コンテンツの下書きを作成し、それを WordPress サイト上で非公開または公開にしていた過去の日々は忘れてください。
使用している場合 エレメンター、今ならもっとできるようになります。いくつかのルールまたは条件を設定すると、ログイン ステータス、ユーザーの役割、オペレーティング システム、ブラウザ、日付、曜日、および時刻によってコンテンツの表示を制御できるようになります。
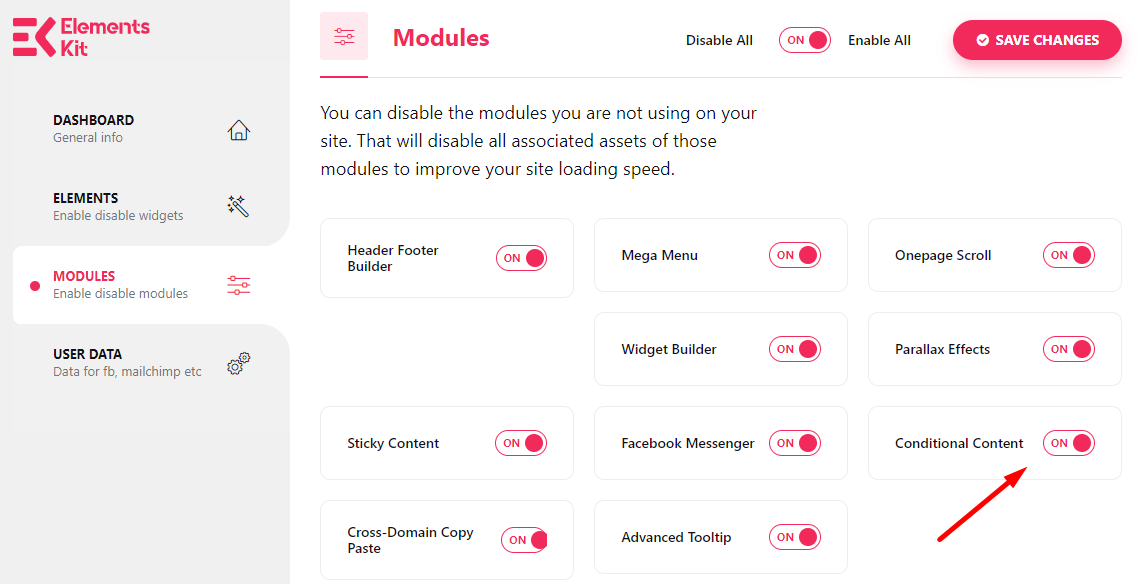
1 つだけ確認してください。「」をオンに切り替えていることです。条件付きコンテンツ' のモジュール ElementsKit.

ElementsKitの条件付きコンテンツモジュールをオンにします
条件付きコンテンツの使用がなぜそれほど重要なのかを説明する前に、それが実際に何であるかを説明しましょう。
条件付きコンテンツとは何ですか?
簡単に言えば、あなたが 特定の条件やルールを適用する ユーザーは、Elementor で作成されたコンテンツの任意の部分にアクセスでき、条件付きコンテンツとして定義できます。

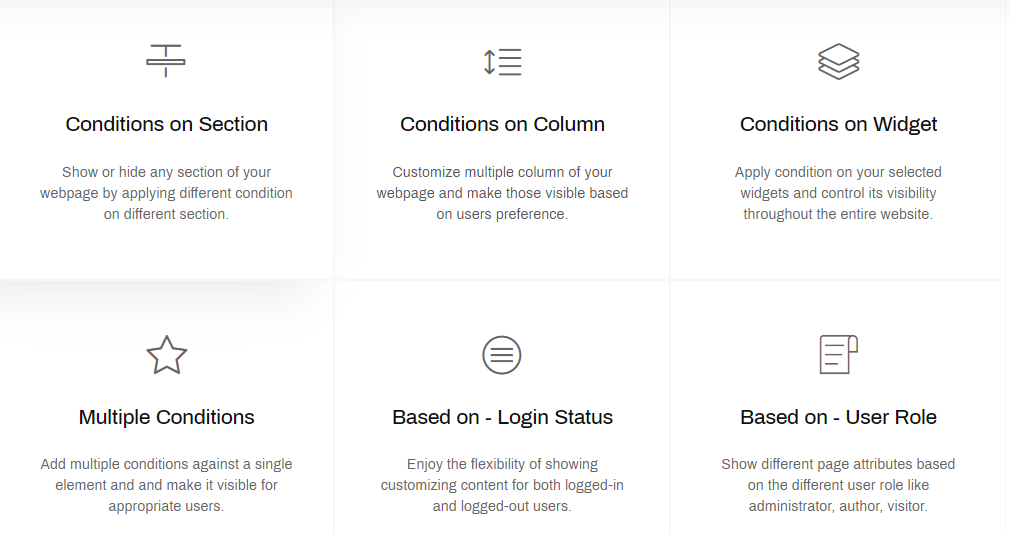
あなたがマーケティング分野のブログ Web サイトをデザインしているとします。あなたが管理者または作成者の場合、コンテンツのすべての部分にアクセスできることが前提条件です。ただし、購読者にとって、あなたが取り組んでいるすべてのものを見ることが重要であるわけではありません。

を実装することで、ユーザーの役割に応じて関連するコンテンツを表示できます。 WordPressの条件付きコンテンツ 特徴。
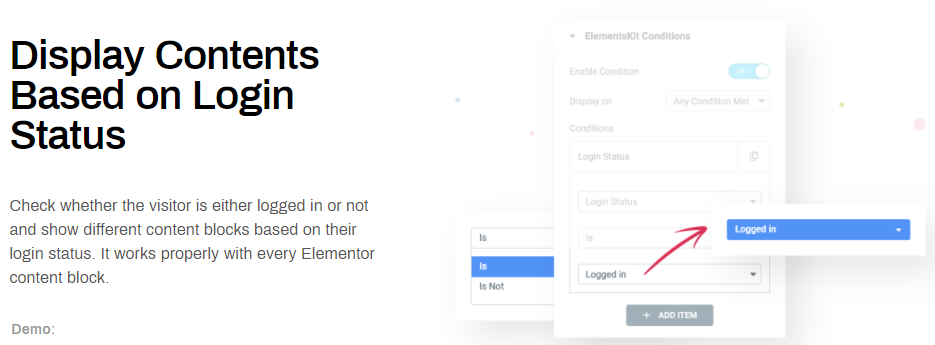
ログインしているユーザーには、ログアウトした訪問者には表示されない、または表示すべきではない特定のコンテンツが表示される Web サイトがある場合があります。このとき、条件付きコンテンツの役割が再び登場します。
WordPress の条件付きコンテンツを活用する必要があるのはなぜですか?
条件付きコンテンツ機能を使用すると、Web サイトのコンテンツをパーソナライズし、コンテンツのあらゆる部分に対する完全な権限を与えることができます。
条件付きコンテンツの使用が、WordPress ウェブサイトで非常に重要である理由をいくつか示します。 エレメンター:
ウェブサイトをユーザーフレンドリーにする
すべてのユーザーが自分に関連するコンテンツを見つけると、Web サイトは次のようになります。 よりユーザーフレンドリーな。コンテンツの一部がすべての人にとって同じ価値を持つとは限りません。対象ユーザーを適切に定義することは、Web サイトを成功に導く鍵の 1 つです。

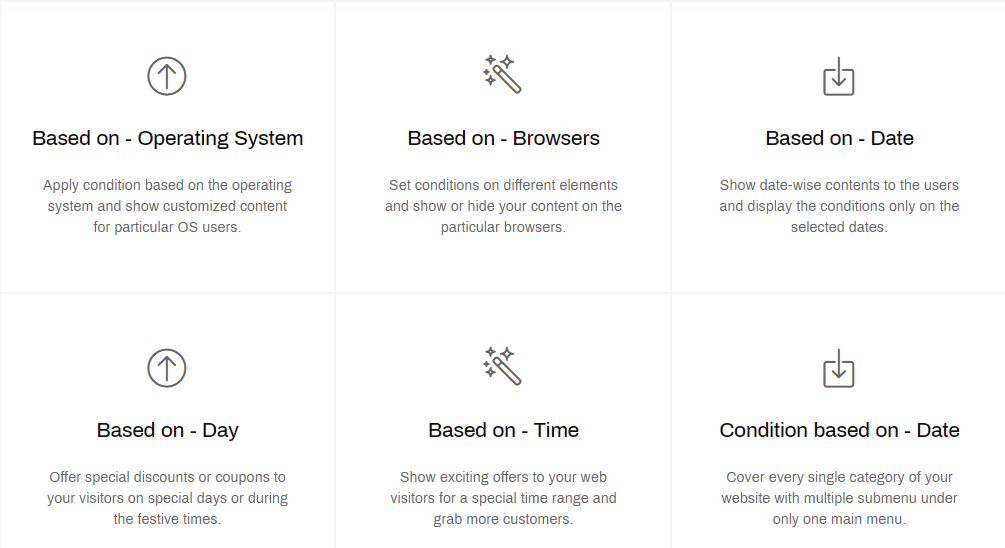
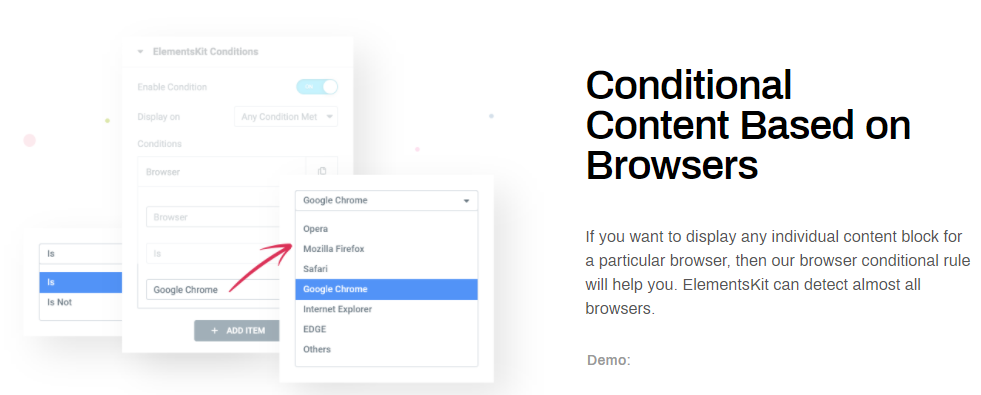
ブラウザに適切なコンテンツを表示する
あなたはしたいかもしれない 製品のデザインコンテンツ たとえば、Chrome ユーザーのみに利益をもたらす Chrome ユーザー専用の拡張機能です。
そのシナリオでは、そのコンテンツを Chrome ユーザーにのみ表示し、他のブラウザを使用するユーザーには非表示にしておく方が良いでしょう。

と ElementsKit 条件付きコンテンツ モジュール、コンテンツを読み込むブラウザーを設定することを選択できます。
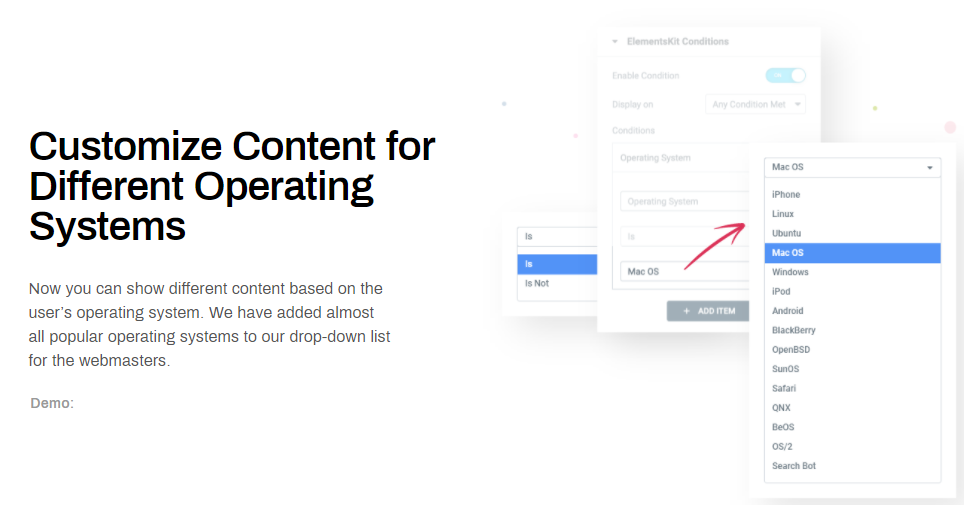
オペレーティング システムは重要です
と を使って作業しているとします。 ソフトウェア製品の提供 Windows のみ。 Mac ユーザーがこれらの製品をダウンロードして試すのは何の役に立つのでしょうか?それはただの時間の無駄ですよね?

を選択する 適切なオペレーティング システム Web サイト訪問者が適切な人を Web サイトに連れてくるためです。また、1 つまたは複数のオペレーティング システムを使用しているユーザーがコンテンツにアクセスできるようにすることもできます。
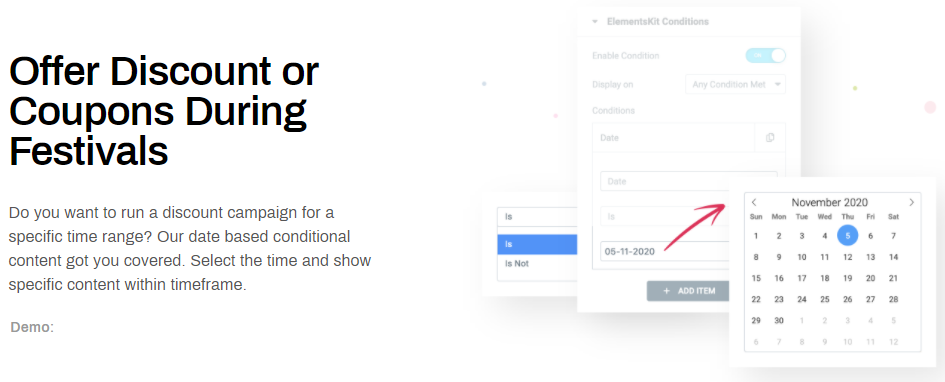
条件付きコンテンツはイベントやキャンペーンを適切なタイミングで設定するのに役立ちます
特定の日、日付、または時間に割引オファーを提供したい場合、条件付きコンテンツ機能を使用すると、数回クリックするだけでそれが可能になります。この条件で設定した内容は、 決められた時間に表示される 日時が経過するとユーザーから消えます。

ElementsKit で条件付きコンテンツを使用するには?
WordPress の条件付きコンテンツ機能を使用するのは、思っているよりも簡単です。それは 数回クリックするだけ これにより、好みに応じて条件を設定できます。 WordPress の条件付きコンテンツの操作方法を正確に理解するには、次のビデオを確認してください。
最後の言葉
の ElementsKit による条件付きコンテンツ モジュール コンテンツの可視性を完全に制御できます。この機能により、 コンテンツの主 あなたのウェブサイトで誰が何を閲覧するかを決定する権限をあなたに与えることによって。


コメントを残す