製品共有ウィジェットは、単一の製品ページで使用することを目的としています。
製品共有ウィジェットは、ショップの訪問者に製品共有機能を追加します。製品ページでこのウィジェットを使用すると、顧客はソーシャル メディアを使用して、気に入った製品を友人や家族と簡単に共有できます。
ソーシャルシェアプラグインを使用する必要があることに注意してください WPソーシャル ウィジェットのコンテンツとスタイルを使用およびカスタマイズします。
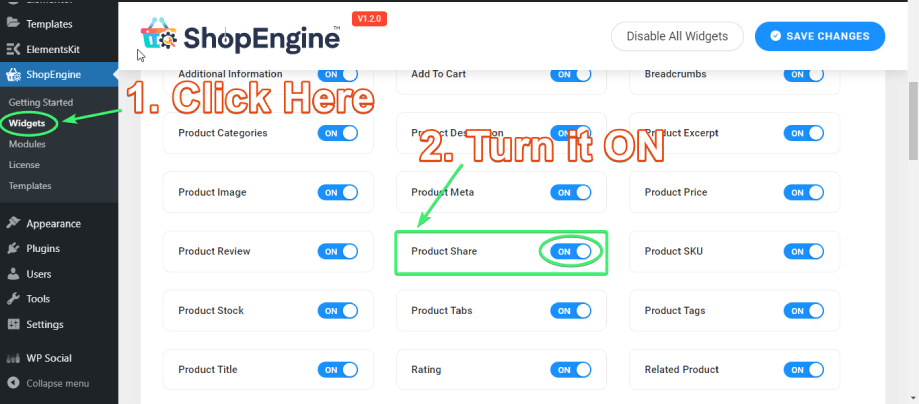
製品共有ウィジェットを有効にする #
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェットシングルページウィジェットのリストから、商品共有ウィジェットをオンにします の上.

製品共有機能を使用する #
がある ふたつのやり方 製品共有機能を使用するには:
1. を使用することにより 製品シェア ShopEngineのウィジェット.
2. を使用することで WSLUソーシャルシェア Wp Socialのウィジェット.
まず、ソーシャルシェアのプロバイダーを選択する方法を見てみましょう。
Wp Socialからソーシャルシェア設定を構成する #
ShopEngine の Product Share ウィジェットを使用する場合でも、Wp Social の WSLU Social Share ウィジェットを使用する場合でも、Wp Social プラグインからソーシャル共有のプロバイダーを選択する必要があります。
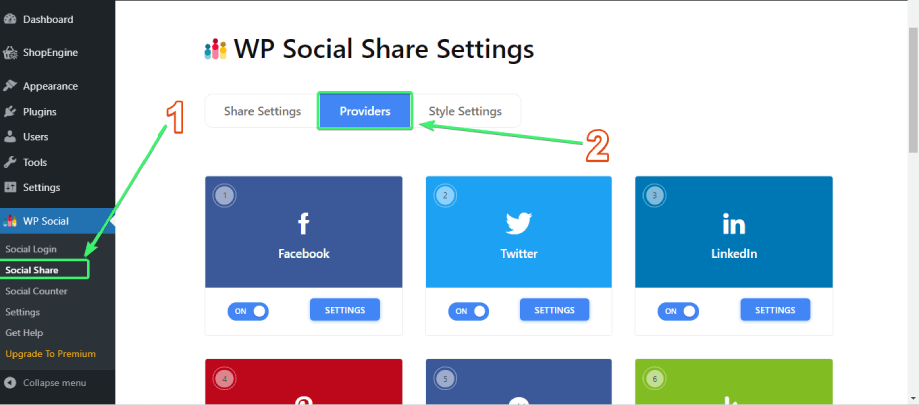
1. に行く Wp Social > ソーシャルシェア > プロバイダー.

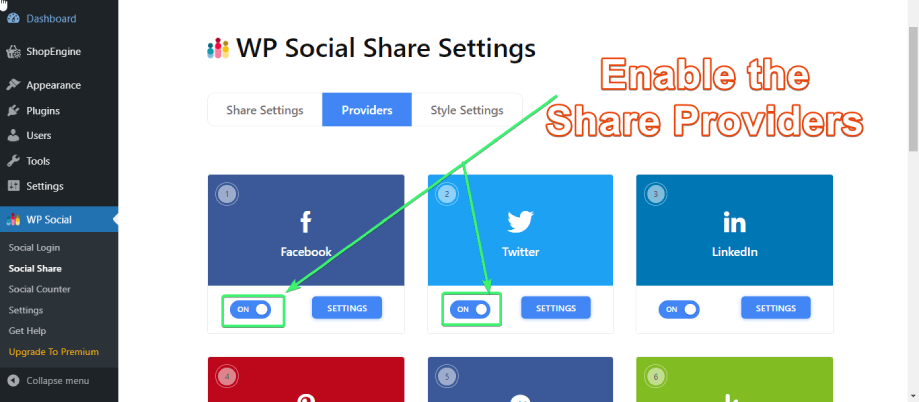
2. 好みのソーシャル共有プロバイダーをオンにして有効にします。

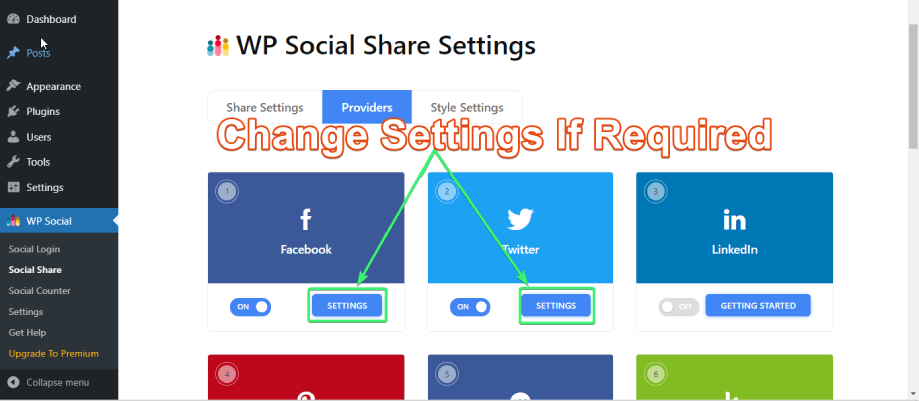
3. プロバイダーから 設定必要に応じて他の変更を加えます。

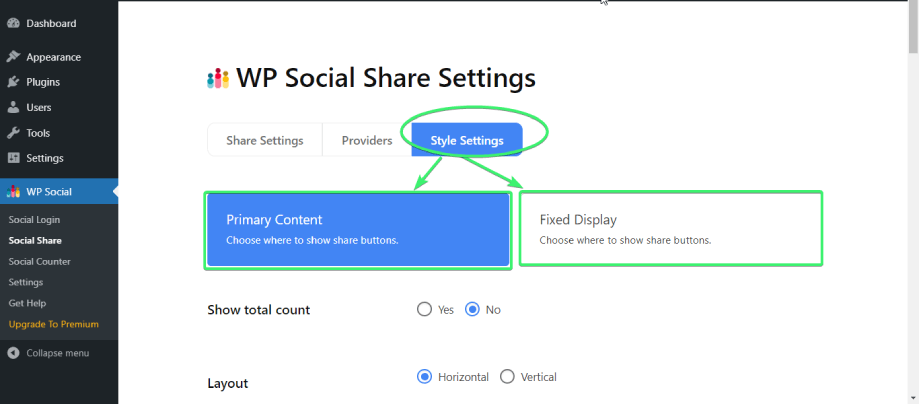
4. スタイル設定タブをクリックし、共有スタイルを設定します。 「一次コンテンツ" そして "固定表示" 設定。

Elementorで製品シェア/WSLUソーシャルシェアウィジェットを見つけてドラッグ&ドロップします。 #
1. を使用することにより 製品シェアウィジェット ShopEngine の。
この方法は少し長いです。 ShopEngineの商品共有ウィジェット ページ上で、Elementor エディターから直接ウィジェットをカスタマイズすることはできません。
その場合、WP Social プラグインのスタイル設定からすべての変更を行う必要があり、それらはデフォルトとして機能します。
2. を使用することで WSLU ソーシャルシェアウィジェット Wp Social の。
WSLU ソーシャル シェア ウィジェットを使用すると、Elementor エディターでウィジェットを直接カスタマイズできます。
したがって、ShopEngine の Product Share ウィジェット (カスタマイズする必要がなくなった場合) または Wp Social の WSLU Social Share (Elementor でさらにカスタマイズしたい場合) のいずれかを使用できます。選択はあなた次第です。
今のところ、私は WSLU ソーシャルシェアウィジェット Elementor で。
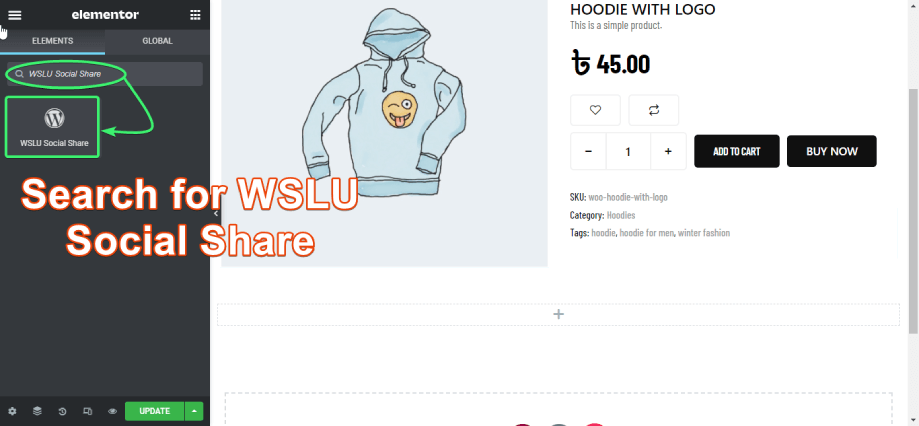
1. Elementor の「ELEMENTS」タブで WSLU Social Share ウィジェットを検索します。

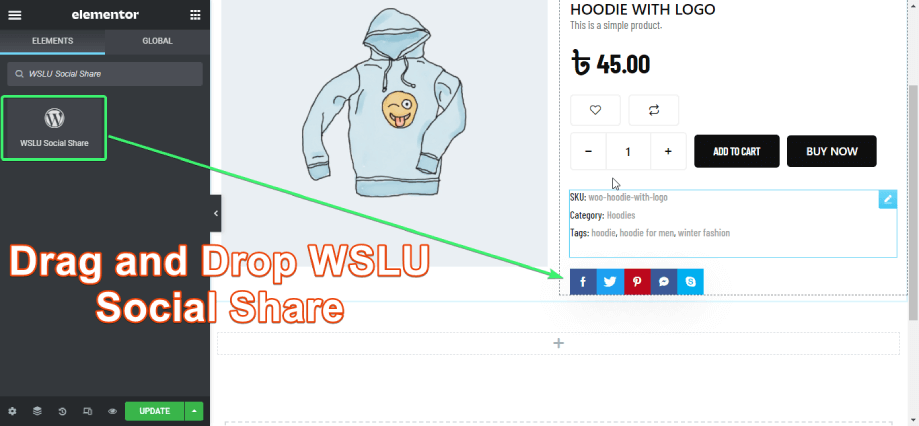
2. Elementor から WSLU ソーシャル シェア ウィジェットを単一製品ページにドラッグ アンド ドロップします。

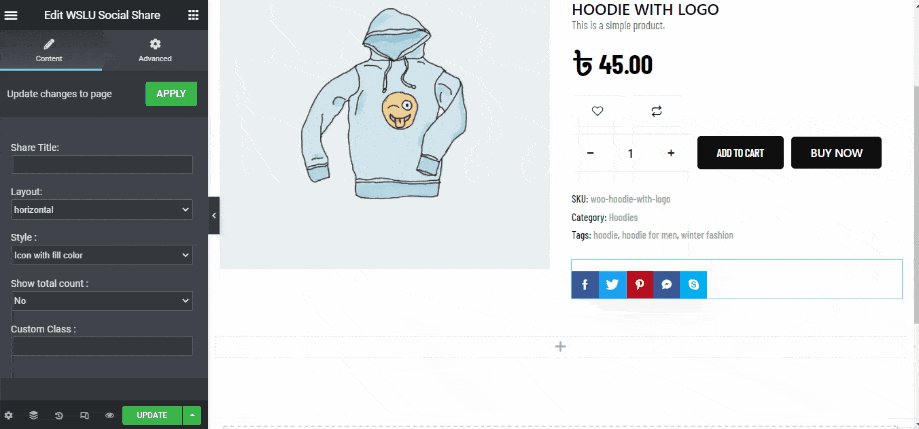
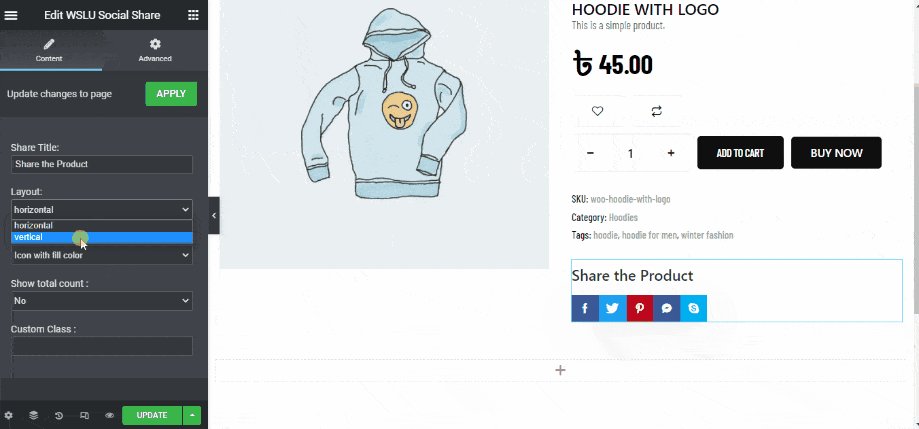
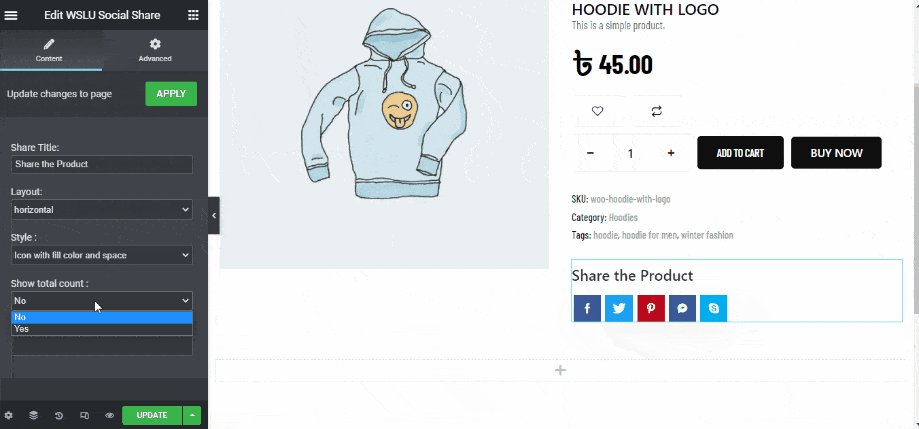
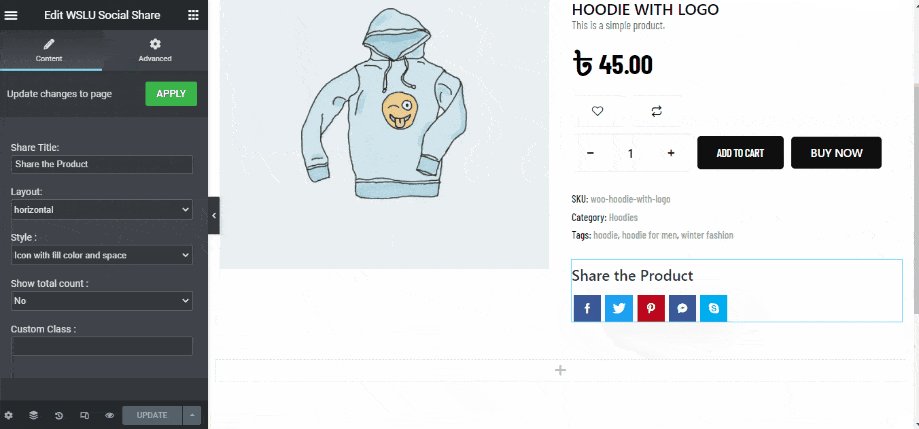
WSLUソーシャルシェアウィジェットをカスタマイズする #
製品ページに製品共有機能を追加するだけでなく、Elementor で WSLU ソーシャル シェア ウィジェットをカスタマイズすることもできます。手順は次のとおりです。

これらは、Web サイトの訪問者向けに製品共有機能を追加する詳細です。効果的な方法を選択して、Web サイトへのトラフィックを増やしてください。



