顧客を希望の商品に誘導することは、eコマース ウェブサイトの所有者にとって最優先事項です。このプロセスを効率化する最も効果的な方法の 1 つは、WordPress メニューに WooCommerce 製品カテゴリを追加することです。
訪問者が製品カテゴリにリンクされたメニュー項目にマウスを合わせると、サブカテゴリがすぐに表示され、コンパクトなスペース内で製品カテゴリをより効果的に紹介できます。この方法により、サイトのナビゲーションが改善されるだけでなく、全体的なショッピング体験も向上します。
このガイドでは、WordPress メニューに WooCommerce 製品カテゴリを追加して、ユーザーフレンドリーで効率的なショッピング環境を作成する方法を説明します。
WordPress メニューに WooCommerce 製品カテゴリを追加する必要がある理由
WooCommerce 製品カテゴリを Web サイト メニューに追加することは、売上を伸ばすために重要です。
この機能により、ウェブサイト上のどこにいても、買い物客が希望する商品をメニューのどこで見つけられるかが明確に示されます。ナビゲーションが簡単なため、顧客は希望する商品を選択する際に何の抵抗も感じません。
メニュー項目に WooCommerce カテゴリを追加したら、その下にサブカテゴリのサブメニューを複数含めることもできます。たとえば、衣料品ブランドの Web サイト ナビゲーションには、男性用の WooCommerce カテゴリがあり、その中にトップスやボトムスなどのサブカテゴリがある場合があります。
この方法により、検索エンジンは重要なページを優先してインデックス化できるため、Web サイト全体の SEO が向上します。WooCommerce 製品カテゴリをナビゲーション メニューに追加する主なメリットは、モバイル ユーザーにとってです。ユーザーは、広範囲にスクロールする代わりに、ヘッダー領域から直接製品にすばやくアクセスできます。
方法 1: クラシック WordPress テーマを使用してメニューに WooCommerce 製品カテゴリを追加する
最初の部分では、クラシック WordPress テーマに製品カテゴリを追加する方法を説明します。ただし、Gutenberg ブロックベースのテーマを使用している場合は、この部分をスキップして方法 2 に進むことができます。
一般的に、従来のテーマのユーザーは、ページ ビルダーを組み込んで、Web サイトに追加の機能やカスタマイズを追加します。
このチュートリアルでは、次のテーマとプラグインを使用します。このガイドに従って、それらをインストールして有効化してください。
WPメニューに製品カテゴリと製品タグを追加する
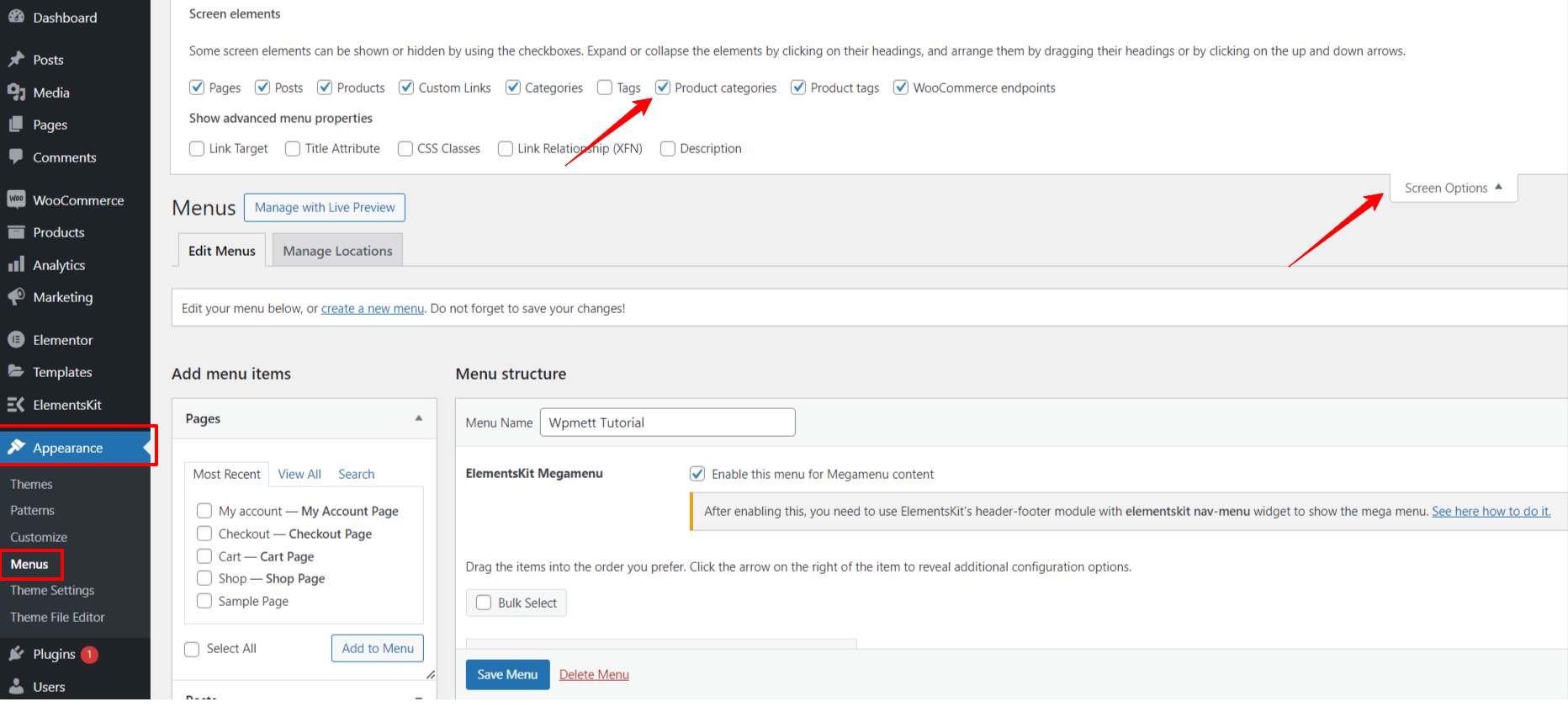
開始するには、 外観 > メニュー WordPressダッシュボードから. ウェブサイトにメニューがない場合は、まずメニューを作成してください。次に、メニューエディタページの右上にある 「画面オプション」.

メニューを追加するためのさまざまな要素を含む領域が拡張されます。 「製品カテゴリー」。 これを行うと、すべての製品カテゴリとタグをメニュー オプションに追加できるようになります。
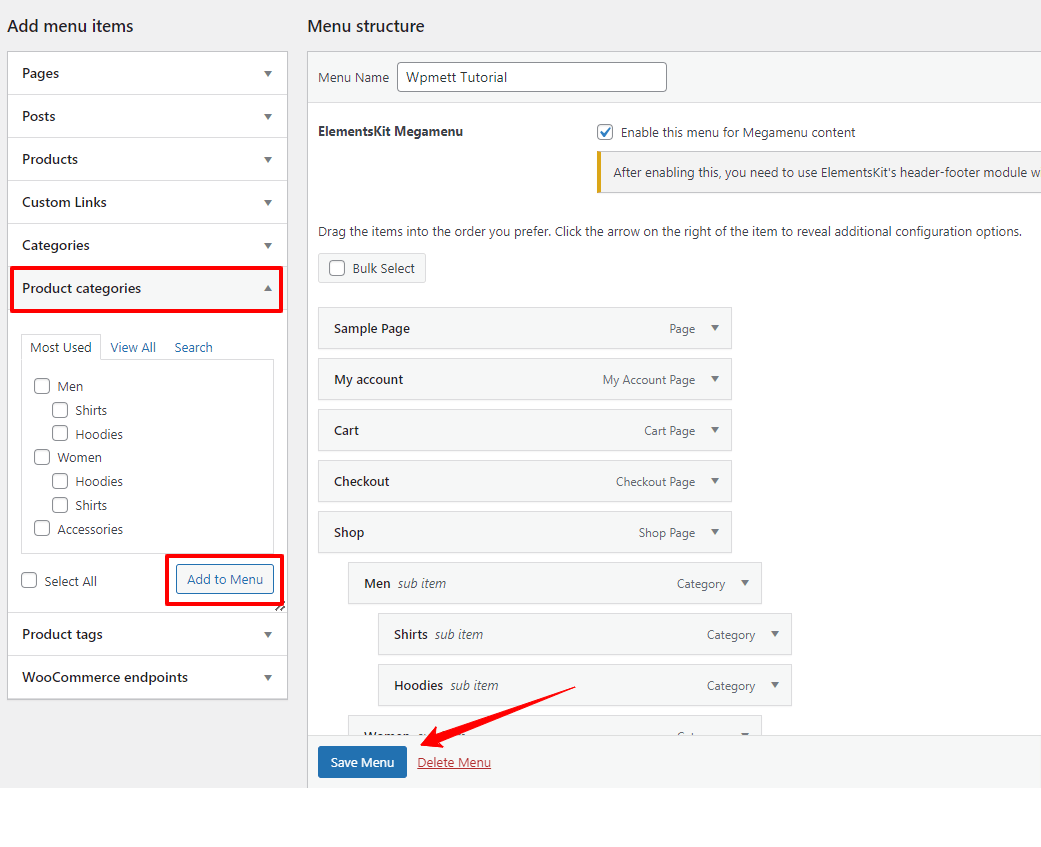
ここでは、いくつかのクリック作業のみが残っています。画面の左側の列には、次のような新しいオプションがあります。 製品, 製品タグ、 そして 製品カテゴリドロップダウンを展開し、ウェブサイトのナビゲーション メニューに含める項目のチェックボックスを選択します。

次に、 「メニューに追加」 ボタンをクリックします。お好みに応じてメニュー階層を調整します。完了したら、 「メニューを保存」 ボタン。
現在、WordPress ウェブサイトのナビゲーション メニューをプレビューまたは確認すると、整理されておらず、応答性も高くないことがわかります。訪問者は、希望する製品カテゴリに移動できません。
それで、ここでの解決策は何でしょうか?
さまざまなメニュー要素をシンプルかつインタラクティブな方法で表示するには、メガメニュープラグインを使用するのが最適です。 ElementsKit メガメニュー クラシックテーマユーザー向けのビルダー。
このフル機能のElementorアドオンを使用すると、 見事な水平および垂直メガメニュー コーディングの手間をかけずにディスプレイに表示できます。
ElementsKit メガメニューウィジェットを使用して WP メニューの製品カテゴリをゲーム化します
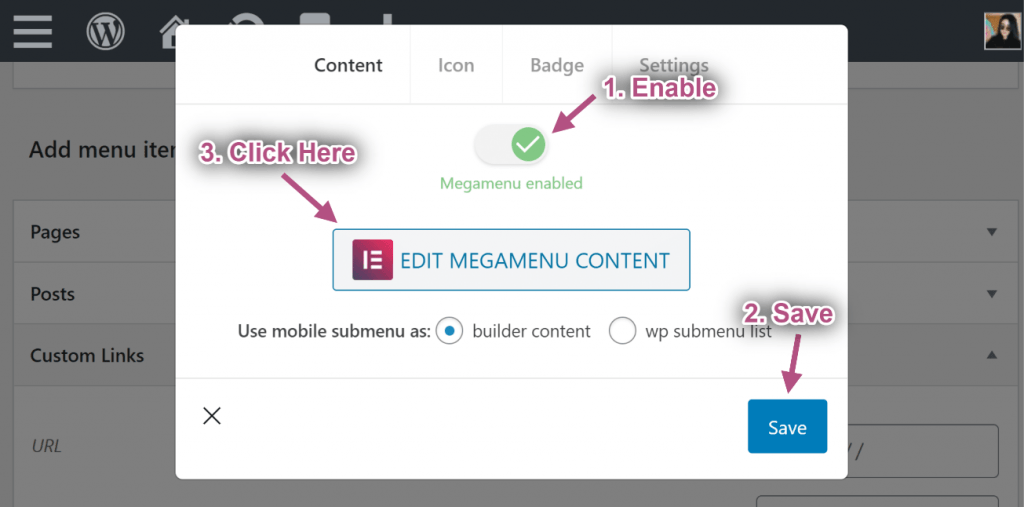
ElementsKitメガメニュー機能を使用するには、「メガメニューコンテンツのメニューを有効にする次に、メニュー エディター領域の任意の項目にマウスを移動すると、メガ メニュー設定アイコンが表示されます。それをクリックします。

この時点で、画面にポップアップが表示されます。ここで、 メガメニュー ボタンをクリックしてください。これにより、「: メガメニューコンテンツの編集” オプションがあります。それをクリックするだけです。
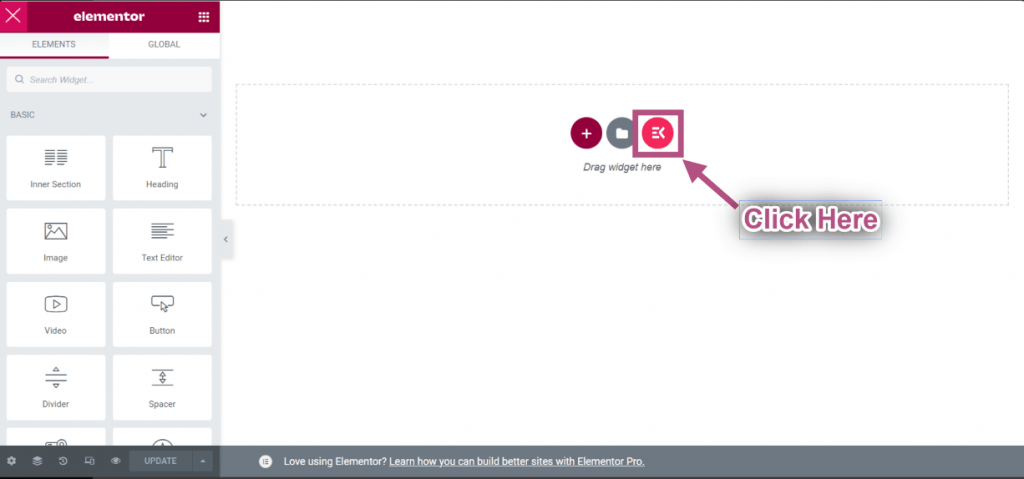
次に、ElementsKit メガ メニュー ビルダー ダッシュボードが起動します。これで、Elementor と ElementsKit のコントロール全体を使用して、イメージ メニューを作成およびカスタマイズできるようになります。

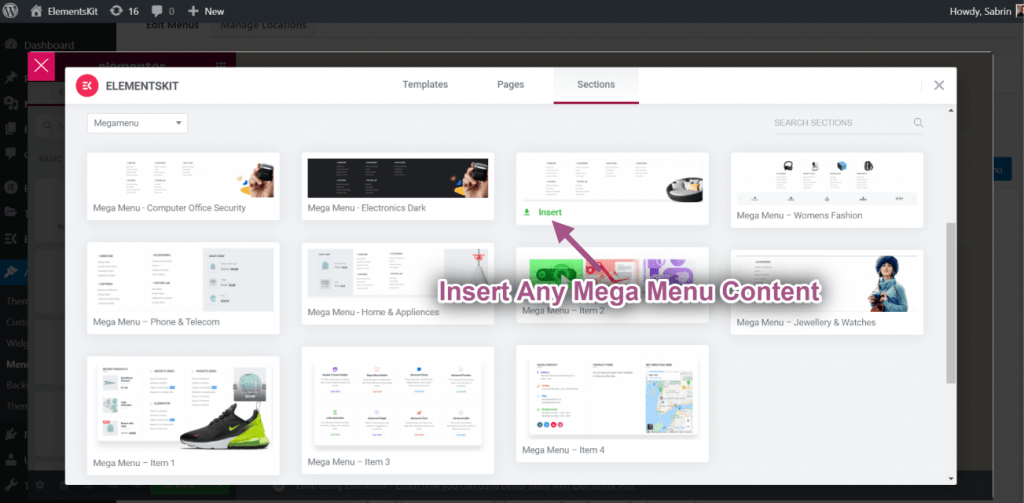
このチュートリアルでは、最も簡単な方法を紹介します。ElementsKit テンプレート アイコンをクリックします。多数のテンプレートが表示された画面がポップアップ表示されます。

まず、「セクション”オプションを選択します。次に、 "カテゴリ”ドロップダウンから メガメニュー" オプション。
WooCommerceウェブサイトの商品カテゴリーを紹介するメガメニューに適したテンプレートを選択したら、 入れる そしてしばらく待ちます。

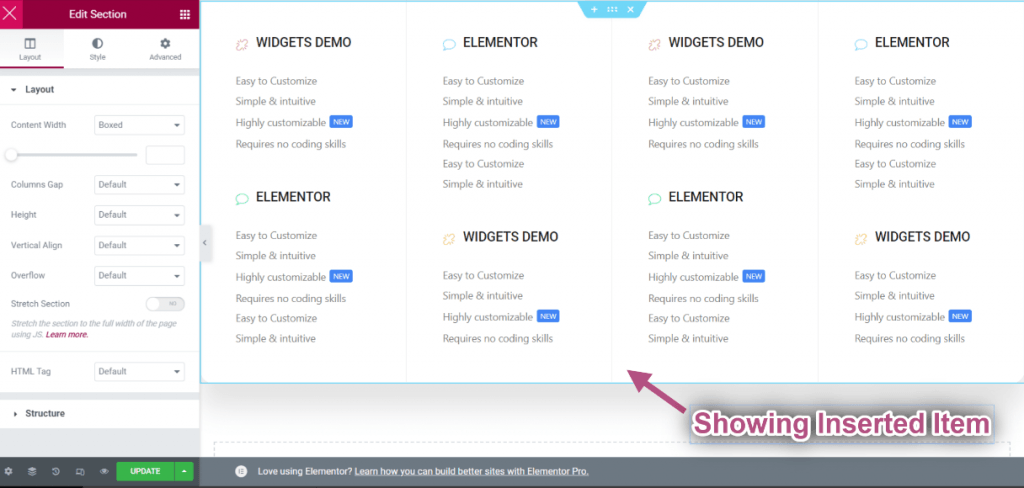
挿入したアイテムが正常に読み込まれたら、列またはウィジェットの設定に移動します。
ここでは、ブランド スタイルに合わせて、あらかじめ作成されたレイアウトのコンテンツとデザインを調整します。完了したら、更新ボタンをクリックしてウィンドウを閉じます。
次に、アイコンとバッジのカスタマイズ、およびヘッダー設定の調整に焦点を当てます。[アイコン] タブに移動して、アイコンとその色を設定します。また、バッジ テキストのカスタマイズについても同じ操作を行います。
このタブの最後のタブは「設定" メガメニューの位置と幅を設定し、Ajax読み込みを有効にします。そして、すべての設定が完了したら、 "保存" ボタンをクリックします。このポップアップを終了するには、「バツ”アイコンをクリックします。そして、「クラシックテーマのメニューにWooCommerce製品カテゴリを追加する」という旅は、「保存メニュー" オプション。
方法2: ブロックベースのテーマメニューにWooCommerce製品カテゴリを追加する
このチュートリアルの2番目の方法は、WooCommerceの商品カテゴリーをGutenbergブロックベースのテーマに追加する方法を紹介します。この部分では、 GutenKitプラグインブロック エディター領域内でのメガ メニューの作成とカスタマイズが簡単になります。
GutenKit は、Gutenberg ユーザーの面倒な技術的作業の必要性を排除する強力なメガ メニュー ブロックをサポートしています。ユーザーは、他の柔軟なページ ビルダー プラグインと同様に、デザイン要素をドラッグ アンド ドロップするだけです。
実際のシナリオを見てみましょう:
ブロックエディターメニューに製品カテゴリと製品タグを追加する
GutenKit または Gutenberg では、メニュー項目は内部または外部の Web ページにリンクすることによって追加されることを理解することが重要です。したがって、WooCommerce 製品カテゴリまたはタグを Web サイトのナビゲーション メニューに追加するには、それらの特定の製品カテゴリとタグの URL が必要になります。

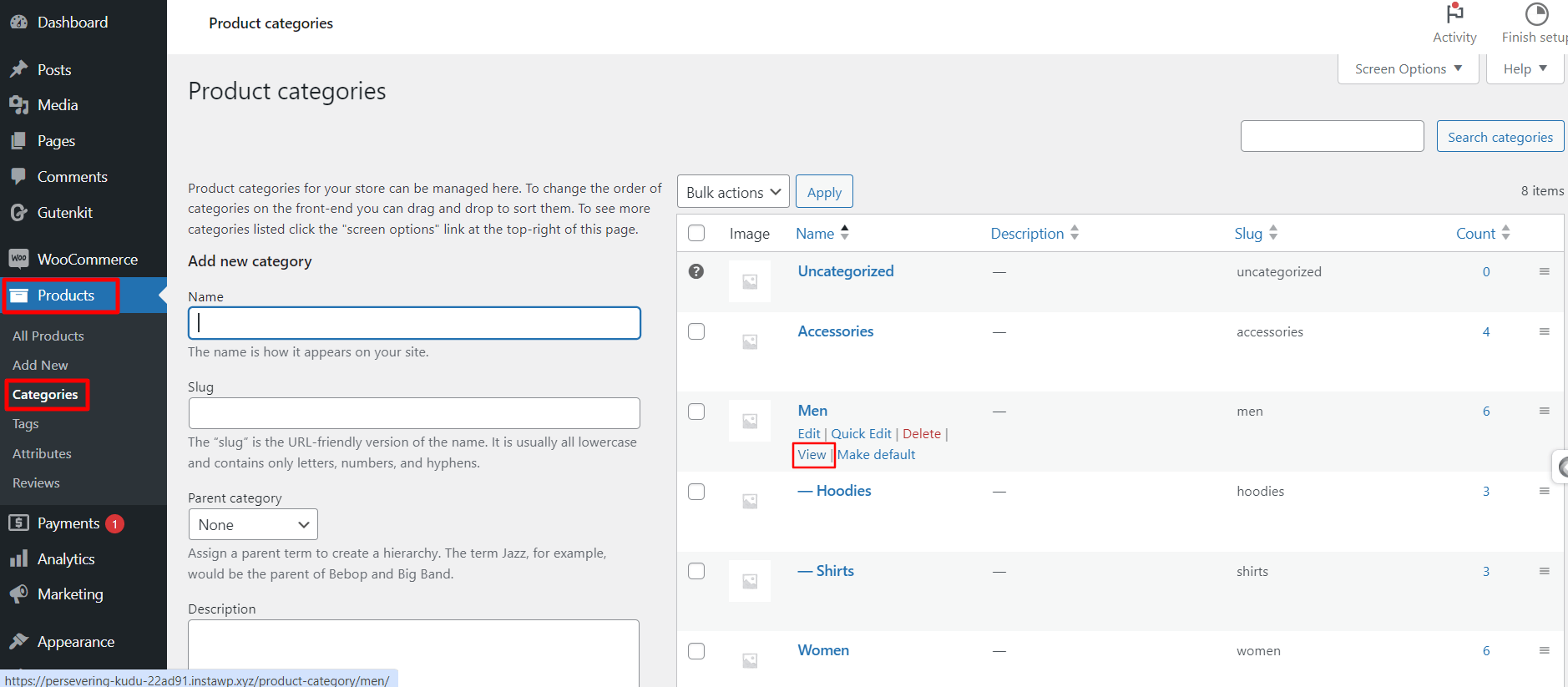
これを行うには、Gutenbergウェブサイトのダッシュボードから、 製品 > カテゴリWooCommerceウェブサイトのすべての商品カテゴリーが表示されます。このページから、 "ビュー" 任意のカテゴリのオプションを選択すると、ブラウザの新しいタブにページが読み込まれます。
次に、ブラウザの検索バーから、 URL 後で、以下に示すように、GutenKit ナビゲーション メニュー ブロック設定にそれらを追加します。
ここで、WordPress ウェブサイト メニューに WooCommerce 製品カテゴリを挿入する方法を説明します。
WordPressダッシュボードに移動し、新しいページを挿入するか、既存のページにアクセスします。 ”+” アイコンをクリックしてブロックを追加し、GutenKit ナビ メニュー ブロックを検索します。
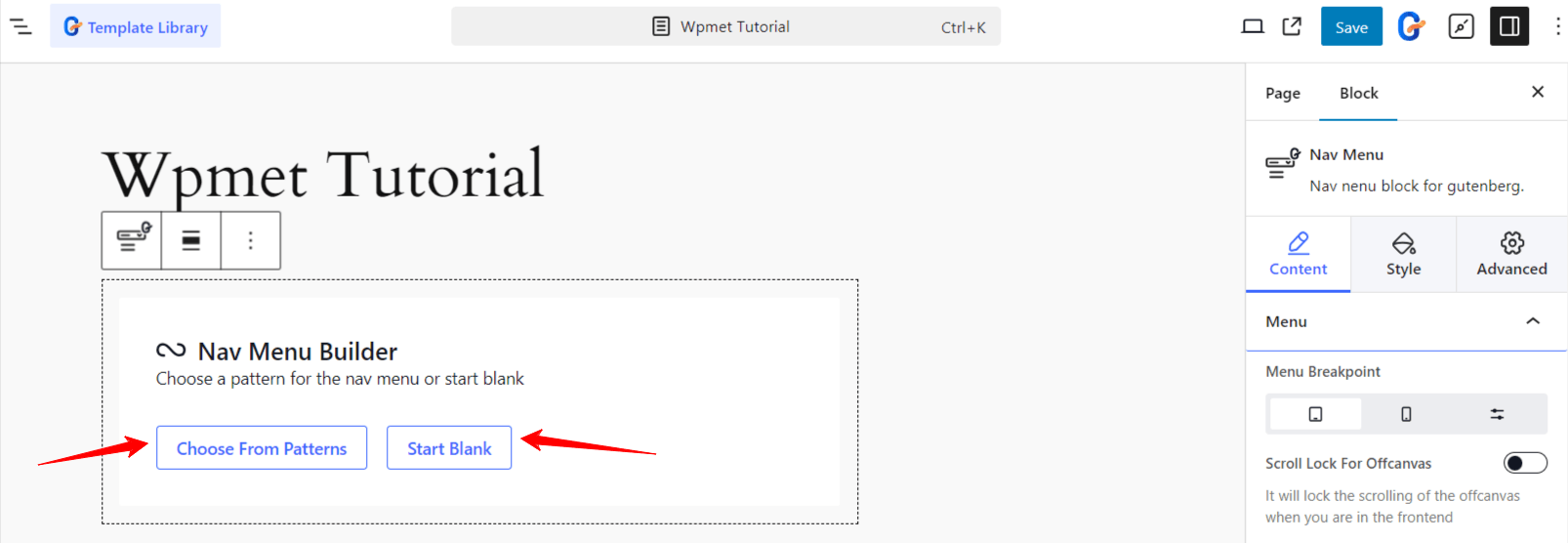
表示されたら、クリックするか、エディター領域にドラッグします。 GutenKit ナビメニューブロック 2 つのオプションが読み込まれます。あらかじめ用意されたパターンを選択するか、Gutenberg の Web サイト メニューを最初から構築することができます。

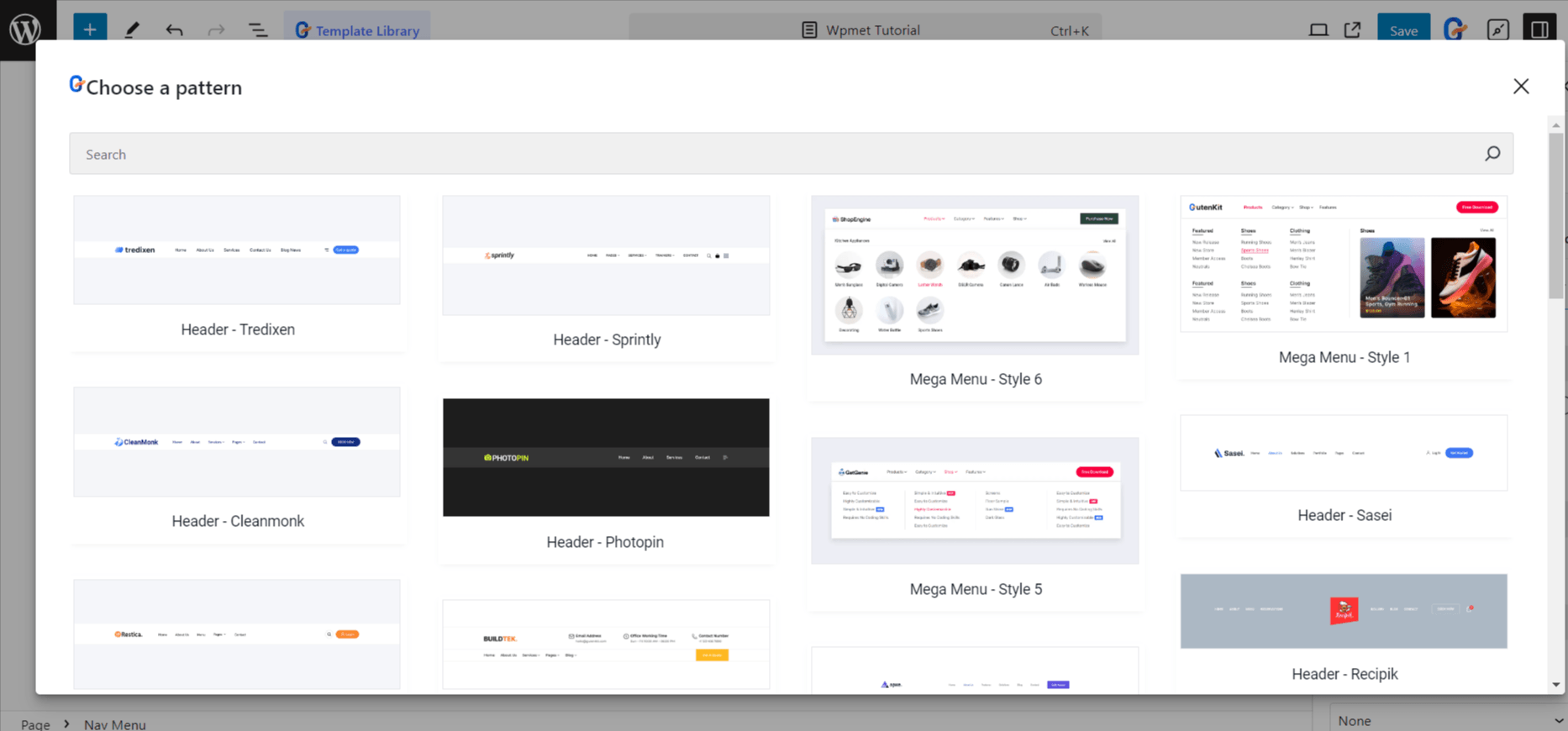
最も簡単な方法は、あらかじめ用意されたヘッダーテンプレートを使用することです。「パターンから選択「」ボタンをクリックすると、利用可能なすべての GutenKit ヘッダー パターンがポップアップに表示されます。

次に、お好みのメニュー パターンをインポートします。その後、ナビゲーション バーに WooCommerce 製品カテゴリ リンクを挿入できます。さらに、Web サイトのナビゲーションに基づいて他のメニュー項目を調整します。
一方、最初からやり直したい場合は、 「白紙から始める」 ボタン。すると、GutenKit ナビ メニュー ブロックに、Web サイトの公開ページに基づいていくつかのメニュー項目が読み込まれます。これらを保持するか、削除することができます。

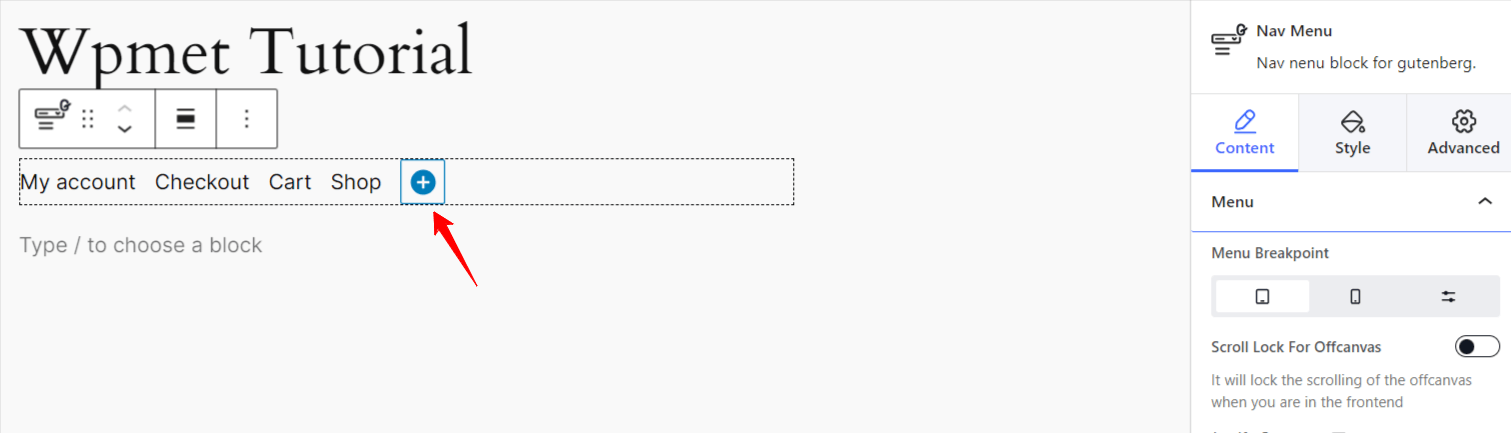
新しいメニュー項目を追加するには、 「青い丸で囲まれた+」 アイコンをクリックします。これにより、既存の公開ページまたは URL を Web サイトに追加できます。製品カテゴリの URL を挿入し、メニュー ラベルを定義するだけです。これが、WooCommerce 製品カテゴリを Gutenberg のナビゲーション メニューに追加する方法です。
GutenKit ナビ メニュー ブロックは、Web サイトのメニューをカスタマイズするための強力なソリューションです。メガ メニューを使用して製品カテゴリを表示することもできます。

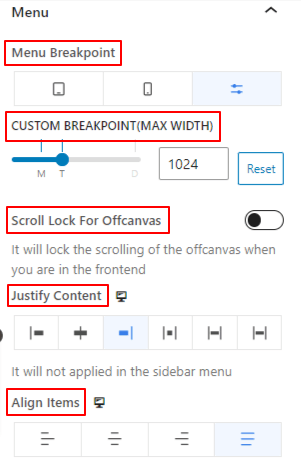
GutenKitナビゲーションメニューブロックの設定から、 「親に行く」 オプション。WordPressナビゲーションメニューのスタイルを設定するためのさまざまなカスタマイズ設定が表示されます。 "コンテンツ" タブでは、カスタム ブレークポイントを設定したり、サブメニューを表示するアニメーションを定義したり、スクロール時にオフキャンバス メニューを表示したりできます。
さらに、メニュー ラッパーとメニュー項目をカスタマイズして、製品カテゴリの視覚的に魅力的なナビゲーション メニューを作成することもできます。
モバイルメニューでは、GutenKitのナビメニューブロックで別のロゴを選択できます。そして最も重要なのは、サポートされている大きなアイコンライブラリからハンバーガーアイコンを挿入できることです。 「素晴らしいフォント」 そして 組み込みのGutenKitアイコン または、SVG ファイルをアップロードします。次に、ハンバーガー アイコンを独自の方法でスタイル設定します。
WordPress メニューに WooCommerce 製品カテゴリを表示するためのボーナスヒント
ウェブサイトのメニューに商品カテゴリを追加するのは簡単ですが、訪問者にとって視覚的に魅力的なものにするのは難しい場合があります。チュートリアルでは商品カテゴリの表示のカスタマイズとスタイル設定についてすでに説明しましたが、以下に挙げるように、さらに留意すべき点がいくつかあります。
👉 まず最初に、ナビゲーション メニューに追加する製品カテゴリを決定します。顧客を引き付けるには、トップ メニューで人気のあるカテゴリやベストセラー カテゴリを強調する必要があります。
👉 また、色、アイコン、バッジを使用してメニュー項目をよりインタラクティブにします。ブランドを表すカスタマイズされたアイコンを表示します。チュートリアルで使用したプラグインは、プラグイン用の SVG ファイルのアップロードをサポートしています。
👉 オファーや割引商品を紹介するには、顧客がそれらのページに直接移動できるようにクイックリンクを追加します。
👉 メガメニューカードまたはナビゲーションバーのラッパー領域をカスタマイズして、見た目を美しくします。
👉 メニューのレスポンシブ設定を構成して、モバイルや小型デバイスで製品カテゴリを正確に表示します。
👉 コード不要のプラグインを使用して、ナビゲーション メニューに表示される製品カテゴリを簡単に構成およびカスタマイズします。
まとめ!
ナビゲーション メニューは Web ページの上部に表示されるため、訪問者は最も重要なページやリンクに簡単にアクセスできます。e コマースの所有者は、ブログ、ショップ、マイ アカウント、製品カテゴリなどのメイン ページを Web サイトのナビゲーション メニューに挿入したいと考えています。
このガイドでは、WooCommerceの商品カテゴリーをメニューに追加する2つの方法を概説しました。さらに、次のような便利なプラグインも紹介しました。 グーテンキット そして ElementsKitを使用すると、コーディングを必要とせずに、この機能を実装してメニューを簡単にカスタマイズできます。
時間をかけてこれらのオプションを調べ、WooCommerce 製品カテゴリの魅力的でユーザーフレンドリーな外観を作成してください。


コメントを残す