ウェブサイトにメガメニューを作成すると、訪問者のナビゲーションエクスペリエンスが大幅に向上します。訪問者はウェブサイトのページを簡単に探索して、必要なものを見つけることができます。
ただし、デフォルトの WordPress ブロック エディター (Gutenberg) にはそのような機能は付属していません。そのため、Gutenberg エディターで Web サイトを構築した場合、WordPress Web サイトに最新のメガ メニューを作成するのは難しい場合があります。
作業を簡単にするために、Gutenberg で WordPress メガメニューを作成する手順を順を追って説明します。
メガ メニューは、構造化された複数列のレイアウトで多数のオプションを表示できる高度なドロップダウン メニューです。単一のリンク リストを表示する従来のドロップダウン メニューとは異なり、メガ メニューでは、リンク、画像、その他のコンテンツを複数の列と行で表示できます。
これにより、多数のオプションをより整理された視覚的に魅力的な方法でユーザーに提示できるようになります。
WordPress でメガメニューを使用する主な機能と利点は次のとおりです。
- 強化されたナビゲーション: メガメニューは、高度なレイアウトによりサイトナビゲーションを大幅に改善し、訪問者が過度にクリックすることなく探しているものを見つけやすくします。
- より良いユーザーエクスペリエンス: メガメニューでは、多くのオプションを整理された方法で一度に表示することで、ユーザーが情報を検索する時間を短縮し、全体的なユーザー満足度を向上させます。
- SEOの改善: 適切に構成されたメガメニューは SEO にも良い影響を与えます。検索エンジンはナビゲーションが優れた Web サイトを好み、適切に実装されたメガメニューは検索エンジンがサイト構造をよりよく理解するのに役立ちます。
- カスタマイズ可能で見た目も魅力的: メガ メニューは高度にカスタマイズ可能で、画像、アイコン、または任意のブロックを使用して、サイトのブランドやデザインに一致する視覚的に魅力的なナビゲーション メニューを作成できます。
- レスポンシブデザイン: メガ メニューはレスポンシブに設計されており、携帯電話やタブレットを含むすべてのデバイスでメニューが適切に表示され、適切に機能することを保証します。
デフォルトの Gutenberg エディターでは、メガメニューを作成することはできません。Gutenberg ブロック エディターには、基本的なナビゲーション メニューを作成できるナビゲーション ブロックのみが付属しています。
そのため、Gutenbergでメガメニューを作成できるWordPressプラグインが必要です。このチュートリアルでは、 GutenKit ブロックエディタープラグイン Gutenberg で WordPress メガメニューを作成する方法を紹介します。
GutenKit メガメニュー機能を使用すると、垂直ドロップダウンと水平ドロップダウンの両方を備えた多次元 WordPress メガメニューを作成できます。
コンテナ、カルーセル、タブなどを使用して、サブメニューとドロップダウン内に魅力的なメニュー レイアウトをデザインします。また、WordPress メガ メニューによるナビゲーションの改善により、ブラウジング エクスペリエンスを向上させることもできます。
Gutenberg で WordPress メガ メニューを作成する方法を学びましょう。
注記: メガメニューは、GutenKit のナビゲーション メニュー ブロックのプレミアム拡張機能として提供されることに注意してください。その機能を使用するには、ナビゲーション メニューが有効になっていることを確認してください。
WordPressサイトにGutenKitとGutenKit Proプラグインをインストールしたら、 GutenKit > ブロック ダッシュボードから切り替えボタンをオンにします ナビメニュー ブロックして有効にします。
その後、ブロックエディターで、ナビゲーションメニューブロックを選択します。次に、メニュー項目を追加します。GutenKitナビゲーションメニュー項目の場合は、ウェブサイトの既存のページを追加できます。ここにあります GutenKitでナビゲーションメニューを作成する方法.
また、GutenKit のユニークな点は、ナビゲーション メニュー項目に新しいページを追加でき、それらのページが Web サイトに下書きページとして作成されることです。
ここで、Gutenberg で WordPress メガ メニューを作成する主要部分に進みます。
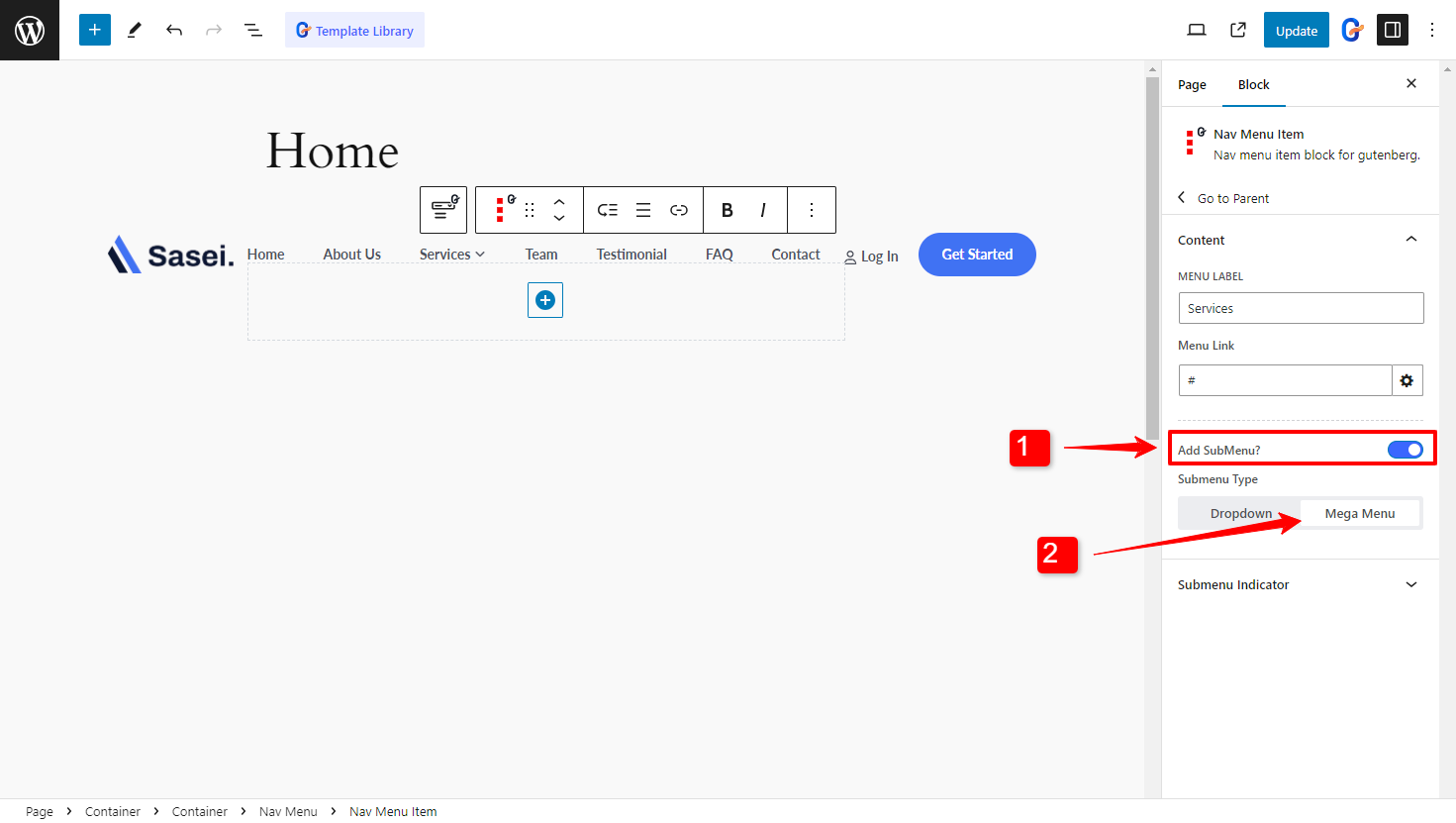
ナビメニュー項目を選択すると、有効にするオプションが表示されます。 サブメニューこのオプションを有効にすると、サブメニューの種類をドロップダウンまたはメガメニューから選択できます。当然、 メガメニュー この場合。

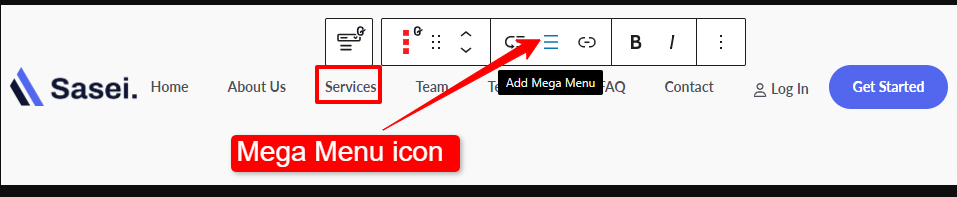
または、ブロック ツールバーの [メガ メニューを追加] ボタンをクリックして、メガ メニューをサブメニューとして有効にすることもできます。

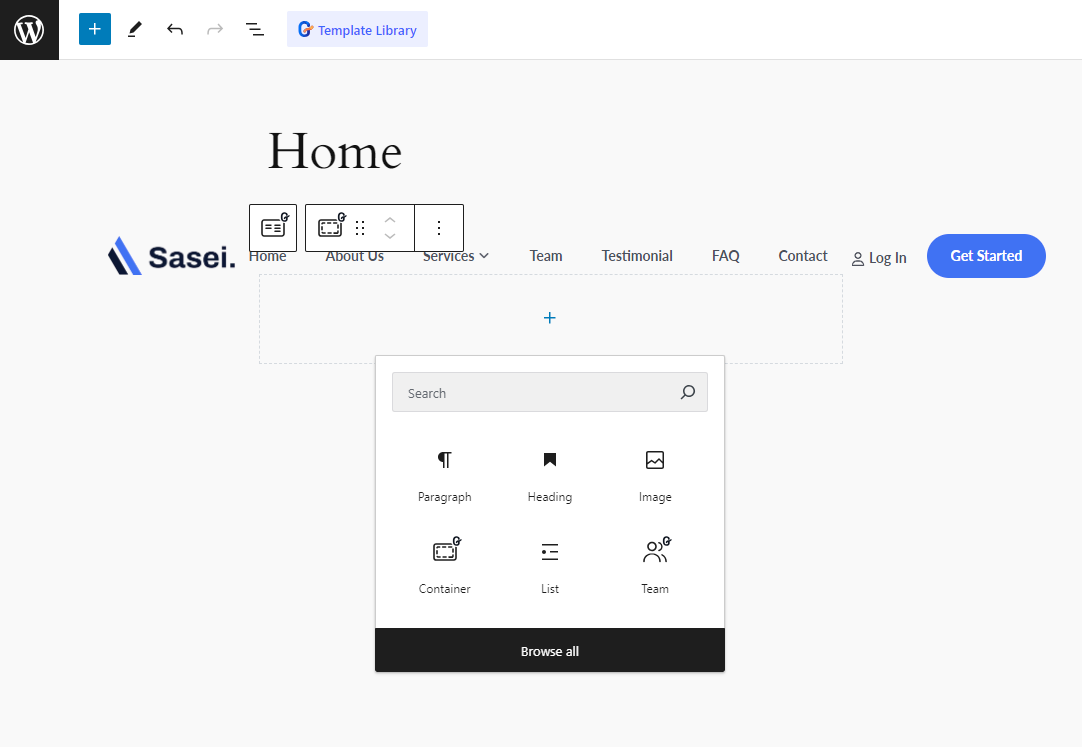
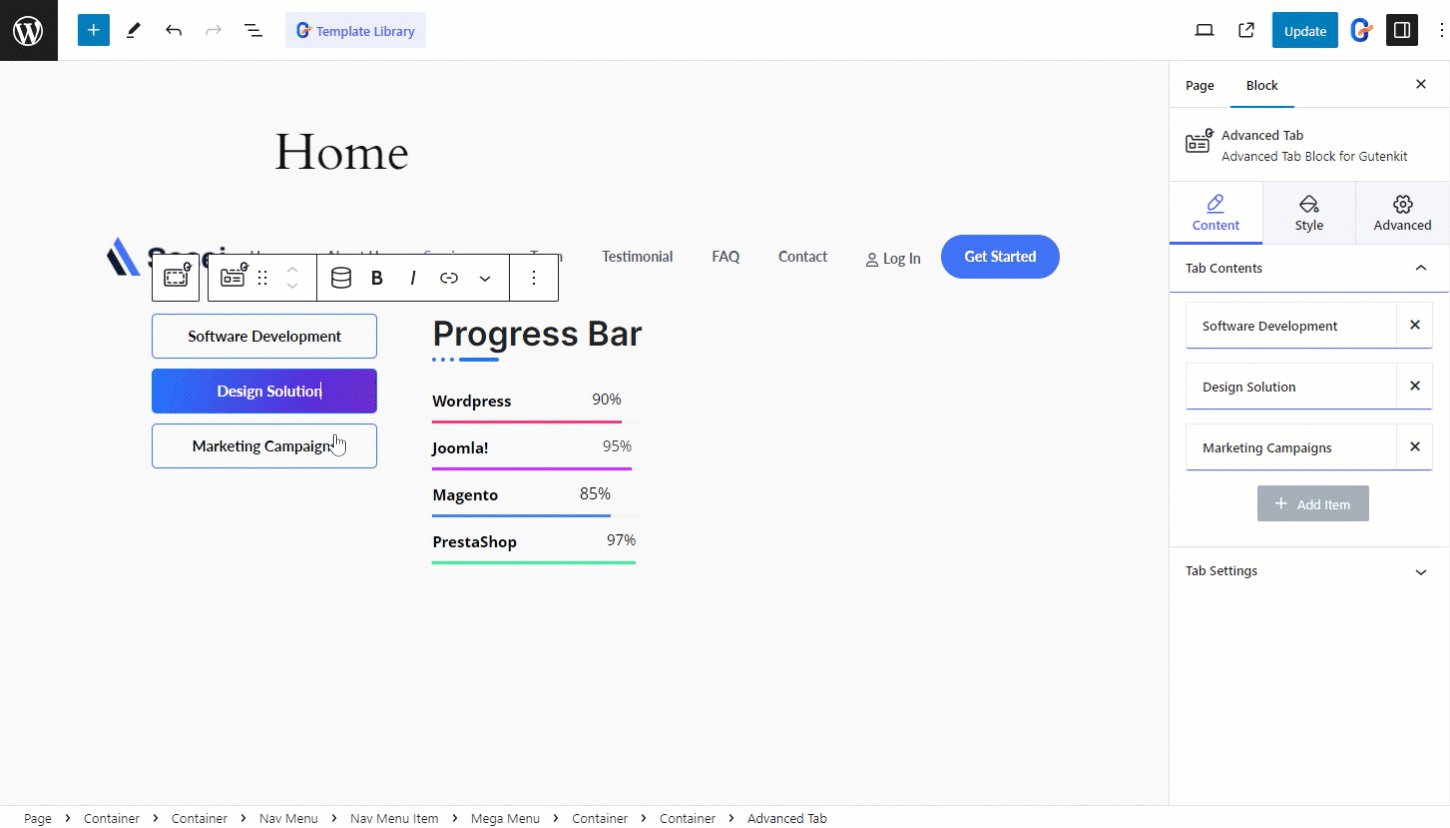
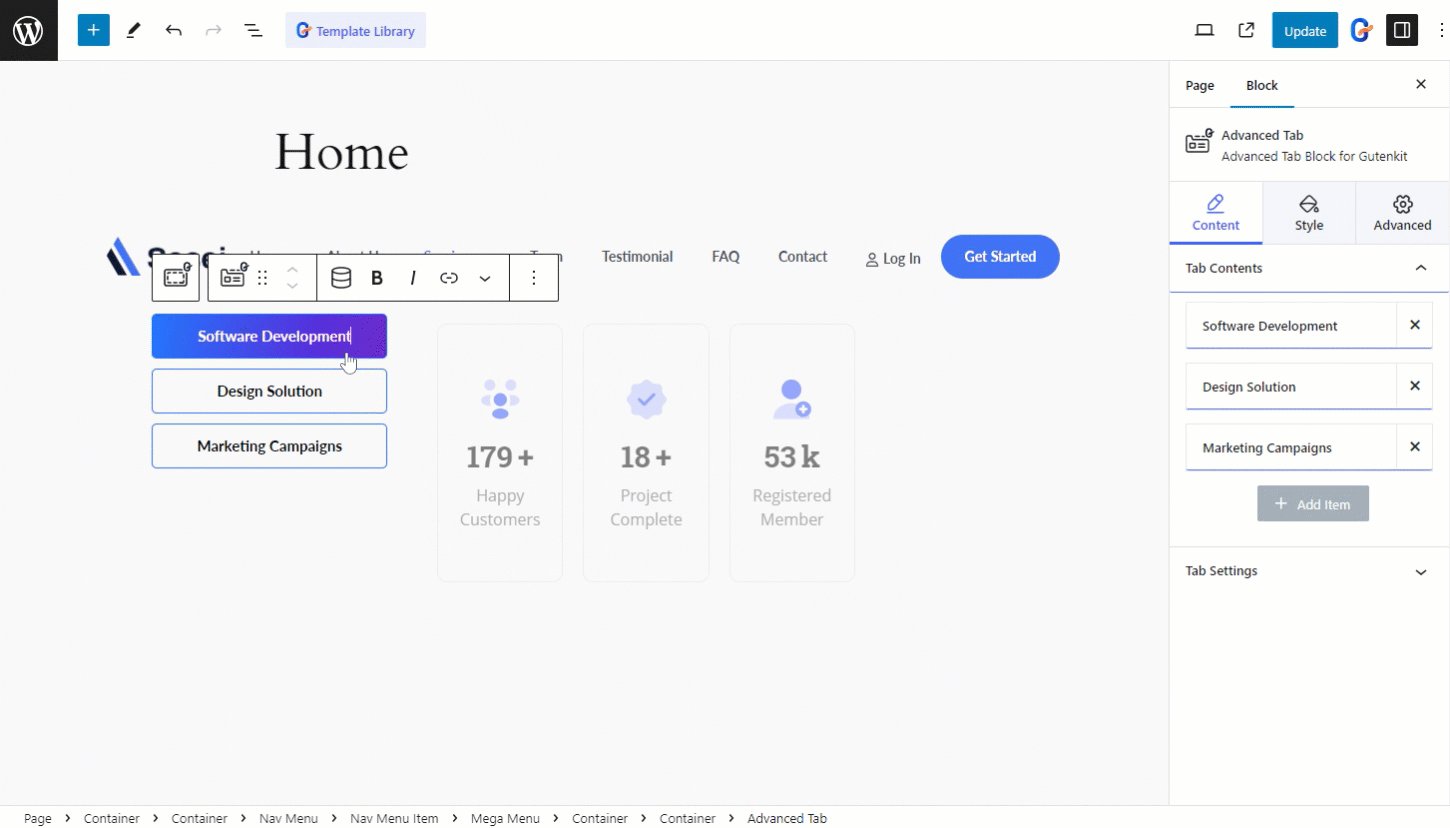
GutenKit メガ メニュー ブロックを使用すると、メガ メニュー内にメニュー項目として任意のブロックを追加できます。サブメニューに画像、マップ、アコーディオン、フォーム、価格表、または任意の Gutenberg ブロックを使用してメニューをデザインします。
ここでは、メガ メニューのメニュー項目として Flip Box を追加しました。

👉 Gutenberg でメニューを表示する際に問題がありますか?
➡ チェック WordPressでメニューが表示されない ブログ。
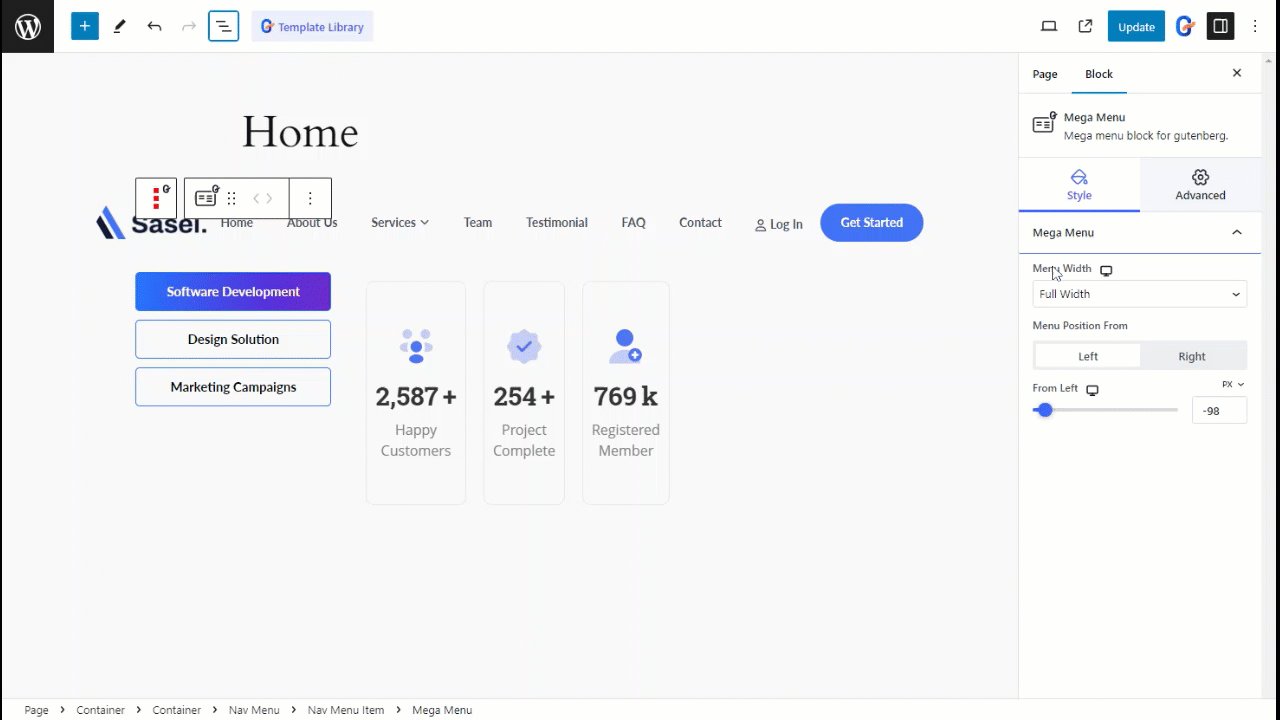
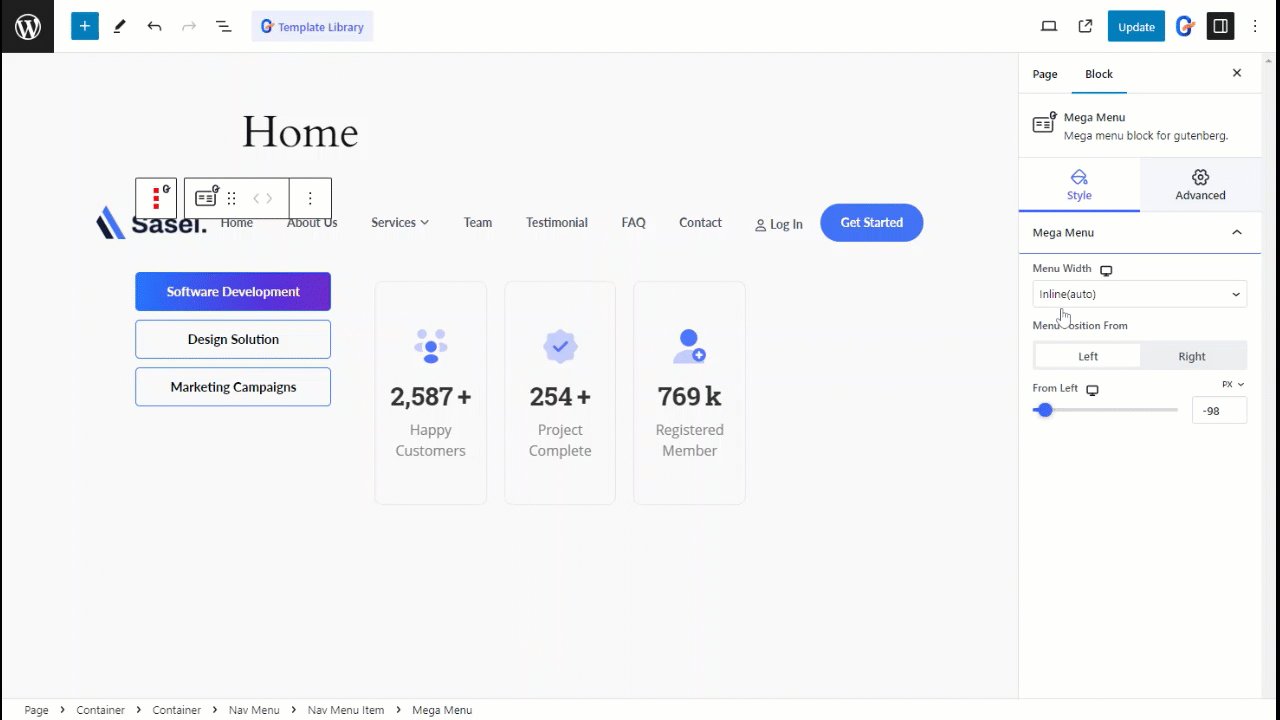
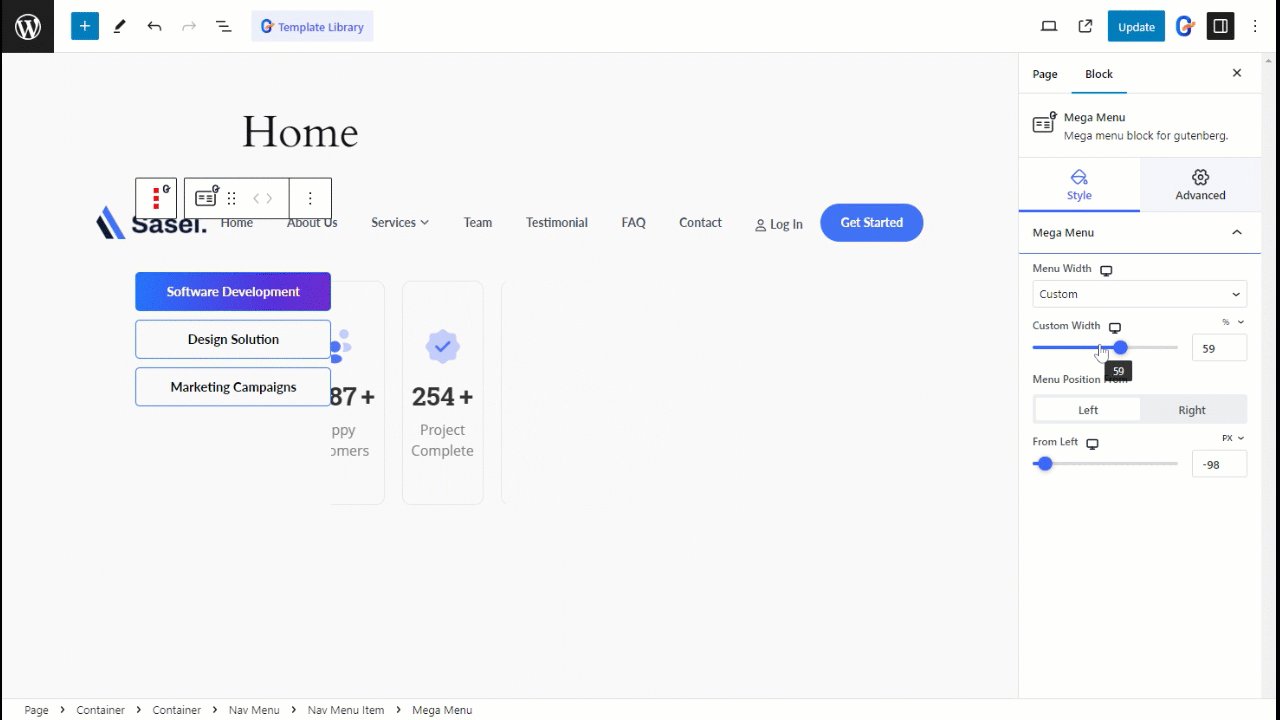
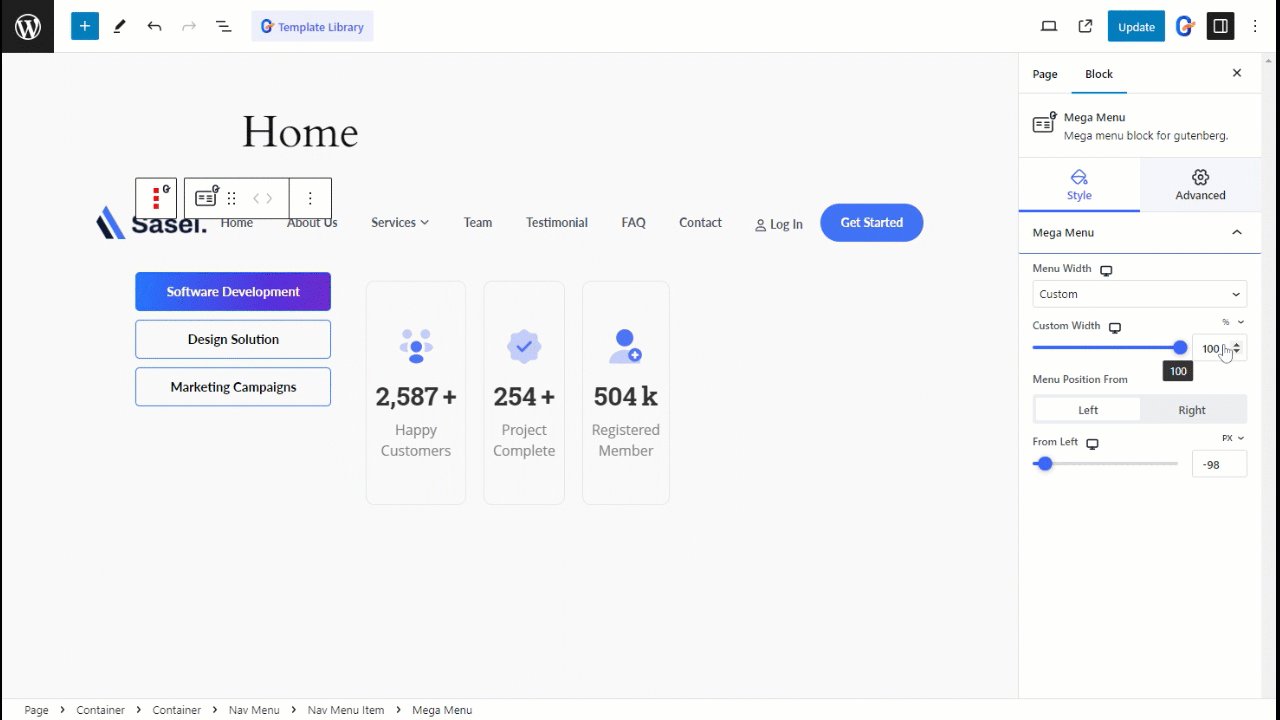
GutenKit を使用して WordPress メガメニューの外観をカスタマイズできるようになりました。メニューの幅と位置を調整できます。
メニューの幅を次のように選択します。
- 全幅
- 列をなして
- カスタム
カスタム幅の場合は、メニューの幅を手動で調整できます。
次に、メニューを左揃えにするか右揃えにするかの位置を設定できます。

GutenKit でデザインしたメガメニューは、どのデバイスでもピクセルパーフェクトです。専用のモバイル メニュー設定を使用してモバイル対応メニューをデザインし、ロゴを挿入したり、カスタム リンクを追加したり、モバイル用のメニュー ロゴを選択したりできます。
モバイル メニューでは、ハンバーガー アイコンとロゴのアイコンのサイズ、幅、色、あらゆる詳細をカスタマイズできます。

おめでとうございます! モバイル、デスクトップ、その他のデバイスを問わず、Web サイトのユーザー エクスペリエンスと美観を新たなレベルに引き上げる、Gutenberg の美しい WordPress メガ メニューをデザインしました。
まとめ
このブログでは、WordPress ブロック エディターで水平メニューと垂直メニューを作成する最も簡単な方法を紹介しました。これが Gutenberg でメガ メニューを最も効率的に作成するのに役立つことを願っています。適切に構成されたメニューは、ユーザーのエンゲージメントと満足度に大きな影響を与える可能性があることを忘れないでください。
メガメニュー ブロックの豊富な機能と同様に、GutenKit はブロック エディター専用にカスタマイズされた高度な機能を豊富に備え、強力なページ構築機能を Gutenberg ベースの Web サイトにシームレスに統合します。
GutenKit を使用すると、直感的な Gutenberg 環境内でサイトのデザインと機能を新たなレベルに引き上げるための多くのツールとオプションを利用できます。


コメントを残す