GutenKit の高度な画像ブロックを使用すると、より細かく制御して柔軟にさまざまな投稿やページに画像を挿入できます。
ドキュメントを読んで、GutenKit の高度な画像ブロックの使い方を学びます。
高度な画像ブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
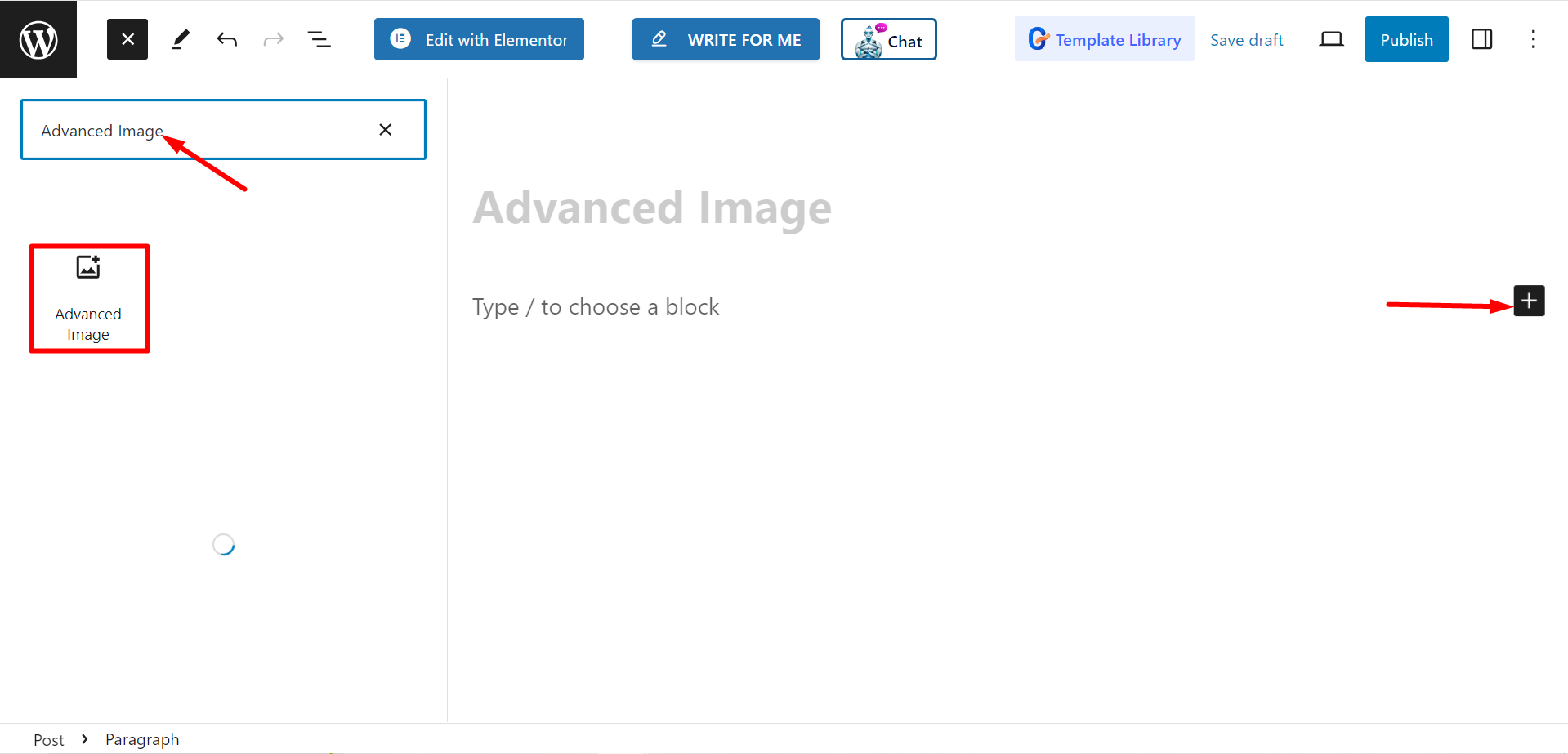
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「高度なイメージ”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。
画像、コントロールサイズ、キャプションタイプ、配置、URLタイプを選択

コンテンツ部分の編集 #
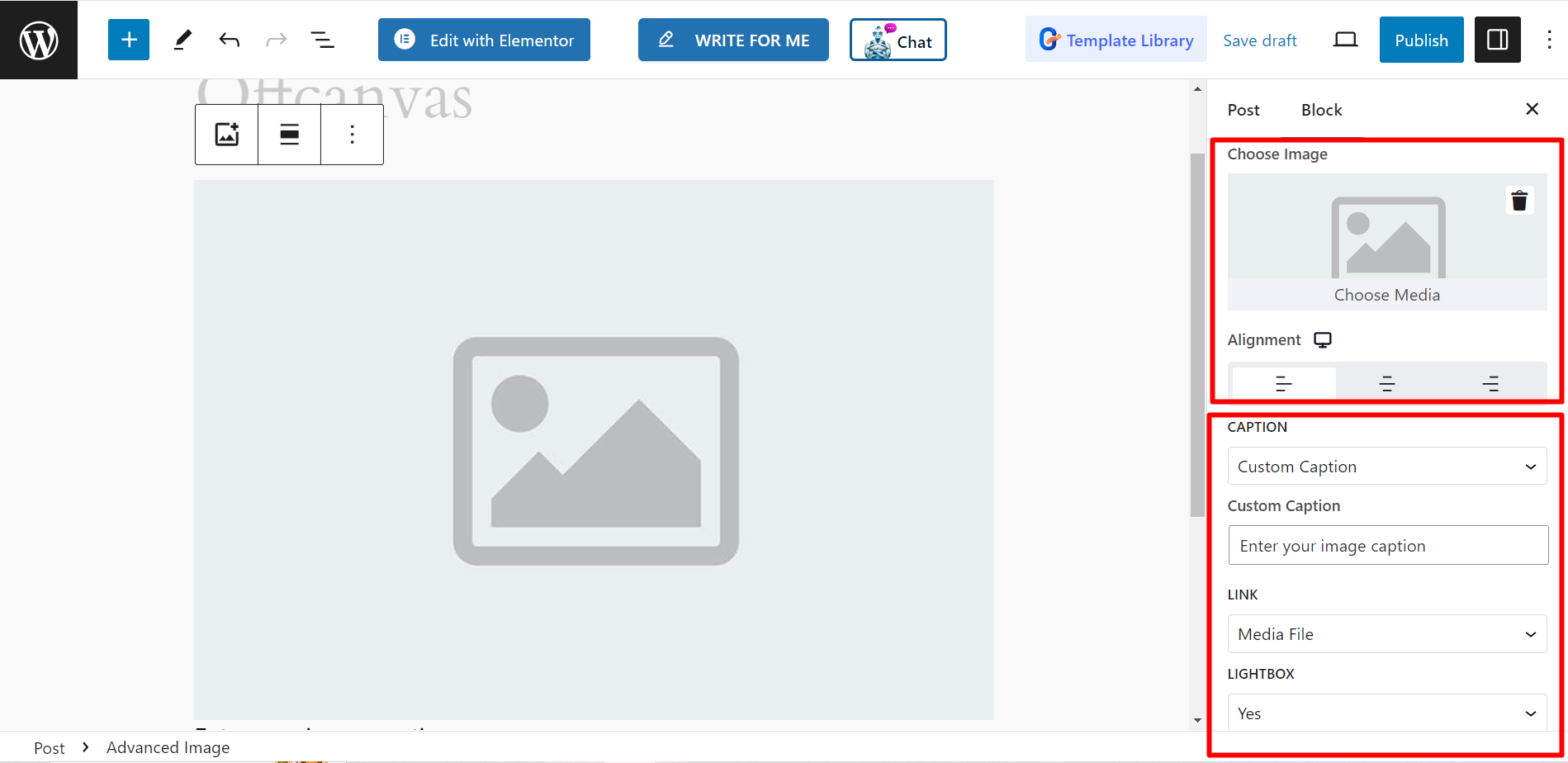
- 画像を選択してください: ここからお好みの画像を選択できます。
- 配置: 画像の配置を調整できます。
- キャプション: ここで、画像のキャプションを設定できます。オプションは、添付ファイルのキャプション、カスタム キャプションです。必要に応じてキャプションを設定しないこともできます。
- リンク: 選択肢は、メディア ファイルとカスタム URL です。
メディアファイル: ライトボックスオプションを調整できます。 'はい・いいえ'.あ ライトボックスはより集中的で没入感のある視聴を提供します メディア ファイルのエクスペリエンス。ここでも、[カスタム] を選択します。
カスタムURL: 画像と一緒にご希望のURLを挿入できます。

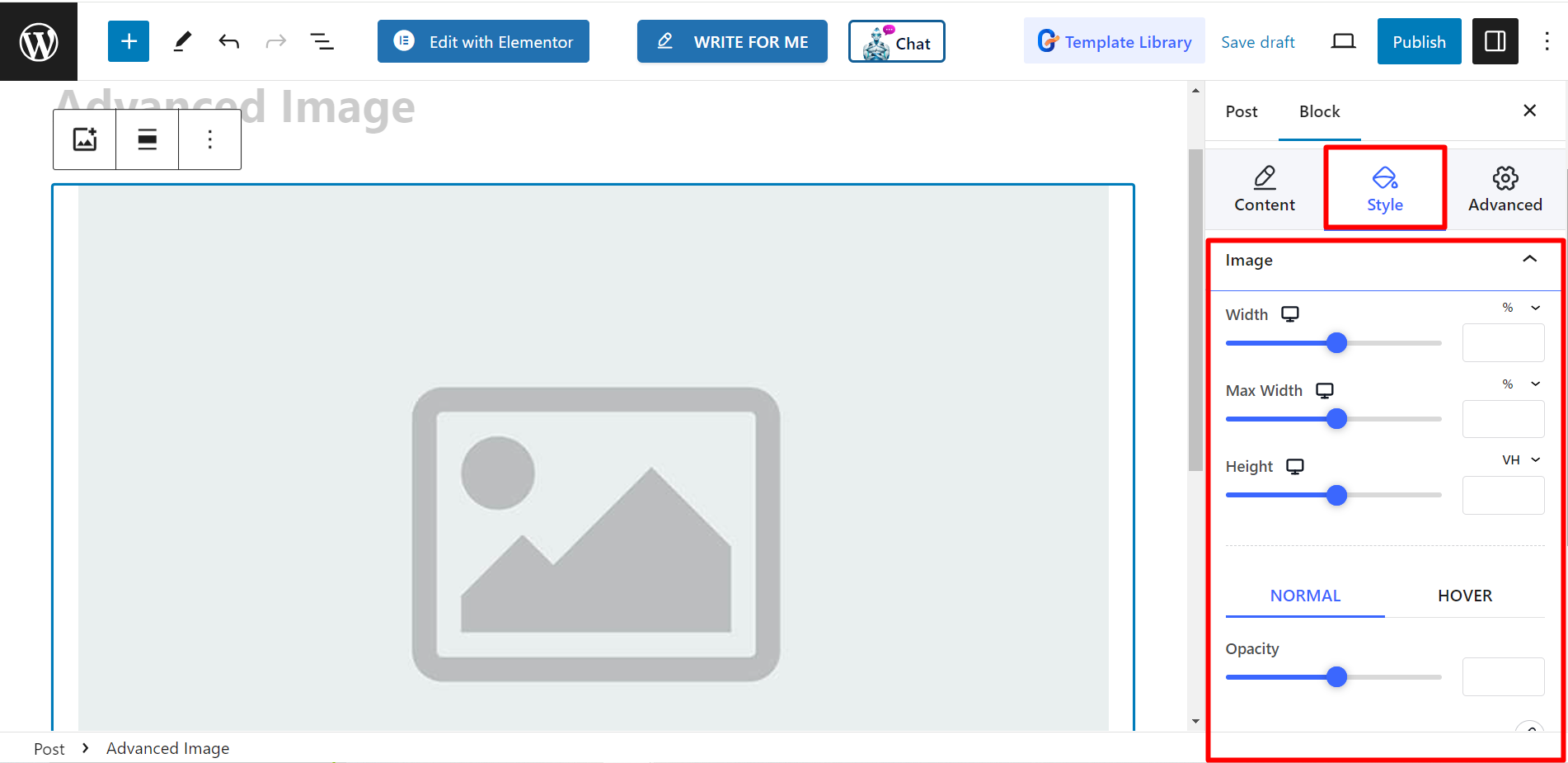
スタイル #
画像 - 画像のスタイルを設定するには、幅、最大幅、高さ、不透明度の制御バーなど、すべての重要なオプションをここで取得します。また、境界線、ボックスの影なども変更できます。
キャプション - ここでは、配置、色、背景、書体、テキストの影、間隔を調整してキャプションをデザインできます。

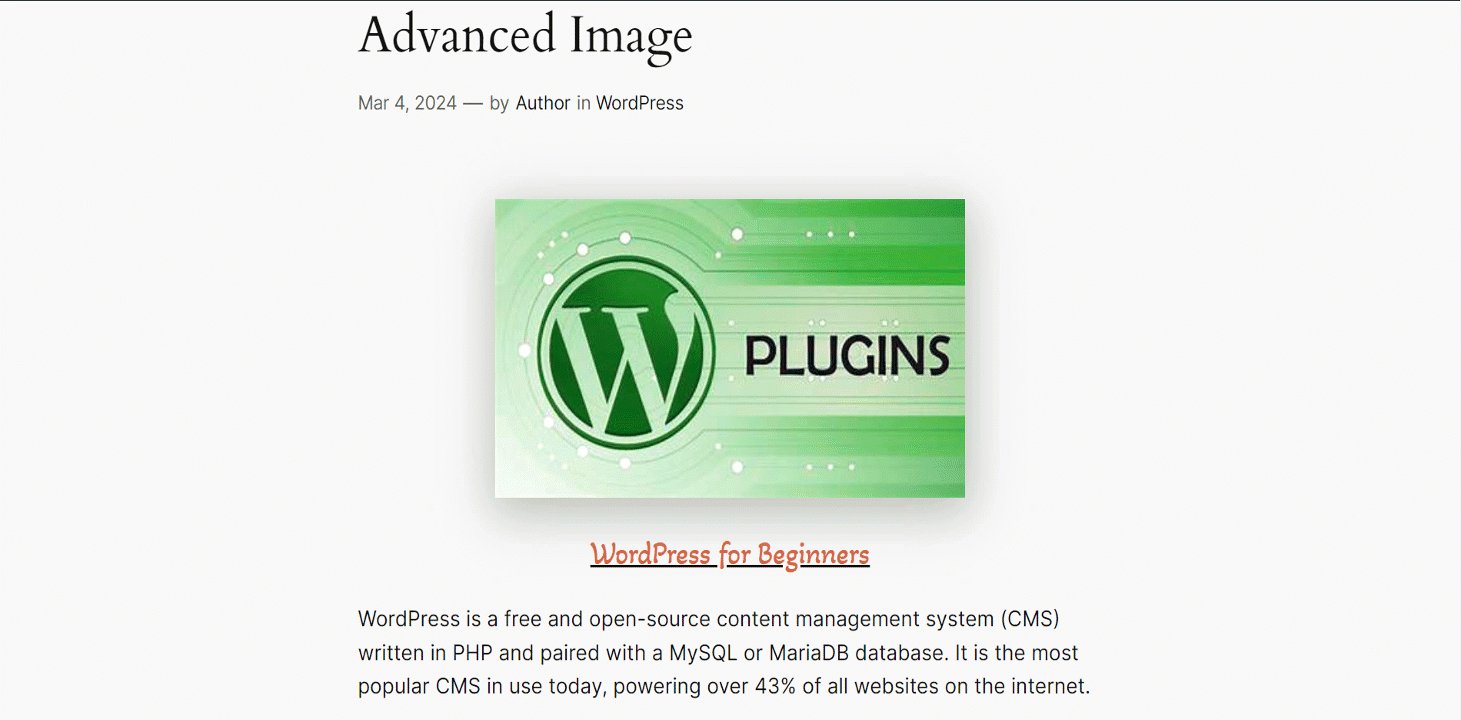
最終出力 #
例を用意しました。

手順は簡単ですが、出力は素晴らしいです。今すぐお試しください。





