製品の開発にさらに取り組みたいと思っていますが、どこから始めればよいかわかりませんか?この場合、サイトにクライアントのフィードバック フォームを追加すると確実に役立ちます。経営するビジネスの種類に関係なく、顧客満足度は常に最大の関心事です。
そこで、ここでは技術的な知識がなくてもフィードバック フォームを追加する方法を共有したいと考えました。 WordPress は、クライアントのフィードバック フォームを統合するための直接的なソリューションを提供していません。ただし、プロセス全体を非常に簡単かつ迅速にするさまざまな WordPress フィードバック プラグインを入手できます。
このブログでは、「WordPressプラグインを使用してフィードバックフォームを作成および追加する方法」 数分もかかりません。
あなたのサイトにクライアントからのフィードバック フォームが必要なのはなぜですか?

ビジネスを行う上で、顧客を満足させることが最優先事項である必要があります。ここではクライアントからのフィードバックがそれを可能にします。フィードバックにより、 品質を磨く あなたの製品、サービス、ウェブサイトの。
視聴者からより多くのフィードバックを得るほど、製品を改善する方法をより多く知ることができます。 より大きな満足を提供する あなたの顧客へ。
さまざまな戦略を採用することで、フィードバックを収集し、Web サイトに追加できます。たとえば、Web サイトのさまざまなセクションにクライアント フィードバック フォームを追加して、顧客がどの製品やサービスを最も好むかを把握できます。
そのフィードバックを得た後、次のことができます。 利用する のためのもの サービスを強化する パフォーマンスが良くない他の通常の製品について。だからこそ、この競争の激しい世界で生き残るためには、フィードバックが非常に重要です。
ここでの主な問題は、WordPress サイトの顧客フィードバック フォームを作成する方法です。次のセクションでは、WordPress フィードバック プラグインを使用してフィードバック フォームを追加する方法を学習します。
WordPress プラグインを使用してフィードバック フォームを追加する: ステップバイステップ ガイド
クライアントからのフィードバックを追加することがウェブサイトにとって非常に重要である理由はすでに理解できました。今度は、WordPress でクライアントのフィードバックを収集します。 WordPress フィードバック プラグインのおかげで、WordPress にクライアントのフィードバックを追加することは大したことではありません。
明るい面は、次のことが可能です。 たった 3 つの簡単なステップを採用してクライアントのフィードバックを追加します コーディングの知識はまったく必要ありません。それでは、WordPress Web サイトにフィードバック フォームを追加する方法の全体的なプロセスを確認してみましょう。
ステップ 1: WordPress フィードバック プラグインをインストールしてアクティブ化します。
最初のステップでは、次のことを行う必要があります。 適切なフィードバック プラグインを選択する あらゆるフォームを構築するためのさまざまなタイプの組み込みテンプレートを提供する Web サイト用です。さらに、クライアントのフィードバック フォーム テンプレートは簡単にカスタマイズできる必要があります。 WordPress フィードバック プラグインを検索すると、長いリストが表示されます。そのリストを整理するのはあなたにとって非常に難しいでしょう。
ここで私たちが使っているのは、 メットフォーム WordPress の最も柔軟なフォームビルダーです。この WordPress フィードバック プラグインを使用すると、Elementor の最も簡単なドラッグ アンド ドロップ機能を使用して、WordPress にあらゆるタイプのフォームを追加できます。
WordPress にクライアントのフィードバックを追加するには、次のことを行う必要があります。 インストールしてアクティベートする 次のプラグイン:
👉 エレメンター
👉 MetForm フィードバック フォーム ビルダー

ステップ 2: WordPress でクライアントのフィードバック フォームを作成します。
MetForm WordPress フィードバック プラグインをインストールしてアクティブ化した後、次のサイトにアクセスする必要があります。 管理パネル。次、
- に行きます ページ>> 新規追加.
- ページに名前を付けます
- クリックしてください 「エレメンターで編集」 ボタン
これにより、Elementor ダッシュボードにリダイレクトされます。 MetForm をドラッグ アンド ドロップ 次のGIFのように。
- 次に、緑色の部分をクリックします 「フォーム編集」 ボタンをクリックし、新しいボタンを押すだけでテンプレートを選択できます。 オプション。
- それから 任意のテンプレートを選択します フィードバックフォームに満足しています。
- その後、 編集フォームをクリックします ボタンをクリックすると、選択したフォームが Web サイトに追加されます。

ステップ 3: クライアントのフィードバック フォームをカスタマイズします。
MetForm WP プラグインを使用してフィードバック フォームを追加したら、クライアント フィードバック フォームをカスタマイズします。あなたがしなければならないのは、 各フィールドをクリックします クライアントのフィードバック フォームのオプションを編集し、左側からオプションを編集します。
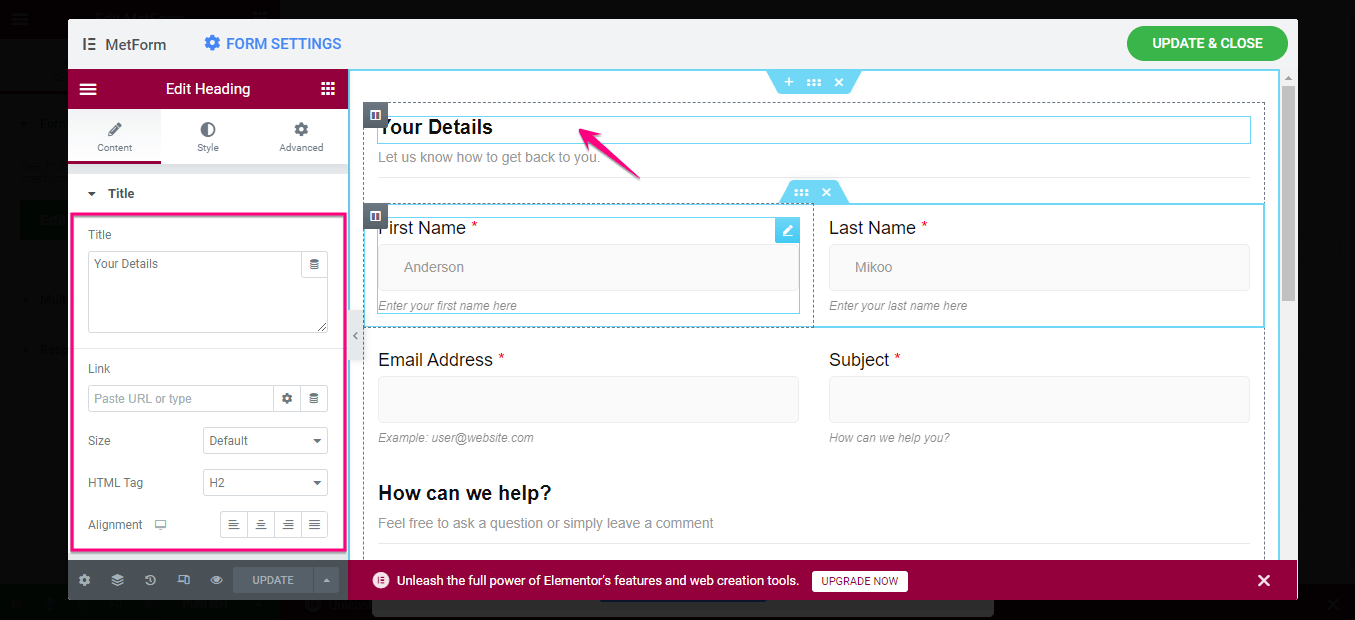
例えば、 「あなたの詳細」フィールドを押してください カスタマイズする次のフィールドが表示されます。
- タイトル: フォームフィールドに適切なタイトルを付けます。
- リンク: URL を送信してリンクを追加します。
- サイズ: フォームフィールドのサイズを選択します。
- HTMLタグ:HTMLタグを使用します。
- 配置: フィールドのテキストの配置を選択します。

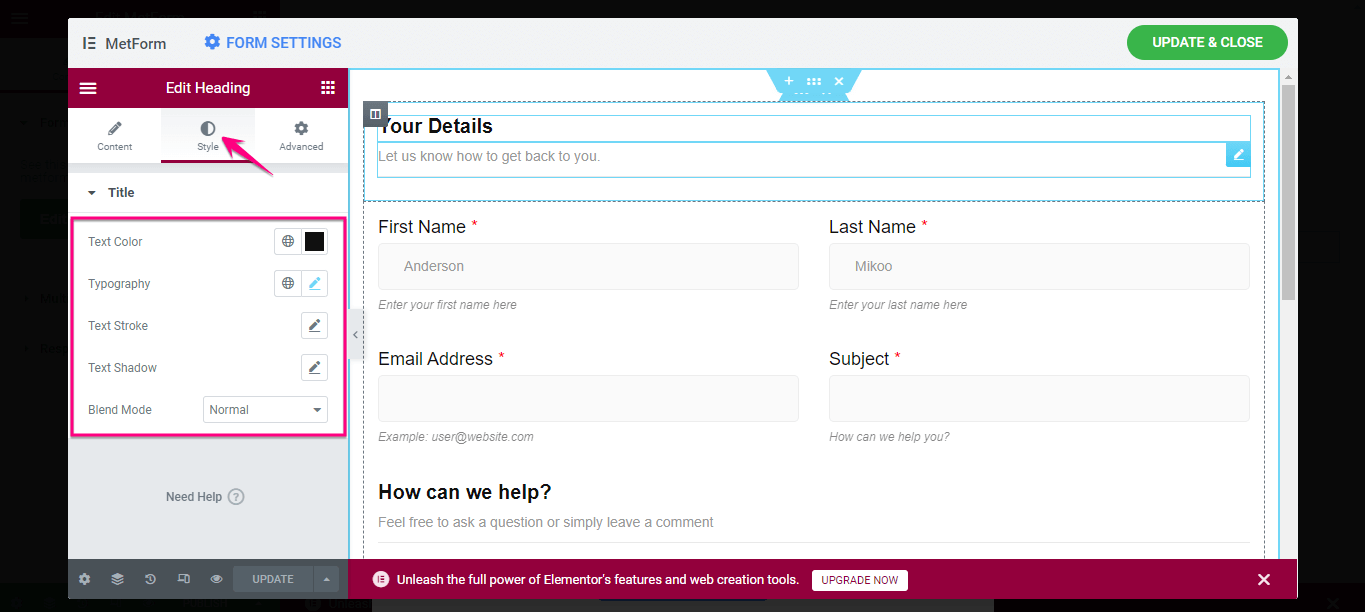
今すぐに行ってください スタイルタブ フィードバック フォーム テンプレートを編集し、フォーム フィールドに以下の見出しスタイルを変更します。
- テキストの色。
- タイポグラフィ。
- テキストストローク。
- テキストシャドウ。
- ブレンドモード。

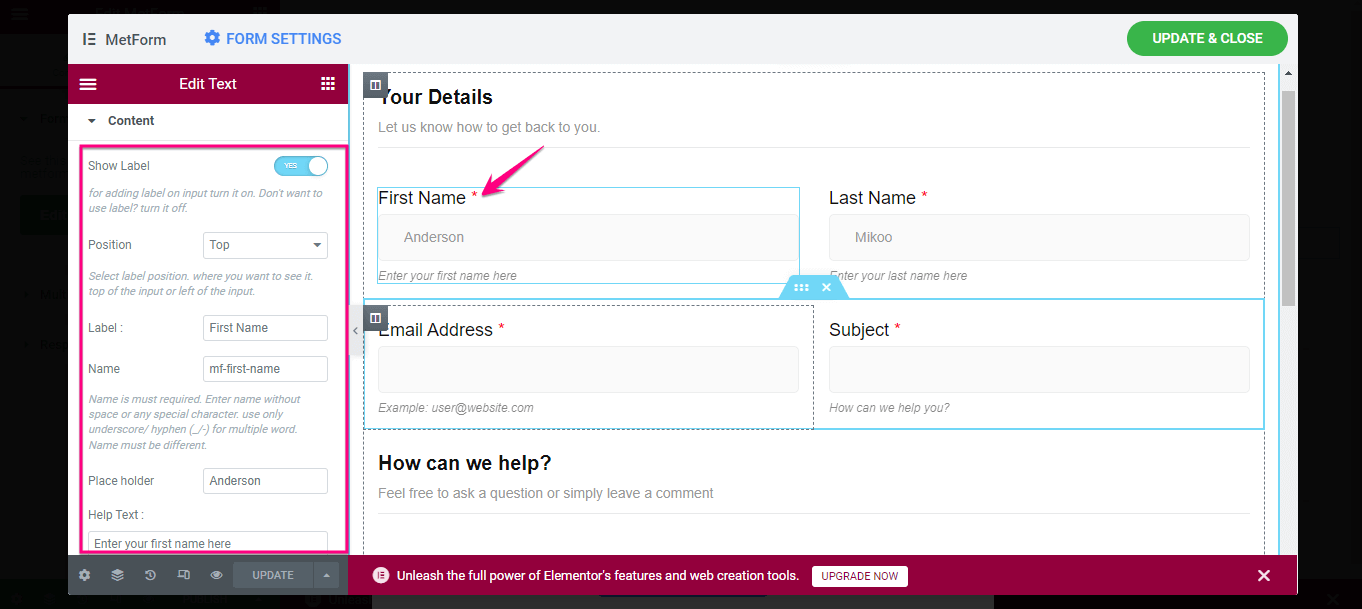
クライアント フィードバック フォームの見出しをカスタマイズした後、内部フィールドのテキストを編集します。例えば、 クリックしてください "ファーストネーム" フィールドに移動し、次の領域を変更します。
- ラベルを表示: ラベルを有効または無効にします。
- 位置:文字の位置を選択します。
- ラベル: テキストフィールドにラベルを追加します。ここがファーストネームです。
- 名前:名前を入れる方向を指示します。
- プレースホルダー: [名前] フィールドに入力する例を示します。
- ヘルプテキスト: ユーザーをガイドするヘルプ テキストを入力します。たとえば、「名前を入力してください」というヘルプ テキストをここに追加できます。

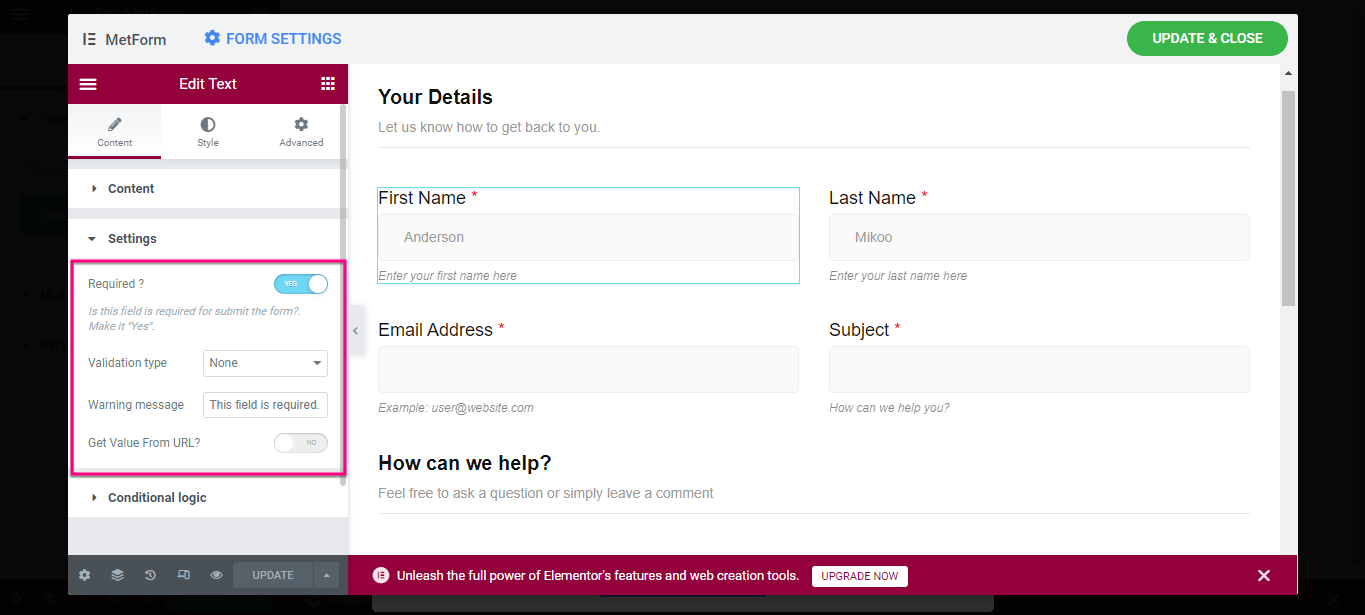
次に、「名」フィールドの「設定」を編集します。 必要なオプションを有効にする 「名」フィールドに記入します 義務。検証タイプと警告を設定することもできます メッセージ、 そして URL から値を取得を有効にする このオプションを使用すると。

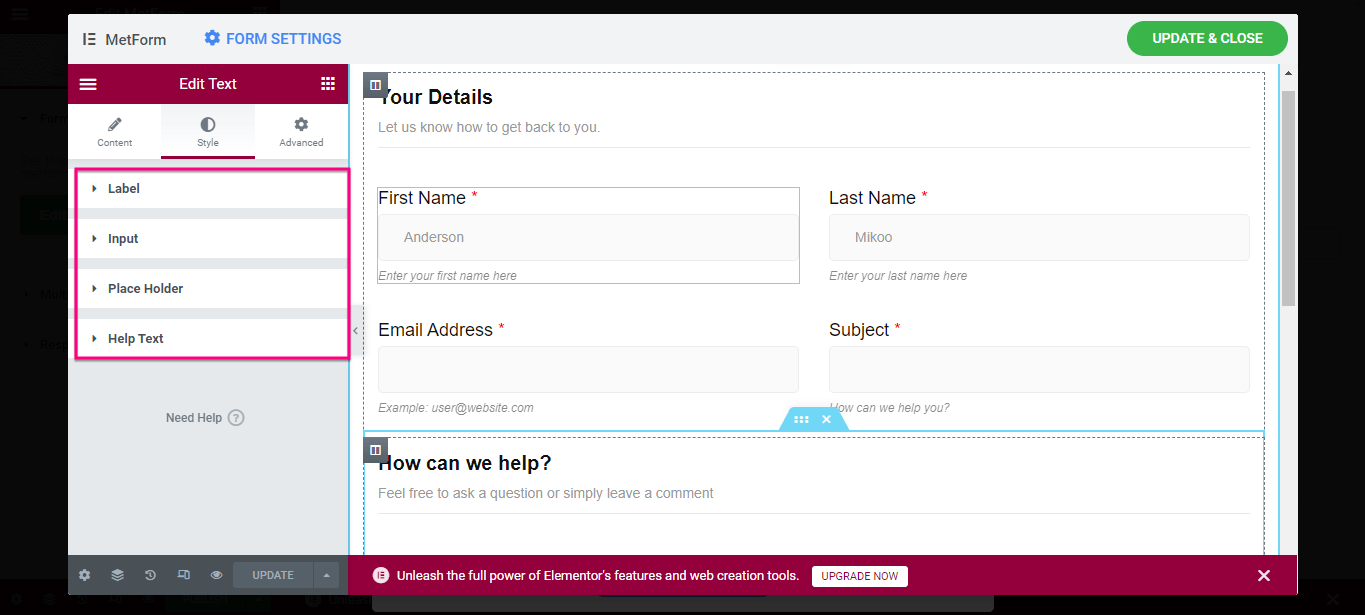
次に、スタイルを変更します ラベル、入力、プレースホルダー、 そして ヘルプテキスト 「名」フィールドに。

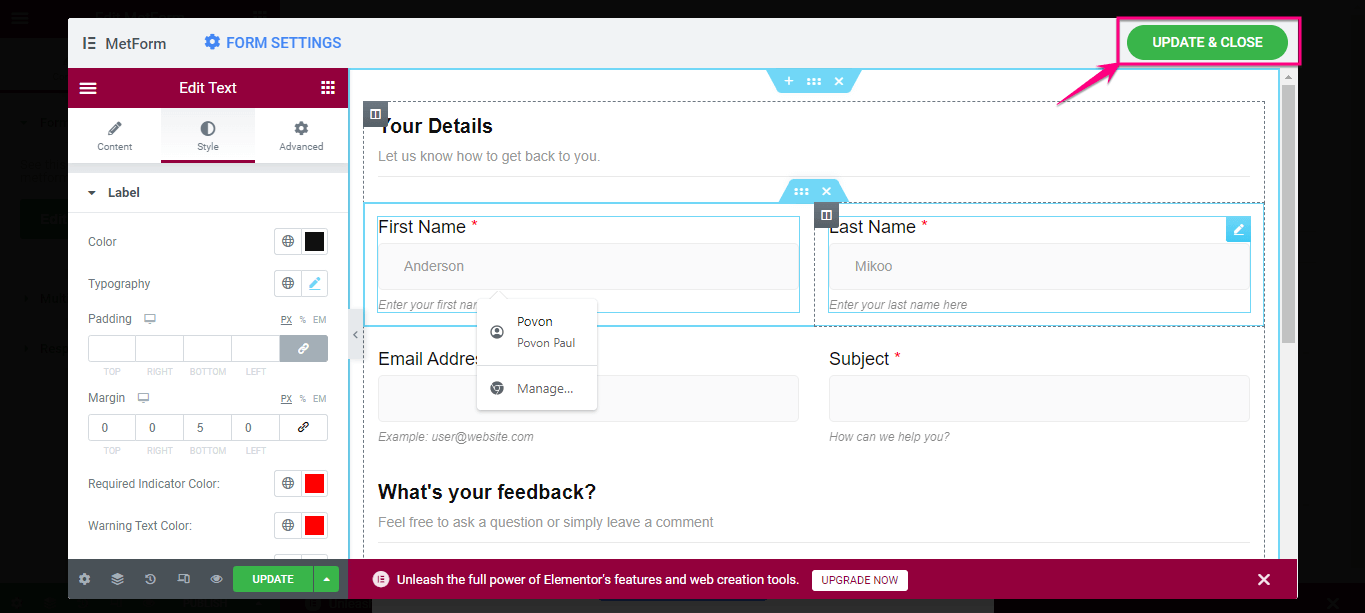
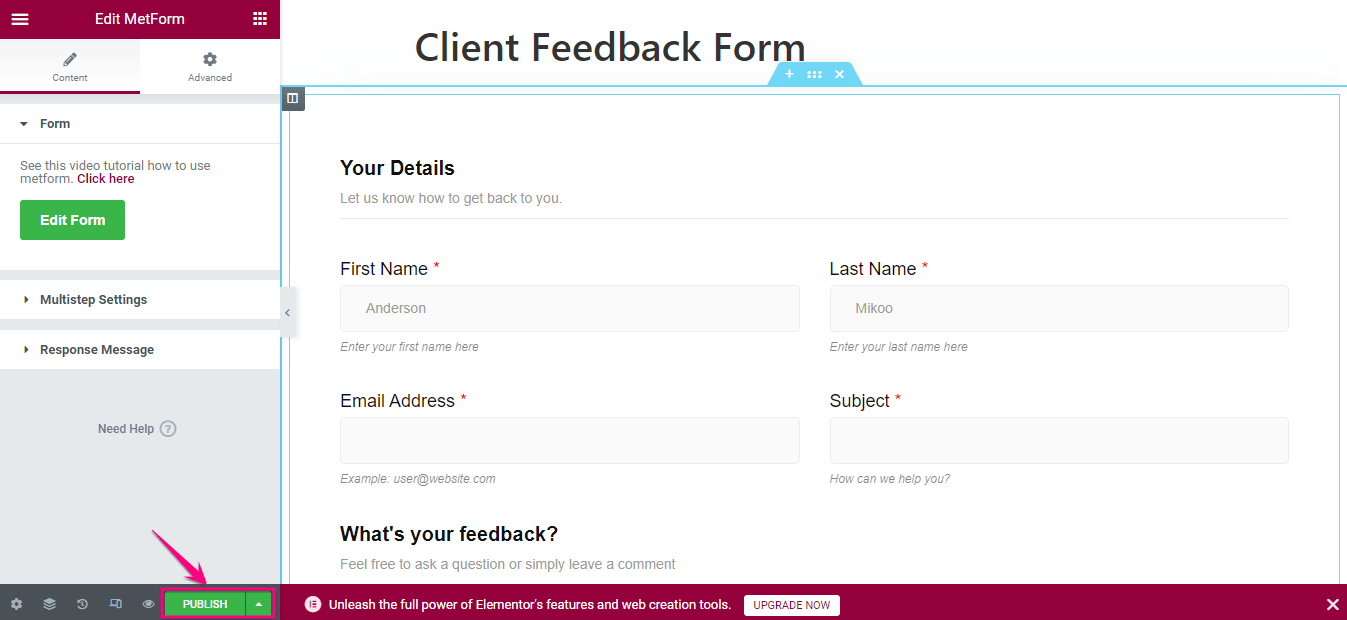
すべてのフィールドをカスタマイズしたら、 「更新して閉じる」 ボタン。

最後に、 を押します。 公開ボタン クライアントフィードバックフォームを公開します。

クライアント フィードバック フォーム テンプレートの追加: 代替方法
フィードバック フォーム テンプレートは、必要なときにいつでも再利用できます。フォーム テンプレートを目的のページ/投稿にドラッグ アンド ドロップするだけで利用できます。または、 ショートコードも。
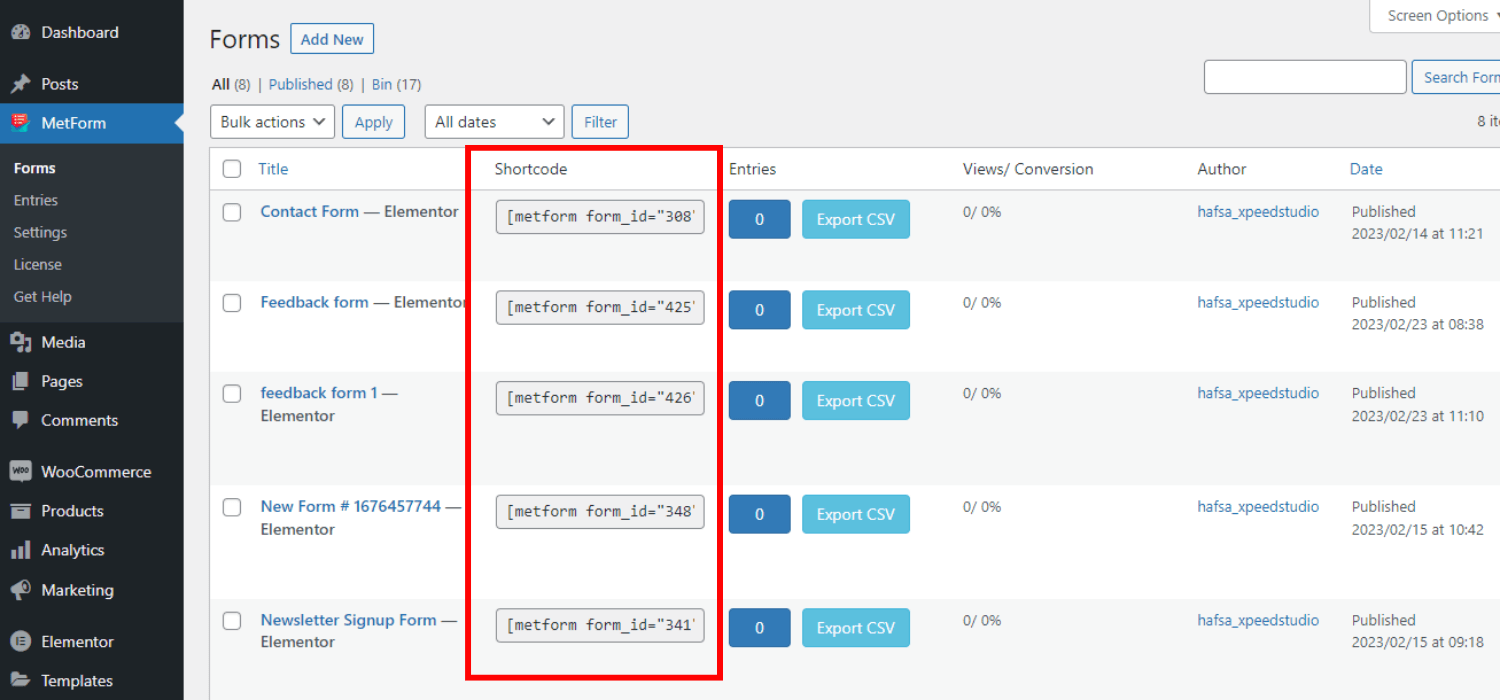
- 選択する MetFormフォーム WordPress ダッシュボードで
- フィードバックフォームの一意のショートコードを見つける
- コピー ショートコード

ショートコードを使用して、以前に設計したフィードバック フォームを Web サイトに組み込む方法を見てみましょう。
- 「」でページ/投稿を開きますエレメンターで編集する」
- 検索 "ショートコードウィジェット」
- ウィジェットをドラッグアンドドロップします
- ペースト ショートコードフィールドにコピーされたフォームのショートコード
- 必要に応じてフォームをカスタマイズします
- クリック "公開"
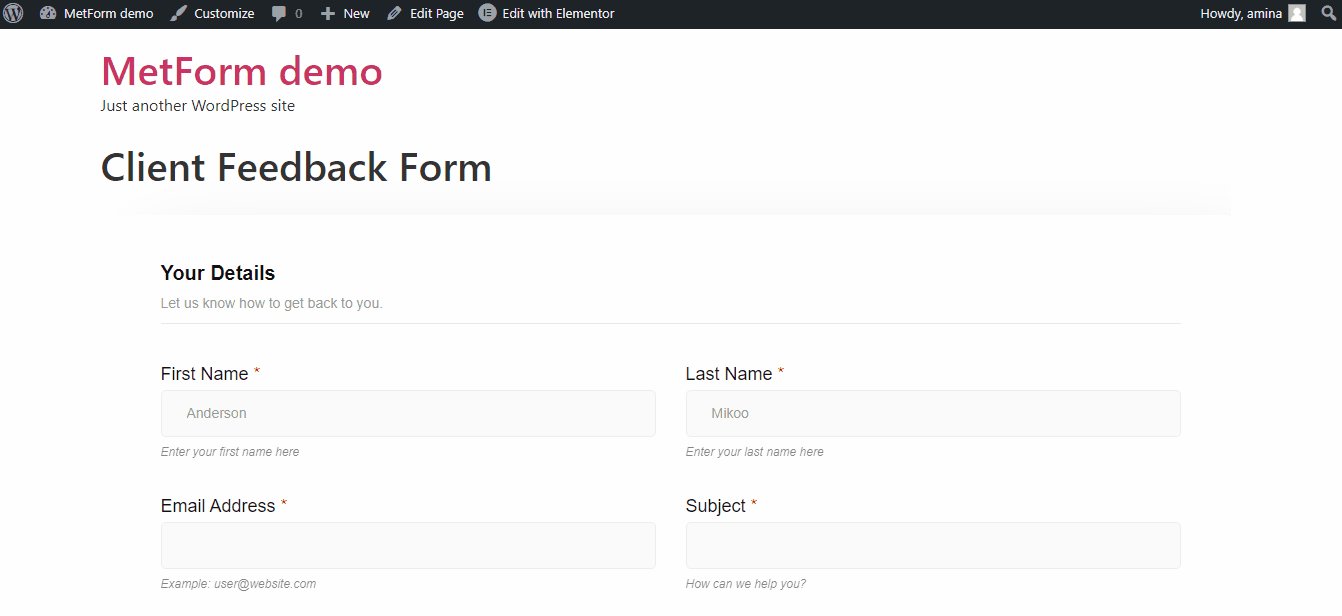
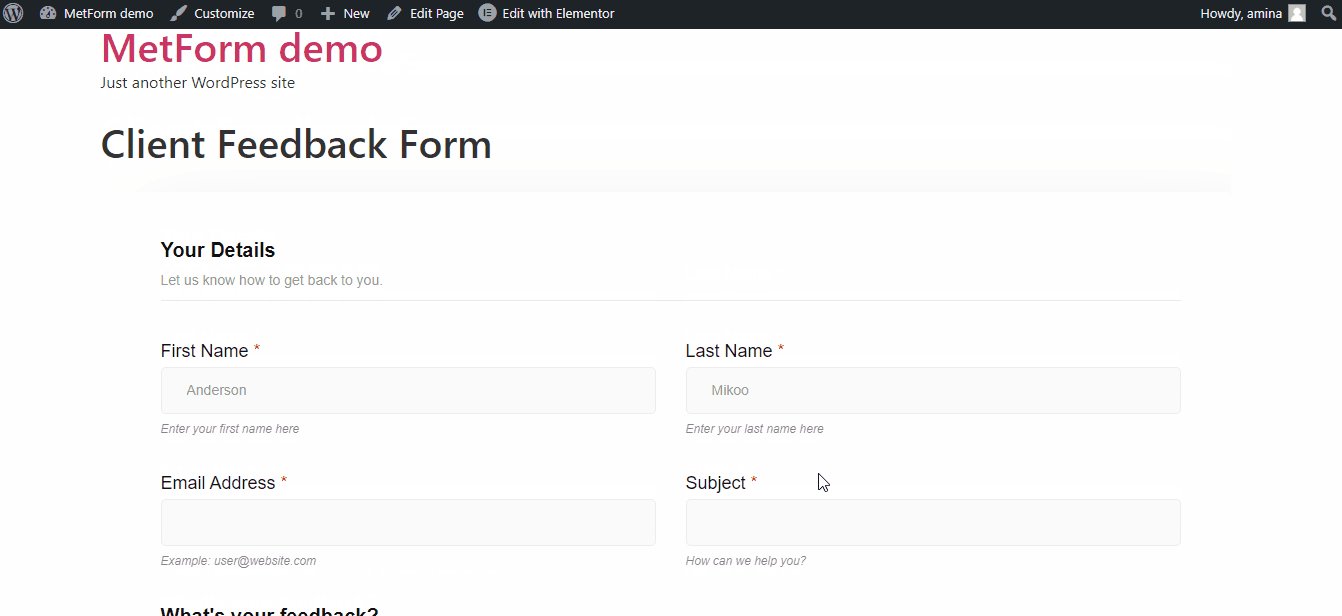
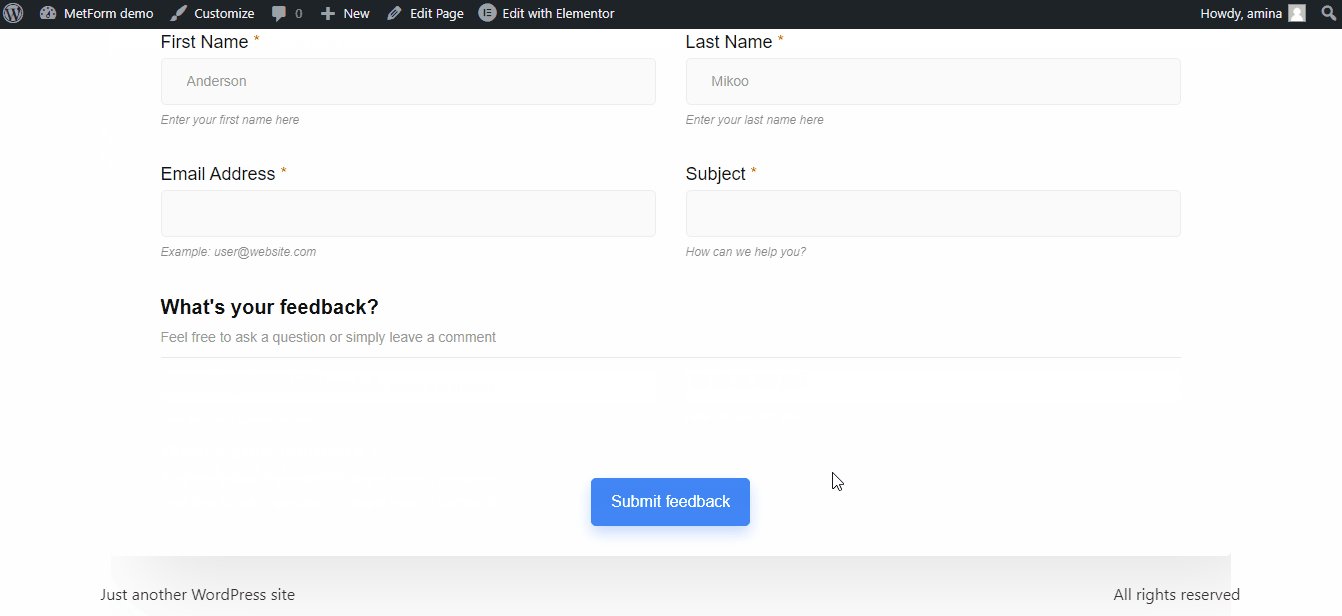
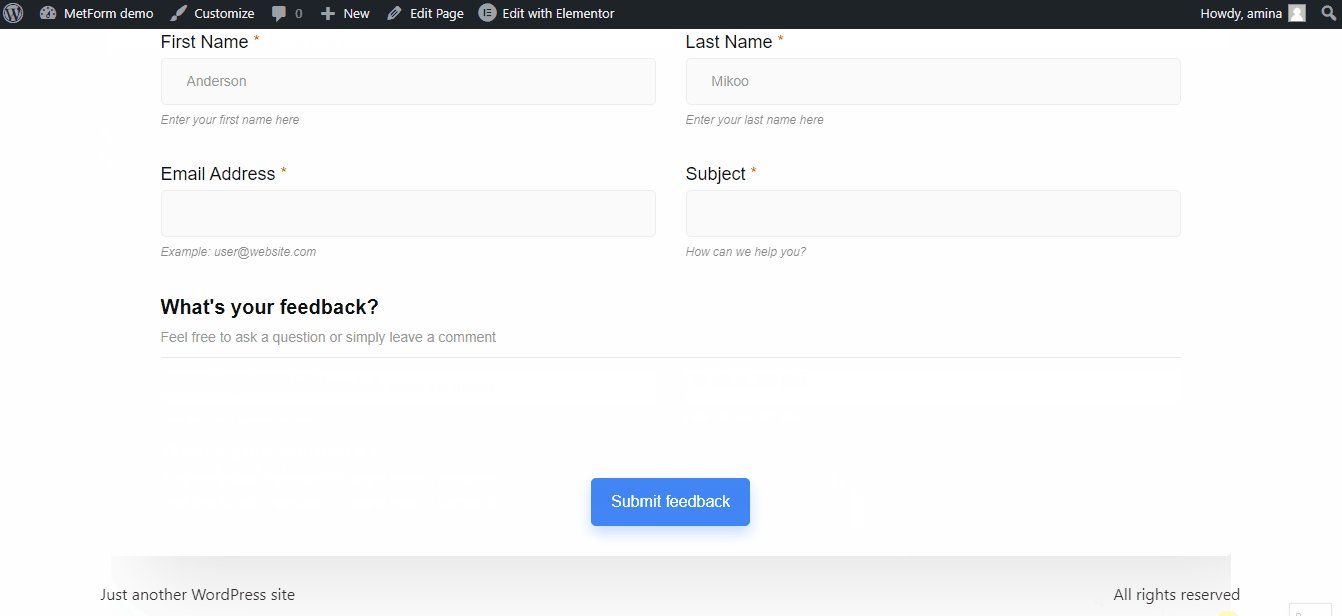
作成したクライアント フィードバック フォームのデモは次のとおりです。

MetForm プラグインを使用して WordPress ウェブサイトにフィードバック フォームを追加する別の方法について詳しくは、このドキュメントをご覧ください 👉 MetFormフィードバックフォーム.
よくある質問
クライアントフィードバックフォームの必須フィールドは何ですか?
充実したクライアント フィードバック フォームには、識別用の名前や電子メールなどの主要なフィールド、全体的な満足度を表す評価セクション、詳細なフィードバックを表すコメント、改善アイデアを表すオプションの提案フィールドなどを含める必要があります。
コーディングの知識がなくても WordPress でフィードバック フォームを作成できますか?
絶対に。 WordPress フィードバック フォーム プラグインを使用すると、ドラッグ アンド ドロップ ツールやショートコードなどの使いやすいオプションを利用するだけでフィードバック フォームを作成できます。
フィードバックフォームを追加するのに最適なWordPressプラグインは何ですか で Webサイト?
MetForm フォーム ビルダーは、最適な機能と使いやすさを備えた最高の WordPress フィードバック フォーム プラグインと考えられています。 MetForm は、ユーザーフレンドリーなインターフェイスと WordPress との互換性を提供し、Web サイトでの効果的なフィードバック フォームの作成と統合を合理化します。

WordPress でクライアントからのフィードバックの収集を開始する
素晴らしい!これで、WordPress プラグインを使用して、より少ない労力と時間でフィードバック フォームを追加する方法がわかりました。したがって、顧客があなたの製品やサービスについてどう感じているか、どこを改善すべきかがわかります。何をするにしても、製品の構築にどれだけの経験と努力を費やしても、改善の余地は常にあります。
したがって、次を使用してクライアント フィードバック フォームを追加して、それを最大限に活用してください。 メットフォーム、最高のWordPressフィードバックプラグイン。クライアントからのフィードバックフォームだけでなく、 お問い合わせフォーム, アンケート用紙, イベント登録フォーム, 求人応募, 患者データ収集フォーム、または MetForm を使用したあらゆる種類のフォーム。これとは別に、これらのフォームを必要に応じてカスタマイズできます。

コメントを残す