WordPress フォームに自動入力フィールドを追加するのに問題がありますか?それともやり方が分かりませんか?最も包括的にそれを行う方法を教えます。
自動入力されるフォーム フィールドをプラットフォームまたは Web サイトに統合すると、ユーザーの満足度を高める効率的で時間を節約できるメカニズムがユーザーに提供されます。複数のフォームに同じ情報を繰り返し入力する煩わしさがなくなり、ユーザーの操作がよりスムーズで楽しいものになります。
さあ、本題に入り、旅を始めましょう WordPress フォームに自動入力フィールドを追加する方法.
自動入力フィールドの概念を解明する
WordPress の自動入力フィールドとは何ですか?
アン WordPress の自動入力フィールドは、事前定義されたデータまたはユーザー入力に基づいてコンテンツを自動的に入力する動的フォーム要素です。。これは通常、クエリ文字列または他のフォーム フィールドのデータを使用して実現され、フォームへの入力がより効率的かつユーザーフレンドリーになります。
さらに、自動入力フォームを備えているということは、ユーザー エクスペリエンスを最適化することに取り組んでいることの証となります。これは、ユーザーのニーズを深く理解しており、プラットフォームとのやり取りを合理化したいという真の願望を反映しています。このユーザー中心のアプローチは長期的な忠誠心と肯定的な口コミを促進し、最終的にはビジネスの成長と成功を促進します。
自動入力フィールドはどのようにユーザー エクスペリエンスを向上させますか?
ユーザー エクスペリエンスが向上した理由は次のとおりです。
✔️ 精度の向上
自動入力フィールドにより、訪問者がフォームの回答を入力することで精度が向上します。フィールドに自動入力されるため、手動でデータを入力する必要がなくなります。ユーザーが情報を入力するときに、間違いや不一致が発生する可能性が高くなります。フィールドの自動入力により、フォーム上の情報が正確かつ一貫していることが保証されます。
✔️ フォーム放棄率を最小限に抑える
自動入力フィールドによりフォーム入力が高速化され、放棄が減少します。フォーム放棄の可能性が高くなります。長く複雑なフォームはユーザーを圧倒し、フォーム放棄率の上昇につながる可能性があります。
✔️ データの同期と更新を維持
自動入力フィールドには、単一ソースからのデータが自動的に入力されます。これにより、すべてのデータ例が同じで最新であることが保証されます。ユーザーがプロフィール内の連絡先情報を更新すると、それがどのような形式でも反映されます。
MetForm Pro の入門
現在、さまざまなプラグインが市場に出回っていることは承知しています。すべて同じ目的と機能を提供しますが、機能が異なります。
この記事では、 メットフォーム、 理想的なプラグイン WordPress フォームを構築するため。ここでは「」について話しているので、フィールドに自動入力」の場合は、MetForm Pro バージョンが必要です。
まず、理想的なプラグインとなる Pro の機能について説明します。
- マルチステップフォーム: 長いフォームを使いやすいセクションに分割し、完了率を高めます。
- 条件付きロジック: 質問をカテゴリに分類して表示します 関連するクエリ ユーザーの選択に基づいて。
- 計算: このプロ フィールドを使用して、瞬時に計算を実行し、結果を表示します。
- WooCommerce チェックアウト: 製品選択と チェックアウトフォーム 単一のページで。
- REST APIのサポート: フォーム送信をサードパーティ API URL または Webhook と統合します。
- Zapierの統合: MetForm を Zapier と統合して自動化を強化します。
- フィールドに自動入力: 機能を向上させるための追加設定を使用してフォーム フィールドをカスタマイズします。
クリック ここ MetForm Pro を使い始めるには、
MetForm を使用して WordPress フォームに自動入力フィールドを追加する
自動入力フィールドは、MetForm 内のプレミアム機能です。これにより、フォームに意味のある値を入力するためのデフォルト構成を設定できます。訪問者や顧客に対して有効な状態の要素を簡単に紹介します。 URL を変更することでデフォルト値をフィールドに簡単に割り当てることができ、これまでにないほどフォーム作成プロセスを効率化できます。
この機能を使用すると、次のようなフィールドに自動入力できます。
- スイッチ
- 画像選択
- GDP同意
- チェックボックス
スイッチの自動入力フィールドの追加
スイッチの自動入力フィールドを作成するには、次の手順に従います。
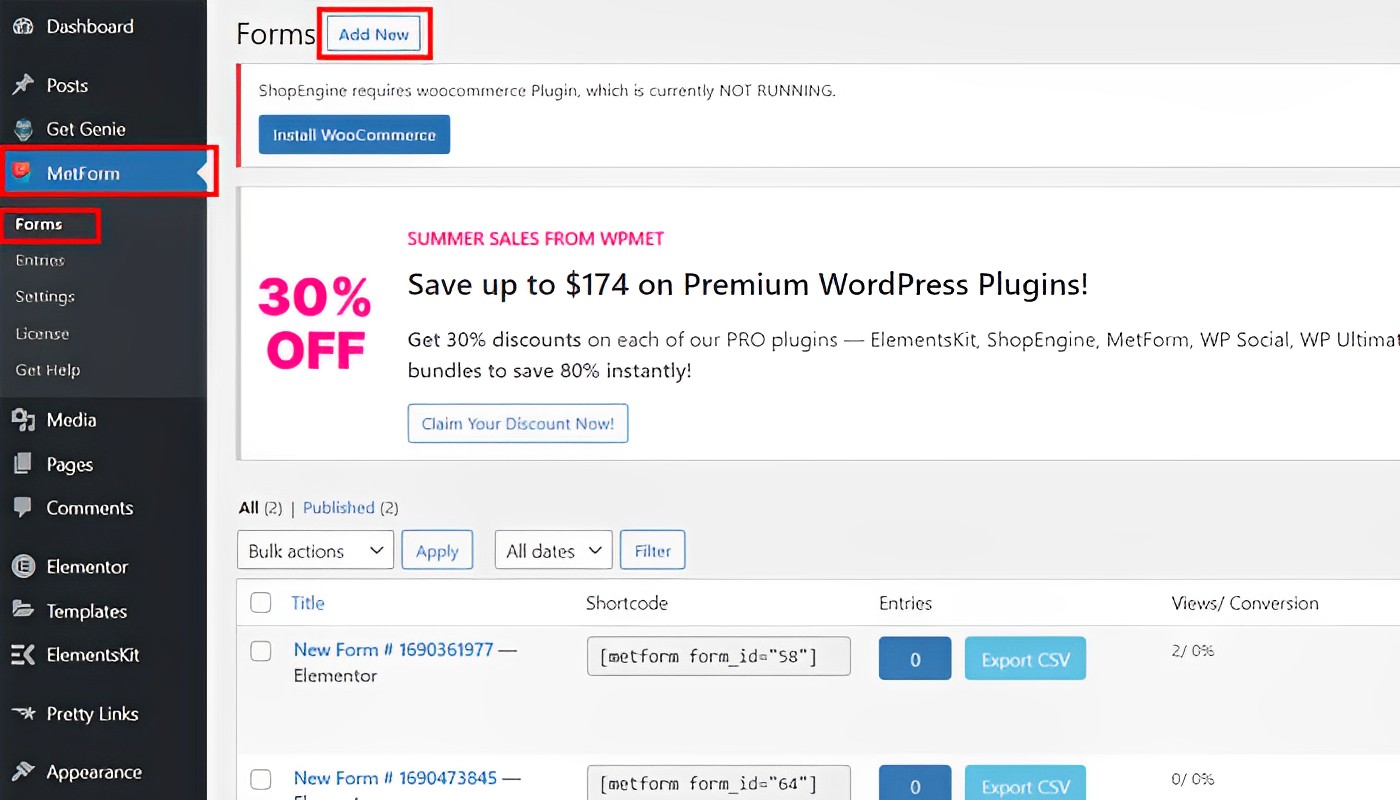
1. Web サイトを開き、ダッシュボードに移動します➡ メットフォーム メニュー➡「」を選択形状➡「」をクリック新しく追加する"。 さまざまなフォームに移動します。

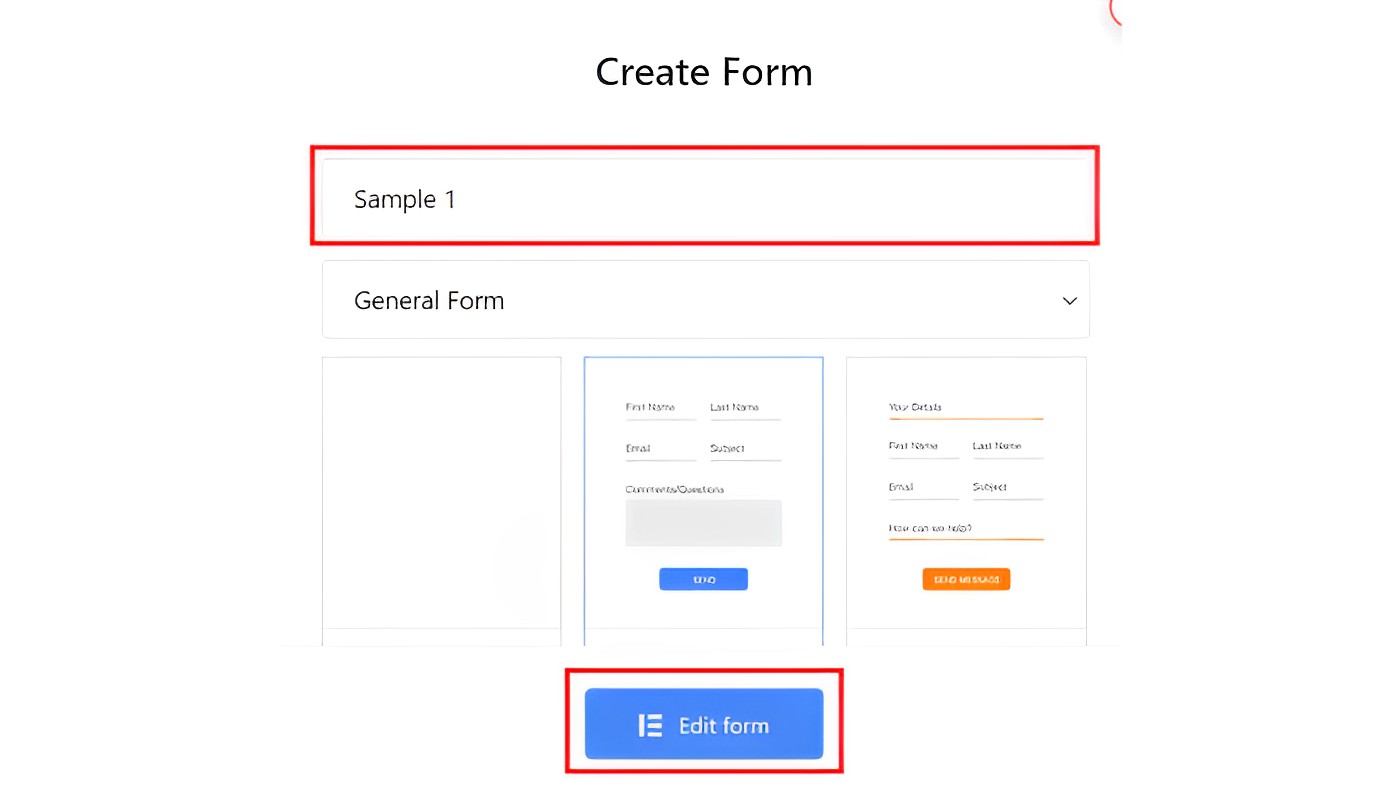
2. あなたの名前を入力してください フォーム名 そして選択します あなたのテンプレート (注: フォームを最初から作成する場合は、空のフォームを選択してください)。クリック "フォームの編集」をクリックすると、その設定にリダイレクトされます。

3. セクション(+)を追加➡検索 スイッチ ウィジェットをドラッグします。
3.1. 「」に進みます設定”➡”をオンにするURLから値を取得しますか?「
3.2. 「」に進みますコンテンツ”➡名前を入力してください スイッチフィールド (例: “スイッチ”を名前として入力)➡「」を入力はい" の中に "アクティブテキスト" 分野。
4. 「」をクリックします。アップデート" ボタン。
画像選択用の自動入力フィールドの追加
自動入力フィールドに画像選択を追加するには、次の手順に従います。
1. セクション(+)を追加➡3本線をクリック➡検索 画像選択 ウィジェットをドラッグします。
2. 「」に進みます。設定”➡”をオンにするURLから値を取得しますか?「
3.「」に進みます。コンテンツ” ➡ を入力し、 名前 画像選択フィールド (例: “画像”という名前)。
4. 「」の下画像選択オプション」をクリックすると、画像を選択するための項目のリストが表示されます。
5. 最初の項目➡をクリックします。サムネイルをアップロード➡「」の下オプションの値」に画像のシーケンス番号を入力します (例: 1)。
6. 項目のセットアップが完了するまで、ステップ 5 を繰り返します。 注: 項目は必要なだけ追加できます。
7. 「」をクリックします。アップデート" ボタン。
GDPR 同意のための自動入力フィールドの追加
追加するには次の手順に従ってください GDPRへの同意 自動入力フィールドに次のように入力します。
1. セクション(+)を追加➡三本線をクリック➡「」を探すGDPR への同意」 ウィジェットをドラッグします。
2. 「」に進みます。設定”➡”をオンにするURLから値を取得しますか?「
3. に移動します 「コンテンツ」➡名前を入力してください "同意する" GDPR の同意については➡ "アップデート" ボタン。
チェックボックスの自動入力フィールドの追加
自動入力フィールドにチェックボックスを追加するには、次の手順に従います。
1. セクション(+)を追加➡三本線をクリック➡「」を探しますチェックボックス」 ウィジェットをドラッグします。
2. 「」に進みます。設定”➡”をオンにするURLから値を取得しますか?「
3. に移動します 「コンテンツ」➡名前を入力してください 「チェックボックス」 ➡下 「チェックボックスのオプション」 オプションのリストが表示されます (注: チェックボックスは必要なだけ追加できます。). 最終出力でチェックボックス自動フィールドを有効にするときに必要になるため、入力したオプション値を必ず覚えておいてください。
4. をクリックします。 "アップデート" ボタン➡「」をクリック更新して閉じる画面の右上隅にある「」ボタンをクリックします。次に、MetForm メニューに移動します。
最終出力
フォームを表示して最終結果を確認します。自動入力の例は次のようになります。
を有効にするには、 スイッチ フィールドに自動入力、URLにアクセス➡「」を入力?スイッチ=はいURL末尾の「」➡「」を押してください。入力" ボタン。 注: 必ず正しい名前とアクティブ テキストを入力してください。最初の文字が大文字で書かれている場合は、同じ方法で入力する必要があります。
を有効にするには、 選択する画像とフィールドを切り替える, 現在のURLにアクセス➡「&image=1」と入力➡ヒット 「入る」 ボタン。結果は、挿入した名前とオプション値によって異なります。
を追加するには GDPRへの同意, 現在のURLにアクセス➡「&」を入力同意=オン”➡を押します。 "入力" ボタン。
チェックボックスフィールドを追加するには、現在の URL に移動します➡「」と入力します&チェックボックス=値-1”➡ヒット 「入力してください」" ボタン。複数のオプションを追加する場合は、値をカンマで区切る必要があります (,) (「&checkbox=値-1,値-2”)。

よくある質問
MetForm を使用するにはコーディングの知識が必要ですか?
Web サイトで MetForm プラグインを使用するのにコーディングのスキルは必要ありません。ドラッグアンドドロップフォームビルダーを提供します エレメンター。ショートコードを使用してフォームをデザインしたり、30 を超える事前にデザインされたフォーム スタイルから選択したりできます。連絡フォームに MetForm を使用すると、Elementor Pro バージョンを購入する必要がなくなります。
MetFormを使用するには何が必要ですか?
MetForm は、Elementor ビルダー用に設計されたアドオンです。ユーザーはさまざまなフォームを作成できます。必要なのはElementorプラグインだけです。 MetForm の機能を活用するには、Elementor の最新バージョンを使用することをお勧めします。
MetForm には Elementor Pro が必要ですか?
私たちのプラグインを使用するためにElementor Proを購入する必要はありません。 MetForm は、Elementor のアクセス可能なバージョンで動作します。ただし、追加の機能が必要な場合は、Elementor Pro と一緒に MetForm を使用できます。
MetForm のサポートとアップデートの期間はどれくらいですか?
MetForm の年間パッケージには、当社チームからの 1 年間のサポートとアップデートが含まれています。または、ライフタイム パッケージでは、ライフタイム アップデートとサポートが提供されます。
MetForm を使用すると Web サイトの速度が遅くなりますか?
全くない。 MetForm は最適なパフォーマンスを実現するように構築されています。最適化されたコードを提供して、スムーズなユーザー エクスペリエンスを保証します。
MetForm はどの WordPress テーマでも使用できますか?
もちろん! MetForm は、任意のテーマと互換性があります。シームレスな統合を確保するために、すべての人気のあるテーマでプラグインをテストしました。
クライアントの Web サイトで MetForm を使用できますか?
はい、できます! MetForm のすべての価格オプションでは、クライアントの Web サイトでの使用が許可されています。これにより、フォーム構築ソリューションを柔軟に提供できます。
🔥🔥🔥WordPress にマルチステップ フォームを追加する手順をお探しですか?さて、これらをチェックしてください マルチステップフォームを追加するための 5 つの簡単なステップ.🔥🔥🔥
MetForm についての最終的な考え
WordPress フォームに自動入力フィールドがあると、コーディングのスキルを必要とせずに、フォーム作成プロセス中の時間と労力を節約できます。 MetForm を WP Forms の動的フィールド作成に統合して、ユーザーフレンドリーなフォーム入力エクスペリエンスを実現します。さらに、MetForm Pro を購入すると、フォーム構築を最適化する貴重なツールにアクセスできるようになります。
MetForm は、Web サイトに価値のあるソリューションを提供します。直感的なインターフェイスと幅広いカスタマイズ可能なフォーム要素により、さまざまなタイプのフォームを迅速かつ簡単に作成できます。ドラッグ アンド ドロップ機能と事前に設計されたテンプレートを使用して、プロフェッショナルな外観のフォームを構築して展開できます。
この機会を利用してフォームを簡素化し、ユーザーを満足させてください。 WordPress フォームを最大限に活用するには、今すぐ MetForm Pro にアップグレードしてください。

コメントを残す