Allesia は、高度なレイアウトとスタイルを使用して WordPress ビジネス サイトをカスタマイズしたいと考えています。
それで、彼女はどうするでしょうか?
Elementor のファンである彼女は、すべての機能が一目でわかる、最高の Elementor アドオンを探していました。
そして、何だと思いますか?🤓
彼女はちょうど望みを手に入れたところだ オールインワンの Elementor アドオン - ElementsKit。
イェーイ!! 🥳
今、彼女はできる あらゆる側面をコントロールする コーディングスキルがなくても、彼女のデザインを 1 か所で作成できます。同じものを探しているなら、ここが最適な場所です。
この記事では、すべての機能について詳しく見ていきます。 機能、モジュール、要素, テンプレートとウィジェット ElementsKit Elementor アドオンの。
それでは始めましょう!
Quick Overview
Once you’ve installed the Elementor page builder, the next step is usually finding a reliable addon. But with so many options available, choosing the right one can feel overwhelming. The key is to pick an addon that matches your design needs while offering the best value for your budget.
Tools Recommended: ElementsKit Elementor アドオン
ElementsKit is an all-in-one Elementor addon, offering 90以上のウィジェット, 20 個以上のモジュール、 そして 900+ professionally designed templates. You can do almost anything with this multipurpose Elementor addon.
Some of the standout features of ElementsKit are Header & Footer Builder, Mega Menu Builder, Widget Builder, Parallax Effects, Sticky Content, One Page Scroll, Liquid Glass Effects, Glass Morphism, Image Masking, Cross-Domain Copy-Paste, Conditional Content, etc.
With these functionalities, you can enhance your core Elementor experience. But the best part is, all its solutions are available within a code-free Elementor editor interface.
Elementor アドオンは本当に必要ですか?
Elementor ページ ビルダー自体は、最も機能が豊富なページ ビルダー プラグインの 1 つです。しかし、単一のプラグインでユーザーのすべての要件をカバーすることは非常に困難です。
ここで、Elementor アドオンの概念を説明します。
これら 動的なElementorアドオン コアの Elementor プラグインの機能を拡張し、クリエイティブな要素と拡張機能を備えた堅牢な Web サイトの作成に役立ちます。
さて、あなたはたくさんの Elementor アドオンの中から最適なものを選択する方法を考えているはずです。
心配ない!をご紹介します。 最高のElementorアドオン そしてその最上位の機能はきっとあなたを驚かせるでしょう。
それでは、詳しく見ていきましょう!
👉👉 ElementsKit のアクティブ ユーザー数 100 万人のマイルストーンを達成するまでの驚くべき道のりをご覧ください…
📢📢 記録破り: ElementsKit ユーザー数 100 万人以上を祝う!
ElementsKit の簡単な紹介
ElementsKit で Elementor を超えましょう。詰まってるよ 90 個以上の素晴らしいウィジェット、8 個以上のユニークなモジュール、30 個以上の準備完了ページ、500 個以上の準備完了セクション、 など、Elementor のエクスペリエンスを向上させるための機能が多数あります。
これにより、Elementor のサイト構築エクスペリエンスがこれまでより簡単になります。
ElementsKit は、LayoutKit ライブラリなど、最も多くのモジュールを提供しています。 ウィジェットビルダー、Mega Menu Builder、ヘッダーとフッター ビルダー、その他多数。
50 個以上の無料ウィジェットと 40 個以上のプロ ウィジェットを備えた ElementsKit を使用すると、次のことが可能になります。 制御要素 要件に応じてオン/オフを切り替えます。これはページの読み込み時間を短縮するのに役立ちます。
ワクワクしますよね?
ElementsKit はさらに多くの機能を提供します。 🙌
👉👉 この素晴らしいプラグインを試してみませんか? 試してみてください 無料.
Exclusive Modules of ElementsKit: At a Glance
この動的な Elementor アドオンの 9 つの高度なモジュールをチェックしてみましょう (さらに多くのモジュールを開発中です)。
最も強力なものを活用する ドラッグ アンド ドロップ ヘッダー フッター ビルダー ElementsKit は、WordPress サイト用の美しくユーザーフレンドリーなヘッダーとフッターを作成します。
端にソーシャル アイコンが付いたメガ リストを備えたさまざまなスタイルのヘッダーを選択します。
Instagram フィードには大量のフッターが表示されます。あなたはいます カスタマイズするためのフルコントロール モジュールの色、サイズ、スタイル。
2. Elementor メガメニュービルダー
ElementsKit のこのメガ メニュー ビルダーを使用すると、次のことが可能になります。 最深部を移動する このドロップダウン メニューを使用してワンクリックするだけでサイトを選択できます。製品またはサービスのすべてのカテゴリとサブカテゴリを表示します。
Web サイトに追加したいメガ メニューがどれほど単純であっても複雑であっても、ElementsKit メガ メニュー ビルダーを使用すると、 コーディング知識ゼロ.
たくさん入手してください 既成の垂直および水平スタイル このモジュールでは、選択に応じてエレガントなメガ メニューを作成する方法を示します。
もう一つ追加すべき重要な事実は、 ElementsKit メガ メニュー ビルダー WooCommerce と連携して、次のことが可能になります。 WooCommerce 製品とカテゴリを追加する 楽に。
Elementor Web サイトのメガ メニューの構築は、ElementsKit のメガ メニュー ビルダーを使用することでかつてないほど簡単になりました。
3. Elementor用ウィジェットビルダー
コーディングの知識がなくてもウィジェットを構築したい場合は、このモジュールをぜひ試してみてください。ほんの数分で完了します テキスト、スイッチ、アイコン、スライダーのコントロール、その他すべて。
初心者の場合は、 ドラッグアンドドロップビジュアルエディター ウィジェットを簡単に作成、編集、カスタマイズできます。
4. 視差効果
上品な視差効果を使用して、Web サイト上に魅力的でインタラクティブなページを作成します。視差効果を適用できます。 ランディングページ、販売ページ、長文コンテンツ、さらには ホームページ あまりにも。
当社のいずれかを適用してください 視差効果 Elementor サイトで訪問者を魅了し、群衆の中で目立つようにしましょう。
5. Elementor スティッキー コンテンツ
の スティッキーコンテンツモジュール ElementsKit の特定のセクションを保持するのに役立ちます ウェブページが動かなくなるか修正される 上下にスクロールしている間。
ページの上部または下部にコンテンツを簡単に貼り付けることができ、任意の位置からコンテンツを入力できます。
また、Sticky until、Sticky Offset を設定し、デバイスを選択し、背景色を変更することもできます。 幅広いカスタマイズオプション.
6. 1 ページのスクロール
1 ページのスクロールで体験できるのは、 モバイルアプリのWebページでのスクロール感。
ナビゲーションが簡単になり、スムーズなスクロールをお楽しみいただけます。ElementsKit の 15 種類以上のスタイルの中から、色、ナビゲーションの位置、スタイルなどを自由に設定できます。
7. Facebookメッセンジャー
Facebook メッセンジャーを Web サイト上のこのモジュールと統合すると、ターゲット顧客が次のことを行うことができます。メッセンジャー経由でそれぞれ WordPress サイトから直接。
満足した顧客は間違いなく資産です。この統合により、貴社と潜在顧客がほぼ瞬時につながり、コンバージョン率の向上に役立ちます。
8. クロスドメインのコピー&ペースト
名前が示すように、あるドメインからさまざまな要素をコピーし、別のドメインに貼り付けることができます。 ElementsKit のクロスドメイン コピー ペースト.
ウィジェット、セクション、フォーム、列をコピーするなどをElementorサイトから簡単に実行してから、 ペースト 別のElementorのユーザーはWebサイトを構築します。
最も良いのは、作業を完了するのに数秒もかからないことです。
9. 条件付きコンテンツ
さまざまなコンテンツまたは要素の可視性を制御します。 さまざまな条件を使用して ログインステータス、オペレーティングシステム、ユーザーの役割、ブラウザ、日付、曜日、時刻など。
条件を設定できます 任意のセクション、列、ウィジェット サイトの設定を変更して、設定した必須条件を満たす特定の訪問者にのみ表示されるようにします。
👉👉 詳細はこちら 条件付きコンテンツとそれを活用すべき理由
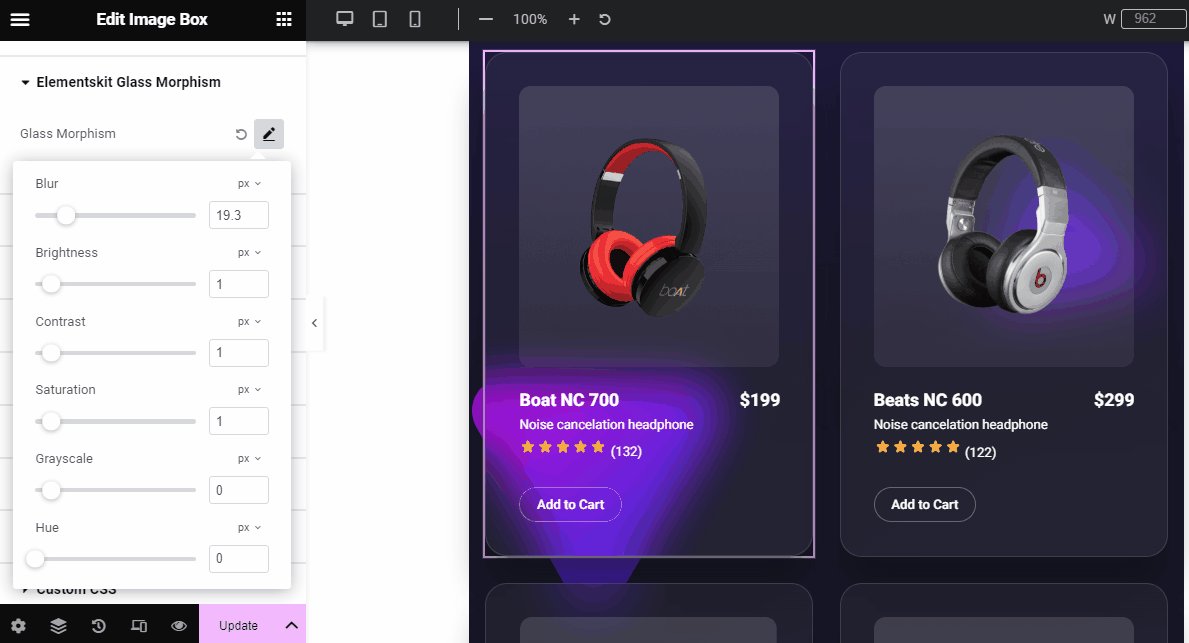
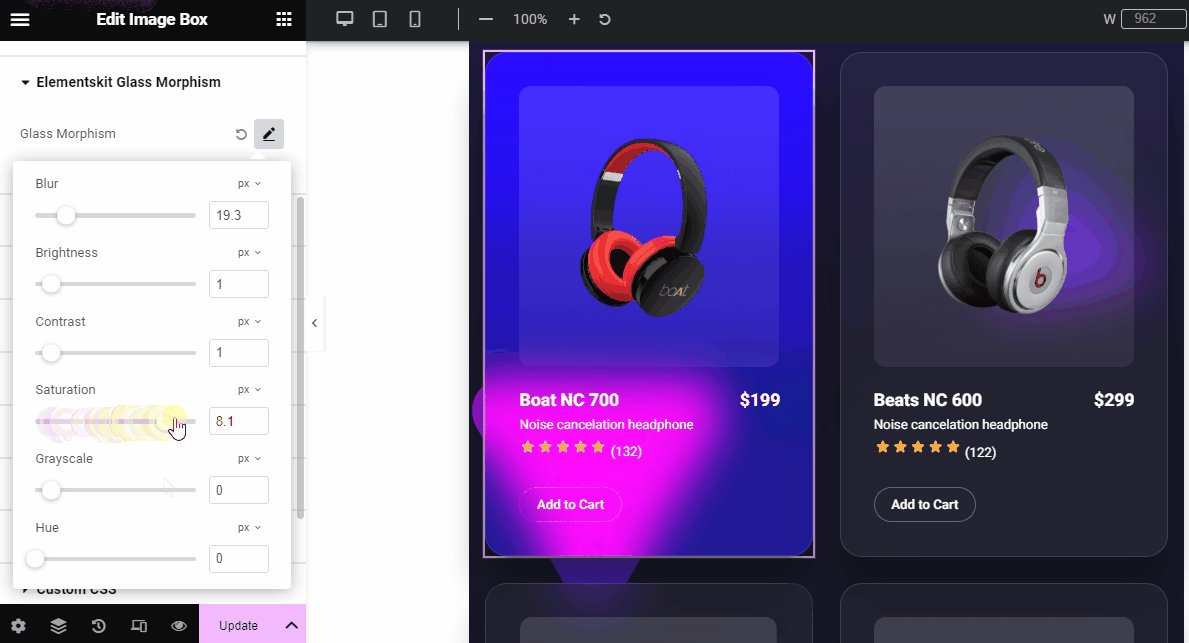
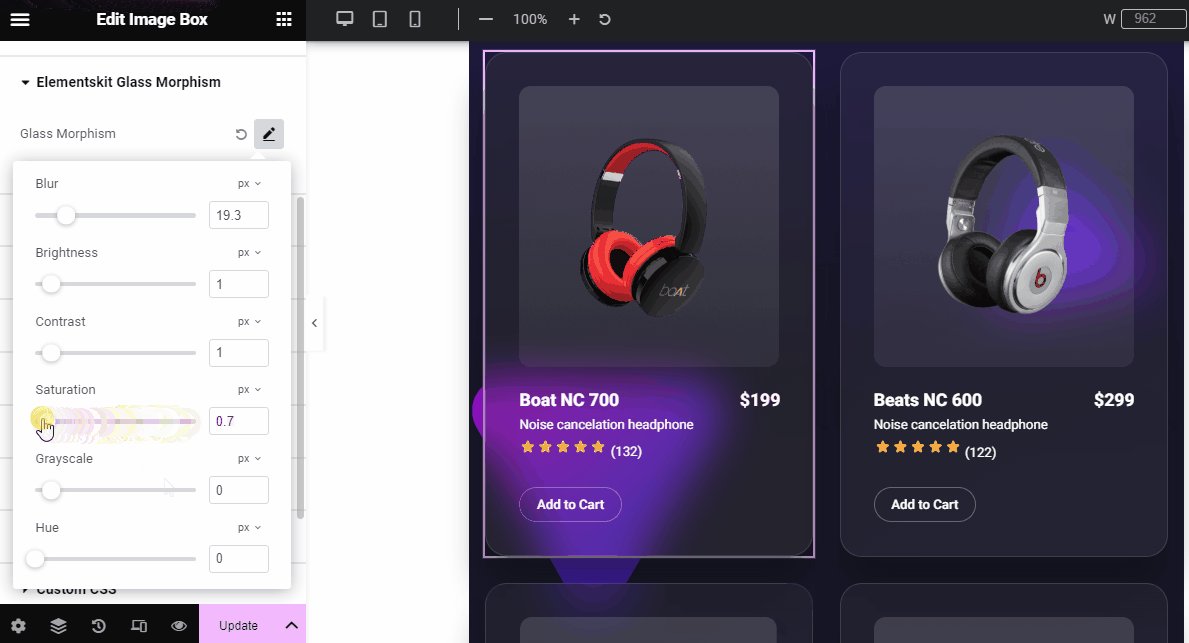
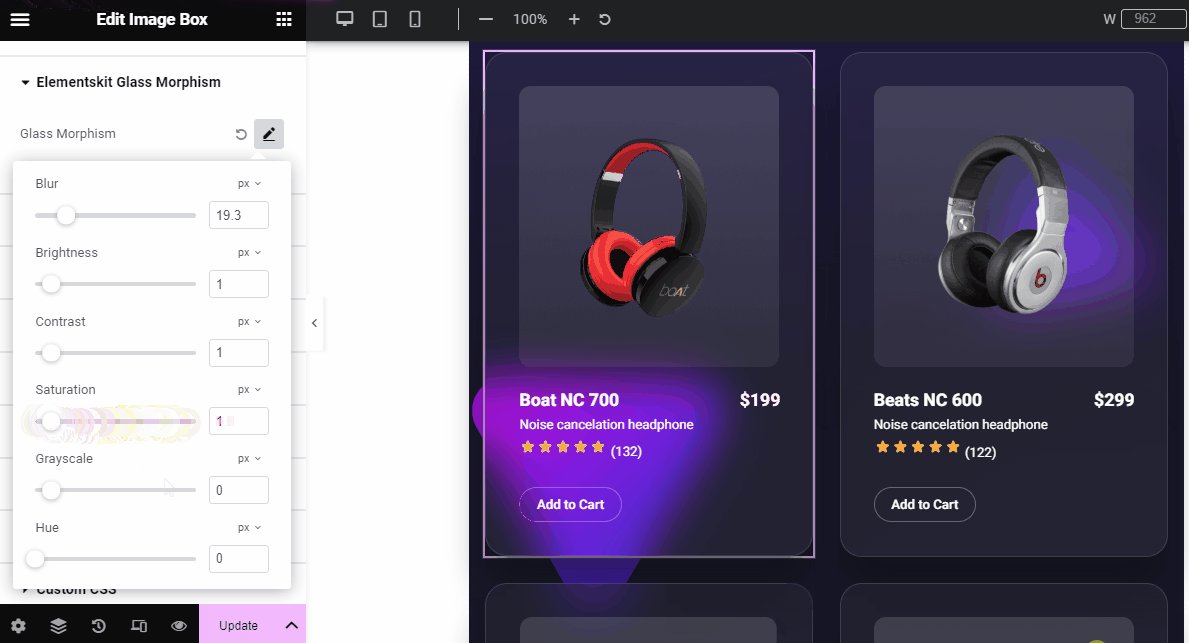
10. ガラスの変形

Want to get a code-free way to design a premium background for your website? ElementsKit Glass Morphism module is that Elementor feature which allows you to a frosted glass-like appearance. All you have to do is tweak some sliders within a real-time editing interface.
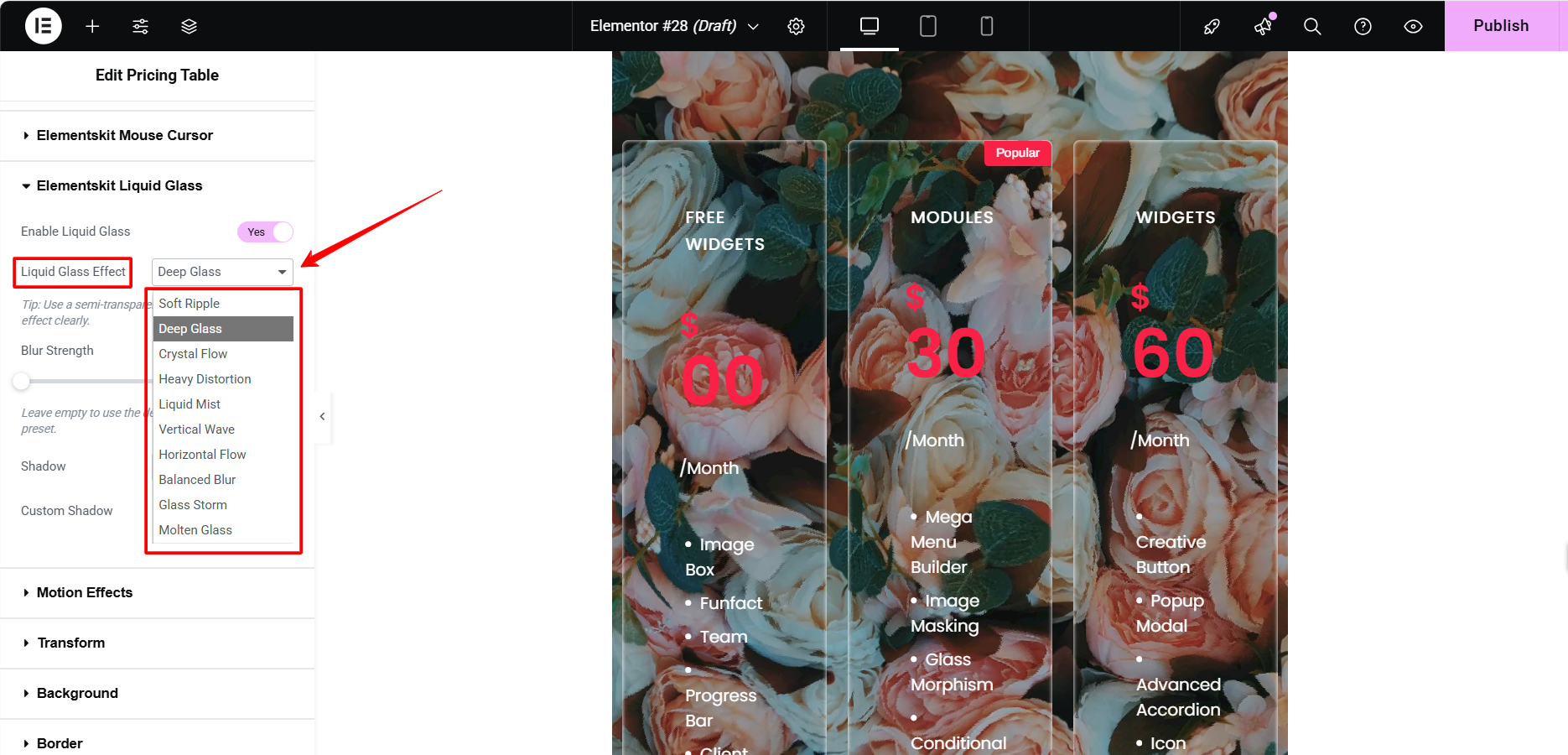
11. Apple-inspired Liquid Glass Effect

ElementsKit Elementor Addon brings you modern design features like the Liquid Glass effect. With ready-to-use presets, you can instantly add this trendy look to your website, no technical effort required.
最上位の機能 ElementsKit の
- Elementor で構築
- ウィジェットビルダー
- メガメニュービルダー
- 縦型メガメニュー
- 45 以上の事前にデザインされたヘッダーとフッターのテンプレート
- 70 以上の無料およびプレミアム要素
- 30 以上の準備完了ページ
- 500 以上の準備完了セクション
- WooCommerce ウィジェット
- 1 ページのスクロール
- スティッキーなコンテンツ
- 視差効果
- クロスドメインのコピー&ペースト
- マルチウィジェットエリア
- RTL サポート
- エレメンターギャラリーパック。フィルター可能、石積み、グリッド
- 完全にレスポンシブ
- 無制限のアクティベーション
- エキスパートサポートチーム
の要素を知ろう ElementsKit!
70 以上の無料ウィジェットとプレミアム ウィジェットをすべて一目で見てみましょう!
✅ コンテンツ要素
ElementsKit ウィジェットは、視覚的に魅力的なコンテンツをデザインするために使用されます。 ElementsKit は ウィジェットライブラリが満載 多くの機能を備えた複数のコンテンツ要素が含まれます。
がある 18の要素 このバンドルでは:
- アコーディオン
- 高度なアコーディオン
- ブログ
- 最近のブログ
- チームメンバー
- ボタン
- デュアルボタン
- お客様の声
- ヘッダー情報
- データ表
- タブ
- テーブルプレス
- アイコンボックス
- ドロップキャップ
- ヘッダー検索
- 見出し
- タブ
- よくある質問
ネストされたアコーディオンに重要な情報を表示できます。アコーディオン ウィジェットには、カウントダウン、ギャラリー画像、FAQ、楽しい情報、アイコン ボックス、チーム、ソーシャル フィード、プログレス バー、 Mailchimp のサブスクリプション、など。
さらに、チームメンバーウィジェットを使用して、チームメイトをエレガントかつ魅力的に世界に見せることができます。
ユーザーを数秒以内にサイトから離脱させたいですか?
権利はありません?
ユーザー インタラクションをさらに増やすには、 お客様の声を追加する それはあなたのウェブサイトにユーザーを引き付けるでしょう。
✅ 動的要素
がある 11の要素 このバンドルでは。
- ポストグリッド
- 投稿一覧
- 「投稿」タブ
- ページ一覧
- タイムライン
- インスタグラムフィード
- ギャラリー
- Woo-commerce 製品カルーセル
- Woo-commerce商品一覧
- Woo-commerce カテゴリ一覧
- Woo-commerce ミニカート
訪問者にブログを表示するためのより良い方法を見つけることができます。 ポストグリッド 複数の投稿/ブログを投稿グリッドに配置します。この要素の目的は、ブログ/投稿を 1 か所に整理して配置できるようにすることです。
それに加えて、 投稿タイムラインウィジェット 出来事やストーリーを時系列で表示できるように作られています。
タイムライン コンテンツに多様性をもたらし、Web ページの他のコンテンツから際立たせるために、背景色、ライン アイコン、ホバー効果、片面コンテンツ、その他多くのオプションを使用できます。
を所有していますか WooCommerce 搭載 オンラインストア?心配しないで!
ElementsKit に含まれるもの Woo 製品ウィジェット Woo 製品リスト ウィジェットを使用して製品を配置することで、顧客の注意を引くのに役立ちます。
さまざまな種類の WooCommerce 製品カルーセルを使用して、1 つのページから数十の製品を公開します。
あなたの WooCommerce 製品を購入者に紹介するために、選択した素晴らしいカテゴリを作成します。 Elementor Woo カート ウィジェットを使用して、顧客が適切な製品を見つけてカートに追加できるようにします。
✅ クリエイティブな要素
がある 18の要素 このバンドルでは。
- 秒読み
- オフキャンバス
- プログレスバー
- 画像比較
- 画像アコーディオン
- 高度なチャート
- ナビメニュー
- 詳細設定タブ
- クリエイティブボタン
- モーションテキスト
- ポップアップモーダル
- 縦型メニュー
- グーグルマップ
- 高度な切り替え
- ビデオ
- ホットスポット
- 楽しい事実
- ロッティ
カウントダウンは非常に便利な要素です。を活用する カウントダウンタイマー さまざまなスタイルのウィジェットを使用して、オファーの有効期限、新製品のリリース、新しい Web サイトの開設、あらゆる種類の期間限定のオファーやイベントを表示します。
ElementsKit のカウントダウン タイマー ウィジェットを使用すると、目を引くカウントダウン タイマーを簡単にカスタマイズして使用できます。
一方、 ホットスポットウィジェット 画像の特定の部分を指摘して強調表示できます。このウィジェットが提供する外観とアニメーションは、ユーザーの注意を引き付けます。
画像とボタンを備えたホットスポット ライン スタイル、ホットスポット ダーク バージョン アクティブ スタイル、ホットスポット ホバー スタイル、およびアクティブ スタイルを備えたホットスポット ロゴは、Web サイトで選択できるバリエーションの一部です。
重要なことの進捗状況や成長を視覚化したい場合は、Elementor 用に作成された進捗バー ウィジェットを使用してください。
このプログレス バー ウィジェットを使用すると、数十近くの既製の形状、線、色、ドットから選択して、統計情報を目を引く方法で表示できます。
✅ マーケティング要素
このバンドルには 6 つの要素が含まれています。
- アクションの呼び出し
- 価格表
- トラストパイロット
- Yelp
- 営業時間
- クライアントのロゴ
行動喚起ウィジェットを使用すると、訪問者に製品の購入やニュースレターの購読などの行動を促すことができます。また、訪問者にプレミアム商品の購入を依頼することもできます。
ElementsKit は幅広い機能を提供します。 行動喚起のオプション 画像、タイトル、サブタイトル、区切り文字、ボタン、アイコン、カラフルな効果を備えており、WordPress Web サイト用に簡単にカスタマイズできます。
同様に、製品やサービスの価値と特徴を次のように説明できます。 価格表 ウィジェット。要件に応じて、ウィジェット内の購入ボタン、価格タグ、ヘッダー、価格数値、その他のコンテンツをカスタマイズします。
✅ フォームスタイラー要素
がある 6つの要素 このバンドルでは:
- メットフォーム
- 私たちフォーム
- お問い合わせフォーム7
- カルデラの形成
- 忍者の姿
- WPフォーム
上記のプラグインのいずれかを使用してフォームを作成できます。
| 👉👉 ドラッグ アンド ドロップのアプローチを採用することで、シンプルだが魅力的なお問い合わせフォームを数分で作成できます。 メトフォーム。 |
履歴書フォーム、予約フォーム、お問い合わせフォーム、その他想像できるあらゆる種類のフォームを作成したい場合でも、Metform ウィジェットを使用すると、最小限の労力でそれらすべてを作成できます。
✅ ソーシャル要素
がある 10の要素 このバンドルでは。
- フェイスブックフィード
- ツイッターフィード
- メールチンパンジー
- ピンタレストフィード
- ズーム
- ドリブルフィード
- Behanceフィード
- フェイスブックのレビュー
- ソーシャルメディア
- ソーシャルシェア
あなたはできる Facebookの投稿を表示する Elementor の Facebook フィードを使用して Web サイトにライブ配信します。
フィードの表示に関しては、訪問者にフィードがどのように表示されるかを完全に制御できます。フィード スタイルの石材画像投稿、グリッド スタイルの画像投稿、フィード スタイルの投稿リストなどは、試すことができるスタイルの一部です。
以下を含むウィジェット ライブラリは取得できません。 社会的要素 ElementsKitと同じくらい。
最終的な考え
ElementsKit を使用すると、 機能を拡張する 最高のページビルダープラグインの 1 つである Elementor。最も豊富なウィジェット ライブラリを使用すると、ElementsKit を使用することで最大限のメリットが得られます。
最も多くの機能と数十の無料およびプレミアム要素を備えたこのツールは、すぐに誰にとっても最良の選択肢となりました。
すでに ElementsKit を使用していますか?
もしそうなら、あなたの経験を私たちと共有してください。


コメントを残す