自動入力フィールドは、MetForm のプレミアム機能で、フォーム上のフィールドのデフォルト設定を行うことができます。たとえば、フォームにスイッチを追加する場合は、訪問者や顧客にスイッチを有効な状態で表示できます。MetForm のこの新しく追加された機能を使用すると、URL を変更してフィールドにデフォルト値を追加できます。
自動入力フィールドの使用方法 #
MetForm のフィールド自動入力機能を使用すると、フィールドにデフォルト値を追加するのは非常に簡単です。この高度な機能を使用するには、次の手順に従うだけです。
自動入力フィールドを使用して切り替える #
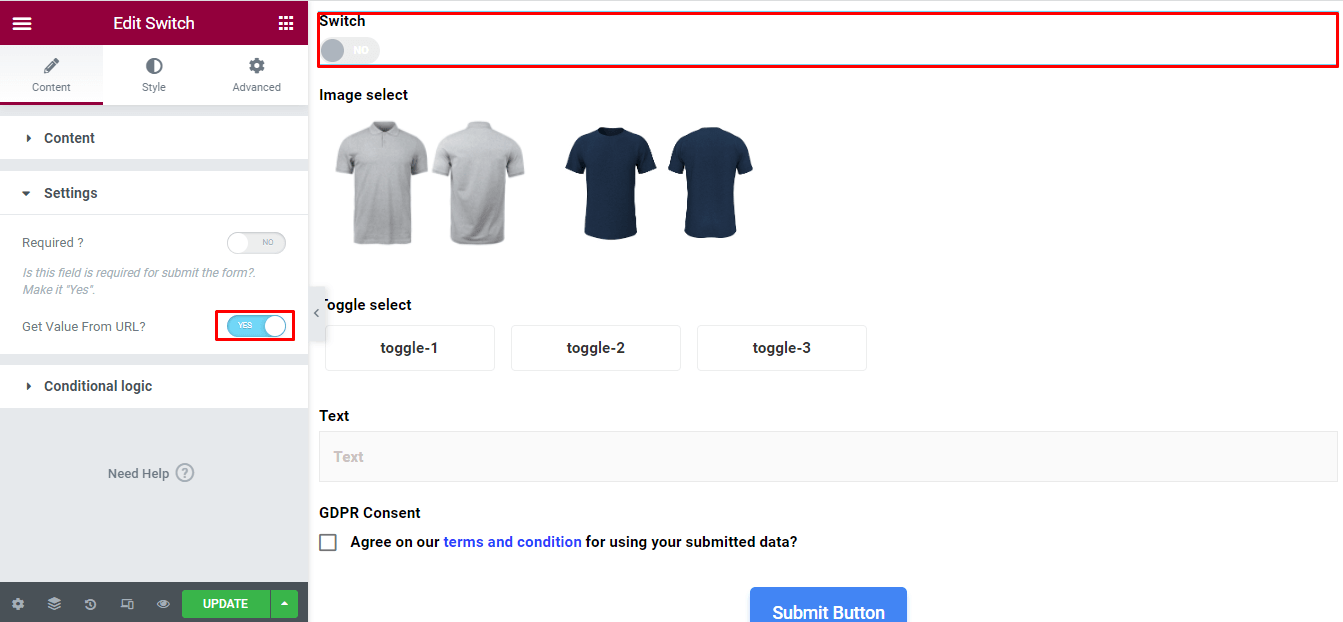
フォームのスイッチフィールドに自動入力フィールドを追加するには、 スイッチをクリック フィールドに移動します。その後、 設定 そして、 「URLから値を取得する」 オプション。

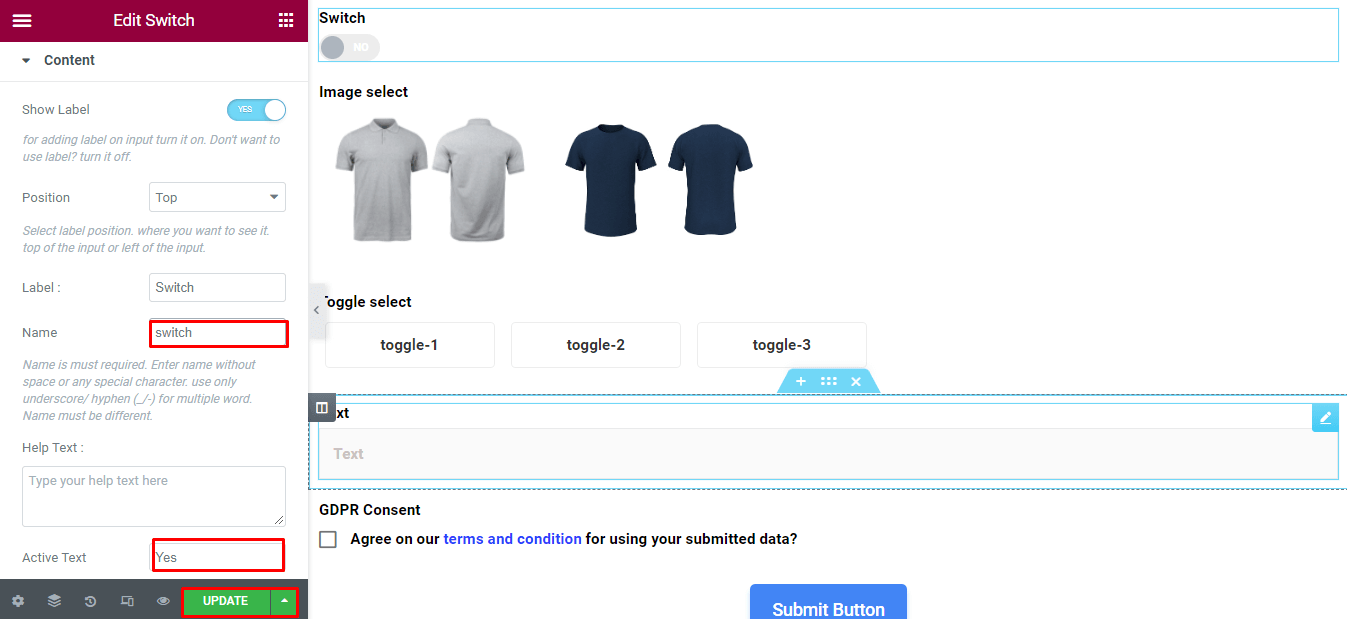
次に、 名前 そして アクティブテキスト スイッチフィールドの アップデート ボタン。

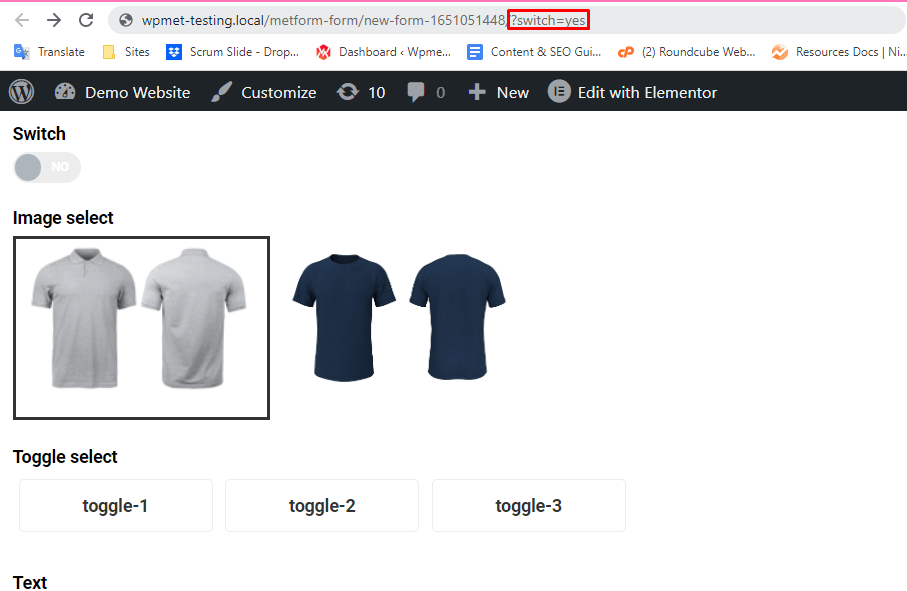
ここで、URLにいくつかの編集を加える必要がありますが、これは慎重に行う必要があります。 “?スイッチ名=アクティブテキスト” セクションをURLの末尾に追加します。ここで追加されたセクションは 「?スイッチ=はい」 のために 上記スイッチフィールド.
別の名前とアクティブテキストを入力した場合は、それに応じて調整する必要があります。そのセクションをURLの末尾に追加した後、 エンターキーを押してください ボタン。

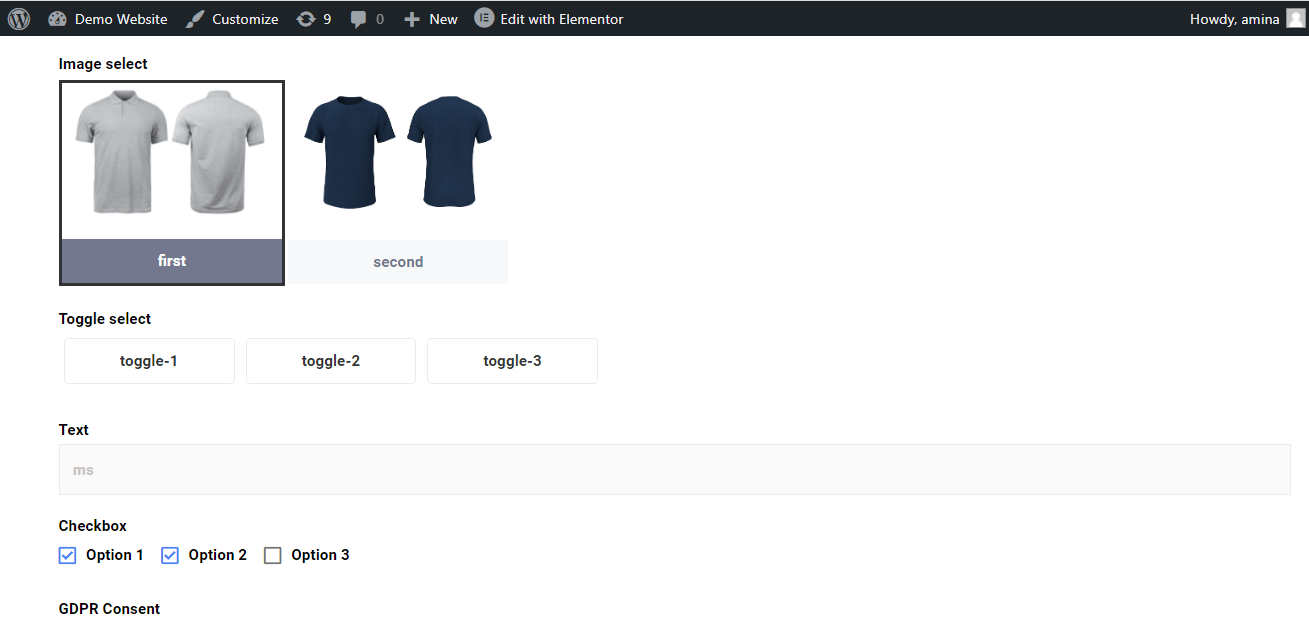
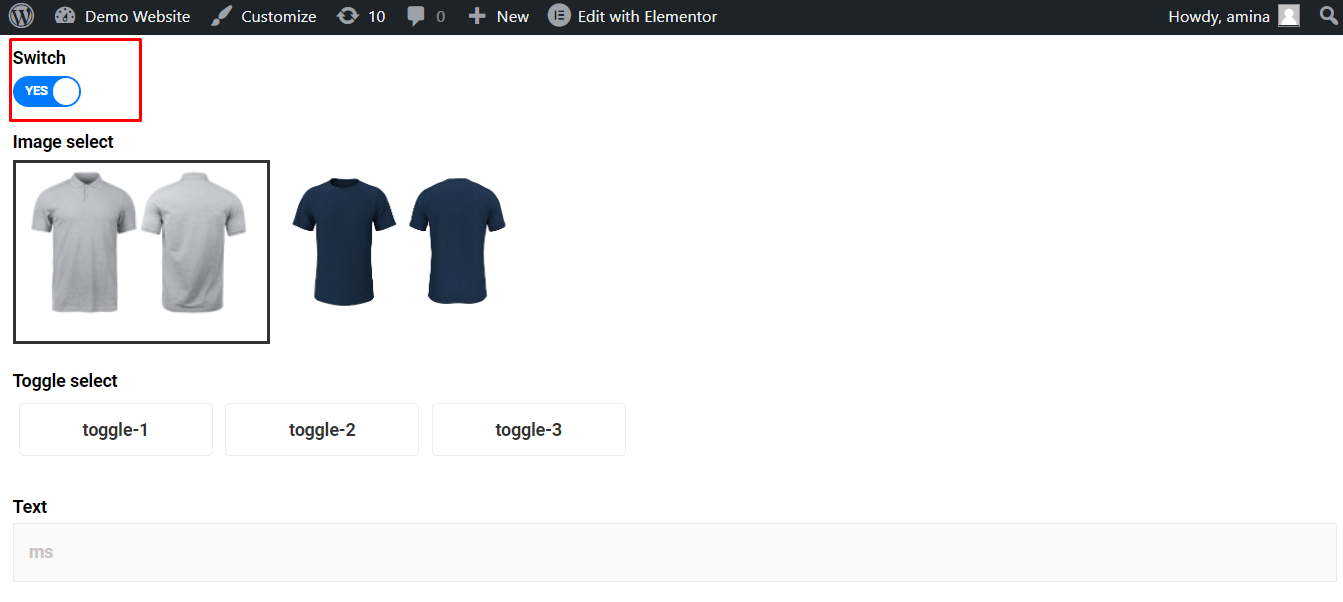
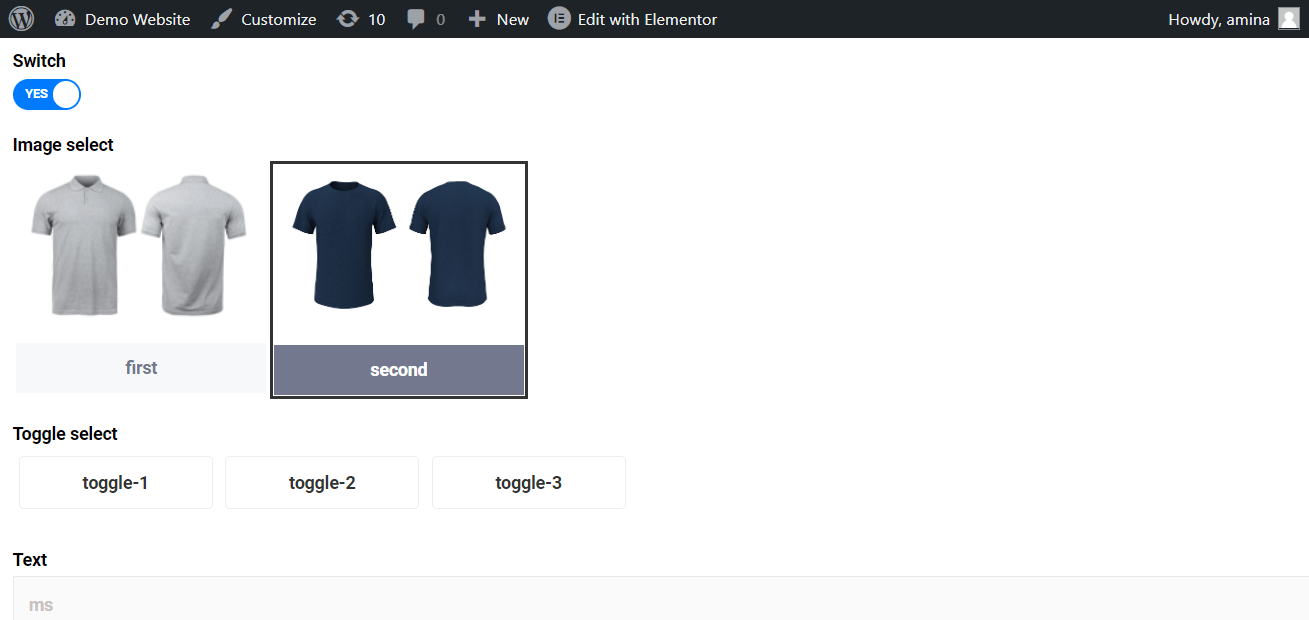
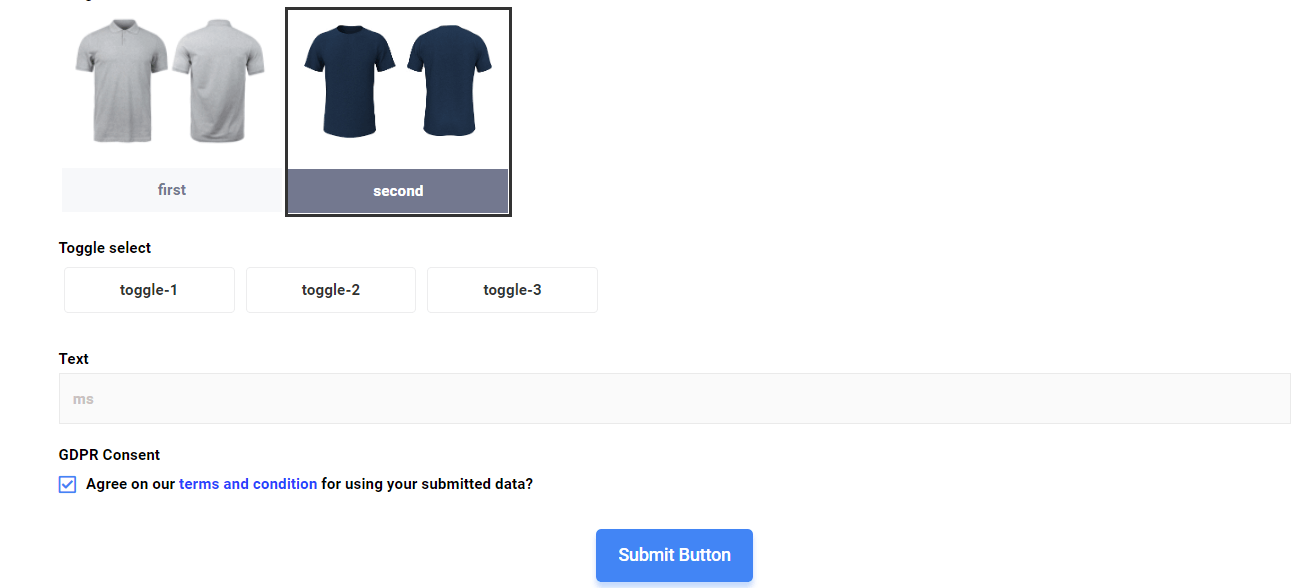
フォームに記入する人は、以下のようにスイッチ フィールドが有効な状態になっていることに気付くでしょう。

重要な注意:
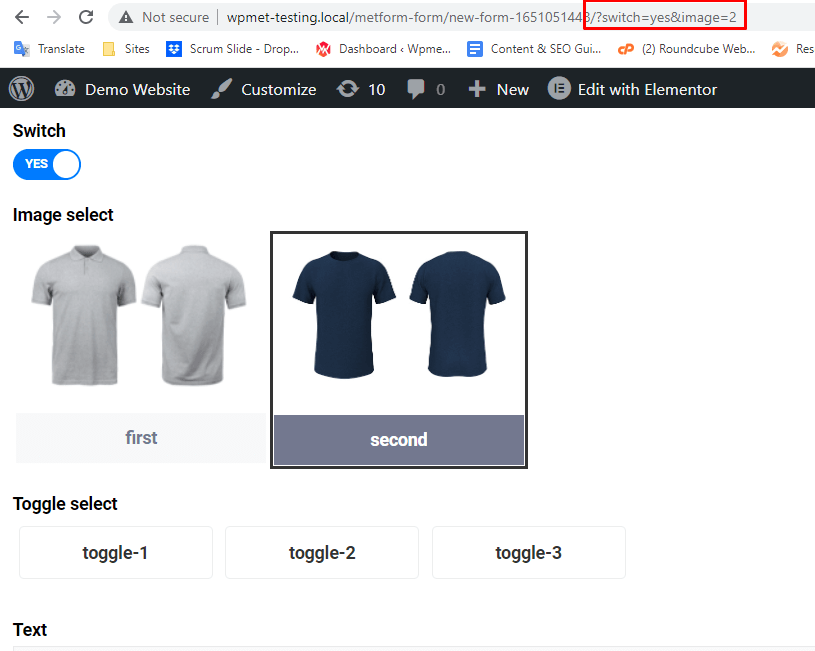
複数のフィールドに自動入力機能を追加する場合は、URL で「&」を使用する必要があります。たとえば、スイッチと画像の選択に自動入力機能を追加する場合、URL の末尾に追加されるセクションは「switch=yes&image=2」のようになります。
心配しないでください。理解できない場合は、次のセクションでより明確になります。
画像選択フィールドに自動入力 #
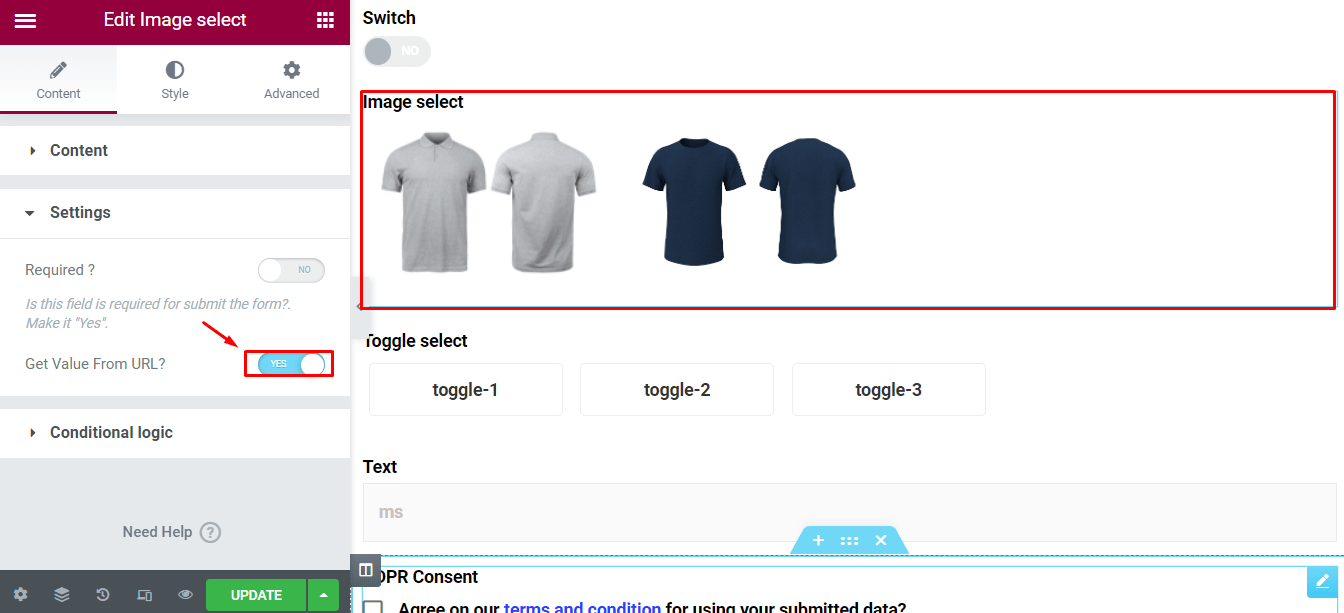
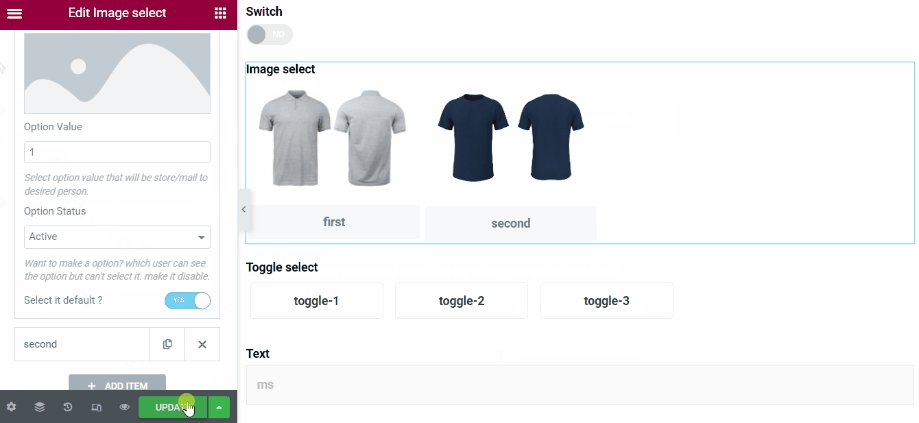
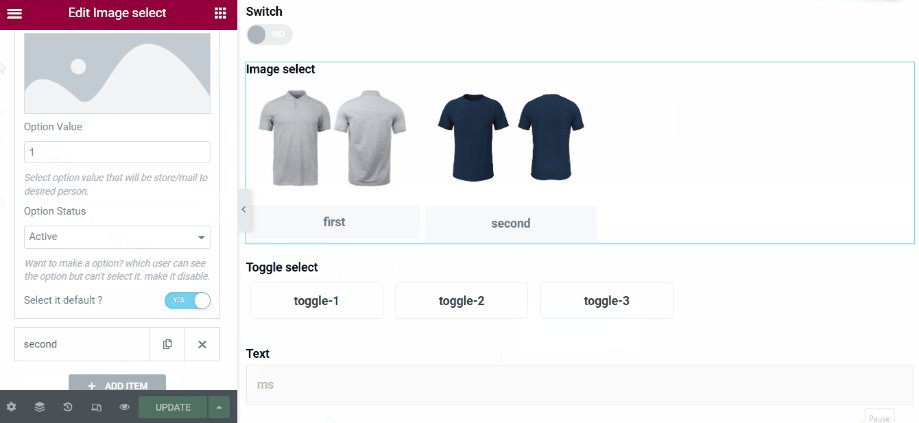
スイッチフィールドと同様に、 画像をクリックして選択 フィールドをオンにして 「URLから価値を得る“.

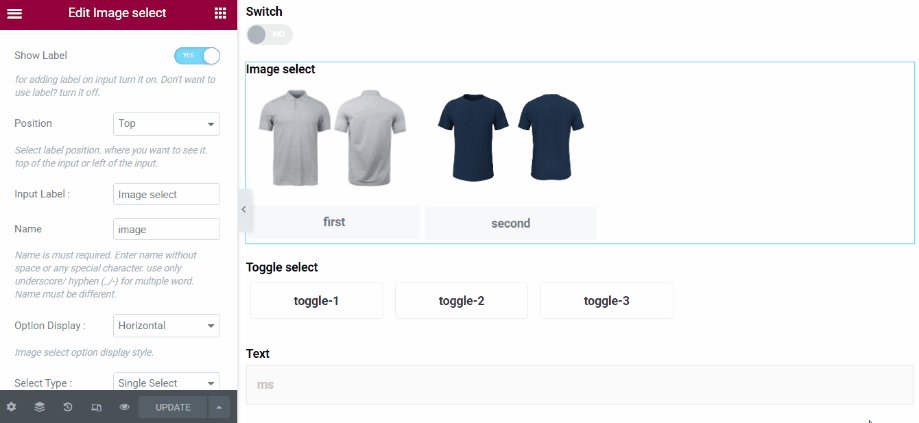
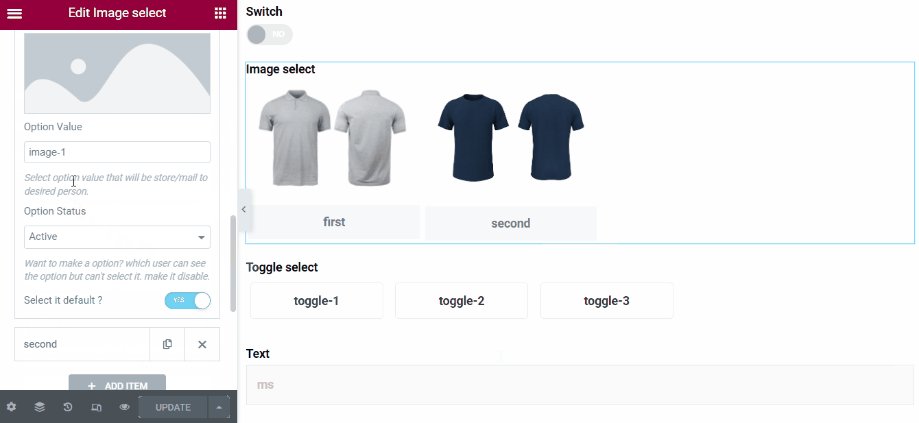
その後、次の情報を入力する必要があります。 名前とオプション値 各画像ごとに アップデート ボタン。

スイッチフィールドと同様に、 “&image フィールド名=オプション値” URL の末尾に「&」を追加します。違いとして、今回は追加したセクションの先頭に「&」を追加する必要があることに気付くかもしれません。その理由は、自動入力機能を使用して複数のデフォルト値を追加する場合は、セクションの先頭に「&」を追加する必要があるためです。
このセクションを追加した後、「&画像=2「」は上記のケースにのみ適用されます。挿入された名前とオプション値に応じて異なります。最後に、 エンターキーを押してください ボタン。

設定は以下の画像のようになります:

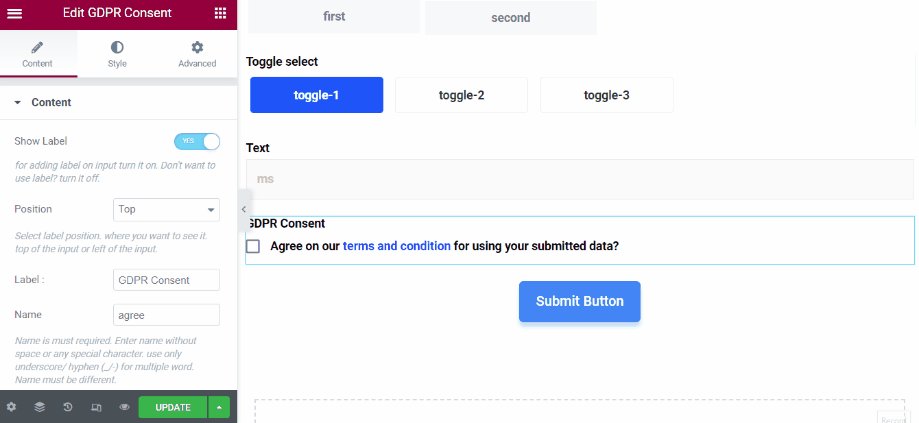
GDPR同意の自動入力機能を使用する #
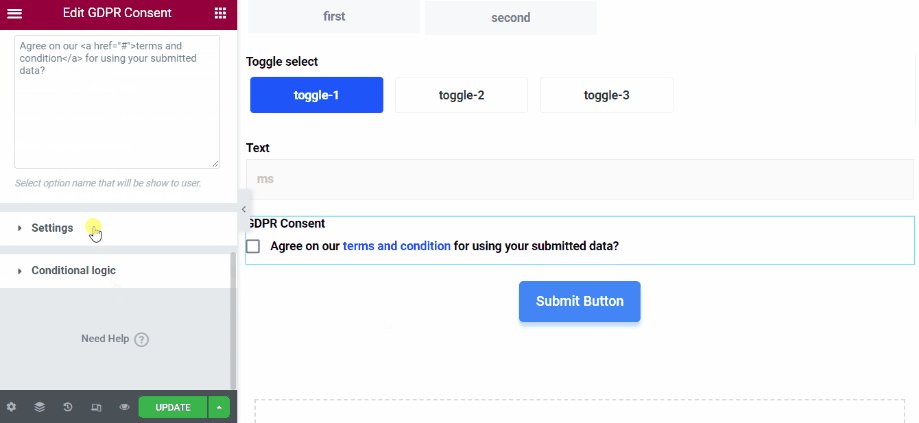
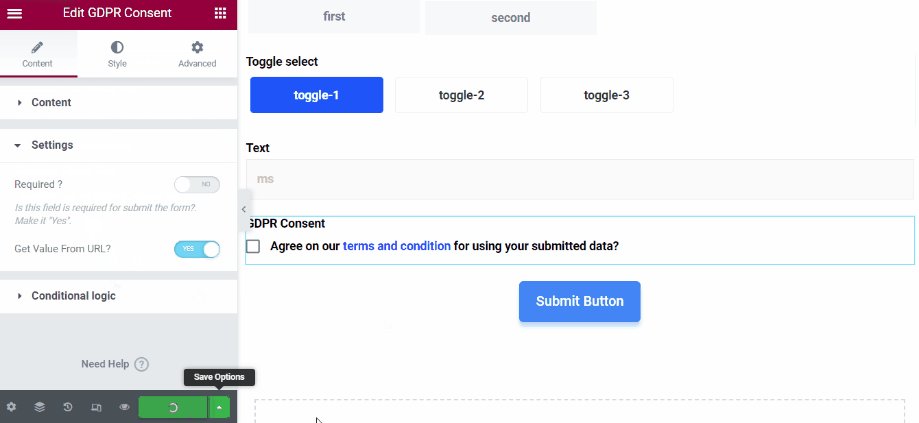
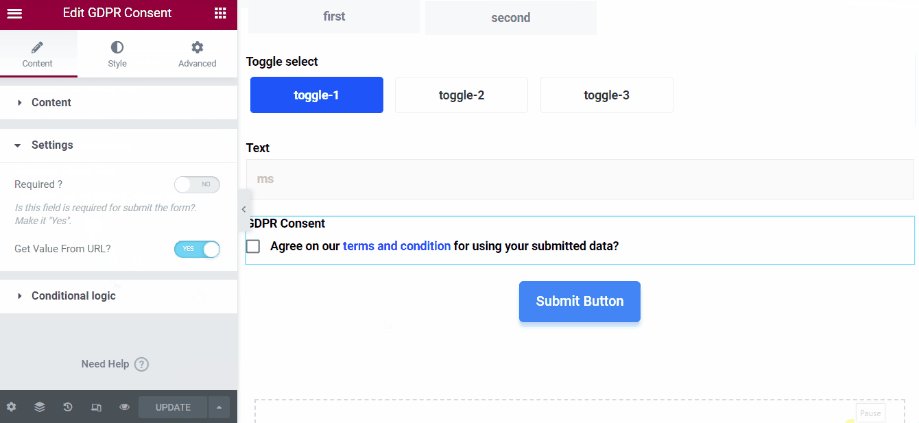
GDPRの同意とリストフィールドのオプションに自動入力フィールド機能を追加できます。手順は前と同じです。ただし、今回は 名前 そして、 「URLから値を取得する」 このフィールドにはオプションがありません。これらのフィールドにオプション値を追加する必要はありません。
URLの末尾に追加したセクションは次のようになります 「&name=on」。 以下の場合、右クリックすると「同意する」になります。

URL を入力すると、次のようになります。

チェックボックスに自動入力フィールドを追加する #
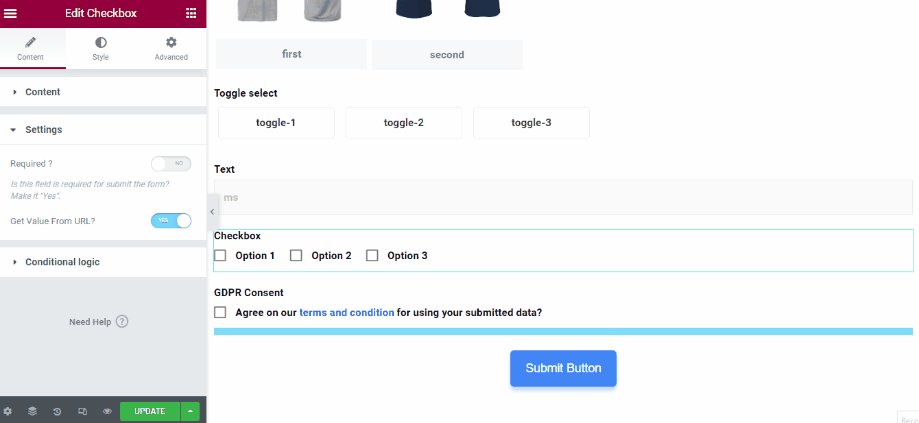
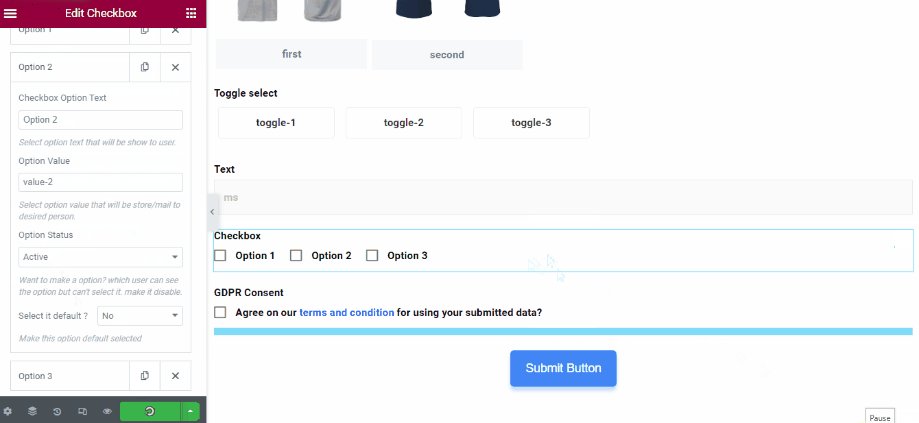
MetFormではチェックボックスの自動入力フィールドも使用できます。たとえば、チェックボックスに複数のオプションをデフォルトで設定できます。そのためには、 チェックボックスをクリック そして、 「URLから値を取得する」 オプション。
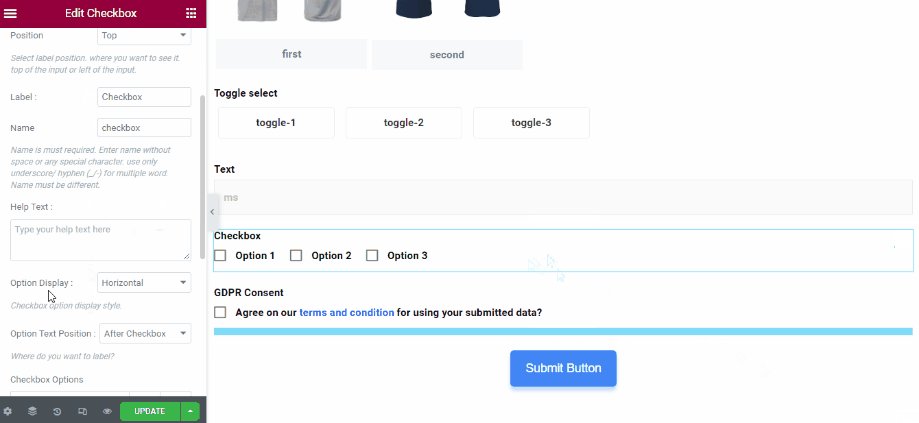
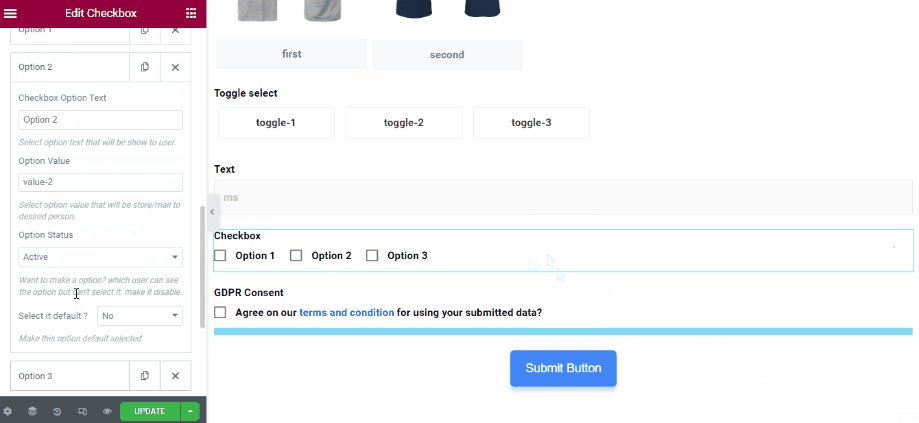
その後、コンテンツタブにアクセスし、 名前を追加 チェックボックスに オプション値 各チェックボックスオプションごとに アップデートを押してください ボタン。

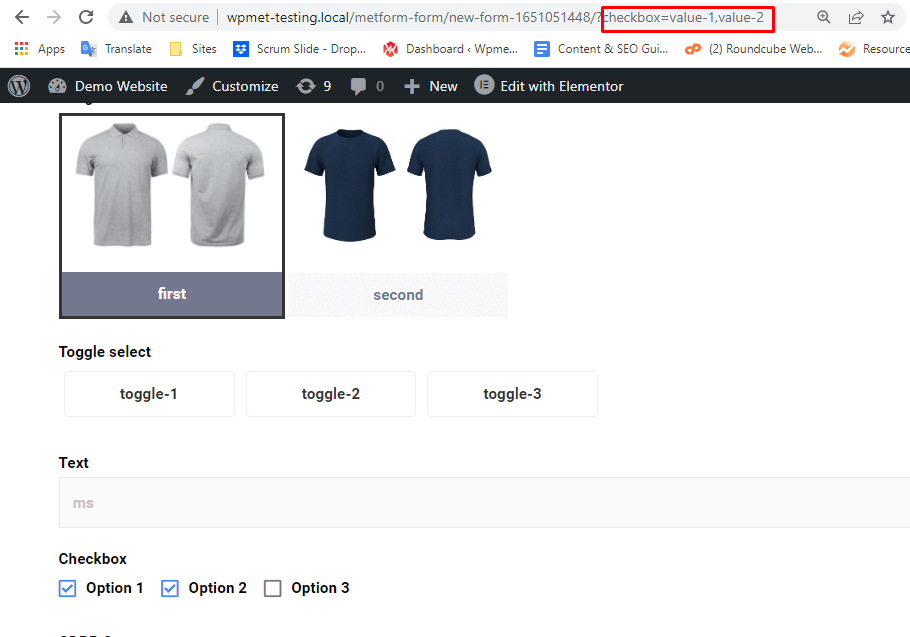
チェックボックスのオプション1と2をデフォルトで有効にするには、 この追加セクションを追加します (チェックボックス=値-1、値-2) URL の末尾に .
注記:
フィールドに複数のデフォルト値を追加するには、2 つのデフォルト値の間に「,」を使用する必要があります。たとえば、チェックボックス フィールドにデフォルト値を追加するには、「,」を使用する必要があります。URL の末尾に追加されるセクションは、「checkbox=value-1,value-2」のようになります。

ついに、 エンターキーを押してください ボタンをクリックすると、追加されたチェックボックスはデフォルトで次のようになります。