顧客のロゴをスライド形式で表示すると目を引くでしょう。GutenKitには、次のようなブロックが用意されています。 クライアントのロゴ クライアントのロゴを WordPress サイトに美しく追加します。
ブロックがどのように機能するかを学びましょう。
GutenKitクライアントロゴブロックの使用 #
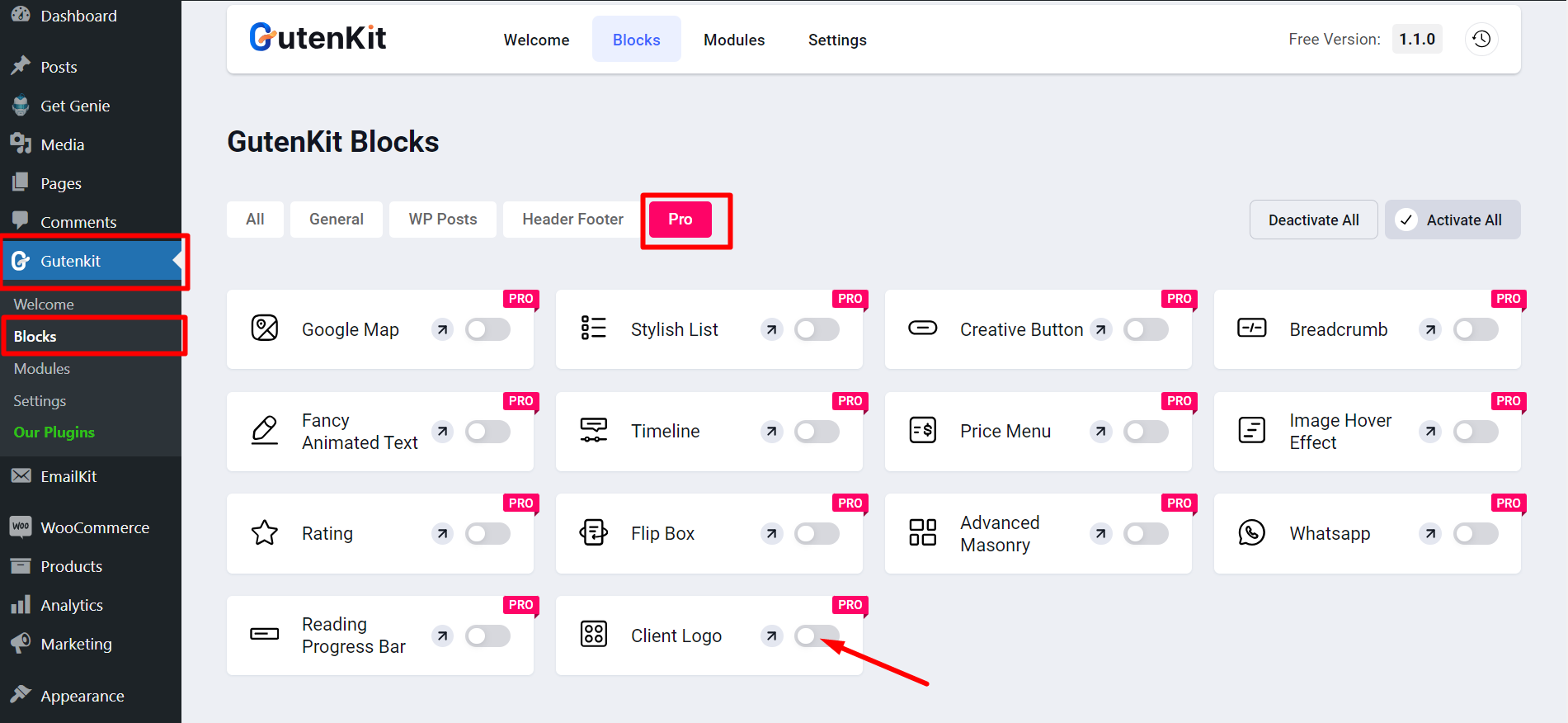
WordPress ダッシュボードから、 GutenKitのブロックを見つけるそして、 プロセクション あなたは見つけることができます クライアントロゴブロック そしてしなければならない 有効にする.

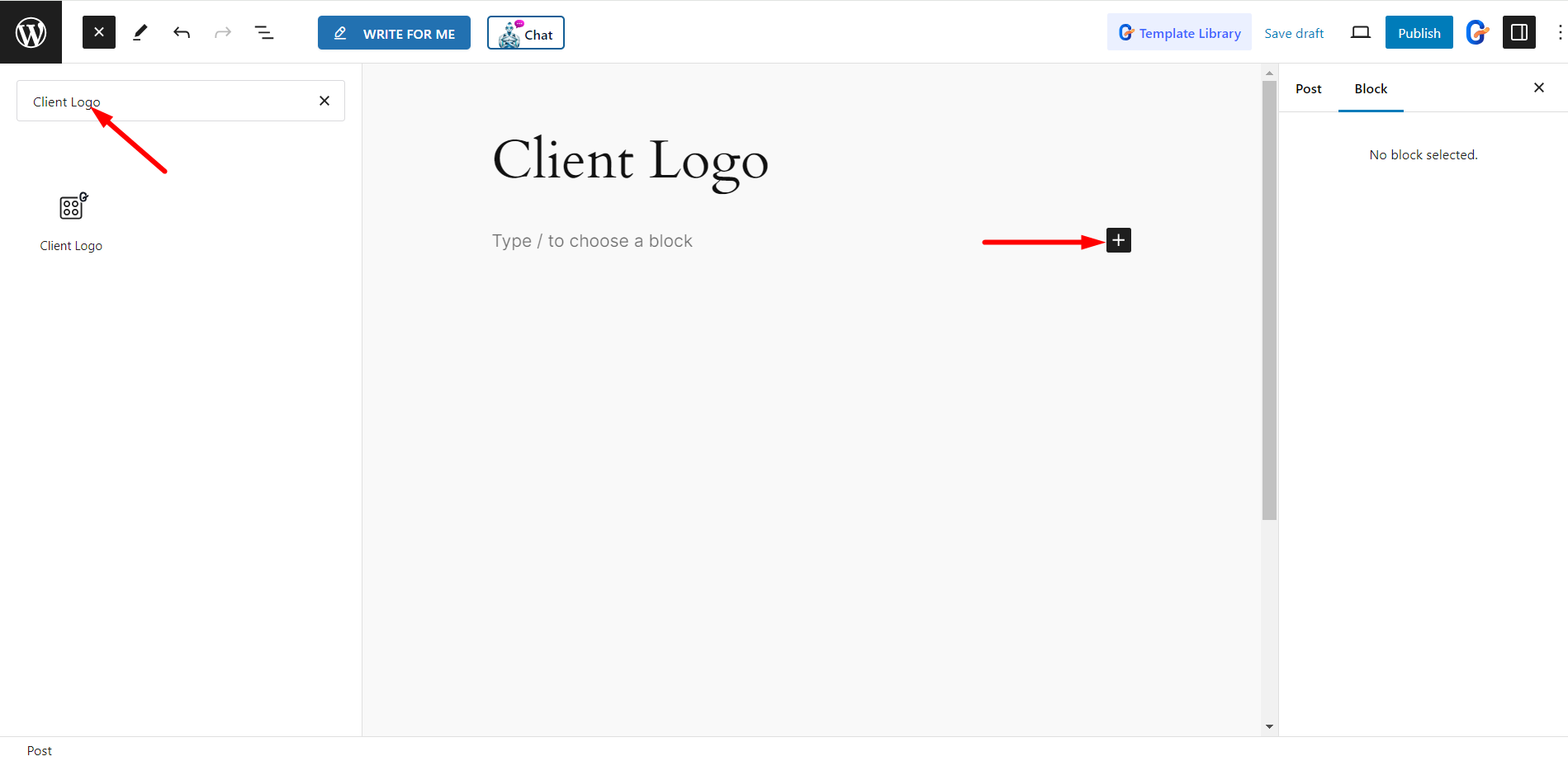
次に、クライアントのロゴを追加したいページ/投稿を開きます。ブロックを検索し、エディターにドラッグするだけです。

コンテンツ部分の編集 #
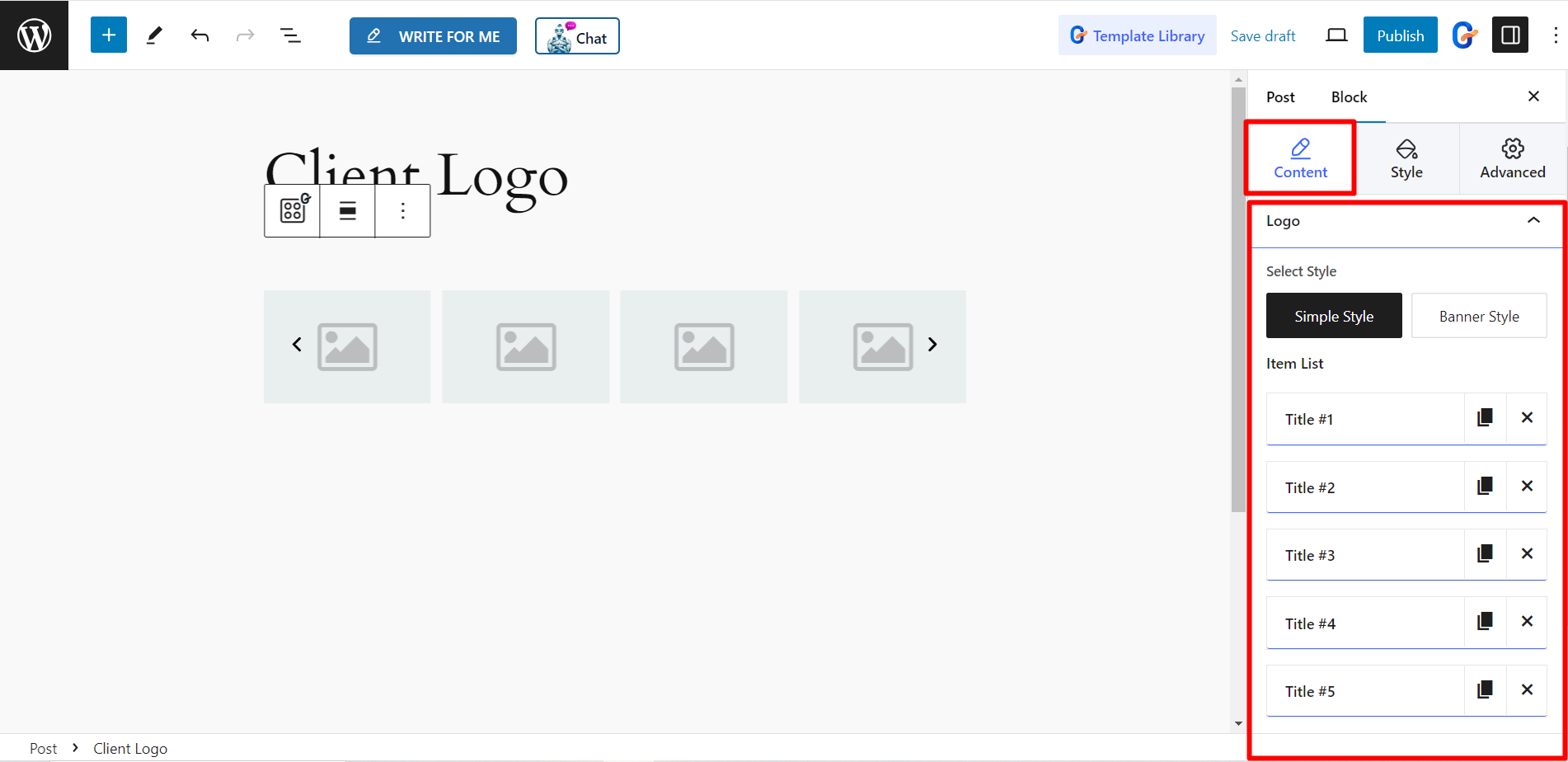
コンテンツ部分はロゴと設定で構成されています。
ロゴ #
スタイルを選択 – ここからシンプル スタイルまたはバナー スタイルを選択します。
アイテムリスト - プラス記号をクリックすると、アイテムを追加できます。ただし、アイテムを展開すると、そのアイテムのロゴ、ホバー ロゴの有効化、リンクの有効化を設定できます。

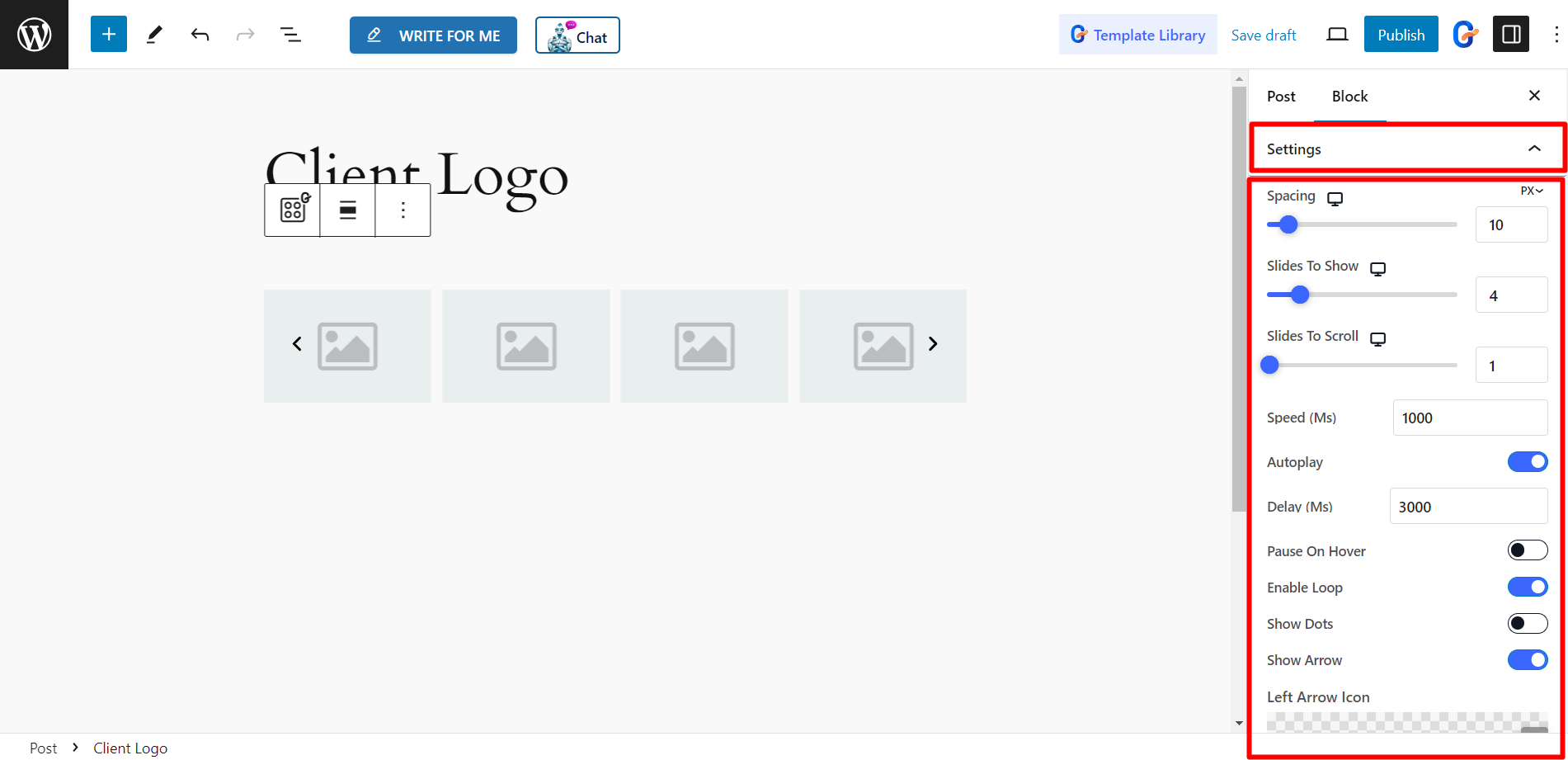
設定 #
- 間隔 – スライド間の間隔を調整できます。
- 表示するスライド – ここで、一度に表示するスライドの数を設定できます。
- スクロールするスライド – このオプションでスクロールするスライドの数を設定します。
- 速度(ミリ秒) – スライドの速度を制御できます。
- 自動再生 - ボタンを有効にすると、スライドを自動再生し続けることができます。
- 遅延(ミリ秒) – ここからスライドの遅延時間を調整できます。
- ホバー時に一時停止 – このボタンを有効にすると、マウスをホバーしたときに一時停止するようになります。
- ループを有効にする – 必要に応じて、このボタンを有効にするとループを有効にすることができます。
- ドットを表示 – スライドにドット スタイルが表示されます。
- 矢印を表示 – スライドの矢印スタイルを設定できます。
- 左矢印アイコン – 左矢印の場合は、オプションからアイコンを選択できます。
- 右矢印アイコン – 右矢印の場合は、オプションからアイコンを選択できます。
- 追加オプション - このバーを使用して行数を設定できます。
- セパレータを表示 – ボタンを使用してスライド間の区切りを設定できます。

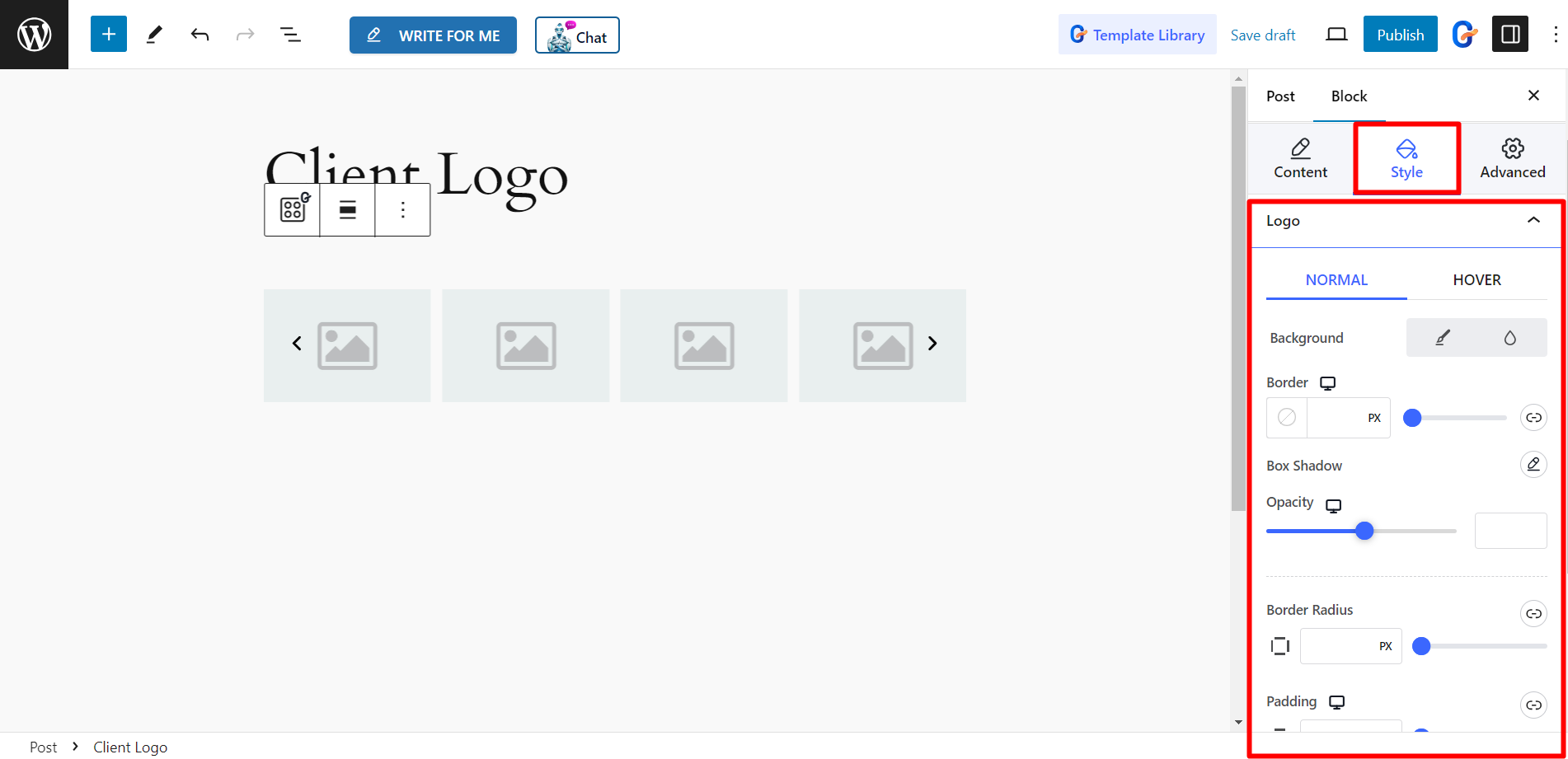
スタイル #
ロゴ – ここでは、ロゴの背景、境界線の半径、パディング、ボックスの影などを変更できます。

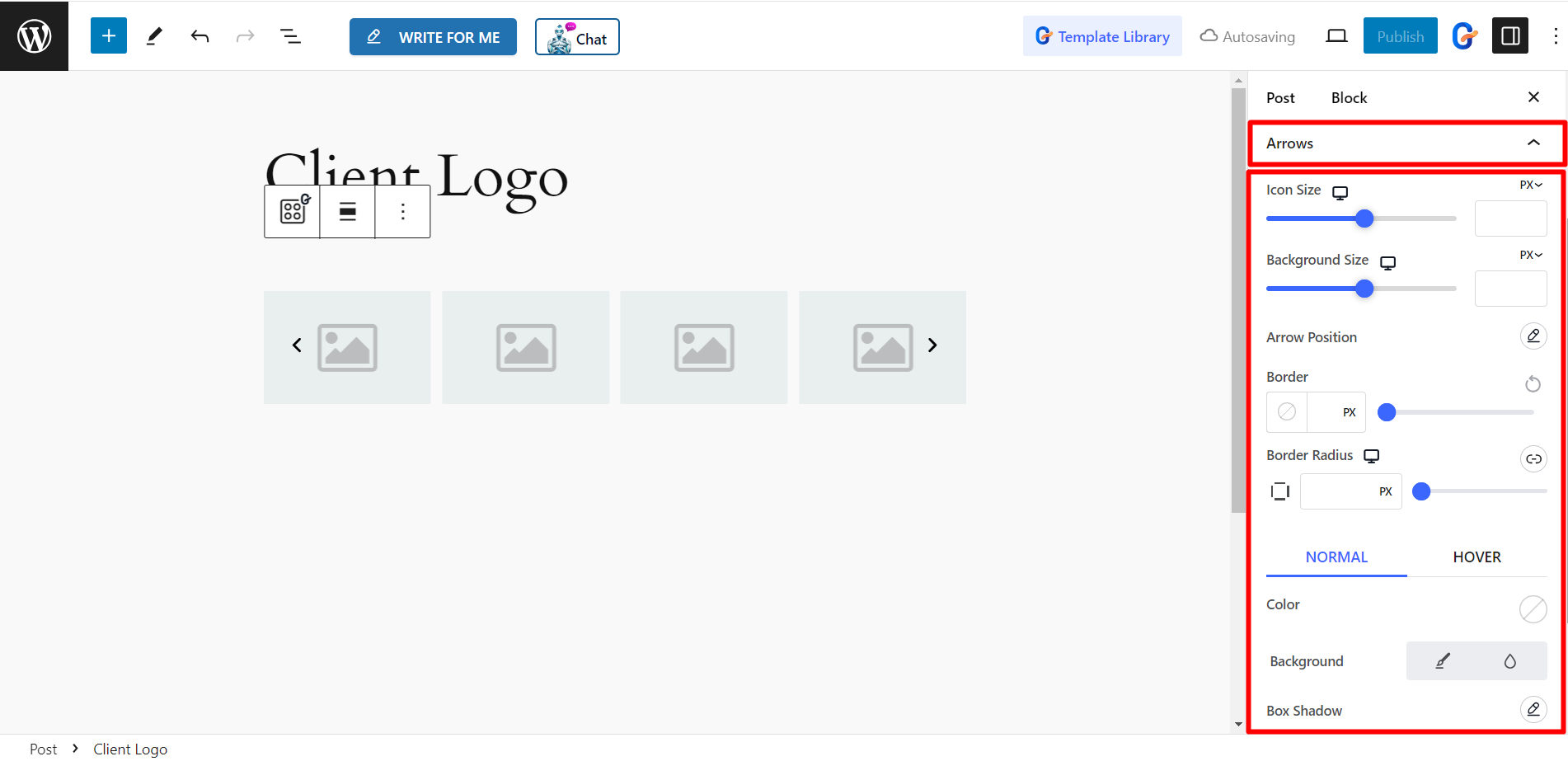
矢印 – 矢印のスタイルを設定するためのオプションは、アイコン サイズ、背景サイズ、境界線、色などです。

GutenKit を使用したクライアント ロゴ #
カスタマイズされたクライアントのロゴスタイルをご覧ください –