ウェブサイト上の顧客の退屈な WooCommerce マイ アカウント ページにうんざりしていませんか? 😣
を探しています WooCommerce アカウントの簡単な方法 ページのカスタマイズ?それなら、あなたは正しい場所にいます…
顧客エクスペリエンスを向上させるために、e コマース サイトのこの必要な WooCommerce マイ アカウント ページ要素を使用してできることは他にもたくさんあります。
ただし、WooCommerce マイ アカウント ページのカスタマイズは非常に複雑で不便な場合があります。
その結果、私たちはここで、次のいずれかを完全に紹介します。 WooCommerce の [マイ アカウント] ページをカスタマイズするための最も優れた簡単な方法 楽になります。
WooCommerce プラグインをインストールする pre-built WooCommerce my account page templates 複数の WooCommerce 機能を備えているため、時間とお金を大幅に節約できます。
幸いなことに、変更できる領域も数多くあります。すべてのクライアントに一貫したエクスペリエンスを提供するために、[マイ アカウント] ページを完全に変更することを常に忘れないでください。
Quick Overview
WooCommerce my account page customization might take a few minutes if you are using a smooth WooCommerce builder like ShopEngine. Besides ShopEngine, you will need two more plugins such as Elementor and WooCommerce.
Needed plugins: WooCommerce, Elementor, and ShopEngine.
ShopEngine promotes Elementor interface which means you can create and customize WooCommerce my account page by dragging-and-dropping widgets. Further, customization is possible without using a single line of code.
Here you will get to know customization process of my account pages including My Account Order details, My Account Downloads, My Acoount Addresses, My Account Details, My Account Wishlist, and My Account Login.
WooCommerce のマイ アカウント ページのカスタマイズが重要な理由?
クライアントがアカウント ページでより多くのオプションを必要とする場合があるため、アカウント ページは Woo ストアの基本的な側面の 1 つです。支払いオプション、Web サイト、住所など、その他の重要な詳細情報を含めることが必要になる場合があります。
アカウント ページのレイアウト、色、テキスト スタイルを変更したい場合もありますが、これは今日では非常に一般的です。すべての WooCommerce ユーザーは、Woo システムではデフォルトでは不可能であることを認識しています。
これらのコードやその他の変更を追加するのが明白なアプローチです。 WooCommerce マイ アカウント ページ カスタマイズ プラグインのいずれかを使用して、WooCommerce マイ アカウント ページをカスタマイズすることもできます。
をインストールする WooCommerce 拡張機能または最初からカスタマイズする あなたの WordPress ウェブサイトに を追加することは、間違いなく、選択できる最大のソリューションの 2 つです。
ShopEngine を使用した WooCommerce マイ アカウント ページのカスタマイズ
この方法ははるかに簡単です。 WordPress では複数の WooCommerce アカウント ページ ダッシュボード プラグインを利用できます。これにより、わずか 1 分で自分のアカウント ページを作成してカスタマイズすることができます。 🥱
All you have to do is just select an WooCommerce account page template plugin that has various pre-build WooCommerce customer dashboard templates options that will save a lot of your time and energy.
e コマース ストアの主要な部分の 1 つは、消費者が独自のマイ アカウント ページを作成できるようにすることです。それは彼らの節約と 情報、アカウントの詳細、請求先住所を共有する あなたと一緒に、それが彼らの ショッピング体験がより便利に.
– 四層構造

ショップエンジンのアカウント ページ テンプレートはカスタマイズが簡単で、手間のかからないナビゲーションを提供し、ユーザーが 1 つのページからアクションを実行できるようにします。
ShopEngine マイ アカウント テンプレートをユニークなものにする主な機能は次のとおりです。
- カスタマイズ性が高く、ユーザーフレンドリーな事前構築済みのインターフェイス。
- メニューオプションのテキストは編集できます。
- メニュー オプションを一時的に無効にすることができます。
- メニューは並べ替えることができます。
- ShopEngine はあらゆるテーマやプラグインと互換性があります。
アカウント ページ テンプレートには、使いやすい新しい追加セクションもあります。導入用のログイン フォームを追加することもできます。その後、ユーザーは注文、最後の注文条件、住所、その他すべてのアカウントの詳細を入力できるダッシュボードに入ることができます。
各セクションでは、ShopEngine に用意されているウィジェットを便利に使用できます。テンプレートを使用するとプロセスが簡単になり、エラーが発生する可能性はありません。
Now we will look into how you can create your customer account page in a new avatar with ShopEngine’s build-in account pages templates and widgets. Here you’ll be able to create and customize an intuitive WordPress user dashboard for WooCommerce just the way you prefer.
ということで、まずは道具から始めましょう! 😉
WooCommerce のマイ アカウント ページを最初から作成する
Typically WooCommerce installation automatically creates my account page with its default settings. And we’re going to edit that defaulted page with something that we prefer to have on our page.
まずはインストールしてアクティベートします ショップエンジン which will help us add up the WooCommerce my account page templates super easily and simply.
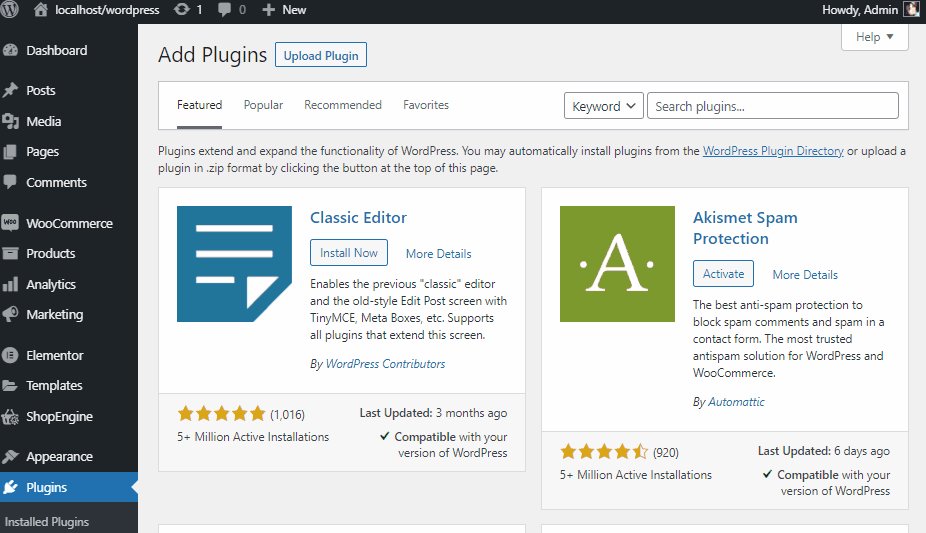
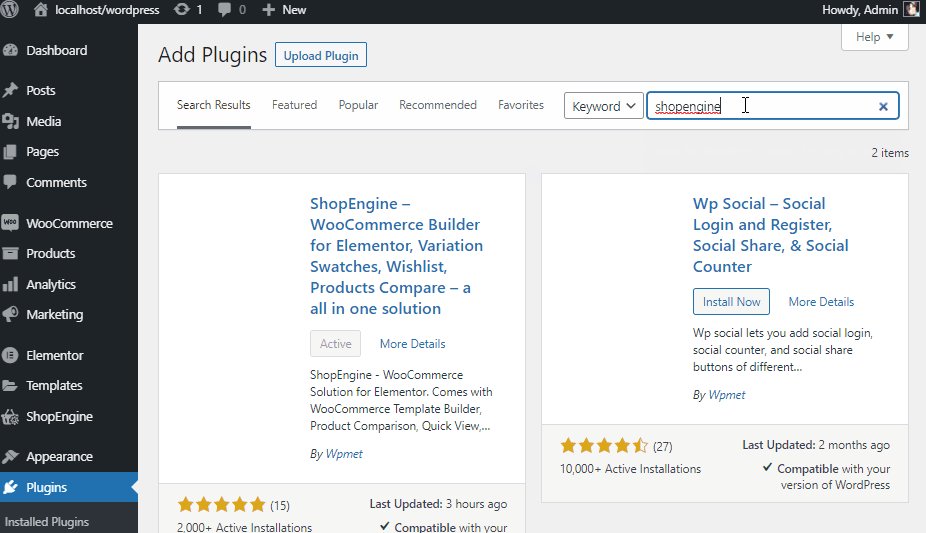
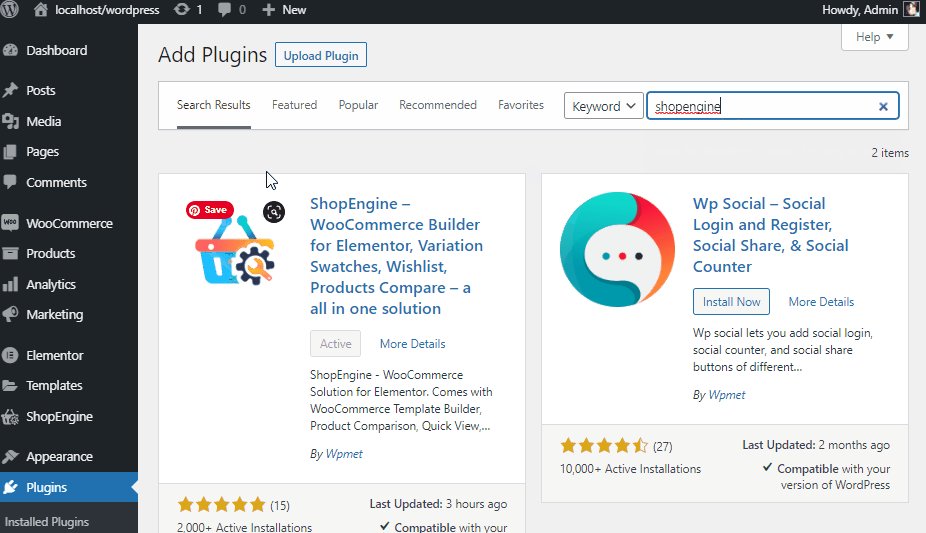
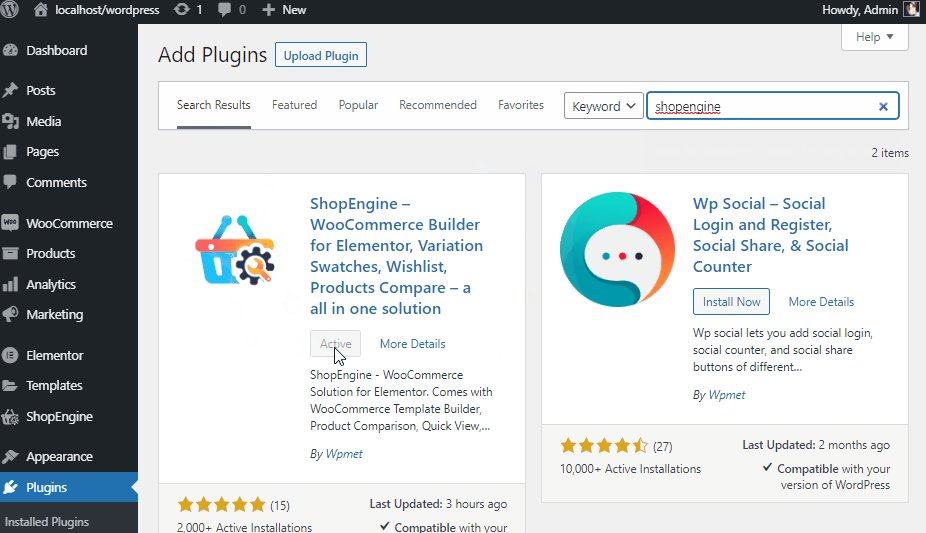
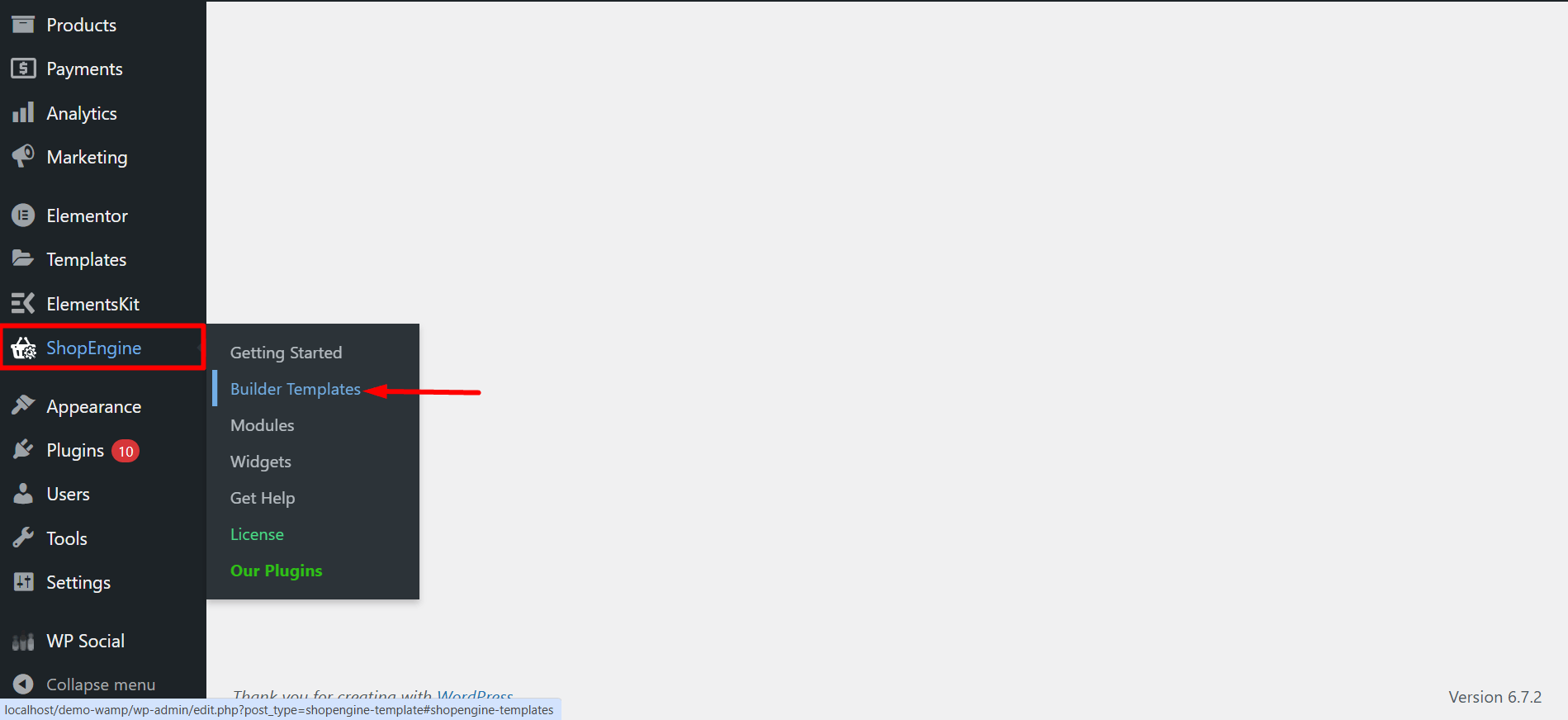
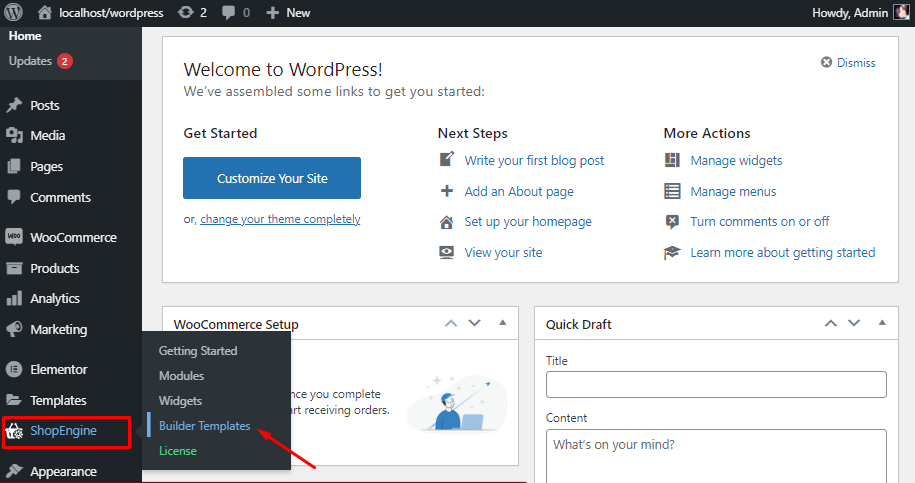
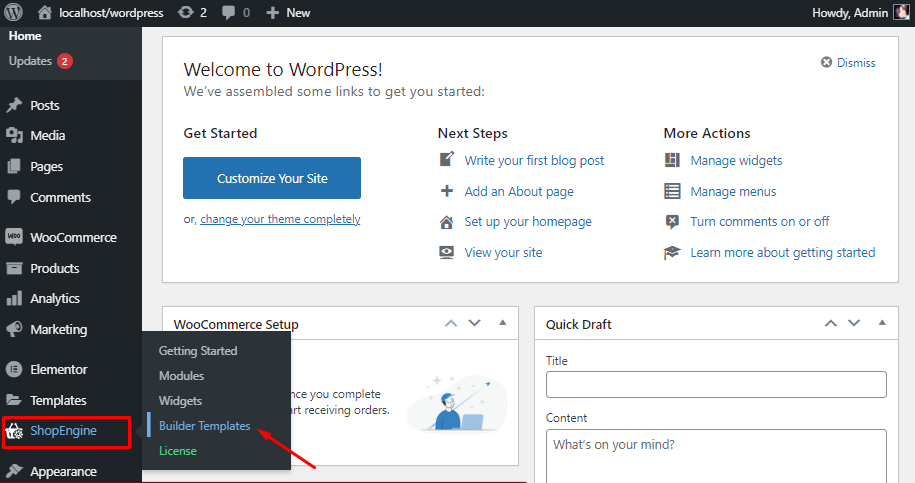
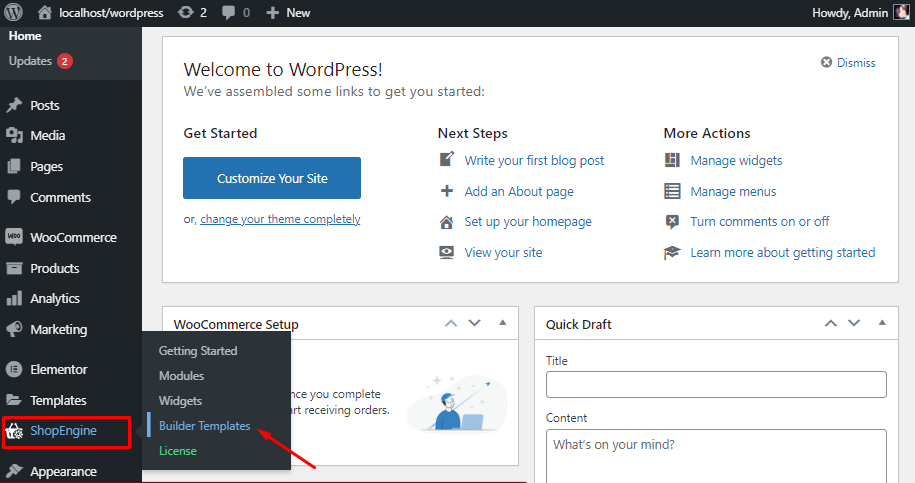
そのためには、次の場所に行くだけです。 管理者ダッシュボード > 覆いかぶさる プラグイン > クリック 新しく追加する そして検索してください ShopEngine, an WooCommerce my account page builder.

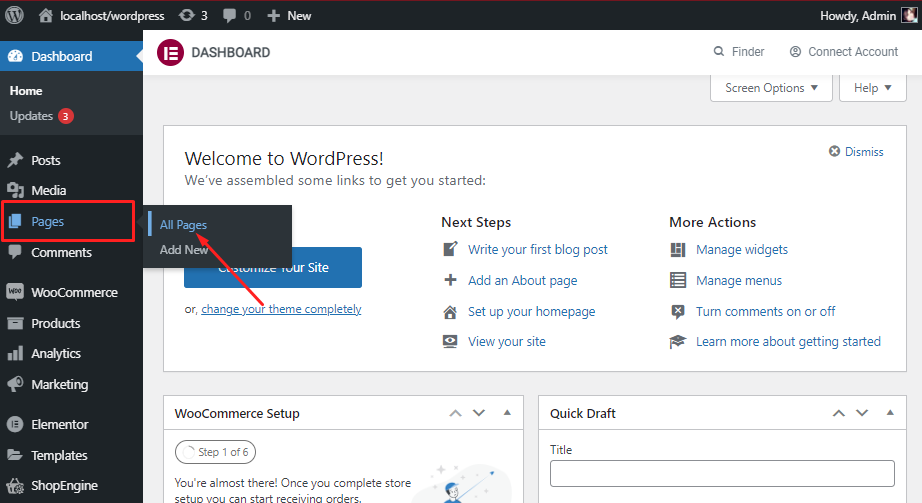
その後、単にクリックするだけです 今すぐインストール > アクティブ化します。 次に、上にカーソルを置きます ページ そしてクリックしてください すべてのページ.

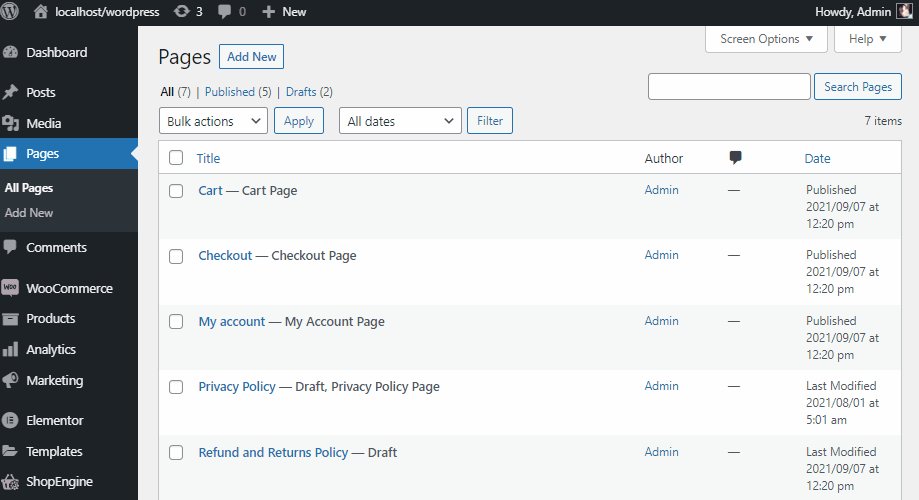
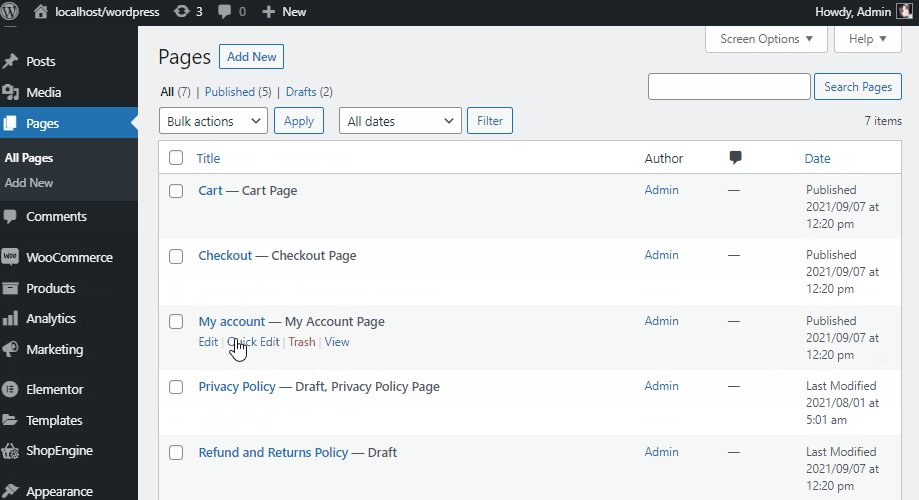
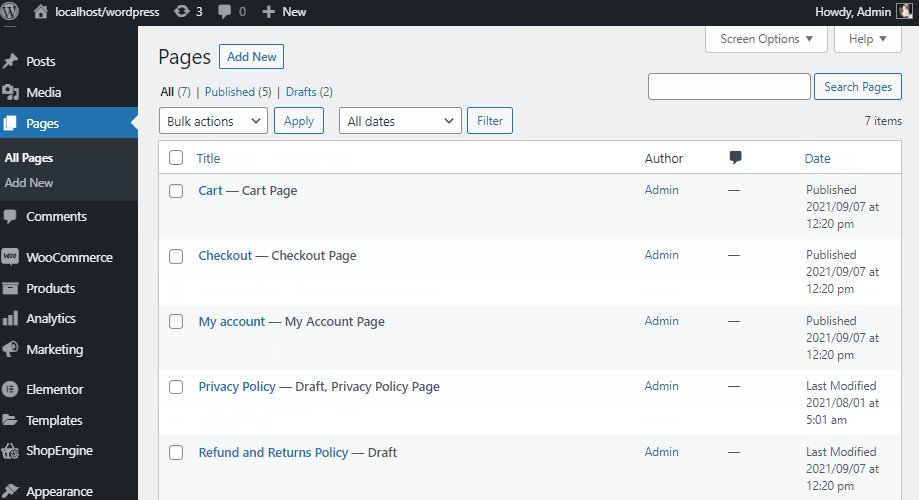
そこでは、WooCommerce が e コマース ストア用に作成したあらゆる種類のデフォルトの [マイ アカウント] ページが表示されます。

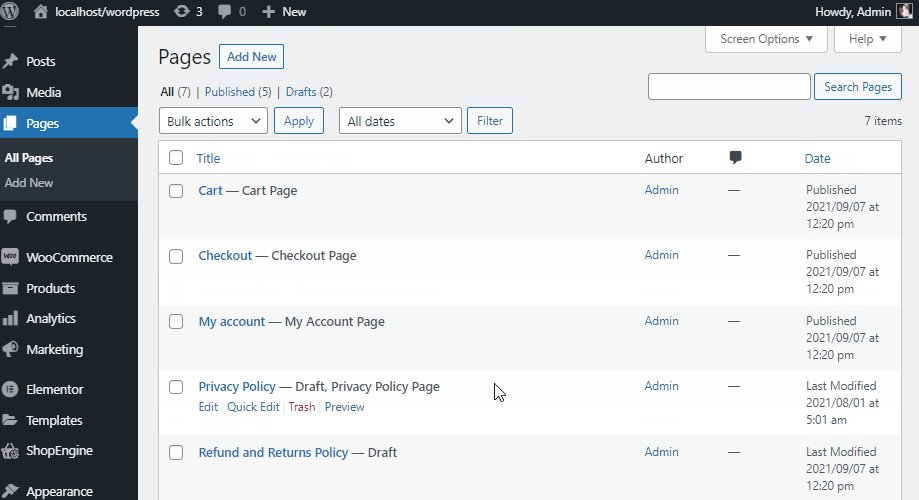
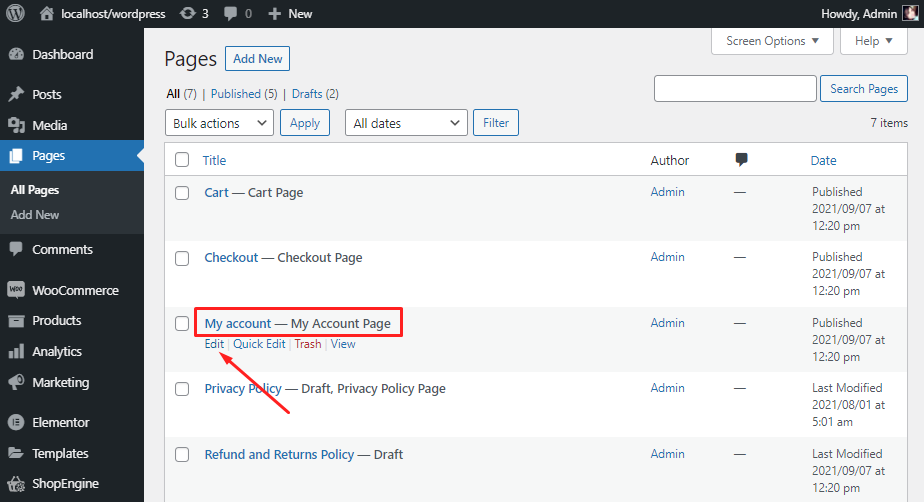
おそらく、デフォルトの WooCommerce ページがすべて表示されているはずです。アカウントページのみを修正しているので、あとはカーソルを置くだけです。 マイアカウント – マイアカウントページ そしてクリックしてください 編集 タイトルの下にあります。

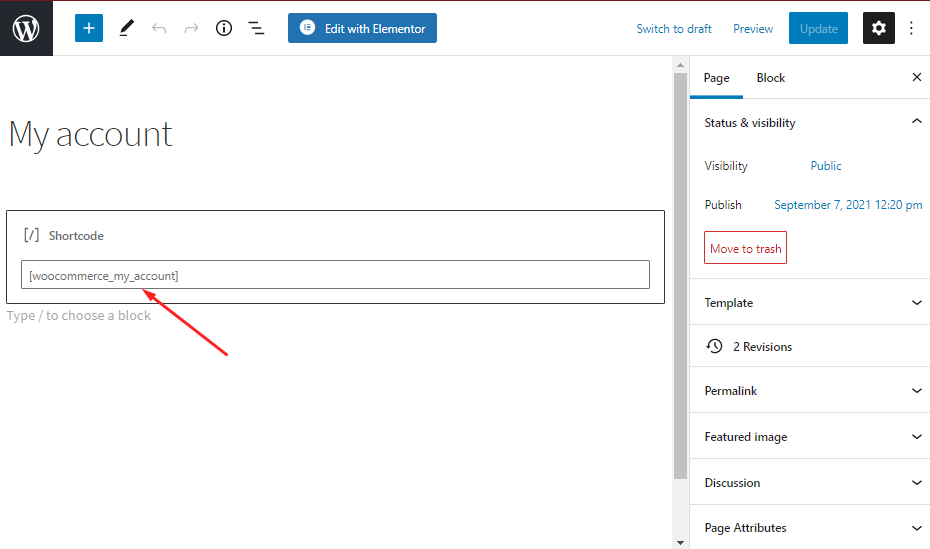
以下にこのようなものが表示されます。 ショートコード デフォルトの WooCommerce マイアカウントページ。

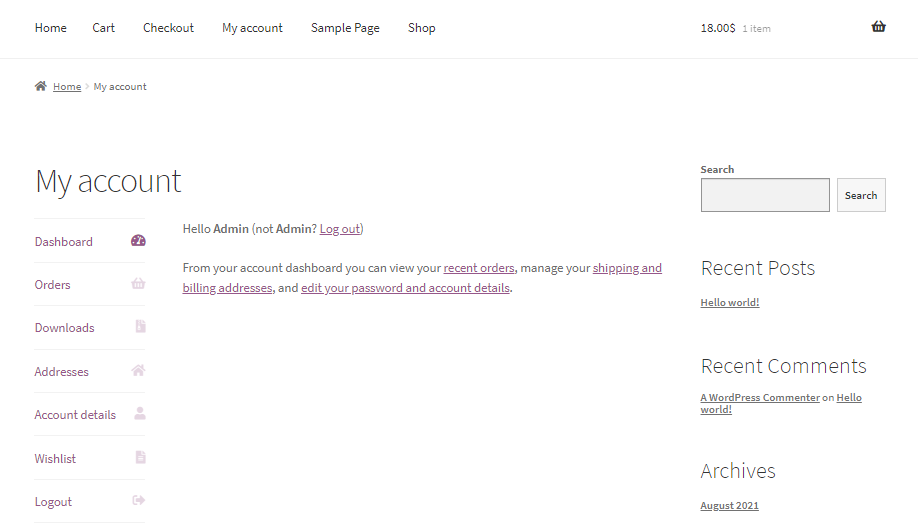
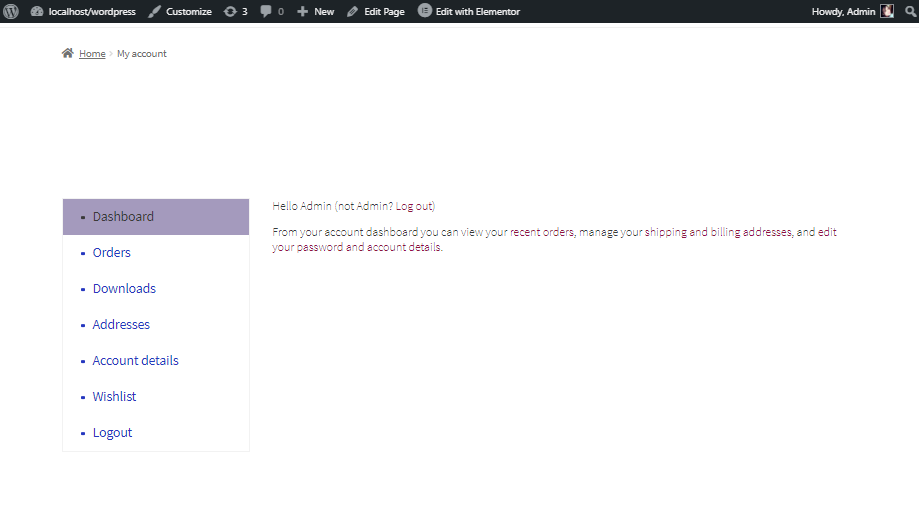
この 2 番目の画像は、顧客がどのように見るかを示しています。 ウーコマース 私のアカウントのダッシュボード 彼らがあなたのサイトにログインしたとき。

テーマによって異なることに注意してください。私の場合は WordPress のデフォルトのテーマに基づいて構築されています。ただし、コンテキストは同じである必要があります。
ⓘ Also Read 👉 WooCommerce と Magento: どちらが最適ですか?
はじめる
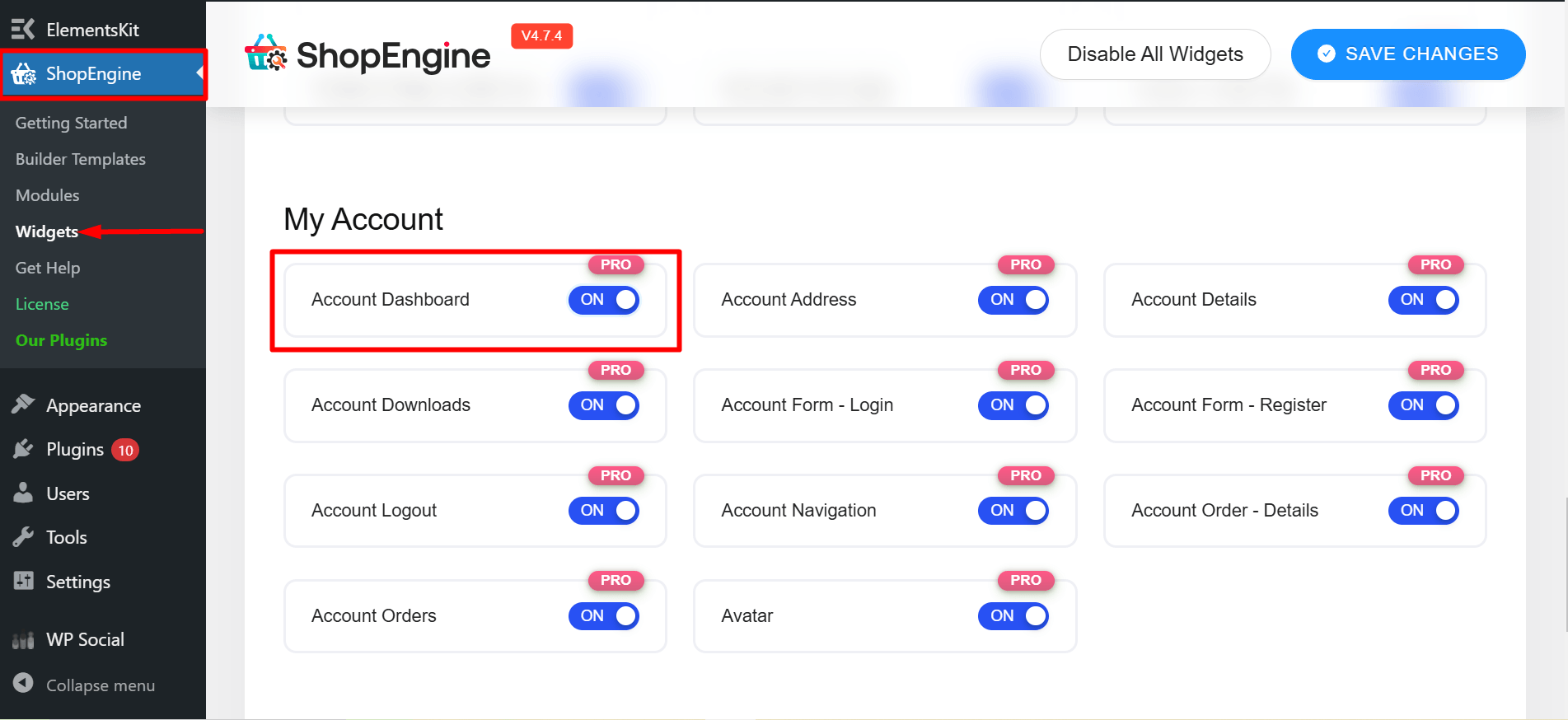
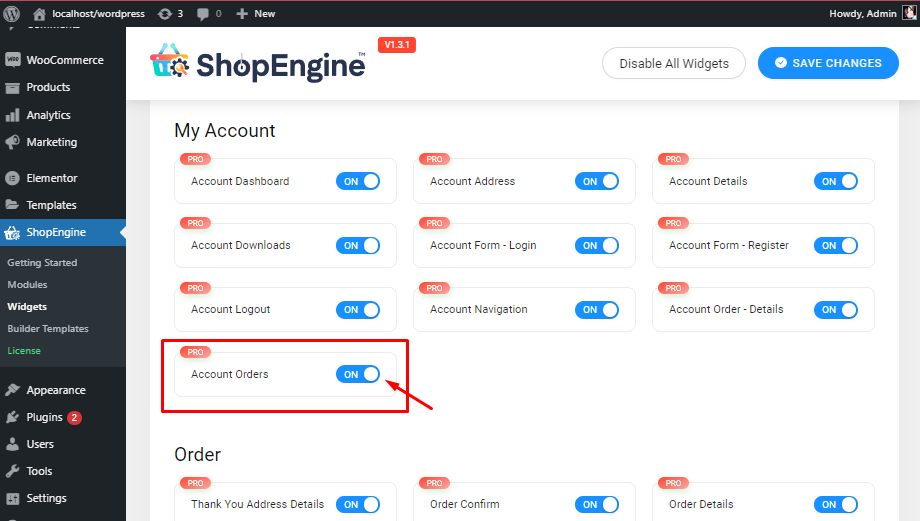
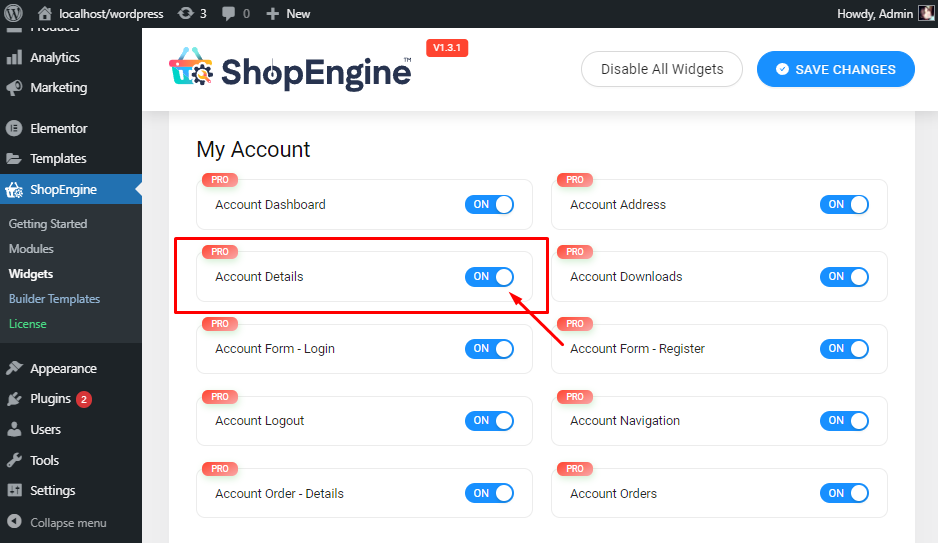
覆いかぶさる ショップエンジン そして クリック ウィジェットをクリックすると、ウィジェット ライブラリが見つかります。覚えておいてください。 私のアカウント ウィジェット バンドルは ShopEngine Pro にのみ付属します。
さて、あなたはしなければなりません turn ON アカウントダッシュボード ウィジェット。

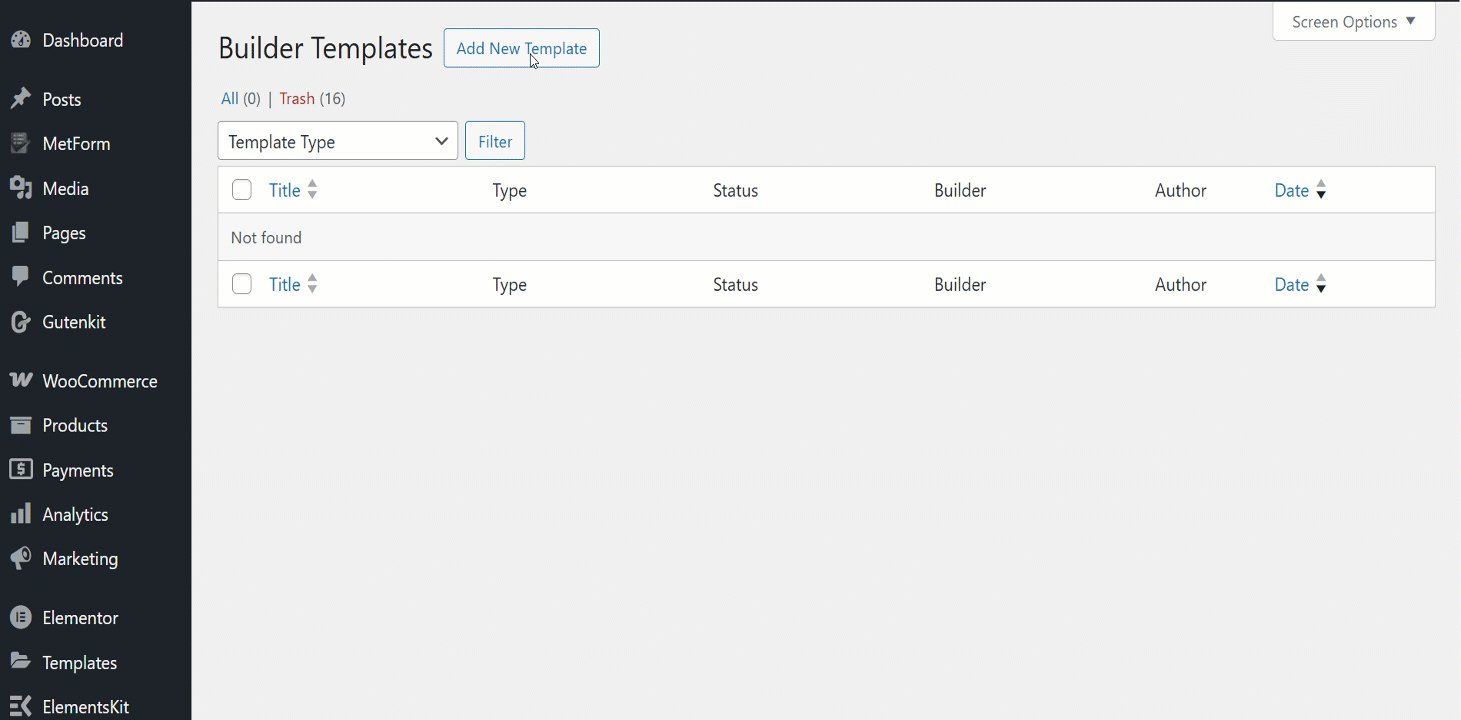
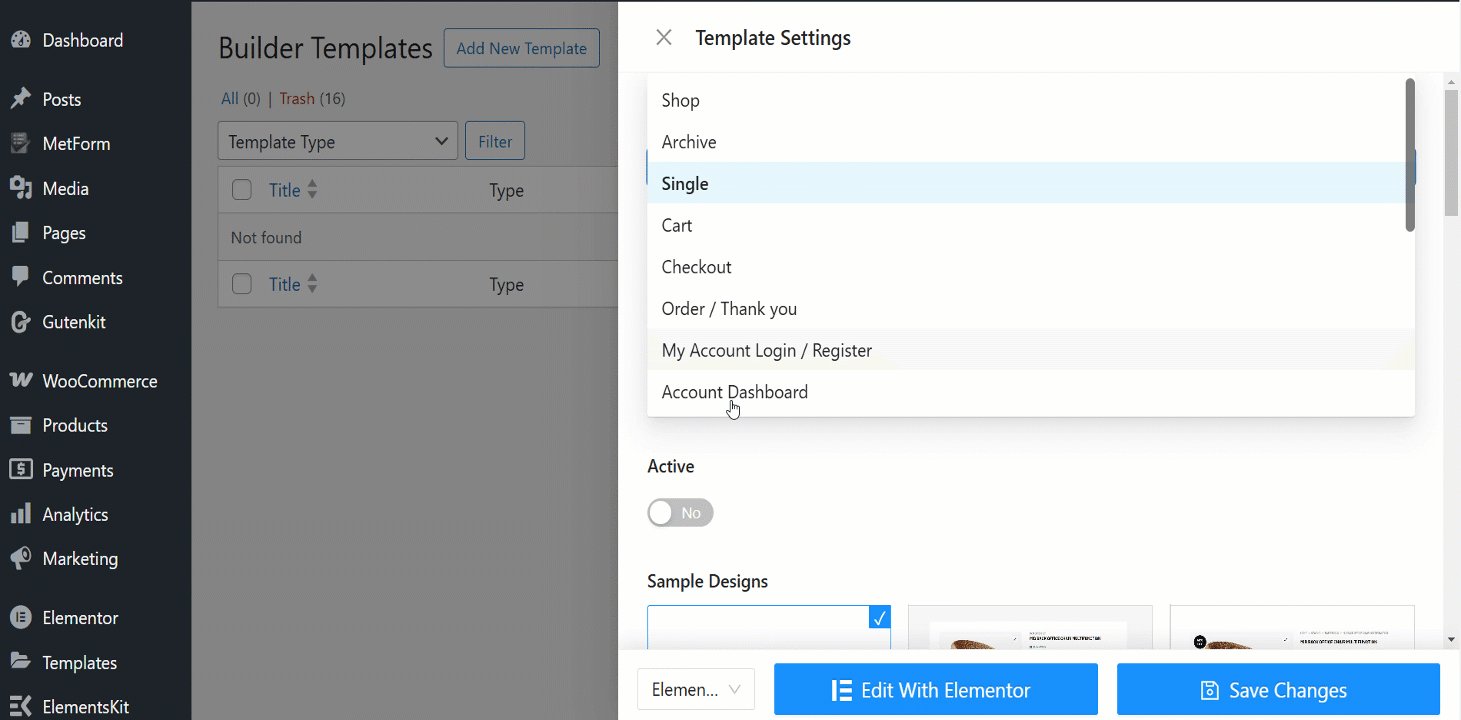
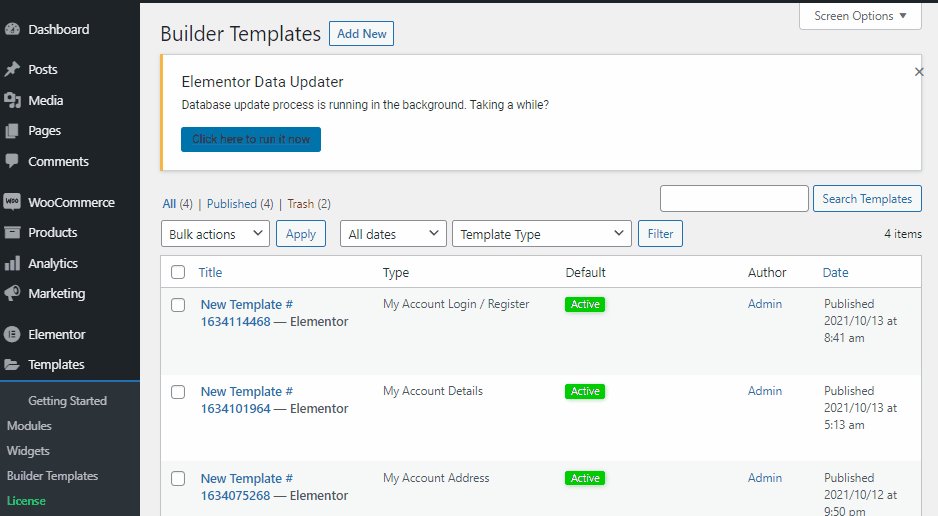
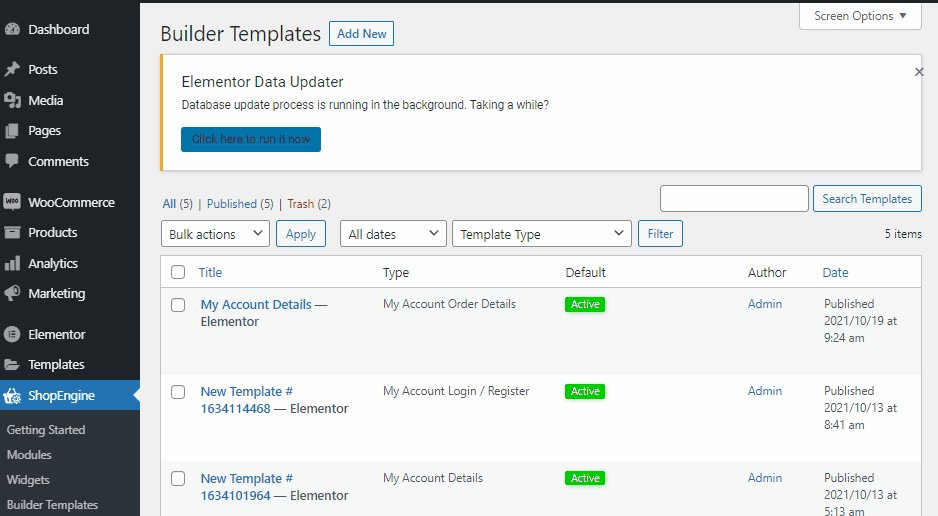
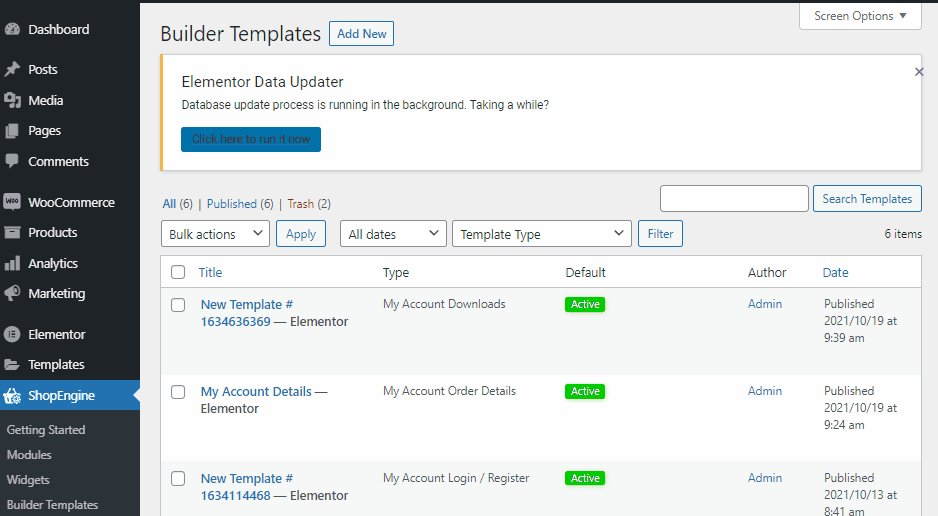
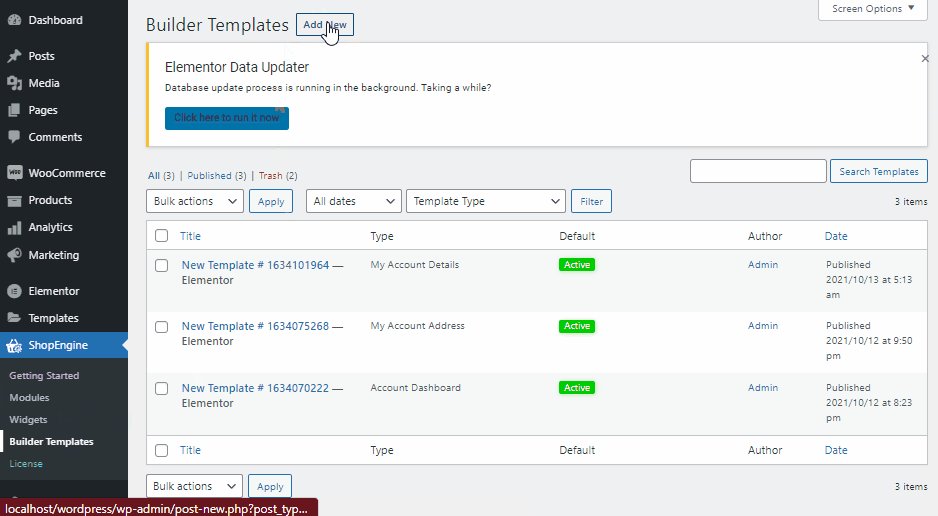
今すぐに行きます テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

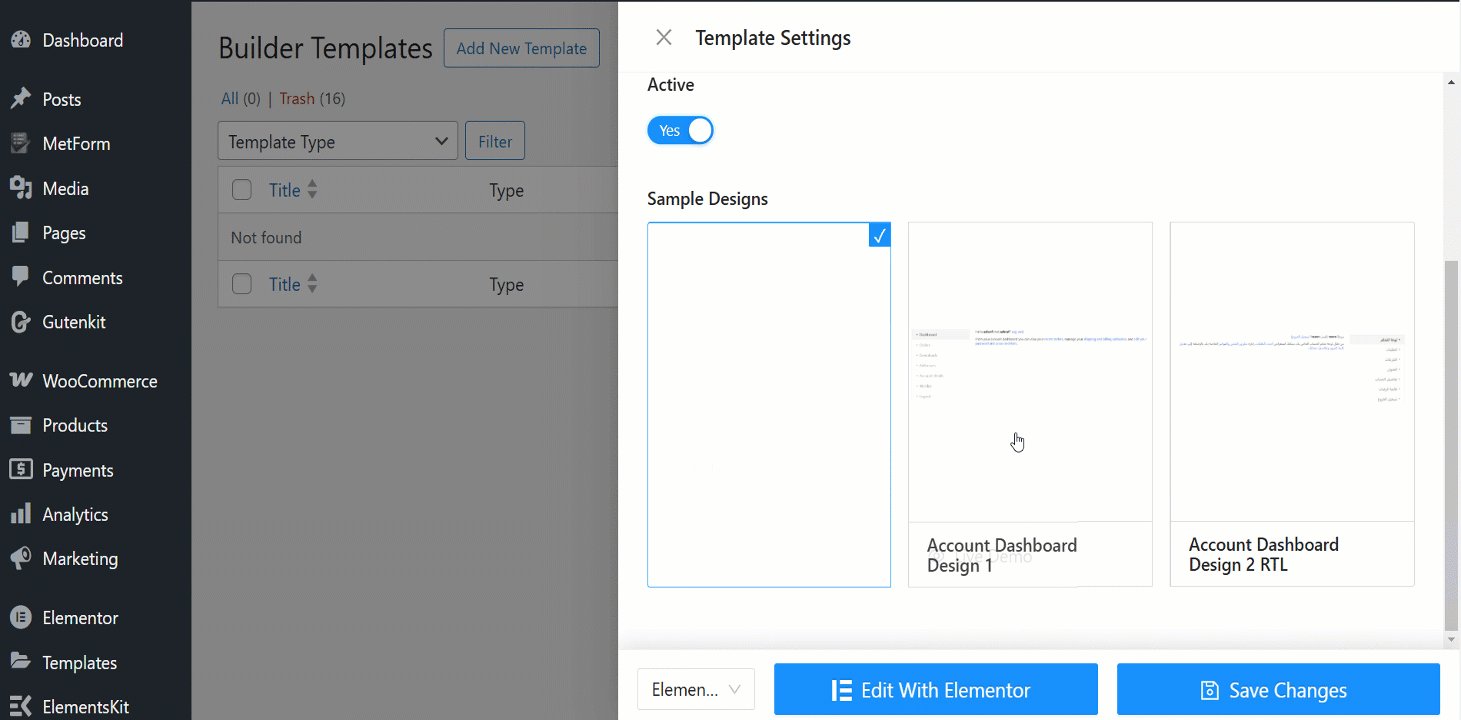
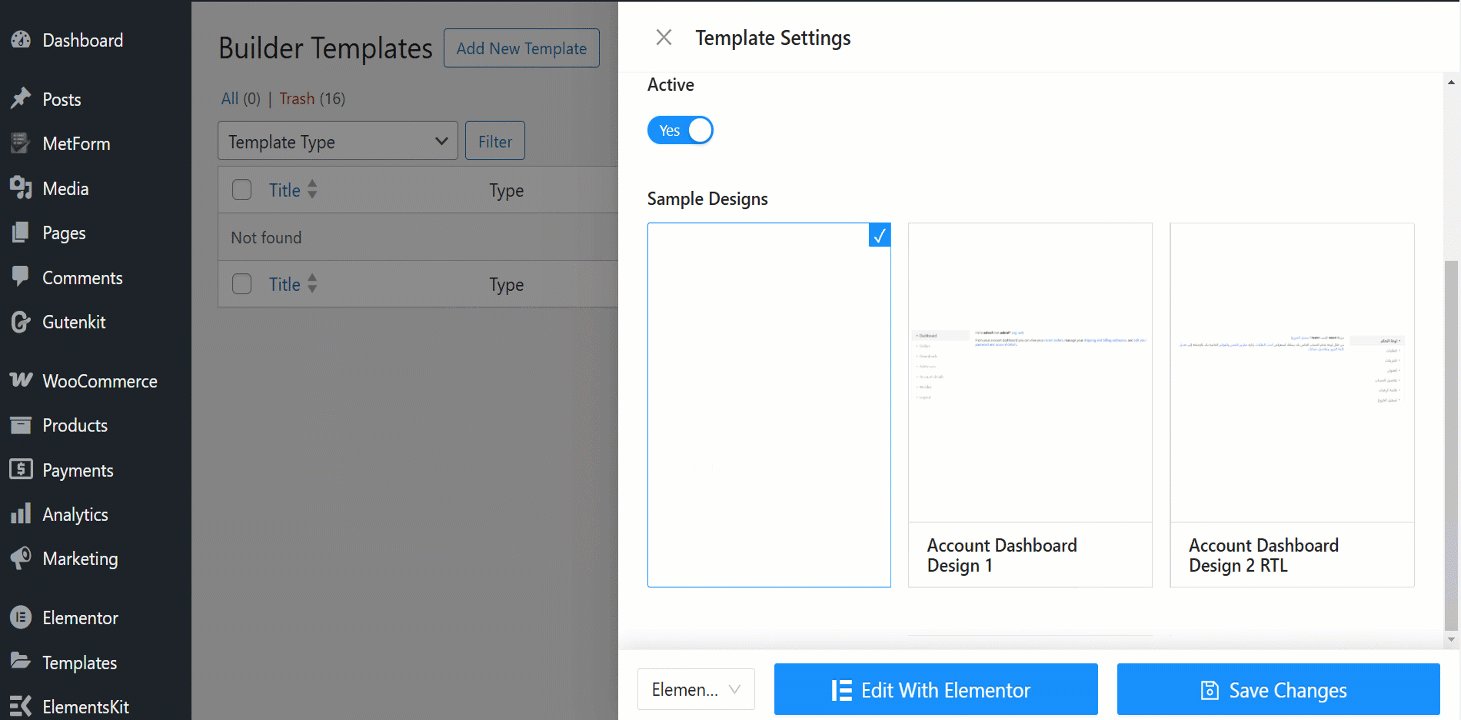
選択する アカウントダッシュボード > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白のページ and start building your own WooCommerce my account page design. Or, you can simply select the 事前に構築された設計 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する.

これで完了です。ここで行うべきことは、変更したいものをカスタマイズすることだけです。
アカウントダッシュボード Elementor のウィジェットを使用すると、テキストの色、テキストとリンクのフォントの太さ、ユーザーの色、ユーザーのフォントの太さ、リンクの色、リンクのホバーの色、リンクのテキストの装飾、タイポグラフィ、および間のスペース (ピクセル単位) をカスタマイズできます。

最後に忘れずにクリックしてください 保存 そして プレビュー.

では、次の項目に進みましょう。
私のアカウントの注文詳細
The Account Orders widget is intended to be used on the Account Orders page. ShopEngine, an WooCommerce user dashboard plugin offers the Account Orders widget to let you change and customize the Account Orders style as per your choice.
もう一度確認してください 私のアカウントの注文 ウィジェットがオンになっています。そしてそれをするために ショップエンジン > クリック ウィジェット > 私のアカウントの注文.

さあ、次のことをするようになりました テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

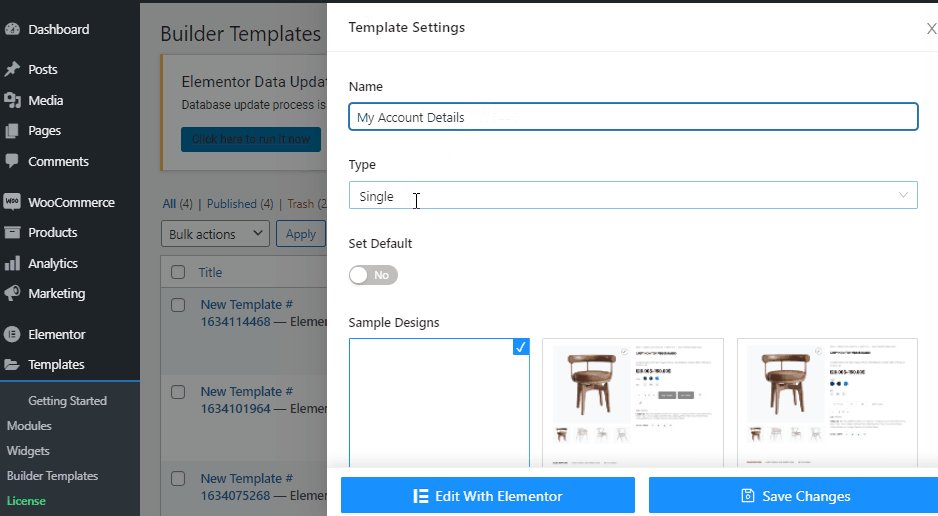
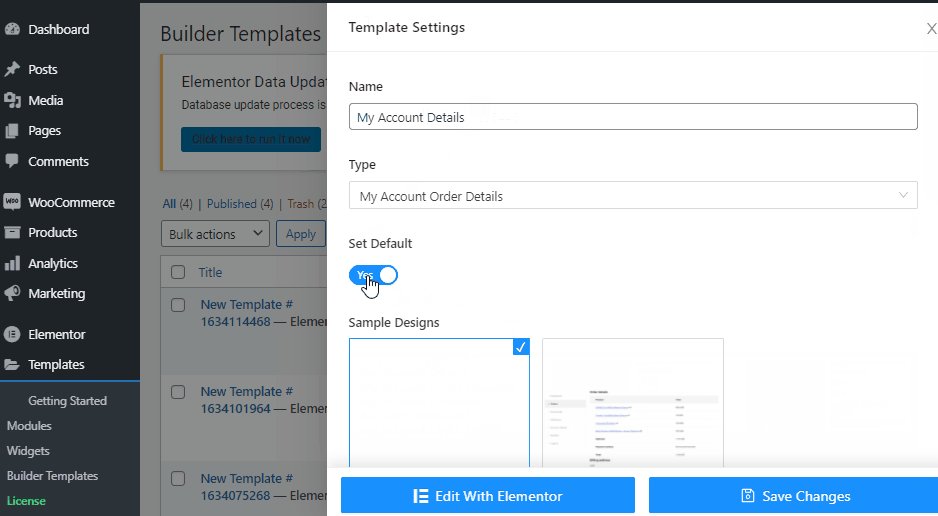
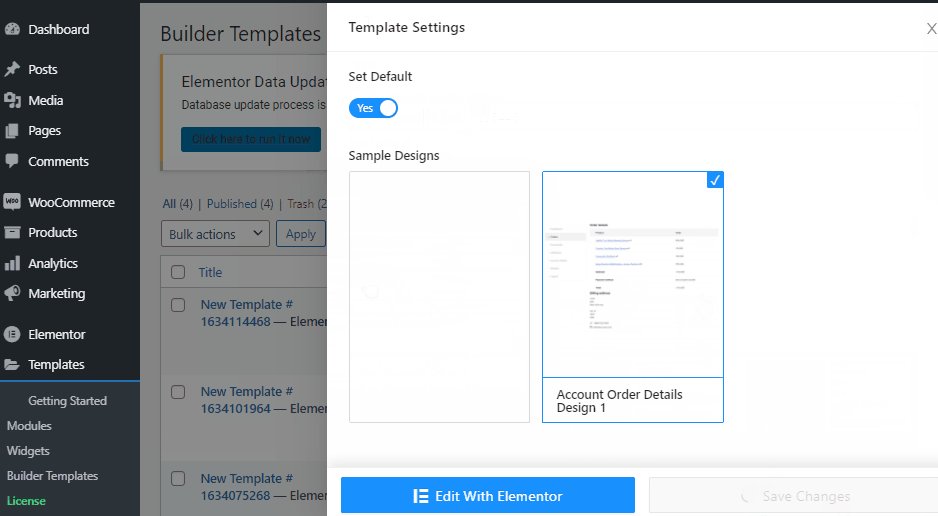
選択する タイプ > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白ページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築されたマイアカウント注文デザイン 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する.

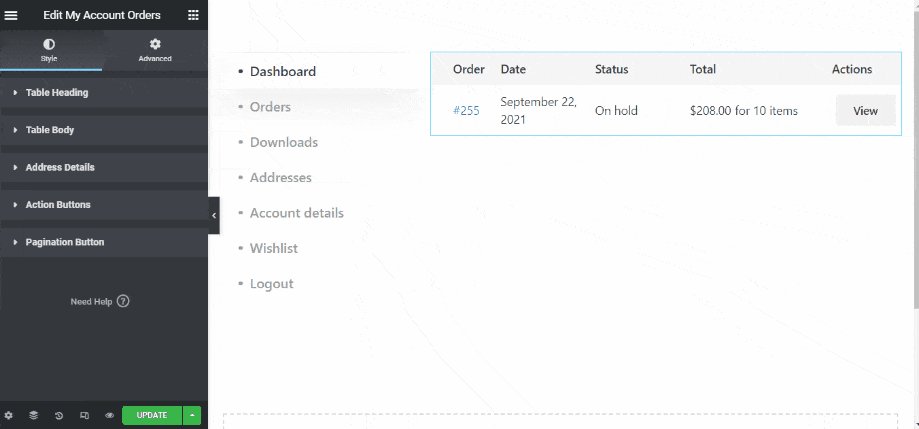
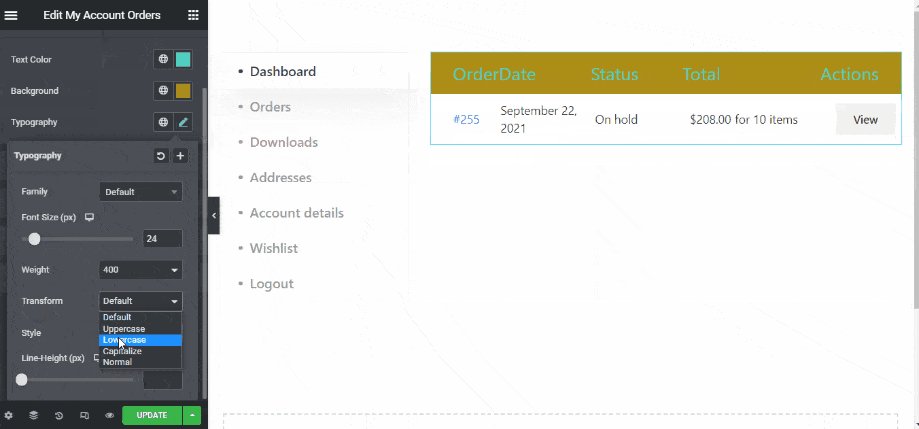
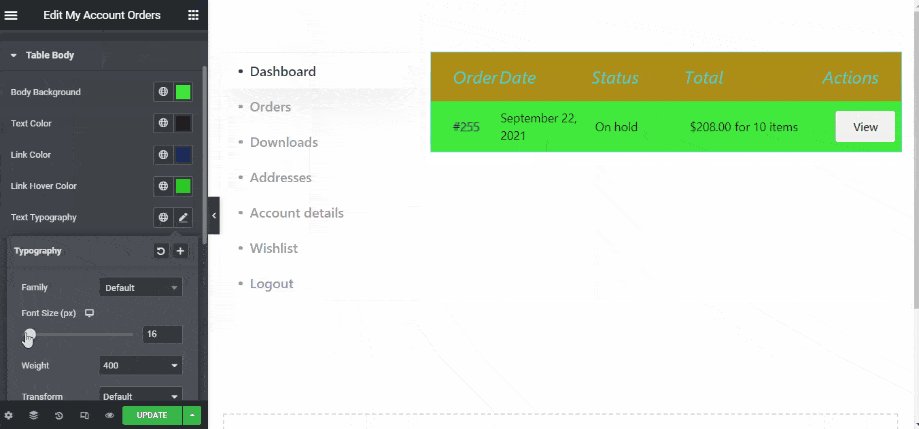
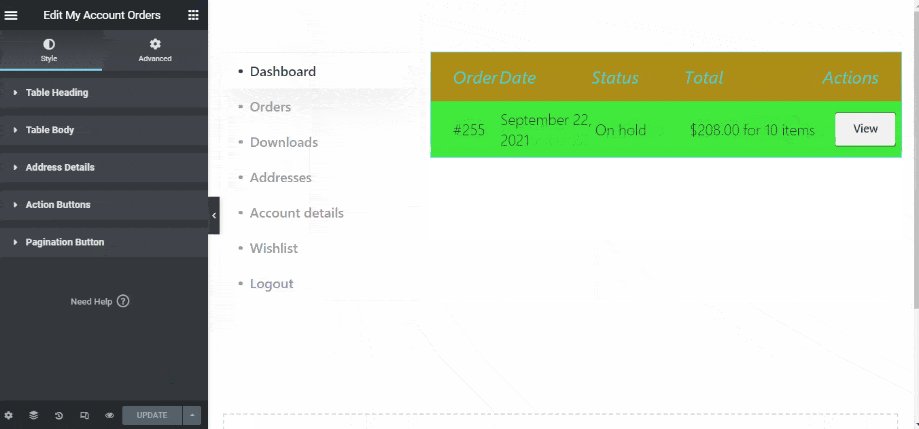
Elementor のアカウント注文ウィジェットを使用すると、テーブルの見出し、テーブルの本文、タイポグラフィ、住所の詳細、アクション ボタン、およびページネーション ボタンをカスタマイズできます。

1つを移動すると…
マイアカウントのダウンロード
The Account Downloads widget is intended to be used on any My Account Downloads template. ShopEngine offers the Account Downloads widget to let you change and customize the Account Downloads style as per your preference.
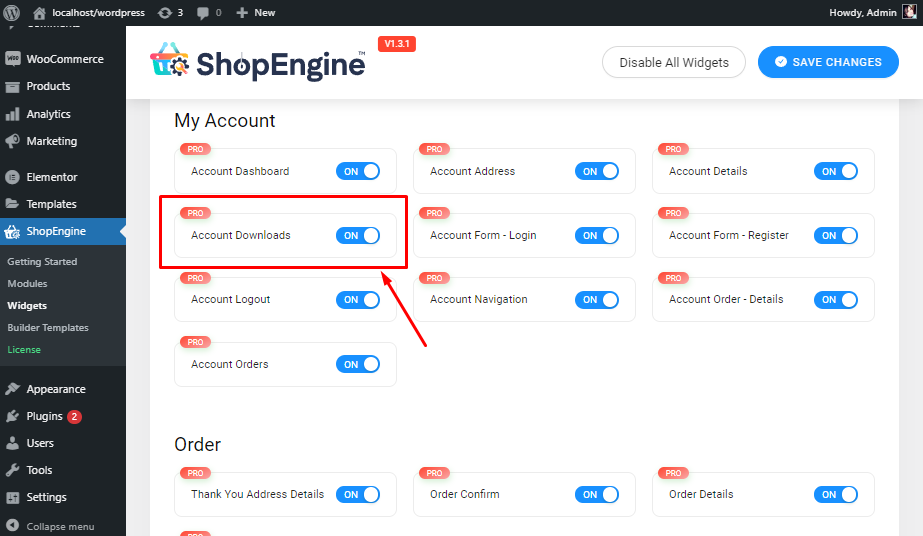
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェット。 「マイアカウント」ウィジェットのリストから、「アカウントダウンロード」ウィジェットをオンにします。 の上.

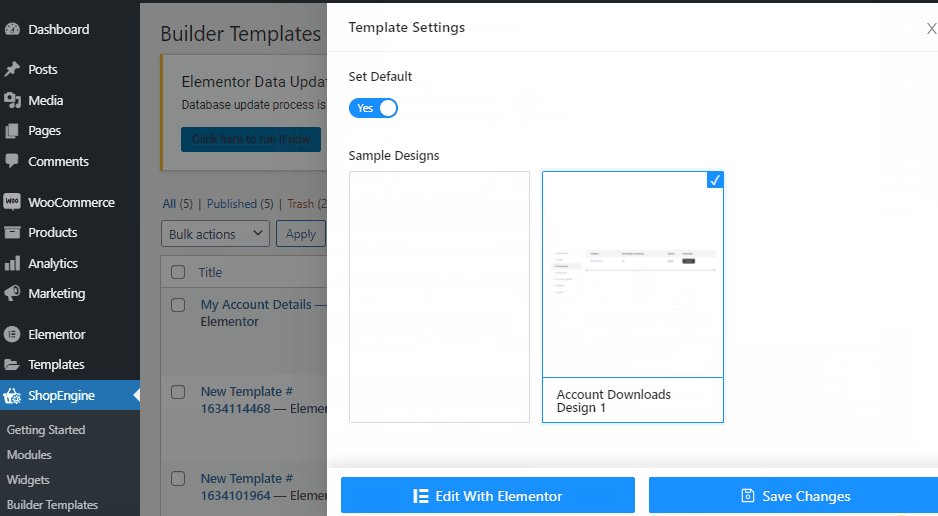
今すぐに行きます テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

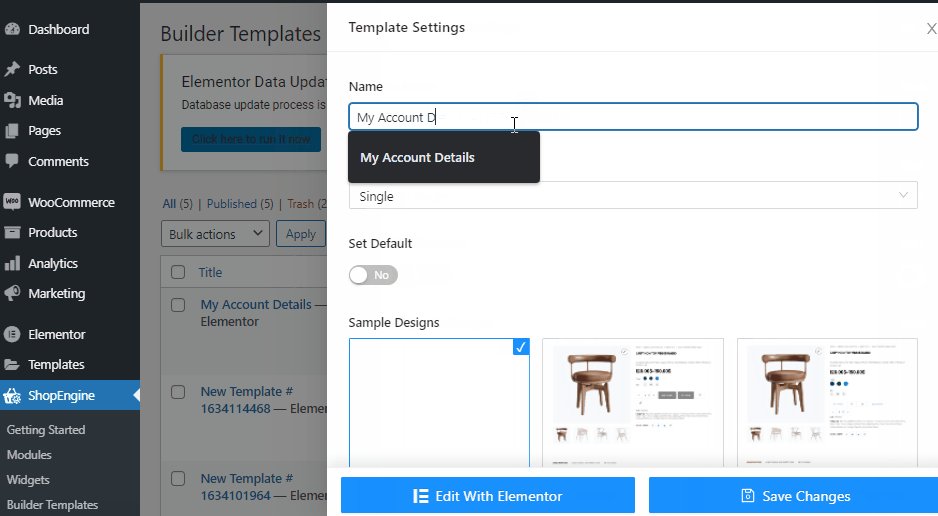
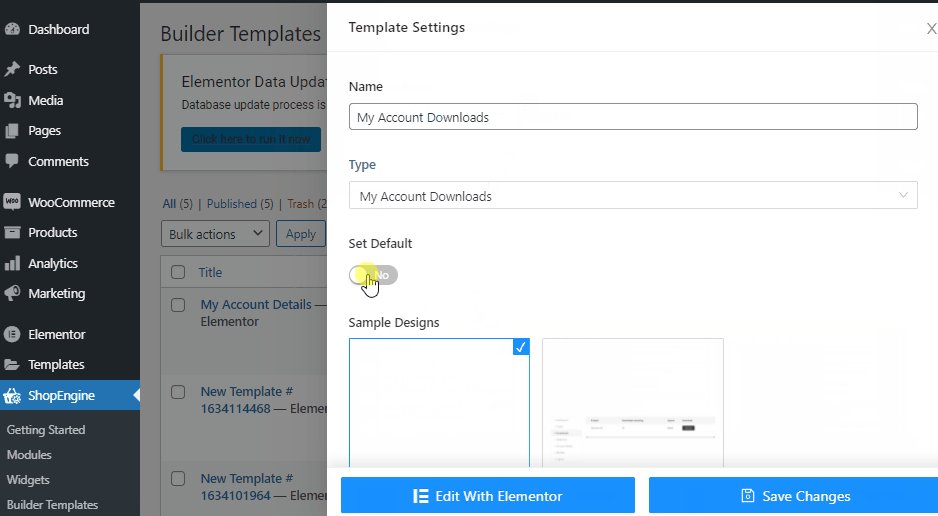
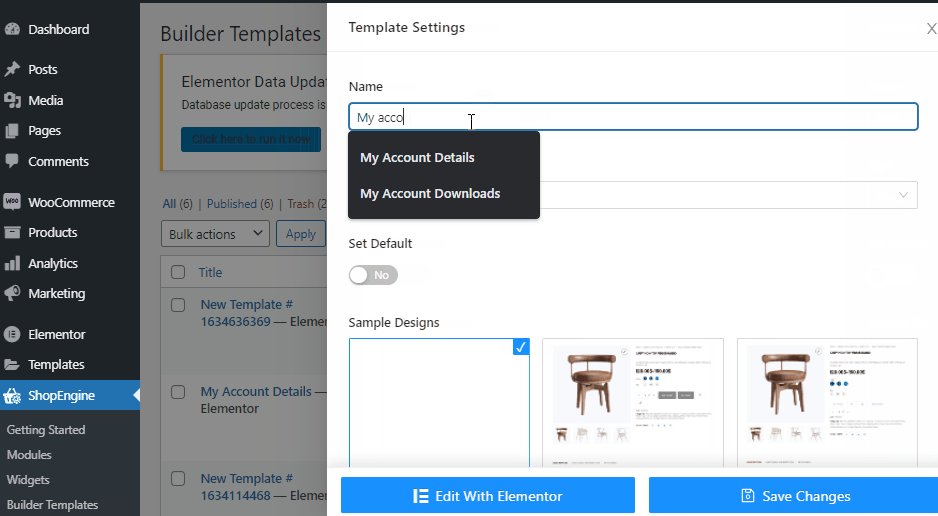
テンプレートに 名前 > 選択する タイプ > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白ページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築されたマイアカウントのダウンロードデザイン 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する 魔法を見るために!

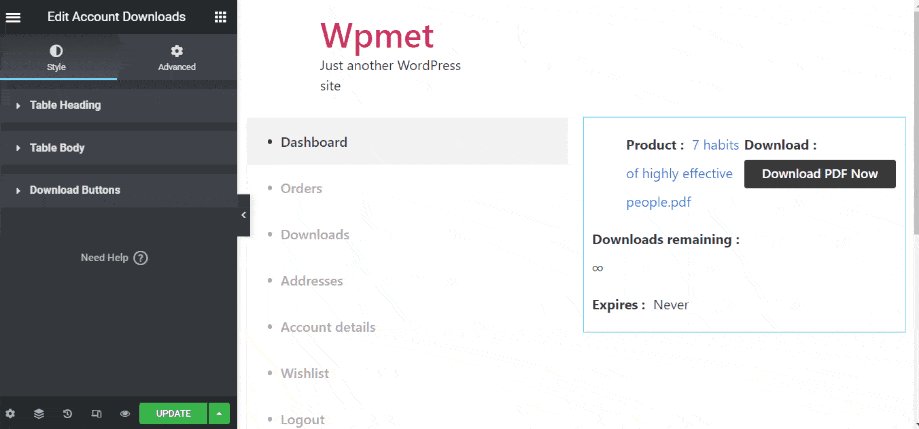
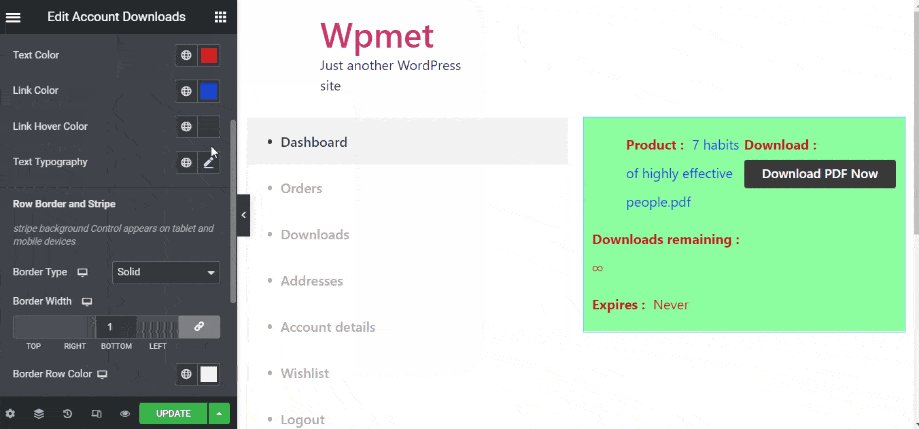
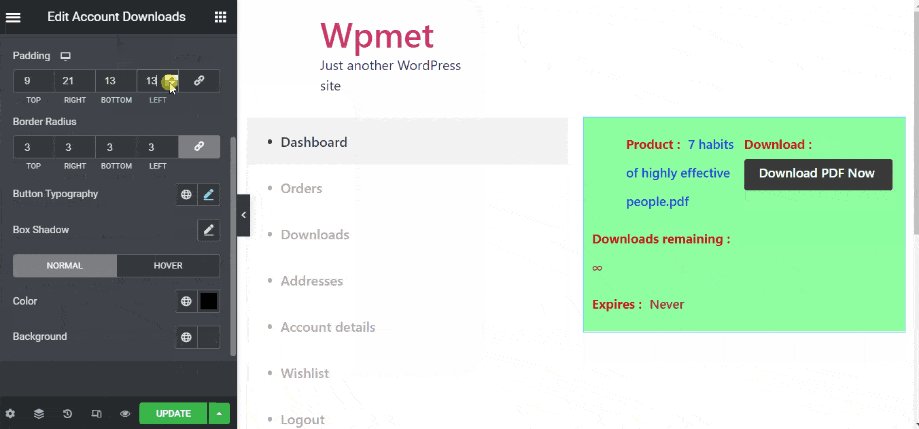
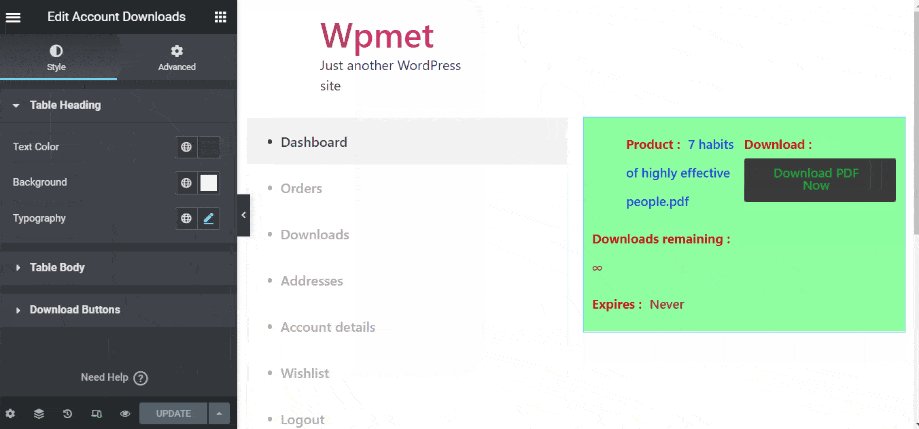
さあ、パーソナライズの時間です。 Elementor のアカウント ダウンロード ウィジェットを使用すると、テーブルの見出し、テーブルの本文、およびマイ アカウントのダウンロード ページのダウンロード ボタンをカスタマイズできます。

次に進みましょう!
私の アカウントアドレス
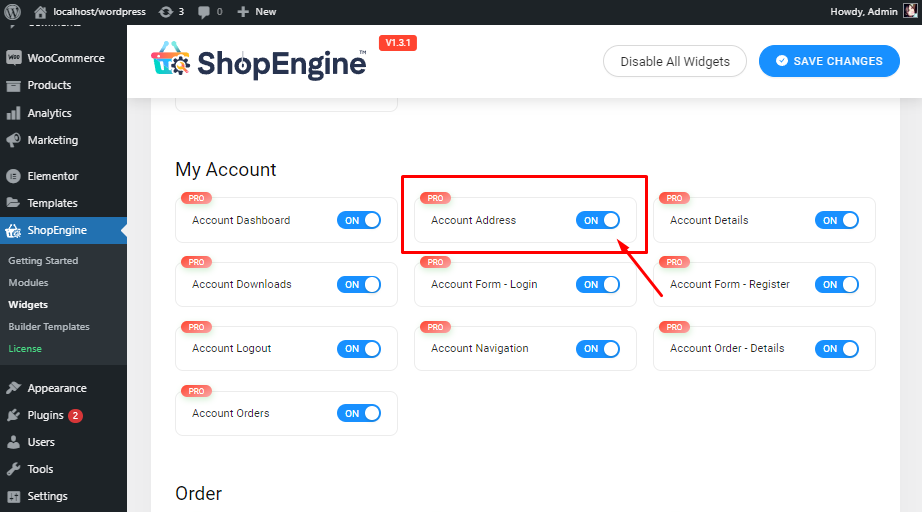
同じ手順を繰り返して、 ウィジェットバー、 オンにします アカウントアドレス。リストにウィジェットが表示されます。

さあ、次のことをするようになりました テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

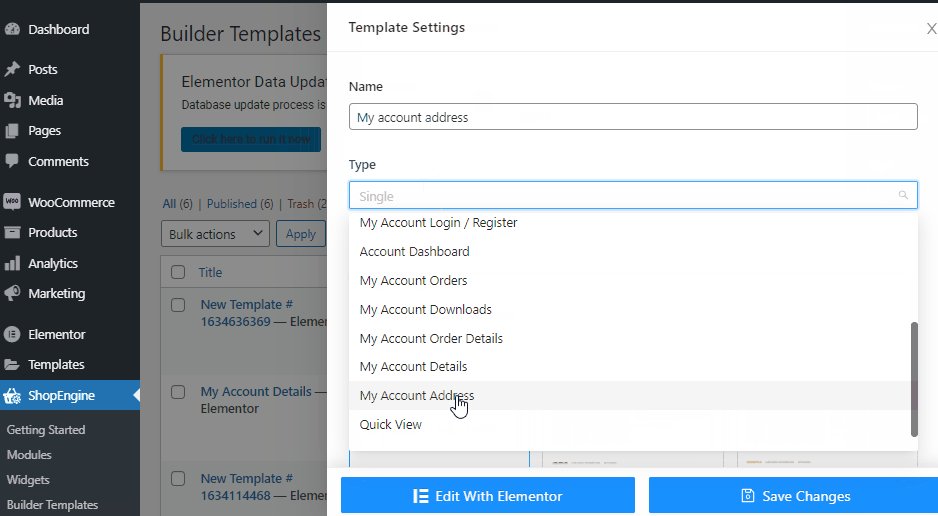
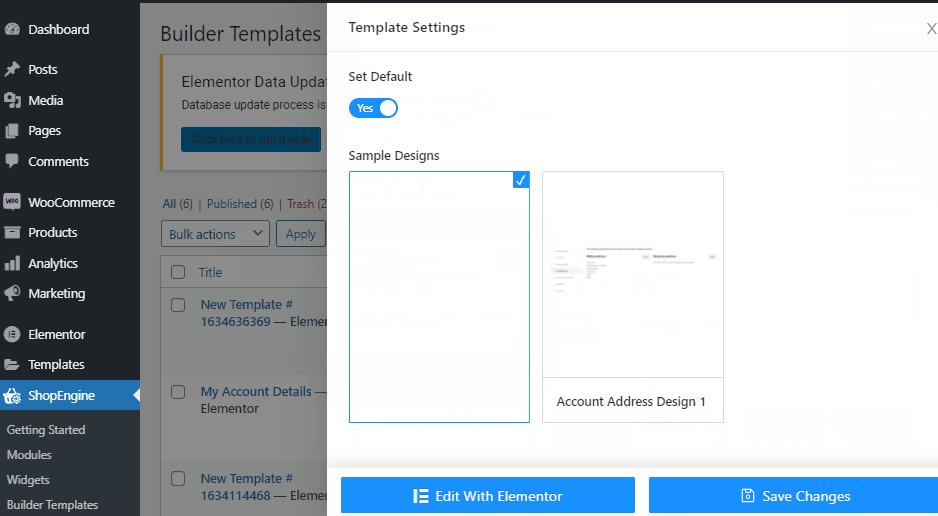
次に選択します タイプ > 有効にする デフォルトの設定 ボタン > choose your WooCommerce client dashboard template design, here you can select either the 空白ページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築されたマイアカウントのアドレス設計 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する 魔法を見るために!
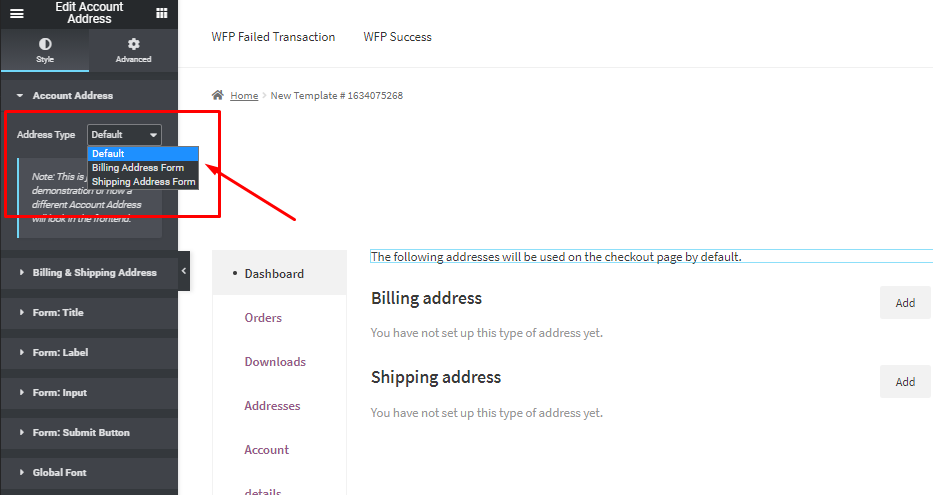
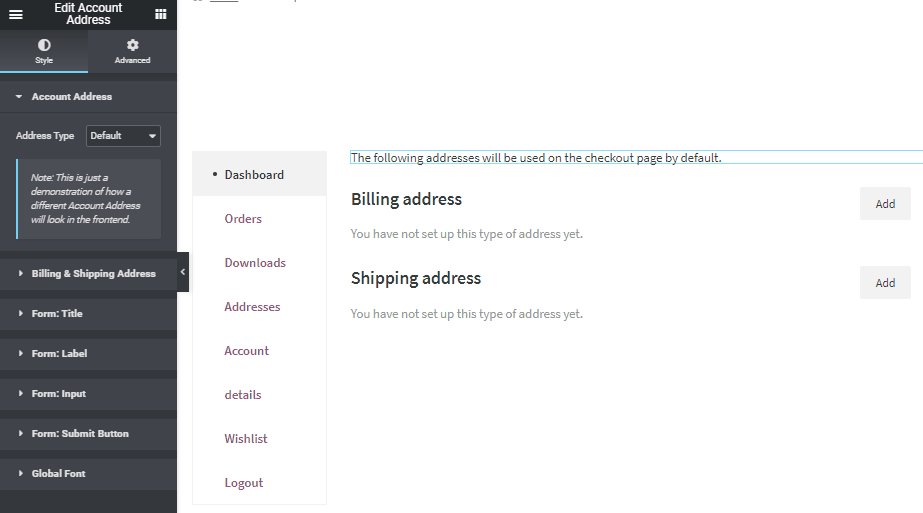
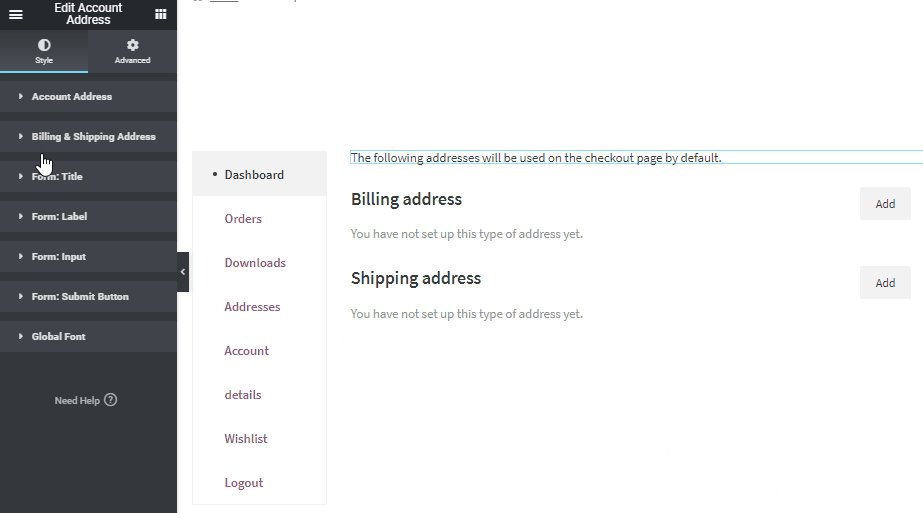
これで、デフォルトのアカウントアドレスウィジェットのレイアウトが表示されます。を選択することもできます 「請求先住所フォーム」 または 「ショッピング住所フォーム」 レイアウトとして。

で アドレスの種類 設定を変更すると、デフォルトのアカウント アドレス ウィジェット レイアウトが表示されます。を選択することもできます 「請求先住所フォーム」 または 「ショッピング住所フォーム」 レイアウトとして。

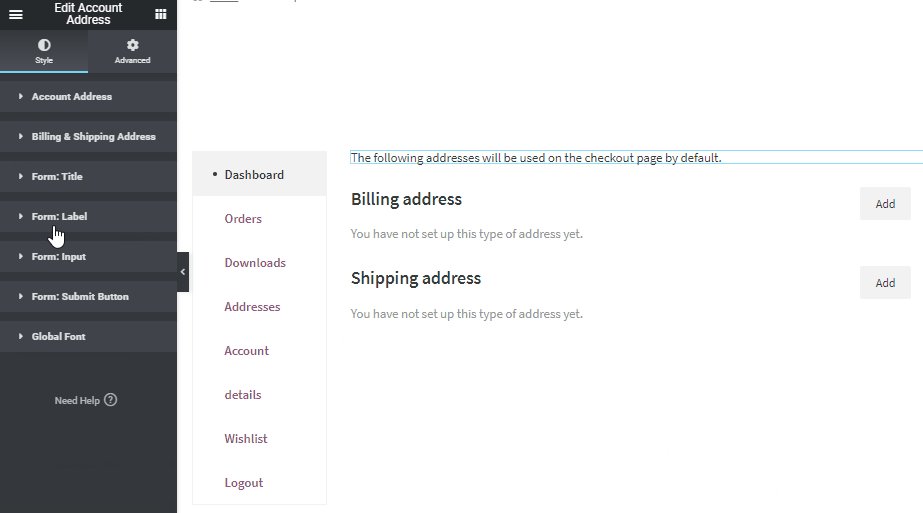
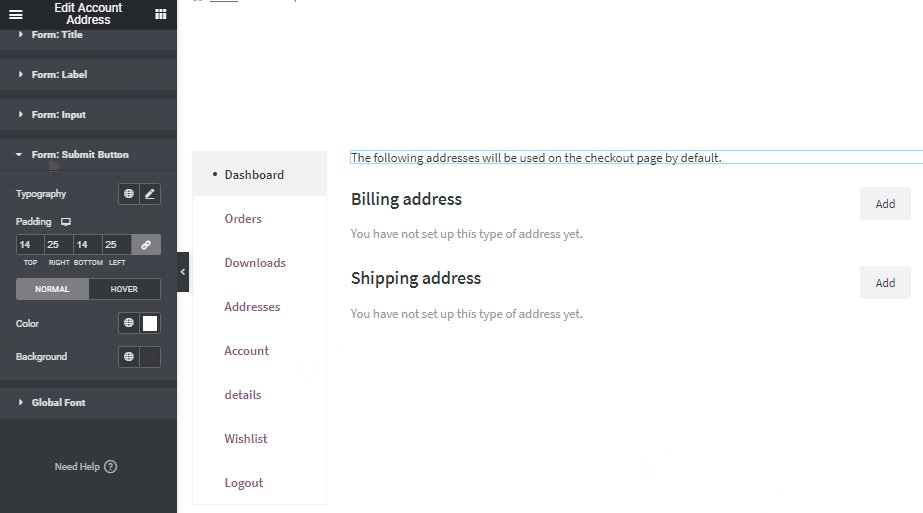
[アカウント アドレス] セクションをカスタマイズするには、左側のバーからオプションを選択します。がある 豊富なカスタマイズオプション ウィジェットの場合、たとえば タイトル, ラベル, フォーム入力, フォント, フォームボタン、など。

よし、次へ行きましょう!
私のアカウントの詳細
顧客は、 アカウント詳細 必要なときに。 ShopEngine の「アカウント詳細」ウィジェットを使用すると、この機能を簡単に統合できます。
まず、アカウント詳細ウィジェットをオンにすることを忘れないでください。覆いかぶさる ショップエンジン >クリック ウィジェット > 下にスクロールして 私のアカウント > 有効にする アカウント詳細.

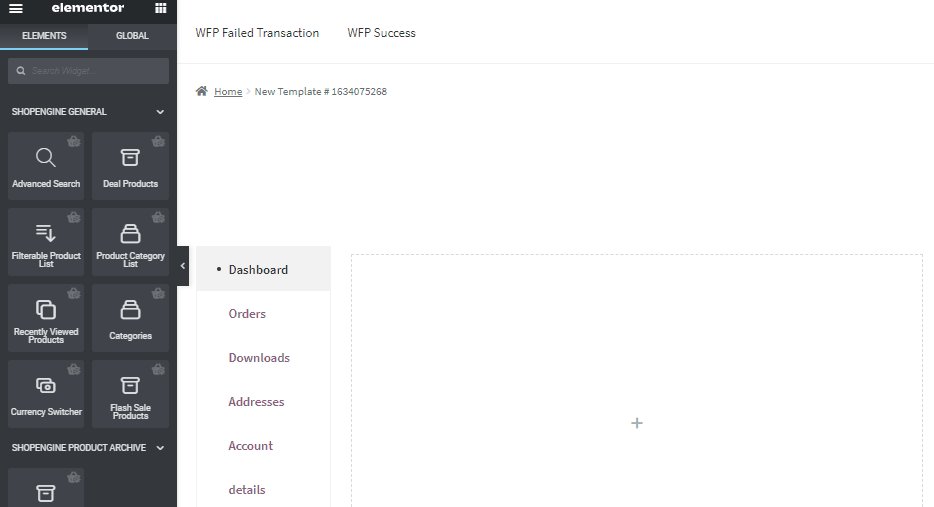
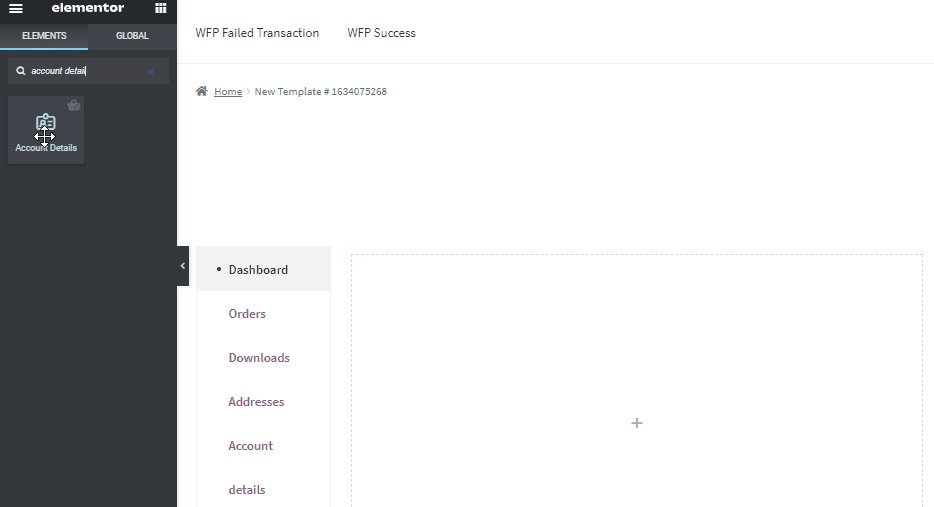
次に、Elementor Editors ダッシュボードに移動し、アカウントの詳細を検索します。ウィジェットをドラッグ アンド ドロップしてすべてを修正します。

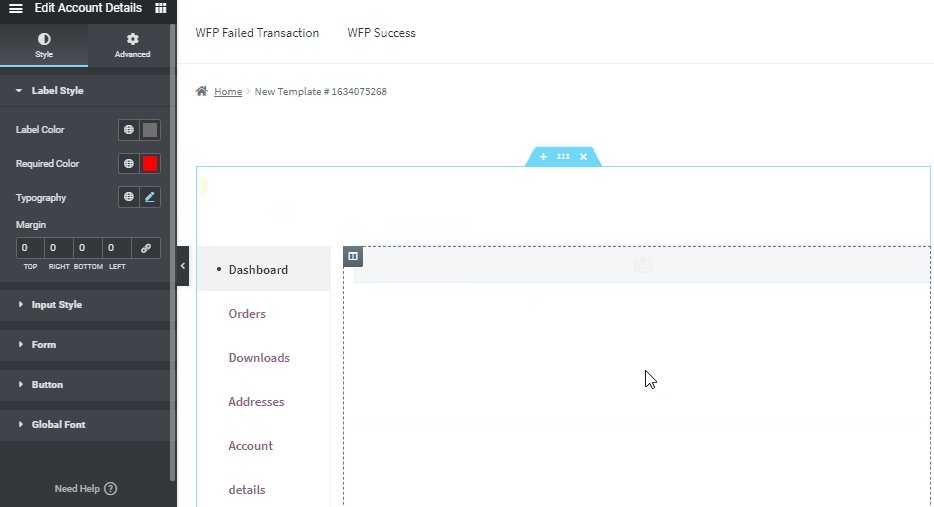
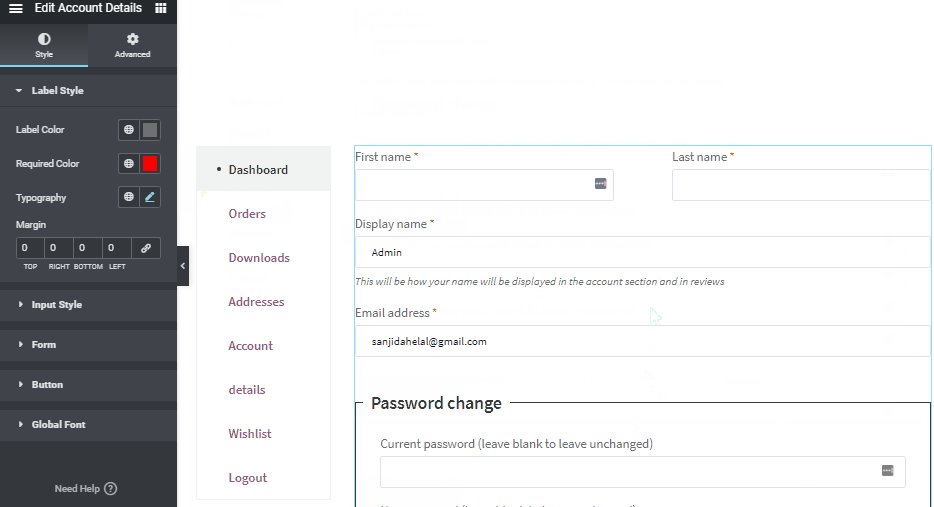
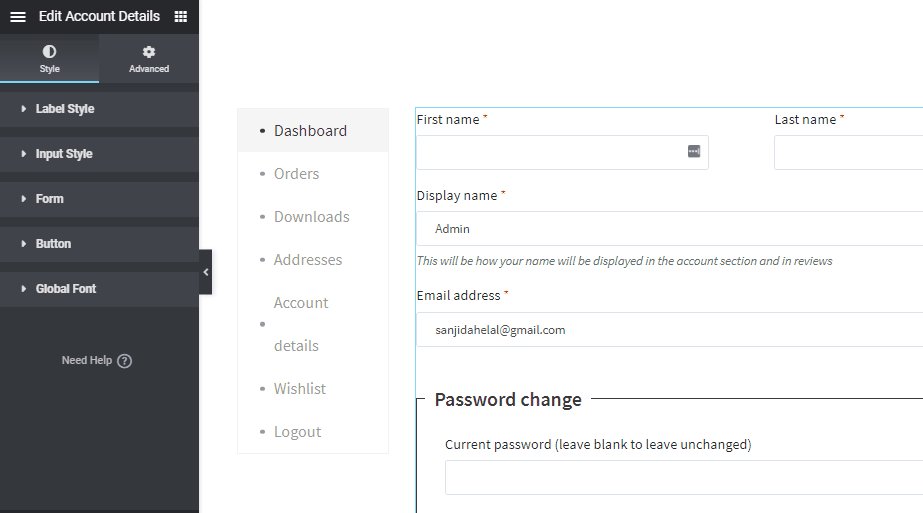
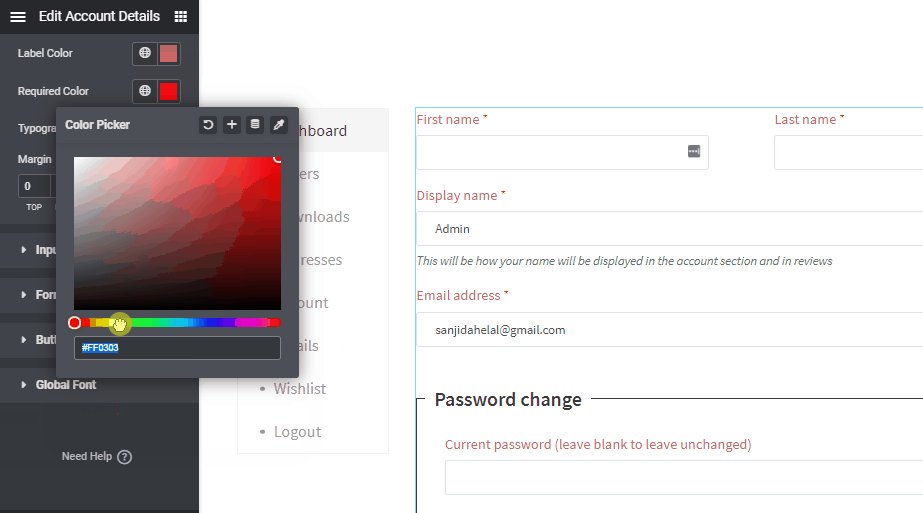
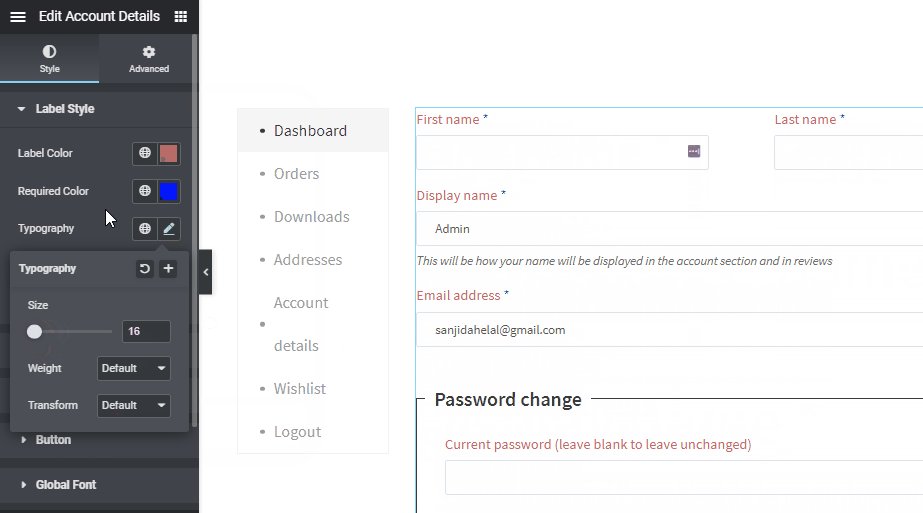
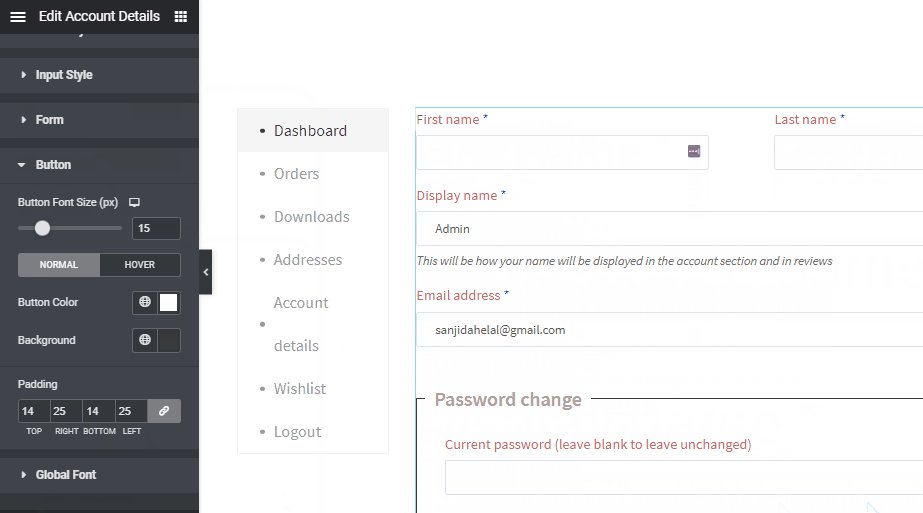
一部編集用です。から ウィジェットオプションパネル、レイアウトをカスタマイズできます。次のような複数のスタイルオプションがあります ラベルのスタイル, 入力スタイル, 形状, ボタン、次のオプションもあります グローバルフォント.

次へ進みましょう!
私のアカウントのウィッシュリスト
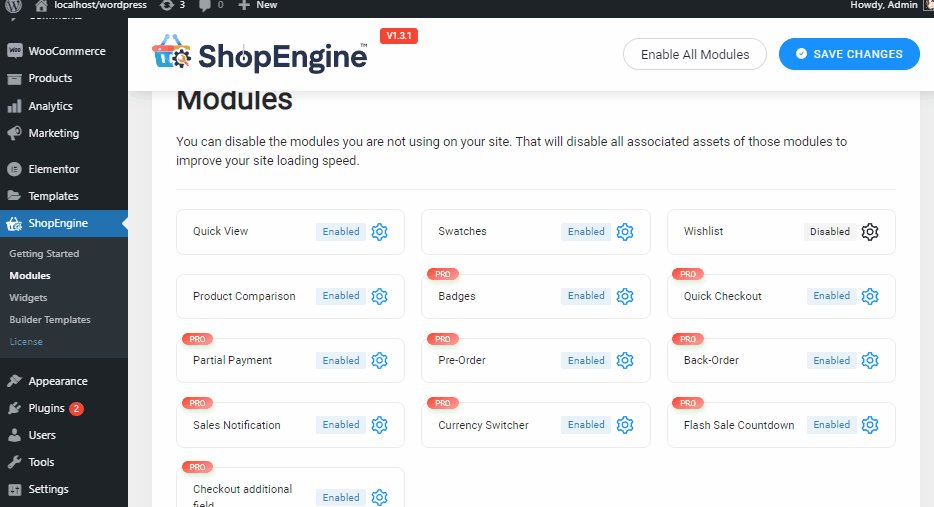
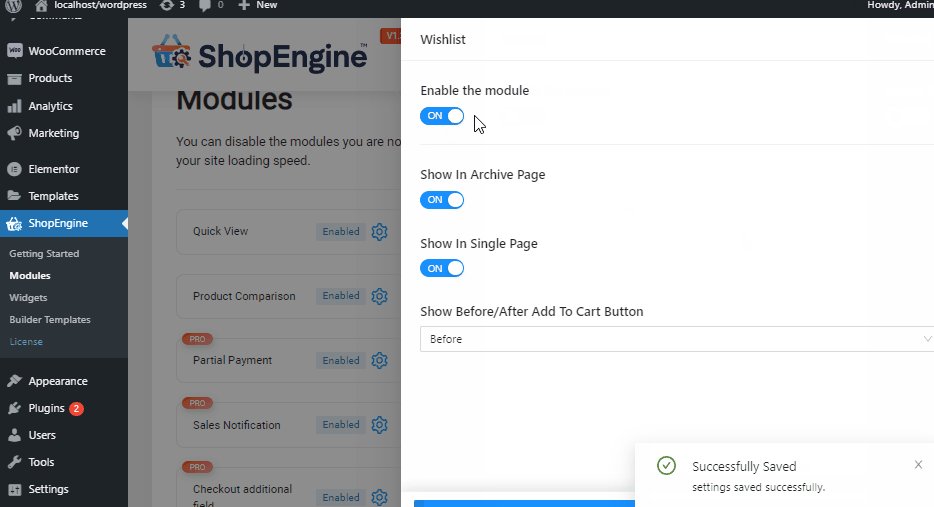
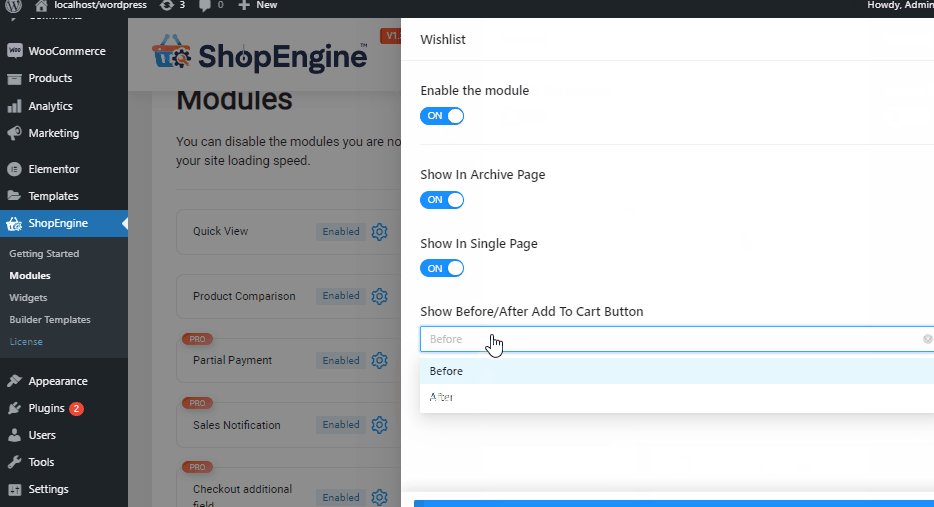
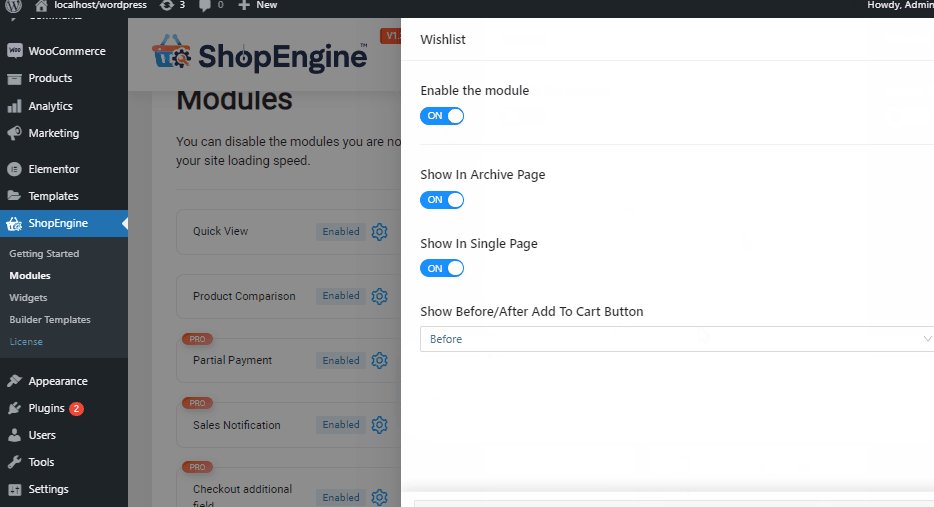
を統合するには、 ウィッシュリスト マイアカウントダッシュボードのオプションで、最初にモジュールを設定する必要があります。ただ行ってください ショップエンジン > クリック モジュール > 選択する ウィッシュリスト、 それをオン > クリック 変更内容を保存.

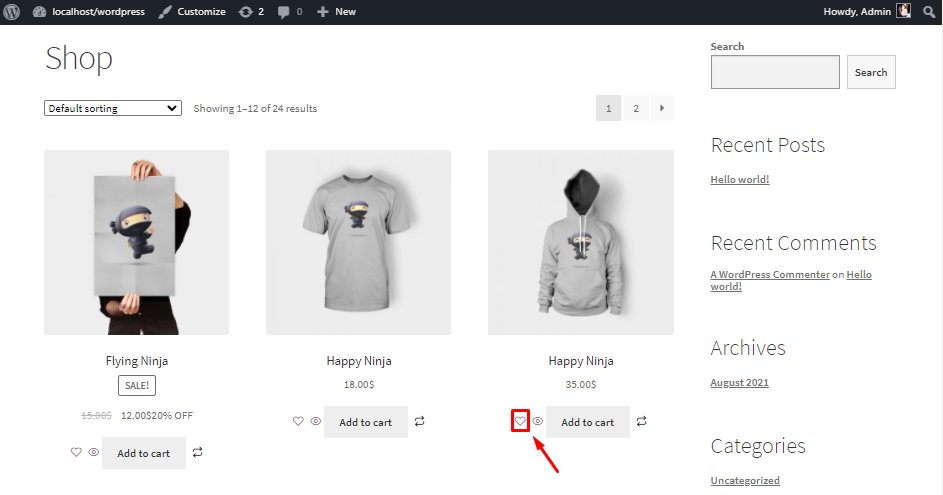
あとは、ストア ページにアクセスして、正しく埋め込まれているかどうかを確認してください。

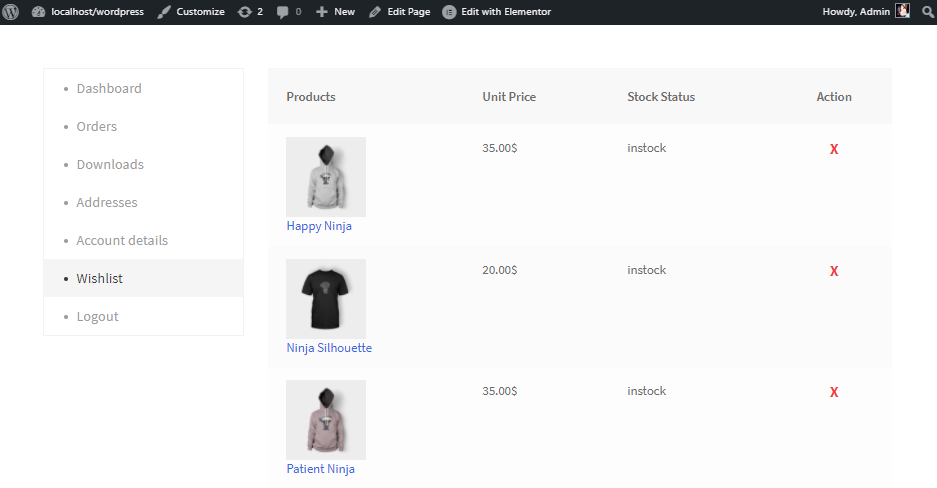
モジュールを有効にした直後に、マイ アカウント ダッシュボードのウィッシュリスト オプションを確認できます。自動更新なので簡単簡単!

「マイ アカウント ダッシュボード」セグメントはほぼ終わりに近づいています。
マイアカウント ログイン/登録
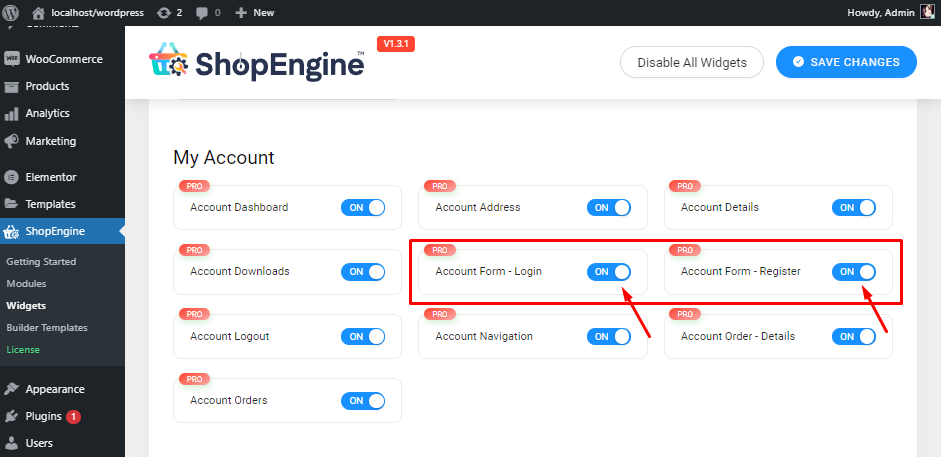
もう一度確認してください アカウントログイン そして アカウント登録 ウィジェットがONになっています。

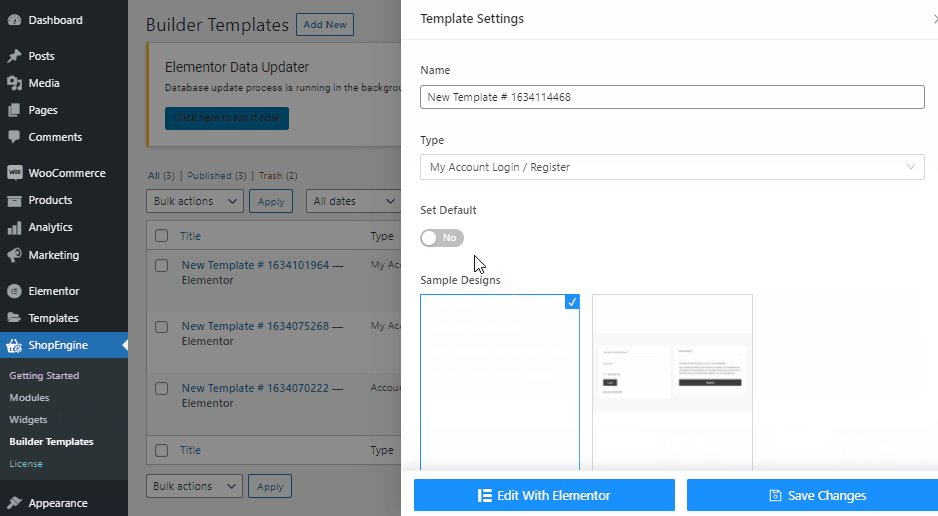
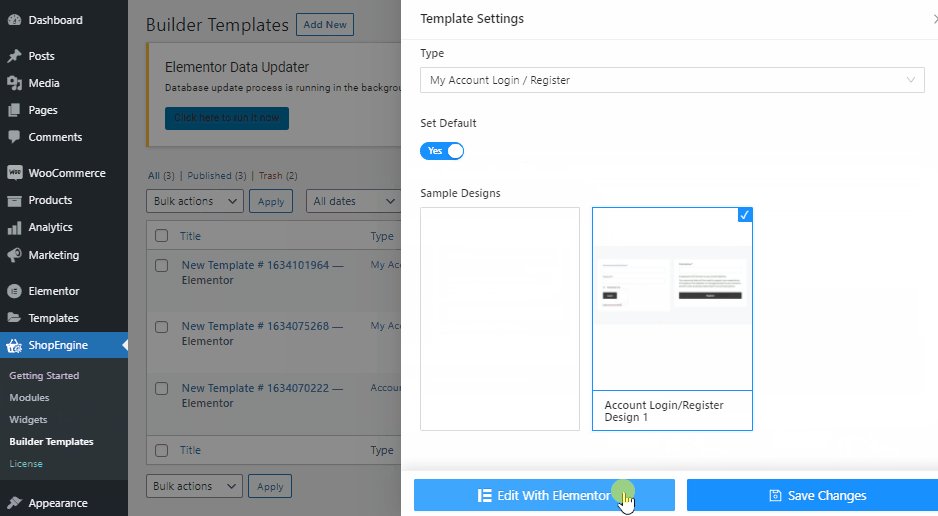
次に、マイ アカウントのログイン/登録テンプレートを作成します。に行く ビルダーテンプレートs > 新しく追加する > を選択してください テンプレートの種類 > デフォルトを設定する > を選択 サンプルデザイン > クリック Elementorで編集する.

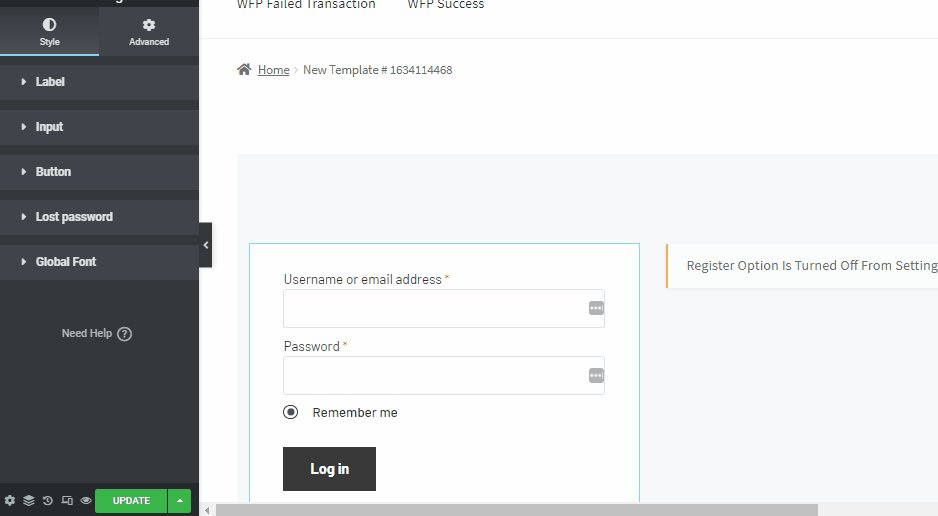
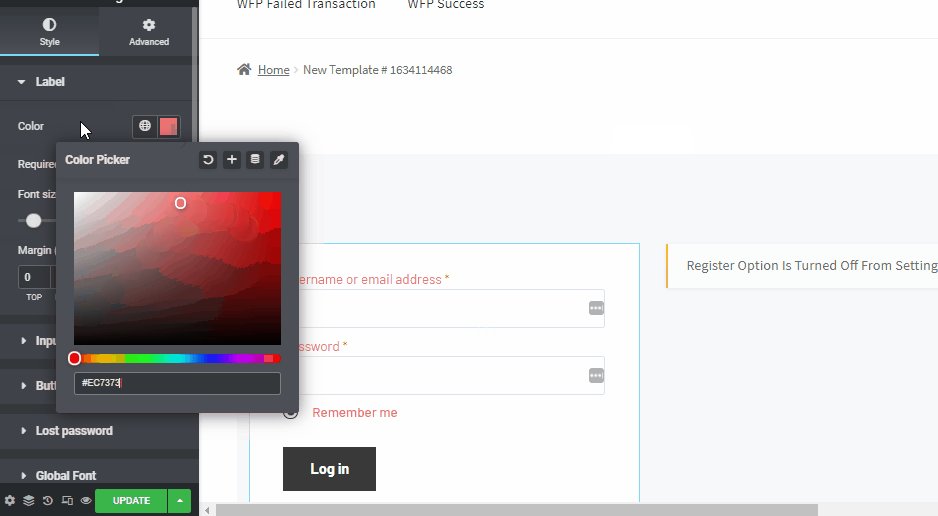
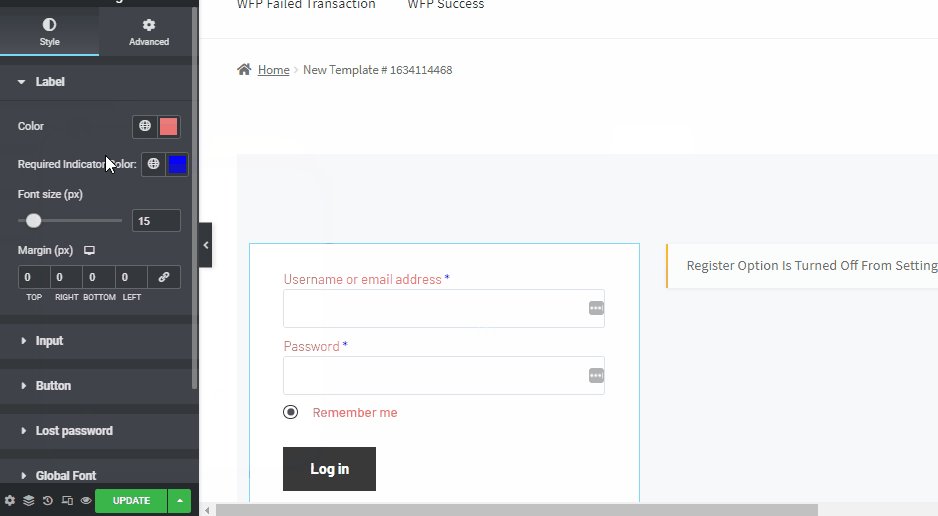
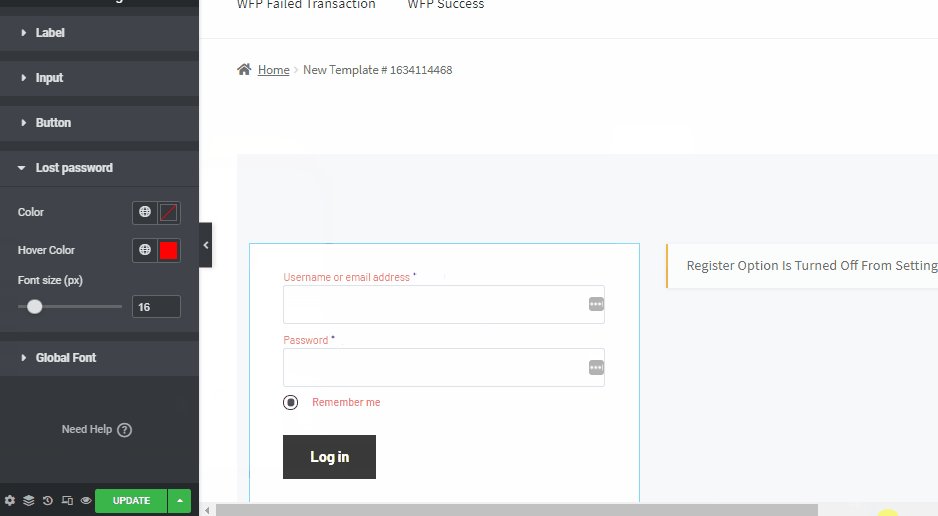
これからカスタマイズする予定です。から ウィジェットオプションパネル、レイアウトをカスタマイズできます。次のような複数のスタイルオプションがあります ラベルのスタイル, 入力スタイル, 形状, ボタン、次のオプションもあります グローバルフォント.

おめでとうございます。準備は完了です。 😄
🤷🏻♀️ Why should you choose ShopEngine?
理由は簡単です。ShopEngine を使用すると、 62 個以上の完全にカスタマイズ可能なウィジェット, 12 個以上の便利なモジュール, 15 種類以上の事前にデザインされたテンプレート、 これにより、あなたの WooCommerce ストアがより速く、よりスマートに、より良くなります。
Moreover, this Elementor WooCommerce my account page builder also has 24時間年中無休の役立つコミュニティサポート.
その他のリソース
WooCommerce をより深く理解するには、最新のブログをチェックしてください。
✅ WooCommerce ショップページをカスタマイズする方法
✅ WooCommerce 製品ページをカスタマイズする方法
✅ 10 Useful & Best Shopping Cart Plugins for WordPress & WooCommerce 2025
まとめ
Finally, customizing the My Account page is now complete, I hope that the article was helpful enough to provide you a clear picture of the Elementor WooCommerce my account page customization.
WooCommerce のアカウントのデフォルト ページは、次の事実にもかかわらず、かなり最小限です。 ユーザーに関する重要な情報が含まれています. As a result, by editing it with WooCommerce admin dashboard plugin like ShopEngine, you may get a leg up on your competition and make the most of your wooCommerce site.


コメントを残す