インターネットを閲覧中に突然ポップアップが表示されたことはありませんか? ウェブページを閲覧中にオーバーレイで表示されるポップアップ ウィンドウです。
こうしたポップアップは、役に立つ情報やお得な情報を提供してくれるなど、非常に役立つこともあります。しかし、少々煩わしく、邪魔に感じることもあります。
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
これを支援するため、ウェブサイトの目標に合わせて効果的なポップアップを設定するための各手順を説明します。このガイドを読み終える頃には、注目を集めるだけでなくユーザー エクスペリエンスを向上させるポップアップを作成する最も簡単な方法がわかるようになります。
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- プラグイン: ポップアップキット (free & pro)
- テーマ: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- キャンペーンを追加
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
ポップアップでは、ページに入ったりページから出たり、ボタンをクリックして閉じたり、フォームに入力したりするなどの操作が必要になることがよくあります。ポップアップは、ページの他の部分よりも目立つように設計されており、すぐに操作を促します。
人々は通常、ウェブサイトでポップアップをいつ使用するのでしょうか?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- に リードを獲得する または メールリストを作成する サブスクリプションで。
- 限定セールを宣伝する、割引、または期間限定オファー。
- 新製品を発表する、機能、またはメジャーアップデート。
- 提供する 重要なお知らせ 訪問者に警告するため。
- 訪問者にお願いする アカウントを登録する ウェブサイトで。
- に フィードバックを収集する または 調査を実施する 観客の間で。
- 見せる クッキーの同意 または プライバシーポリシー 通知。
- ユーザーを イベントに登録する、ウェビナー、またはワークショップ。
ポップアップをこのように戦略的に使用すると、ユーザーのエンゲージメントとコンバージョンを高めることができますが、ユーザー エクスペリエンスを妨げないように慎重に実装することが重要です。
Gutenberg で WordPress ポップアップを作成する方法
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the Gutenberg ブロックエディター.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
WordPress エディターで Gutenberg ポップアップを作成する手順を次に示します。
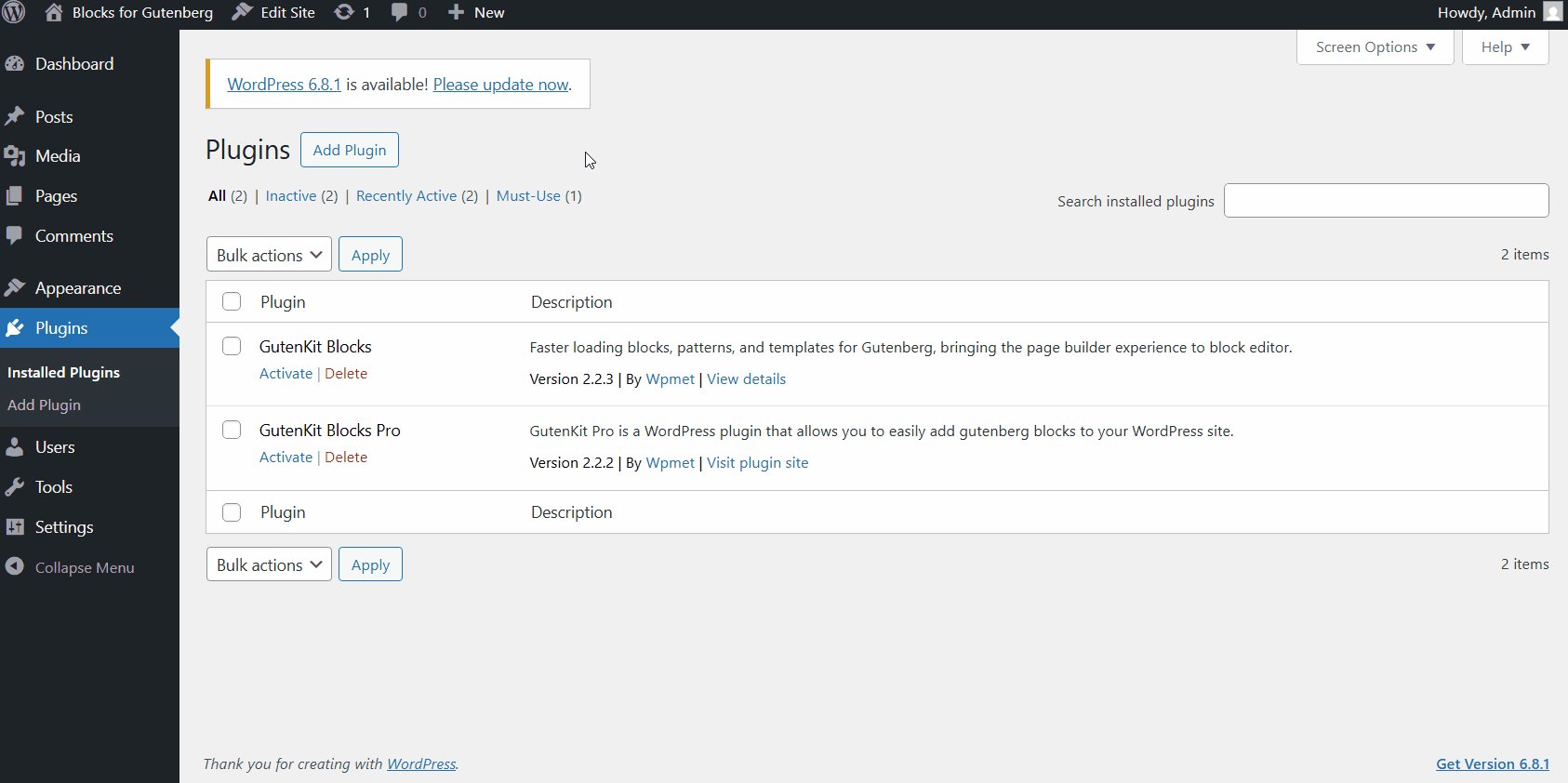
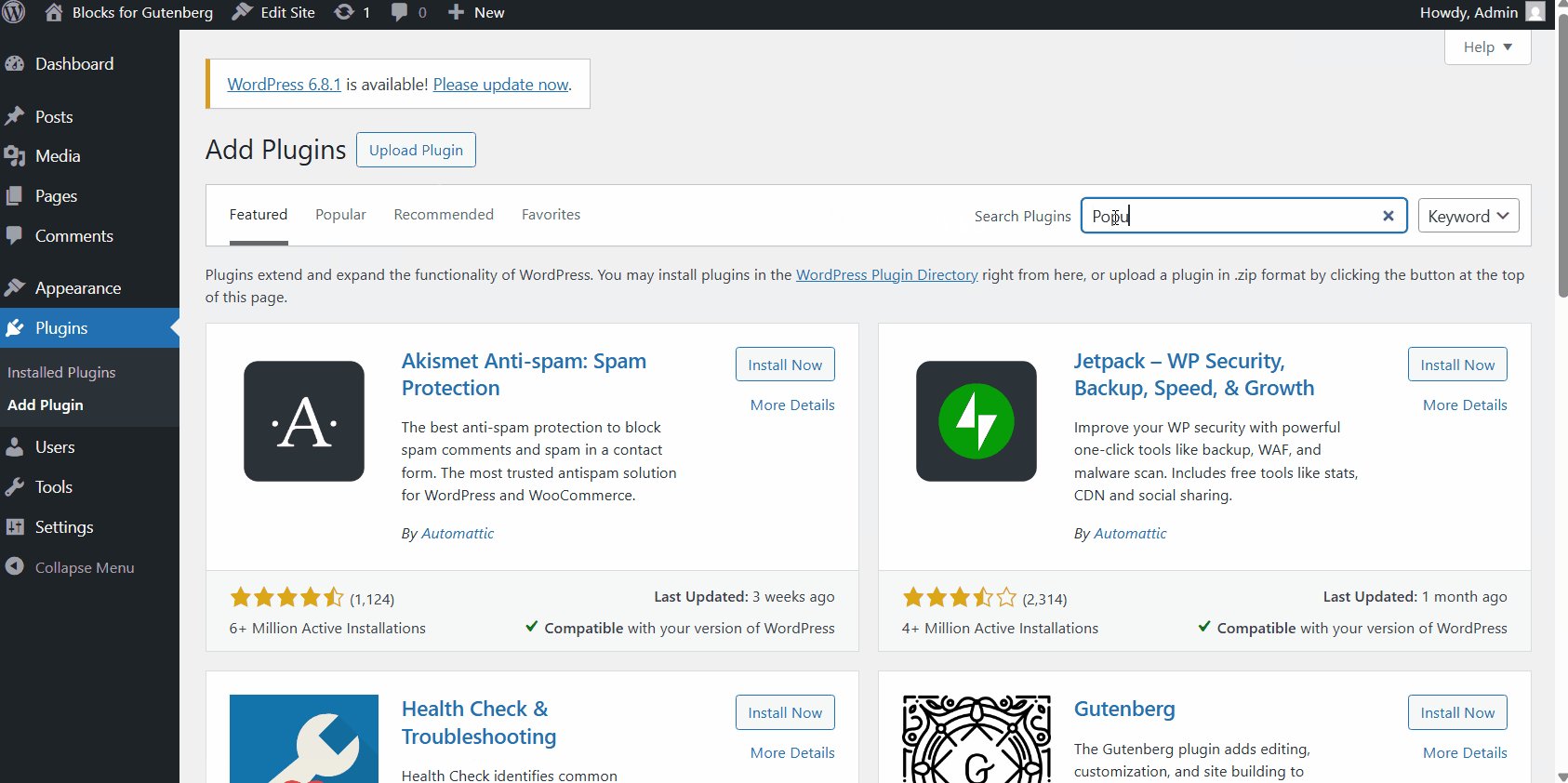
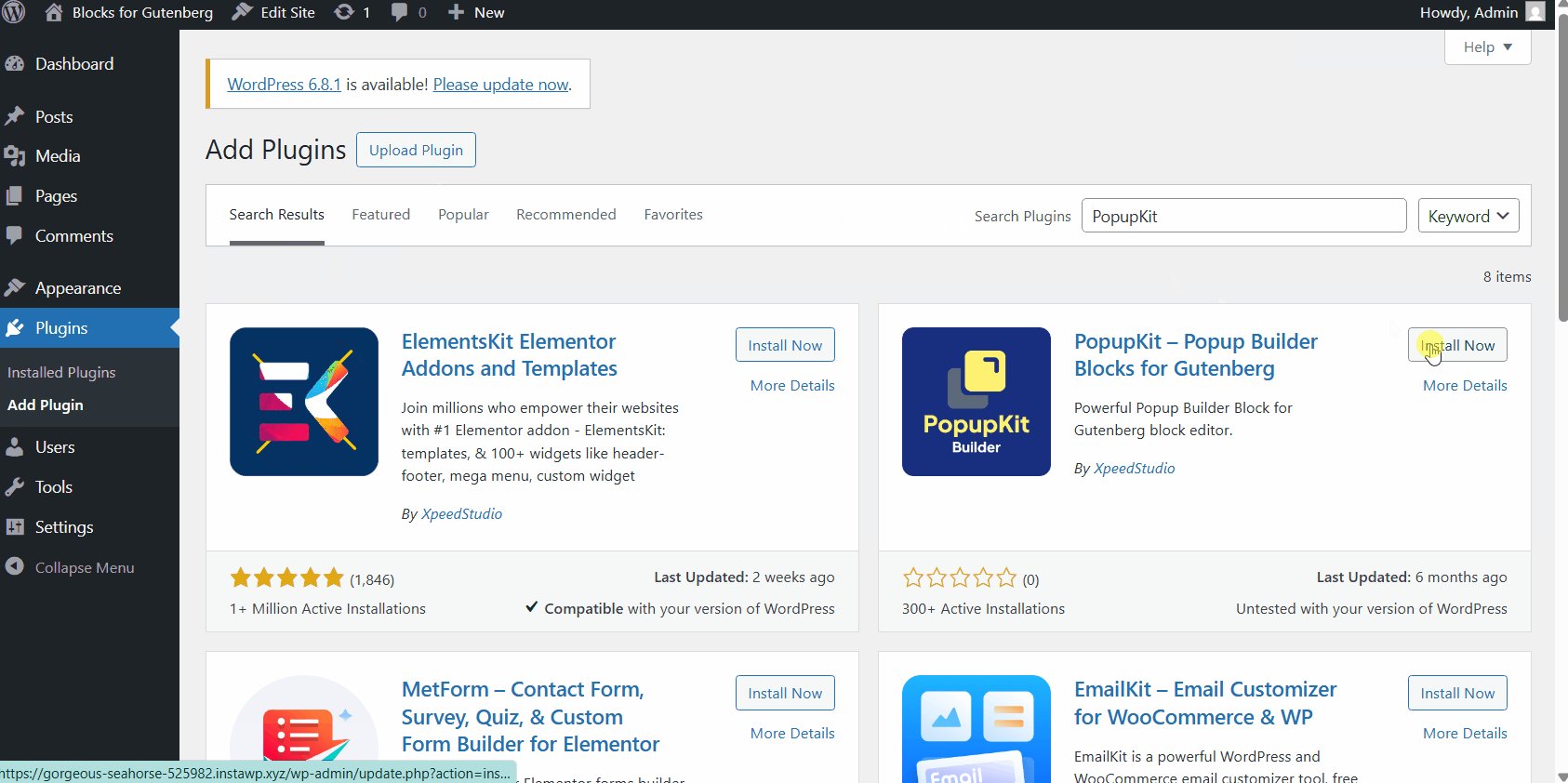
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- ポップアップキット: Download free WordPress popup plugin
☑️ テーマ: Hello Blocksテーマ or any WordPress block theme like Twenty Twenty-Five.

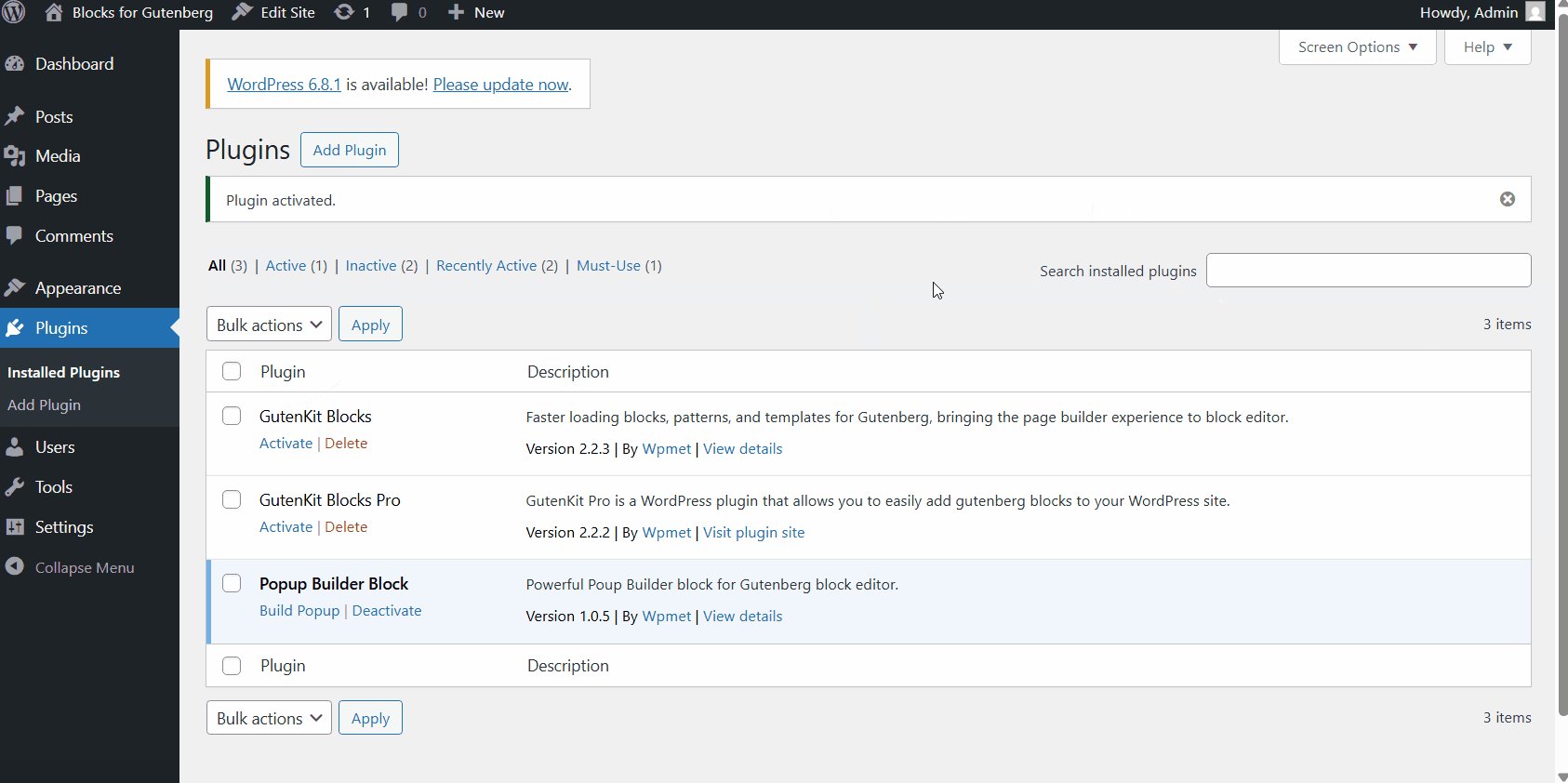
Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under 運動, get through the 購読者 information, see the campaign Analytics, get advanced 統合, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
その間 creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
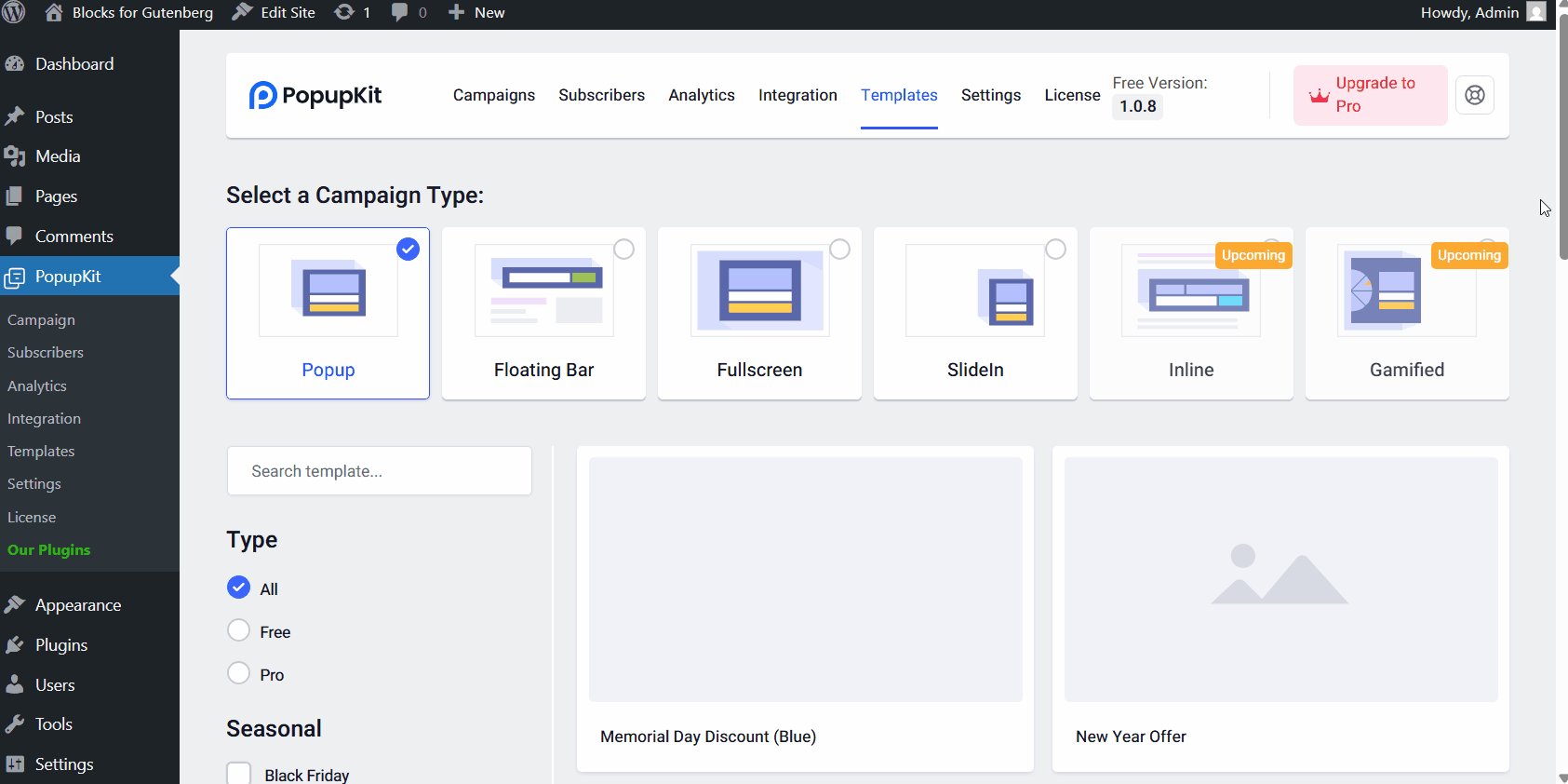
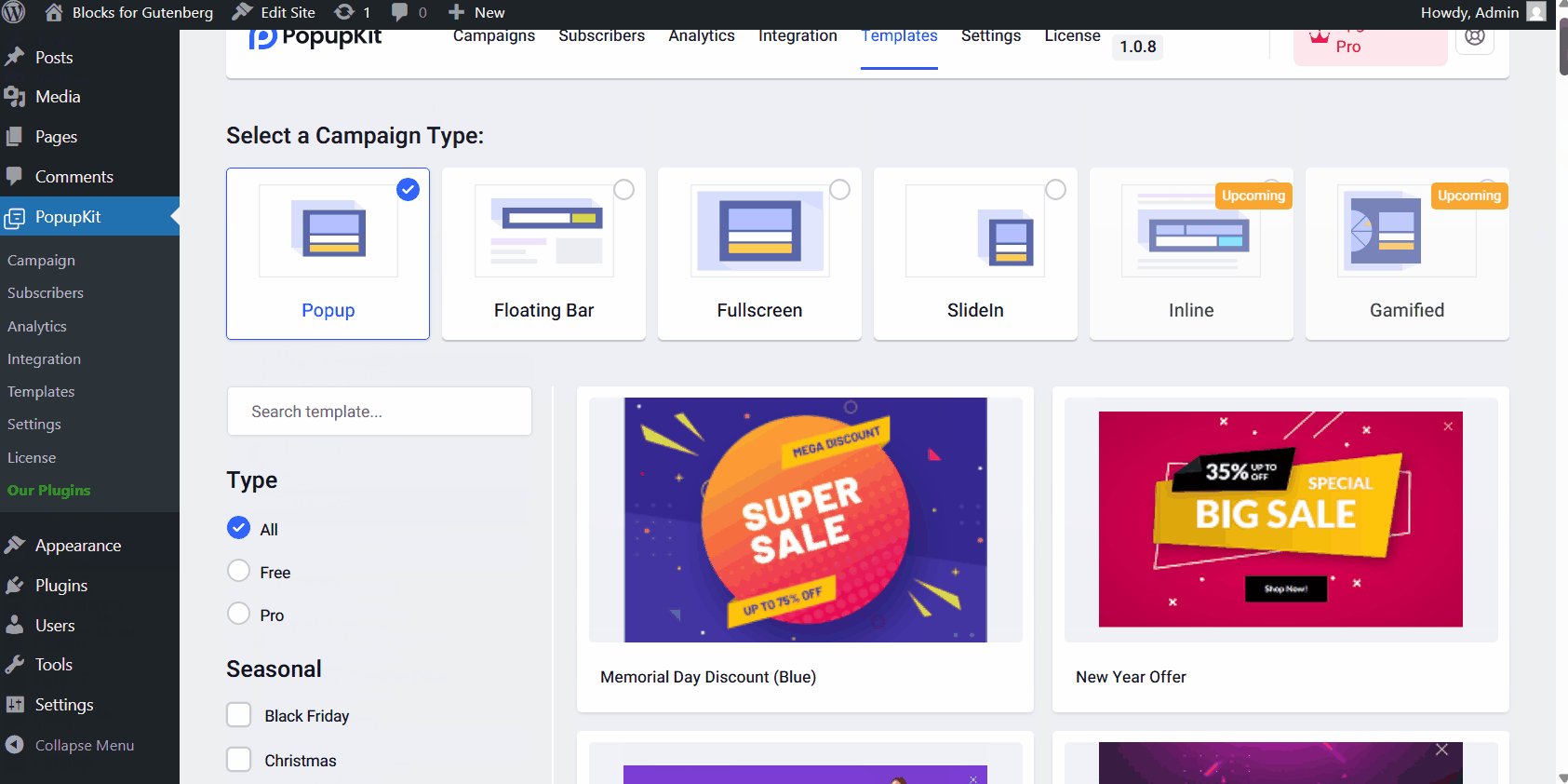
- に行く PopupKit > Templates
- クリックしてください "Choose From the Template" ボタン。
- Set the campaign type to: ポップアップ
- それから browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ タイプ:
- 全て: Browse both free and pro templates.
- 無料: Show only the free ones.
- プロ: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
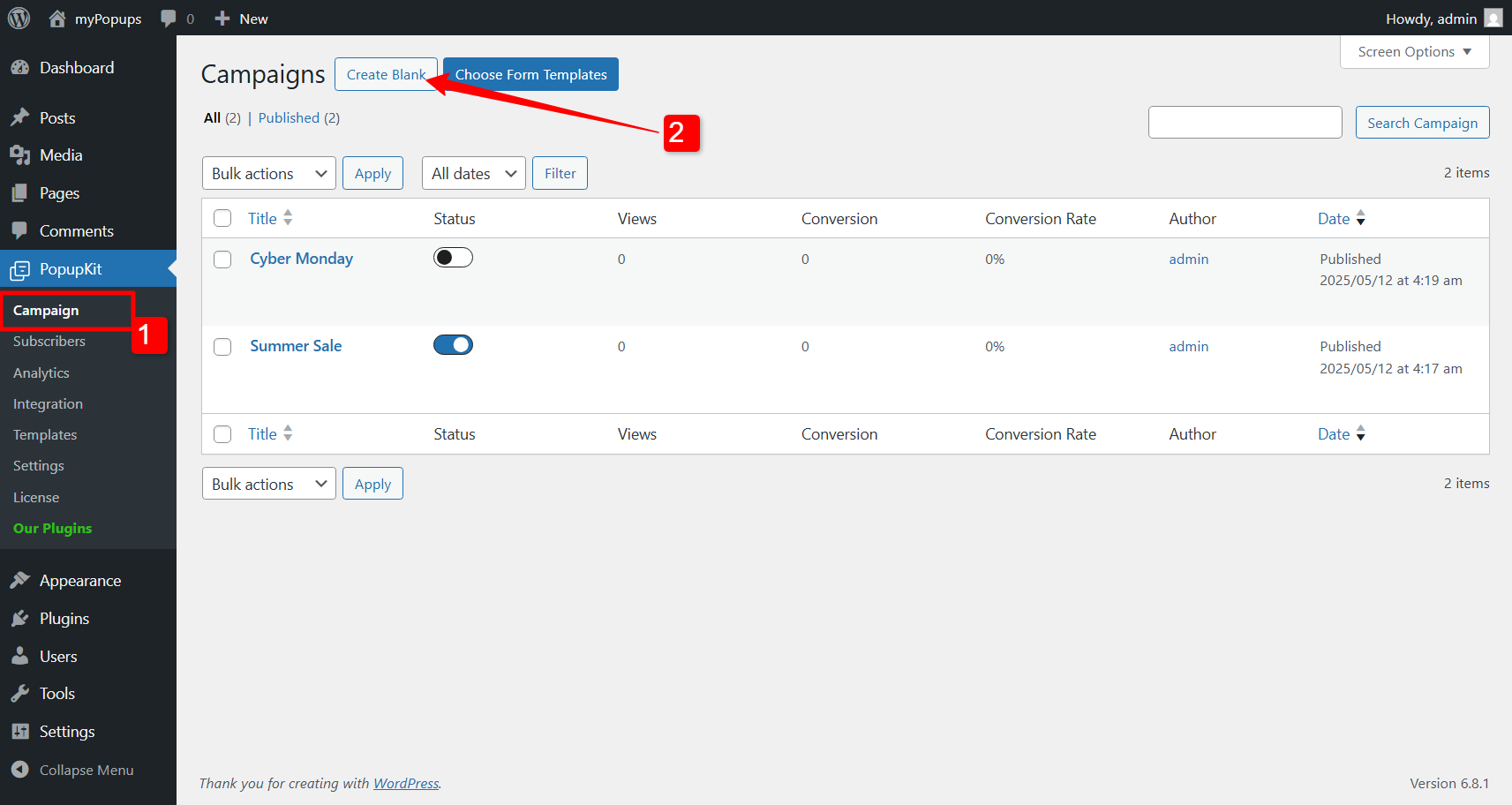
- 案内する PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- 次に、 Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
と GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
スマート条件を使用して、ウェブサイトに Gutenberg ポップアップを表示します
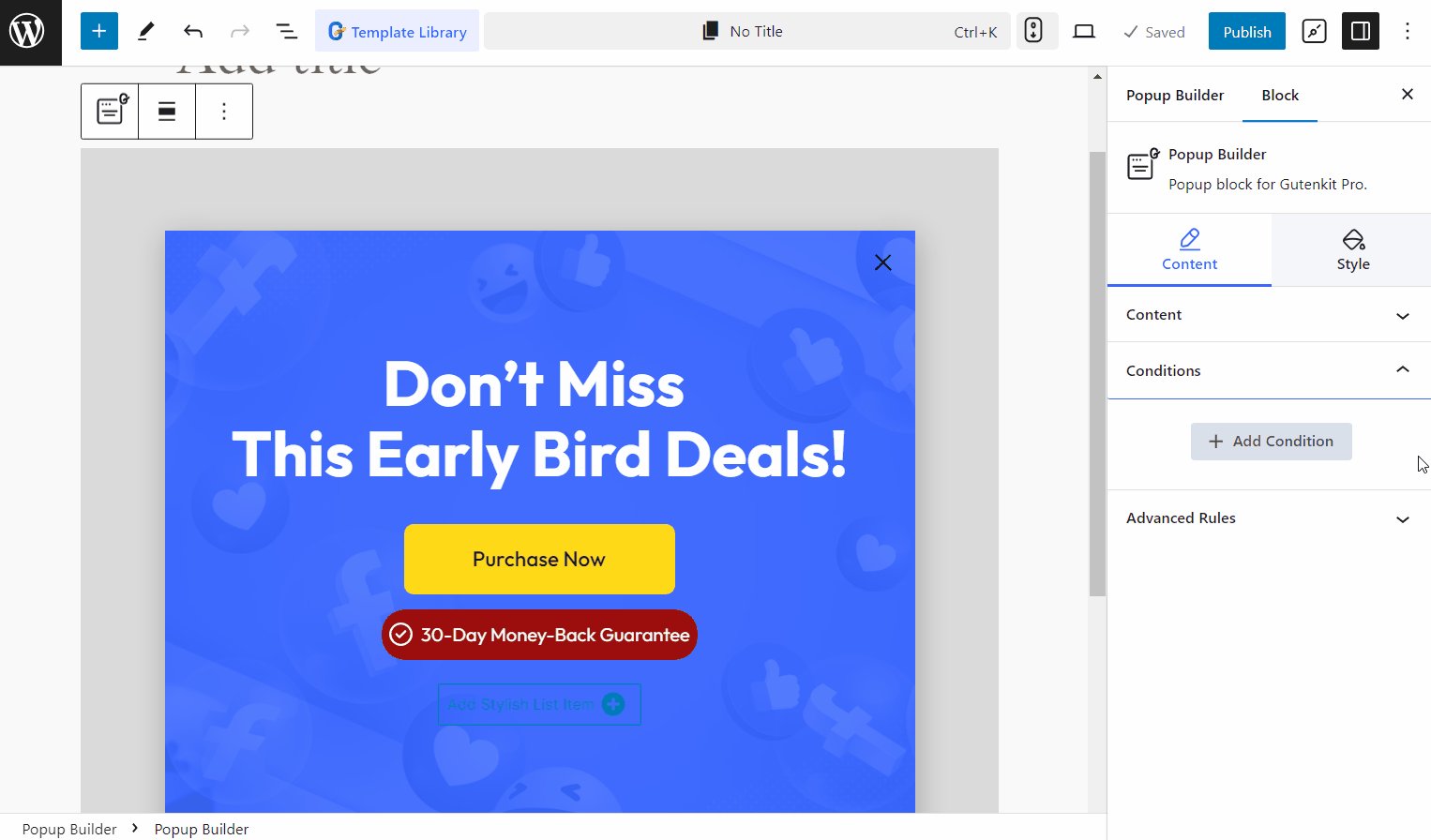
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
そこから、 + 条件を追加 ボタンをクリックし、ポップアップを表示する場所のルールを設定します。とても簡単です!
With the PopuKit, you can set the Include and Exclude conditions.
- 条件を含める: 含める条件を使用すると、Web サイト全体、特定のページ、またはアーカイブ ページにポップアップを追加できます。
- 除外条件: 除外条件を使用して、サイト上のどこにポップアップを表示しないかを決定できます。

スマート条件を使用して Web サイトにポップアップを表示する方法は次のとおりです。
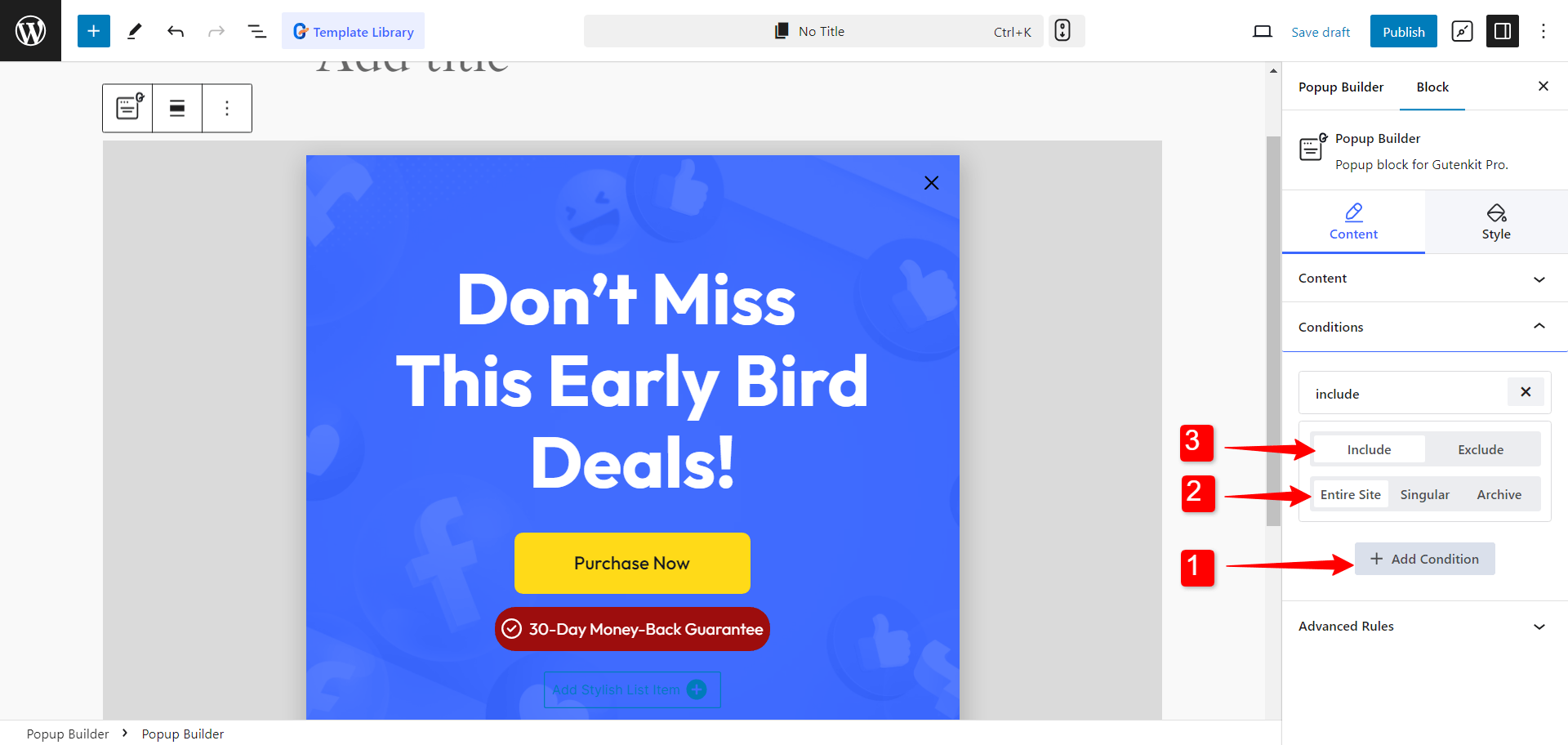
Show popups on the entire website
ウェブサイトのすべてのページにポップアップを表示するには、
👉 ステップ1: ポップアップに新しい条件を追加します。
👉 ステップ2: 「含める」条件を選択します。
👉 ステップ 3: すべてのページにポップアップを表示するには、「サイト全体」を選択します。

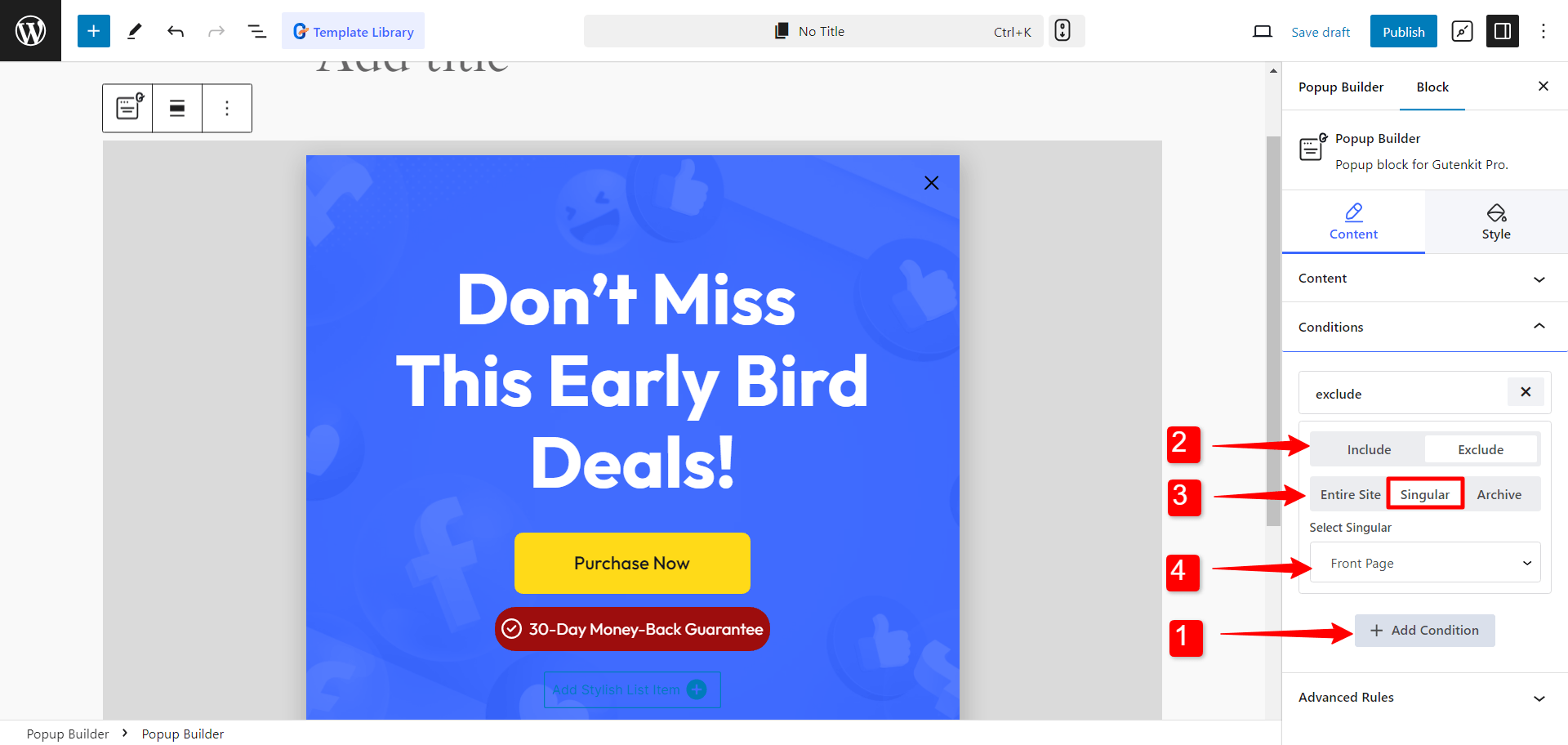
特定のページでポップアップを表示しないようにする
特定のページでポップアップを表示したくない場合があります。 除外 条件。
👉 ステップ 1: ポップアップに新しい条件を追加します。
👉 ステップ 2: 「除外」条件を選択します。
👉 ステップ 3: 「単数形」を選択します。
👉 ステップ 4: ポップアップが表示されないようにするページを選択します。

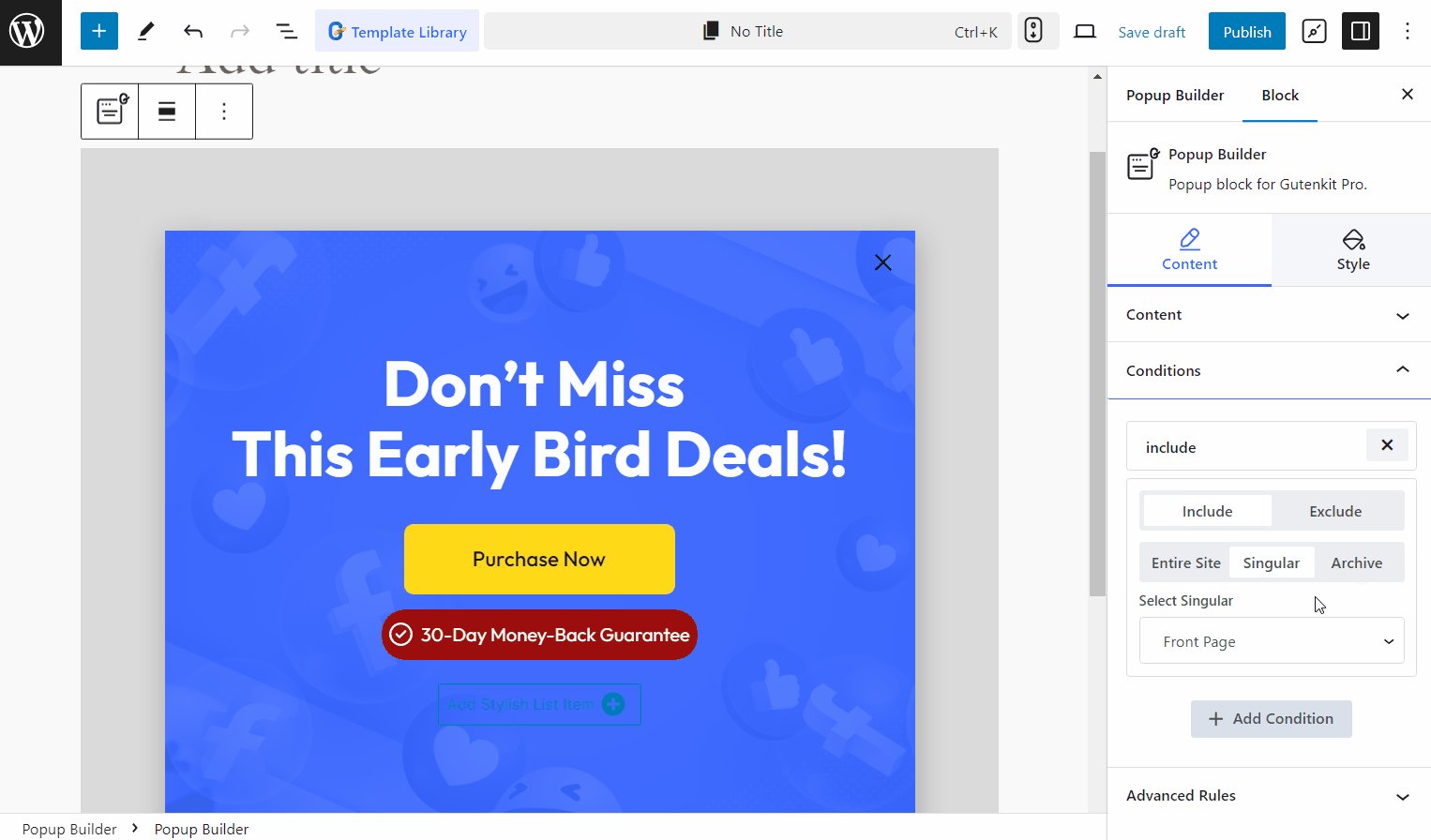
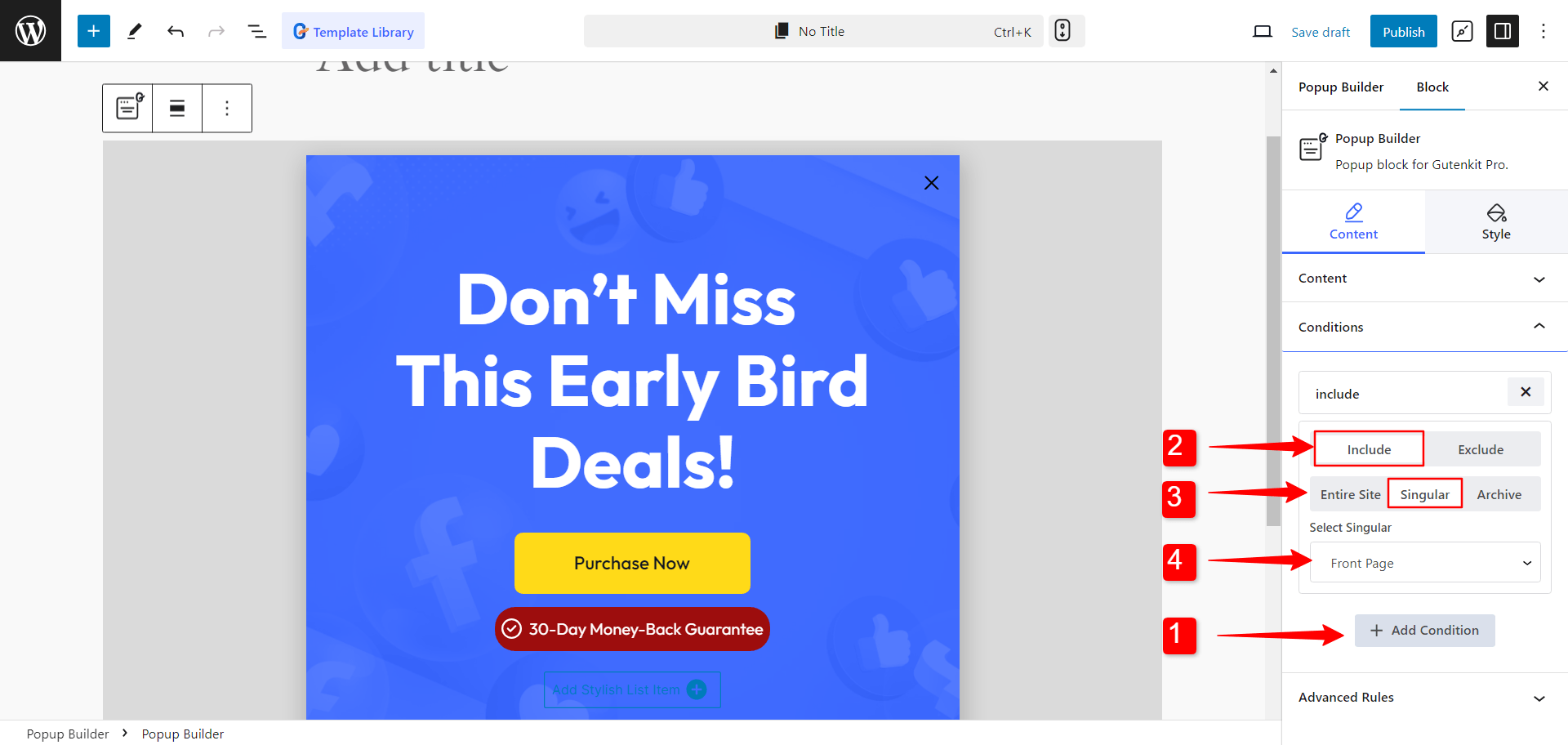
特定のページにのみポップアップを表示する
より焦点を絞ったキャンペーンを目指している場合は、Web サイトの特定のページにポップアップを表示することをお勧めします。
👉 ステップ 1: ポップアップに新しい条件を追加します。
👉 ステップ 2: 「含める」条件を選択します。
👉 ステップ 3: 「単数形」を選択します。
👉 ステップ 4: ポップアップを表示するページを選択します。

また、ポップアップが他のページに表示されないようにするには、 除外条件をクリックし、サイト全体を選択して、ウェブサイト全体でポップアップが表示されないように制限します。
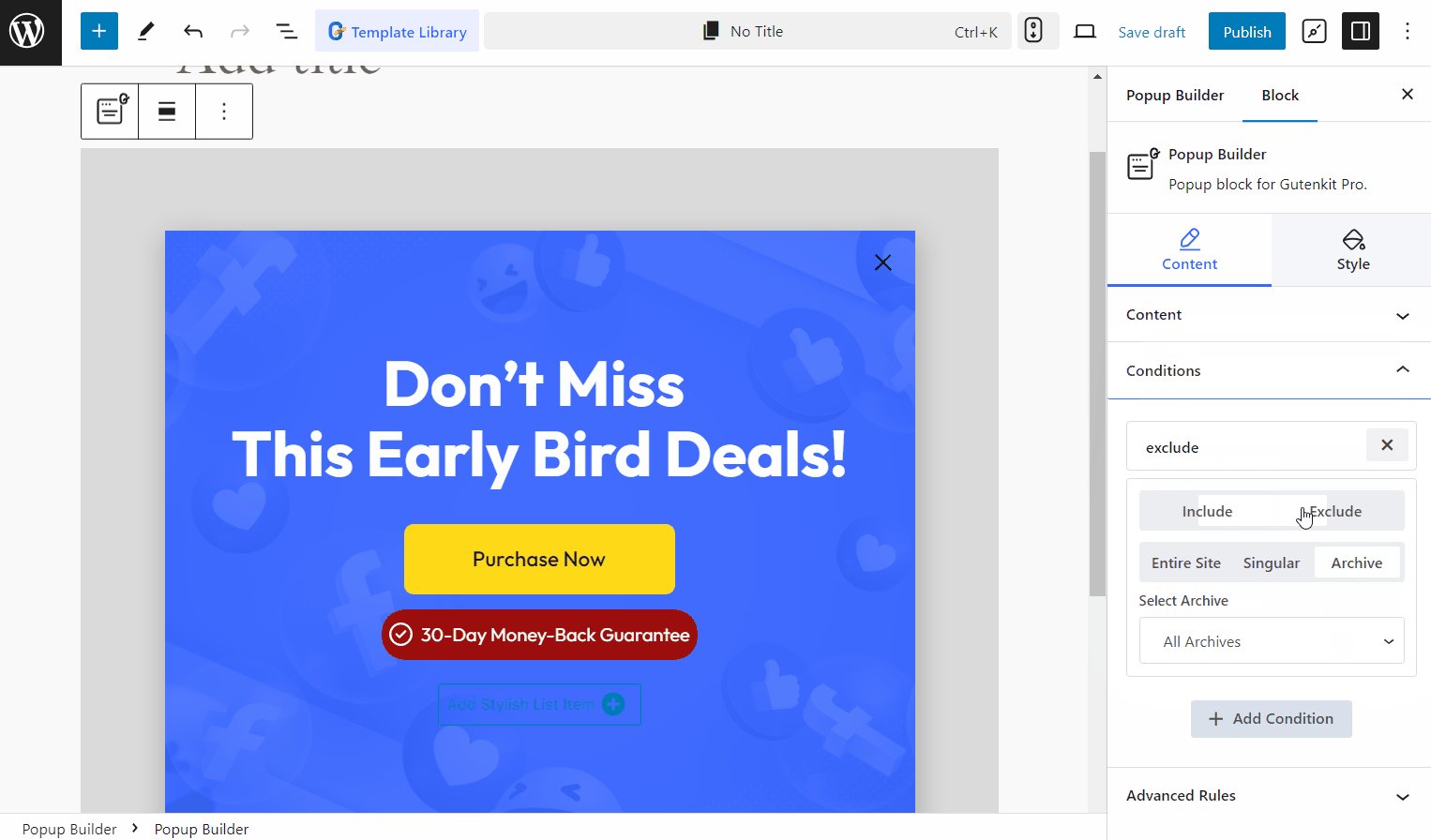
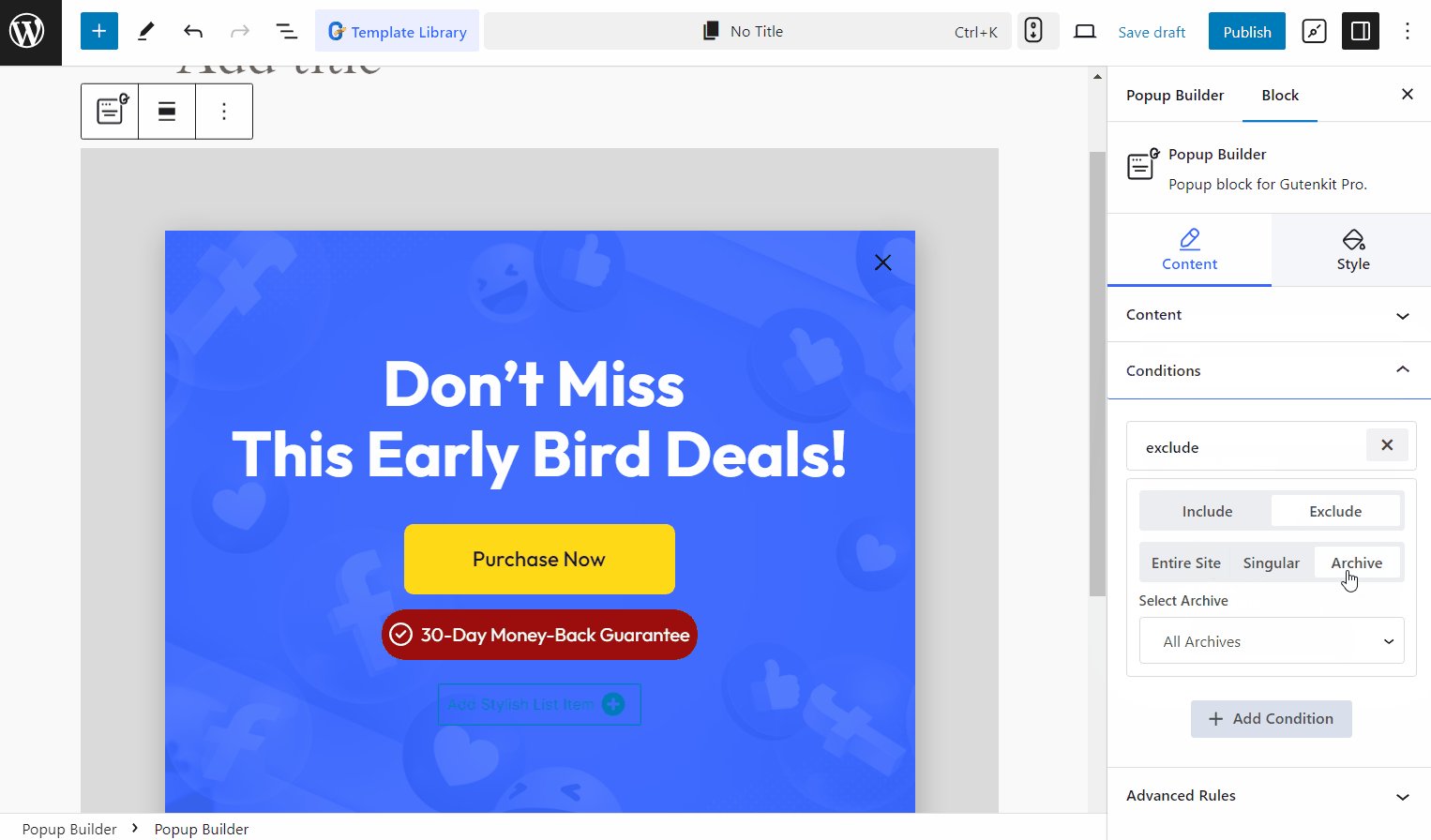
アーカイブページ上のWordPressポップアップ
条件を設定することで、WordPressのアーカイブページにポップアップを表示することもできます。そのためには、 条件を追加 > 含める > アーカイブ > アーカイブを選択 ページ。
一方、特定のアーカイブページでポップアップが表示されないようにしたい場合は、除外条件を設定できます。同じ手順に従ってください。 条件を追加 > 除外 > アーカイブ > アーカイブを選択 ページ。
Decide how and when to trigger the WordPress popups
ウェブサイトのページにポップアップを表示する方法を完全に制御できます。ポップアップをページの読み込み時、終了意図時、またはインタラクション後に表示するかを決定できます。
With this popup maker for WordPress, you can select how the popups will trigger on your website from コンテンツ > オープンイベント ブロックエディターで。
これは、Gutenbergでさまざまな種類のポップアップを開発するのに役立ちます。 WordPressポップアップの種類 on Gutenberg you can design with Popup Builder.
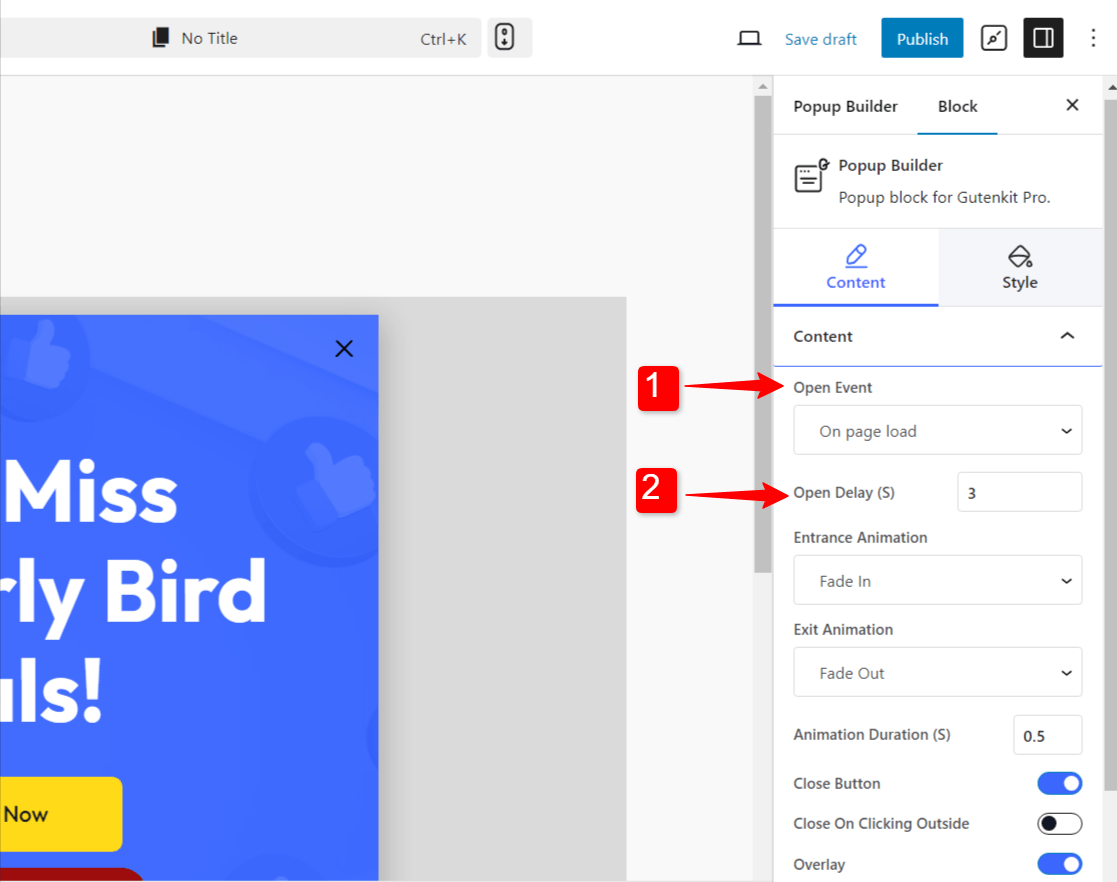
1. エントリーポップアップ
- 引き金: ページがユーザーのブラウザに読み込まれるとすぐにトリガーされます。
- 目的: ユーザーがウェブサイトにアクセスするとすぐに関心を引きます。
- 使用事例: 割引やイベントの告知でユーザーを歓迎したり、すぐにサブスクリプションを依頼したりします。
💡 どのようにトリガーしますか?「ページ読み込み時」

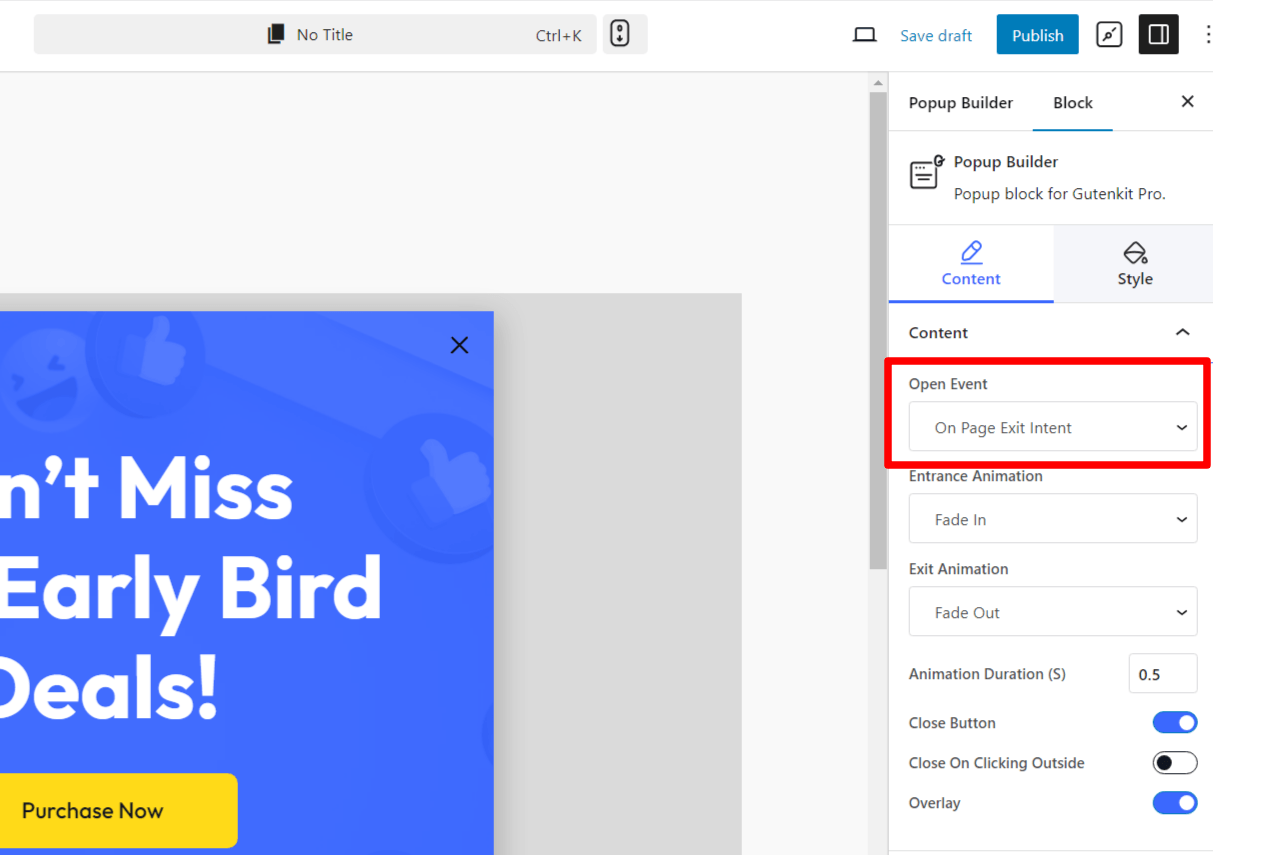
2. 終了意図ポップアップ
- 引き金: ユーザーがタブまたはブラウザを閉じるときにアクティブになります。
- 目的: サイトを離れる前にユーザーを捕捉します。
- 使用事例: 割引、ニュースレターの購読、特別オファーなどを提供します。
💡 どのようにトリガーしますか?「ページ終了意図」

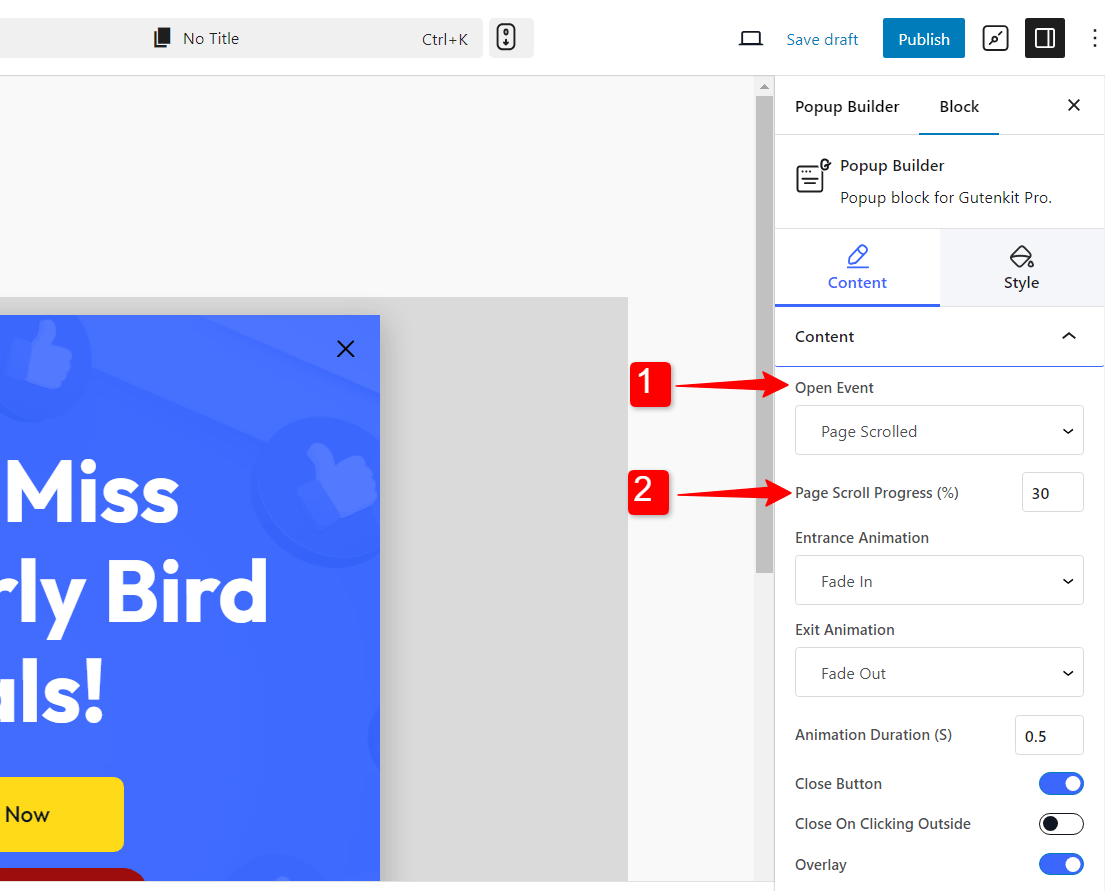
3. スクロールトリガーポップアップ
- 引き金: ユーザーがページを下にスクロールするとトリガーされます。
- 目的: ユーザーがページの特定の部分を閲覧した後に、プロモーション特典を提供したり、フィードバックを求めたりします。
- 使用事例: 追加コンテンツ、サインアップフォーム、または期間限定オファーを宣伝します。
💡 どのようにトリガーしますか?「ページをスクロールしました”。
その後、「ページスクロールの進行状況 ユーザーがページを下にスクロールしたときにポップアップが表示されるポイントを決定します。

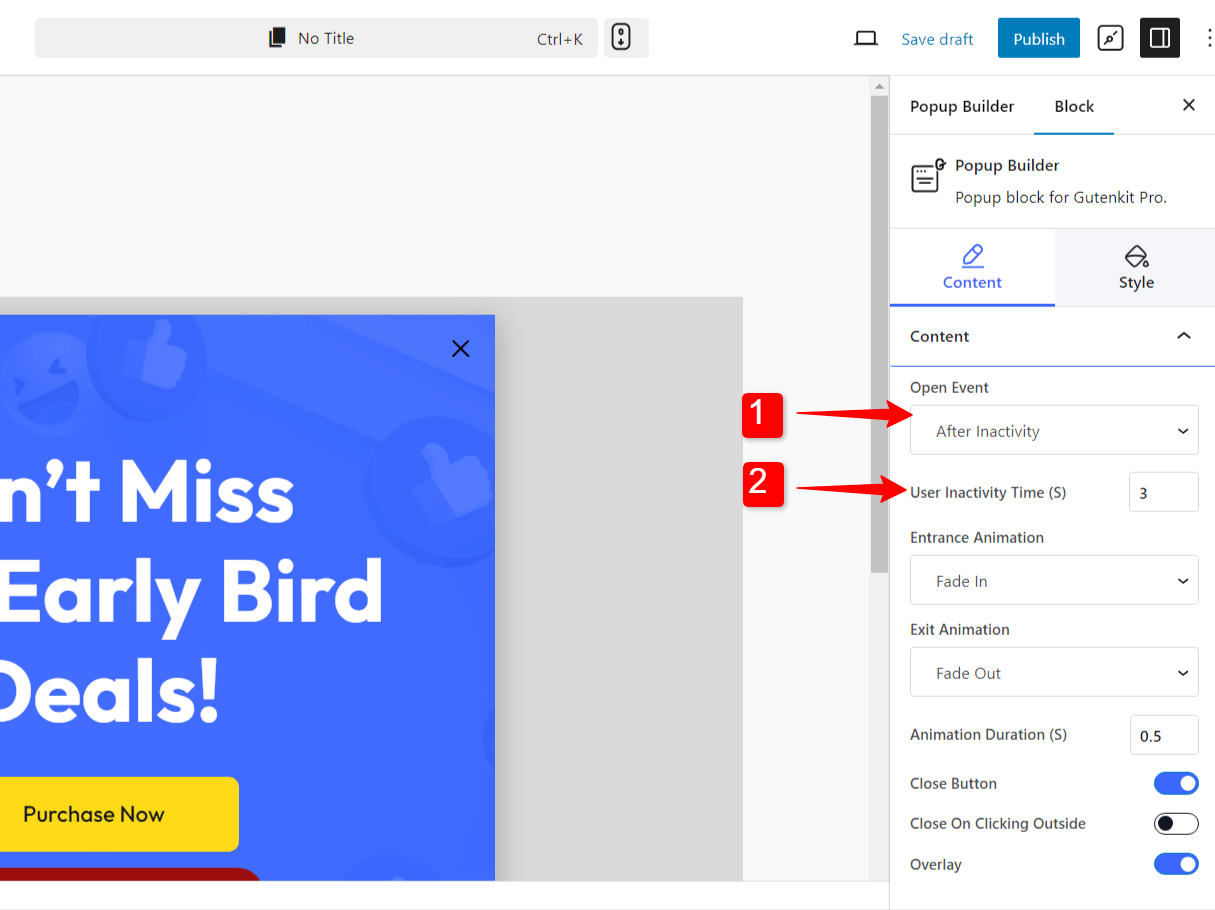
4. ユーザーの非アクティブポップアップ
- 引き金: ユーザーが一定時間非アクティブになったとき。
- 目的: サイト上で一定期間アイドル状態だったユーザーを再び引き付けます。
- 使用事例: ユーザーに特別オファーを思い出させ、行動を促す、またはカートに残っている可能性のあるアイテムを提案します。
💡 どのようにトリガーしますか?「非アクティブ後”。
次に、 ユーザーの非アクティブ時間 ユーザーが非アクティブになった後にポップアップがいつ表示されるかを決定する秒数。

5. クリック時のポップアップ
- 引き金: ページのセクションに対するユーザーの操作によってアクティブ化されます。
- 目的: ユーザーが特定のページ要素 (ボタンや画像など) をクリックしたときにコンテンツが表示されます。
- 使用事例: 製品の詳細、追加のフォームの送信、ビデオの再生などによく使用されます。
💡 どのようにトリガーしますか?「カスタムセレクタークリック”。
今追加 セレクタクラス セクションについて。
Gutenberg で利用できるこれらのさまざまな種類の WordPress ポップアップを使用すると、目標に合わせてユーザー エクスペリエンスを向上させる最適な形式を柔軟に選択できるため、Web サイトがより魅力的になり、注目を集めてコンバージョンを促進する効果が得られます。
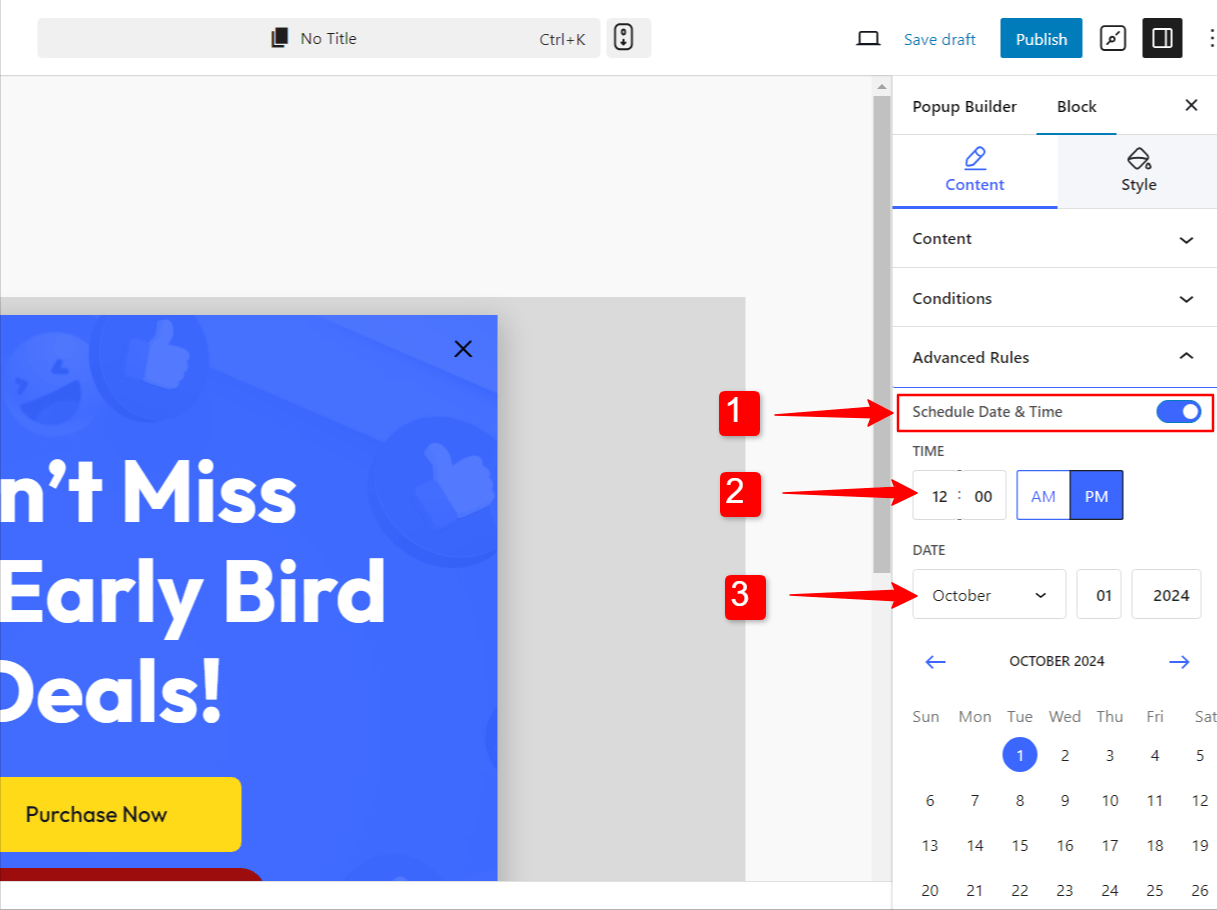
キャンペーンのポップアップの有効化をスケジュールする
場合によっては、ポップアップを使用して Web サイトでキャンペーンを宣伝することがあります。これらのキャンペーンには開始日時が決まっています。そのため、ポップアップをアクティブにするには、その正確なタイミングに合わせる必要があります。
それは、 高度なルール.
➡️ ステップ1: ボタンをオンに切り替えて「スケジュールの日付と時刻”。
➡️ ステップ 2: をセットする 時間 ポップアップをアクティブにしたいとき。
➡️ ステップ3: を選択してください 日付 ポップアップキャンペーン開始のお知らせです。

Why Choose the PopupKit for WordPress?
の ポップアップキット stands out as a top choice for creating popups in WordPress due to its easy integration with the Gutenberg ブロックエディター, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ シームレスな Gutenberg 統合:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ 素早いセットアップのための事前にデザインされたテンプレート:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ 高度な表示ルール:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
これにより、ポップアップが最適なタイミングで表示されるようになり、邪魔にならずにエンゲージメントが向上します。
✅ 複数のトリガー オプション:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
また、ユーザーが特定の要素を操作したときにポップアップをトリガーして、ユーザー ジャーニーを完全に制御することもできます。
✅ 柔軟なカスタマイズ
の ポップアップキット, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
さらに高度なスタイル設定のためにカスタム CSS を追加して、ポップアップが Web サイトの独自のデザインやブランドと一致するようにすることもできます。
✅ レスポンシブでモバイルに最適化
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ 軽量でパフォーマンス重視
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
つまり、ポップアップによってサイトの速度が低下することを心配する必要がなく、これはユーザー エクスペリエンスと SEO の両方にとって重要です。
まとめ
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
このガイドから得た洞察を活用して、さまざまなポップアップ戦略を試し、サイトの可能性を最大限に引き出しましょう。
Learn the steps, tricks, and best practices の 👉 Using Popups that Drive Lead Generation
よくある質問
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
表示条件 lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings


コメントを残す