MetForm は、 HubSpot との統合、 WordPress と統合された無料の CRM プラットフォーム。 HubSpot を MetForm と統合できるようになりました。 Elementor のフォーム プラグインである MetForm を通じて構築された、柔軟でデザインしやすいフォームからのリード データを、 HubSpotのCRMコーディングや複雑な作業は必要ありません。
スタートアップを立ち上げている場合でも、フリーランサーとして働いている場合でも、小規模ビジネスを経営している場合でも、間違いなく会社を成長させることに集中しています — そして、次のような恩恵を受けることができます。 HubSpot の使いやすい CRM。 HubSpot を使用すると、次のことが可能になります より多くの訪問者を惹きつけ、より多くの見込み客を獲得し、連絡先データベースを拡大します.
HubSpot の CRM は、各コンタクトをタイムラインで自動的に整理および追跡し、アウトリーチ活動をサポートするためにデータを充実させます。 HubSpot の CRM にリード データを保存してレポートすると、デジタル チャネル全体で見込み顧客と顧客対応の活動をより完全に把握できるため、より深くパーソナライズされたやり取りを促進できます。
も使用できます ハブスポット に:
- ライブチャットとチャットボットを使用して、サイトの訪問者とリアルタイムで 1 対 1 でつながります。
- わかりやすい分析ダッシュボードでビジネスの健全性を追跡します。
- 連絡先のページビュー、過去の会話などの統合されたタイムラインを表示します。
一方、MetForm は Elementor 用の最も高度なフォーム ビルダーであり、プラグインの最大の機能はサードパーティとの統合です。このフォーム ビルダーは、一般的な電子メール マーケティング ツールと CRM ツールをすべてサポートしており、リード生成プロセスをスムーズかつ迅速に行うことができます。
最も人気のある CRM の 1 つは HubSpot です。 HubSpot を統合できます メットフォームも。 MetForm を初めて使用する場合は、HubSpot 統合がどのように機能するのか疑問に思うかもしれません。
この投稿では、HubSpot 統合の段階的なプロセスを学習します。
メットフォームとは何ですか?
MetForm は、カスタム フォームやアンケートを最初から作成できる Elementor フォーム ビルダーです。ドラッグ アンド ドロップ インターフェイスを備えているため、フィールドを簡単に追加または削除できます。 MetForm では条件付きロジックを追加することもできます これにより、前の質問への回答に基づいてフィールドを表示または非表示にすることができます。カスタマイズオプションや既製のテンプレートも多数あります。
あなたが技術者ではなく、ユーザーから見込み客を集める最も簡単な方法を探しているなら、MetForm が最適なソリューションです。
HubSpot を MetForm と統合するにはどうすればよいですか?
今度は、HubSpot を MetForm と統合します。心配しないで!統合が完了するまでに数分もかかりません。
統合を開始する前に、Elementor がインストールされていることを確認してください。次に、次の手順に従います。
ステップ 1: WordPress ダッシュボードにログインする
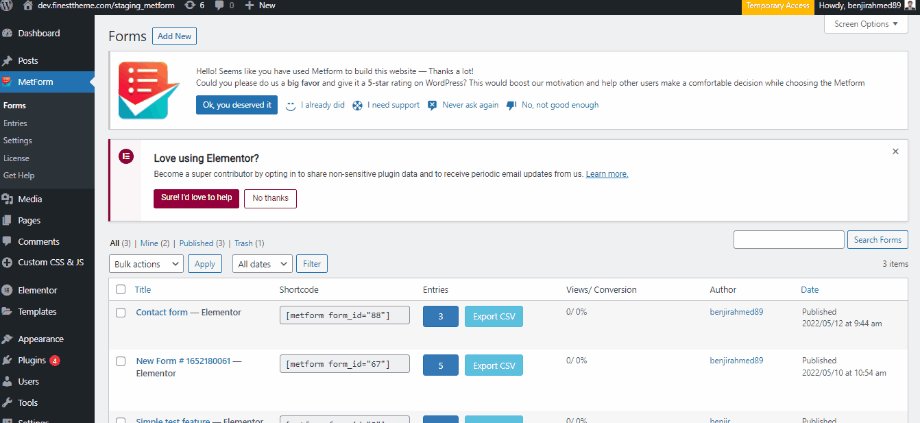
すでに MetForm を使用しているため、WordPress ダッシュボードに移動するだけです。次に、MetForm プラグイン ダッシュボードに移動します。
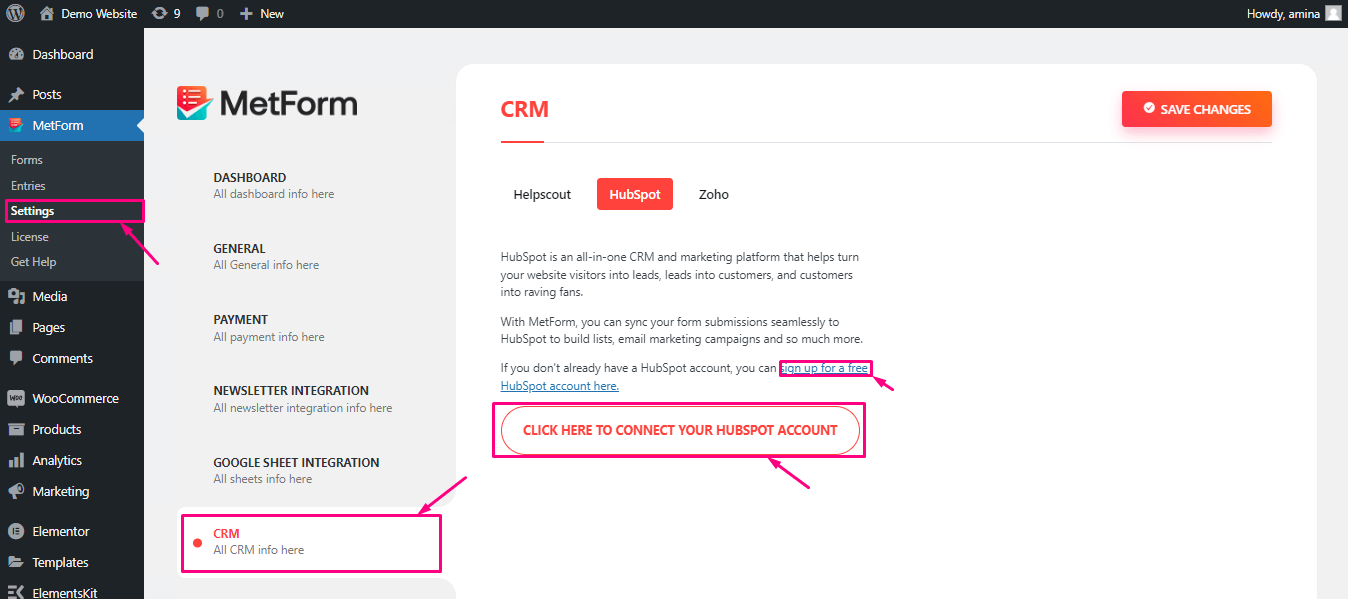
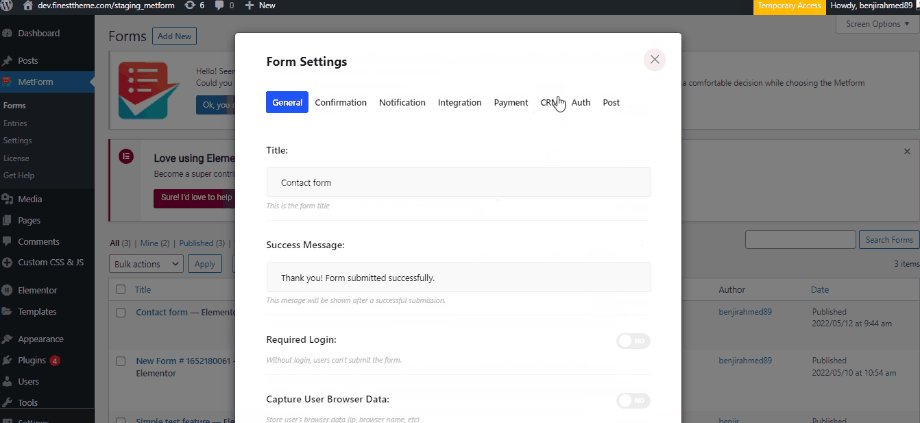
オプションパネルの下に、設定という名前のオプションが表示されます。サードパーティツール統合のオプションが表示されます。 HubSpot CRM を統合する場合は、オプションから「CRM」を選択します。

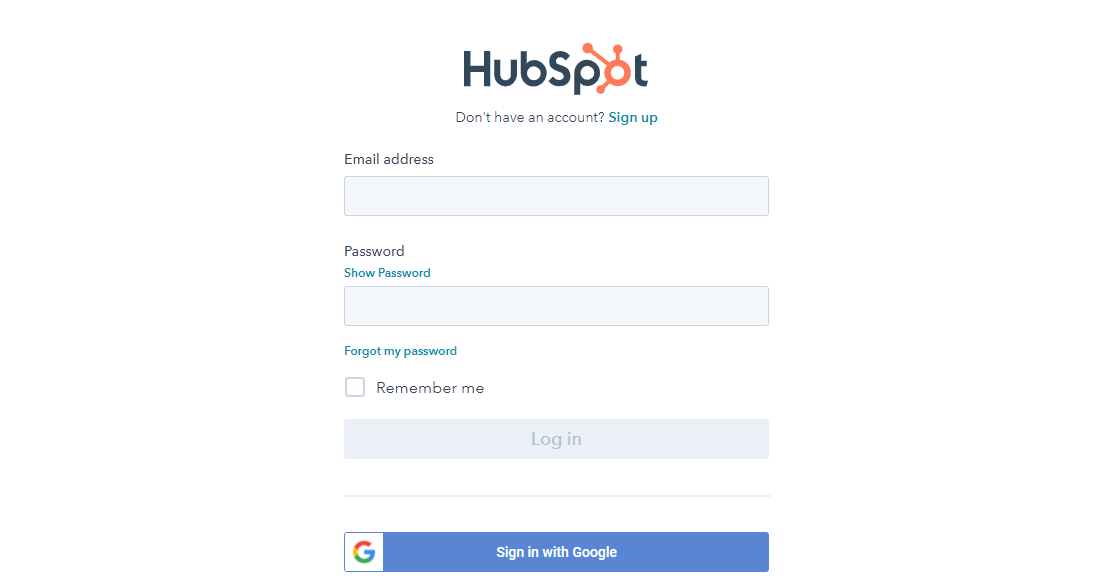
HubSpot のサインイン ページに移動し、サインインするかアカウントを作成できます。
ステップ 2: HubSpot のオプションを選択する
オプションを選択すると、「」というテキストのボタンが表示されます。ここをクリックして HubSpot アカウントに接続してください'。ボタンをクリックすると、HubSpot ダッシュボードに自動的にリダイレクトされます。

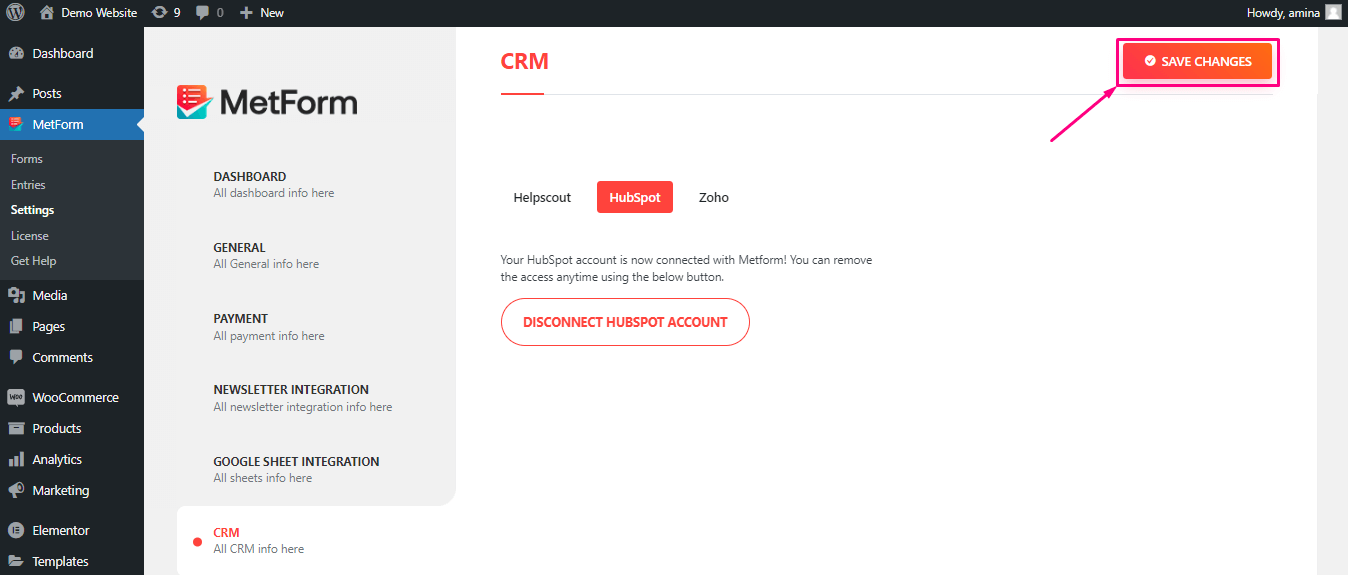
そこで、ログイン資格情報を入力してアカウントにログインします。その後、HubSpot が MetForm に接続されます。今すぐヒットしてください '変更内容を保存' ボタン。

ステップ 3: HubSpot 内でフォームを作成する
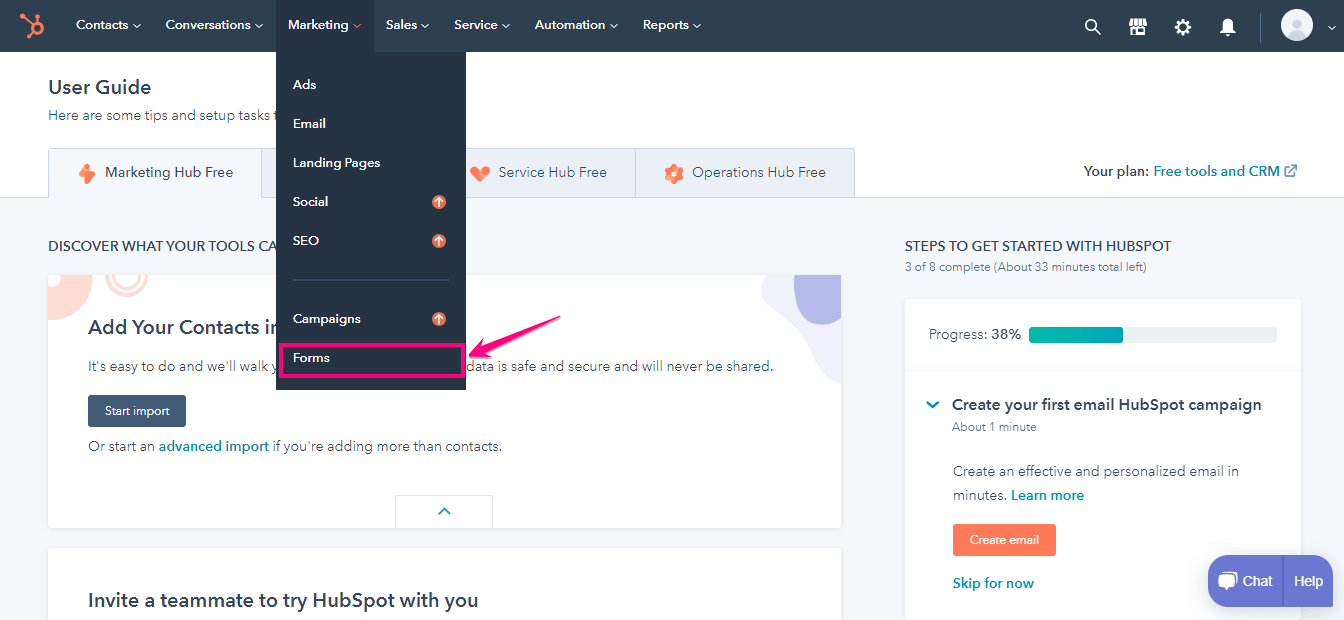
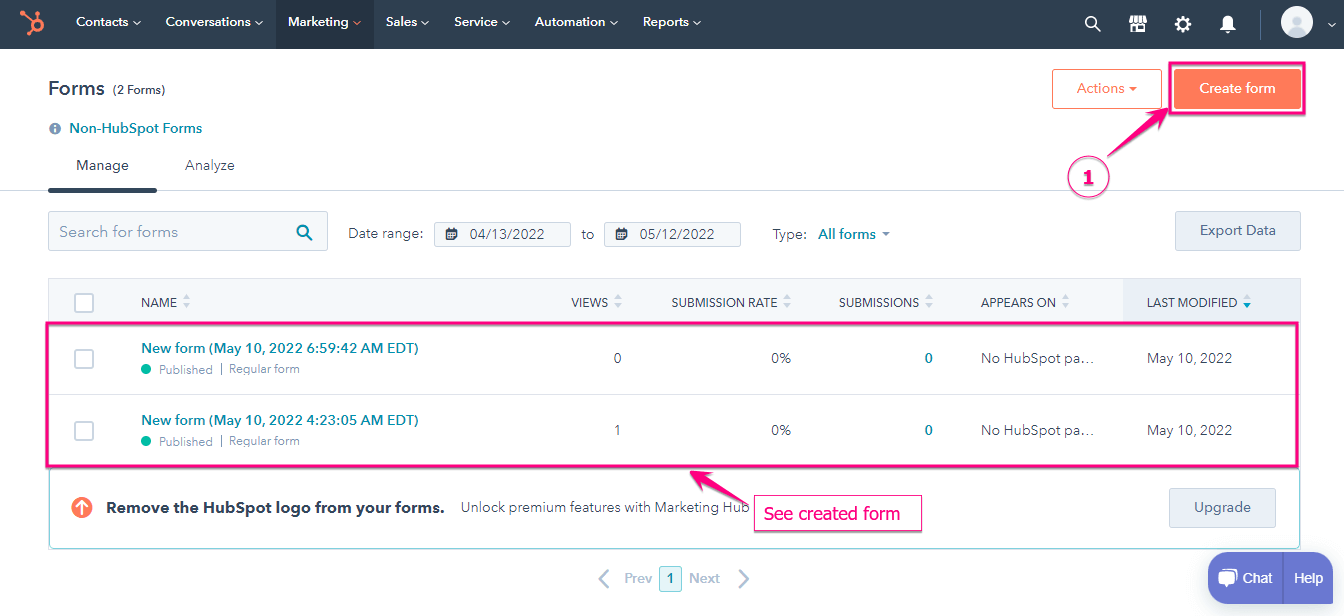
HubSpot が正常に統合されている場合は、HubSpot CRM 内にフォームを作成できるようになります。そのためには、HubSpot ダッシュボードに移動し、[マーケティング] に移動します。

フォームを選択し、「フォームの作成」を選択します。

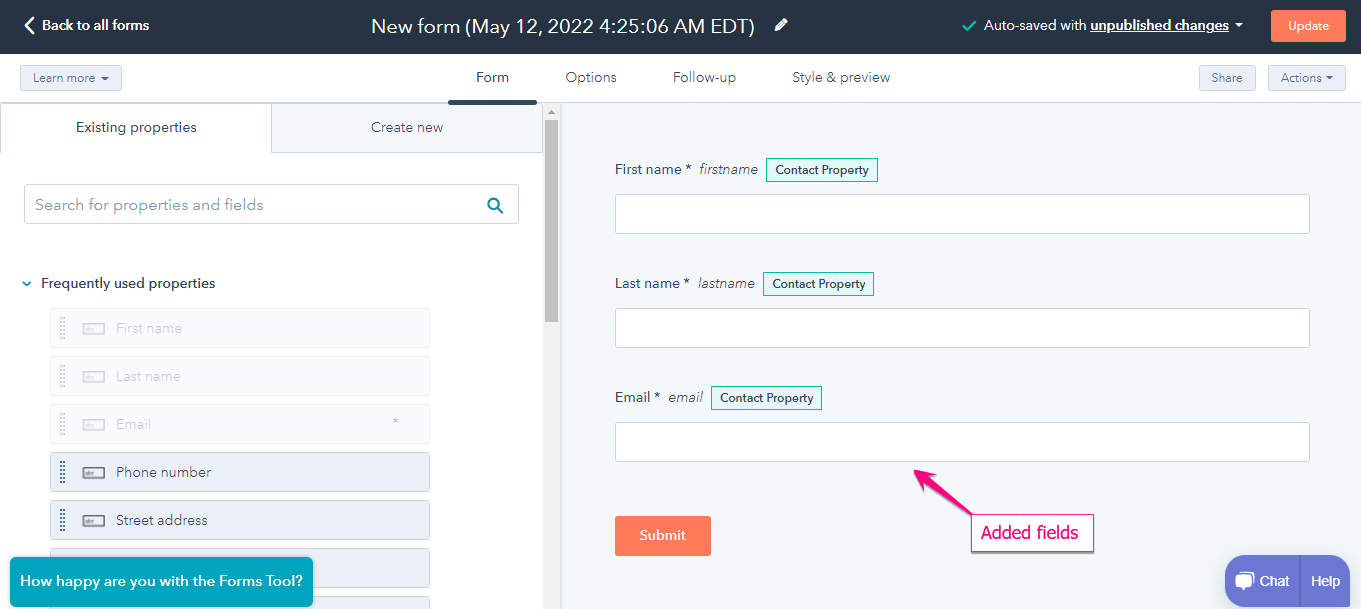
フォームは デフォルトのフィールドを表示する.

今のところ、何もする必要はありません。残りのタスクは MetForm フォーム ビルダー内で実行する必要があります。
ステップ 4: MetForm 内にフォームを作成する
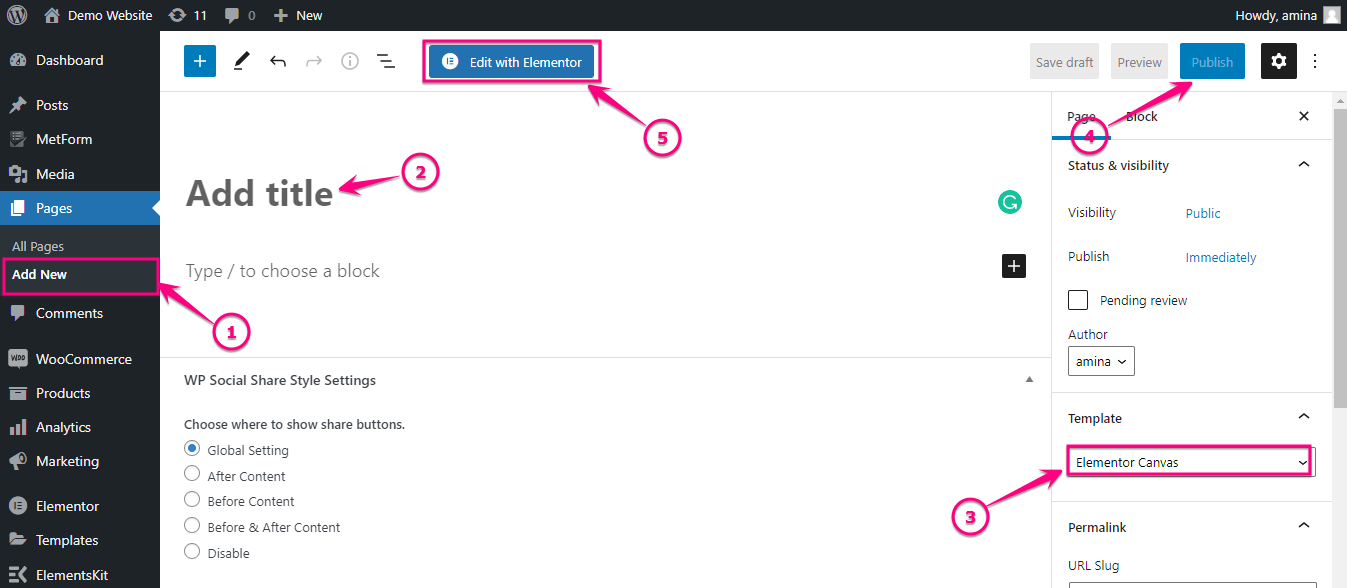
あなたのところに行ってください WordPress ダッシュボード > ページ > 新規追加.
ページに適切なタイトルを付けて、Elementor キャンバスを選択します。選ぶ 'Elementorで編集する'。 Elementor ページ編集セクションで、MetForm を検索します。 MetForm をページ上にドラッグ アンド ドロップします。

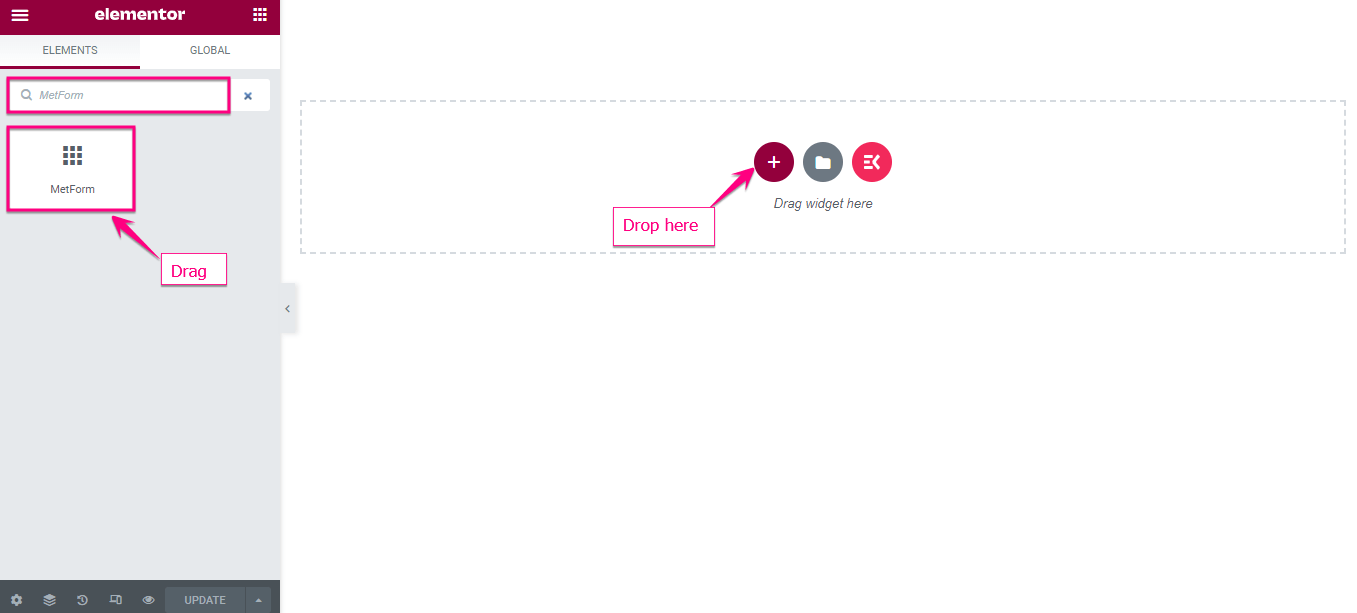
Metform を検索し、MetForm をプラス アイコンにドラッグ アンド ドロップします。

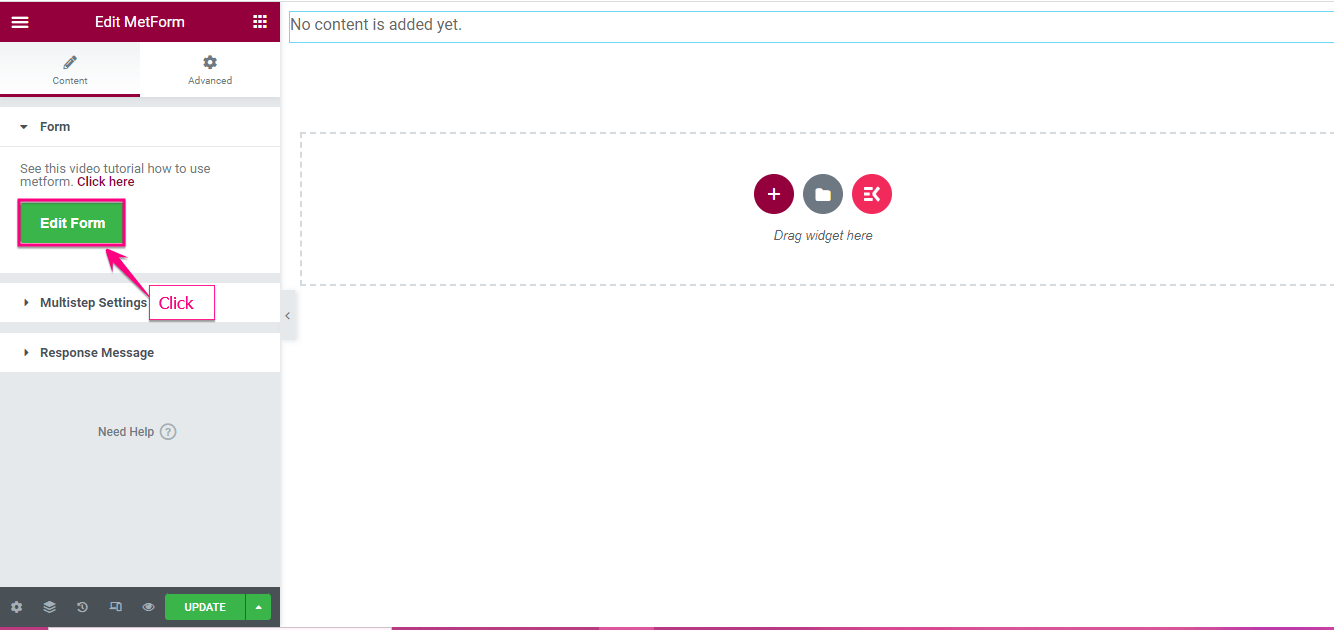
クリック 「フォーム編集」 ボタン。

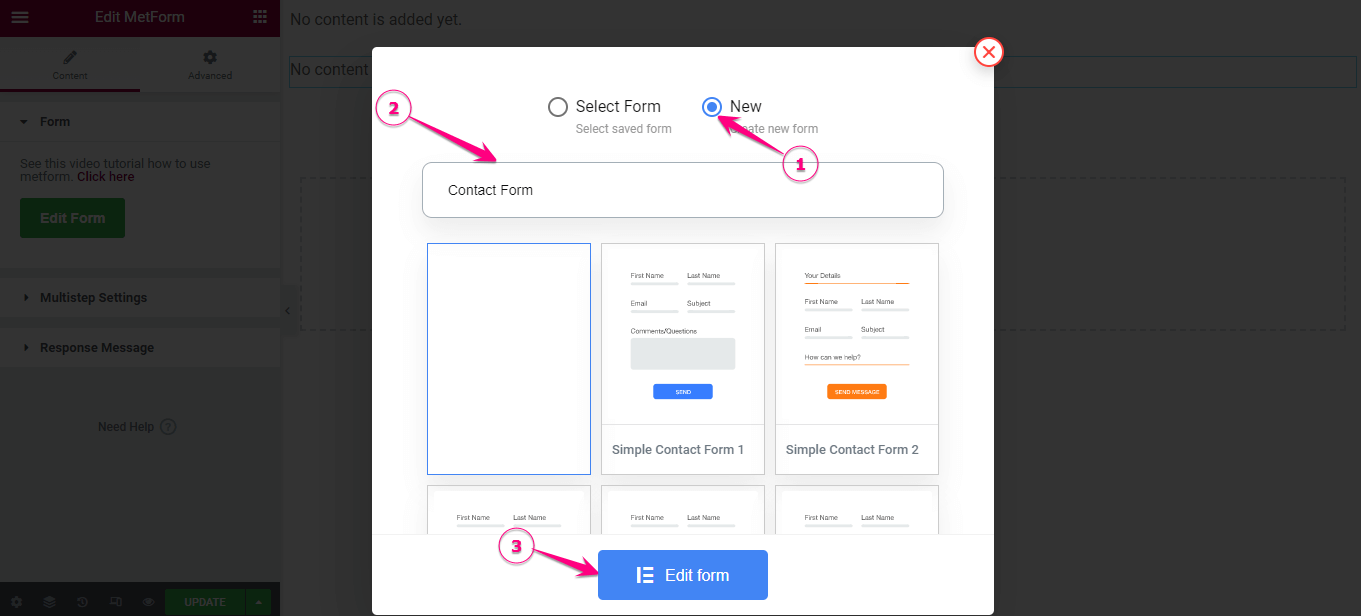
次に、フォームに名前を付けて、 「フォームを編集」を選択します.

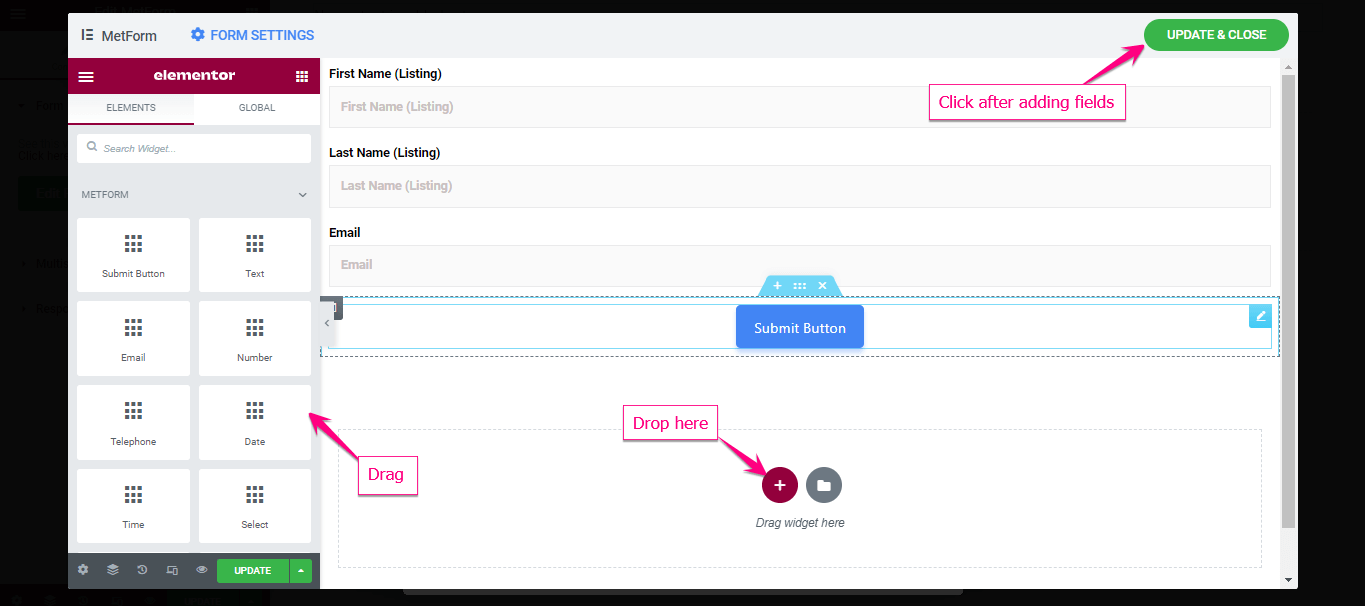
MetForm でフォームを作成するには、[新規] を選択してから、 「電子メール」、「名」、および「姓」フィールドをドラッグ アンド ドロップします。 ハブスポットと同じです。

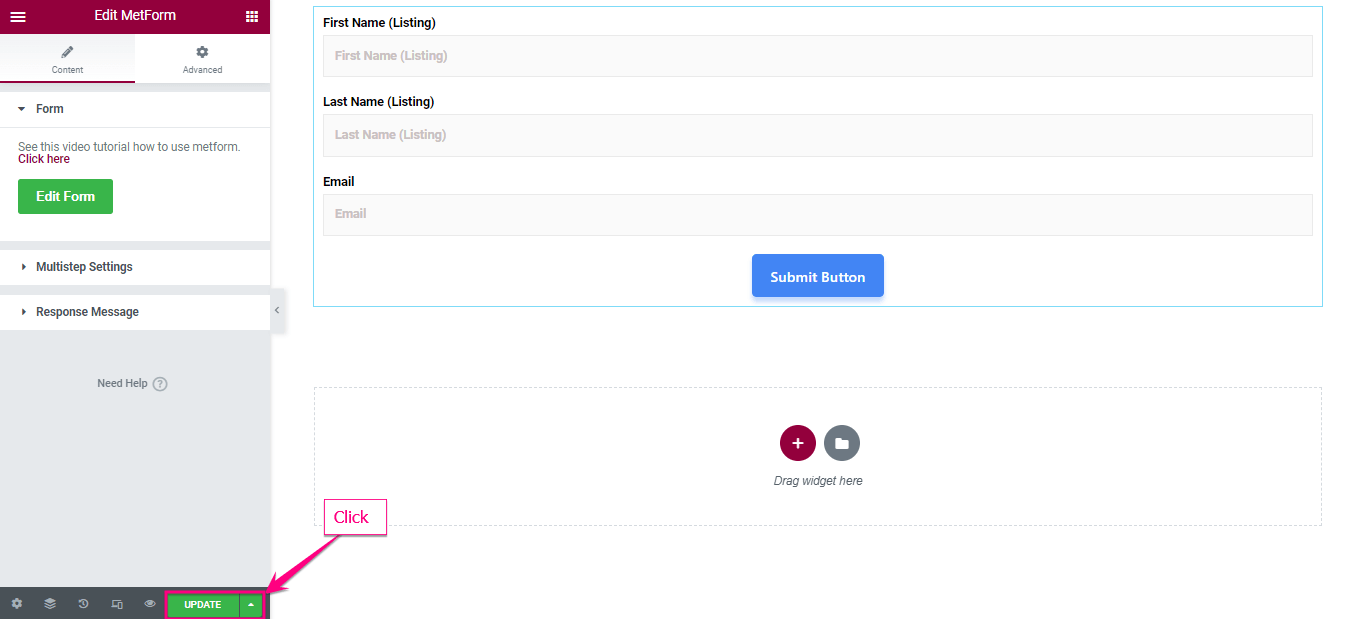
「更新して閉じる」ボタンをクリックします。 フォームを公開する.

ステップ 5: HubSpot コンタクトを管理する
HubSpot コンタクトを管理するには、まず、 MetForm > フォームに移動します。連絡先リストを管理するフォームを編集することを選択します。 [全般] タブに移動し、ストア エントリを有効にします。
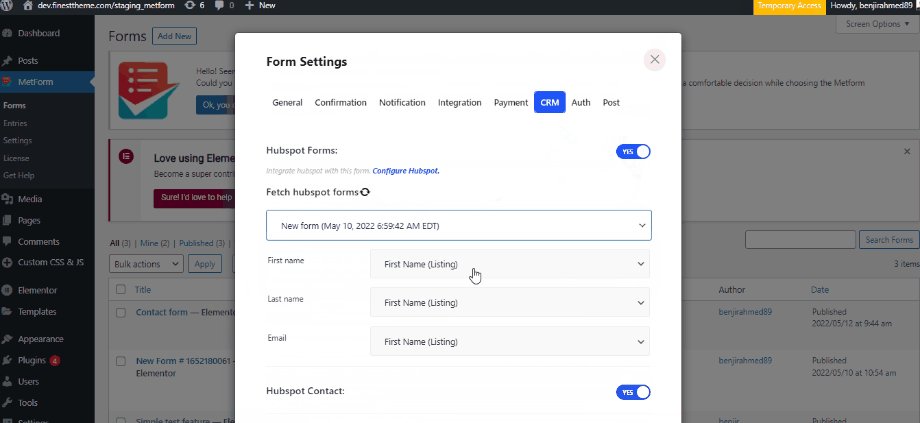
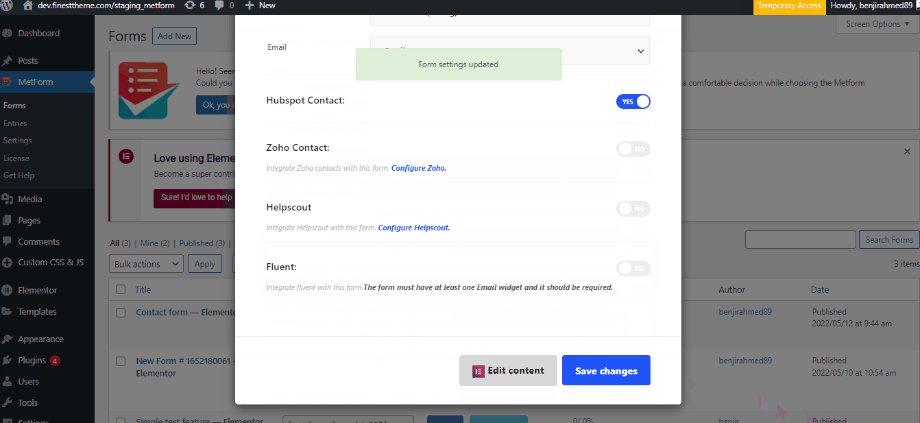
「CRM」タブから、 HubSpot フォームとコンタクトを有効にする。次のステップで、[HubSpot フォームの取得] をクリックし、HubSpot フォームと同じように作成したフォームを選択します。

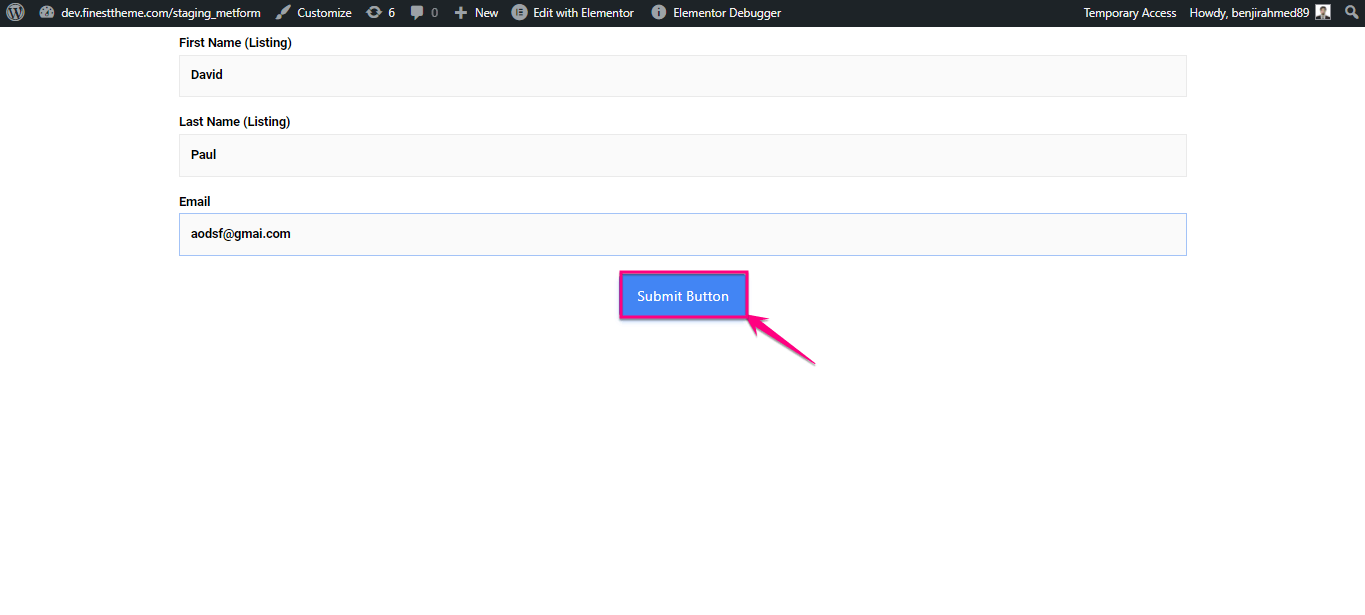
次に、フォーム設定で、HubSpot フォームと同じようにフィールド名を入力します。最後に、変更を保存します。に行く サイト=> フォームに記入してください をクリックして、 送信ボタン.

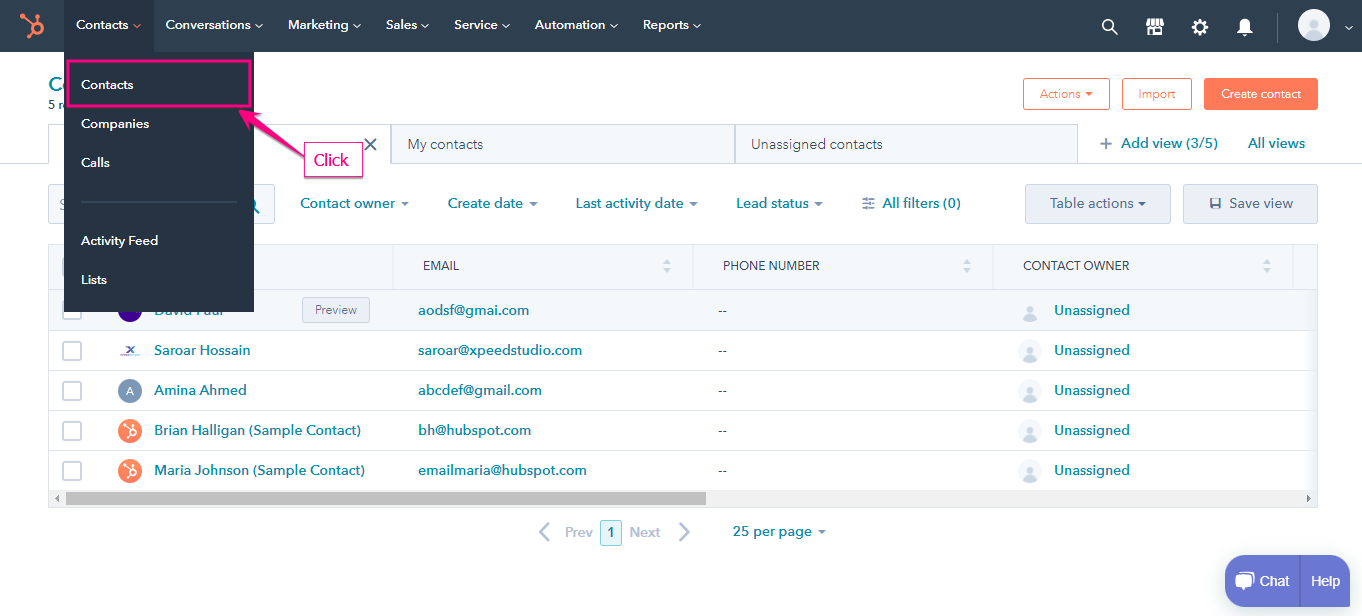
すべてが完了したので、ユーザーがフォームに入力すると、HubSpot ダッシュボード内で連絡先を確認できるようになります。
ステップ 6: フォームをテストする
の HubSpot の統合は MetForm に対して行われます。これで、フォームが適切に機能するかどうかをテストできます。フォームを追加した Web サイトのページに移動します。フォームのフィールドに記入して送信します。

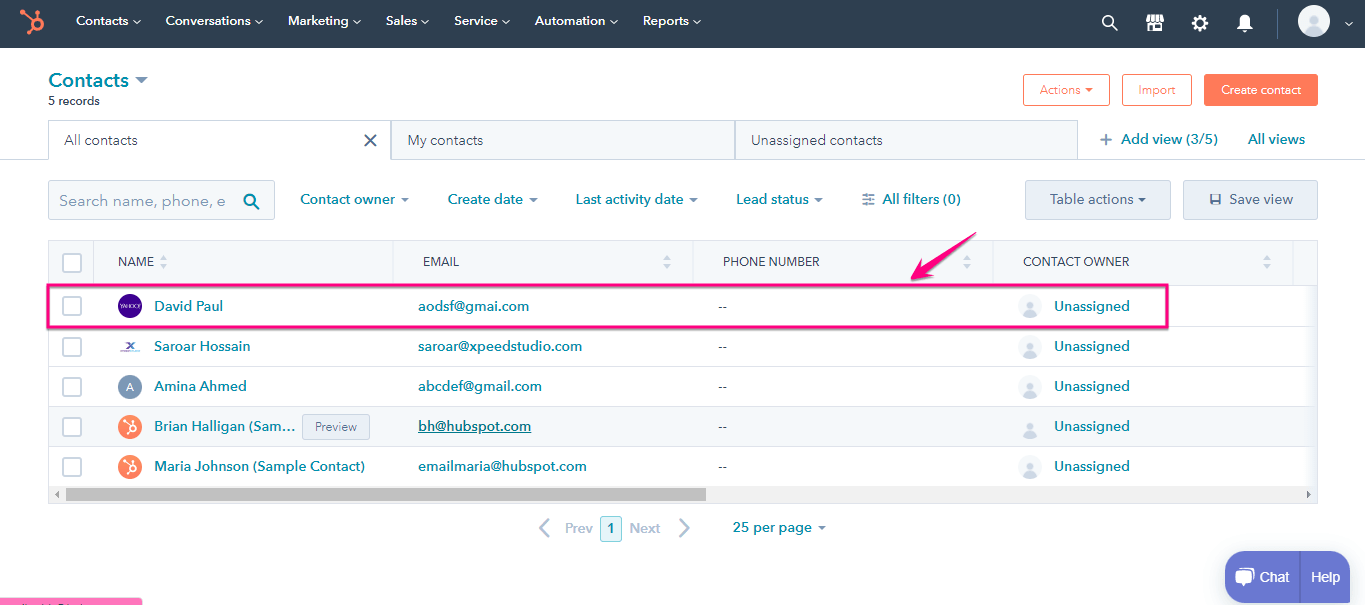
HubSpot ダッシュボードに移動すると、送信されたフォームが表示されます。

同様に、Web サイトの訪問者がフォームに記入して送信すると、ダッシュボード内に送信内容が表示されます。連絡先リストがより整理され、さらなるアクションを簡単に実行できるようになります。
HubSpot と MetForm を統合する利点
上記のすべての手順を見た後、あなたは疑問に思うかもしれません HubSpot を MetForm と統合する必要がある理由 Metform を使用すると同じタイプのフォームを作成できます。 HubSpot の統合には、さらにいくつかの利点があります。
- HubSpot を使用すると、提出物がより整理されます。
- 収集したデータからマーケティングキャンペーンを設定できるようになります
- 見込み客収集のためのさらなるカスタマイズ オプション
- マーケティングキャンペーンを拡大し、 リードを最大限に活用
- HubSpot を使用すると、マーケティングファネルをより効率的に作成できます

最後の言葉
最後に、あなたは学びました HubSpot と MetForm を統合する方法. This guide is so easy to follow that anyone can complete the HubSpotの統合. There won’t be any need for technical knowledge. It is all about signing up for the tools and enabling some options.
HubSpot CRM のほかに、他のサードパーティ ツールも統合できます。また、次のようなプラグインを使用して素晴らしいフォームを作成することもできます。 モーダルポップアップ, イベント登録フォーム, 求人応募フォーム、 もっと。


コメントを残す