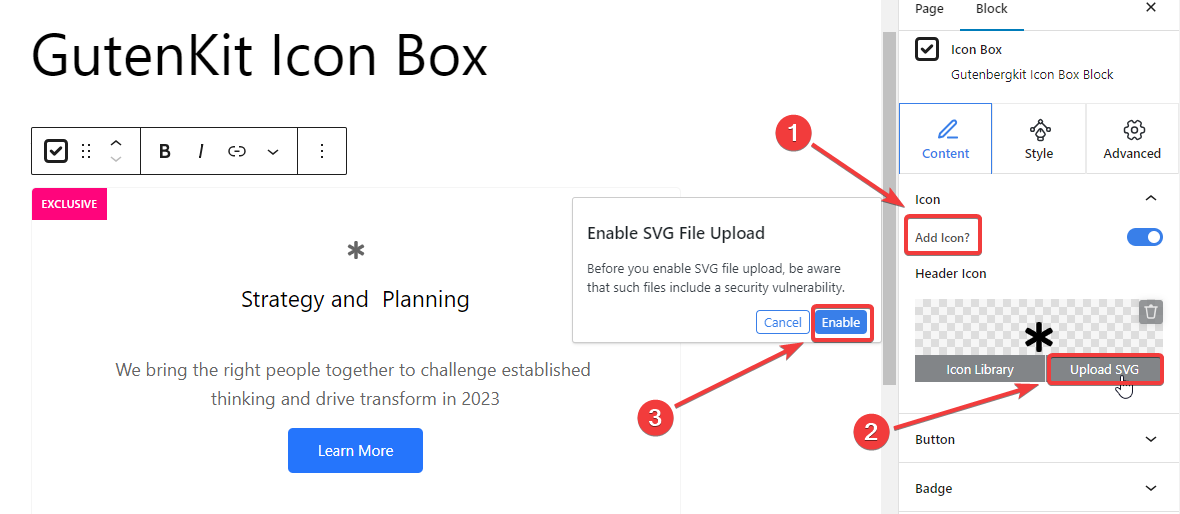
SVGアイコンを追加したい場合は、 アイコンを追加 前のステップと同様にオプションを選択すると、 ヘッダーアイコン。ここ、

- クリック "SVGをアップロード" オプション。
- SVGファイルのアップロードサポートを有効にする必要があります。「有効にする" オプション。
- メディア ファイルのアップロード オプションが表示されます。デバイスからメディア ファイルを追加するのと同じように、SVG アイコンをアップロードするだけです。
ステップ2: ボタンとバッジを追加する #
続けて、アイコン ボックスにボタンとバッジを追加することに注目します。
ボタン: #

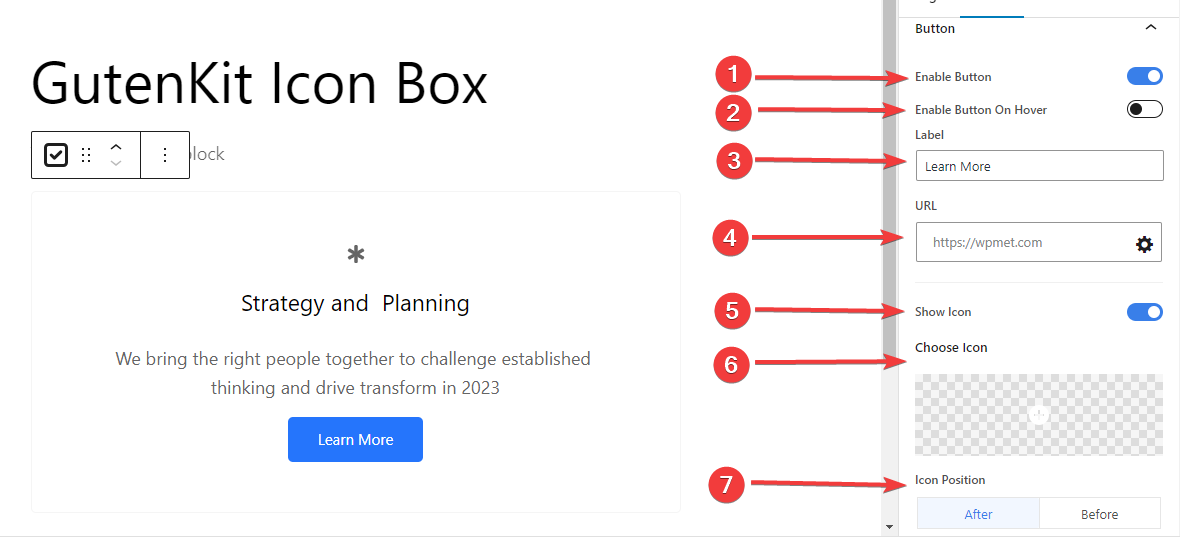
- ボタンを有効にする: このトグル ボタンをクリックすると、アイコン ボックスにボタンが追加されます。
- ホバー時にボタンを有効にする: このボタンを有効にすると、ホバー時にボタンが表示されます。
- ラベル: ボタンのラベルを編集します。
- URL: 訪問者を誘導したいリンクを入力します。
- アイコンを表示: このボタンを有効にすると、ボタンにアイコンが表示されます。
- アイコンを選択: お好みのアイコンを選択してください。
- アイコンの位置: アイコンをボタンの前または後に配置します。
バッジ: #

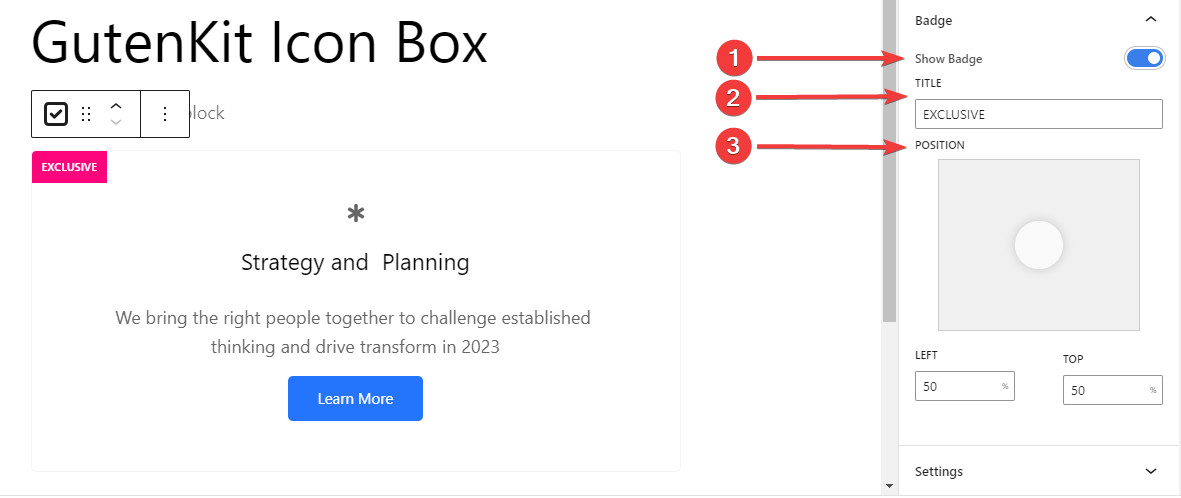
- バッジを表示: このボタンをクリックすると、アイコン ボックスにバッジが表示されます。
- タイトル: 希望するタイトルを入力します。
- 位置: バッジの位置を 6 つの異なる場所から指定します。または、カスタムの場所の上部と左の値を入力することもできます。
ステップ5: 追加の構成 #
次の手順を学習すると、透かしアイコンを追加してその配置を調整するのに役立ちます。
設定: #

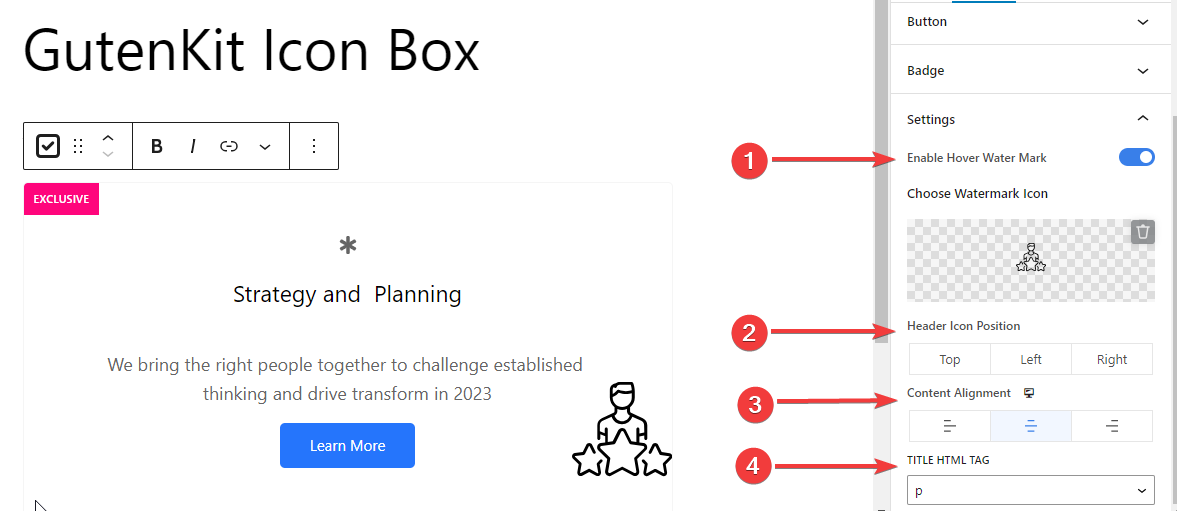
- ホバー透かしを有効にする: このボタンを切り替えると、ホバー時にアイコンが表示されます。
- 透かしアイコンを選択: ライブラリからアイコンを選択するか、独自のアイコンをアップロードします。
- ヘッダーアイコンの位置: ヘッダーアイコンの位置を設定する(上 / 左 / 右)
- コンテンツの調整: アイコン ボックス コンテンツの配置を選択します。
- タイトルHTMLタグ: タイトルの HTML タグを H1 ~ H6、Div、Span、または P から選択します。
ステップ5: アイコンボックスのカスタマイズ #
次に、アイコン ボックスのカスタマイズ機能に進みます。[スタイル] タブに移動します。
アイコンボックスコンテナ,

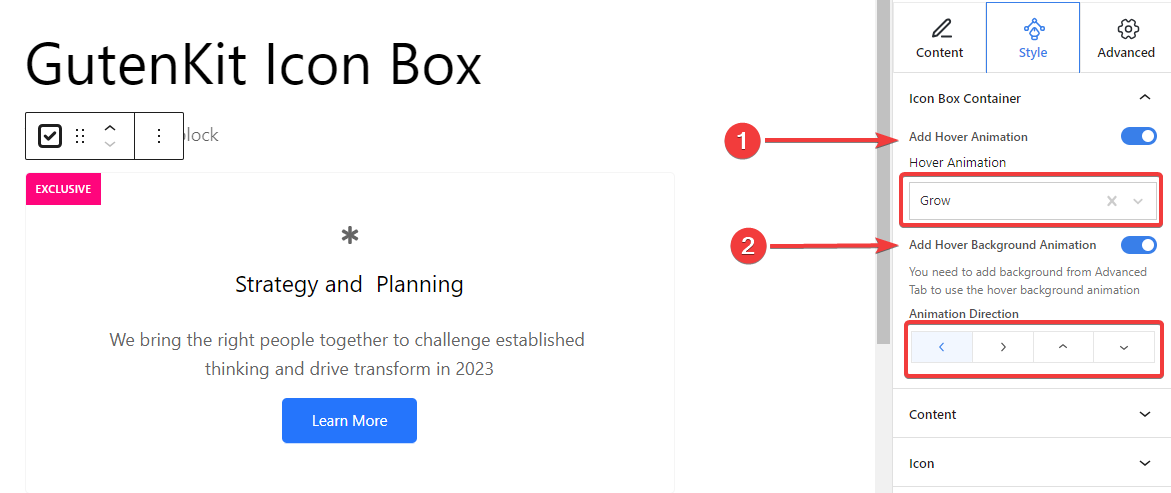
- ホバーアニメーションを追加する: このボタンを切り替えると、コンテナー ボックスにホバー アニメーション効果が追加されます。
- ホバーアニメーション: 4 つの異なる効果からアニメーションの種類を選択します。
- ホバー背景アニメーションを追加する: このボタンを有効にすると、背景にホバーアニメーション効果が追加されます。(背景の種類を設定するには、 高度な タブ。)
- アニメーション監督: アニメーションの方向を設定します。(左、右、上、下)
ステップ6: タイポグラフィと透かしアイコンのカスタマイズ #
から コンテンツ の設定 スタイル タブでは、タイトルと説明のテキストを個別にカスタマイズします。

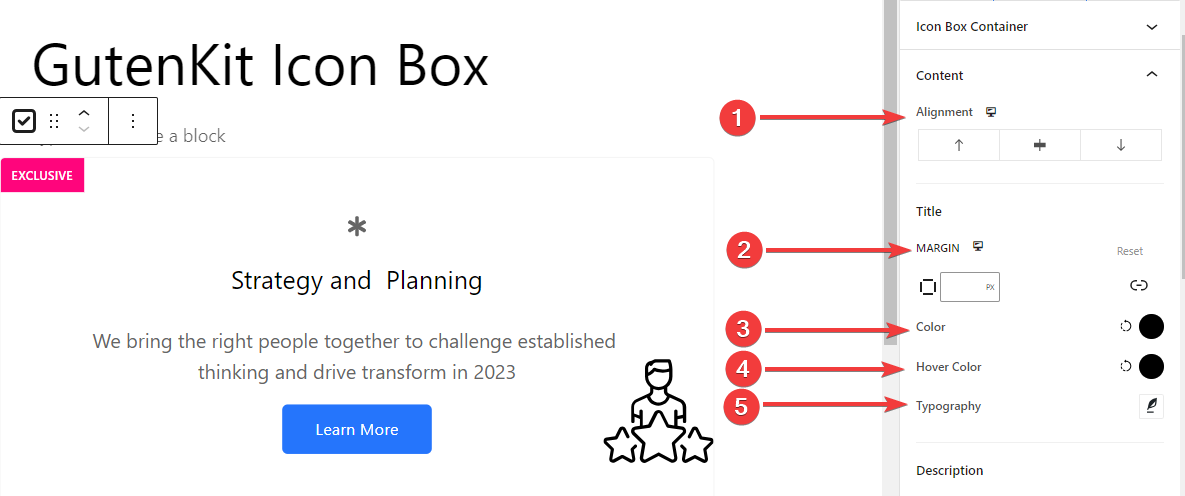
- 配置: アイコンを左、中央、または右に揃えます。
- マージン: テキストの周囲のスペースを指定します。
- 色: カラーパレットから色を選択します。
- ホバーカラー: ホバー効果の色を追加します。
- タイポグラフィ: フォント ファミリ、サイズ、太さ、変換、スタイル、装飾、行の高さ、文字間隔、単語間隔を設定します。
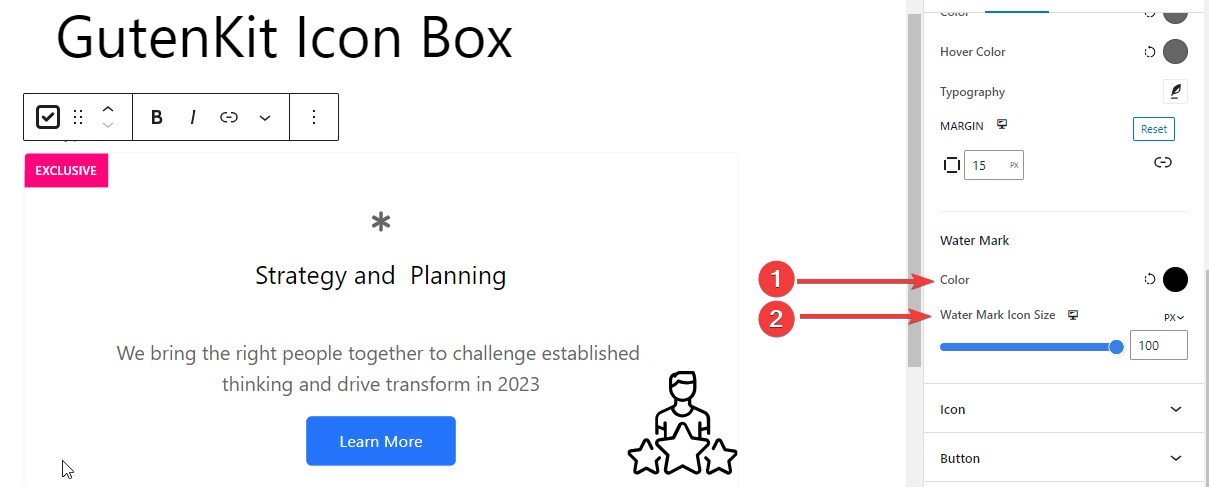
また、透かしアイコンには複数のスタイル設定があります。

透かし 色: Water Makr アイコンの色を選択します。透かしアイコンのサイズ: 透かしアイコンのサイズを定義します。 アイコン スタイルをカスタマイズするためのさまざまな機能を紹介します。使い方を見てみましょう。

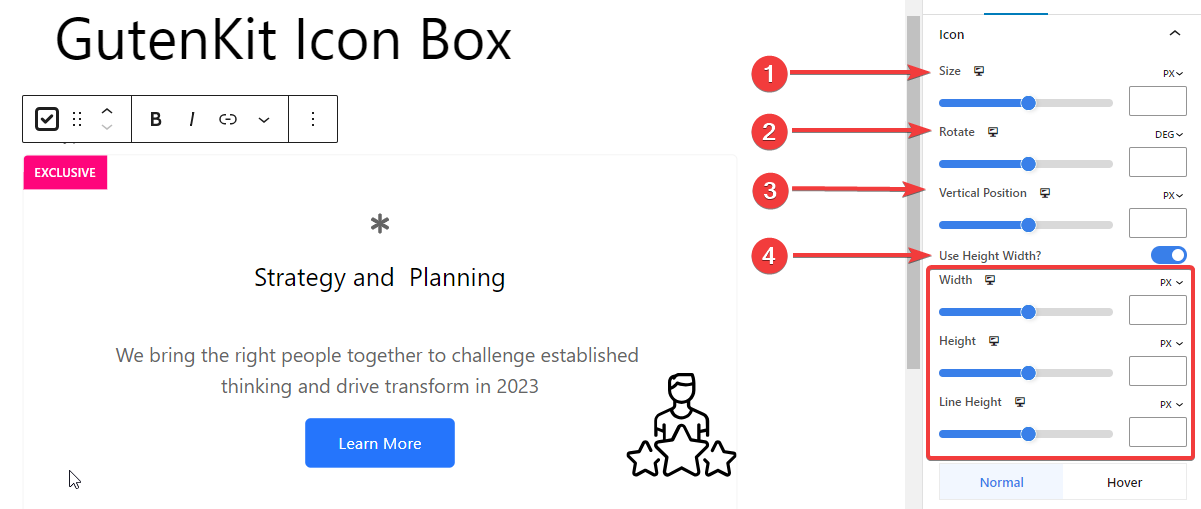
サイズ: アイコンのサイズをピクセル単位で指定します。回転: バーを使用してアイコンを回転するか、度単位で値を入力します。垂直位置: アイコンの垂直位置をピクセル単位で設定します。高さ 幅 を使用: このボタンを有効にすると、アイコンの幅と高さをカスタマイズできます 幅: アイコンの幅を設定します。身長: テキストとアイコン間のギャップを決定します。行の高さ: アイコンラインの高さを調整します。
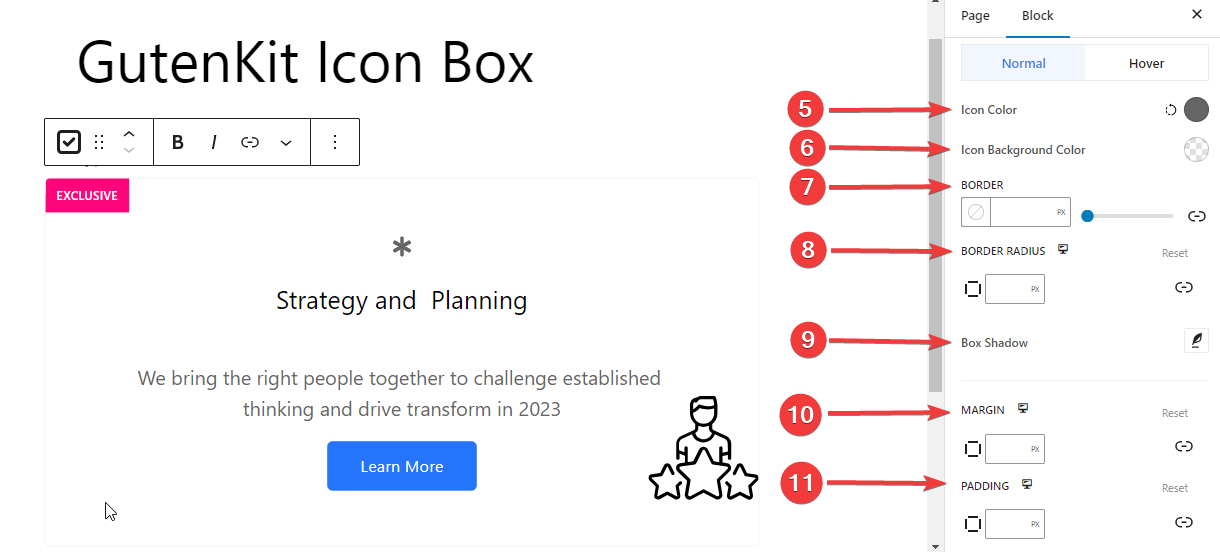
残りの機能は、通常状態とホバー状態の両方に適用されます。

5. アイコンの色: カラーピッカーツールを使用してアイコンに色を割り当てます。
6. アイコンの背景色: アイコンの背景に色を付けます。
7. 国境: スライダーを使用するか、境界線のピクセル値を手動で入力します。
8. 境界半径: 境界線の丸みを制御するために境界線の半径の値を指定します。
9. ボックスシャドウ: ボックスの周囲の影を調整します。
10. マージン: アイコンの周囲の余白を定義します。
11. パディング: アイコン内のパディングを設定します。
ステップ8: バッジのカスタマイズ #
最後のステップではバッジをカスタマイズします。
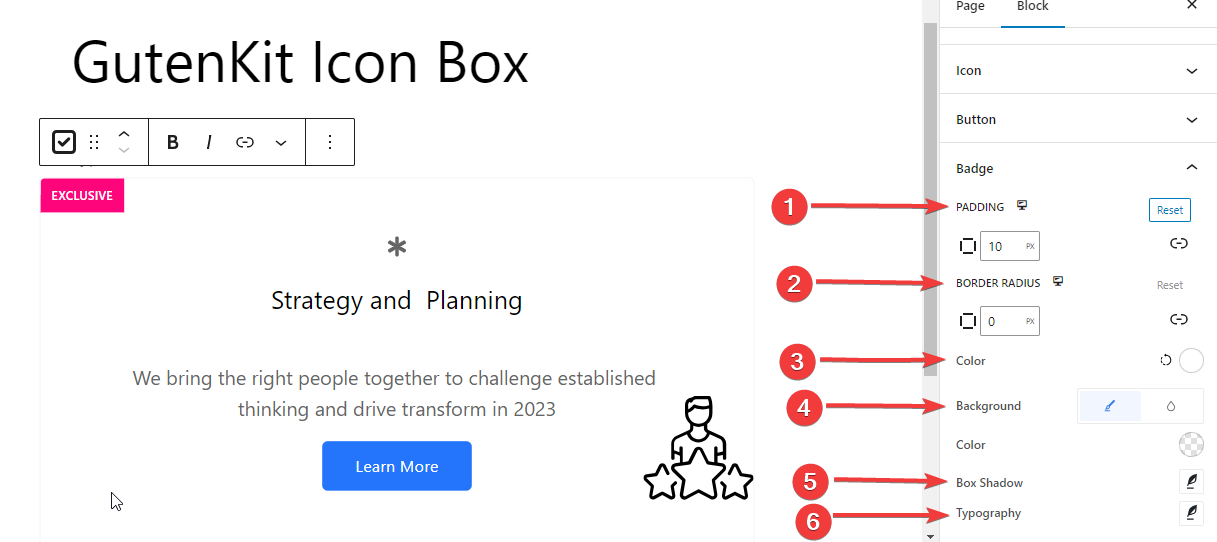
バッジ: #

- パディング: バッジの周囲の間隔を定義します。
- 境界半径: バッジの境界の丸みを指定します。
- 色: バッジのテキストの色を選択します。
- 背景: バッジの背景色を選択します。
- ボックスシャドウ: ボックスの影の柔らかさ、サイズ、方向を設定します。
- タイポグラフィ: バッジの書体オプションを変更します。
以上です。これで、アイコン ボックスを簡単に追加して、Web サイトに情報を表示できるようになりました。




