顧客が WooCommerce ストアで注文を行ったら、感謝の気持ちを込めて注文を確認する必要があります。私たちの「Order Thanks Your」を使えばそれが簡単になります。コーディングなしで注文ページに統合できます。
WooCommerce ストアで注文ありがとうを追加する方法 #
説明した簡単な手順に従って、注文ありがとうございます。
ステップ 1: テンプレートを使用して注文ページを追加する #
注文ページを作成する ここで説明されています.
ステップ 2: 注文ありがとうウィジェットを追加する #
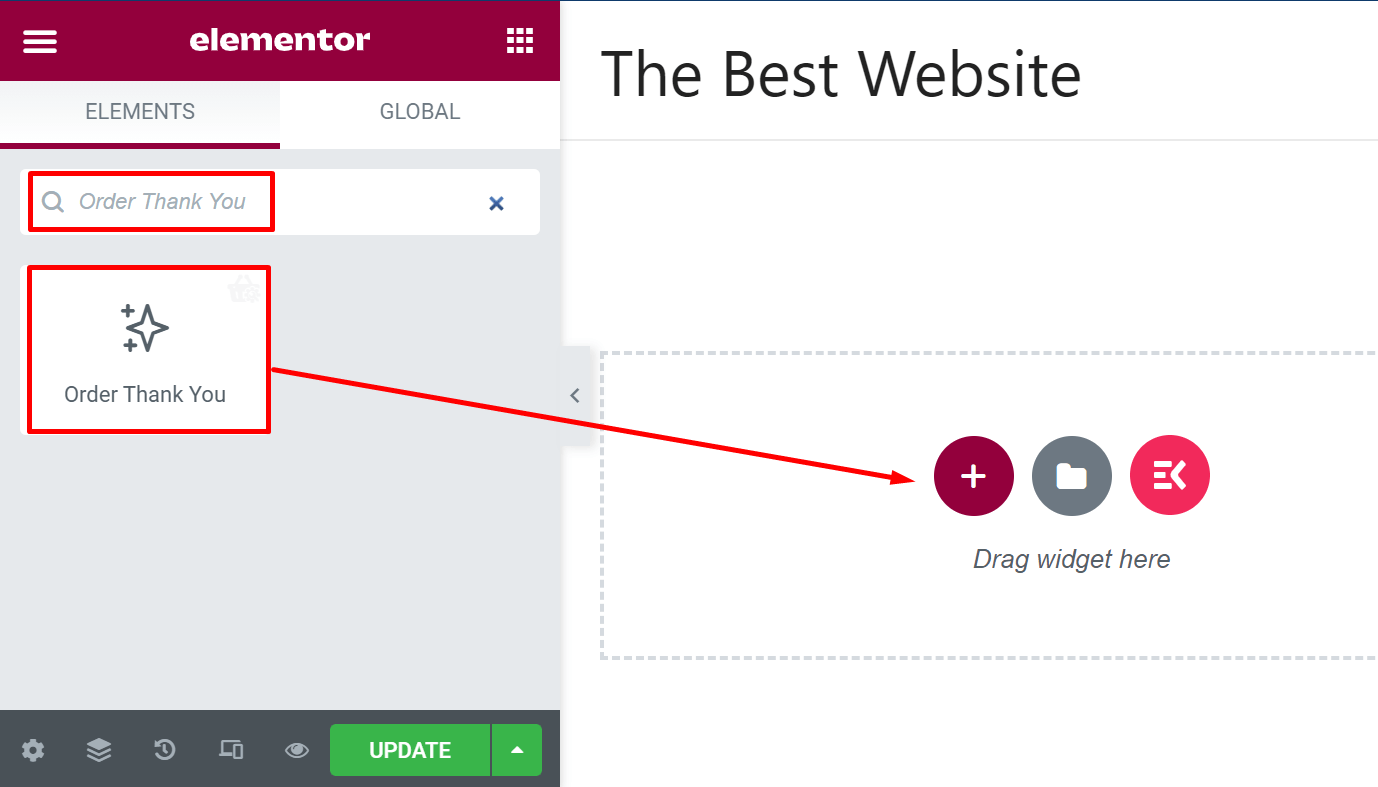
テンプレートページにリダイレクトされます。ウィジェット ライブラリで「Order Thanks」を検索します。ウィジェットリストに表示されます。
ドラッグアンドドロップ ページ上のウィジェット。

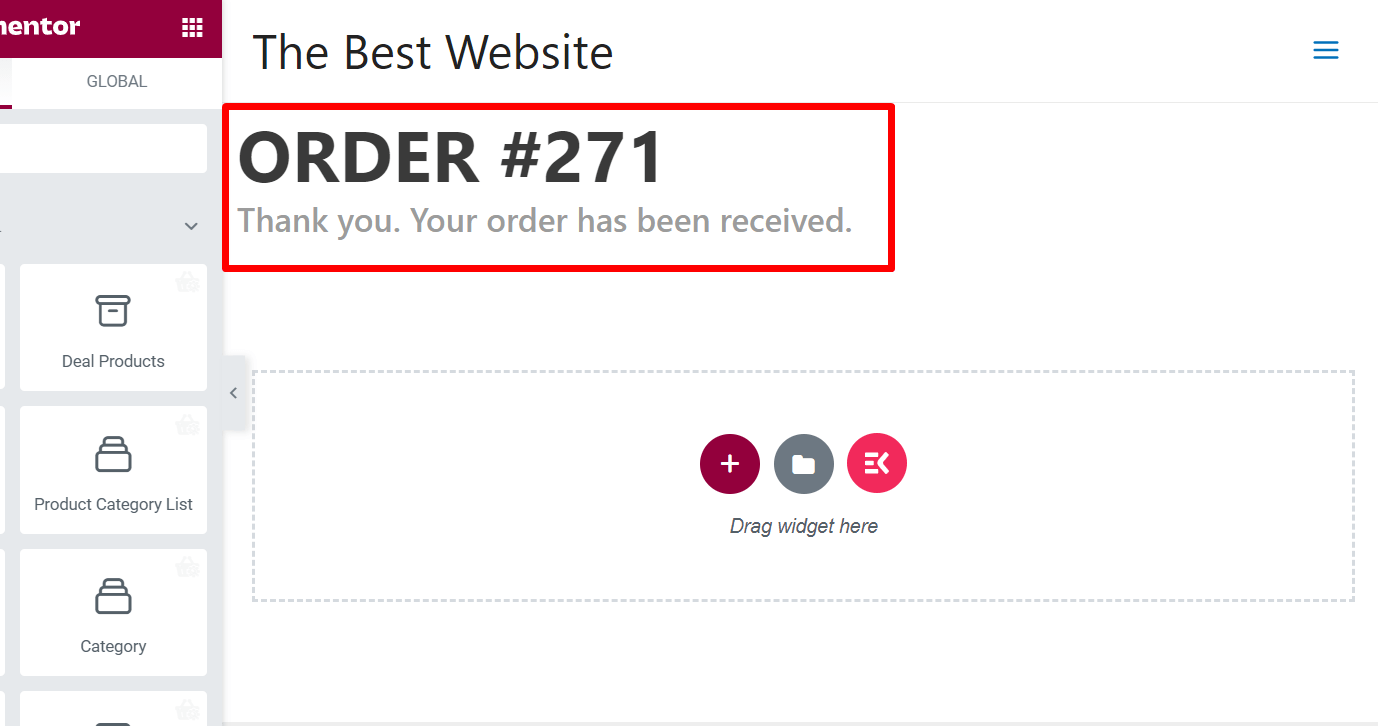
デフォルトでは、画像に示すようなレイアウトになります。

ご覧のとおり、注文番号と顧客への感謝のメッセージが表示されます。
ステップ 3: 注文ありがとうウィジェットをカスタマイズする #
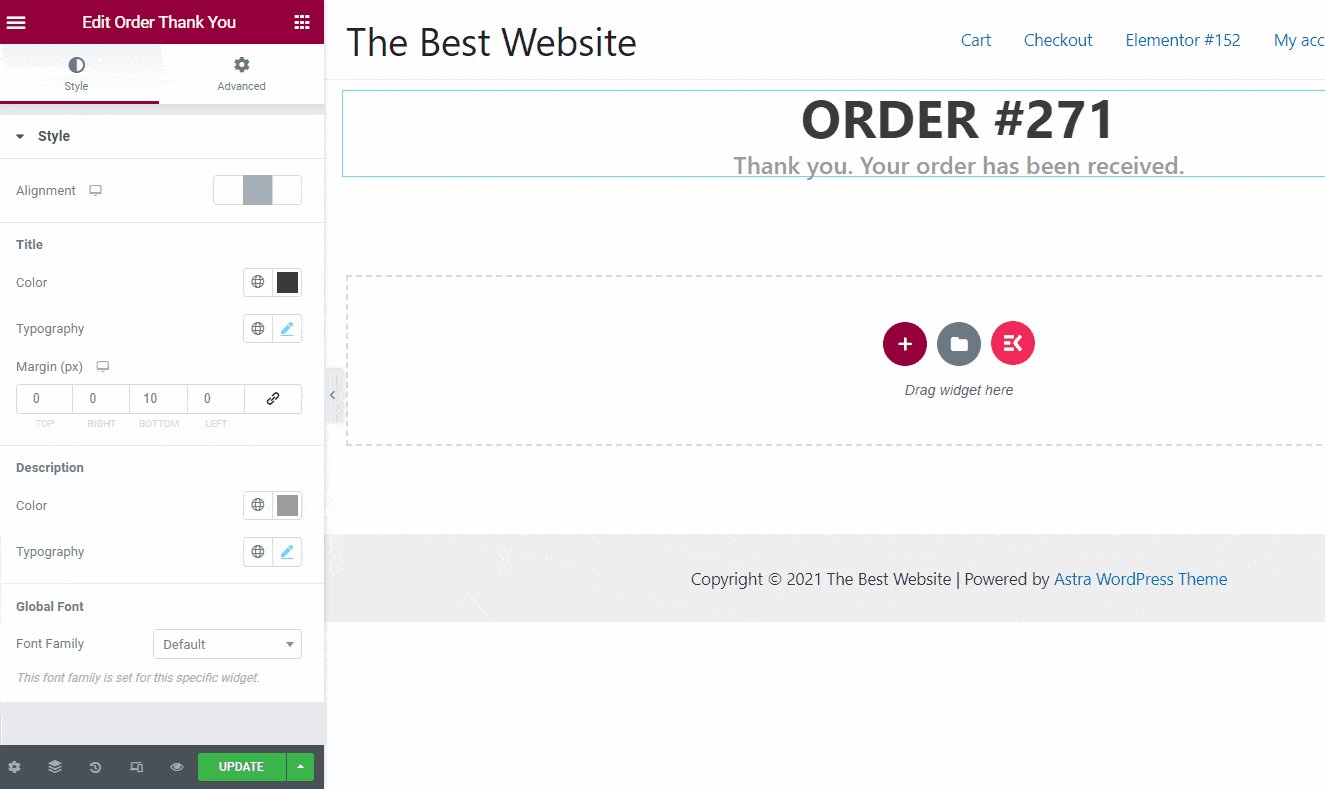
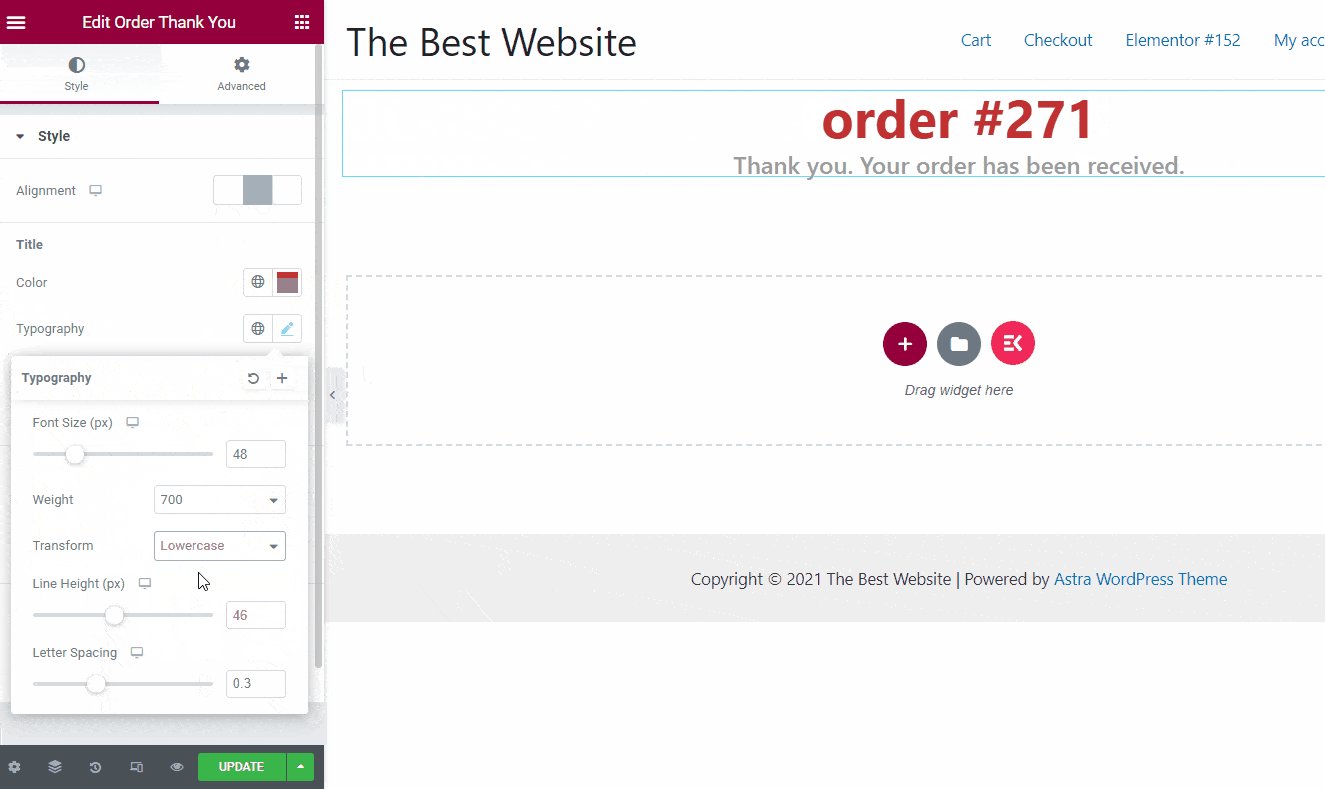
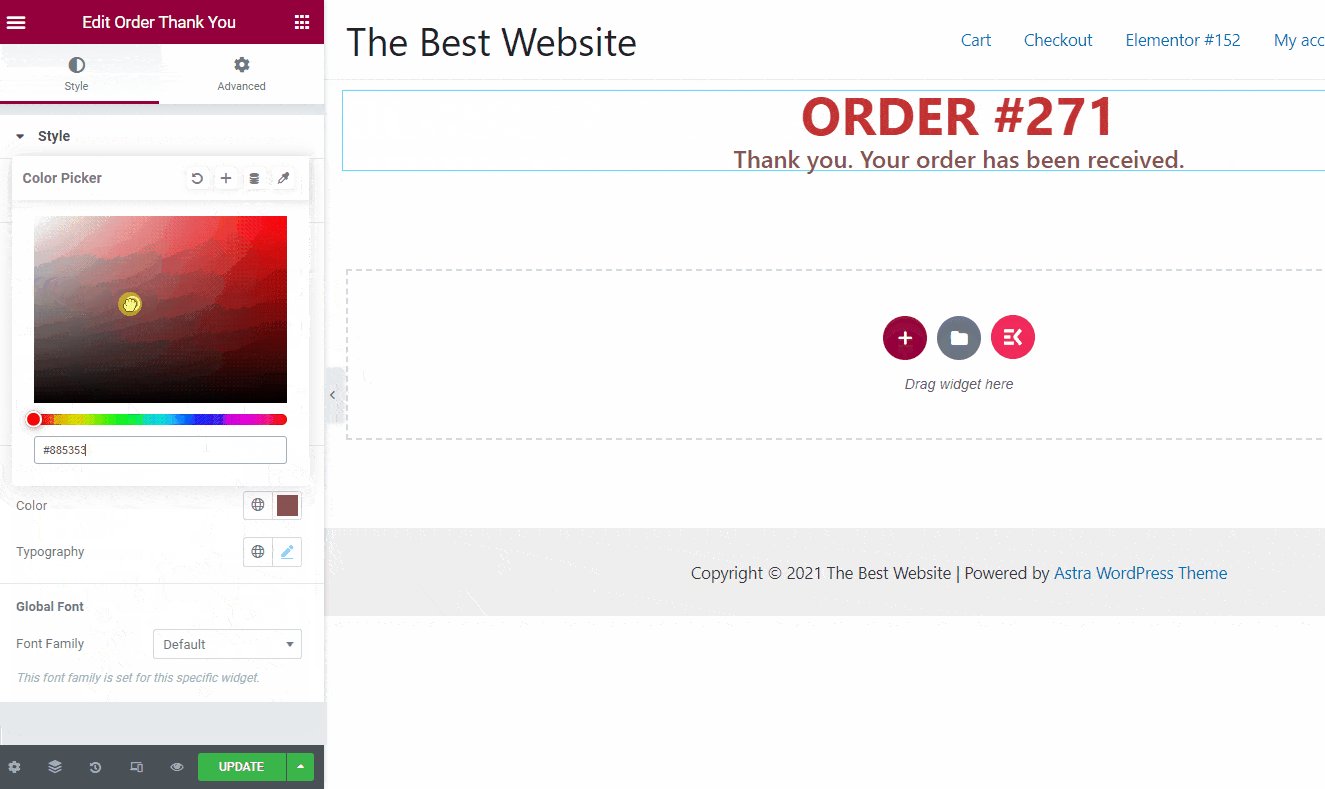
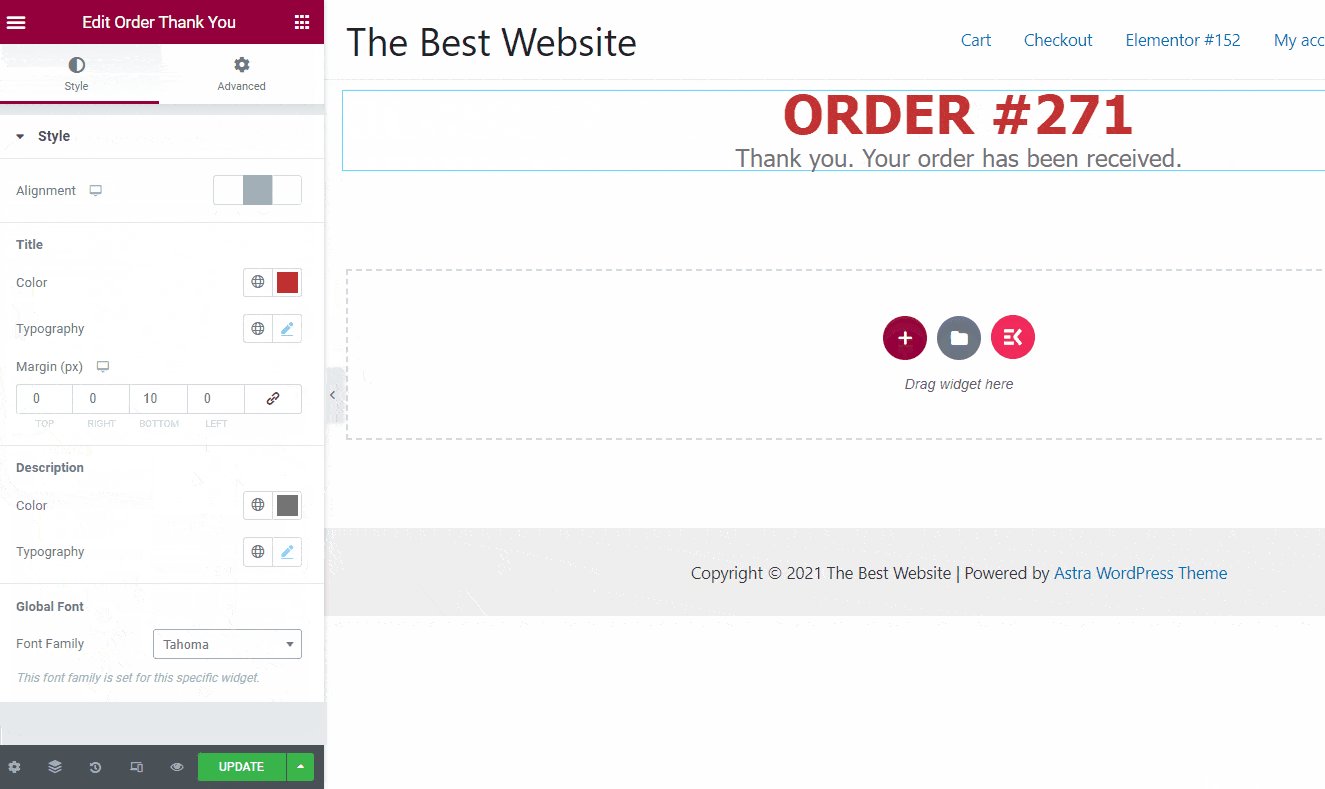
あなたはできる オプションパネルからウィジェットをカスタマイズします。
ウィジェットの右上にある編集アイコンをクリックします。左側にオプションが表示されます。必要に応じて設定をカスタマイズします。

ステップ 4: 注文ページを更新する #
カスタマイズが完了したら、ページをプレビューします。すべてが完璧に見える場合は、ページを更新します。



