Security and user experience are essential to establish a successful WooCommerce store. The aspect that is much needed for it is the ability to set a new password or reset the old one.
Luckily, with the help of WooCommerce and ShopEngine, this whole process gets much easier.
In this blog, you will learn exactly how to set a new and reset an old password on WooCommerce using ShopEngine.
Quick Overview
This tutorial will reveal the easiest method of setting a new and resetting an old password on WooCommerce.
Plugins to install: WooCommerce, Elementor, ShopEngine free and ShopEngine pro.
ShopEngine has two delicated templates for setting new and resetting old passwords. This blog will showcase how to set new and reset old password on WooCommerce website using those templates in a drag-and-drop interface. whether you want to set a new or reset an old password, you have to add a template then customize and style according to your preference.
Why set a new or reset an old password option in WooCommerce?
Adding new and resetting old password options is important for maintaining website security and user experience. This allows your customers to reset their old passwords whenever they forget. Besides, these options help to improve user experience along with customer satisfaction.
Here are some more reasons why you should set a new or reset an old password option in WooCommerce:
- You can keep your store updated with eCommerce security standards.
- Your customers will be less worried about forgetting passwords.
- Custom new or old password reset form provides a smooth user experience.
- These options will minimize password-related support assistance.
- Your store’s sales and revenue will both be positively improved by providing a better shopping experience.
Since you have learned the significance of adding new or resetting old passwords, it’s time to know the complete method in the easiest possible way.
⭐️ Learn how to scale your online business with WooCommerce. ⭐️
How to set new and reset old password on WooCommerce
The very first step of setting a new password and resetting an old password on WooCommerce is installing a plugin that allows you to do that. ShopEngine is a powerful WooCommerce ビルダー that is packed with all features needed to run an eCommerce site. This plugin provides a separate template for both setting a new and an old WooCommerce password. Besides, this takes a few seconds to set new or reset WooCommerce lost password page.
Here are the two methods to set new and reset old password on WooCommerce:
Steps to set a new password in WooCommerce
Setting up a new password form in WooCommerce takes 3 steps to follow using ShopEngine. You will need zero coding skills to set it. Besides, you can customize this new password form however you want with all the custom controls.
Let’s dive into the steps of how to set new password on WooCommerce:
Step 1: Add a new password form template.
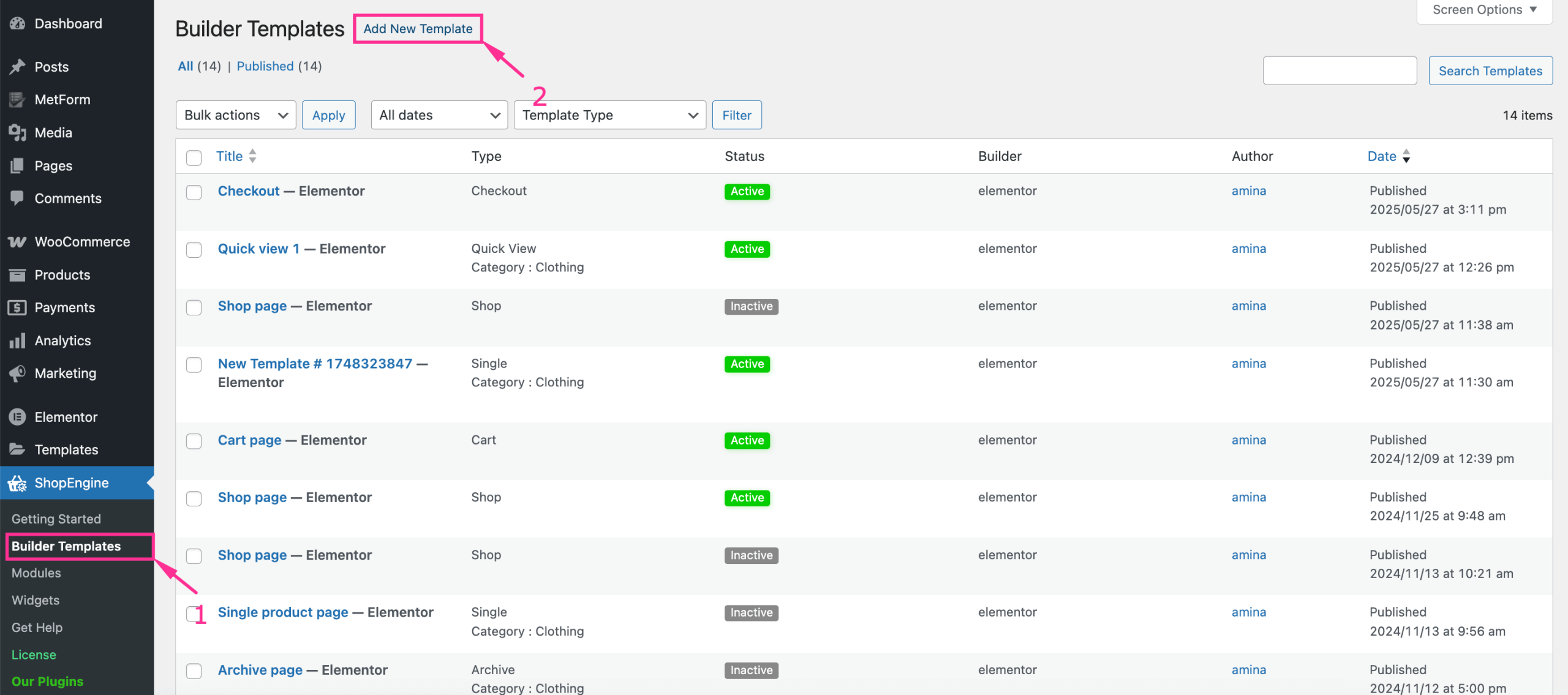
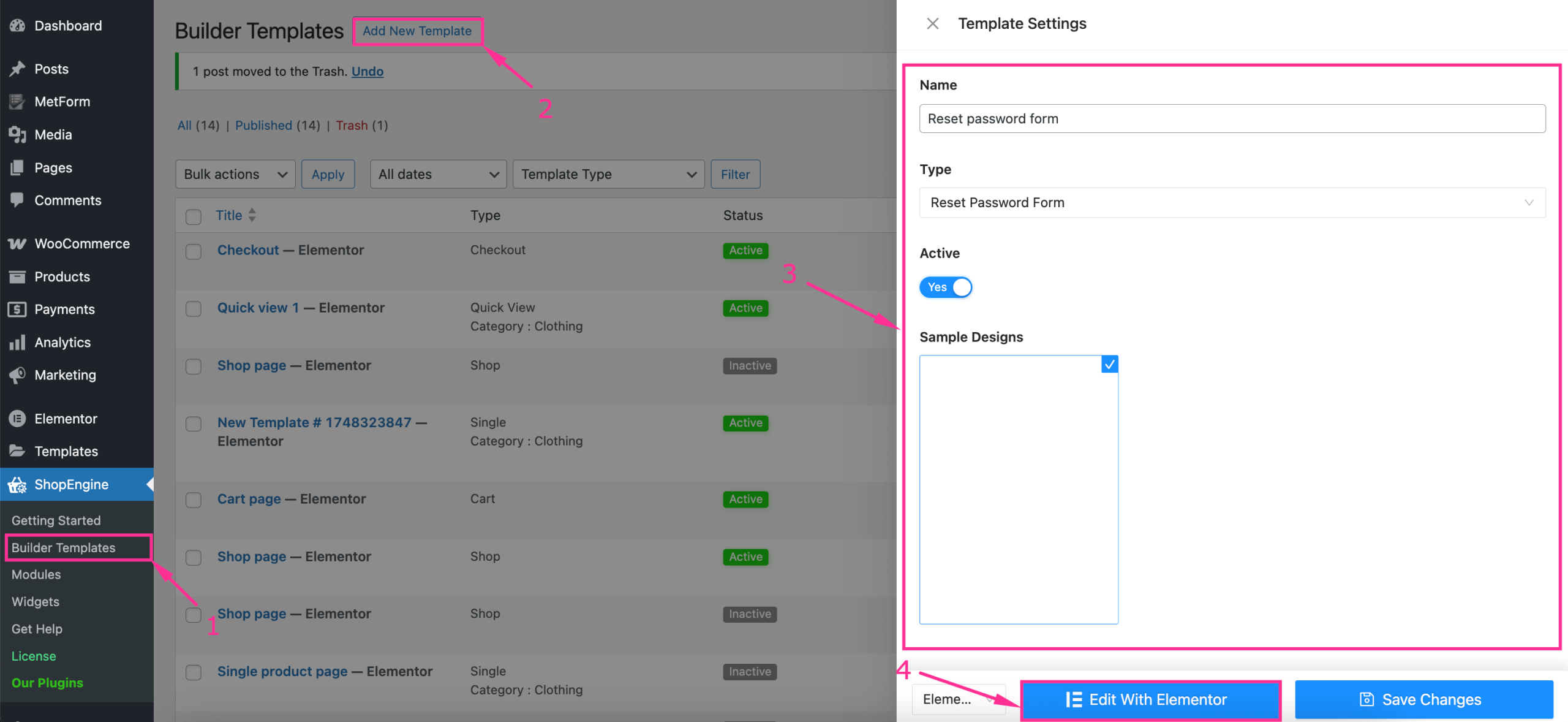
The first step, next to installing the prerequisite solutions, is to add a new password form template using ShopEngine. For that, navigate to ShopEngine >> ビルダー テンプレート そして press the “Add New Template” ボタン。

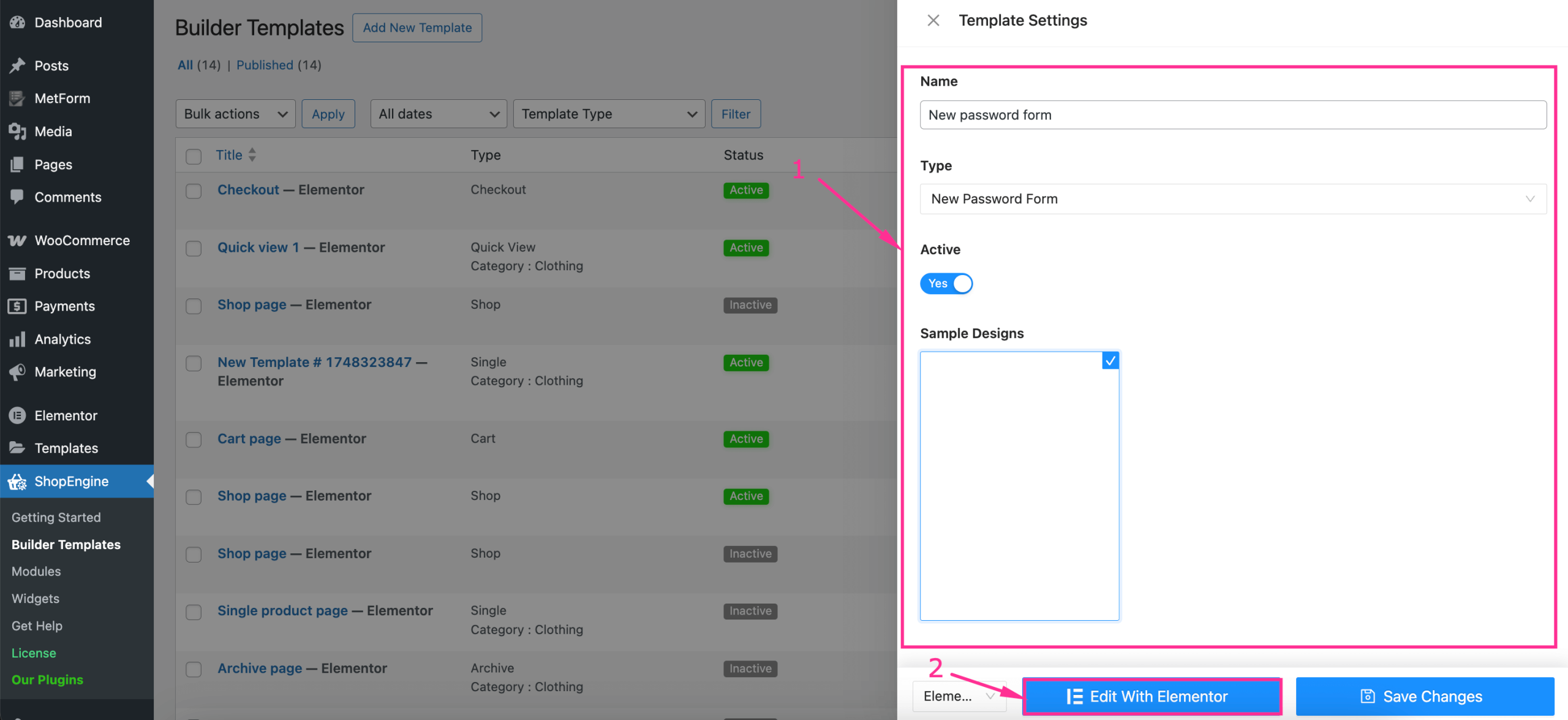
This will open up a sidebar from the right side where you need to fill in all fields for template settings. Here enter the following fields such as:
- 名前: Enter the name for your password form.
- タイプ: Select the “New Password Form” as the template type.
- アクティブ: Enable the toggle button to activate the template.
- サンプルデザイン: Select the blank template as the Sample Designs.
その後、 「Elementorで編集」を押します button to move to the next step for form customization.

Step 2: Customize and style new password form.
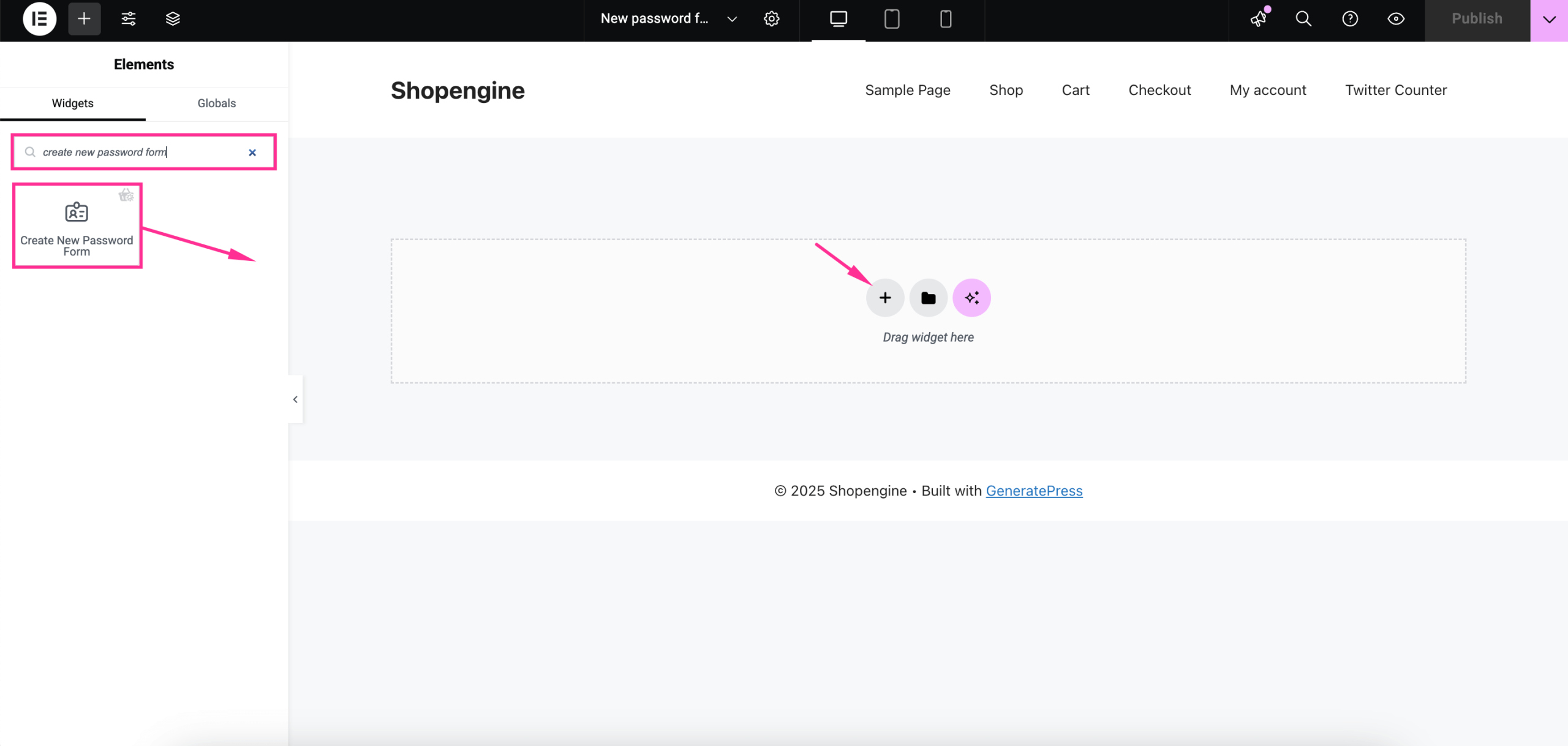
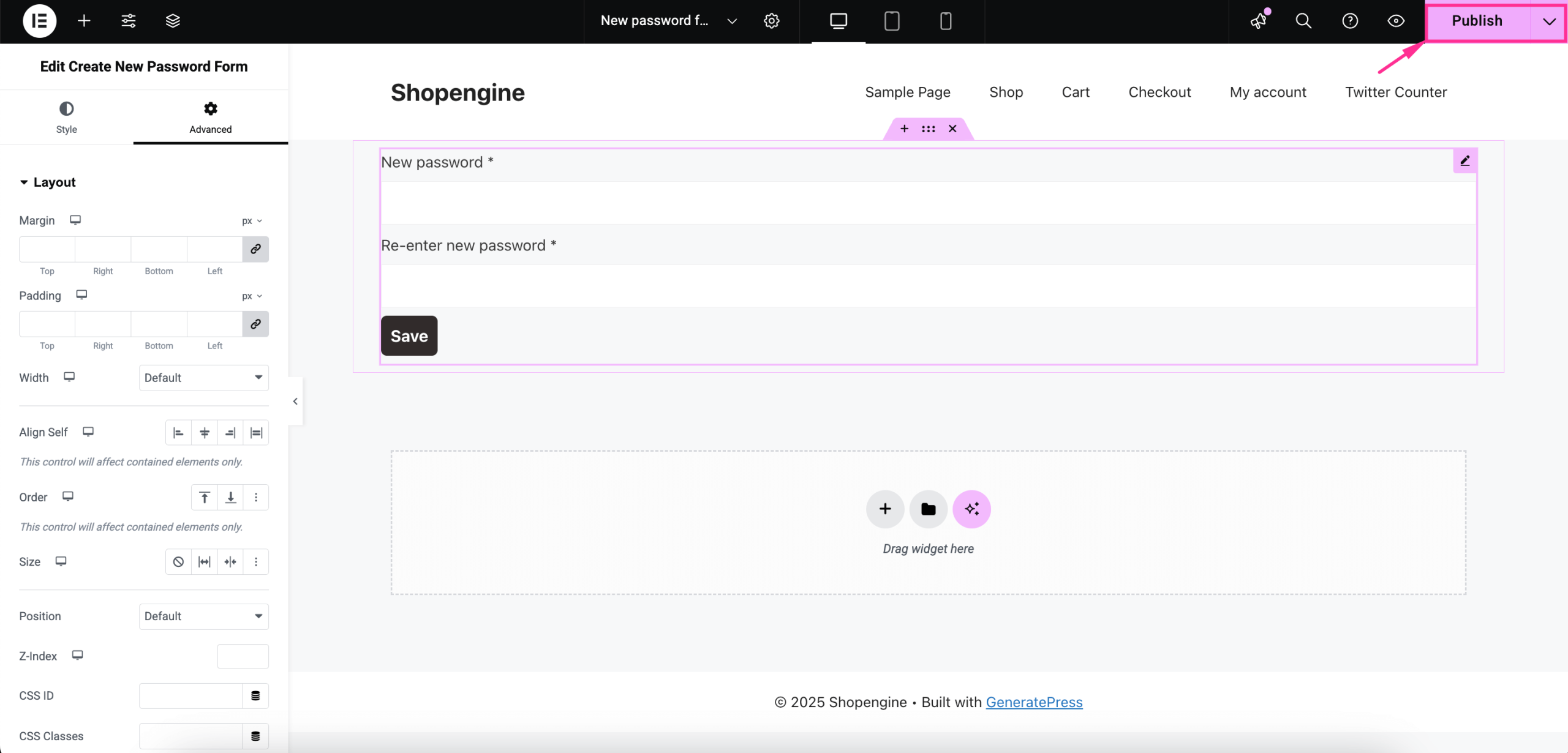
After pressing the “Edit with Elementor” button, you will be taken to the Elementor editor. Now, from here, search for “Create New Password Form” widget そして 「+」にドラッグアンドドロップします icon same as the image below.

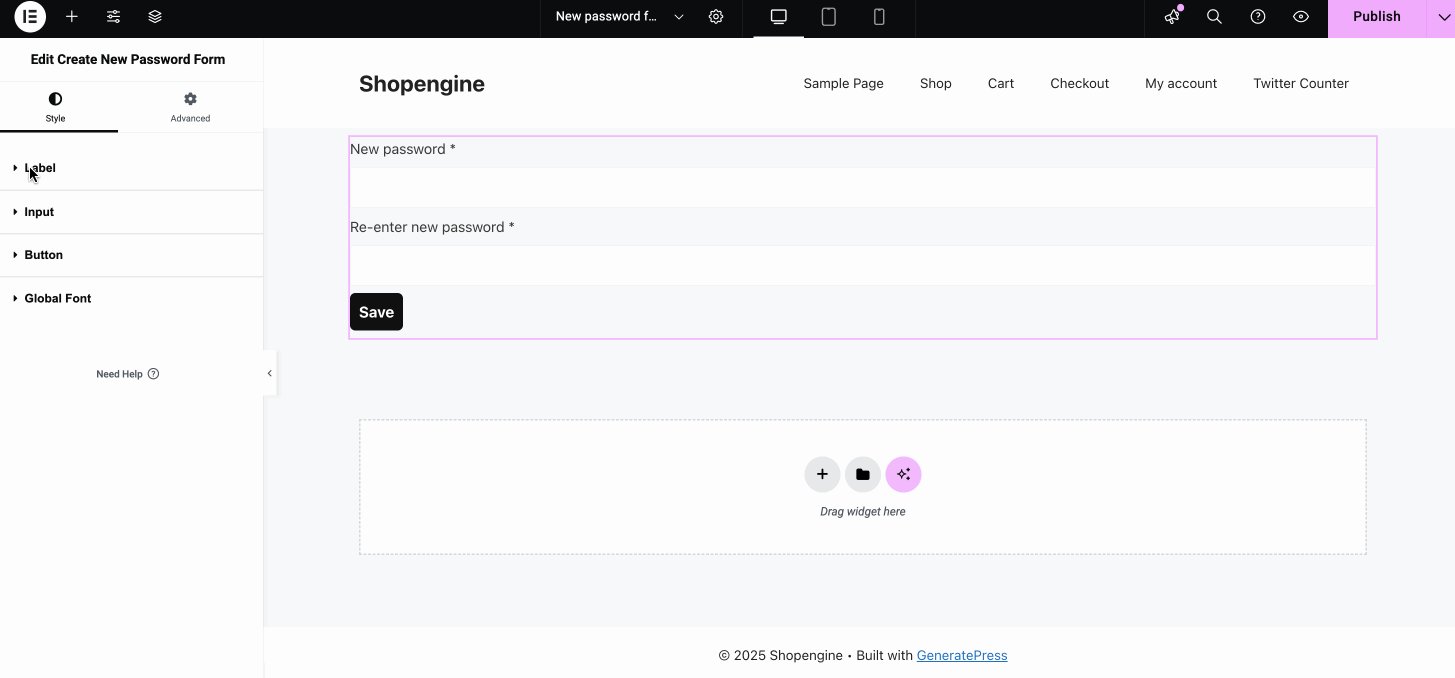
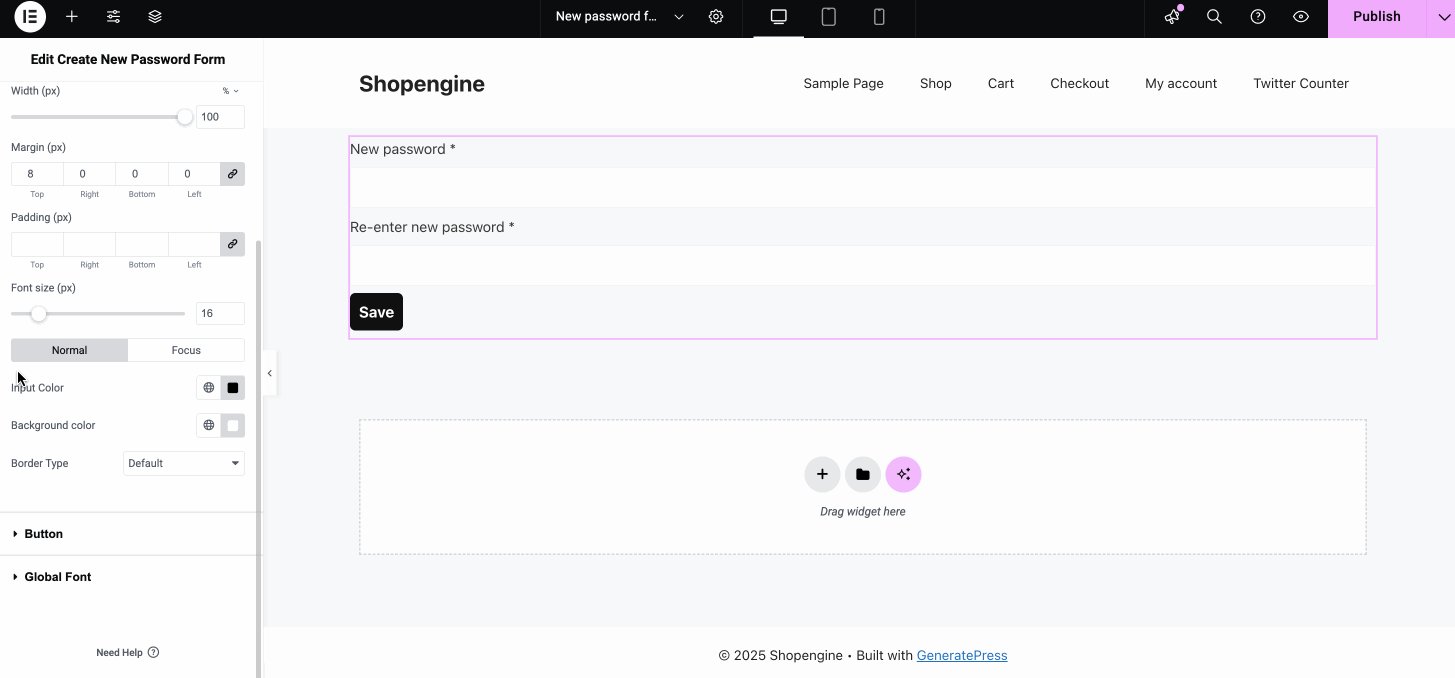
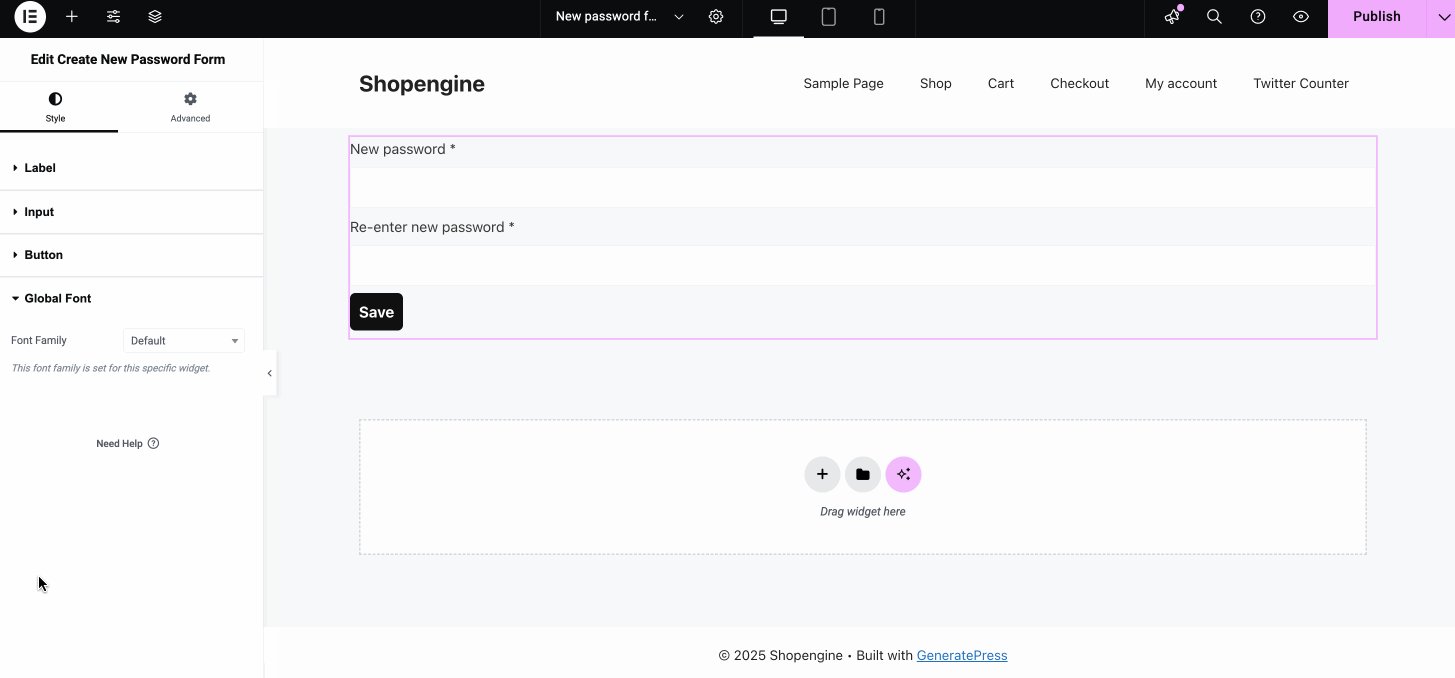
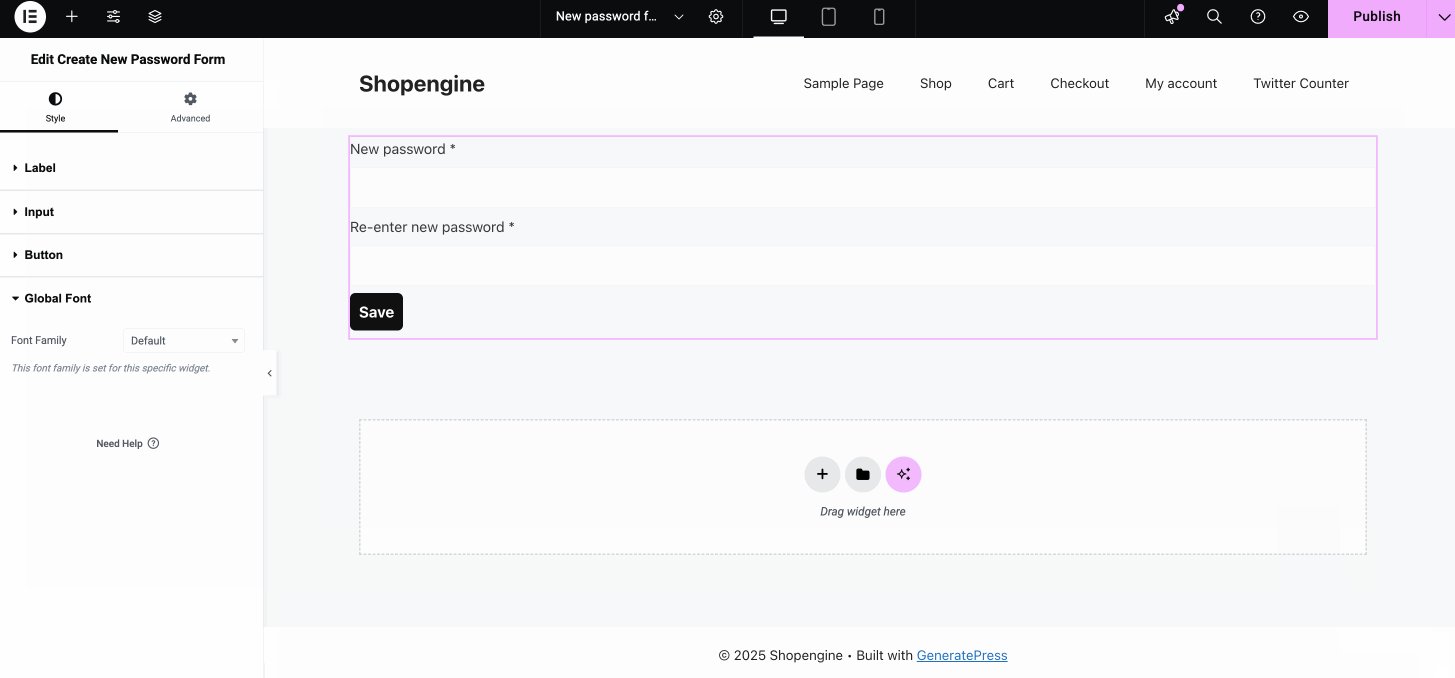
This will add a “New Password Form” to your WooCommerce website. Now, customize the style of your new password form by editing Label, Input, Button, そして グローバルフォント.

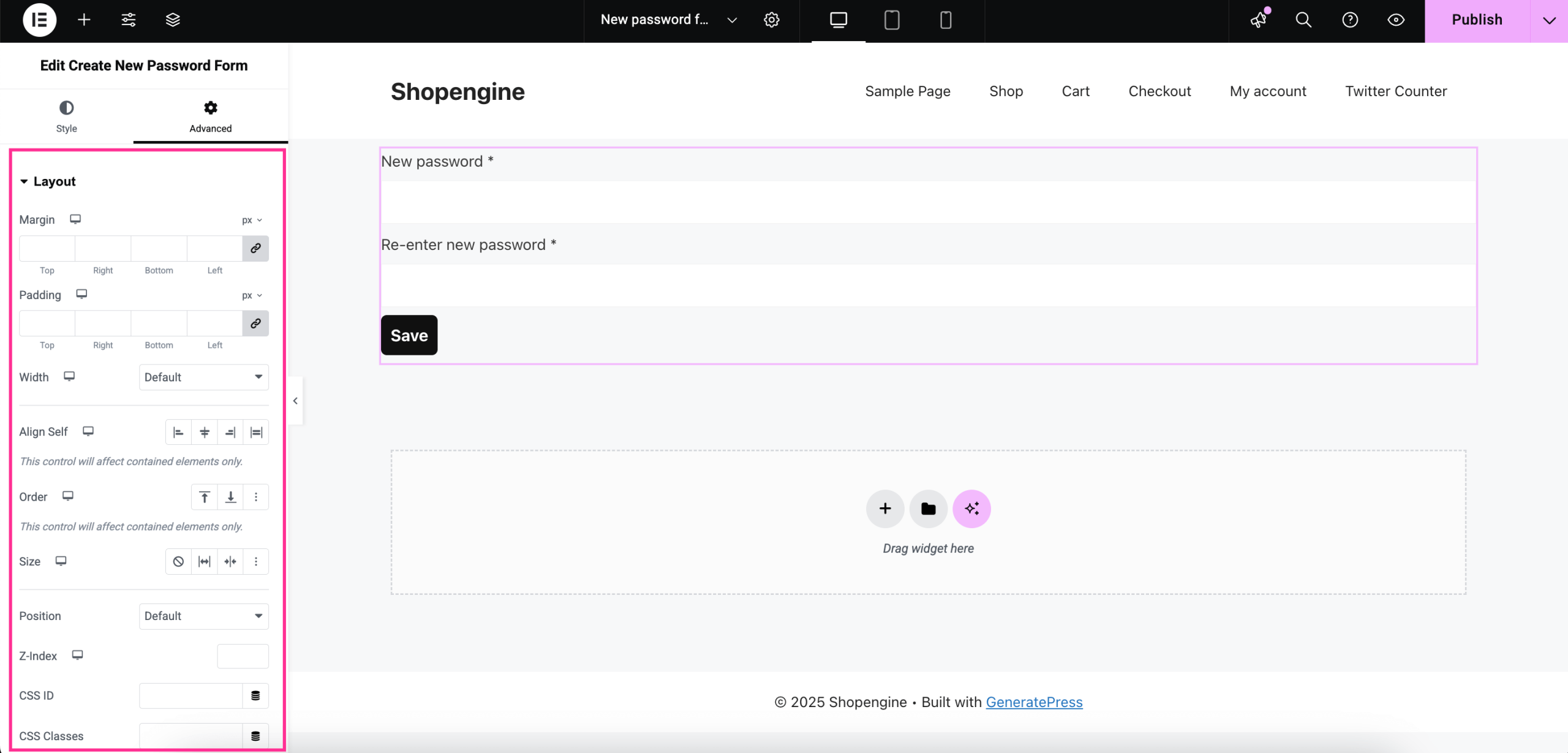
After the Style customization, navigate to the “Advanced” tab and adjust the Margin, Padding, Width, Align Self, Order, Size, Position, Z-Index, CSS ID, そして CSS クラス of your new password form.

Step 3: Live custom password form page.
After doing all the adjustments to your WooCommerce new password form, 「公開」を押します button to make it live. Thus, you have successfully set a new password form on WooCommerce.

Steps to reset WooCommerce old password page
Resetting WooCommerce’s old password form is similar to setting up the new password form. You just need to use a different template named “Reset password form” provided by ShopEngine.
So, follow the simple three steps to set a reset password form using ShopEngine’s pre-built template:
Step 1: Create a reset password form template.
First, you need to add a template by navigating to ShopEngine >> ビルダー テンプレート そして 「新しいテンプレートを追加」を押す button. Now, following the previous method, fill up the fields such as:
- 名前: Enter a suitable name for password resetting form.
- タイプ: Select the “Reset Password Form” from the dropdown menu.
- アクティブ: Enable it to make the template active.
- サンプルデザイン: Choose the blank template.
Next, after template settings, press the “Edit with Elementor” button.

Step 2: Set a custom old password form page.
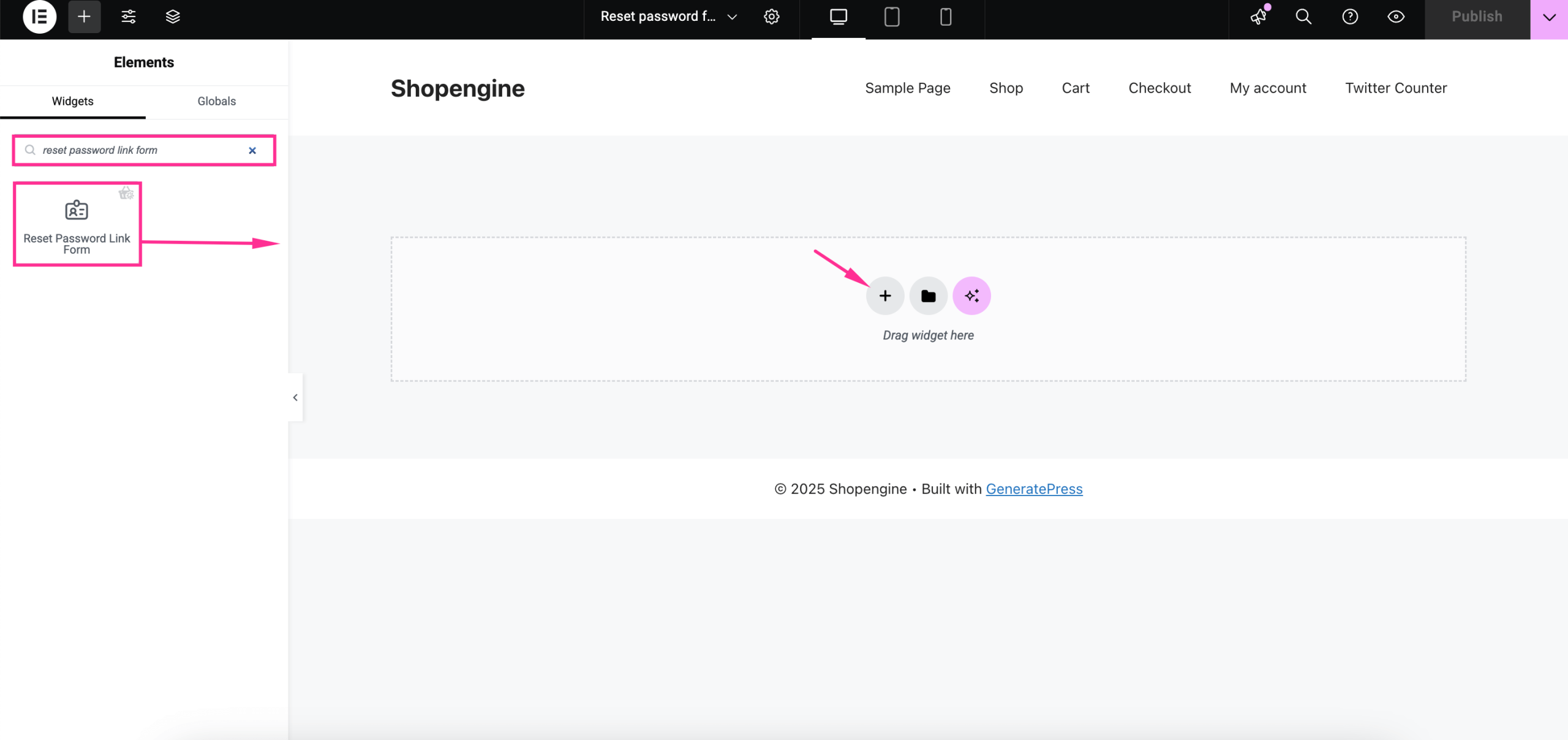
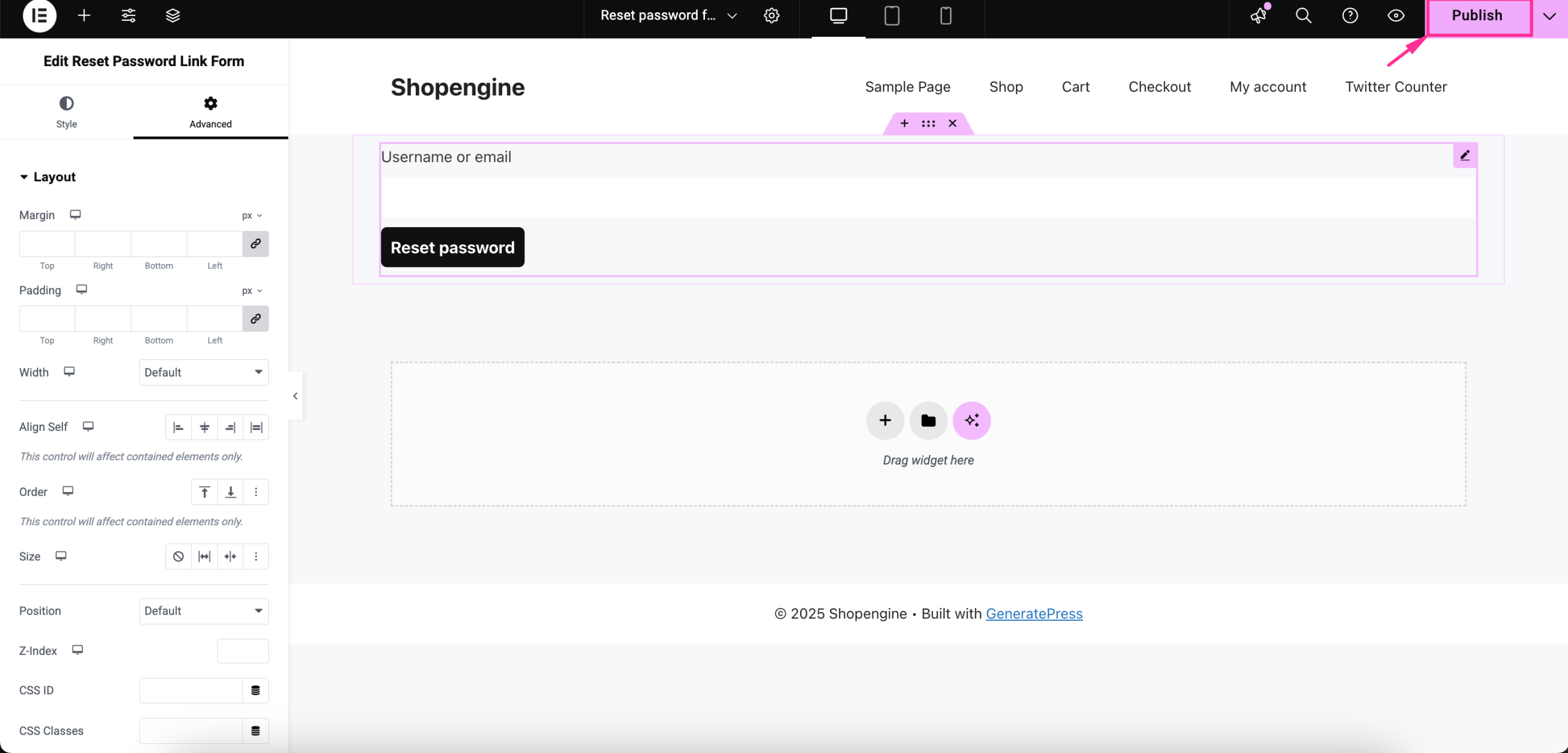
In the second step, you need to search and use the “Reset Password Link Form” widget. After finding the widget, ドラッグアンドドロップ it to the plus icon.

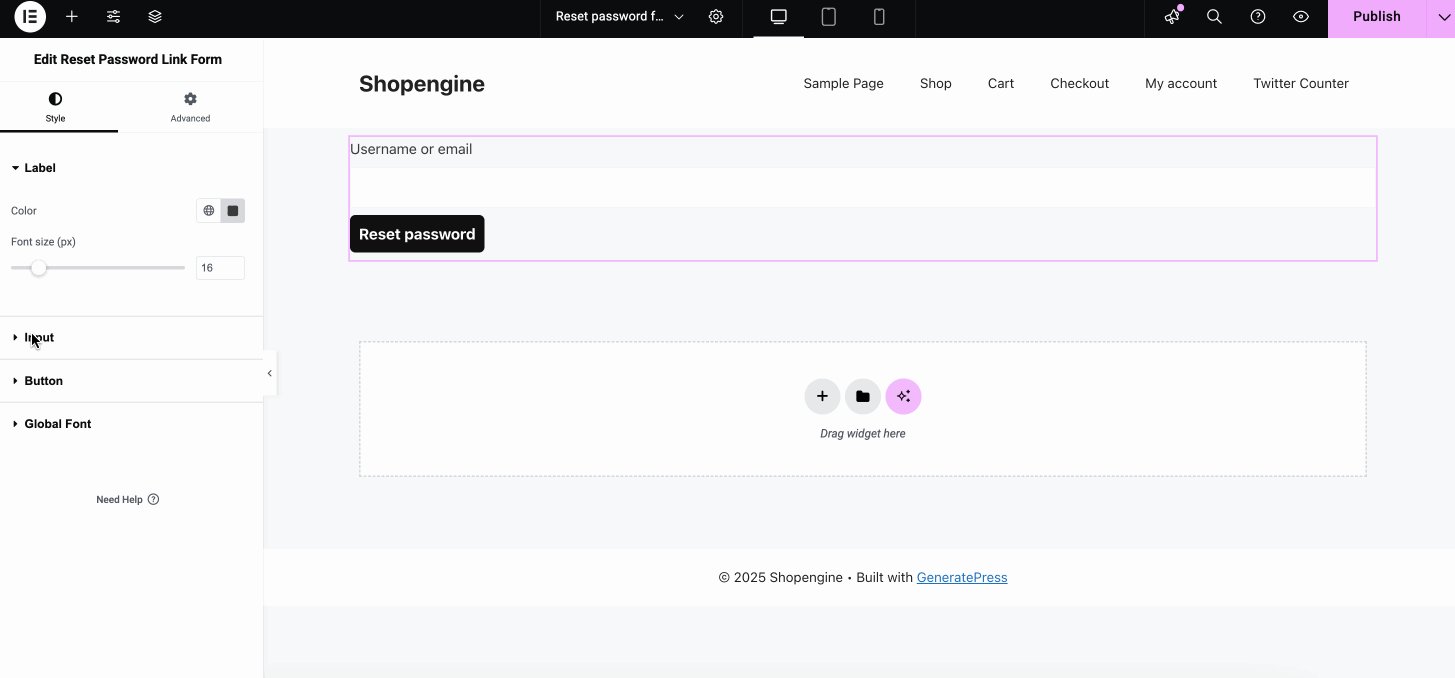
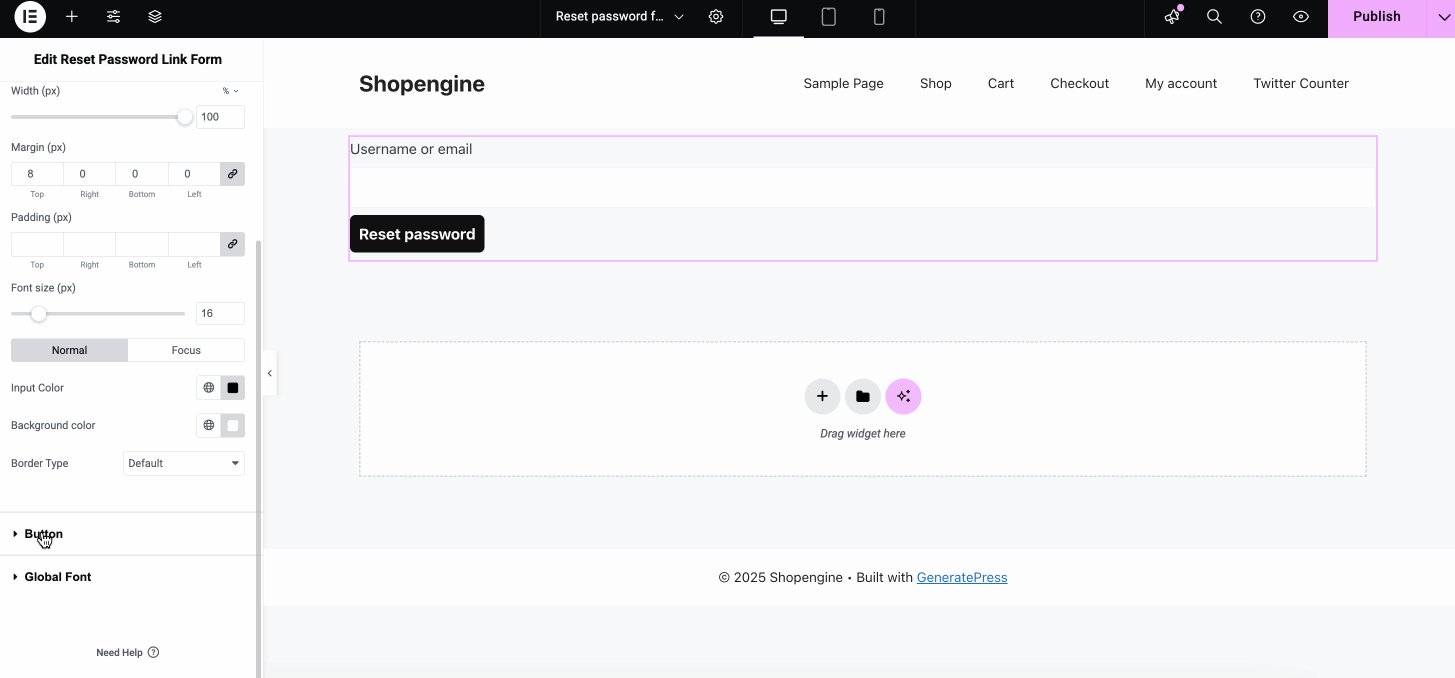
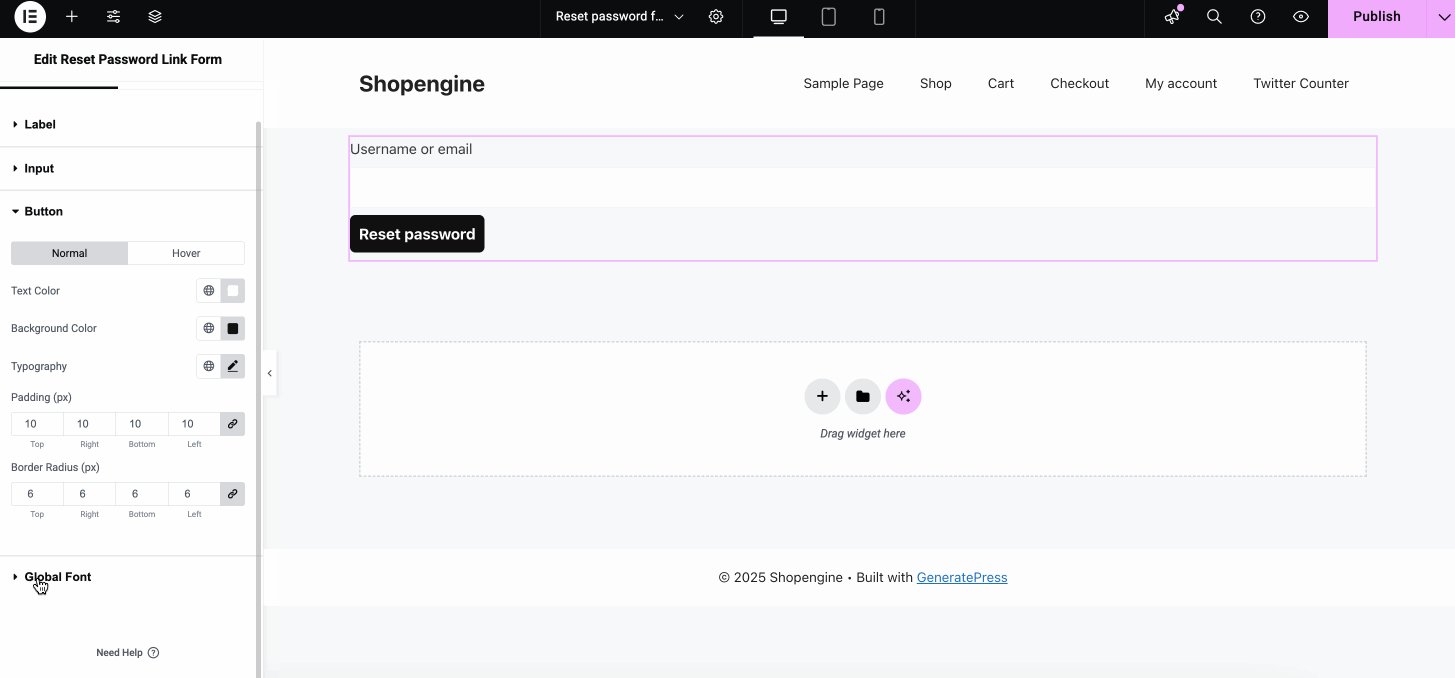
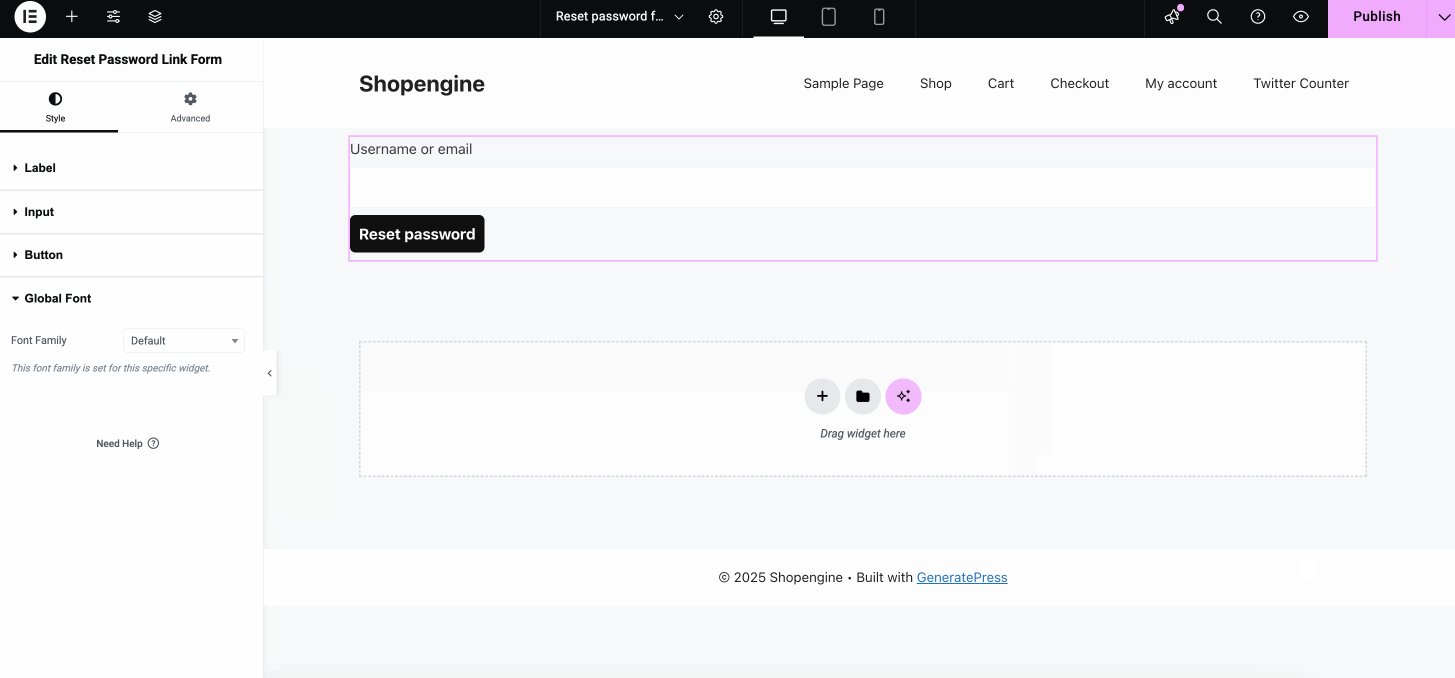
Now the customization process is similar to the previous one. Adjust the style of the Label, Input, Button, そして Global font of your reset password link form.

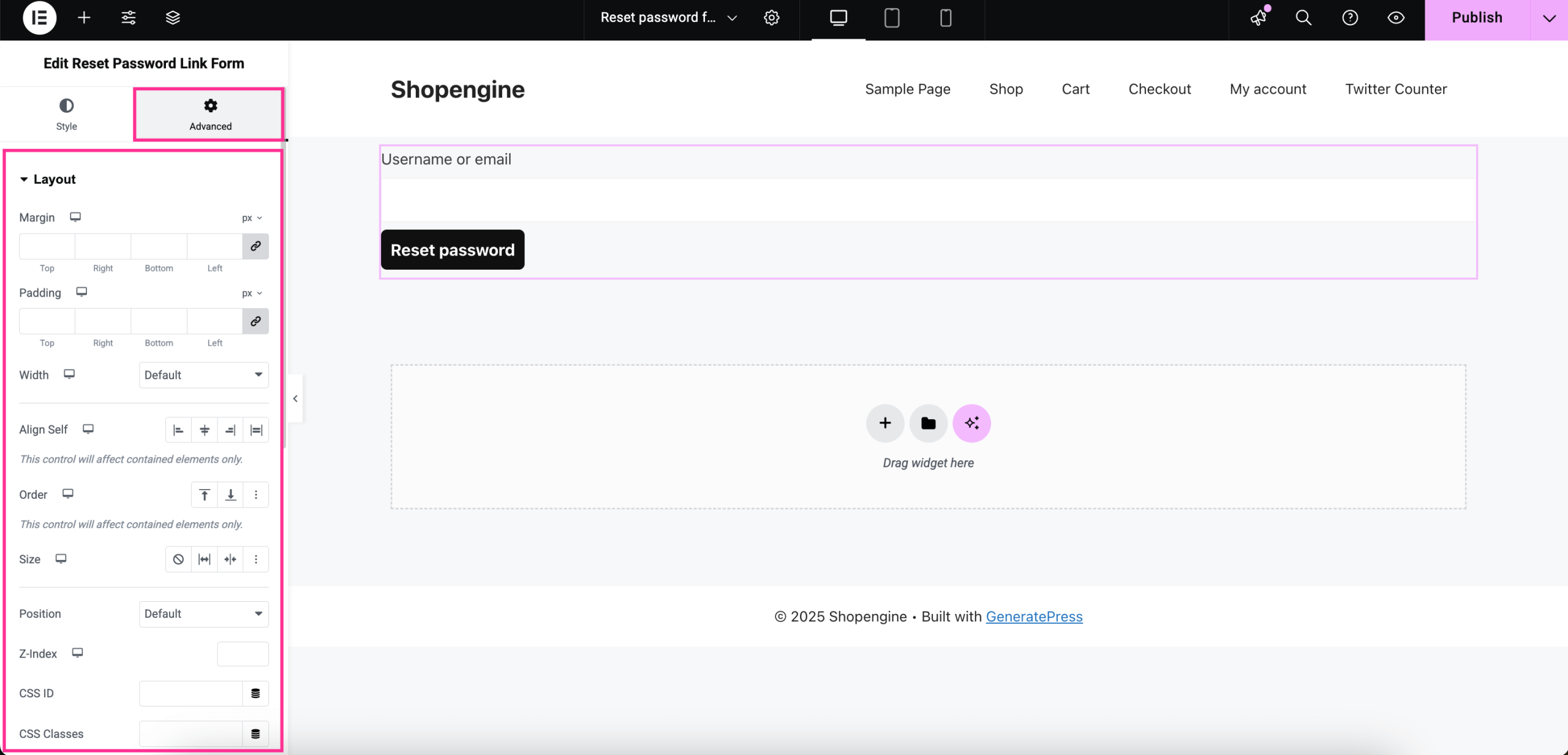
その後、 navigate to the Advanced tab and make all necessary adjustments to the form margin, padding, width, Align Self, Order, Size, Position, Z-Index, CSS ID, そして CSS クラス.

Step 3: Publish custom old password form page.
Finally, after completing all the style and advanced customizations, 「公開」を押します button. And you’re done to live the customized WooCommerce old password form with ShopEngine.

まとめ
Offering a simple way to set and reset passwords in WooCommerce not only boosts your store’s security but also improves overall user satisfaction. With ShopEngine, creating and customizing both new and reset password forms becomes effortless, even for beginners.
From drag-and-drop widgets to full design control via Elementor, you get everything needed to deliver a professional, user-friendly experience. So, if you want to reduce support requests, meet eCommerce best practices, and keep your customers happy, setting up these password management options should be your next move.


コメントを残す