EmailKitダッシュボードのツアーを見てみましょう。このドキュメントでは、 メールキット コントロールと設定。
EmailKit ダッシュボードの使い方は? #
新しいメールを追加したり、既存のメールを編集したりすると、EmailKit ダッシュボードにアクセスできるようになります。このエディター画面には、すべての機能設定を制御するための 2 つの独立した領域が表示されます。
- EmailKit トップバー
- EmailKit 左パネル
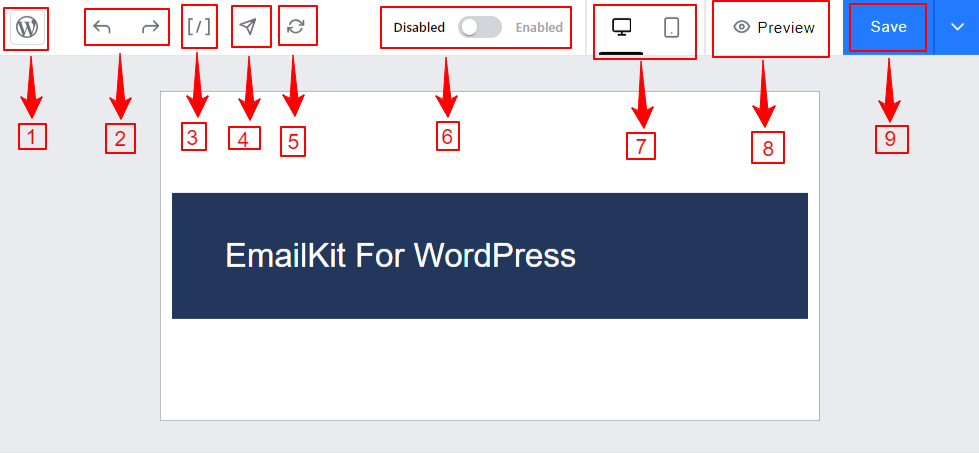
EmailKit トップバー #
上部のバーは、基本的に EmailKit ダッシュボードの水平ヘッダー領域です。設定は次のとおりです。

- ページを表示: これをクリックすると、通常の WordPress ダッシュボードに戻ります。このボタンを押す前に、行ったカスタマイズをすべて保存したことを確認してください。
- 元に戻す/やり直し: 間違った操作を元に戻すには、左向きの矢印 (元に戻す) をクリックします。元に戻した操作をやり直すには、右向きの矢印 (やり直し) をクリックします。
- ショートコード: このオプションを選択すると、メールのデザインで使用できるすべての WooCommerce ショートコードが開きます。検索オプションを使用してショートコードを見つけ、コピーして目的の場所に貼り付けます。
- テストメール: ワンクリックで任意のメール アドレスにテストメールを送信し、メールがどのように表示されるかを確認します。
- リセット: このボタンをクリックすると元のテンプレートに戻り、カスタマイズ内容はすべて失われます。
- 有効化、無効化: このトグル ボタンを使用して、1 つのメール テンプレートを有効または無効にします。EmailKit テンプレートを有効にすると、デフォルトの WordPress または WooCommerce メール テンプレートを置き換えることができます。
- 応答性: モバイル デバイスとデスクトップ デバイスに基づいて、エディター パネルで電子メール テンプレートの即時プレビューを取得します。
- プレビュー: クリックすると別の画面に移動し、コンピューター、タブレット、モバイル画面に基づいてメールのプレビューが表示されます。ドロップダウンからデバイス モデルを選択することもできます。
- 保存ボタン: このボタンを使用して、すべてのカスタマイズを保存します。
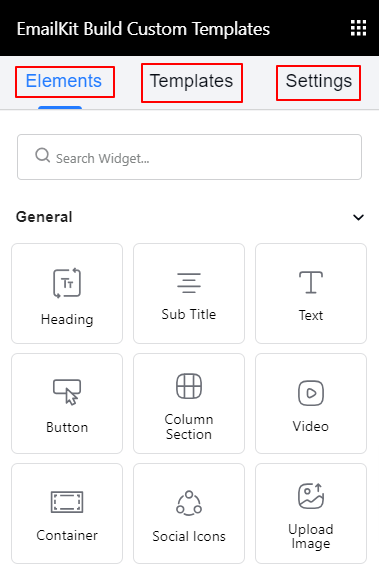
EmailKit 左パネル #
EmailKit の左側のパネルから、メール本文のスタイル設定のすべての要素、テンプレート、カスタマイズにアクセスできます。

- 要素EmailKit には、完全なメール テンプレートをデザインするための膨大なコンテンツ要素のコレクションが付属しています。これらの要素は、一般、WooCommerce、WordPress の 3 つのカテゴリに分かれています。
- 一般的な: 見出し、テキスト、ボタン、列セクション、ソーシャル アイコン、ビデオ、区切り線など。
- ウーコマース: 配送先住所、請求先住所、注文商品、パスワードのリセットなど。
- ワードプレス: 新規ユーザー登録と WP パスワードのリセット。
- テンプレート: カスタマイズしたテンプレートを将来使用するために保存します。

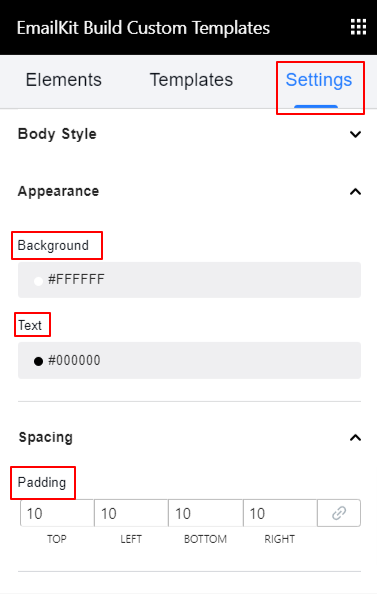
- 設定: このタブでは、メール本文のスタイルを設定します。 アンダーボディスタイル 設定を選択し、以下のカスタマイズを設定します。
外観:
- 背景: カラーピッカーを使用して背景色を定義します。
- 文章: メール本文テンプレートの書体の色を選択します。
間隔:
パディング: メール本文にスペースを追加します。




