売上と利益を補完する戦略を実装しなければ、eコマース ビジネスを目立たせることはできません。これを実現するための実証済みの戦略の 1 つは、WooCommerce ストアに関連商品を表示することです。これは、カートに追加したアイテムと一緒に関連商品を宣伝する方法です。
ありがたいことに、平均コンバージョン率の上昇における効果を比較すると、関連商品を表示することはそれほど難しくありません。デフォルトの WooCommerce 設定またはプラグインを活用して、eコマース ストアで関連商品を展示できます。
このガイドでは、店舗の売上と顧客満足度を高める可能性を最大限に引き出すために、これら2つの方法について説明します。それでは、詳しく見ていきましょう。 商品ページで関連商品の展示を開始する.
WooCommerce の関連製品とは何ですか?
WooCommerce関連製品は 関連製品 に基づいて提案される カートに追加のカテゴリまたはタグ これらの関連商品をあなたのサイトに表示する主な目的は、 eコマースウェブサイト 顧客のコンバージョン率を高めて売上と収益を増やすことです。
関連商品を表示することがビジネスにとってなぜ有益なのでしょうか?
WooCommerce で商品のおすすめを紹介すると、顧客は注文を完了するために他に何を購入すればよいかがわかります。おすすめ商品を通じて注文の価値を大幅に高めることができ、ビジネスを拡大する多くの機会に貢献します。
オンラインベンチャーで関連商品を表示することの重要性は次のとおりです。
- 関連商品は顧客に ショッピング体験を向上させる 視聴者があなたのストアで簡単に買い物できるようにすることで。
- これらの製品は大きな影響を与えます コンバージョン値の増加.
- より良いショッピング体験により、最初の顧客を常連客に変えられる可能性が高まります。
- 売上と利益 サイトに関連商品を掲載することで、両方とも急上昇します。
- 企業は迅速に達成できる 目標を定めた そして ビジネスを拡大する より大きな利益を得るために。
- この製品の推奨は役立ちます 店舗在庫の管理と整理 アップセルやクロスセル製品を提案します。
WooCommerceで関連商品を表示する方法
WooCommerce 自体には、関連商品を表示するオプションがあります。ただし、ストアで関連商品を表示するには、さまざまなオプションを検討して従うことができます。
ここでは、WooCommerce で関連商品を展示する最も一般的な 2 つの方法を紹介します。
方法1: プラグインを使用して関連商品を表示する
最初のプロセスは、関連製品を表示する機能を備えた WordPress プラグインを使用することです。WordPress には、サイト向けの独自の機能と性能を備えた多用途のプラグインが豊富に用意されています。 ショップエンジン は、本格的な電子商取引サイトを構築するためのすべての要件を満たす、完全に専用の WooCommerce ページ ビルダーです。
また、関連商品を単一の商品ページに簡単に追加できる関連商品ウィジェットも含まれています。さらに、スムーズな UI と UX も非常に注目に値します。では、実際にどのように機能するかを確認してみましょう。
ステップ1: WooCommerce関連製品プラグインをインストールする
WooCommerce 関連製品プラグインである ShopEngine をインストールする前に、さらに 2 つのプラグインを追加する必要があります。1 つは WooCommerce、もう 1 つは Elementor です。この WooCommerce ページ ビルダーは、Elementor のドラッグ アンド ドロップ インターフェイスをサポートしており、カスタマイズを簡素化するための追加の機能が追加されています。
必要なプラグイン:
WooCommerceとElementorをインストールしたら、ShopEngineのフリーミアム版とプレミアム版をダウンロードしてください。無料のソリューションは、プラグインディレクトリで見つけることができます。 プラグイン >> 新しいプラグインを追加。 それから、 ShopEngineをインストールしてアクティブ化する.
ステップ2: 関連製品機能を有効にする
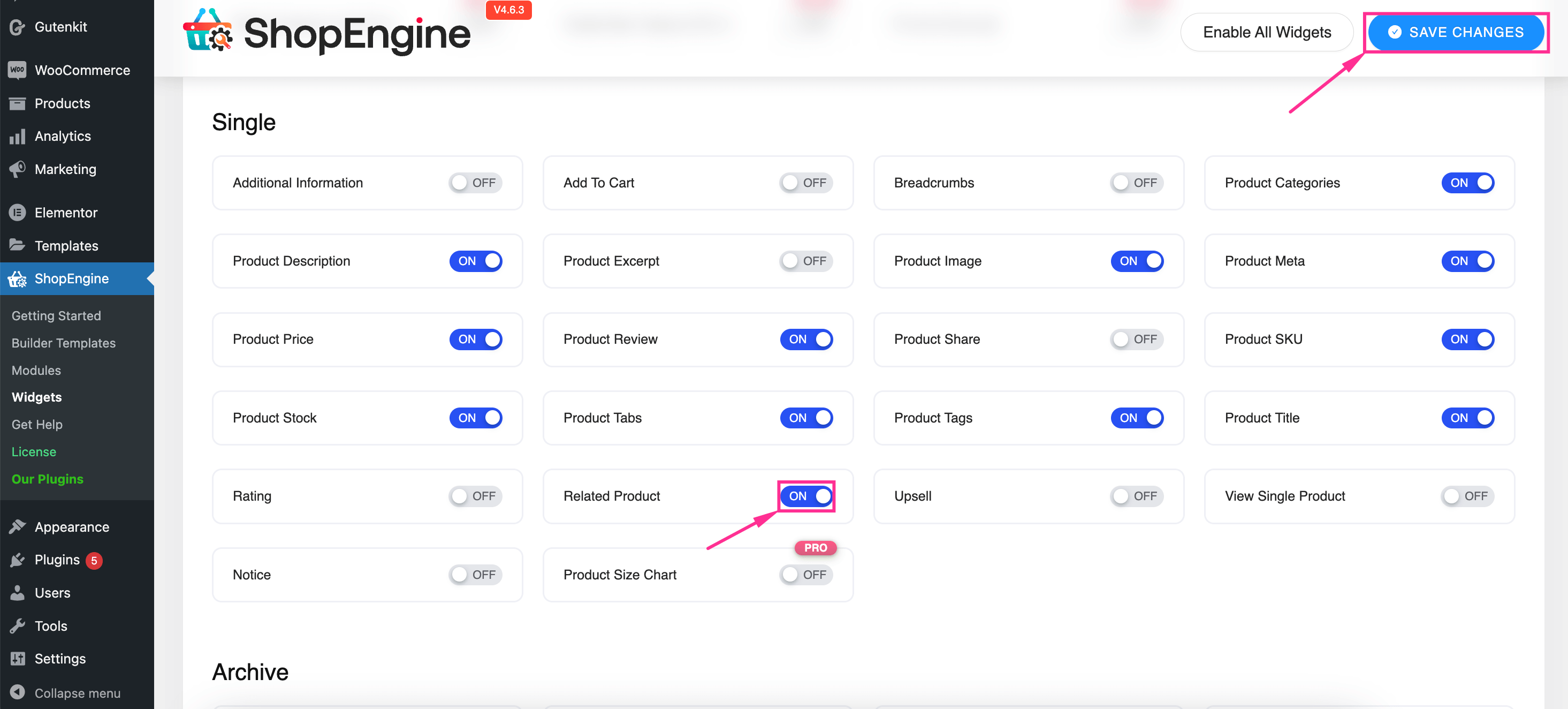
2 番目のステップでは、次のことを行う必要があります。 「関連商品」を有効にする ウィジェットタブから機能を選択します。これを行うには、 ShopEngine >> ウィジェット そして 「関連商品」を有効にする ウィジェット。その後、 「変更を保存」を押します この機能を有効にするには、ボタンをクリックします。

ステップ3: サイトで関連商品を紹介する
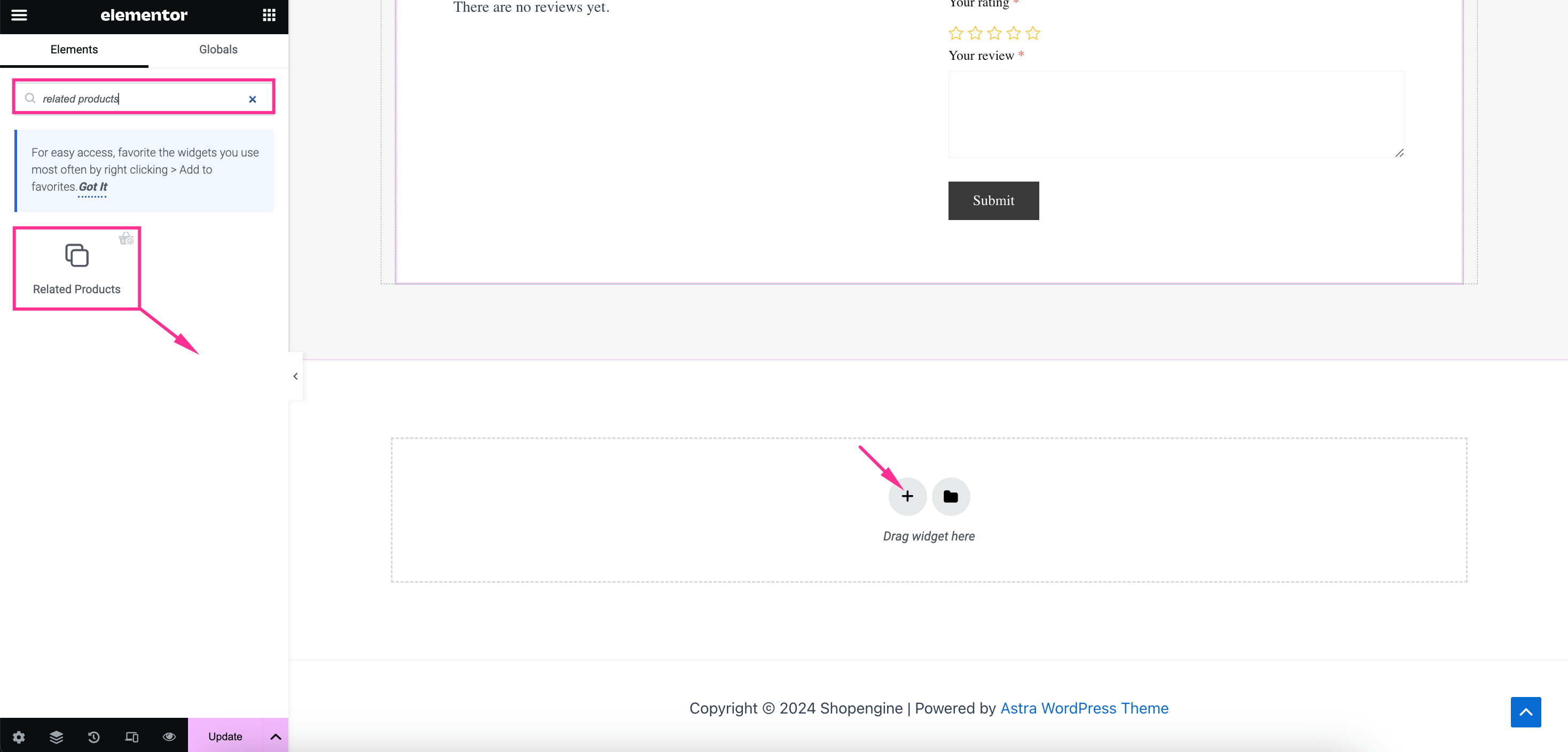
「関連商品」機能を有効にした後は、 単一の商品ページを作成する。 それから、 「Elementorで編集」をクリック ボタンをクリックしてそのページを編集します。Elementorエディタにリダイレクトした後、 「関連商品」を検索する ウィジェットと 「+」にドラッグアンドドロップします アイコン。

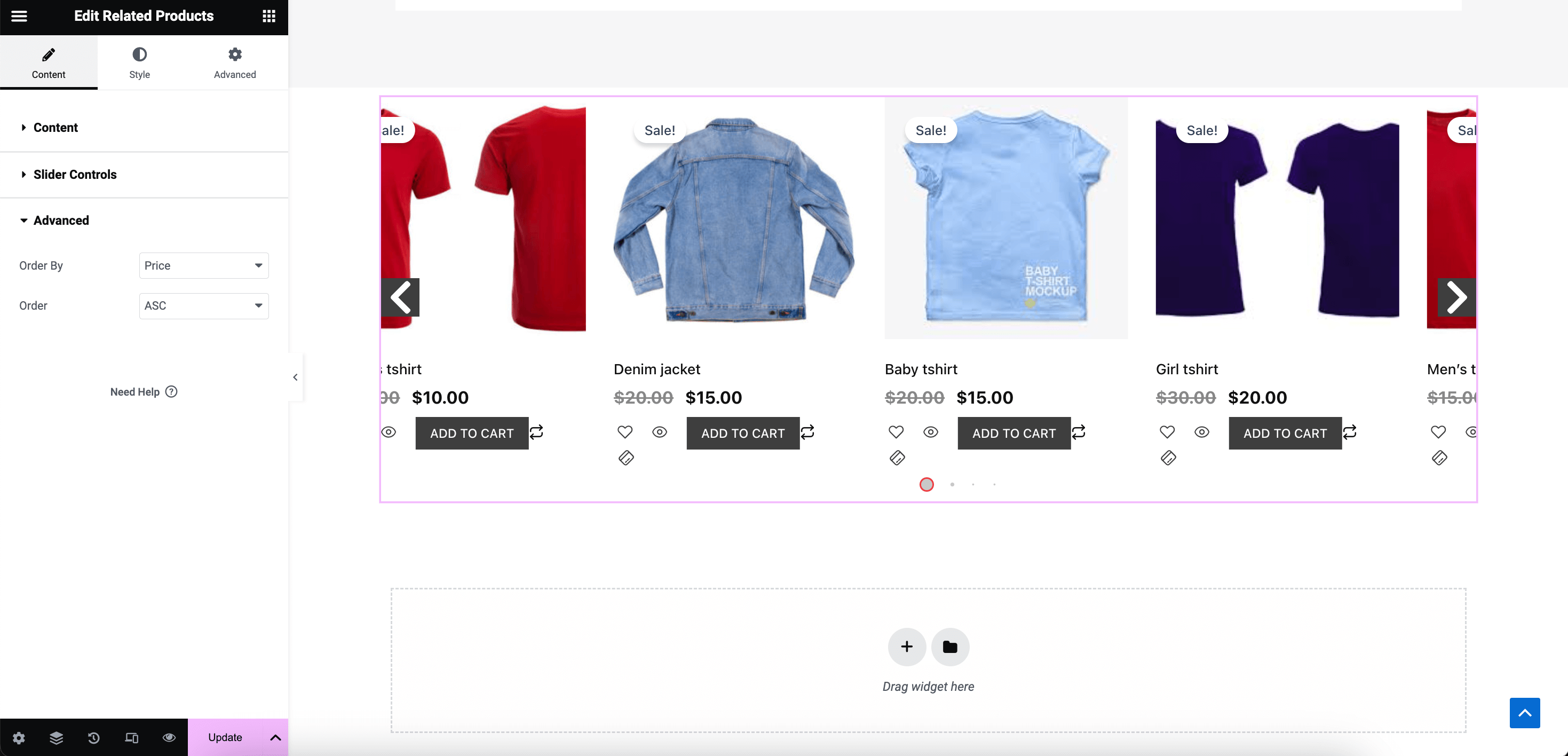
ステップ4: 関連製品セクションをカスタマイズする
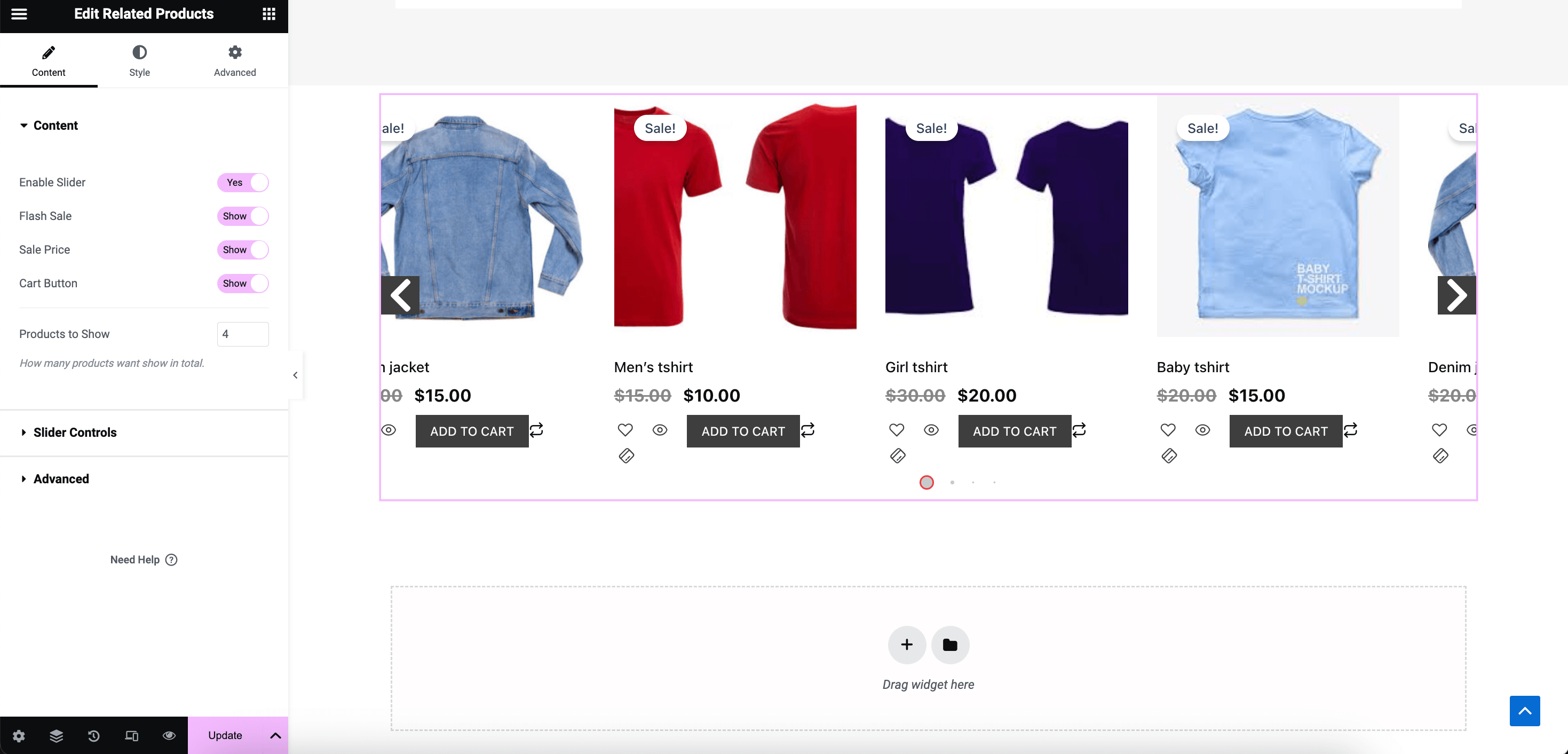
最後に、WooCommerceのおすすめ商品セクションをカスタマイズする必要があります。コンテンツタブで、 以下のフィールドを有効にして調整します:
- スライダーを有効にする: トグルボタンをオンにすると、スライド効果が得られます。
- フラッシュセール: セールバッジを有効にすると追加されます。
- セールスプライス: 各商品のセール価格を表示または非表示にします。
- カートボタン: このボタンを有効にすると、「カートに追加」ボタンが表示されます。
また、一度に表示する商品の数を選択することもできます。

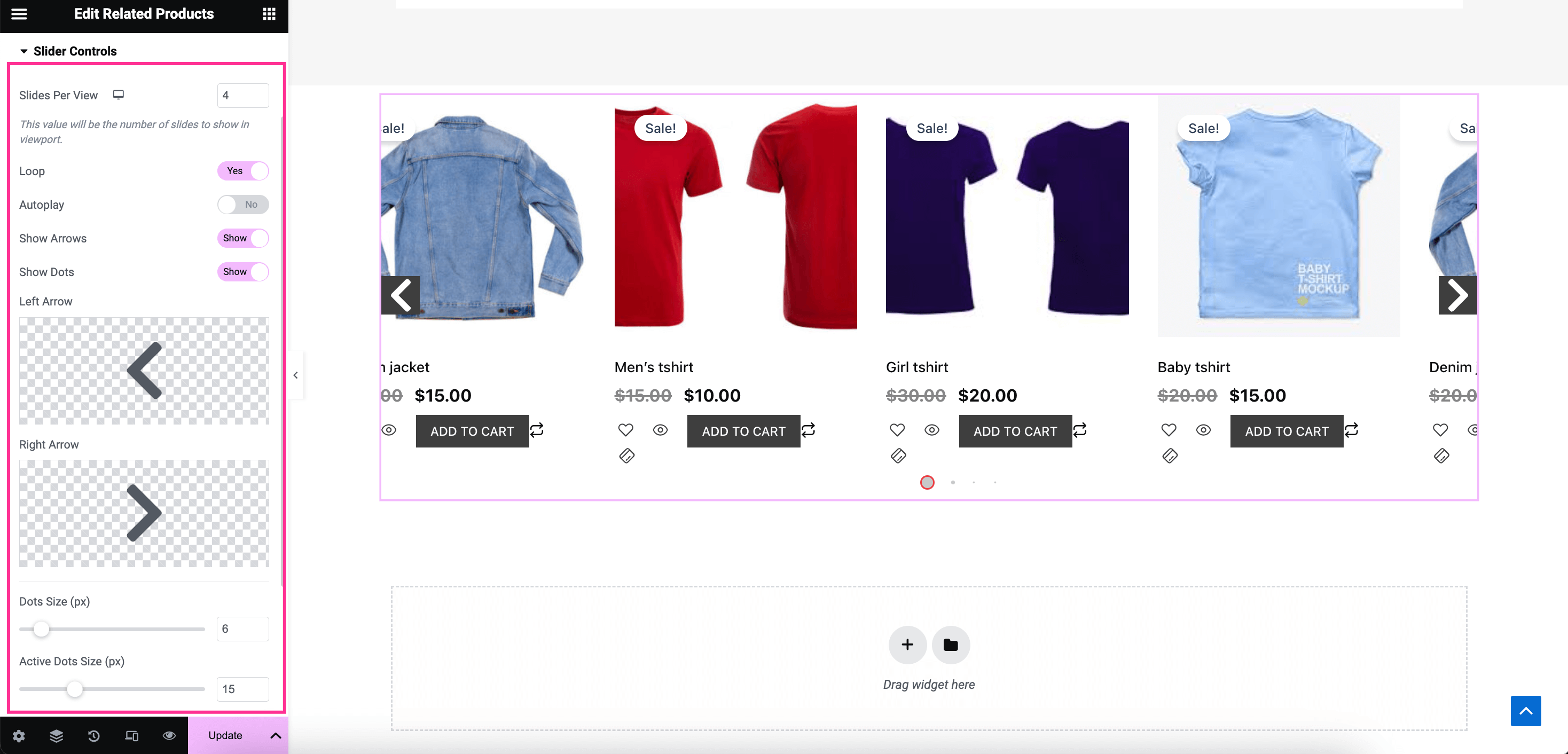
その後、スライダーコントロールフィールドを展開して 以下の領域をカスタマイズする WooCommerce 製品推奨セクションの:
- ビューごとのスライダー: 一度に表示するスライダーの数を選択します。
- ループ: スライダーのループを有効にします。
- 自動再生: このボタンをオンにすると、スライダーが自動的に移動します。
- 矢印を表示: このボタンを有効または無効にして、矢印を表示または非表示にします。
- ドットを表示: 有効にするとドットが表示されます。
- 左矢印: 左矢印アイコンを選択します。
- 右矢印: 右矢印アイコンを選択します。
- ドットサイズ: ドットサイズのピクセルを選択します。
- アクティブドットサイズ: アクティブ ドットのサイズを調整します。

次に調整します WooCommerceのおすすめ商品の注文 または関連製品 価格、人気、評価、その他の指標。 また、 昇順または降順を選択 商品を注文順に整理します。

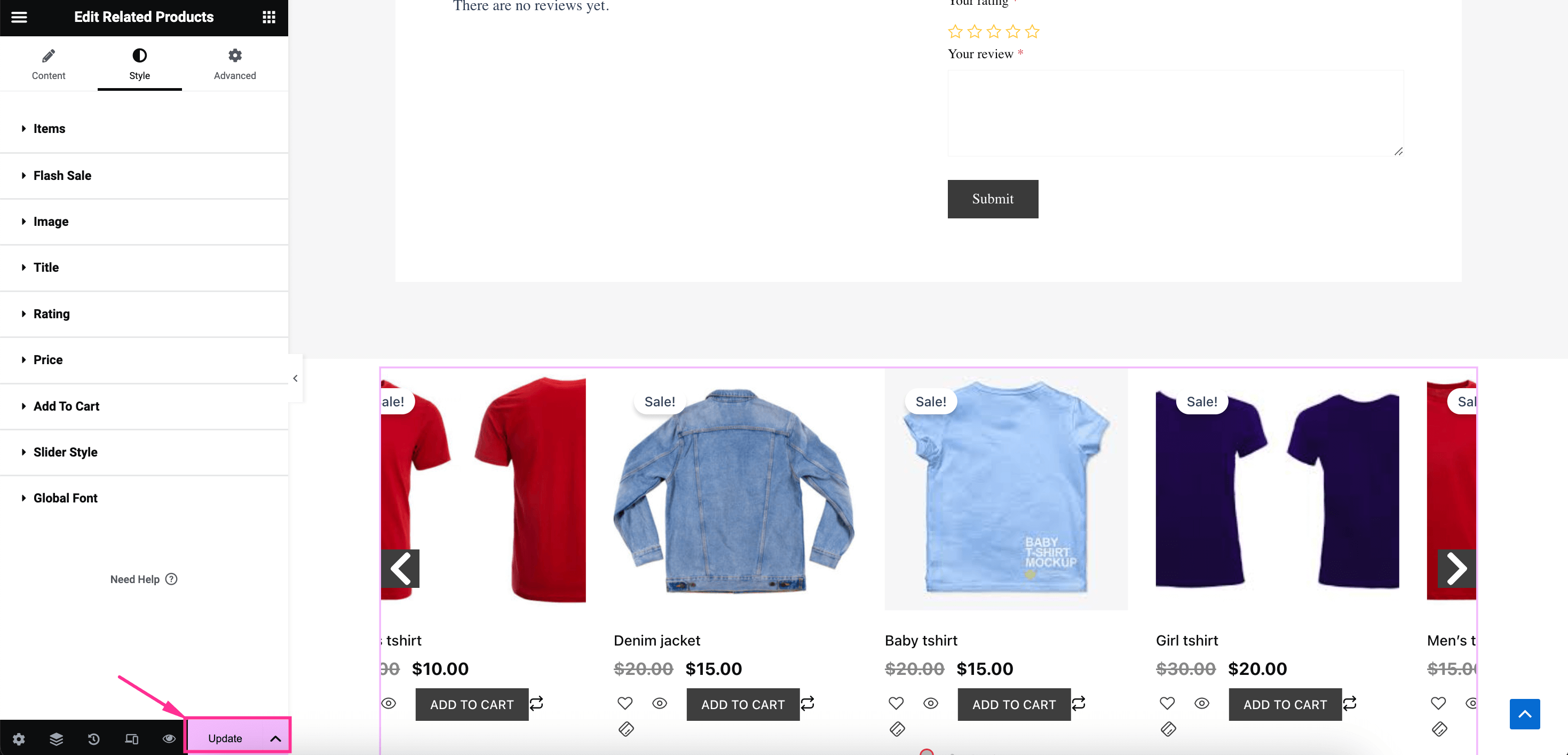
その後、 「スタイル」へ移動 タブと設定 スタイルのカスタマイズ テキストの配置、色、タイポグラフィ、背景色、バッジのサイズなど アイテム, フラッシュセール、画像、タイトル、評価、価格、カートに追加、スライダースタイル、 そして グローバルフォント。ついに、 「更新」を押してください サイトに WooCommerce 関連の製品セクションを表示するボタン。

方法2: WooCommerceのデフォルト設定を使用する
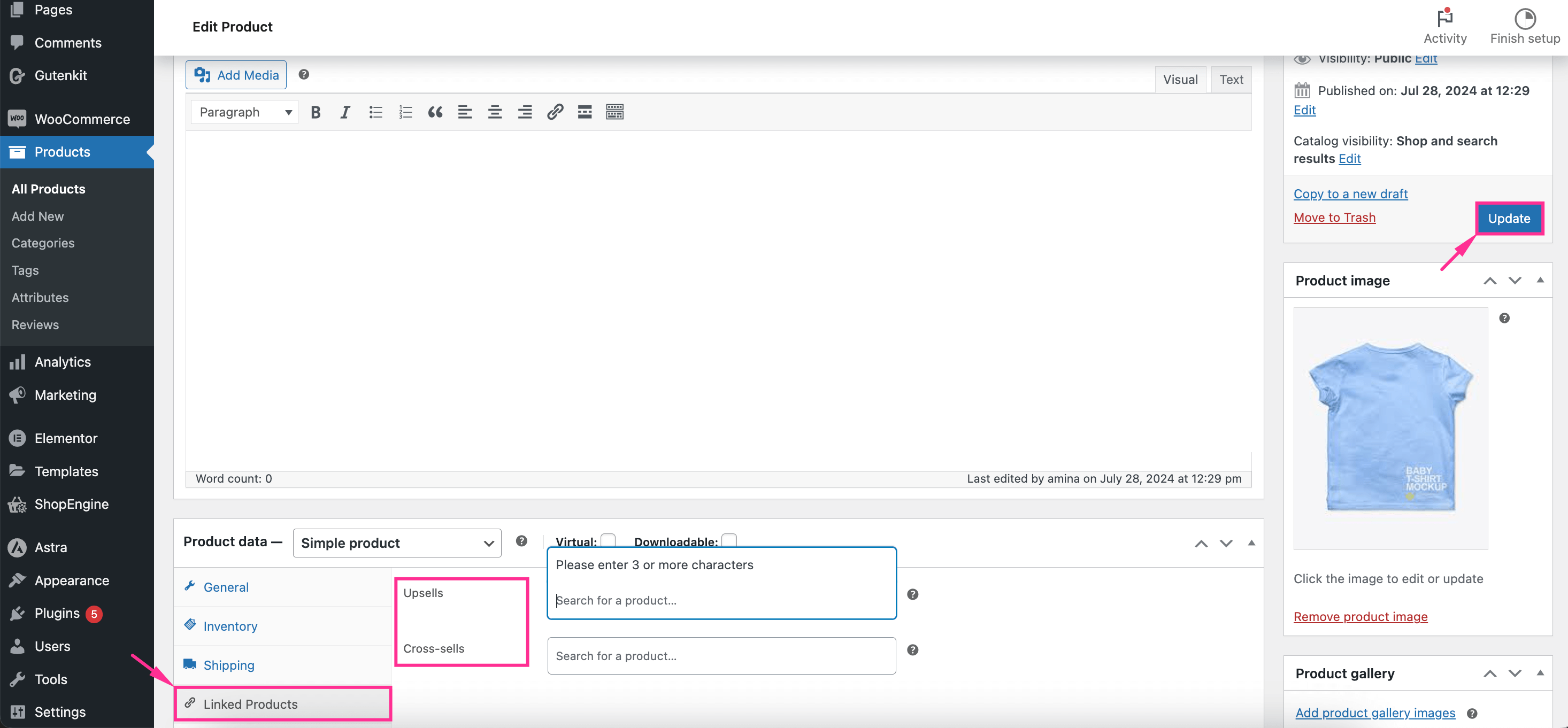
2番目のプロセスは、デフォルトのWooCommerce設定を使用して関連商品セクションを追加することです。このデフォルトオプションを利用するには、 製品 >> 全製品 そして 「リンクされた製品」をクリックします タブ。次に、WooCommerceのおすすめ商品を追加します。 アップセルとクロスセル製品の選択.
おすすめ商品の選択が完了したら、 「更新」を押してください ボタン。これにより、WooCommerce の追加製品または関連製品がストアに表示されます。

よくある質問
デフォルトの WooCommerce 設定を使用して関連製品を表示する場合は、アップセル製品とクロスセル製品を削除してこのセクションを無効にすることができます。または、ShopEngine などの専用ソリューションの場合は、WooCommerce 関連製品ウィジェットを無効にするだけです。これにより、ストアから製品の推奨事項が削除されます。
WooCommerce アドオンを使用すると、関連商品の見出しを簡単に追加または変更できます。これらのソリューションには、関連商品の見出しを追加およびカスタマイズするオプションがあります。たとえば、ShopEngines の商品タイトル ウィジェットを使用すると、数分でこれを行うことができます。
✅ 開始 WooCommerceストアでベストセラー商品を表示する.
まとめ…
すべての e コマース ストアは、関連商品をページに表示することに重点を置く必要があります。これは、売上と利益の増加に大きな影響を与えます。さらに、関連商品を展示することで、顧客にユーザー指向のエクスペリエンスを提供するのに役立ちます。そのため、ガイドに従って関連商品を展示し、WooCommerce ストアを改善する時期が来ています。
専用のソリューションの使用を避けたい場合は、デフォルトのWooCommerceガイドも含まれています。ただし、 WooCommerceプラグイン のように ショップエンジン 高度でパーソナライズされたカスタマイズには常に が推奨されます。したがって、好みに応じてガイドを採用してください。


コメントを残す