Amazon アフィリエイト ウェブサイトに「Amazon で購入」ボタンを追加すると、クリック率と手数料が倍増します。Amazon の評判と信頼性を利用して、顧客の購入決定にプラスの影響を与えます。これにより、売上と収益が大幅に向上します。
さて、アフィリエイト ウェブサイトが WordPress で構築されており、「Amazon で購入」ボタンを追加したい場合は、Amazon のブランド アイデンティティを反映できる十分なカスタマイズ オプションが必要です。残念ながら、デフォルトの WordPress ボタン ブロックには、Gutenberg ブロック プラグインなどのプラグインが備えているカスタマイズ機能が備わっていない場合があります。
そこで、このブログ記事では、 GutenKit と呼ばれる包括的なブロック プラグインを使用して WordPress に「Amazon で購入」ボタンを追加する方法ガイドに進む前に、「Amazon で購入」ボタンとその重要性について簡単に説明しましょう。
「Amazonで購入」ボタンとは何ですか?
「Amazon で購入」ボタンは、アフィリエイト プログラムにリンクされた Amazon の製品リスト ページにユーザーをリダイレクトするウィジェットまたはリンクです。つまり、ユーザーがこのリンクを使用して製品を購入するたびに、コミッションを受け取ることになります。
ウェブサイトで「Amazon から購入」ボタンを使用する理由
サイトに「Amazon で購入」ボタンを表示すると、ビジネスの成長、成功、信頼性に貢献する多くのメリットが得られます。これにより、拡大するビジネスを確立できます。これらのほかにも、サイトに「Amazon で購入または表示」ボタンを実装すると、次のようなメリットが得られます。
- Amazon の評判と親しみやすさにより、視聴者のコンバージョンを促します。
- Amazon が在庫管理、出荷、配送を処理するため、間接費を削減できます。
- 「Amazon で購入」ボタンは、アフィリエイト ビジネスの実行と魅力的な収益の獲得をシームレスに支援します。
- これらのボタンは、あなたの投稿やページに有益な関連リンクを追加します。 サイトのSEOを改善する.
- Amazon はモバイルデバイスに完全に対応しているため、訪問者は素晴らしいショッピング体験を得ることができます。
- これらのボタンを通じて、投資ゼロで収益を得ることが可能になります。
WordPress に「Amazon で購入」ボタンを追加するコード不要の方法
ここでは、WordPress サイトに「Amazon で購入」ボタンを追加する、わかりやすくコードレスなプロセスを紹介します。
ステップ 1: GutenKit をインストールして「Amazon で今すぐ購入」ボタンを追加します。
WordPressにAmazonで購入ボタンを追加するには、サイトでAmazon製品を宣伝するためのボタンを作成できるプラグインが必要です。ここでは、GutenKitを使用します。 Gutenberg ブロック プラグイン 多数のブロックとモジュールを提供する 完全なAmazonアフィリエイトウェブサイトを作成する コーディングの専門知識がなくても、ウェブサイトの作成が容易になります。 Gutenberg テンプレート.
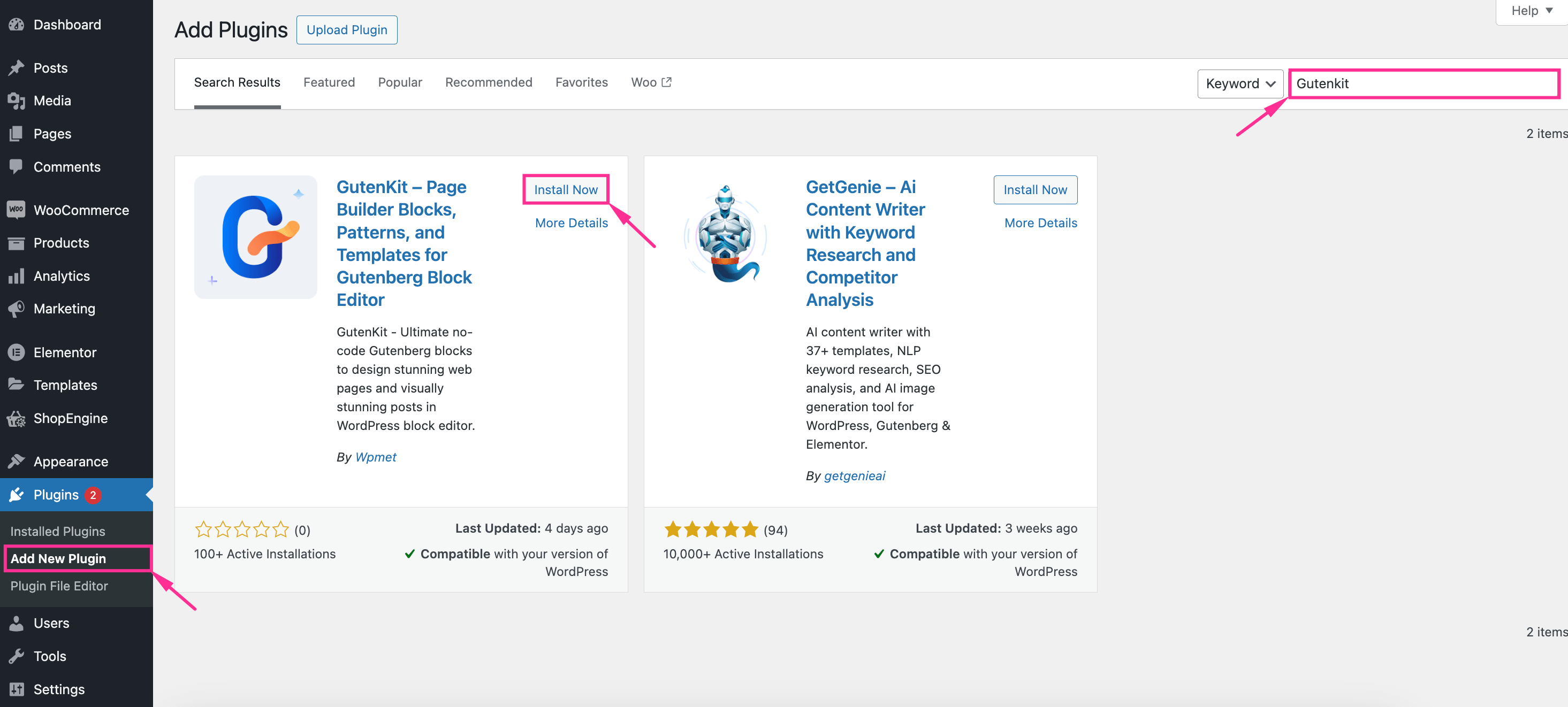
GutenKitの使いやすい機能を活用するには、まず以下からインストールする必要があります。 プラグイン >> 新しいプラグインを追加。それから 「GutenKit」を検索 そして 「今すぐインストール」をクリックします ボタンをクリックします。インストールが完了したら、 GutenKitを有効にする.

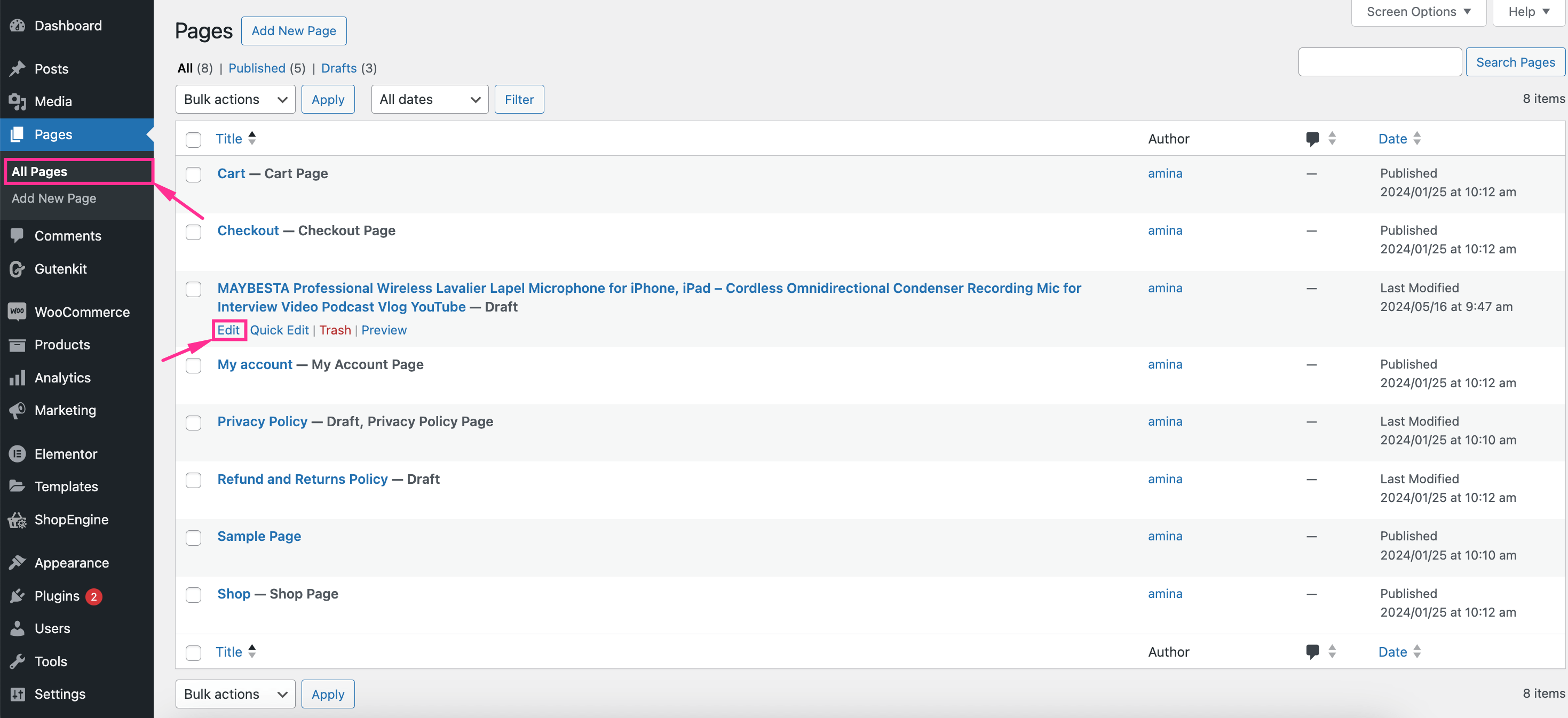
このステップでは、「Amazonで購入」ボタンを追加したいページ/投稿を開く必要があります。 ページ >> ページを追加 そして ページまたは投稿を編集する WordPress の「Amazon で購入」ボタンをウェブサイトに追加します。すると、そのページ/投稿にリダイレクトされます。

ステップ 3: カスタムの「Amazon で購入」ボタンを追加し、ブロック プラグインを使用してアフィリエイト リンクを挿入します。
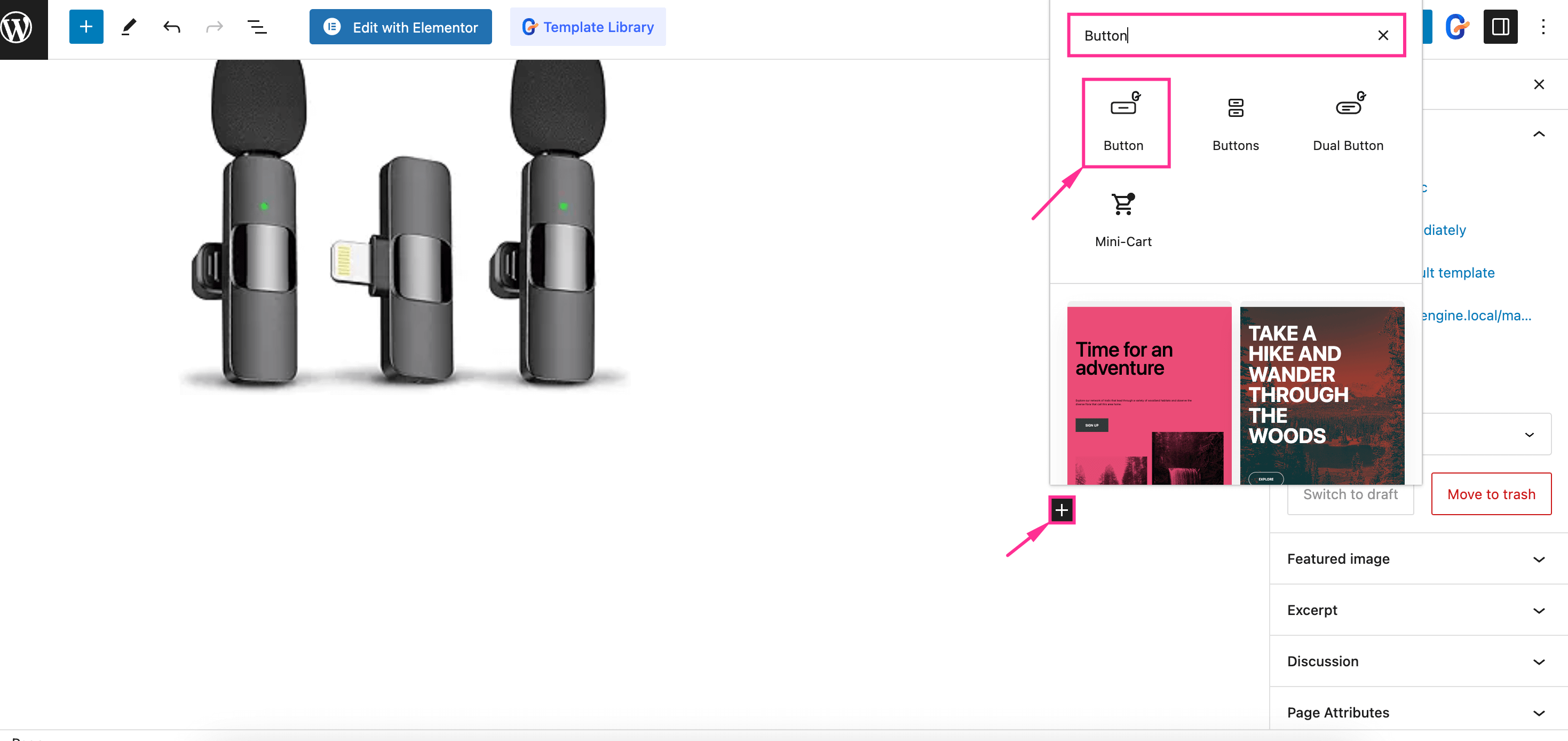
新しいページや投稿に移動した後、 「+」アイコンをタップ そして 「ボタン」を検索 ブロック。そこでは GutenKit を使用した「ボタン」ブロック アイコンをクリックします。そのブロックを押すと、サイトに追加されます。

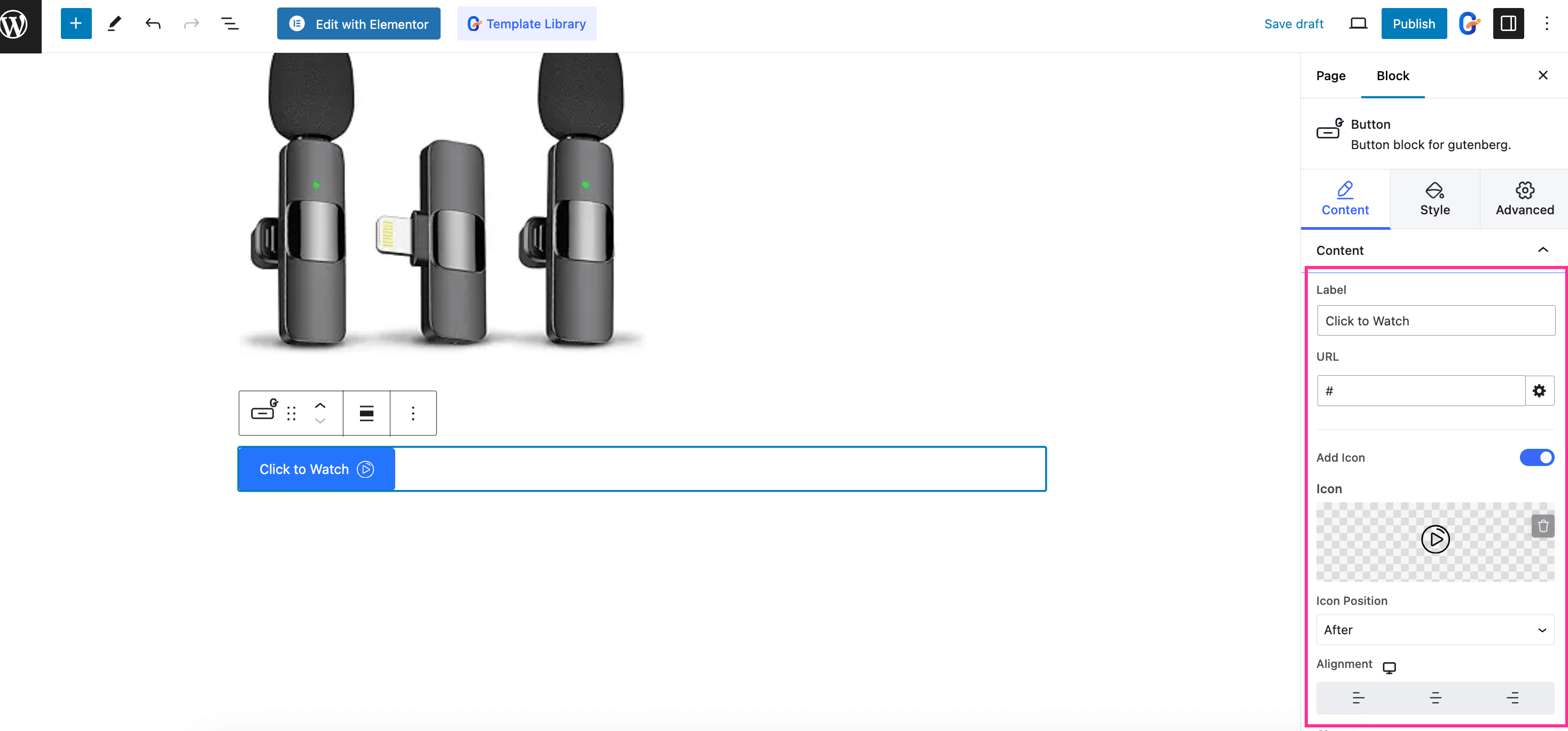
さて、ご覧のとおり 3つのカスタマイズオプション: コンテンツ, スタイル、 そして 高度なコンテンツタブでは、 以下の領域をカスタマイズする:
- ラベル: 「Amazon で購入」ボタンのラベル テキストを変更します。
- URL: Amazon商品のアフィリエイトURLを入力してください このフィールドに「Amazon で購入」ボタンを作成します。
- アイコンを追加: ボタンテキスト付きのアイコンを追加するには、このオプションを有効にします。
- アイコン: ここから Amazon アフィリエイト ボタンのロゴを挿入します。
- アイコンの位置: アイコンの前または後の位置を選択します。前を選択すると、Amazon アフィリエイト ロゴがボタンのラベル テキストの前に表示されます。後を選択すると、ボタン アイコンがラベル テキストの後に表示されます。
- 配置: ボタンの配置を選択します。
- クラス: ボタンのクラスを入力します。
- ID: 一意のボタン ID を挿入します。

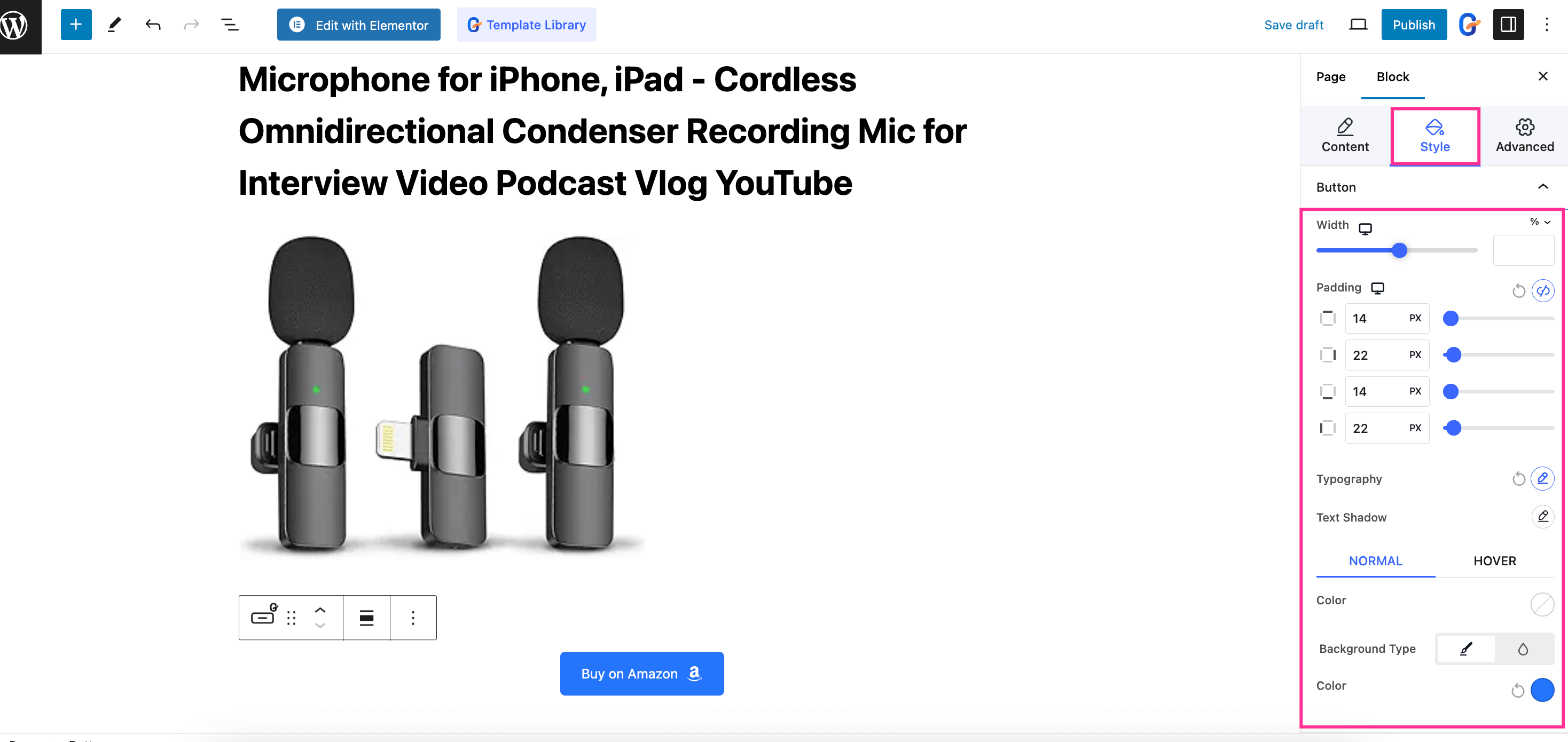
次に、 「スタイル」タブ 調整して 幅、パディング、タイポグラフィ、 そして テキストシャドウまた、 色 そして 背景 一般的なタイプまたはホバービューのボタン。

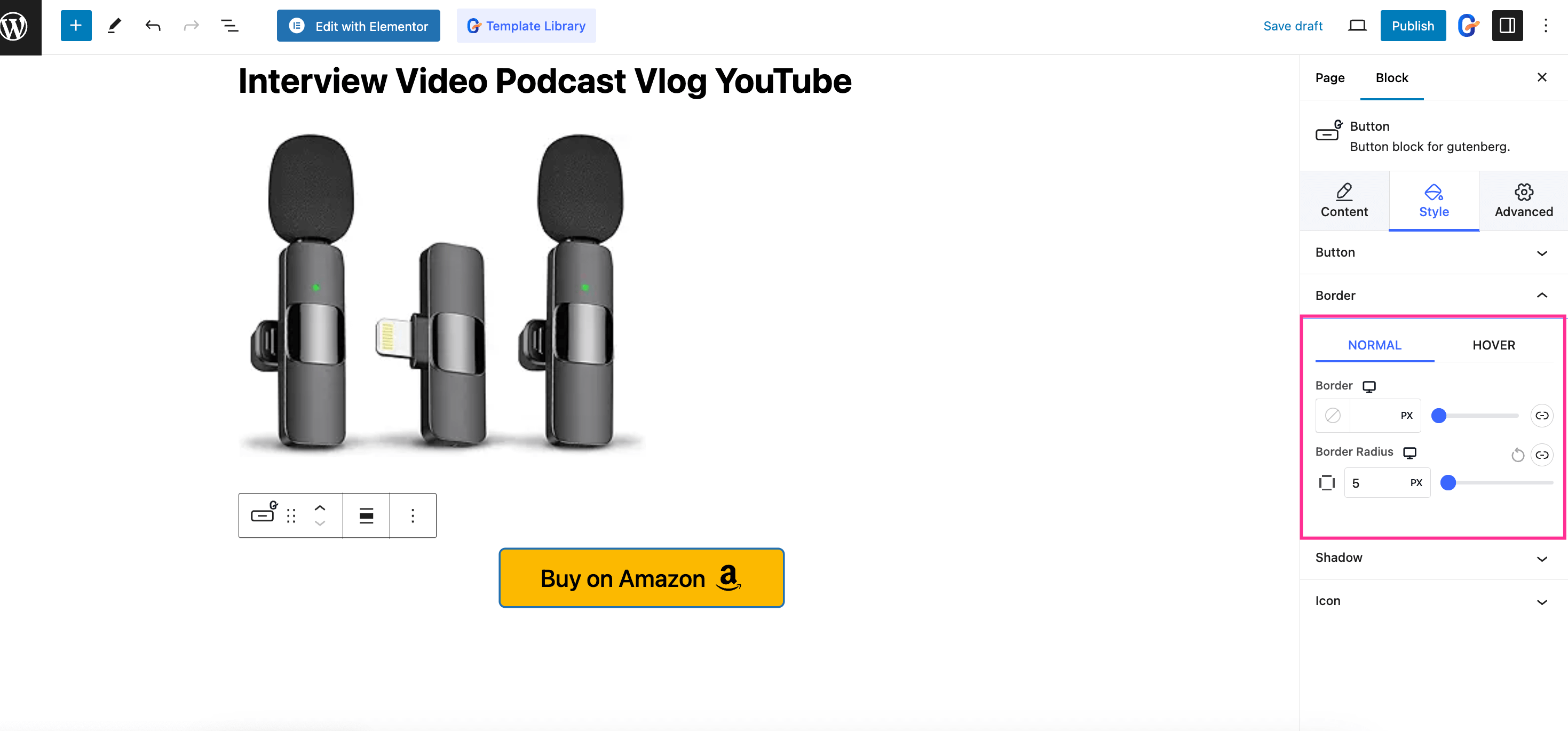
もう一度言いますが、 境界線を変更する そして 境界半径 両者にとって 通常表示とホバー表示 ボタンの。そして、 影を追加する WordPress の Amazon「カートに追加」ボタンに追加します。

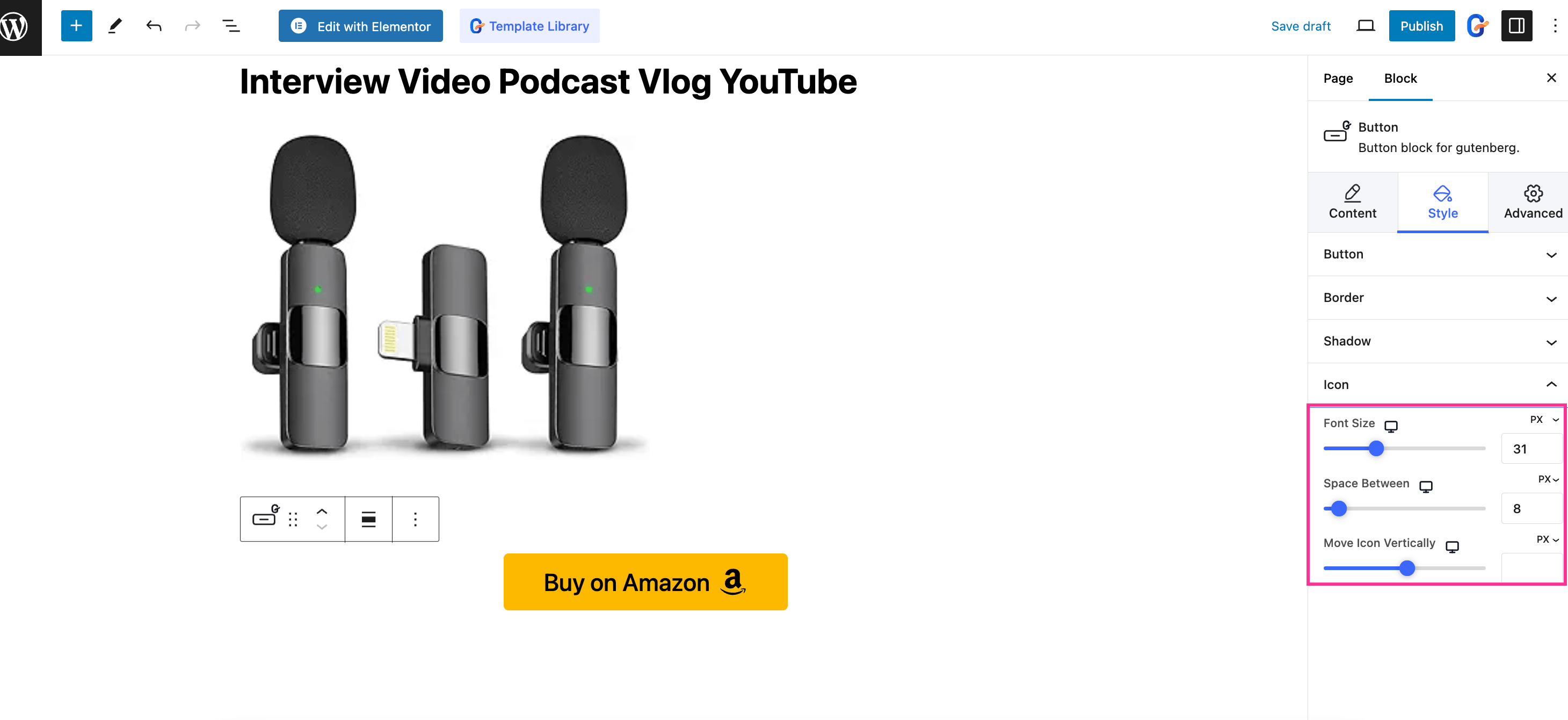
さて、 フォントサイズ、間隔、 そして アイコンを移動 ボタンアイコンの場合は垂直。

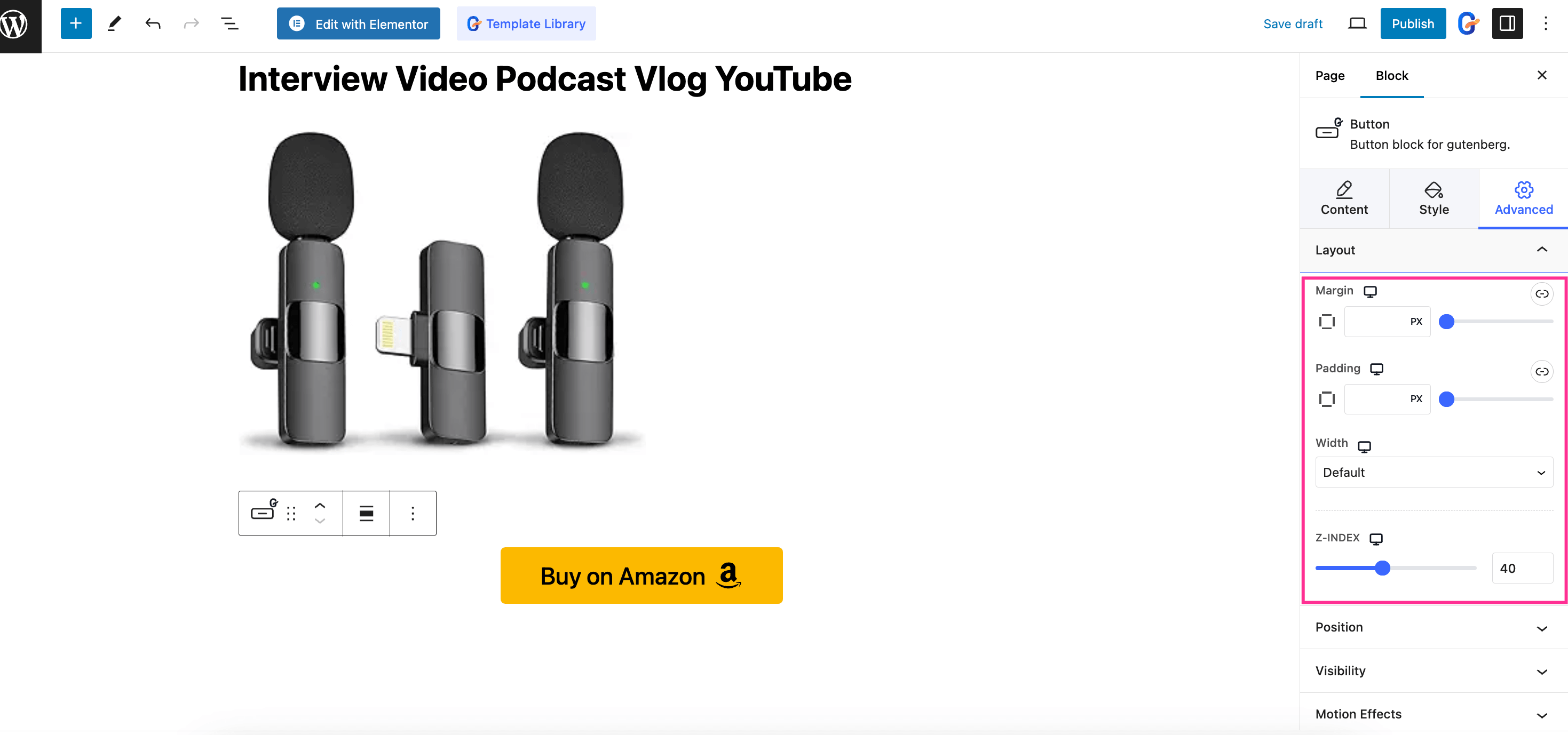
今、 「詳細設定」タブにアクセスします カスタマイズ マージン、パディング、幅、 そして Zインデックス ボタンレイアウト用。

あなたもすることができます 位置、可視性、モーション効果をカスタマイズします。 そして 高度な 「Amazonで購入」ボタンのオプションを設定します。最後に、すべてをカスタマイズしたら、 「公開」を押します ボタン。

「Amazon で購入」ボタンの最終的な出力は次のとおりです。Web サイトでどのように機能するかを確認してください。
![GutenKit で構築された [Amazon で購入または表示] ボタンの最終外観](https://wpmet.com/wp-content/uploads/2024/05/final_look_buy_on_amazon_button_gutenkit.png)
よくある質問
はい、WooCommerce で「Amazon で購入」ボタンを表示するには、「商品」>>「すべての商品」に移動し、「一般」タブを押します。次に、外部/アフィリエイト商品オプションを商品データとして使用すると、WooCommerce に「Amazon で購入または価格を確認」ボタンを追加するオプションが表示されます。
Amazon リンクを Web サイトに追加するには、まず Amazon 製品のアフィリエイト リンクを取得する必要があります。Amazon アフィリエイト プログラム アカウントにログインし、選択した製品ページに移動します。ここで、Amazon アフィリエイト サイドストライプ バナーをクリックして、[リンクを取得] ボタンを押します。次に、このアフィリエイト リンクを [Amazon で購入] ボタンに挿入します。
はい、Amazon 製品を自分のサイトで宣伝して販売できます。Amazon だけでなく、あらゆる e コマース サイトの製品を、そのアフィリエイト アカウントを使用して自分のサイトで販売できます。したがって、自分のサイトで行われるすべての販売に対して手数料を受け取ることができます。
Amazon の「カートに追加」ボタンが機能しない理由は、Amazon 製品のアフィリエイト リンクがボタンに適切に追加されていないことが考えられます。そのため、ボタンの URL を確認し、編集した URL を更新して、「カートに追加」ボタンが正しく機能するようにしてください。
まとめ
Amazon アフィリエイト マーケティングを通じてコミッションを獲得することは、新しいビジネス戦略ではありません。ほぼすべてのアフィリエイト マーケターが、WP サイトで Amazon 製品を宣伝しています。Amazon 製品を宣伝する最良の方法は、カスタムの「Amazon で購入」ボタンを追加することです。
上記のガイドでは、高度なGutenkitを紹介しました。 Gutenberg ブロックエディター デフォルトの WordPress ボタン ブロックよりも追加のカスタマイズ機能を提供します。これはブランディングに貢献するだけでなく、Amazon と連携した Web サイトの信頼性も高めます。
したがって、このチュートリアルに従って、Amazon アフィリエイト マーケティングの可能性を最大限に活用してください。



コメントを残す