トラフィック、エンゲージメント、コンバージョン、ランキングを向上させるために、WordPress ホームページやその他のページに最近の投稿を表示する方法を知りたいですか?
以上のものがあることをご存知ですか 6億のブログ 2021 年の第 1 四半期に公開され、1 日のブログ公開数は 275万?さて、以前のブログや投稿に何の戦略も採用せずに、これら何百万ものブログを追い抜いて上位にランクされ続けることができると思いますか?もちろん、それは不可能です。ランキング目的だけでなく、他の目的でも最近の投稿を表示する必要があります。
そこでこのブログでは、WordPress に最近の投稿を追加するメリットと、WordPress で最近の投稿を表示する方法を説明します。
WordPress ホームページまたはその他のページに最近の投稿を表示する利点は何ですか?
サイトを運営している場合は、ブログを投稿した後、数週間または数か月間トラフィックが発生することに気づくはずです。ただし、この期間が過ぎると、古いブログは検索エンジンでの地位を失い、ブログには少量のトラフィックが集まります。運が良ければ、多少の渋滞が発生する可能性があります。ただし、これはあまり役に立ちません。しばらくすると、最終的にはゼロになります。この場合、WordPress に最近の投稿を追加すると非常に役立ちます。
最近の投稿はトラフィックを増加させるだけでなく、Web サイトの直帰率を低下させ、その他の利点ももたらします。ここでは、WordPress ホームページまたはその他のページに最近の投稿を表示する利点を見てみましょう。
ホームページからブログ投稿にトラフィックを誘導します。
最近の投稿セクションは、他のページから以前の投稿にトラフィックを誘導することで、リーチを最大化するのに役立ちます。これにより、読者や訪問者がウェブサイトにさらに留まるようになります。その結果、Web サイトの全体的なパフォーマンスが変化します。たとえば、月次訪問数、直帰率、平均セッション継続時間などが改善されます。
ランキングを向上させる:
以前ランキング上位だったブログの順位が下がる可能性が高いです。以前の投稿は、数か月または数年後に順位が下がります。しかし、それは間違いなく起こるでしょう。ここで、WordPress に最近の投稿を追加すると、更新を行わずにランクを長期間維持できます。
直帰率、平均セッション時間へのプラスの影響:
サイトへのトラフィックが増えると、訪問者が Web サイトでより多くの時間を費やす可能性が高くなります。その結果、直帰率が低下し、平均セッション時間が長くなるなど、Web サイトのパフォーマンスが向上します。 2 秒間の作業がサイトのパフォーマンスを大幅に変える可能性があります。
サイトの最適な直帰率は次のとおりです。 26%~40% Web サイトの平均セッション時間は次のとおりです。 2~3 分。最近の投稿セクションを追加すると、直帰率や平均セッション期間が最適化され、ビジネス目標の達成に役立ちます。
順位付け可能性:
直帰率と平均セッション時間が低下すると、ランキングの可能性が高まります。なぜなら、平均セッション時間が長いということは、顧客がコンテンツを読むのに多くの時間を費やすことを意味し、ランキングの可能性が高まるからです。 Google は、サイトのパフォーマンス、訪問者、ソーシャル メディア アクティビティのすべてを観察するなど、あらゆるものをカウントします。
すべての肯定的なフィードバックと否定的なフィードバック、コンテンツのパフォーマンスを数えた後、Google はコンテンツとウェブサイトにランキングを付けます。最近の投稿セクションでは直帰率と平均セッション時間が向上するため、ランキングの可能性も高まります。
変換速度:
WordPress で最近の投稿を表示する最大の利点は、コンバージョン率が向上することであり、それが Web サイト運営の最終目標です。最近の投稿セクションでは、以前の投稿に追加のトラフィックが集まり、そのトラフィックは投稿やブログにアクセスした後に変換される可能性があります。このコンバージョンには、販売、CTA のクリック、サブスクリプションなど、マーケティング戦略を成功させるあらゆるものが含まれます。
上記の理由から、最近の投稿をサイトに追加する必要があるのはそのためです。しかし、WordPress または WordPress の静的ページに最近の投稿を表示する方法をご存知ですか?答えが「いいえ」の場合、ここにあなたの質問に対する解決策があります。次のセクションに進むと、それを追加する 4 つの異なるプロセスがわかります。
WordPressで最近の投稿を表示する方法
WordPress に最近の投稿を追加するメリットを読んだ直後であれば、このセクションの追加について異論はないはずです。ただし、この機会を追加するプロセスがわからないために、この機会を実装できない可能性があります。幸いなことに、このブログでは WordPress で最近の投稿を表示する方法について説明します。 WordPress では、次の方法で最近の投稿セクションを追加できます。
- ElementsKit のブログ投稿ウィジェット。
- Gutenburg ブロックを使用します。
- ショートコードの追加。
- コーディングを使用します。
ElementsKit ブログ投稿ウィジェット、Gutenberg ブロック、ショートコード、コーディングを使用して、WordPress で最近の投稿を表示する方法のプロセスを見てみましょう。そして、自分にとって適切で簡単だと思われるものを選択してください。
ElementsKit ブログ投稿ウィジェット:

ElementsKit WordPress サイトを構築するための 85 以上のウィジェットを提供します。そのウィジェットの 1 つは、最近の投稿をサイトに追加できるブログ投稿ウィジェットです。簡単に進めることができ、あらゆるカスタマイズ システムがこの WordPress の最近の投稿ウィジェットに対応しています。これにより、最高の WordPress 最近の投稿プラグインの 1 つになります。幸いなことに、この WordPress の最近の投稿ウィジェットを次の目的で使用できるようになります。 無料。それでは、WordPress で最近の投稿を表示する方法を見てみましょう。
ブログ投稿ウィジェットを追加します。
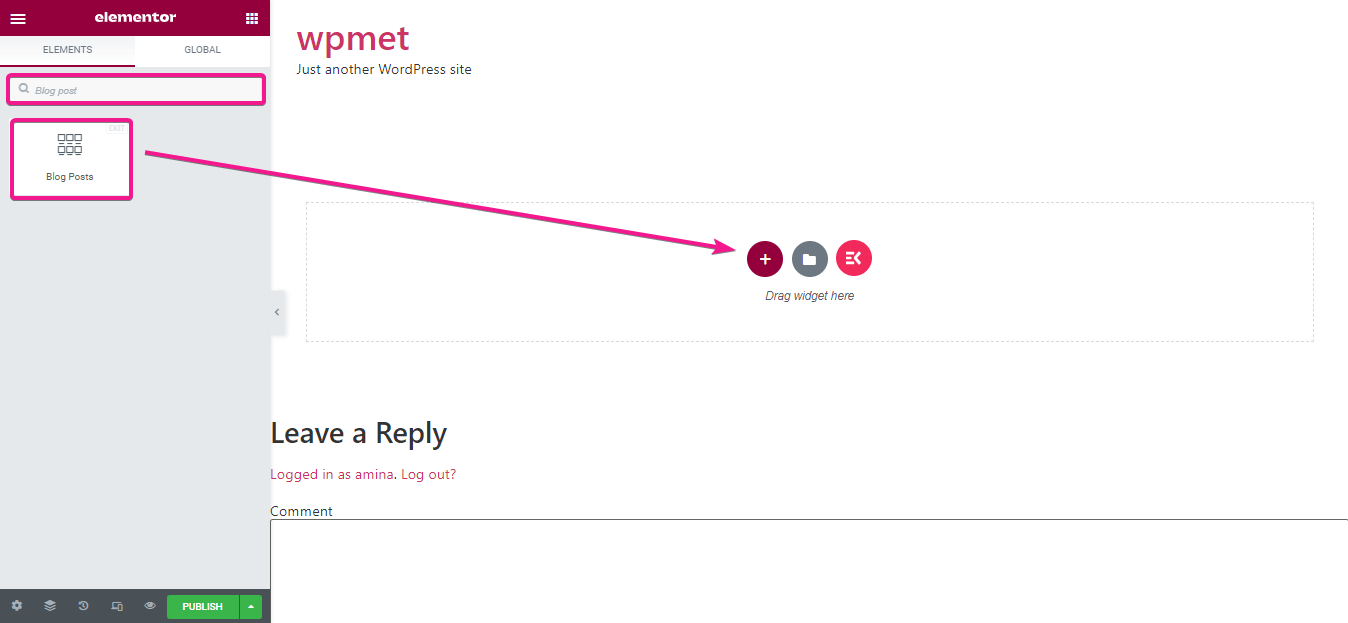
この最初のステップでは、WordPress の最近の投稿ウィジェットを使用して、サムネイル付きの最近の投稿を追加するページまたは投稿に移動する必要があります。最近の投稿セクションを投稿に追加しています。これを行うには、ダッシュボードにアクセスして、 役職>> 新しく追加する。次に、「Elementor で編集」ボタンをクリックします。
その後、検索オプションでブログ投稿を検索し、画像のようにウィジェットをプラス記号にドラッグアンドドロップすると、ホームページWordPressの最近の投稿が表示されます。

最近の投稿のコンテンツを編集します。
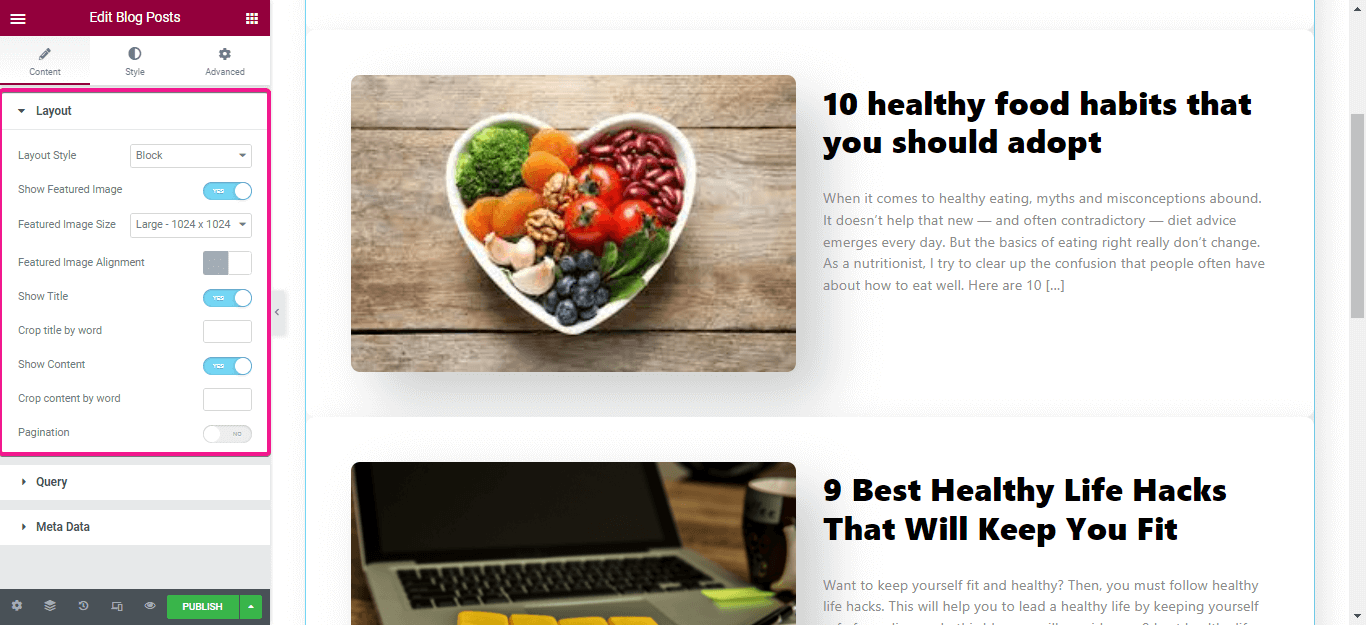
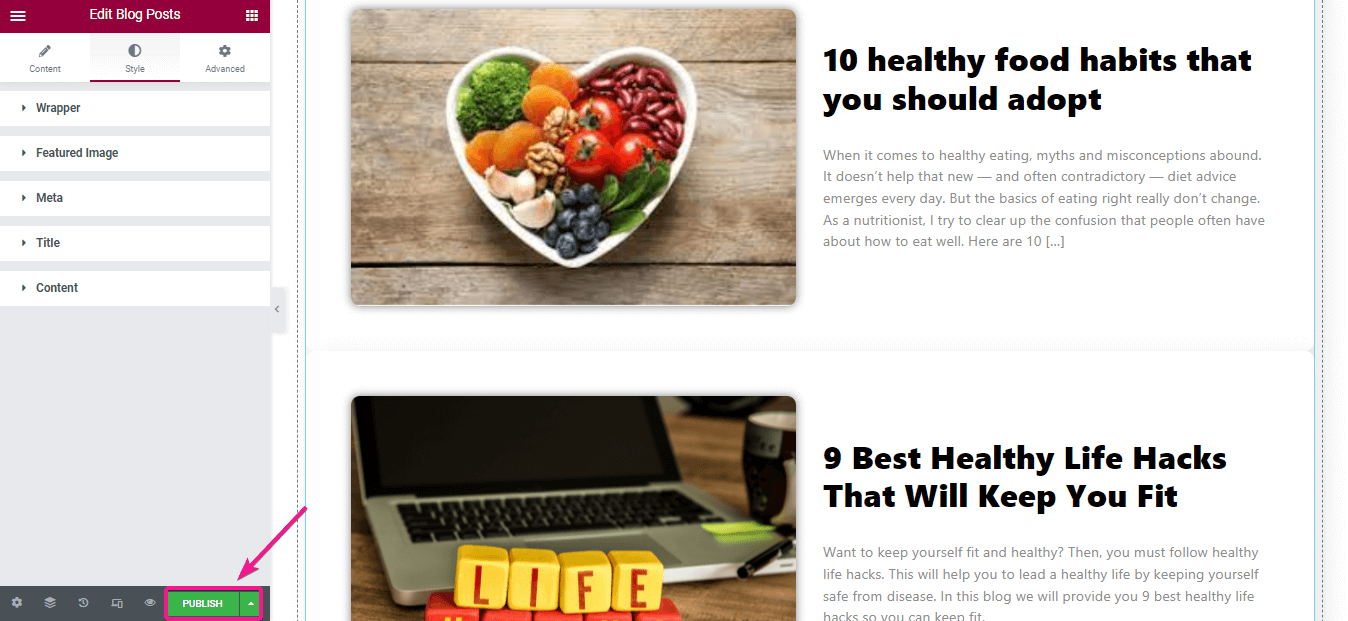
ドラッグ アンド ドロップが完了したら、WordPress の最近の投稿ウィジェットを使用して最近の投稿の表示をカスタマイズします。ここのレイアウト セクションでは、ホームページ WordPress の最近の投稿を表示するために次の領域をカスタマイズできます。
- レイアウトスタイル: ここで、最近の投稿のスタイルを変更できます。
- 注目の画像を表示: ボタンを有効にすると、注目の画像を表示できます。
- 注目の画像サイズ: このオプションでは、注目の画像のサイズを選択できます。
- アイキャッチ画像の配置: アイキャッチ画像は右または左に表示できます。
- 番組タイトル: このオプションを有効にすると、最近の投稿にタイトルが付けられます。
- タイトルを単語ごとに切り取る: このオプションを使用すると、ブログのタイトルを単語ごとにトリミングできます。
- コンテンツを表示: このオプションを有効にすると、ブログのコンテンツを表示できます。
- コンテンツを単語ごとに切り取る: タイトルと同様に、このオプションを使用してコンテンツを単語ごとにトリミングできます。

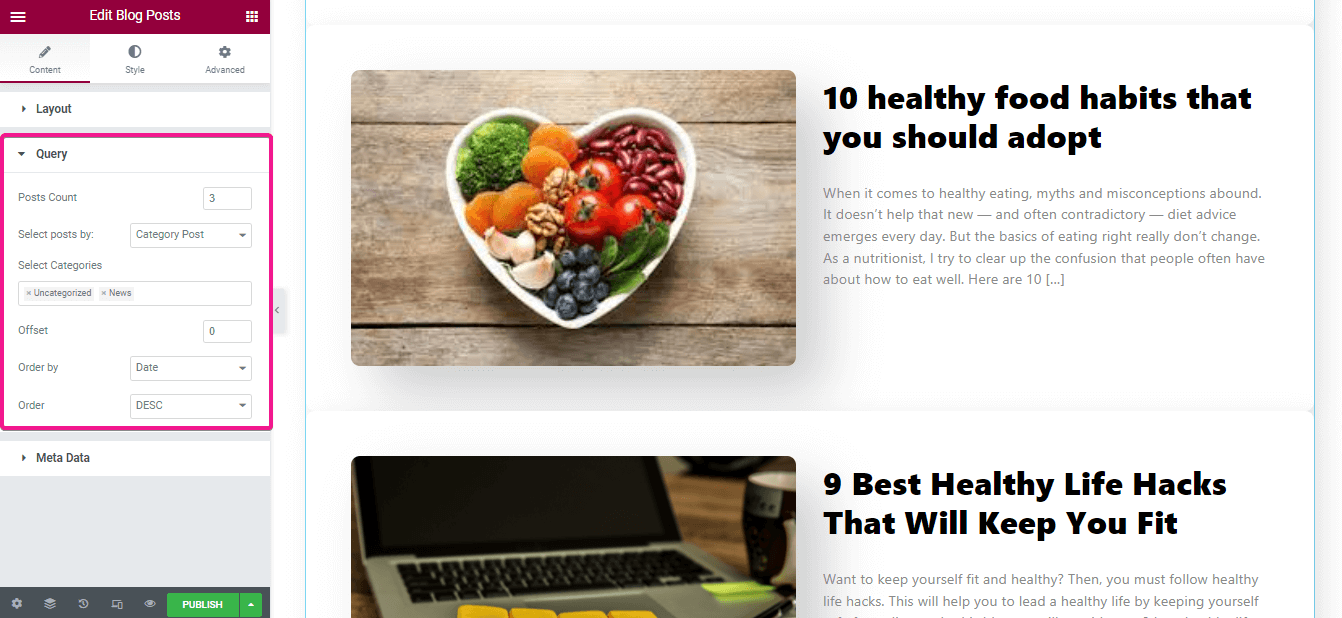
次に、クエリ部分を編集します。このセクションでは、表示する最近の投稿の数を編集したり、カテゴリを選択したり、日付順に並べ替えたりすることができます。

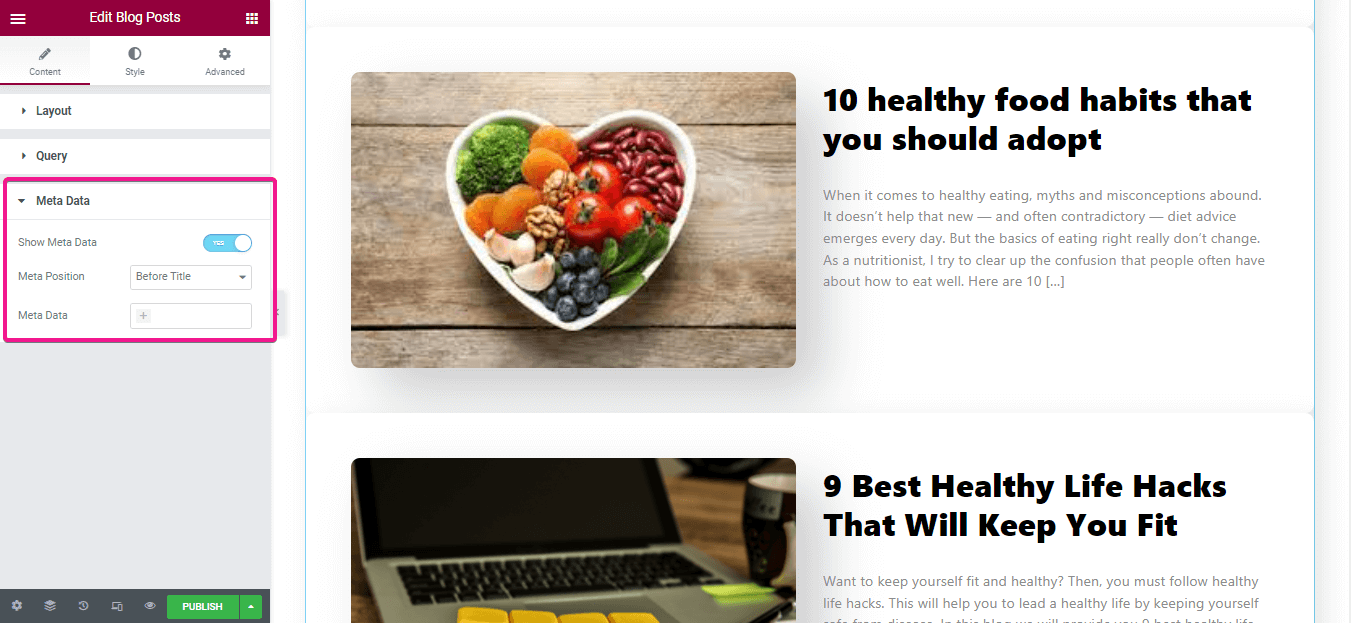
その後、WordPress の最近の投稿用に次の領域をカスタマイズする必要があります。
- メタデータを表示: ここからメタデータを非表示または表示できます。
- メタポジション: メタをタイトルの前または後ろのどちらに表示するかを選択します。
- メタデータ: ここから作成者、日付、カテゴリ、コメントを追加できるのと同様に、ここからさらにメタデータを追加できます。

WordPress の最近の投稿ウィジェットを使用して、最近の投稿のスタイルをカスタマイズします。
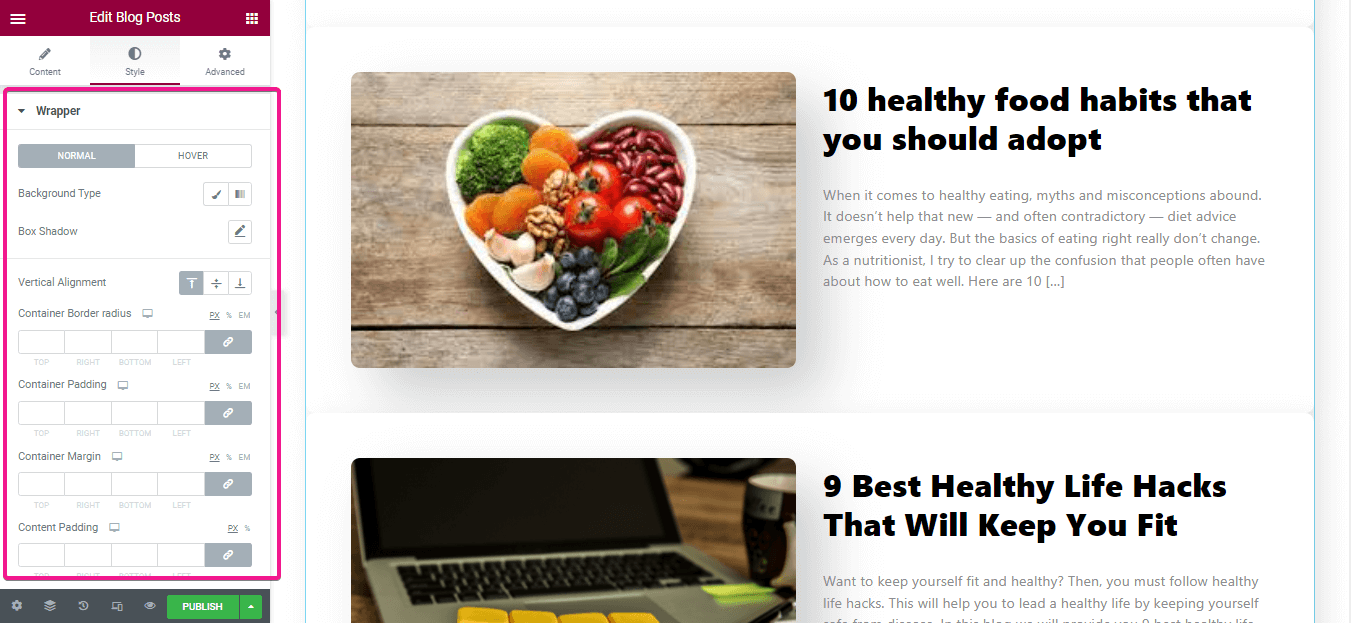
これらのオプションは、WordPress の最近の投稿にスタイルを追加するためのものです。このオプションでは、次の領域を変更できます。
- 背景の種類: ここから背景色を追加します。
- ボックスの影: 各ラッパーに影を追加できます。
- 配置: 最近の投稿の配置を選択します。
- コンテナ境界の半径: 各ラッパーの半径を選択します。
- コンテナマージン: ラッパーの余白をカスタマイズします。

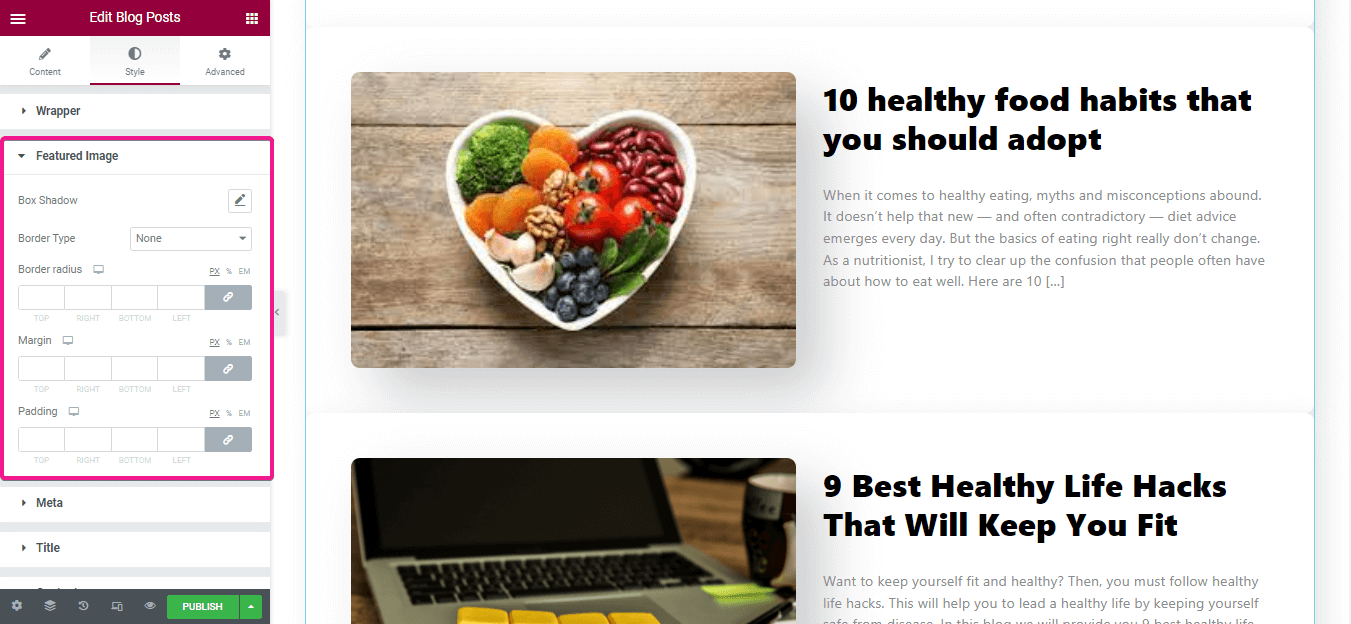
ここでは、WordPress の最近の投稿ウィジェット (ElementsKit のブログ投稿) を使用して、境界線のタイプ、境界線の半径、マージン、およびパディングをカスタマイズする必要があります。

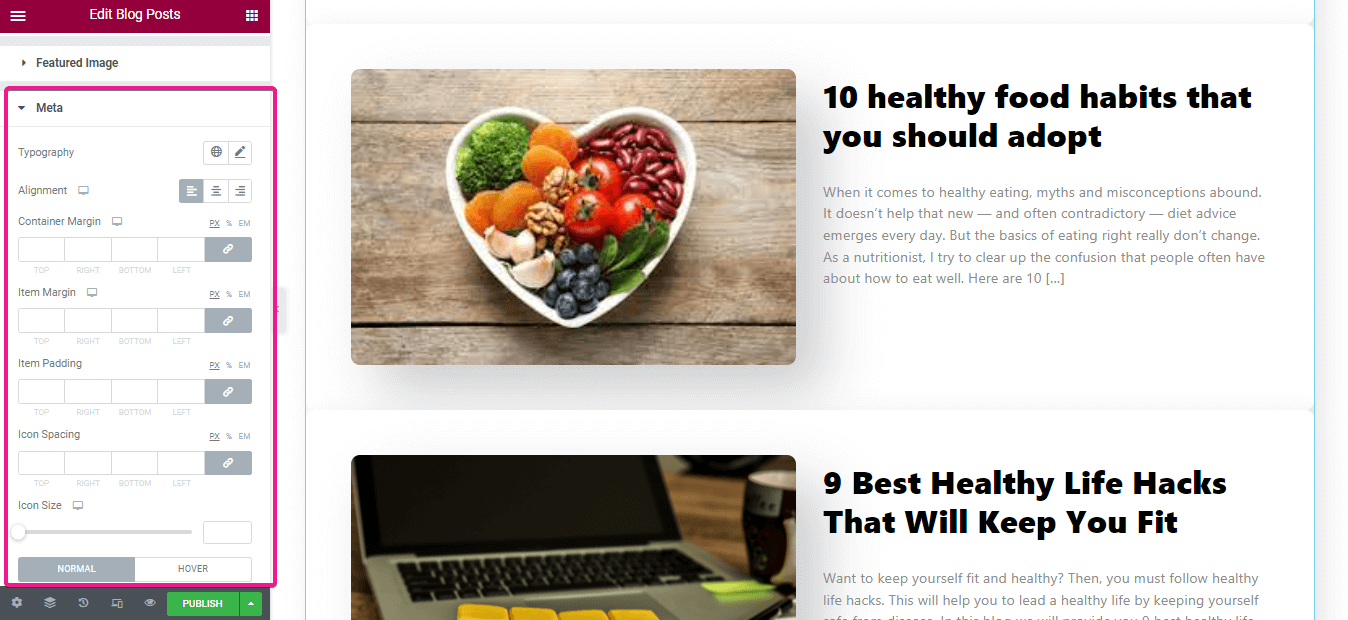
ここで、以下を変更してメタにスタイルを追加します。
- タイポグラフィ。
- 位置合わせ。
- コンテナのマージン。
- アイテムの余白。
- アイテムのパディング。
- アイコンの間隔。
- アイコンのサイズ。

その後、他の 3 つと同様に、タイトルとメタのスタイルを変更します。次に、公開ボタンをクリックして公開します。

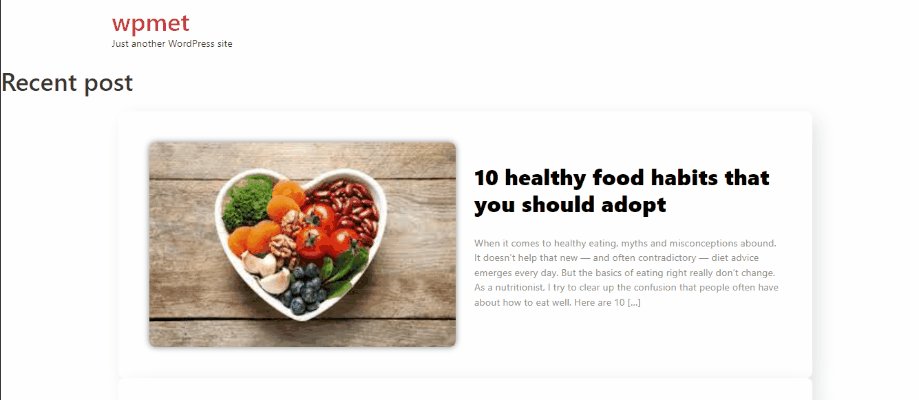
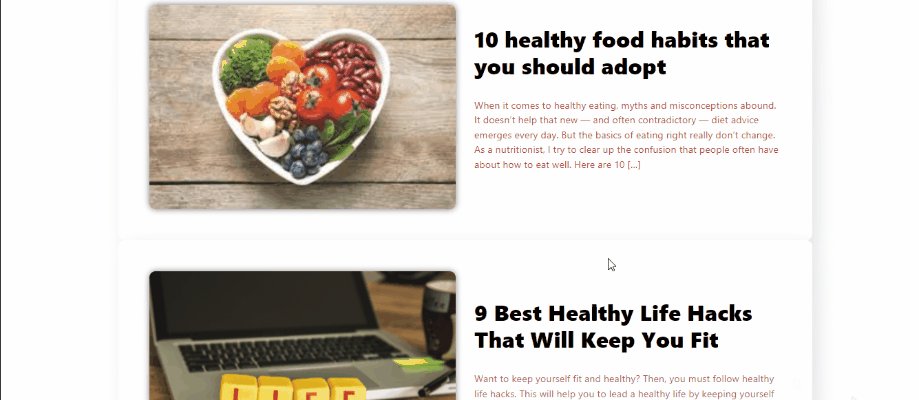
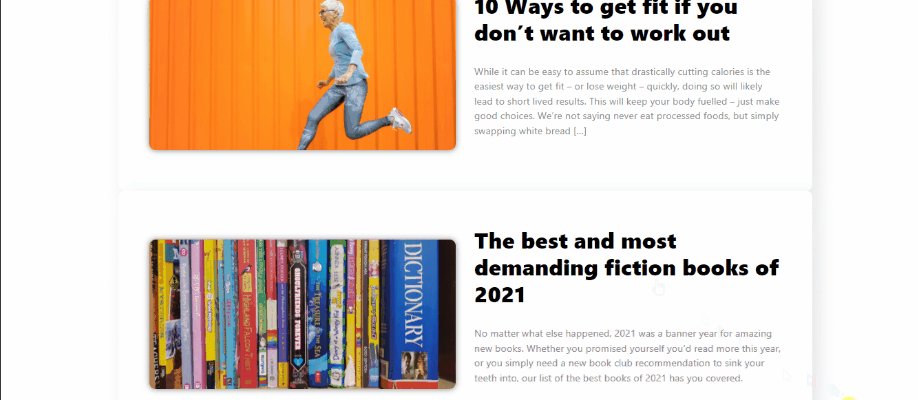
WordPress の最近の投稿ウィジェットで作成したサムネイルを含む、最近の投稿セクションの最終的な外観は次のとおりです。

グーテンブルグブロック:
Gutenberg のブロックのおかげで、Web サイトのコンテンツとページのデザインが簡単になりました。このブロックを使用すると、目次、アラート、フォーマット済みの最新の投稿などを追加できます。その結果、これらのブロックを使用してページと投稿を簡単にカスタマイズできます。 Web サイトに最近のブログ投稿を表示する方法については、次の手順をお読みください。
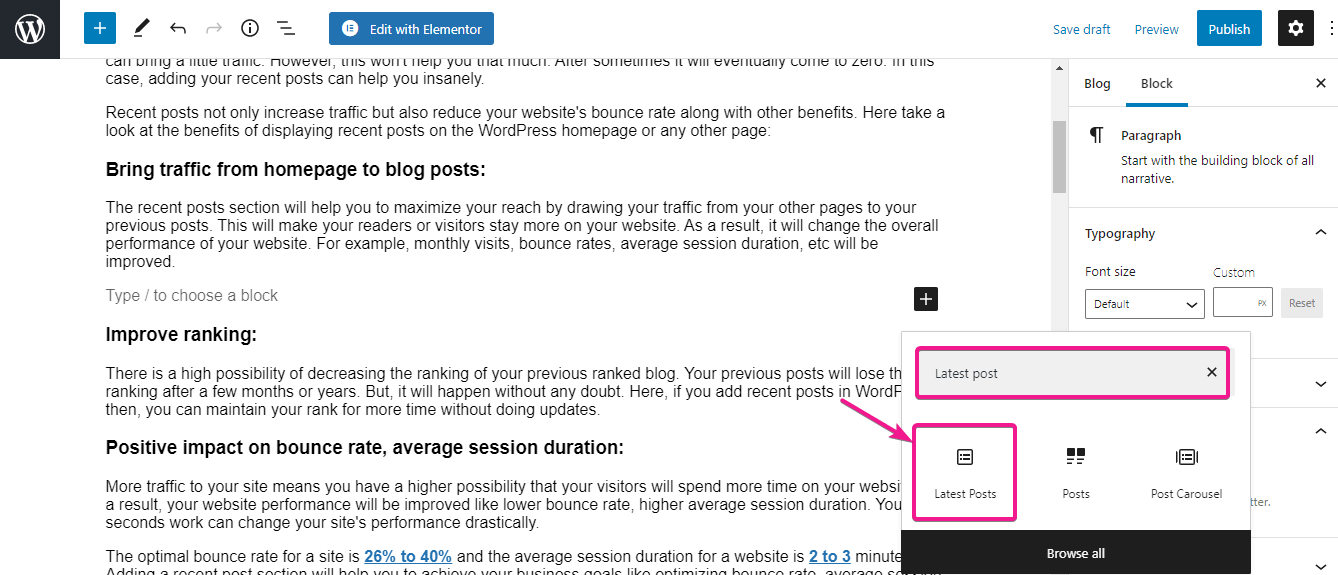
WordPress に最近の投稿を追加するには、ダッシュボードに移動し、最近の投稿を追加するページまたは投稿にアクセスします。次に、プラス記号をクリックし、検索バーで最新の投稿ブロックを検索します。 WordPress の最新の投稿ブロックが表示されたら、それをクリックします。

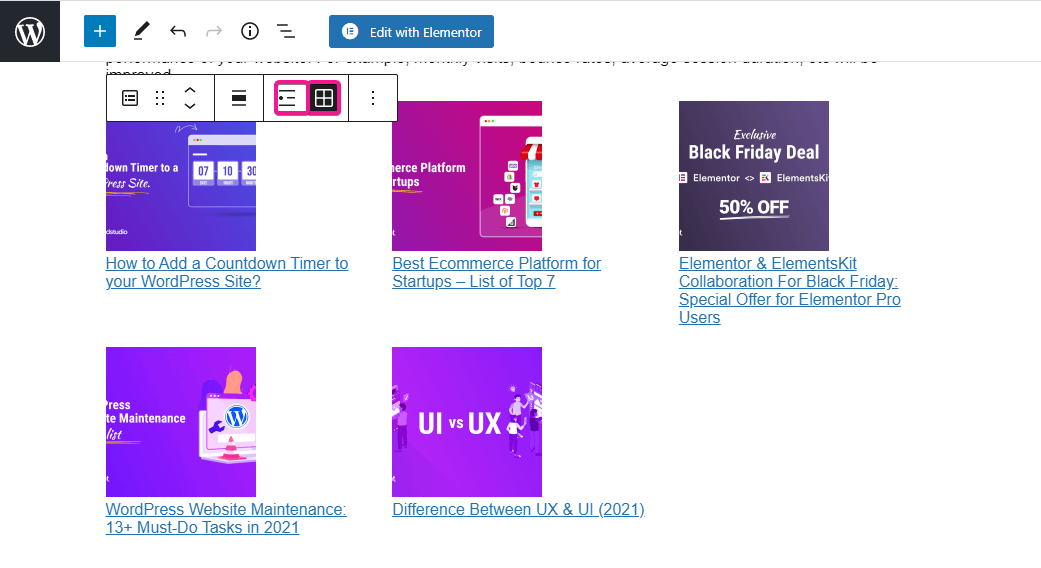
その後、このセクションをカスタマイズする必要があります。ここでは、WordPress の最新の投稿を表示する方法を選択できます。最新の投稿の縦方向の配置または横方向の配置を選択できます。

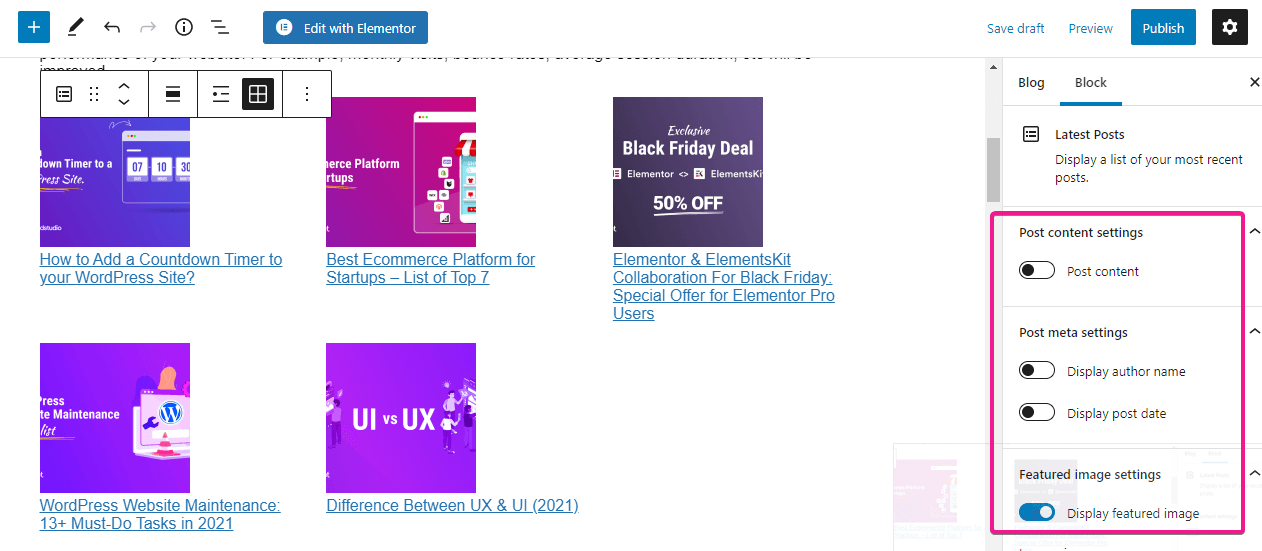
この Gutenberg ブロックでは、投稿コンテンツ、著者名、投稿日、注目の画像表示オプションを有効または無効にするなど、右側に他のオプションが表示されます。

すべてのカスタマイズを行った後、最近の投稿セクションの外観は次のようになります。

ショートコードの追加:
WordPressではショートコードを利用することで最近の投稿を表示することも可能です。ただし、そのためにはプラグインを使用する必要があります。ショートコードを通じて最近の投稿を追加できるプラグインがたくさんあります。 投稿を表示する はそれらのプラグインの 1 つです。使用プロセスは簡単です。最近の投稿を表示したいページまたは投稿に移動し、次のショートコードを追加するだけです。
[表示-投稿]投稿をフィルタするには、カテゴリ パラメータを利用できます。これにより、投稿カテゴリに基づいて最近の投稿を表示できるようになります。そのためには、次のショートコードを使用します。
[display-posts category="ニュース"]
最近の投稿の数と、それらの投稿に表示する内容を制御することもできます。 WordPress の最新の 3 つの投稿をサムネイルと抜粋とともに表示するために使用するショートコードは次のとおりです。
[display-posts include_excerpt="true" image_size="サムネイル"]コーディングの使用:
さて、このソリューションはプログラマー向けです。 WordPress は、プログラマーにとってもそうでない人にとっても使いやすいものです。 WordPress テーマ ファイルにコードを追加することで、WordPress で最近の投稿を直接表示できます。最も重要な事実、決して忘れないでください サイトのバックアップ テーマファイルに触れる前に。これも一部です ウェブサイトのメンテナンス。バックアップを保存した後、テーマ ファイルに移動し、最近の投稿を追加したい場所に次のコードを追加します (タイトルと抜粋を含む 5 つの最近の投稿が表示されます)。
<ul>
have_posts()) : $the_query -> the_post(); // ハイパーリンク付きで投稿タイトルを表示します ?>
<li><a href="/ja/</?php the_permalink() ?>"><?php the_title(); ?></a></li>
<li><?php
// Display the Post Excerpt
the_excerpt(__('(more…)')); ?></li>
<?php
// Repeat the process and reset once it hits the limit
endwhile;
wp_reset_postdata();
?>
</ul>他の WordPress チュートリアル ブログ:
WordPress を新しいドメインに移管するにはどうすればよいですか?
WordPressに検索バーを追加するにはどうすればよいですか?
WordPress でカスタマイズされたユーザーロールを追加するにはどうすればよいですか?
WordPress にソーシャルカウンターを追加するにはどうすればよいですか?
最終的な考え:
WordPress で最近の投稿を表示する方法はわかっているので、 ElementsKit のブログ投稿 ウィジェットは、最近の投稿を表示する最も簡単かつ高度な方法です。さらに、この最高の WordPress 最近の投稿プラグインは、最近の投稿を表示するための完全なカスタマイズ オプションを提供します。 Gutenburg、ショートコード、コーディングでは、この種の高度なカスタマイズ オプションは提供されません。さらに、この ElementsKit ブログ投稿ウィジェットは完全に無料で利用できます。
ただし、クラシック エディターのユーザーの場合は、最近の投稿を追加するためにショートコードを使用するか、コーディングを通じて追加する必要があります。 Gutenberg を介して追加することはできません。幸いなことに、ElementsKit は条件を適用しません。あなただけがユーザーになる必要があります エレメンター それだけです。
どちらが自分に適しているかはわかりましたよね? WordPress に最近の投稿を追加するためにどのプロセスを選択したかをお知らせください。




コメントを残す