異なるページの特定のセクションをデザインすることができます ElementsKitモジュールパーティクルこれは新しい ElementsKitのプロ機能このクールな機能はプロが作ったもので、簡単に習得できます。 各セクションを必要に応じてカスタマイズして、美しい背景で WordPress サイトをスタイリングします。
では、 ElementsKit パーティクルモジュール 作品-
ElementsKit パーティクルモジュールの利用 #
まず、あなたは ElementsKit proをインストールし、Particlesモジュールをオンにする必要がありますその後、機能のカスタマイズを開始できます。
パーティクルモジュール #
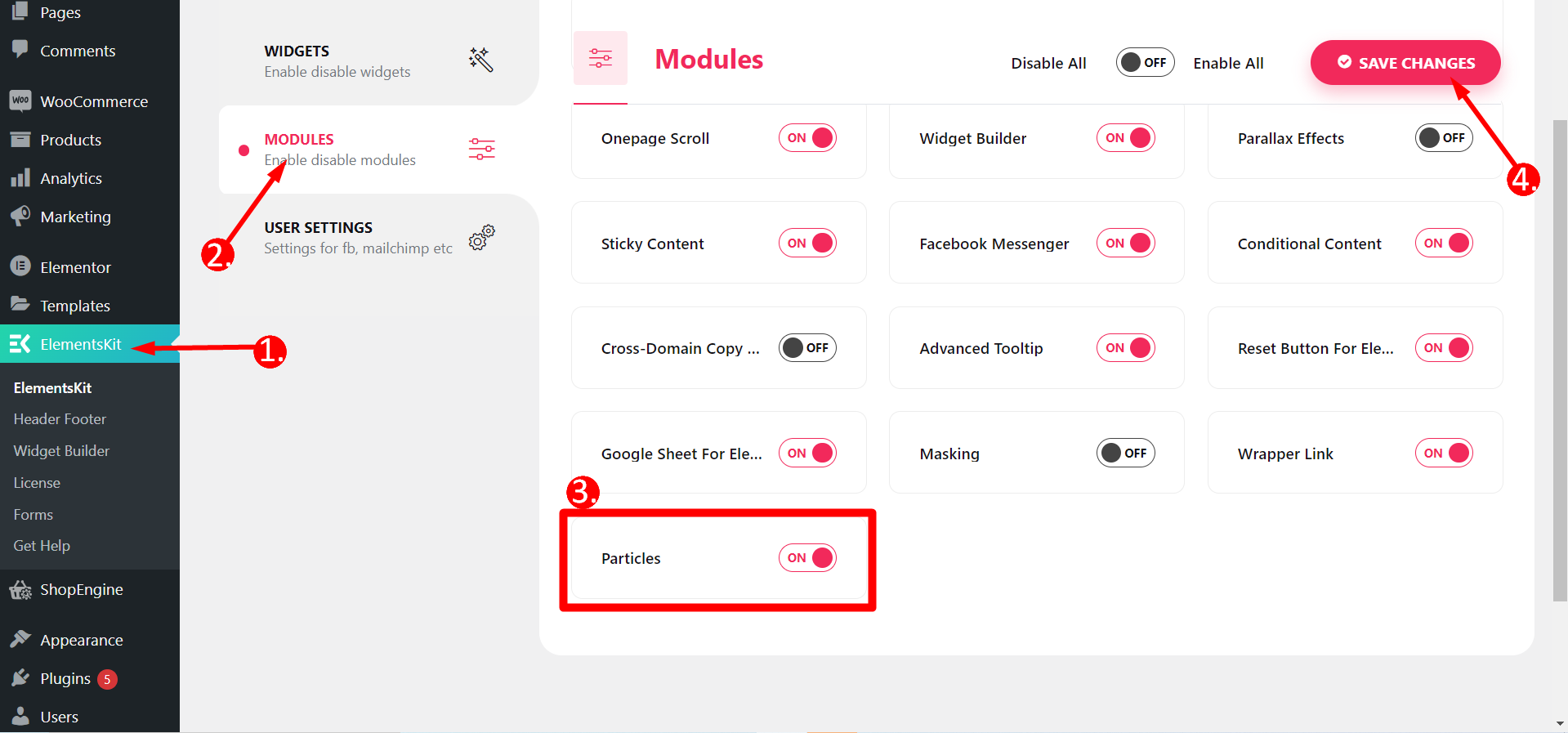
この機能を利用するには、まずモジュールをオンにする必要があります。 WordPressダッシュボードに移動 -> 1. ElementsKitを見つける -> 2. モジュールに移動 -> 3. Particlesを見つける -> 4. 変更を保存する

Elementorでページを編集する #
さて、あなたはしなければなりません 任意のページを選択してください デザインしたいものを選択してください。または、 新しいページを作成する その後、Elementor で編集します。
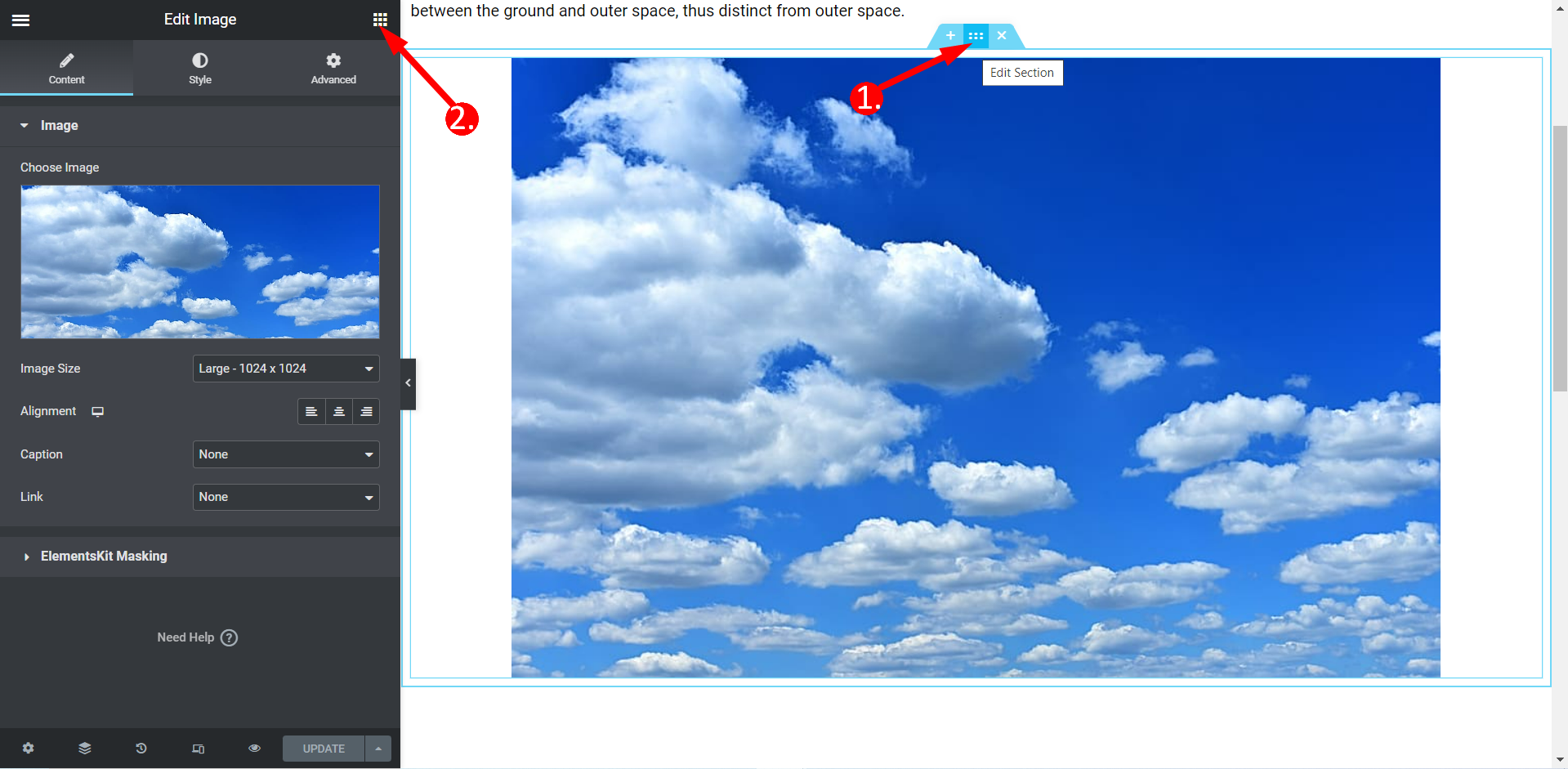
- ページの任意のセクションを選択し、 セクションの編集をクリック
- 詳細へ進む

ElementsKit パーティクルの有効化 #
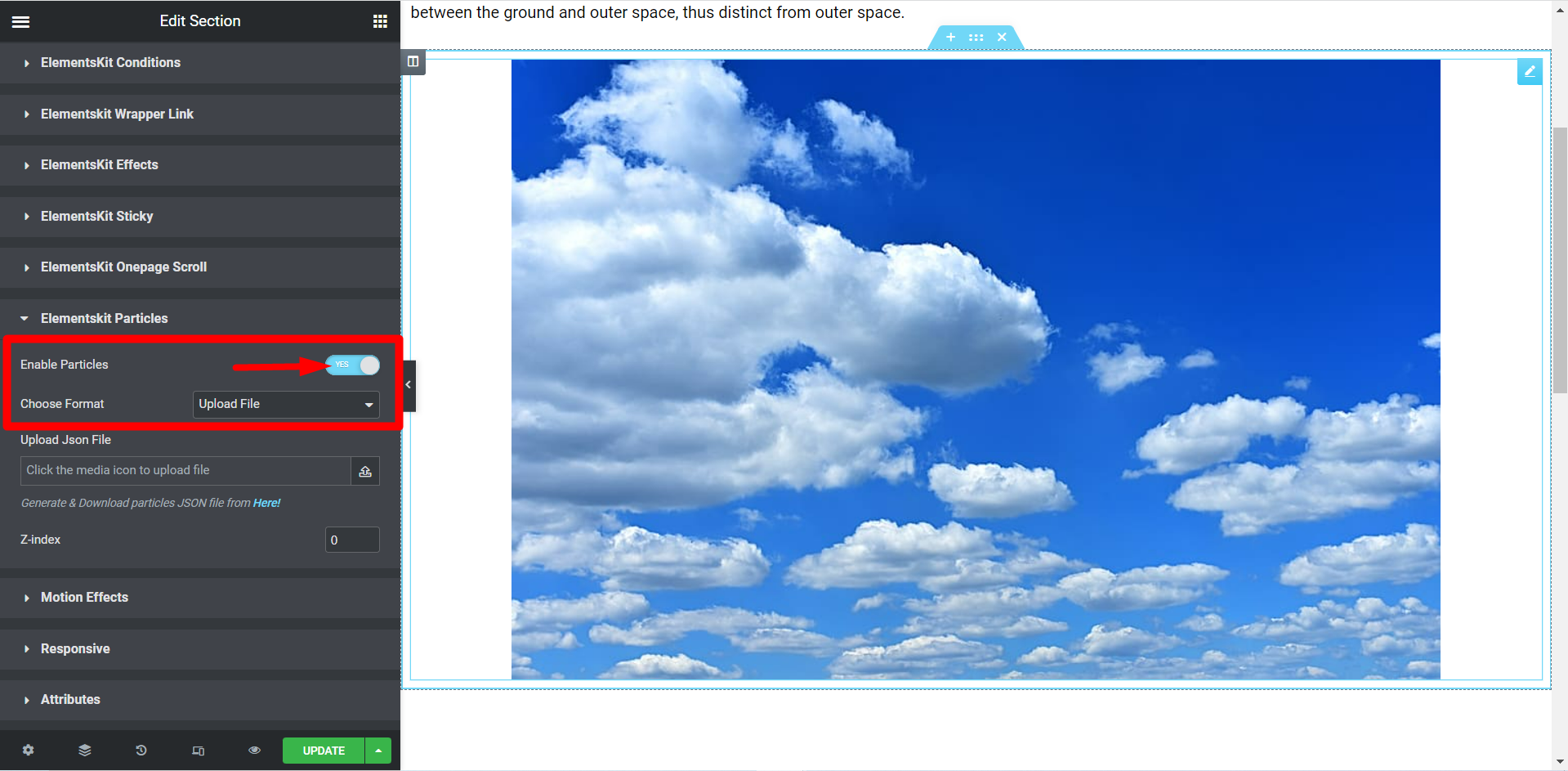
ElementsKit Particles 機能バーを見つけて、スイッチを「YES」に押します。

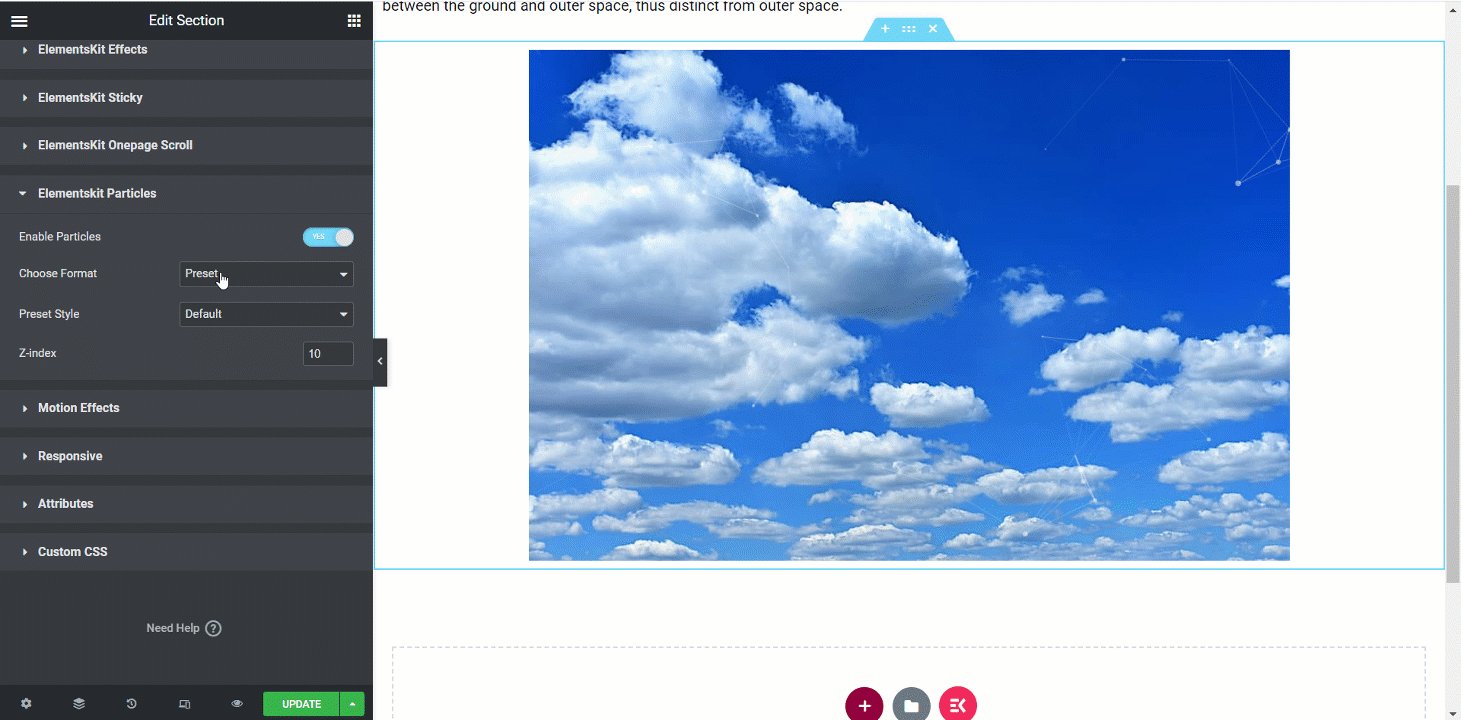
フォーマットの選択 #
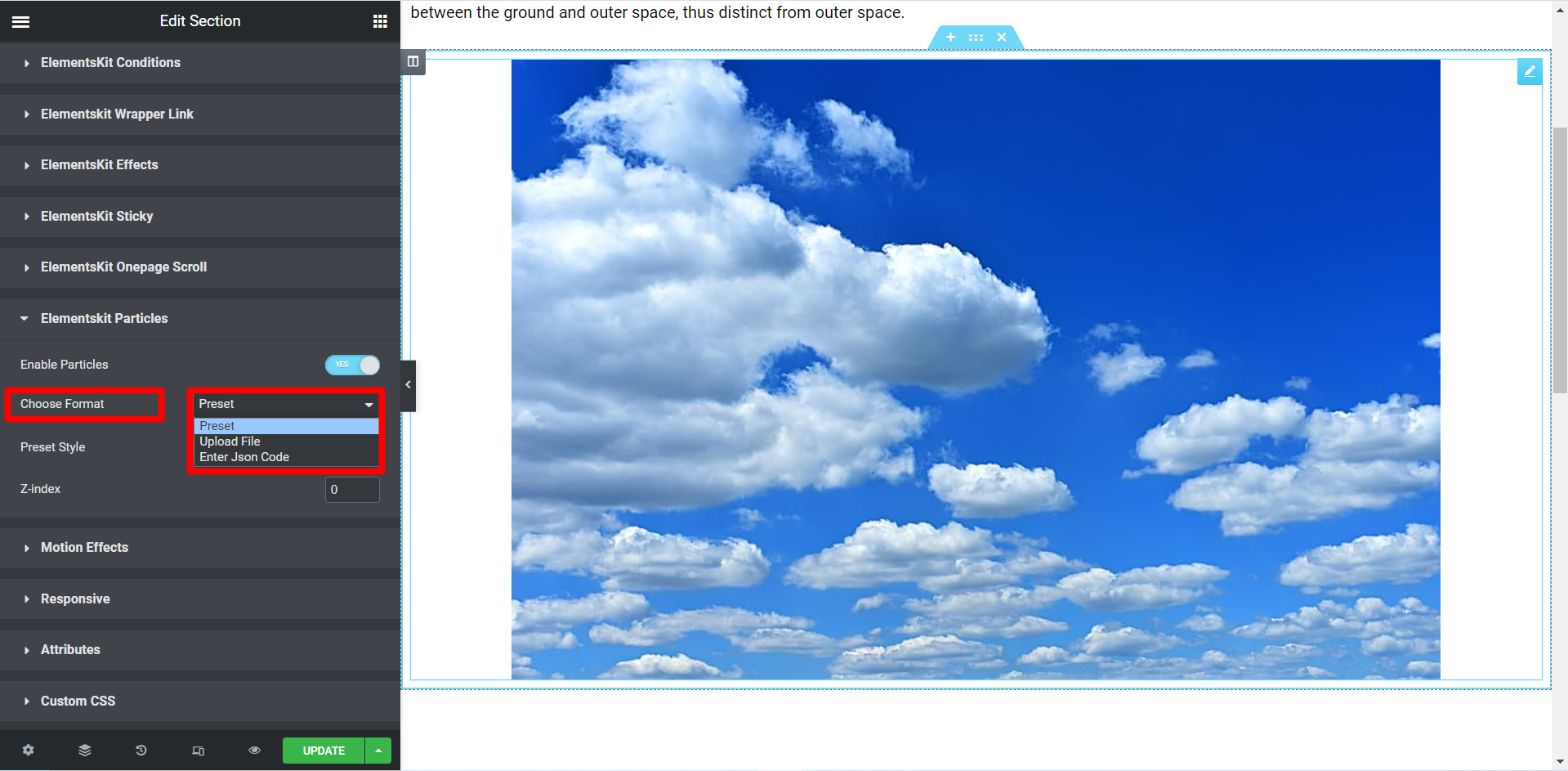
3つの形式があります – プリセット、ファイルのアップロード、JSONコードの入力.

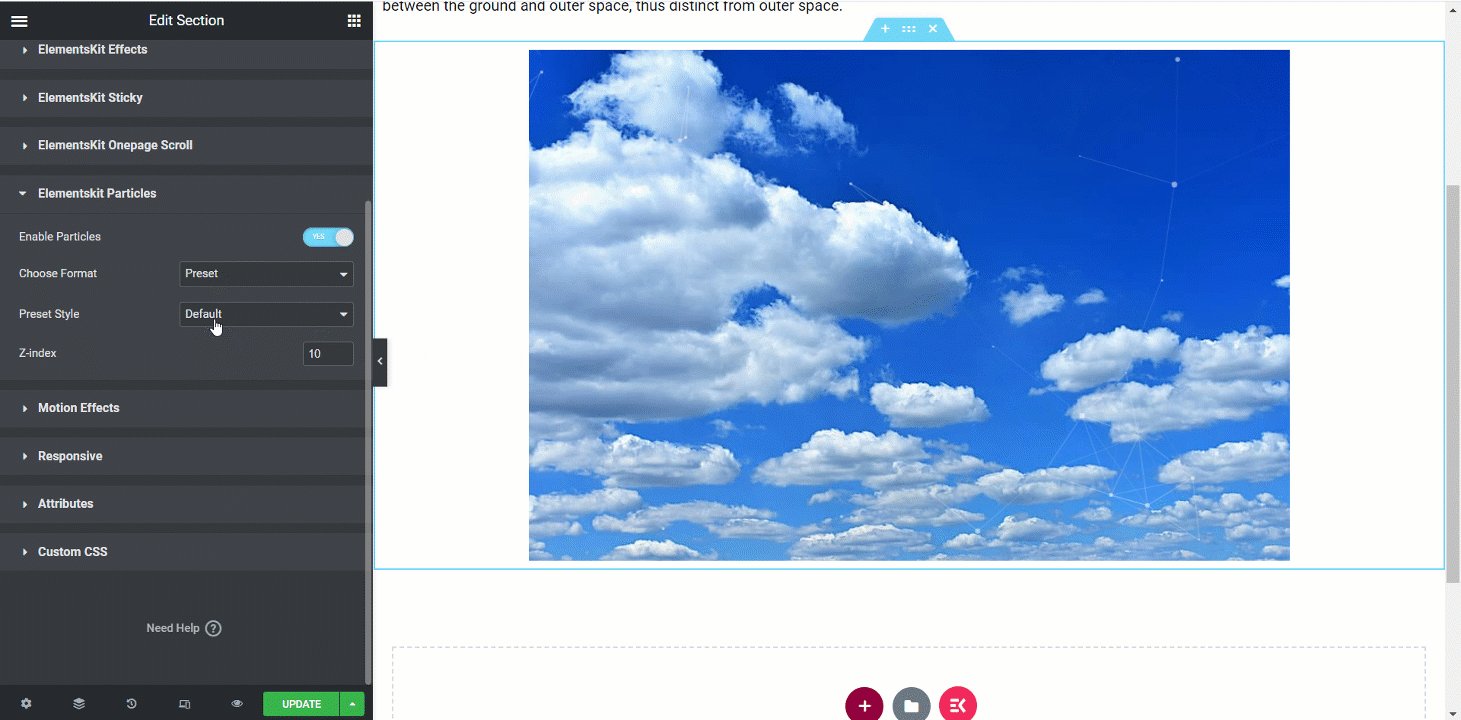
フォーマットを選択– プリセット #
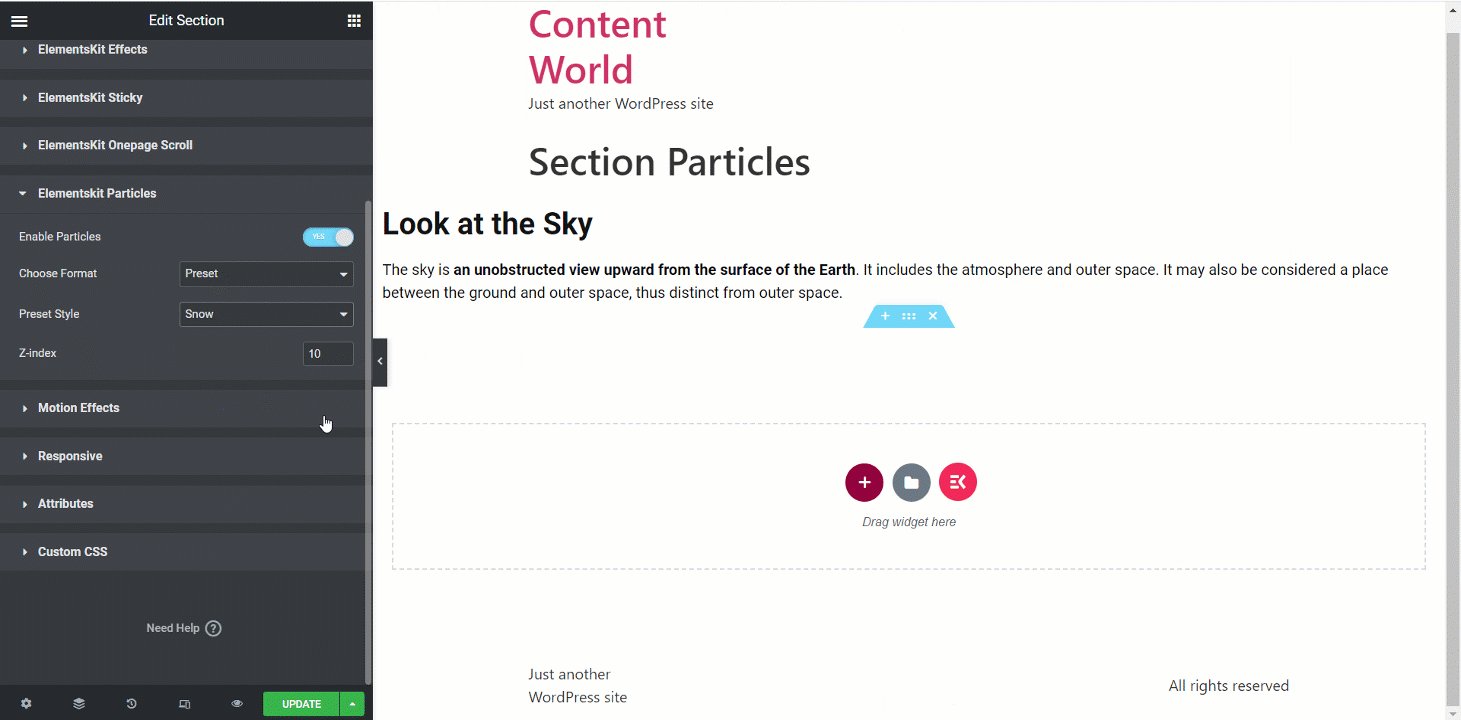
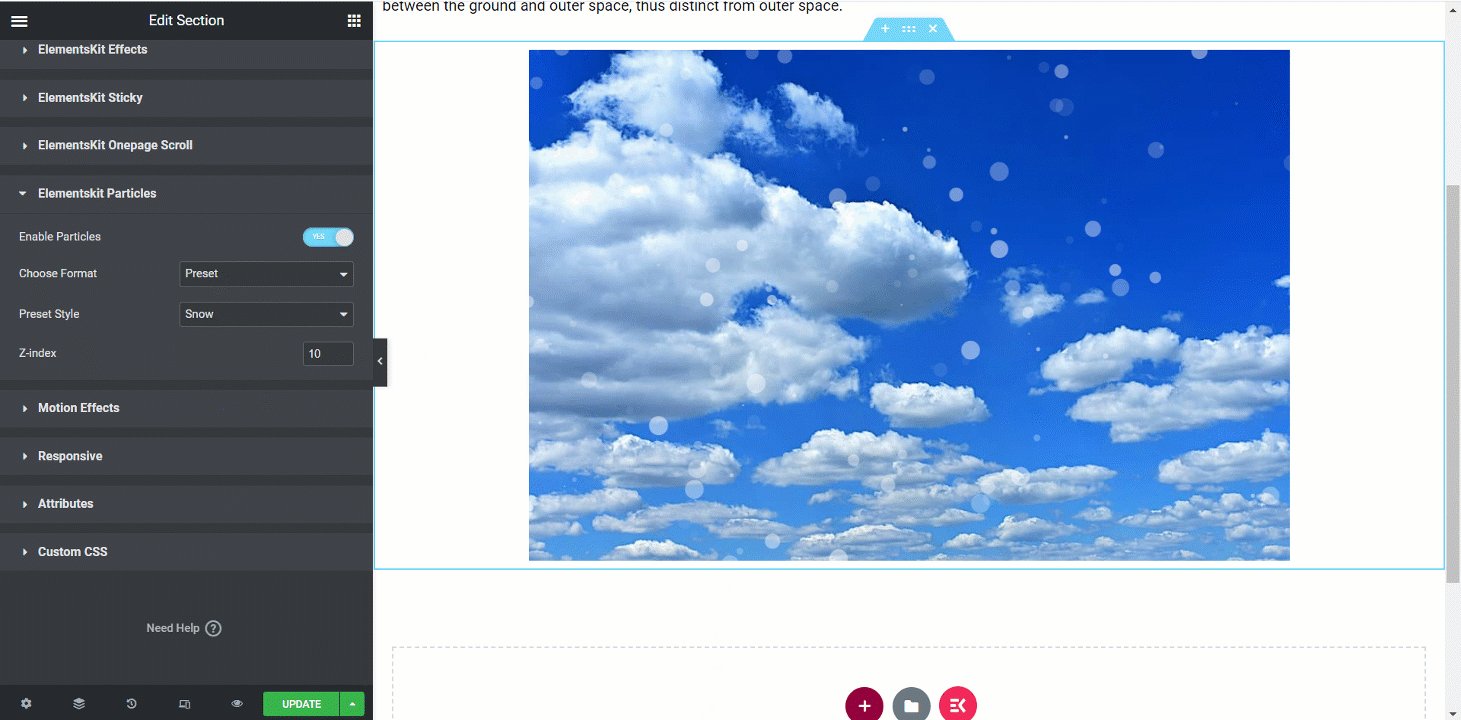
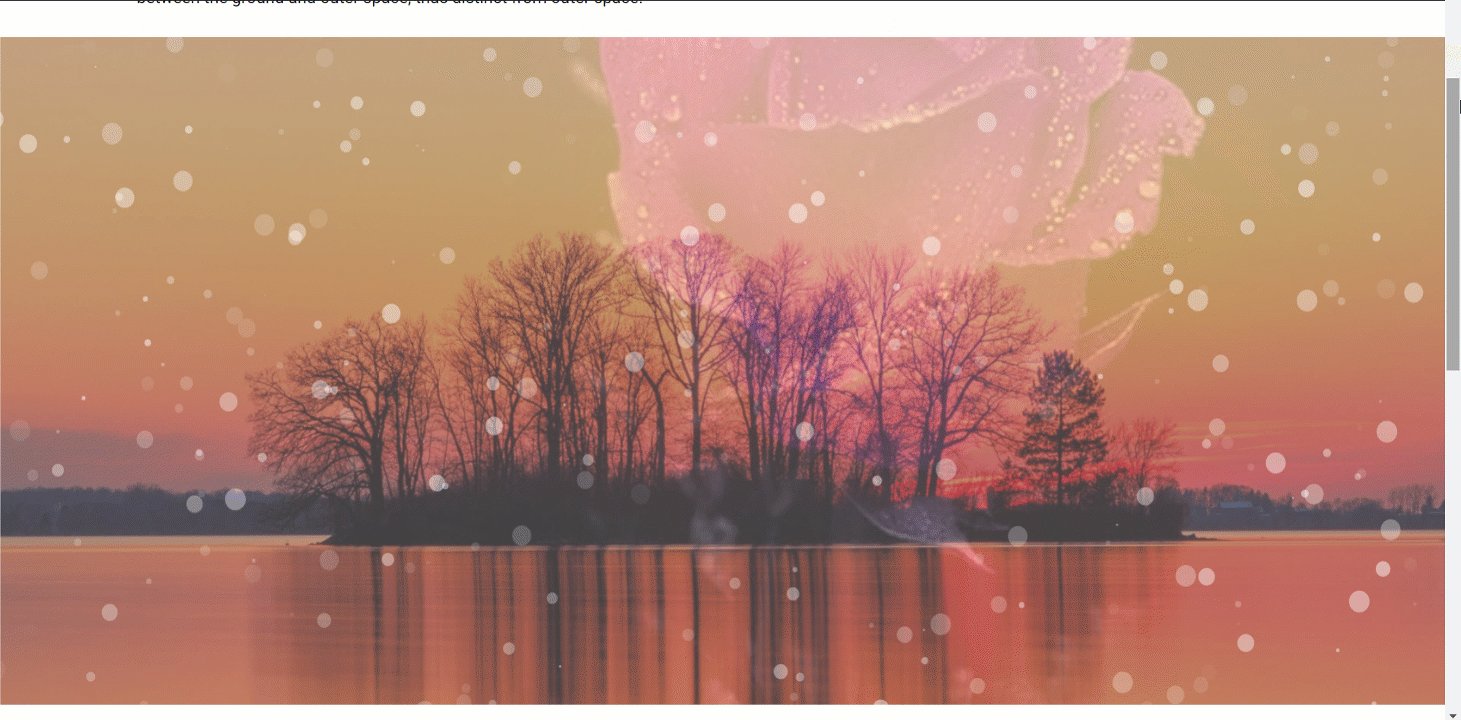
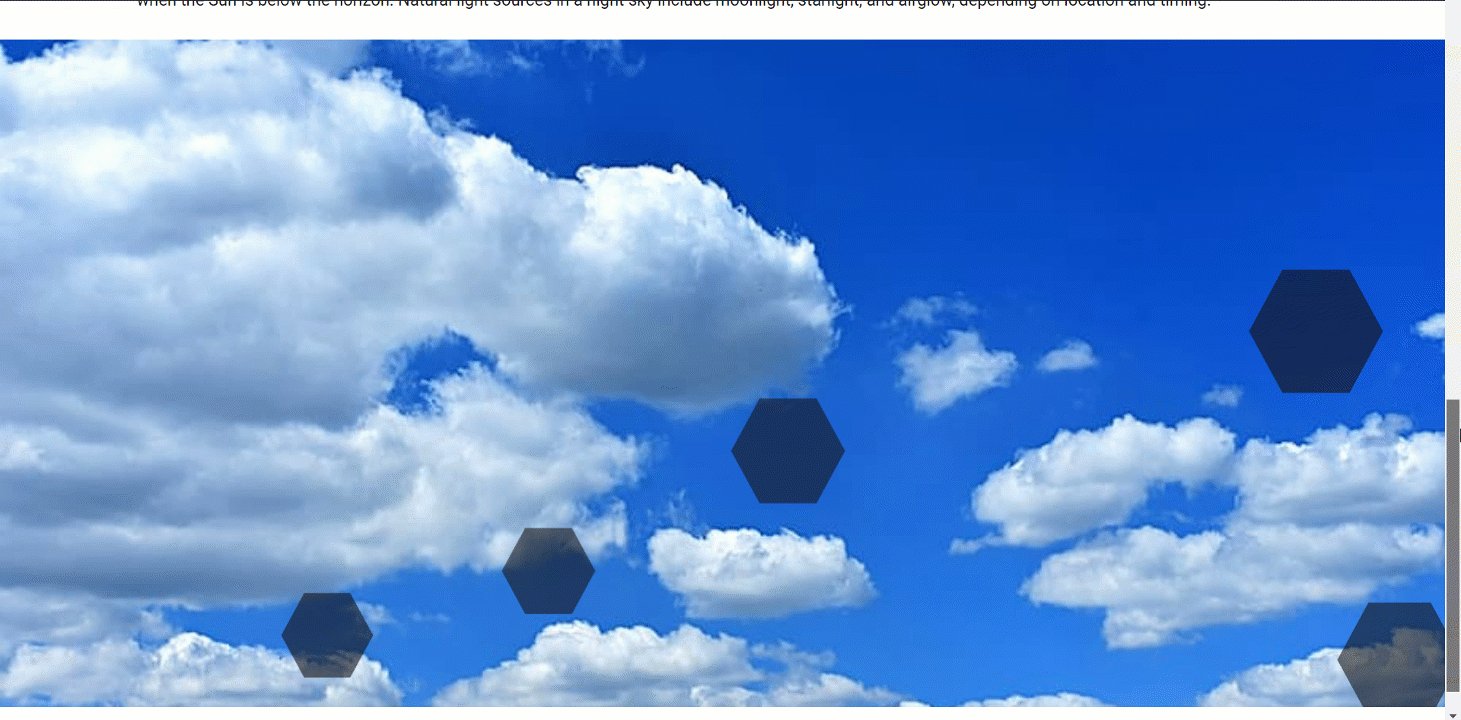
がある プリセット形式の5つのスタイル – デフォルト、NASA、バブル、スノー、ナヤン。すべてのスタイルで異なる効果が得られます。

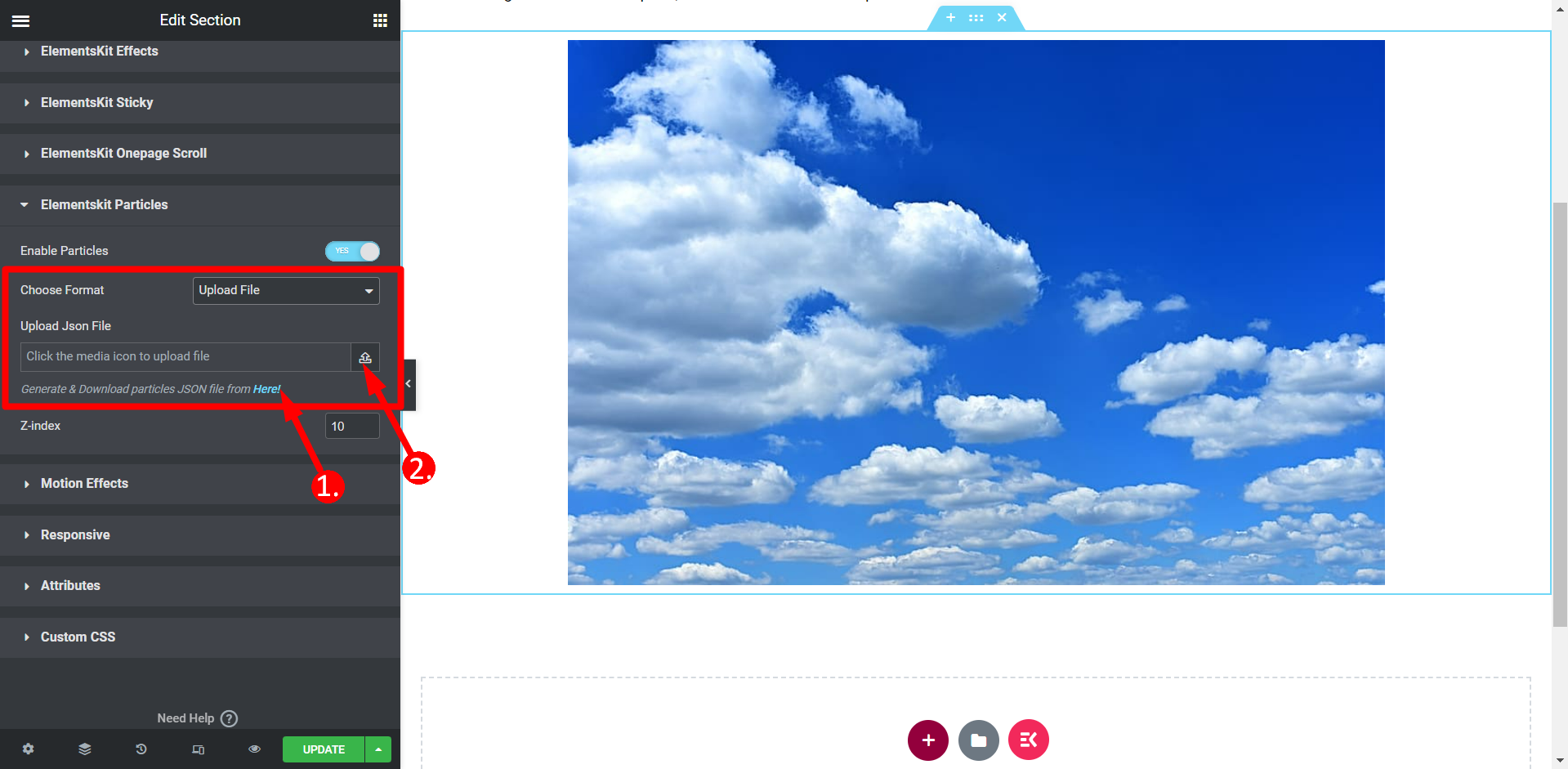
フォーマットを選択- ファイルをアップロードする #
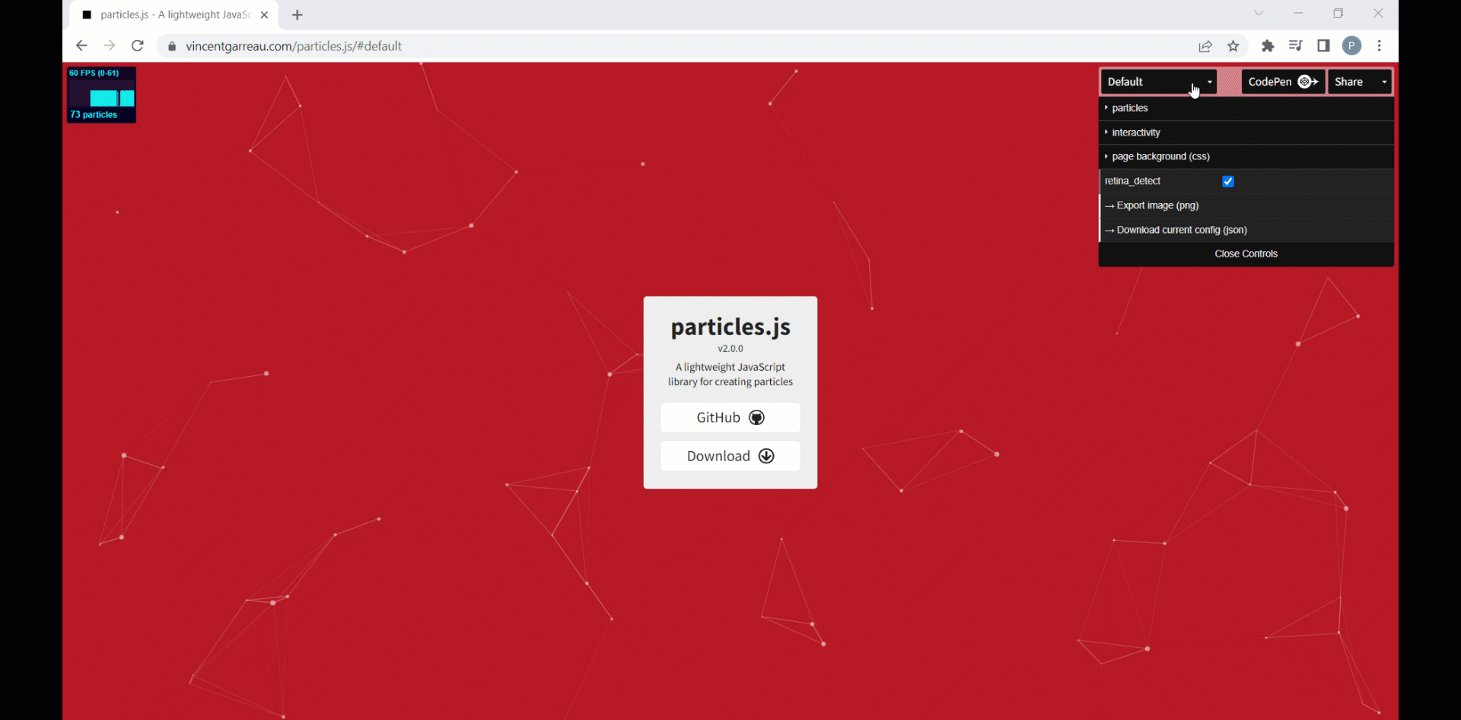
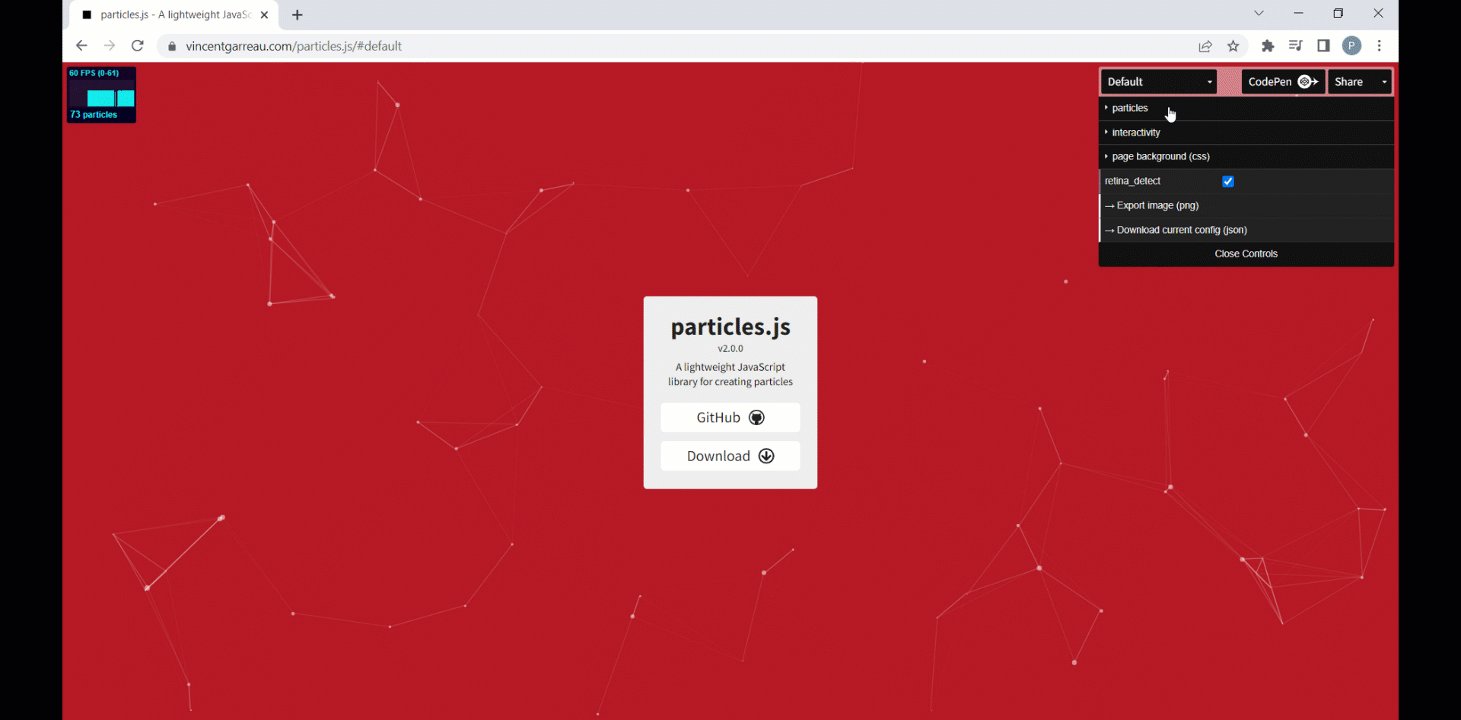
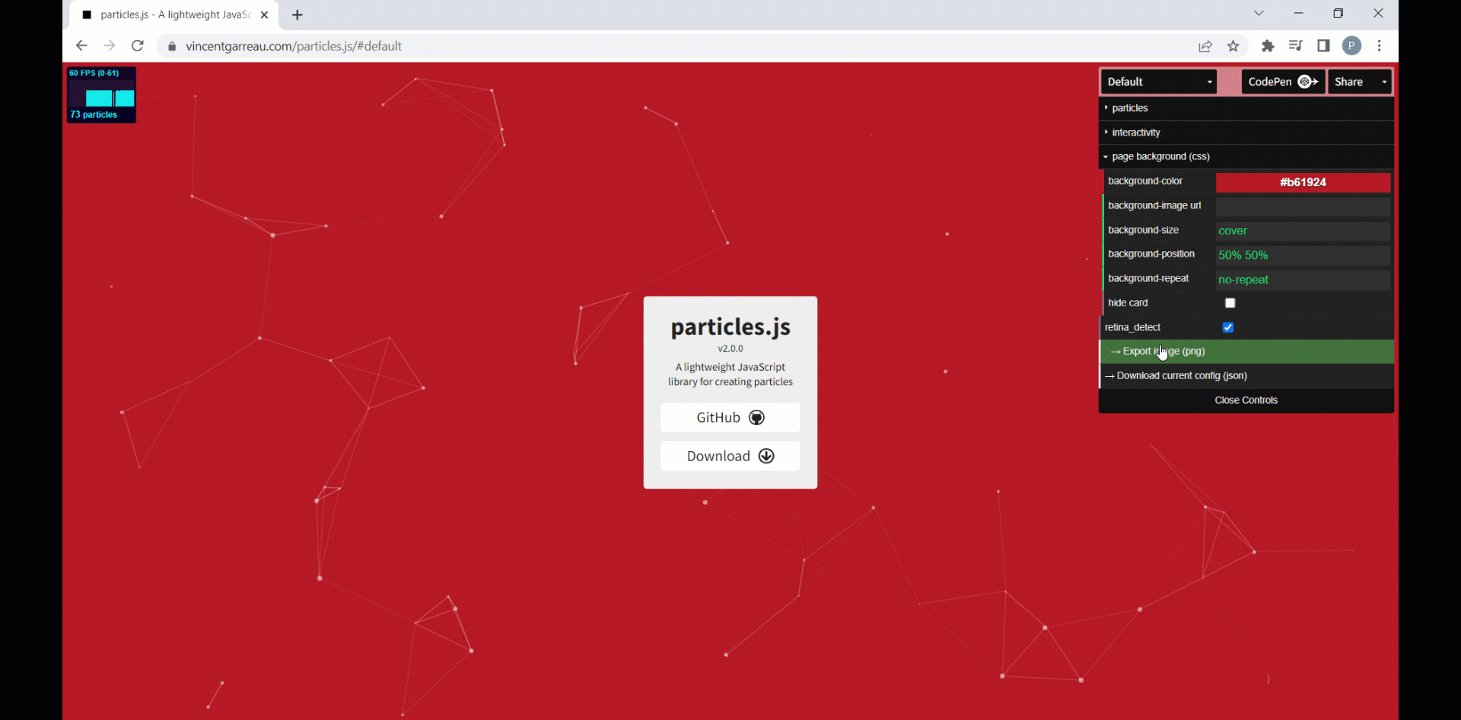
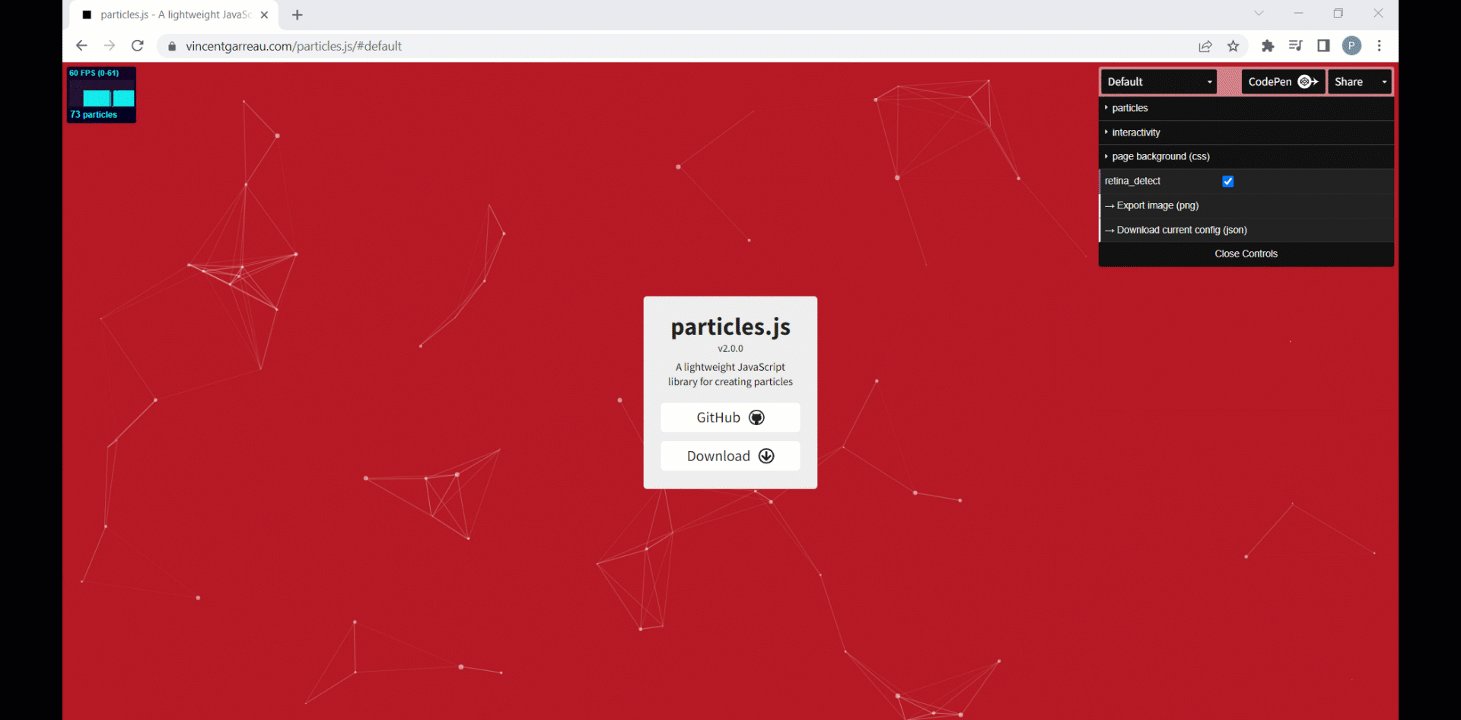
- JSON ファイルを生成する必要があります。リンクをクリックすると、このプロセスを簡単に実行できます。
- 次に、次のフィールドにファイルをアップロードします。 Json ファイルをアップロード.

JSON ファイルをダウンロードしています
上記のリンクをクリックすると、選択に応じてパーティクルを使用してセクションをカスタマイズできるサイトに移動します。カスタマイズ後、現在の構成 (JSON) をダウンロードできます。

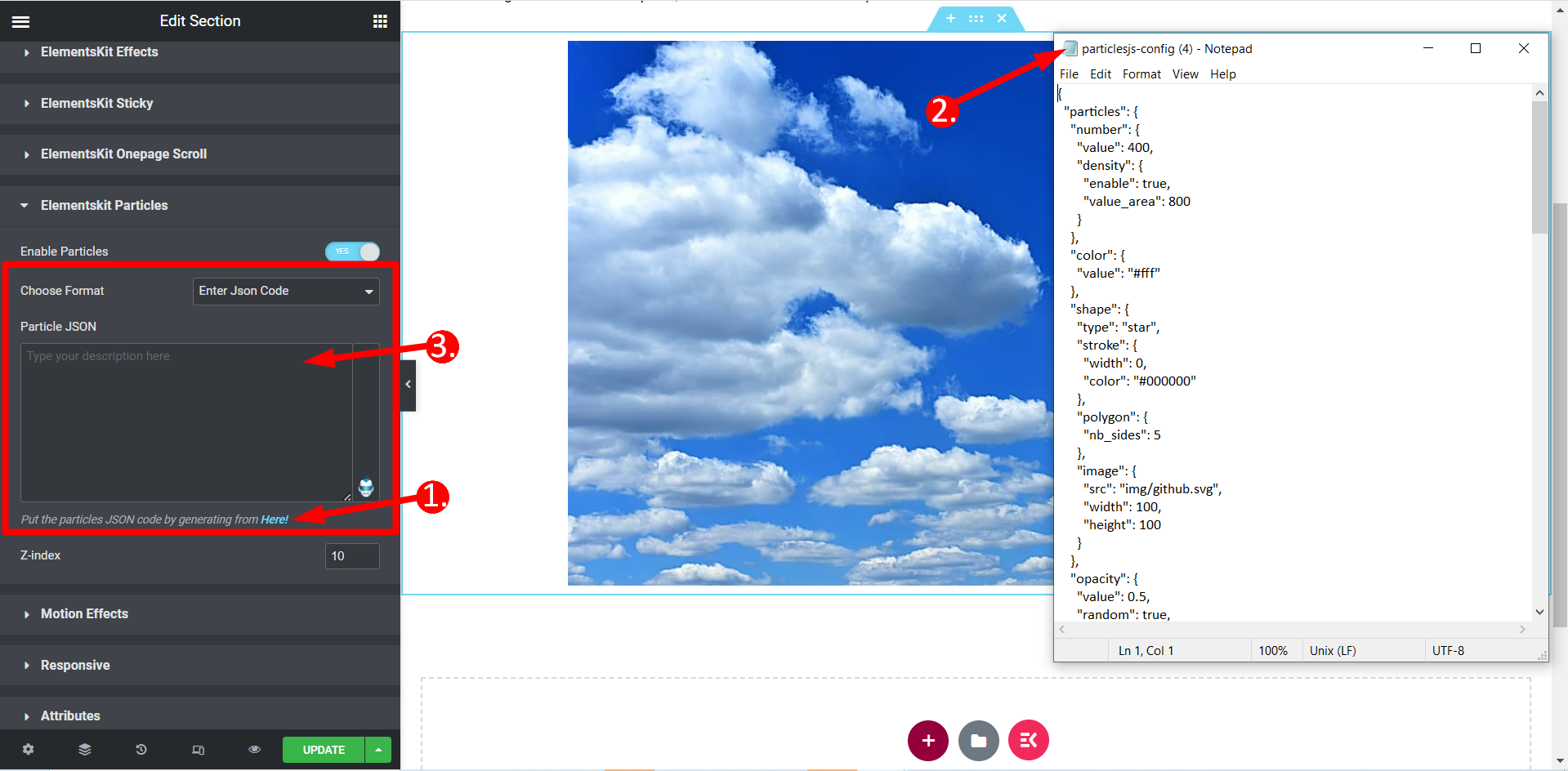
フォーマットを選択- Jsonコードを入力 #
- 最初に JSON ファイルを生成する必要がありますが、プロセスは以前とまったく同じです。
- ダウンロードしたファイルを任意のエディターまたはメモ帳で開き、コードをコピーします。
- 最後に、次のフィールドにコードを貼り付けます。 パーティクルJSON.

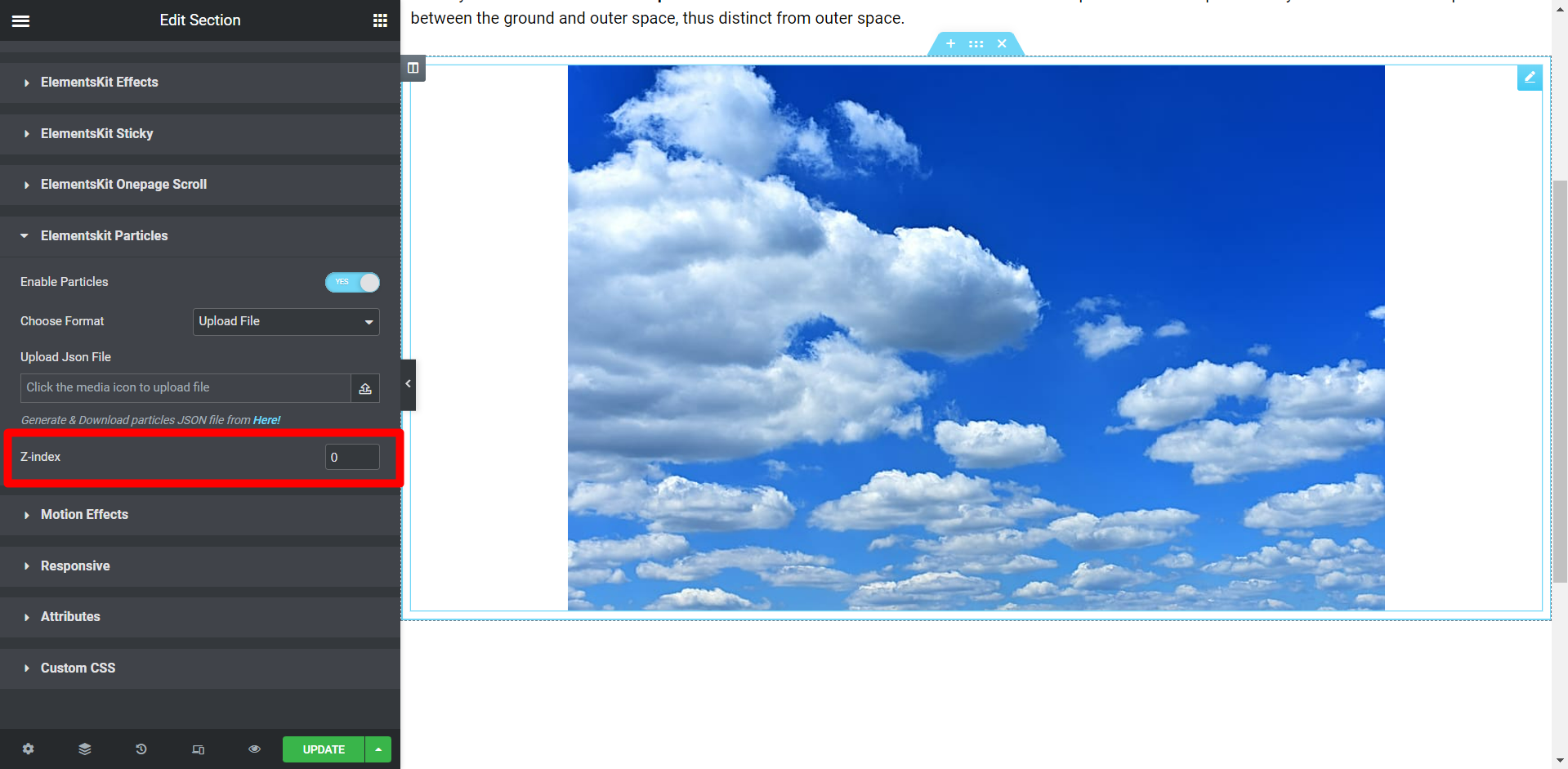
Z インデックス #
ここでは、必要に応じてパーティクルを配置するための値を設定する必要があります。

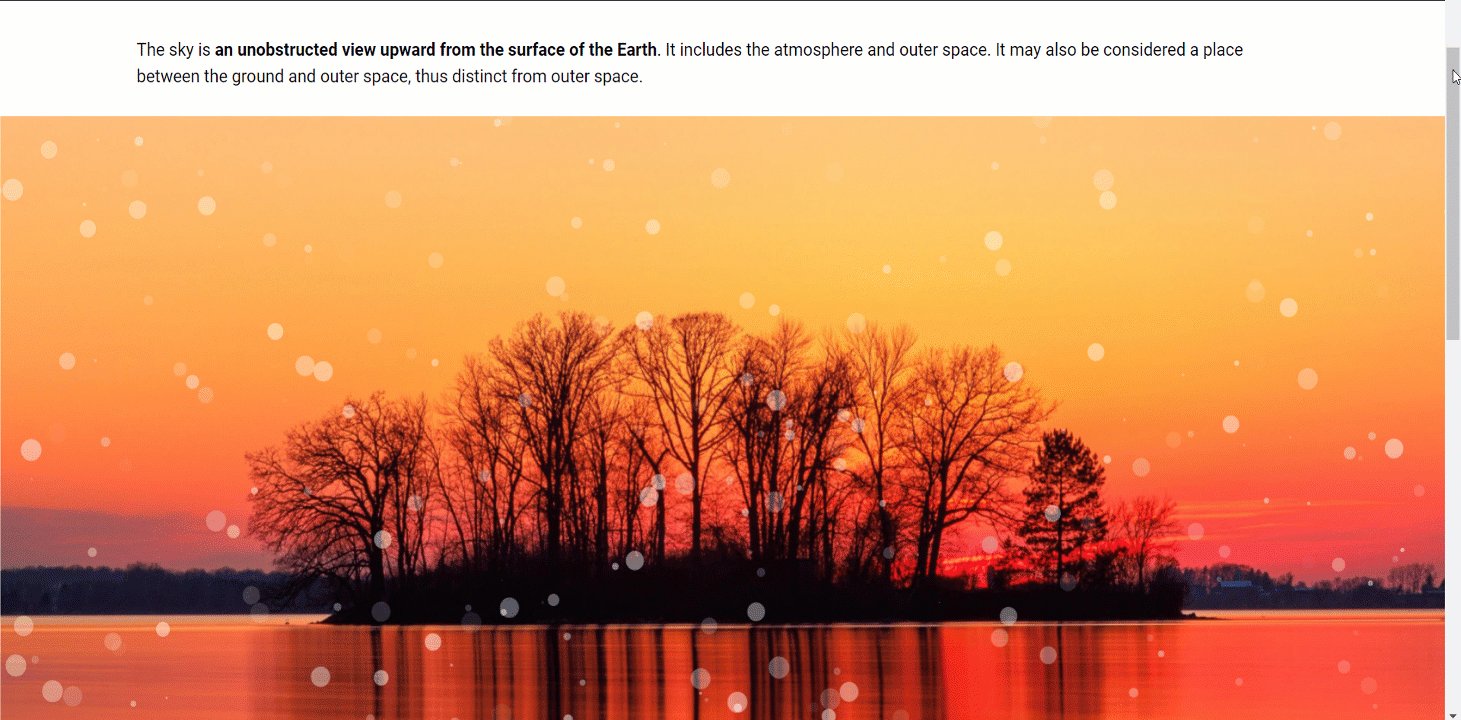
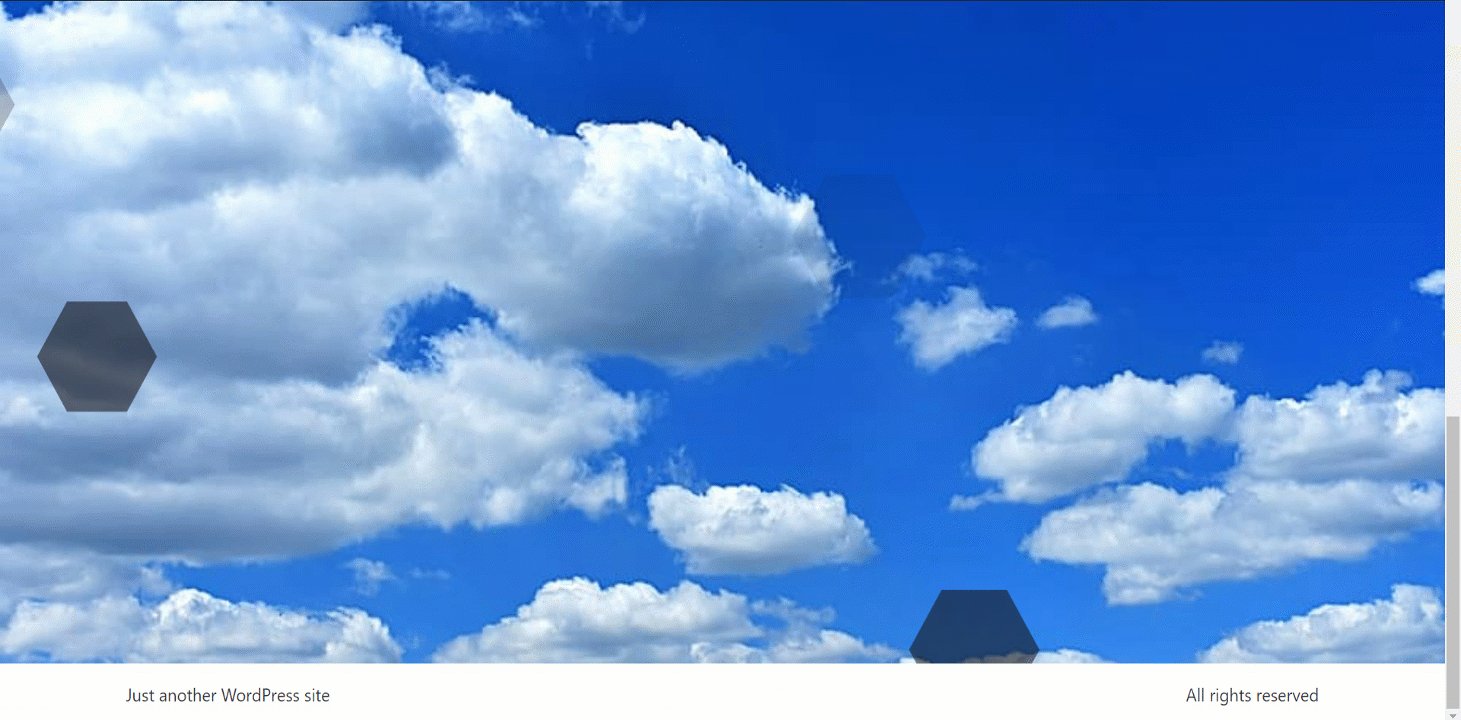
最終出力 #
これはカスタマイズに基づいた最終出力です。

これがパーティクル機能を使用するプロセスです。カスタマイズは簡単で、さまざまなパーティクル背景を試しながら、短時間でサイトの外観を変更できます。
Quick Recap
Here’s a quick recap of how we added those eye-catching particle effects on WordPress websites:
Tools Used: Elementor & ElementsKit エレメント アドオン
✅ Install and activate the ElementsKit Particle Module
✅ Start editing the part of your website where you want to apply the particle effects.
✅ ElementsKit offers three ways to add a particle effect: choose a preset, upload a file, or enter a JSON.
✅ Use the Z-index for an accurate particle effect.
✅ Save your design, preview it, and publish.
Following this ElementsKit Particle Module, you can add an interactive & animated experience for visitors.




