ElementsKit の Elementor 用コンテンツ ティッカー ウィジェットを使用すると、最近の投稿、最新ニュースなどをスタイリッシュに表示できます。ウィジェットでは、ティッカーに Web サイトの投稿またはカスタム コンテンツを表示するオプションが提供されます。
ElementsKit の Elementor コンテンツ ティッカー ウィジェットの使用方法については、このドキュメントをお読みください。
ステップ1: Elementorでコンテンツティッカーを取得する #
WordPress ウェブサイトでコンテンツ ティッカーを取得するには、まず ElementsKit コンテンツ ティッカー ウィジェットを有効にし、次に Elementor エディターを開いてウィジェットをデザイン領域にドラッグ アンド ドロップします。
コンテンツティッカーウィジェットを有効にする #
コンテンツ ティッカー ウィジェットを有効にするには:
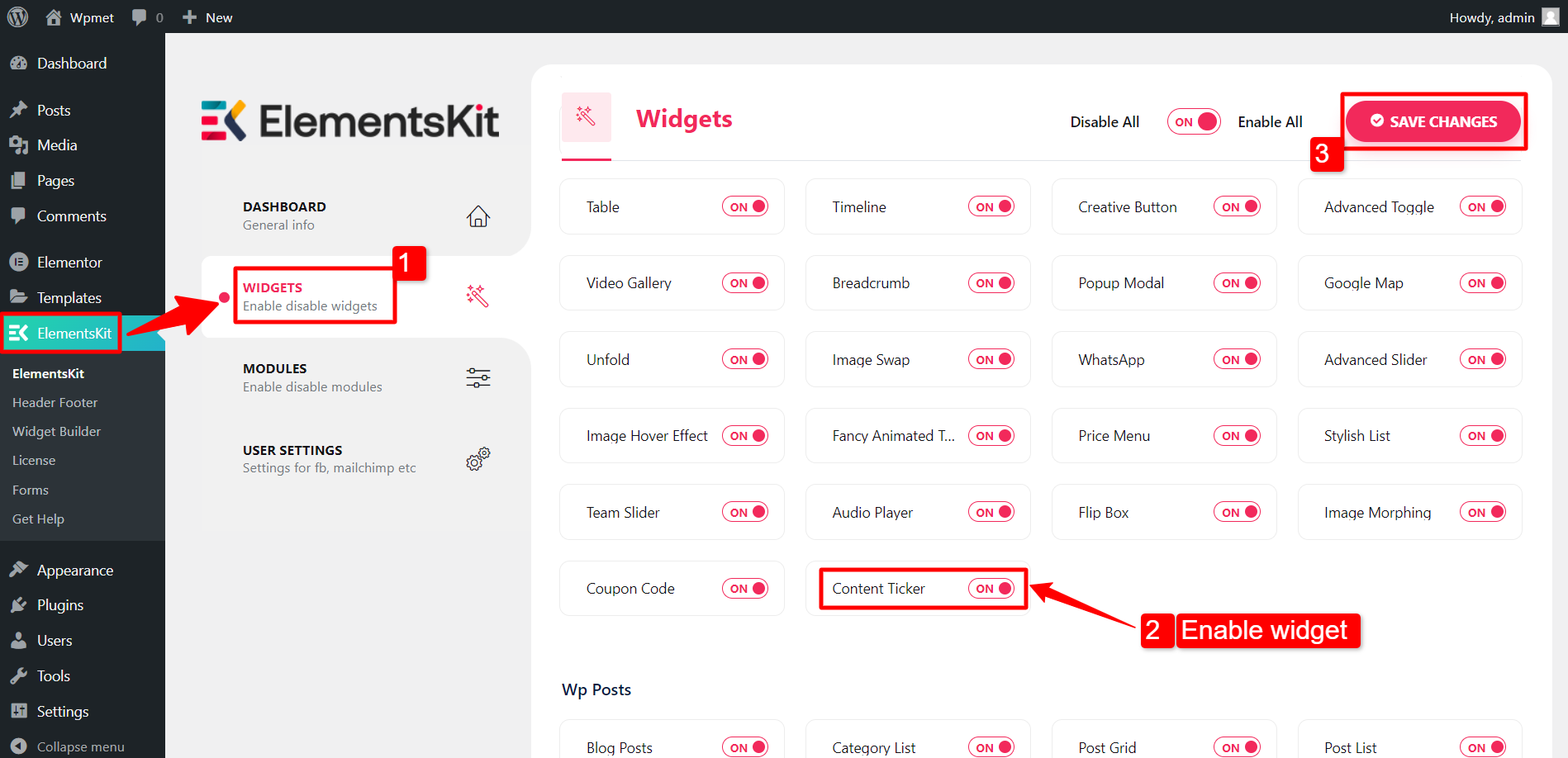
- 案内する ElementsKit > ウィジェット.
- を見つける コンテンツティッカー リストから選択してウィジェットを有効にします。
- クリックしてください 変更内容を保存.

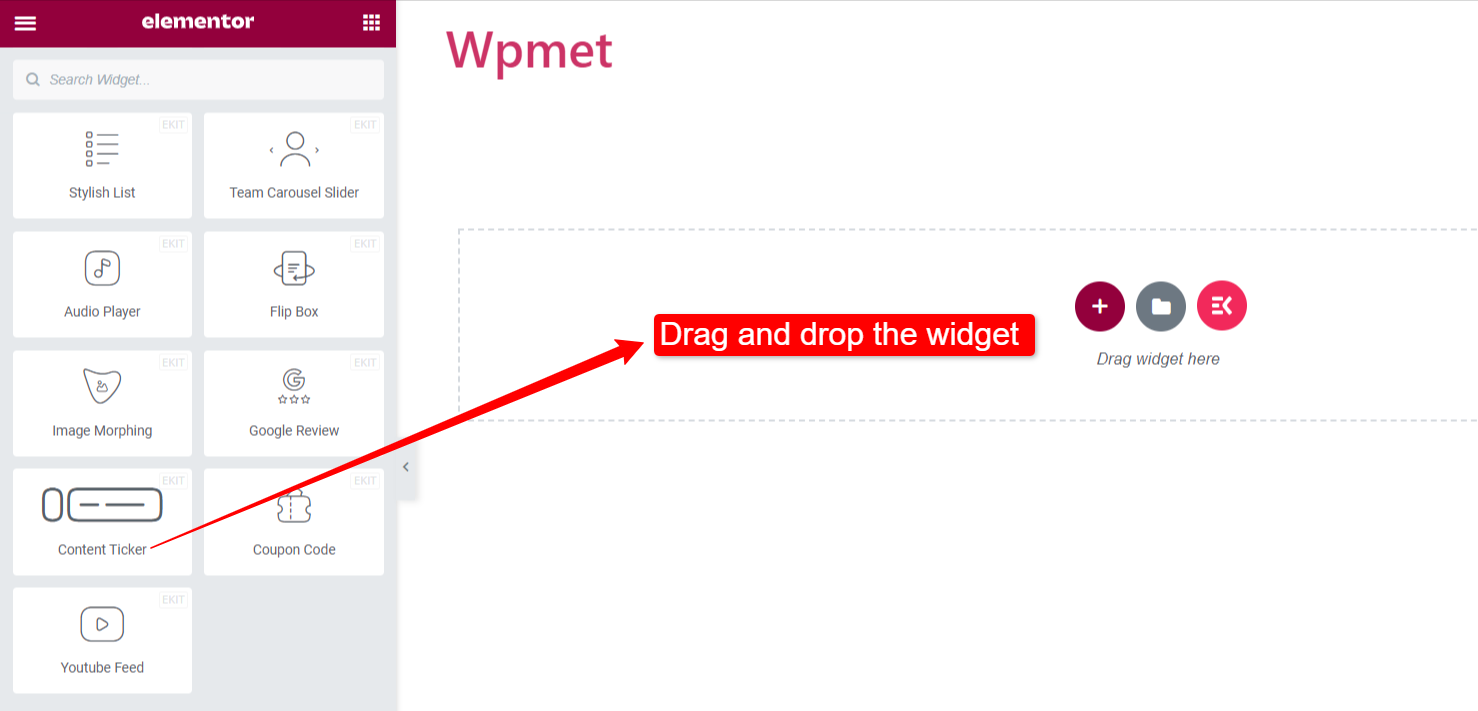
ウィジェットをドラッグ アンド ドロップする #
その後、ElementsKitをドラッグ&ドロップします。 コンテンツティッカー ウィジェットをElementorエディターに追加します。

ステップ2: Elementorでコンテンツティッカーを設定する #
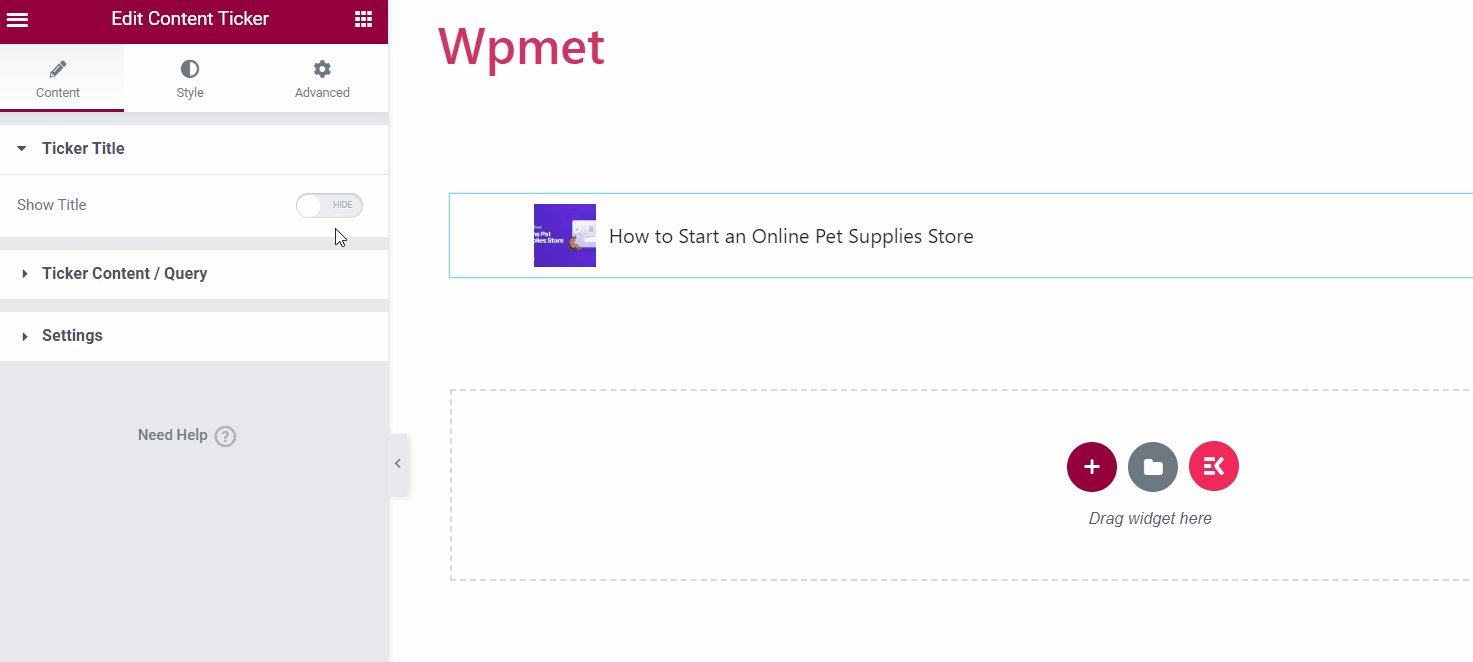
これで、ウィジェットのティッカー タイトル、コンテンツ、ティッカー設定を構成できます。
チケットタイトル #
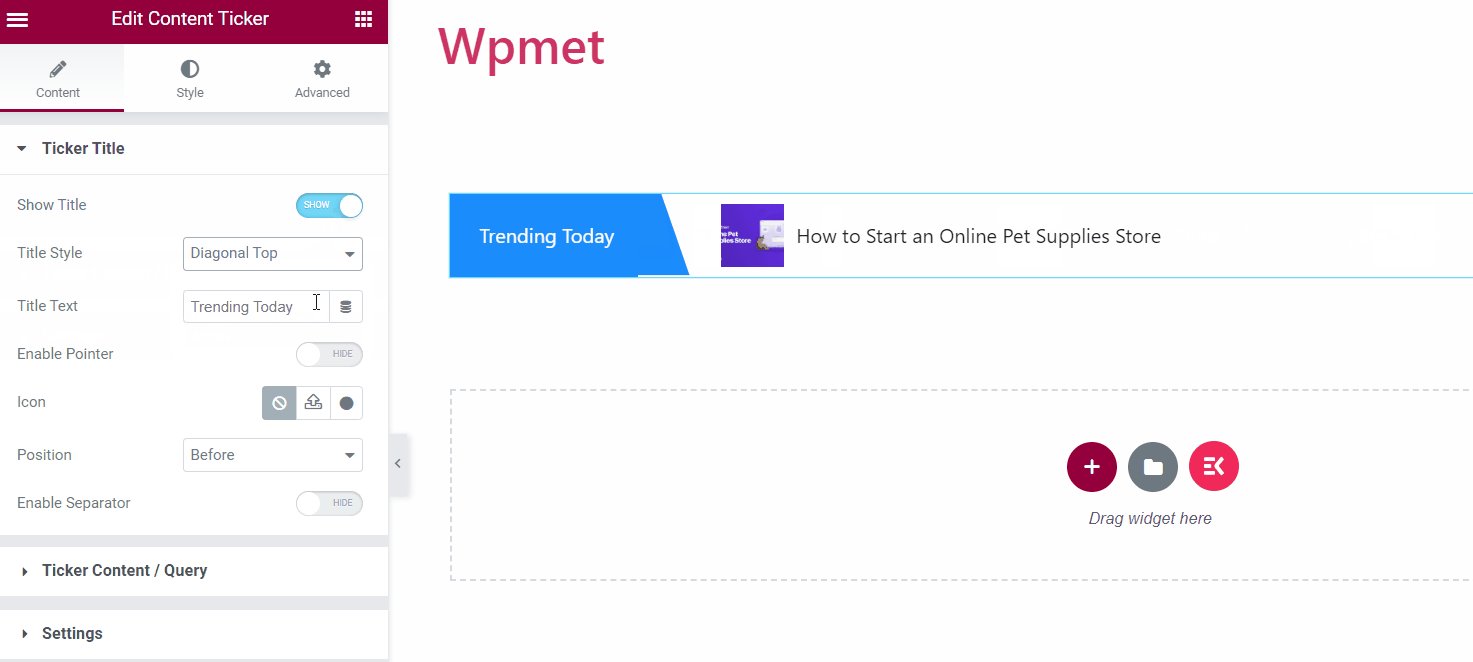
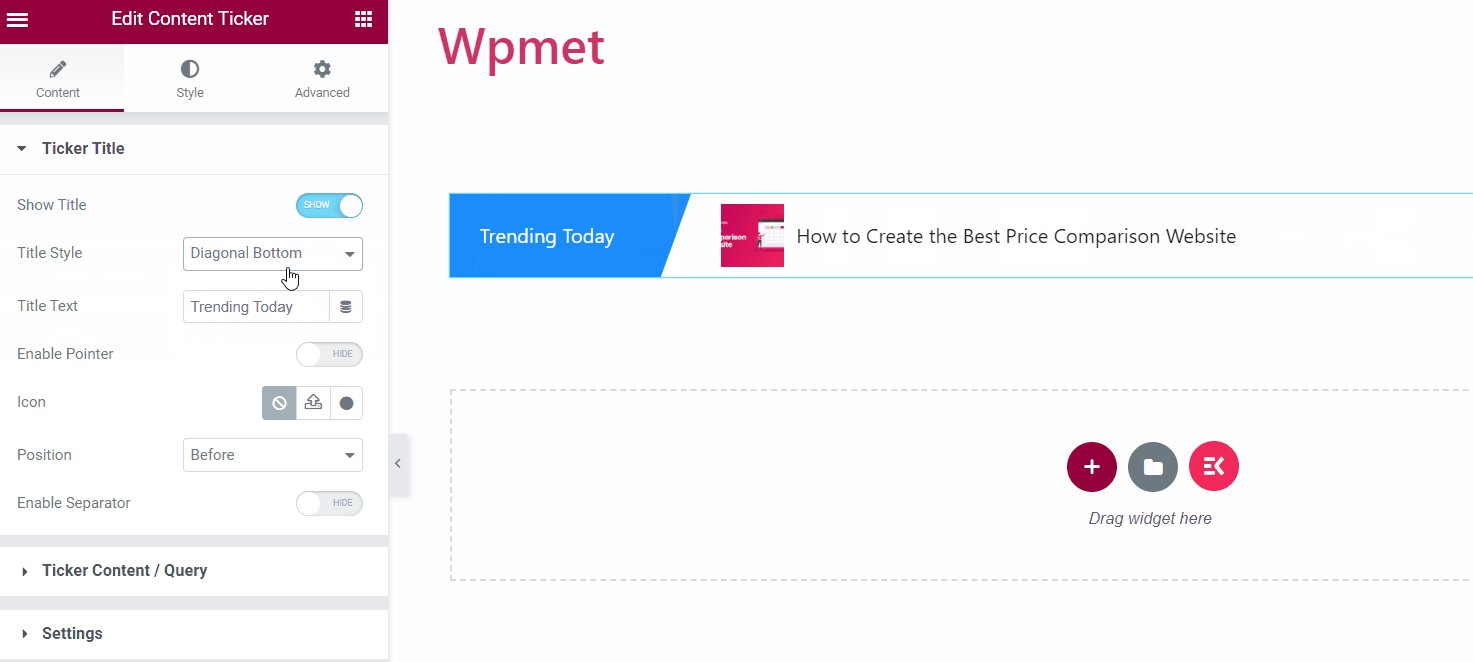
- 番組タイトル: まず、ティッカータイトルを有効にします。その後、タイトルをカスタマイズするための他のオプションが利用できるようになります。
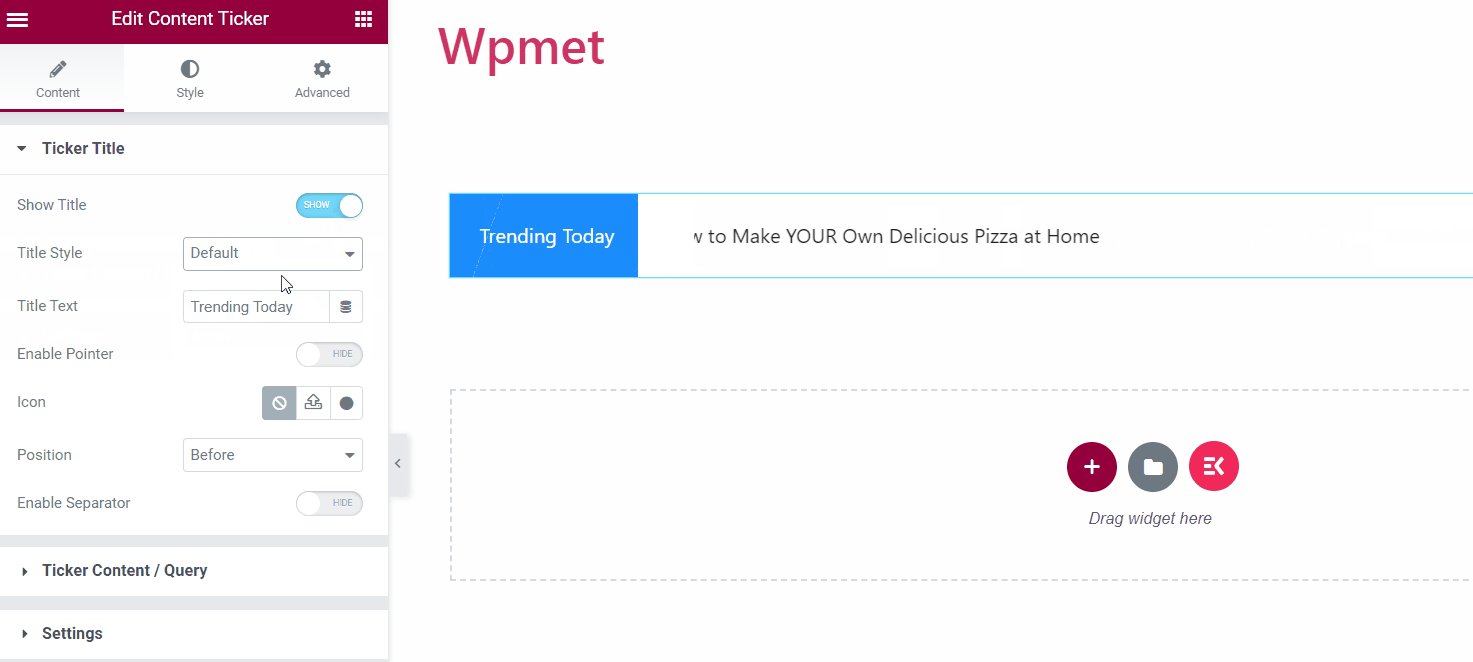
- タイトルスタイル: 指定されたオプションからティッカータイトルのスタイルを選択します。

- タイトルテキスト: タイトルのテキストを入力します。
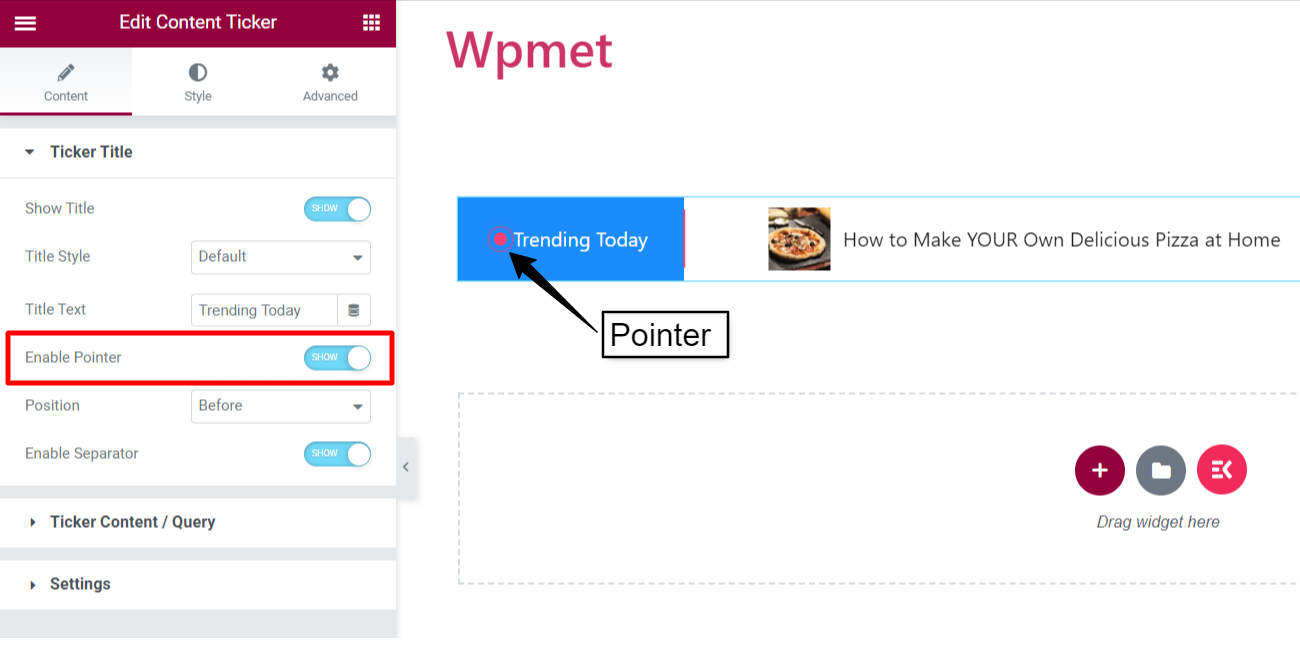
- ポインタを有効にする: ティッカータイトルとともにポインターを表示できます。
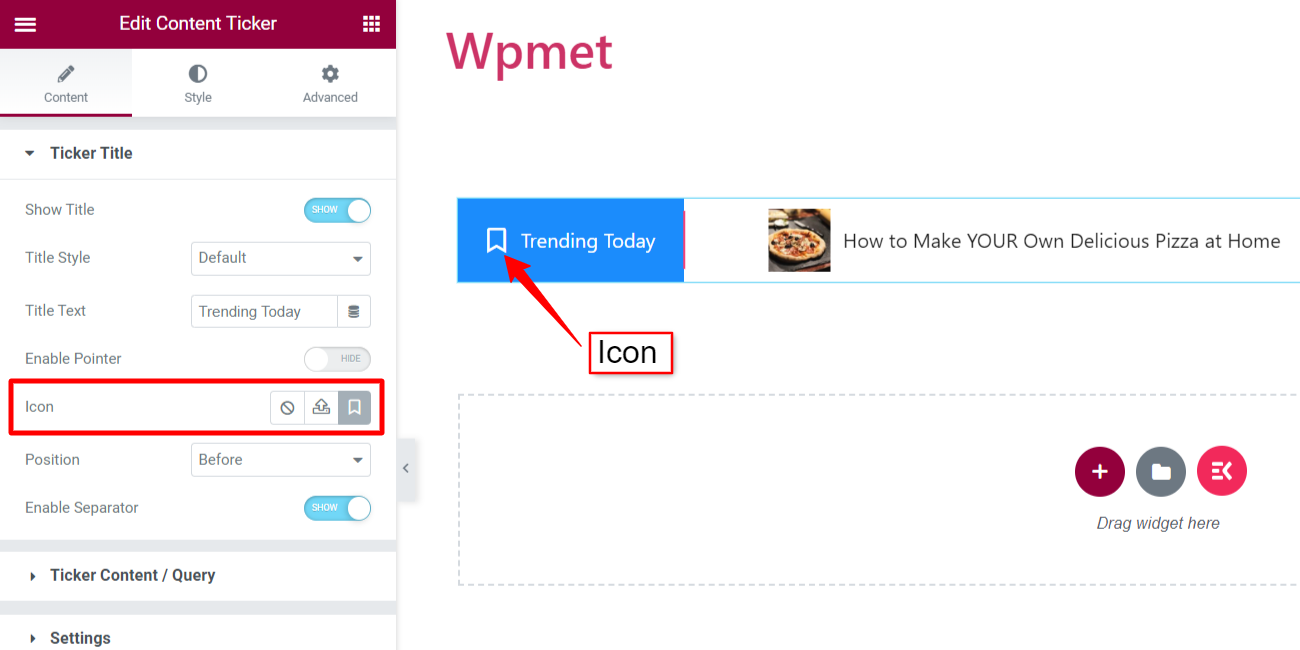
- アイコン: または、タイトルの横にアイコンを表示することもできます。
[注: ポインターとアイコンは代替オプションです。ポインターを有効にするとアイコンは使用できなくなります。逆も同様です。]


- 位置: ポインター/アイコンの位置を設定します。位置は、ポインター/アイコンの「前」または「後」に設定できます。
- セパレータを有効にする: ティッカータイトルにセパレーターを表示することもできます。

ティッカーのコンテンツ/クエリ #
このセクションでは、コンテンツ タイプを選択します。
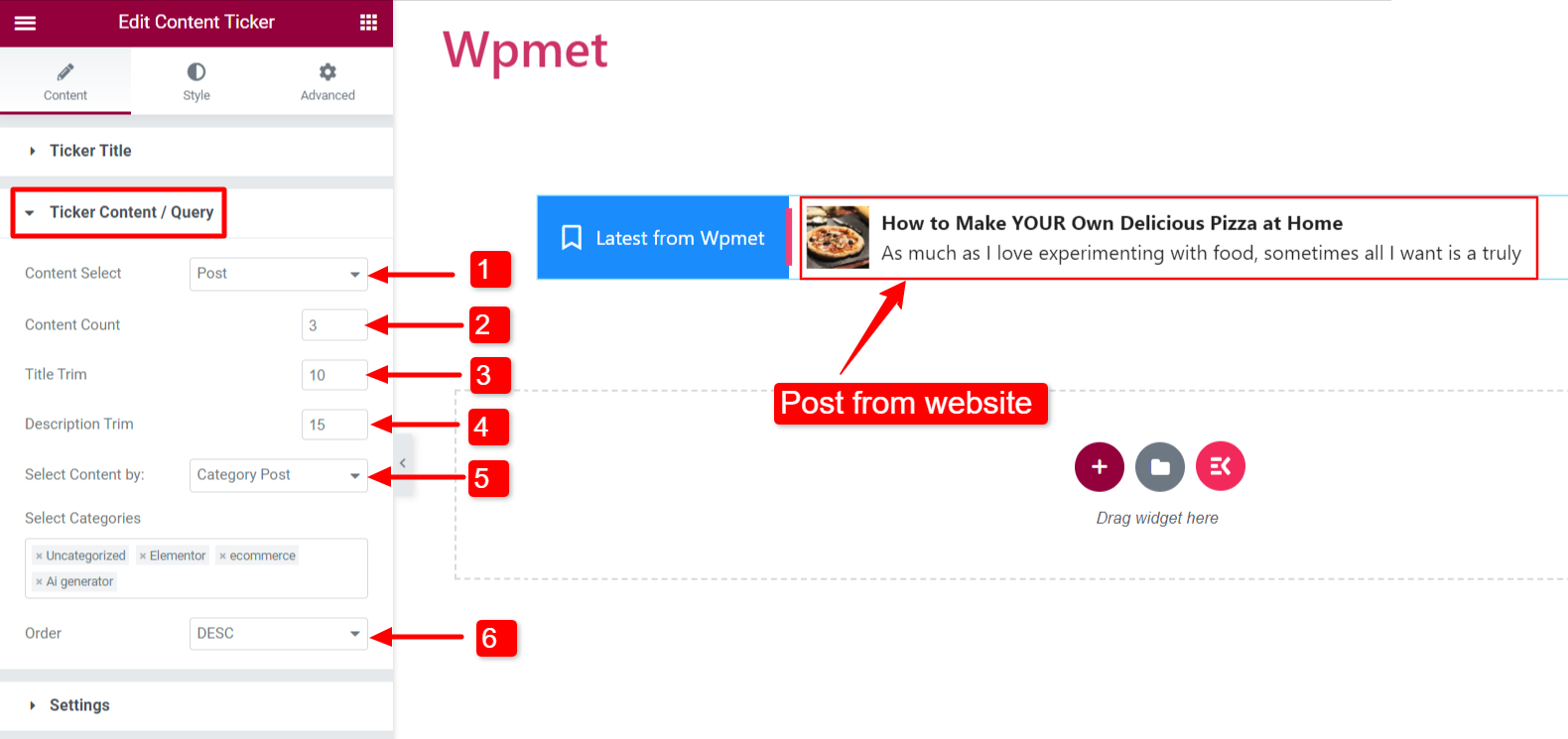
- コンテンツタイプ: 投稿
ティッカーにウェブサイトの投稿を表示します。
- コンテンツ選択: 「投稿」に設定します。
- コンテンツ数: 表示する投稿の数を設定します。
- タイトルトリム: ティッカーに表示される投稿タイトルのテキスト文字数を制限します。
- 説明トリム: ティッカーに表示される投稿の説明のテキスト文字数を制限します。(説明は設定から有効にできます)。
- コンテンツの選択: 投稿を次の方法で表示することを選択できます。
- 最近の投稿: ウェブサイトに最近の投稿を表示します。
- 選択した投稿: 選択した投稿を表示します。「検索と選択」フィールドで投稿を選択できます。
- カテゴリ投稿: 投稿をカテゴリ別に表示します。「カテゴリを選択」フィールドにカテゴリを追加します。
- 注文: コンテンツの順序を降順 (DESC) または昇順 (ASC) に設定します。

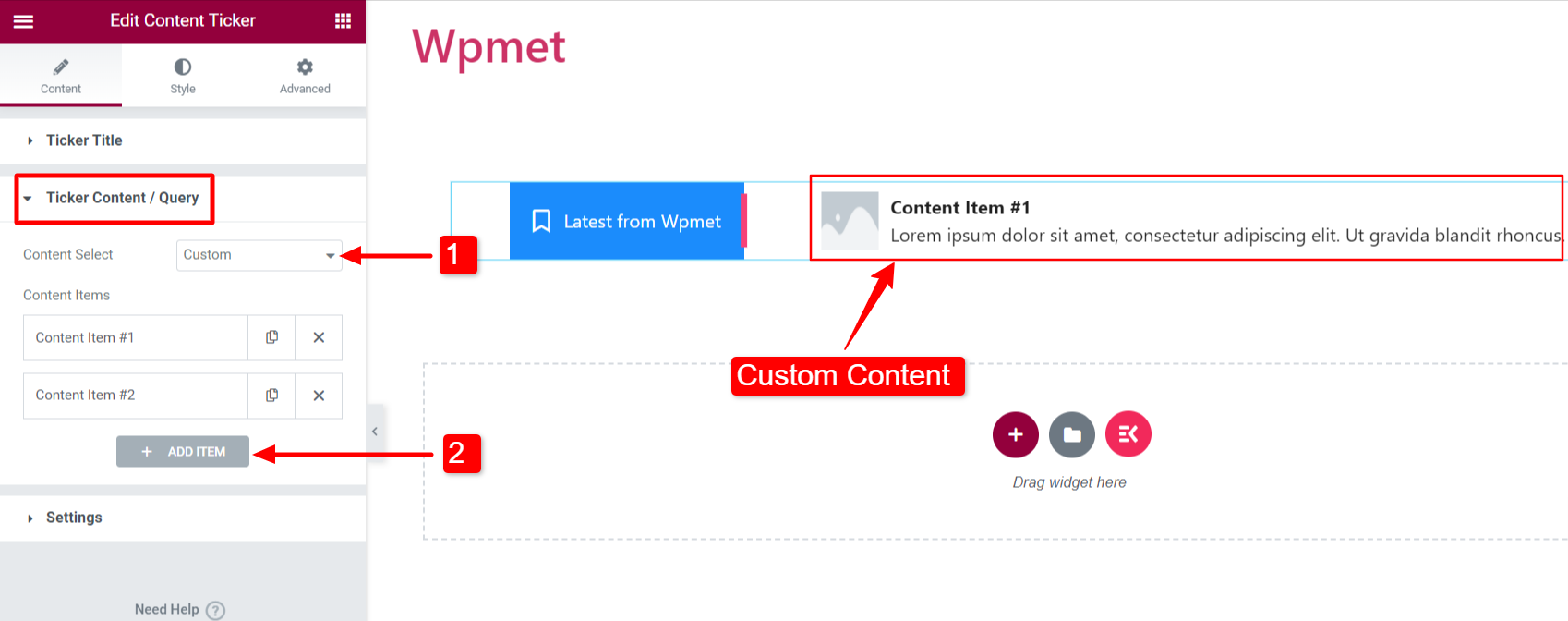
- コンテンツタイプ: カスタム
ティッカーにカスタムコンテンツを表示します。
- コンテンツ選択: 「カスタム」に設定します。
- アイテムを追加: コンテンツ項目を追加できます。

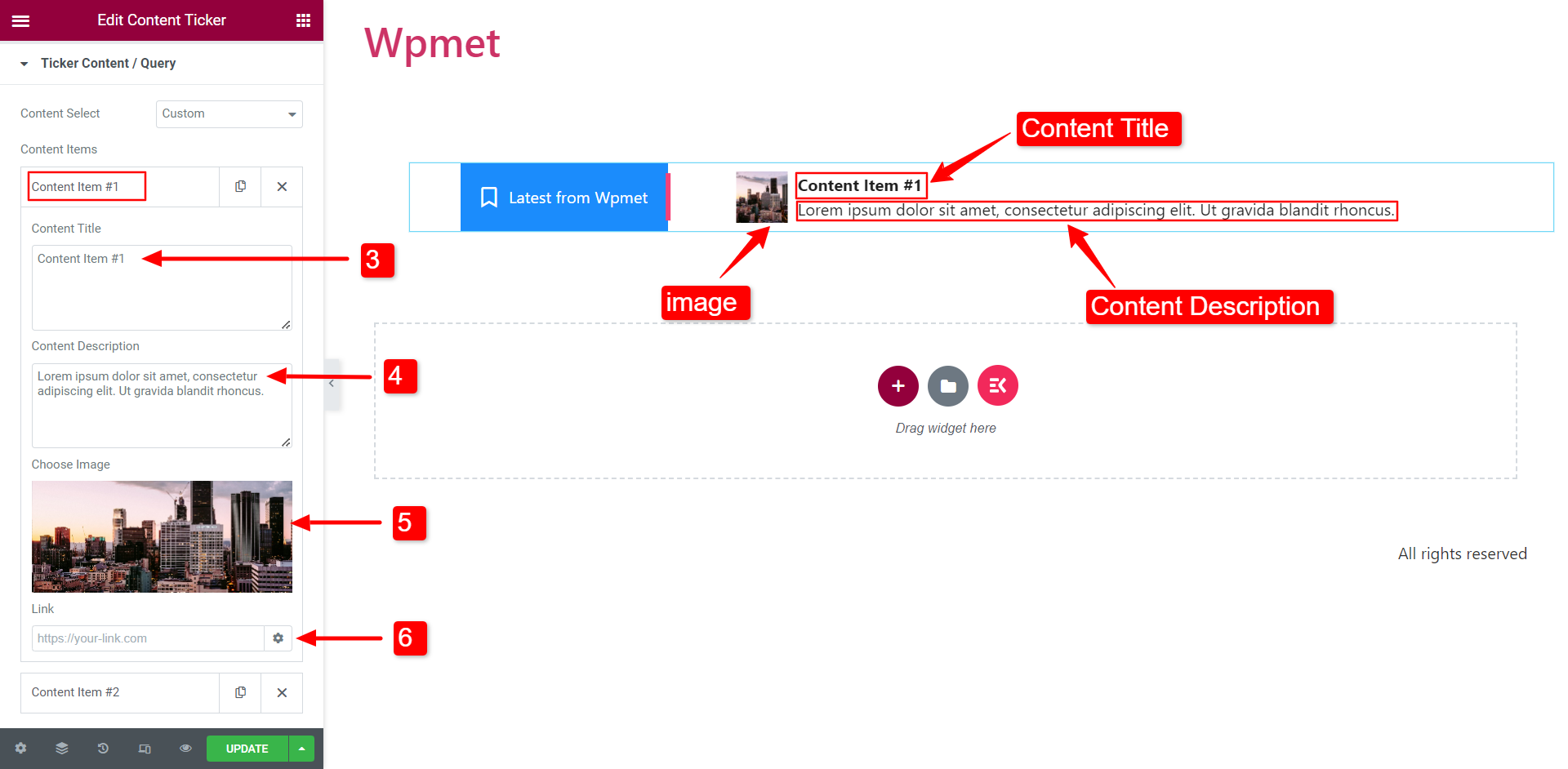
- コンテンツのタイトル: ティッカーのコンテンツタイトルを入力します。
- コンテンツの説明: ティッカーコンテンツの説明を追加します。
- 画像を選択してください: ティッカーコンテンツに表示する画像を追加します。
- リンク: 任意の Web ページをコンテンツにリンクするための URL を入力します。

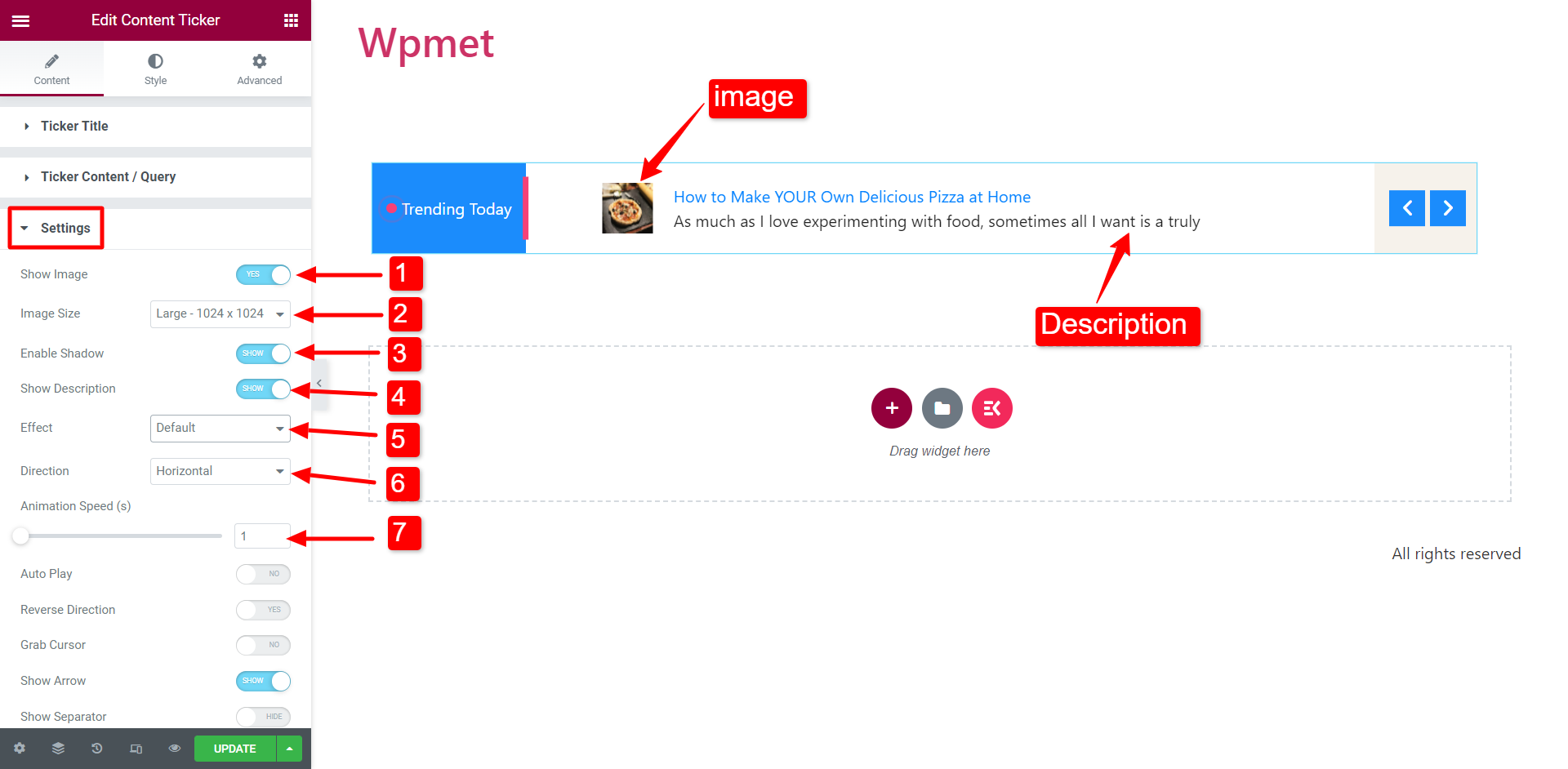
設定 #
このセクションではティッカー設定を構成できます。
- 画像を表示: コンテンツのメイン画像を表示するかどうかを決定します ティッカーで。
- 画像サイズ: ティッカーコンテンツの画像サイズを変更できます。
- シャドウを有効にする: ティッカーコンテンツの左端と右端に表示される影を有効にすることができます。
- ショーの説明: ティッカーにコンテンツの説明を表示できます。

- 効果: アニメーション効果のスタイルを、デフォルト、フェード、マーキー、入力のオプションから選択します。
マーキー効果を選択する場合は、視認性を高めるためにアニメーション速度を上げることをお勧めします。

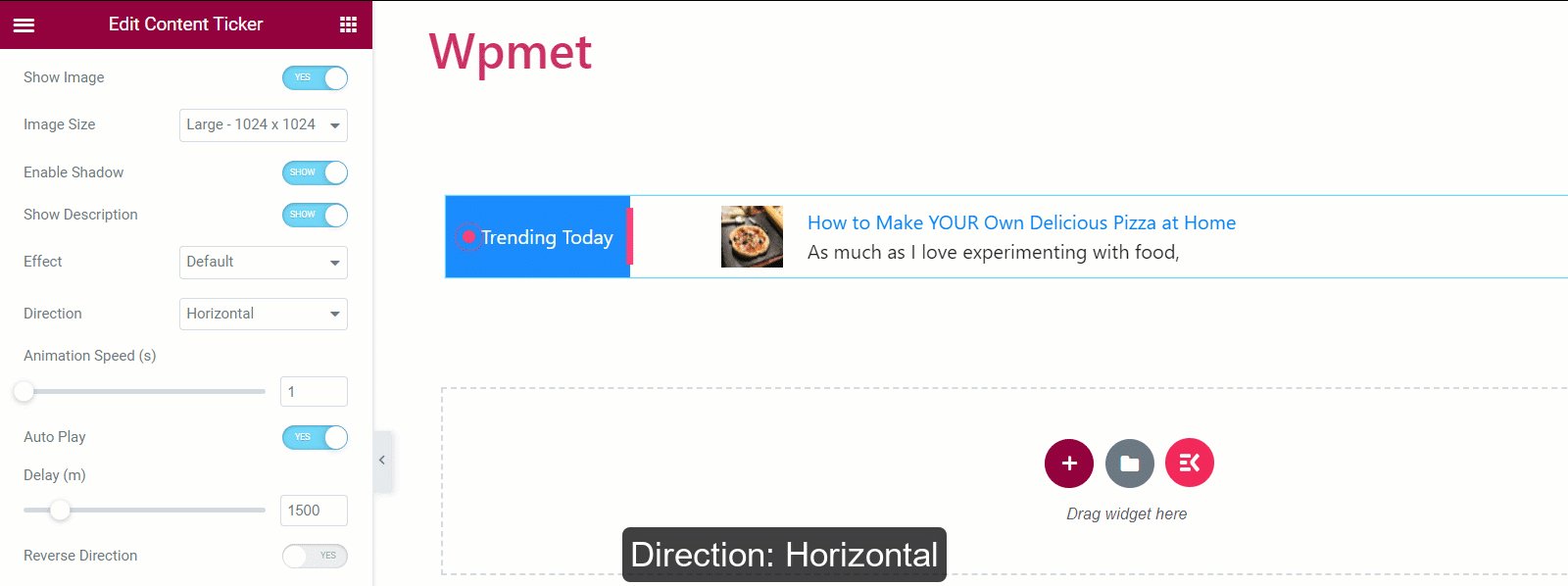
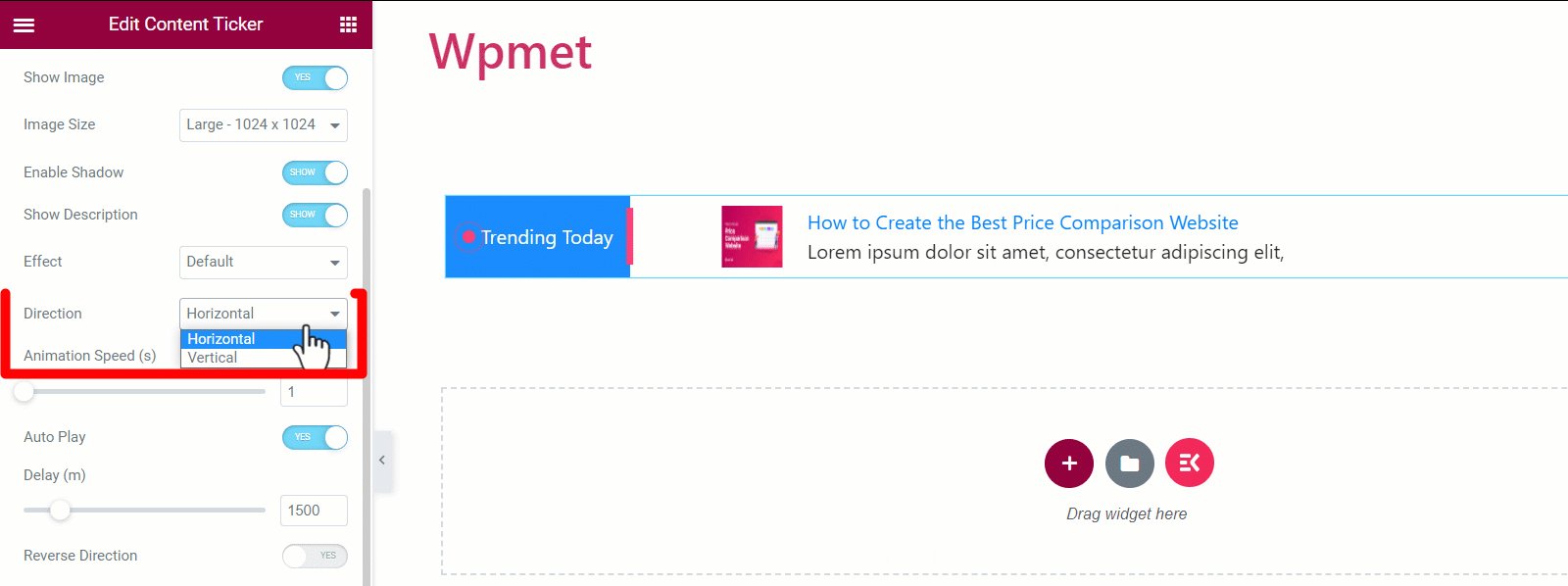
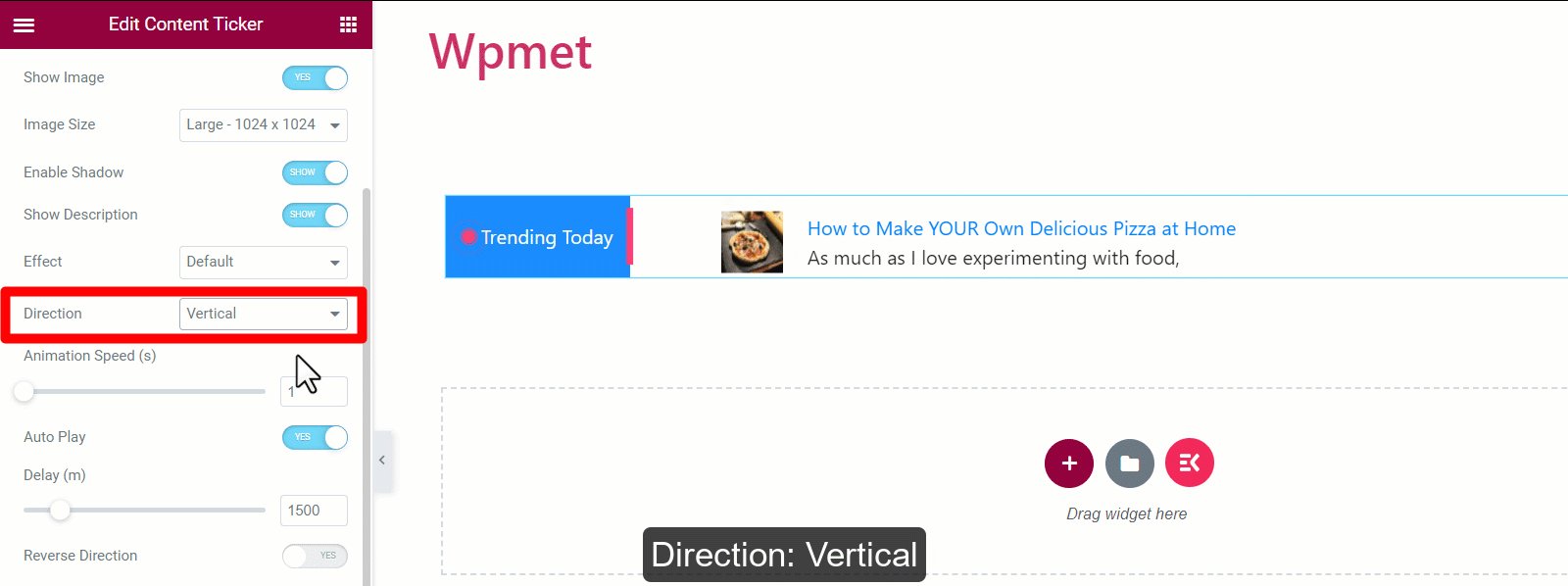
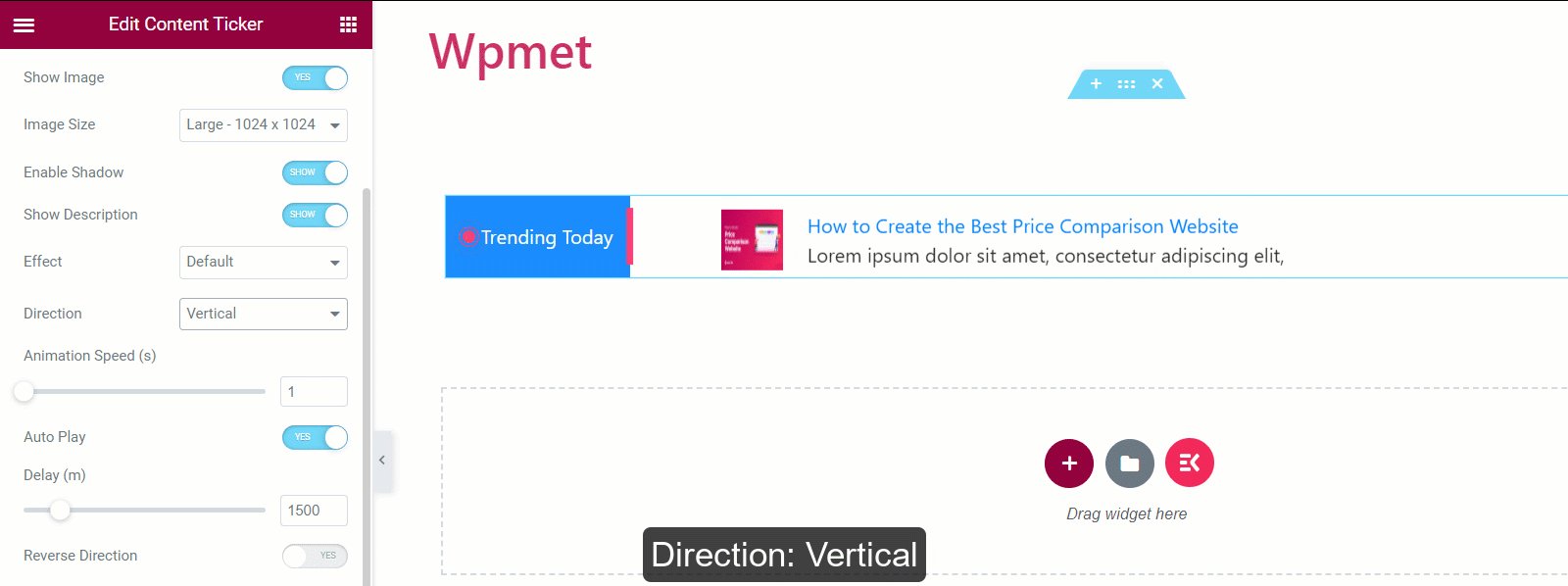
- 方向: 方向を i. 水平スクロールまたは ii. 垂直スクロールに設定します。
[注: 方向は マーキーでは利用できません 効果]

- アニメーションスピード: アニメーション効果の速度を変更、調整できます。
[注:アニメーションの速度は 入力できません 効果]
- 自動再生: コンテンツティッカーの自動再生を有効にすることができます。
有効にした場合は、 ディリー 時間(コンテンツを変更する間隔)。
[注記: 自動再生は マーキーでは利用できません 効果]

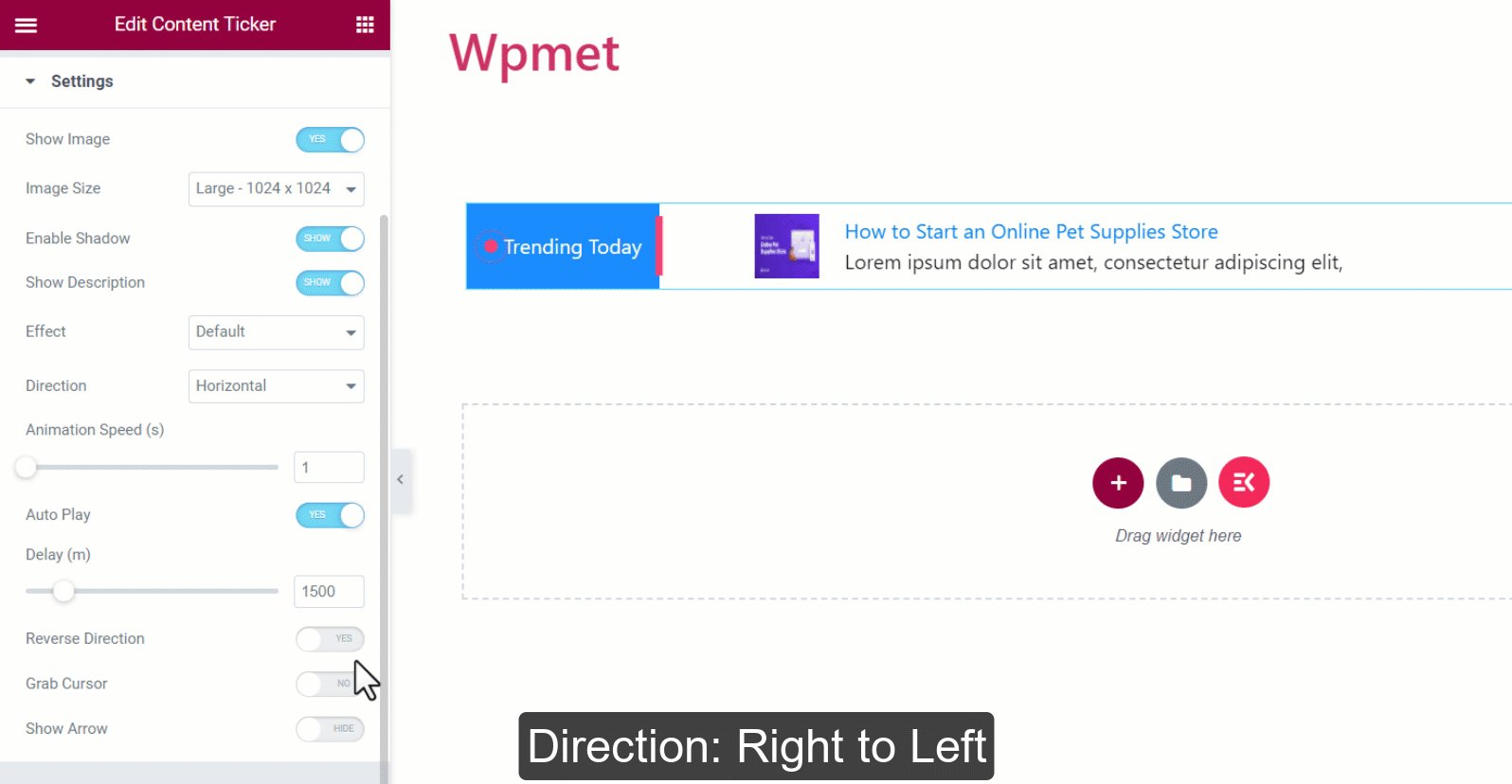
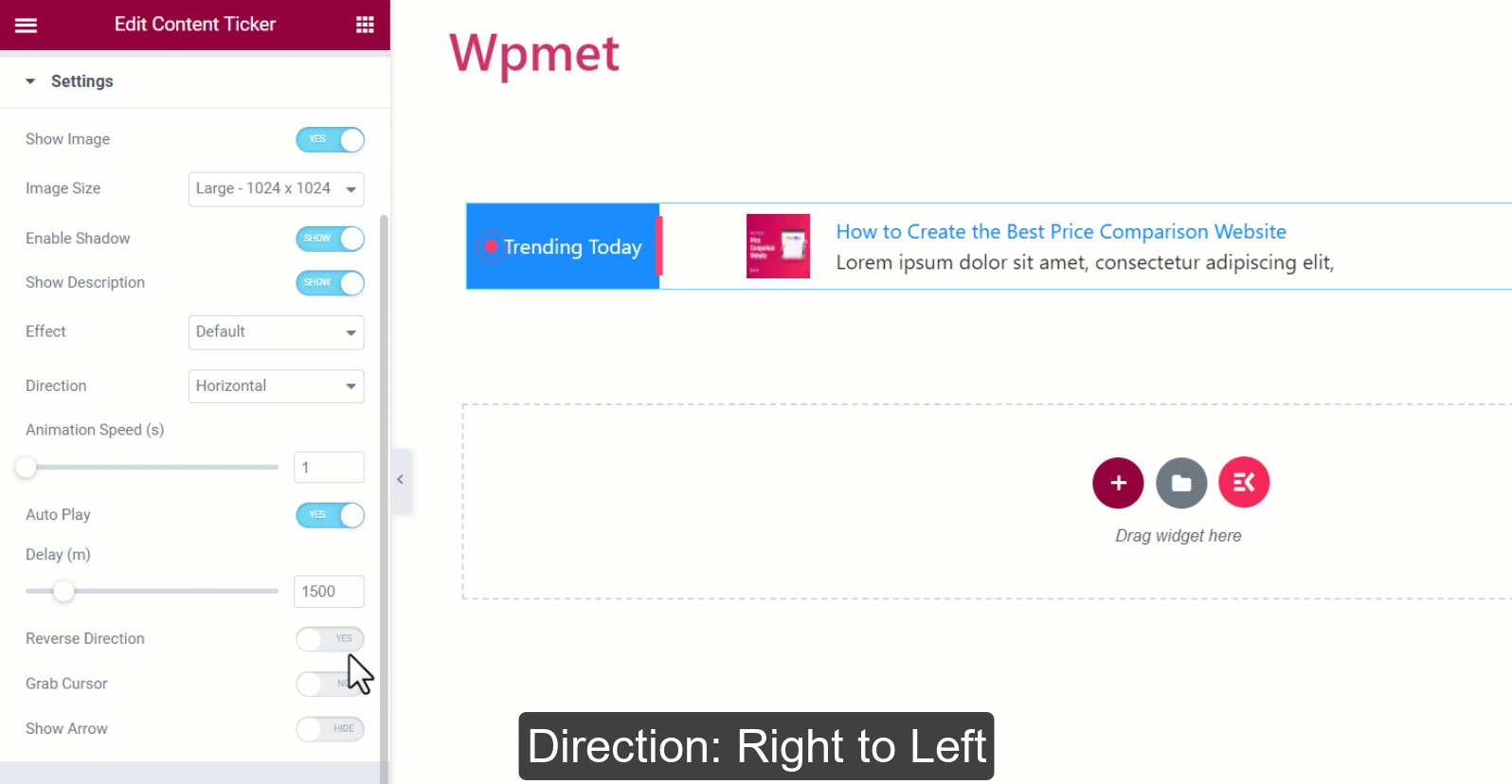
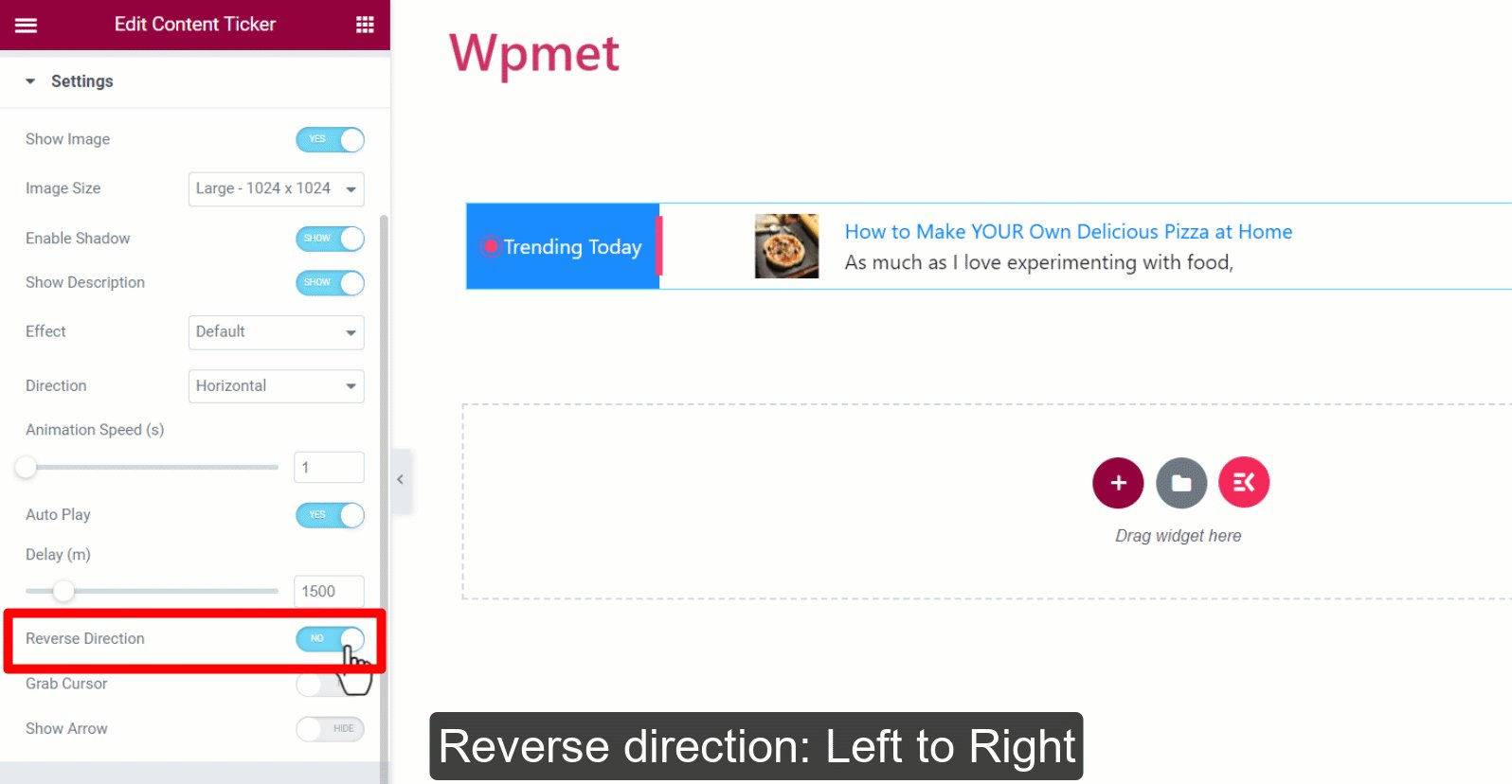
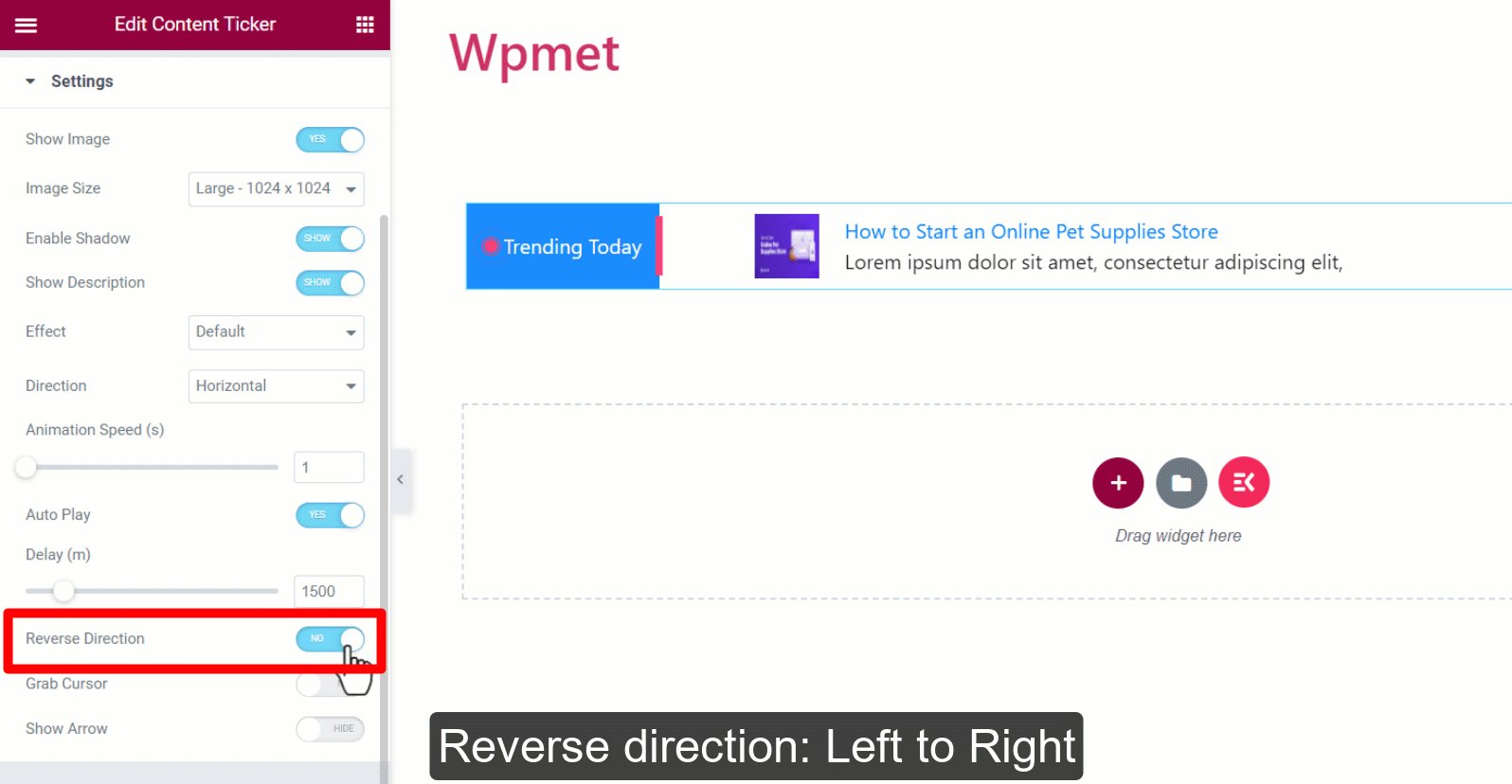
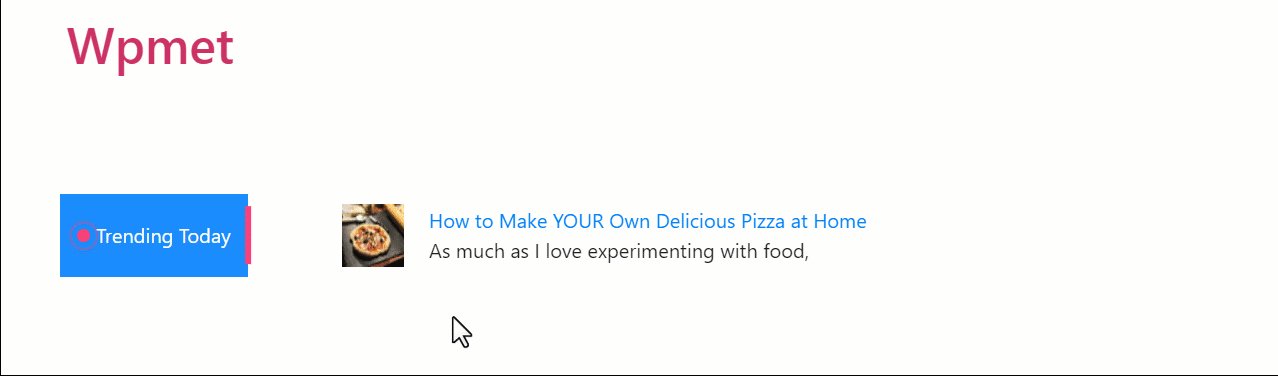
- 逆方向: このオプションを有効にすると、ティッカーは左から右の方向にスクロールします。それ以外の場合、ティッカーの方向は右から左になります。

- カーソルを取得: ユーザーは、マウス カーソルでティッカーのコンテンツをつかんでスライドできます。
[注記: カーソルを掴むは マーキーでは利用できません 効果]

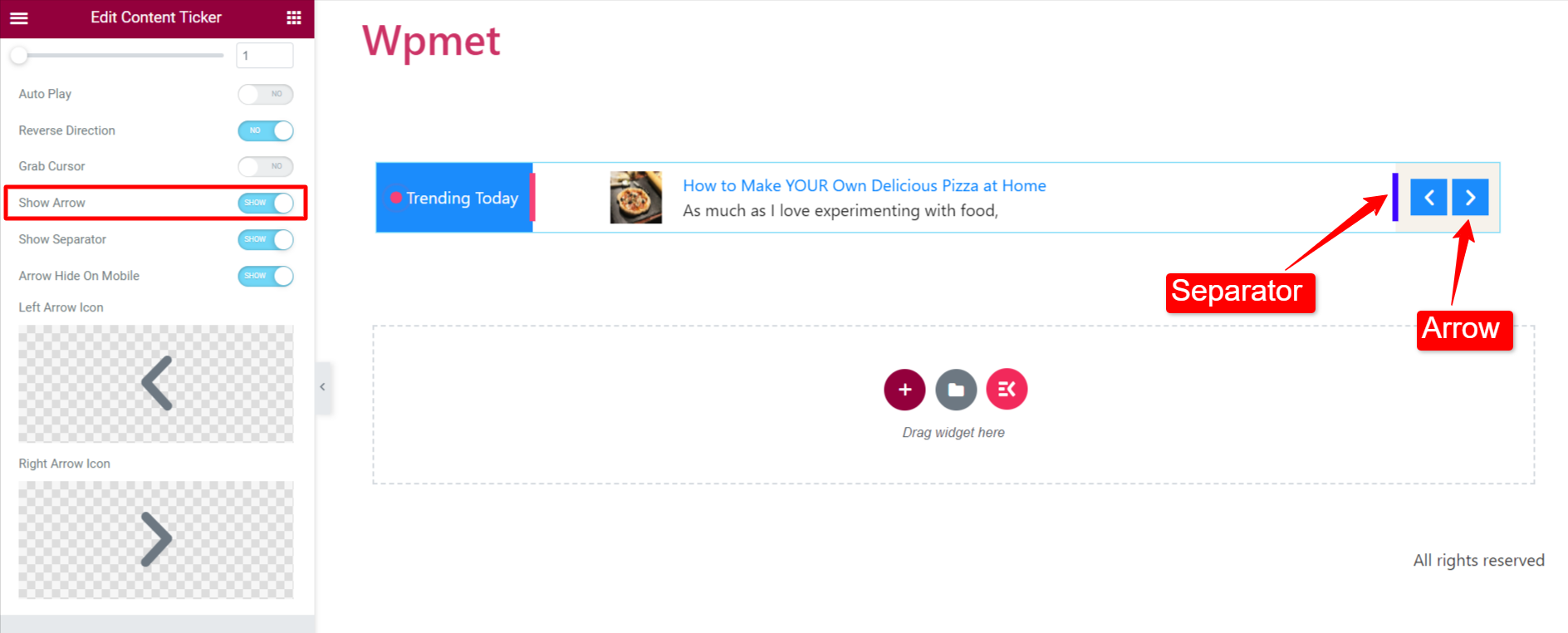
- 矢印を表示: 矢印を有効にして、ティッカー コンテンツを手動で移動します。矢印を表示する場合は、左矢印アイコンと右矢印アイコンを選択します。

ステップ3: コンテンツティッカーのスタイルをカスタマイズする #
スタイル タブで Elementor コンテンツ ティッカーをカスタマイズできます。
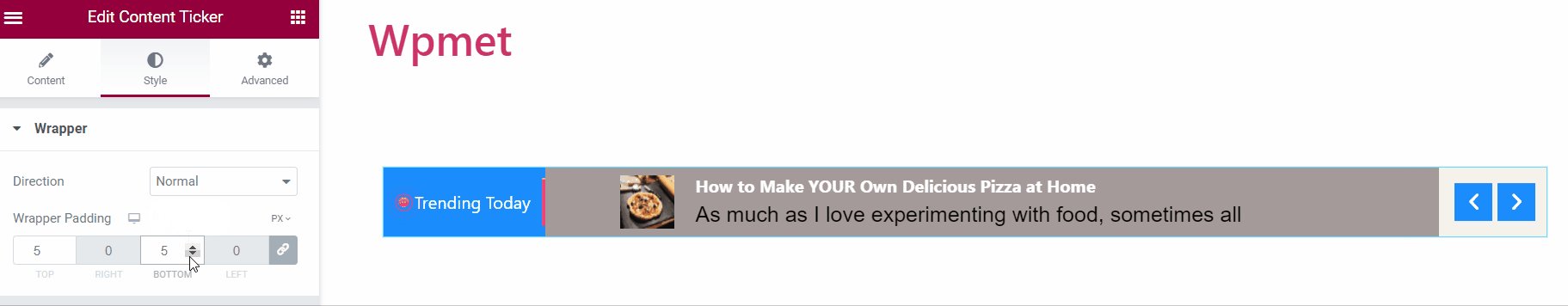
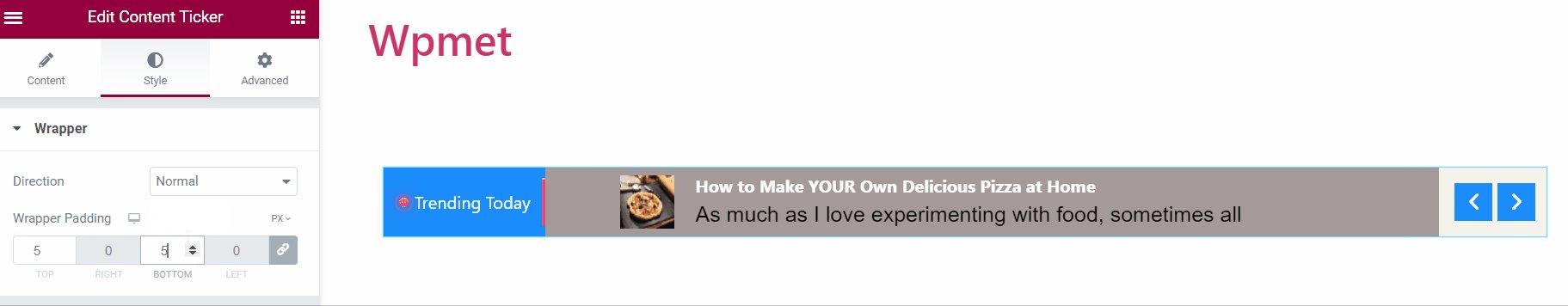
ラッパー #
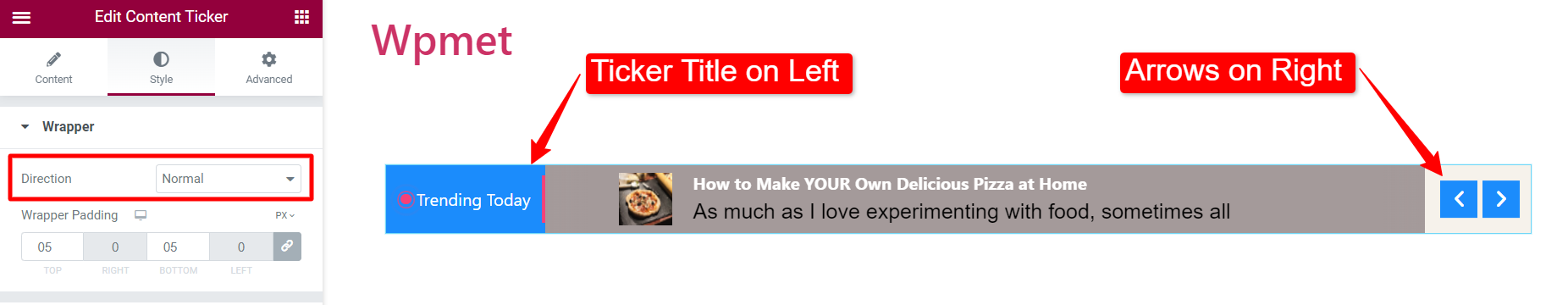
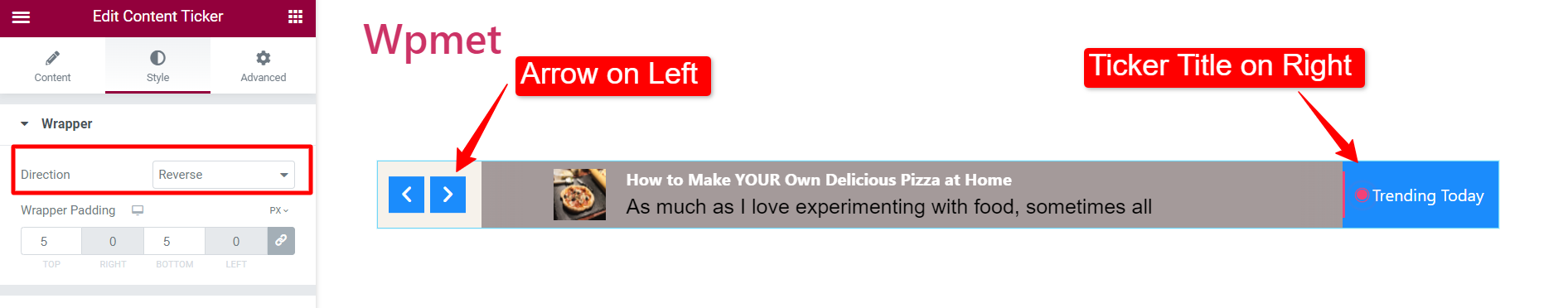
- 方向: ティッカータイトルと矢印の位置を選択します。
- 通常: ティッカータイトルが左側にあり、矢印が右側にあります。
- リバース: ティッカータイトルが右側にあり、矢印が左側にあります。


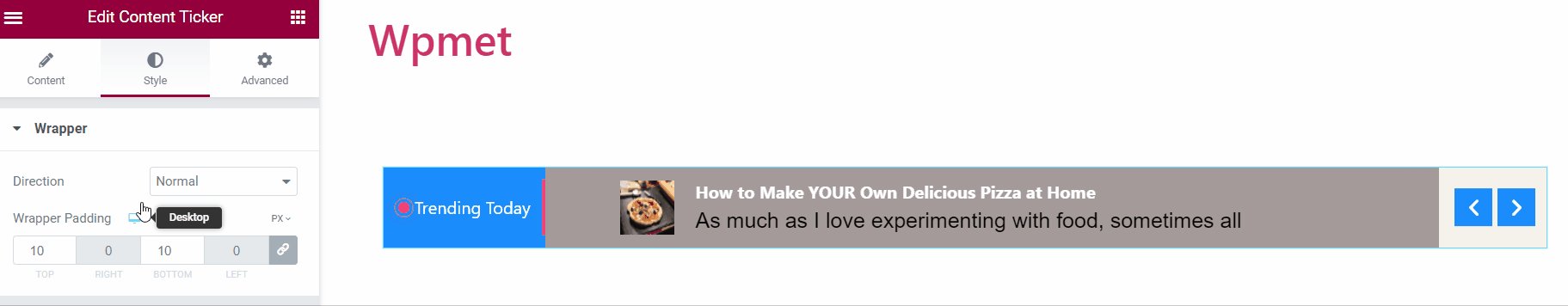
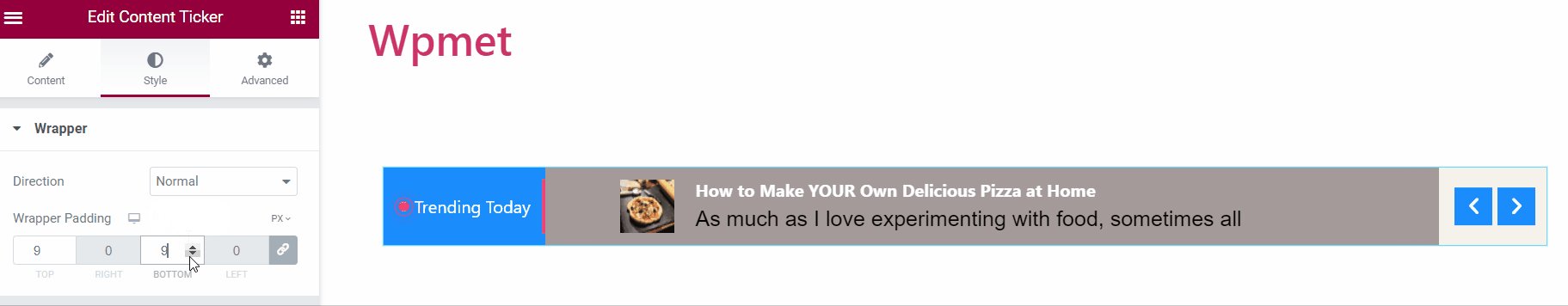
- ラッパーパディング: コンテンツ ティッカー セクション全体の上部と下部のパディングを調整できます。

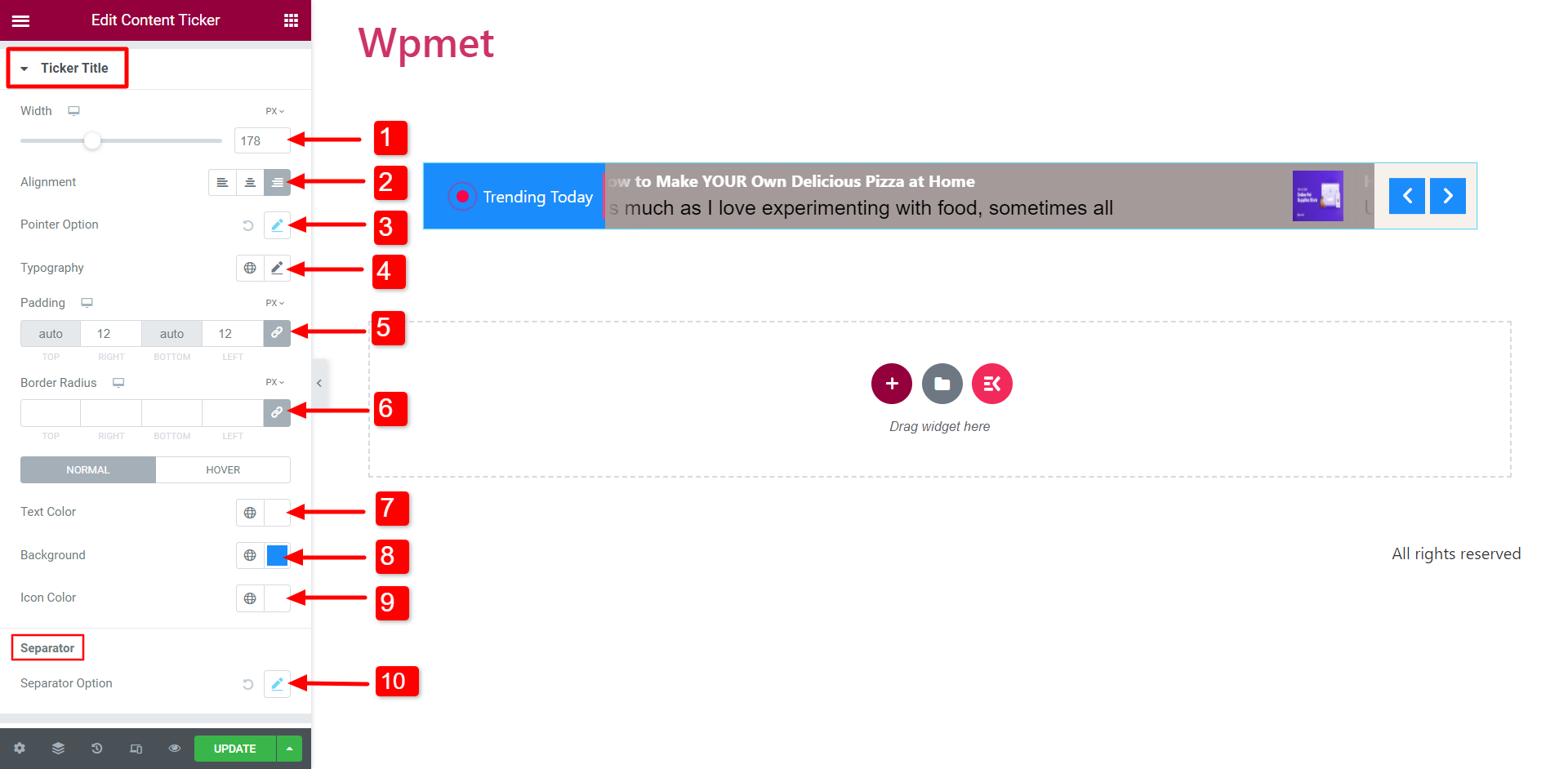
ティッカータイトル #
- 幅: ティッカータイトルセクションの幅を調整します。
- 配置: ティッカータイトルのアイコンとテキストの配置を選択します。
- ポインター オプション/アイコン オプション: サイズ、タイトルとポインター/アイコン間のスペース、ポインター/アイコンの色を変更できます。

- タイポグラフィ: タイトルテキストの書体を選択します。
- パディング: ティッカータイトルのパディングを調整します。
- 境界線の半径: ティッカータイトルの境界線の半径を調整します。
- テキストの色: テキストの色を選択します。
- 背景: ティッカータイトルの背景を選択します。
- アイコン: ティッカータイトルのアイコンを選択します。
[注: 通常状態とホバー状態では、テキストの色、背景色、アイコンの色を別々に選択できます。]

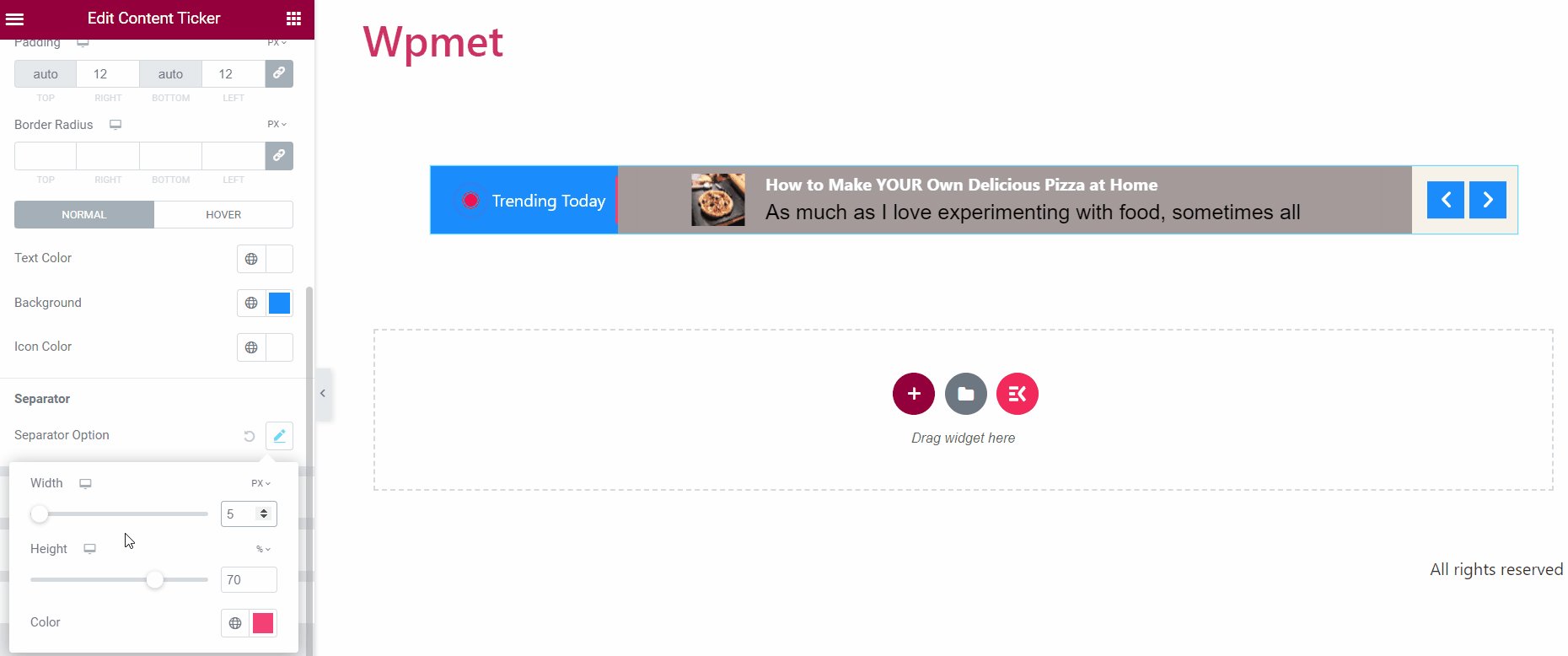
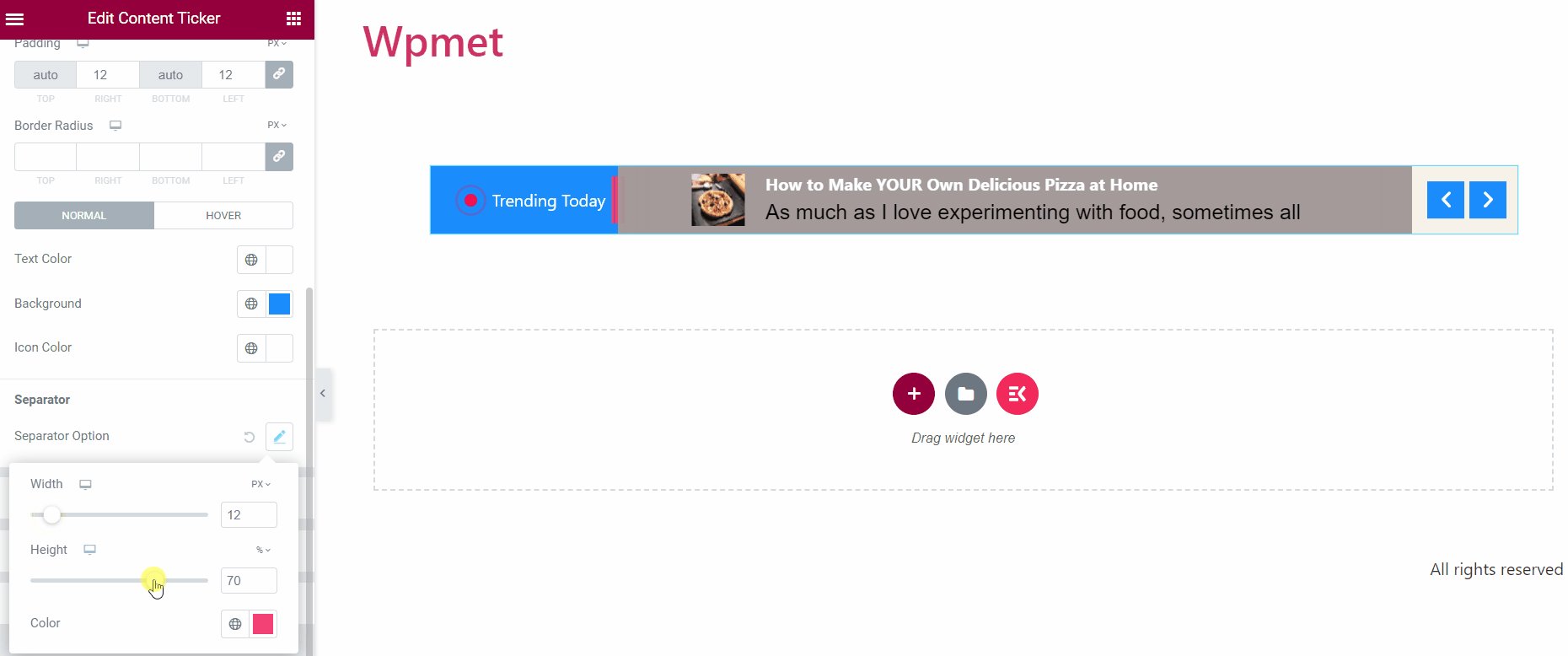
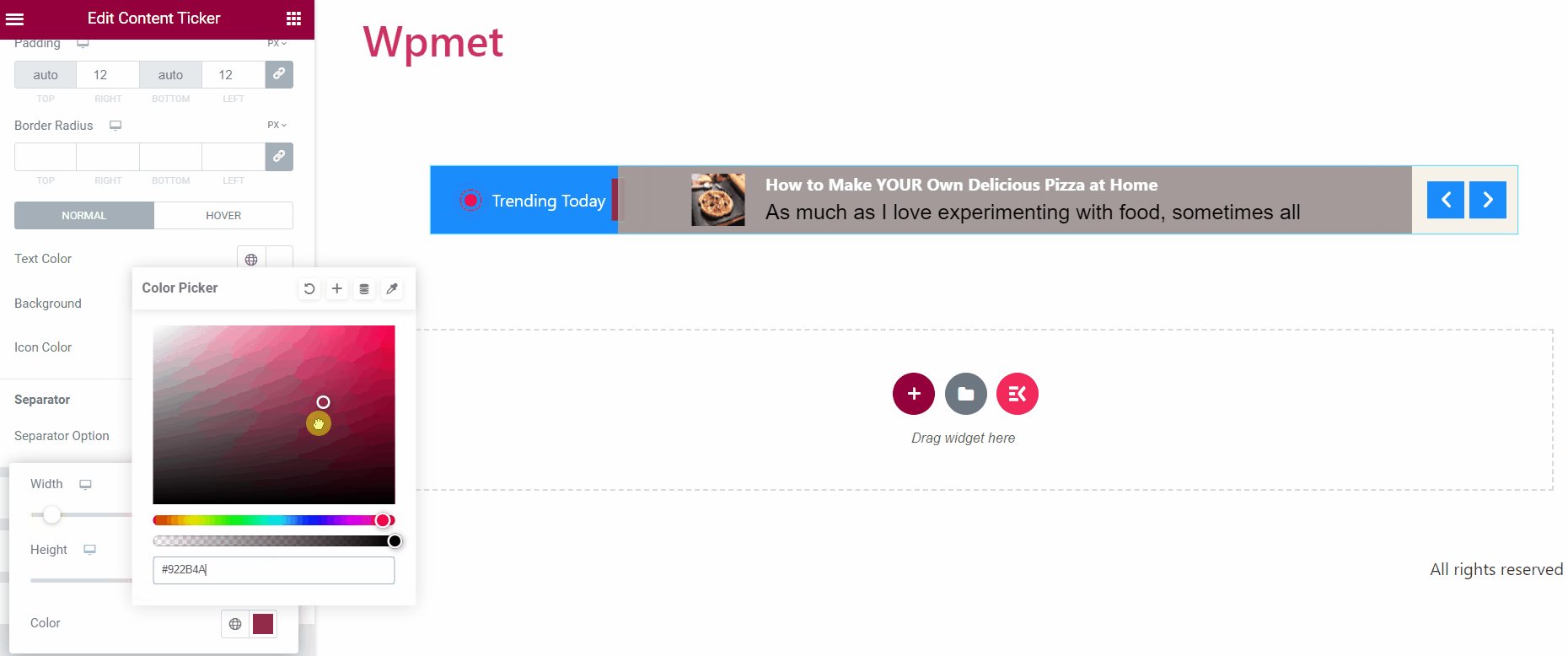
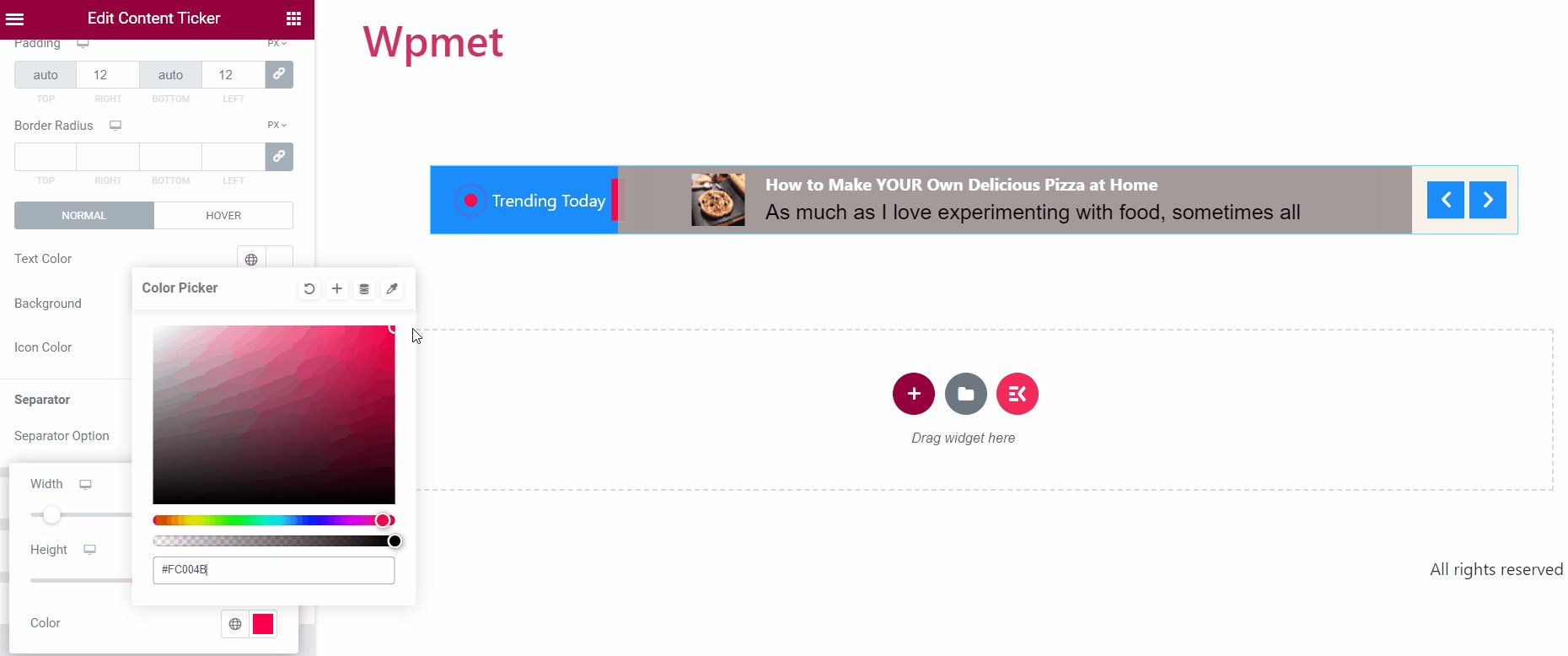
- 区切り文字オプション: ティッカータイトルのセパレーターを有効にすると、幅、高さ、色などのスタイルを変更できます。

ティッカーコンテンツ #
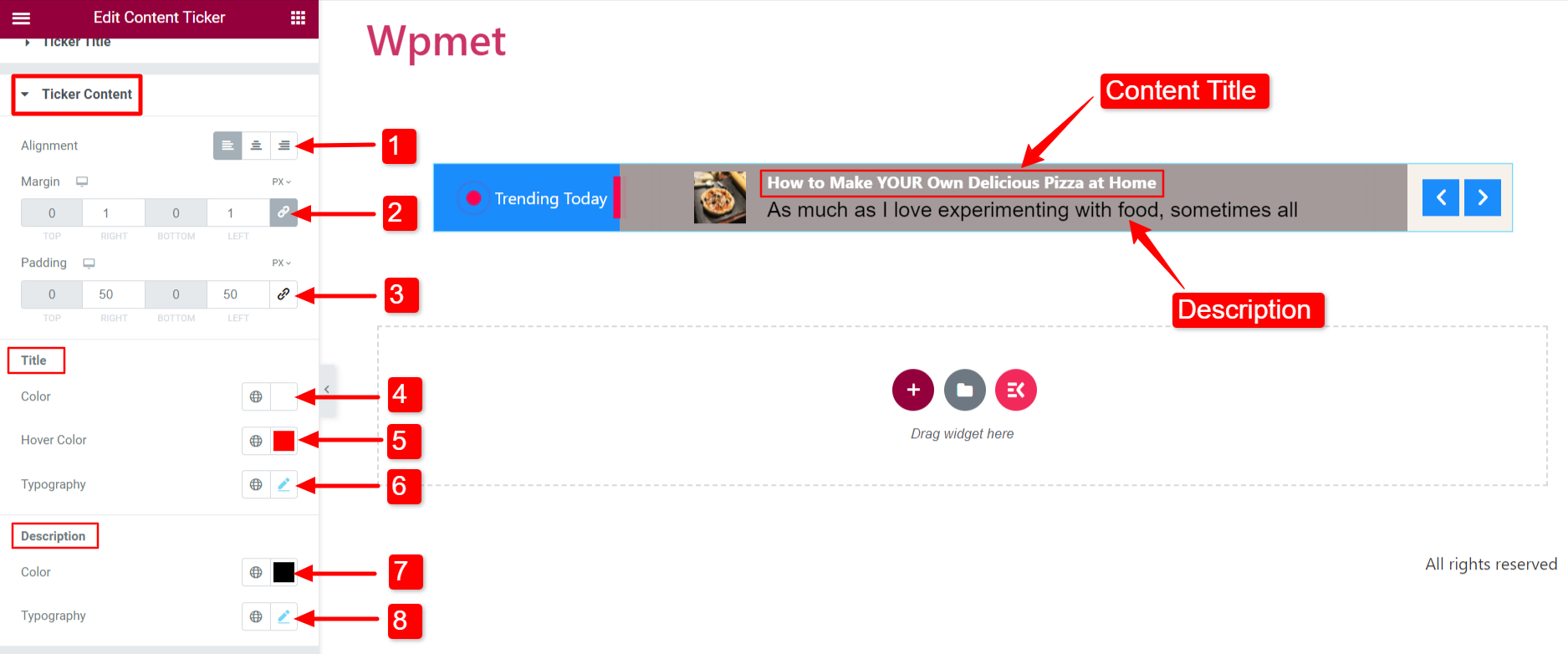
- 配置: ティッカーコンテンツの配置を選択します。
- マージン: ティッカーコンテンツの右余白と左余白を調整します。
- パディング: コンテンツのパディングを調整します。
- タイトルカラー: ティッカーコンテンツのタイトルの色を選択します。
- タイトルホバーの色: コンテンツのタイトルにマウスを置いたときに表示される色を選択します。
- タイトルのタイポグラフィ: コンテンツのタイトルテキストの書体を設定します。
- 説明の色: コンテンツの説明の色を変更します。
- 説明 タイポグラフィ: 説明テキストの書体を設定します。

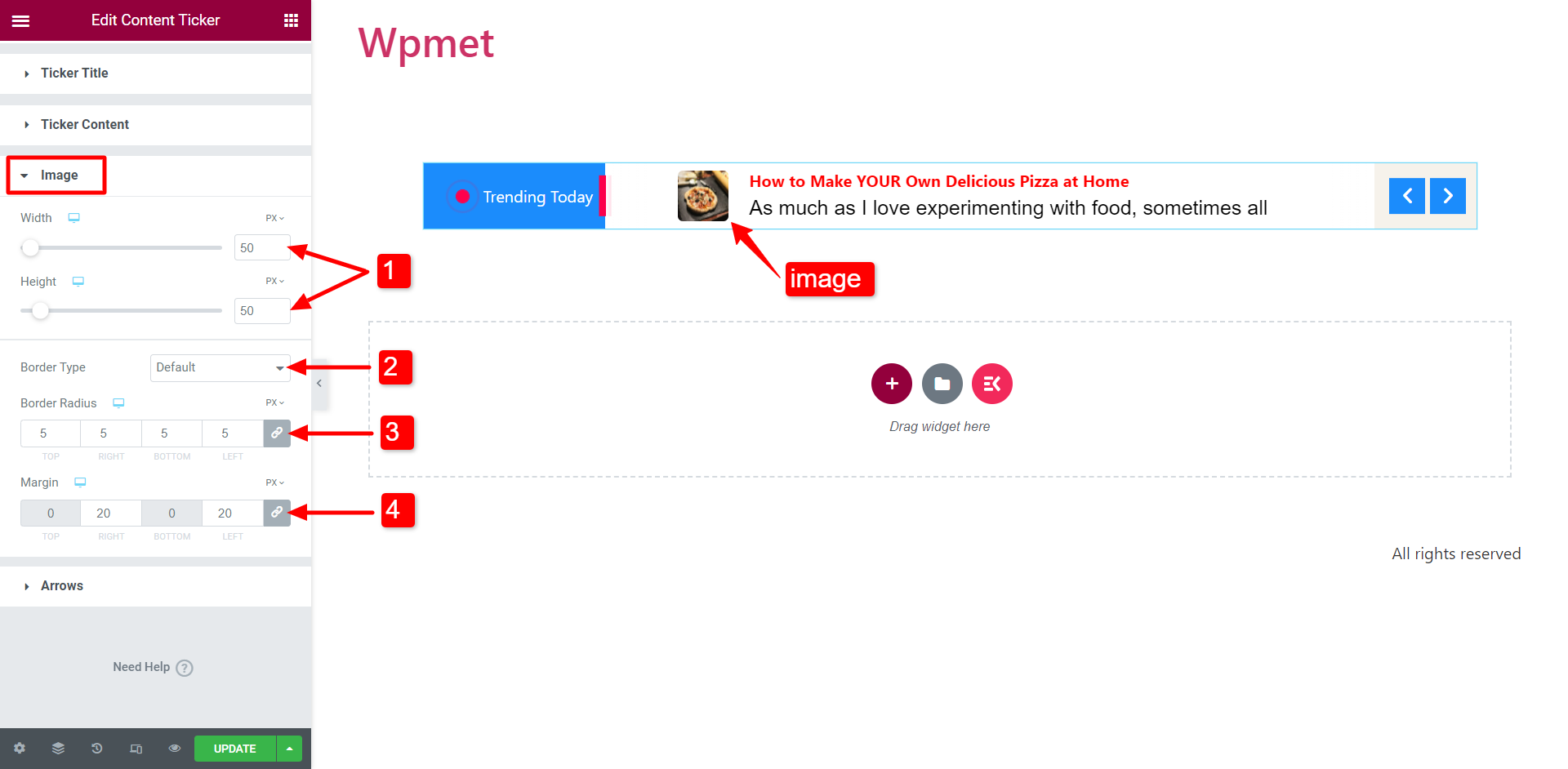
画像 #
設定セクションで「画像を表示」オプションを有効にすると、コンテンツとともに画像が表示されます。
- を調整します。 幅 そして 身長 画像の。
- を選択 枠線の種類 画像用。
- を調整します。 境界半径.
- をセットする マージン コンテンツ画像用。

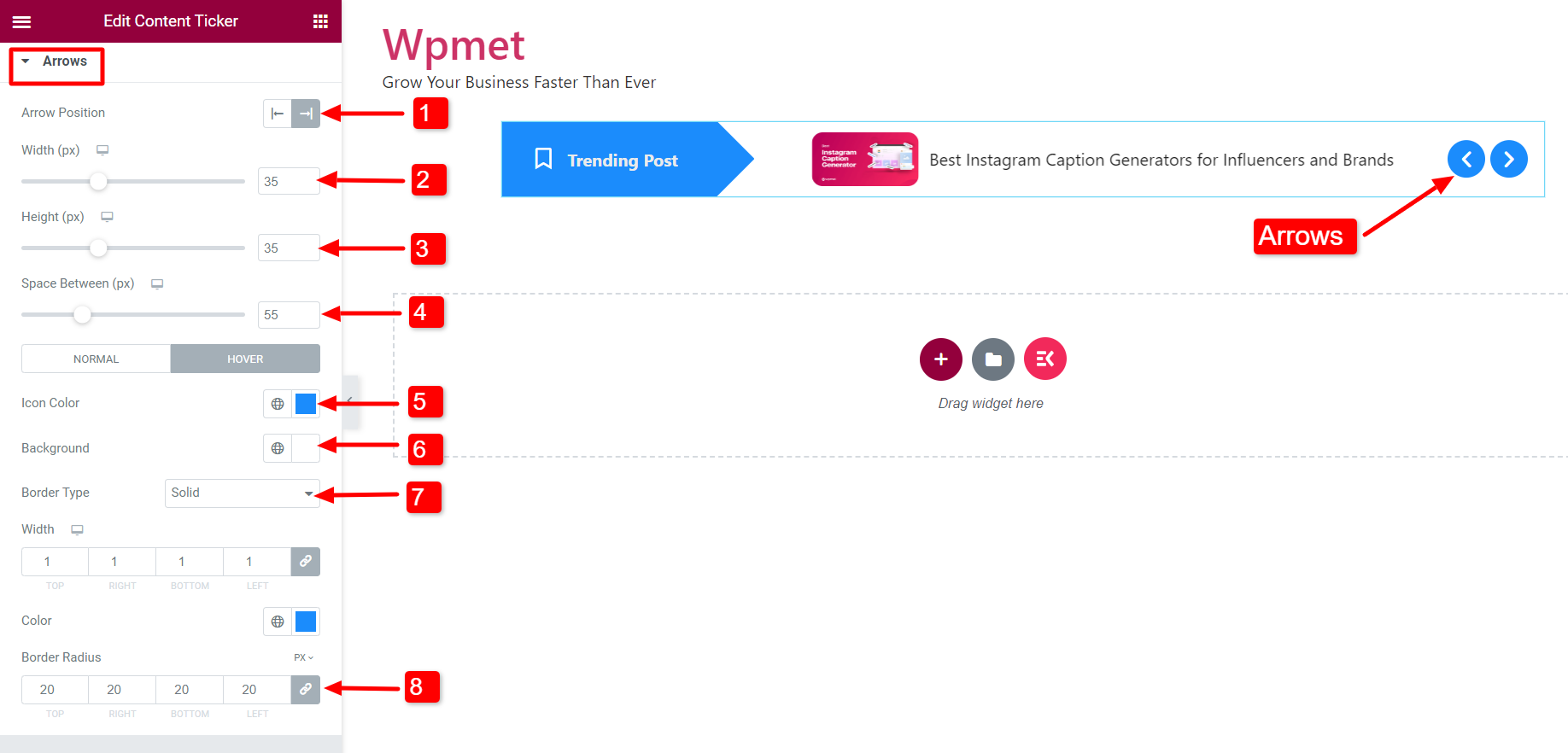
矢印 #
「矢印を表示」機能を有効にすると、ティッカーに矢印が表示されます。
- 矢印の位置: 矢印の位置をティッカーの左または右に設定します。
- 幅: 矢印の幅を調整します。
- 身長: 矢印の高さを調整します。
- 間のスペース: 2 つの矢印間のスペースを調整します。
- アイコンの色: 矢印アイコンの色を選択できます。
- 背景色: 矢印の背景色を選択します。
- 枠線の種類: 境界線の種類を選択します。 幅 そして 色 国境の。
- 境界線の半径: 矢印の境界の半径を調整します。

コンテンツ ティッカー ウィジェットと同様に、ElementsKit には Elementor 用の何百もの高度な要素が付属しています。 ElementsKit を入手し、それらの要素を使用して、豊富な機能を備えた WordPress ウェブサイトを構築します。



