ナビゲーション メニューは、Web サイトの導きの星のようなものです。Web サイトを、船乗りが航海する物でいっぱいの海だと想像してください。そのため、船乗りが目的の目的地に簡単に到達するためのナビゲーターが必要です。
ここでナビゲーション メニューが役立ちます。ナビゲーション メニューは、訪問者を誘導し、Web サイト全体でシームレスな閲覧エクスペリエンスを提供する上で重要な役割を果たします。
したがって、Web サイトの所有者または開発者の場合は、Web サイトのユーザーフレンドリーなナビゲーション メニューを設計するために、特別な努力と集中力をかける必要があります。
WordPress ユーザーの場合、WordPress ナビゲーション メニューをいくつかの方法で柔軟に設計できます。
このガイドでは、ナビゲーション メニューを作成するための Gutenberg と Elementor の詳細について説明します。このブログの最後には、WordPress ナビゲーション メニューを作成してカスタマイズし、Web サイトのユーザー エクスペリエンスを向上させることができるようになります。
ウェブサイトのナビゲーション メニューは、ウェブサイトの地図のようなもので、訪問者をページ内を案内します。これらのメニューは、通常、ウェブページの上部または側面に表示される一連のリンクまたはボタンとして表示されます。
ウェブサイトのページとそのコンテンツを構造化された方法で探索できるようにすることで、ウェブサイトのアクセシビリティとユーザー エクスペリエンスを向上させるのに役立ちます。
WordPress を使用すると、Web サイトのメニューの作成とカスタマイズが非常に簡単になります。WordPress ナビゲーション メニューにページ、投稿、カスタム リンク、さらにはカテゴリを追加できます。
WordPress メニューを作成するデフォルトの方法は非常に簡単です。ナビゲーション メニューを作成および管理するためのシンプルなインターフェースを提供します。

ただし、ナビゲーション メニューのカスタマイズに高度な機能と柔軟性を追加する WordPress プラグインは複数あります。これらのプラグインの一部には、直感的なドラッグ アンド ドロップ インターフェイスが付属しており、メニュー項目を希望の順序に簡単に配置できます。
本質的に、WordPress ナビゲーション メニューは、Web サイトのユーザー エクスペリエンスを向上させ、訪問者が探しているものを迅速かつ効率的に見つけられるようにするための重要な要素です。
ナビゲーション メニューを追加する従来の方法では、WordPress ダッシュボード内でメニューを作成し、それをページまたは投稿に組み込みます。
しかし GutenKitブロックを使用する、WordPressナビゲーションメニューをページまたは投稿に直接作成できます。ナビゲーションメニューを作成しながらカスタムページを作成することもできます。方法を見てみましょう👇
📢 前提条件
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
プラグインをインストールした後、 Gutenbergエディタでページを開く (デフォルトの WordPress エディター)。
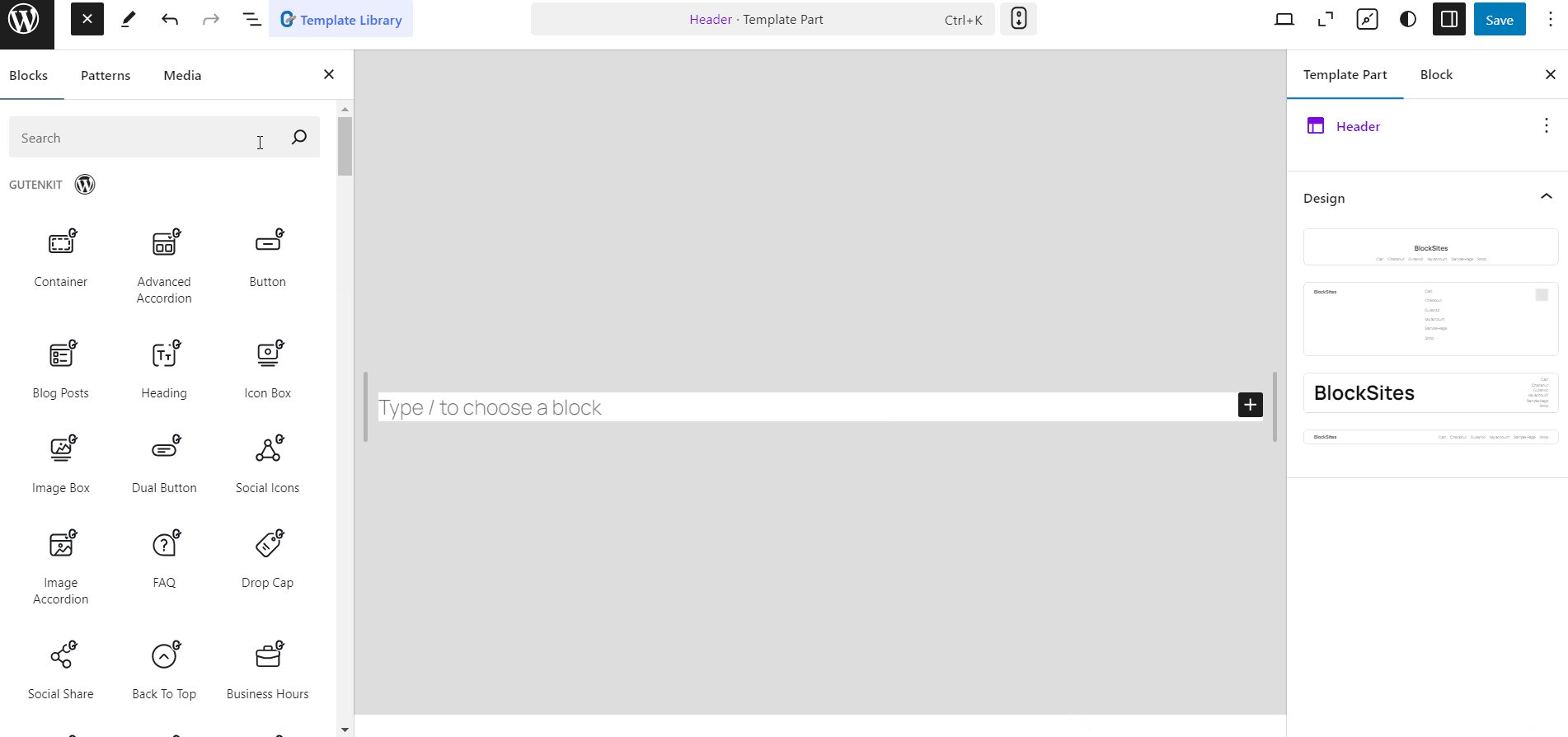
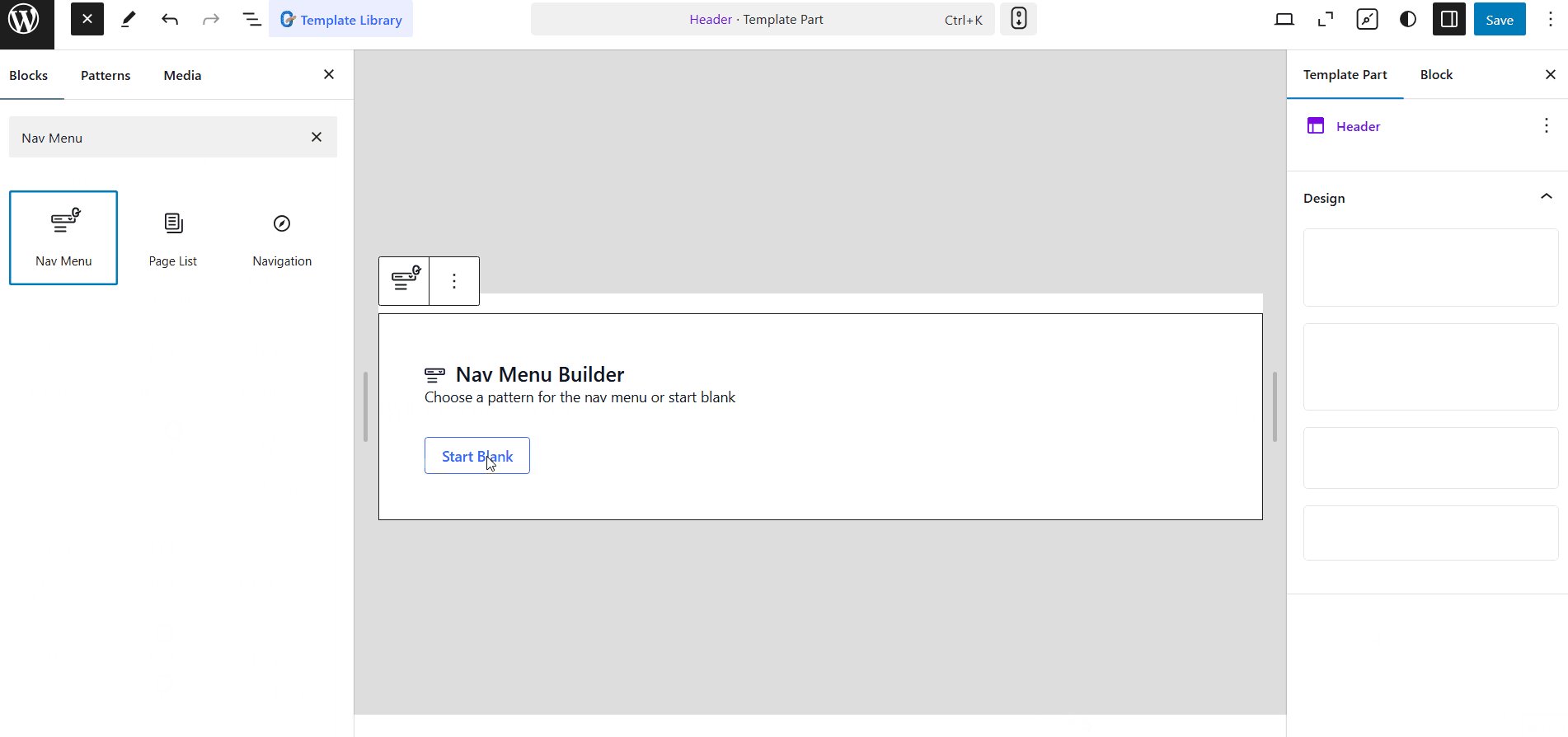
エディターでGutenKitを探して選択します ナビメニュー ブロック。次に、エディター セクションにナビゲーション メニューを追加します。

の中に ナビメニュー ブロックでは、➕(プラス)アイコンボタンをクリックするだけでメニュー項目を追加できます。 メニューの追加 ボタン。
👉 既存のページをナビゲーションメニューに追加する
「メニューを追加」ボタンをクリックすると、ウェブサイトの既存のページのリストが表示されます。または、検索フィールドにページ名または URL を入力して検索することもできます。

さらに、 メニューラベル そして ページURL サイドバーとカスタムページから WordPress ナビゲーション メニューまで。
たとえば、メニューを作成しているときに、Web サイトに「マイ アカウント」ページを作成するのを忘れていたことに突然気づきました。
そのため、通常はダッシュボードに戻って「マイアカウント」という名前の新しいページを作成する必要がありました。その後、エディターに戻ってこのページをナビゲーション メニューに追加します。
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" オプション。
- Click on it and a a page will be created and as a draft WordPress サイト上で。
Besides, this page will be added to the WordPress navigation menu.

後でページ コンテンツを編集し、Web サイトに公開できます。
次のステップでは、ウェブサイト上でのナビゲーション メニューの表示方法を設定できます。次の GutenKit 設定を使用して、メニューの外観をカスタマイズします。
- メニューブレークポイント: メニューをカスタマイズする際に、タブレットまたはモバイルのメニュー ブレークポイントを設定したり、カスタム ブレークポイントを追加したりできます。
- オフキャンバスのスクロールロック: メニューがオフキャンバス メニューとして表示されるときに、スクロール ロックを適用できます。
- コンテンツを正当化する: メニュー コンテンツを位置合わせするには、開始、中央、終了などの複数のオプションがあります。
- アイテムを揃える: メニューのコンテンツを右、左、中央に揃えることもできます。

🟢 モバイルメニュー設定
GutenKit ブロック エディターを使用すると、モバイル メニューの外観を個別に設定できます。ナビゲーション メニュー ブロックでは、次の設定が可能です。
- モバイルメニューロゴ
- メニューリンク
- ハンバーガーアイコン

WordPressでGutenKitナビゲーションメニューをカスタマイズするには、 スタイル タブで、ブロック エディターのメニュー ラッパー、メニュー項目、ハンバーガー メニュー、モバイル メニュー ロゴをカスタマイズできます。

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
前提条件:
- WordPress Block theme. Example: ハローブロック or Twenty Twenty Five
- FSE-compatible block editor plugin: GutenKit ページビルダーブロック.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- に行く 外観 > エディター.
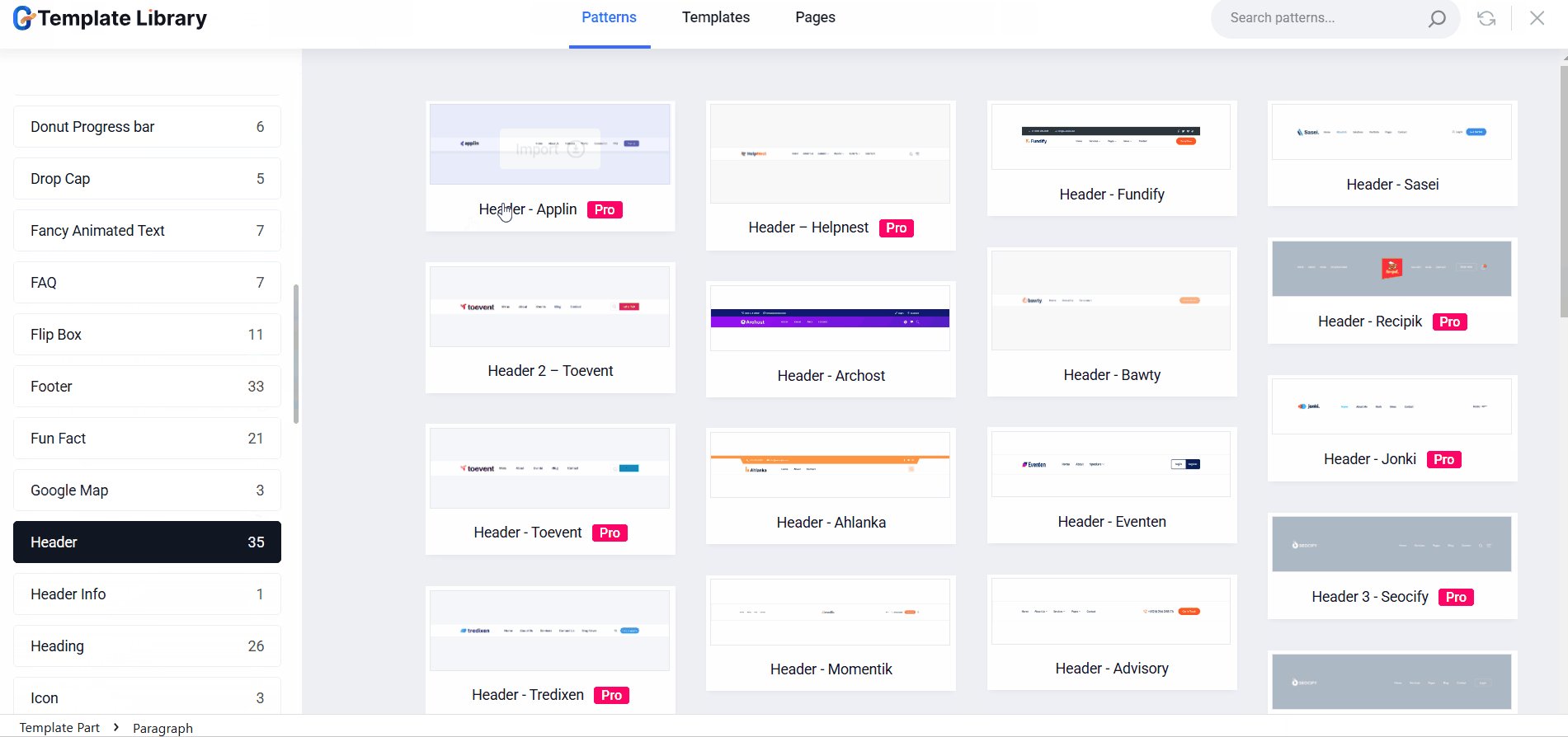
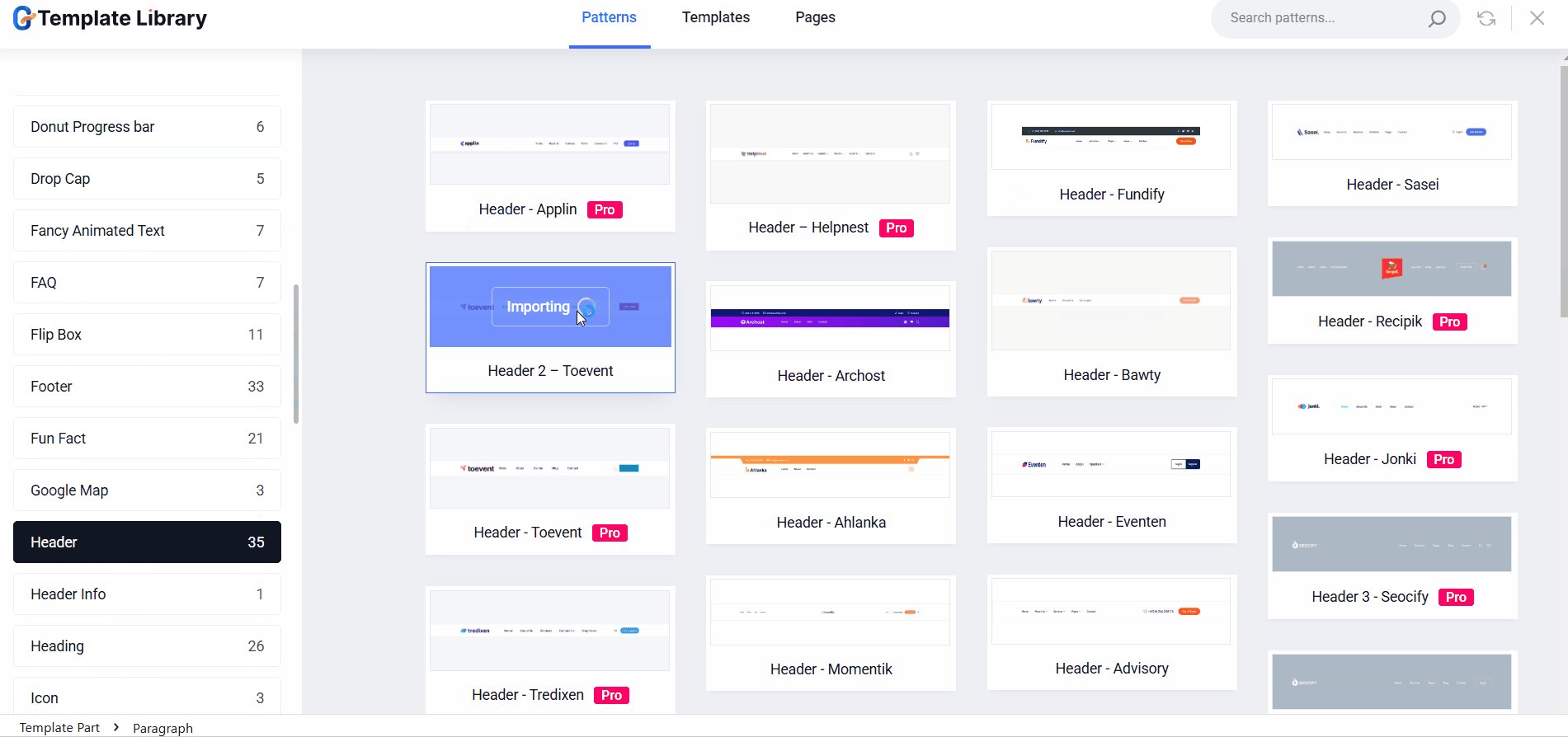
- On the editor’s navigation bar, select パターン.
- In the patterns, you will find Header patterns.
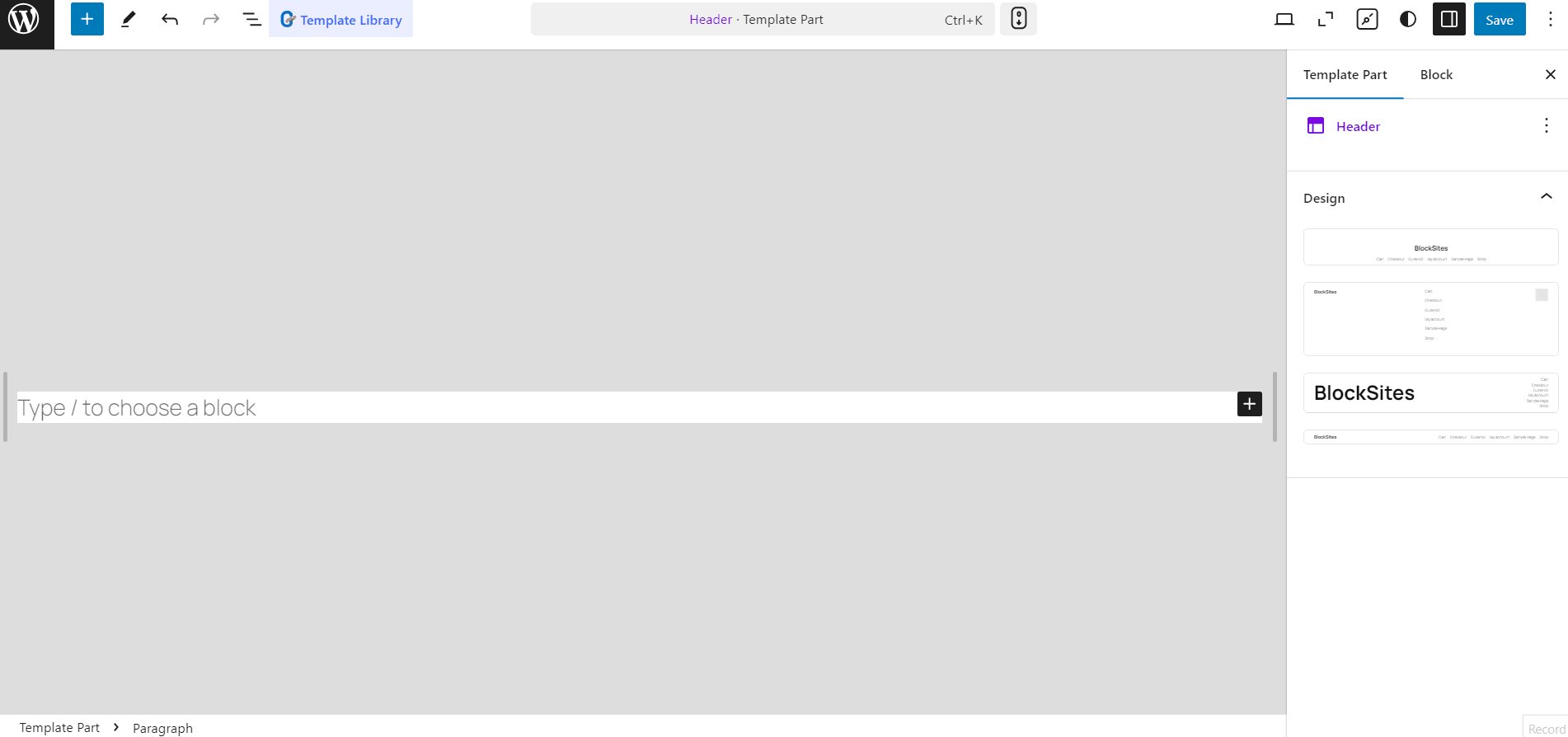
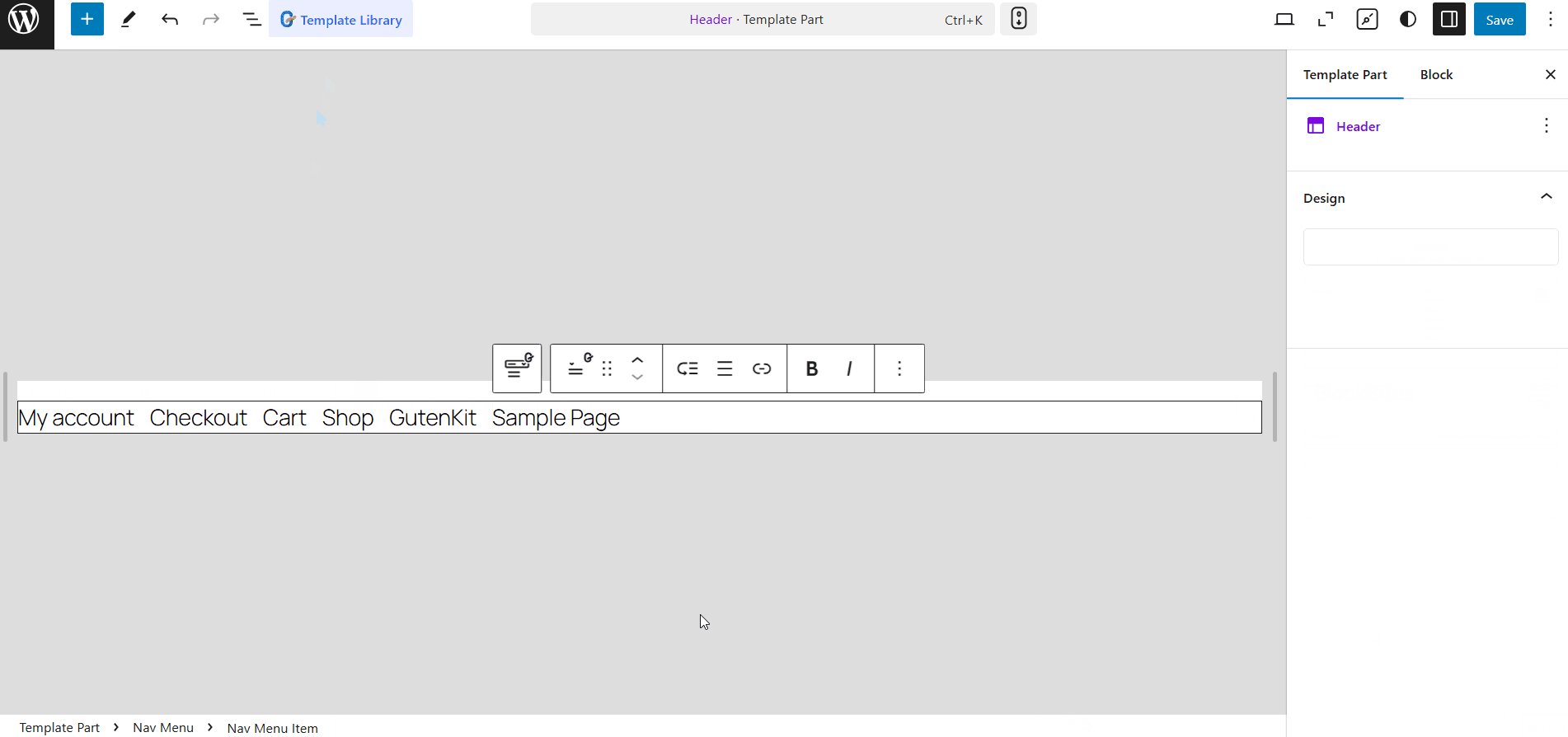
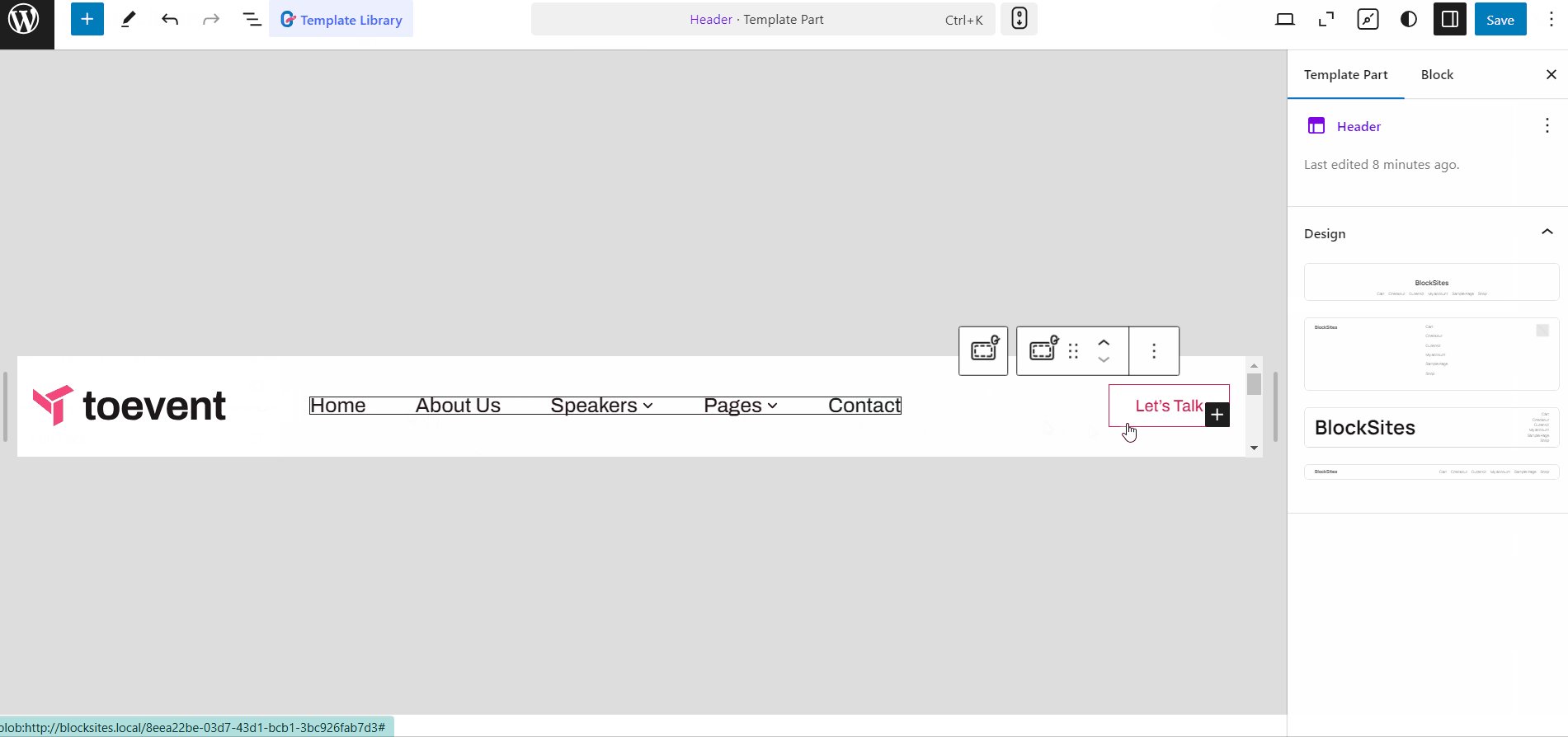
- Click on the ‘Header’ and you will be able to edit the site header.
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
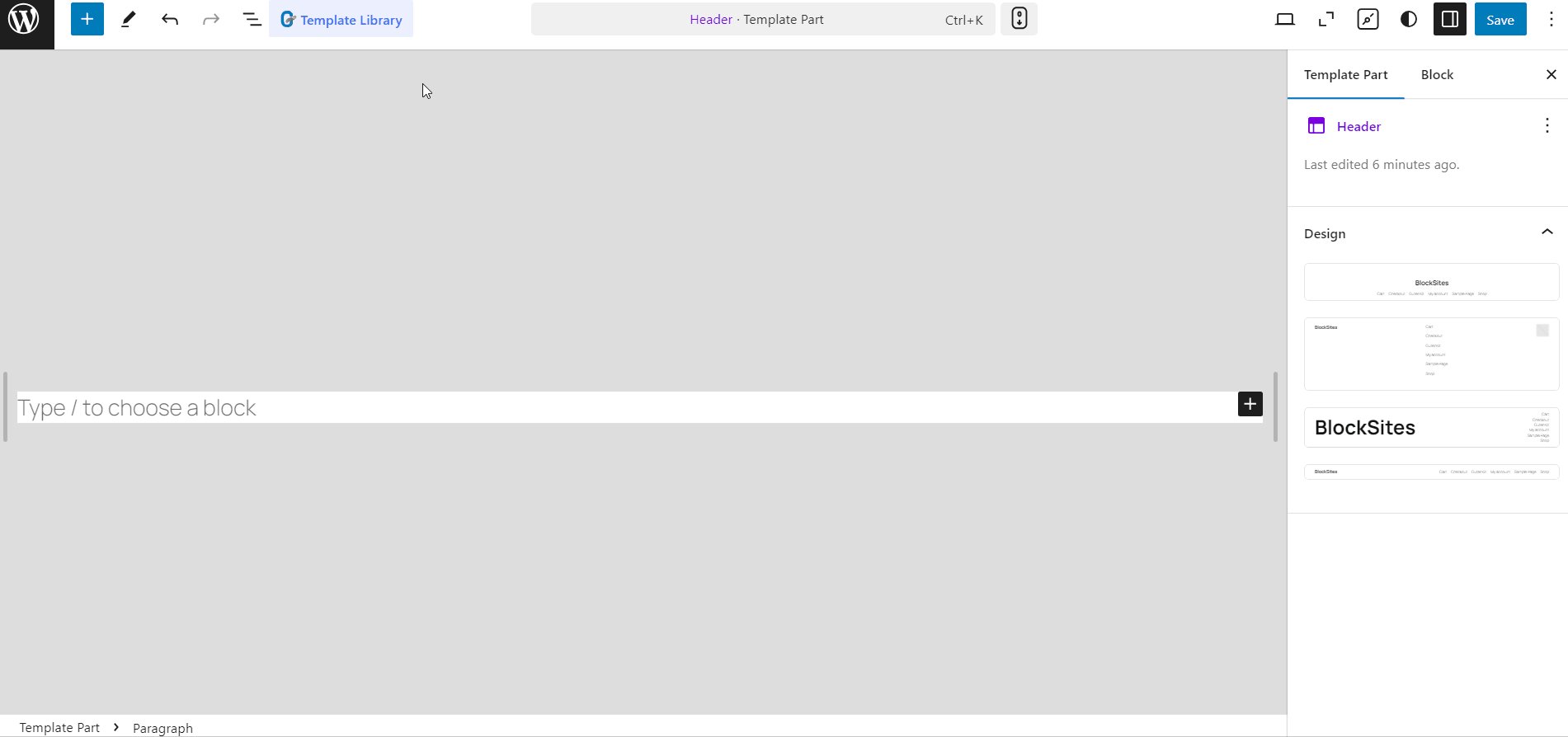
Firstly, you can bring the GutenKit ナビメニューブロック into the editor. Then you can add menu items, configure the settings、 そして最後に customize the menu styles.

Alternatively, you can use the ready patterns から GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

まだクラシックエディタを使用している場合は、WordPressのナビゲーションメニューを 外観 > メニュー ダッシュボードから新しいメニューを追加するには:
- ステップ1: に行く 外観 > メニュー.
- ステップ2: を入力 メニュー名.
- ステップ 3: を選択 表示場所.
- ステップ 4: クリックしてください "メニューの作成" ボタン。

メニューを作成したら、サイドバーからメニュー項目を追加できます。
- ステップ5: その後、ページ、投稿、カスタム リンク、カテゴリをメニューに追加します。
- ステップ6: 最後にクリックします 保存メニュー ボタン。

Elementor ユーザーの場合は、ElementsKit を使用して WordPress ナビゲーション メニューを簡単に編集およびカスタマイズできます。
Elementorエディタで、 ElementsKit ナビメニュー ウィジェット。その後、メニュー設定、モバイル メニュー設定、メニュー スタイルをカスタマイズできます。
#️⃣ メニュー設定
- メニュー選択: 「メニューを選択」を選択すると、ウェブサイトの現在のメニュー オプションが表示されます。
- 水平メニュー配置: メニューを表示する場所を決定します。オプションには、左、中央、右、両端揃えがあります。
- ドロップダウンの動作: ホバーまたはクリック時にドロップダウンが開くように選択します。
- サブメニューインジケーター: 親メニューに付随し、サブメニューへのナビゲーションを容易にするアイコンをカスタマイズします。ElementsKit のプロ バージョンを使用している場合は、「サブメニュー インジケーター」オプションの代わりにドロップダウン インジケーター アイコン機能が表示されます。

#️⃣ モバイルメニュー設定
- モバイルメニューロゴ: モバイル表示専用のロゴを割り当てます。
- メニューリンク: ホームページのデフォルト リンクを維持するか、指定されたフィールドにカスタム URL を指定します。ロゴをクリックすると、ユーザーは指定されたリンクに移動します。
- ハンバーガーアイコン(オプション): ライブラリからアイコンを選択するか、独自の SVG をアップロードします。
- サブメニュークリック領域: メニューにサブメニューが含まれている場合は、それらの領域内で簡単に移動できるようにアイコンを指定します。

#️⃣ メニュースタイル
メニューラッパーのカスタマイズ: ここでは、メニューの高さ、背景スタイル、パディング、幅、境界線の半径、アイコンの間隔などの側面を微調整できます。
メニュー項目のスタイル: 背景スタイル、色、境界線の間隔、項目の余白などのオプションを使用して、メニュー項目の外観をカスタマイズします。
サブメニュー項目のカスタマイズ: メニュー項目と同様に、このセクションで利用できるさまざまなスタイル オプションを使用してサブメニュー項目をカスタマイズします。
サブメニューパネルのデザイン: このセクションを展開すると、サブメニュー パネルを好みに合わせてスタイル設定するためのさまざまなカスタマイズ オプションにアクセスできます。
ハンバーガーアイコンのスタイル: 色、サイズ、位置、追加機能など、ハンバーガー アイコンのさまざまなスタイル オプションを調べます。
モバイルメニューロゴのカスタマイズ: このセクションで提供されているオプションを使用して、モバイル メニュー ロゴを好みに合わせてカスタマイズします。

これで完了です。これらの手順で、WordPressウェブサイトにナビゲーションメニューを簡単に追加できます。詳細については、 Elementor 用 ElementsKit ナビゲーション メニュー ウィジェットのドキュメント.
さらに、次のこともできます WordPressでメガメニューを作成する ElementsKit を使用。Elementor 用のメガメニューウィジェットが付属しており、垂直方向と水平方向の両方で多次元メニューを作成できるため、サイトのナビゲーションがより機能的でユーザーフレンドリーになります。 Elementor 用 ElementsKit メガメニューウィジェット、WordPress ダッシュボードで作成したメニューを使用して、WordPress メガ メニューを簡単にデザインできます。
Elementorでメガメニューを作成する方法については、 メガメニュードキュメント または詳細についてはビデオをご覧ください。
まとめ
このブログで説明されているステップバイステップのガイドに従うことで、Web サイトのニーズに合わせたカスタム メニューを簡単に作成する知識が得られます。訪問者がスムーズにナビゲーションできるように、メニュー構造を論理的、簡潔、直感的にすることを忘れないでください。WordPress の柔軟性と汎用性により、動的で魅力的なナビゲーション メニューを作成する可能性は無限です。ぜひ試して、実験し、Web サイトのナビゲーションを新たなレベルに引き上げてください。


コメントを残す