Aウェーバー #
AWeber は、メーリング リストへの登録を希望する購読者との連絡を維持することを支援する電子メール マーケティング サービス プロバイダーです。AWeber と MetForm の統合は、簡単な手順で実行できます。
MetForm を使用すると、AWeber を Elementor フォームに簡単に統合できます。AWeber と MetForm を統合するプロセスについては、このドキュメントをお読みください。
前提条件: #
あなたは AWeber 開発者アカウント そして AWeber ユーザーアカウント AWeber サービスを MetForm に統合します。
必要なプラグイン: #
- MetForm Lite: プラグインのダウンロード
- MetForm プロ: プラグインを入手する
ステップ1: AWeber APIアプリを作成する #
Aweber – MetForm 統合の最初のステップは、AWeber API アプリを作成することです。
- AWeber 開発者アカウントにログインします。
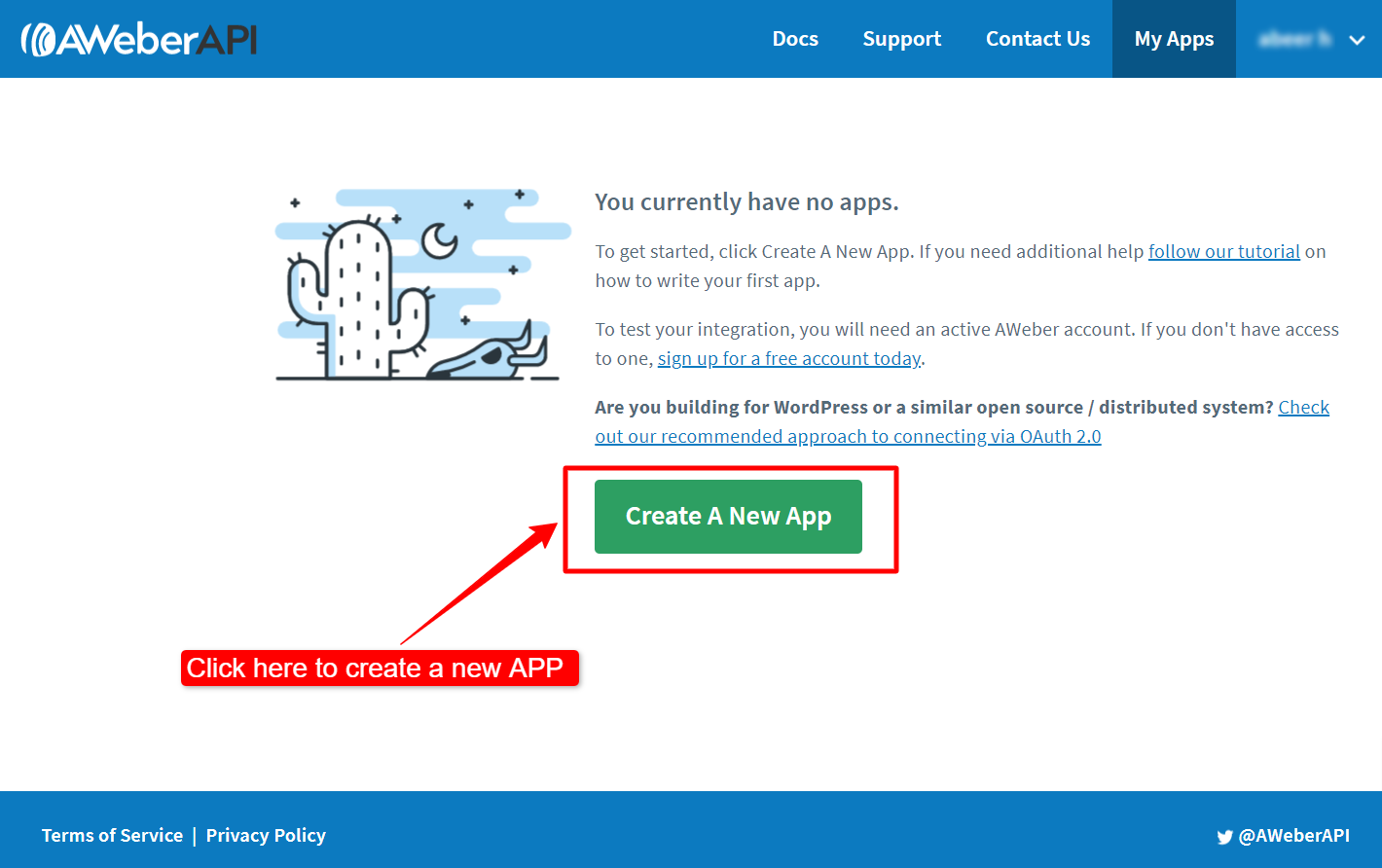
- AWeber-MyApp(https://labs.aweber.com/apps).
- クリックしてください "新しいアプリを作成する" ボタン。

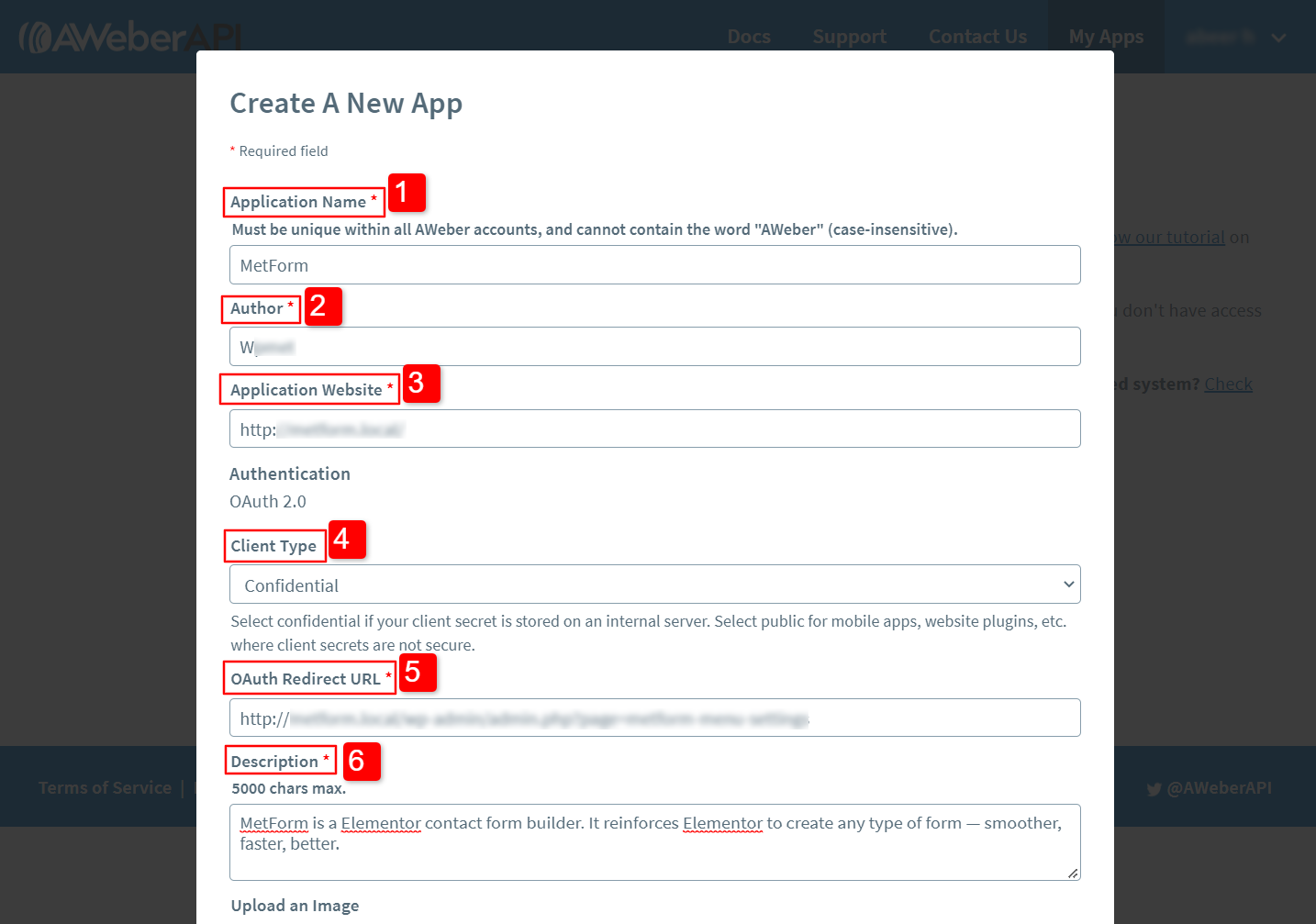
次の資格情報を入力してください:
- アプリケーション名: アプリケーションの名前を入力します。
- 著者: アプリケーション作成者の名前。
- 応募ウェブサイト: 統合に使用する Web サイトの URL。
- クライアントタイプ: クライアントの種類を資格情報に設定します。
- OAuth リダイレクト URL: 「OAuth リダイレクト URL」を取得するには: 1. 新しいタブを開く ブラウザ上で、2. WordPressにログイン ダッシュボード、3. ナビゲート MetForm >> 設定 >> ニュースレターの統合4. リダイレクトURLが見つかります。 URLをコピーする5. ブラウザの AWeber アプリ作成タブに戻り、6. URLを貼り付けます OAuth リダイレクト URL フィールドの下。
- 説明: アプリケーションの説明を追加します。

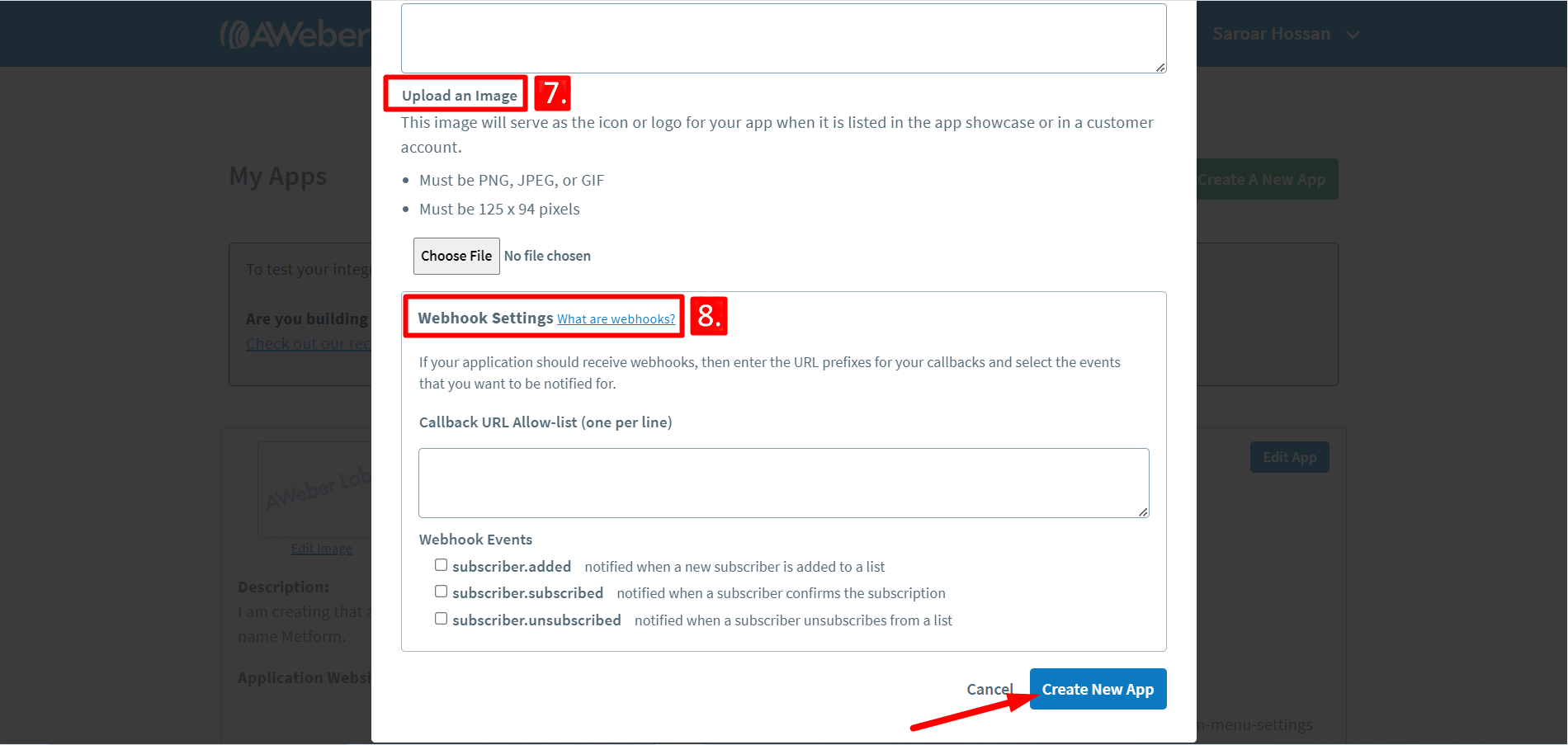
7. 画像をアップロード: ファイルをアップロードして、アプリのアイコンまたはロゴを設定できます。
8. Webhook 設定: アプリケーションがWebhookを受信するようにしたい場合
最後に、 新しいアプリを作成する ボタン。

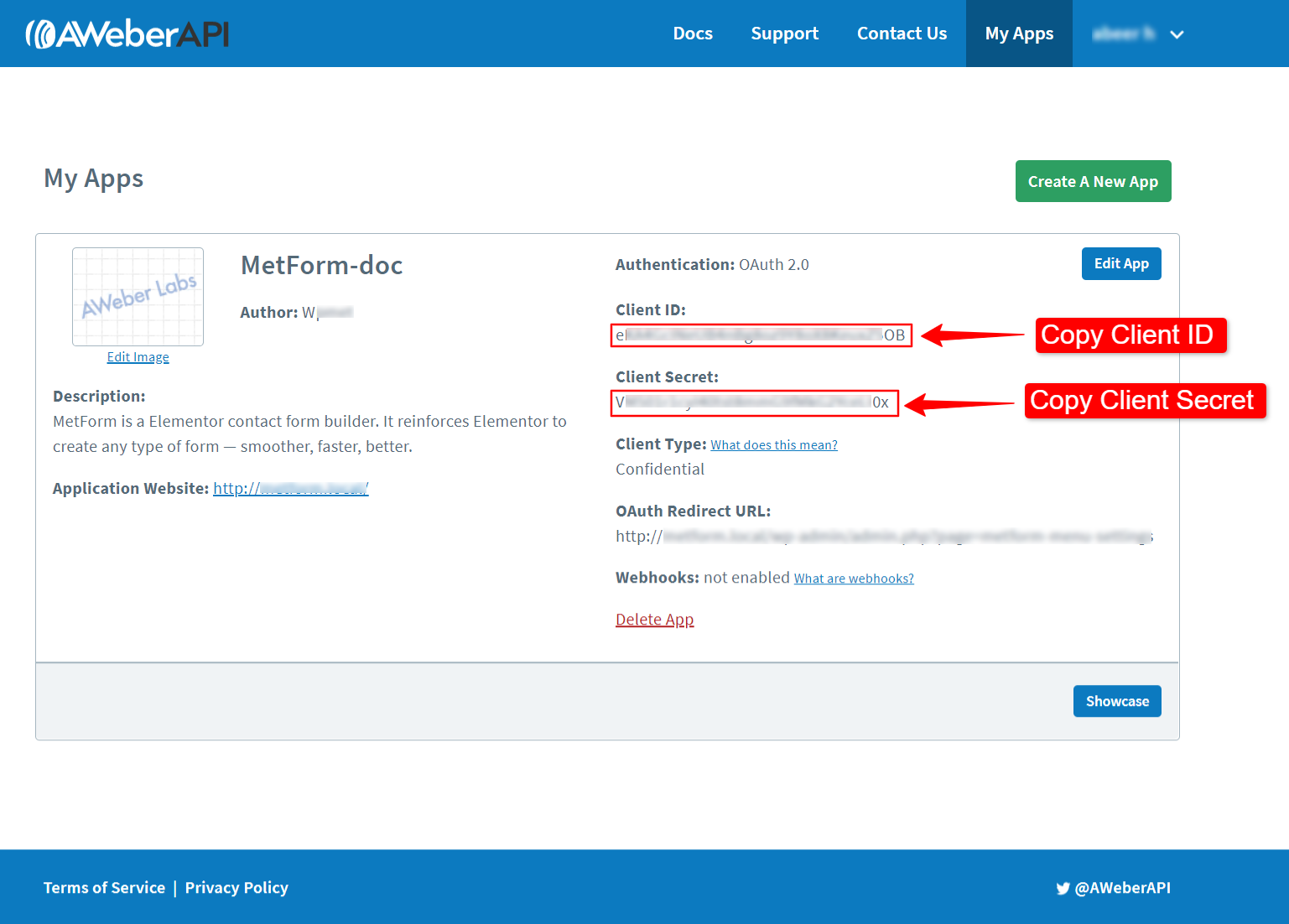
次の画面では、 クライアントID そして クライアント ウェブサイトのアプリ認証用のシークレット。

ステップ2: アプリ認証 #
Aweber アプリを認証するには:
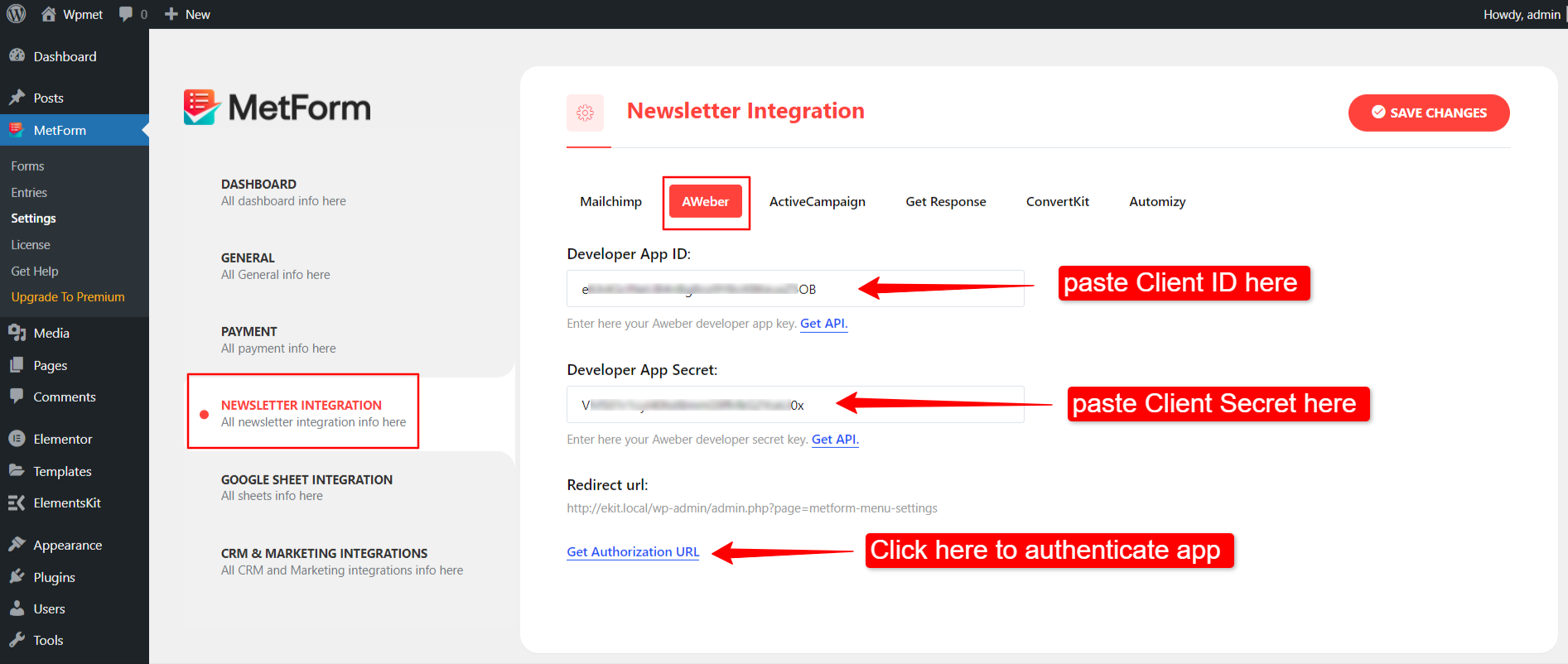
- 案内する MetForm > 設定 > ニュースレター統合.
- に切り替えます Aウェーバー タブ。
- クライアントIDを貼り付けます 開発者アプリID 分野。
- クライアントシークレットを貼り付けます 開発者アプリシークレット 分野。
- クリックしてください 認証URLを取得する ボタン。

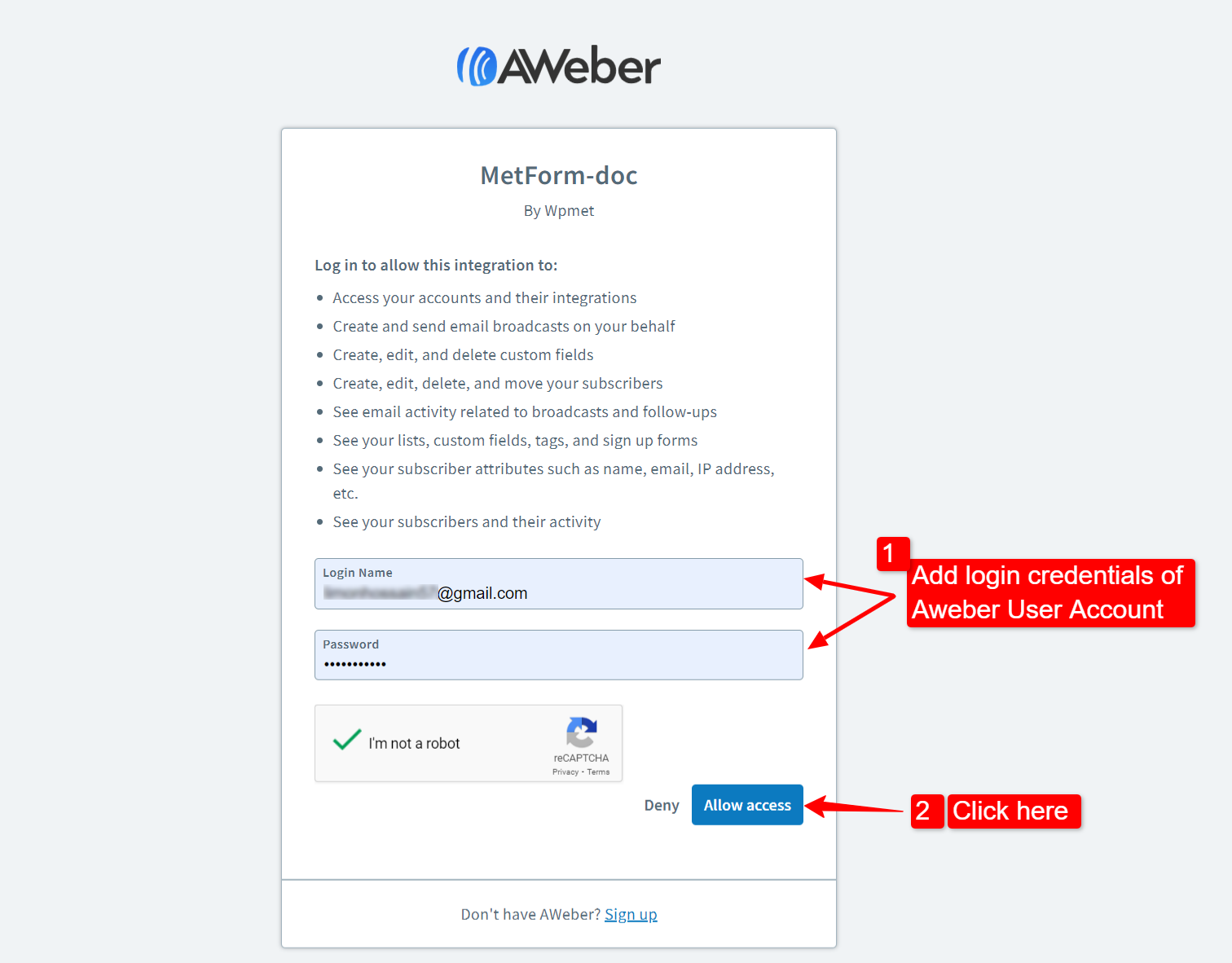
「認証 URL を取得」ボタンをクリックすると、AWeber のアクセス許可ページに移動します。
- AWeberユーザーアカウントの資格情報でログインします、 そして
- アクセスを許可をクリックします MetForm の統合を許可するボタン。

ステップ3: AWeberリストを作成する #
AWeber リストを作成するには:
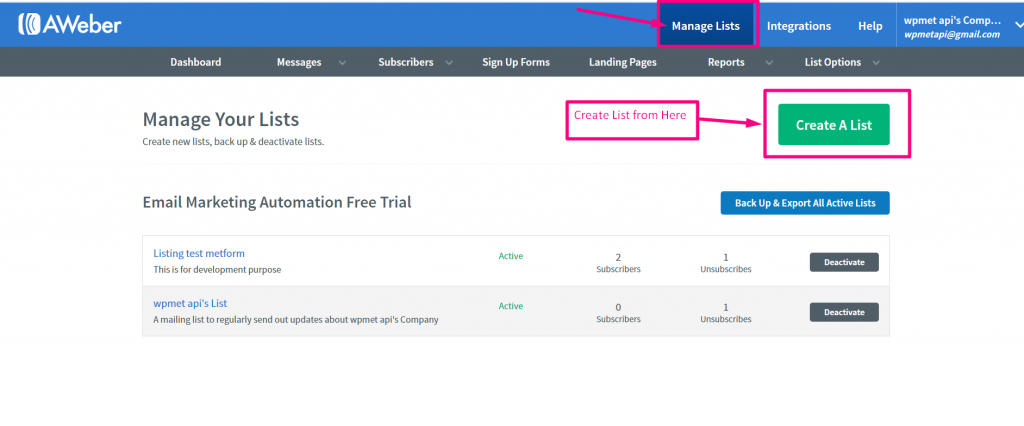
- AWeber ユーザー アカウントにログインします。
- に行きます リストの管理.
- クリックしてください リストを作成する ボタン。
- リスト ID 名を設定し、リストをアクティブにします。

ステップ4: カスタムフィールドを追加する #
MetFormはAWeber統合用のカスタムフィールドをサポートしていますAWeber にカスタム フィールドを追加し、それを使用して MetForm で Elementor フォームを構築できます。
Elementorフォームでカスタムフィールドを使用する場合は、まずAWeberユーザーダッシュボードでカスタムフィールドを追加する必要があります。次に、フォームフィールドに従ってカスタムフィールドを定義します(手順5で説明)。
カスタム フィールドを追加するには:
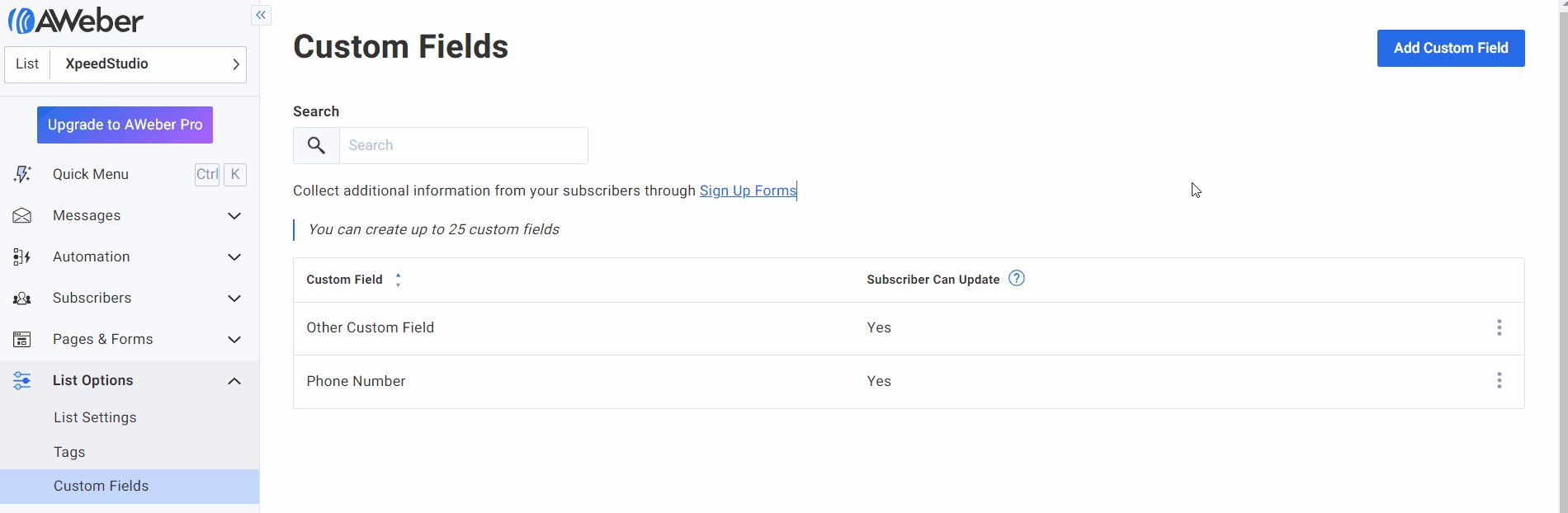
- に行く リストオプション > カスタムフィールド AWeber ユーザー アカウント ダッシュボードから。
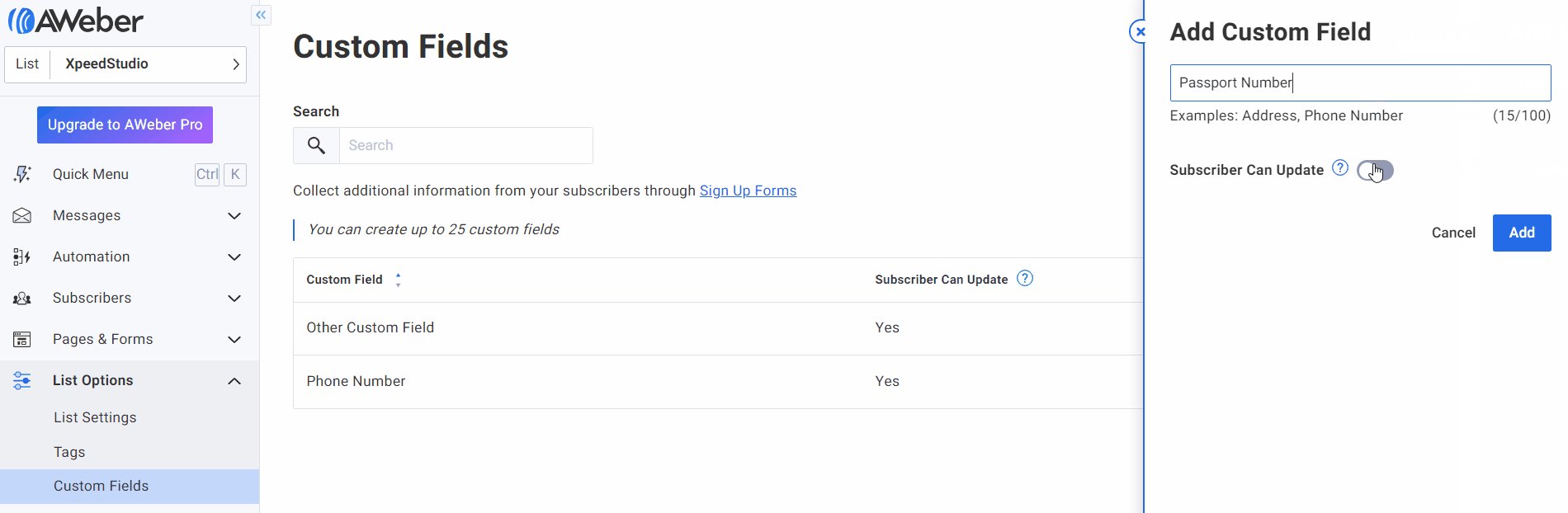
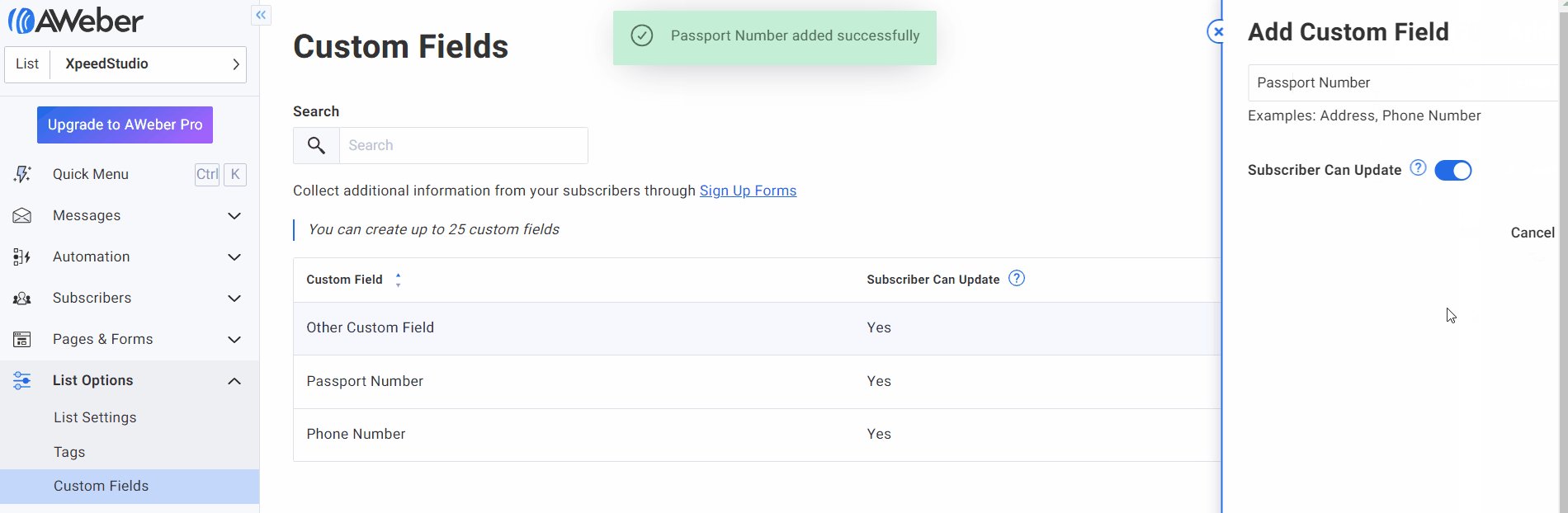
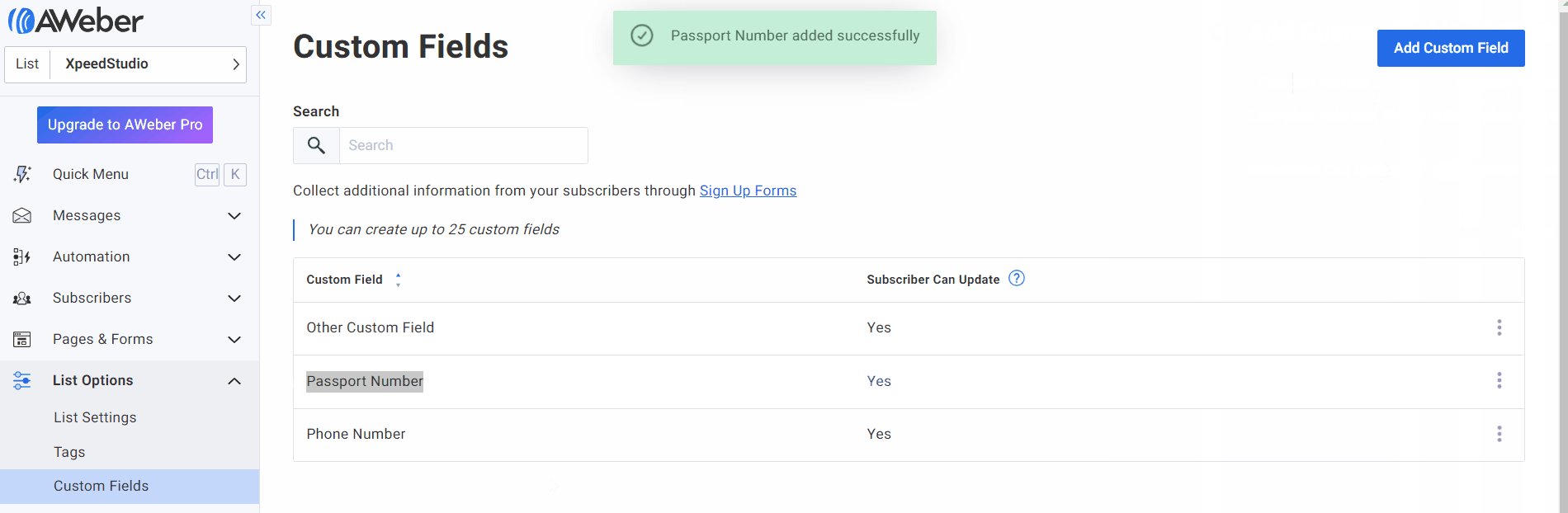
- クリックしてください カスタムフィールドを追加 ボタン。
- フィールド名を入力します。
- 有効にする 加入者は更新できる オプション。
- クリックしてください 追加 ボタン。

ステップ5: MetFormでWordPressフォームを作成する #
次のステップは、MetForm を使用して WordPress フォームを作成することです。
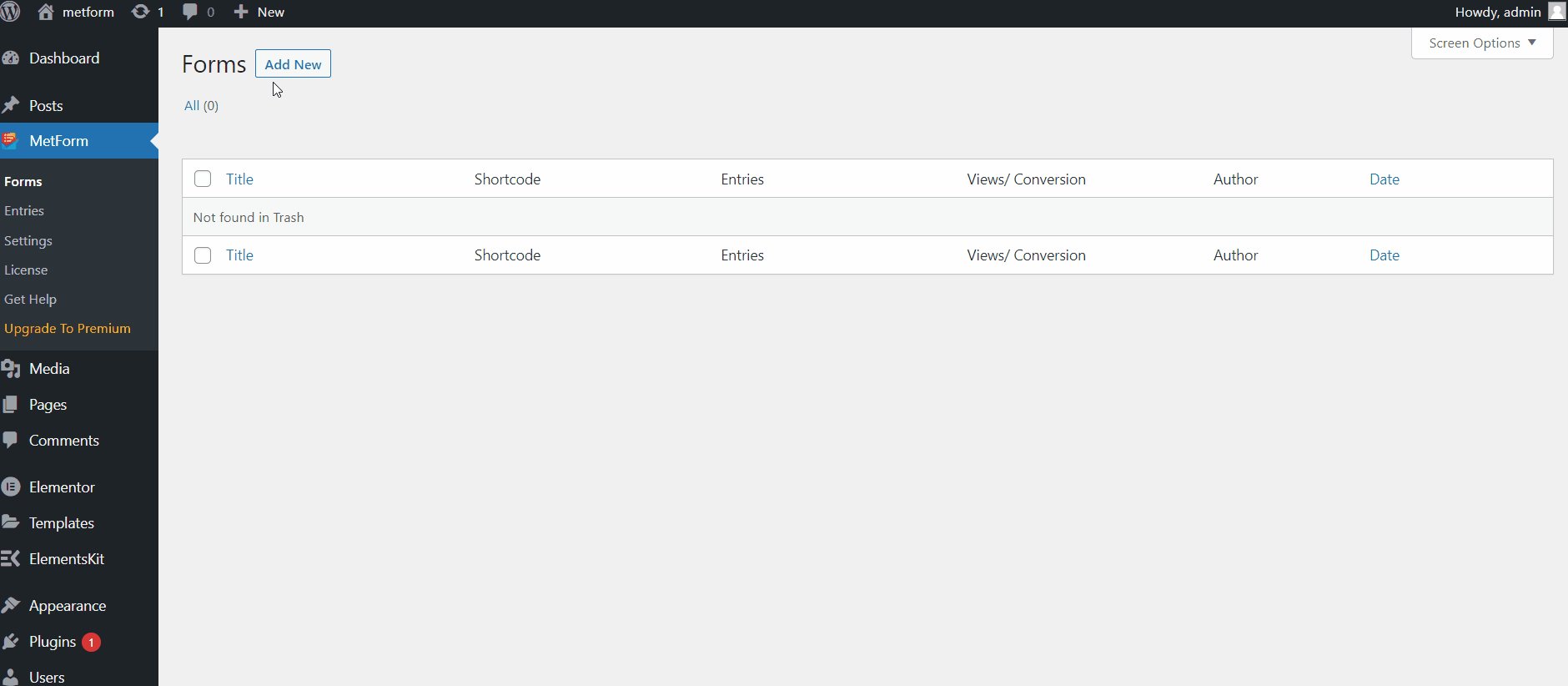
- 案内する MetForm > フォーム WordPress ダッシュボードから。
- クリックしてください 新しく追加する ボタン。
- フォーム名を入力します。
- フォームの種類を「一般フォーム」に設定します。
- テンプレートを選択します。
- クリックしてください Elementor 編集フォーム ボタン。
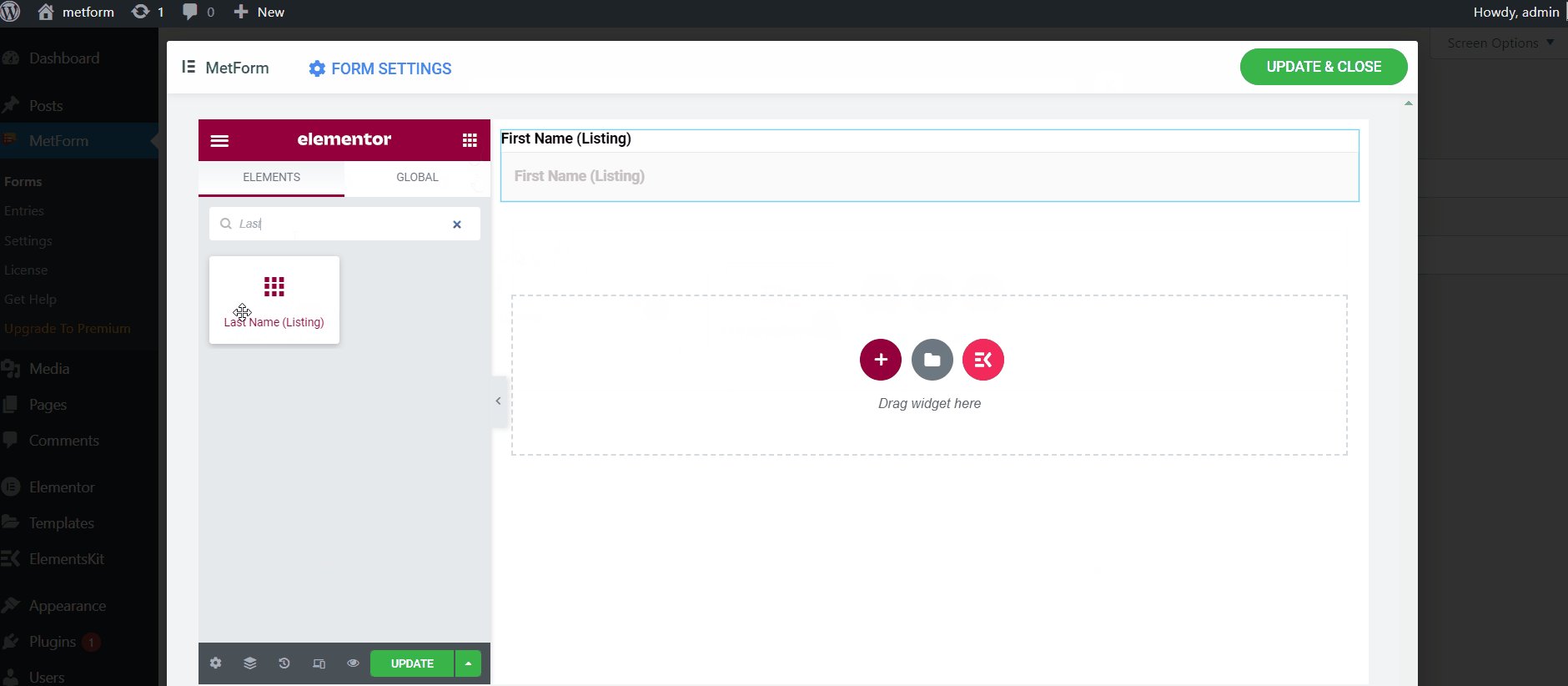
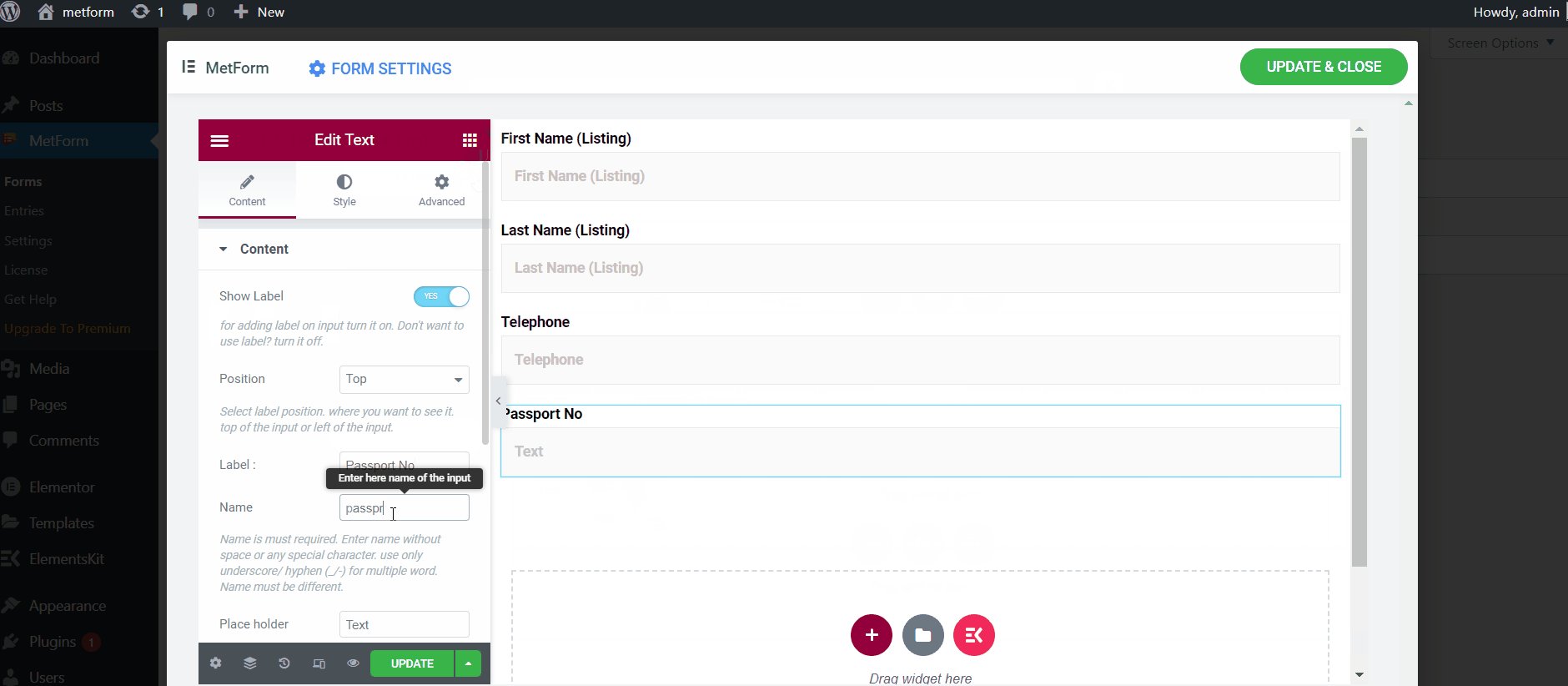
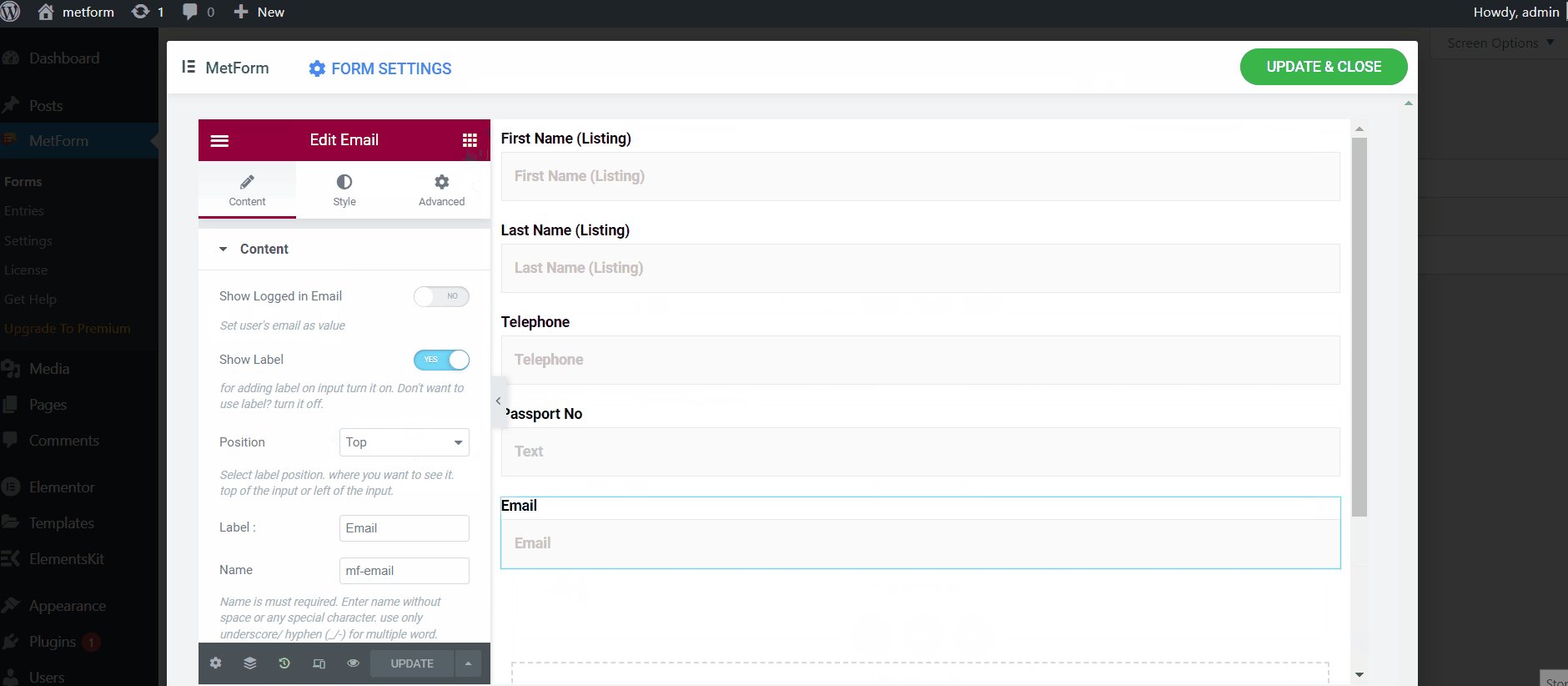
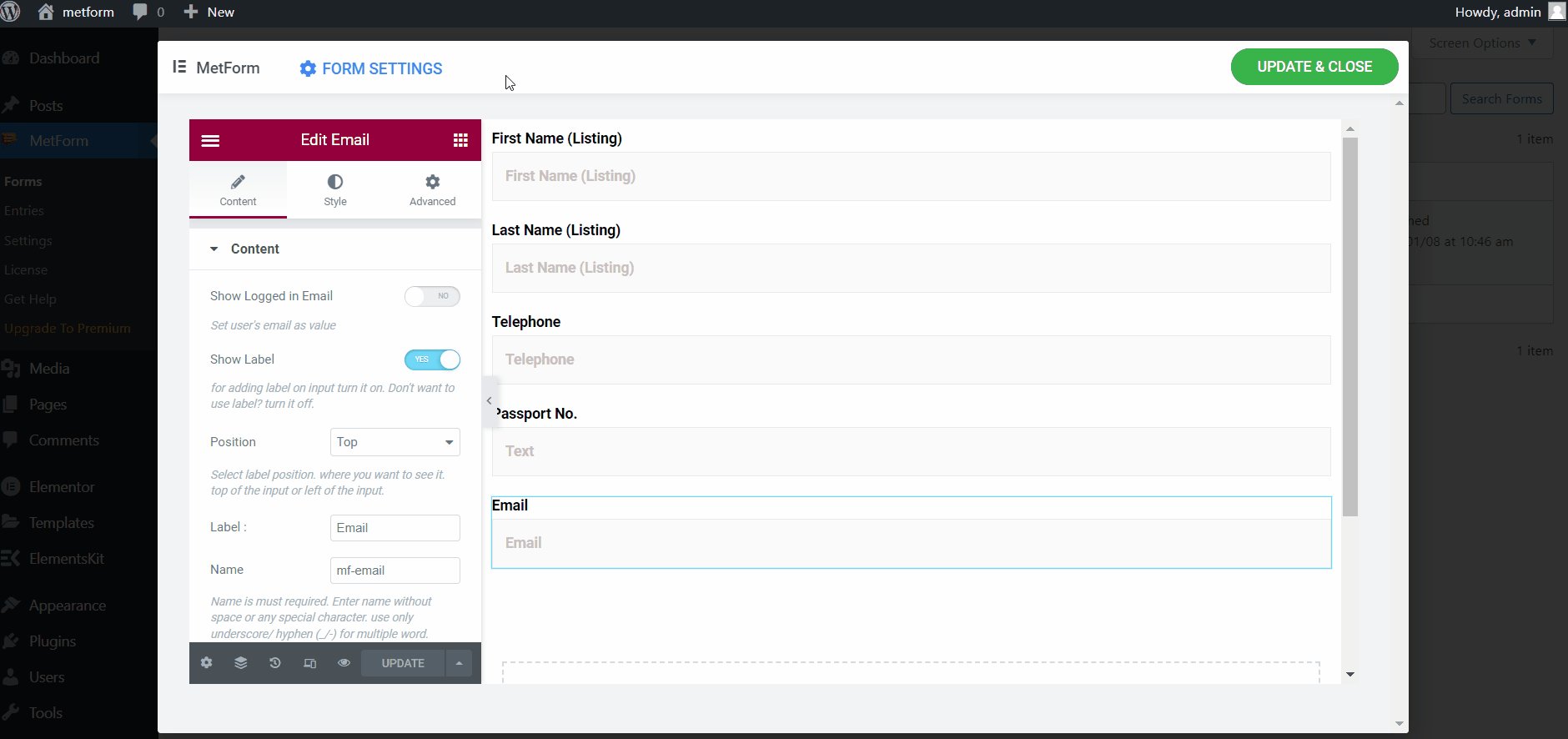
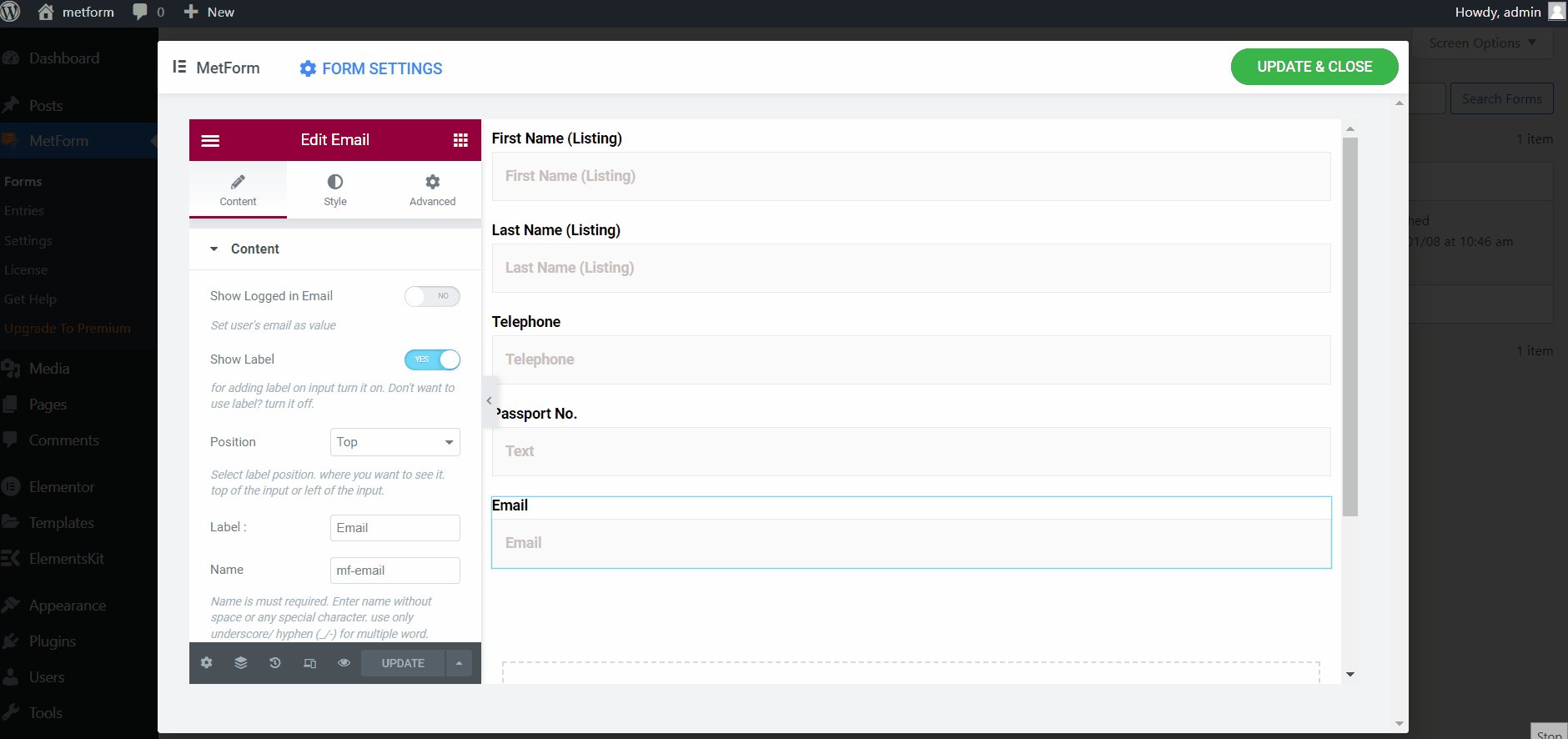
- Elementor エディターで、さまざまなフィールドを使用してフォームをデザインします。

ステップ6:AWeberをElementorフォームに統合する #
その後、フォーム設定から AWeber を統合できます。
- クリックしてください フォーム設定.
- に行きます 統合 タブ。
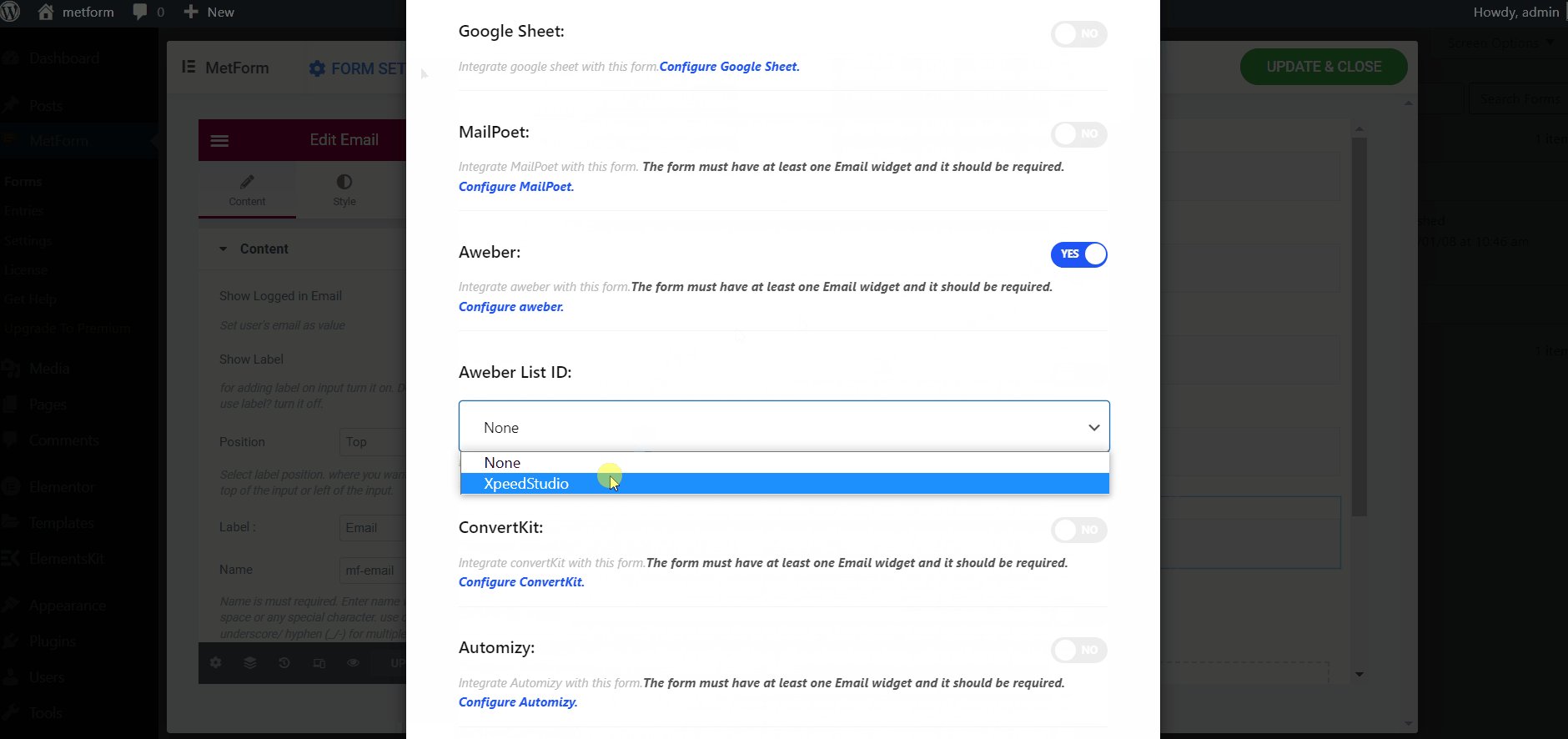
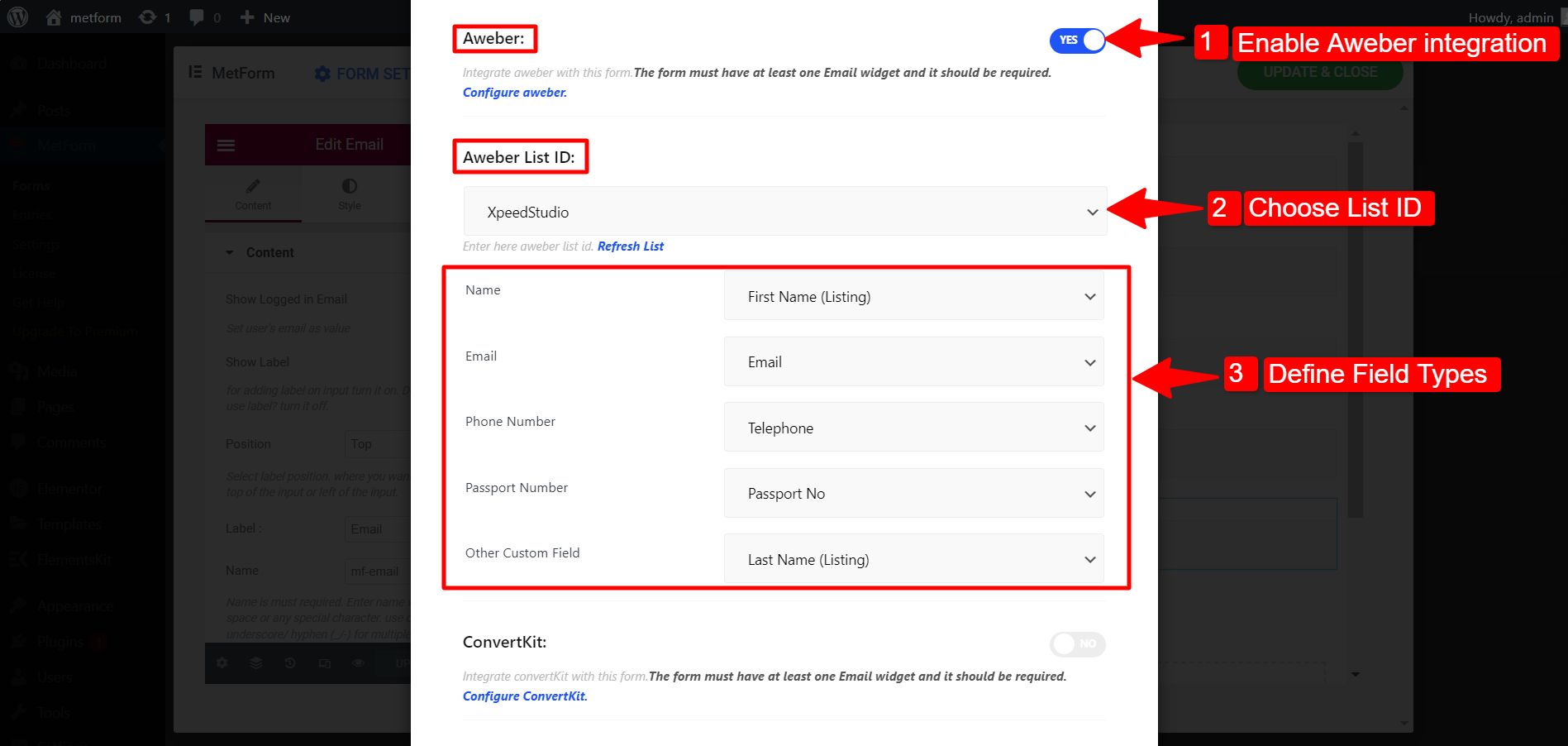
- 有効にする Aウェーバー 統合。
- を選択 AWeber リスト ID.
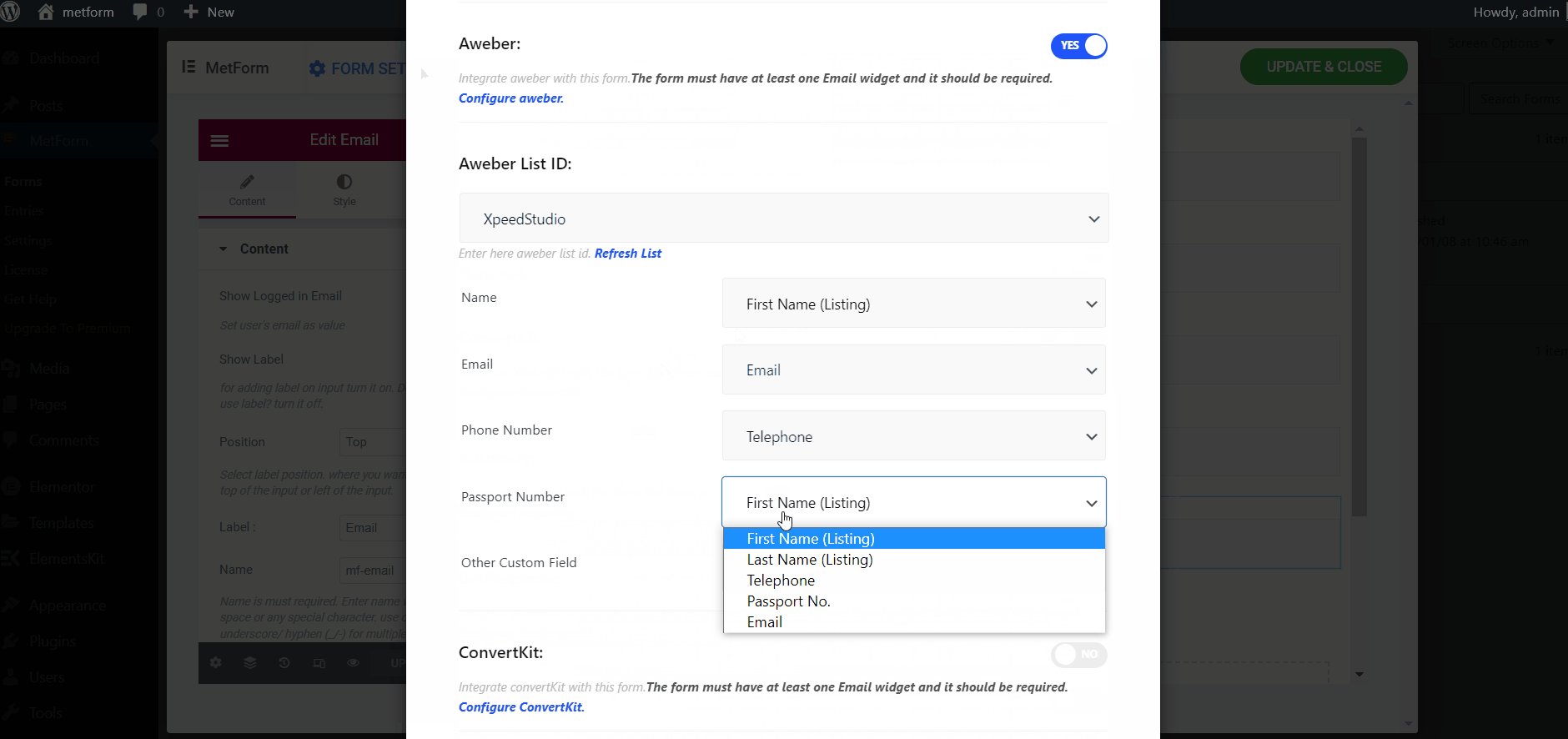
- 次に、AWeber カスタム フォーム フィールドに従ってフォーム フィールドを定義します。
- クリックしてください 変更内容を保存 ボタン。

注意: カスタム フォーム フィールドは慎重に割り当ててください。フォーム送信データを AWeber にエクスポートする際に影響します。

最後に、AWeber と MetForn の統合が完了します。フォーム送信データは AWeber の購読者リストにエクスポートされます。
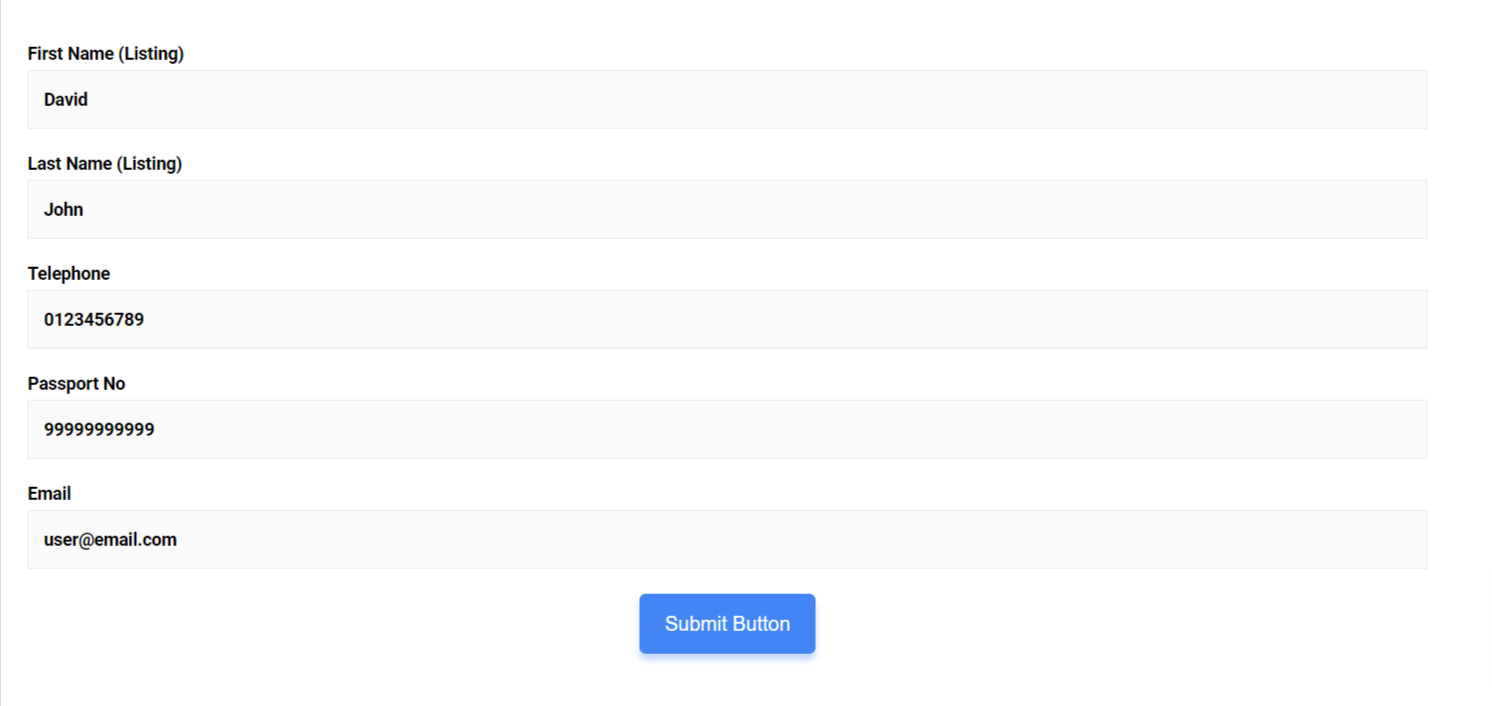
動作を確認するには、フォームを表示モードで開き、必要な情報を入力してフォームを送信します。

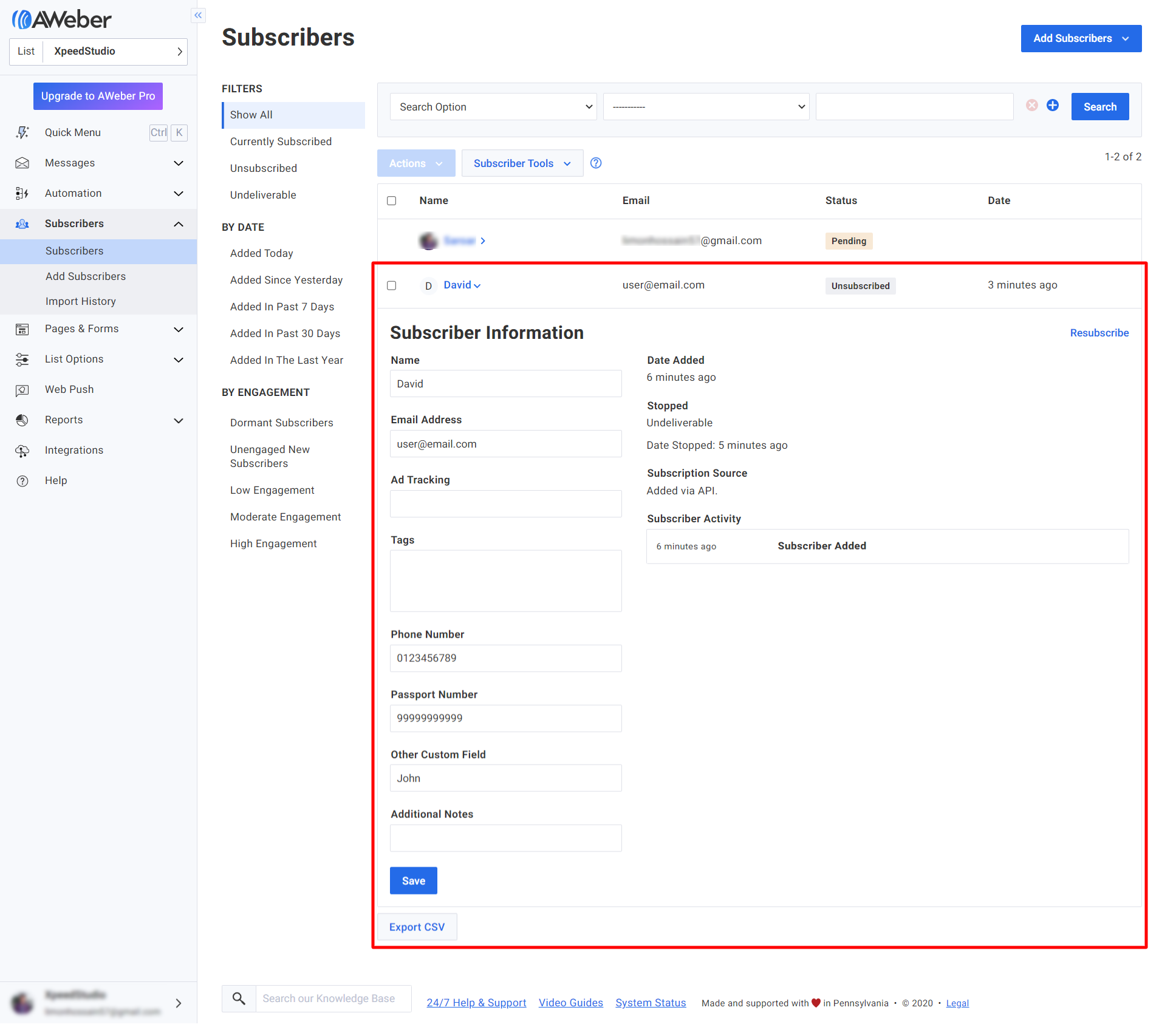
次に、AWeber ユーザー アカウント ダッシュボードに移動し、[Subscriber] > [subscriber] に移動します。ここで、サブスクライバーのリストとサブスクライバーの詳細を確認できます。次に例を示します。

AWeber 統合と同様に、MetForm には数百の高度な機能が付属しています。MetForm を入手して、WordPress および Elementor フォームの構築にそれらの機能を使用してください。





