ソーシャル メディアがサイト コンテンツに与える影響について考えたことはありますか?そうですね、今日のソーシャル メディアは、コンテンツを流通させるための非常に便利なプラットフォームです。ソーシャル メディアの多くの輝かしい側面の中で、ソーシャル共有機能はコンテンツを宣伝する際に重要な役割を果たします。
どうやって?と疑問に思われたのではないでしょうか?この点については今後触れていきます。デモンストレーションも行います ソーシャルシェアボタンを追加する方法 WordPress サイトへ。したがって、あなたが WordPress ユーザーであれば、このブログがあなた専用であることはもうおわかりでしょう。
ビジネス用またはブログ用の WordPress サイトを所有しているかどうかに関係なく、ソーシャル共有ボタンを追加すると、どちらの場合でもメリットが得られます。どちらの場合も、対象となるユーザーにサイトにアクセスしてコンテンツを読んでもらいたいからです。では、WordPress にソーシャル共有ボタンを追加するにはどうすればよいでしょうか?
このチュートリアルでは、3-in-1 である Wp Social を導入している WordPress サイトにソーシャル共有ボタンを追加する方法を紹介します。 ソーシャルメディアプラグイン。その前に、WordPress サイトにソーシャル共有ボタンを追加することの重要性を説明しましょう。
言うまでもなく、ソーシャル メディアは大量の見込み客やコンバージョンを生み出すことができます。今日、世界中の何十万もの企業が、自社の製品やサービスを販売するために Facebook、Twitter、Reddit などのさまざまなソーシャル メディア プラットフォームのみに依存しています。
の報告によると、 データレポート, Facebookの2022年1月時点の月間アクティブユーザー数は29億1,200万人でした。
その間 ブログウィザード 報告によると、2億社以上の企業が顧客とつながるためにFacebookを使用しています。
これらの統計は、適切に実行できた場合にソーシャル メディア マーケティングがどれほど効果的であるかを反映しています。採用できるソーシャル メディア マーケティングの戦術の 1 つは、Web サイトでのソーシャル シェアです。しかし コンテンツを共有するだけの場合、リーチは最小限になります。ここで、ソーシャル共有ボタンの追加が役に立ちます。
サイトのさまざまなページにソーシャル共有ボタンを追加すると、読者と訪問者がタイムラインでコンテンツを共有できるようになります。これにより、彼らの友人やフォロワーがあなたのコンテンツにアクセスできるようになります。あなたのコンテンツが楽しくて役に立つと感じた場合、彼らはコンテンツに「いいね!」をしたり、コメントしたり、再共有したりして、リーチを最大化します。
では、なぜ WordPress にソーシャル共有ボタンを追加するのでしょうか?理由はたくさんありますが、主なものを列挙してみましょう。
- ウェブサイトへのトラフィックを増加させる
- 有益なコンテンツで訪問者を教育する
- より多くの見込み客とコンバージョンを生み出す
- ソーシャルメディアのフォローを強化しましょう
- ブランドの認知度と評判を高める
ここからは、WordPress サイトにソーシャル共有ボタンを追加する手順を説明します。上でも書きましたが、これを利用します。 Wp Social がプロセス全体を紹介 WordPress にソーシャル共有ボタンを追加する方法について説明します。
ただし、Wp Socialには10以上のソーシャルシェアプロバイダーが付属しています。 Facebook、Twitter、LinkedIn、WhatsApp、Pinterest、Skype などが著名なものです。 Wp Socialを使ってWordPressサイトにソーシャルシェアボタンを追加する方法を見てみましょう。

Wp Socialをインストールしてアクティブ化します。
まず、Wp Socialをインストールしてアクティブ化します。どうやってそれができる?ドキュメントを参照してください - 方法 Wp Socialをインストールしてアクティブ化する プロセスを知るために。
Wp Social は、管理パネルのダッシュボードからインストールすることも、最初に手動でダウンロードしてからインストールすることもできます。プラグインがインストールされたら、すぐに有効化できます。
ダッシュボードで Wp Social を見つけてください。
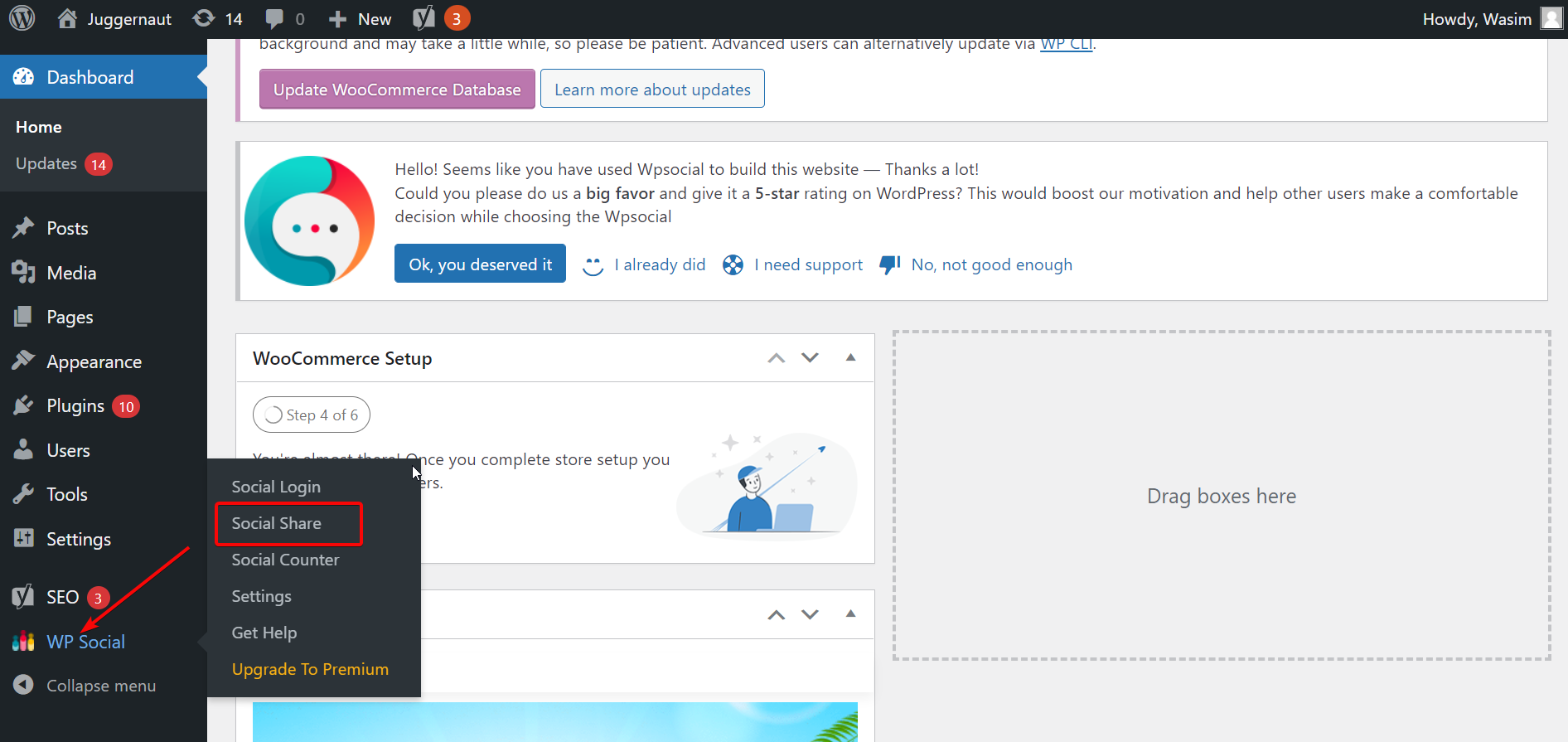
ダッシュボードの Wp Social に移動し、その上にマウスを置きます。を含むアイテムのリスト ソーシャルログイン、ソーシャルシェア、ソーシャルカウンターがメニューに表示されます。この中から「ソーシャルシェア」を選択します。

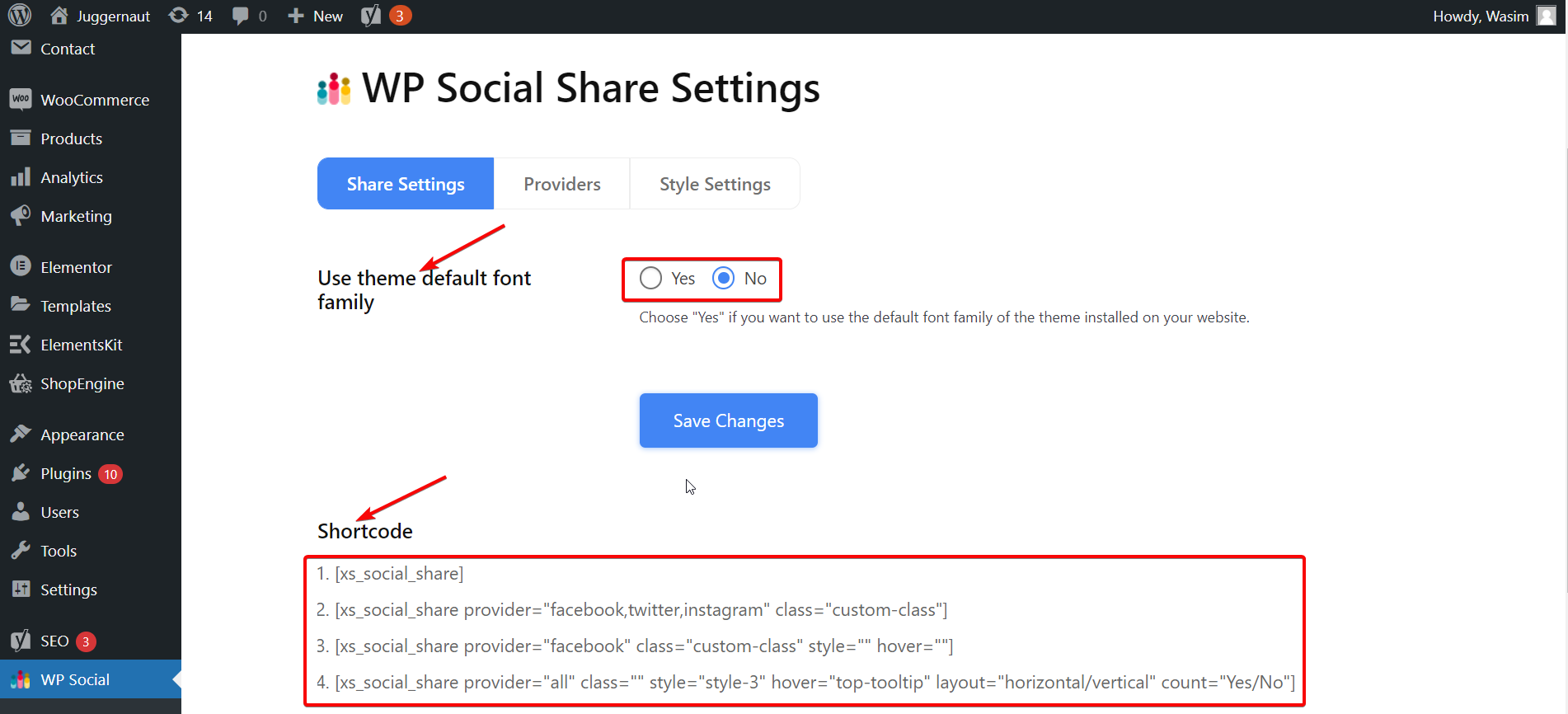
これにより、新しいページに移動し、上部に [共有設定]、[プロバイダー]、[スタイル設定] の 3 つのタブが表示されます。デフォルトでは、[共有設定] タブが表示され、その下に 2 つのパラメータが表示されます。
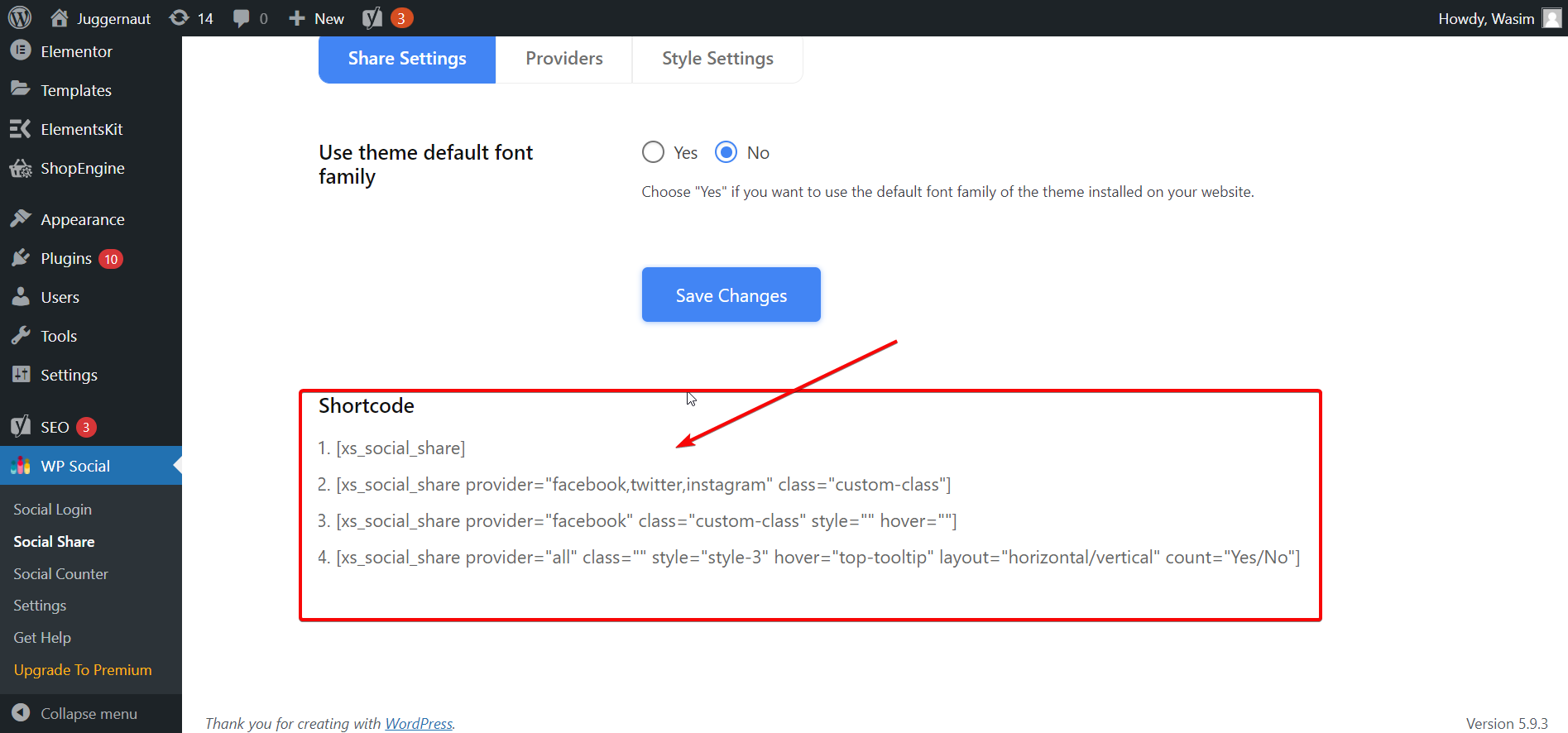
まず、デフォルトのフォント ファミリ テーマを使用するかどうかを選択する必要があります。必要に応じて、「はい」または「いいえ」を選択します。ページの下部には、ページ上のどこでもソーシャルシェアを表示するために使用できるショートコードが多数表示されます。

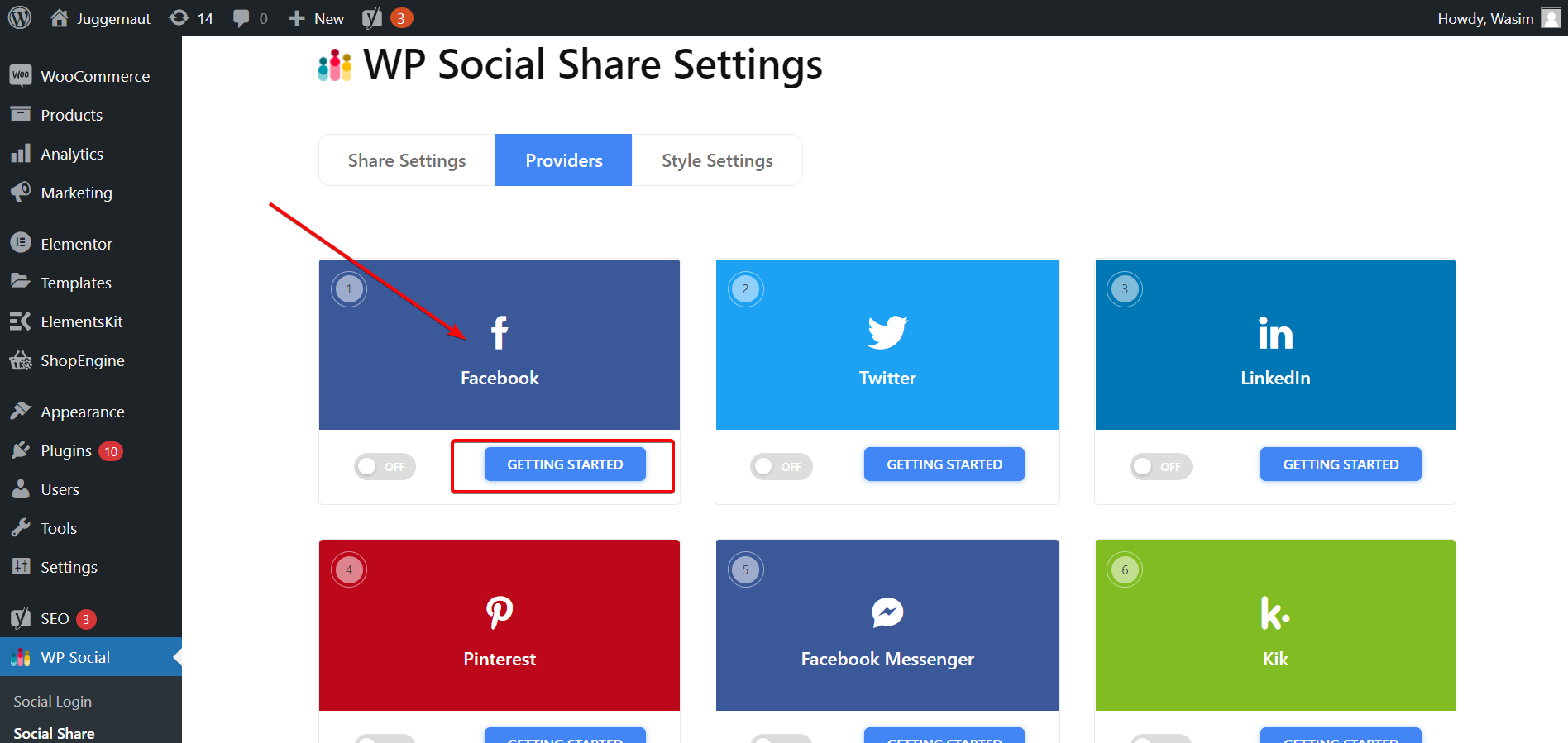
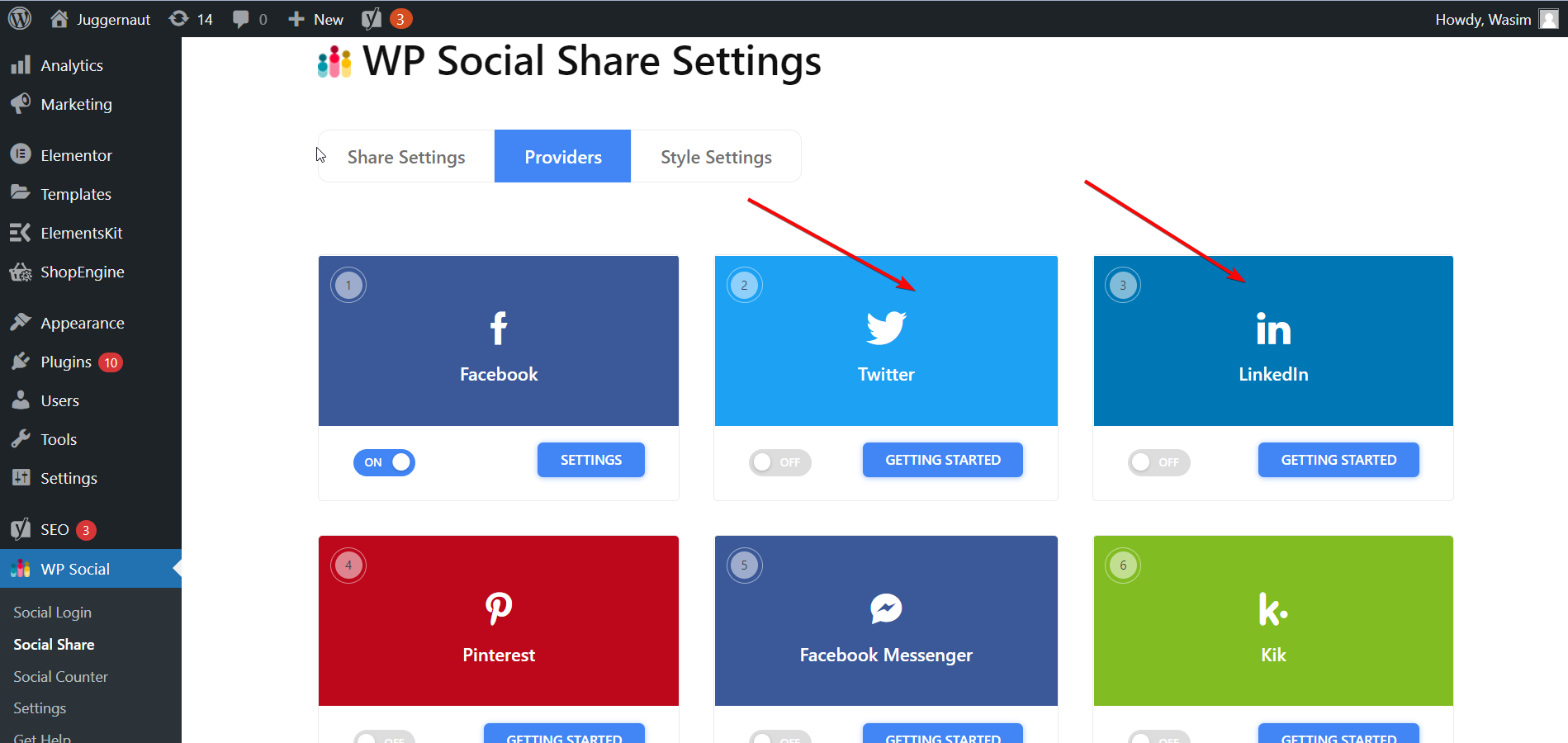
「プロバイダー」タブに切り替えて、Facebook から始めます。
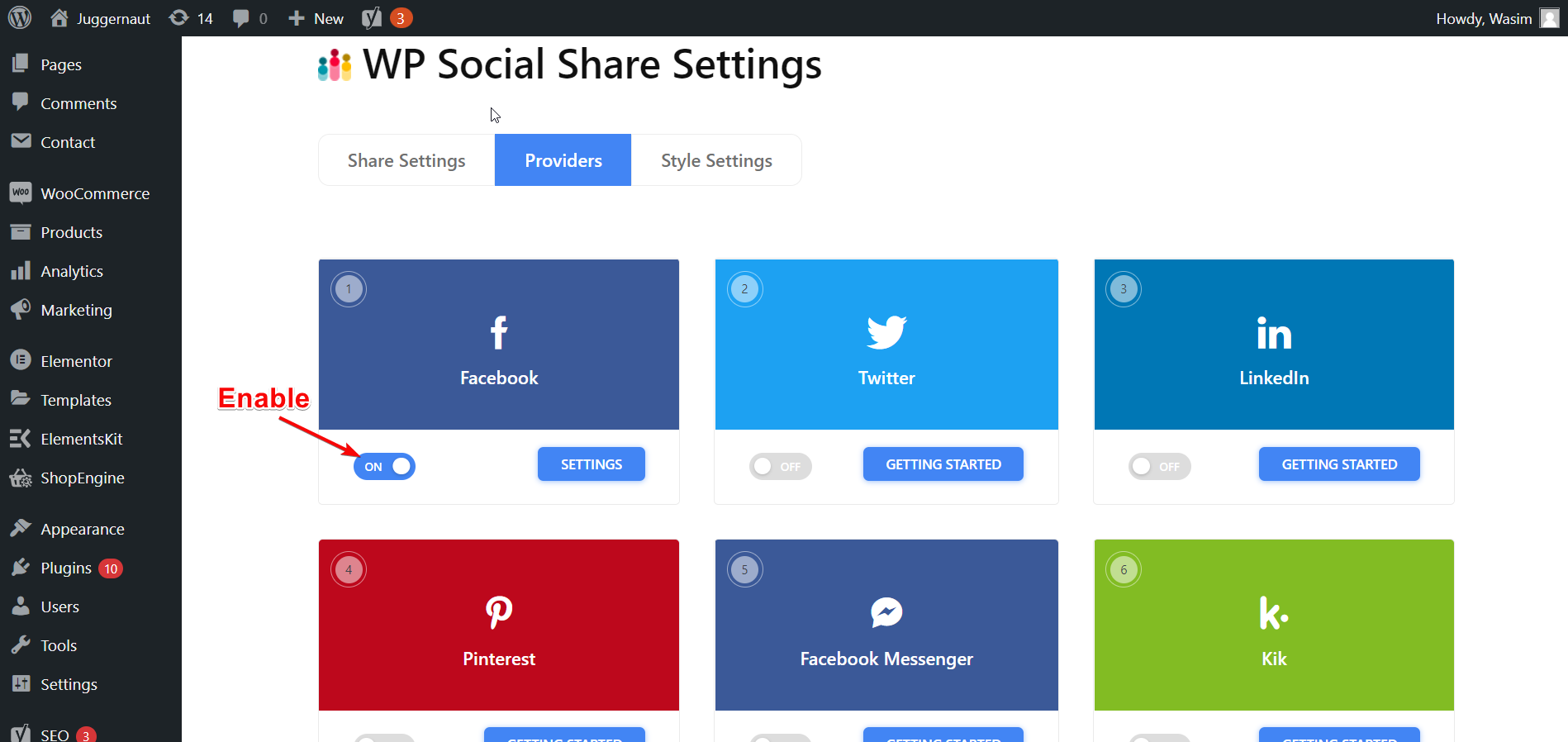
次に、「プロバイダー」タブに切り替えると、Facebook、Twitter、Instagram、LinkedIn、YouTube などのさまざまなプラットフォームが表示されます。その中から、ページで紹介したいものを選択します。このチュートリアルでは、Facebook、Twitter、LinkedIn を選択します。
まず、Facebook セクションに移動し、「はじめる」ボタンをクリックします。

Facebook ブロックを有効にする:
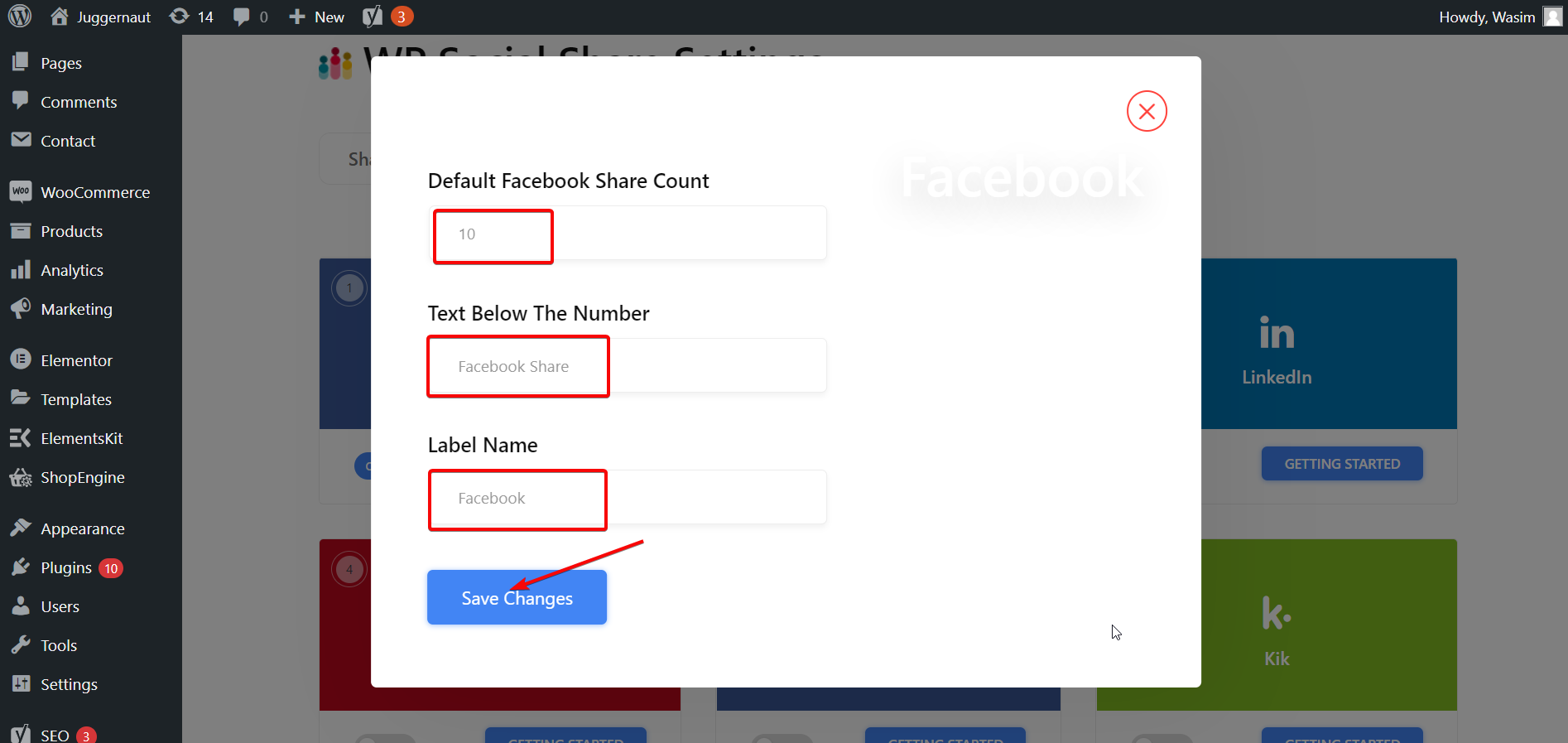
これにより、Facebook ページ ID を入力するように求めるウィンドウが開きます。他の入力フィールドは変更せずにそのままにすることができます。次に、「変更を保存」ボタンをクリックします。

上記のデータを保存した後、Facebook セクションの下の切り替えを忘れずに有効にしてください。

ウィジェットエリアに移動します。
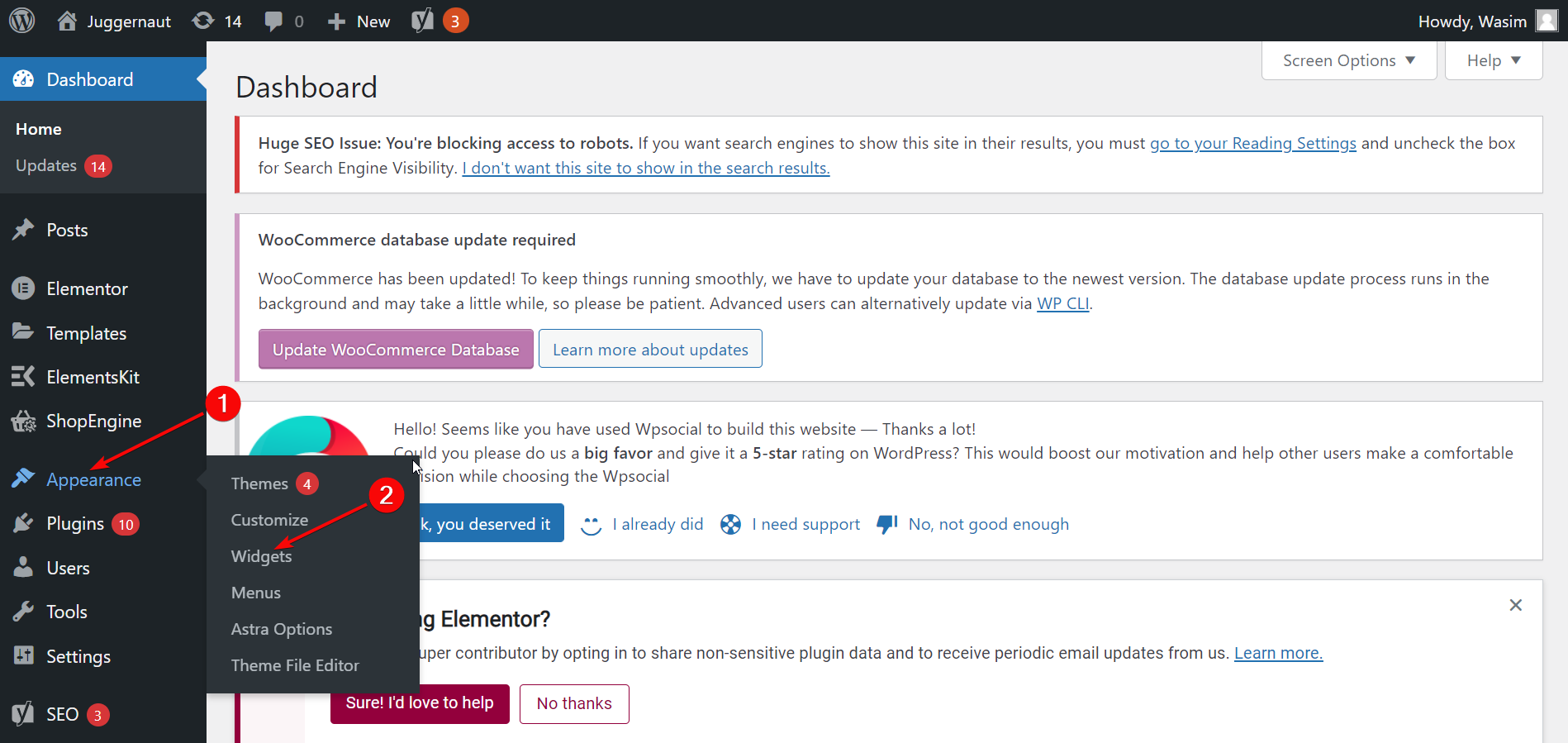
これで、ソーシャルシェアを利用できるようになります。それを活用するには2つの異なる方法がありますので、それを紹介します。 1 番目の方法では、ウィジェット領域に移動します。そのためには、に移動してください "外観" 最初はダッシュボードにあります。その後、 「ウィジェット」を見つける 上空に浮かんでいる "外観"。次に、クリックします 「ウィジェット」 アイテムリストから。

これにより、新しいページが表示され、左上に「ウィジェット」とページ上のアイテムのリストが表示されます。
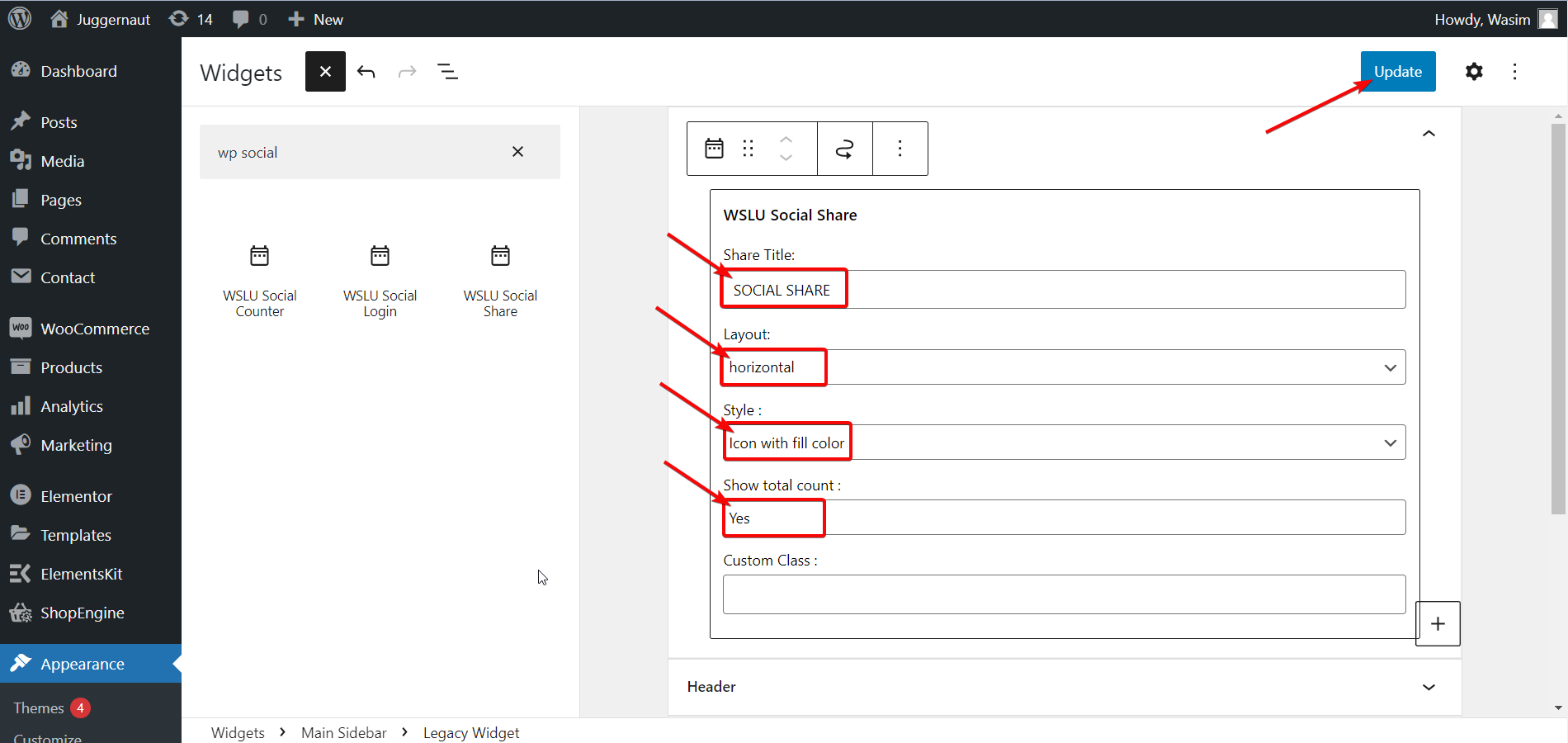
「+」ボタンを押します 検索フィールドに「WP Social」と入力します。 WSLU Social Share ブロックを選択すると、項目のリストが表示されます。オプションから項目欄を設定し、「更新」をクリックします。

Twitter と LinkedIn のブロックを選択します。
もう一度プロバイダーに移動し、Twitter と LinkedIn の両方の「はじめる」ボタンをクリックします。

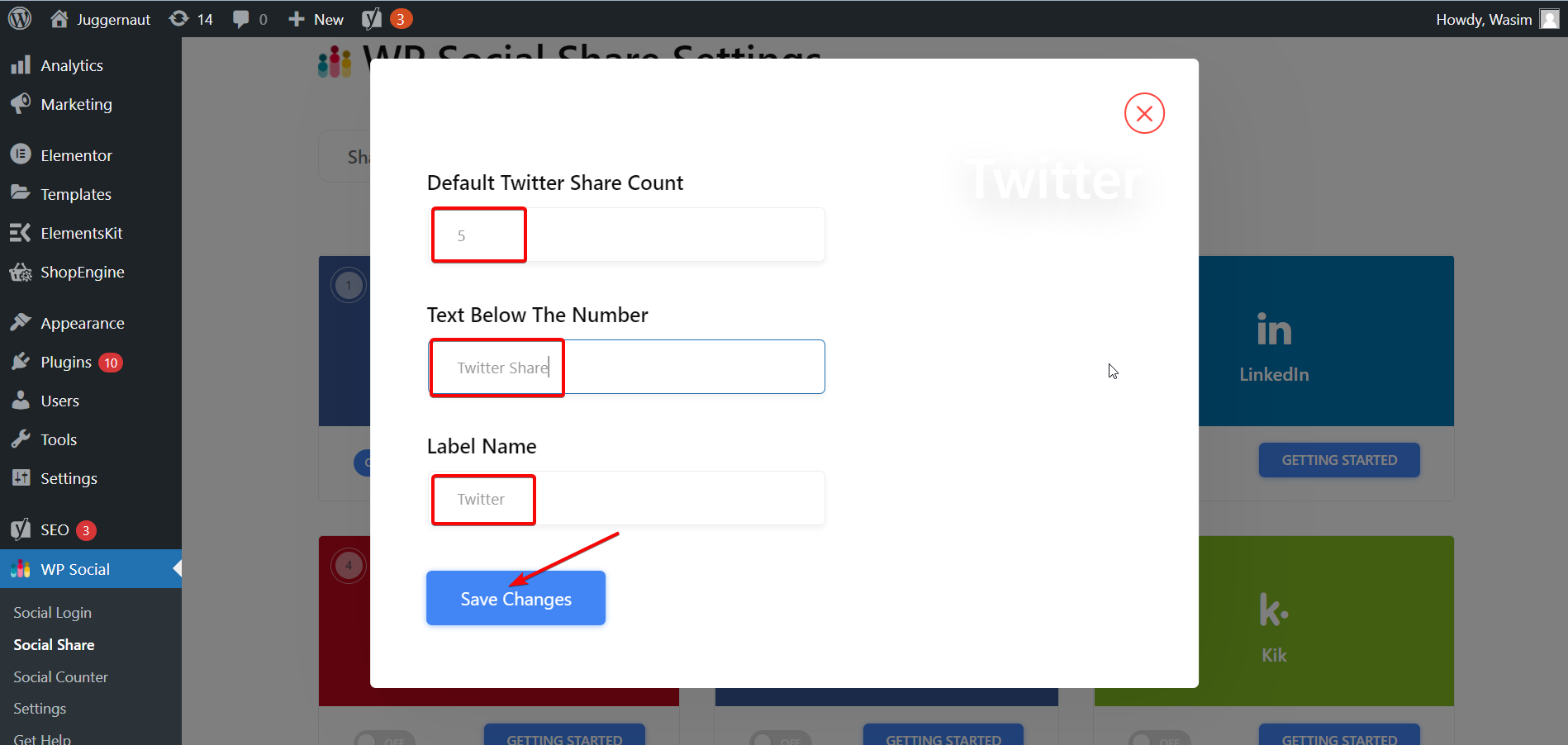
デフォルトの Twitter 共有数、数値の下のテキスト、ラベルなどのフィールドに Twitter に必要なデータを入力します。次に、 "変更内容を保存" ボタン。その後Twitterのトグルをオンにしてください。

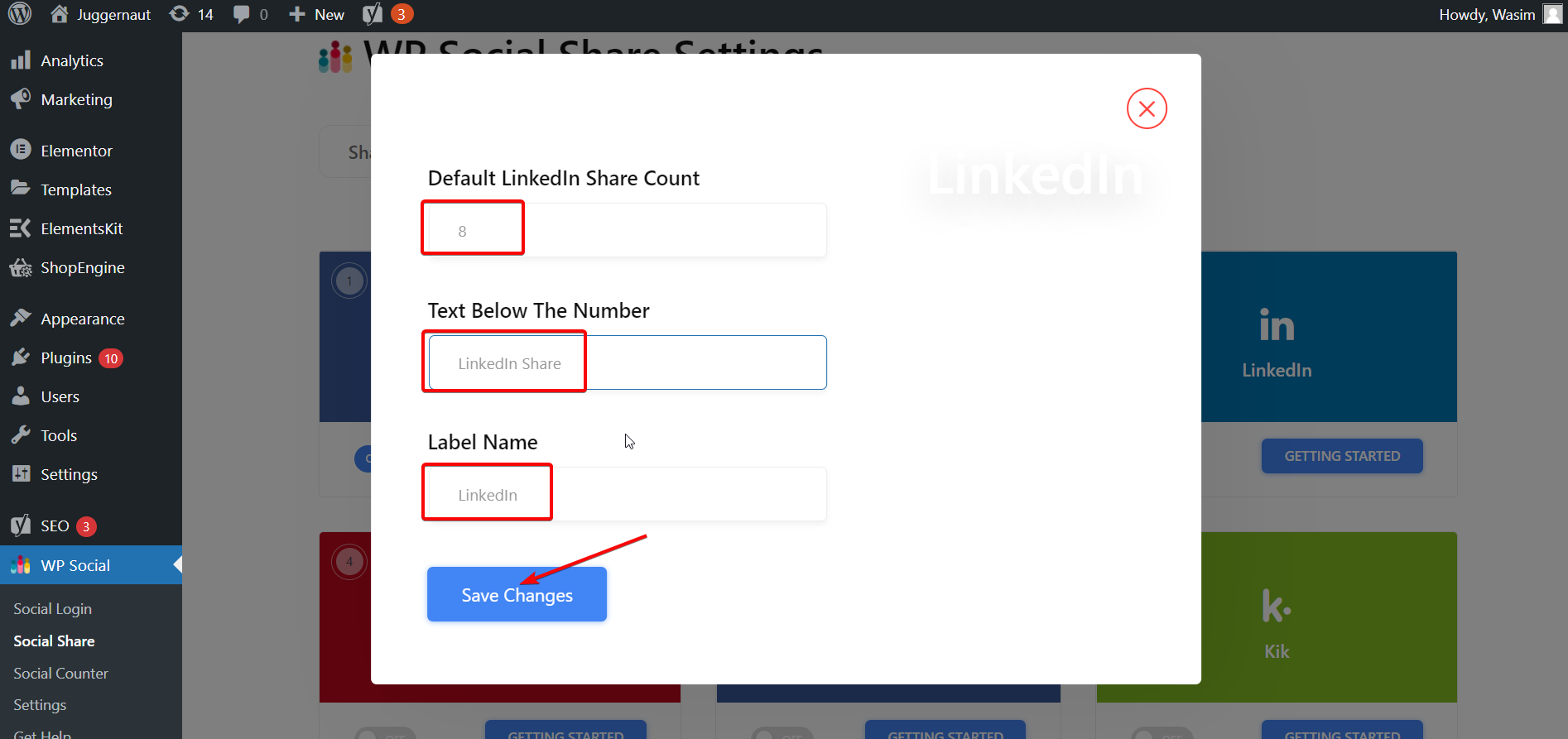
次に、LinkedIn に必要なデータをウィンドウのフィールドに入力します。 「変更を保存」をクリックします。

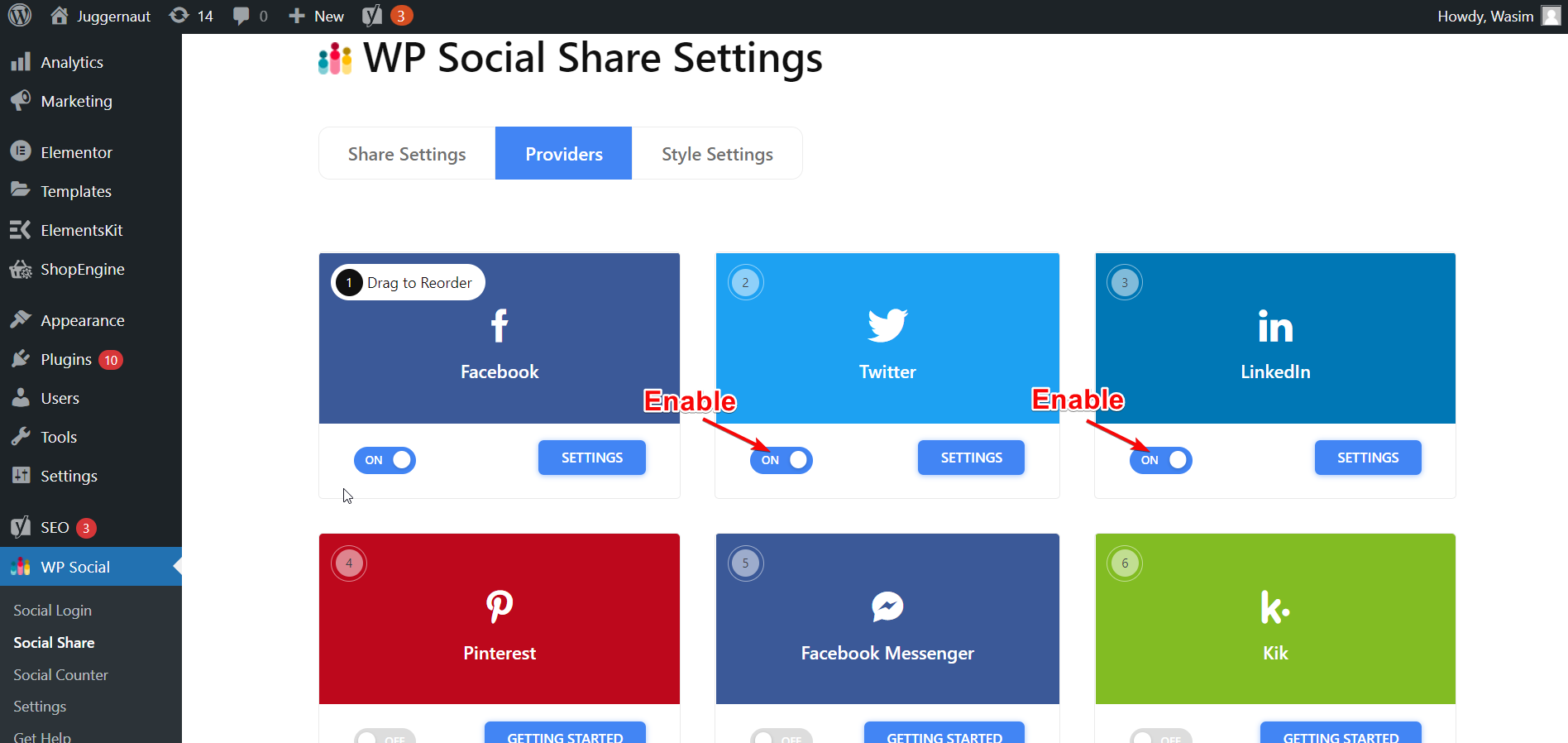
忘れずに有効にしてください または、Twitter と LinkedIn の切り替えをオンにします。

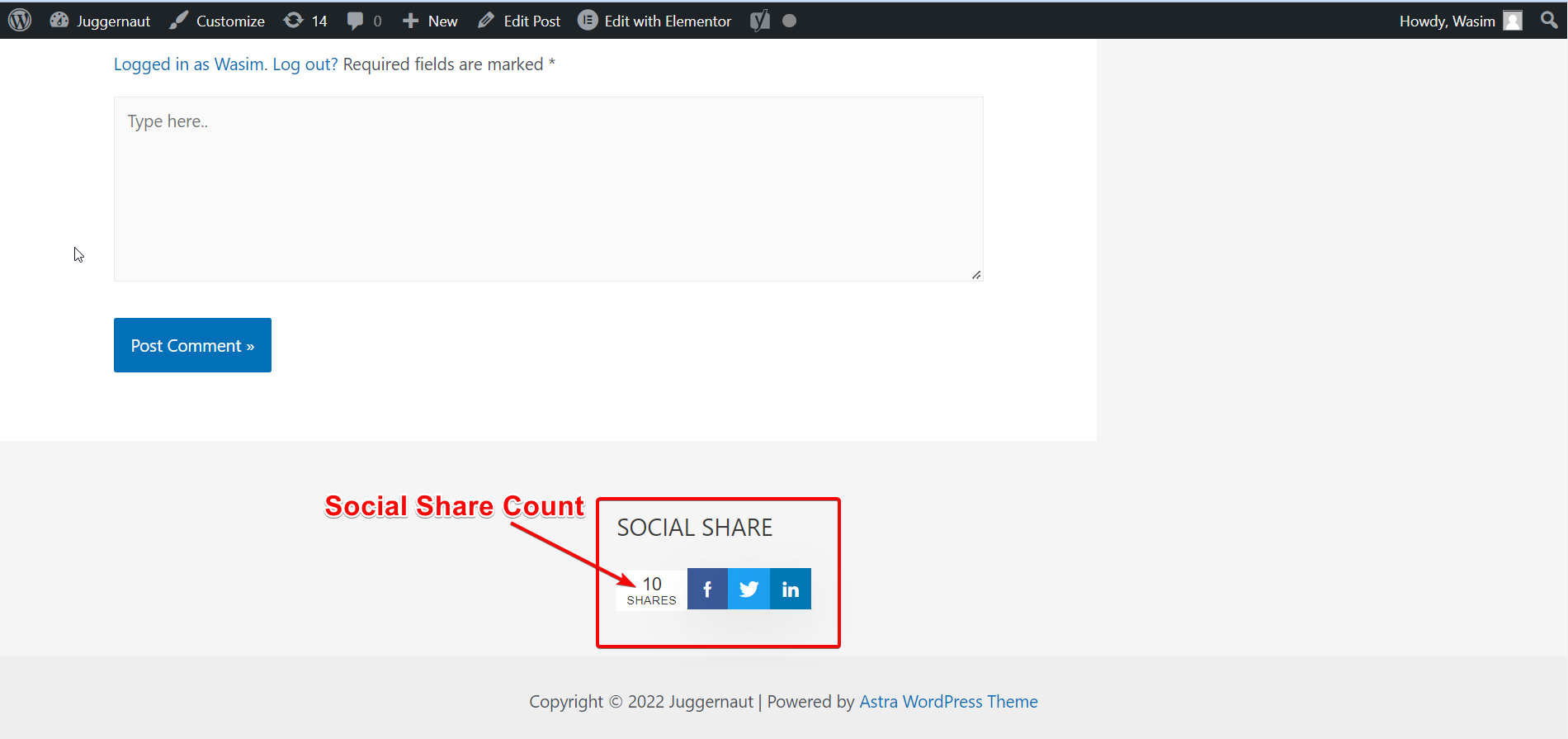
ここで、「投稿」に移動し、「プレビュー」をクリックして、ページ上に Facebook、Twitter、LinkedIn のソーシャル共有ボタンを表示します。以下のスクリーンショットから、フロントエンドでどのように表示されるかを確認できます。

ここでは、Facebook、Twitter、LinkedIn の共有ボタンを表示できます。ただし、Pinterest、Skype、WhatsApp、および WP Social でサポートされているその他のソーシャル ボタンも表示できます。
では、ソーシャルシェアを表示する2つ目の方法を紹介します。これは、[共有設定] タブで示したショートコードを使用して簡単に実行できます。
ショートコードをコピーします。
[共有設定] タブに移動し、ショートコードのいずれかをコピーします。次に、前に示したようにウィジェット領域に進みます。

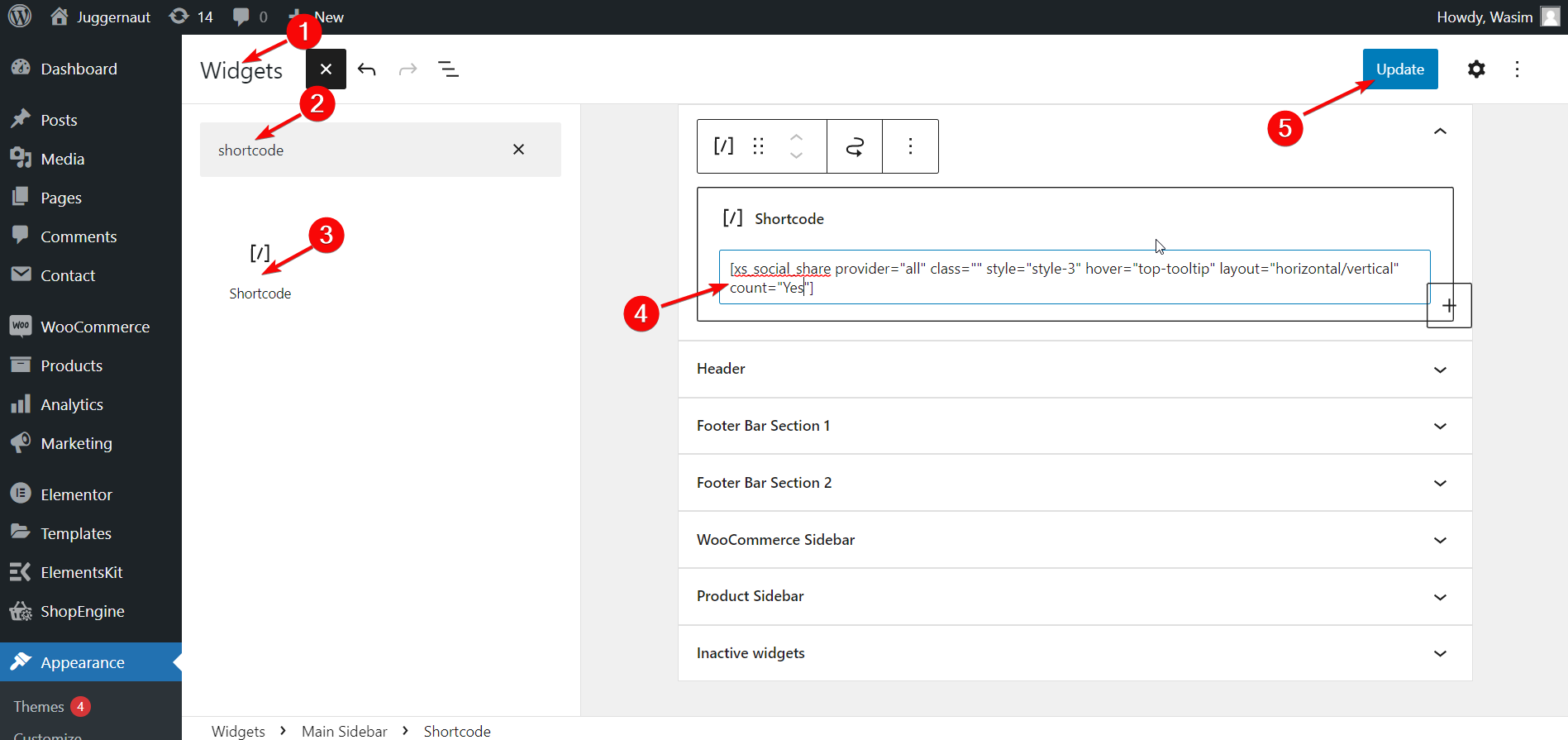
ショートコードを右側の領域に貼り付けます。
ウィジェットの横にある「+」ボタンを押し、検索フィールドでショートコードボタンを検索します。今、 ショートコードを貼り付けます 指定した領域にコピーしたもの。次に、ページを更新して変更を有効にします。

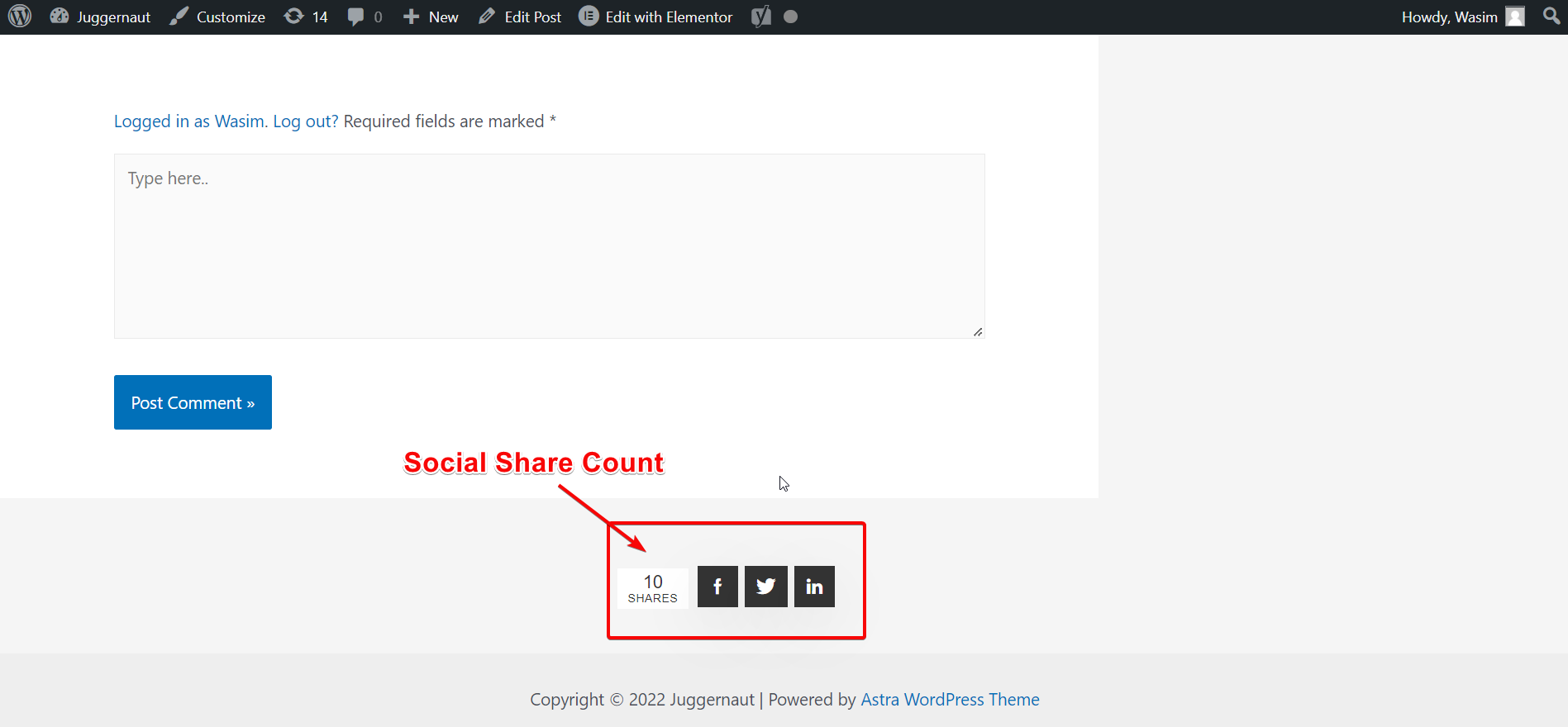
ページをリロードします。
ページを更新すると、以前と同様にソーシャル共有ボタンが表示されます。

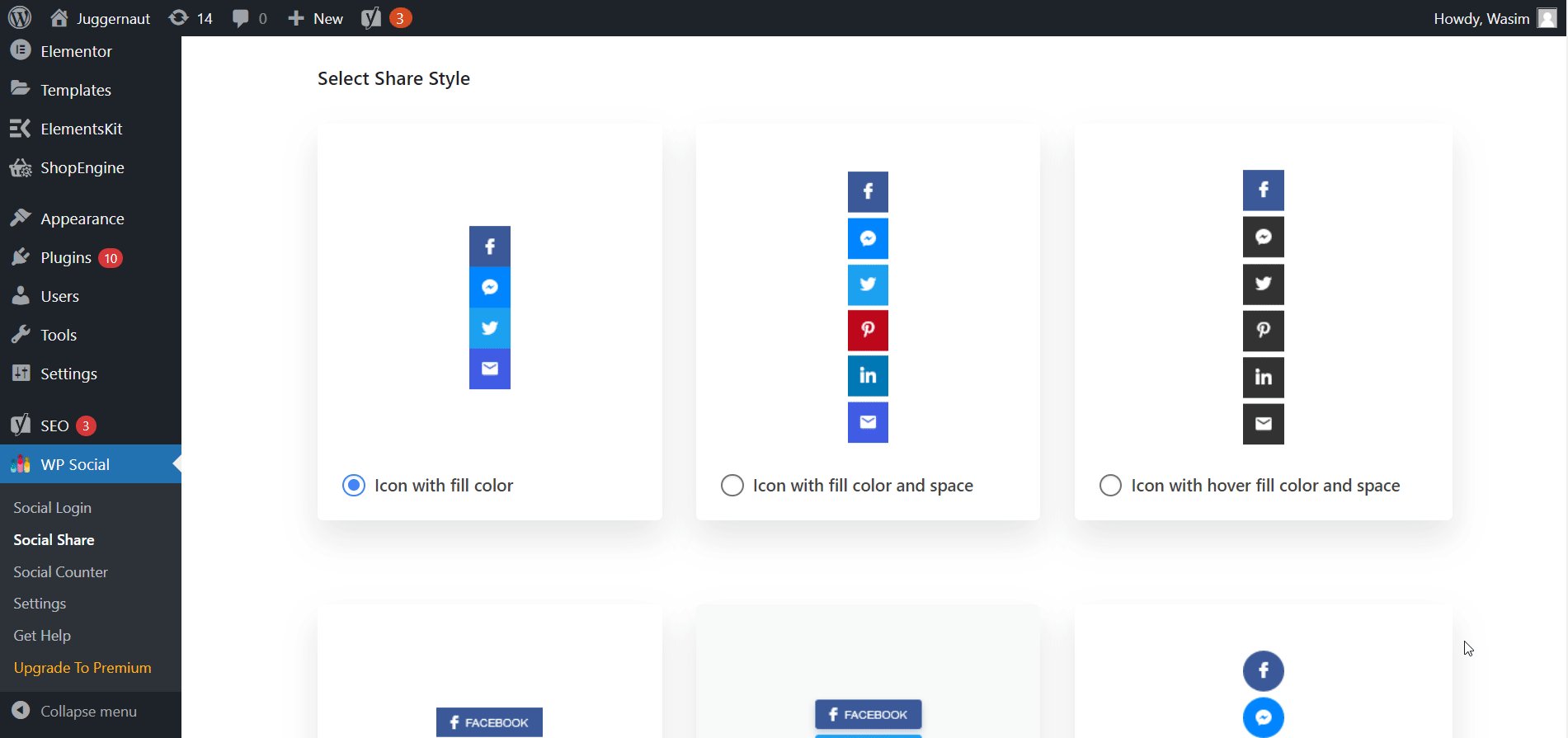
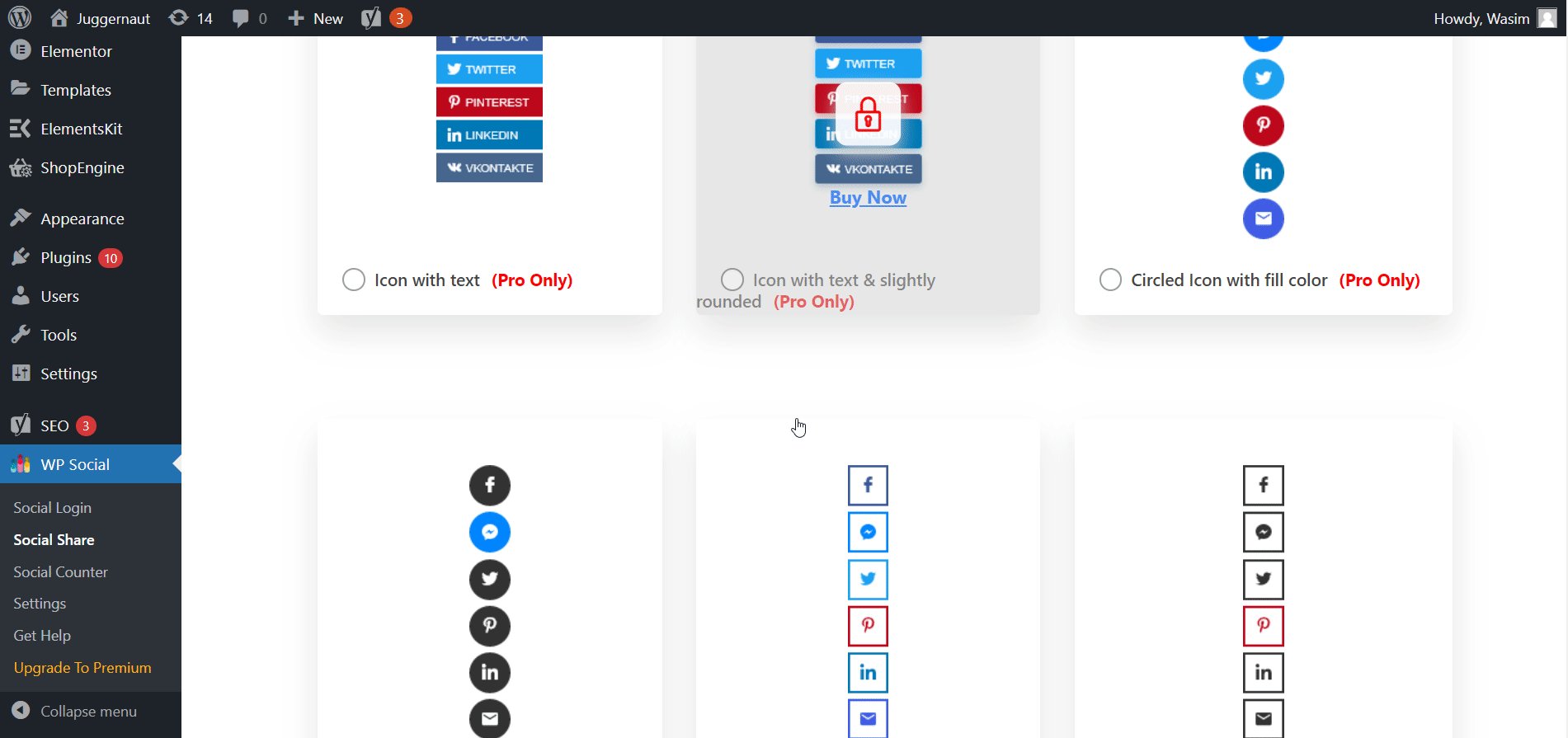
[スタイル設定] タブに切り替えます。
次に、共有ボタンのスタイルを見てみましょう。に行きます ソーシャルシェアダッシュボード WP Social の [スタイル設定] タブを選択します。
画面上には多数の共有ボタンのスタイルがあることがわかります。また、共有ボタンの位置を次のいずれかから選択することもできます。 「プライマリコンテンツ」タブまたは「固定表示」。ソーシャル共有ボタンは、コンテンツの前、後、または両方の位置に配置できます。
これらのソーシャル共有ボタンを右または左にフローティング表示したり、上部のインラインまたは下部のインラインとして表示したりすることもできます。
![[スタイル設定] タブに切り替えて、共有ボタンの位置オプションを表示します。](https://wpmet.com/wp-content/uploads/2022/04/switch_to_the_style_settings_tab_for_social_share.gif)
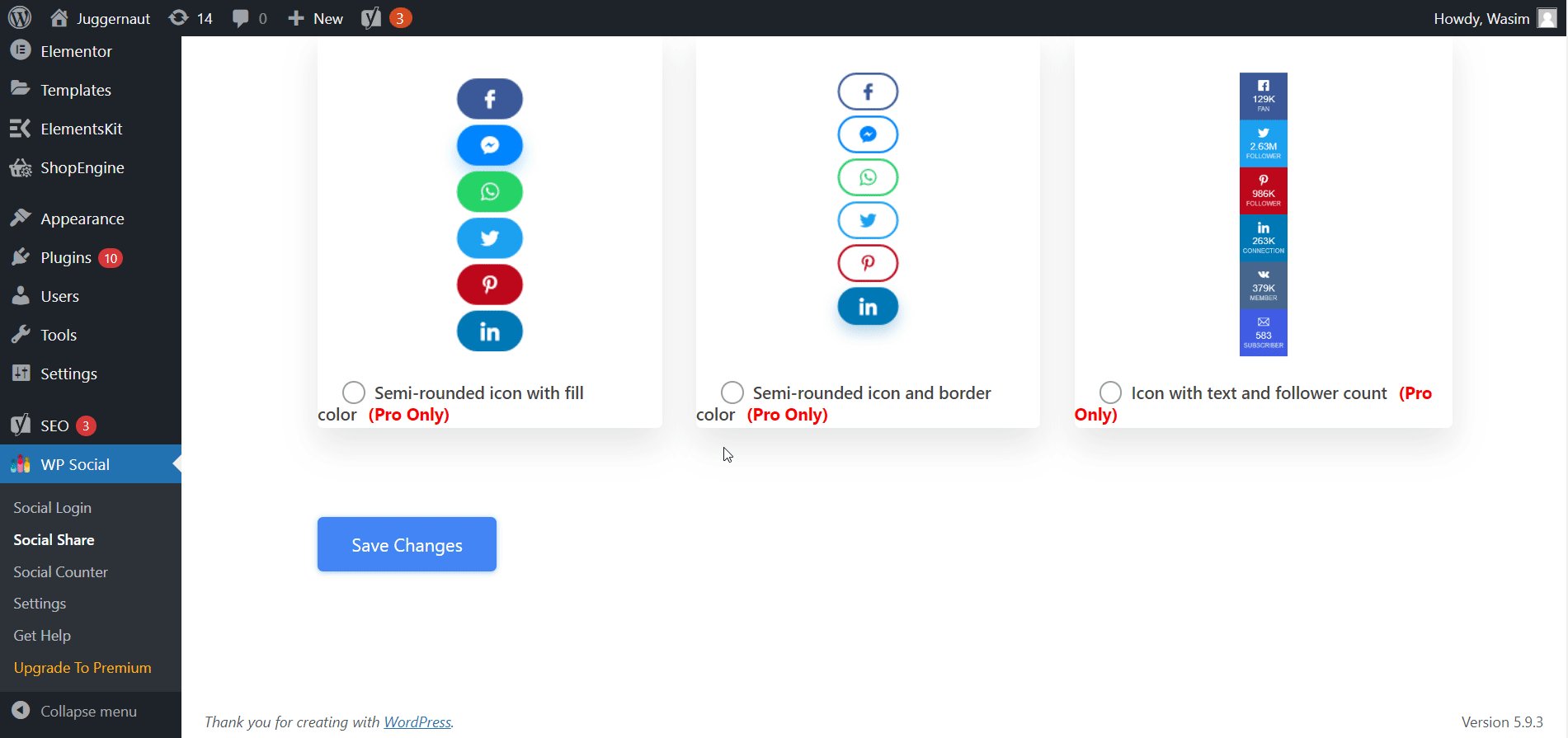
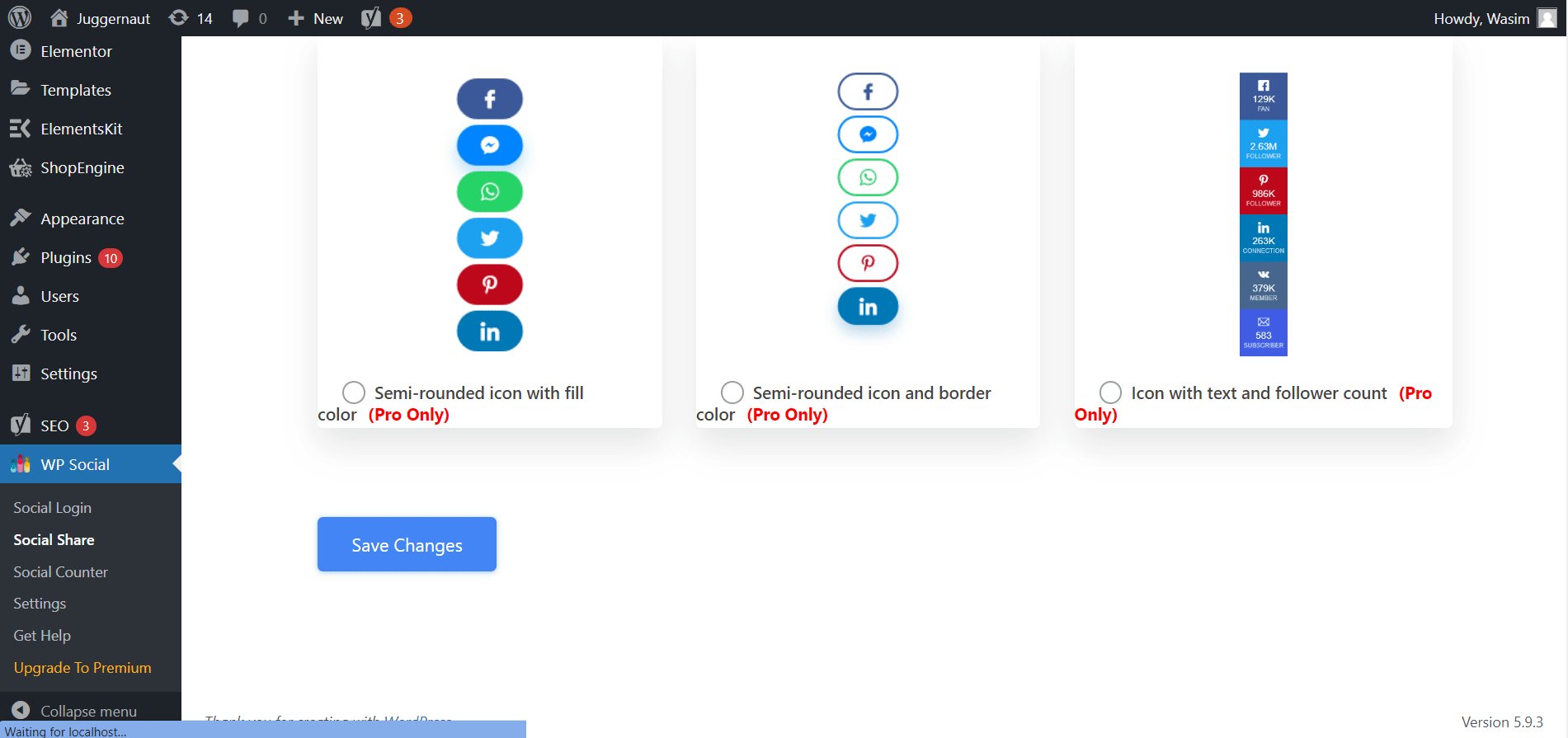
上部には、自由なスタイルのソーシャル共有ボタンが表示され、そのうちの 1 つを選択できます。ただし、プレミアム ユーザーであれば使用できるプロ スタイルも利用できます。好みのスタイルを選択したら、忘れずに「変更を保存」ボタンをクリックしてください。

試してみる:
それでは、Wp Social を導入して WordPress サイトにソーシャル共有ボタンを追加することについてはどう思いますか?私が Wp Social を選んだ理由の 1 つは、その使いやすさです。かどうか Facebook 共有ボタン、Twitter 共有ボタン、または LinkedIn 共有ボタン, Wp socialは、それらをすべてWordPressサイトに追加するための頼りになるツールです。
WordPress サイトにソーシャル共有ボタンを追加するこの簡単な方法を習得したら、このブラインド機能をサイトに利用できるようになります。ソーシャルシェアに加えて、 ソーシャルカウンター Wpソーシャル内のソーシャルログイン機能も。
WordPress 用の 1 つのプラグインに非常に多くのソーシャル メディア ボタンと機能が含まれているため、この素晴らしいソーシャル プラグインを試してみる価値はありますね。私が何か新しい、感動的で役に立つものを紹介するまで、あなたの人生に楽しい瞬間をお過ごしください。


コメントを残す