WooCommerce ストアを運営している場合、顧客にスムーズなチェックアウト体験を提供することがいかに重要であるかはご存知でしょう。全体的なビジネス目標や売上は、WooCommerce にポップアップチェックアウトページを統合することで強化できる購入体験にかなり左右されます。
レスポンシブな WooCommerce ポップアップチェックアウトにより、顧客は複数のページにリダイレクトされることなく即座に注文できるため、チェックアウトプロセスが迅速かつ簡単になります。
このガイドでは、簡単な WooCommerce ポップアップチェックアウトを作成する手順 ユーザーエクスペリエンスと満足度を向上させるためです。
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: ウーコマース (free), エレメンター (free), ショップエンジン (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
WooCommerce ポップアップチェックアウトページとは何ですか?
それは一瞬だ ポップアップウィンドウ あなたの 顧客はチェックアウトページにアクセスせずに購入を完了しますこのようなチェックアウト システムを追加する目的は、チェックアウト プロセスを再定義し、カートの放棄率を減らしてコンバージョンを向上させることです。
WooCommerceポップアップチェックアウトページを使用する利点
WooCommerce ポップアップチェックアウト機能を利用すると、ビジネス目標の達成や成功など、さまざまなビジネスチャンスが生まれます。それでも、ストアオーナーはこの機能の追加を軽視しています。
そのため、ここではポップアップ チェックアウト ページが提供するすべての利点をまとめます。サイトでポップアップ チェックアウト機能の使用を検討する必要がある理由を見ていきましょう。
- It provides better WooCommerce checkout experience そして 短くなる 注文を完了するためにチェックアウト ページにアクセスする必要がなくなり、プロセスが簡素化されます。
- インスタントWooCommerceポップアップチェックアウトは、 カート放棄率を最小限に抑える.
- ポップアップチェックアウト 増加する の可能性 顧客コンバージョン.
- このWooCommerceポップアップカート 企業の売上と利益を向上.
- あなたのお店を よりプロフェッショナルに見える 訪問者に。
- A responsive popup checkout 顧客の時間と労力を節約 注文時に。
- シームレスな購入体験を提供することで、ターゲット ユーザーが常連客になることを歓迎し、奨励します。
✅ 読む Elementor と Gutenberg で WooCommerce チェックアウト ページをカスタマイズする方法.
WooCommerce でポップアップチェックアウトページを作成する方法
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
したがって、ここでは価値のあるものを使用して完全なガイドを紹介します WooCommerce ページビルダー ShopEngine という名前です。20 以上のモジュールと 70 以上のウィジェットを使用して、サイトに WooCommerce 機能を追加できます。さらに、50 以上の組み込みテンプレートとドラッグ アンド ドロップ インターフェイスにより、Web サイトの作成がさらに実現可能かつ迅速になります。

ただし、この WooCommerce ソリューションを利用してポップアップ チェックアウト ページを追加するには、追加のプラグインをインストールする必要があります。最初にインストールしてアクティブ化する必要があるプラグインは次のとおりです。
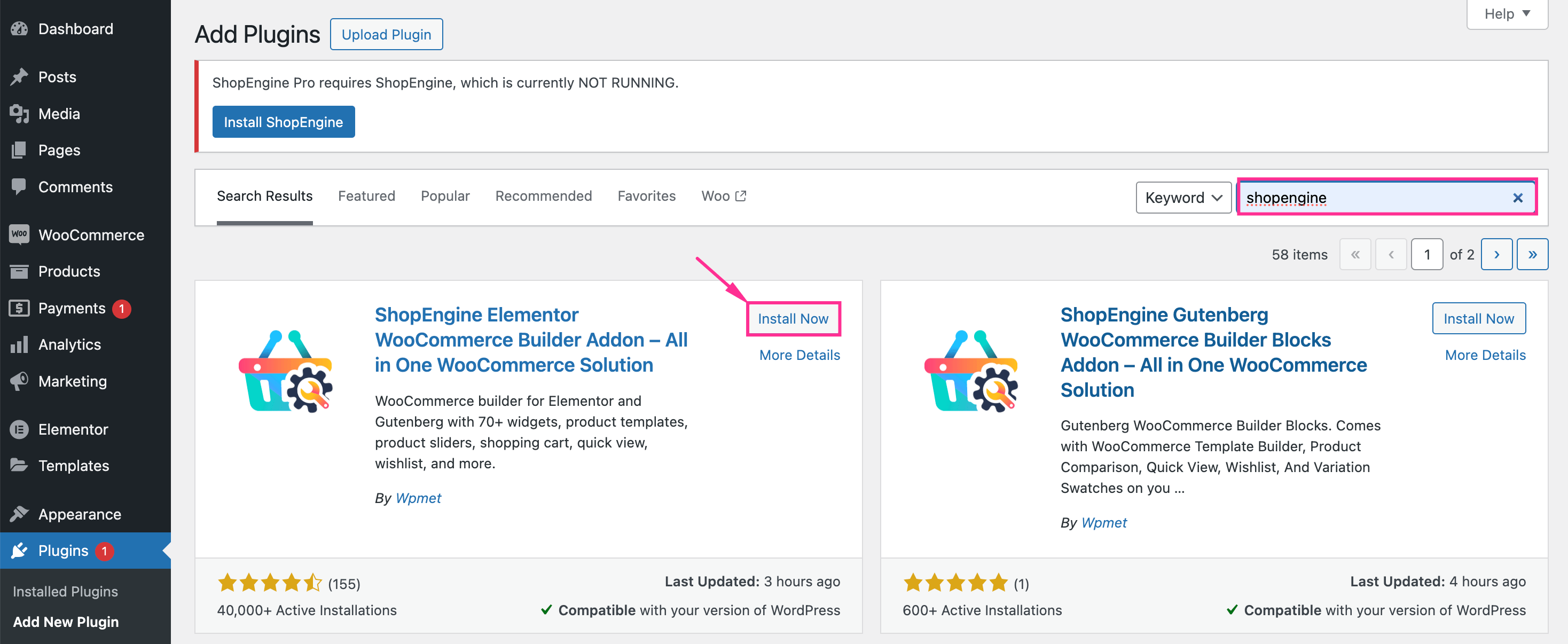
ステップ 1: WooCommerce ポップアップ チェックアウト ビルダーをインストールします。
ElementorとWooCommerceの無料版をインストールしたら、 プラグイン >> 新しいプラグインを追加。 それから、 ショップエンジンを検索 検索バーに入力します。 「今すぐインストール」を押します button and activate after completing the installation to integrate WooCommerce fast checkout.

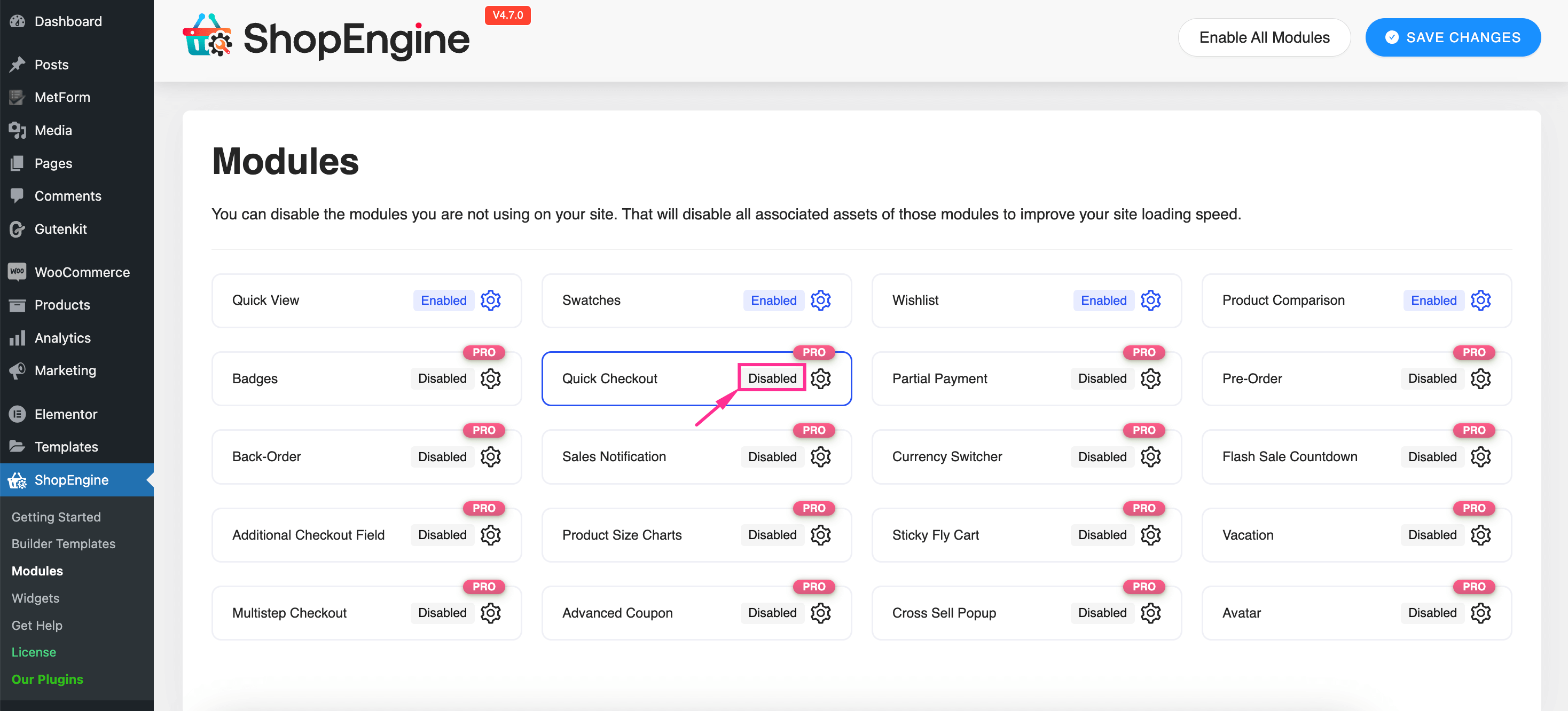
Step 2: Enable the WooCommerce quick checkout feature.
次に、ポップアップチェックアウト機能を利用するには、「クイックチェックアウト」モジュールを有効にする必要があります。 ShopEngine >> モジュール そして 「クイックチェックアウト」をクリック モジュール。

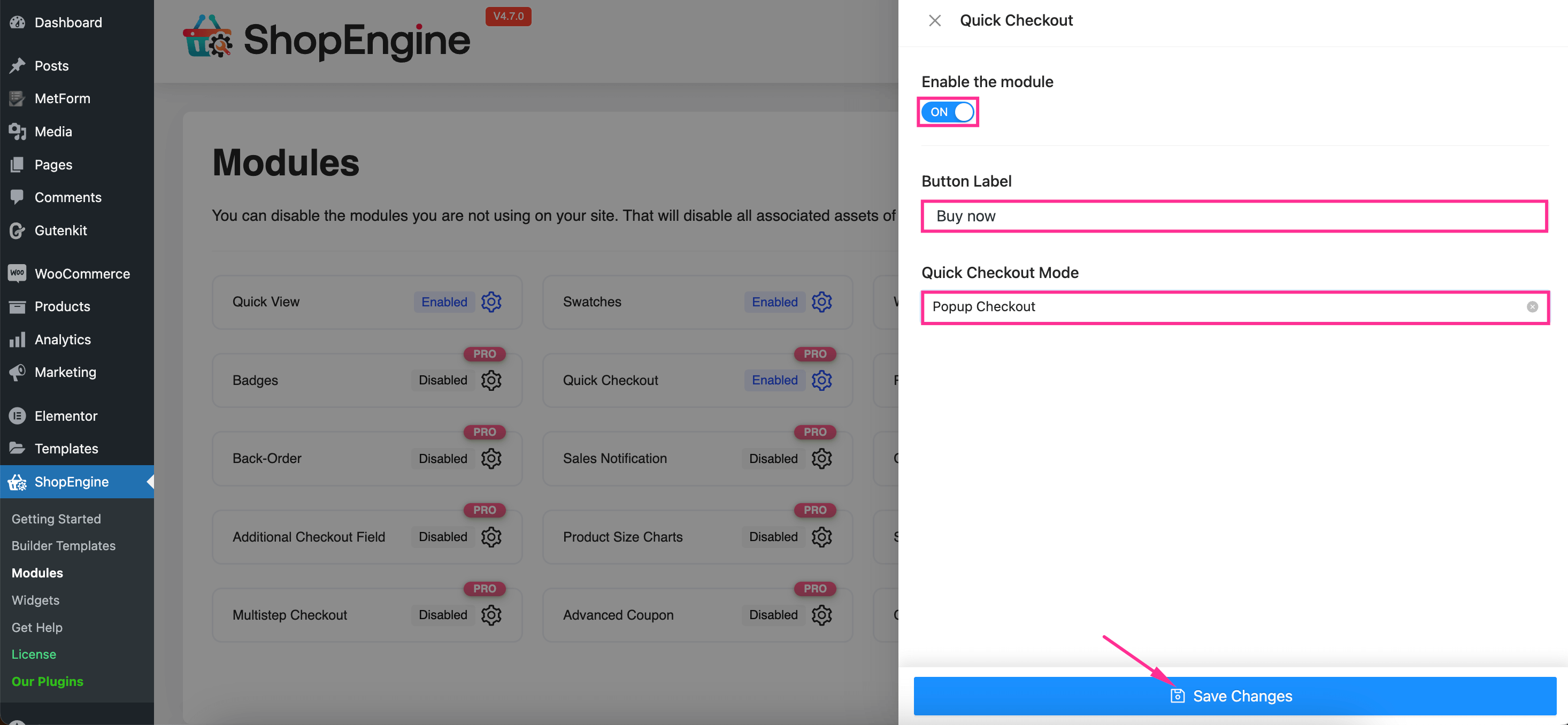
右側からタブがスライドして開きます。このタブには、切り替えボタンがあります。 このトグルをオンにする ボタンをクリックしてクイックチェックアウトモジュールを有効にします。 情報を挿入する 次のフィールドについて:
- ボタンラベル: Fill this field with WooCommerce checkout button text.
- クイックチェックアウトモード: Select the Popup Checkout option for this WooCommerce quick checkout field.
これらのフィールドをすべて入力したら、 「変更を保存」をクリックします ボタン。

ステップ 3: ポップアップ チェックアウト テンプレートを作成します。
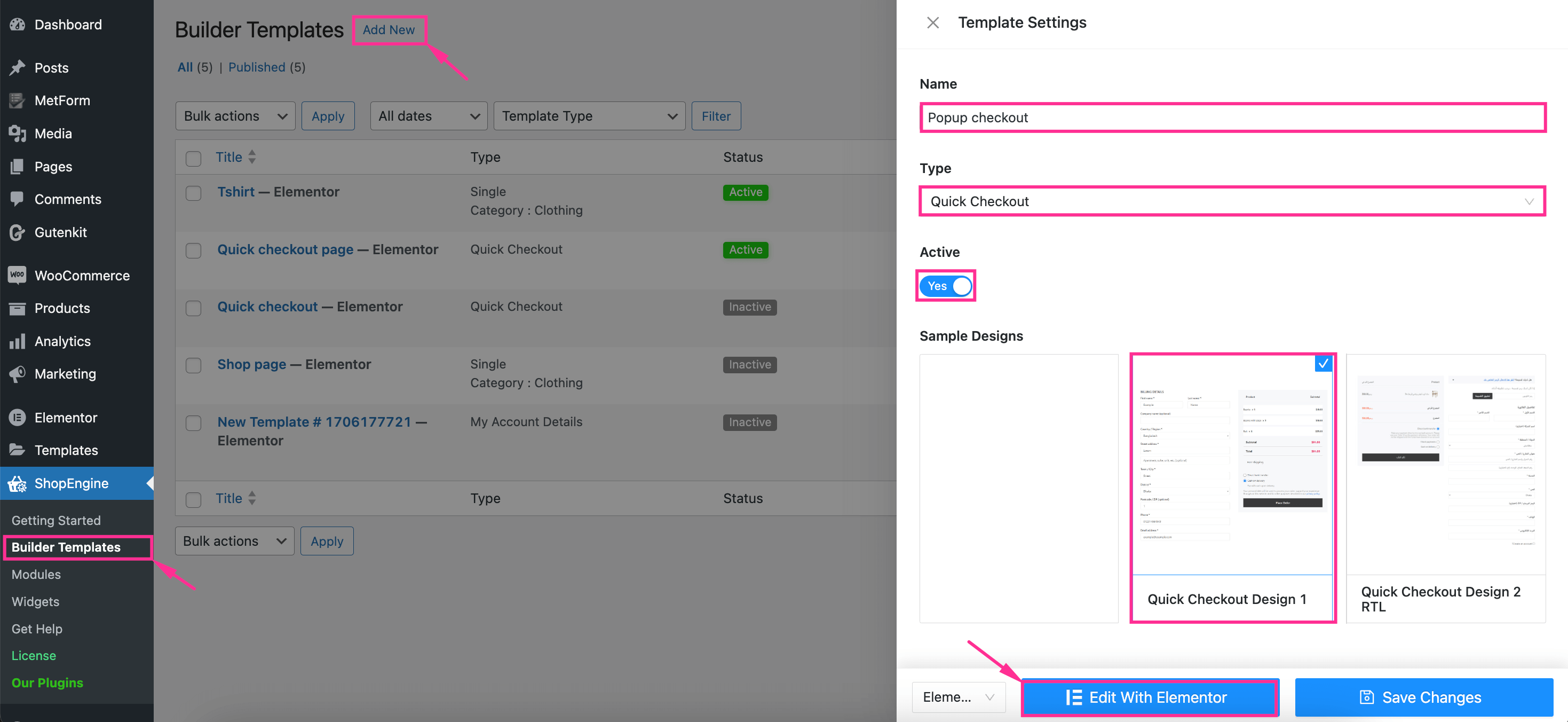
3番目のステップでは、テンプレートを設定する必要があります。 ShopEngine >> ビルダー テンプレート。 それから、 「新規追加」を押します 右側からタブを開くボタン。
ここで、 以下の情報を入力してください WooCommerce ポップアップチェックアウトテンプレートの設定を完了するには:
- 名前: WooCommerce ポップアップチェックアウト テンプレートの名前を入力します。
- タイプ: このフィールドではクイックチェックアウトを選択します。
- アクティブ: このトグルボタンをオンにします。
- サンプルデザイン: Select a pre-built popup checkout design from the Sample Designs.
今 「Elementorで編集」を押します この WooCommerce ポップアップチェックアウトページをカスタマイズするためのボタン。

ステップ 4: WooCommerce ポップアップ チェックアウト ページをカスタマイズします。
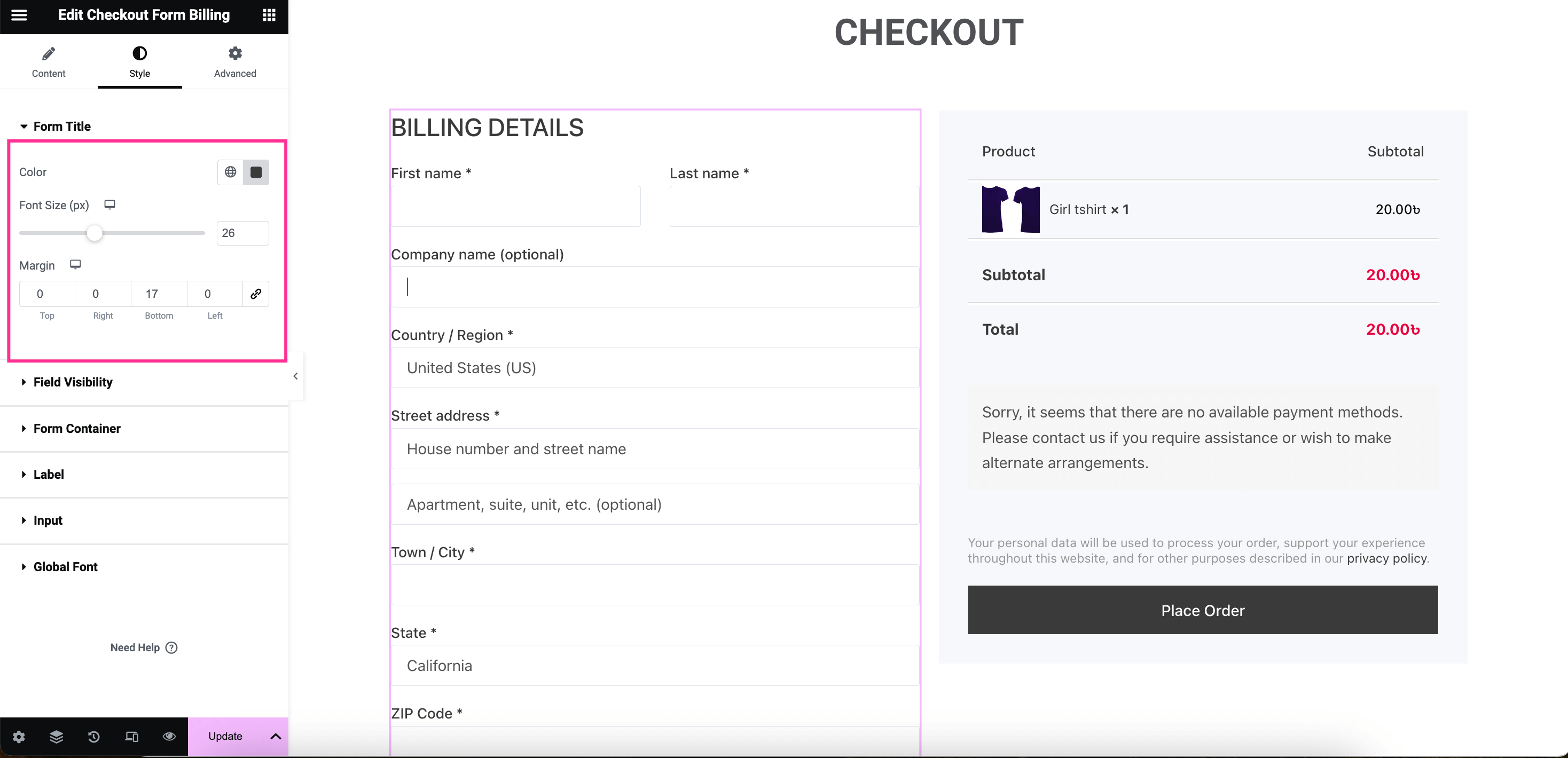
この最後のステップは、WooCommerceのフローティングポップアップチェックアウトテンプレートをカスタマイズすることです。カスタムWooCommerceポップアップチェックアウトテンプレートを作成するには、 フィールドを押す そして 「スタイル」タブにアクセス. Then, expand the WooCommerce popup checkout Form Title to 色、フォントサイズ、余白をカスタマイズする.

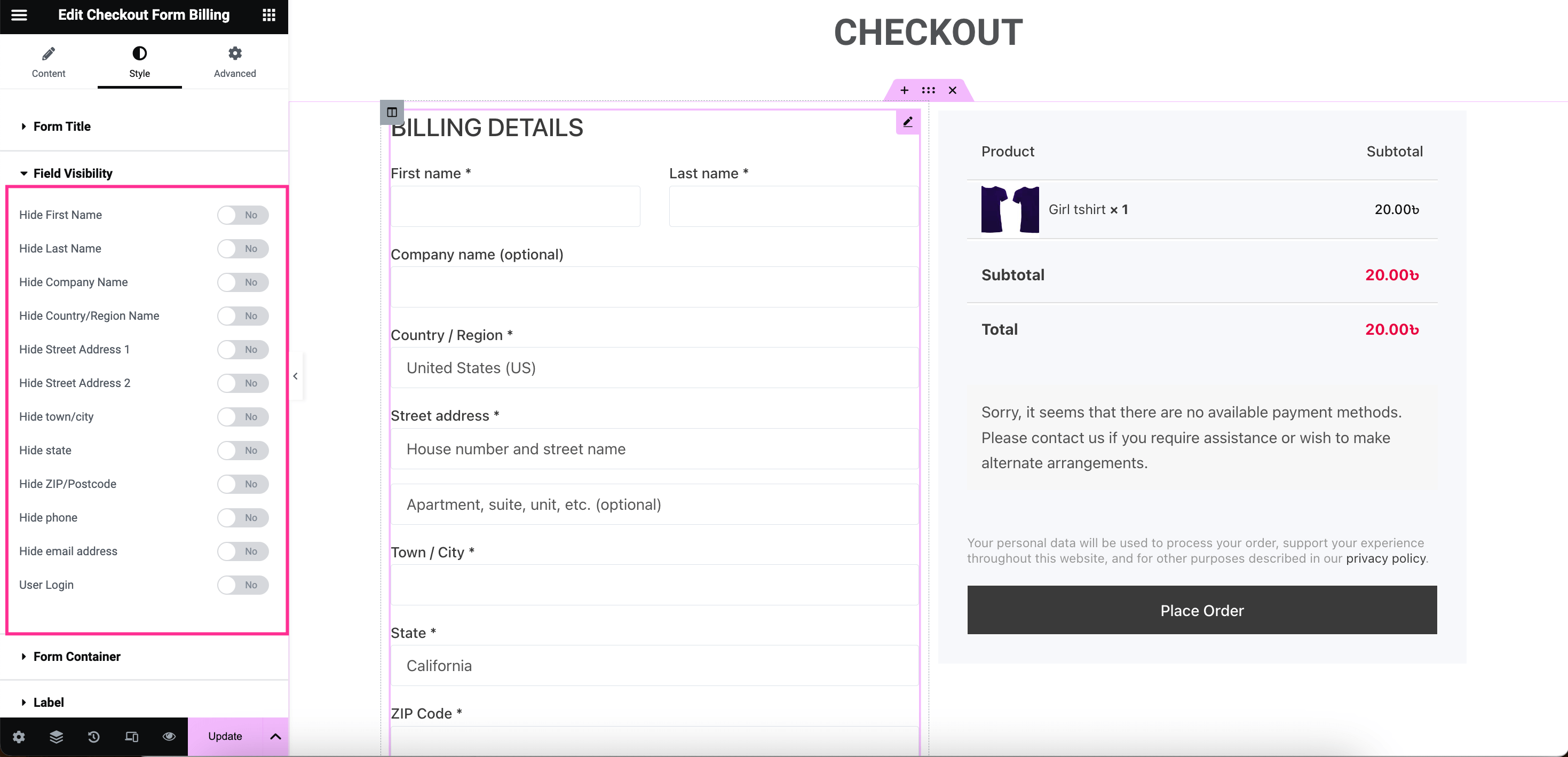
その後、 フィールドの可視性を開く タブ。ここには、WooCommerce クイックチェックアウトポップアップで使用されるすべてのフィールドを非表示にするオプションがあります。
これらのフィールドを非表示にするには、 ファーストネームのトグルボタンをオンにする, 苗字, 会社名, 国の名前, 住所 1, 住所 2, 町/都市, 州, 郵便番号, 電話, 電子メールアドレス、 そして ユーザーログイン.

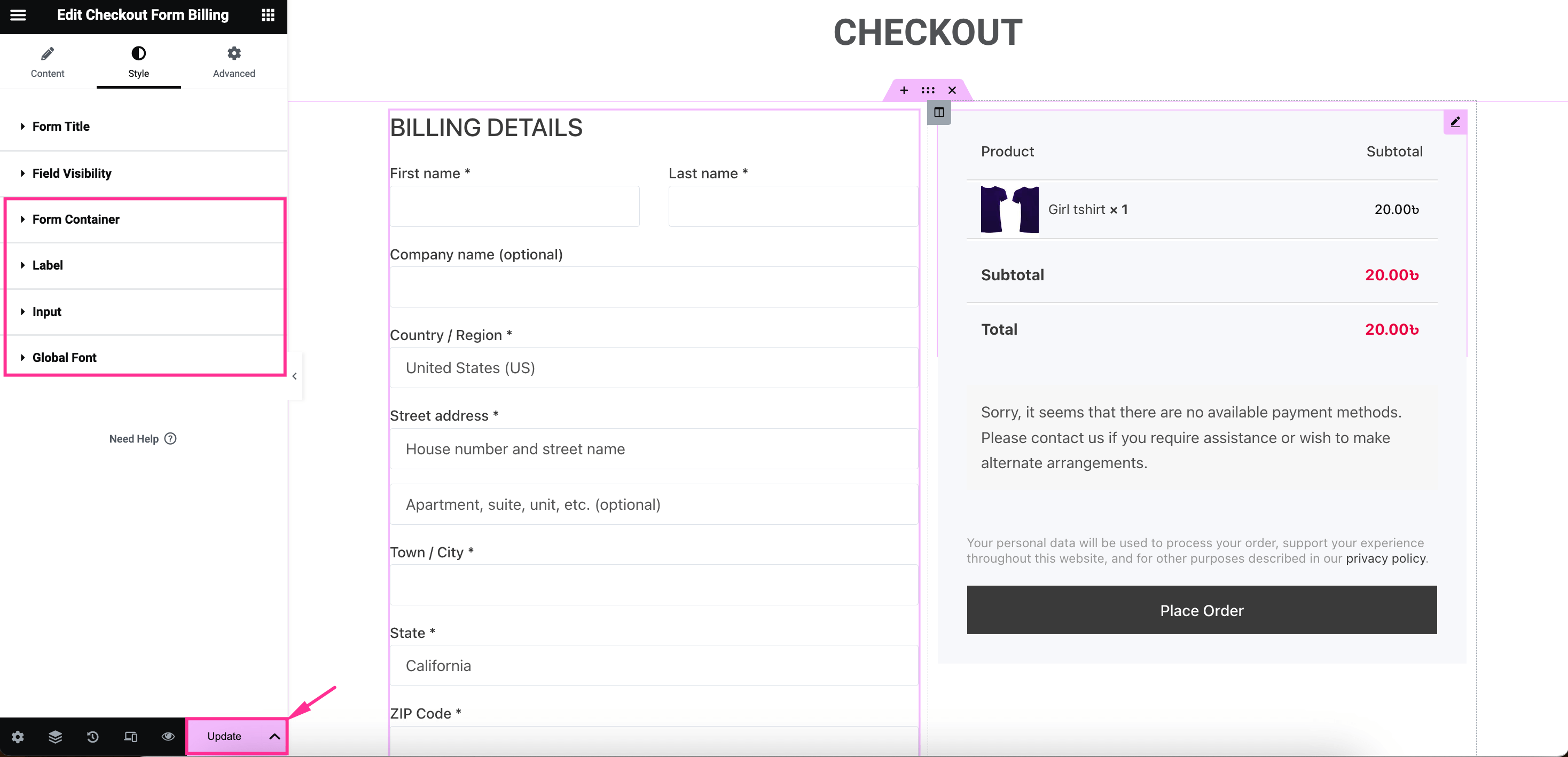
あなたもすることができます フォームコンテナのスタイルを編集する, ラベル, 入力、 そして グローバルフォント最後に、WooCommerceポップアップチェックアウトのカスタマイズを完了したら、 アップデートを実行する ボタンをクリックしてライブにします。

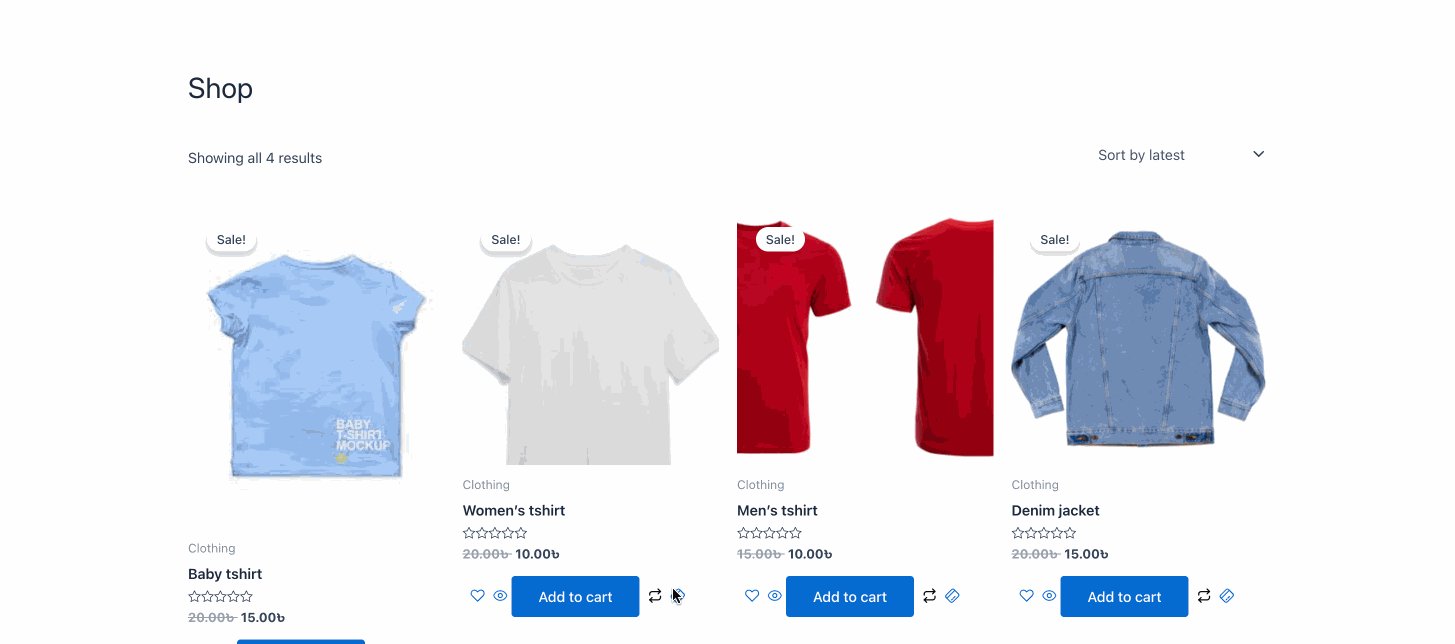
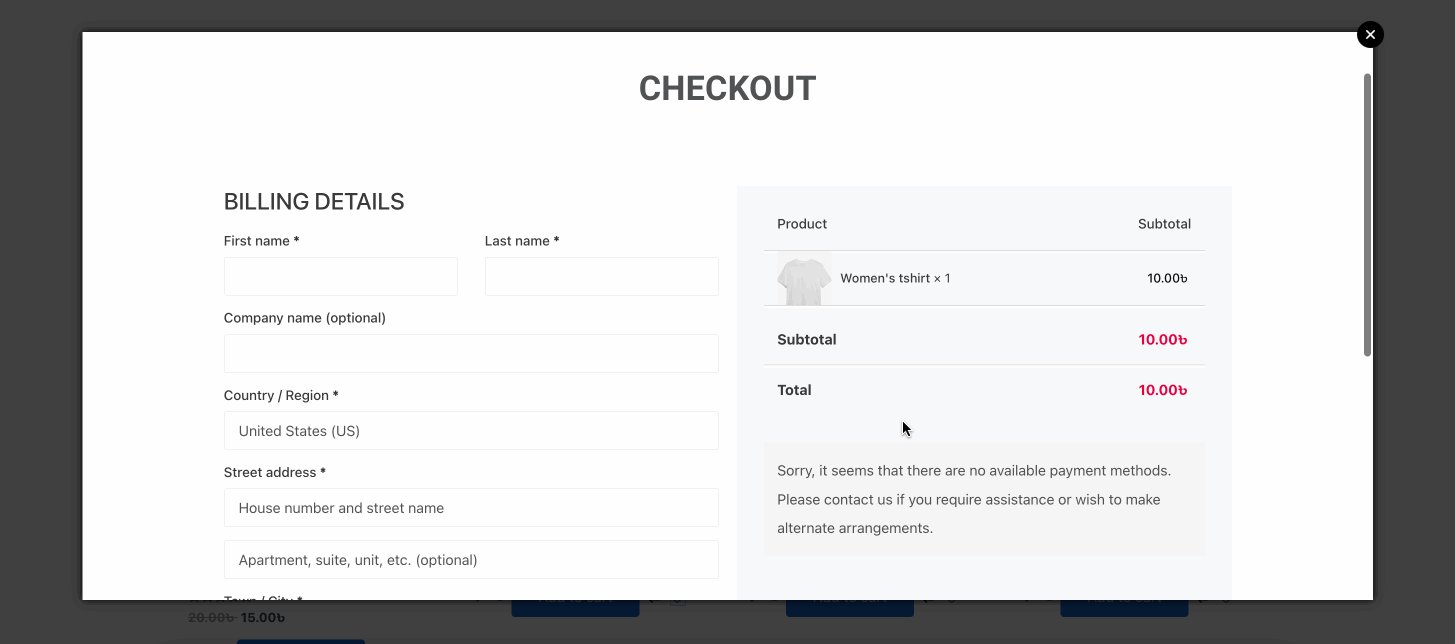
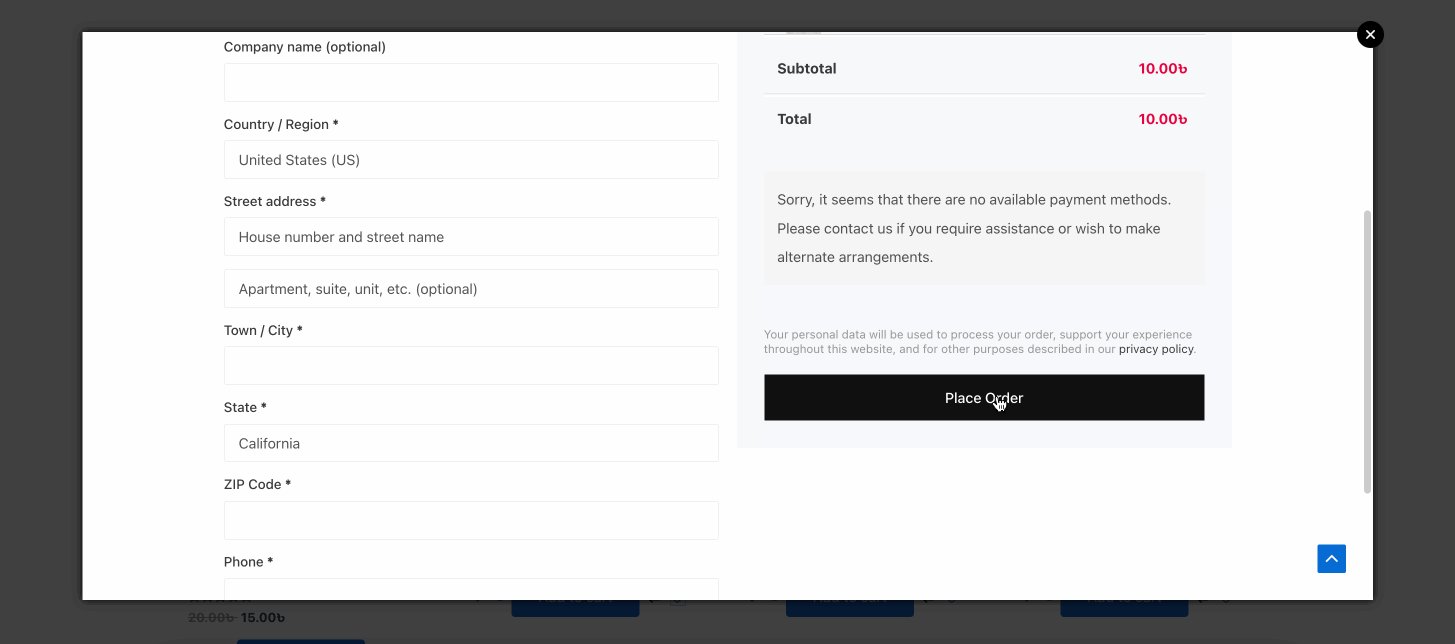
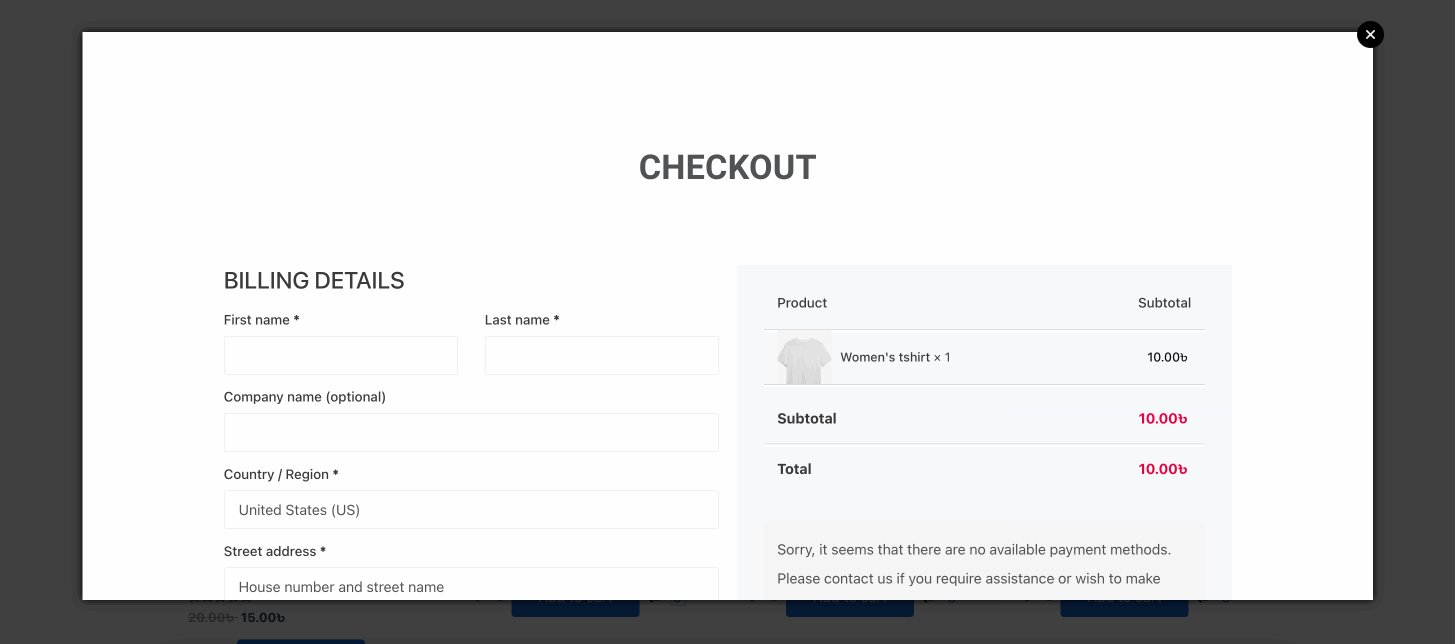
ポップアップチェックアウトがフロントエンドでどのように機能するかは次のとおりです。


WooCommerce ポップアップチェックアウトページから始めましょう!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.


コメントを残す