ElementsKit は以下と互換性があります WPML – WordPress 多言語翻訳プラグインこのプラグインを使用すると、多言語サイトを構築できます。このプラグインを使用すると、ヘッダー、フッター、高度なウィジェットを含むサイト全体を簡単に翻訳できます。
このドキュメントでは、WPML を使用して ElementsKit のヘッダー フッターと高度なウィジェットを翻訳する方法を学習します。
WPML プラグイン設定を構成する方法 #
ウェブサイトを翻訳する前に、WPML プラグイン設定を構成する必要があります。手順は次のとおりです。
ステップ 1: WPML プラグインをインストールしてアクティブ化する #
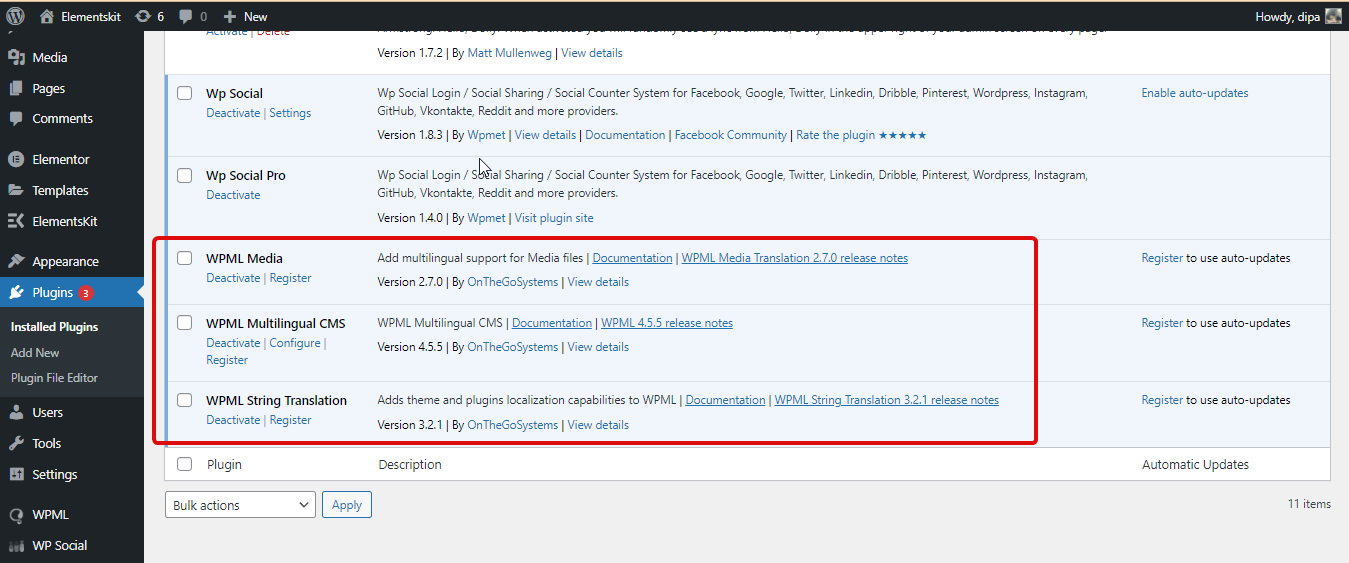
ElementsKit Elementor ページを WPML で翻訳するには、2 つのプラグインが必要になります。これら 2 つのプラグインは次のとおりです。
- WPML多言語CMS そして
- WPML文字列変換.
インストールプロセスの詳細については、 ドキュメンテーション.

ステップ 2: 言語をセットアップする #
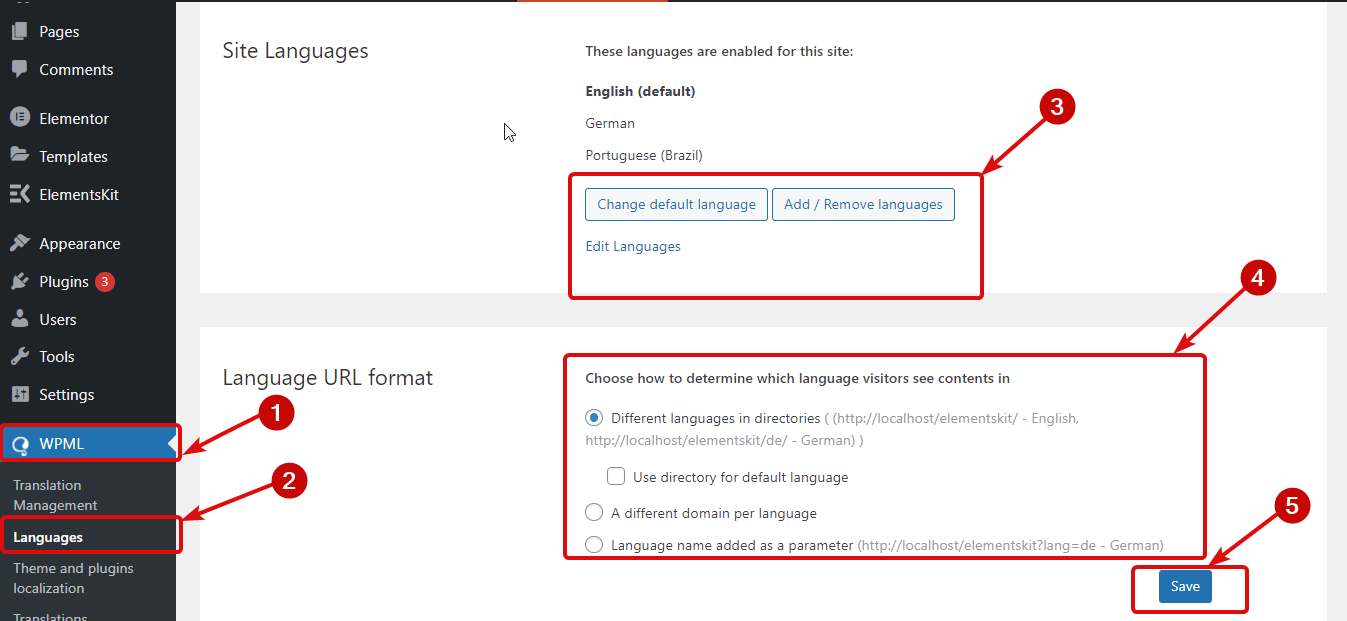
次に、「WPML」 ⇒ 「言語」に移動します。この場所では、次の言語関連の設定をカスタマイズできます。
- サイト言語: ここでデフォルトの言語を選択できます。このサイトで有効にする言語を追加することもできます。さらに、すでに有効になっているリストから言語を削除するオプションもあります。
- 言語 URL 形式: ここで、サイトでアクティブな言語を決定する URL の形式を変更できます。

ステップ 3: 翻訳エディタの設定 #
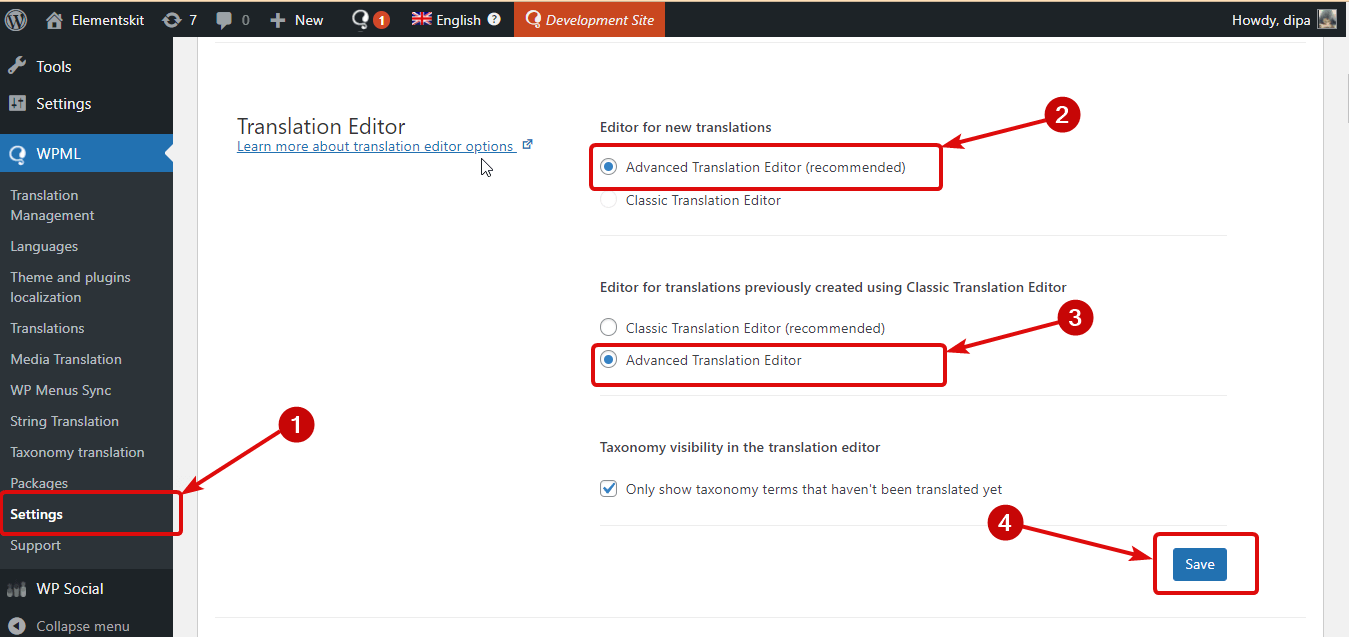
「WPML」⇒「設定」に移動します。翻訳エディターまで下にスクロールします。ここで「詳細」を選択します 翻訳エディター 両方のオプション 新しい翻訳用のエディタと、クラシック翻訳エディタを使用して以前に作成された翻訳用のエディタ。 最後に、「保存」をクリックして更新します。

重要な WPML 設定がすべて完了したので、次のセクションに進みましょう。
⚠️⚠️ 注記:
翻訳中 ElementsKit の高度な要素の切り替えとキャンバス外 問題に直面した場合はウィジェットを使用してください。高度な翻訳エディターに表示されない」 前述のウィジェットの場合、これらの要素にはサブ要素が含まれているためです。
このような項目を翻訳するには、次のドキュメントに従う必要があります。 ElementsKit 要素をサブ要素とともに翻訳する方法。
ElementsKit ヘッダー フッターを複数の言語に翻訳する方法 #
確認する必要があるのは、 ヘッダーフッター Elementor と ElementsKit を使用して作成されます。ページを翻訳するには、以下の手順に従ってください。
ステップ1: ヘッダー/フッターを選択する #
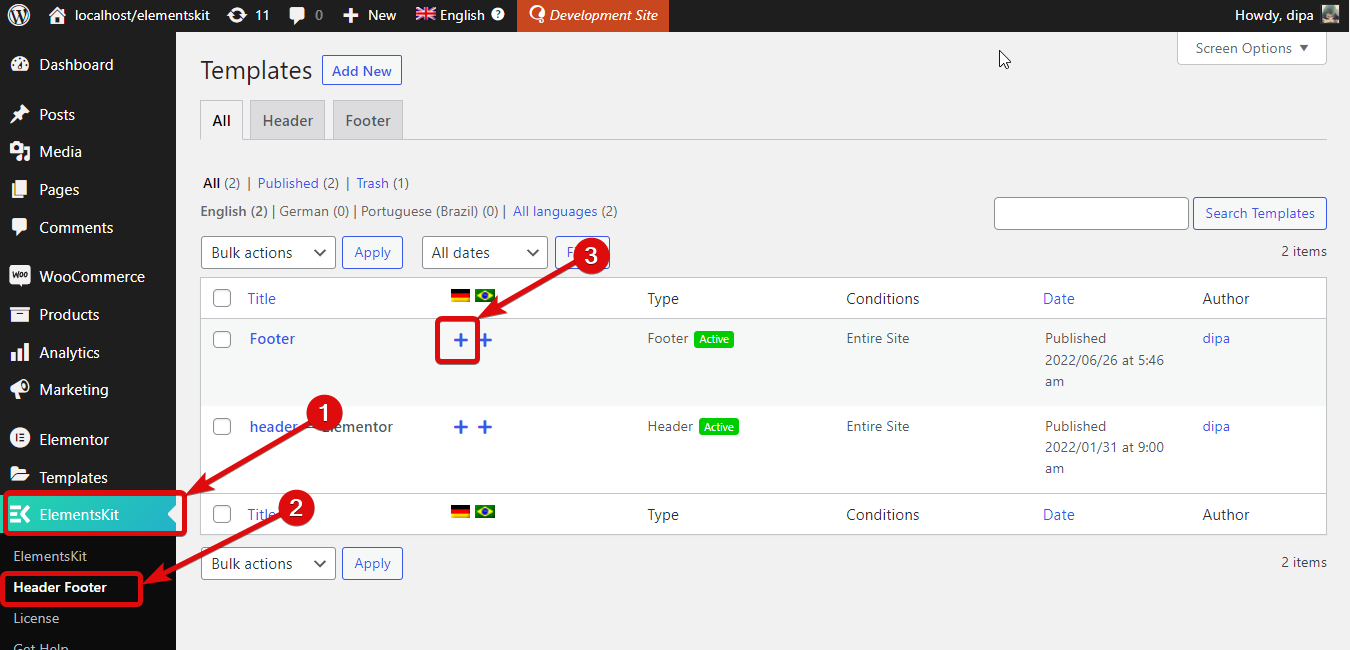
案内する ElementsKit ⇒ ヘッダー フッター。 WPMLプラグインのインストールと有効化に成功したら、+アイコンの新しい列が表示されます。このウェブサイトで有効になっているすべての言語の+アイコンが表示されます。 + アイコンをクリックします フッターまたはヘッダーに翻訳する言語を選択します。

ステップ 2: 翻訳を追加する #
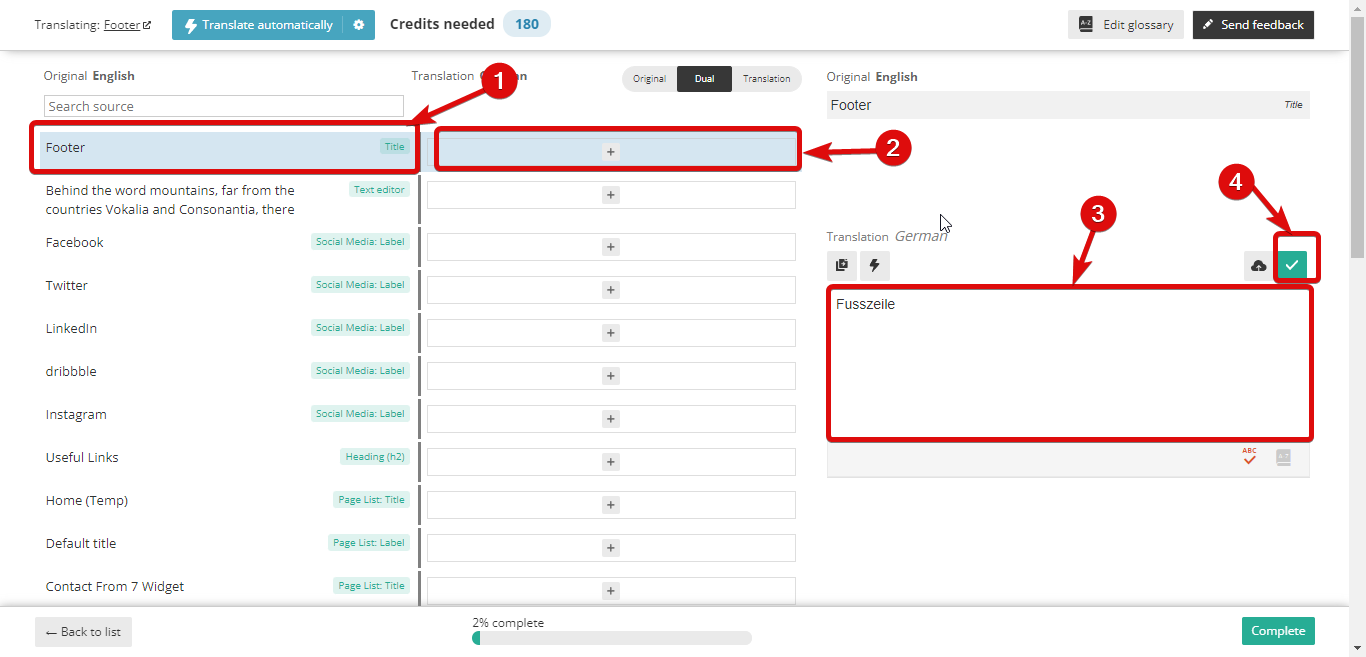
+ アイコンをクリックすると、Advanced Translator Editor を含む新しいウィンドウが表示されます。ここにすべてのコンテンツがリストされます。各コンテンツを個別に翻訳する必要があります。
コンテンツに翻訳を追加するには、 +アイコンをクリックして翻訳を追加します ターゲット言語セクション(この場合はドイツ語)の下に チェック記号をクリックするか、Ctrl + Enter キーを押して保存します。

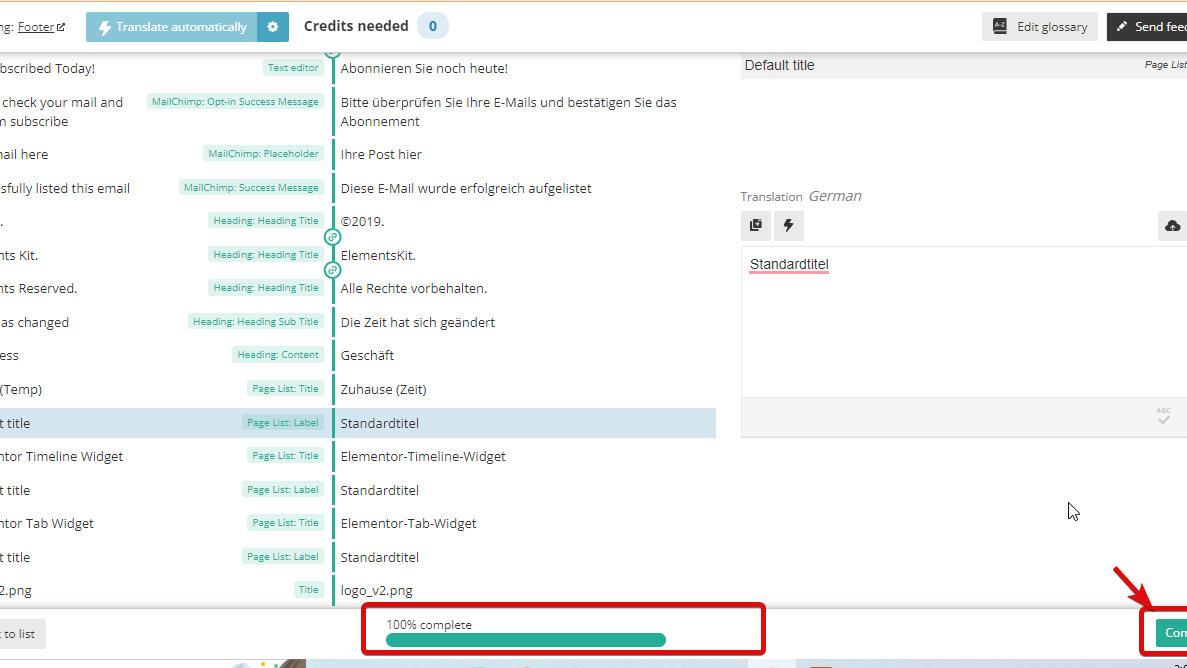
ステップ 3: 最後に完了してプレビューを確認する #
すべての翻訳の追加が完了したら、「完了」をクリックして更新します。

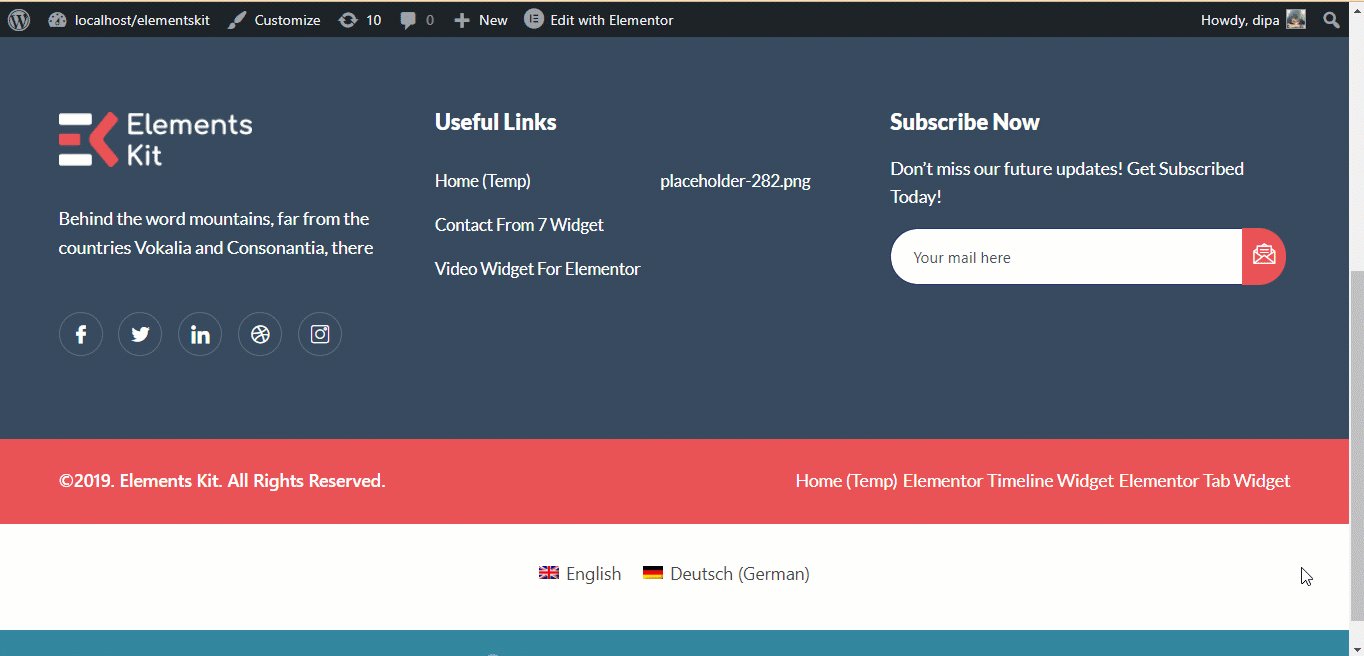
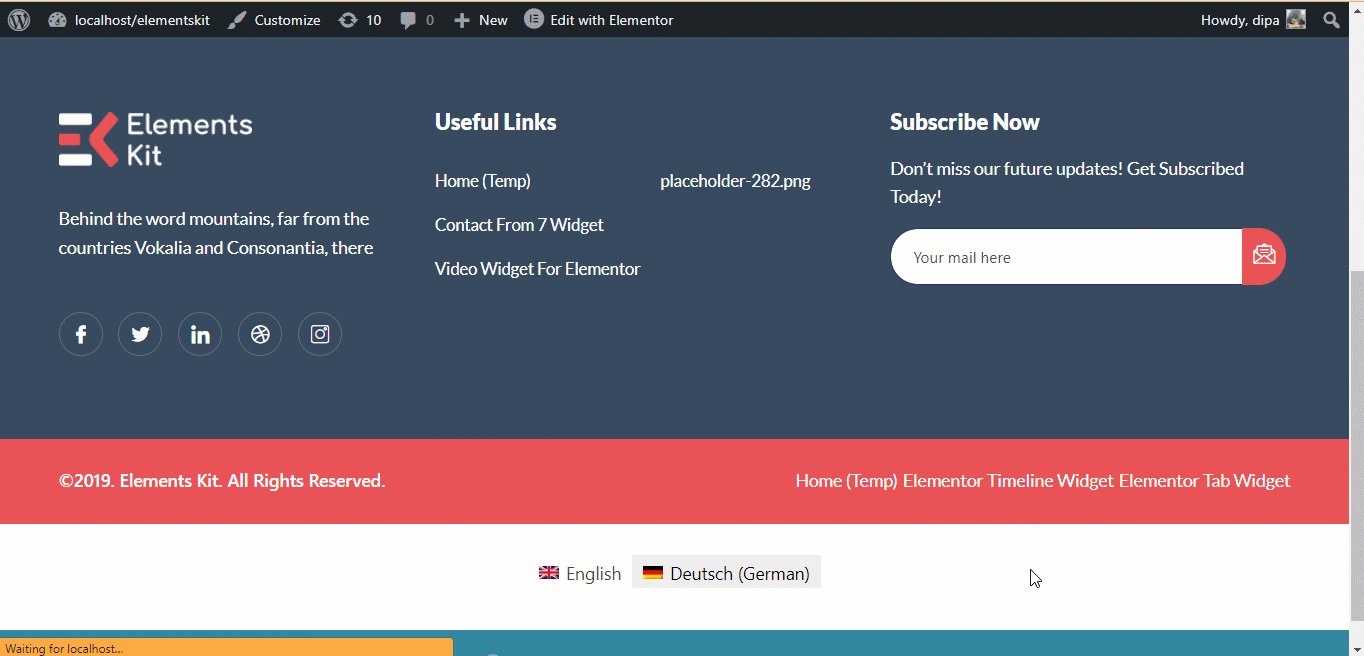
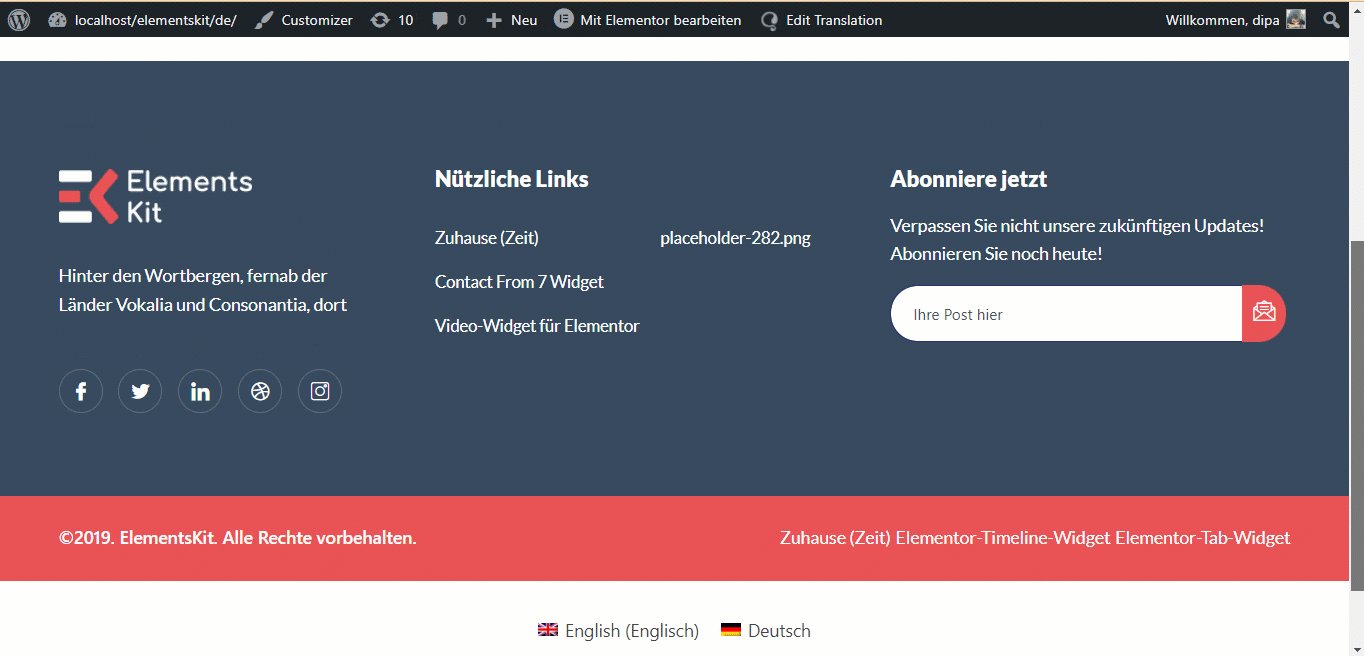
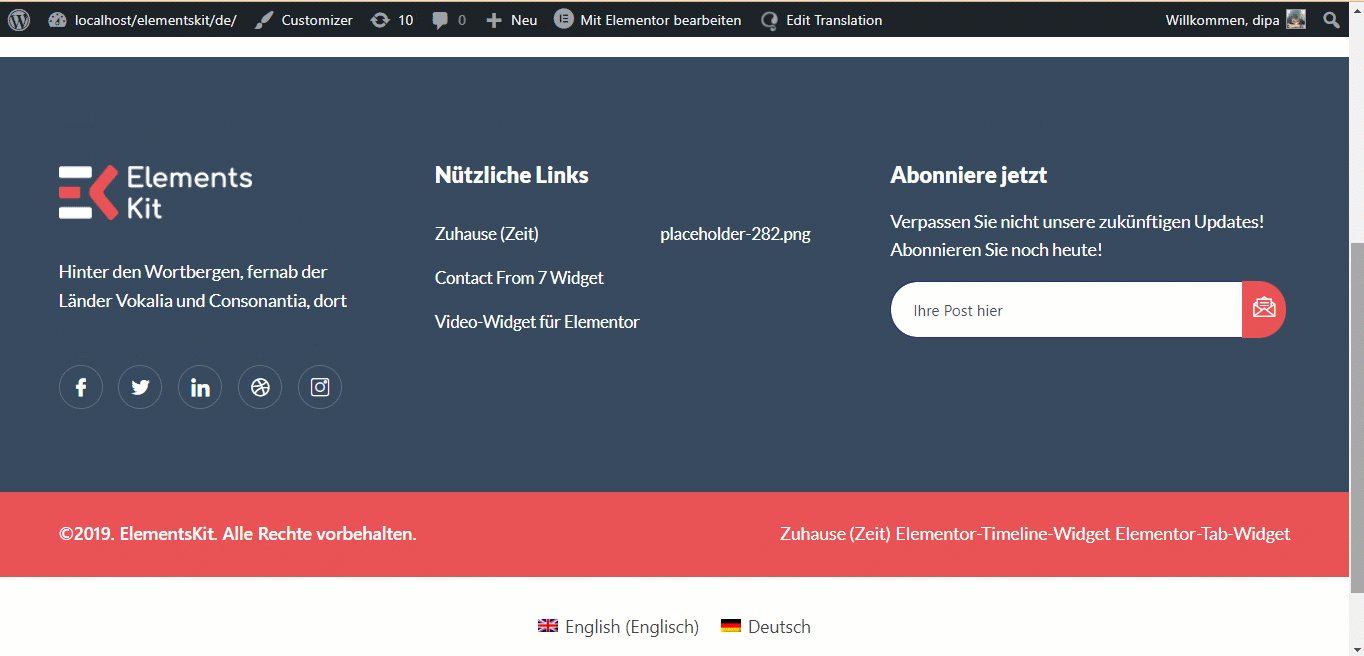
WPML 翻訳がどのように機能するかの最終的なプレビューは次のとおりです。

ElementsKit Advanced ウィジェットを複数の言語に翻訳する方法 #
ElementsKitの高度なウィジェットの翻訳 詳細設定タブ, アドバンストスライダー などは少し異なりますが、まったく複雑ではありません。ElementsKit の高度なウィジェットを使用している場合は、以下の手順に従ってそのウィジェットを翻訳してください。
注記: このドキュメントでは、高度なタブ ウィジェットを英語からドイツ語に翻訳します。英語版は次のようになります。

ステップ1: ページを翻訳する #
最初に行う必要があるのは、高度なウィジェットを追加したページを翻訳することです。この翻訳リストでは、高度なウィジェットの表示コンテンツとともに、そのページのすべてのコンテンツを翻訳できます。
たとえば、[詳細設定] タブのすべてのタブの名前と最初のタブの内容は翻訳リストに表示されますが、他のタブは表示されません。

注記: ElementsKitページをWPMLで翻訳するのにサポートが必要な場合は、こちらを確認してください。 ドキュメンテーション.
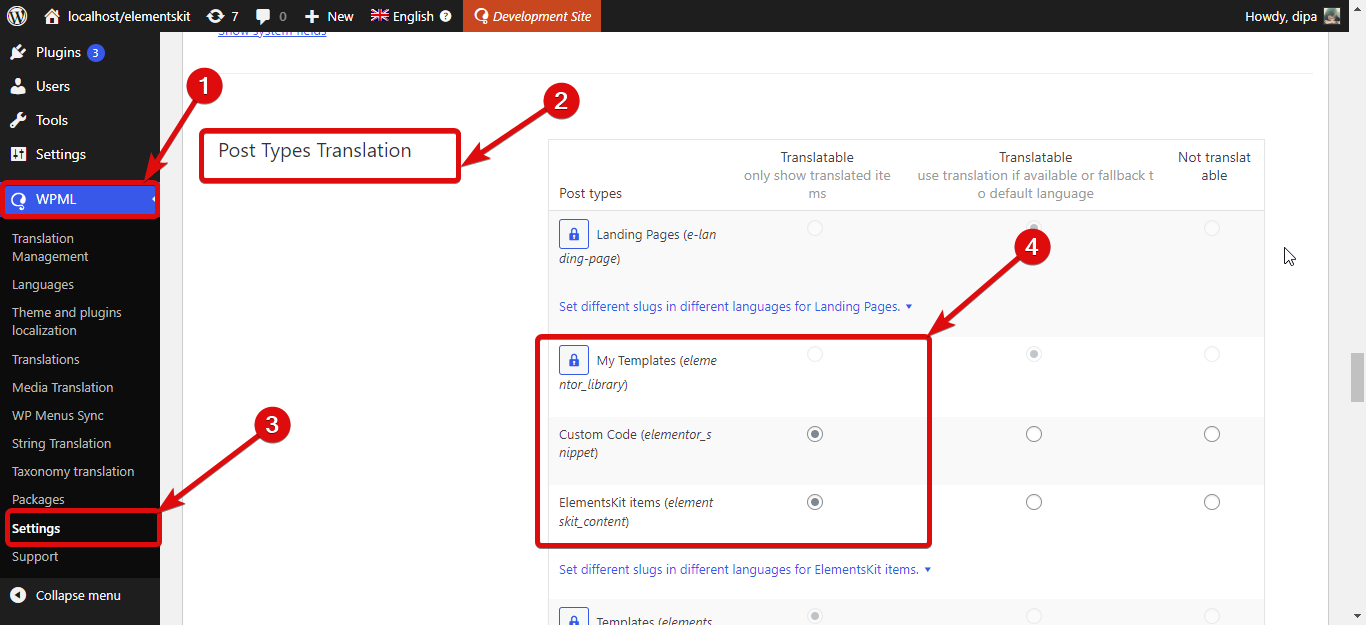
ステップ2: 投稿タイプの翻訳設定を確認する #
まず確認しておきたいのは ElementsKit に関連する投稿タイプの翻訳設定がチェックされます。 このためには、「WPML」⇒「設定」に移動します。次に、「投稿タイプの翻訳オプション」まで下にスクロールし、2 つのオプション (下のスクリーンショットでマークされている) がチェックされていることを確認します。

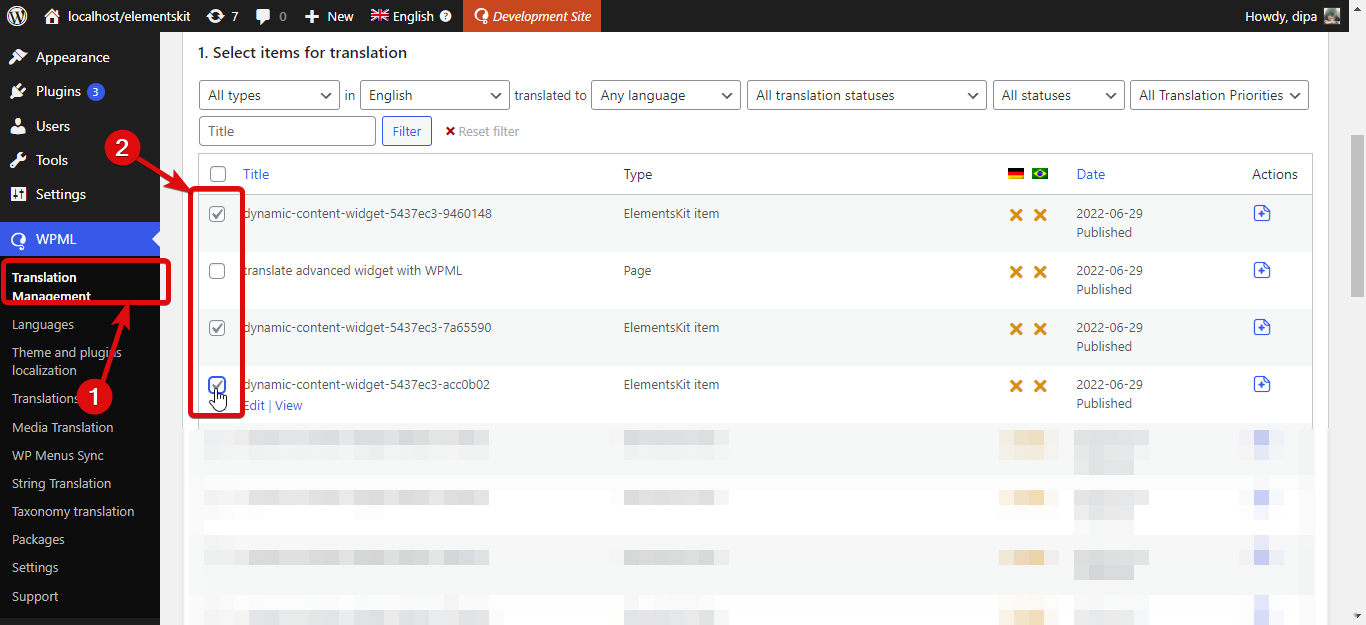
ステップ3: 翻訳する言語を選択します #
次に、WPML ⇒ 翻訳管理に移動し、最近追加された動的コンテンツ ファイルのチェックボックスを選択します。詳細タブにはデフォルトで 3 つのタブがあるため、3 つの動的ファイルが作成されています。ただし、タブをさらに追加すると、ここにさらに多くの動的コンテンツが表示されます。

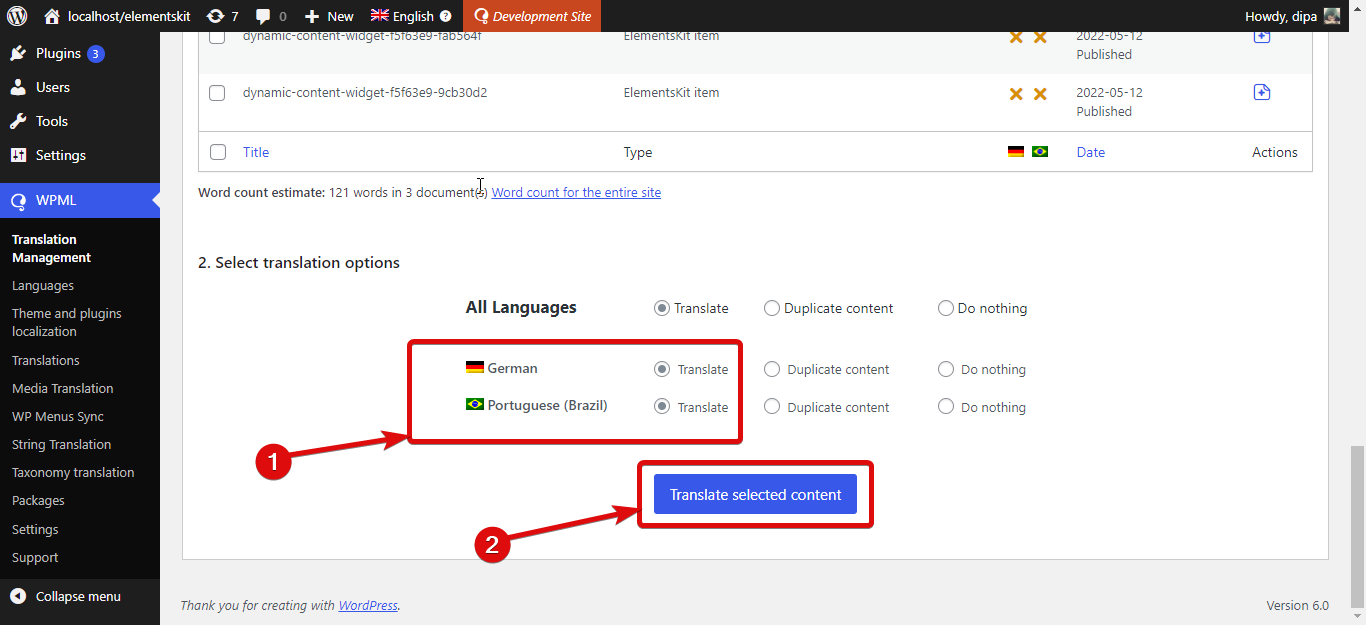
次に下にスクロールして、詳細タブのコンテンツを翻訳する言語を選択します。 選択したコンテンツを翻訳をクリックします。

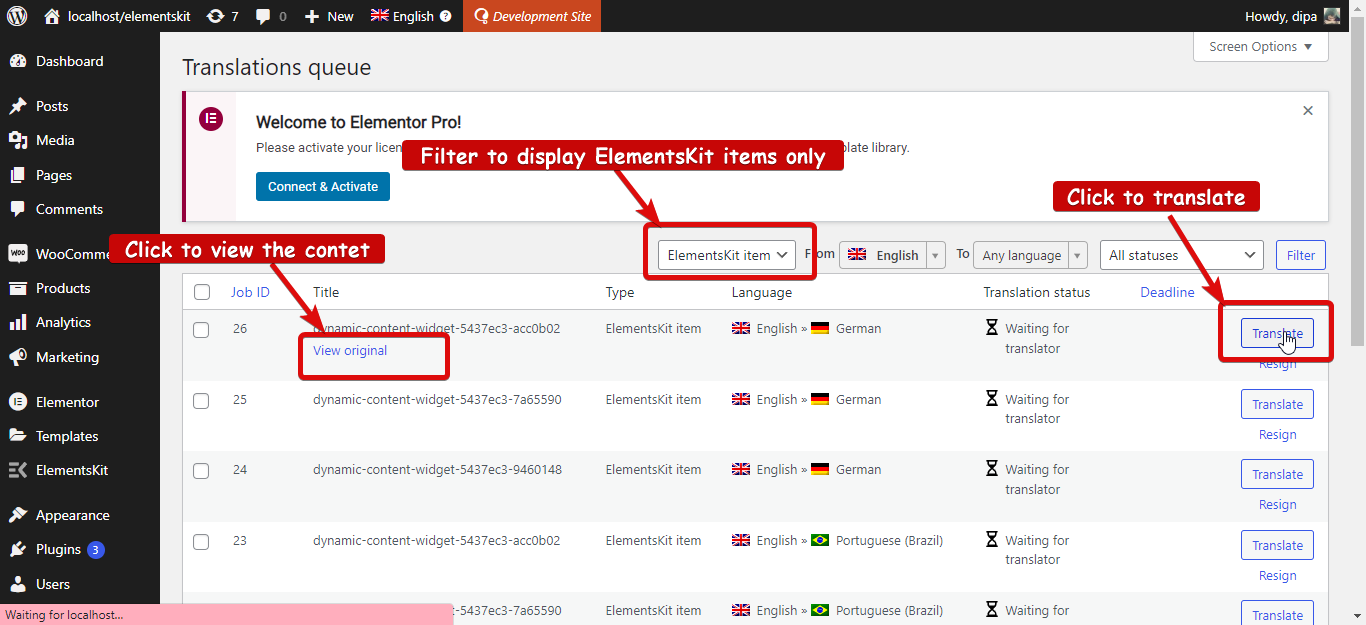
ステップ4: コンテンツを翻訳する #
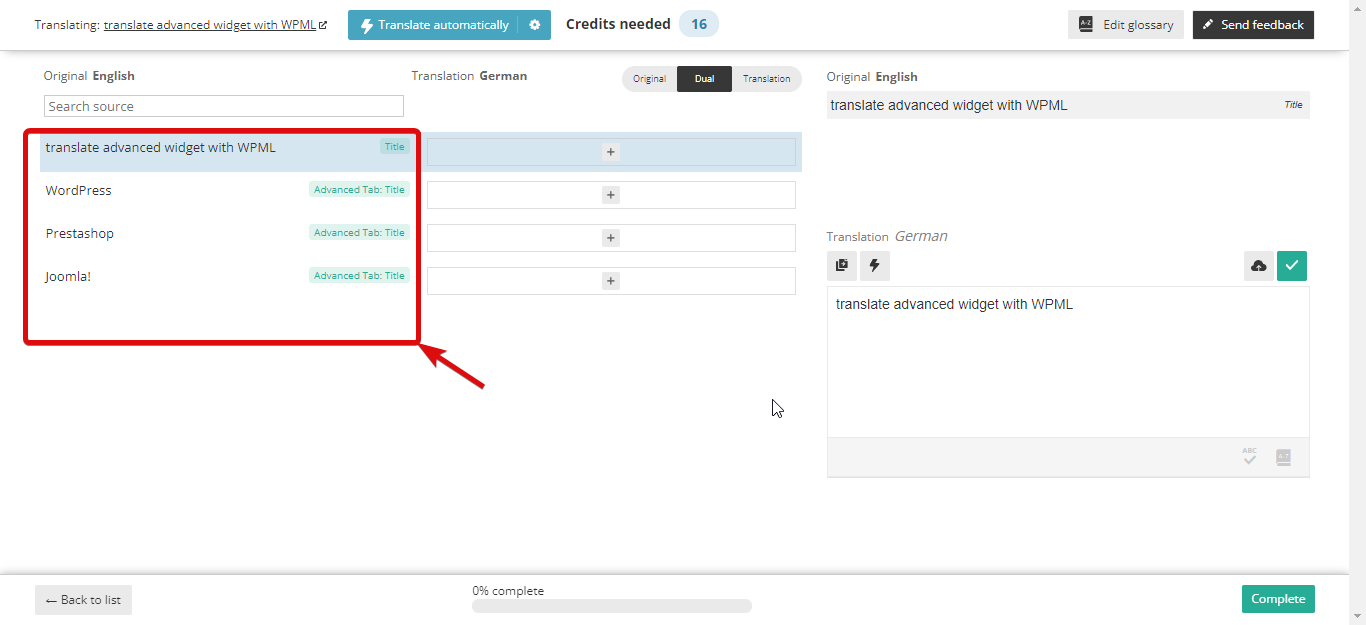
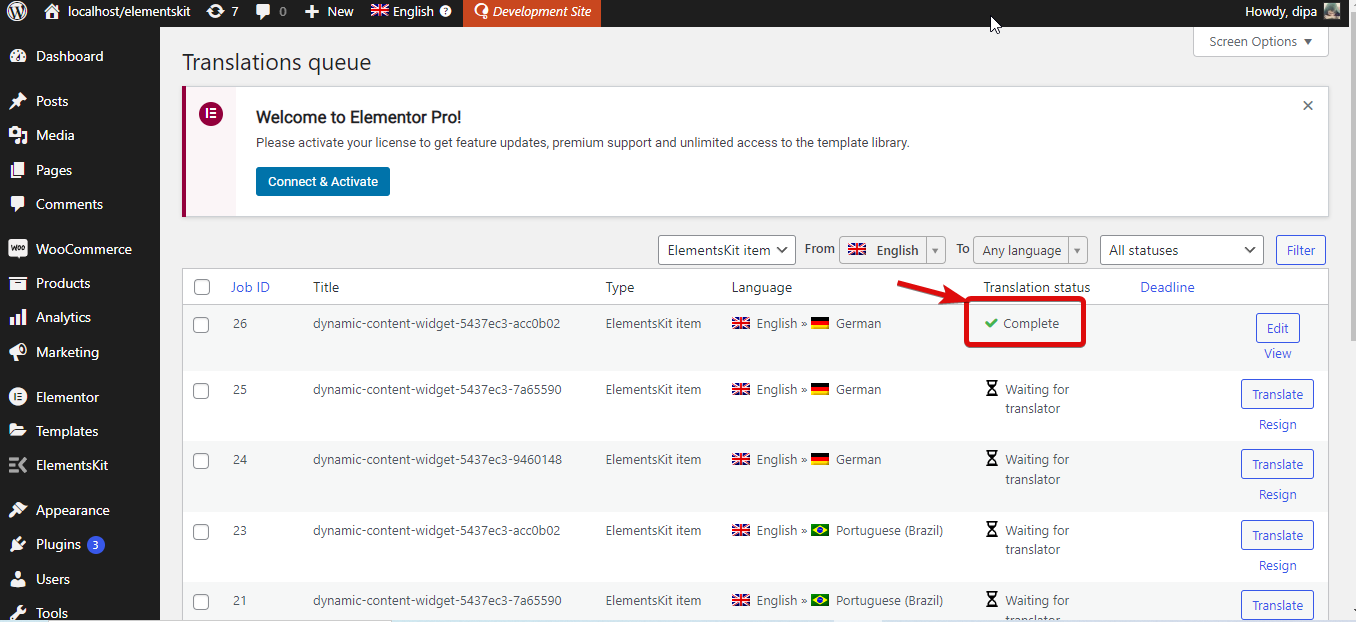
案内する WPML ⇒ 翻訳。 結果をフィルタリングし、ドロップダウンから ElementsKit アイテムを選択します。次に、[翻訳] をクリックして、高度な翻訳エディターを取得します。

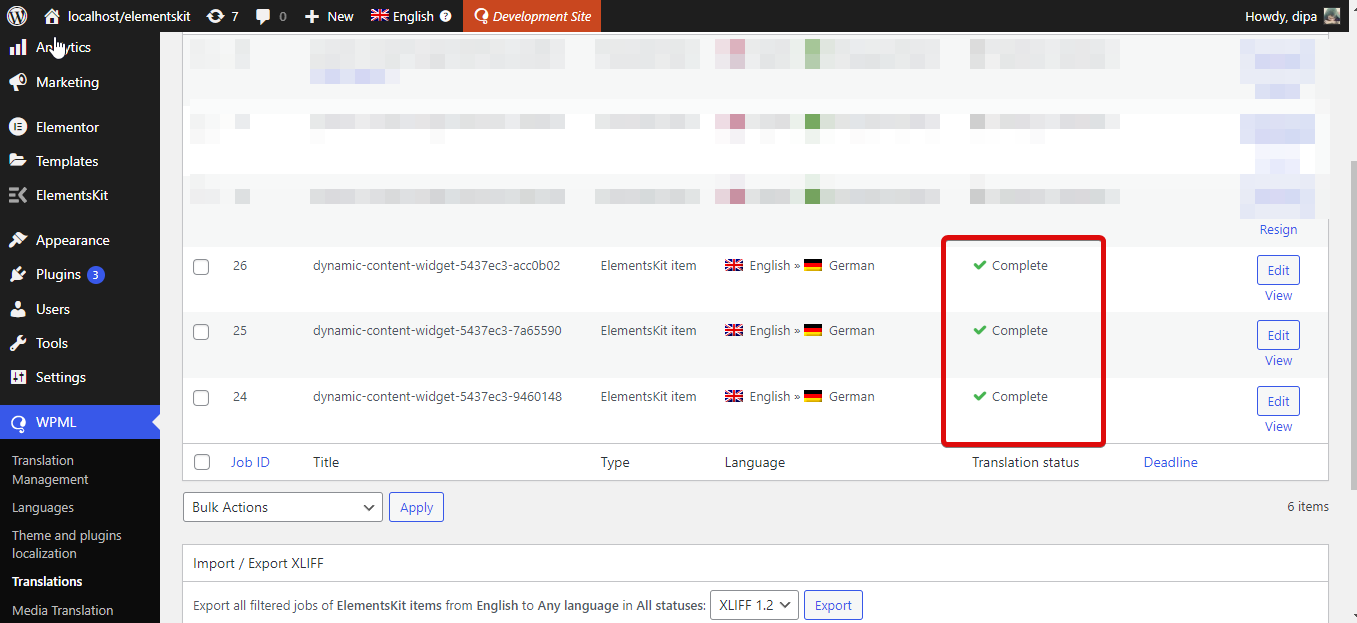
ここ + アイコンをクリックして翻訳を追加し、チェックマークをクリックするか、CTrl+Enter を押して保存します。 すべての翻訳を追加し終わったら、「完了」をクリックしてテンプレートを更新します。これで、翻訳ステータスが完了として表示されます。

上記の手順を繰り返して、高度なウィジェット コンテンツのすべてのタブを翻訳します。

これで、ページ コンテンツとともに、高度なウィジェット コンテンツも翻訳されるようになります。
どのように見えるかのデモは次のとおりです。