背景画像の視差 #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This 視差効果 can be applied to Elementor site.
このガイドでは、ElementKit を使用して背景画像に視差効果を追加する方法を説明します。
ビデオガイドを見る:
または、以下の手順に従ってください。
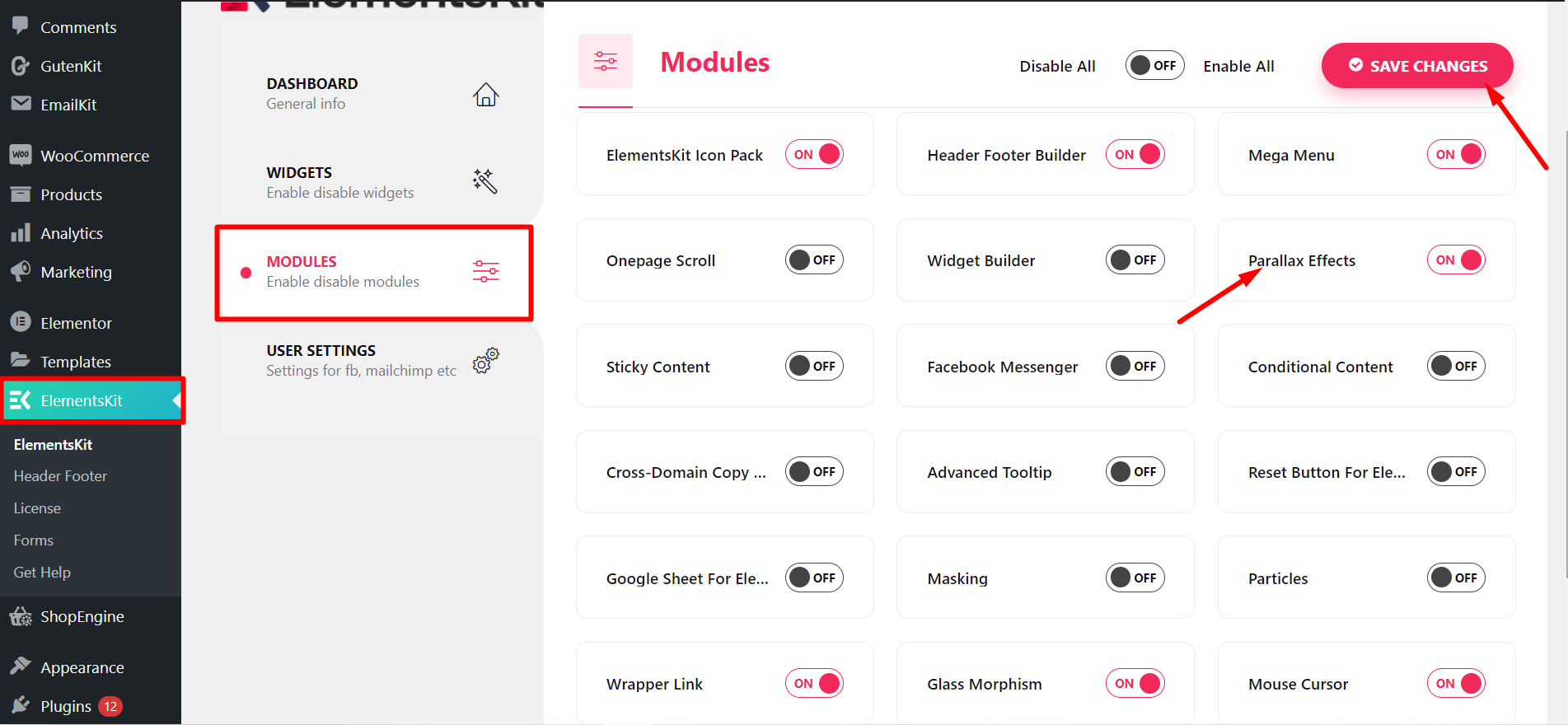
ステップ=>1: 必ず 視差 モジュールは の上 から ダッシュボード → ElementsKit → モジュール

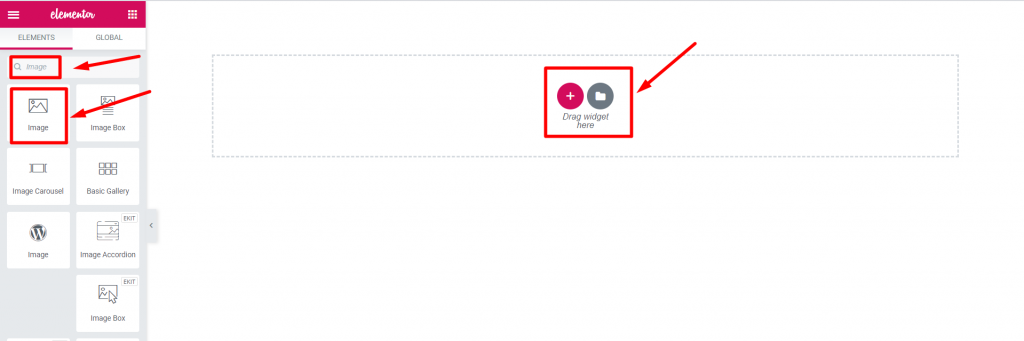
ステップ=>2: に行く 要素=> 検索 画像=> ドラッグアンドドロップ 画像セクション.

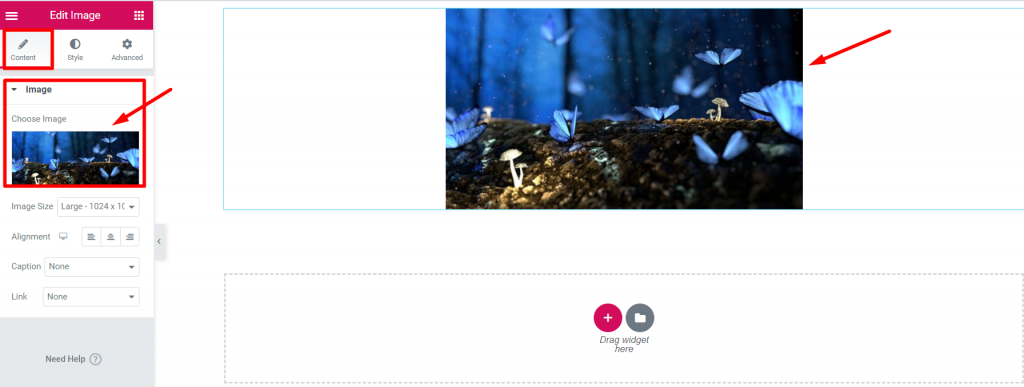
ステップ=>3: 追加 背景画像 から セクションの編集 → コンテンツ タブ

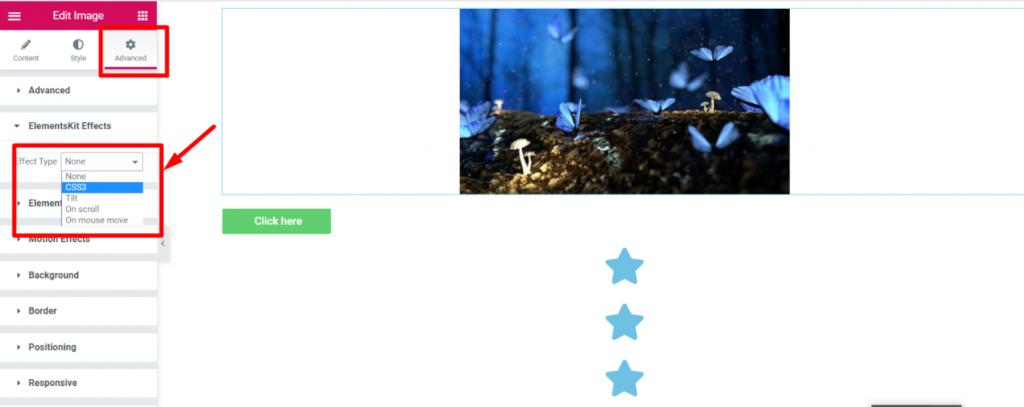
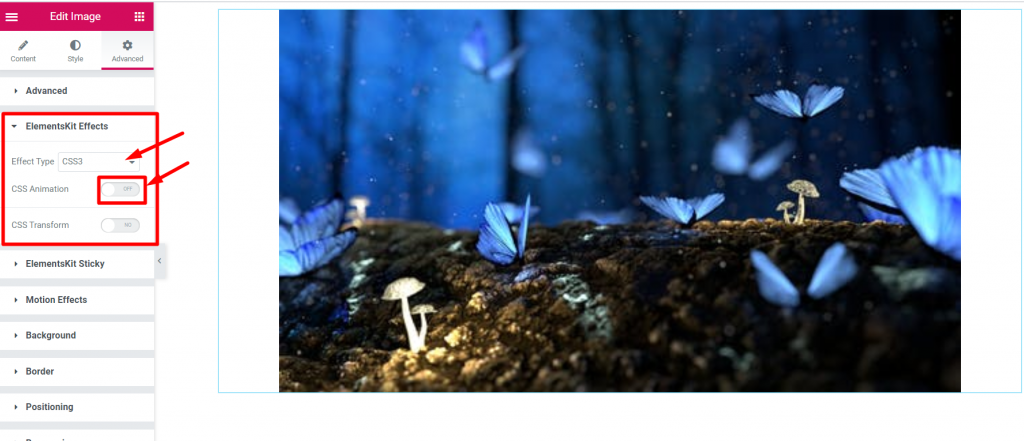
ステップ=>4: に行く 詳細設定タブ -> をクリックします ElementsKit エフェクト->エフェクトの種類を選択 CSS3、傾き、スクロール時、マウス移動時のオプション あなた自身の選択で

CSS3 #
- ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> 選択 CSS3=> Turn on the CSSアニメーション トグル

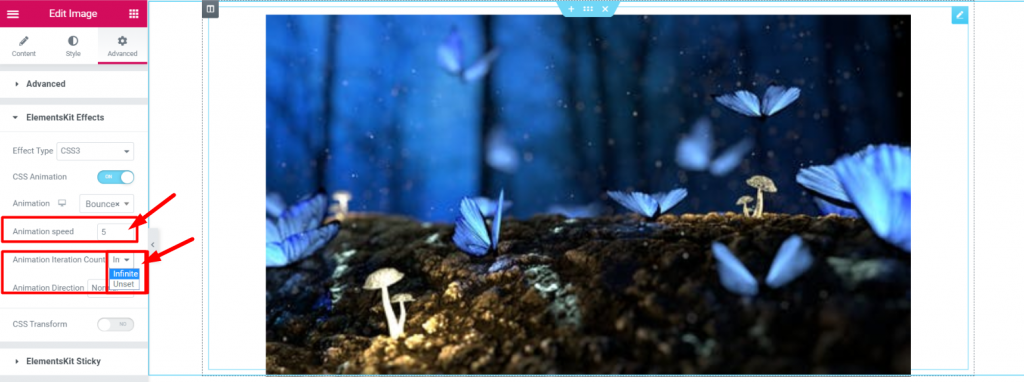
- 選択する アニメーション効果 から 落ちる

- 修正する アニメーション スピード
- アニメーション 反復回数=> 無制限または未設定

- 選択する アニメーション監督

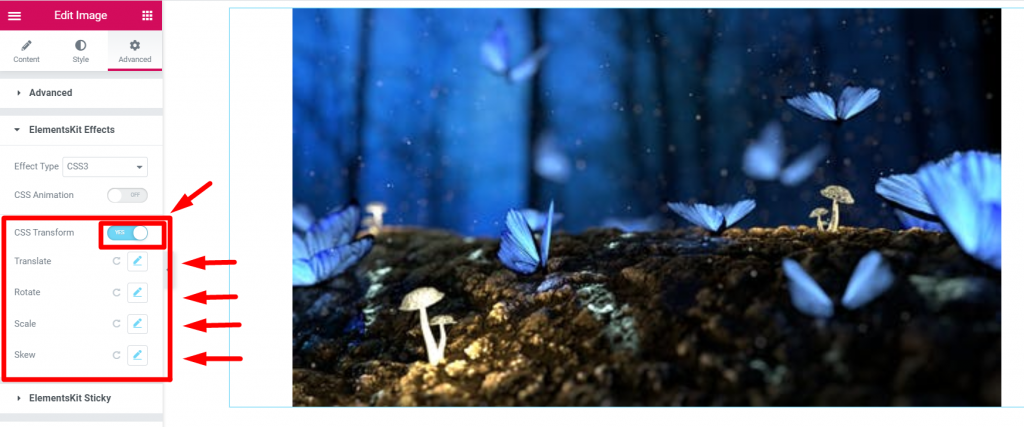
- ステップ=>2: ElementsKit エフェクト=> 効果の種類=> 選択 CSS3=> Turn on the CSS 変換 トグル
- 翻訳する
- 回転
- 規模
- 斜め
- 必要に応じてリセット

傾き #
ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> 選択 傾き

スクロールオン #
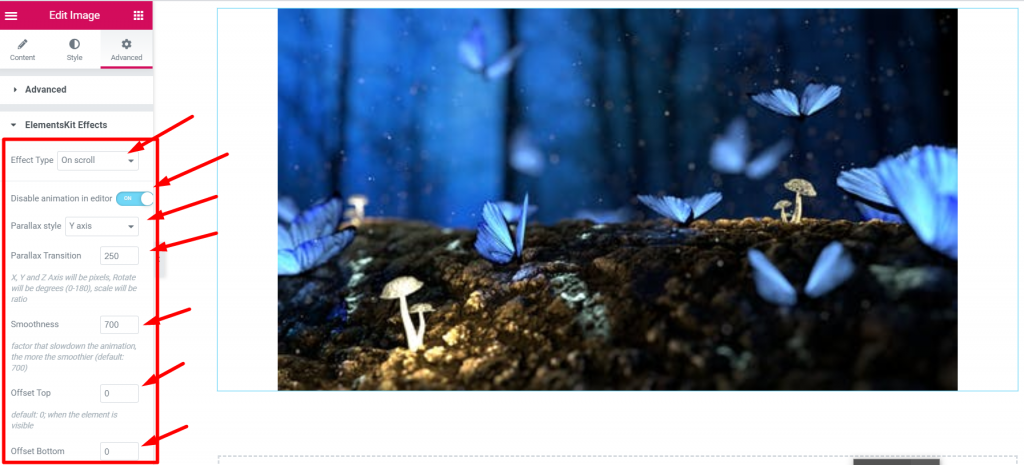
ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> スクロール時に選択

マウス移動時 #
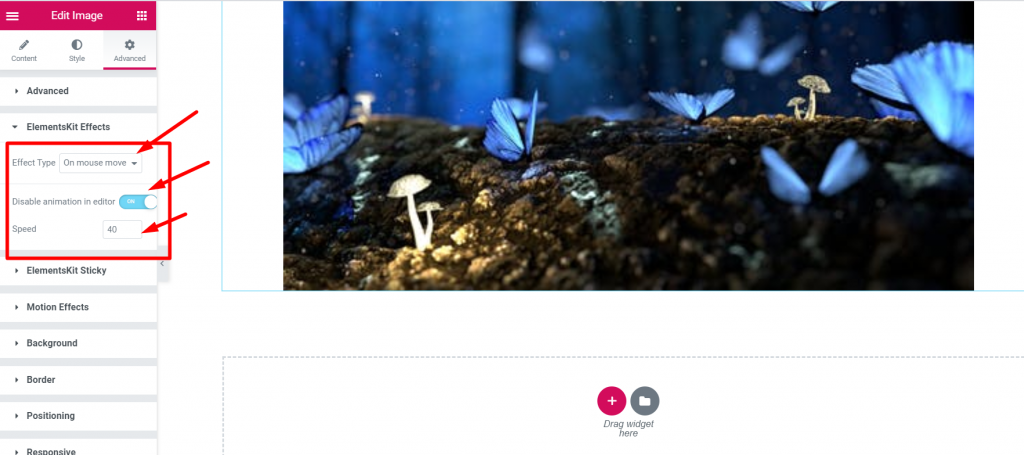
ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> マウス移動時に選択

これが、Elementor ページまたは Web サイトにパララックス効果を適用する方法です。Elementor ページにパララックスを適用するこのシンプルでわかりやすい方法を学びましょう。
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & ElementsKit エレメント アドオン
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




