最近では、Elementor がその柔軟性、強力な無料バージョン、互換性により、WordPress Web デザインを瞬く間に使いこなしてきました。
しかし、Elementorですべての機能をカバーすることは不可能なので、「Elementorアドオン」というロジックが登場します。
明らかに、何百もの Elementor アドオンの中から Elementor ページ ビルダーに最適なアドオンを選択する方法という疑問が生じます。
このためには、どの Elementor アドオンが同じ範囲以下で最も多くの機能を提供するかを調べる必要があります。
この記事では、何がデザインフレンドリーなのかを知ることができます。 Elementor 用の Elementskit アドオン ページ ビルダーが他のものと異なる理由、そしてそれが短期間で Elementor 開発者にとってトップの選択肢の 1 つになった理由です。
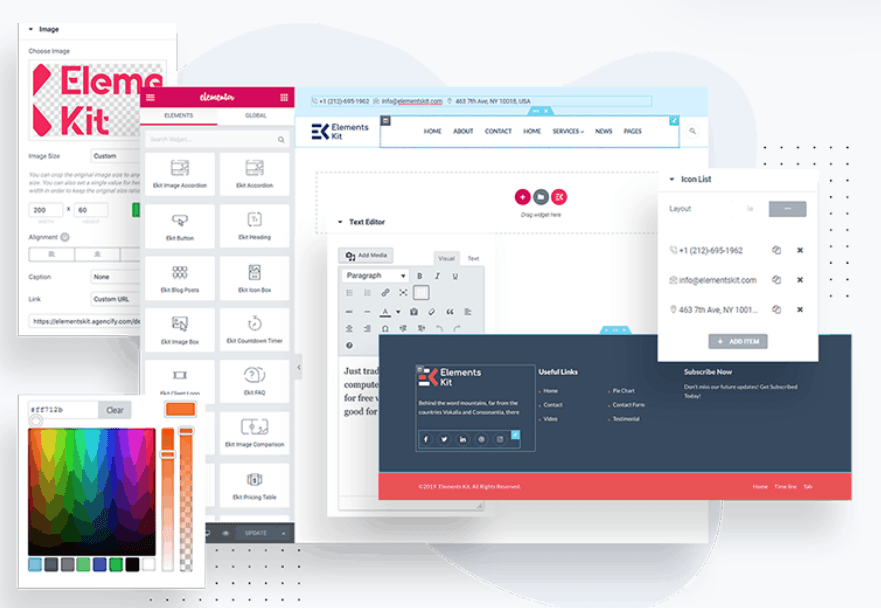
ElementsKit を紹介しましょう

どこにもない、最も多くの機能リストを備えた、最も要求の厳しい Elementor アドオンをご紹介できることを本当にうれしく思います。
ElementsKit には 100万以上のアクティブなインストール, 90+ カスタムウィジェット, 35+ 既製のホームページ、 そして 500 を超える既製のセクション レイアウト。
これには、コーディングの知識がなくても 1 分以内に作成できる、完全にカスタマイズ可能でドラッグ アンド ドロップが可能な初心者向けのページ ビルダー アドオンが含まれています。
さらに、あなたがよく知るであろう素晴らしい機能が他にもたくさんあります。すべてのユーザーのニーズを念頭に置いて、この Elementor ページ ビルダーをアップグレードしました。
私たちは今、100万人の誇り高い家族です。
ElementsKit で最大数の機能を入手しましょう!

- Elementor でビルドする - ヘッダー フッター ビルダー、メガ メニュー ビルダー、レイアウト キットなどの最も包括的なモジュールが 1 つのボンネット内に含まれています。
- メガメニュービルダー– コンテンツの幅、列の間隔、垂直方向の配置などをカスタマイズします
- 縦型メガメニュー– コンテンツ、アイコン、バッジ、位置などでスタイルをカスタマイズしましょう
- 事前にデザインされたヘッダーとフッターのテンプレート– クラシック、垂直メニュー、ソーシャル アイコンの影付きの黒などのセット
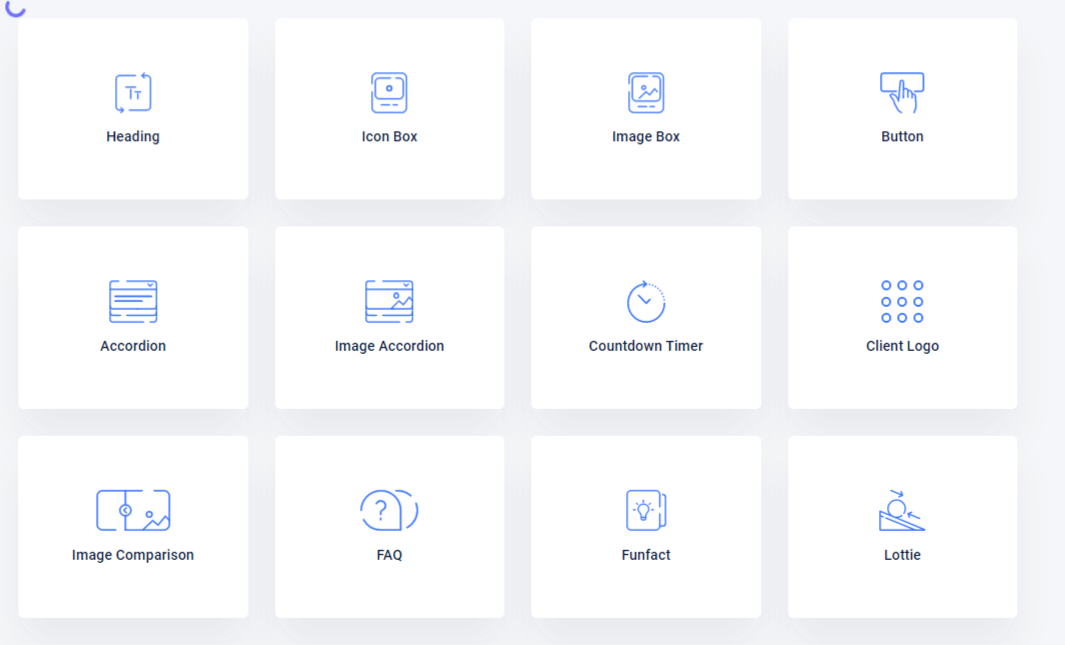
- 90 以上の無料およびプレミアム要素 - 含まれるもの 高度なポップアップ ビルドr、イメージアコーディオン、 画像ホットスポット、Woocommerce商品一覧、縦型メニューなど
- 500 以上の準備完了セクション– 概要、アーカイブ、行動喚起、クライアント、連絡先、よくある質問などによって分類されています
- 35 以上の準備完了ページ - ホームページ、ランディングページ、FAQページ、サービスページなどの組み合わせ
- WooCommerce ウィジェット– Woocommerce 製品リスト、製品カルーセル、カテゴリリスト、ミニカート
- 1 ページのスクロール - 位置、色、ツールチップのタイポグラフィーにおける独自のナビゲーション スタイル
- 粘着性のあるコンテンツ - 固定オン: 上、下、列、選択されたセクションまで、選択されたデバイス
- 視差効果 - CSS3アニメーション、チルト、スクロール時、マウス移動
- ライトボックスのサポート - 画像ライブラリのライトボックス/ポップアップ、検索、ビデオなどを設定する
- イメージギャラリー- コンテンツ、レイアウト、サムネイル、オーバーレイ、フィルター、シーケンス、配置、フィルター ラベル、および順序付け。
- マルチウィジェットエリア - 複数のウィジェット領域をサポートし、表示する場所を選択します
- RTL サポート - 言語をあなたの言語に翻訳する
- エレメンターギャラリーパック- フィルター可能、石積み、グリッド
- クロスブラウザ対応 - ブラウザの互換性を可能な限りテストしました
- 完全レスポンシブ対応 - デスクトップ、モバイル、タブで
- 無制限のアクティベーション - アクティベーションに制限はありません
- エキスパートサポートチーム - 完全に文書化され、年中無休で活動中
Elementor で構築するセンスを感じてください

最も強力な ElementsKit Page Builder を使用すると、経験や専門知識がなくても、Elementor で印象的な Web ページを作成できます。最も重要なのは、予算に優しく、時間もかからないことです。
簡単に始めるのに役立つ 35 以上の Ready Pages も提供しています。
Elementor Page Builder でページを作成するために必要なあらゆる機能を提供しています。
メットフォーム これは、Elementor Page Builder を使用してカスタム フォームを作成するオプションを提供する WpMet の別のプレミアム プラグインです。それは提供します Contact form 7 や Gravity Forms などの人気のフォームビルダーよりも多くの機能を備えています。

と思ったことはありませんか ヘッダーとフッターをカスタマイズする ドラッグ&ドロップだけで? Elementor の ElementsKit アドオンを使用してそれを行うことができるようになりました。 Elementor 用のヘッダーとフッター ビルダーがあなたの夢を実現します。
これは、Elementor Builder を使用して、ヘッダーに紹介コンテンツを提供し、フッターにコンテンツまたはリンクのグループを提供して、ユーザーの行動を促すように設計されています。
| また、非常に簡単に作成できる、事前にデザインされた新しいヘッダーとフッターのテンプレートも多数提供されています。を作ることもできます スティッキーヘッダーセクション ワンクリックで |
最も重要なのは、サイト全体、単一、アーカイブの 3 種類の条件を選択できることです。基本的に、ヘッダーとフッターに追加するページを選択できます。
さらに、いつでもヘッダーとフッターを有効または無効にするオプションがあります。
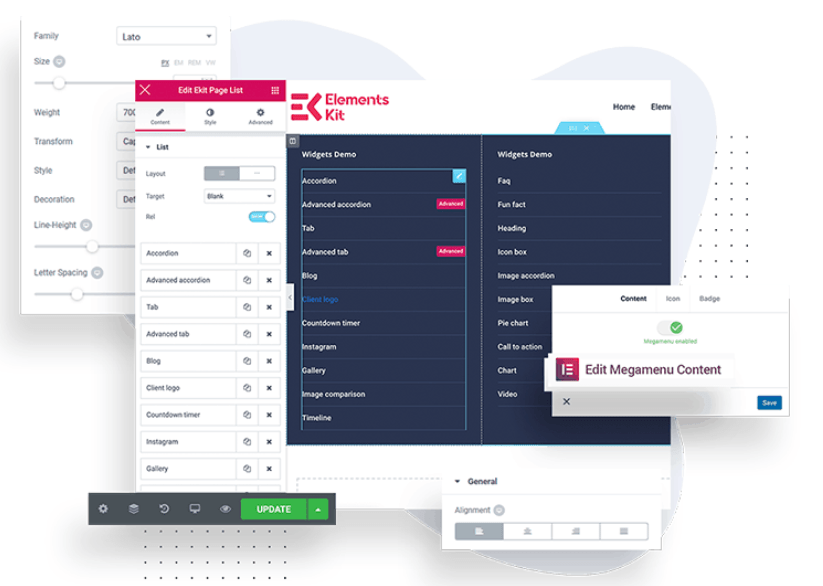
メガメニュービルダー

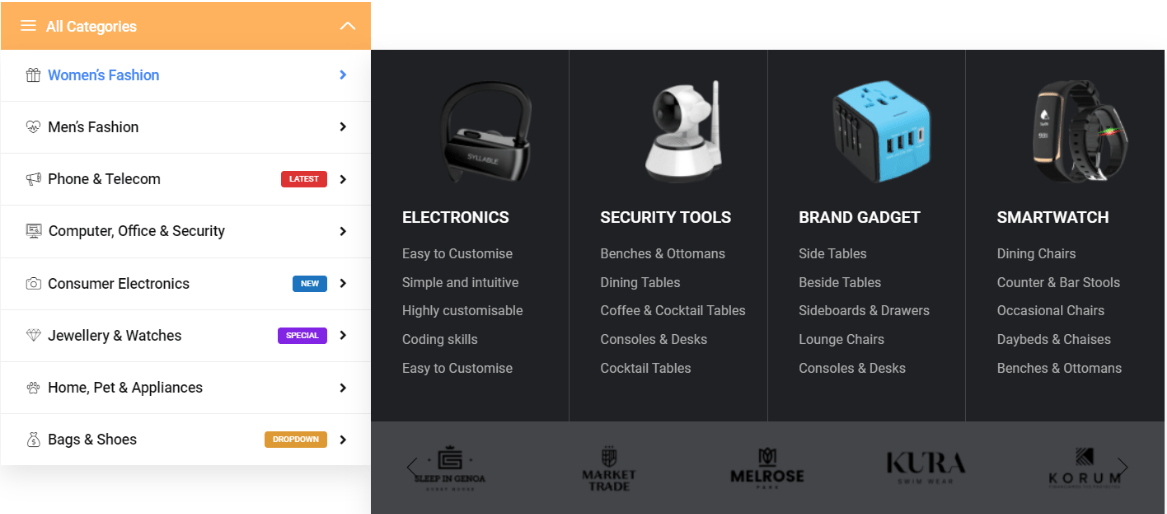
Mega Menu を使用して、サイトのユーザー エクスペリエンスを開発し、必要なカテゴリをすべてカバーします。このドロップダウン メニューを 1 回クリックするだけで、サイトの最も深いセクションに移動する最良の方法です。
したがって、メガ メニュー ビルダーを使用して、期待を超える独自のメガ メニューを作成できるようになりました。
私たちの最もユニークな機能は、モバイル ビューでサブメニューを表示するための 2 つのオプションがあることです。1 つは「ビルダー コンテンツ」で、もう 1 つは「Wp サブ メニュー リスト」です。
その他のプロ向け機能には、ドラッグ アンド ドロップ メニュー ビルダー パネル、ページの自動追加、ソーシャル リンク メニュー、表示場所、ページ、コンテンツ、メニュー、バッジ、投稿、カスタム リンク、カテゴリなどがあります。
縦型メガメニュー

初心者にとって、完璧な縦型メガメニューを作成するのは難しいようです。しかし今、闘いは終わった。
私たちはあなたの懸念を大切にしています。これを念頭に置いて、完全なドキュメントを備えた非常にユーザーフレンドリーな方法で垂直メガメニューを設計しました。
Elementor 用の ElementsKit アドオンを使用すると、コンテンツをアイコンに、背景色を位置に、サイズをカスタマイズして、一目でカスタマイズできます。
シンプルで軽量な 1 ページのスクロール

サイトをスムーズにスクロールし、サイトをよりエレガントにします。当社の One Page Scroller は、モバイル アプリの Web ページをスクロールするような感覚を提供します。
そこで、ユーザーがドット移動、スケールアップ、ライン移動などをスクロールできる 15 以上のナビゲーション スタイルを備えた、シンプルで軽量の 1 ページ スクロールを紹介したいと思います。
さらに、ナビゲーション位置、オフセット、間隔、色、ツールチップのタイポグラフィのカスタマイズ オプションがあります。
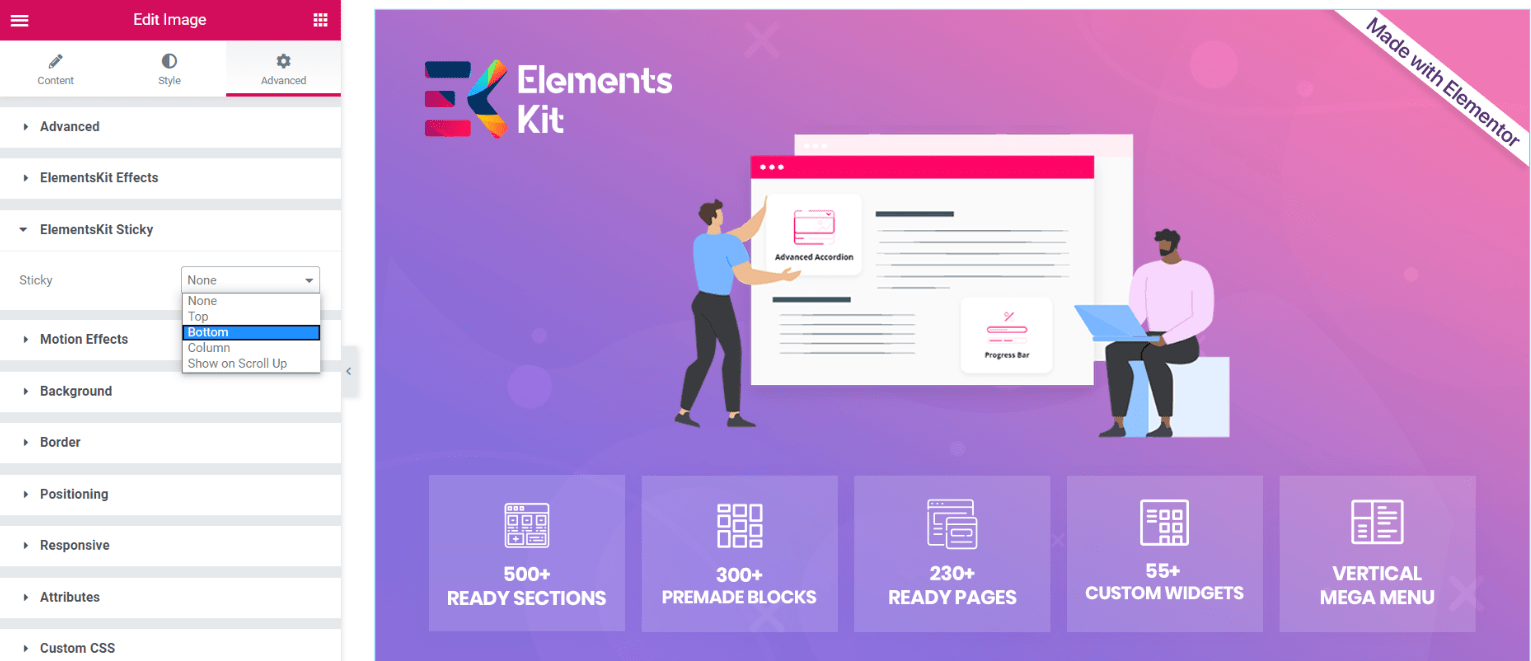
スティッキーなコンテンツ

ユーザーにセクションへの関心をさらに高めたい場合は、セクションを粘着的にすることができます。そのため、訪問者がページを下にスクロールしても、セクションは画面上に残ります。
したがって、Elementor の ElementsKit アドオンを備えたものなど、強力なスティッキー コンテンツ ウィジェットを使用する必要があります。
このウィジェットは、Web ページ上のどこからでもコンテンツにアクセスするのに役立ちます。
| このため、「上部」または「下部」などのドロップダウンから場所を選択するオプションがあります。デスクトップ、タブレット、モバイルなどのデバイスをアクティブにするか非アクティブにするかを選択することもできます。 |
他にも、スティッキー オフセット、Ekit スティッキー効果の追加などのオプションがあります。
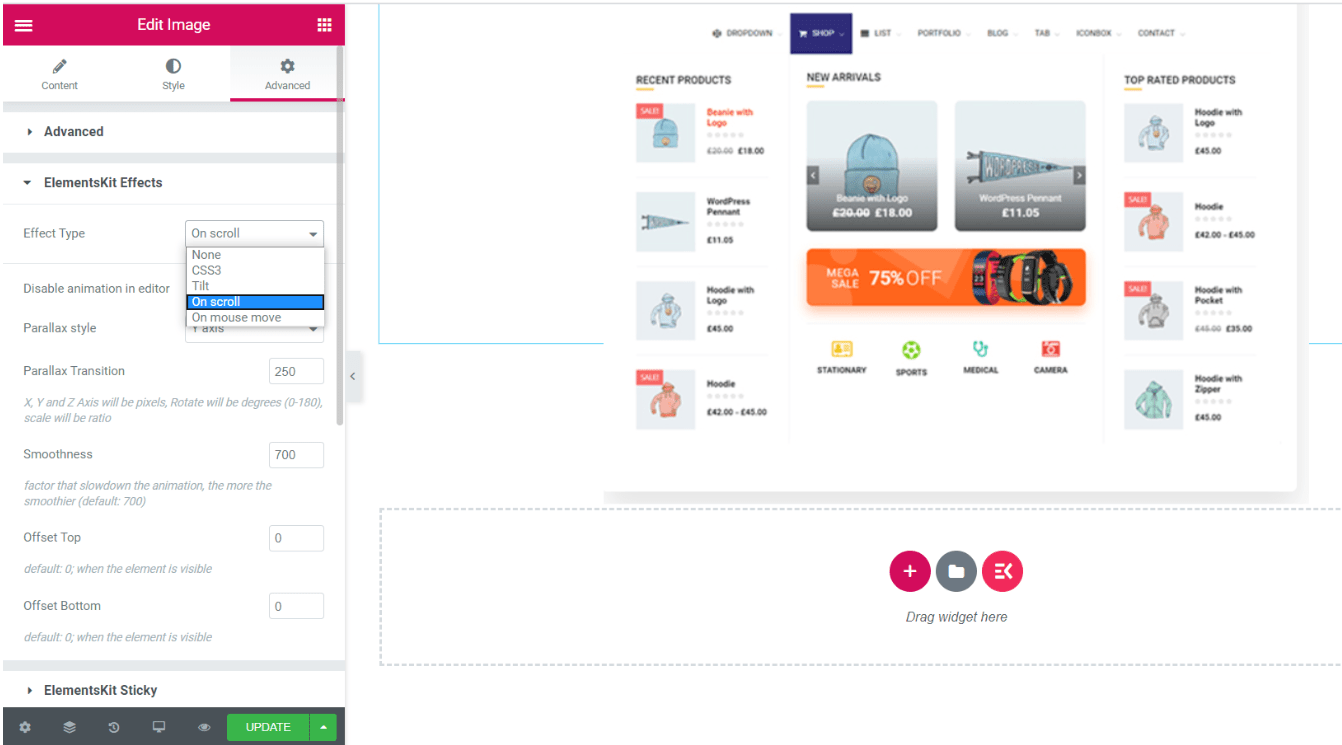
視差効果

現在、パララックスはインターネット上でトレンドになっています。必要なものがすべて揃ったフルパッケージです。あなたのウェブサイトに 視差によるプレミアムな外観 セクション「アドオン」。
弊社の Parallax アドオンは、想像もできないほどの超高速で魅力的なアニメーションとエフェクトを提供します。
Elementor 用の ElementsKit アドオンには、Web サイトに素晴らしい効果を作成できる、目を見張るような機能が多数含まれています。 ElementsKit エフェクト、ElementsKit Sticky、モーション エフェクト、背景、境界線、位置決め、レスポンシブ、カスタム CSS など。
ドロップダウンから選択できる効果は、CSS3、Tilt、スクロール時、マウス移動時などの 4 種類です。
さらに、デスクトップ、タブレット、または携帯電話でエフェクトを表示または非表示にするオプションもあります。
ウィdビルダーを入手

ElementsKit は、高度なウィジェット ビルダーも提供します。この機能を使用すると、コーディングを行わずに独自のカスタム ウィジェットを作成できます。に関しては制限はありません ElementsKitのウィジェットビルダー。複数のウィジェットを最初から作成したり、複数のウィジェットを組み合わせて 1 つのウィジェットを作成したりできます。選択は自分で決めることができ、応答性について心配する必要はありません。
ウィジェットの構築に関してサポートが必要な場合は、当社のチームがいつでもサポートします。
すべての人気のあるソーシャル メディアを WordPress サイトに統合するプラグインをお探しですか?私たちのブログをチェックしてください サイトのトラフィックを増やすための強力な WordPress ソーシャル メディア プラグイン
無料の ElementsKit アドオン エレメンター用

現在、 45 個以上の無料ウィジェット。
| 1. 見出しタイトル | 2. アクションの呼び出し |
| 3. ボタン | 4. ビデオ |
| 5. チーム | 6. お問い合わせフォーム7 |
| 7. アコーディオン | 8. 「投稿」タブ |
| 9. タブ | 10. 投稿一覧 |
| 11. ソーシャルメディア | 12. ページ一覧 |
| 13. 最近のブログ | 14. ヘッダーオフキャンバスメニュー |
| 15. アイコンボックス | 16. ドロップキャップ |
| 17. クライアントまたはスポンサーのロゴ | 18. デュアルボタン |
| 19. カウントダウンタイマー | 20. 営業時間 |
| 21. よくある質問 | 22. ソーシャルシェア |
| 23. 楽しい事実 | 24. カルデラの形 |
| 25. 画像比較 | 26. カテゴリ一覧 |
| 27. ロッティ | 28. ヘッダー検索 |
| 29. 画像アコーディオン | 30. ポストグリッド |
| 31. 円グラフ | 32. ナビメニュー |
| 33. 価格表 | 34. ウィーフォーム |
| 35. プログレスバー | 36. WPフォーム |
| 37. お客様の声 | 38. 忍者の姿 |
| 39. メールチンパンジー | 40. テーブルプレス |
| 41. ヘッダー情報 | 42. 画像ボックス |
| 43. ソーシャルアイコン | 44. トップに戻る |
| 45. ブログ投稿 | 46. 流暢なフォーム |
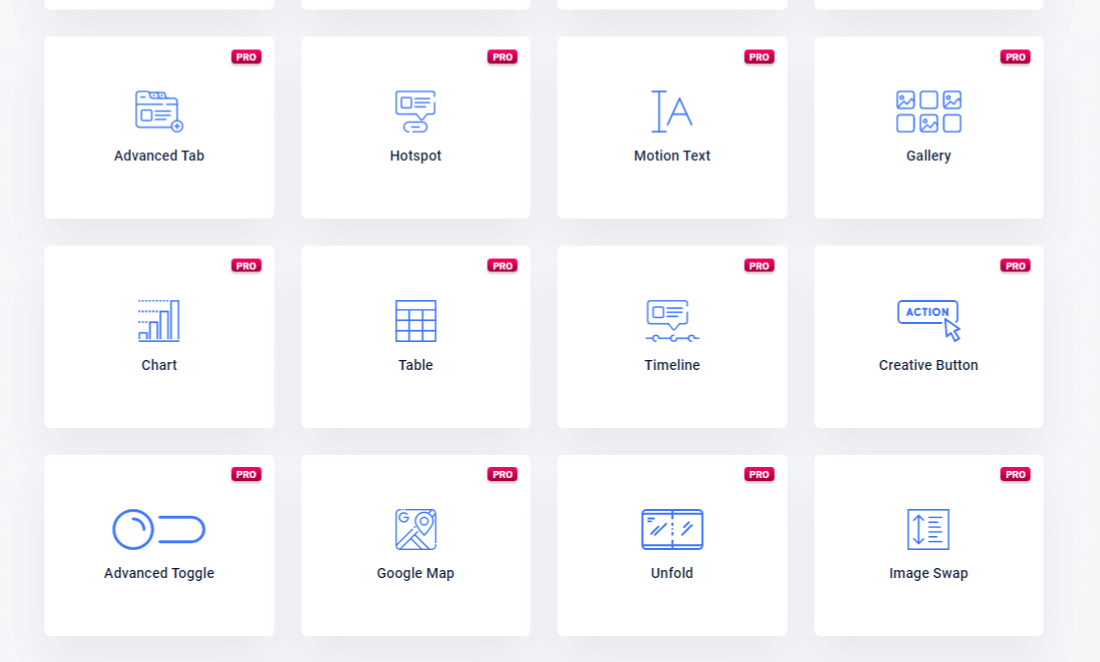
PRO ElementsKit アドオンエレメンター用

| 1. 高度なアコーディオン | 2. クリエイティブボタン |
| 3. 詳細設定タブ | 4. モーションテキスト |
| 5. ホットスポット | 6. WooCommerce 製品リスト |
| 7. タイムライン | 8. WooCommerce 製品カルーセル |
| 9. インスタグラムフィード | 10. WooCommerce カテゴリ一覧 |
| 11. フェイスブックフィード | 12. WooCommerce ミニカート |
| 13. ツイッターフィード | 14. ビデオギャラリー |
| 15. 高度なチャート | 16. 縦型メニュー |
| 17. データテーブル | 18. 高度な切り替え |
| 19. グーグルマップ | 20. 展開する |
| 21. 画像の交換 | 22. ポップアップモーダル |
| 23. パンくずリスト | 24. ワッツアップ |
| 25. アドバンストスライダー | 26. 画像ホバー効果 |
| 27. 派手なアニメーションテキスト | 28. 料金メニュー |
| 29. チームカルーセル | 30. おしゃれリスト |
| 31. 画像モーフィング | 32.フリップボックス。 |
| 33. オーディオプレーヤー | 34. コンテンツティッカー |
| 35. クーポンコード。 | 36. 比較表 |
| 37. Behanceフィード | 38. ドリブルフィード |
| 39. ピンタレストフィード。 | 40. Facebookのレビュー |
| 41. エール | 42. ズーム |
何を求めている?この機会を捉えて、ElementsKit を使用して独自の Web ページの構築を始めてください。



コメントを残す