はじめる #
Elementor の高度なトグル ウィジェットを使用すると、Web サイトの訪問者が必要に応じてカテゴリを切り替えることができる素晴らしいコンテンツ ボックスを作成できます。さまざまなスイッチに任意のタイプのウィジェットを追加して、さまざまなコンテンツを表示できます。
ステップバイステップのプロセスに従ってください。
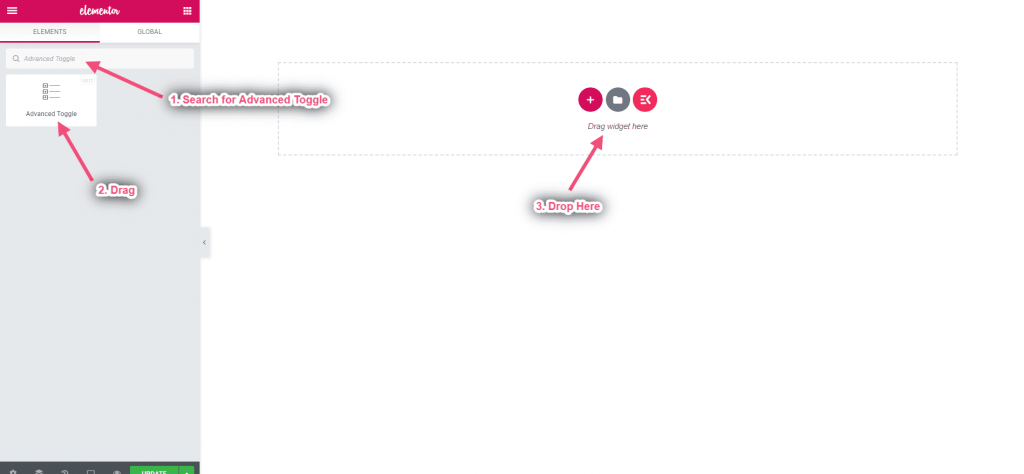
ステップ->1: #
高度な切り替えを追加
- 詳細検索の切り替え
- ウィジェットをドラッグ
- 選択したエリアにドロップ

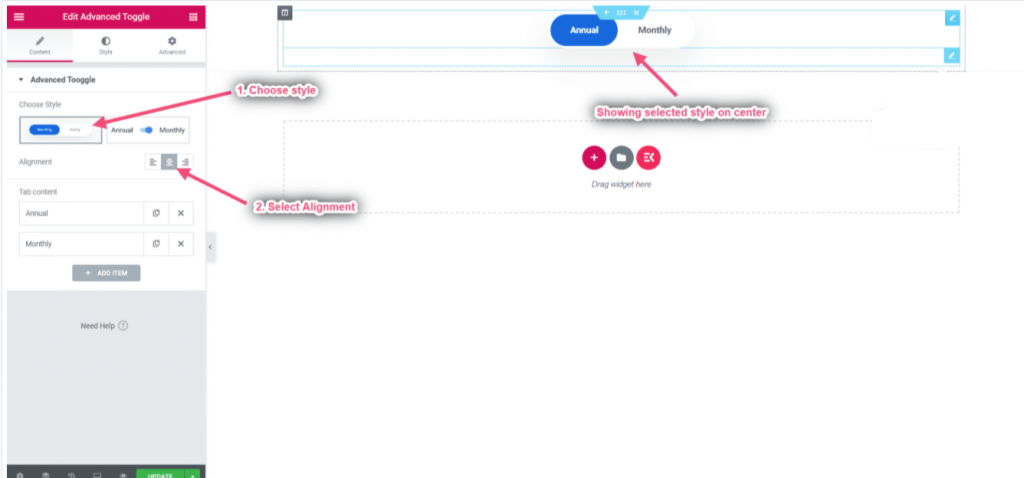
ステップ->2: #
コンテンツスタイル
- ご希望のスタイルを選択してください
- ナビゲーションの配置を左揃え、中央揃え、右揃えから選択します。デフォルトは中央です。

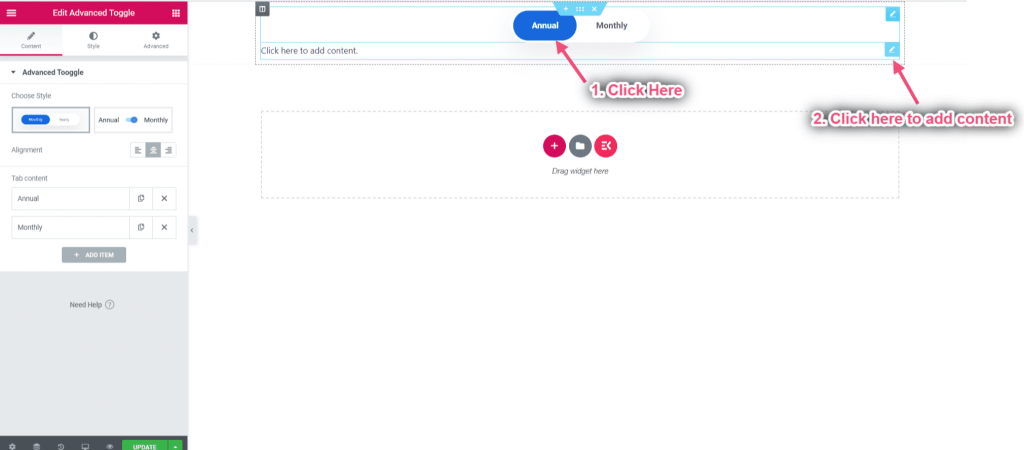
ステップ->3: #
ウィジェットを追加する
- コンテンツを編集するにはナビゲーション項目を選択します
- コンテンツを追加/編集するには、コンテンツ編集アイコンをクリックします。

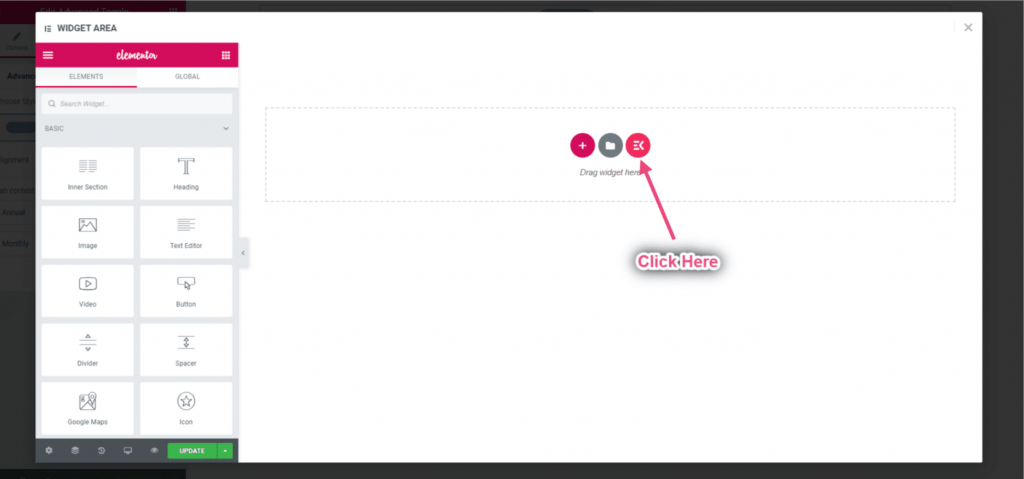
ウィジェットをドラッグアンドドロップするか、ウィジェットプリセットから追加することができます。
- 選択したアイコンをクリックします

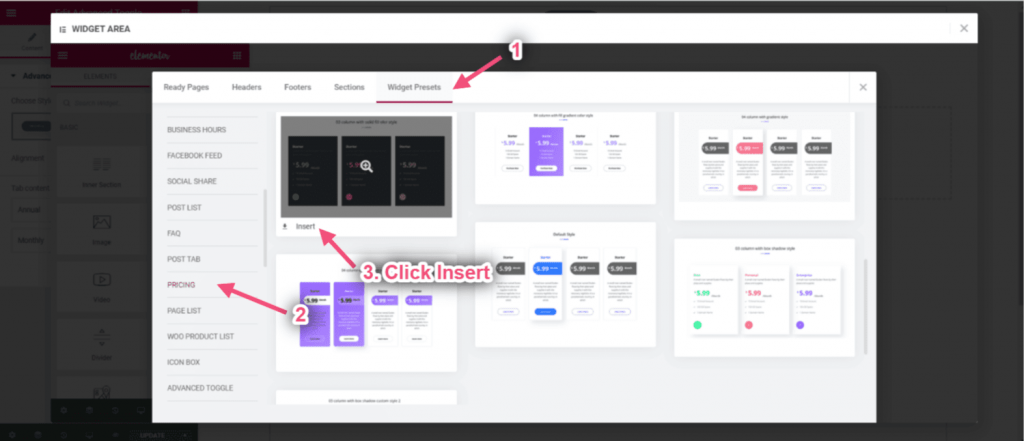
- ウィジェットプリセットに移動->価格設定->希望のスタイルを選択して挿入をクリックします

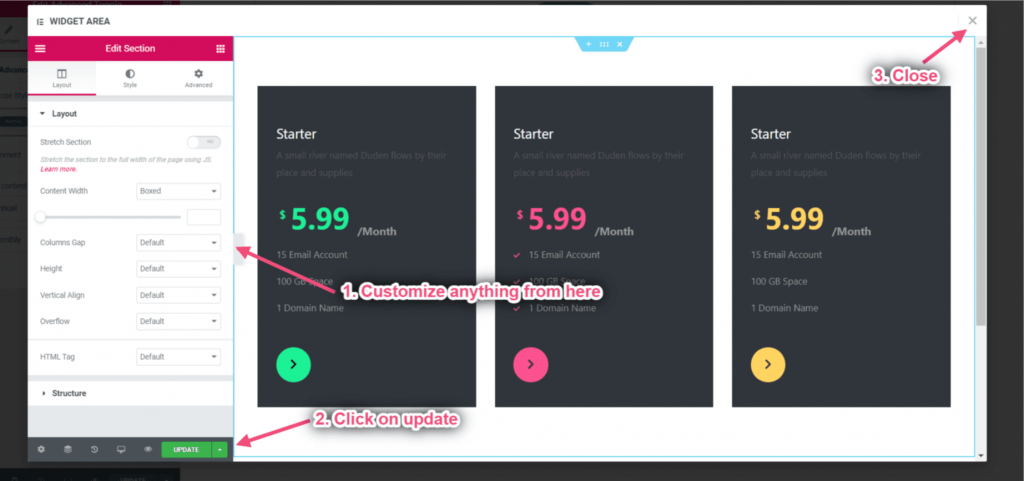
ここからコンテンツをカスタマイズ->更新をクリック->閉じる

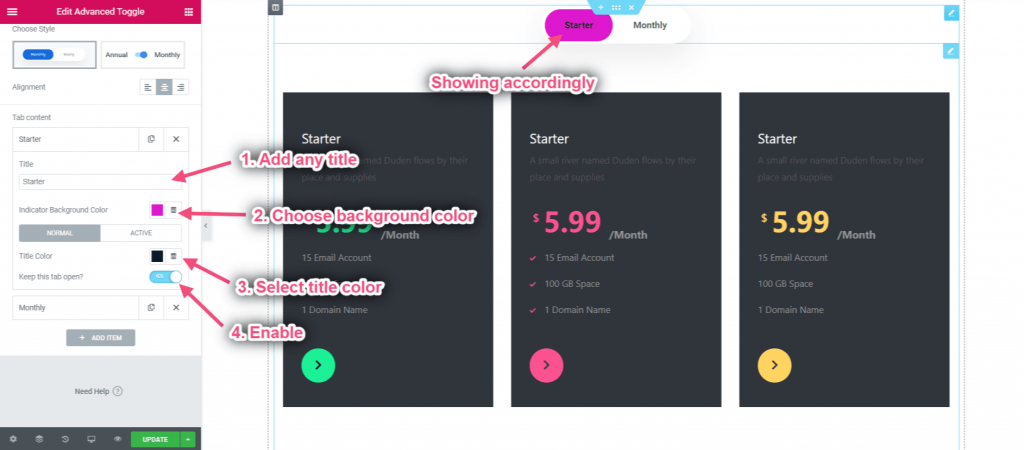
ステップ->4: #
タブの内容をカスタマイズする
- タイトルを追加
- 背景色を選択
- タイトルの色を選択
- デフォルトでタブを開くための切り替えを有効にする