ElementsKit と Ultimate Addons の Elementor アドオンを正直に比較したいですか?
どちらのアドオンも、Elementor ビルダーベースの Web サイト デザインのデザイン機能を拡張するのに最適です。ただし、適切なソリューションを選択する際の主な課題は、どれが自分の好みに合うかを理解することです。
ここで、各ツールの長所と短所を特定すると、正しい方向に進む可能性があります。
したがって、この記事では、適切なソリューションを決定するのに役立つように、ElementsKit と Ultimate Addons の詳細な比較を示します。
Elementor アドオンの紹介: ElementsKit と Ultimate アドオン
比較部分に進む前に、両方の Elementor アドオンについて簡単に概要を説明したいと思います。
ElementsKit

ElementsKit は Wpmet が提供する Elementor アドオンで、Elementor ビルダーの機能を拡張するために必要なものがすべて同梱されています。素晴らしいウェブサイトを構築できます 90以上のウィジェット, 18 個以上のモジュール、 そして プロがデザインしたテンプレートが豊富.
このアドオンは、Elementor ベースの Web サイトのあらゆるスタイル設定アクションに影響を与えるように設計されています。 スティッキーヘッダー, 1 ページのナビゲーション, 視差効果, ウィジェットビルダー、 などなど。 ElementsKit Elementor アドオンは、Elementor ユーザーのユニークで高度な要件を満たすことができます。
たとえば、ドラッグ アンド ドロップ インターフェイスを使用してヘッダーおよびフッター領域をカスタマイズできます。
そして、これらすべての利点は、ElementsKit が次のグループを構築するのに役立ちます。 100万人以上のユーザー。この Elementor アドオンは無料版も容易にします。 45 以上のウィジェットを提供.
Elementor 用の究極のアドオン

Ultimate Addons for Elementor は、有益なウィジェット、必須の拡張機能、既製のテンプレートを使用してデザイン機能を強化する、ドラッグ アンド ドロップのもう 1 つの Elementor プラグインです。無料版はありません。
Elementor 用の究極のアドオン UAEL は、コーディングの知識がなくても、インタラクティブで応答性の高い Web サイトを構築できるよう支援することに重点を置いています。 Elementor ユーザーは、このプレミアム アドオンからさまざまな創造的でユニークなソリューションを見つけることができます。たとえば、ウィジェットを追加するだけで、Web サーファーが Web サイトにアクセスしたときにウェルカム ミュージックを設定できます。
ElementsKit と Elementor の究極のアドオン: 概要
| 特徴 | ElementsKit | Elementor 用の究極のアドオン |
|---|---|---|
| 使いやすさ | シンプルさを重視し、学習の手間がかからない、直感的なドラッグ アンド ドロップのユーザーフレンドリーなインターフェイス。 | あらゆるスキルレベルのユーザーのカスタマイズプロセスを簡素化するユーザーフレンドリーなインターフェイス。 |
| デザインの特徴 | 90+ ウィジェット、 18+ モジュールと多数のテンプレート。 | 50 を超えるウィジェット、クリエイティブな機能、既製のテンプレート。 |
| テンプレートライブラリ | 35+ 既製のホームページ、 98+ 準備ができたページレイアウト、および 769+ Web ブロックのレイアウト。 | 100+ テンプレート、 200+ セクションブロックのレイアウト。 |
| ヘッダー/フッタービルダー | 高度なカスタマイズ機能を含むビジュアル ヘッダーおよびフッター ビルダー。 | 組み込みのヘッダーまたはフッター ビルダーはありません。 |
| 無料版 | 利用可能な 45+ ウィジェット | 利用不可 |
| メガメニュービルダー | 高度な機能もご利用いただけます。 | 利用可能 |
| ウィジェットビルダー | 26+ ウィジェット ビルダーのコントロール。 | 利用不可 |
ElementsKit と Elementor の Ultimate Addons の詳細な比較
それでは、ElementsKit と Ultimate Addons for Elementor の比較の主要部分に入りましょう。まずは両方のアドオンの使いやすさを比較することから始めます。
✅ 使いやすさ
Elementor アドオンを使用すると、Elementor WordPress Web サイト ビルダーの機能が拡張されます。したがって、明らかな目標は、Elementor インターフェイスに非常に似たものを期待することです。エレメンターと同じ感触とタッチを与えるのに優れているのはどれであるかを見てみましょう。
ElementsKit
WordPress と Elementor を最低限のレベルまで知っていれば、ElementsKit を学習する必要はありません。強力なドラッグ アンド ドロップ インターフェイスは、コーディングを行わずに Elementor の機能を強化する最も簡単な方法です。また、時間も大幅に節約できます。
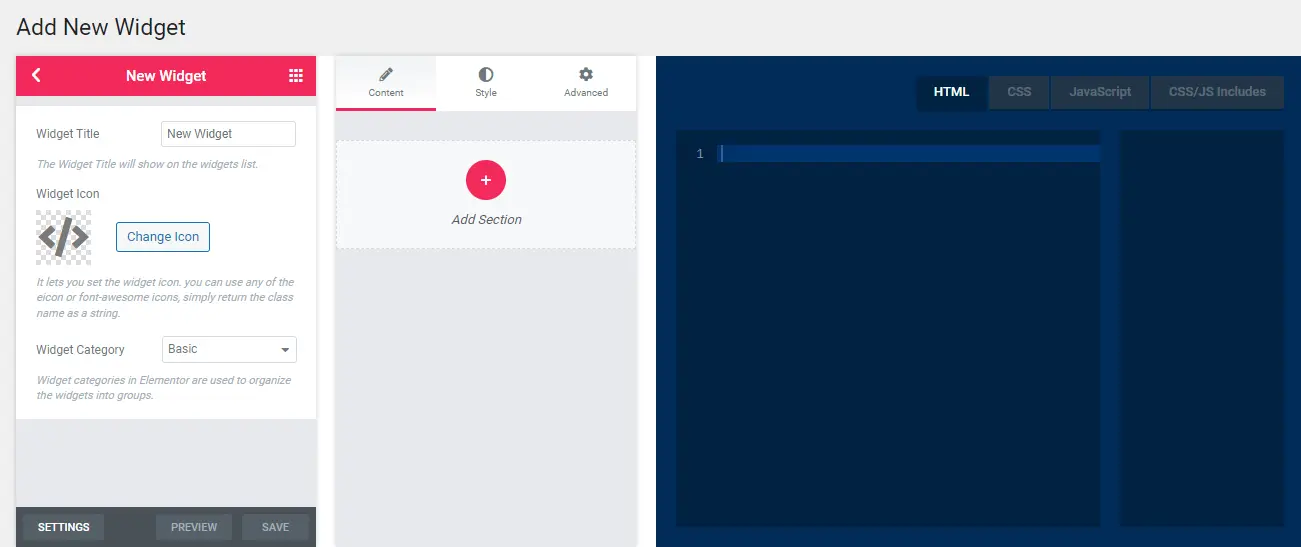
たとえば、ElementsKit ウィジェット ビルダー モジュールを使用すると、要件に応じたカスタム ウィジェットを作成できます。 26 個以上のコントロール。つまり、毎回同じウィジェットを挿入してカスタマイズする必要はありません。多くの初心者にとって、この機能はありがたいものとなるでしょう。
アラブ首長国連邦
ElementsKit とは異なり、UAEL にはウィジェット ビルダーがありません。したがって、その使用は時間効率が悪くなります。ただし、そのユーザー インターフェイスは Elementor Builder に似せるために妥協しません。多くの初心者は、この直感的なエクスペリエンスを、簡単な Web 構築体験として感じるでしょう。
評決
ユーザーの利便性を考慮すると、ElementsKit と UAEL の定数は引き分けになる可能性があります。ただし、ElementsKit はウィジェット ビルダー機能で素晴らしい仕事をします。
🏆 勝者: ElementsKit
✅ デザインの可能性
Elementor では、ウィジェット、モジュール、拡張機能を利用して、ブランドを際立たせる Web サイトをデザインしています。この時点で、ElementsKit と UAEL の両方が提供する要素を比較します。
ElementsKit
ElementsKit には、Web サイトの構築に使用できる 90 以上の無料ウィジェットとプレミアム ウィジェットが付属しています。これらのウィジェットは、アイコン ボックス、画像比較、価格表、プログレス バー、楽しいファクト、高度なアコーディオン、高度なタブなど、サイト所有者の最も一般的な高度な要件をカバーします。
ElementsKit は、ホットスポット、グラス モーフィズム、フリップ ボックス、コンテンツ ティッカーなどのさまざまなアニメーション ウィジェットも提供します。同時に、ElementsKit には、Web サイトのブログ セクションを魅力的なレイアウトで表示するためのいくつかの投稿要素が含まれています。さらに、そのモジュールは Elementor Web サイトを次のレベルに強化します。何か思いついたことがあり、ElementsKit には Web サイトでそのデザインを実現する機能が備わっている可能性が高くなります。
アラブ首長国連邦
UAEL はウィジェットの数で劣っています。この記事の執筆時点では、コンテンツの追加、クリエイティブなチラシの適用、Web サイトのいくつかの部分のアニメーション化に役立つ 50 以上のウィジェットがあります。情報ボックス、営業時間、チームメンバー、ホットスポット、マルチボタンなどのウィジェットがあります。
評決
この分野では、ElementsKit が UAEL を簡単に上回ります。多用途の Web サイトをデザインするために Elementor アドオンを選択したい場合、ElementsKit はさらに多くのウィジェットを提供し、Web デザインの重要なニーズに集中できる自由を提供します。
🏆 勝者: ElementsKit
Elementor アドオンを選択するときは、ヘッダーとフッター ビルダーが必要です。このセクションでは、両方のアドオンのヘッダーとフッターの機能を比較するので、どちらを簡単に決定できるかがわかります。
ElementsKit

ElementsKit には、完全なドラッグ アンド ドロップ ビジュアルが付属しています ヘッダーとフッターのビルダー エレメンター用。これにより、あらゆるタイプのヘッダーおよびフッターのテンプレートを構築できます。コーディングの知識がなくても、スティッキー メニュー、オフキャンバス メニュー、またはメガ メニューをデザインするための独自の機能がすべて見つかります。
さらに、まだまだあります!たとえば、Web サイトに動的ヘッダーを実装して、異なるページに異なるヘッダーを表示するとします。 ElementsKit の条件付きオプション機能を使用するとそれが可能になります。また、ライブ検索オプション、優先ソーシャル メディア アイコン、WooCommerce カートを使用して、訪問者のエクスペリエンスを向上させることもできます。
アラブ首長国連邦
Elementor の Ultimate Addons にはヘッダーとフッターのビルダーがありません。ただし、その発行元である Brainstorm Force は、Elementor Builder でヘッダーとフッターをデザインするための専用の無料プラグインを提供しています。便利な組み込みウィジェットを使用して、柔軟なエクスペリエンスを保証します。
評決
WordPress ウェブサイト上のプラグインの数に関しては、少ない方が良いです。 ElementsKit など、ヘッダーとフッターの機能を備えたプラグインを推奨する必要があります。さらに、ElementsKit は、その高度なヘッダーとフッター機能により、トップに立っています。
🏆 勝者: ElementsKit
✅ WooCommerce の機能
Elementor を使用した電子商取引 Web サイトをお持ちの場合があります。 WooCommerce で ElementsKit と UAEL を比較してみましょう。
ElementsKit
ElementsKit を使用すると、さまざまなスタイリッシュなレイアウトで製品を紹介できます。 ElementsKit WooCommerce ウィジェットを適用すると、カルーセルまたはカテゴリ リストに商品を表示できます。また、Woo Mini Cartや商品リストなどのウィジェットもあります。
アラブ首長国連邦
WooCommerce ベースの Elementor Web サイトの場合、UAEL は商品を表示するための広範なスタイル オプションを提供します。もう 1 つの強力な点は、完全にカスタマイズされた「カートに追加」ボタンを追加できることです。また、WooCommerce Web サイト用のカテゴリ、チェックアウト、ミニカート ウィジェットも提供します。
評決
Elementor の Ultimate Addon には、ElementsKit よりももう少し WooCommerce ベースの機能が含まれています。ただし、適切に機能する電子商取引 Web サイトを念頭に置いている場合は、ElementsKit と同じ発行元から ShopEngine を入手できます。
🏆 勝者: Elementor 用の究極のアドオン
✅ ユニークな機能
各プラグインはそれぞれに独自の機能が異なります。これらのユニークな機能は、プラグイン開発の背後にある開発者の動機を理解するのに役立ちます。したがって、どちらの Elementor アドオンを選択するかをよりよく理解するために、両方の Elementor アドオンのいくつかのユニークな機能を理解していきます。
ElementsKit

ElementsKit の主な機能の 1 つは、高度な視差です。これにより、Web ページのデザインにストーリーテリングのアプローチを強調することで、スクロール中に訪問者を引き付けることができます。の ウィジェットビルダー機能 ElementsKit を代替製品とは区別します。 ElementsKit pro にアップグレードすると、ガラス モーフィズム、画像マスキング、マウス カーソルなどの素晴らしいモジュールにアクセスできるようになります。
アラブ首長国連邦
Welcome Music ウィジェットや Party Propz 拡張機能など、Elementor の Ultimate Addons のユニークでクリエイティブな機能をきっと気に入っていただけるでしょう。すべての Elementor アドオンで訪問者を甘い音楽の雰囲気に迎えることができるわけではありません。また、パーティー プロップは、お祝いやお祭りを視聴者と共有するための優れた方法です。
評決
ElementsKit は、現在のデザイン トレンドを満たす機能を提供するという点ではるかに先を行っています。そのモジュールとウィジェットを観察すると、それがはっきりとわかります。繰り返しますが、UAEL は、いくつかの独自の目的ベースの Web デザイン機能を提供します。
🏆 勝者: ElementsKit
✅ テンプレートライブラリ
既成のテンプレートを使用すると、すぐに Web デザインの作業を開始できる簡単な方法です。優れたデザインのプロフェッショナルなレイアウトにアクセスできることは、デザインのアイデアを得るのに効果的なリソースとなります。 ElementsKit と UAEL レイアウト キットを確認してみましょう。
ElementsKit
ElementsKit には 大規模なテンプレート ライブラリ 現在のデザイントレンドに合わせた世界クラスのデザインを取り揃えています。それは持っています 35+ 既製のホームページ、 98+ 準備ができたページレイアウト、および 769+ ウェブブロック。レスポンシブなヘッダーとフッターのテンプレートも提供します。テンプレートを挿入した後、必要に応じてテンプレートをカスタマイズすることもできます。
アラブ首長国連邦
UAELには以上が付属します 100 カスタマイズ可能な事前にデザインされたテンプレート。そして、あなたも得ます 200+ セクションは、事前に作成されたレイアウトをブロックします。
評決
数字を考慮すると、ElementsKit が勝者です。この一流のテンプレート コレクションは、あらゆるニッチまたは業界で使用できます。
🏆 勝者: ElementsKit
✅ 統合
さまざまな統合を備えた Elementor アドオンを使用することは非常に重要で有益です。どのアドオンが ElementsKIT と UAEL の間のより多くの統合を提供するかを見てみましょう。
ElementsKit
ElementsKit は、訪問者に簡単に連絡できるよう Zoom との統合を提供します。さらに、このElementorアドオンには、Contact Form 7、Fluent Forms、Mailchimp、WPForms、Ninja Formsなどのフォームビルダープラグインと統合されたさまざまなウィジェットがあります。
アラブ首長国連邦
Elementor の Ultimate Addons には、フォーム ビルダー プラグインの統合がいくつかあります。 WPForms、WP Fluent Forms、Gravity Forms、Contact Forms 7 などです。
評決
ElementsKit には、Zoom との統合や、ビルダー プラグインをスタイルアップするためのウィジェットが追加される場合があります。ただし、これらの機能の使用例は非常に限定されています。
🏆 勝者:引き分け
✅ サポート
ElementsKit と Elementor の Ultimate Addons はどちらも、24 時間年中無休のサポートを約束します。両方のアドオンがそれらをどのように処理するかを見てみましょう。
ElementsKit
ElementsKit の専任サポート チームは常に活動しており、次のサイトにアクセスしてサポート チケットを簡単に登録できます。 このページ。また、ElementsKit のソーシャル コミュニティに参加して、ユーザーが使用に関する知識や経験を共有することもできます。
アラブ首長国連邦
Ultimate Addons for Elementor サポート システムは、いくつかの手順を経て機能します。サポートページにアクセスする必要があります。
評決
UAEL のサポート システムは、いくつかの問い合わせフィールドに記入することから始まり、その後サポート チケット発行システムにアクセスできるため、気に入らないかもしれません。しかし、だからといって ElementsKit が勝者になるわけではありません。
🏆 勝者:引き分け
価格設定
ElementsKit には、フリーミアム パッケージとプレミアム パッケージの両方が付属しています。ただし、UAEL ではプレミアム パックのみが提供されます。彼らの製品をチェックしてみましょう:
ElementsKit
ElementsKitが登場 3種類のパッケージ 年間オプションと生涯オプションの両方:
- 無料: 無料版は以下で利用可能です 45+ ウィジェット。
- $49 個人: 1 ウェブサイト。
- $119 プロフェッショナル: 5 つのウェブサイト。
- $249 代理店: 無制限のウェブサイト。
アラブ首長国連邦
UAEL の価格システムは、年間および生涯ベースで 1、10、および 1000 の Web サイトに基づいて機能します。価格はから始まります $89 1年当たり。
評決
価格に関して言えば、ElementsKit が競争に勝ちます。 Elementor Builder を強化するためのより多くのウィジェットとモジュールを低価格で提供します。さらに、無料版も提供しています。
🏆 勝者: ElementsKit
✅ 受賞歴と称賛
毎年、出版社の努力を表彰するさまざまな賞プログラムが開催されてきました。これらの Elementor アドオンが最近どのように受賞したかを見てみましょう。
ElementsKit
ElementsKit は、2023 年に WP Weekly で銅賞を受賞し、Monsters Awards の Elementor Addons 部門で 3 位になりました。
アラブ首長国連邦
UAELは同年のMonster Awardsで1位、WP Weekly Awardsで4位を受賞した。
評決
ElementsKit アドオンと Ultimate Addons for Elementor は、さまざまな賞で互いに上位を占めていました。
🏆 勝者:引き分け
📢 ElementsKit と Ultimate Addons: どちらがあなたに適していますか?
これで、Elementor の ElementsKit と Ultimate Addons の詳細な比較がわかりました。注目すべき主要な側面をすべて比較しました。ほとんどの場合、ElementsKit が競争に勝ちます。つまり、より多くの恩恵を受けることができます。
ほとんどの Elementor ユーザーは、ElementsKit の方が満足するでしょう。その理由は次のとおりです。
- ElementsKit は、最も多くの機能を提供します。そして、これは上記の比較で非常に明らかです。 ElementsKit は、ウィジェット、モジュール、レイアウトなど、あらゆる面で UAEL よりも優れています。
- より高度なデザイン オプションにアクセスできるようになります。このアドオンを使用すると、Elementor Web サイトに素晴らしいアニメーションとクリエイティブなデザインを追加できます。ユーザーは、視差やグラスモーフィズム機能などの高度な機能を活用することを好みます。
- ヘッダーとフッターの機能、高度なスティッキー、ウィジェット ビルダー、条件付きコンテンツなどの機能が含まれています。
- このアドオンは、大規模なウィジェット コレクションを備えた無料バージョンを提供します。
したがって、Elementor ページ ビルダーの機能を強化したい場合は、ElementsKit が優れた選択肢になる可能性があります。
一方、UAEL は、素晴らしいウィジェットと拡張機能をサポートしてお手伝いします。これを購入してもお金を無駄にすることはなく、総合的に見ても優れた選択肢ですが、そのプランは ElementsKit よりも拡張的です。
まとめ…
どのアドオンが Elementor ビルダーの共同パイロットとしてより適しているかは、ウィジェット、モジュール、拡張機能、テンプレート、その他のカスタマイズ機能などのさまざまな側面に依存します。 ElementsKit と Elementor の Ultimate Addons の機能ベースの比較の概要を説明しました。さて、決定はあなた次第です。
これら 2 つのアドオンを比較する過程で必ず試さなければならないことの 1 つは、ElementsKit 無料版をインストールして使用することです。一銭もかかりません。


コメントを残す