WhatsAppは今日人気のメッセージングアプリで、人々とのつながりを保つのに役立ちます。WordPressサイトにWhatsApp機能を追加するのは、GutenKitを使えば簡単です。このプラグインは優れた WhatsAppプロブロック あなたのために。
GutenKitによるWhatsAppブロック #
使用するには WhatsAppブロック、GutenKit Proプラグインを入手するには ここ.
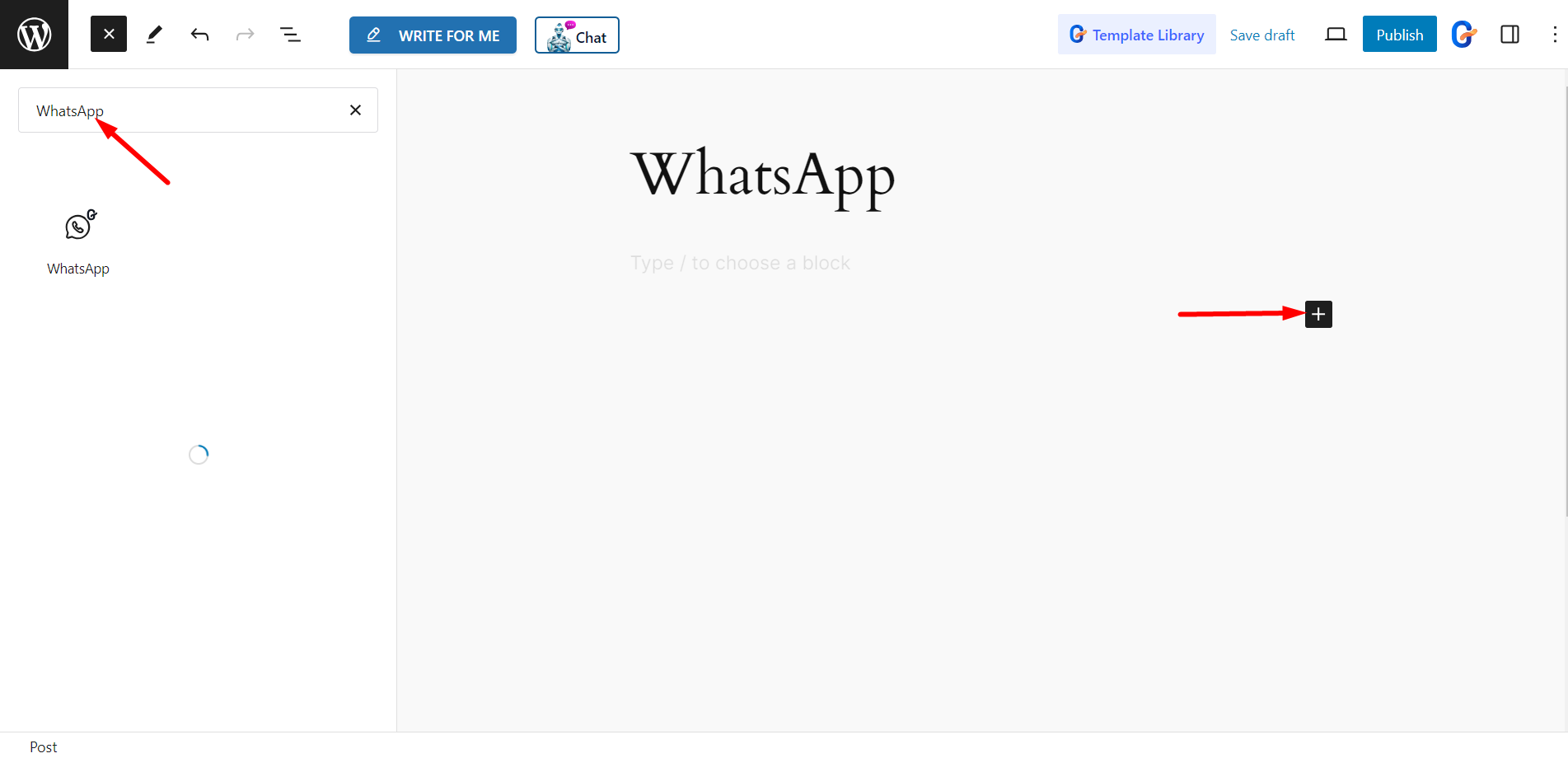
次に、WordPress ダッシュボードから必要なページ/投稿を開きます。次に、ブロックを検索してエディターにドラッグ/クリックします。

コンテンツ部分の編集 #
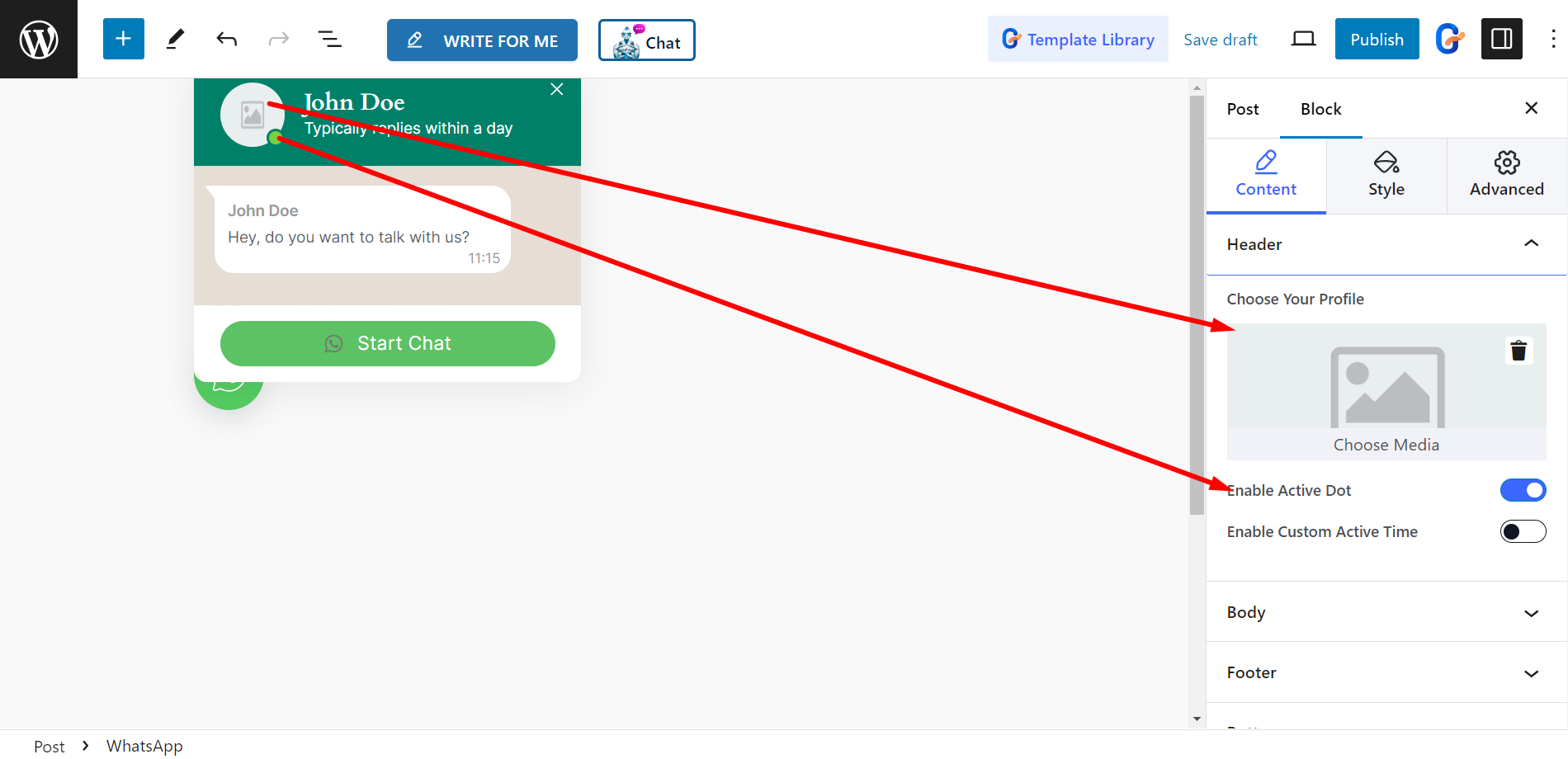
ヘッダー – ヘッダー部分には、次のオプションがあります。
- プロフィールを選択してください – プロフィールには任意の画像を選択できます
- アクティブドットを有効にする – アクティブかどうかをユーザーに通知するドット記号が表示されます。
- カスタムアクティブ時間を有効にする – アクティブ ドットを表示するには、その時間をカスタマイズできます。開始時間、終了時間、休日を設定するオプションがあります。

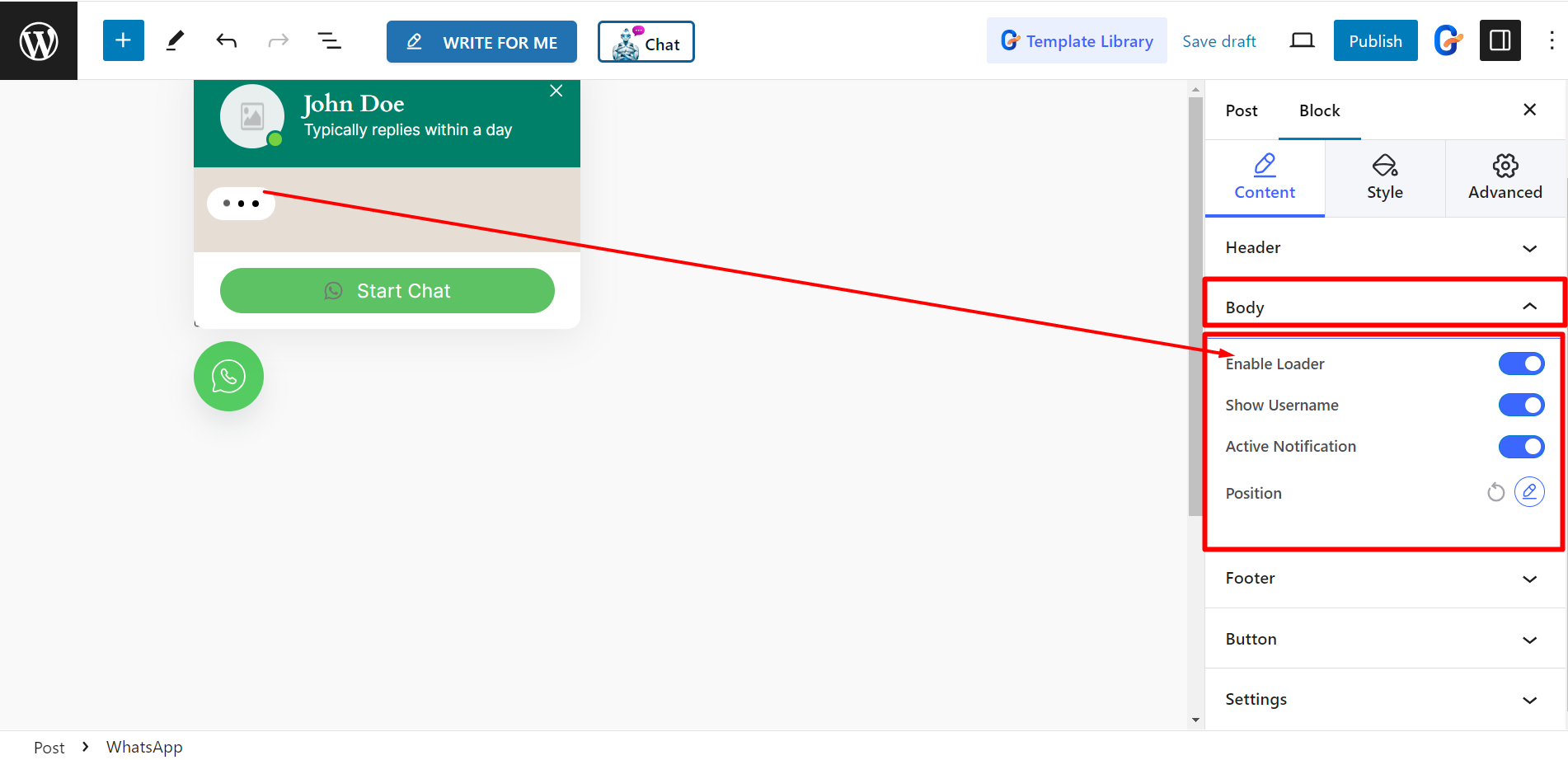
体 -
- ローダーを有効にする – 必要に応じてローダー ボタンを有効にします。
- ユーザー名を表示 – ここで、ユーザー名はメッセージの送信者の名前を表します。
- アクティブ通知 – アクティブサウンド通知を発します。
- 位置 - チャットボックスの位置を設定できます。

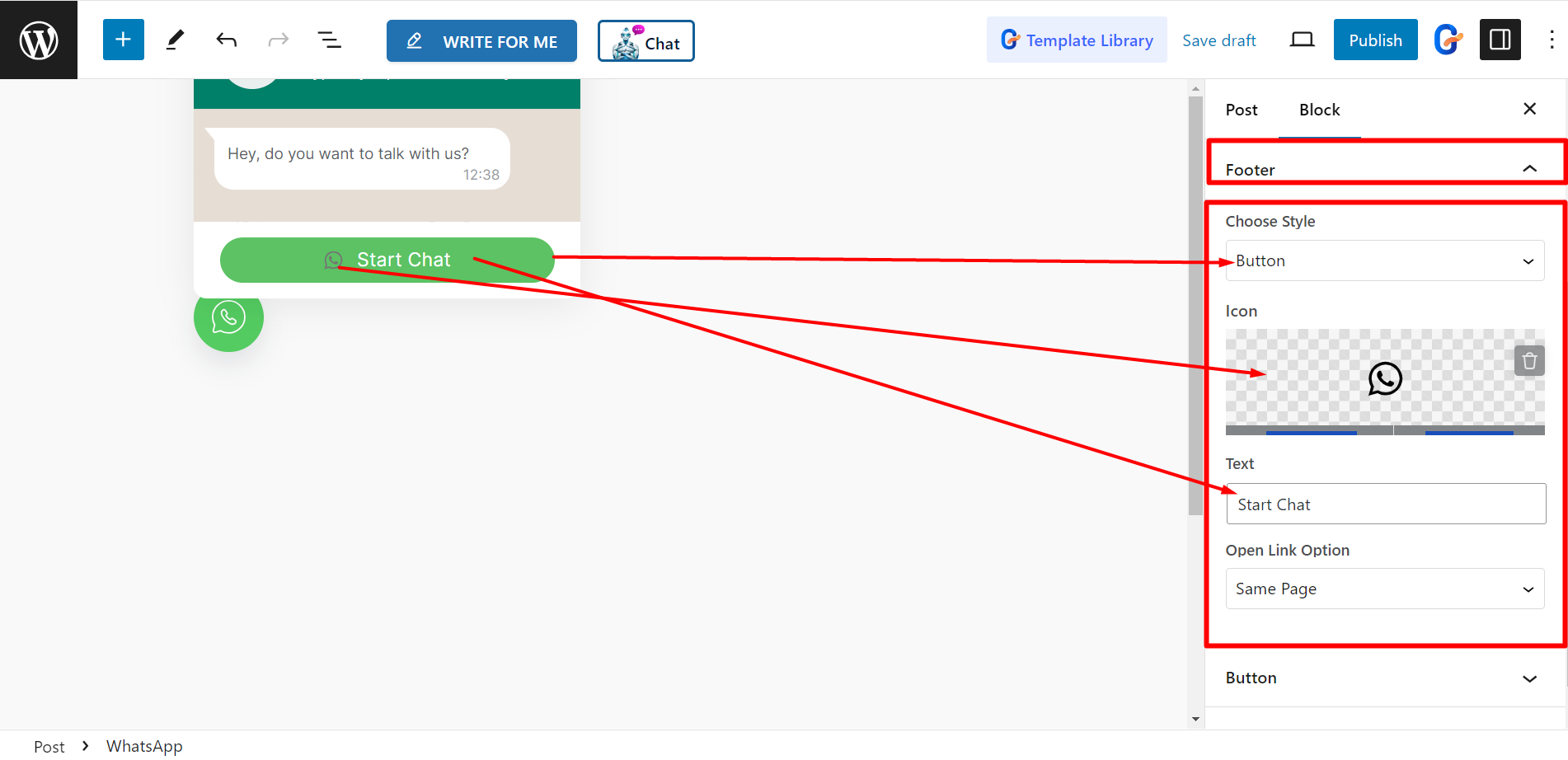
フッター – 次のオプションを利用してフッターを整理できます。
- スタイルを選択 – 3 つのスタイルがあります:
- 入力 – フッターに入力フィールドが表示されます。テキストを設定できる入力プレースホルダーがあります。
- ボタン - ボタンスタイルを選択した場合は、アイコンとテキストを設定できます。
- 内側のボタン – このオプションを選択して、それに応じて入力プレースホルダーを設定することもできます。
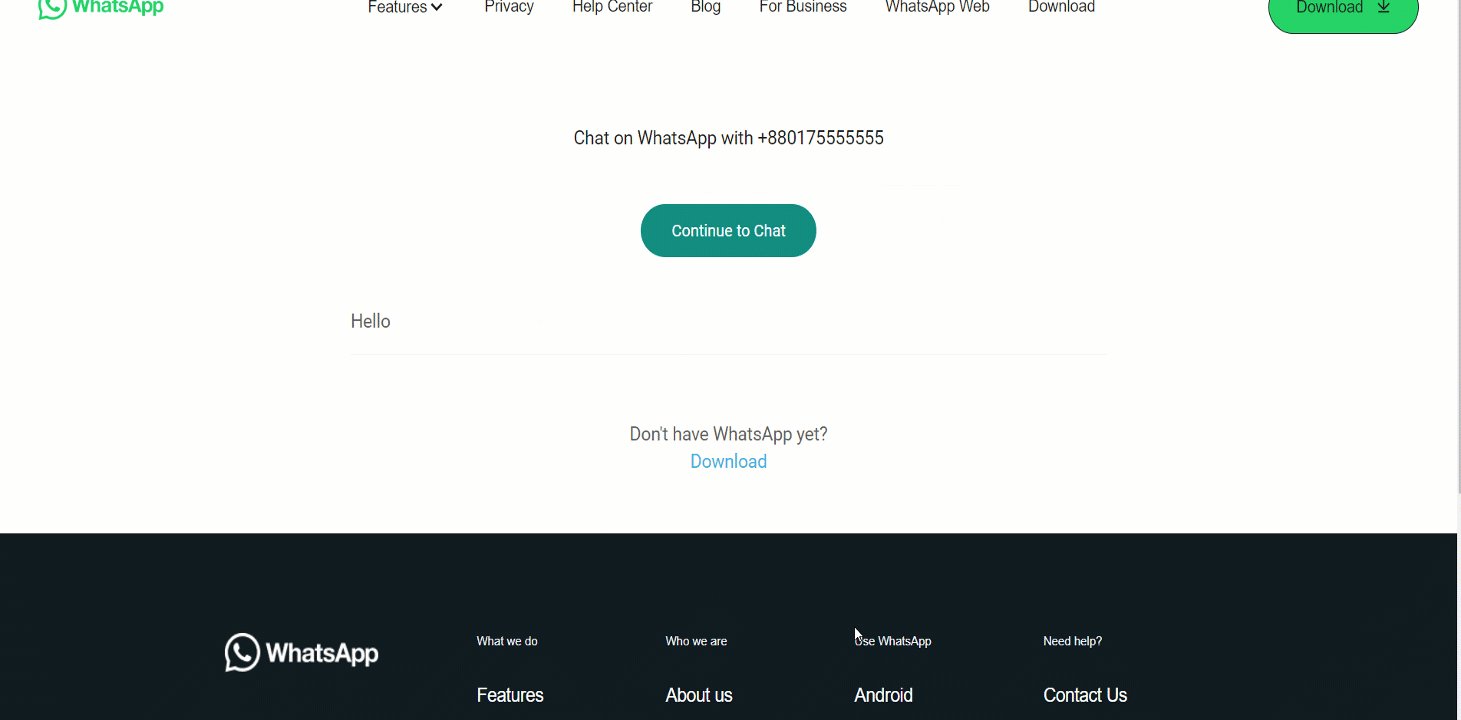
ただし、3つのオプションすべてに、 リンクを開くオプションWhatsApp チャット リンクを同じページ、新しいタブで開いたり、ポップアップとして表示したりできるようになります。

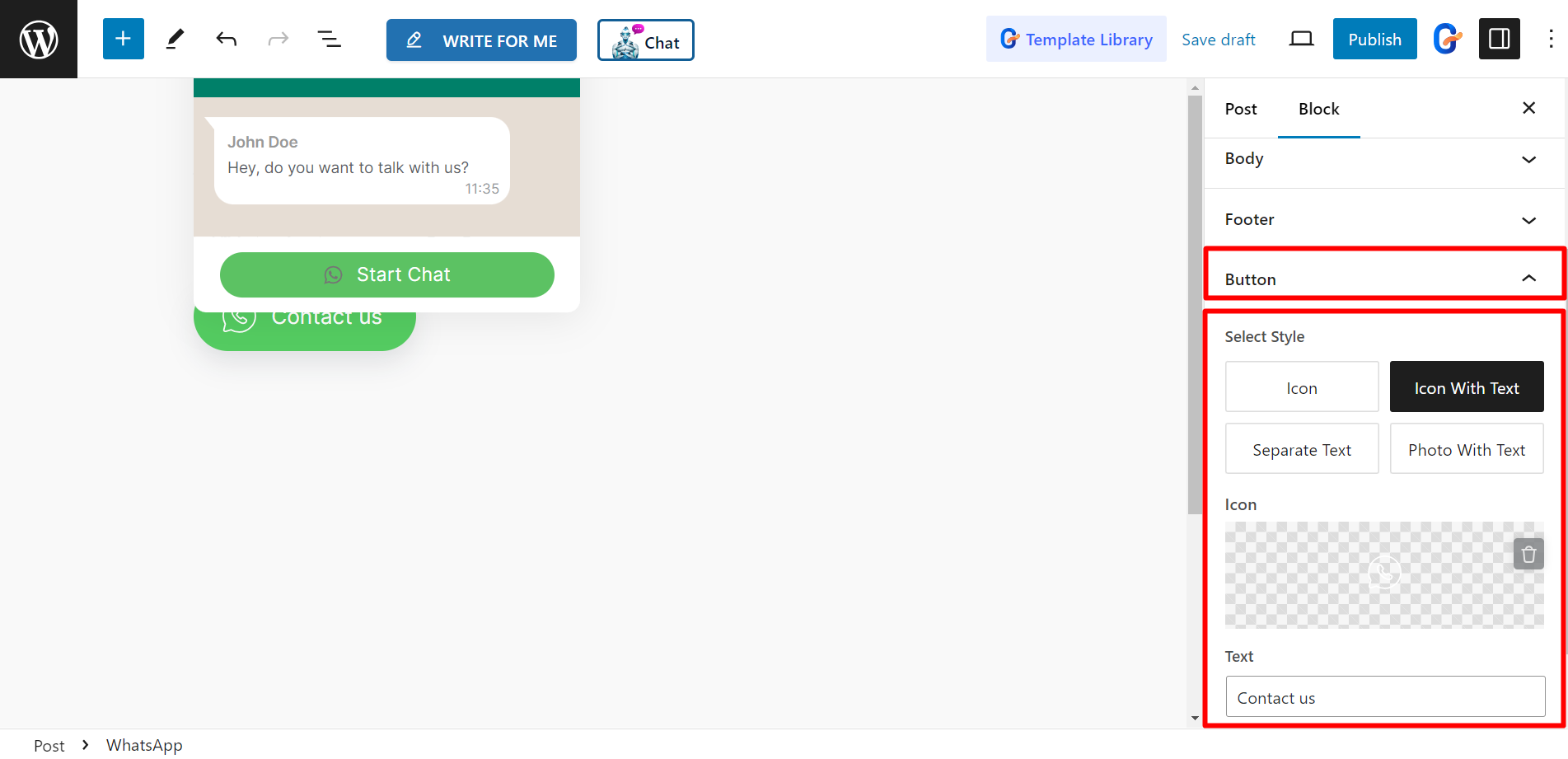
ボタン - スタイル オプションには、アイコン、テキスト付きアイコン、個別のテキスト、テキスト付き写真の 4 つがあります。ボタン スタイルに基づいて、アイコン、テキスト、画像を設定できます。

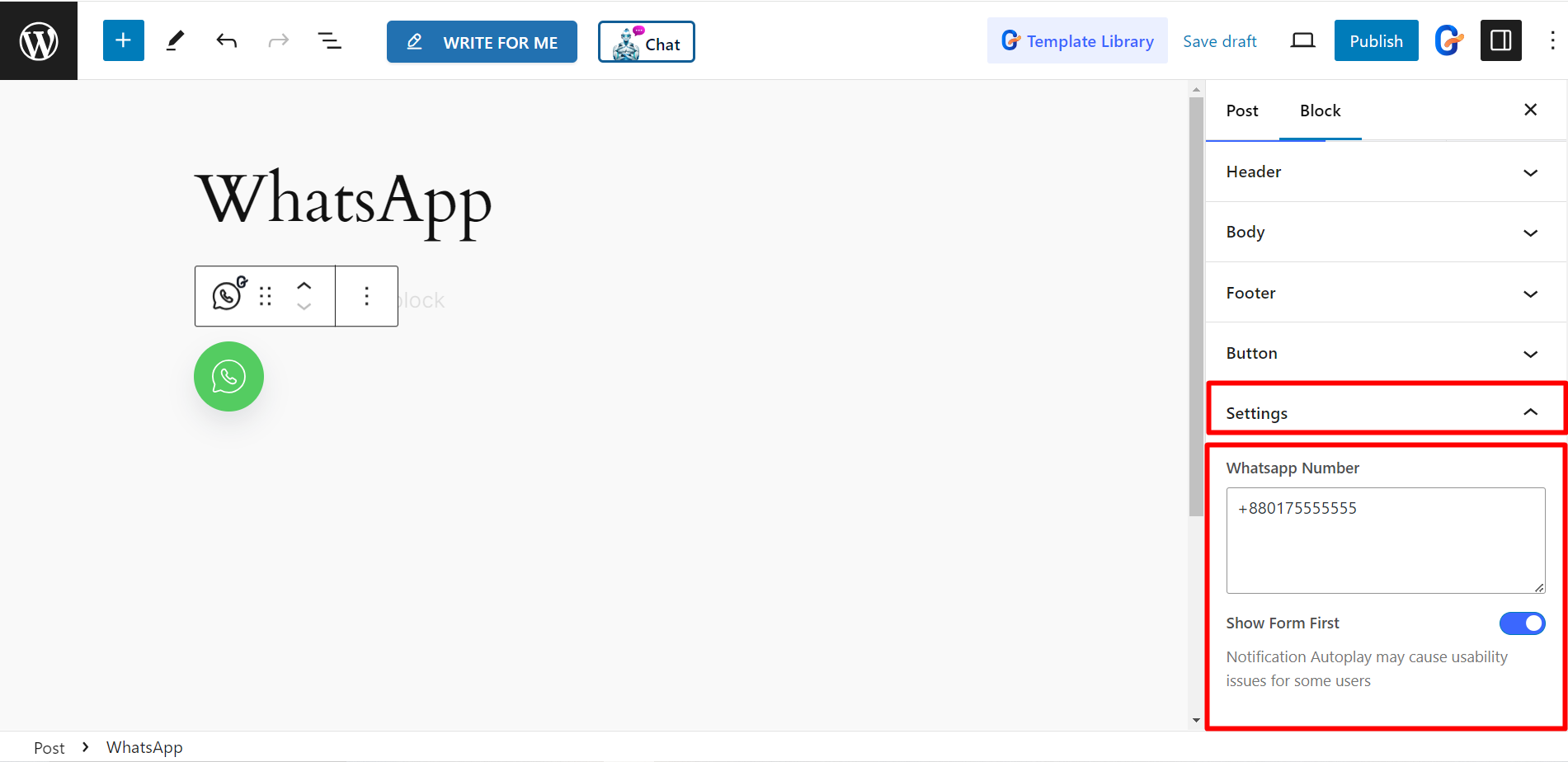
設定 - ここで、連絡先のWhatsApp番号を設定できます。 フォームを最初に表示 ボタンをクリックすると、必要に応じて最初にフォームを表示できます。

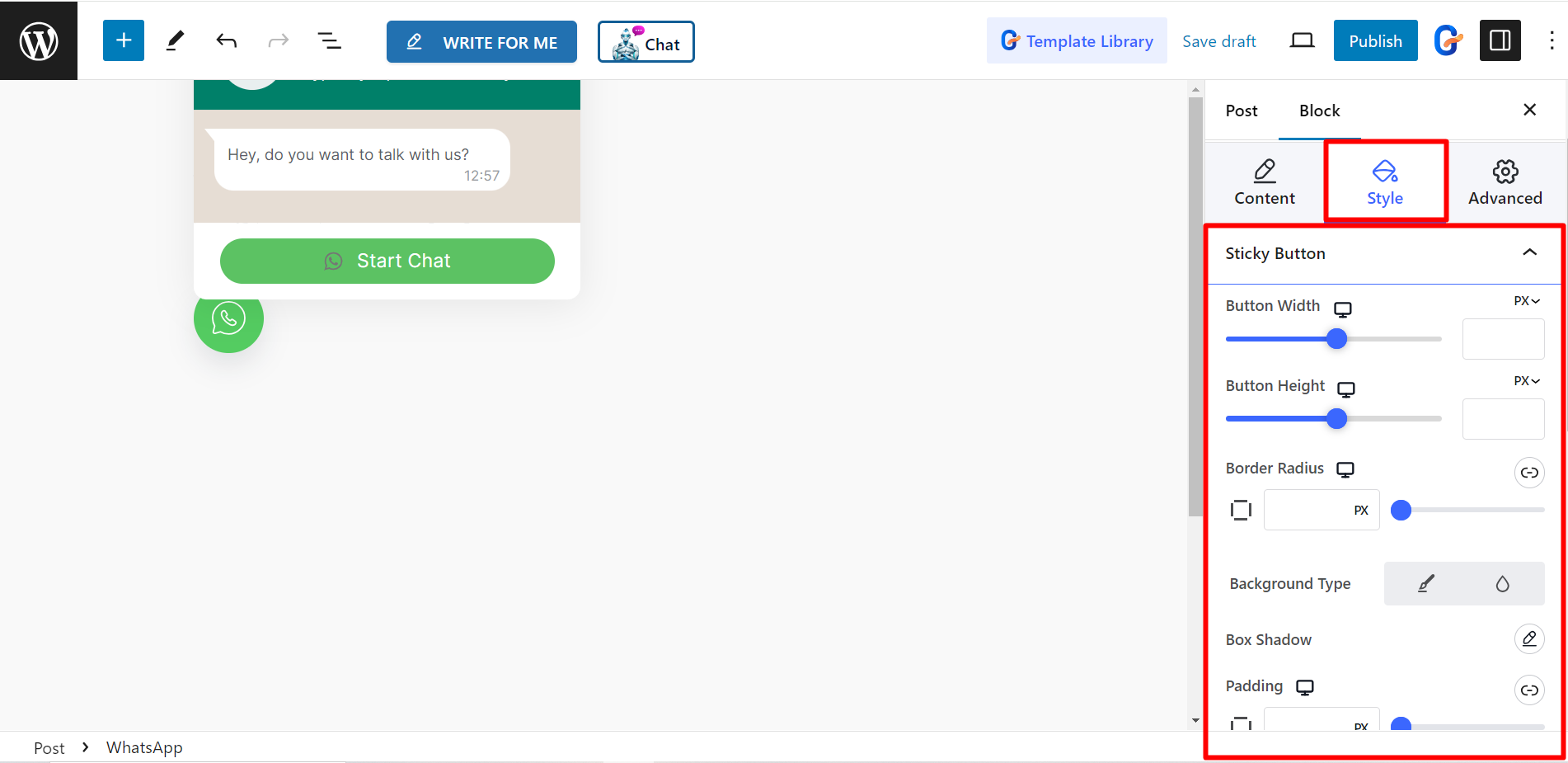
スタイル #
下 スティッキーボタン オプションを使用すると、ボタンの幅、高さ、背景の種類、ボックスの影などを調整して、ボタンのスタイルを設定できます。

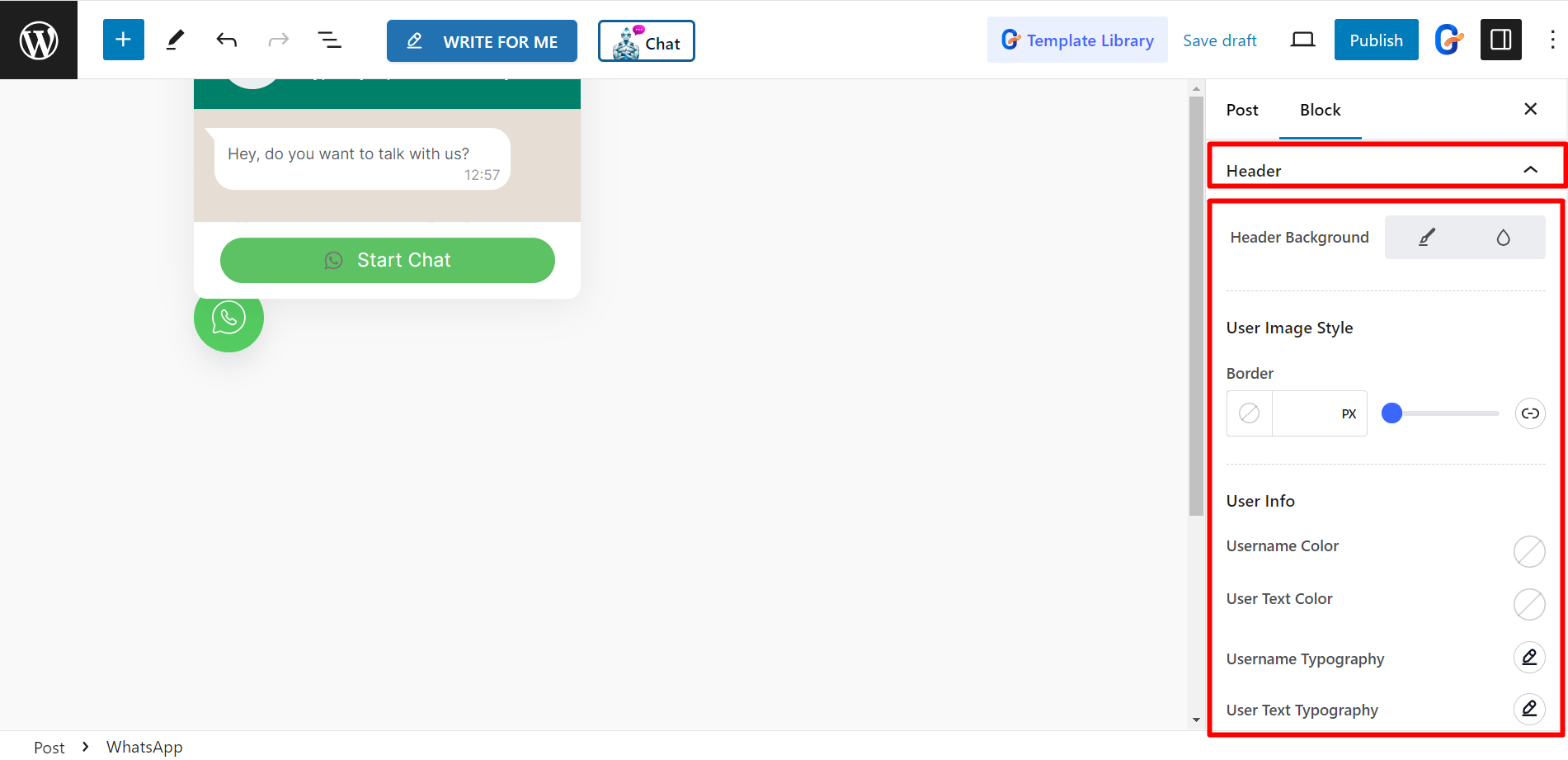
ヘッダー – ヘッダー部分をカスタマイズするには、背景色を変更したり、スタイルを変更したりすることができます。 ユーザー画像スタイル お好みの境界線の色、テキストの色、書体などを設定します。

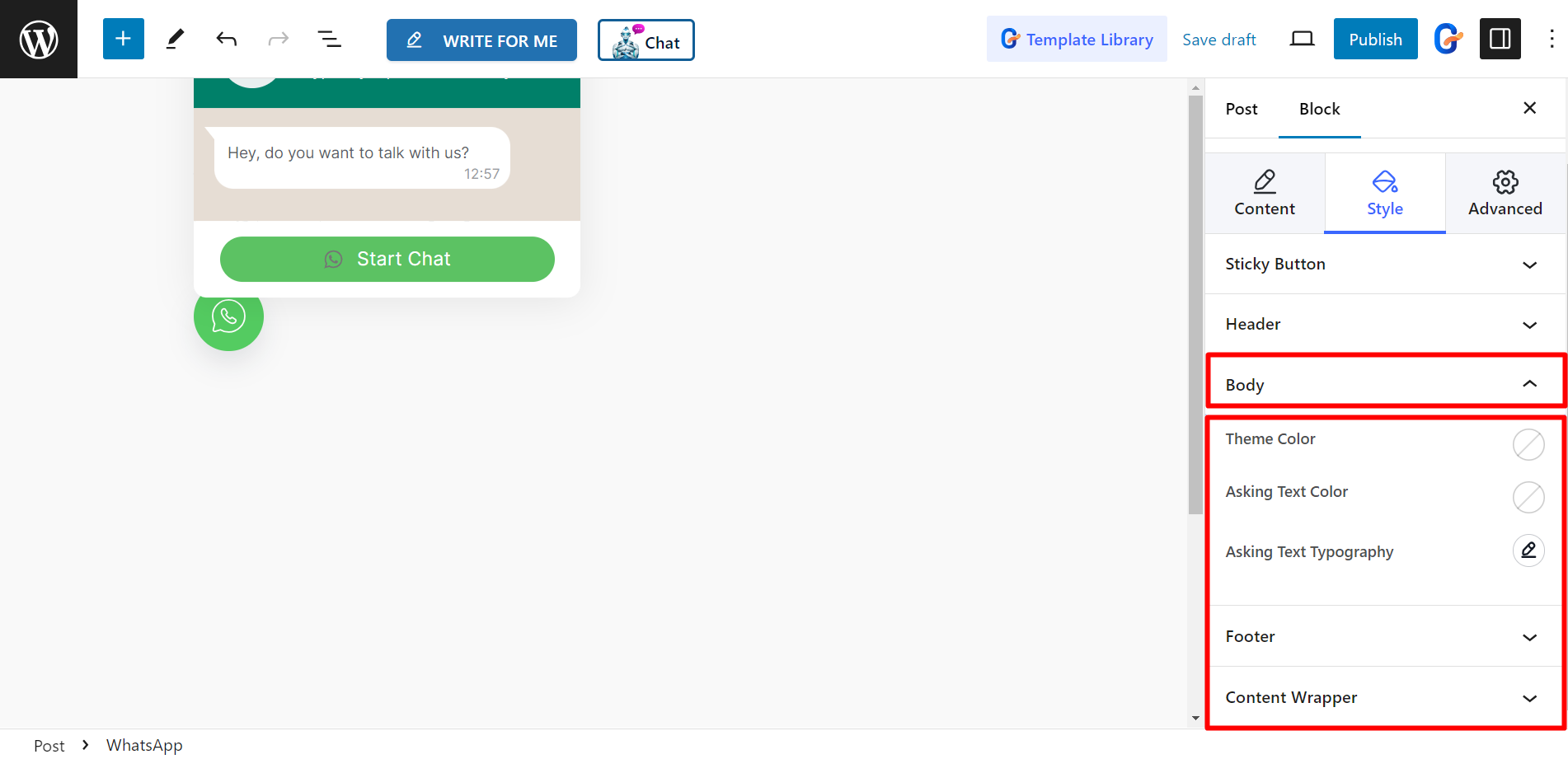
体 - 本文部分のスタイルを設定するには、テーマの色、質問テキストの色、質問テキストの書体を変更するオプションがあります。

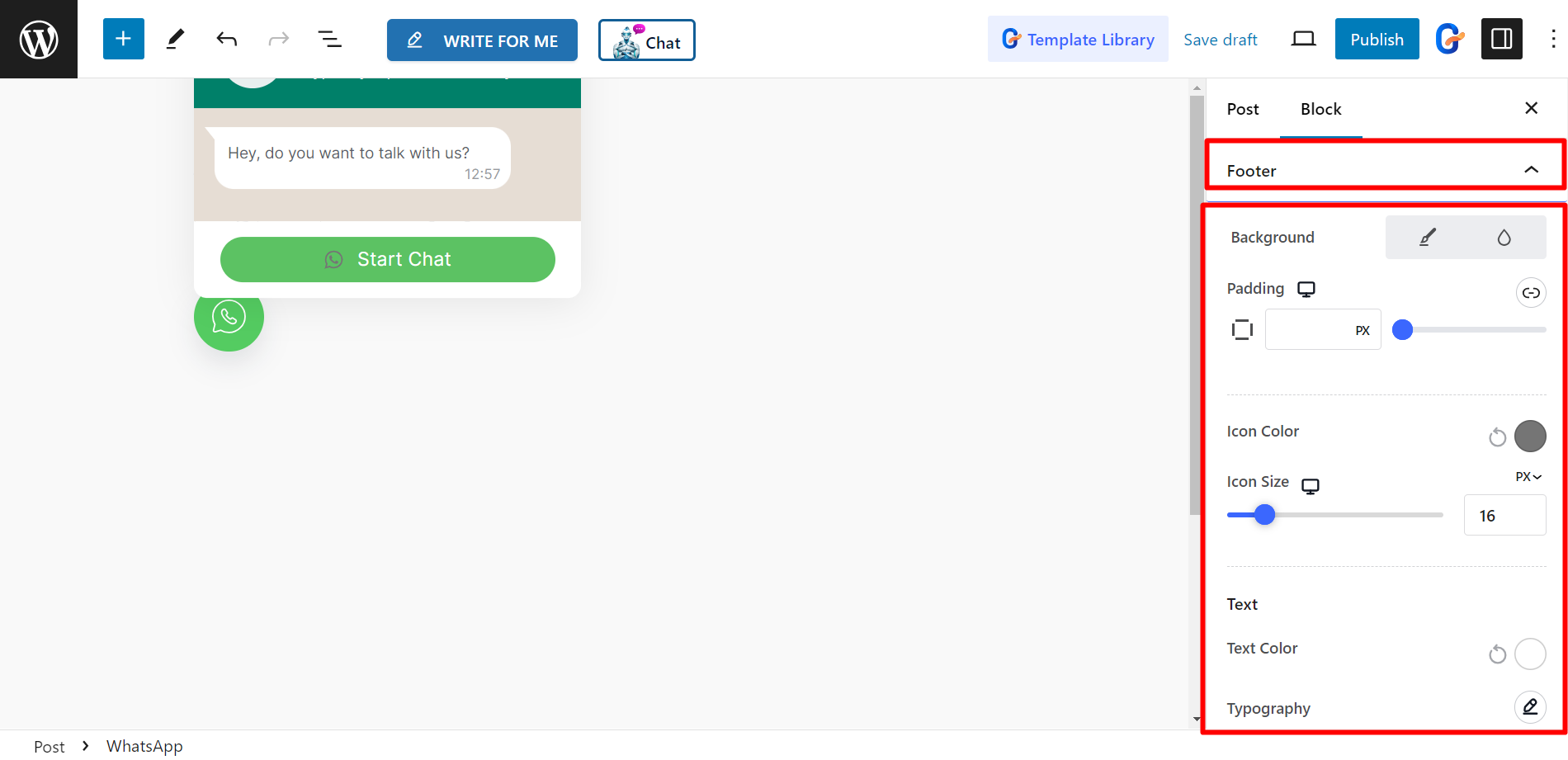
フッター – フッターをデザインするには、背景色、アイコンの色、入力プレースホルダーの色、入力プレースホルダーの書体を変更できます。

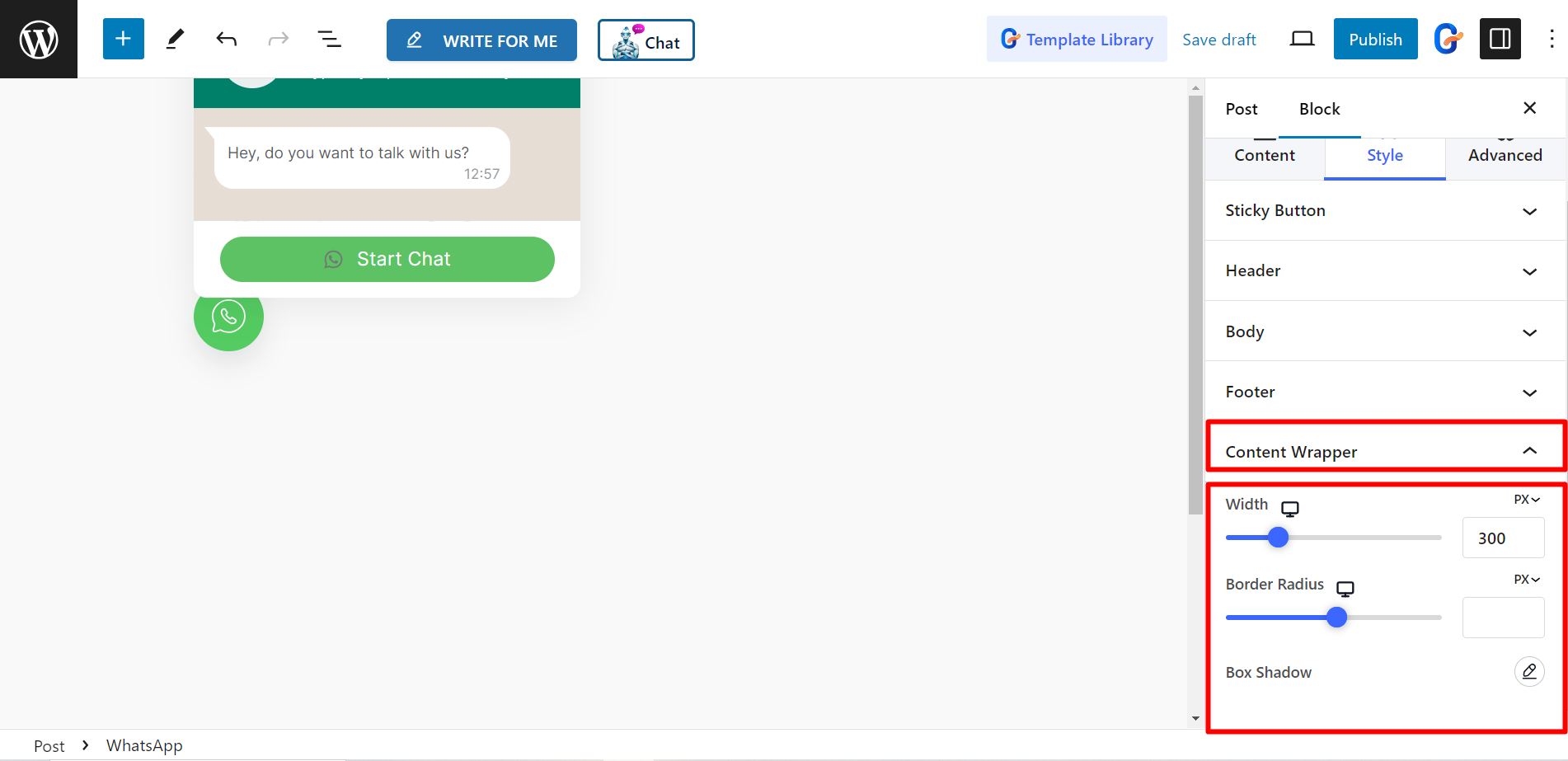
コンテンツラッパー – 幅、境界線の半径を調整し、ボックスの影を追加することで、コンテンツ ラッパーを装飾できます。

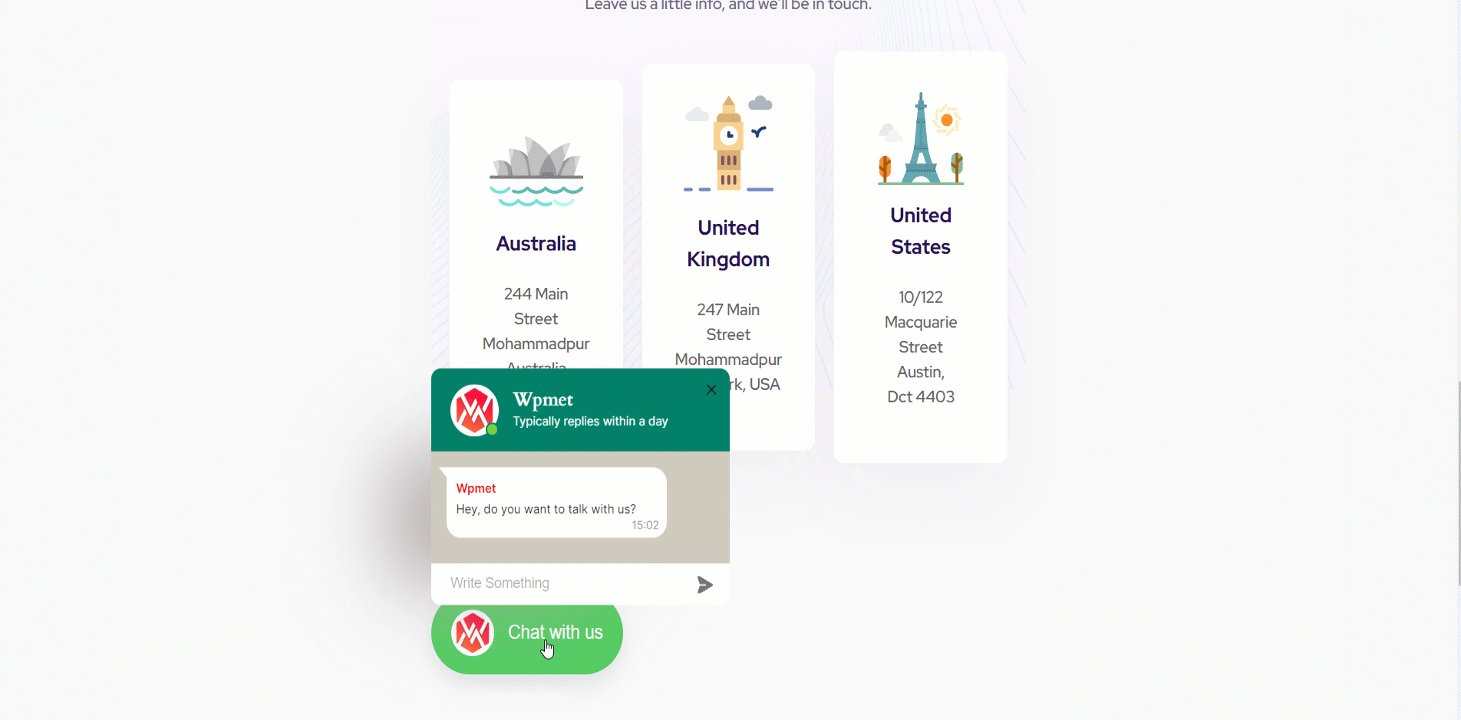
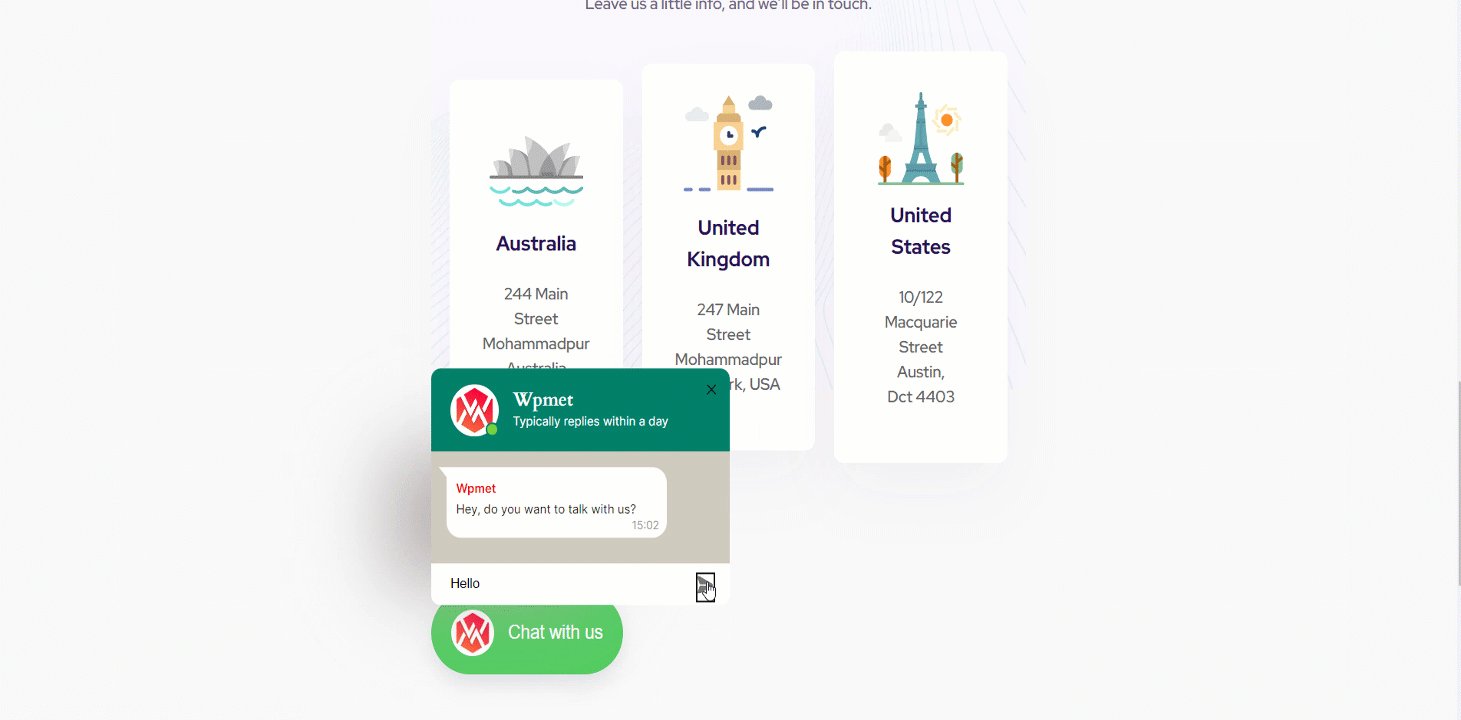
最終的な外観 #
あなたのためにカスタマイズされた WhatsApp ブロック。