GutenKit Fun Facts Gutenberg Blocks を使用すると、数字とアイコンを使って重要な事実を直感的かつ印象的に表示できます。WordPress ウェブサイトで数字を強調表示するためのすべてのカスタマイズ コントロールとアニメーション スタイルが提供されます。
このドキュメントを読んで、Web サイトの Gutenberg ブロック エディターですばらしい楽しい事実カウンターを作成する方法を学んでください。
WordPress ブロック エディターに楽しい事実のカウンターを追加するにはどうすればいいですか? #
最初のステップに進む前に、WordPress ウェブサイトに GutenKit プラグインをインストールする必要があります。
ステップ1: GutenKitの楽しい事実ブロックを追加する #
WordPress ダッシュボードから:
- ページまたは投稿を追加して、ブロック エディターに移動します。
- クリック "+エディター画面の上部にある「 」アイコンをクリックします。
- ブロックライブラリが表示されます。
- 検索バーを使用して「楽しい事実" ブロック。
- 表示されたらクリックするか、エディター画面にドラッグ&ドロップします。
ステップ2: アイコンとコンテンツを追加する #
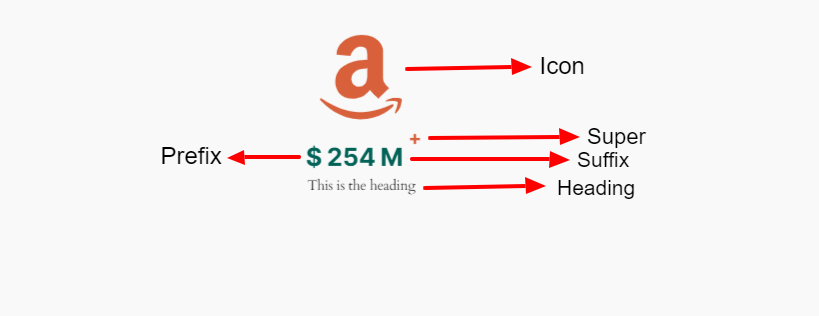
ここで、ブロックの最初の設定領域はコンテンツタブです。ここから、アイコンや数字、接頭辞、接尾辞などのコンテンツを追加します。

アイコン: #
- アイコンを追加: デフォルトでは、このトグル ボタンは有効になっています。アイコンを表示したくない場合は、これを無効にします。ライブラリからアイコンを変更したり、独自の SVG アイコン ファイルをアップロードしたりできます。
コンテンツ: #
- 番号: このフィールドに表示したい数値を入力します。
- プレフィックスを有効にする: 数字の前に何かを追加する場合は、このトグル ボタンを使用します。ブロック エディター画面に何でも入力できます。
- サフィックスを有効にする: これを有効にすると、数字の後に何かを追加して入力できます。
- スーパーを有効にする: スーパーは、おもしろ情報をサポートするもう 1 つの要素として機能します。これを有効にして、テキストまたは記号を追加します。
- 見出しを有効にする: 見出しまたはテキストを表示するには、このトグル ボタンを有効にします。また、ドロップダウンからヘッダー HTML タグを定義します。
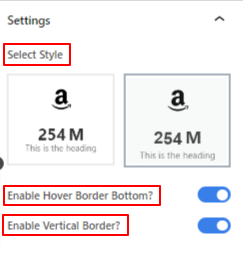
設定: #

- スタイルの選択: 訪問者側の事実番号の表示スタイルを選択します。
- 間隔: 表示中に数字をカウントする期間をミリ秒単位で設定します。
- 下部ホバーを有効にする: このボタンを切り替えると、ホバー時に下の線が表示されます。
- 垂直境界線を有効にする: アクティブにすると垂直境界線が表示されます。
ステップ2: アイコンのスタイルを設定する #
この部分では、アイコンやその他のコンテンツ要素のスタイル設定に焦点を当てます。
スタイルタブに移動します:
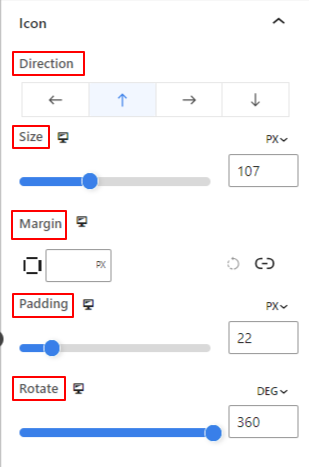
アイコン、 #

- 方向: アイコンの配置を定義します(左/上/右/下)
- サイズ: スライダーを使用してアイコンのサイズを決定します。
- マージン: アイコンの周囲のスペースを調整するために、マーティングのカスタム値を入力します。
- パディング: スライダーを使用するか、フィールドにカスタム値を入力して、アイコンのパディングを定義します。
- 回転: 特定の値を指定するか、スライダーを適用してアイコンの回転の度合いを決定します。

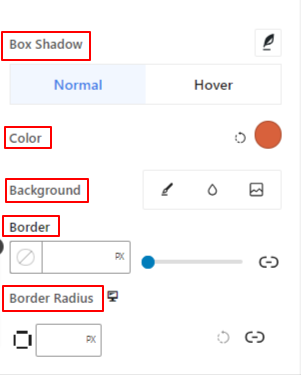
- ボックスシャドウ: これらのコントロールを使用して、アイコンの周囲に影の効果を追加できます。
- 色: カラーピッカーを使用してアイコンの色を設定します。
- 背景: 単色とグラデーションの中間の背景タイプを追加します。
- 国境 および境界半径: アイコンの境界線の太さ、色、丸みを設定します。
ステップ3: テキストコンテンツのスタイルを設定する #

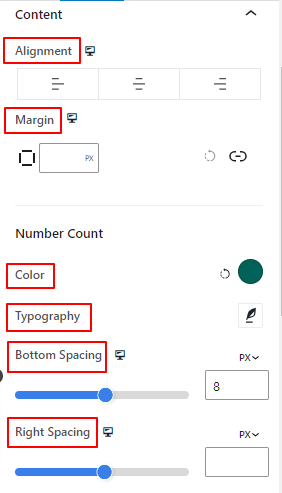
- 位置合わせ: テキスト コンテンツを左、中央、または右に配置します。
- マージン: テキストコンテンツの余白を調整します。
数:
- 色: 数字の色を選択します。
- タイポグラフィ: フォント ファミリ、サイズ、太さ、スタイル、文字間隔など、すべてのタイポグラフィ設定を制御します。
- 下部の間隔: スライダーを使用するか、カスタム値を入力して、数字とタイトル コンテンツ間の下部のギャップを定義します。
- 右間隔: 数字と接尾辞の内容間のスペースまたはギャップを定義します。
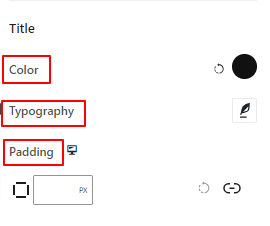
タイトル:

- 色: タイトルテキストに色を付けます。
- タイポグラフィ: フォント ファミリ、サイズ、スタイル、行間隔などのすべてのタイポグラフィ コントロールを取得します。
- パディング: タイトルの周囲にパディングを追加するには、希望するカスタム値を入力します。
ステップ4: 他の要素のスタイルを設定する #
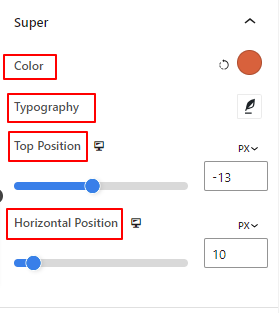
素晴らしい: #

- 色: スーパーテキストまたはシンボルの色を選択します。
- タイポグラフィ: スーパーテキストのすべてのタイポグラフィ設定を取得します。
- トップポジション: スーパーコンテンツの垂直位置を調整します。
- 水平位: このスライダーを使用して、スーパーコンテンツの水平位置を定義します。
次の 2 つのオプションは、[コンテンツ] タブで有効にされている場合にのみ、[スタイル] タブに表示されます。
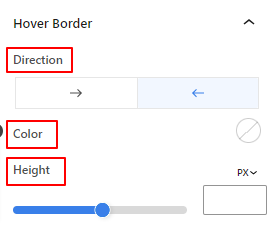
ホバー境界線: #

- 方向: ホバー境界線の表示方向を設定します。
- 色: ホバー境界線に色を付けます。
- 身長: スライダーを使用するか、カスタム値を入力して、ホバー境界線の高さを定義します。
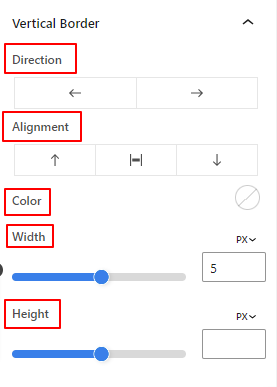
垂直境界線: #

- 方向: 垂直境界線の左方向または右方向を選択します。
- 位置合わせ: そこから、垂直境界線の垂直配置を設定します。
- 色: カラーピッカーを使用して垂直境界線に色を付けます。
- 幅と高さ: 垂直境界線の太さと高さを調整します。
これで完了です。これですべての設定が完了しました。次は、これらすべての機能を試して、Web サイトに楽しい事実のカウンターを作成してください。
ステップ5: 詳細設定 #
[詳細設定] タブでは、Fun Fact ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト、 #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプション:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。



