ElementsKit は以下と互換性があります WPML – WordPress 多言語翻訳プラグイン。このプラグインを使用すると、多言語サイトを構築できます。このプラグインを使用すると、ElementsKit で構築された Web サイトを任意の言語に翻訳できます。このドキュメントでは、次のことを学びます WPML を使用して ElementsKit ページを翻訳する方法.
WPML プラグイン設定を構成する方法 #
Web サイトを翻訳する前に、WPML プラグイン設定を構成する必要があります
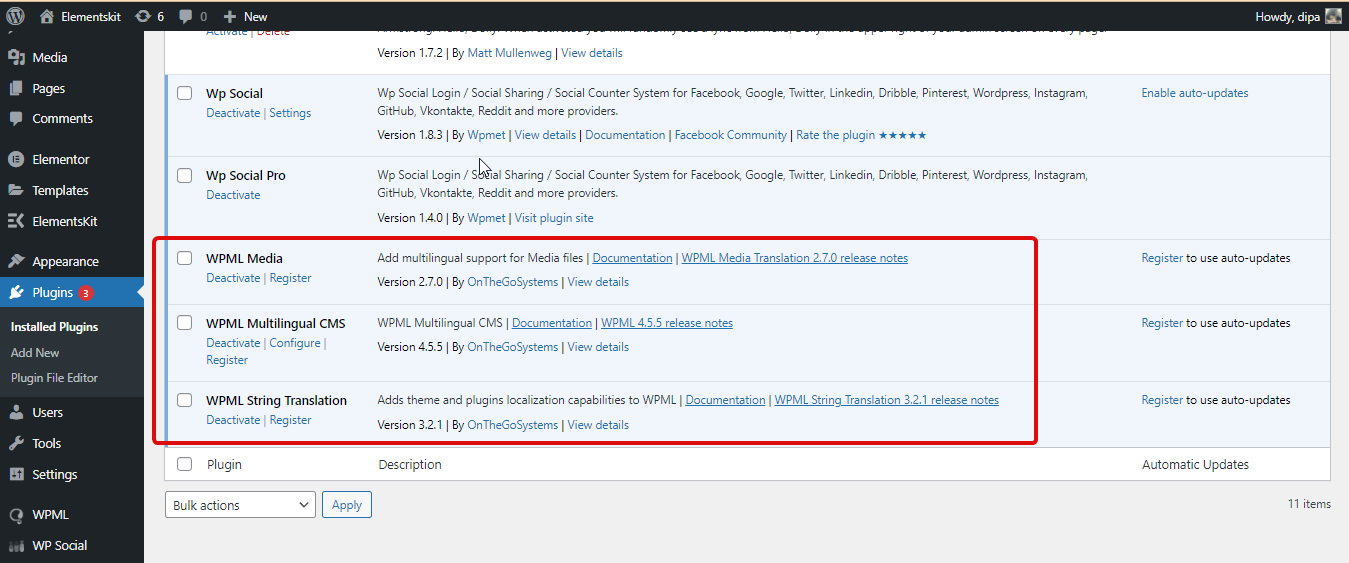
ステップ 1: WPML プラグインをインストールしてアクティブ化する #
ElementsKit Elementor ページを WPML で翻訳するには、2 つのプラグインが必要になります。これら 2 つのプラグインは次のとおりです。
- WPML多言語CMS そして
- WPML文字列変換.
インストールプロセスの詳細については、 ドキュメンテーション.

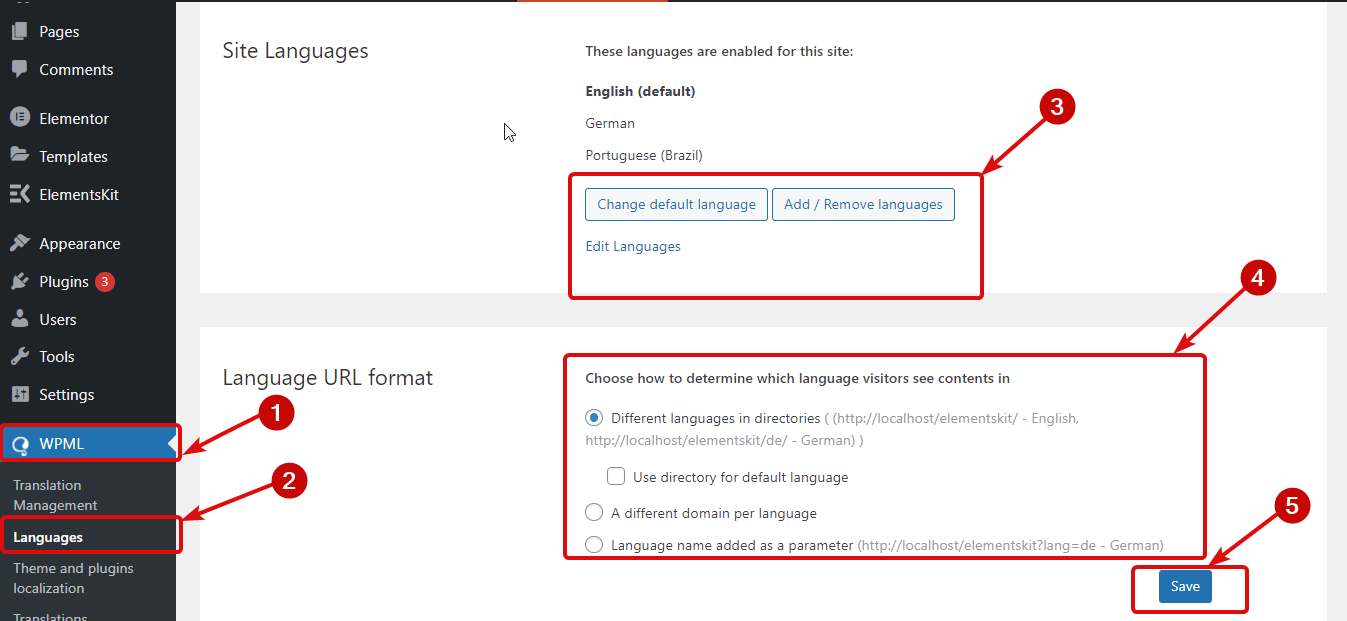
ステップ 2: 言語をセットアップする #
次に、「WPML」 ⇒ 「言語」に移動します。この場所では、次の言語関連の設定をカスタマイズできます。
- サイト言語: ここでデフォルトの言語を選択できます。このサイトで有効にする言語を追加することもできます。さらに、すでに有効になっているリストから言語を削除するオプションもあります。
- 言語 URL 形式: ここで、サイトでアクティブな言語を決定する URL の形式を変更できます。

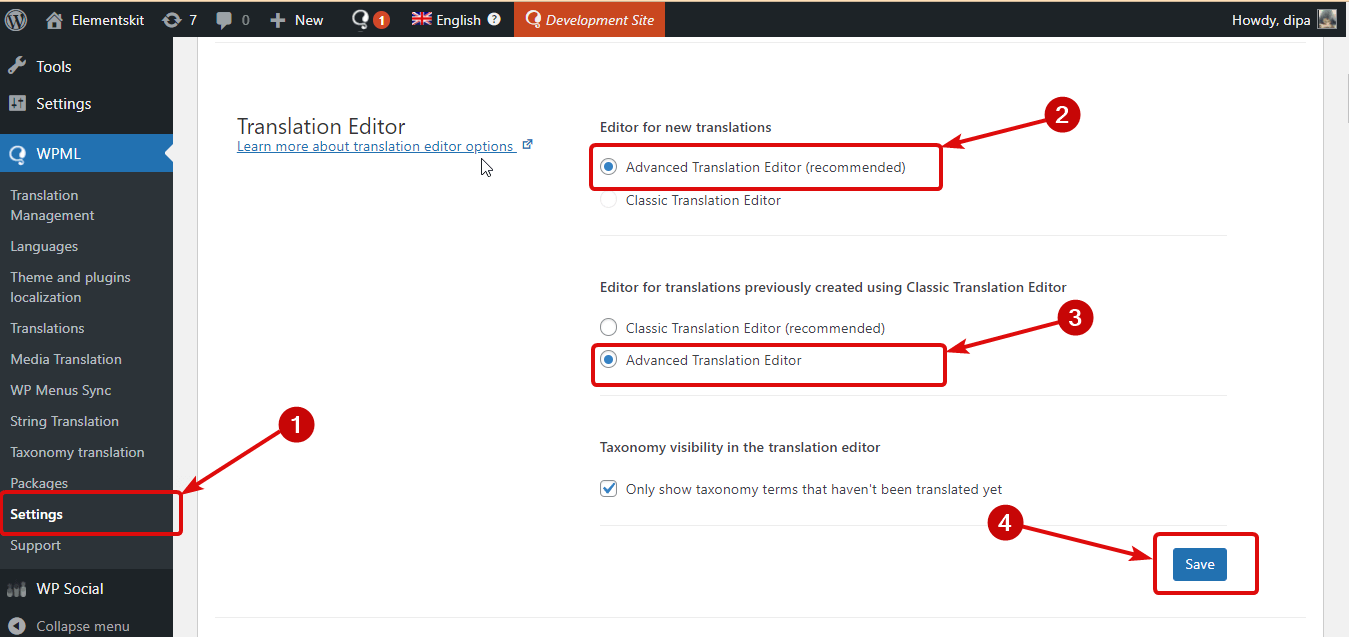
ステップ 3: 翻訳エディタの設定 #
「WPML」⇒「設定」に移動します。翻訳エディターまで下にスクロールします。ここで「詳細」を選択します 翻訳エディター 両方のオプション 新しい翻訳用のエディタと、クラシック翻訳エディタを使用して以前に作成された翻訳用のエディタ。 最後に、「保存」をクリックして更新します。

重要な WPML 設定がすべて完了したので、次のセクションに進みましょう。
⚠️⚠️ 注記:
翻訳中 ElementsKit の高度な要素の切り替えとキャンバス外 問題に直面した場合はウィジェットを使用してください。高度な翻訳エディターに表示されない」 前述のウィジェットの場合、これらの要素にはサブ要素が含まれているためです。
このような項目を翻訳するには、次のドキュメントに従う必要があります。 ElementsKit 要素をサブ要素とともに翻訳する方法。
ElementsKit Elementor サイトを多言語に翻訳する方法 #
すべてのページが Elementor と ElementsKit を使用して構築されていることを確認する必要があります。ページを翻訳するには、次の手順に従います。
ステップ 1: 翻訳したいページ/投稿を選択します #
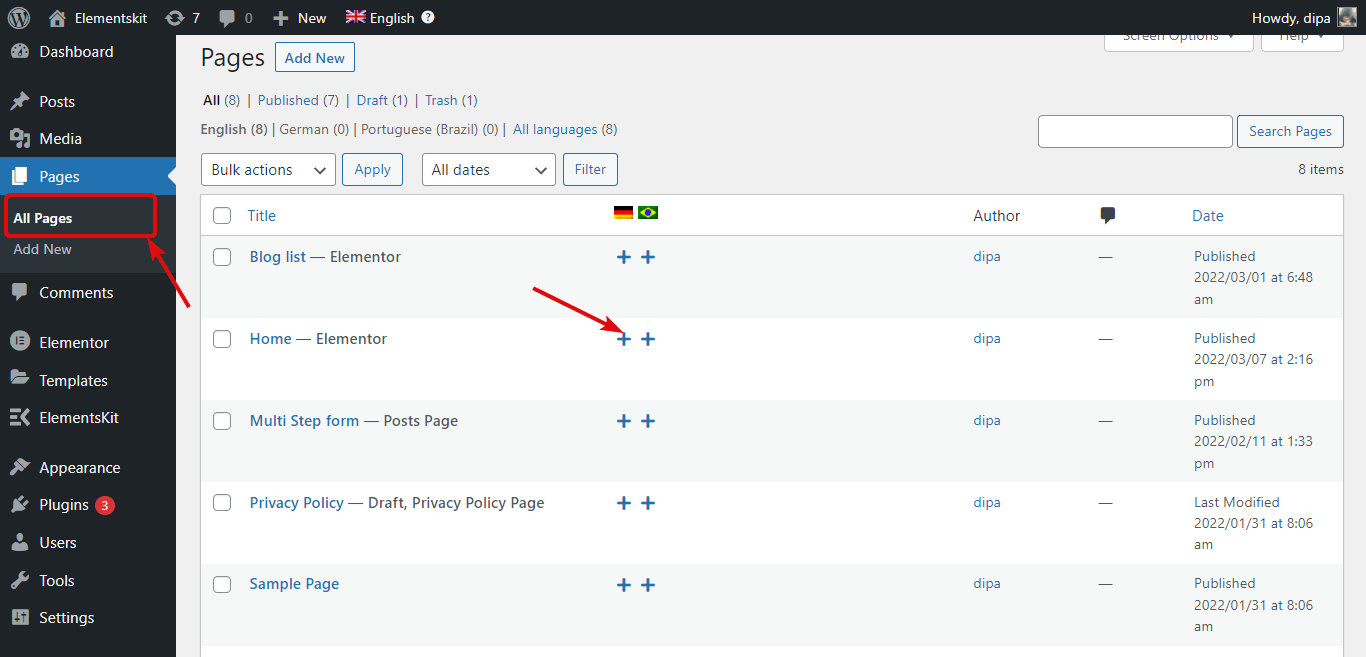
案内する ページ ⇒ 全ページ。 WPML プラグインをインストールすると、+ アイコンが付いた新しい列が表示されます。わかります +アイコン この Web サイトで有効なすべての言語。今 翻訳したい言語の + アイコンをクリックします。

ステップ 2: 翻訳を追加する #
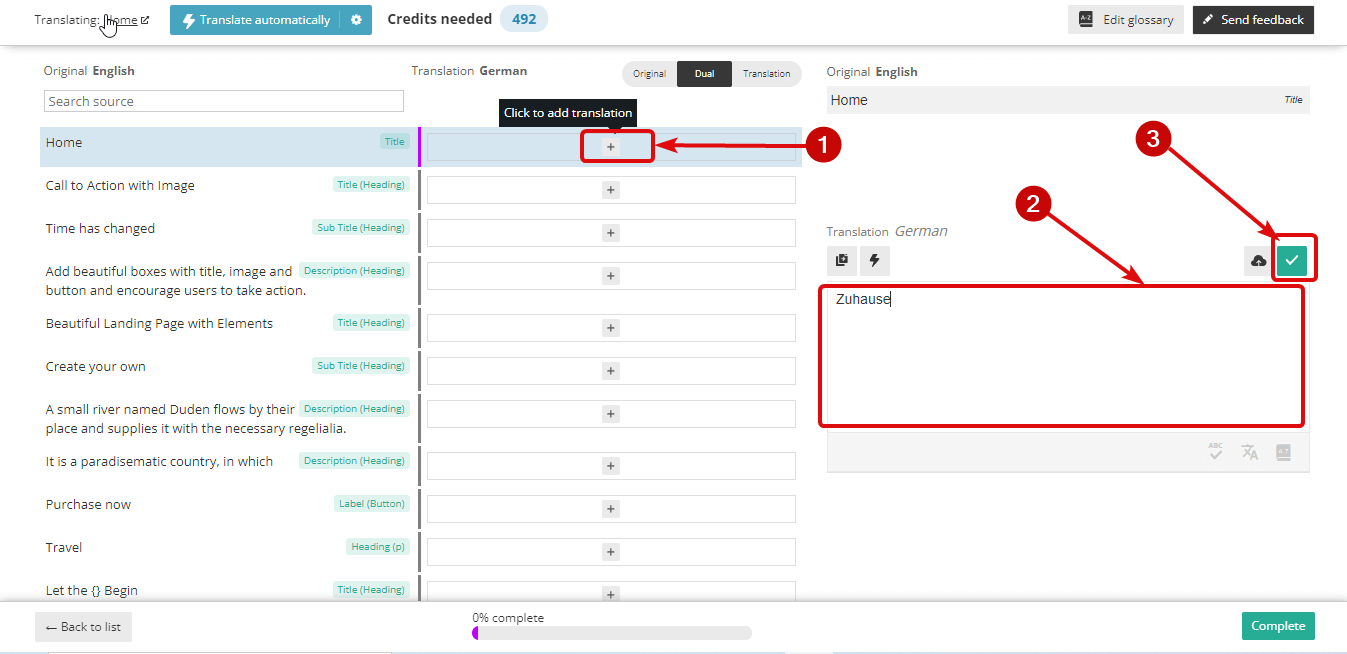
+ アイコンをクリックすると、Advanced Translator Editor を含む新しいウィンドウが表示されます。ここにすべてのコンテンツがリストされます。各コンテンツを個別に翻訳する必要があります。
コンテンツに翻訳を追加するには、 + アイコンをクリックし、ターゲット言語セクション (この場合はドイツ語) の下に翻訳を追加して、チェックマークをクリックします。

ステップ 3: 最後に完了してプレビューを確認する #
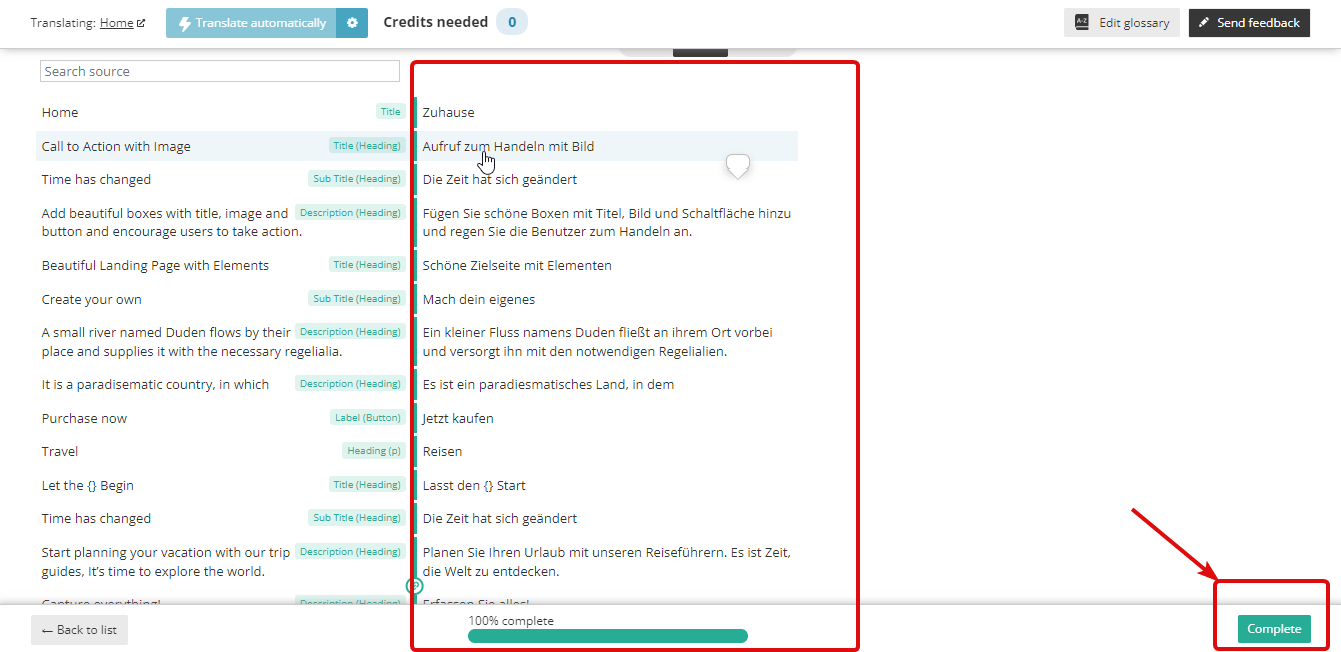
すべての翻訳の追加が完了したら、 「完了」をクリックします 更新します。

このページにアクセスすると、次のオプションが表示されるはずです。 言語を切り替えます。 ここでは、WPML 翻訳がどのように機能するかについての最終プレビューを示します。