はじめる #
Google マップを Web ページのどこにでも埋め込むことができます。最も重要なのは、連絡先ページに埋め込むことです。これにより、訪問者はあなたの所在地を知ることができます。画面上の地図に、定義済みの場所 (緯度と経度) を表示します。Google マップを接続するには、ステップ バイ ステップのプロセスに従うだけです。
ステップ=>1: Google Map APIキーを生成する #
- に行く Google Cloud Platform コンソールまだアカウントをお持ちでない場合は、無料で作成してください。
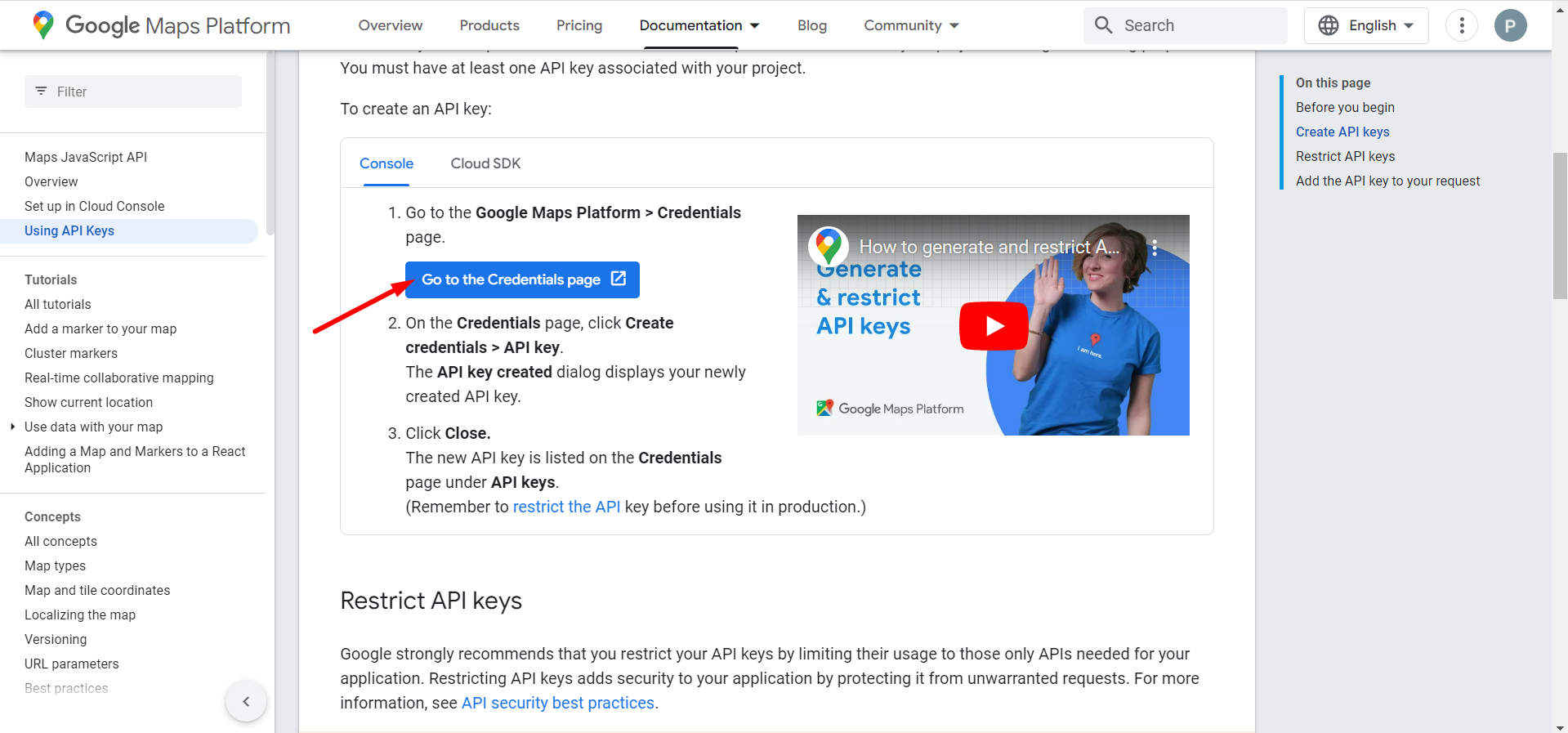
- 「認証情報ページに移動」をクリックします

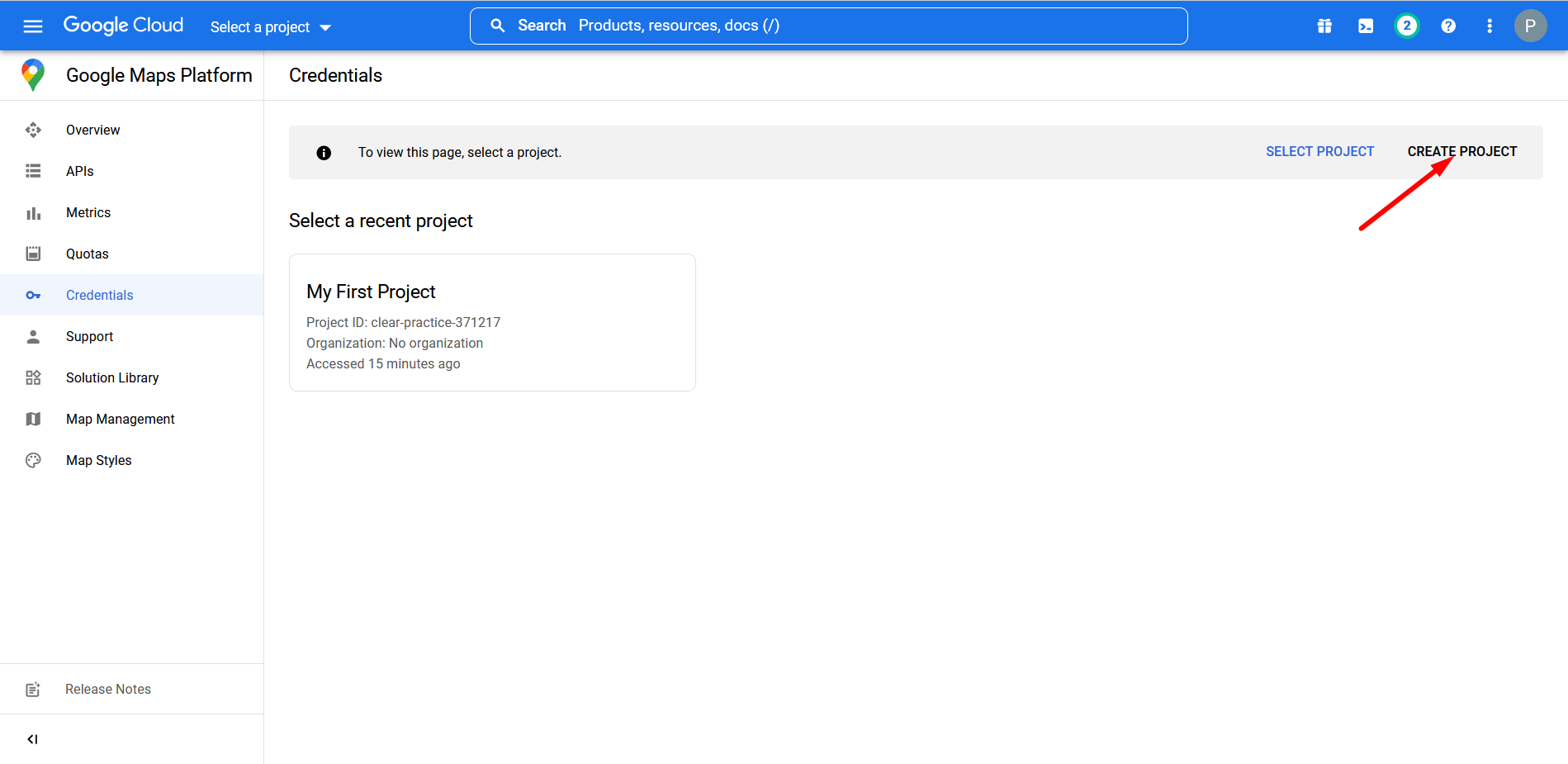
- プロジェクトを選択または作成します。

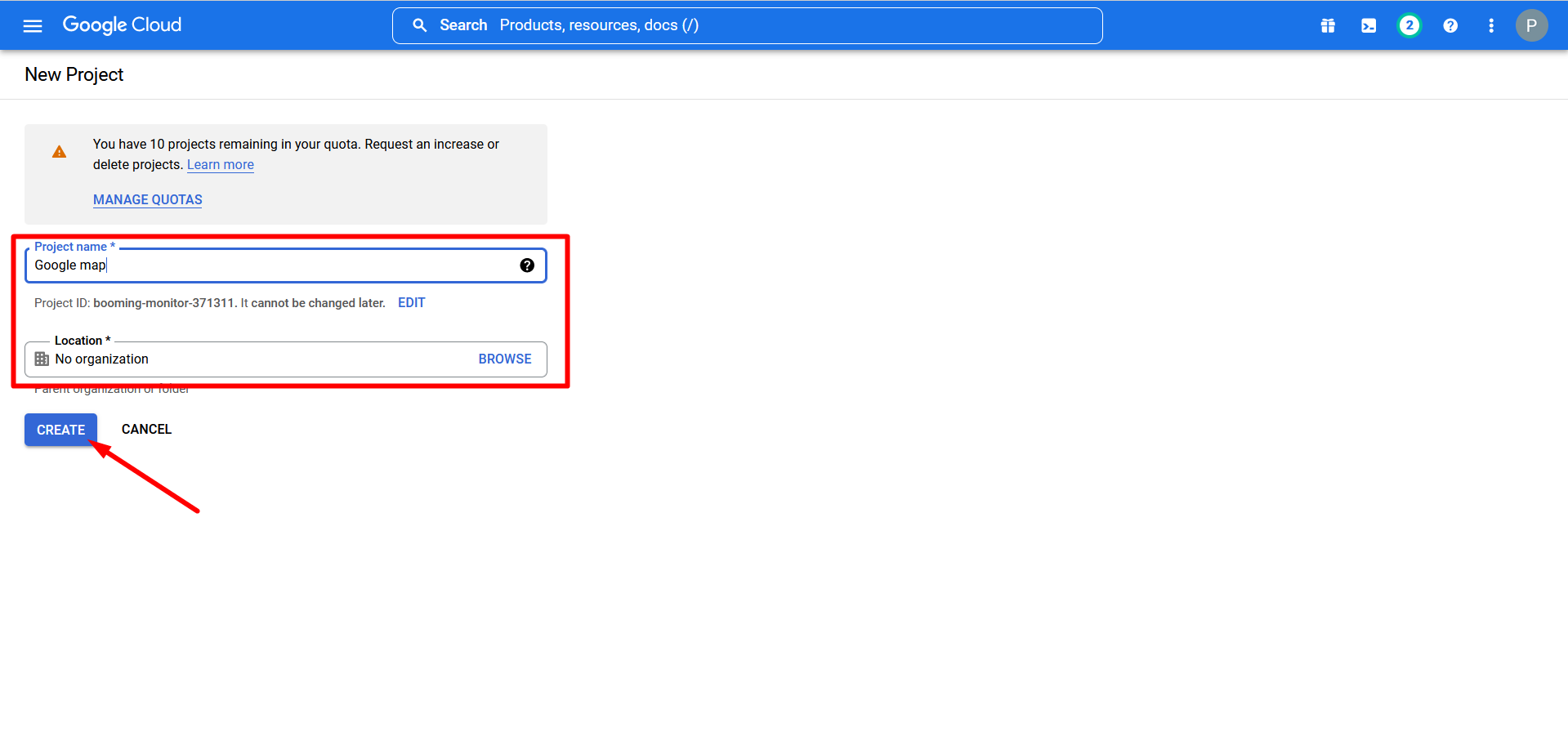
- プロジェクト名と場所を入力してください
- 作成をクリック

- プロジェクトが作成されました
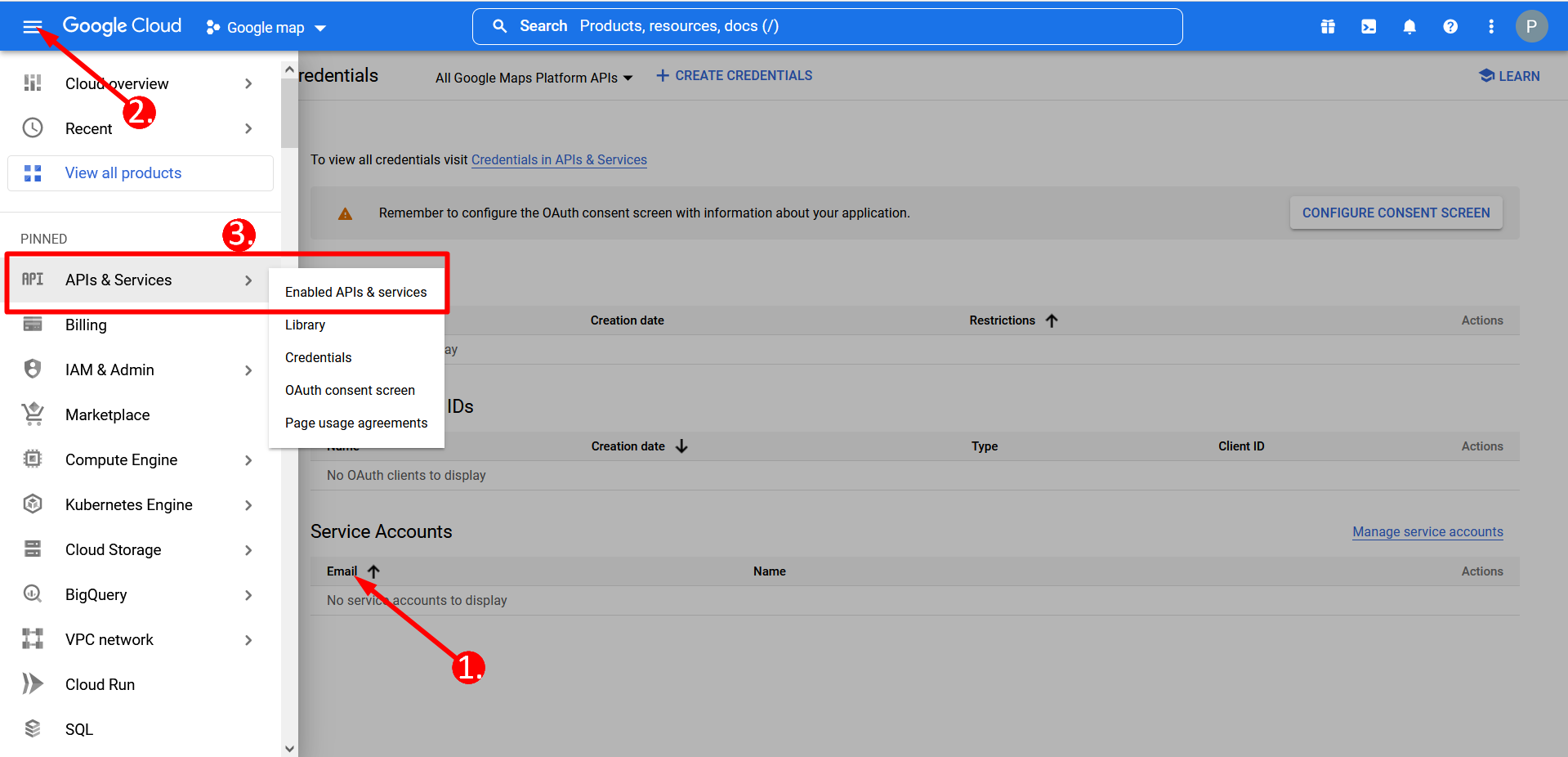
- ハンバーガーメニューへ
- APIとサービスを探す

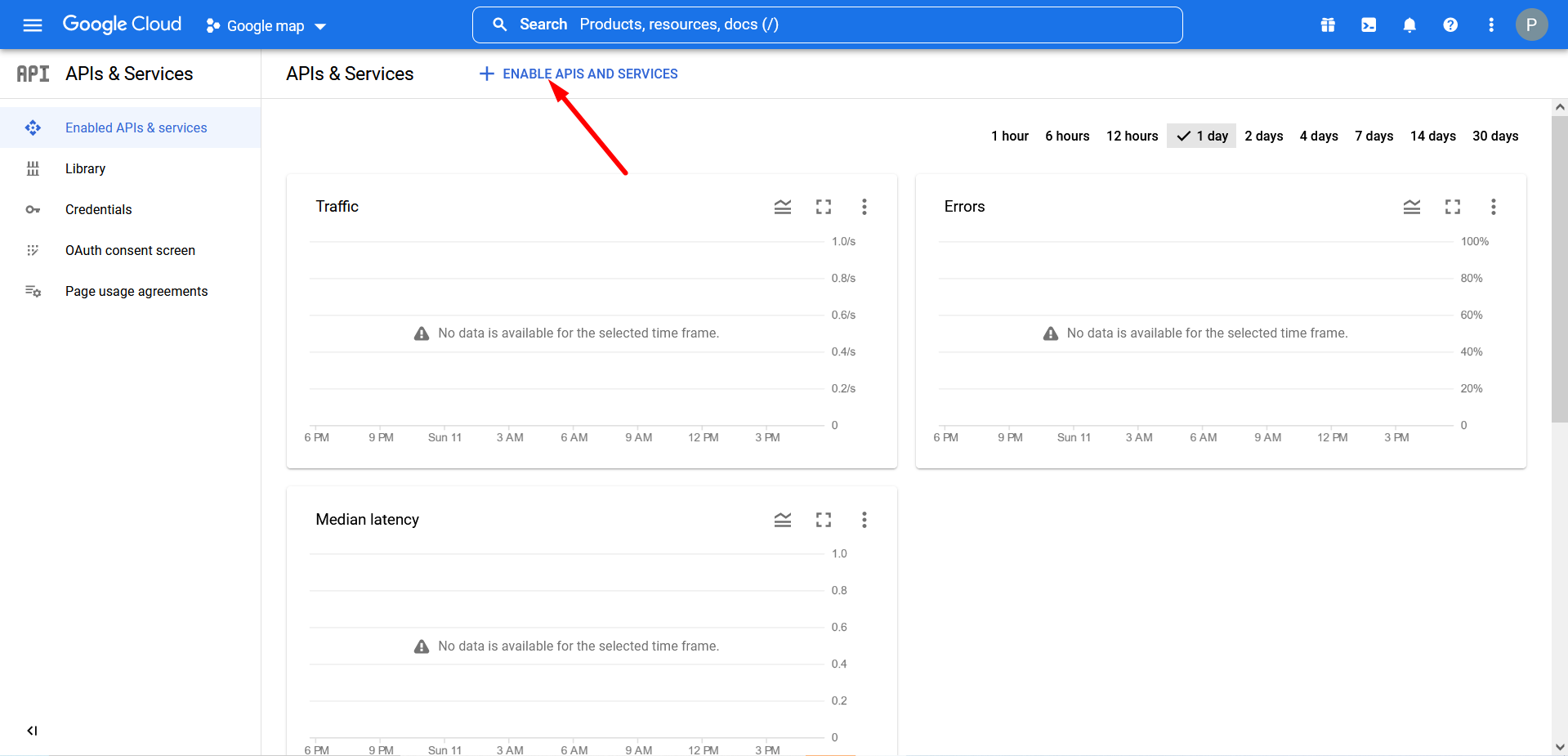
- APIとサービスを有効にするをクリックします

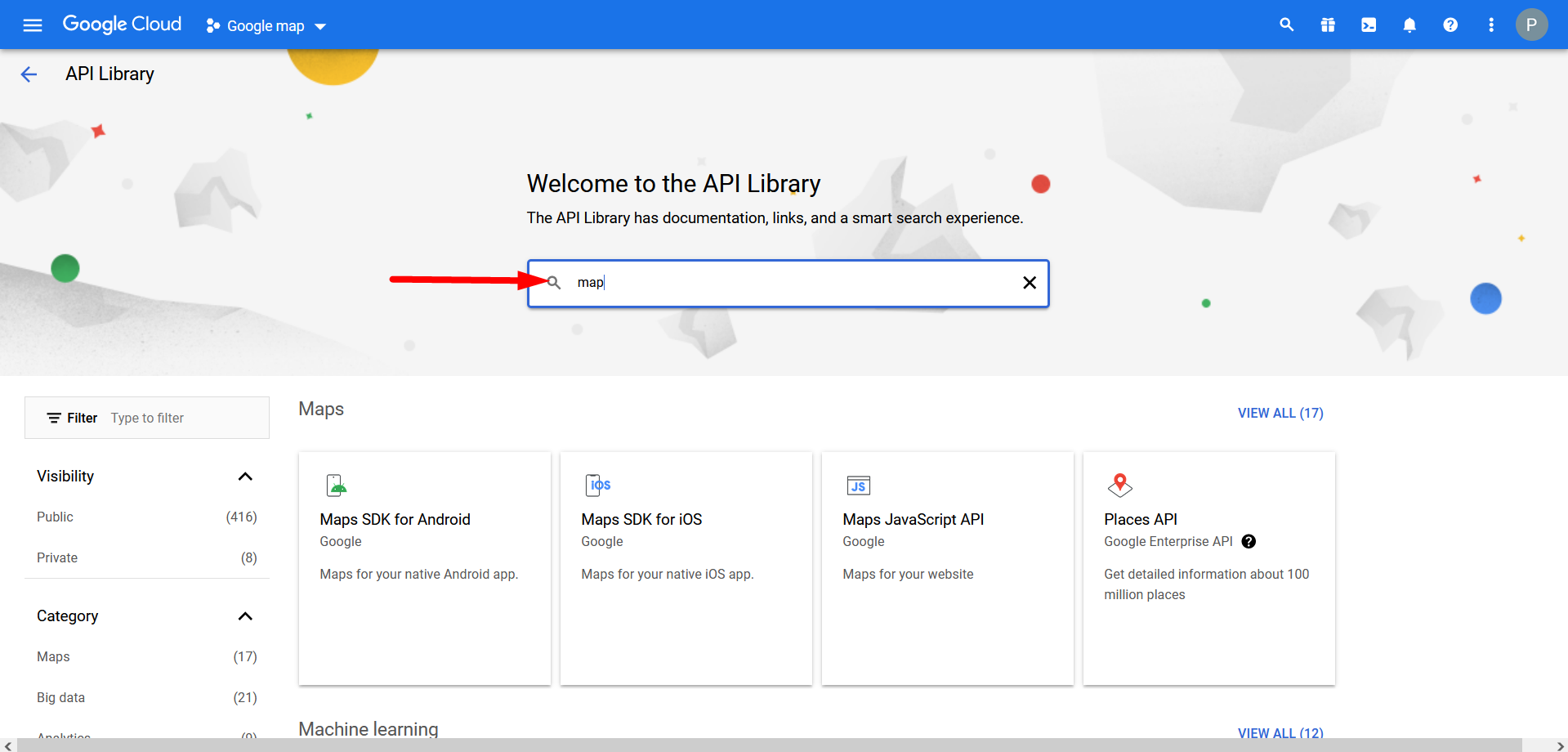
- 検索ボックスで地図を検索-

- Maps JavaScript APIをクリックして有効にします
- 資格情報へ移動
- 「作成する 資格」をクリックすると、API キーが表示されます。ここから API キーをコピーします。

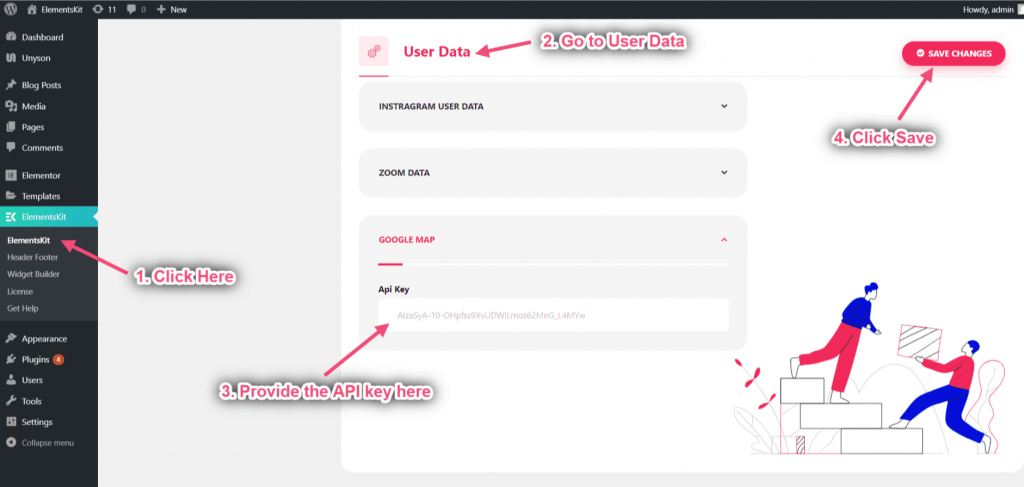
- 今すぐに行きます エレメントキット=> ユーザーデータ=> をクリックしてください。 グーグルマップ 拡大します。 APIキー Google マップに接続します。

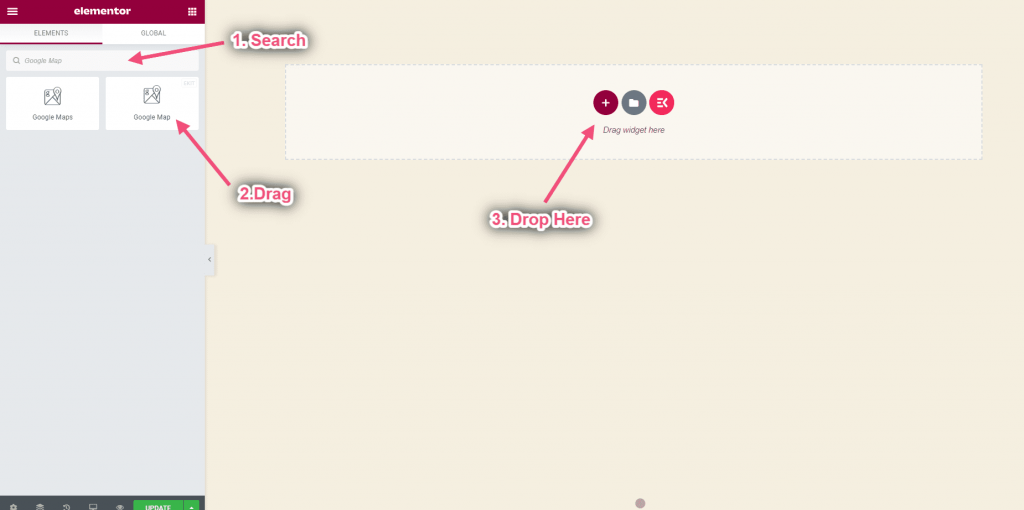
- 今すぐ検索 Googleマップ=>ドラッグ=>ドロップ 選択したエリアに

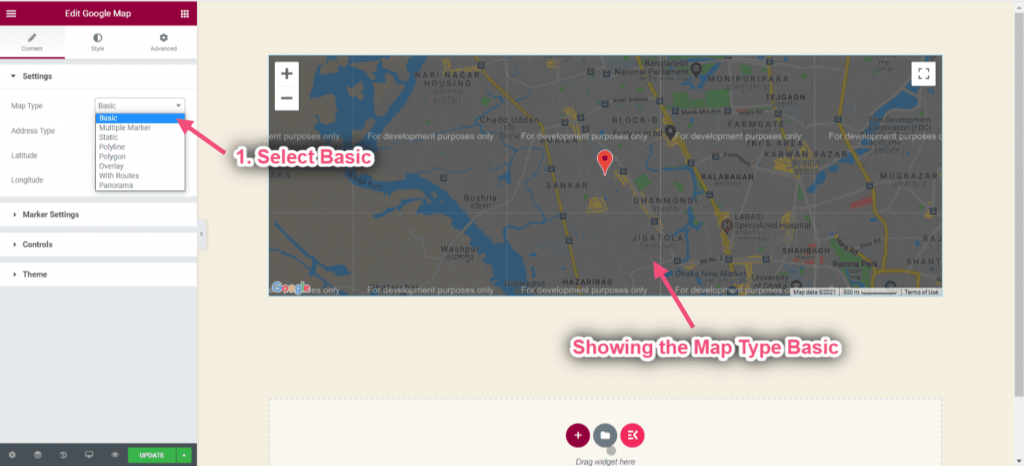
ステップ=>2: マップの種類を選択 #
基本マップの設定 #
マーカー付きのシンプルな Google マップを Web ページに追加します。初心者または中級者向けです。
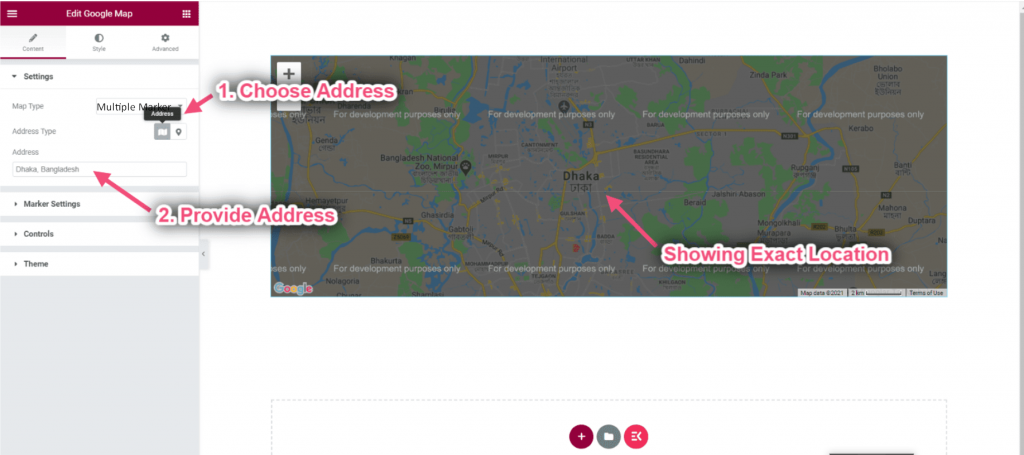
- クリック 設定=> マップの種類を選択 基本 ドロップダウンから選択します。基本的なマップタイプが表示されます

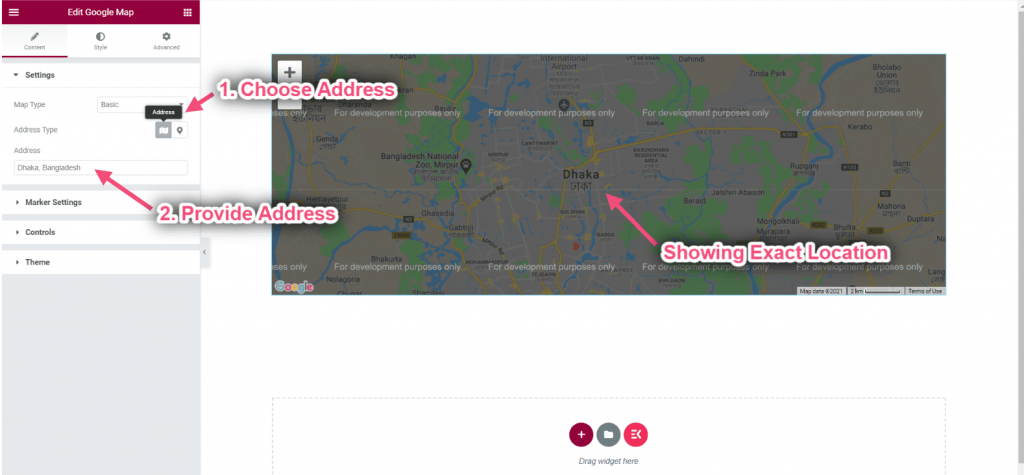
- 選択したエリアから住所を選択=> 住所を入力してください
- 選択した場所が表示されます

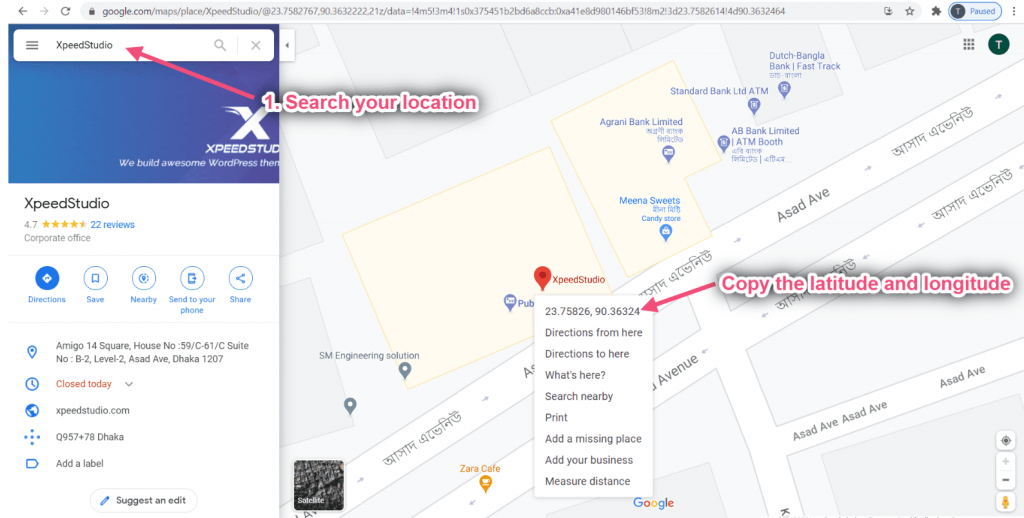
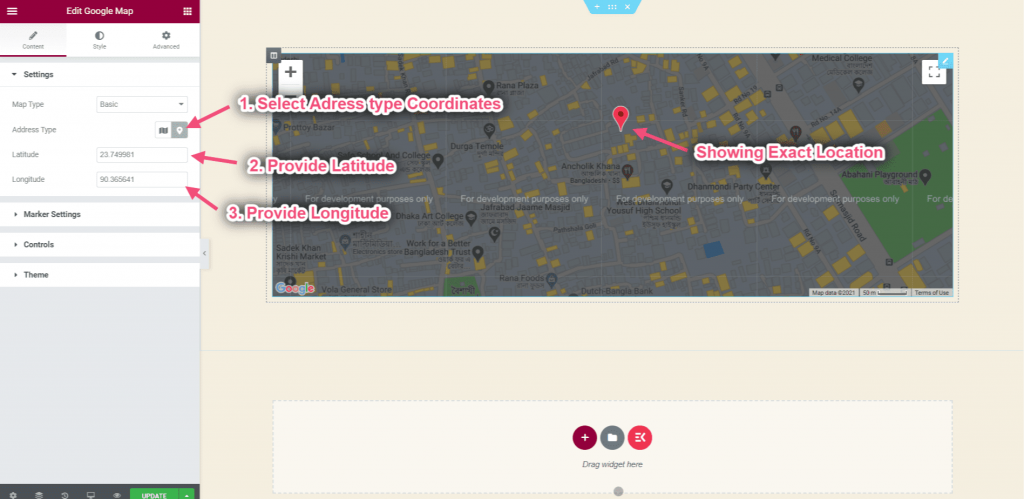
緯度と経度を取得する: 緯度は経度と組み合わせて地球表面上の地物の正確な位置を指定するために使用されます
- に行く https://www.google.com/maps/=> 現在地を検索=> マップのピンポイントを右クリック=> 次に、 緯度と経度

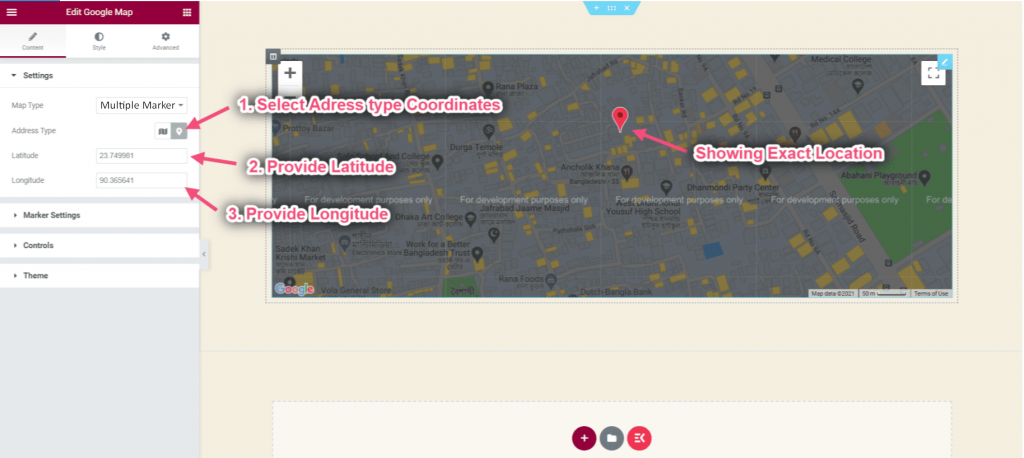
- 住所の種類を選択します: 座標
- 緯度を入力してください: 緯度は赤道からの北または南の距離を測るものです。
- 経度を入力してください: 経度は赤道の東または西の測定値です。
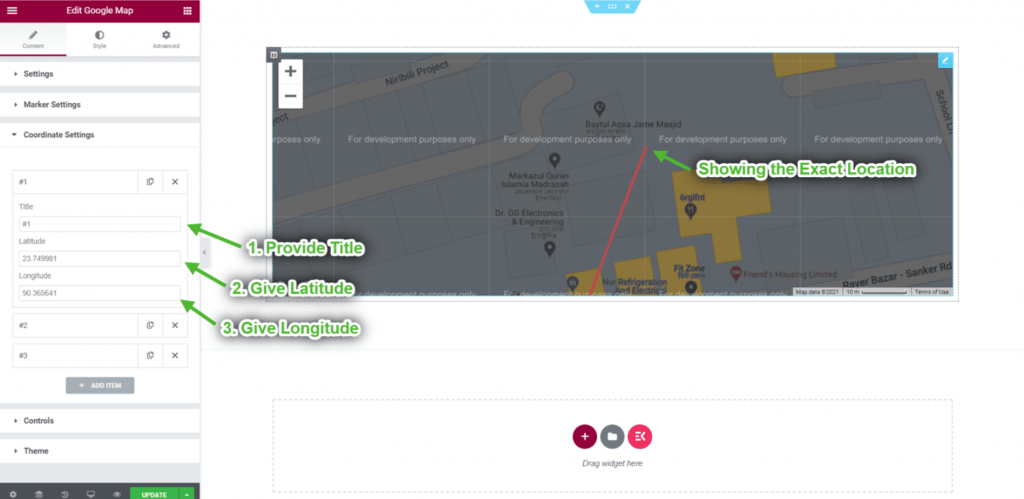
- 正確な位置を表示できます

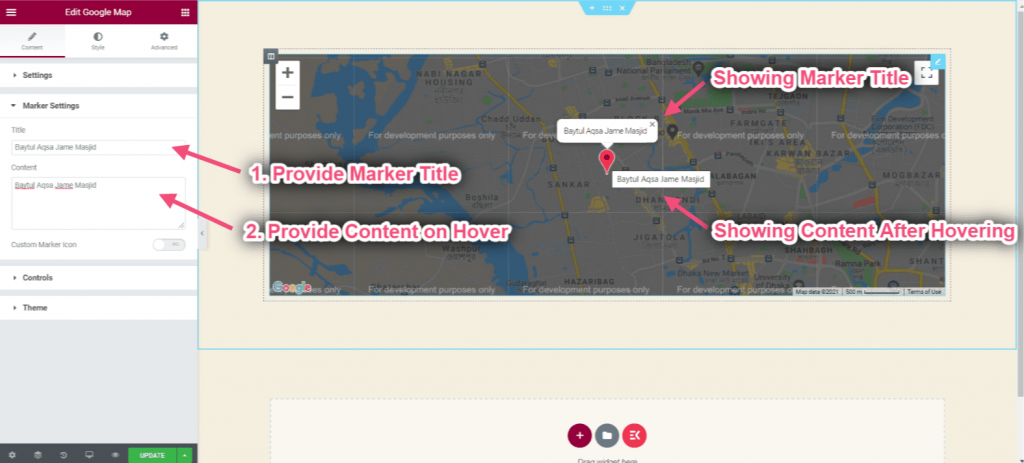
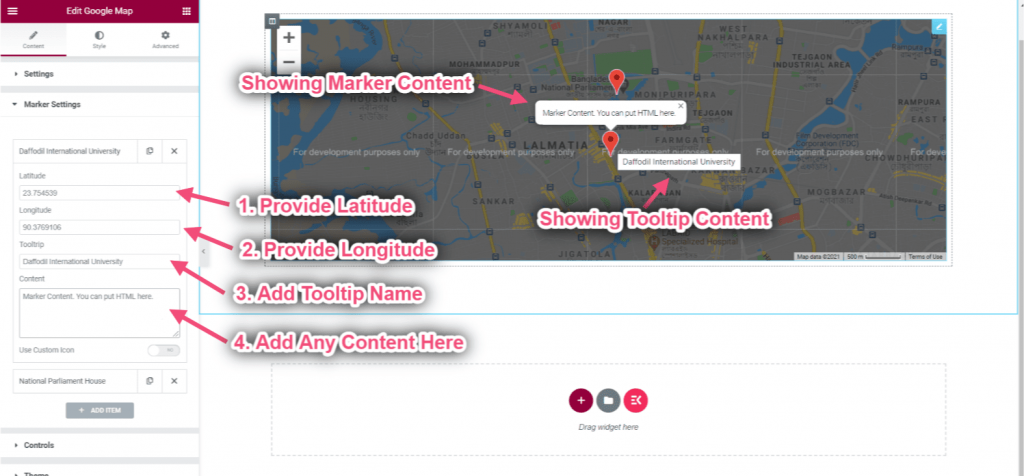
- クリック マーカー設定=> 提供する マーカータイトル=> ホバーすると表示されるコンテンツを追加する

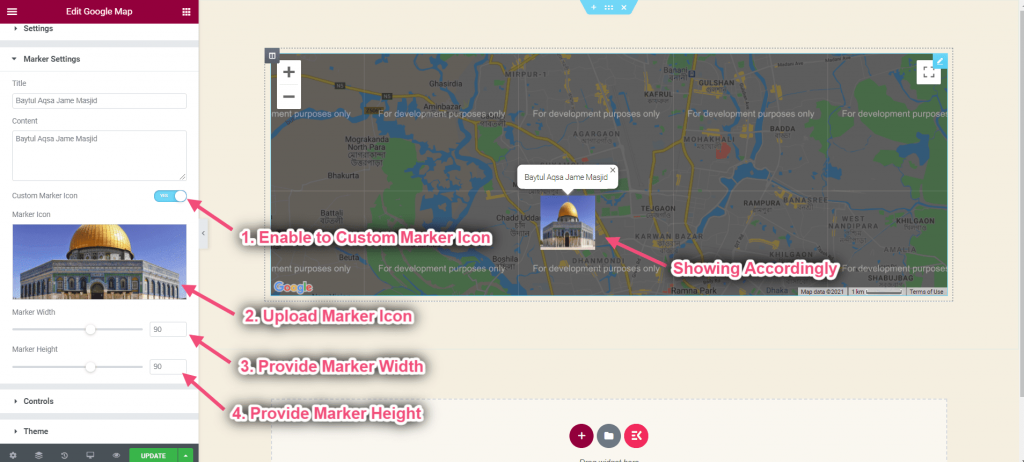
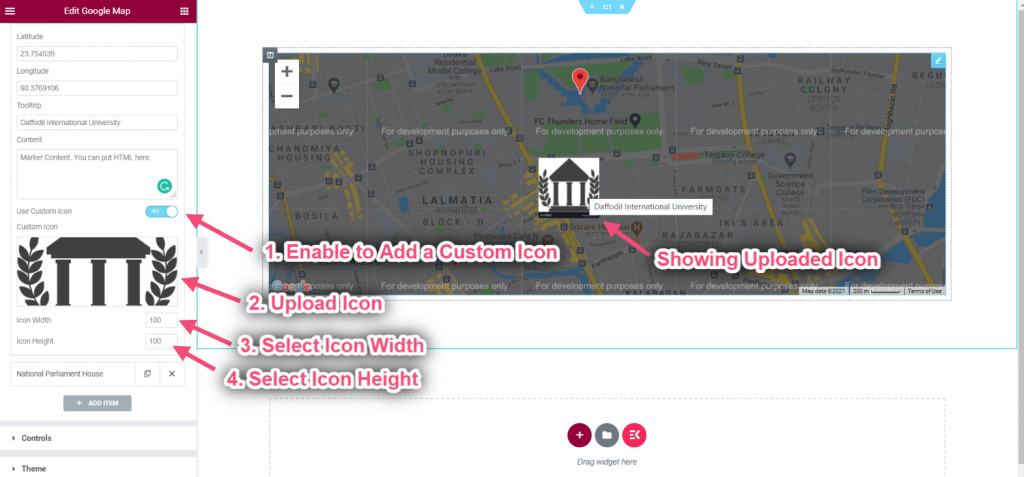
- カスタムマーカーアイコンの切り替えを有効にする
- マーカーアイコンをアップロードする
- コントロールマーカーの幅
- コントロールマーカーの高さ
- カスタム画像/アイコンが表示されます

クリック コントロール
- ズームレベルの制御: 任意の数字を指定できます
- ストリートビューコントロールを有効にする: 地図上にドラッグしてストリートビューを有効にできるペグマン アイコンが含まれています。
- マップ タイプ コントロールをオンにします。 マップ タイプ コントロールを使用すると、ユーザーはマップ タイプ (道路地図、衛星地図) を選択できます。
- ズーム制御を有効にする: ズーム コントロールには、マップのズーム レベルを変更するための「+」ボタンと「-」ボタンが表示されます。
- 全画面制御を有効にする: フルスクリーン コントロールには、マップをフルスクリーン モードで開くオプションがあります。
- スクロール ホイール ズームを有効にする: 上または下をクリックするごとに、 ズーム 10%による因数分解

- テーマをクリック=>テーマソースタイプを選択: Google 標準
- ドロップダウンからGoogleテーマタイプを選択します

- テーマソースを選択: おしゃれな地図
- ドロップダウンからおしゃれなマップテーマを選択してください

- テーマソースを選択: カスタム
- ボックスにカスタムスタイルを提供します
- 選択したエリアをクリックすると JSON スタイルのコード マップのスタイルを設定する

複数のマーカーマップを設定する #
地図上に複数のマーカーを追加します。各マーカーをクリックすると情報が表示されます。
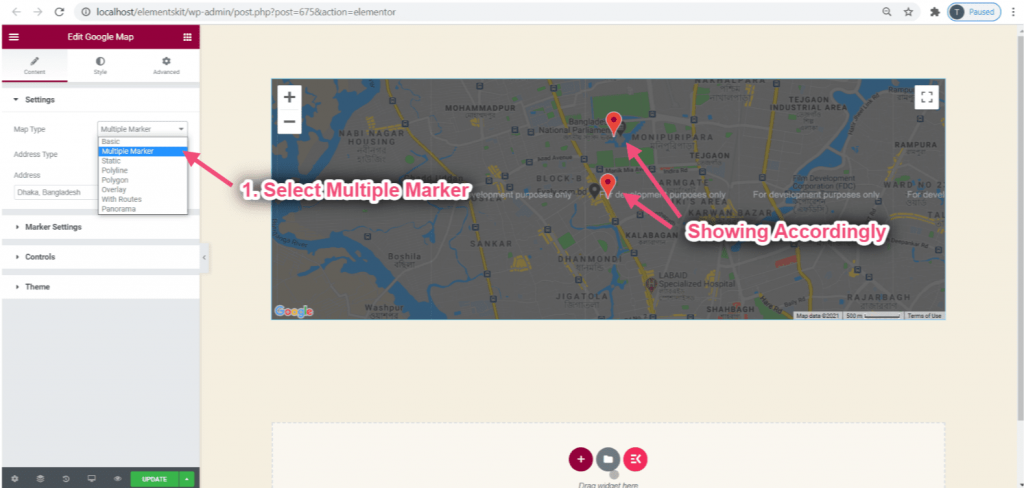
- クリック 設定=> マップの種類を選択 複数のマーカー ドロップダウンから。
- 基本的なマップタイプが表示されます

- 選択したエリアから住所を選択=> 住所を入力してください
- 選択した場所が表示されます

- 住所の種類を選択してください: 座標
- 余裕を持たせる
- 経度を入力してください
- 正確な住所がマーカーとして表示されます

- クリック マーカー設定
- コンテンツをクリックすると拡大します
- 余裕を持たせる
- 経度を入力してください
- ツールチップ名を追加
- ボックスにコンテンツを追加する
- 出力には正確に表示されていることがわかります

- カスタムアイコン切り替えをオンにする
- アイコンをアップロードする
- アイコンの幅を選択
- アイコンの高さを選択

クリック コントロール
- ズームレベルの制御: 任意の数字を指定できます
- ストリートビューコントロールを有効にする: 地図上にドラッグしてストリートビューを有効にできるペグマン アイコンが含まれています。
- マップ タイプ コントロールをオンにします。 マップ タイプ コントロールを使用すると、ユーザーはマップ タイプ (道路地図、衛星地図) を選択できます。
- ズーム制御を有効にする: ズーム コントロールには、マップのズーム レベルを変更するための「+」ボタンと「-」ボタンが表示されます。
- 全画面制御を有効にする: フルスクリーン コントロールには、マップをフルスクリーン モードで開くオプションがあります。
- スクロール ホイール ズームを有効にする: 上または下をクリックするごとに、 ズーム 10%による因数分解

- テーマをクリック=>テーマソースタイプを選択: Google 標準
- ドロップダウンからGoogleテーマタイプを選択します

- テーマソースを選択: おしゃれな地図
- ドロップダウンからおしゃれなマップのテーマを選択してください

- テーマソースを選択: カスタム
- ボックスにカスタムスタイルを提供します
- 選択したエリアをクリックすると JSON スタイルのコード マップのスタイルを設定する

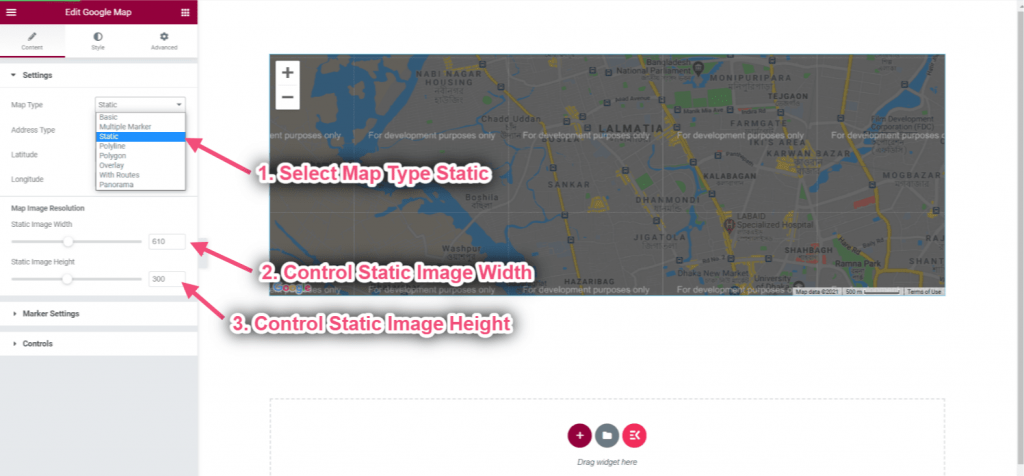
静的マップを設定する #
静的マップは、マッピング ライブラリや API を使用せずに Web やモバイル デバイスに表示できる PNG 形式のスタンドアロン イメージです。
- マップタイプを選択: 静的
- 静止画像の幅を制御する
- 静止画像の高さを制御する

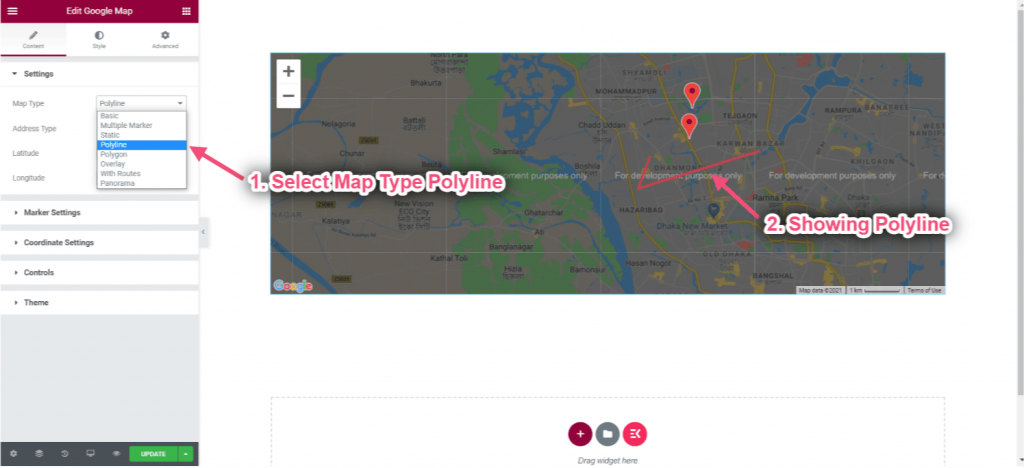
ポリラインマップを設定する #
ポリラインを使用して、Google マップの地図上に線を描くことができます。
- マップタイプを選択: ポリライン
- ポリラインマップが表示されています

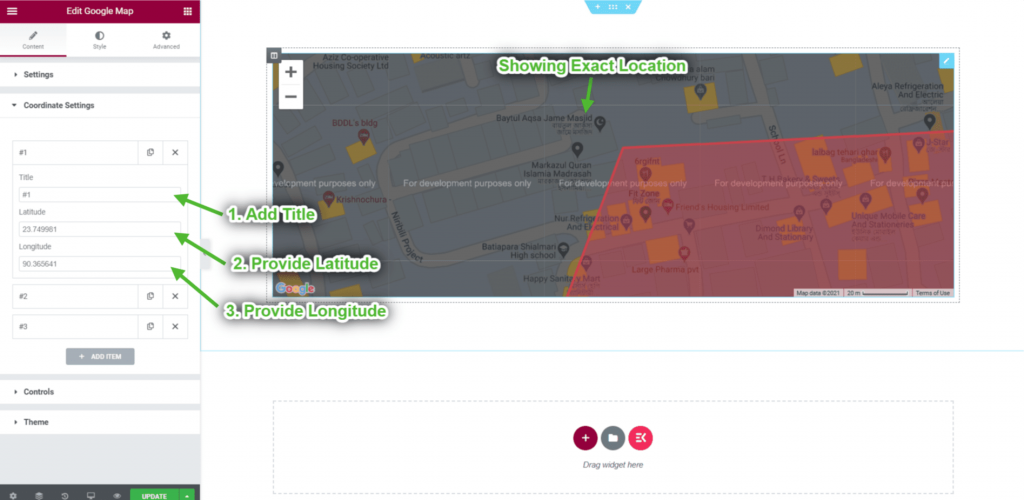
- 座標タイトルを入力してください
- 余裕を持たせる
- 経度を入力してください

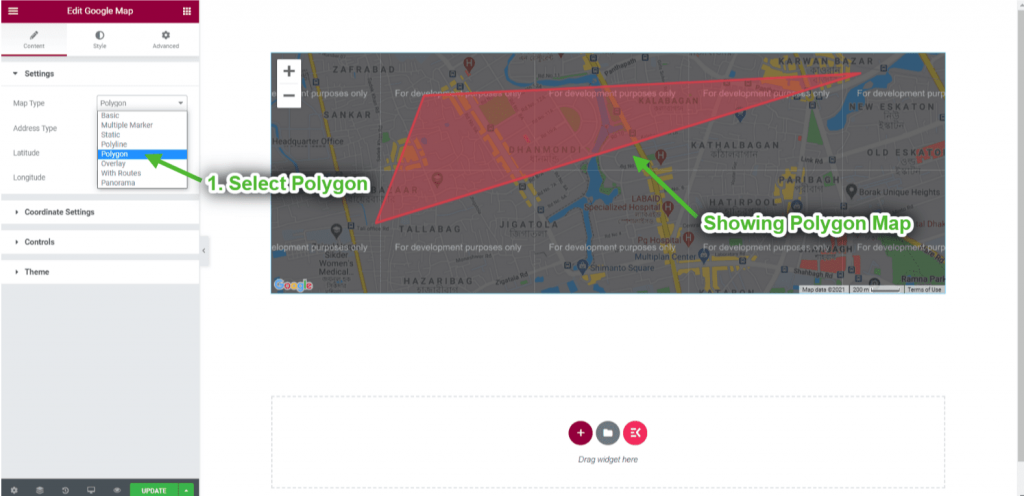
ポリゴンマップを設定する #
ポリゴン (ポリラインなど) は、順序付けられた一連の接続された座標を定義します。
- マップタイプを選択: ポリゴン
- ポリゴンマップが表示されました

- 座標タイトルを入力してください
- 余裕を持たせる
- 経度を入力してください

- 余裕を持たせる
- 経度を入力してください
- ボックスにコンテンツを追加する

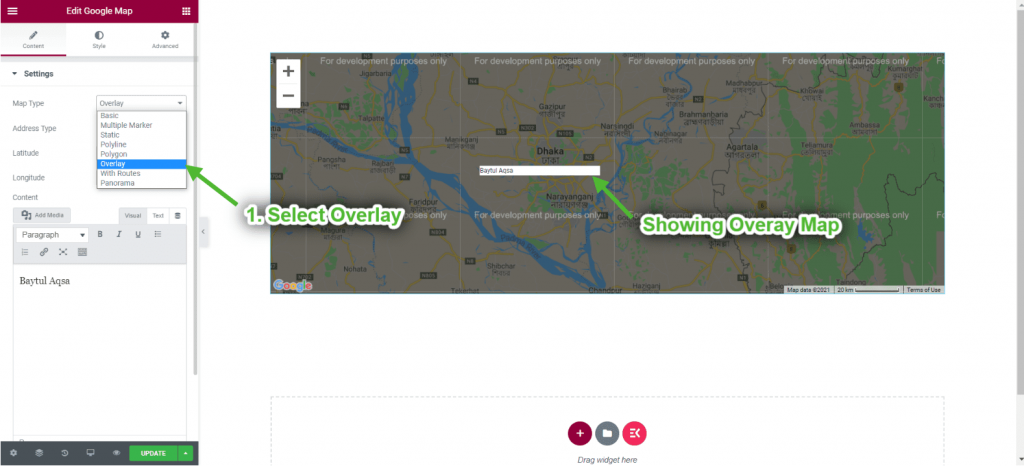
オーバーレイマップを設定する #
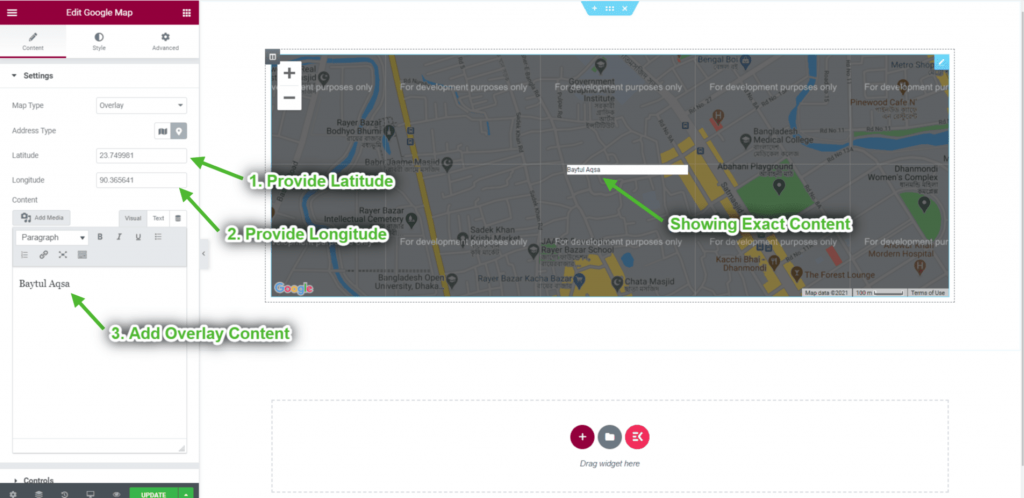
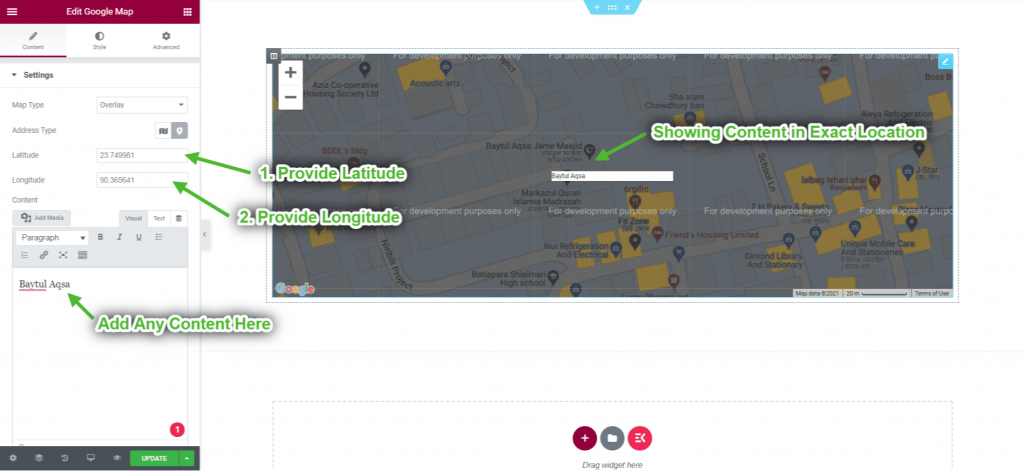
オーバーレイは、緯度/経度の座標に関連付けられた地図上のオブジェクトであり、地図をドラッグまたはズームすると移動します。
- マップタイプを選択: かぶせる
- オーバーレイマップが表示されました

- 余裕を持たせる
- 経度を入力してください
- ボックス上のオーバーレイコンテンツを選択
- 表示された正確な内容を確認できます それに応じて