注意、注意、注意!!!
これは注意を引きますか?さて、そうなった場合、どのくらい耐えることができますか?この投稿を休憩せずに最後まで読んでいただけますか?私は疑う。
なぜ?
さて、研究によると、 人間の注意力の持続時間 大幅に短くなりました。今では金魚よりも低いほどです。
金魚の集中力の平均持続時間は 9 秒ですが、 残り8.25秒.

私たち、特にミレニアル世代は、物事をより早く入手し、より早く物事を確認したいと考えています。また、オンラインで購入する場合、多くの顧客は特定の商品ページにアクセスせずに商品を確認したいと考えています。
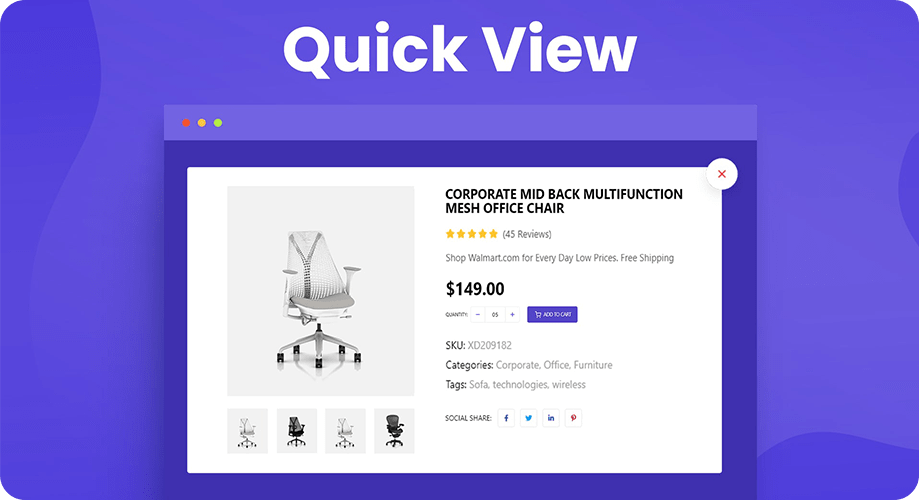
電子商取引の所有者として、WooCommerce Quick Viewプラグインを活用して、これらの顧客を満足させることができます。このプラグインは、別のページにリダイレクトすることなく、同じページで製品画像、製品価格、製品の在庫状況などの製品の詳細を表示するのに役立ちます。
この記事では、ウェブサイトで試すことができる 7 つの最高の無料 WooCommerce Quick View プラグインについて説明しました。
クイック比較
Let’s have a look at the comparison of the best free quick view solutions in WooCommerce:
| 特徴 | ショップエンジン | WPC スマート クイック ビュー | Quick View by Arshid | Quick View by xootix | XT Quick View | Quick View by ShapedPlugin | Woocommerce クイック ビュー ライト |
|---|---|---|---|---|---|---|---|
| 解決 | Full-fledged WooCommerce solution with quick view | Dedicated Solution | Dedicated Solution | Dedicated Solution | Dedicated Solution | Dedicated Solution | Dedicated Solution |
| モバイル対応 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Ajax support | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Update frequency | 頻繁に更新される | 頻繁に更新される | Less frequent | 頻繁に更新される | Less frequent | 頻繁に更新される | Not updated |
| 評価 | 4.7 | 4.8 | 4.8 | 4.8 | 3.8 | 4.8 | 4 |
| アクティブなインストール | 50,000+ | 90,000+ | 2,000+ | 2,000+ | 800+ | 2,000+ | 20+ |
| 最適な用途 | Elementor users who want full WooCommerce control | Store owners needing SEO & multilingual support | Beginners looking for a lightweight quick view | Simple, animated previews with flexible button placement | Stores using composite products or needing faster popups | Custom popup styling with basic visual options | Very basic needs or minimal Woo store setup |
クイックビューを使用する前に知っておくべきこと
プラグインを使用してクイック ビュー機能を e コマース ショップに追加する前に、ベスト プラクティスに従っていることを確認する必要があります。
ベイマードはそれを発見した 米国のトップ e コマース サイトの 48% Web サイトのクイック ビュー機能を使用したことがあります。
ただし、適切に実装されていない場合、クイック ビュー機能は期待どおりのメリットを享受できない可能性があります。ここでは、Quick View プラグインを最大限に活用するための最悪のプラクティスとベスト プラクティスを示します。
😰 最悪: 買い物客の行動からの画面記録データを研究し、 ForSee が提案する ボタンのない商品ページにクイックビューを設定しないでください。買い物客が商品の上にマウスを移動した直後に、クイック ビューが自動的に開かないようにしてください。
😍 最高: 常設ボタンを追加して、顧客がクイック ビュー ライトボックスを気軽に開けるようにします。
👉 なぜ: クイック ビュー機能が自動的に有効になるように設定すると、買い物客の 8.1% のみが対話する可能性があります。一方、44.8% の買い物客は、永続的な「クイック ビュー」ボタンが付属している場合、その機能を探索することに興味を持ちます。
クイック ビュー機能に関するもう 1 つの懸念は、多くの顧客がクイック ビューを製品ページと間違えていることです。したがって、買い物客が製品ページとクイック ビューを区別できるようにクイック ビュー機能を設計します。
7 つの最高の無料 WooCommerce クイック ビュー プラグインをレビュー
Quick View 機能を活用する方法について明確なアイデアが得られたので、次は e コマース ショップ向けの 7 つの最高の無料 WooCommerce Quick View プラグインについて知る時間です。早速、早速見ていきましょう。
ショップエンジン クイックビュー モジュール
ショップエンジン is a complete WooCommerce page builder for Elementor. And one of its beauties is that it features one of the finest and functional quick view modules for WooCommerce.

Along with featuring the quick view module, it brings up variation swatches, product wishlist, and add to compare modules under one hood. That’s not all. ShopEngine bundles up 50+ powerful widgets for WooCommerce shop owners to build a single product page, cart page, archive page, checkout page, order page, thank you page, and user account page.
さて、ShopEngine の Quick View モジュールの何がそんなに素晴らしいのでしょうか?
まず最初に, you can design every content you want to place on your WooCommerce product Quick View popup.
第二に、無制限のカスタマイズオプションがあります。
第三に皆さんがしなければならないことは、Elementor ブロックからいくつかのウィジェットをドラッグ アンド ドロップし、最高のユーザーフレンドリーなクイック ビューを自分で作成したと思うまでカスタマイズすることです。
そして最後に, you can easily switch the module off from the list of modules if you want to take a break from Elementor product Quick View.
したがって、カスタマイズ可能なクイック ビュー ボタンのみを追加する必要がある場合でも、WooCommerce ビジネス用の完全なツールセットを所有したい場合でも、ShopEngine は最適な選択です。
主な特長
- 「カートに追加」ボタンをさまざまなスタイルで表示するように選択できます。
- 製品の説明、製品価格、製品レビュー、製品シェアなど、必要なものをポップアップ ページに追加します。
- クイックビューポップアップで製品画像を設定する方法と場所を定義します。
- 製品のアップセルや関連製品を表示して、買い物客に購入の余地を与えます。
- 希望の場所に製品評価を追加して、ユーザーに製品の品質についての情報を提供します。
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| 有効化/無効化が簡単 | このモジュールはかなり新しいので、短所 (もしあれば 😜) を発見する機会を掴んでください。 |
| Elementor 用のオールインワン WooCommerce ページ ビルダーと Quick View モジュール | |
| クイック ビュー ポップアップの要素をカスタマイズ、追加、または削除します。 |
ShopEngine は、クイック ビュー機能だけでなく、WooCommerce ページをカスタマイズするために提供される 50 以上のウィジェットとモジュールにとっても優れた選択肢です。
WooCommerce 用 WPC スマート クイック ビュー
を有効にすると、 WPC スマート クイック ビュー for WooCommerce on your website, your customers do not need to jump anymore from one page to another to find relevant product information.
現在のページに留まり、製品の概要を簡単に確認できます。ボタン、リンク、またはポップアップ スタイルを選択することで、このプラグインのクイック ビュー機能を実装できます。

SEO 向けに完全に最適化されているこのクイック ビュー プラグインを使用すると、ボタンのテキストを好みに応じて編集および翻訳できます。クイック ビュー ボタンはどこにでも自由に配置できます。
主な特徴:
- 買い物客が前の商品や次の商品をスムーズに閲覧できるようにする
- 8 つのポップアップ効果から選択
- さまざまな言語で提供されています
- ショートコードを使用して任意のページにクイック ボタンを追加します
- SEOを改善する
- WPML を統合して多言語 Web サイトを作成します。
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| さまざまな種類の WordPress テーマとの互換性が高い | 高度な機能はプロ版にあります |
| RTLのサポート | |
| すべての画面解像度に適切に適応します |
このリストに含めたのは、そのポップアップ効果と多言語対応であるという事実のためです。
WooCommerce クイックビュー
を活用して、顧客に製品の一部を見せてみましょう。 WooCommerce クイックビュー プラグイン。顧客はクイック ビュー ボタンをクリックするだけで、ショップ内の商品を一目見ることができます。

このプラグインを Web サイトにインストールすると、買い物客が「前へ」ボタンと「次へ」ボタンを使用して商品を移動できるようになります。
主な特徴:
- AJAX の機能を利用して製品概要を表示するモーダル ウィンドウを開くボタンを追加します。
- モーダルスタイルをカスタマイズする
- 「クイックビュー」のボタンラベルを任意に設定します。
- モバイルデバイスではクイックビューを無効にすることができます
- ライトボックス ポップアップに製品タイトル、画像、数量、価格、およびカートに追加ボタンを表示します。
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| CSSでカスタマイズも簡単 | 一部のテーマではシームレスに動作しない場合があります |
| 初心者に優しい | ポップアップ内の画像の読み込みが少し遅いです。 |
| セットアップと使用が簡単 |
このプラグインを使用すると、訪問者は以前の製品と次の製品を探索できます。さらに、AJAX を使用すると、モーダル ウィンドウをより速く開くことができます。
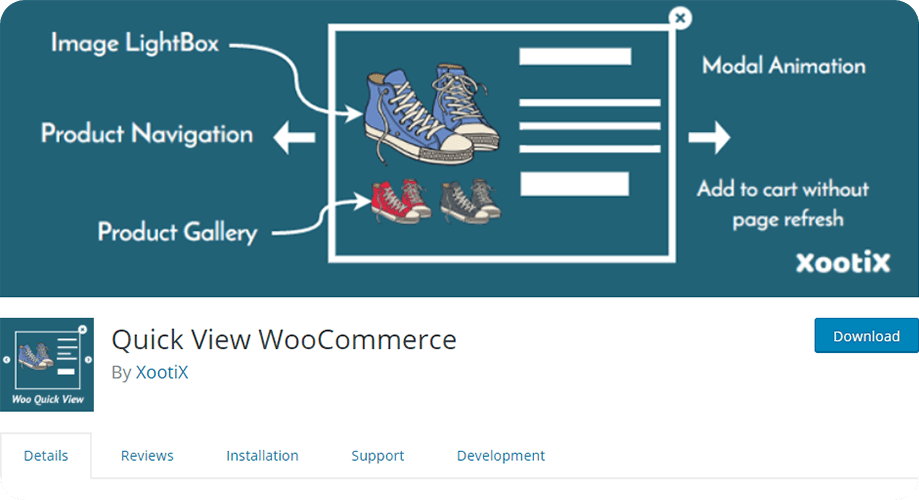
クイックビュー WooCommerce
軽量でシンプルな Quick View プラグインをお探しの場合は、これをお勧めします。オンラインショップで販売する商品の種類に関係なく、 このクイックビュープラグイン ぴったりフィットすることを約束します。

このプラグインにより、クイック ビュー ボタンを表示する場所を正確に決定する完全な権限が与えられます。さらに、モバイル向けのクイック ビュー機能をオンまたはオフにすることができます。
主な特徴:
- 製品ギャラリーと画像のライトボックス ポップアップをカスタマイズする
- 「次へ」および「前へ」ボタンを使用して、類似した製品を 1 つずつ検索します
- 顧客が簡単に商品ページにアクセスできるボタンが付いています
- クイックビューポップアップの驚くべきアニメーション
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| 顧客がページを更新せずに商品をカートに追加できるようにします | 最高の機能を利用するにはプロバージョンを購入する必要があります |
| 設定と調整が簡単 | |
| 優れた顧客サポート |
カスタマイズの余地が十分にある無料のクイックビュープラグイン
XT WooCommerce クイックビュー
XT WooCommerce クイックビュー 信頼できる最高のクイックビュープラグインの 1 つです。
電子商取引 Web サイトに追加すると、顧客はこのクイック ビュー ボタンをクリックするとすぐに製品画像を表示できるようになります。

このプラグインは、「カートに追加」ボタンを使用して、モーダルの左側に製品画像をロードし、右側に主要な製品情報をロードします。
モーダル読み込み速度については心配する必要はありません。超高速で動作します。
主な特長
- AJAX カートに追加ボタン
- モバイルデバイスでも動作します
- 複合製品とバンドルをサポート
- クイックローディングモーダル
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| スムーズなアニメーション | すべてのテーマでは機能しない可能性があります |
| レスポンシブ | |
| 製品バリエーションのサポート |
応答性が高く、AJAX を使用しているため、非常に使いやすいです。
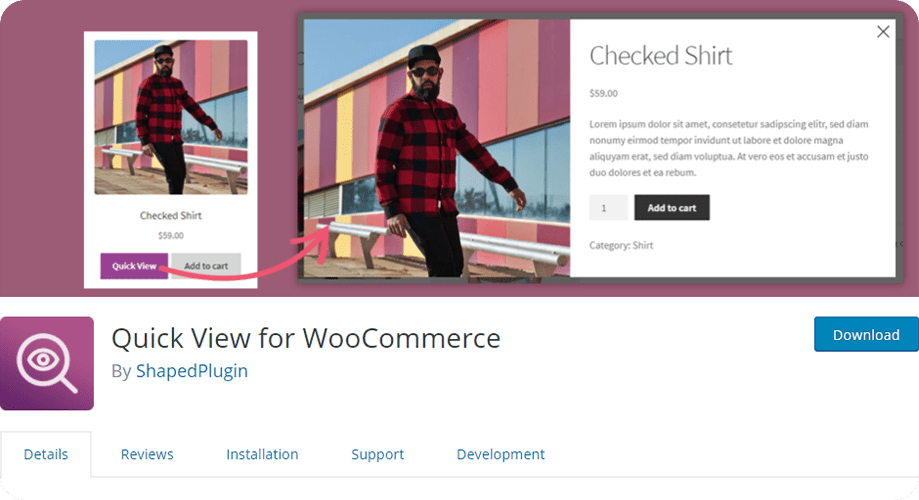
WooCommerce のクイックビュー
カスタマイズ可能で、WooCommerce Web サイトに完璧に適合するプラグインを探している場合は、次を使用できます。 この WooCommerce クイックビュープラグイン.

このプラグインの [クイック ビュー] ボタンを使用すると、顧客が製品を探索する時間を節約できます。製品をより明確に表示するために新しいタブやウィンドウを開く必要はなくなります。
さらに、彼らはその製品が何であるかを知ることができます。
主な特長
- カスタムCSSフィールド
- カスタマイズ可能なクイックビューボタンのテキスト
- ポップアップの閉じるボタンを表示または非表示にする
- ポップアップの背景色を設定します
- ポップアップ効果
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| 軽量 | 該当なし |
| 設定とカスタマイズが簡単 | |
| 翻訳対応 |
This is one of the best WooCommerce quick view plugins that you can use for free.
Woocommerce クイック ビュー ライト
WooCommerce クイックビュー ライト は、単一の製品を簡単かつ簡単に表示できるオプションです。クイックビューボタンで使用するテキストを決定できます。

顧客に直感的なブラウジング エクスペリエンスを提供するために、その他のカスタマイズを行うこともできます。
主な特長
- ポップアップを閉じるボタンの色、ポップアップを閉じるボタンのホバー色などを変更します。
- クイックビューボタンのテキストをカスタマイズする
長所と短所
| 👍 長所 | 👎短所 |
|---|---|
| 使いやすい | 高度な機能を楽しむには、プレミアムバージョンに切り替える必要があります |
| シンプルなユーザーインターフェース |
これは、非常にシンプルなユーザーインターフェイスを備えた最小限のクイックビュープラグインです。
よくある質問
Will quick view plugin slow down your site?
Since ShopEngine is a lightly coded plugin, it won’t slow down your site. Besides, you can disable any widget or module from your WordPress dashboard that you won’t need. This will helps to minimize site load.
Does ShopEngine mobile responsive?
ShopEngine is a complete mobile responsive solution. The product quick view section added with ShopEngine is fully responsive on all screen sizes. It means your design will look great on all devices.
Do quick view plugin compatible with all themes?
Yes, Compatible quick view plugin like ShopEngine works fine with all popular themes. Besides, this plugin is not only good for quick view option but also suitable for other WooCommerce features.
最後の言葉
クイック ビュー ボタンを適切に実装すると、顧客の時間が節約され、製品を表示してカートに簡単に追加できるようになります。上記の 7 つの最高の無料 WooCommerce プラグインから、あなたのニーズに最も合うものを見つけてください。
どちらを選択する場合でも、クイック ビュー機能は別のボタンで適用するようにしてください。それ以外の場合は (自動的に/ホバー時に) 適用しないでください。
Quick View ボタンがどのように WooCommerce Web サイトの売上を伸ばすかがすぐにわかることを願っています。
ご質問がございましたら、お気軽にコメントボックスにご記入ください。最新の WordPress のヒントやチュートリアルの最新情報を入手するには、 Facebookのページ、と接続します 私たちのコミュニティ.


コメントを残す