他の Web サイトでアニメーション パーティクルが動くのはなぜだろうか?まあ、それは WordPress パーティクルエフェクトと呼ばれます。心配しないで;素晴らしいパーティクルエフェクトを使用して、WordPress Web サイトを新たな次元に引き上げることもできます。 ElementsKit パーティクル モジュールを使用して、WordPress でパーティクル エフェクトを作成する方法を学びます。コーディングのスキルは必要ありません。
WordPress のパーティクルエフェクトとは何ですか?
パーティクル エフェクトは、視覚的なアニメーションと動的要素で作成されます。 JavaScript そして CSS。これはWordPressではパーティクルアニメーションとも呼ばれます。インタラクティブ性と魅力的なタッチを追加することで、Web サイトを強化します。
これらのエフェクトには、アニメーション化された小さなパーティクルが含まれます。それらは移動、回転し、ユーザーのアクションと対話して、魅力的なエクスペリエンスを生み出します。ユーザーをウェブサイトのコンテンツに没入させます。
パーティクル エフェクトを使用すると、デザインを強化し、重要な要素を強調表示し、以下に生命を吹き込むことができます。
- 背景
- ヘッダー
- スライダー
- その他のセクション WordPress ウェブサイトの
これらは、視聴者の注意を引き、永続的な印象を残すユニークで視覚的に魅力的な方法を提供します。
プラグイン、テーマ、またはカスタム コードを使用して、パーティクル エフェクトを WordPress に組み込むことができます。これらの効果は、静的なページを訪問者を魅了するインタラクティブなエクスペリエンスに変換します。
このガイドでは、ElementsKit パーティクル モジュールを使用して WordPress にパーティクル エフェクトを追加する最も簡単な方法を説明します。
ElementsKit パーティクル モジュールについて
現在、さまざまなパーティクル エフェクト プラグインが市場に出回っています。しかし ElementsKit パーティクル モジュールを WordPress パーティクル エフェクト プラグインとして選択する理由 たくさんある中で?
WordPress のパーティクル効果に ElementsKit パーティクル モジュールを選択する理由?

ElementsKit パーティクル モジュール はドラッグ アンド ドロップ モジュールであり、ElementsKit の Pro 機能の 1 つです。 ElementsKit のこの機能を使用すると、さまざまなページの特定のセクションを簡単にデザインできます。 ElementsKit のこの新しくプロフェッショナルな機能を使用すると、WordPress サイトに創造性を加えることができます。
各セクションを美しい背景でカスタマイズすることで、Web サイトの美しさを高めることができます。次のような優れた機能があるため、優れた選択肢です。
- パーティクルアニメーション
- カスタマイズオプション
- インタラクティブな動作
- 複数の粒子層
- 簡単な統合
- パフォーマンスの最適化
- レスポンシブデザイン
各機能の概要
パーティクルアニメーション:
雪の結晶、泡、ホタルなどのパーティクル アニメーションから選択します。これらの動的な効果は、Web サイトに動きと活気を与えます。
カスタマイズオプション:
サイズ、色、速度、密度などのパーティクル属性をカスタマイズして、Web サイトのデザインやブランドに合わせます。これは、Web サイトのさまざまなセクションに適用できます。 ヘッダー, 背景, ヒーローセクション、 もっと。
インタラクティブな動作:
インタラクティブな動作を定義し、動的なブラウジングでユーザーを魅了します。ユーザーフレンドリーなインターフェイスを備えており、粒子を簡単にカスタマイズおよび制御できます。
複数の粒子レイヤー:
さまざまなパーティクル エフェクトを多くのレイヤーに重ねて、ビジュアルに深みと複雑さを加えます。
簡単な統合:
複雑なコーディングスキルがなくても、モジュールを有効にして設定を構成できます。直感的なインターフェースを通じて、パーティクルを簡単にカスタマイズおよび制御できます。
パフォーマンスの最適化:
このモジュールはパフォーマンスを最適化し、読み込み速度を損なうことなくスムーズなユーザー エクスペリエンスを保証します。これにより、パーティクル効果が Web サイトの速度に悪影響を及ぼさないことが保証されます。コードは軽量で、効率的に実行できるように最適化されており、シームレスなユーザー エクスペリエンスを提供します。
レスポンシブデザイン:
ElementsKit パーティクル モジュールのパーティクル エフェクトは、さまざまな画面サイズやデバイスに適応します。さまざまなデバイスや画面サイズで魅力的なパーティクル エフェクトを実現できます。すべての訪問者に一貫性のある視覚的に魅力的なエクスペリエンスを提供します。

WordPress でパーティクル エフェクトを作成する方法に関するステップバイステップ ガイド
それでは、ElementsKit Particles モジュールを使用して WordPress でパーティクル エフェクトを作成する方法を段階的に説明していきます。
2 つの主な手順:
- インストール ElementsKit プロ そしてパーティクルモジュールをアクティブにします。
- WordPress でパーティクル アニメーションをカスタマイズする あなたの要件を満たすために。
ステップ 1: WordPress Web サイトでパーティクルモジュールをアクティブ化する
WordPress でパーティクル エフェクトを追加する方法を学ぶ最初のステップは、ElementsKit プラグインの Pro バージョンからパーティクル モジュールをアクティブにすることです。
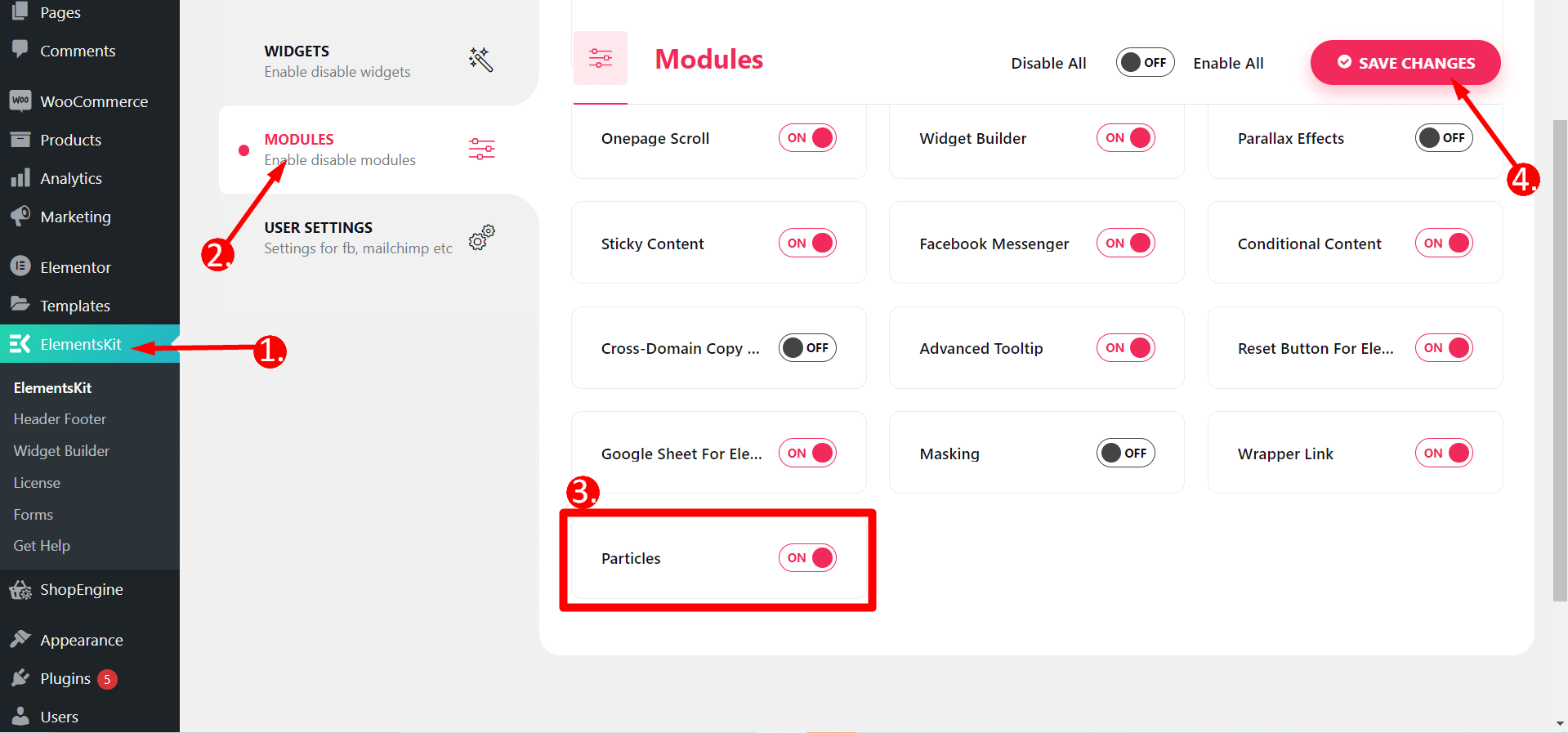
👉 パーティクルモジュールをアクティブにするには、次の手順に従います。
- WordPress ダッシュボードにアクセスします。
- 位置を特定する ElementsKit.
- に移動します。 モジュールセクション.
- を見つける パーティクルモジュール.
- 変更を保存します 有効にしたら。

ステップ 2: Elementor を使用してページを編集し、パーティクル エフェクトのカスタマイズを開始する
👉 WordPress パーティクルエフェクトのカスタマイズを開始するには、編集する目的のページを選択します。新しいページを作成し、次を使用して変更することもできます。 エレメンター.
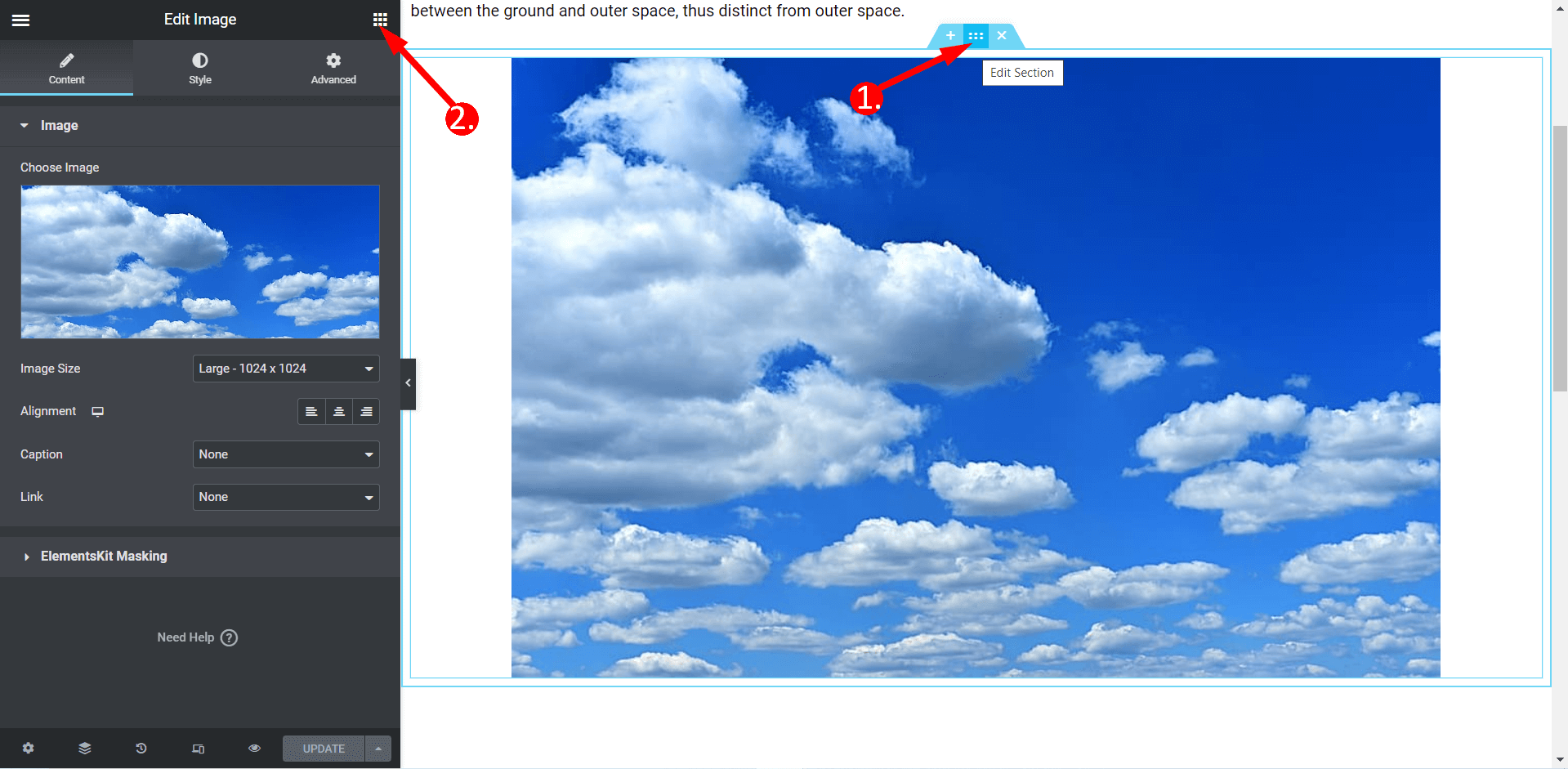
ページの特定のセクションを編集するには、次の手順に従います。
- 変更したいセクションを選択します。
- クリックしてください "セクションの編集" オプション。
- 次に、「」に移動します。高度な」設定を使用して、選択したセクションをさらにカスタマイズします。

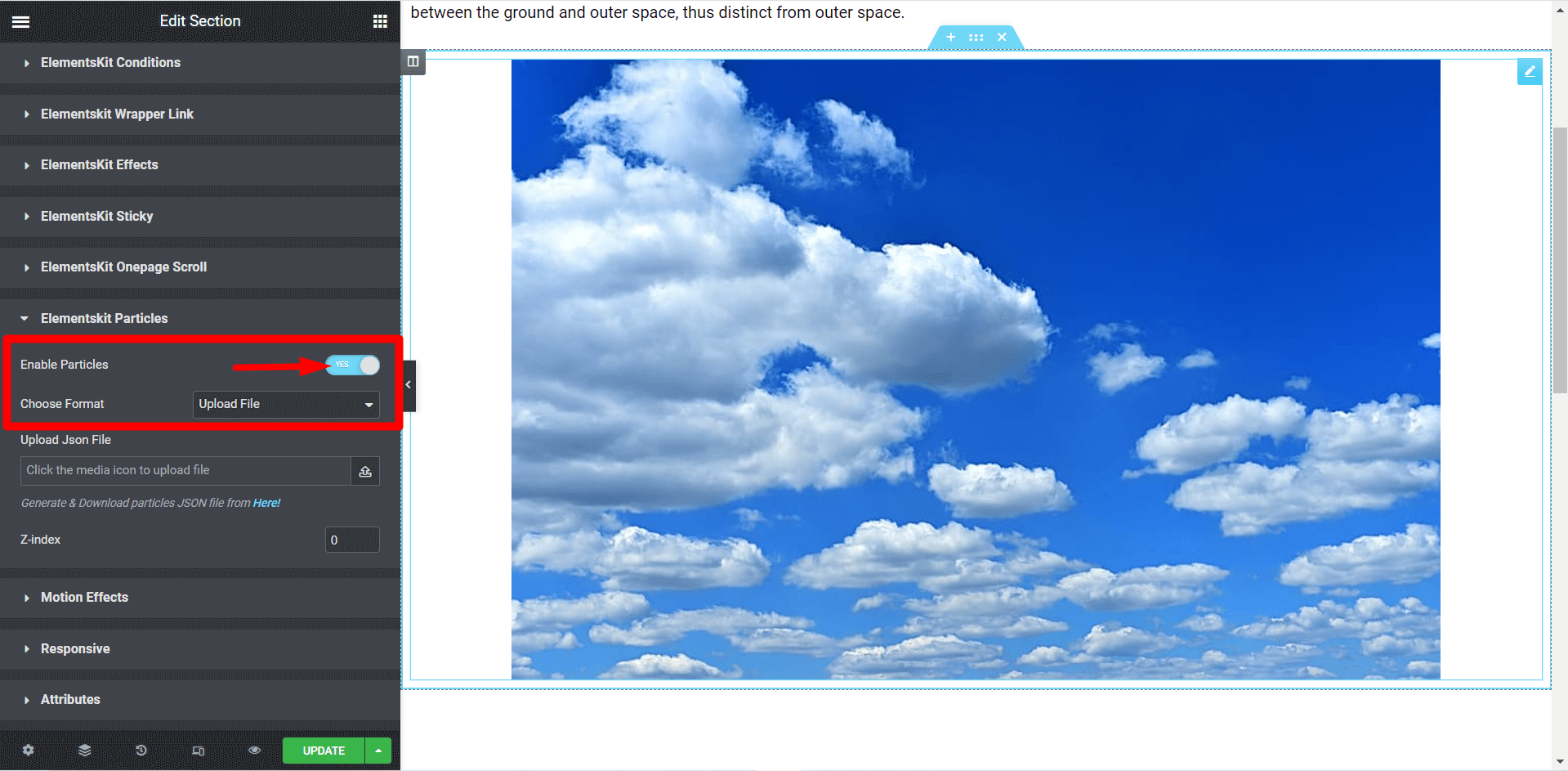
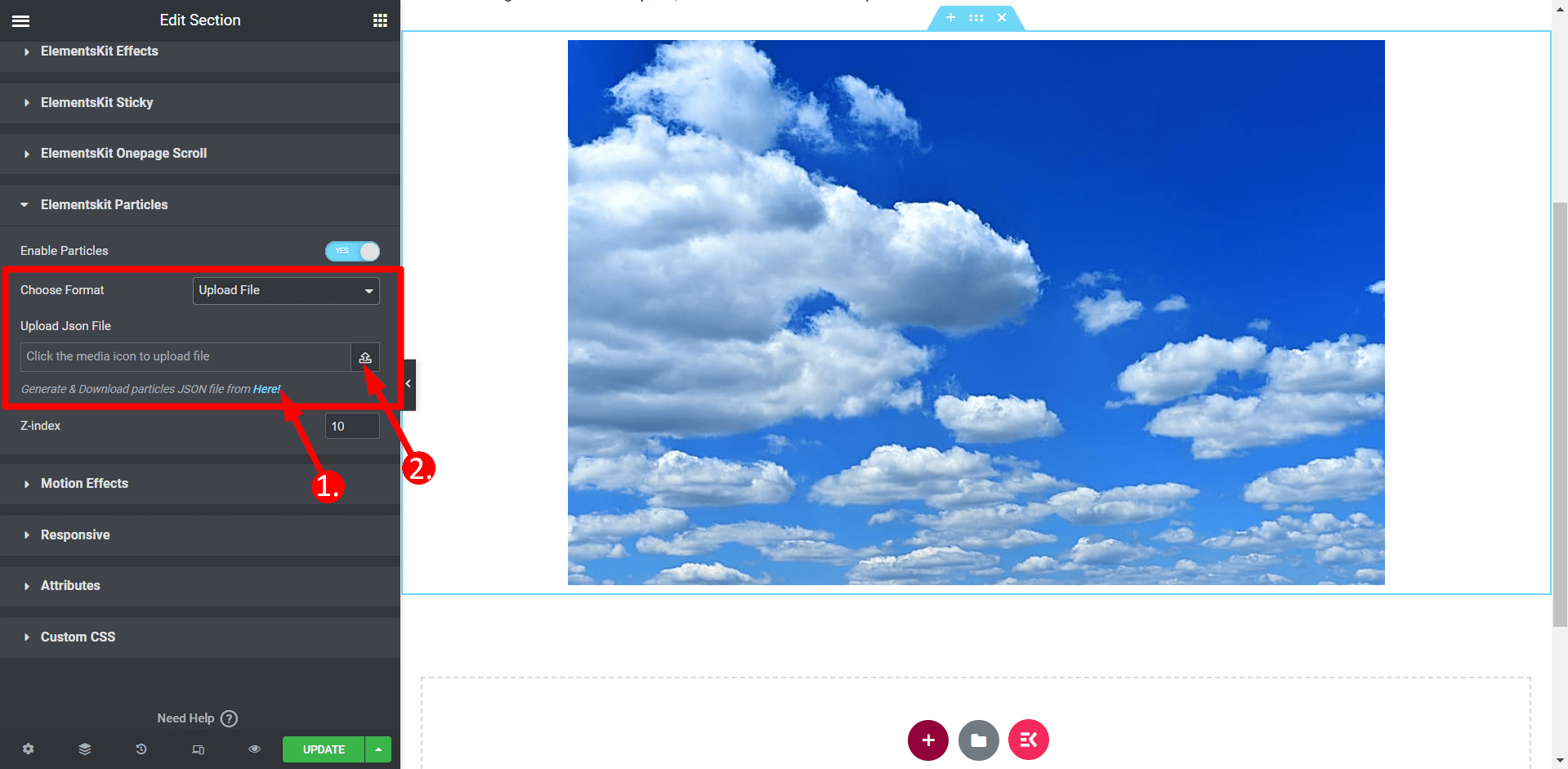
👉 ElementsKit パーティクルを有効にする
- を見つけます。 機能バー ElementsKit パーティクル用
- スイッチを "はい" 位置。

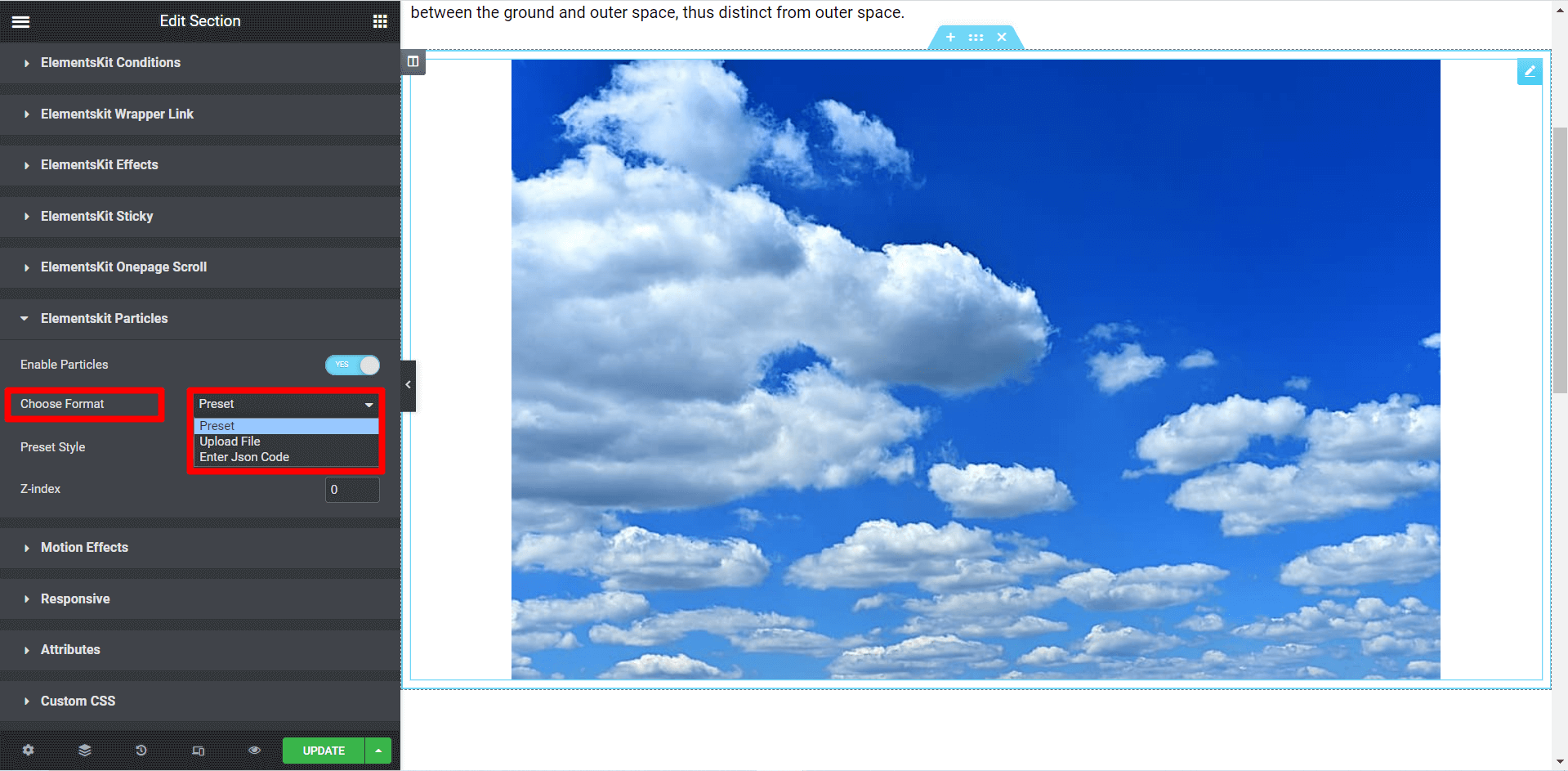
👉 形式を選択してください
3 つのフォーマットから選択できます:
- プリセット
- ファイルをアップロードする
- JSONコードを入力してください

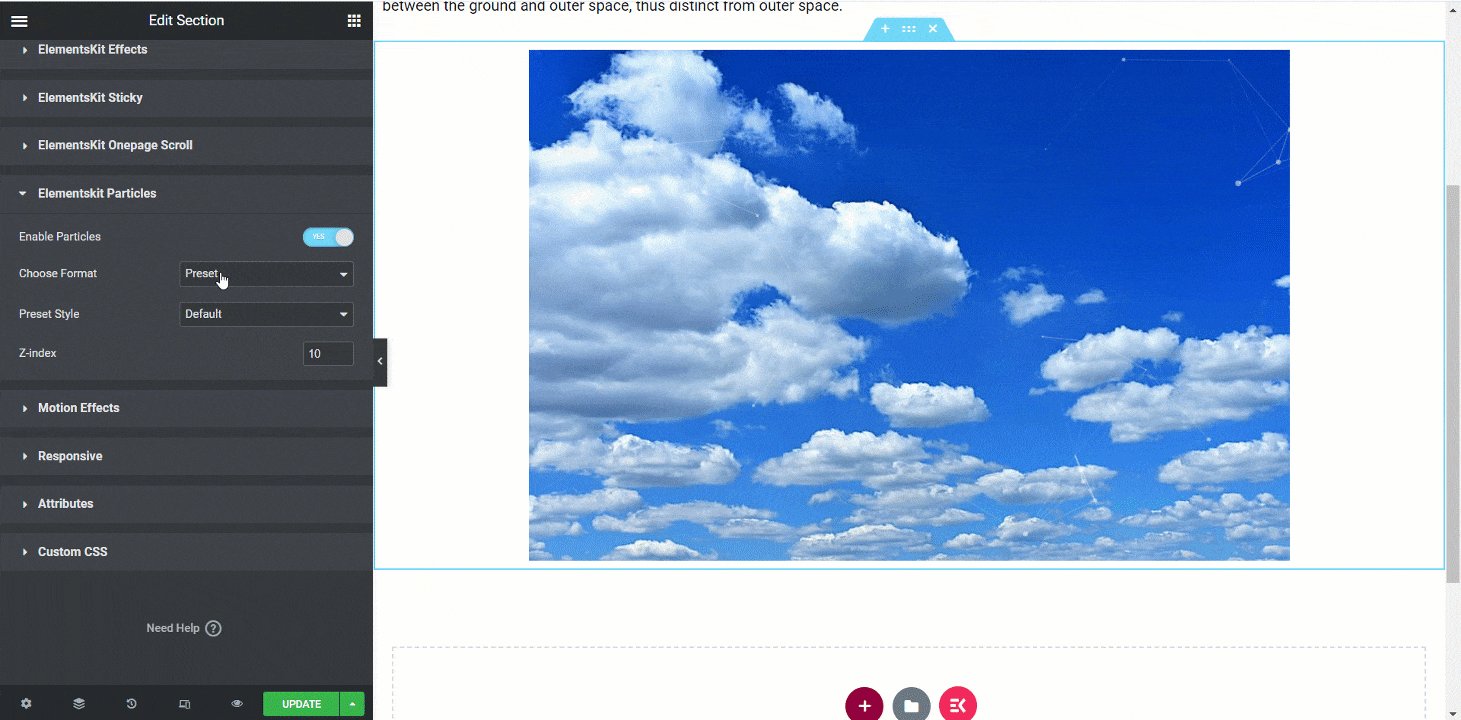
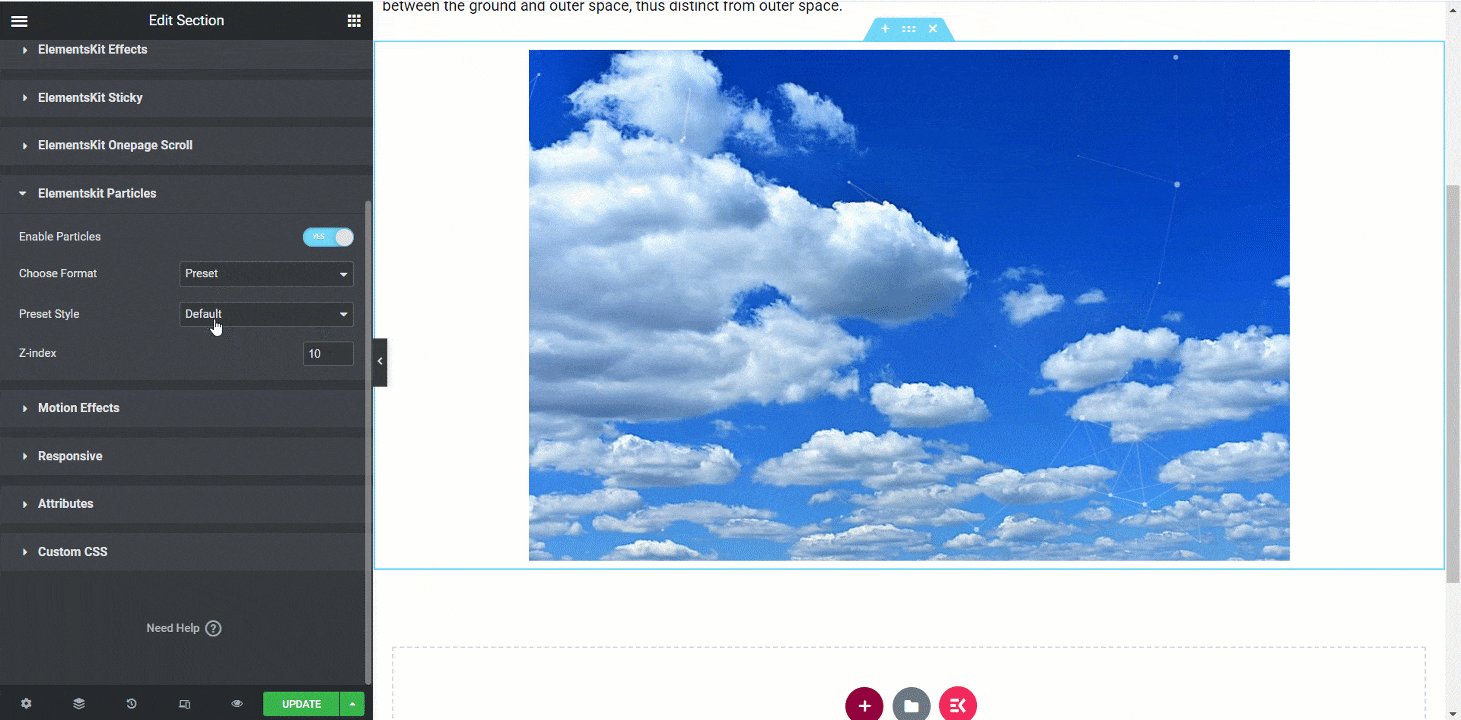
👉 「プリセット」フォーマットの選択
プリセット形式には 5 つのスタイルが用意されています。各タイプは、独自の異なる効果を提供します。
- デフォルト
- NASA
- バブル
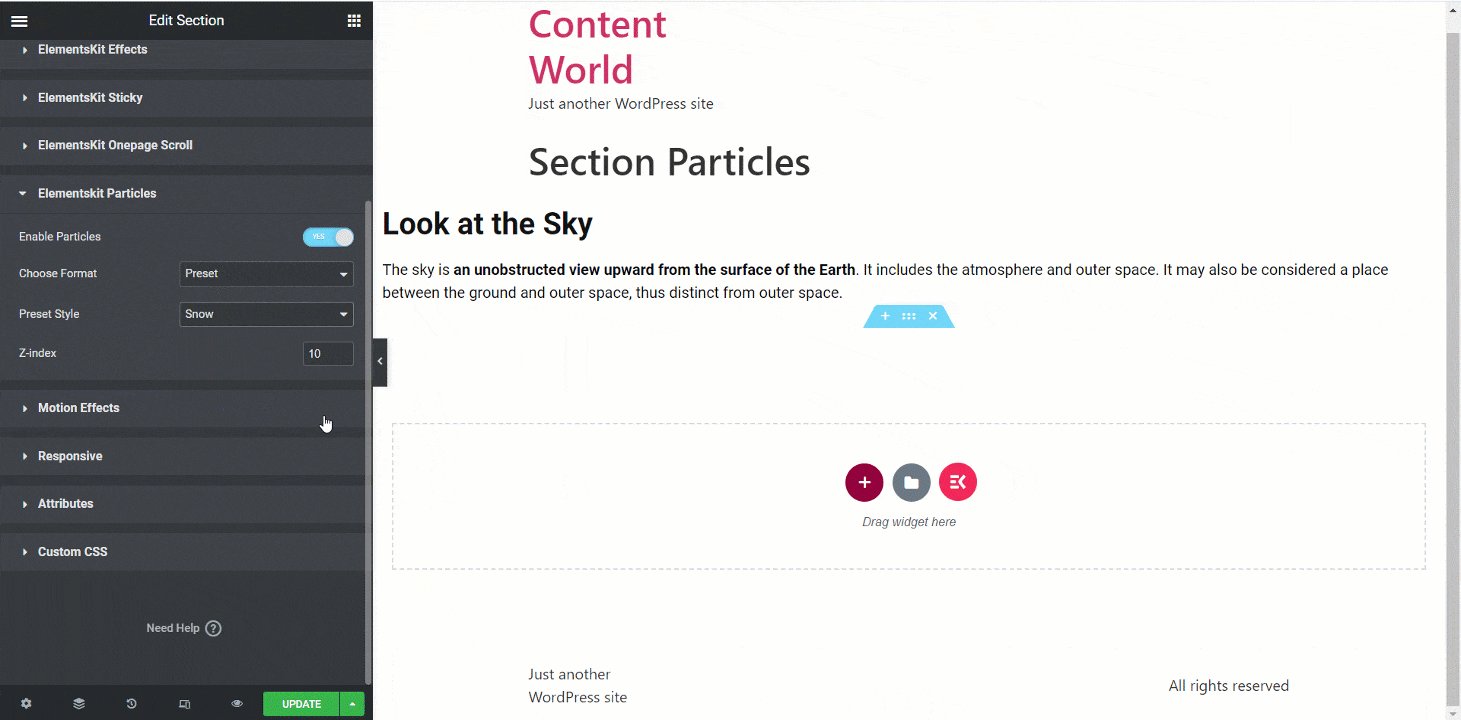
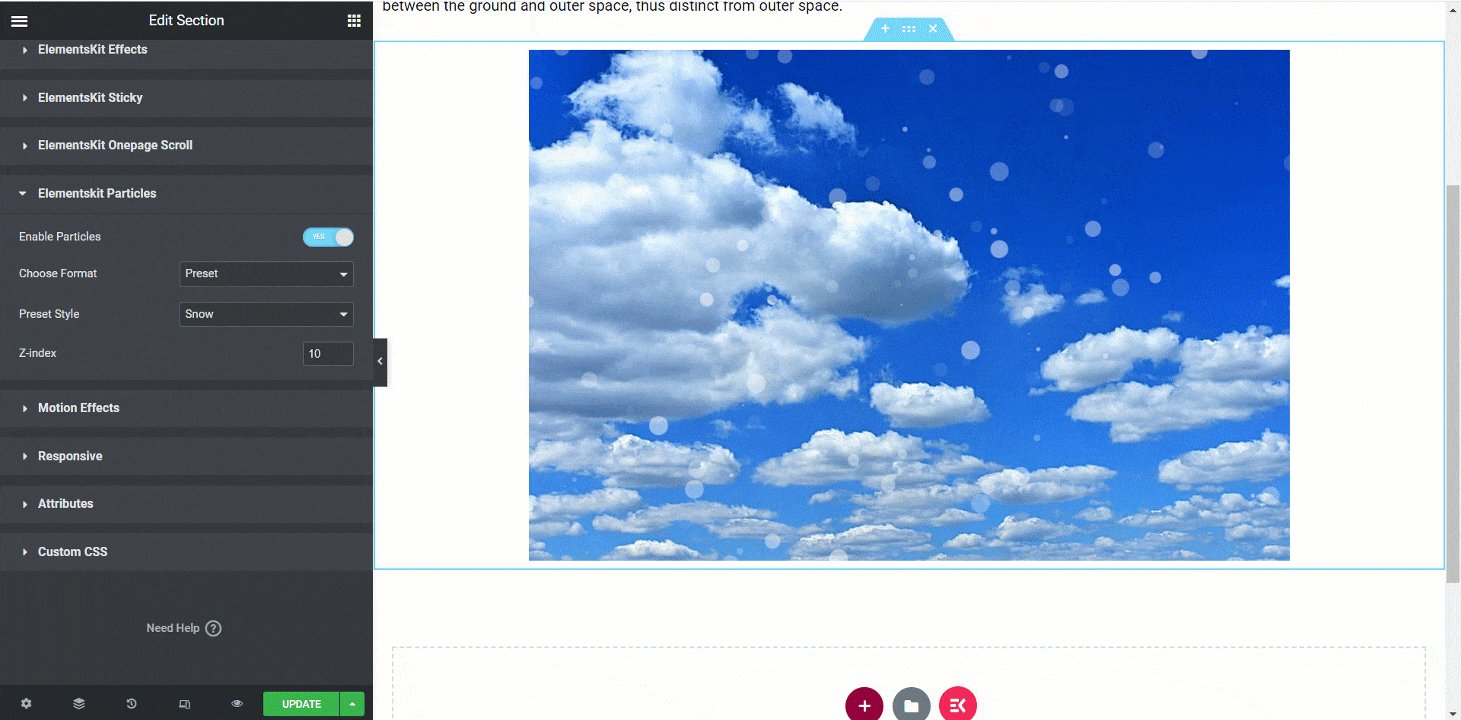
- 雪
- ナヤン

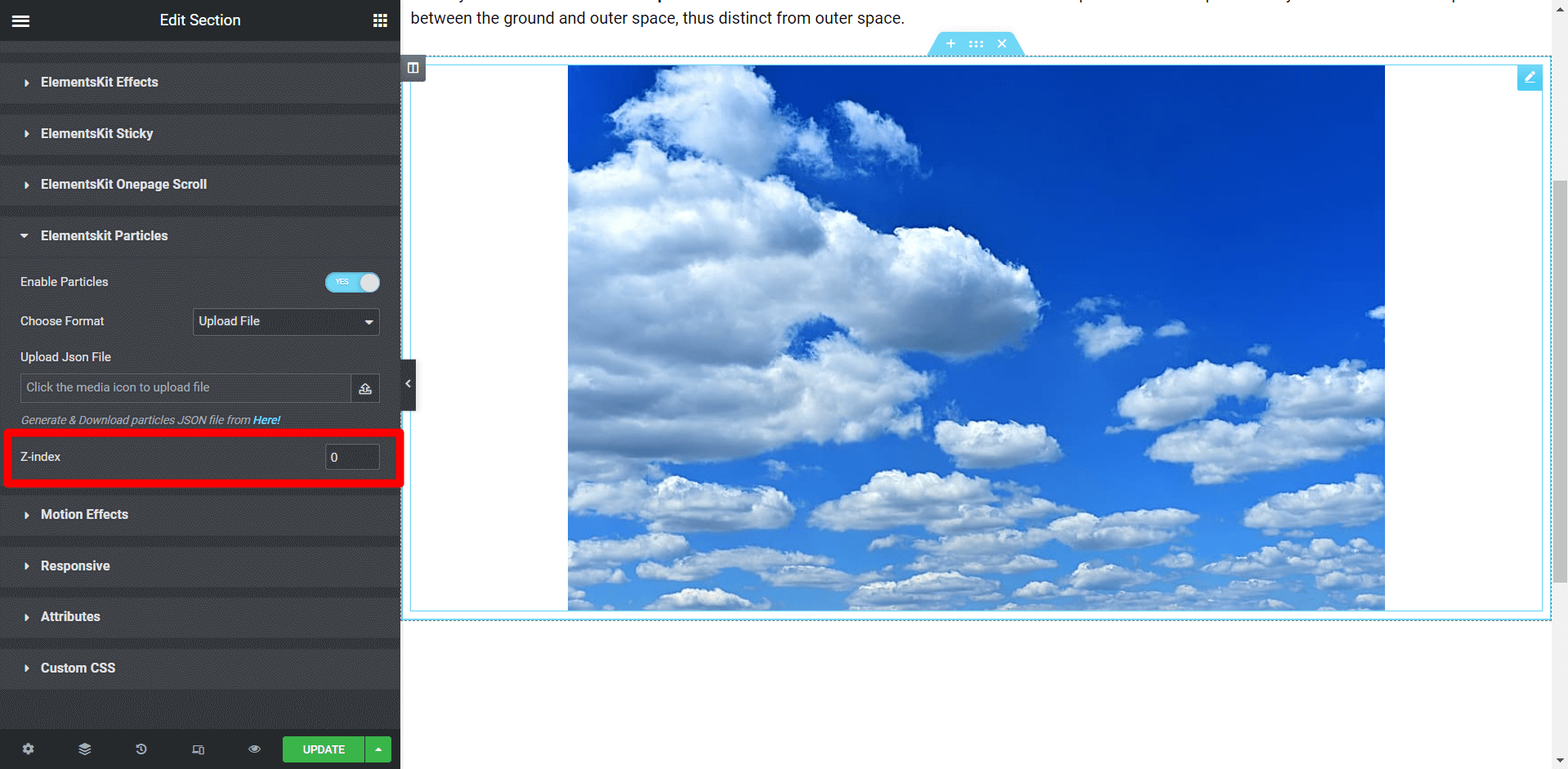
👉「」を選択しますファイルをアップロードする" fオルマット
🗸 そうする必要があります JSON ファイルを生成してアップロード ファイル形式を選択します。提供されたリンクをクリックすると、手順に沿った手順が表示されます。
🗸 JSON ファイルの準備ができたら、「」というラベルの付いた指定フィールドにアップロードします。JSONファイルをアップロードする”。

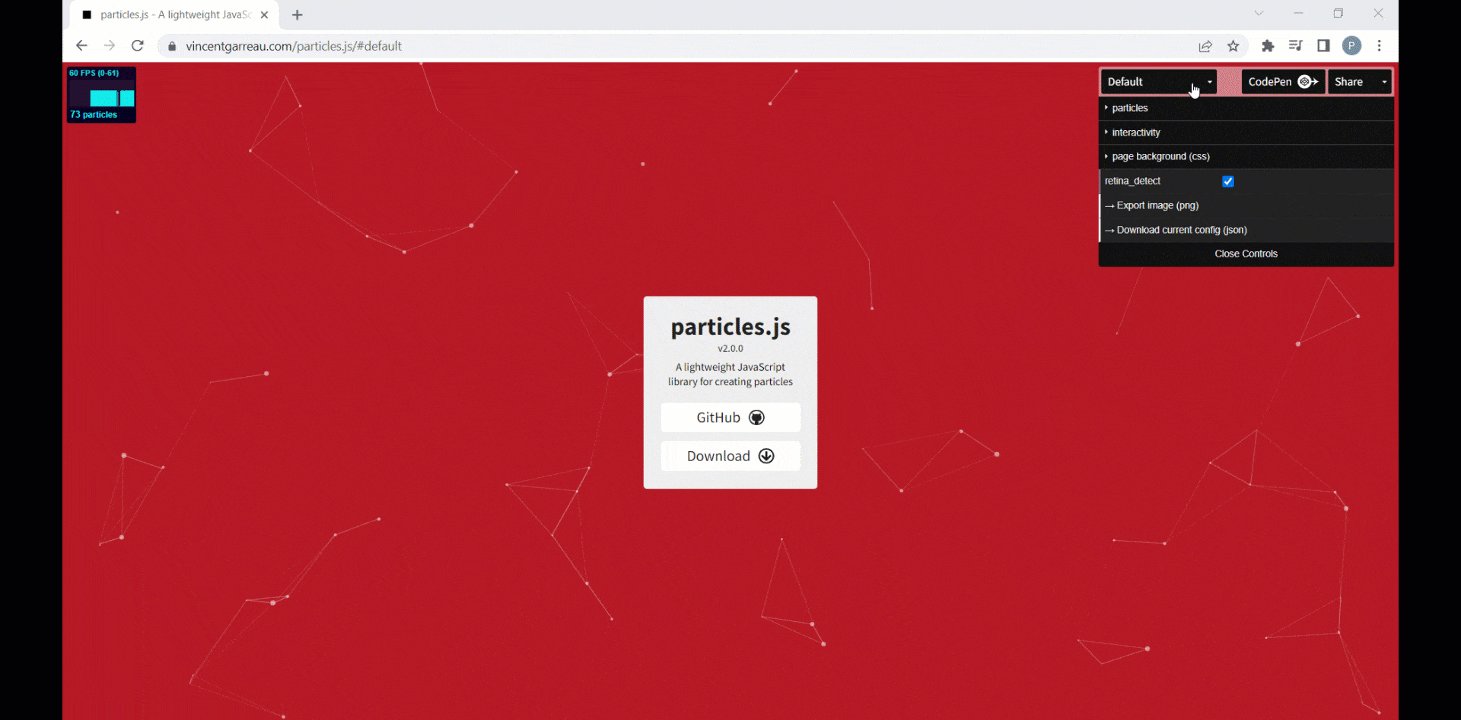
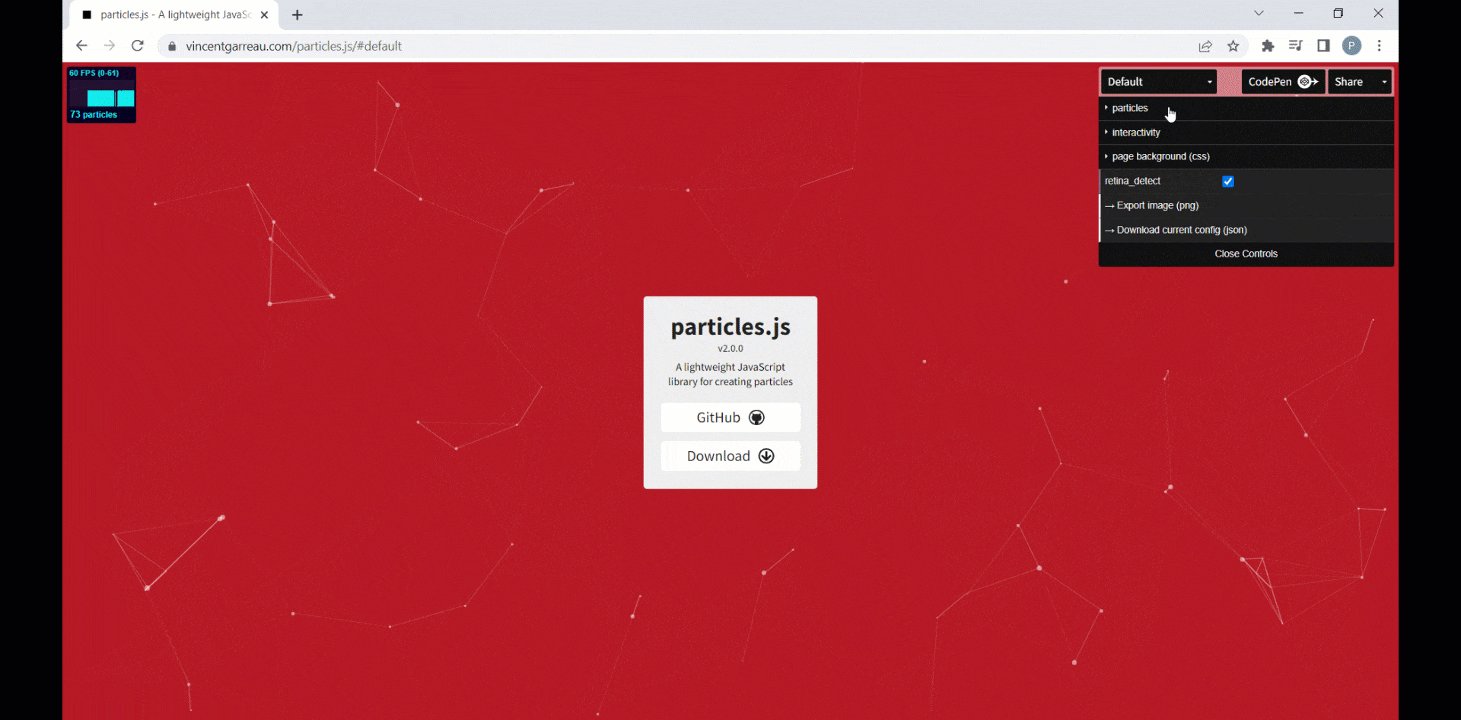
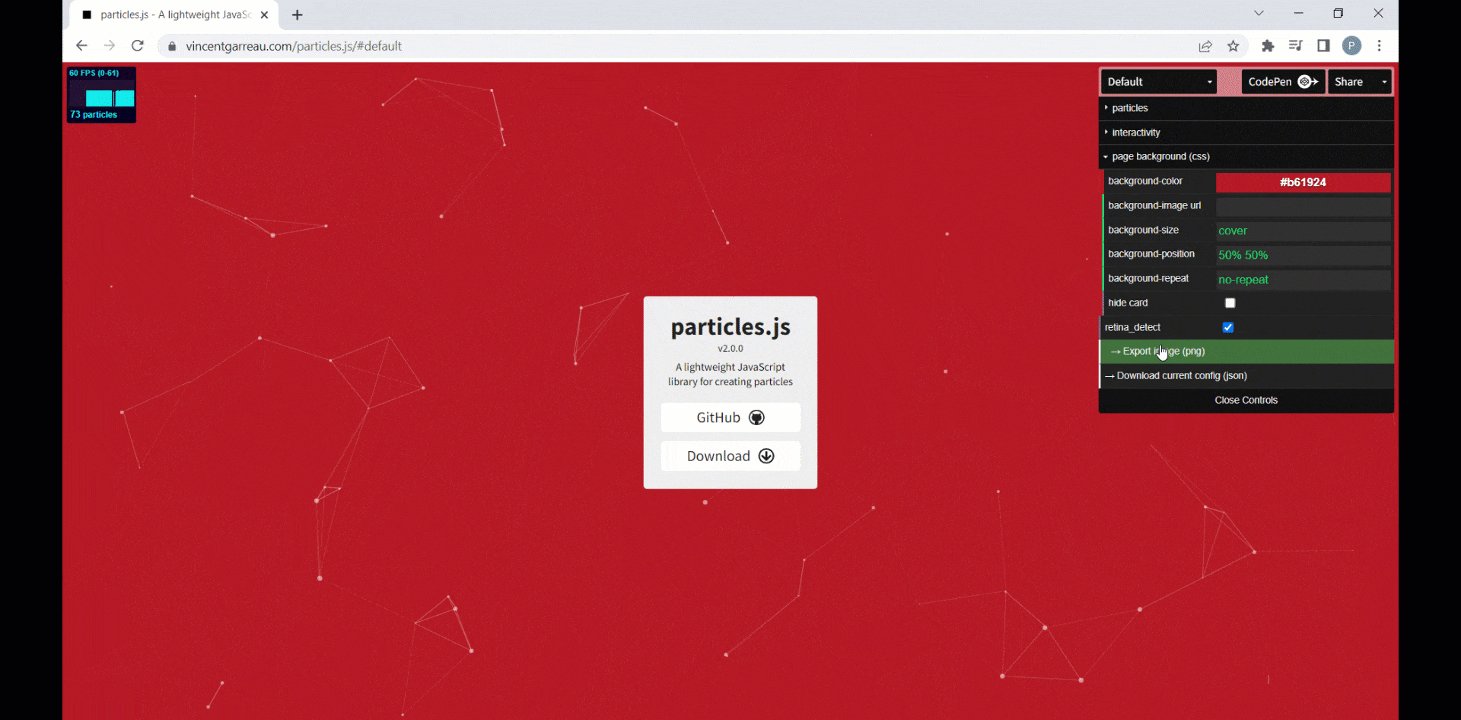
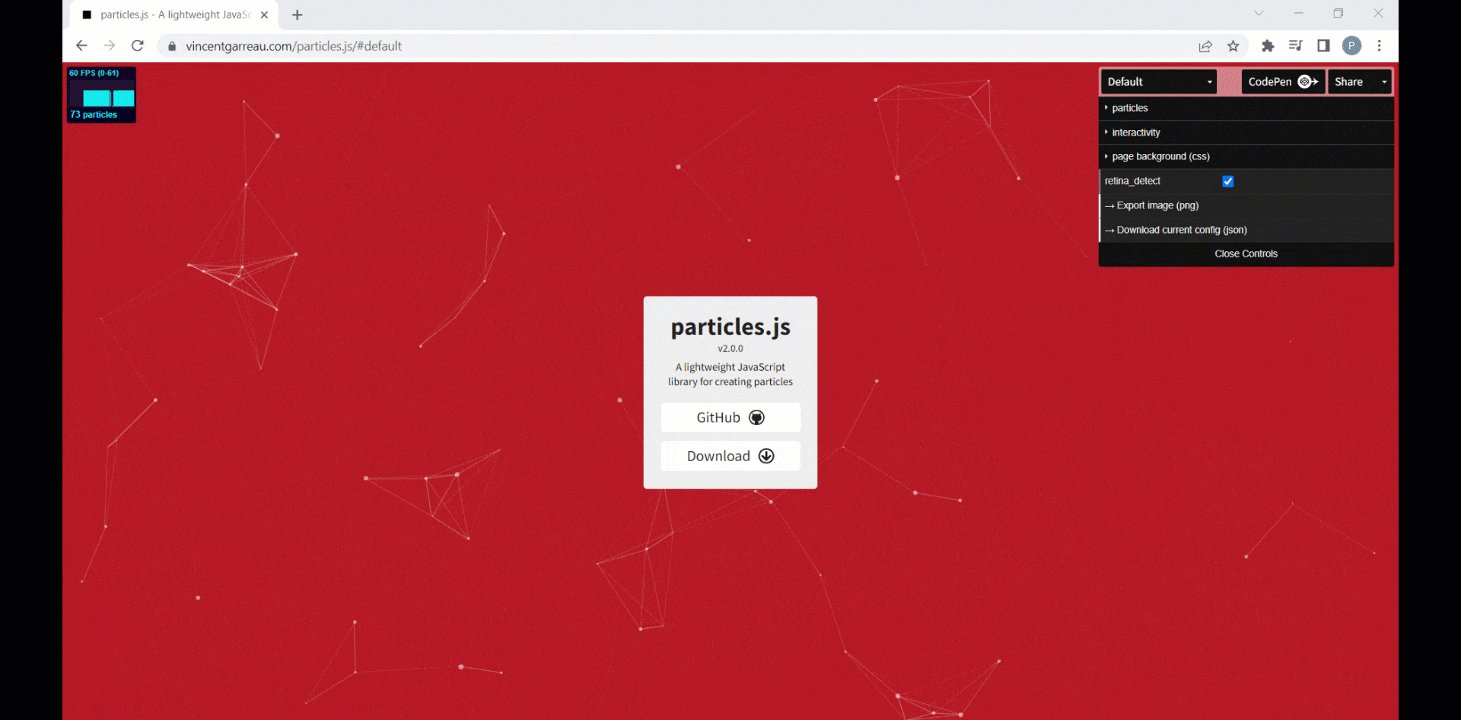
👉へ JSONファイルをダウンロードし、 必要がある:
🗸 リンクをクリックして、好みに応じてパーティクルを使用してセクションをカスタマイズします。
🗸 カスタマイズが完了したら、現在の構成 (JSON) ファイルをダウンロードできます。

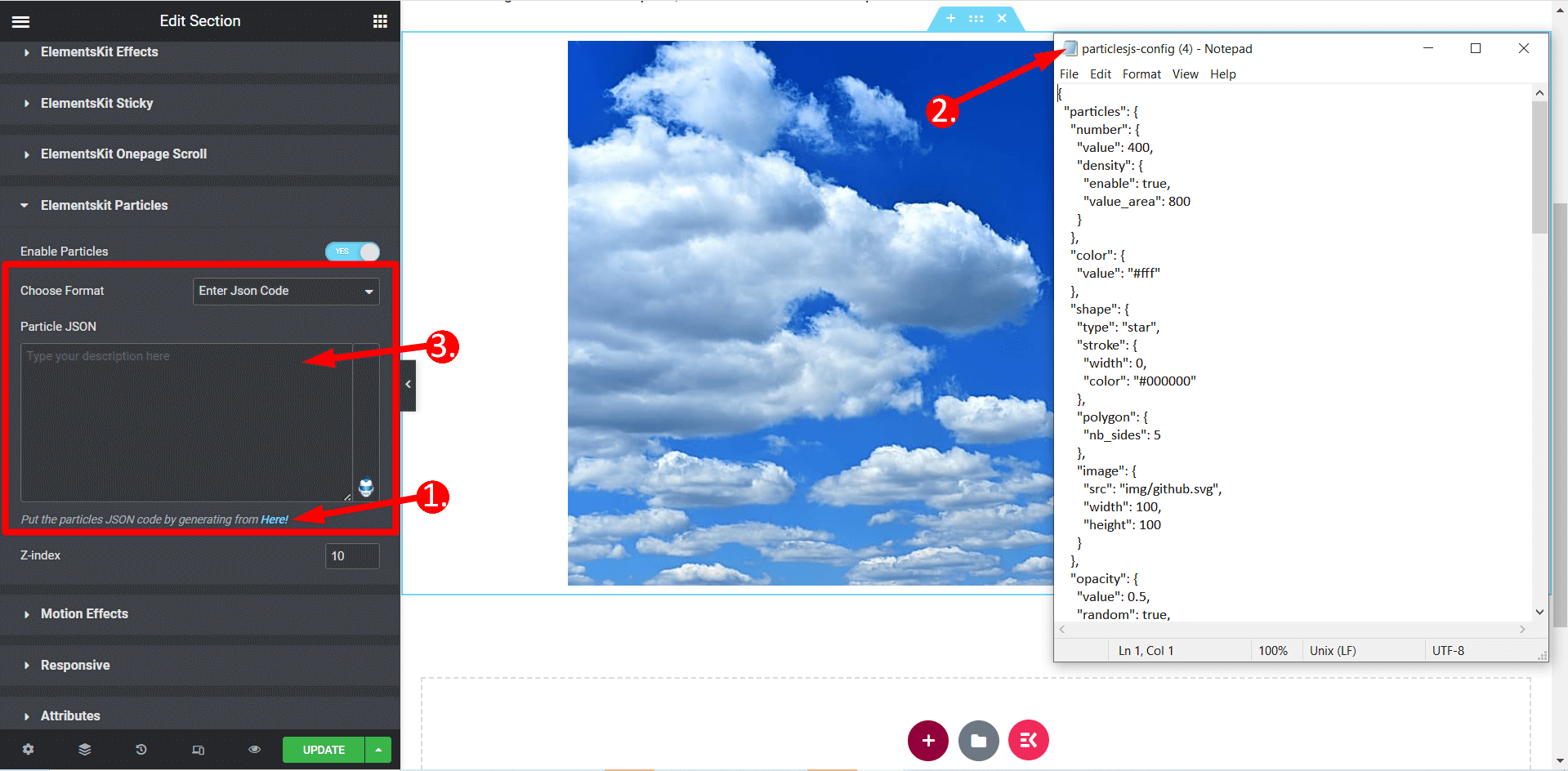
👉「」を選択JSONコードを入力してください」 フォーマット
🗸「」を選択するにはJSONコード形式を入力してください」の場合は、上記と同じプロセスに従って JSON ファイルを生成する必要があります。
🗸 テキスト エディターまたはメモ帳を使用してファイルを開き、その中のコードをコピーします。
🗸 コピーしたコードを「」というラベルの付いた指定フィールドに貼り付けます。パーティクルJSON」

👉 Zインデックス
この設定では、要件に応じてパーティクルを配置する値を指定できます。

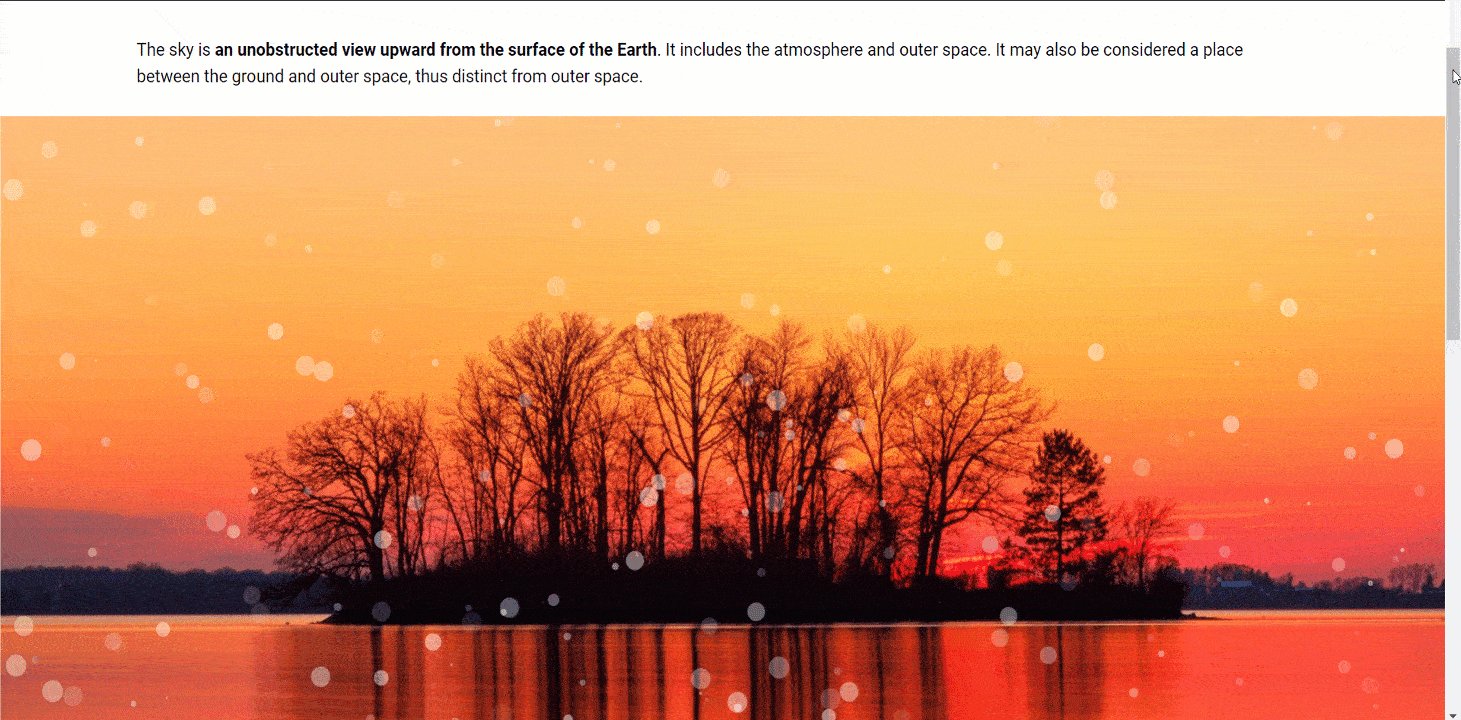
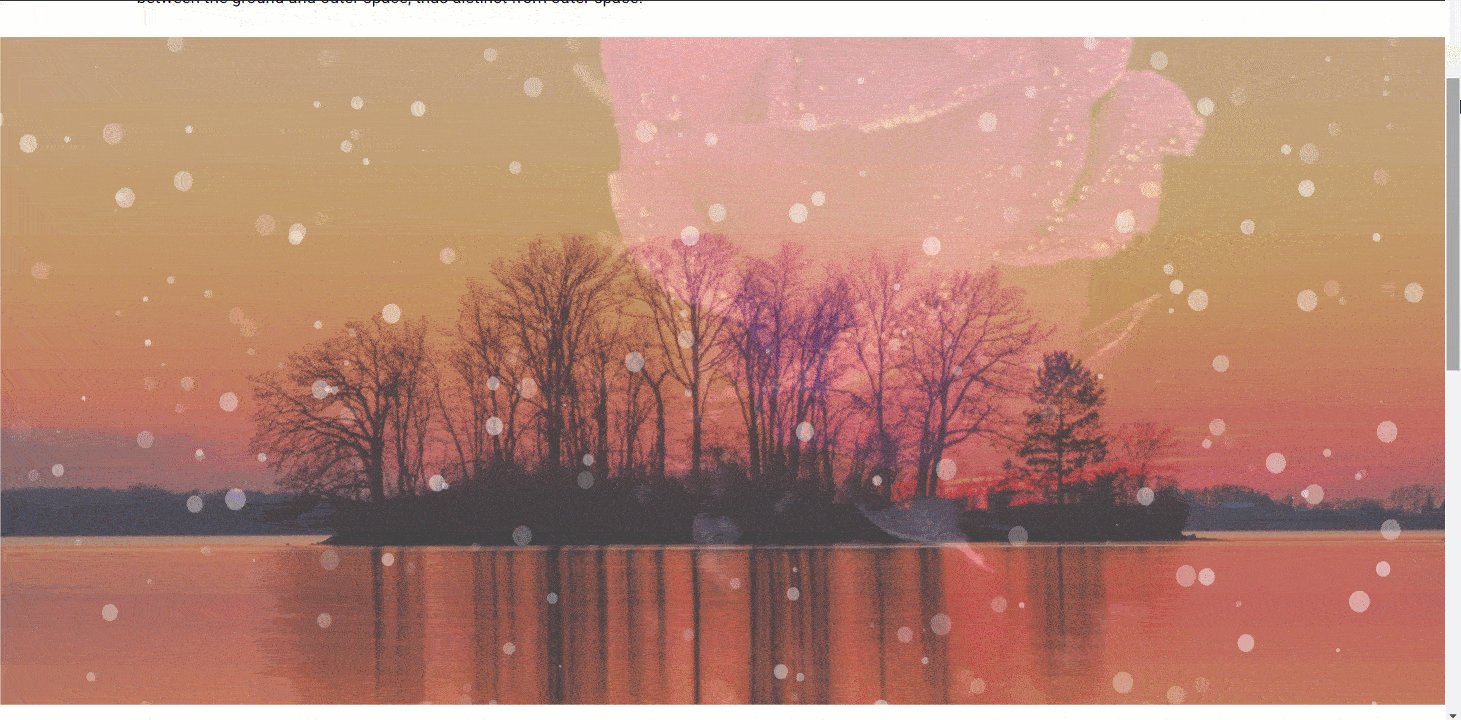
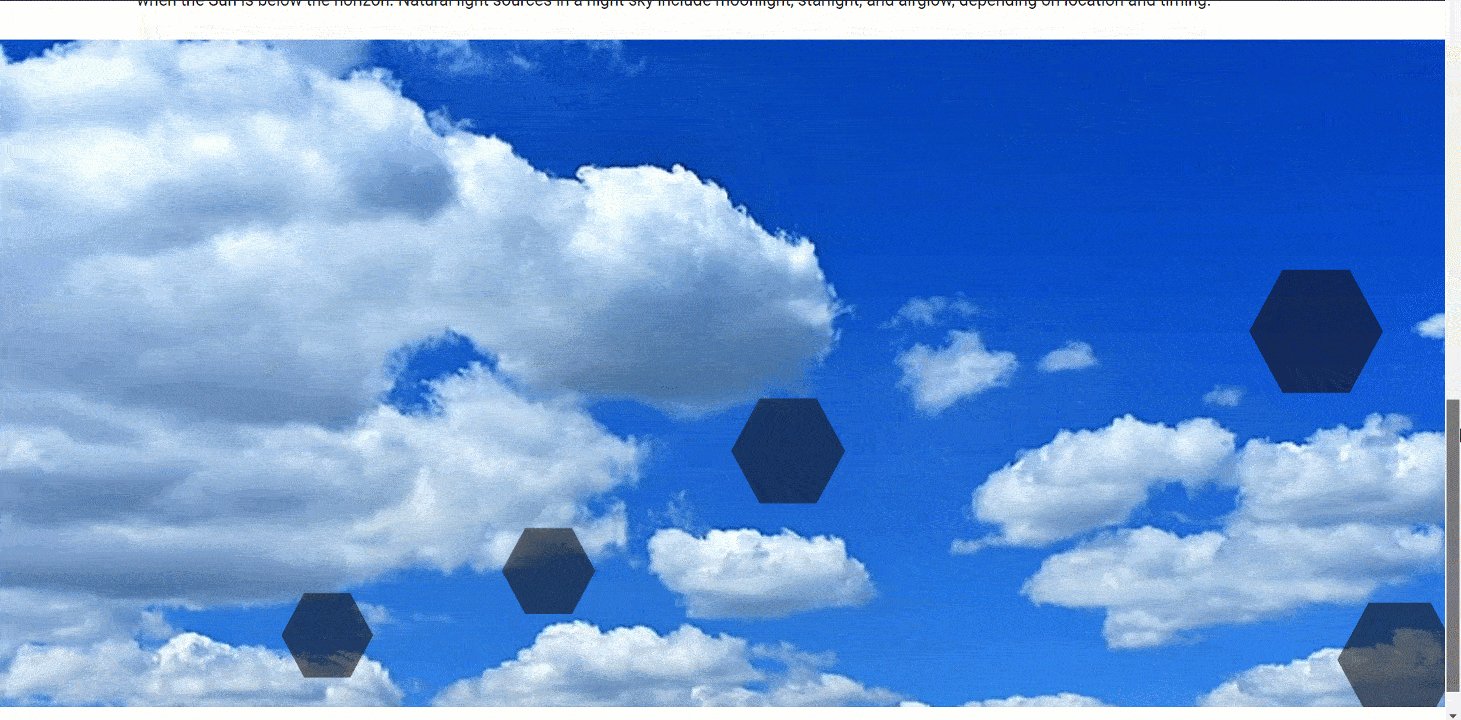
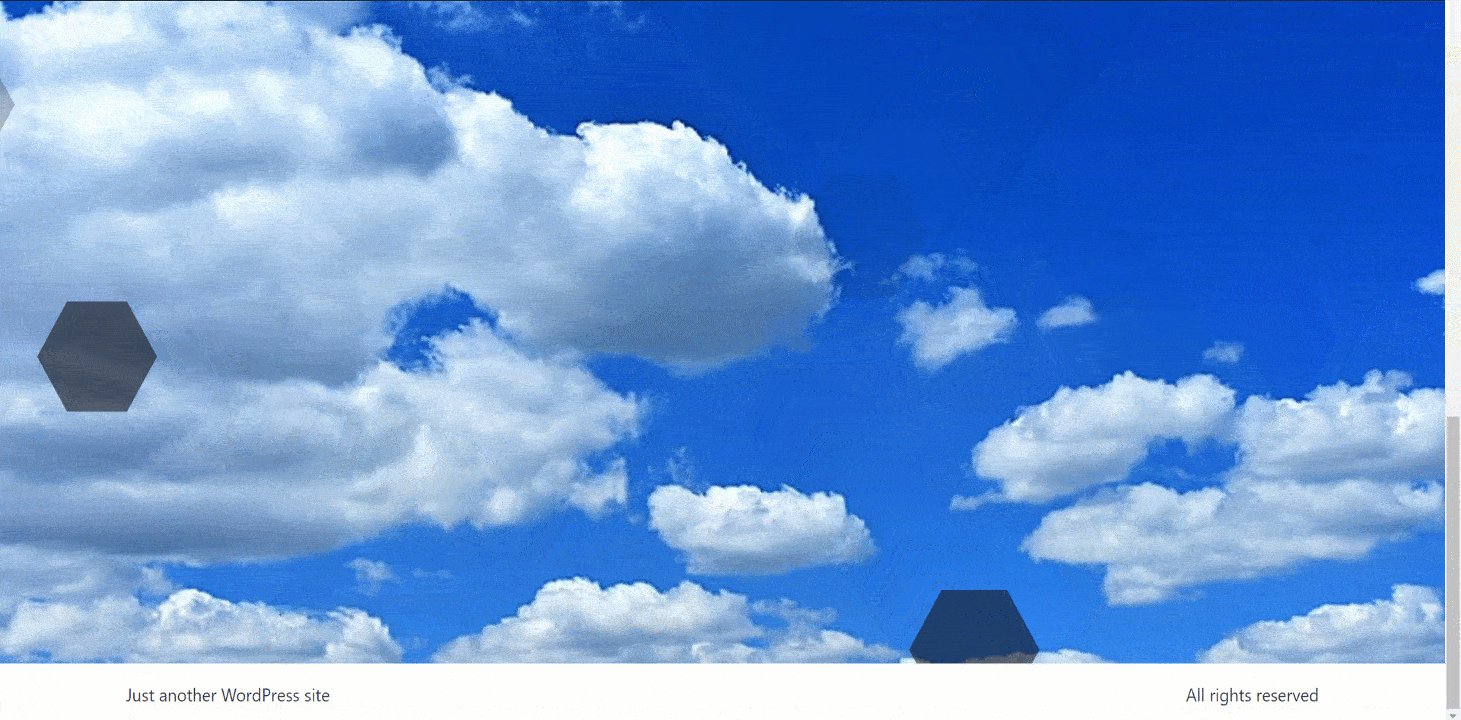
👉 最終結果
カスタマイズの結果として得られる最終出力は次のとおりです。

一般的な問題のトラブルシューティング/FAQ
パフォーマンスの問題と解決策:
ElementsKit プラグインは、ユーザーのニーズや好みに合わせて進化しています。 ElementsKit は、最適なユーザー エクスペリエンスを実現するために、月に 2 回アップデートをリリースします。これらのアップデートにより、WordPress の最新バージョンとの互換性が確保され、新機能が導入されます。
ElementsKit チームはユーザーのフィードバックに耳を傾け、機能の人気を分析し、機能を強化します。 ElementsKit は、新しい機能を追加し、競合に対処することで、スムーズなエクスペリエンスを提供します。これにより、WordPress Web サイトの最新のツールと機能を使用できるようになります。
トラブルシューティングのためのサポートとリソースを見つける:
ElementsKit を使用すると、あらゆる段階でガイドとなる比類のないサポートと豊富なリソースをお楽しみいただけます。役立つ記事、チュートリアル、ガイドを提供する広範なナレッジベースをお楽しみください。
さらに、当社の専用サポートセクションが当社の専門家チームとつながり、あらゆるサポートを提供します。当社には、タイムリーで信頼性の高いサービスを提供する、非常に迅速なサポートチームがいます。私たちの貴重なリソースをいつでも使用して、ElementsKit の可能性を最大限に活用できます。いつでも連絡できます Wpmetサポートチーム そして、問題の解決策を見つけるお手伝いをします。
👀 👀 👀ここです!!!!!!!! ElementsKit Lite が動作しない – 問題を修正する
パーティクルエフェクトの入門
WordPress ウェブサイトにパーティクル エフェクトを組み込むと、多くのメリットがあります。WordPress のダイナミックでアニメーション化されたパーティクル エフェクトは、訪問者を魅了し、ユーザー エクスペリエンスを向上させます。WordPress のパーティクル エフェクトは、さまざまなスタイルで汎用性を提供します。降雪、キラキラ輝く背景、鮮やかな紙吹雪の爆発などが含まれます。最新の WordPress バージョンとの互換性が確保され、ユーザーから要求された機能が追加されます。
さらに、ElementsKit は広範なサポート リソースを提供します。これには、ナレッジ ベースと専用のサポート セクションが含まれています。サポート チームは、WordPress のパーティクル エフェクトの可能性を最大限に引き出すためのガイドを提供します。
ElementsKit を使用して想像力を解き放ち、アイデアを開花させることを恐れないでください。 あなたのナンバーワンのElementorアドオン。 WordPress でパーティクル効果を作成する手順を活用して ElementsKit のパーティクル モジュールを活用し、ダイナミックで素晴らしい要素で Web サイトに命を吹き込む様子を見てください。制限できるのは想像力だけです。パーティクル モジュールを使って、クリエイティブな表現の爽快な冒険に飛び込みましょう。








コメントを残す