比較表を作成すると、さまざまな製品、サービス、オプションを簡単に比較対照することができます。コーディングなしでも、効果的なプラグインを選択して、WordPress サイト用の希望する比較表を作成できます。
ElementsKitは非常に効率的なプラグインで、 比較表ウィジェットElementsKit 比較表ウィジェットを使用して、簡単に比較表を作成する方法を見てみましょう。
ElementsKitの比較表ウィジェットの使用 #
ElementsKitプロプラグインをインストールする 好みに応じて比較表を整理し始めます。
👉👉👉 今すぐインストール!
WordPress ダッシュボードから開始し、比較表を表示するには、古いページまたは投稿を開く必要があります。新しいページまたは投稿を作成することもできます。
Elementorで目的のページ/投稿の編集を開始 -> 比較表ウィジェットを検索 -> ドラッグアンドドロップ

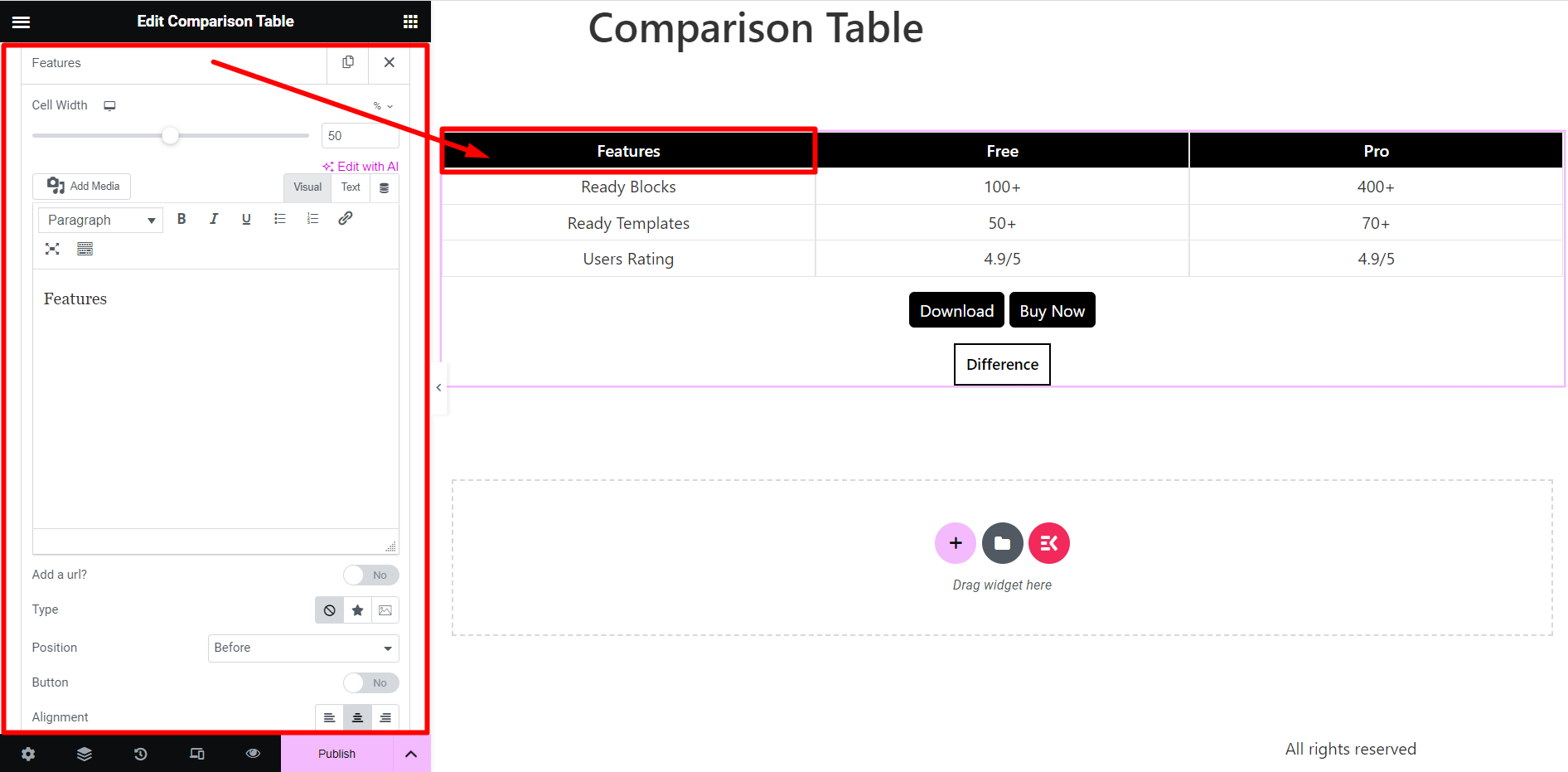
表の見出し #
の中に コンテンツセクション、 表の見出し設定オプションがあります。

見出し名を展開すると、次の調整オプションが表示されます。
- セル幅 – セルの幅調整オプション。
- セル名 – ここでは、セルに名前を付けたり、テキストのスタイルを設定したり、画像を追加したりできます。
- URLを追加しますか? – 必要に応じて見出しにURLを添付できます
- タイプ – アイコン、画像、または何も表示されません。
- 位置 – アイコン/画像の位置設定オプション。オプションは、前、後、上、下です。
- ボタン – 必要に応じて見出しにボタンを追加します。
- 位置合わせ – これは見出しテキストの配置システムです。

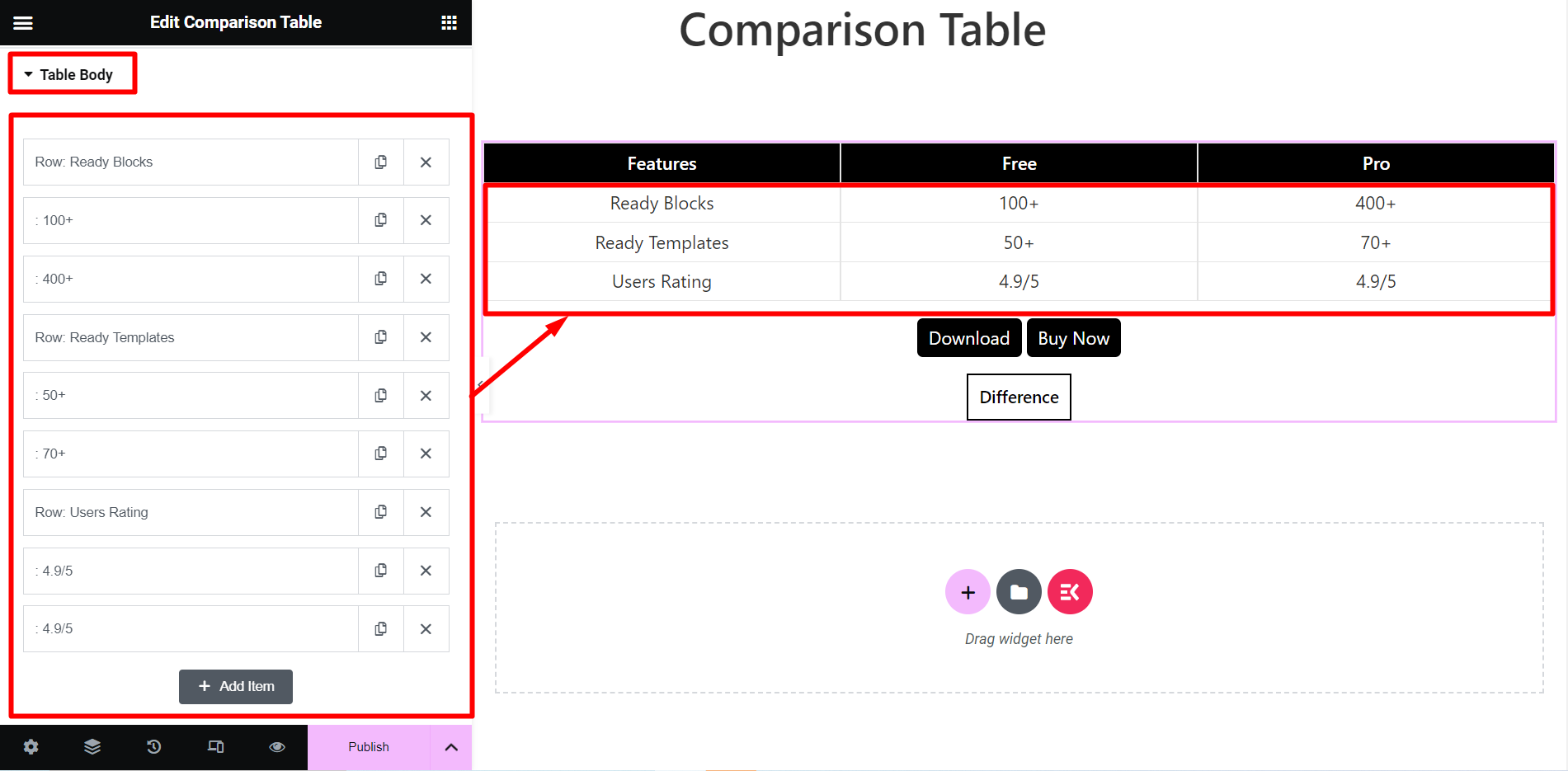
表本体 #
これはテーブルの本体部分です。

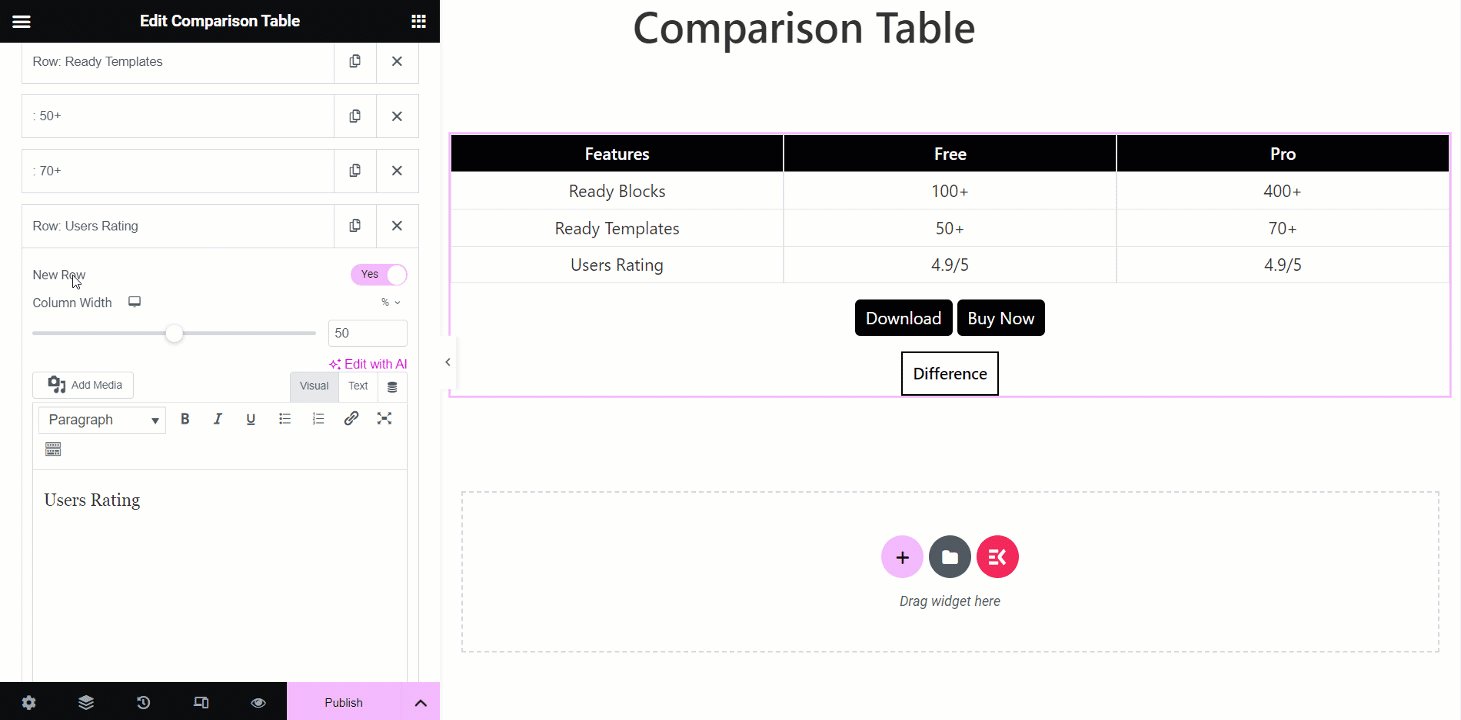
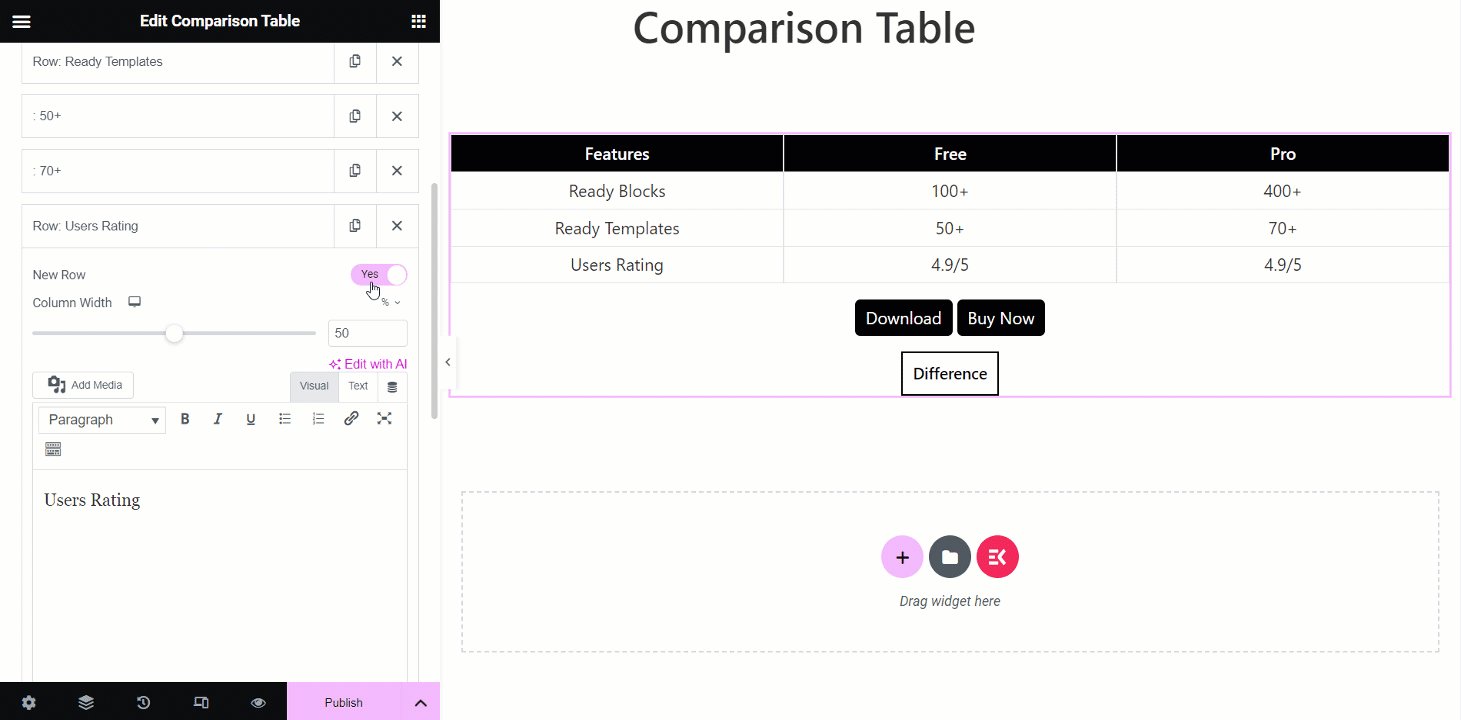
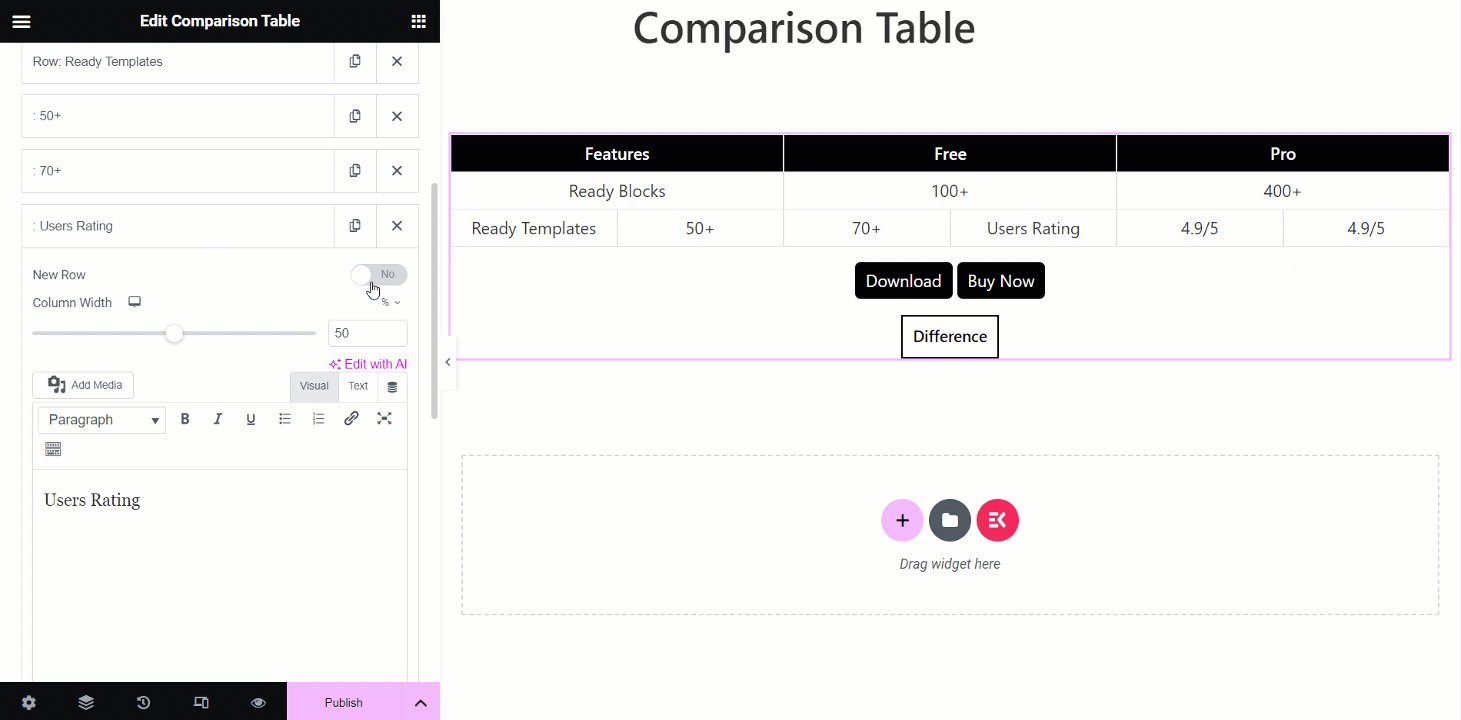
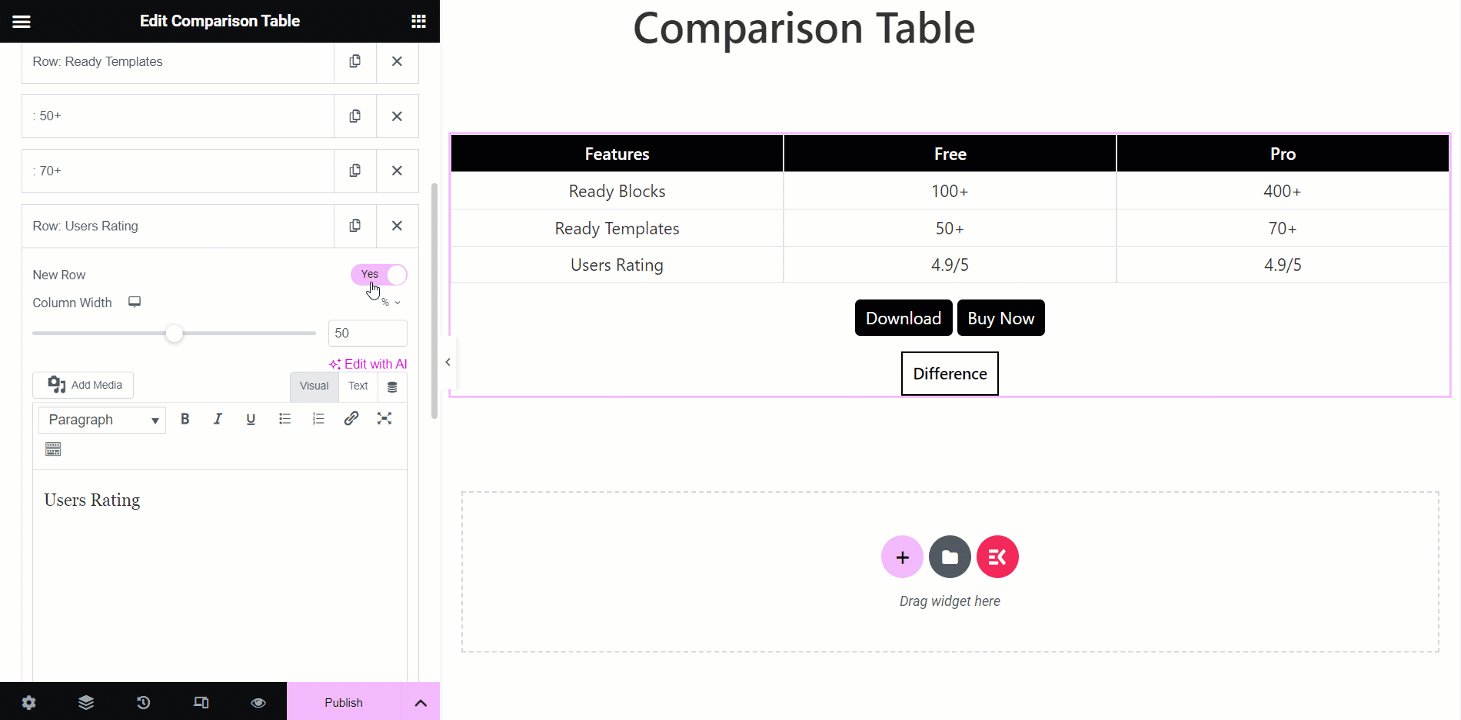
各本文名を展開すると、見出しセクションと同じオプションが表示されます。ただし、ここでは、 新しい行このオプションを利用すると、行を列に変換できます。

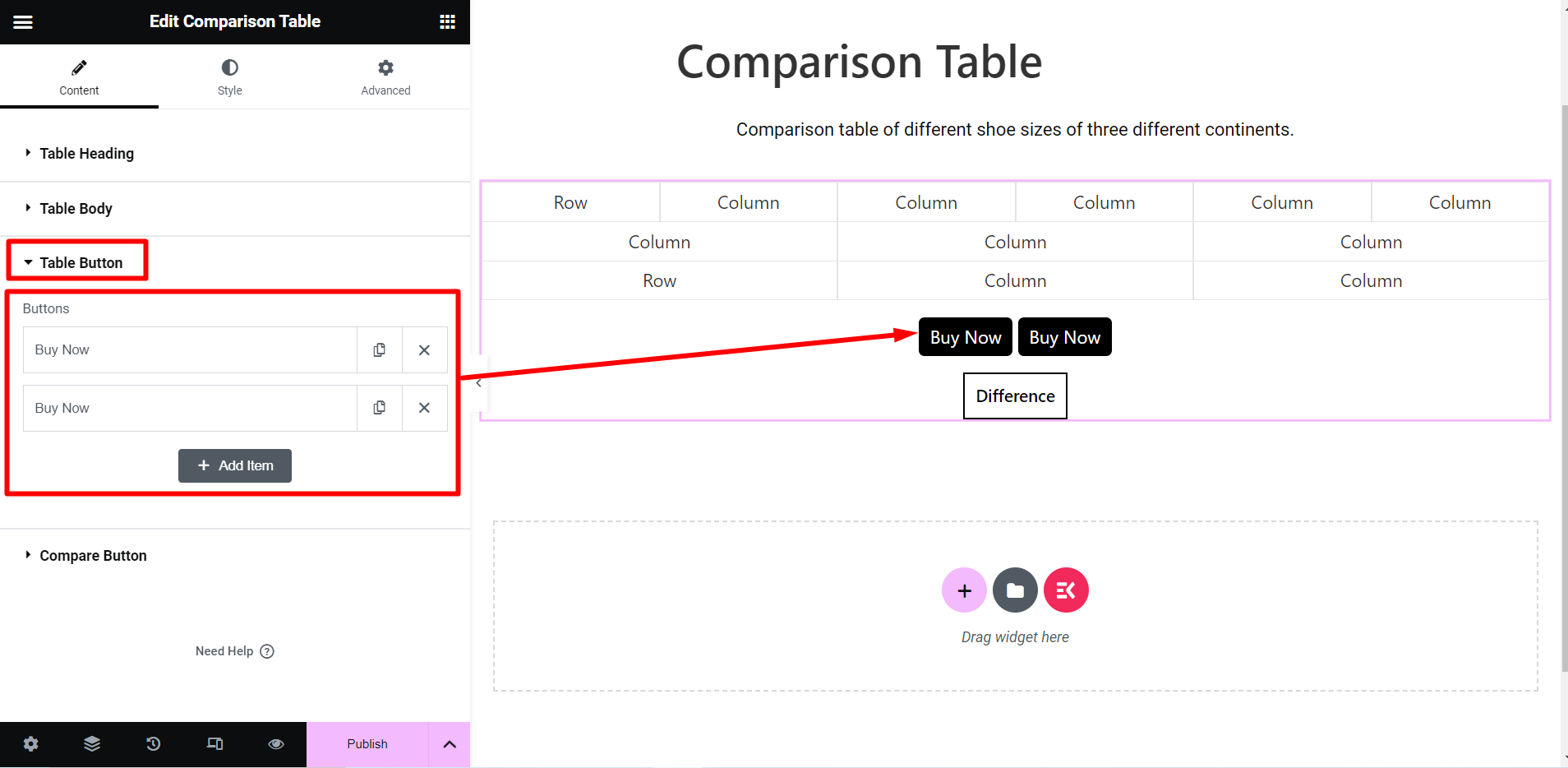
テーブルボタン #
魅力的な CTA ボタンなどのボタンを比較表に追加すると、表がより便利になる場合があります。
このオプションを利用して、必要な数のボタンを追加します。ボタンを展開すると、 タイトルとリンク.

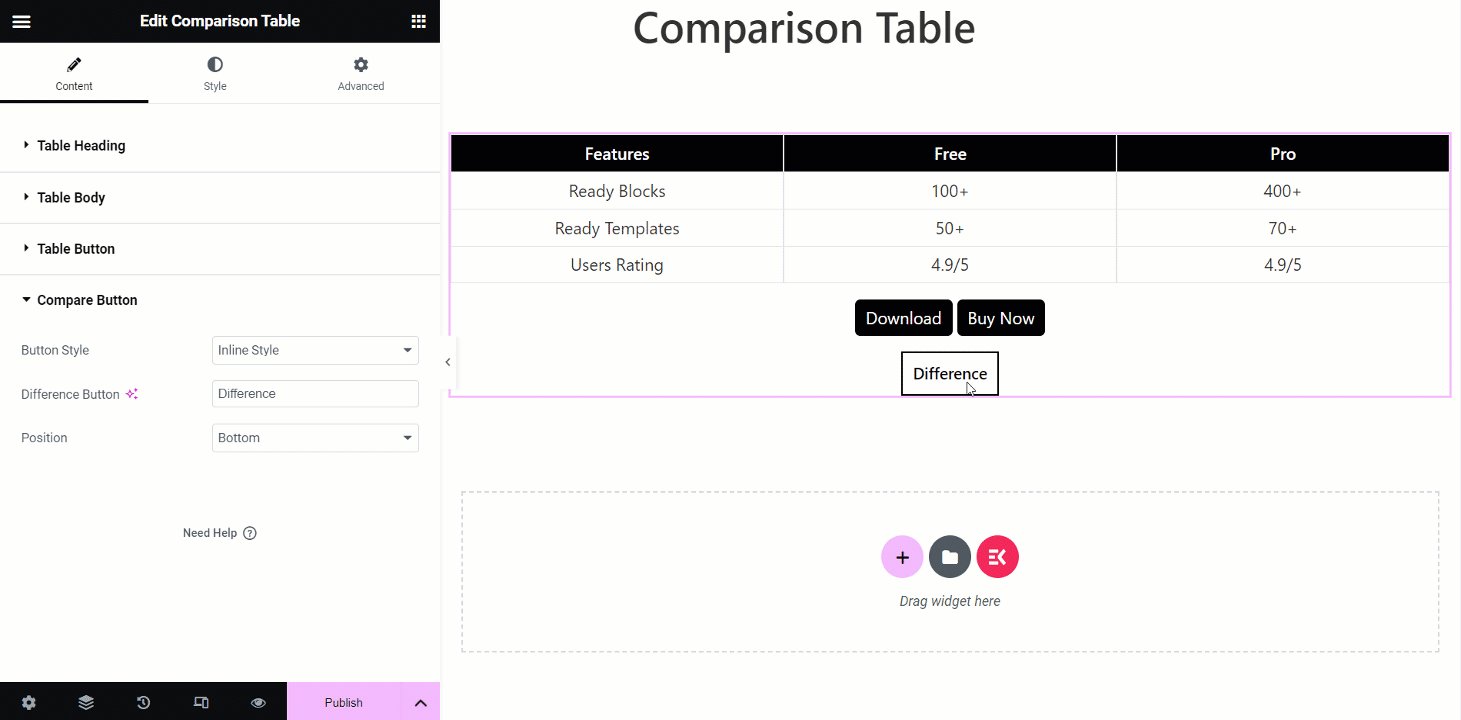
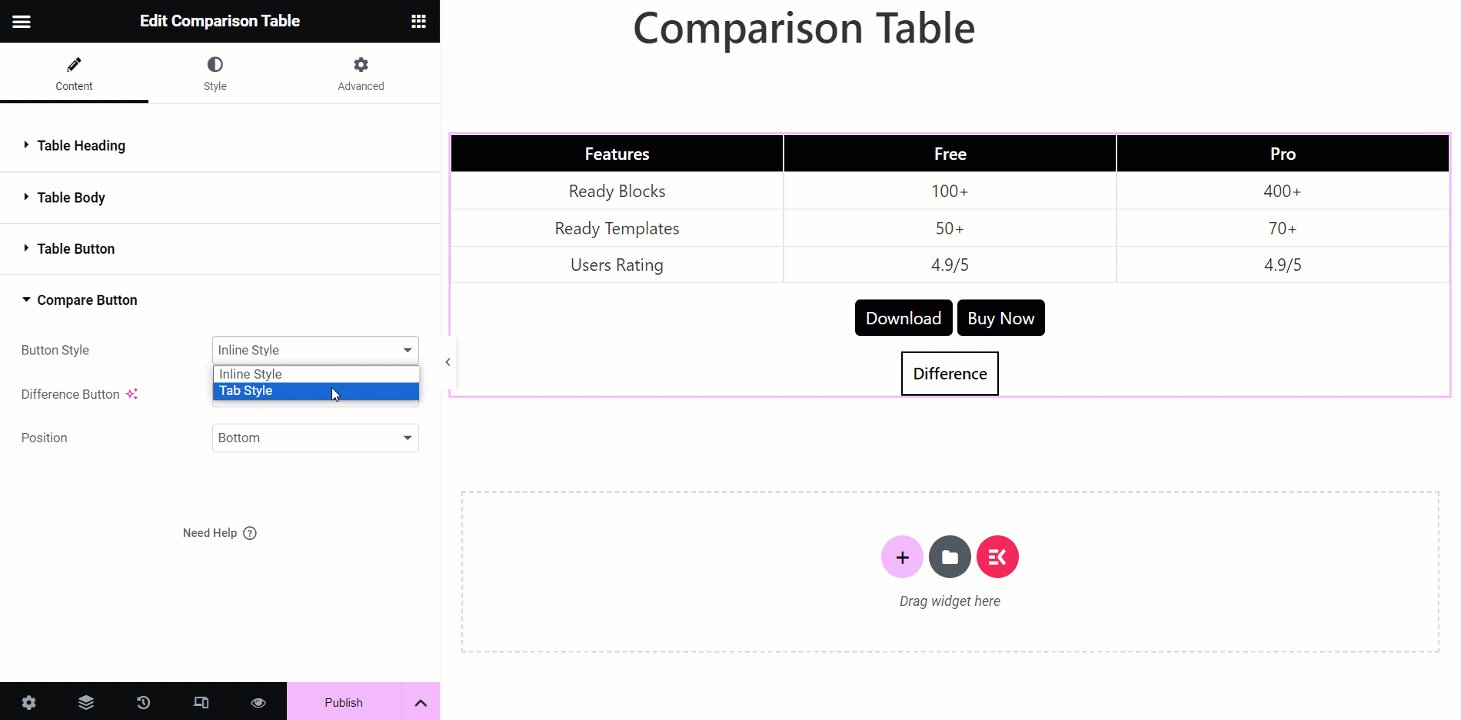
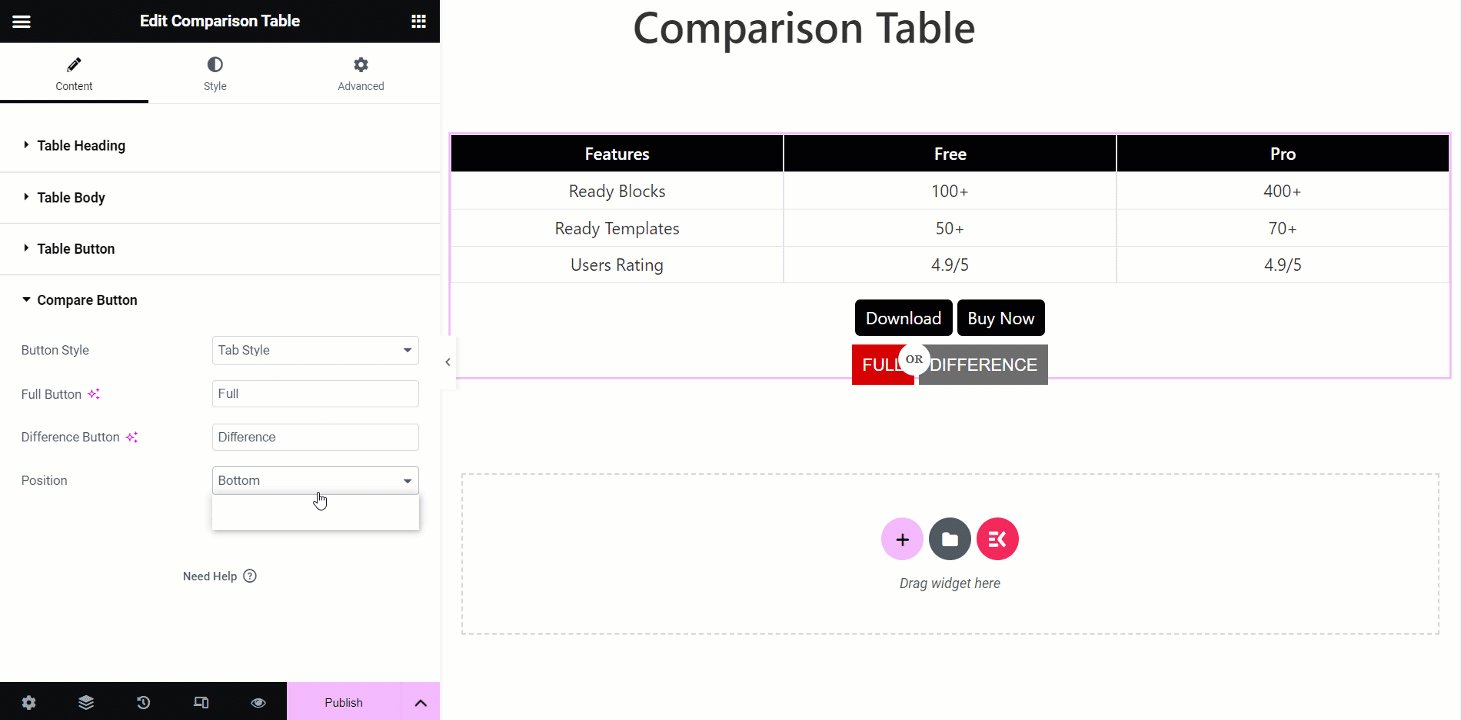
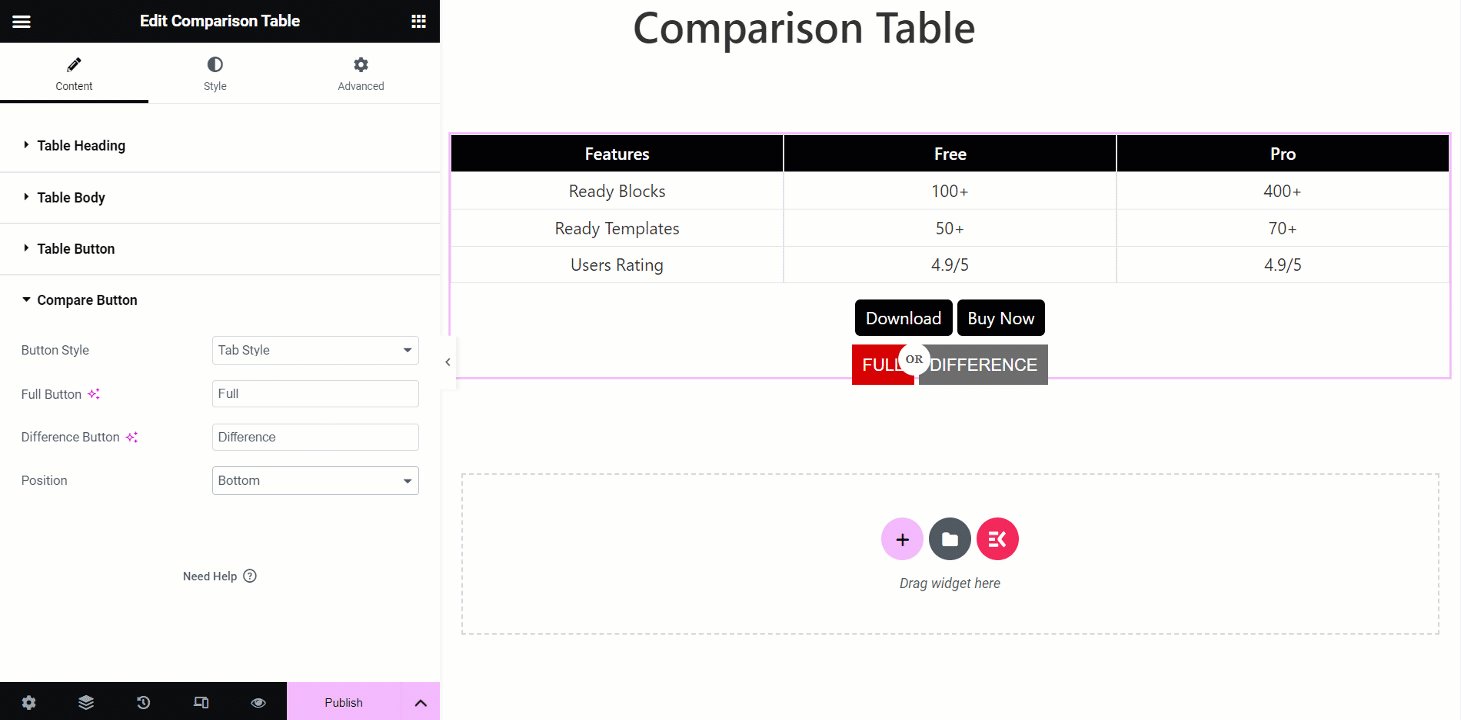
比較ボタン #
このセクションでは、テーブルに比較ボタンを追加するオプションがあります。
- ボタンスタイル – スタイル オプションには、タブ スタイルとインライン スタイルの 2 つがあります。
- 相違点ボタン – ここでボタンのテキストを変更できます。
- 位置 - ここでボタンの位置を変更できます。
以下のカスタマイズ機能をご覧ください –

スタイル #
- ラッパー – このスタイル設定オプションを使用すると、セルの背景の種類、境界線の影、境界線の半径などを変更できます。
- 表の内容 – 表のコンテンツには、背景の種類、境界線の種類、パディング、余白などのデザイン オプションがあります。
- 表の見出し – 見出しのアイコンのフォント サイズ、境界線の半径、表の見出しラッパーなどをカスタマイズできます。
- 表本体 – このオプションでは、アイコンのフォント サイズ、奇数行の背景、表の本文の行などを調整して、本文のスタイルを設定できます。
- 表見出しセルボタン – このセクションでは、テキストの色、ボックスの影、パディング、余白などの調整オプションが提供されます。
- 表本体セルボタン – テキストの色、ボックスの影、配置などを変更して、本体セルのボタンをデザインします。
- テーブルボタン – ボタンを魅力的にしたい場合は、書体、テキストの色、背景色などをカスタマイズします。
- 比較ボタン – スタイル設定オプションは、ここでのテーブル ボタンと同じです。

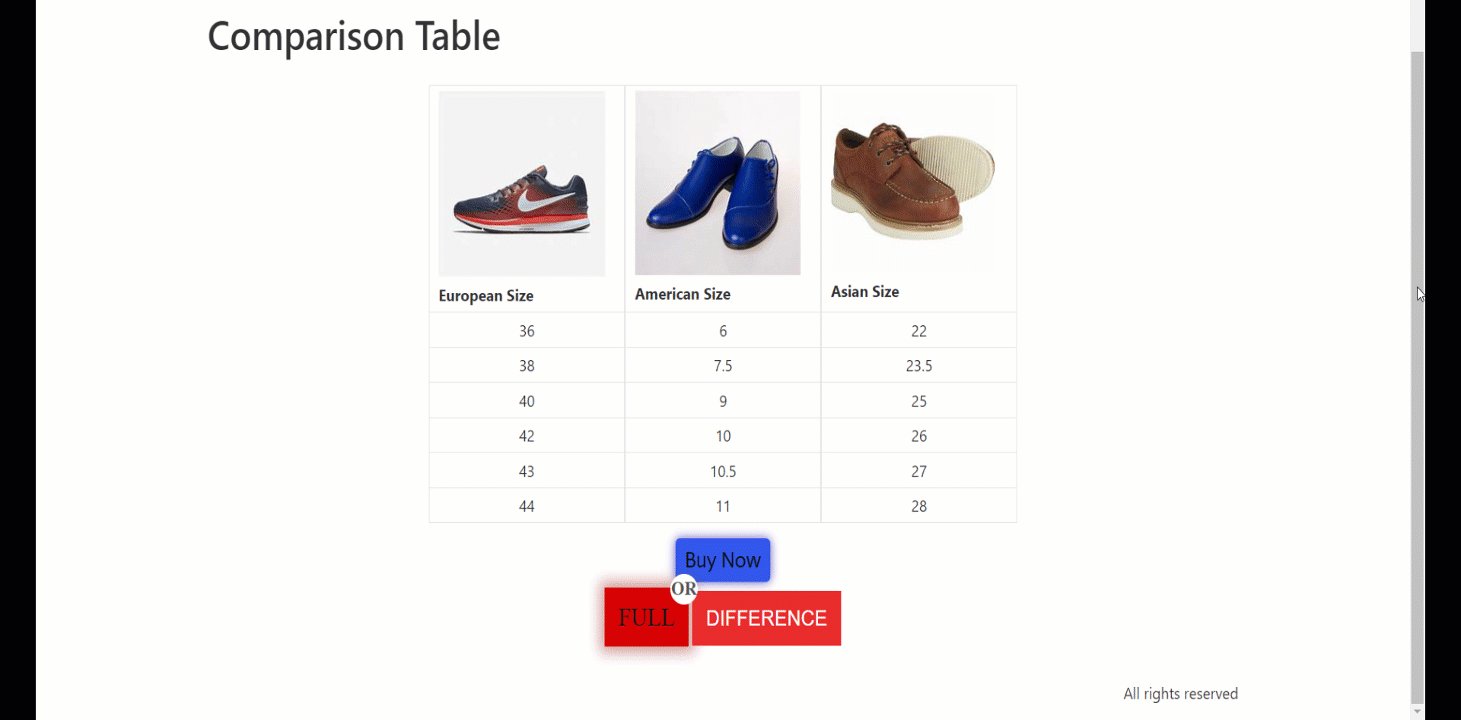
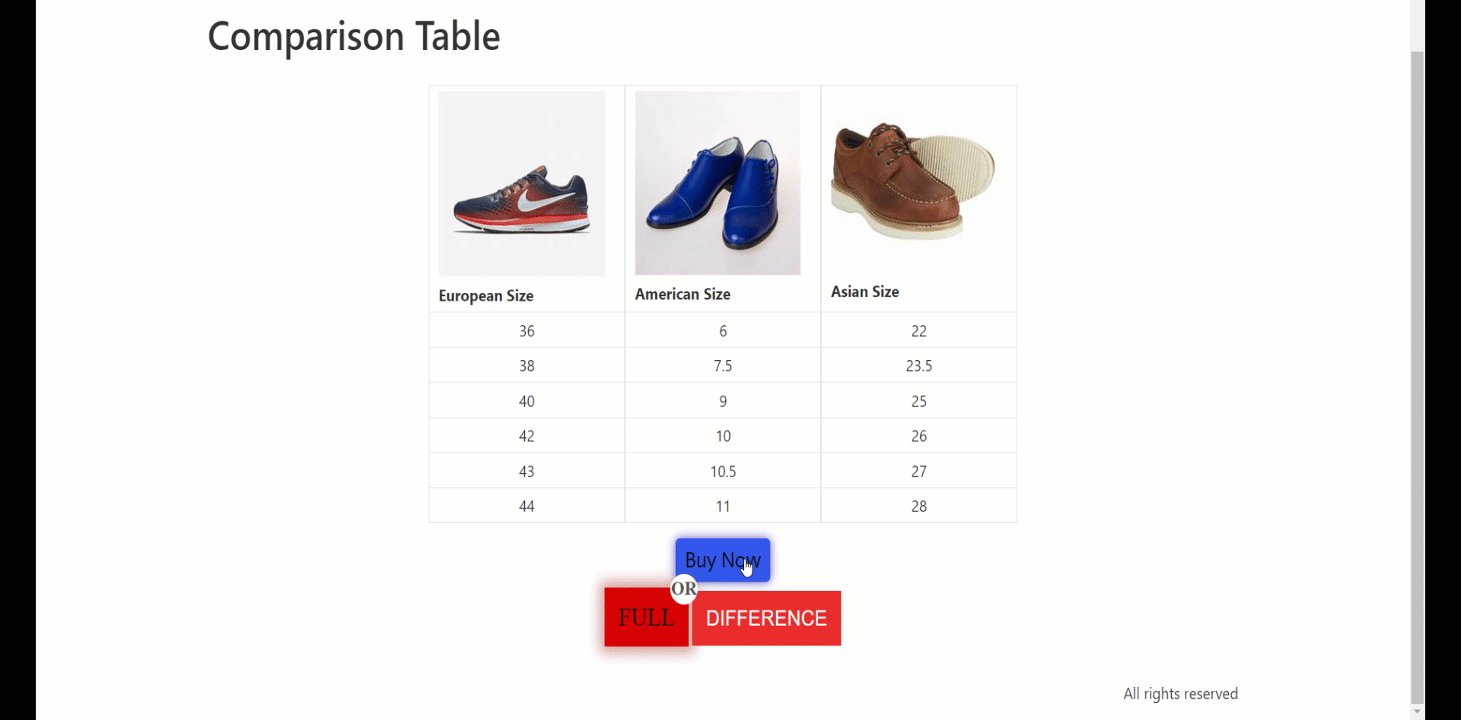
比較表を確認する #
ニーズに応じて比較表を作成したら、ページ/投稿を更新する必要があります。
完了です!

これで、情報を明確かつ整理された方法で提示して比較表を作成できます。



