"求人中ですか?"。
あなたが雇用主または人事担当者であれば、答えは「はい、現在積極的に採用を行っています」、または「今はそうではありませんが、近い将来採用を計画しています」のどちらかかもしれません。
最初の返信でも次の返信でも、求人応募フォームを必ず用意しておく必要があります。
欠員申請フォームは、欠員のポジションに対する主な応募者のリストを収集するのに役立ちます。
このブログでは、Elementor と MetForm を使用して魅力的な求人応募フォームを数分以内に作成する方法を学びます。
それで、準備はできていますか?飛び込みましょう。
ステップ 1: Elementor および MetForm プラグインをインストールする
求人応募フォームを作成するには、次のものが必要です。
Check the installation process of Elementor and メットフォーム below. Note that, you can skip this step if you already have both the plugins installed on your WordPress website.
| Elementor のインストールプロセス | MetForm のインストールプロセス |
|---|---|
| 1. WordPress ダッシュボードから、次の場所に移動します。 プラグイン > 新規追加 2.「」を検索エレメンター」を検索ボックスに入力します。 3. 検索結果ページから、Elementor をインストールしてアクティブ化します。 | 1. WordPress ダッシュボードから、次の場所に移動します。 プラグイン > 新規追加 2.「」を検索メットフォーム」を検索ボックスに入力します 3. 検索結果ページから、MetForm をインストールしてアクティブ化します。 |
他のフォームビルダーではなく MetForm を選んだ理由を知りたい場合は、 知っておくべきことは次のとおりです.
必要なものがすべて揃ったので、素晴らしい求人応募フォームを作成するプロセスを説明しましょう。
ステップ 2: WordPress で新しいページを作成する
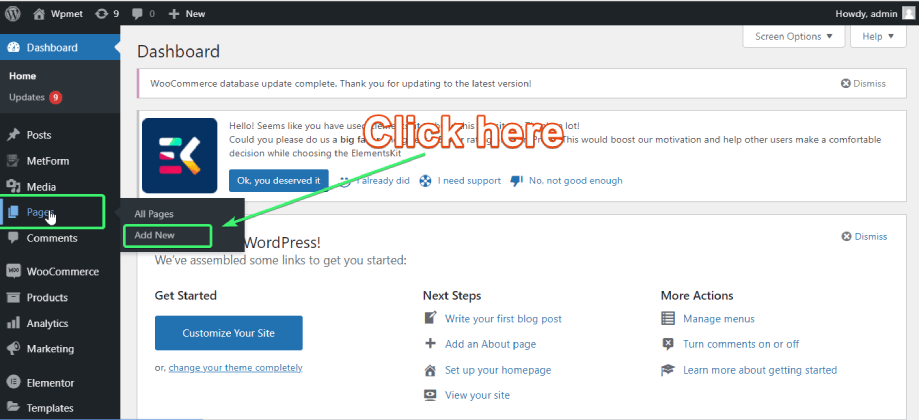
- に移動して新しいページを作成します ページ > 新規追加

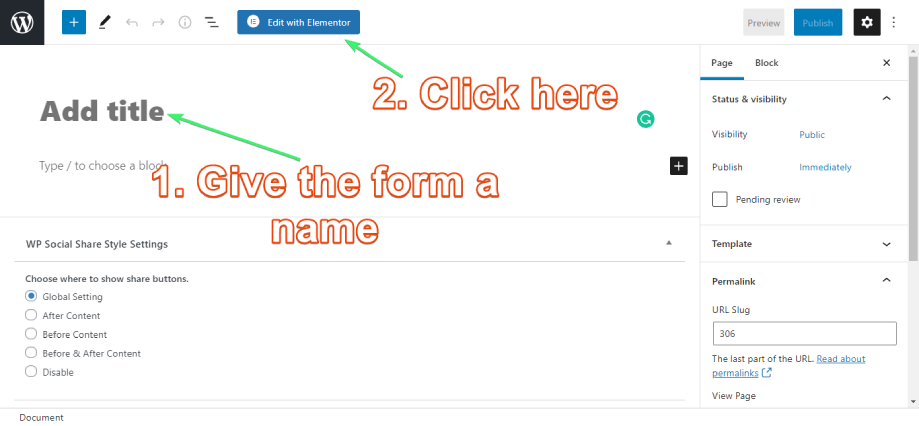
- ページに名前を付けて「」をクリックします。Elementorで編集する”。

ステップ 3: 求人フォームをカスタマイズする
これで、Elemetnor でページを編集する準備ができました。このステップでは、求人応募フォームを作成してカスタマイズする方法を学習します。
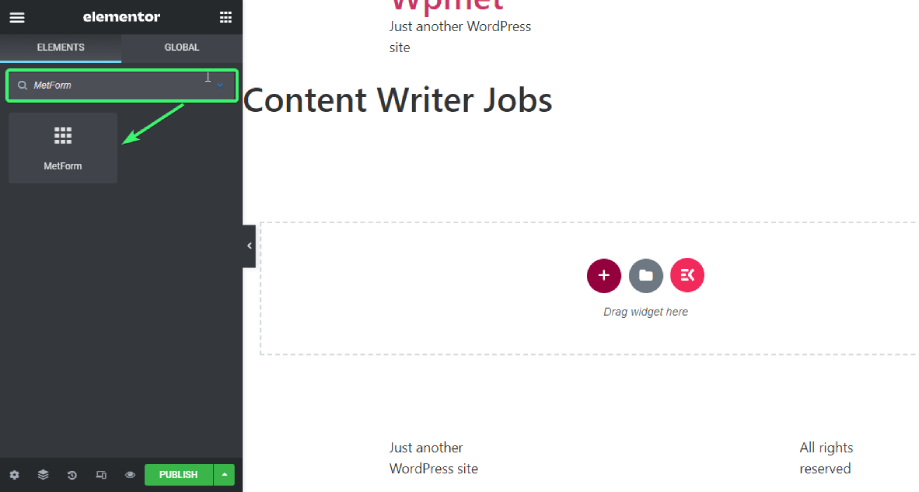
- Elemetor の Element 検索ボックスに「」と入力します。メットフォーム”。

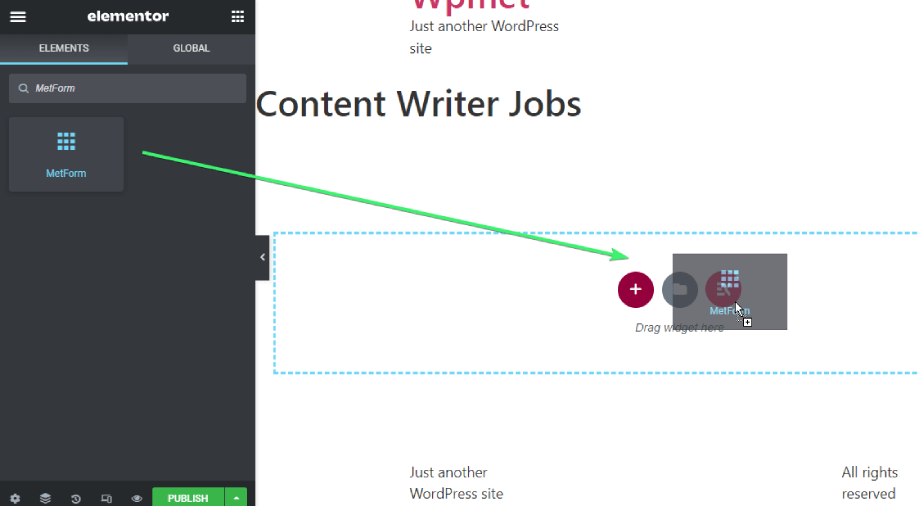
- ウィジェットを Elementor のコンテンツ領域にドラッグ アンド ドロップします。

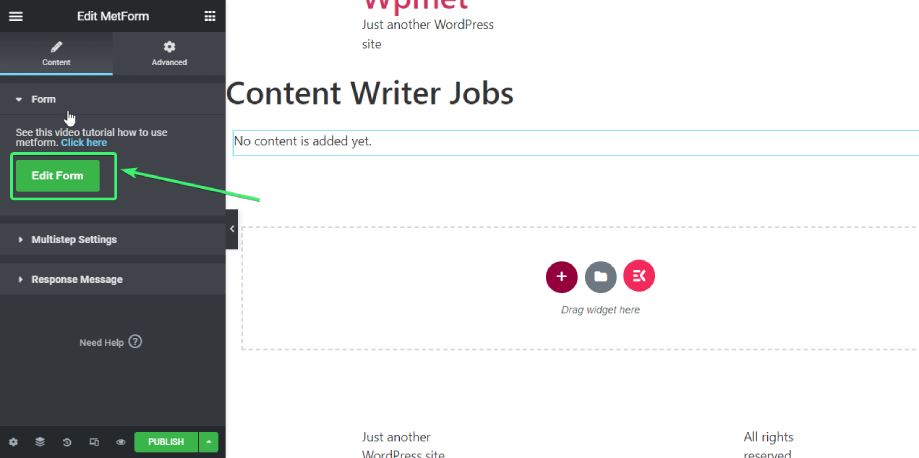
- 左側のサイドバーから「フォームの編集'。

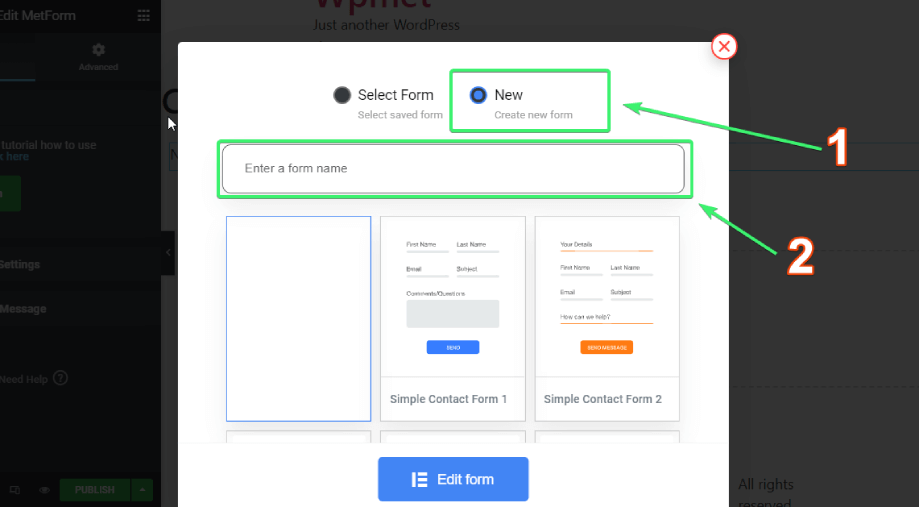
- 選ぶ "新しい」をクリックしてフォーム名を入力します。

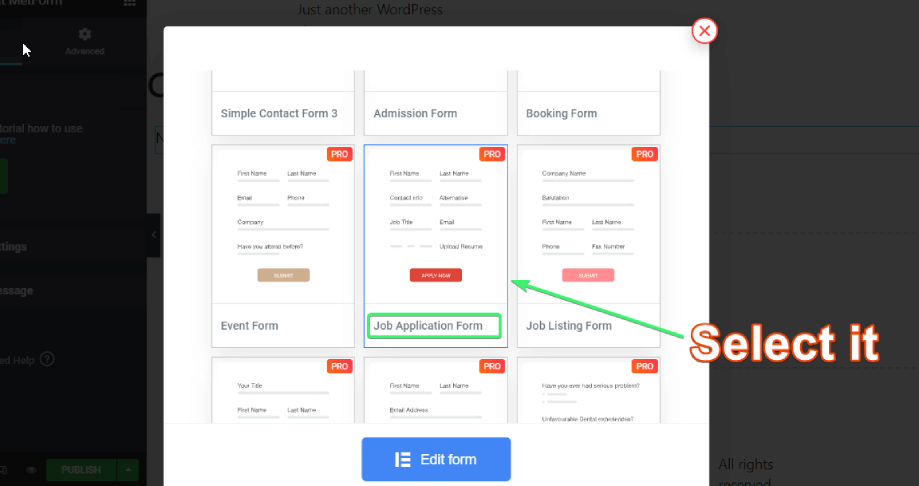
- 利用可能なテンプレートのリストから「ジョブアプリケーションフォーム”。

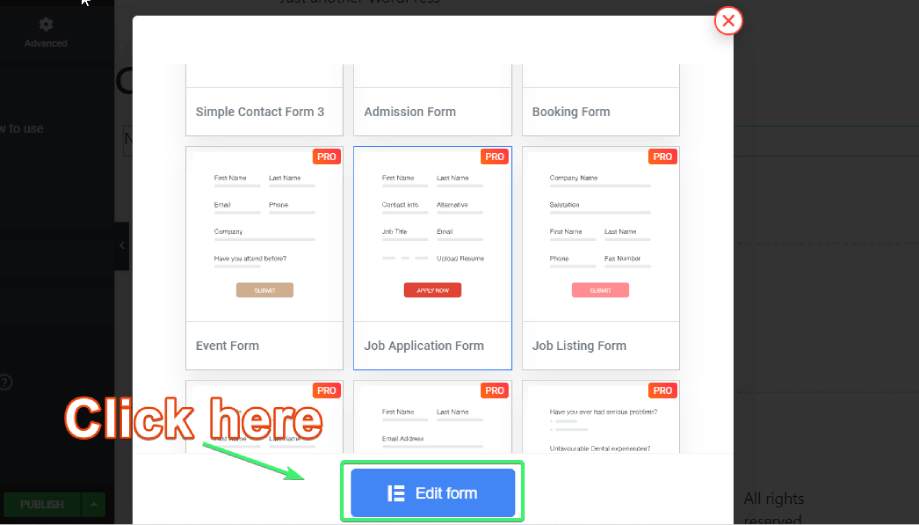
- クリック 'フォームの編集' ページの下部にあります。

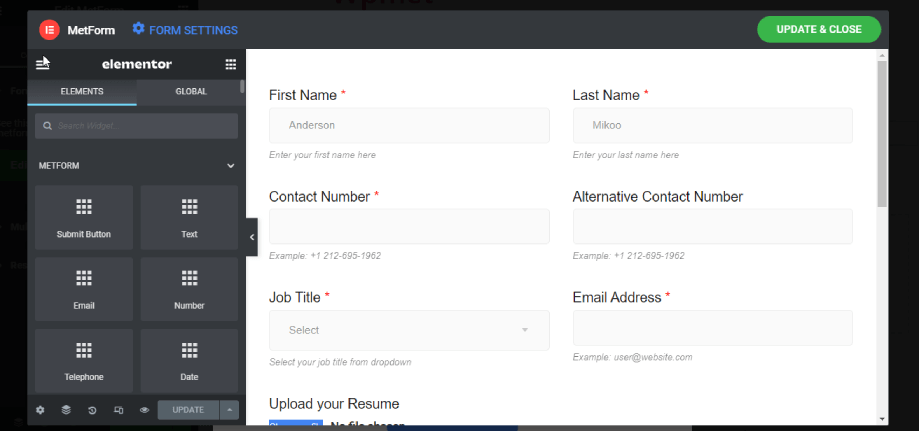
- 新しいウィンドウがポップアップします。このウィンドウには、左側にすべての Elementor の要素が表示されます。フォーム設定左上の「」と「更新して閉じる右上に「」が表示されます。

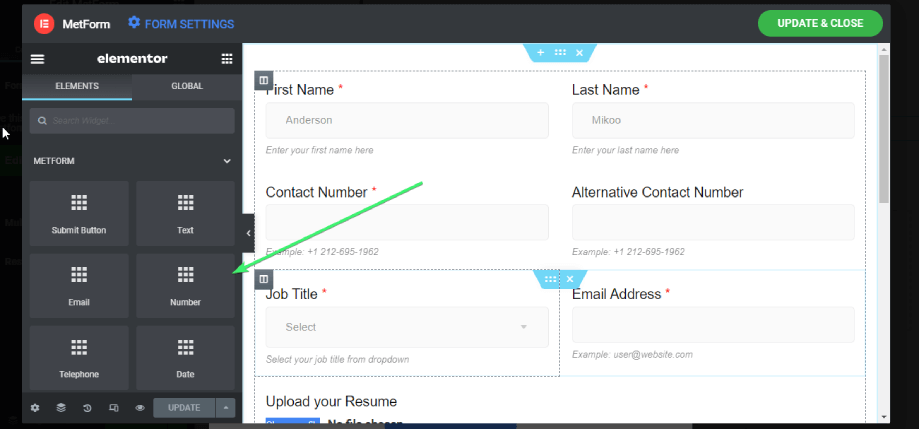
- 求人応募テンプレートでは、フォームコンテンツエリアの各要素をクリックすることで、コンテンツやスタイルを変更できます。さらに、必要なMetformフィールド(これについては後で詳しく説明します)をElementor要素と一緒に「要素' タブ。

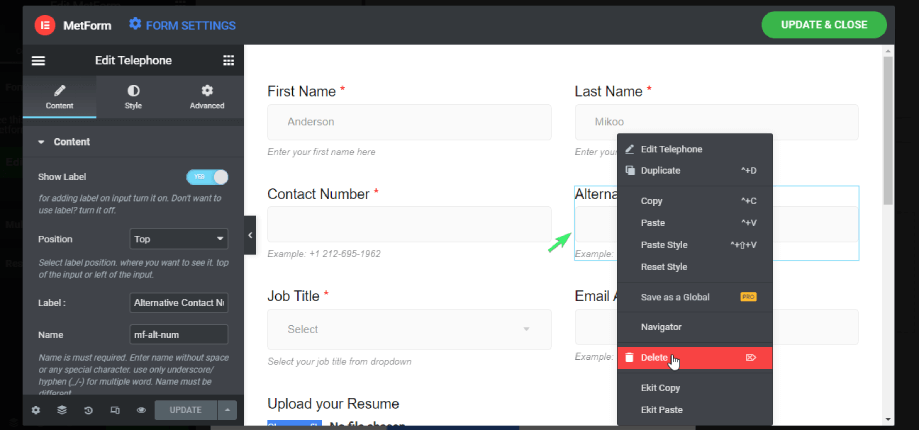
- フィールドを削除する場合は、削除するフォーム フィールドの上にマウスを置き、マウスを右クリックするだけです。そこには、フォームフィールドを削除するオプションがあります。

ステップ 4: 求人フォームを設定する
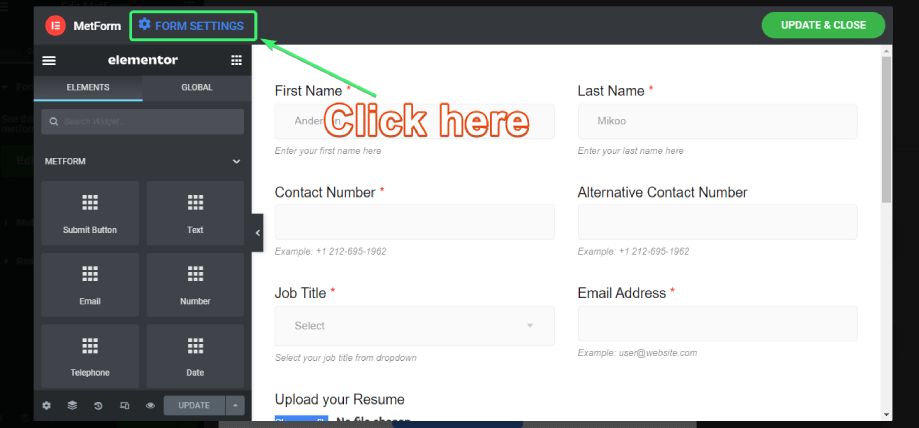
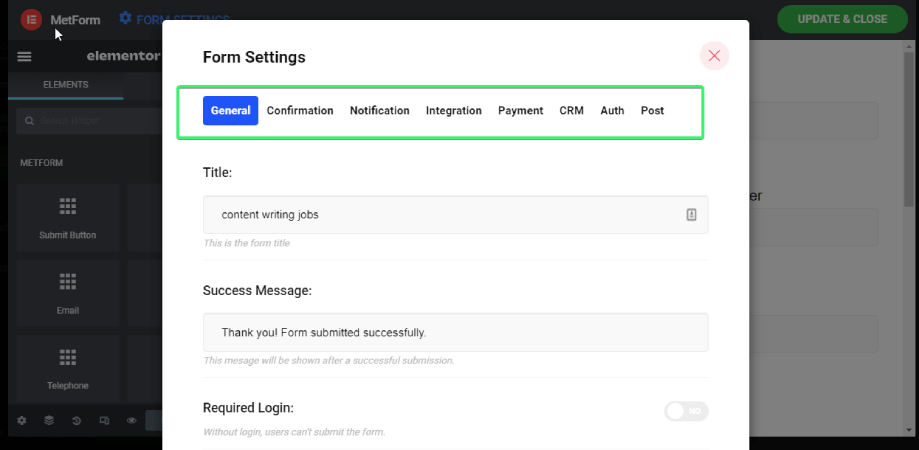
- フォームのスタイル設定が完了したら、 フォーム設定

- ここで見つかります 一般、確認、通知、統合、支払い、CRM、認証、 そして 役職 タブ。ただし、求人フォームの場合は、「一般」、「確認」、および「通知」の設定で十分です (これについては後で詳しく説明します)。

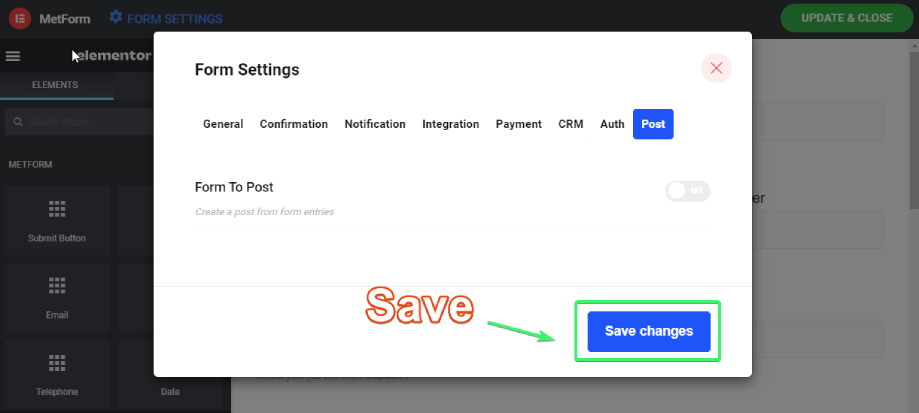
- これらに変更を加えた後は、必ず をクリックして変更を保存してください。 変更内容を保存 下部にあるボタン。

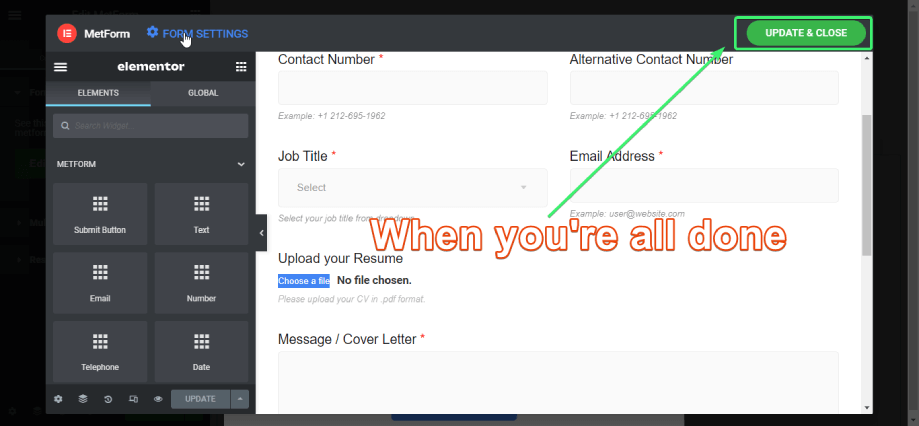
- すべて完了したら、「」をクリックします。更新して閉じる”。

これで完了です。求職申込書が完成し、使用できるようになりました。
求人応募フォームに使用する必要があるフォームフィールド
魅力的な求人応募フォームを作成するときは、そのフォームに求人応募の基本要素がすべて含まれていることを確認する必要があります。 MetForm では、フォームに追加できる次のフォーム フィールドを提供しています。
- 文章
- Eメール
- 番号
- テキストエリア
- 電話番号
- 携帯電話番号
- URL
- パスワード
- データ
- 時間
- 選択する
- 複数選択
- チェックボックス
- 無線
- スイッチ
- 範囲
- オプトイン
- GDPR への同意
- Google reCAPTCHA
- シンプルなキャプチャ
- 評価
- ファイルのアップロード
- 計算
- 画像選択
- 簡易レピータ
- Googleマップの位置
- カラーピッカー
- 支払方法
- サイン
- 選択の切り替え
- 好き嫌いなど。
求人応募フォームにどのようなフィールドが必要かは、求職者から何を受け取りたいかによって大きく異なります。
通常、必要となるのは、 文章 ウィジェットを使用して、申請者の名前、カバーレター、およびテキスト ボックスで収集できるその他の情報を収集します。
使用 Eメール そして 携帯電話番号 後で連絡するために応募者の連絡先情報を収集するウィジェット。
ファイルのアップロード この機能は、履歴書、履歴書、または写真を追加するのに役立ちます。
を追加する サイン フィールドは必須ではありませんが、必要に応じて追加できます。
必ずご利用ください Google reCAPTCHA これにより、スパマーやボットからフォームを保護できます。要件に応じて、他のフォーム フィールドを使用できます。
応募者から大量の情報が必要な場合は、求人応募フォームに追加のフォーム フィールドを含める必要がある場合があることに注意してください。
一方、応募者からのカバーレターとともに基本情報が必要な場合は、いくつかのフォームフィールドを備えた比較的単純なフォームが必要になります。
一般設定で問い合わせフォーム全体をカスタマイズする

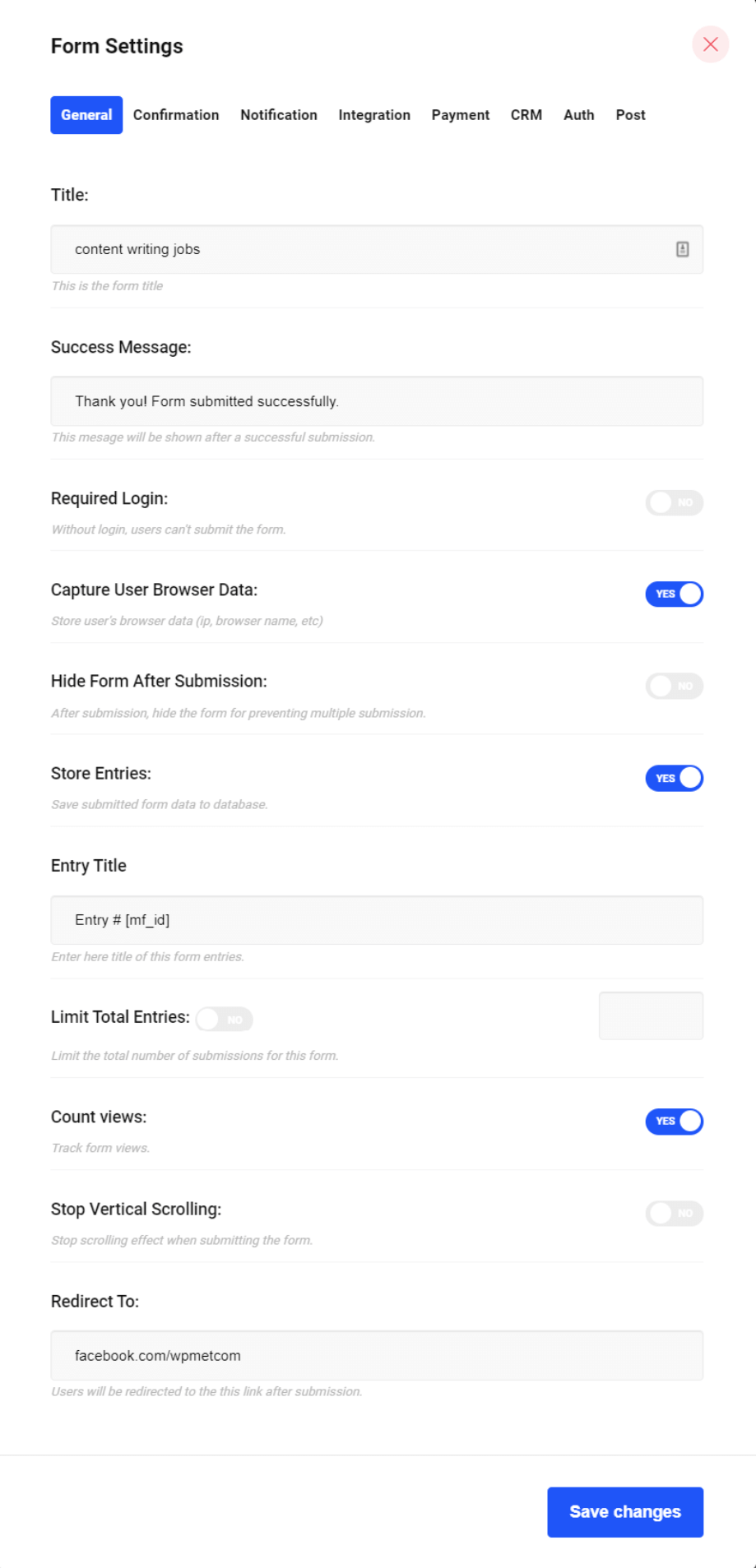
MetForm の一般設定には、求人フォームのほぼすべての基本設定が含まれています。チェックしてみましょう。
タイトル: フォームにまだタイトルを付けていない場合は、ここで付けることができます。
成功メッセージ: 候補者がフォームに正常に入力した後に受け取るメッセージを作成/カスタマイズします。
必要なログイン: 候補者はフォームに記入するためにログインする必要がありますか、それともログインせずにフォームに記入することができますか?この設定でそれを定義できます。
ユーザーのブラウザ データをキャプチャします。 要件に応じて「はい」/「いいえ」を選択します。
送信後にフォームを非表示にする: 複数の送信を防ぐために送信後にフォームを非表示にする場合は、トグルを「はい」に切り替えます。
ストアエントリ: 候補者からのエントリをデータベースに保存しますか? 「はい」の場合は、ここからそれを有効にします。
エントリータイトル: エントリをデータベースに保存する場合は、エントリにタイトルを付ける方法を選択します。
合計エントリ数を制限する: 求人に対して一定数のエントリーを受け取りたいだけですか? 「はい」の場合は、このオプションを有効にして、収容したい合計エントリ数を指定します。
ビュー数: ダッシュボードからのフォームビューをカウントしますか? 「はい」の場合は、有効にします。
垂直スクロールを停止します: フォームの送信時にスクロール効果を停止するか維持するかは、完全に自由です。
リダイレクト先: 候補者がフォームを送信した後、どこにリダイレクトしますか?必ず有効な URL をここに配置してください。
すべて完了したら、「」をクリックします。変更内容を保存”。
MetForm を使用して問い合わせフォームをカスタマイズする場合は、次のとおりです。 従うべき手順.
ユーザーへの確認コピーのメール送信を有効にする

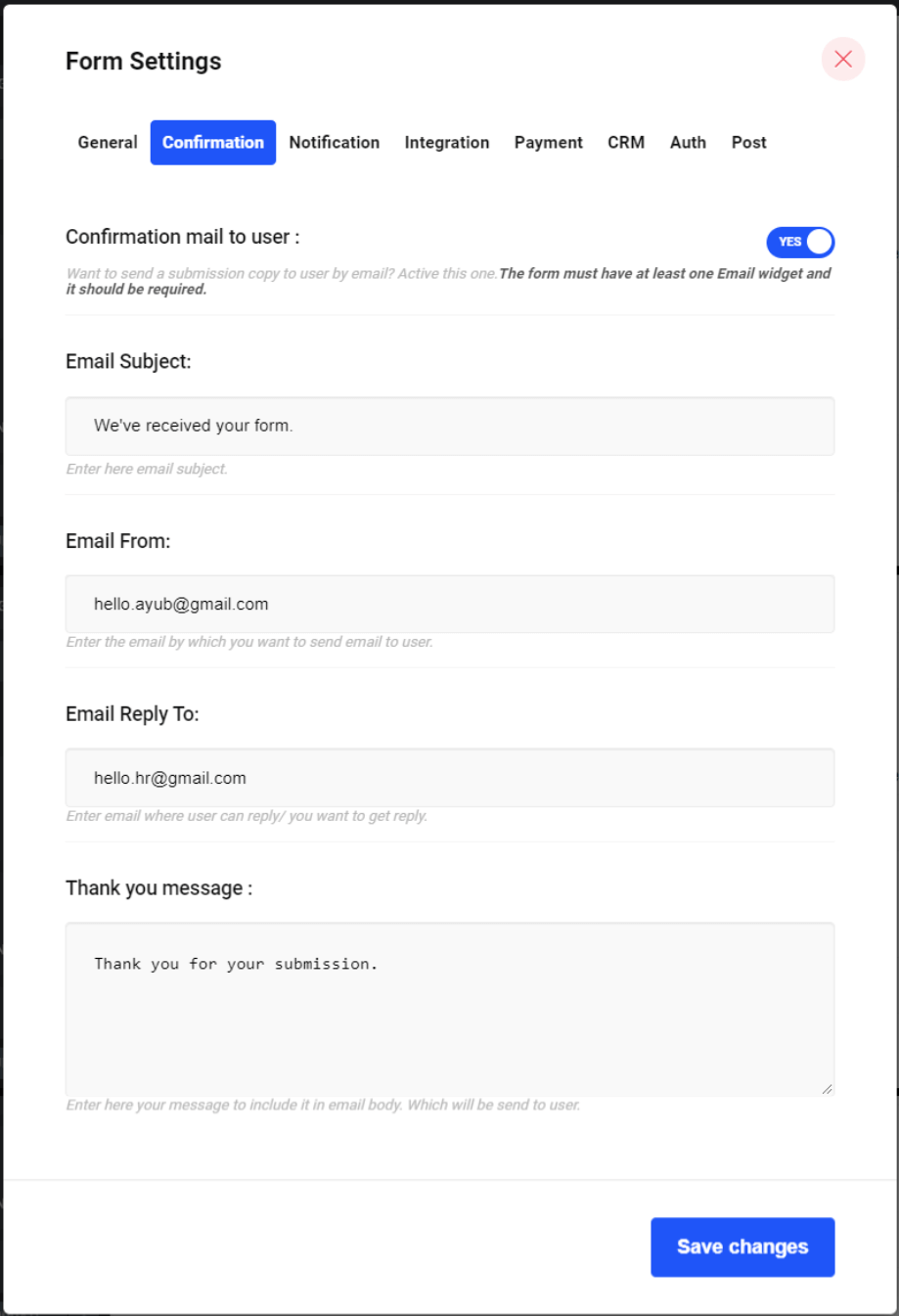
「」があります。確認フォーム設定の「」タブを使用すると、求人候補者が送信を完了した後に確認コピーを送信することができます。
[ユーザーへの確認メール] オプションを [はい] に切り替えると、設定に必要なすべての項目が表示されます。
メールの件名: メールの件名を設定します。
メール送信者: 候補者にメールを送信する際に使用するメールアドレスを入力してください
メールの返信先: 候補者があなたに返信できる電子メールアドレスを入力します/返信を受け取りたい電子メールアドレスを入力します。
感謝のメッセージ: これは、カスタマイズする最後の電子メール本文です。候補者に送信する前に、求人職種に合わせて調整してください。
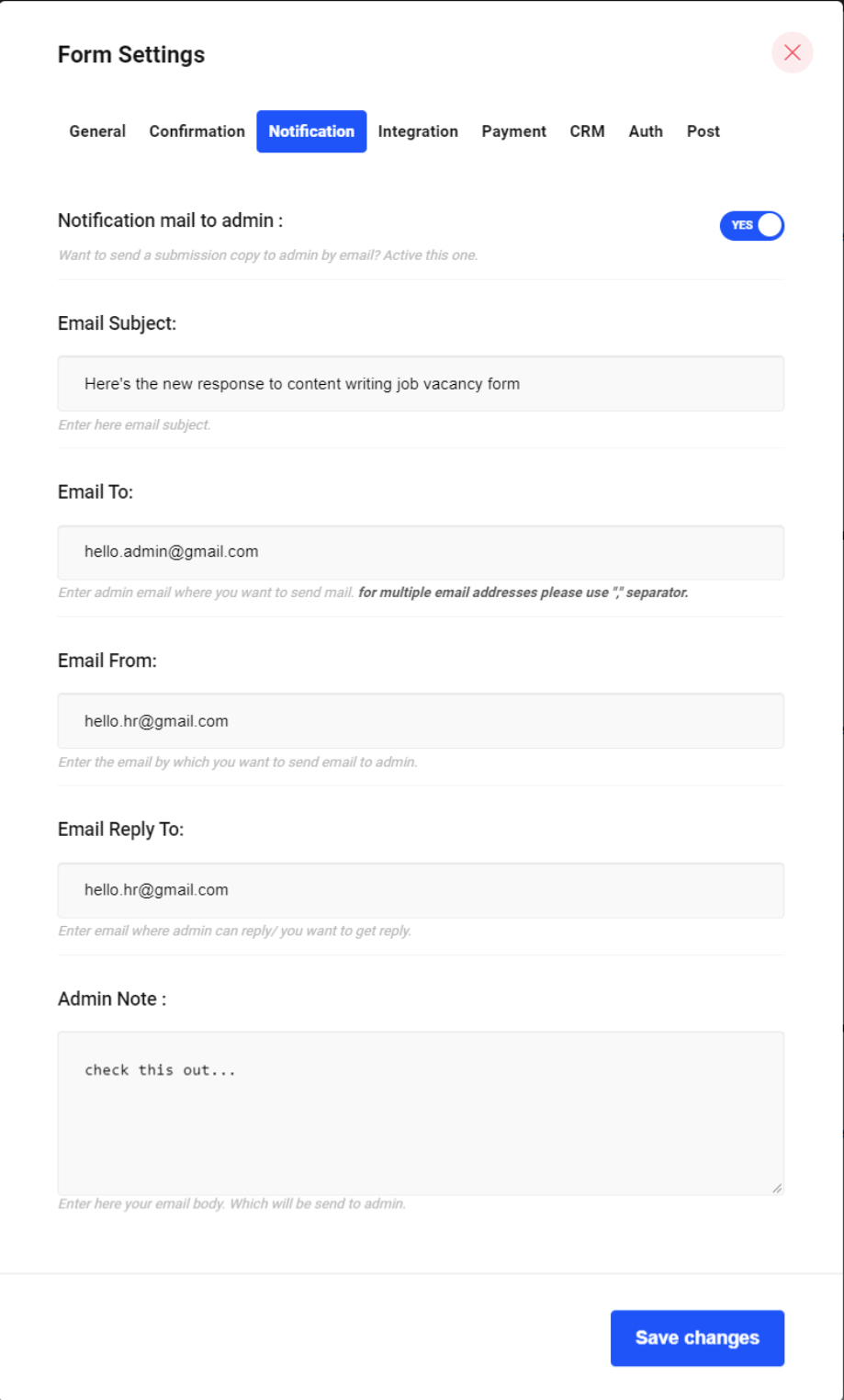
新しいフォームの送信に関する通知を受け取る

あなたが管理者/人事担当者であれば、フォームに記入した求職者の提出コピーを入手したいと思うかもしれません。ユーザーへの確認メール オプションを「はい」に設定し、次の設定を編集するだけです。
メールの件名: ここにメールの件名を入力する必要があります。
メールアドレス: 電子メールの送信先となる管理者の電子メール アドレスを入力します。
メール送信者: 管理者が返信できる電子メール アドレスを入力します。
電子メールの返信先: 管理者に電子メールを送信する電子メールを入力します。
管理者メモ: 管理者に送信される電子メールの本文をここに入力します。
求人応募フォームを任意のページに埋め込む
求人応募フォームを Web サイトの他のページまたは投稿に埋め込みたいですか?心配ない。 MetFormでフォームを作成していれば簡単に行えます。
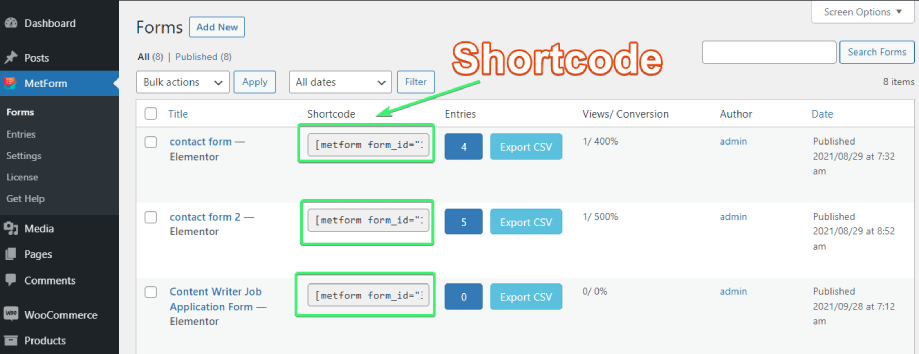
MetForm は、作成するすべてのフォームに固有のショートコードを作成します。
作成した求人応募フォームのショートコードを見つけるには、WordPress 管理者ダッシュボードにアクセスしてください。 ➜ メットフォーム ➜ フォーム.

そこにはあらゆるフォームのショートコードが見つかります。フォームのショートコードをコピーし、求人応募フォームを表示したいページまたは投稿にショートコードを埋め込むだけです。
最終的な考え
魅力的な求人フォームを作成するには時間と労力がかかります。応募するのに最適な候補者を惹きつけるフォームの作成に時間を投資してください。
名前、電子メール、カバーレターの作成、履歴書や画像のアップロード機能など、フォームに必要なフィールドがすべて揃っていることを確認する必要がありますが、フォームが長すぎたり、退屈で退屈なものにならないようにしてください。
MetForm を利用すると、求人への応募時間を数分以内に完了させることができます。ただし、これは求人応募フォームだけに限った話ではありません。想像できるほぼすべての種類のフォームを最初から作成することも、 既製のフォームテンプレート。作成することもできます マルチステップフォーム, 条件付き形式, このフォームビルダーを使用すると、電卓フォームなどを作成できます。

コメントを残す