Elementor はドラッグ アンド ドロップ インターフェースで操作しやすく、WooCommerce は仮想ストアに電子商取引機能を導入します。これら 2 つのプラグインは、WooCommerce 製品を追加およびカスタマイズするためのデフォルトのコントロールを提供します。
ただし、これらの基本的なコントロールと設定では、eコマースの競争で優位に立つことはできません。高度な WooCommerce カスタマイズを強化するには、別のアドオンを探す必要があります。
ここで、ShopEngine は WooCommerce ストアの作成を簡単にする上で重要な役割を果たします。これにより、基本を超えて、組み込みのテンプレート、ウィジェット、モジュールを使用して、Elementor に WooCommerce 製品をスムーズに追加できます。
そこでこのブログでは ElementorにWooCommerce製品を追加する方法 アーカイブ、単一製品、ショップ ページを最初から、またはあらかじめ作成されたテンプレートを使用して作成します。ShopEngine を使用した究極のストア作成を解明するために、最後までお付き合いください。
ShopEngine を使って Elementor で簡単にストアを作成
デフォルトの機能で作成された WooCommerce ページは、すべての人にとって一般的で基本的な外観を提供します。このデフォルトの外観では、ストアのパフォーマンスを向上させることは不可能です。
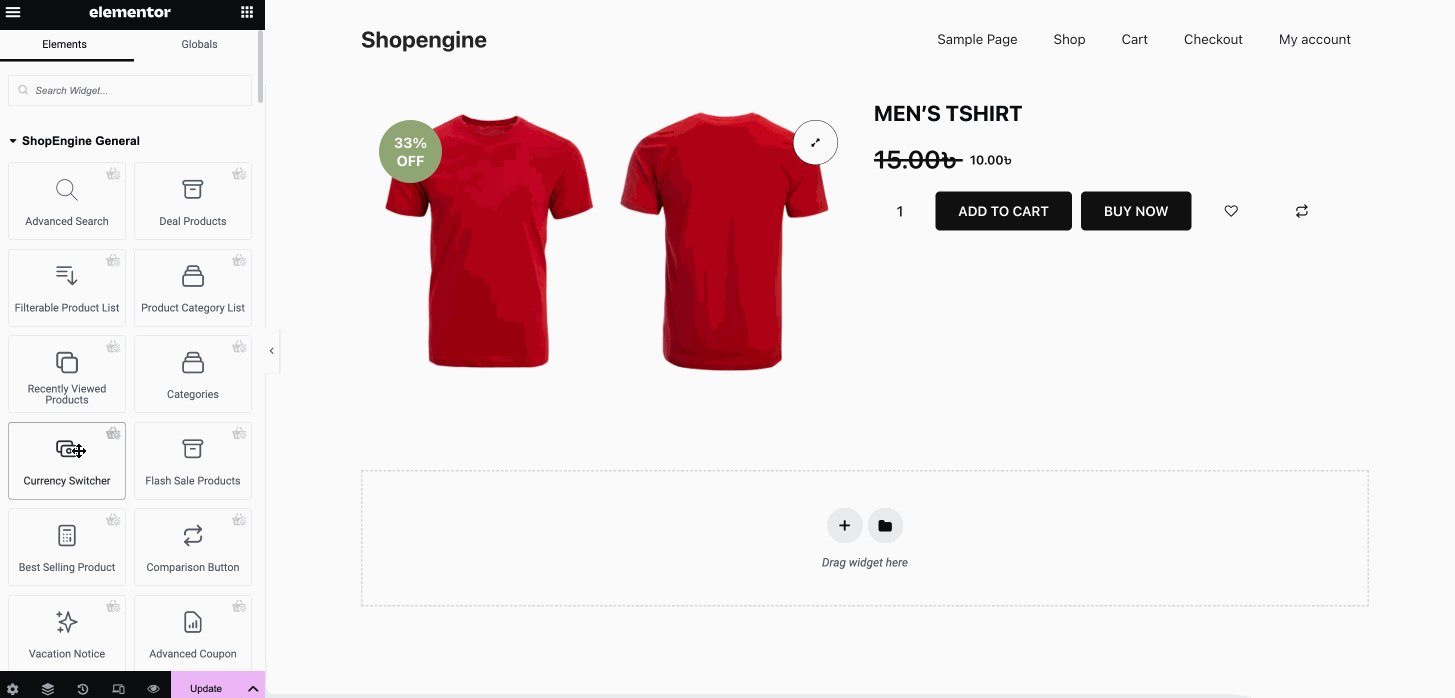
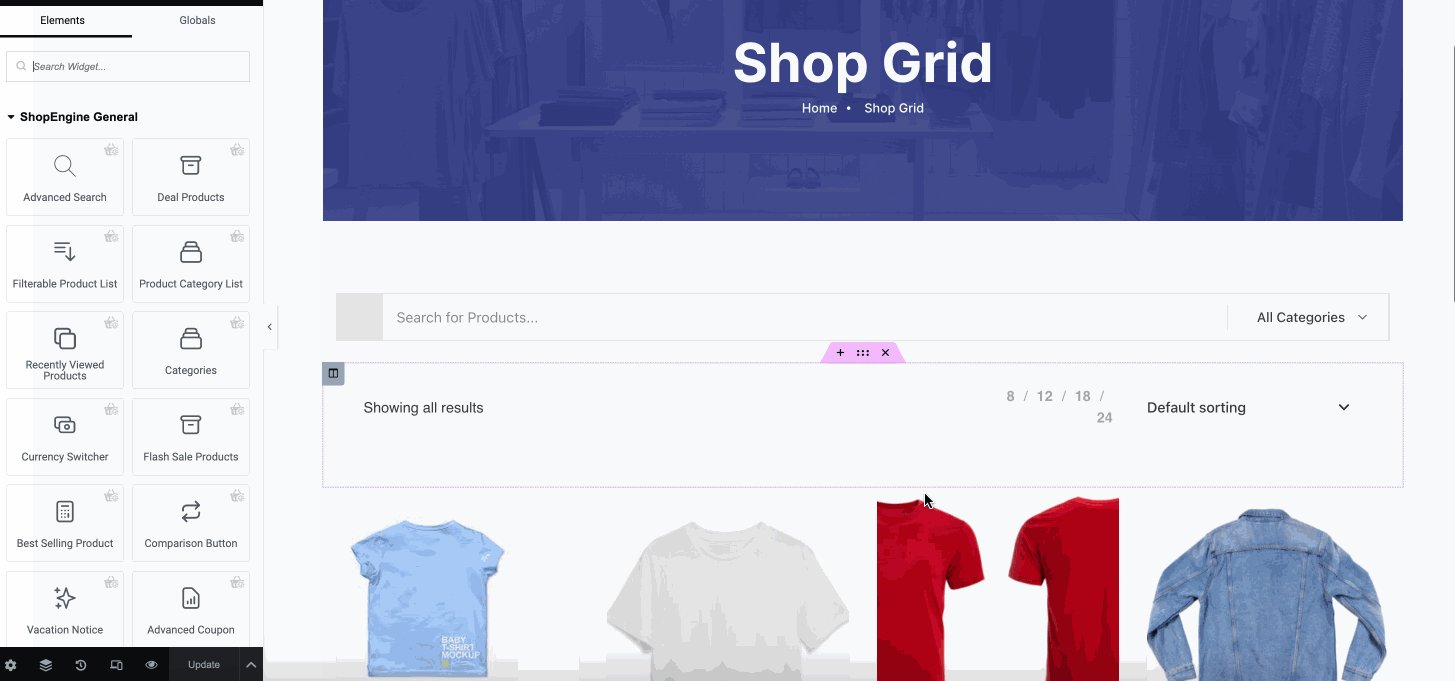
しかし、ShopEngineの 74+ ウィジェット そして 20 個以上のモジュール 直感的な Elementor インターフェースでページをカスタマイズできます。たとえば、Elementor エディターで必要なウィジェットをドラッグ アンド ドロップすることで、WooCommerce ページをカスタマイズできます。ShopEngine が提供するウィジェットを Elementor エディターで使用して、ストアをシームレスに作成できる例を次に示します。

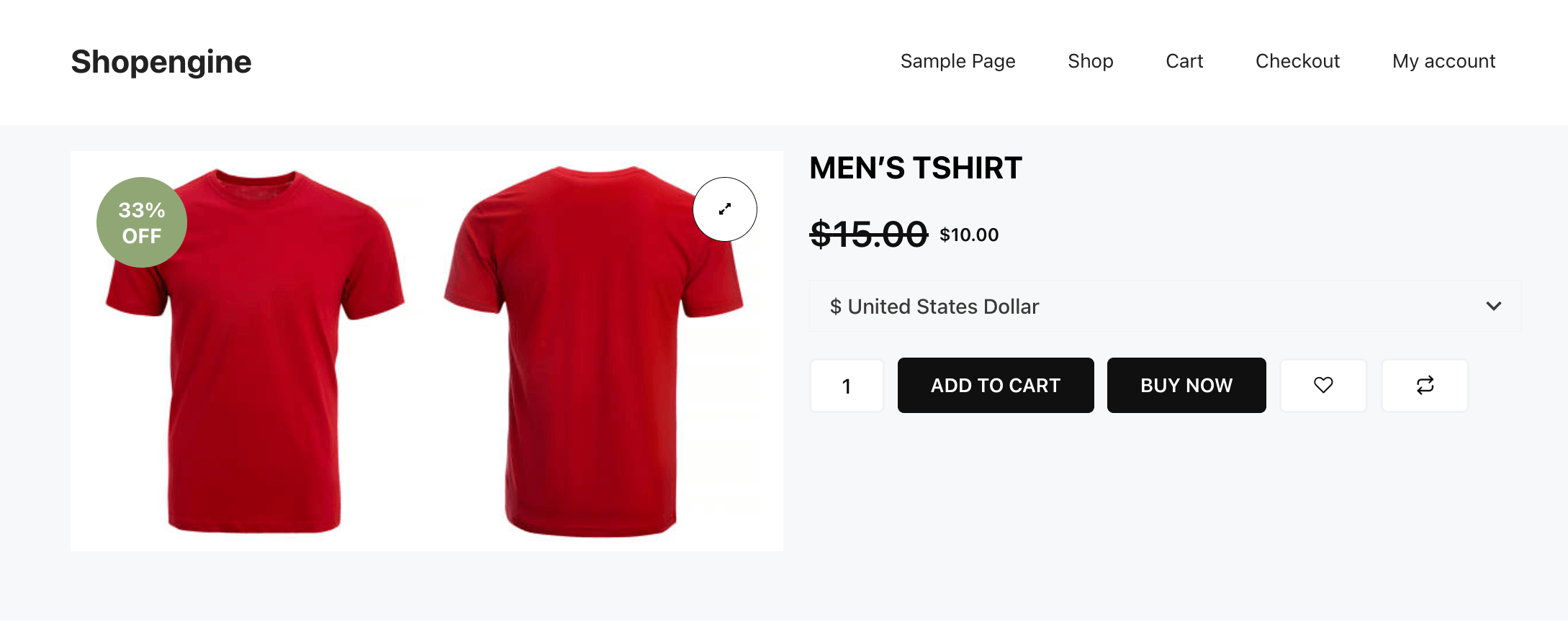
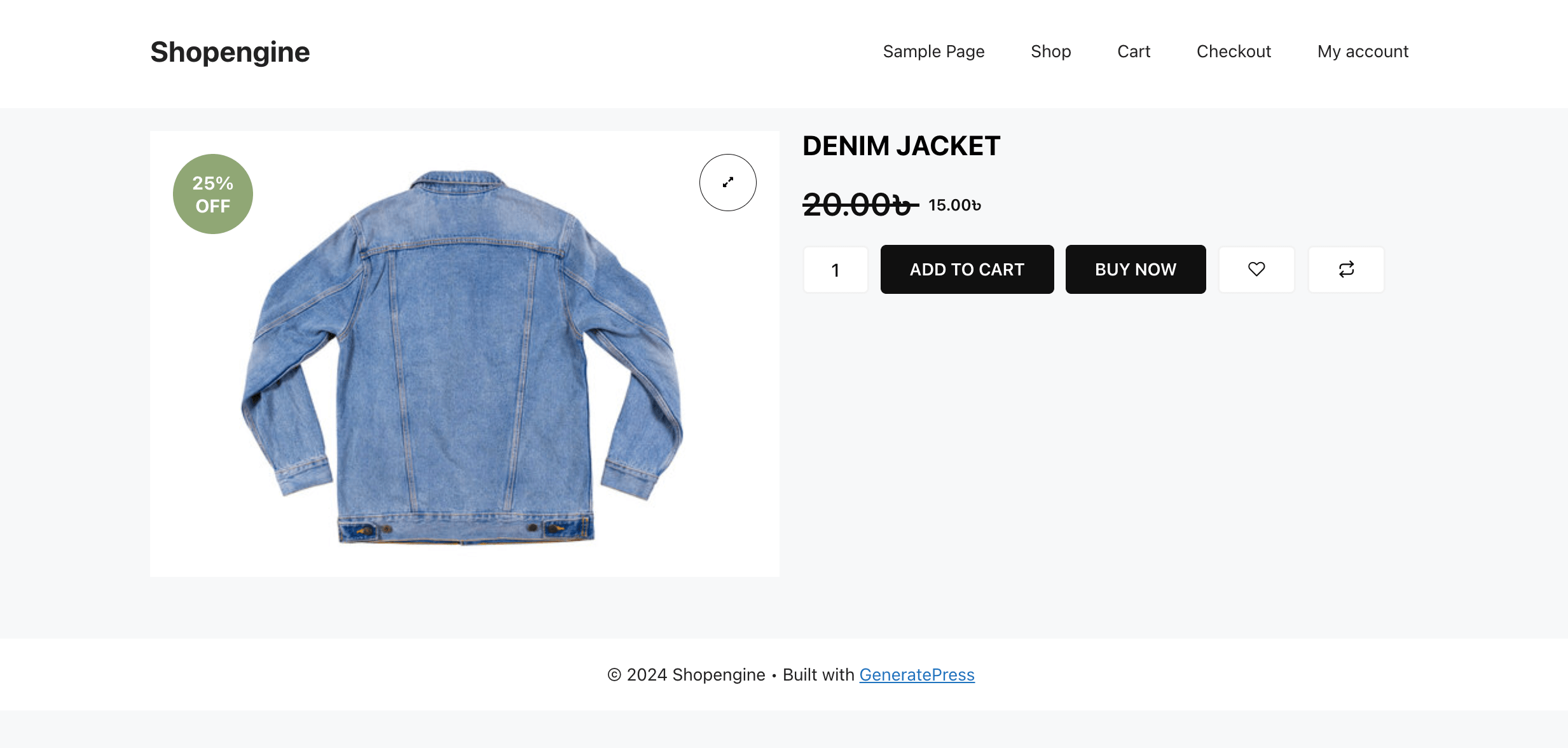
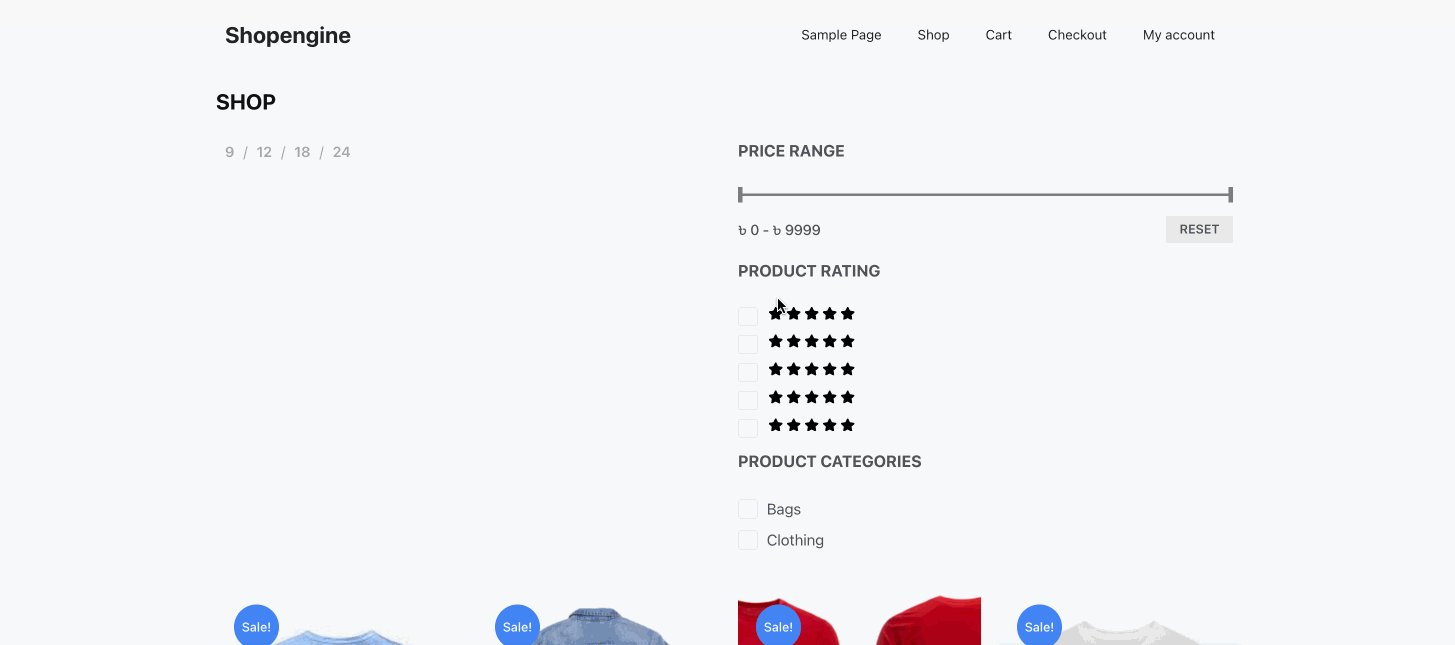
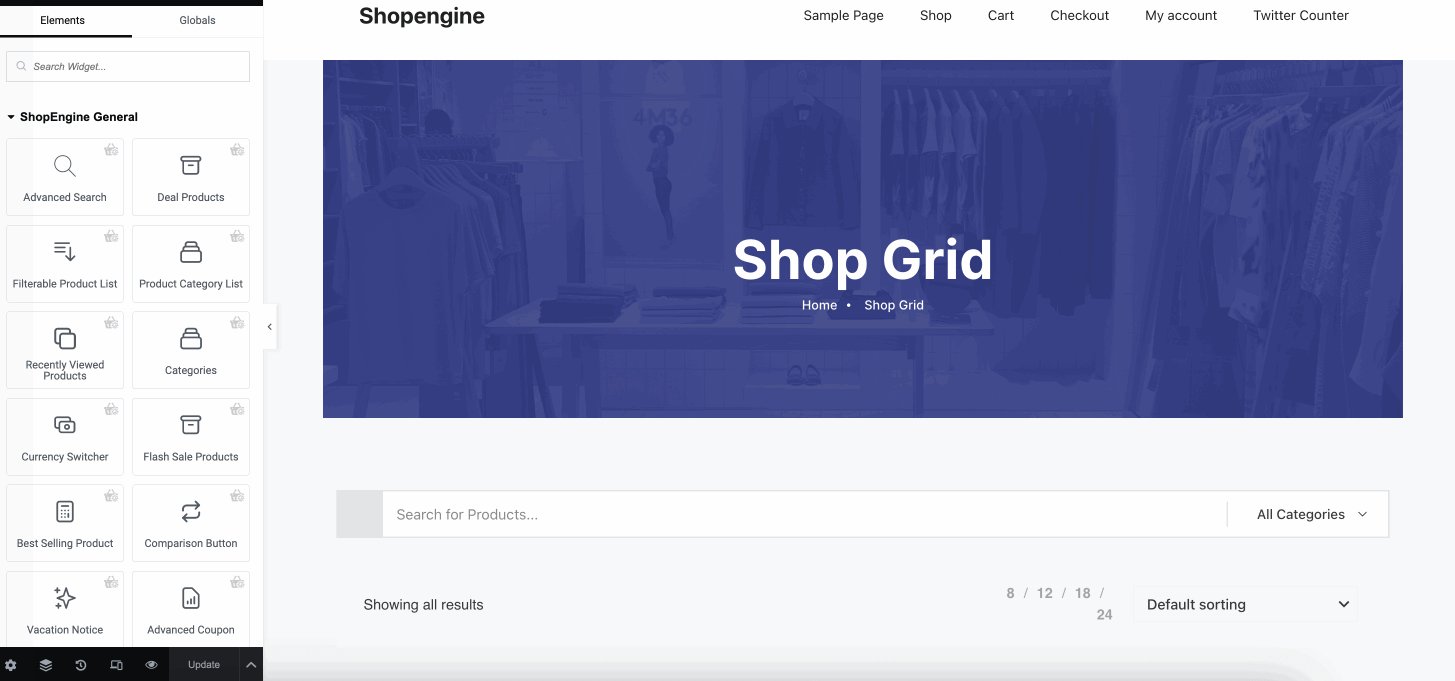
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
ElementorにWooCommerce製品を追加する方法
ShopEngine は、Elementor で WooCommerce 製品を簡単に追加およびカスタマイズする方法を提供します。ShopEngine を使用して Elementor に WooCommerce 製品を追加するには、いくつかの簡単で迅速な手順に従う必要があります。
ここでは、ShopEngine を使用して WooCommerce ストアにアーカイブ、単一製品、ショップ ページを追加する方法を説明します。完全なガイドに進みましょう。
Elementorでアーカイブページを作成してカスタマイズする
ShopEngine を使用してカスタム アーカイブ ページを作成するには、3 つの手順が必要です。アーカイブ ページを問題なく追加するには、以下の手順に従ってください。
ステップ 1: アーカイブ ページ テンプレートを追加します。
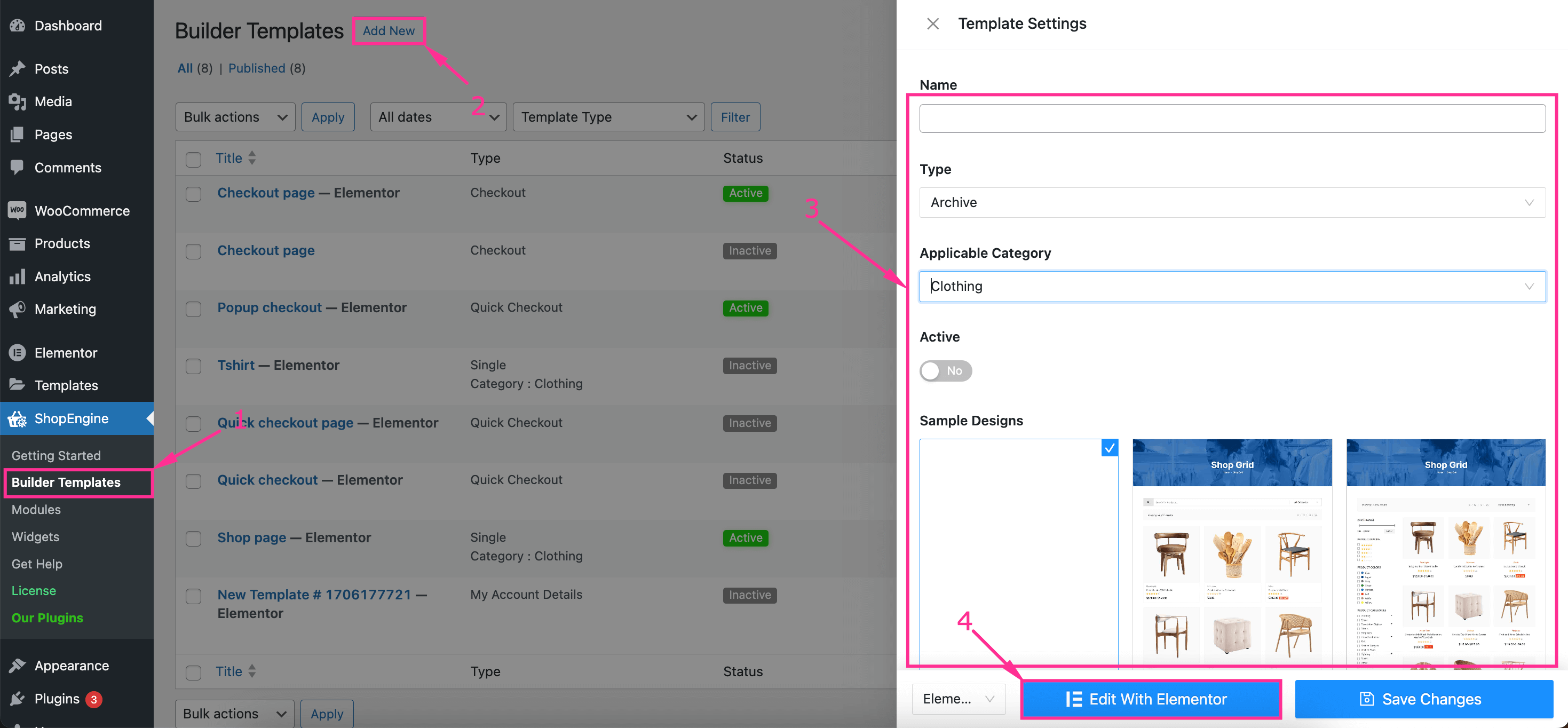
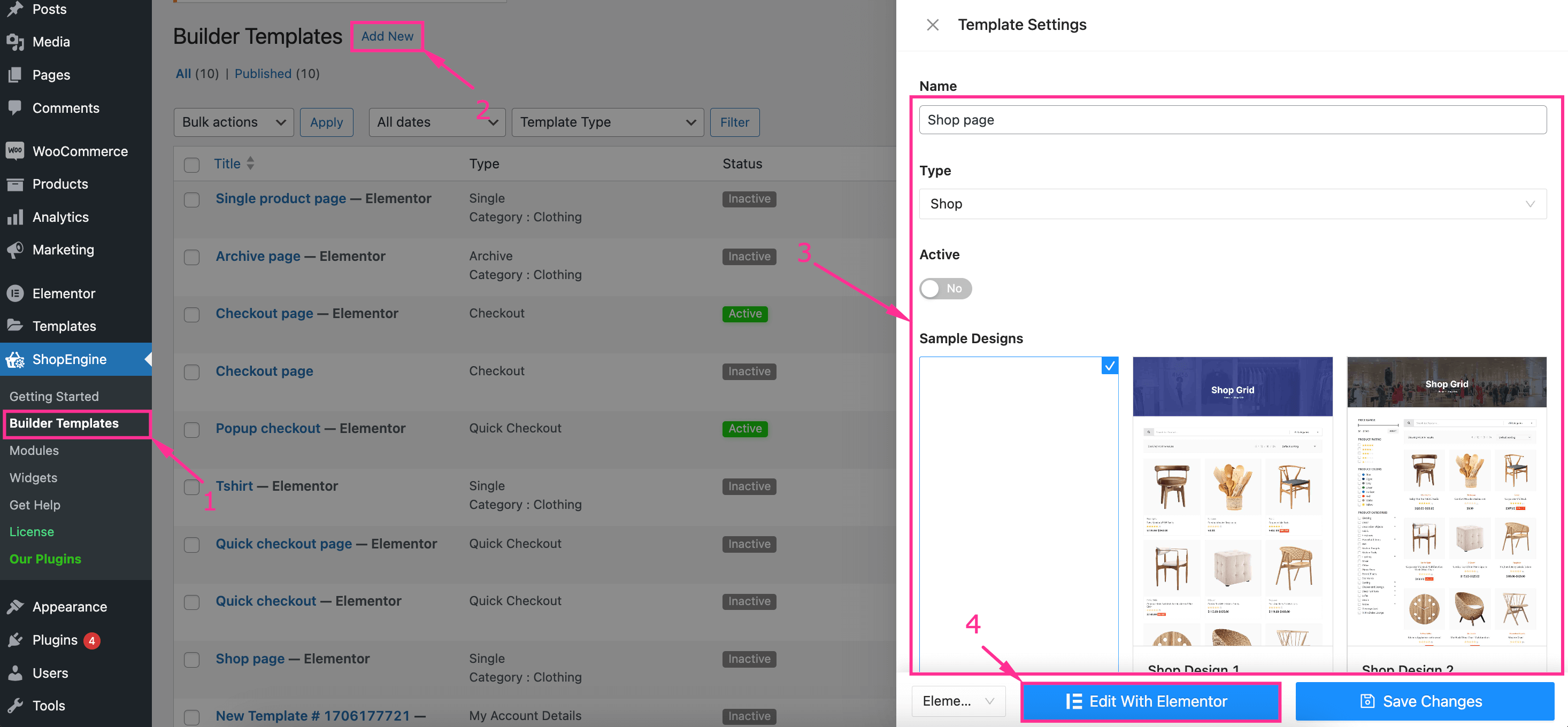
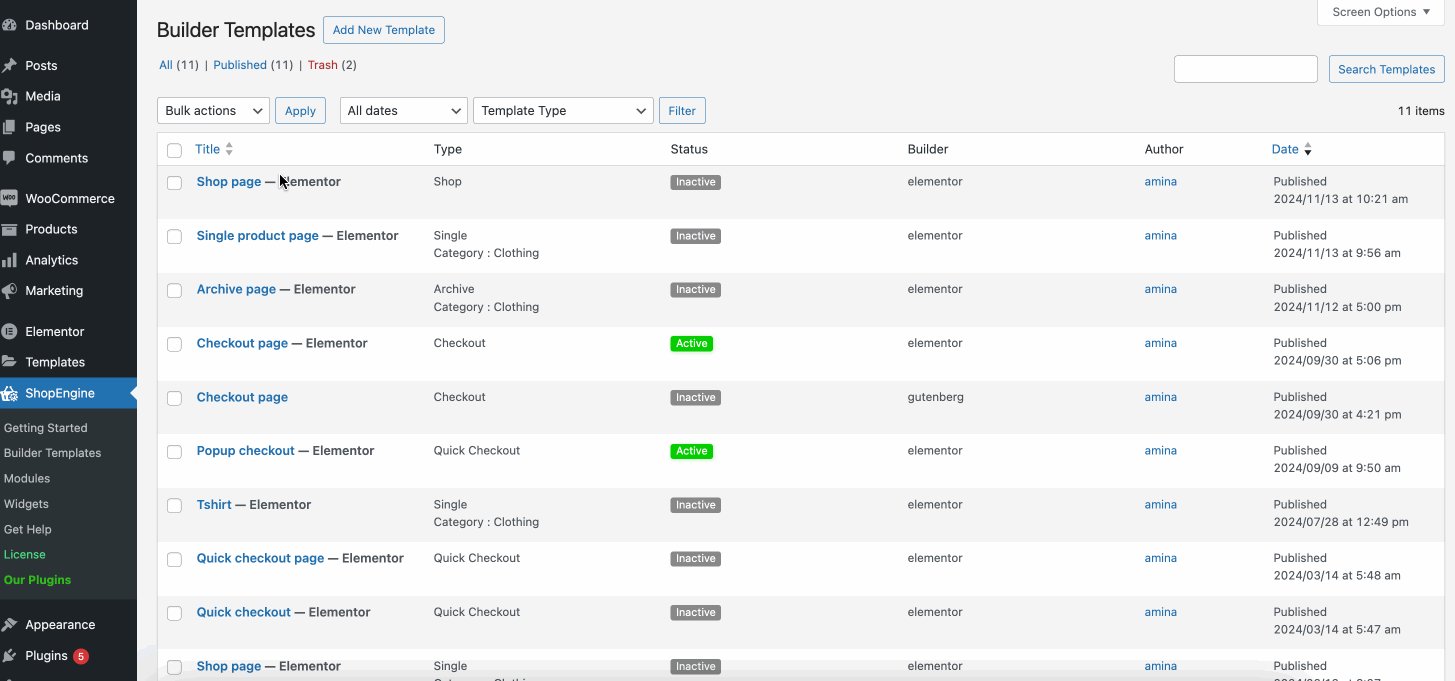
アーカイブ ページを追加するには、まずアーカイブ ページ テンプレートを作成する必要があります。 ShopEngine >> ビルダーテンプレートに移動します そして 「新規追加」を押します ボタン。
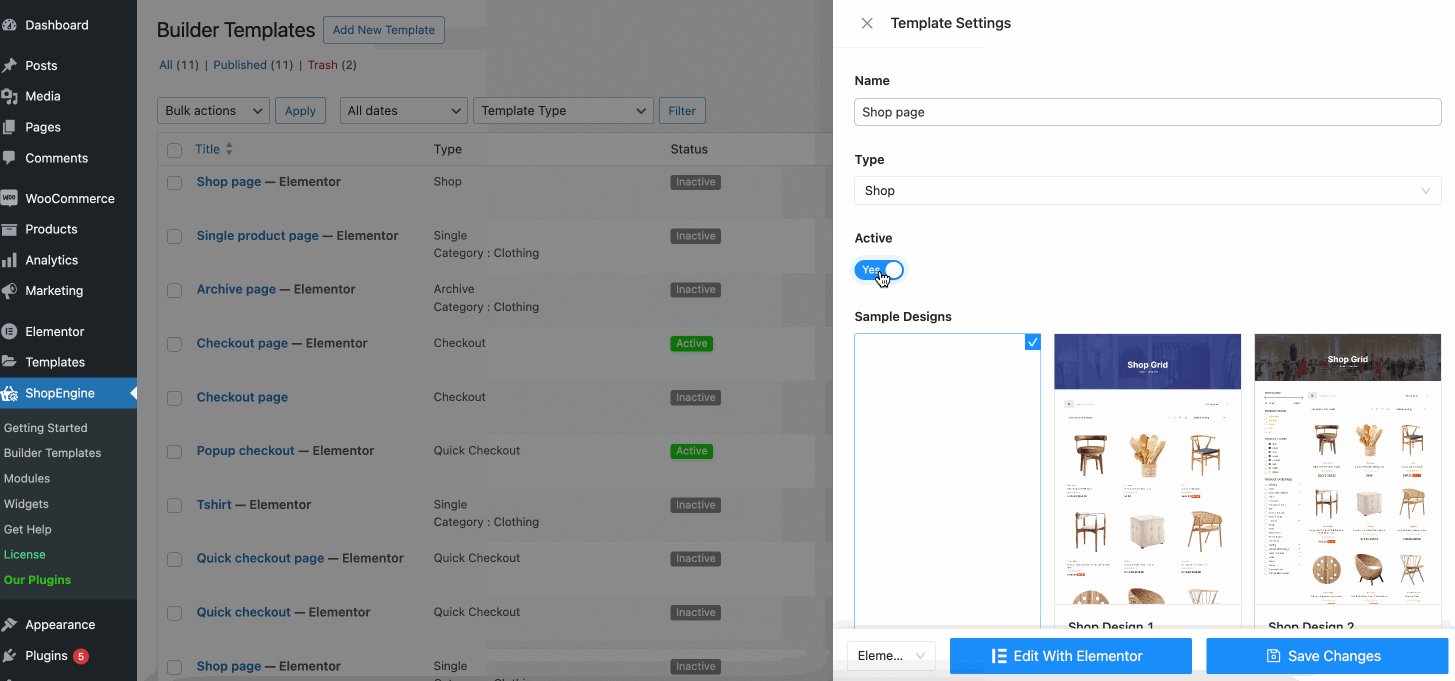
右側に新しいタブが開きます。次に、アーカイブテンプレートを追加します。 以下のフィールドに入力してください:
- 名前: アーカイブ ページなどのテンプレートに名前を付けます。
- タイプ: ドロップダウン メニューから「アーカイブ」を選択します。
- 該当カテゴリー: カテゴリを選択してください。
- アクティブ: トグルボタンをオンにして有効にします。
- サンプルデザイン: 空白のテンプレートを選択します。すべてを最初からやりたくない場合は、事前に作成されたテンプレートを選択することもできます。
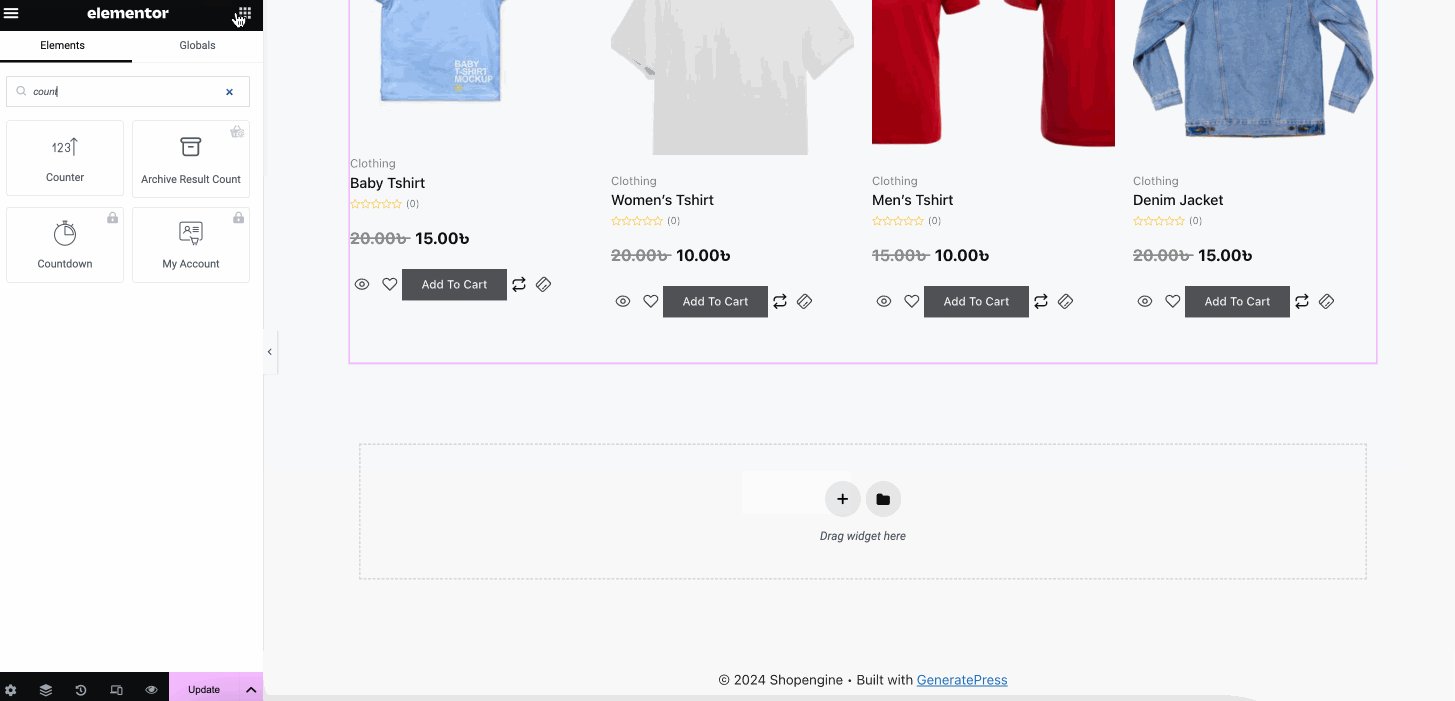
上記のすべてのフィールドに入力したら、 「Elementorで編集」を押します ボタン。これで、さまざまなアーカイブ ページ ウィジェットを使用してアーカイブ ページを作成した Elementor エディターに移動します。

ステップ 2: アーカイブ ページを設計してカスタマイズします。
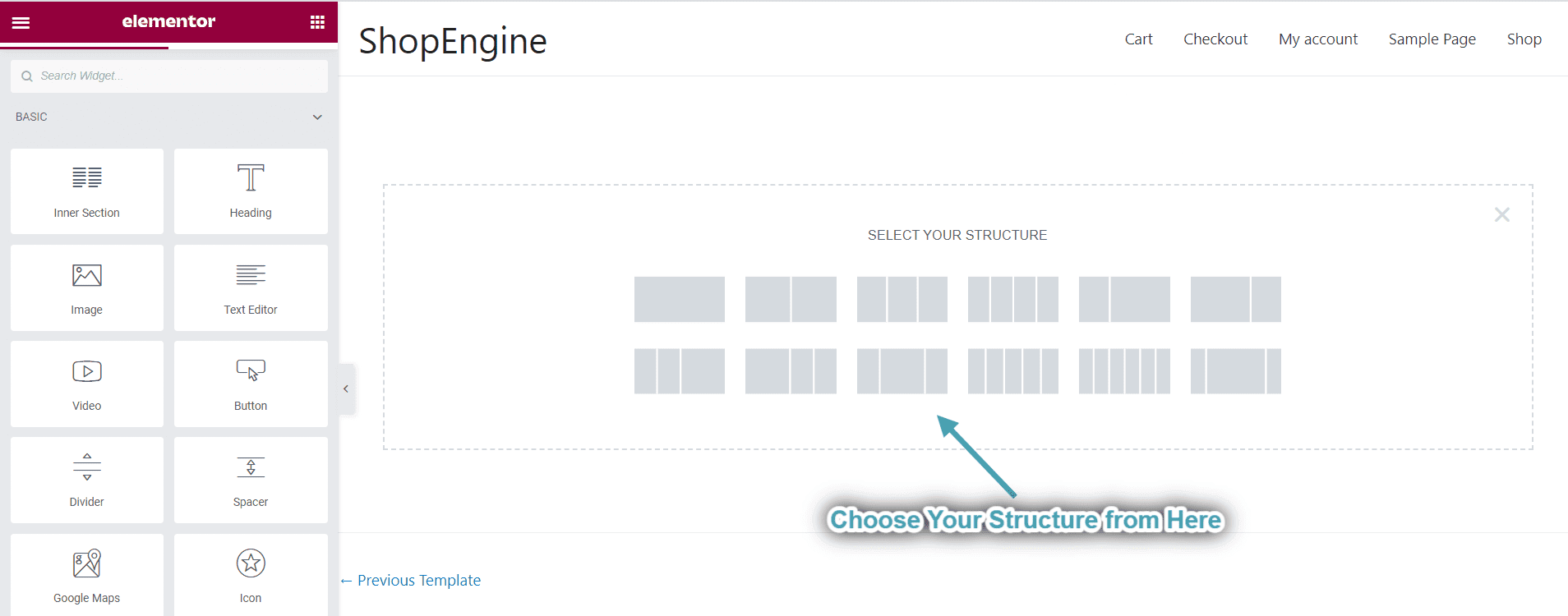
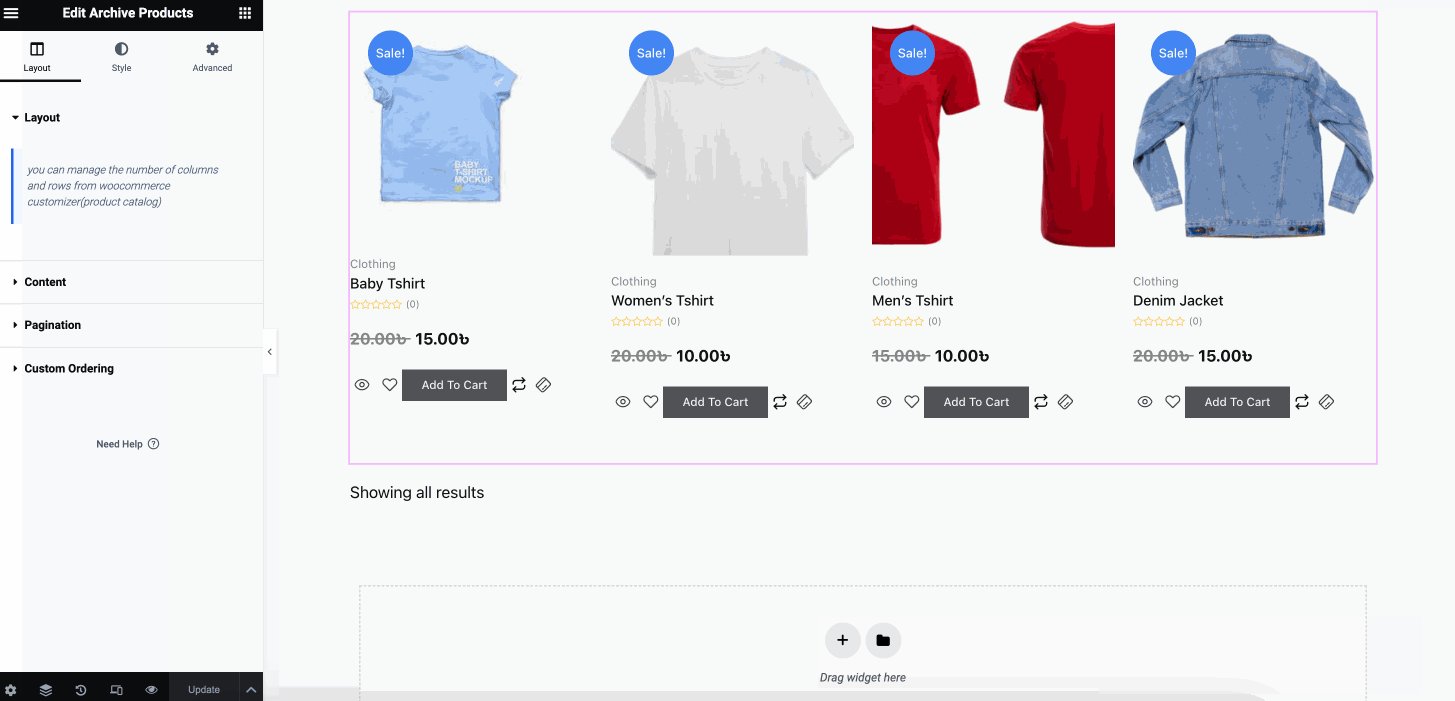
2 番目のステップでは、次のことを行う必要があります。 構造を選択 WooCommerce Elementor 製品レイアウト用。

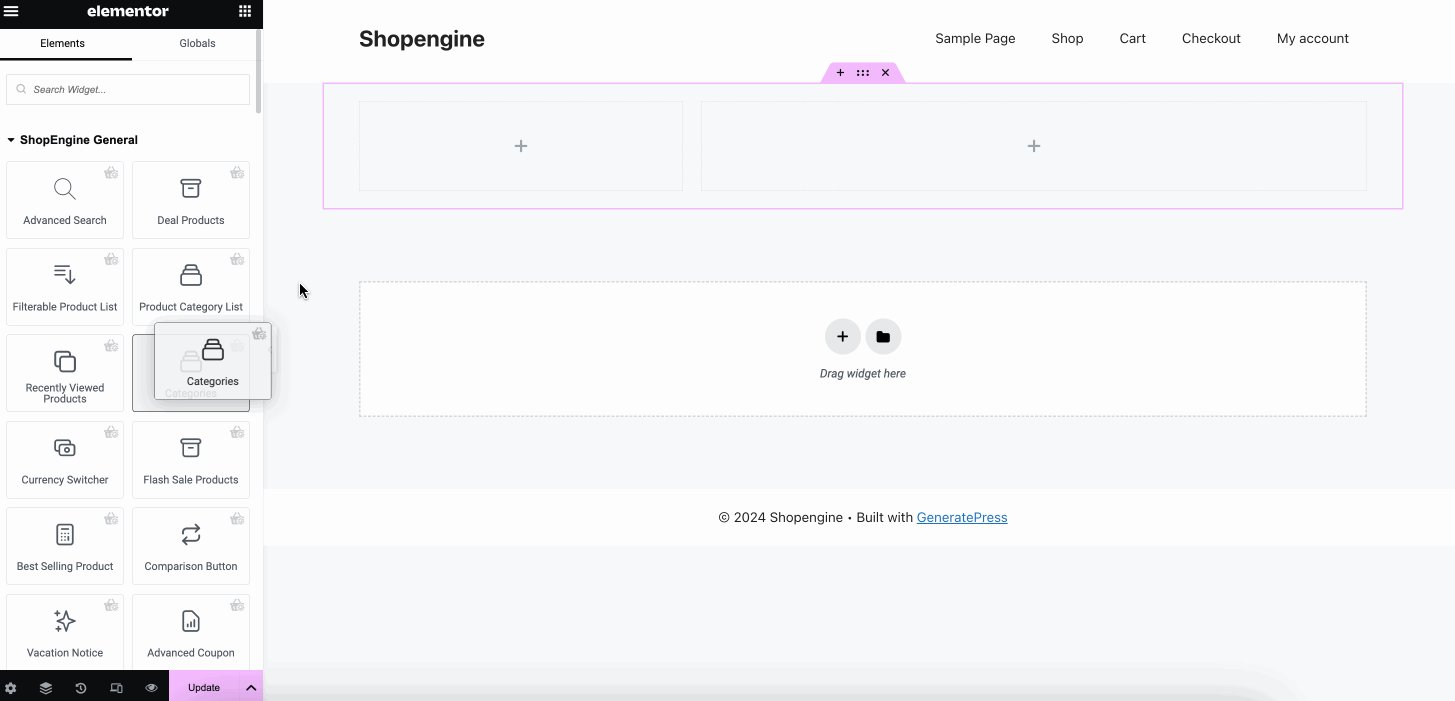
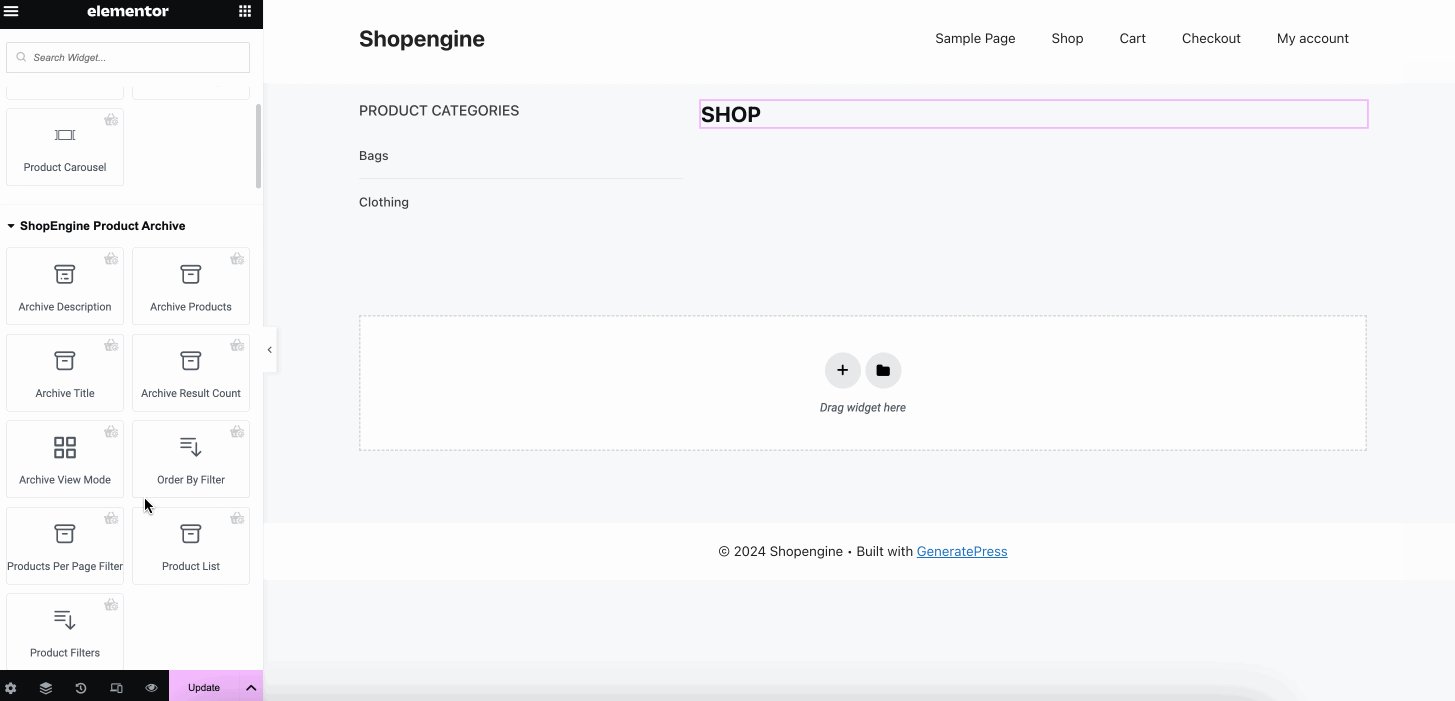
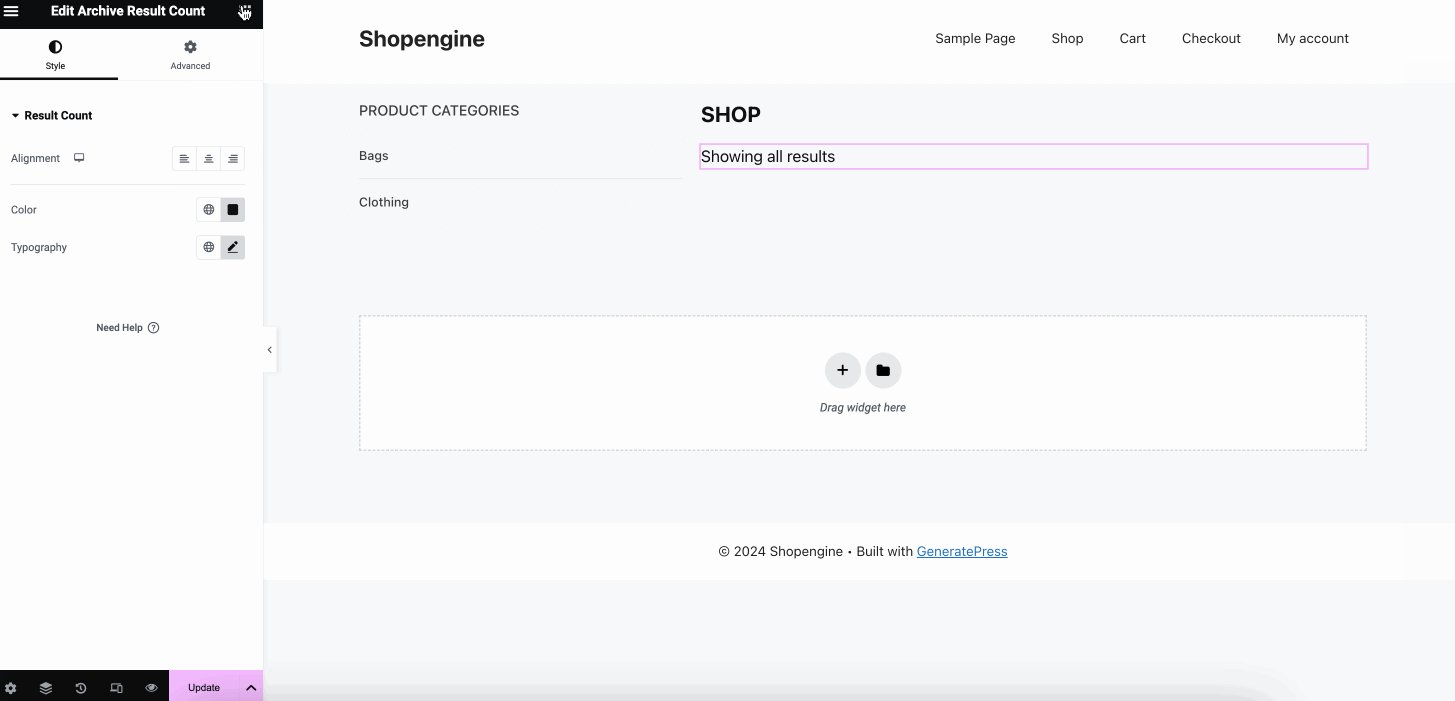
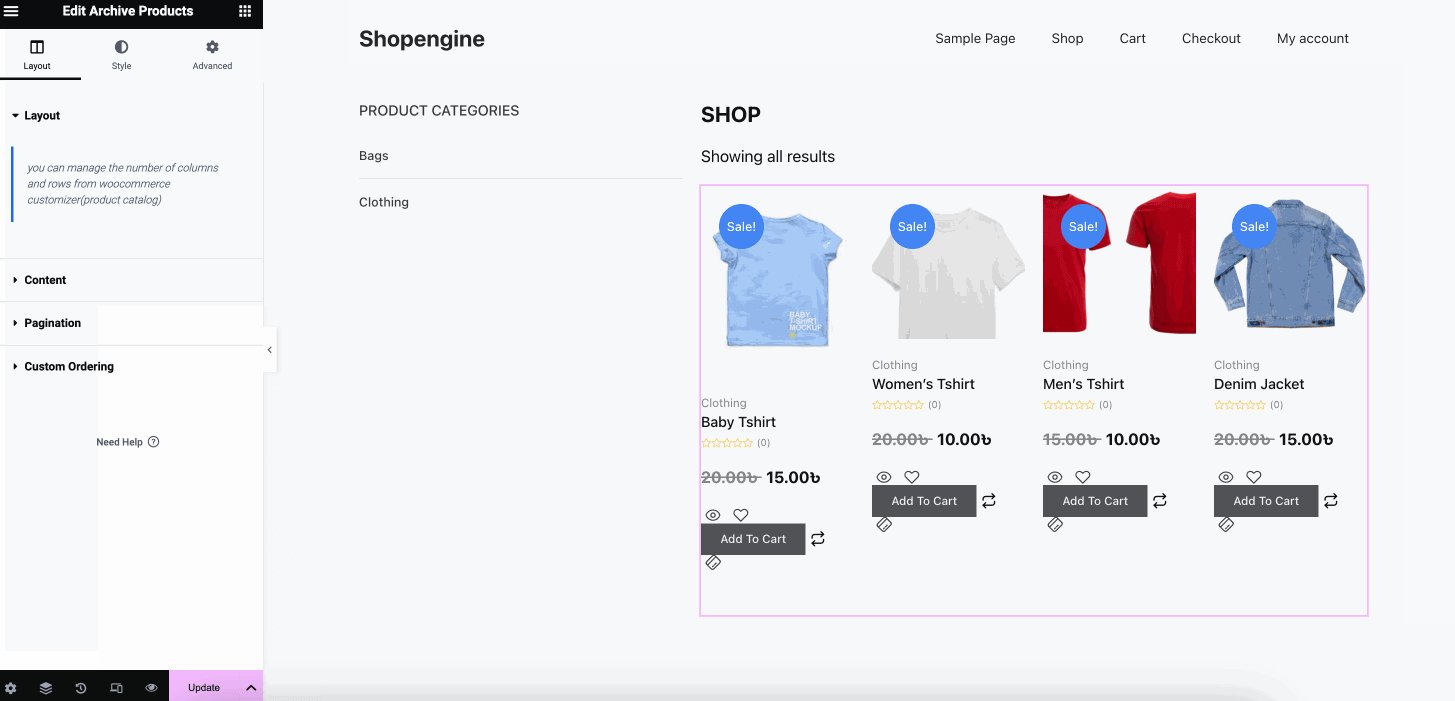
さて、アーカイブページを作成するには ドラッグアンドドロップ カテゴリ、アーカイブタイトル、アーカイブ結果数、アーカイブ製品など。アーカイブ ページを作成した後、アーカイブ ページの各セクションをクリックしてカスタマイズする必要があります。

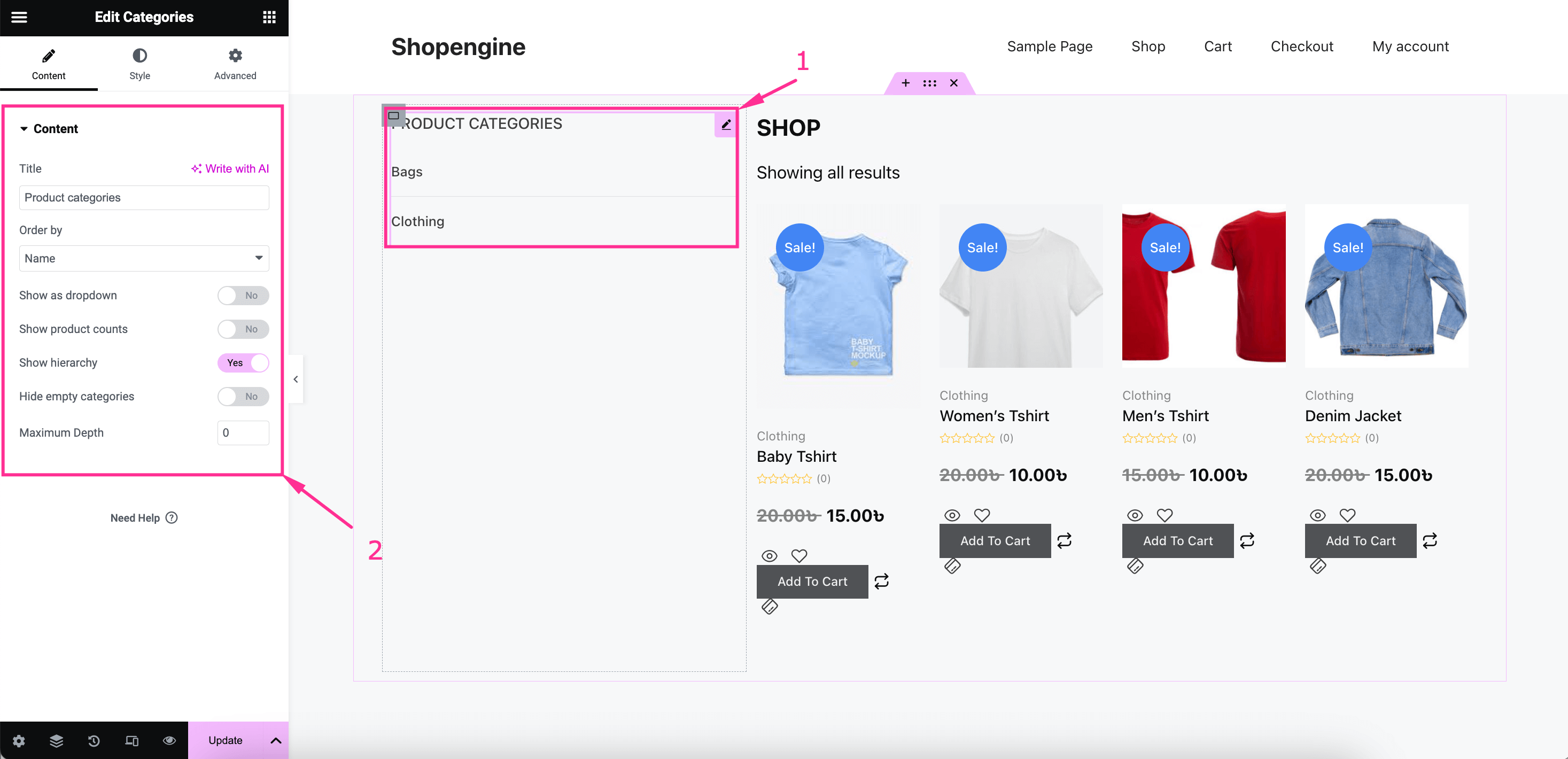
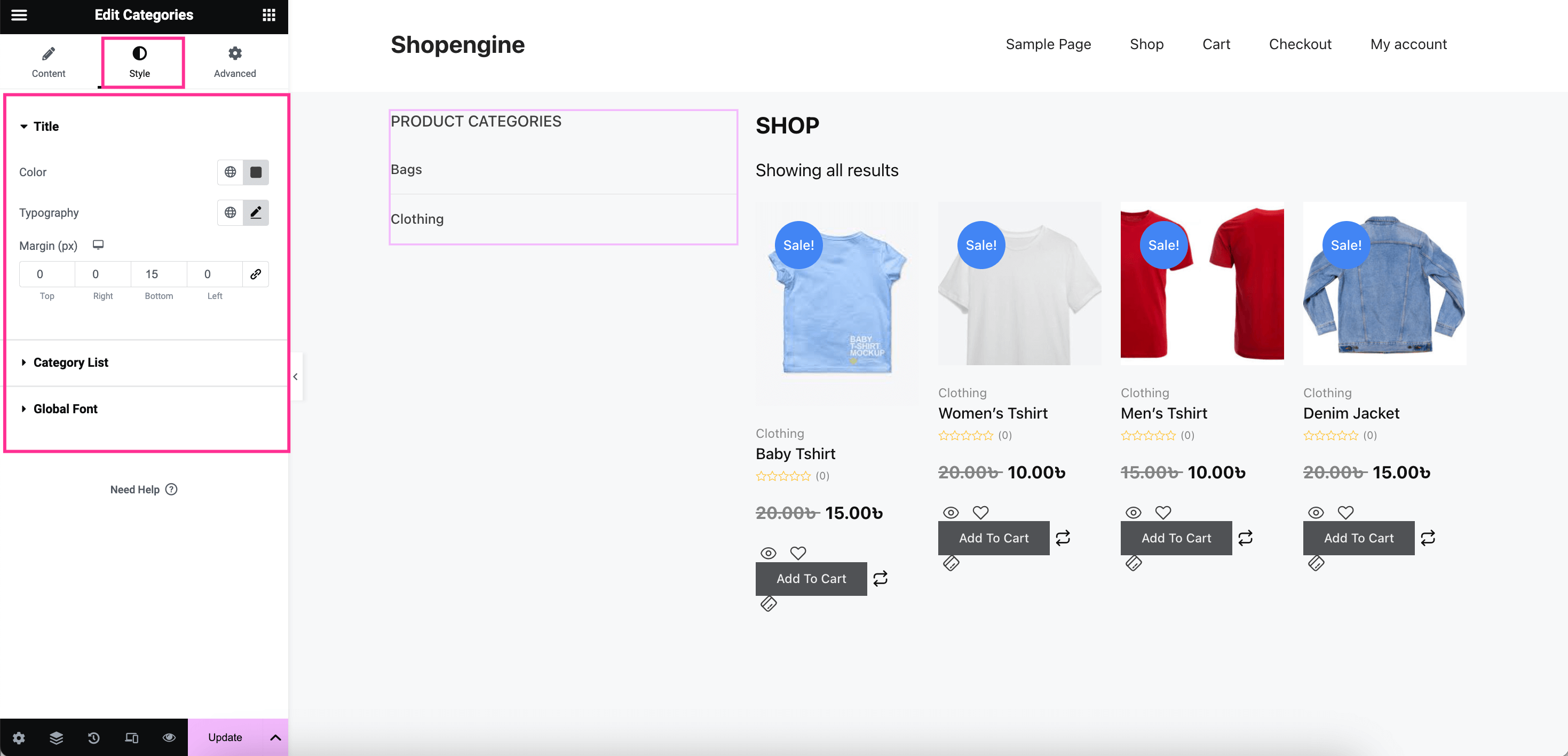
例えば、 カテゴリセクションをカスタマイズするには、それを押します左側にはコンテンツ編集のすべてのオプションが表示されます。カテゴリに関しては、 次のフィールドを調整します コンテンツタブの下:
- タイトル: カテゴリのタイトルを挿入します。
- 注文方法: カテゴリ項目を表示する順序を選択します。
- ドロップダウンとして表示: このオプションを有効にすると、カテゴリ項目がドロップダウン形式で表示されます。
- 製品数を表示: この切り替えボタンをオンにすると、アイテムとともに製品数が表示されます。
- 階層を表示: 有効にすると階層が表示されます。
- 空のカテゴリを非表示: 空のカテゴリを非表示にするには、このオプションを有効にします。
- 最大深さ: Elementor WooCommerce 製品カテゴリを表示するために、最大の深さを選択することもできます。

それから、 スタイルタブに切り替える そして 色、タイポグラフィ、余白、パディング、境界線の種類、境界線の幅、境界線の色を調整するなど、 タイトル、カテゴリリスト、グローバルフォントしたがって、スタイル設定とコンテンツ編集により、Elementor で WooCommerce 製品の表示を変更できます。

ステップ 3: アーカイブ ページを公開します。
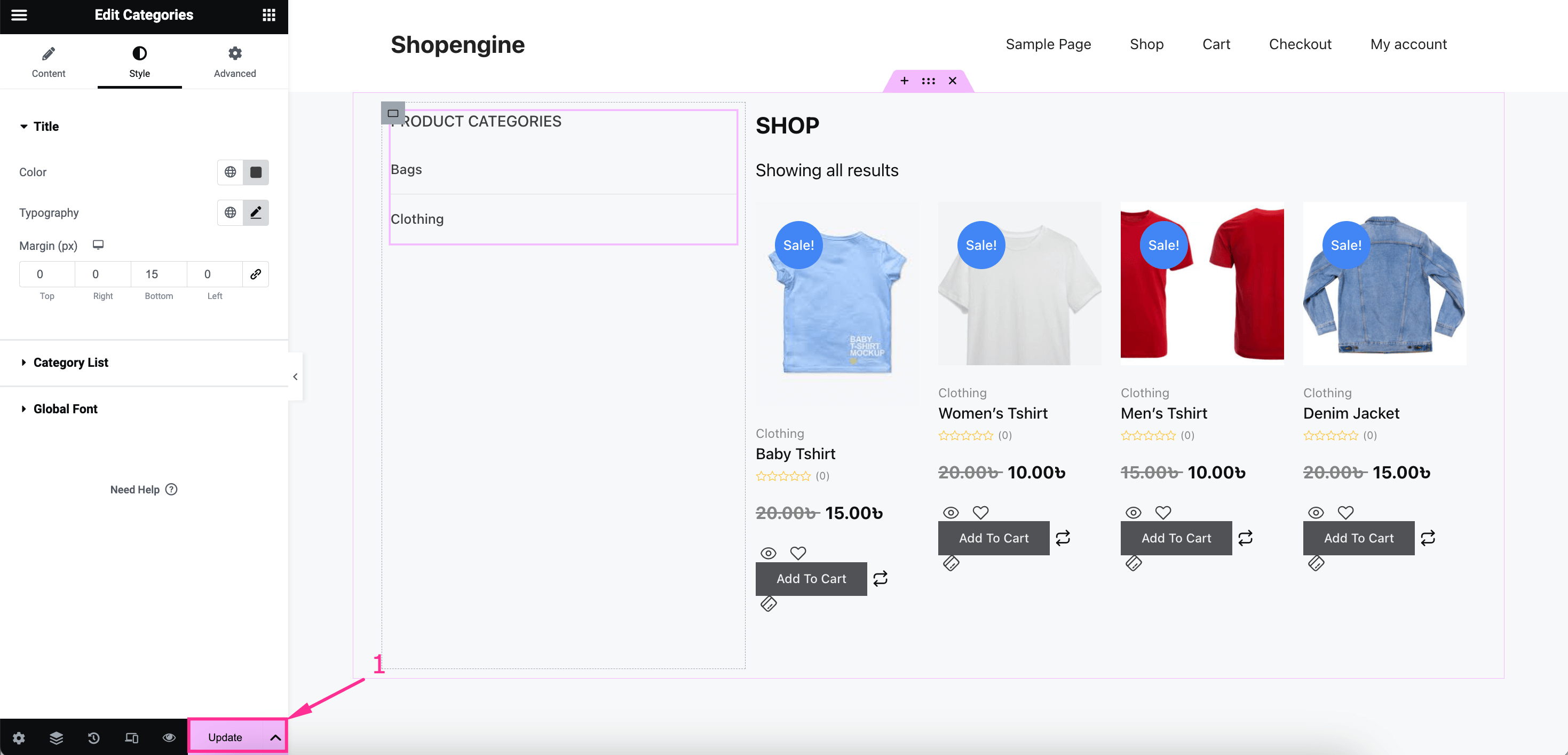
最後のステップでは、 「更新」ボタンを押す アーカイブ ページをサイト上に公開します。

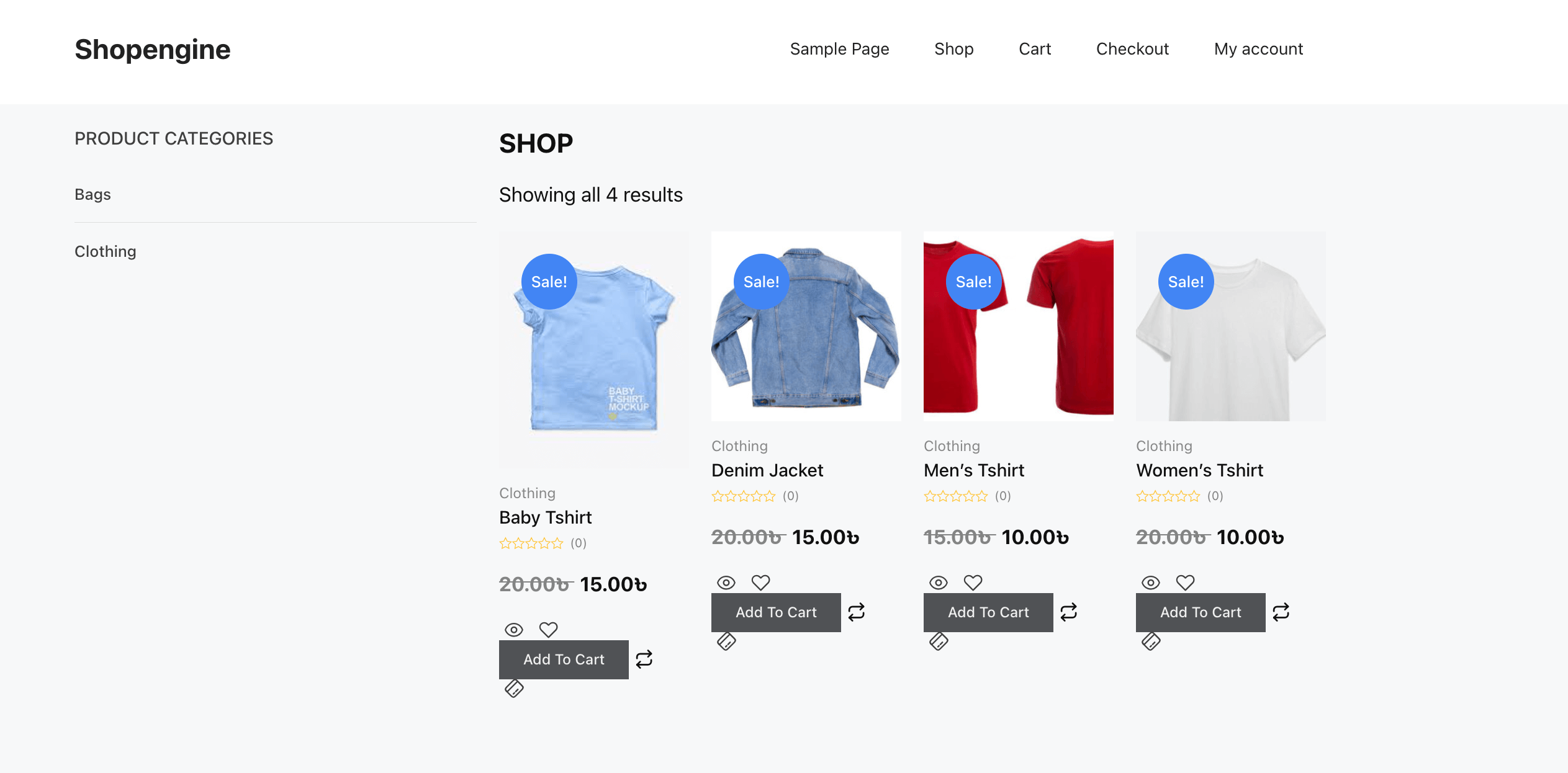
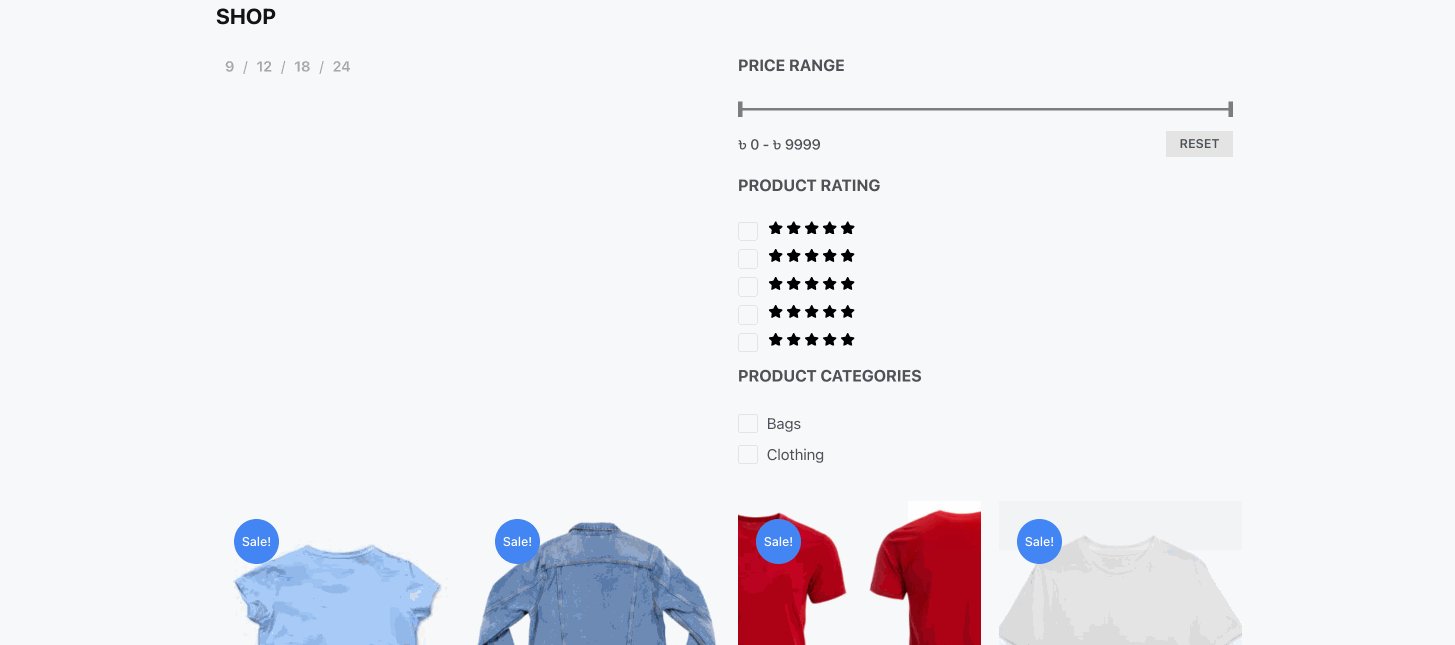
アーカイブ ページがフロントエンドにどのように表示されるか、最終的な外観は次のようになります。

Elementorで単一の製品ページを作成してカスタマイズする
アーカイブ ページを追加した後、アーカイブ ページと同様の手順で単一の商品ページを作成する必要があります。ShopEngine を使用して単一の商品ページを追加する方法を詳しく見ていきましょう。
ステップ 1: 単一の製品ページ テンプレートを作成します。
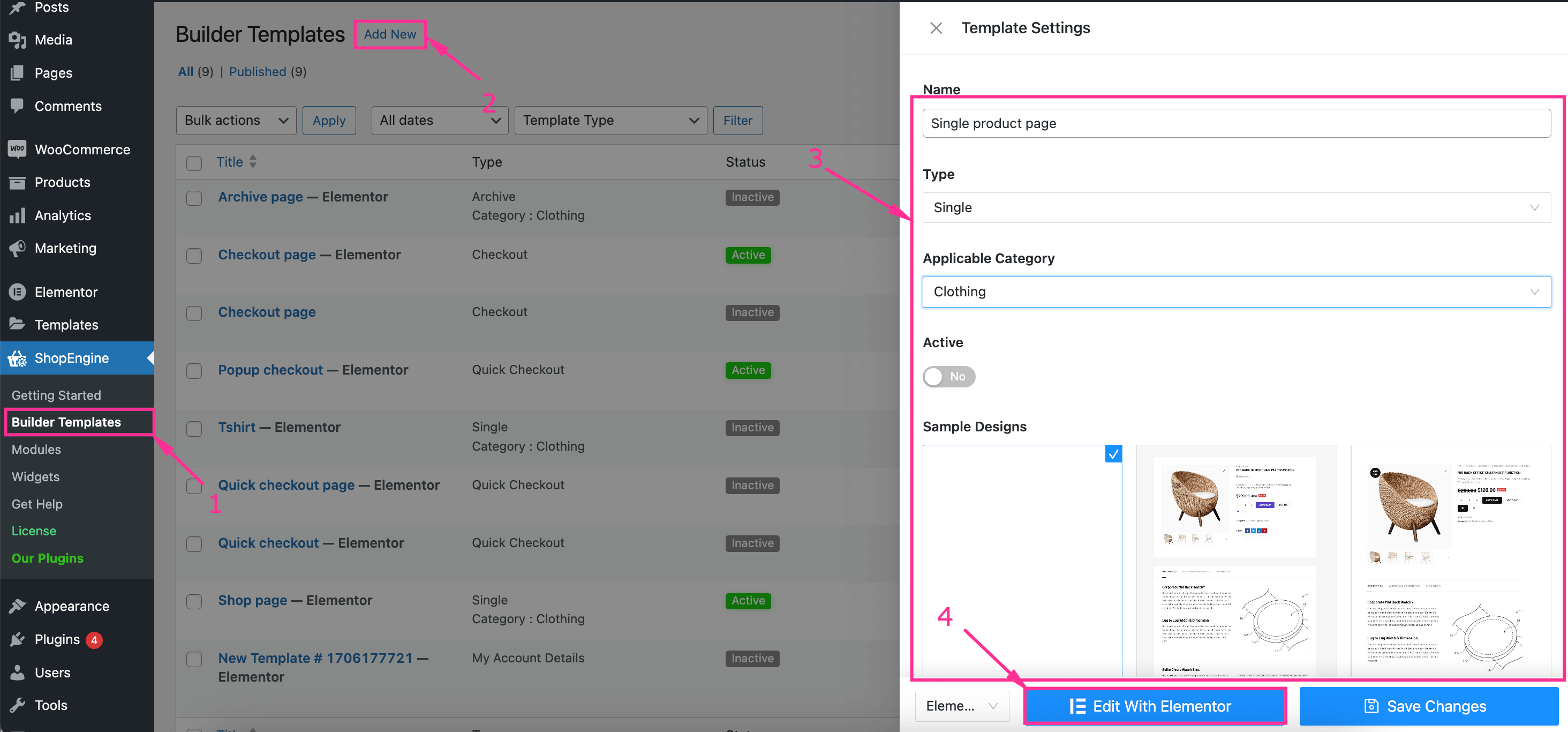
アーカイブページと同様に、単一の製品ページテンプレートを追加します。 ビルダーテンプレートにアクセス >> 新規追加 記入してください 以下のすべてのフィールド テンプレート設定:
- 名前: 名前フィールドに「単一製品ページ」と入力します。
- タイプ: ドロップダウン オプションから [シングル] を選択します。
- 該当カテゴリー: 単一製品ページのカテゴリを入力します。
- アクティブ: トグルボタンを有効にします。
- サンプルデザイン: すべてを最初から始めるには、空白のテンプレートを選択します。
その後、 「Elementorで編集」を押します ボタンをクリックすると、Elementor エディターにリダイレクトされます。

ステップ 2: 組み込みテンプレートを使用して単一の製品ページを設定します。
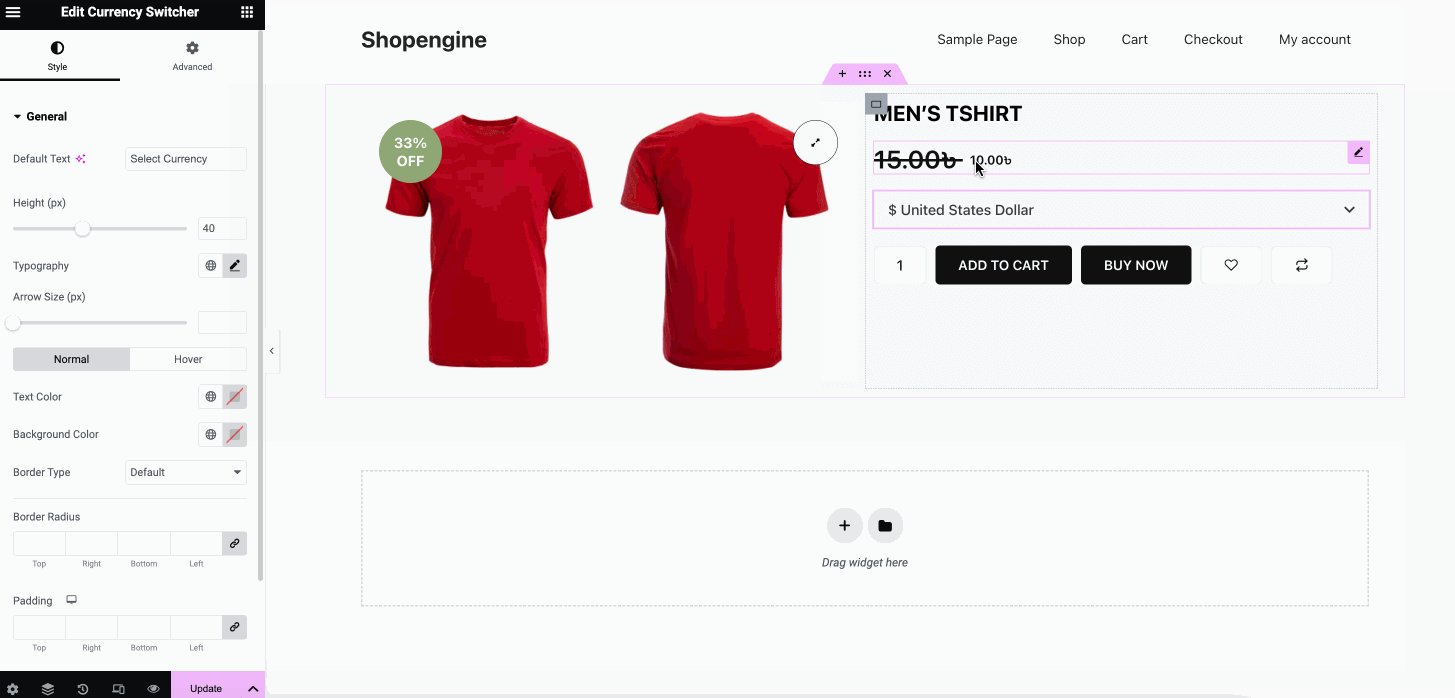
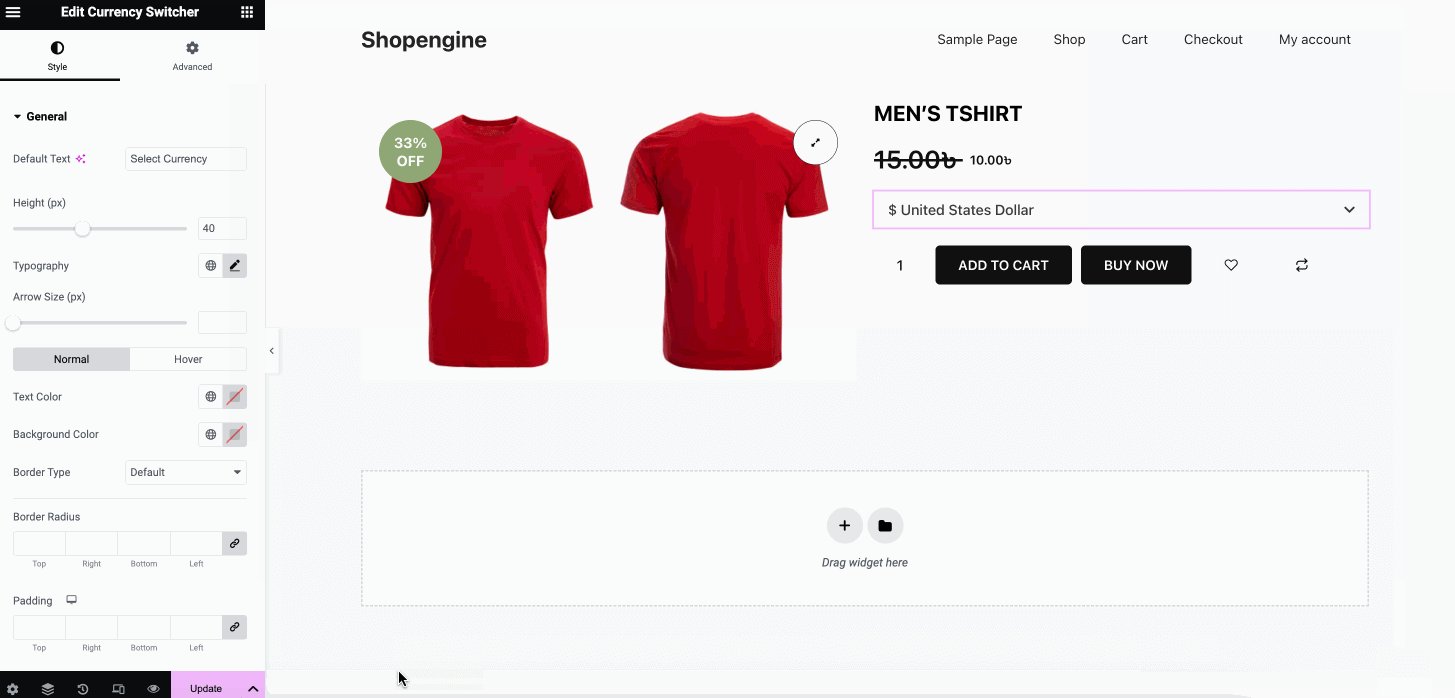
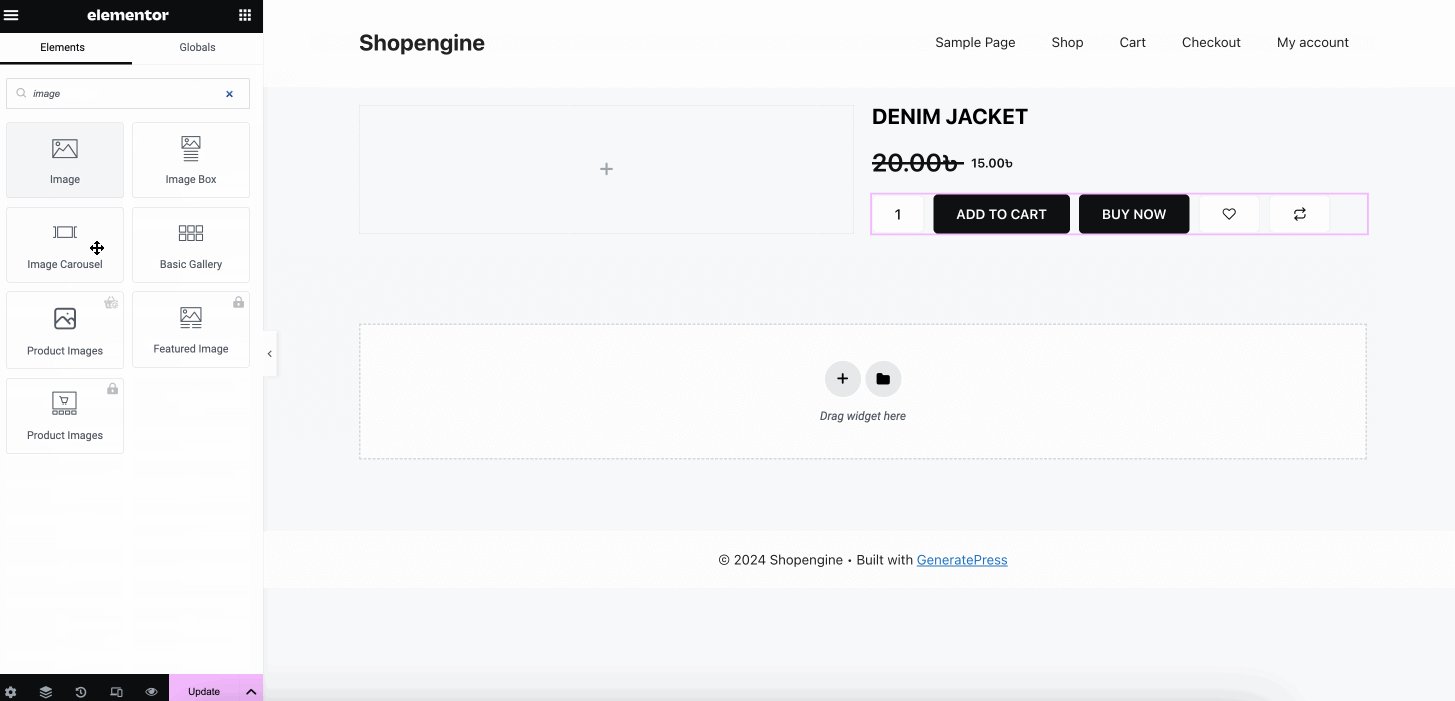
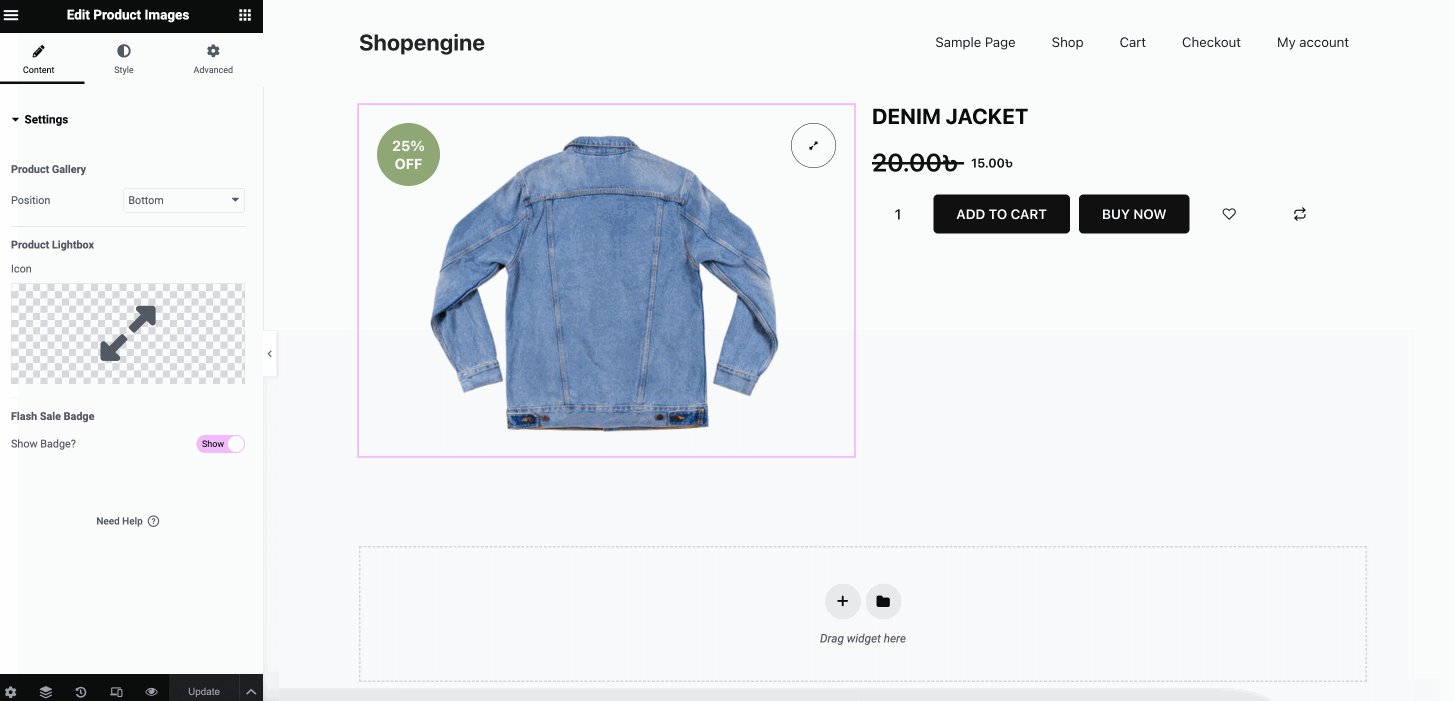
このステップでは、WooCommerceの単一商品ページをElementorでゼロから構築する必要があります。 商品名、商品価格、カートに追加、商品画像をドラッグアンドドロップ、など。
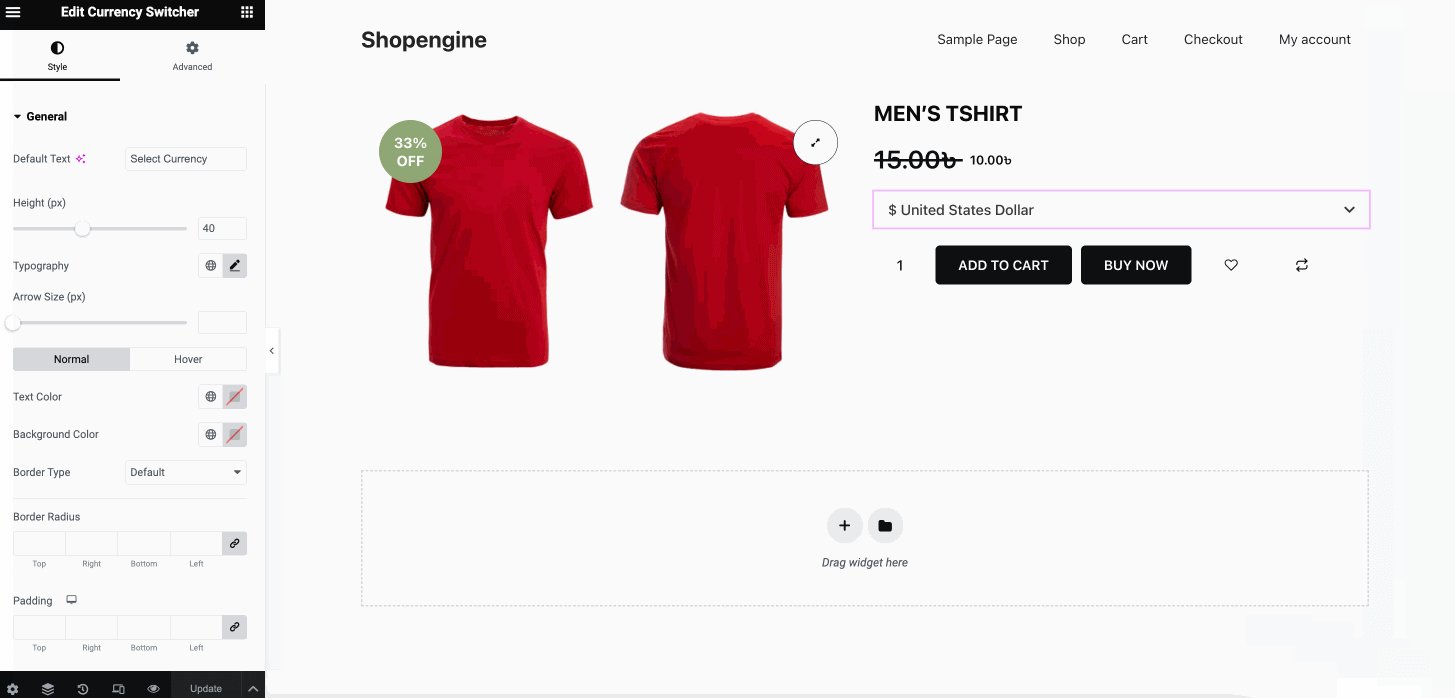
すべてのウィジェットを追加したら、 ElementorでWooCommerceの商品表示をカスタマイズする 左側からコンテンツとスタイルを編集します。

ステップ 3: カスタム単一製品ページを公開します。
3番目のステップでは、 「更新」または「公開」 Elementor のカスタム WooCommerce 単一製品ページ。更新後、単一 WooCommerce 製品ページは次のようになります。

➡️ チェックする WooCommerce でポップアップチェックアウトページを作成する.
Elementorでカスタムショップページを追加する
最後に、以下のガイドに従って、ShopEngine ウィジェットを使用してカスタム WooCommerce ショップ ページを追加する必要があります。
ステップ 1: ショップ ページ テンプレートを追加します。
アーカイブや単一商品ページの作成と同様に、ショップページをストアに追加できます。テンプレートを追加するには、次の手順に従ってください。 ShopEngine >> ビルダー テンプレート そして 「新規追加」をクリック ボタン。
次に、以下のフィールドに入力します。
- 名前: この名前フィールドに「ショップページ」と入力します。
- タイプ: テンプレートの種類としてショップを選択します。
- アクティブ: トグルボタンを有効にします。
- サンプルデザイン: ショップページの空白のデザインを選択します。
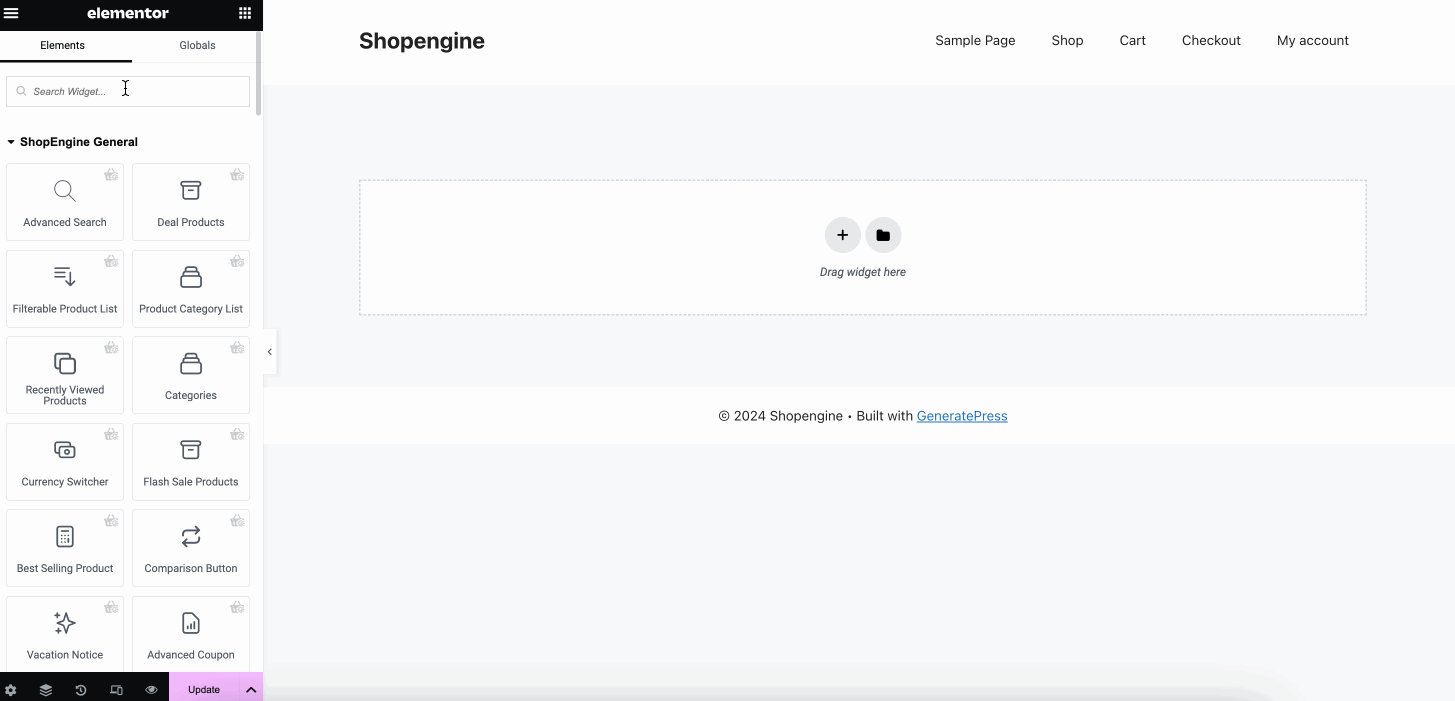
すべてのフィールドを完了したら、 「Elementorで編集」をクリック ボタン。

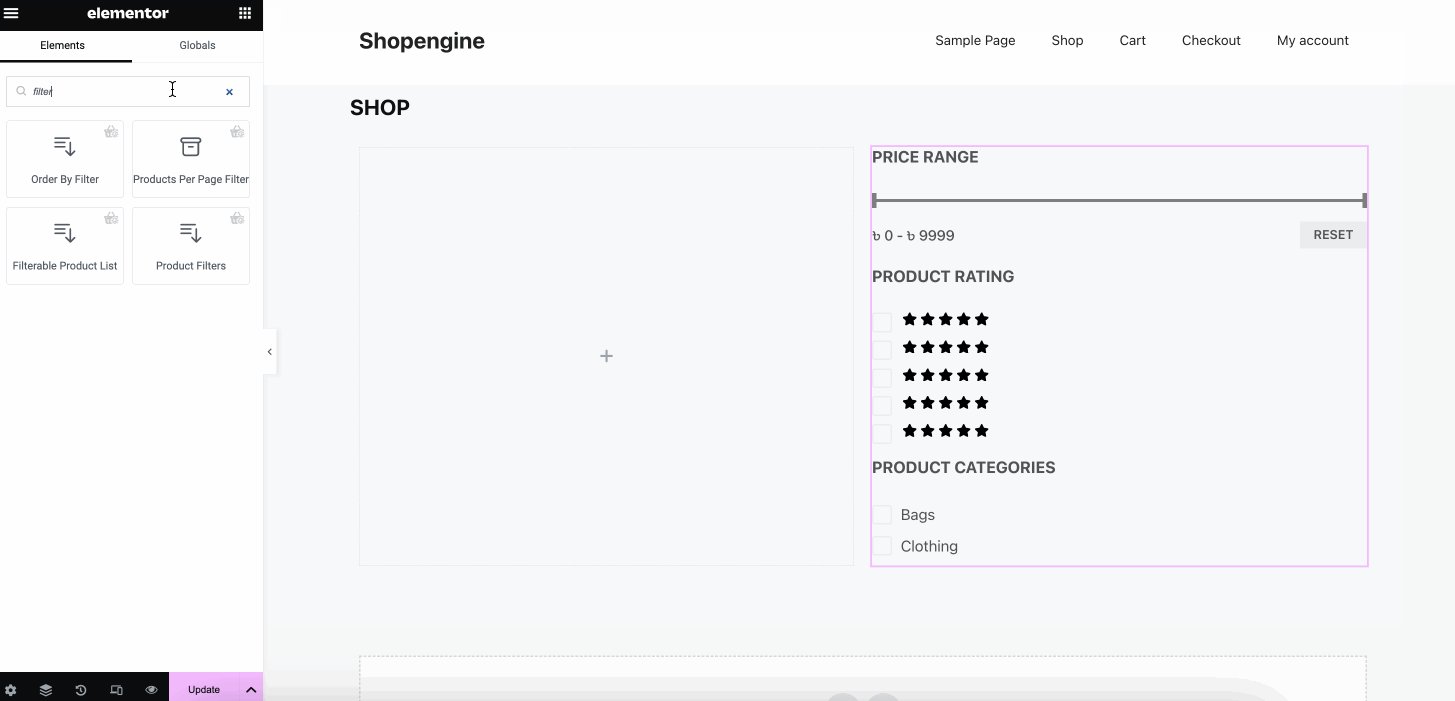
ステップ 2: ウィジェットとテンプレートを使用してショップ ページをデザインします。
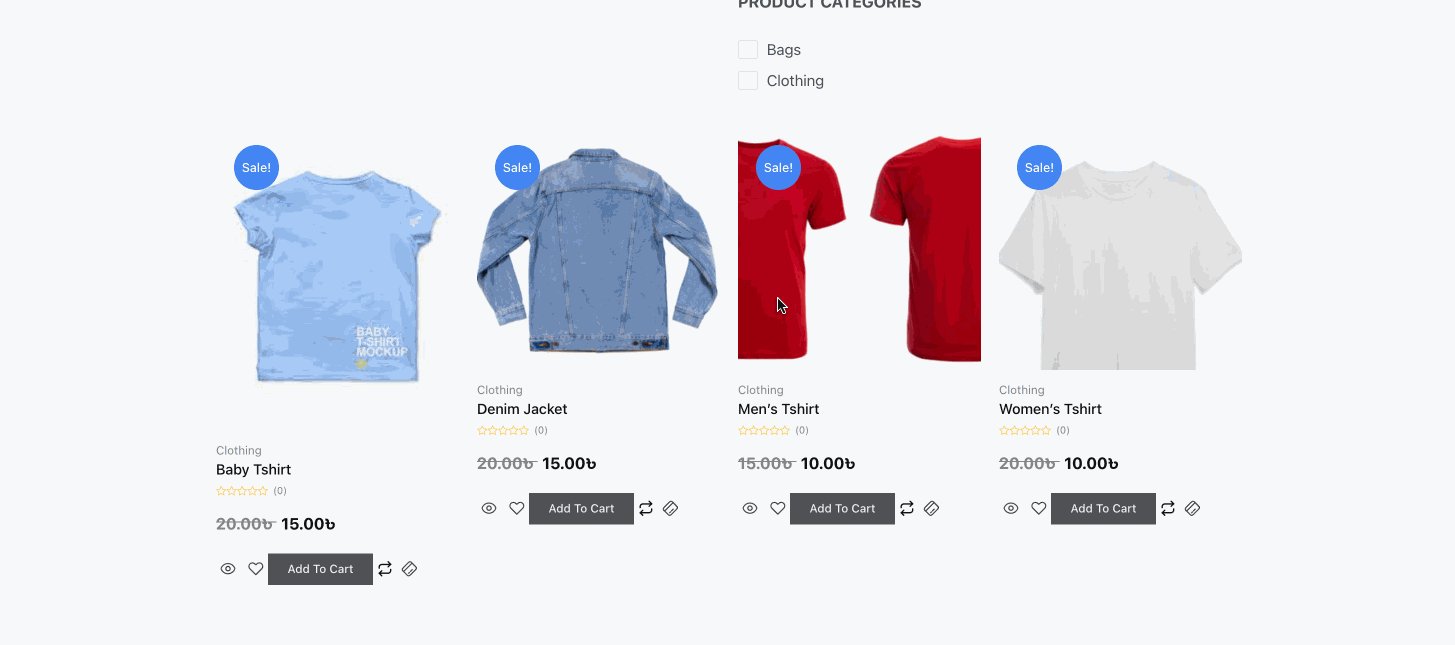
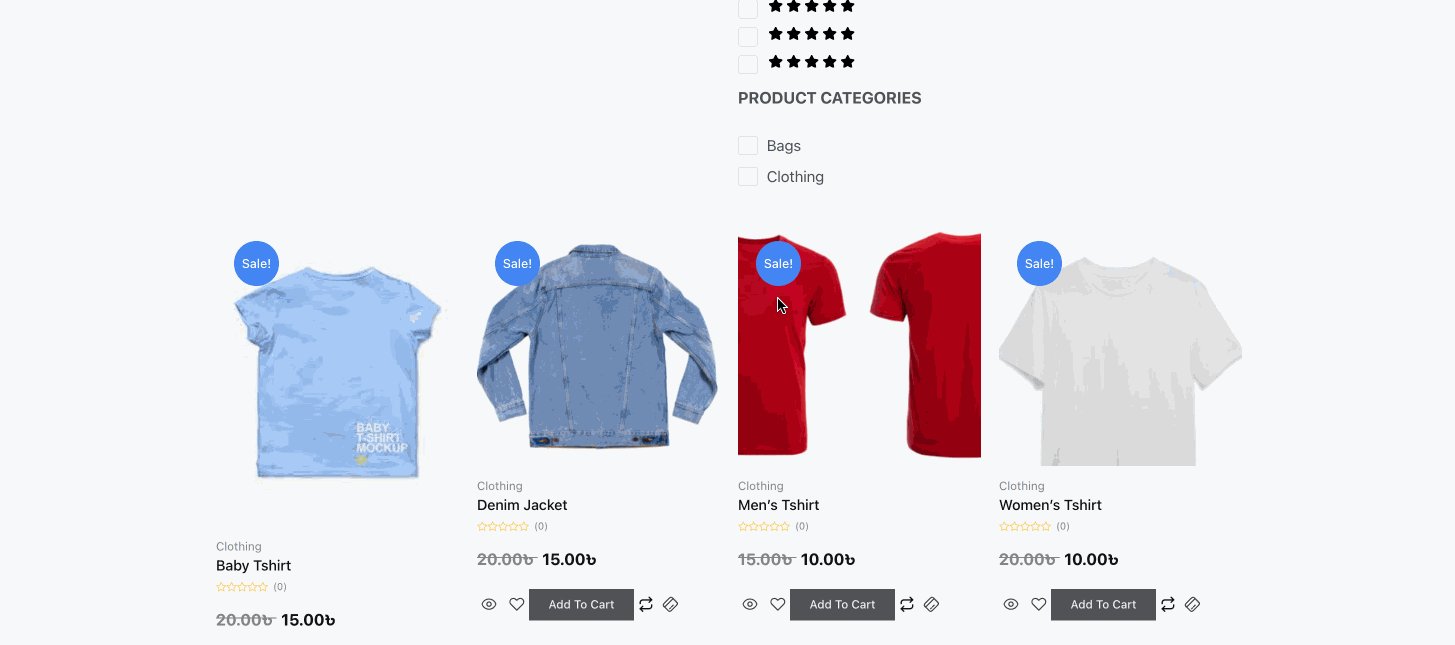
テンプレートを追加した後は、ElementorにドラッグアンドドロップでさまざまなWooCommerce製品ウィジェットを追加する必要があります。 アーカイブタイトル、製品フィルター、ページごとのアーカイブ製品フィルター、アーカイブ製品、アーカイブ結果数を追加、 などウィジェットを一つずつ追加します。
必要なウィジェットをすべて追加したら、 Elementor WooCommerce ショップページのカスタマイズを実行する コンテンツ、スタイル、詳細タブから。

ステップ 3: カスタマイズしたショップ ページを公開します。
最後のステップでは、 「更新」ボタンを押す カスタマイズされたショップページを公開します。このショップページには、Elementor ストアの動的な WooCommerce 製品が表示され、次のように表示されます。

組み込みテンプレートを使用して Elementor に WooCommerce 製品ページを追加する方法
ShopEngineでは、組み込みのテンプレートを使用してElementorでWooCommerce製品を表示することもできます。プロセスは、ページを最初から作成する場合と似ています。ここでは、空のテンプレートを選択せずに、次の場所に移動して、事前に構築されたテンプレートを選択する必要があります。 ShopEngine >> ビルダー テンプレート そして 「新しいテンプレートを追加」を押す ボタン。
ついに、 「Elementorで編集」を押します テンプレートの選択が完了したら、ボタンをクリックします。すると、テンプレートを使用して構築された完成したショップ ページに移動します。

✅ ボーナスガイド: WooCommerce にカスタムサンキューページを追加する方法.
ElementorでWooCommerceページを最適化するためのヒント
最適化されていないWooCommerceページは、読み込み速度が遅く、チェックアウトプロセスが遅く、信頼性が低いため、ウェブサイトのパフォーマンスを大幅に低下させる可能性があります。ある調査によると、サイトの読み込みに時間がかかると、 1~3秒 負荷 そうすれば、サイト訪問者が離脱する可能性は 32%増加.
この直帰率は、読み込み時間が長くなると著しく上昇する可能性があります。また、チェックアウト システムが長引いたり、WooCommerce ページが信頼できない場合は、カートの放棄率が上昇する可能性があります。したがって、これらの危機を回避するには、WooCommerce ページを最適化する必要があります。
Elementor で WooCommerce ページを最適化するためのヒントをいくつか紹介します。
- いつも 画像やファイルを圧縮する サイトにアップロードする前に、圧縮または最適化されていない画像やファイルを使用すると、サイトの読み込み速度が向上します。
- WooCommerceウェブサイトの信頼性を高めるには 社会的証明を統合する レビュー、フィードバック、評価など。
- 不要なウィジェットと列を削除する 読み込み速度が遅くなり、ウェブサイトのパフォーマンスが低下します。
- チェックアウト ページを短く簡潔にすることで、カートの放棄率を最小限に抑えます。
- WooCommerceページをモバイルデバイス向けに最適化しましょう トラフィックの60%はモバイル訪問者によるもの.
- WooCommerce ページ全体で画像、ビデオ、CTA を賢く使用します。
- オファー 退出意思割引 そして クーポン 緊急感を醸成するため。
- WooCommerceウェブサイトをナビゲーションフレンドリーに保つには パンくずリストの統合.
⭐️ヒントを学ぶ WooCommerce製品ページのコンバージョン率を高める.
まとめ
これで、次のオンラインベンチャーに向けて一歩前進です。Elementor で WooCommerce 製品を最初から追加するか、組み込みテンプレートを使用するかにかかわらず、このガイドですべてをカバーできます。ShopEngine のプロフェッショナル テンプレートまたは柔軟なデザイン コントロールを使用すると、デフォルトの WooCommerce 機能の制限を克服し、完全にカスタマイズ可能な WooCommerce 製品ページをすぐに作成できます。



コメントを残す