WooCommerce メールは、ブランドに対する顧客の体験を向上させることも、悪化させることもできます。顧客の忠誠心とコンバージョンを高める戦略は、メールにパーソナライゼーションを取り入れることです。このパーソナライゼーションを実現する最もシンプルで効果的な方法の 1 つは、ショートコードを使用して WooCommerce メールをカスタマイズすることです。
このガイドはマスターするためのものです WooCommerce メールショートコードとその使用方法のヒント メール カスタマイザーを使用すると、送信するすべてのメールが顧客の体験を向上させ、ブランドとの関係を強化することを保証します。それでは、ショートコードを使用したメールのカスタマイズについて詳しく見ていきましょう。
WooCommerce メールショートコードとは何ですか?
WooCommerceのメールショートコードは プレースホルダー 使用される 特定のデータを挿入するためのWooCommerceテンプレート メールにこれらのショートコードを追加すると、メールを送信する際に顧客に関連性の高いコンテンツを送信できるようになります。
WooCommerceメールショートコードを使用する利点
パーソナライズされたメールを送信することの重要性は言葉では言い表せません。メールのエンゲージメントやカスタマイズ ワークフローを考慮するかどうかにかかわらず、ユーザー中心のメールを送信することですべてが促進されます。ありがたいことに、メール ショートコードを使用すると、数分でそれが実現できます。
ショートコードを使用してメールをカスタマイズすると、次のようなさらなるメリットが得られます。
- メールショートコード 時間を節約する カスタマイズして、メールに即座に変更を加えます。
- これらのショートコードは、 カスタマイズワークフローの削減.
- 最小限の労力 ショートコードを使用してメールをカスタマイズするには、が必要です。
- ショートコードの改善 顧客のユーザーエクスペリエンス そして 婚約.
- これら コンバージョンの可能性を高める WooCommerce メールを通じて。
- ショートコードは、WooCommerce メール全体の一貫性を維持するのに役立ちます。
- メールショートコード 柔軟性を導入する 電子メールのカスタマイズ。
WooCommerce メールカスタマイザーでショートコードを使用する方法
WooCommerceメールカスタマイザーでショートコードを適用するには、ショートコードサポートを含むプラグインを選択する必要があります。EmailKitは、非常に機能的な WooCommerce メール カスタマイザー 10000人以上のユーザーが積極的に使用しています。その使いやすいドラッグアンドドロップインターフェースにより、WordPressユーザーの間で人気と使用が急速に増加しています。さらに、EmailKitには 23以上のメール要素 そして 14 以上のテンプレート スムーズで柔軟な WooCommerce メールのカスタマイズを確立します。
ただし、このメール カスタマイザーを利用するには、事前にいくつかのプラグインをインストールする必要があります。次のプラグインをインストールして有効にし、以下の手順に従ってください。
ステップ 1: WooCommerce 電子メール ソリューションをインストールします。
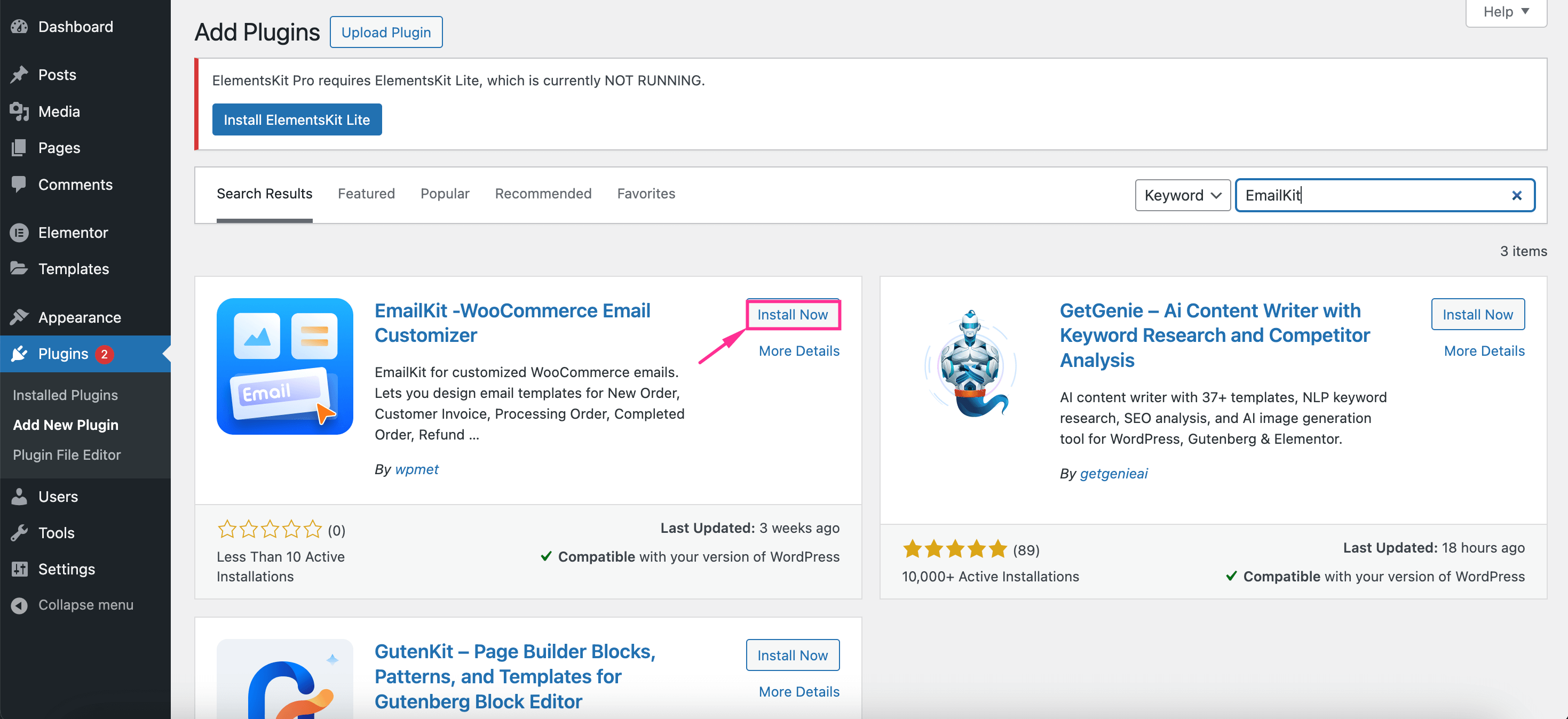
まず、ElementsKitとWooCommerceをインストールした後、WordPressプラグインディレクトリからEmailKitを検索する必要があります。そのためには、 プラグイン >> 新しいプラグインを追加。 それから、 EmailKitをインストールして有効化する ショートコードを使用してカスタム メール テンプレートを作成します。次の手順では、ショートコードを使用して各テンプレートをカスタマイズします。

ステップ 2: ショートコードを使用してメールをカスタマイズします。
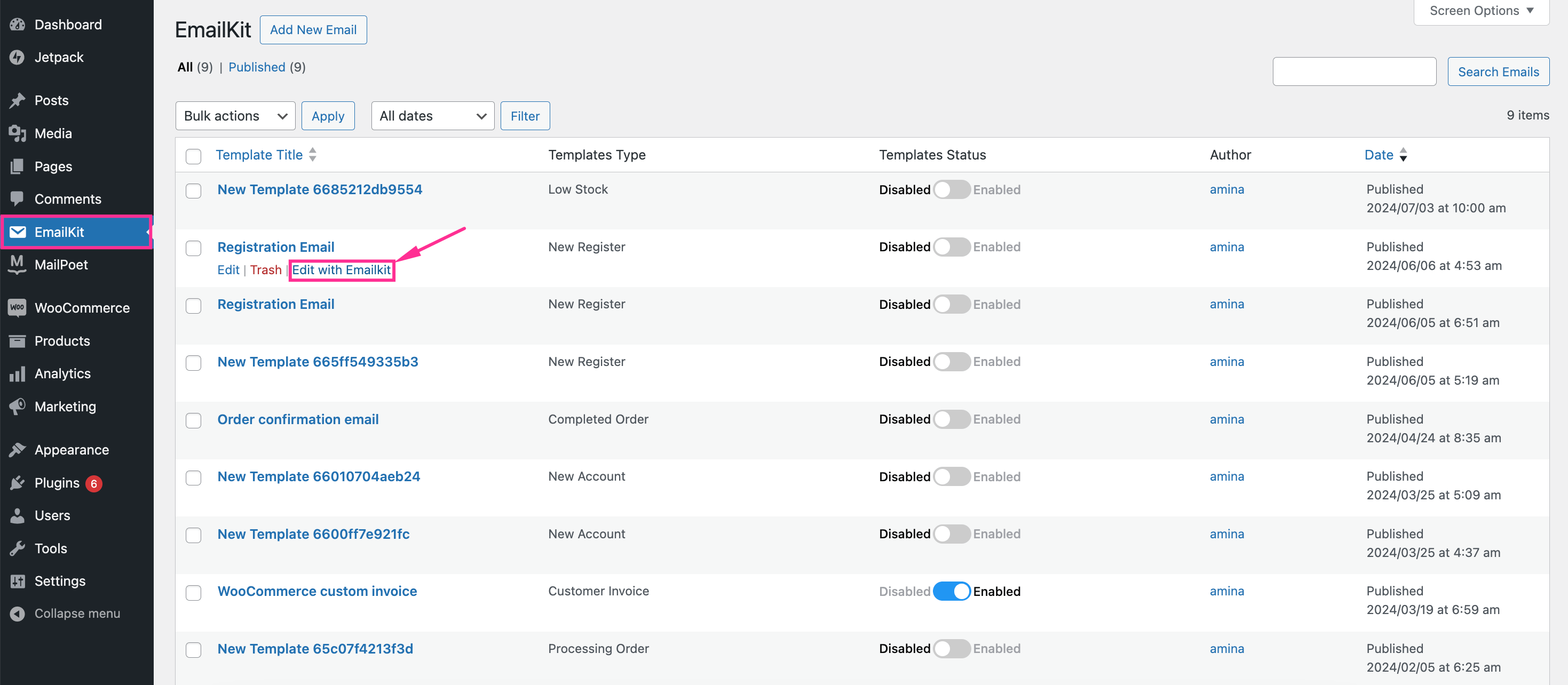
メールショートコードを活用するには、 EmailKitを訪問 そして 「EmailKitで編集」をクリック カスタマイズしたいメールのオプションをクリックします。「EmailKit で編集」オプションをクリックすると、Elementor エディターに移動し、メール テンプレートを編集できます。

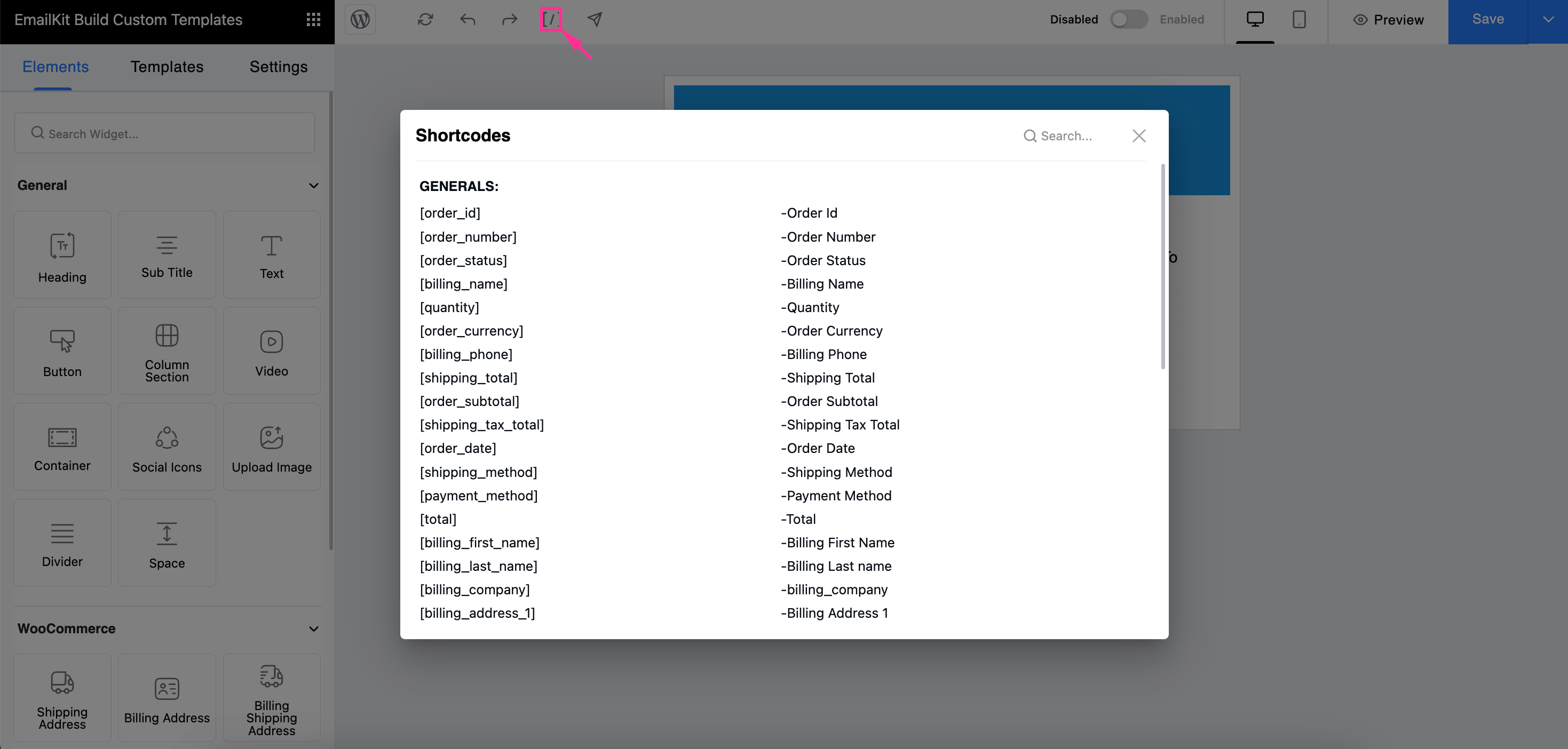
これで、WooCommerceのメールプレースホルダーがすべて見つかります。 クリック[/]これらのWooCommerceメール設定により、 40以上のメールショートコード テンプレートに動的な電子メール コンテンツを追加します。

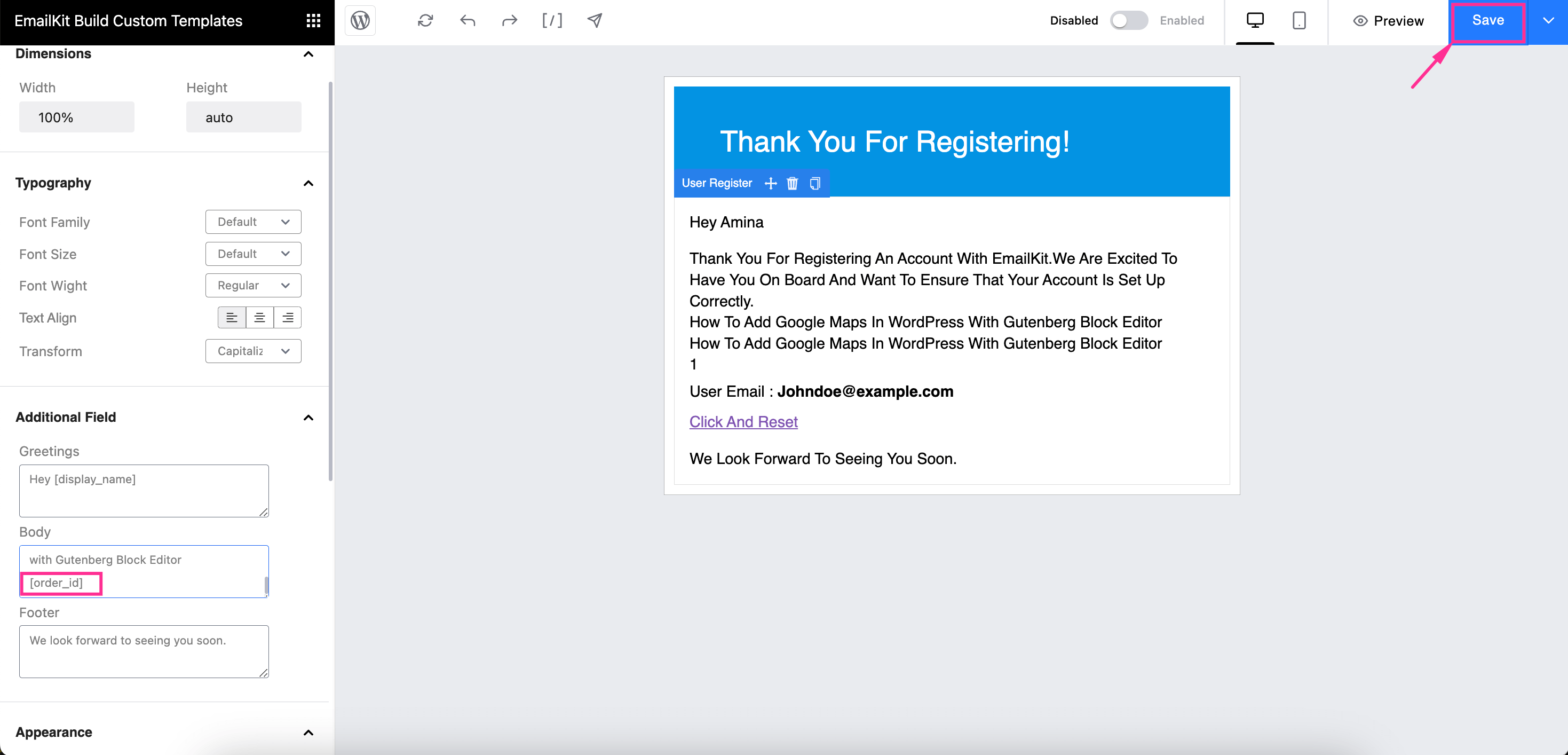
必要なショートコードをコピーします ここから 貼り付ける メールテンプレート。最後に 「保存」を押します ボタンをクリックすると、変更内容が永続化されます。また、 「更新」をクリック すべての電子メールの変更を有効にするボタン。

Commonly used shortcode examples in WooCommerce emails
さまざまなWooCommerceメールカスタマイザーは、メールのパーソナライズを効率化するためのメールショートコードのセットを提供しています。たとえば、EmailKitは 40 WooCommerce Elementor shortcodes メールのカスタマイズが簡単になります。これらのショートコードを使用すると、メール テンプレートに変更を加え、顧客向けのユーザー指向のエクスペリエンスを作成できます。
ここで利用可能なすべてのショートコードは次のとおりです WooCommerce メールカスタマイザープラグイン:
| ショートコード | 機能性 |
|---|---|
| [注文ID] | 注文IDを表示します |
| [注文番号] | 注文番号を表示します |
| [注文状況] | 注文のステータスを追加します |
| [請求名] | 請求名を挿入 |
| [量] | 注文数量を追加します |
| [注文通貨] | 注文通貨について |
| [請求先電話番号] | 請求先の電話番号を表示します |
| [送料合計] | 配送合計を表示 |
| [注文小計] | 注文の合計金額を追加します |
| [送料と税金の合計] | 送料の合計税額を入力します |
| [注文日] | メールで注文日を追加する |
| [配送方法] | 配送方法を入力します |
| [支払方法] | 支払い方法を表示します |
| [合計] | 合計を表示 |
| [請求先名] | 請求先の名を入力 |
| [請求先姓] | 請求先の姓を追加 |
| [請求先会社] | 請求会社を表示 |
| [請求先住所1] | 最初の請求先住所を表示します |
| [請求先住所2] | 2番目の請求先住所を表示します |
| [請求先都市] | 請求先都市を追加 |
| [請求先州] | 請求状況を表示します |
| [請求先郵便番号] | 請求先郵便番号を入力 |
| [請求国] | 請求先の国を挿入 |
| [請求メール] | 請求メールを追加 |
| [配送先名] | 配送先名を入力 |
| [配送先姓] | 配送先の姓を追加 |
| [配送会社] | 配送会社を挿入 |
| [配送先住所1] | 最初の配送先住所 |
| [配送先住所2] | 2番目の配送先住所 |
| [配送先都市] | 配送都市を追加 |
| [配送先州] | 出荷状態に入る |
| [配送郵便番号] | 配送先の郵便番号を表示します |
| [配送国] | 配送国を追加 |
| [顧客メモ] | 顧客向けのメモを入力します |
| [サイトURL] | 最初の請求先住所を表示します |
| [ユーザー名] | ユーザー名を追加 |
| [ユーザーメールアドレス] | ユーザーのメールアドレスを表示します |
| [ユーザーログイン] | ユーザー名を追加します |
| [サイト名] | サイト名を入力 |
| [表示名] | ショーケース名 |
| [wp_user_email] | WPユーザーメールを追加 |
| [アプリ名] | アプリ名を入力 |
よくある質問
はい、WooCommerce は、ショートコードを使用してデフォルトのページまたは投稿に機能を追加することをサポートしています。いくつかの一般的なショートコードは、デフォルトの WooCommerce ページで使用されます。これらのほかに、WooCommerce アドオンまたはプラグインには、コンテンツの更新とパーソナライズを簡素化するためのショートコードのリストも含まれています。
Yes, WordPress offers free email customizer plugins that are packed with necessary shortcode support. For example, EmailKit has 40+ shortcodes that lets you create custom WooCommerce contact, shipping or other emails with shortcodes. These shortcodes let you experience a whole new level of email customization.
Some WooCommerce customizer plugins let you customize shortcodes without coding. Besides, you can customize WooCommerce shortcodes by modifying their attributes like [products limit=”4″ Columns=”4″]. Also, you can use WordPress hooks in functions.php file to create custom shortcodes.
By adding custom functions in functions.php file, you can overwide WooCommerce shortcodes. For example modifying [products] shortcodes in the functions.php file.
✅ このブログをチェックして WooCommerceカスタムメールを作成する.
ショートコードを使用してメールをカスタマイズしましょう。
顧客向けにパーソナライズされたメールを手動で作成するのは簡単な作業ではありません。この面倒を解消するには、柔軟で効率的な方法を見つける必要があります。ショートコードを使用したメールのカスタマイズにより、テンプレート変数を使用してユーザー指向のメールを作成できるようになります。
You will find these WooCommerce email placeholders in different email customizers. In the above guide, we’ve already highlighted one of the popular email customizers, EmailKit, and the list of WooCommerce shortcodes it comes with. You also learned how to use them to customize your emails.
そこで、新たな一歩を踏み出し、パーソナライズされたエクスペリエンスと顧客との強力なやり取りを優先するショートコードを使用してメールをカスタマイズし始めましょう。



コメントを残す