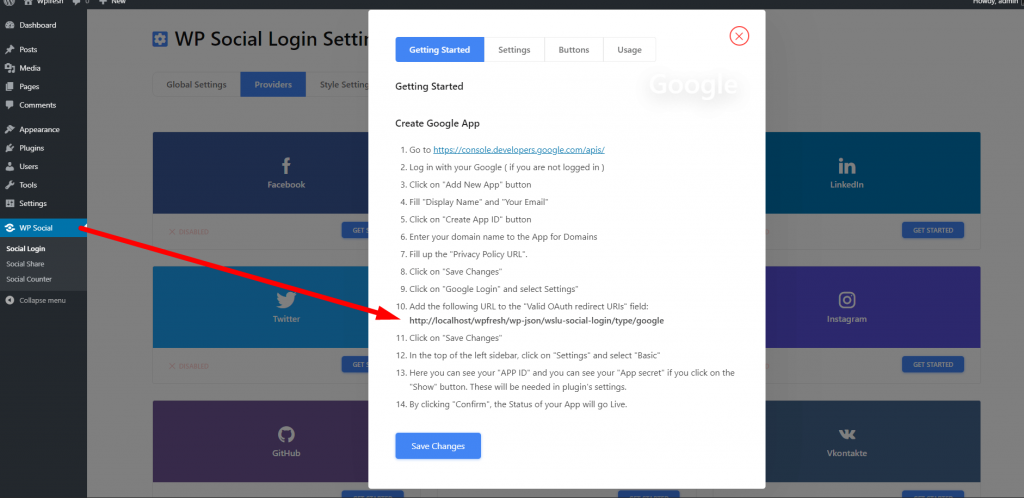
はじめる #
訪問者が Google アカウントでログインできるようにするには、まず Google アプリを作成する必要があります。次のガイドは、Google アプリの作成プロセスに役立ちます。Google アプリを作成したら、「設定」に進み、Google アプリに応じて指定された「アプリ ID」と「アプリ シークレット」を構成します。学習しましょう...
Google アプリを作成する #
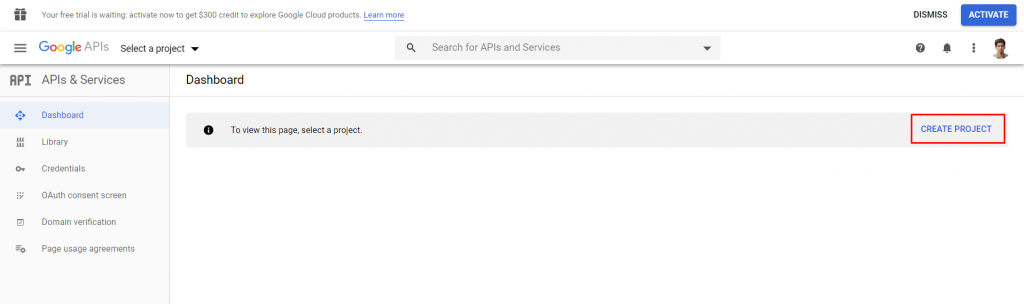
- に行く https://console.developers.google.com/apis/
- Googleでログインしてください(ログインしていない場合)
- プロジェクトを作成していない場合は、プロジェクトを作成する必要があります。クリック プロジェクトを作成 ボタン。

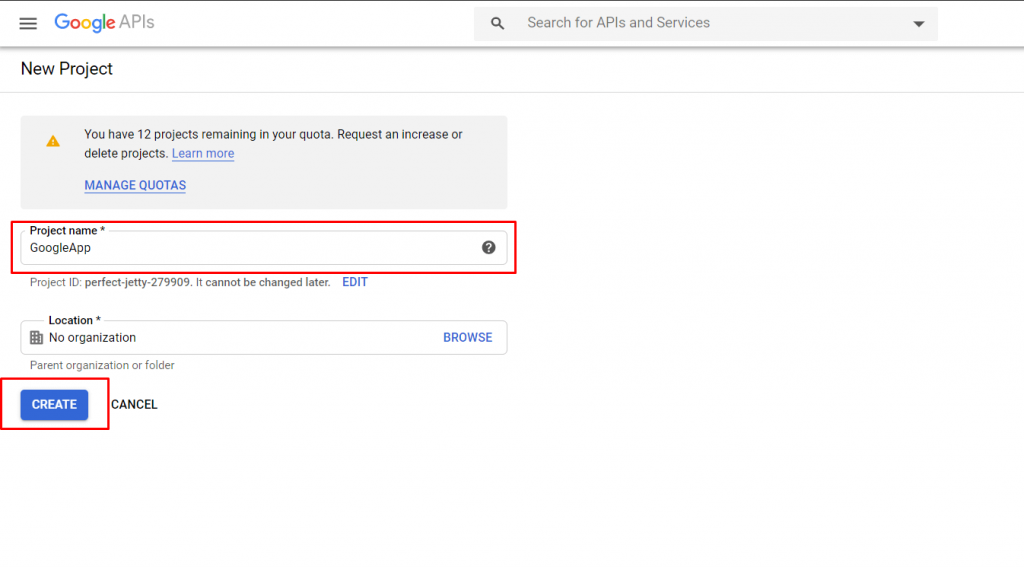
- ここで、 プロジェクト名 クリック 作成する ボタンをクリックします。プロジェクトを作成したら、 ダッシュボード。

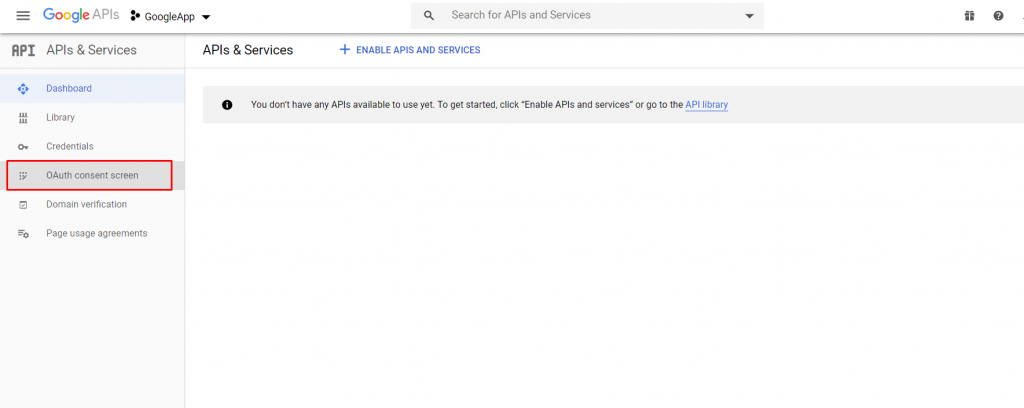
- クリック OAuth 同意画面 画面の左側にあるボタンをクリックします。

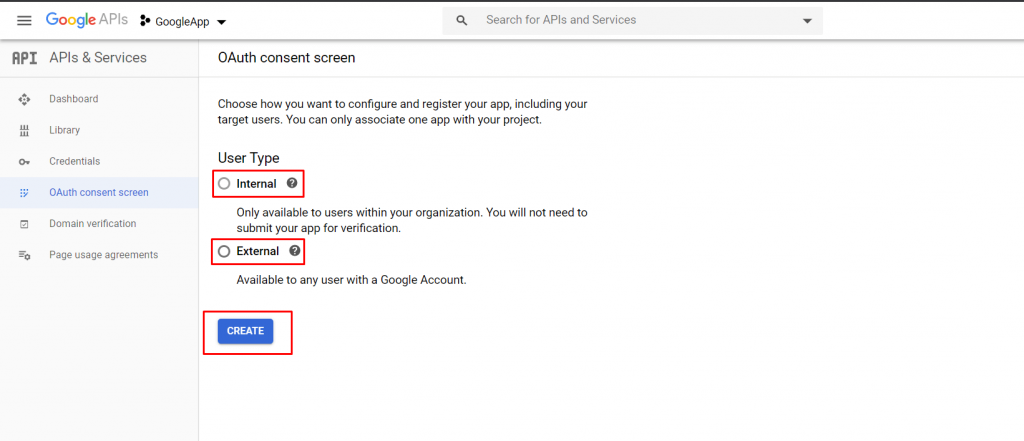
- 必要に応じてユーザータイプを選択します(内部または外部)。このアプリを他の目的で使用する場合は、こちらを参照してください。 OAuth API 検証に関するよくある質問
- 選択後 ユーザータイプ クリック 作成する ボタン

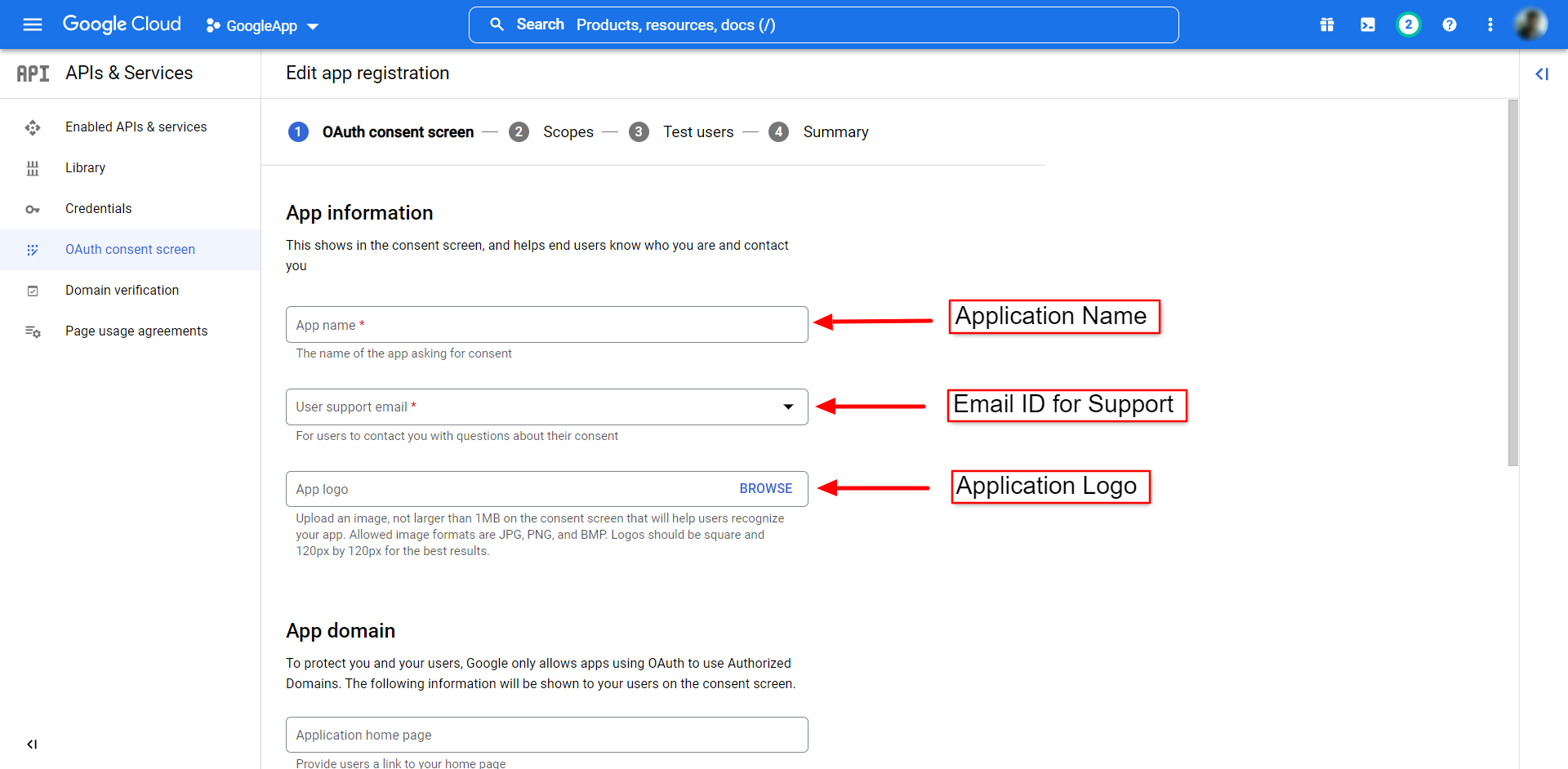
- アプリの名前を入力してください アプリケーション名 名前として表示されるフィールドです。

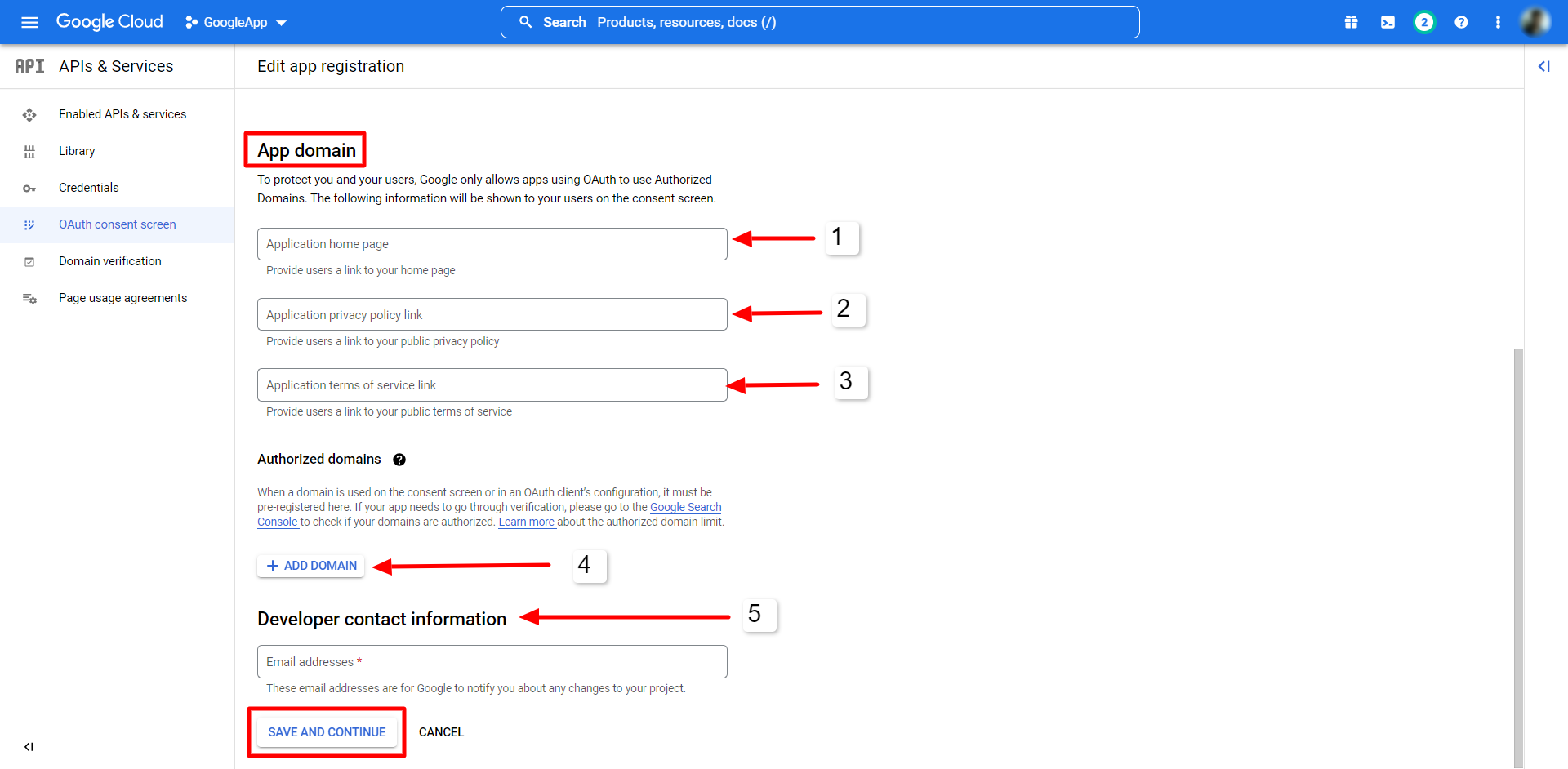
- その他の情報を入力してください 承認済みドメイン、アプリケーションホームページリンク、アプリケーションプライバシーポリシー リンクなど。Google で検索すると、いくつかのプライバシー ポリシー ジェネレーターが見つかります。
- 設定を保存してください!

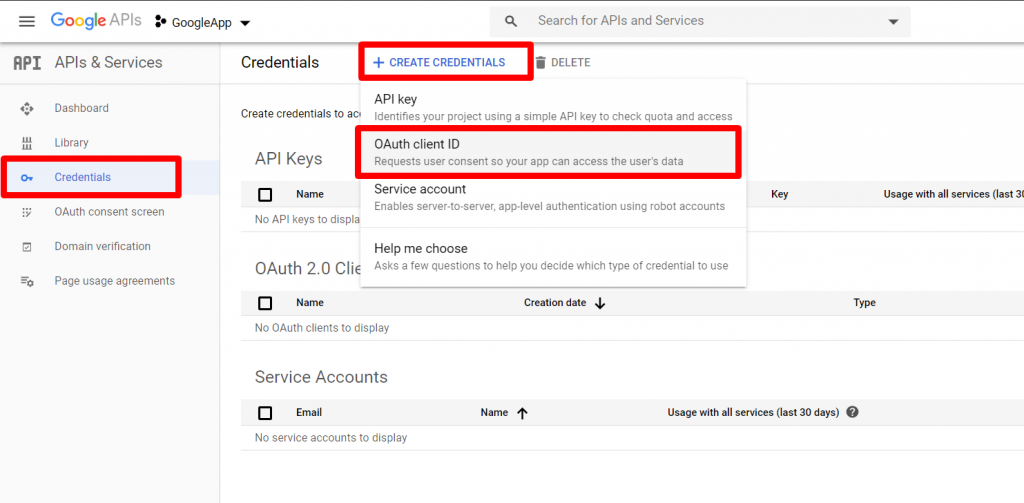
- 今から 資格情報 > 資格情報の作成 > 選択する oAuth クライアント ID。

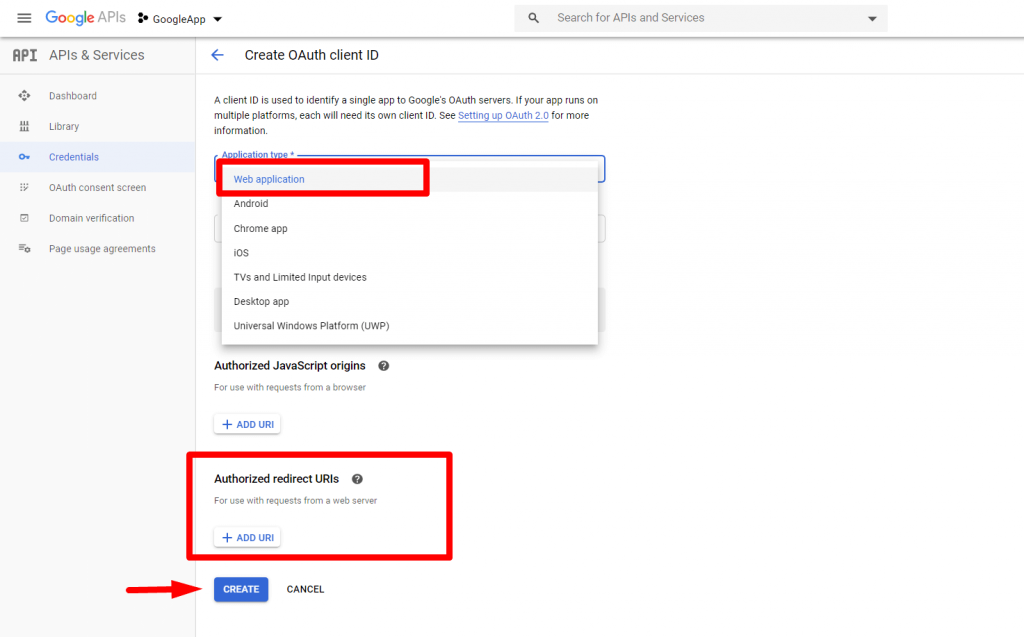
- から oAuth クライアント ID。 ページで選択する必要があります アプリケーションタイプ として ウェブアプリケーション そして満員 承認されたリダイレクト URI.

- リダイレクトURIフォームが見つかります WPソーシャル プラグイン。
- クリック 始める Google ログインのボタン。

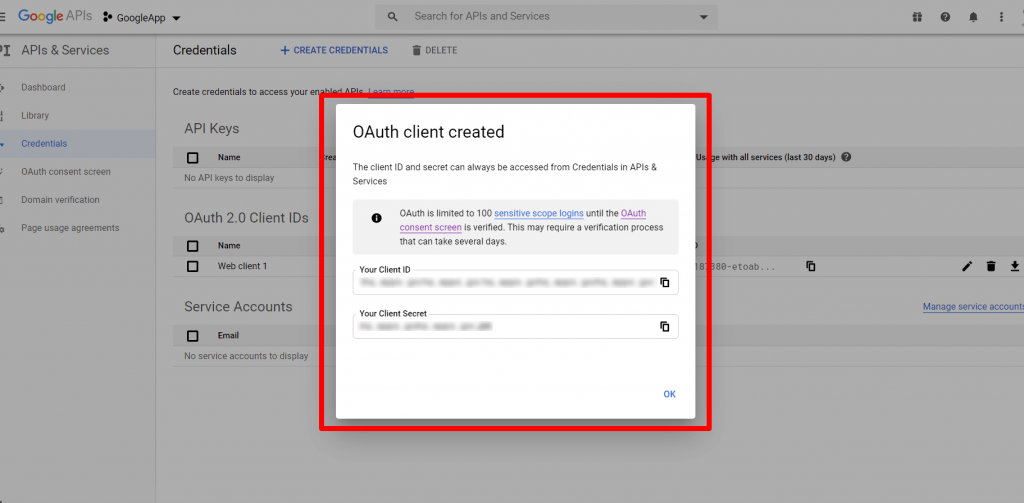
- その後、 クライアントID そして クライアントシークレット.

WP SocialでクライアントIDとクライアントシークレットを使用する #
Googleアプリの作成が成功したら、次のステップはサイトにGoogle認証情報を追加することです。そのためには、WordPressサイトにログインし、
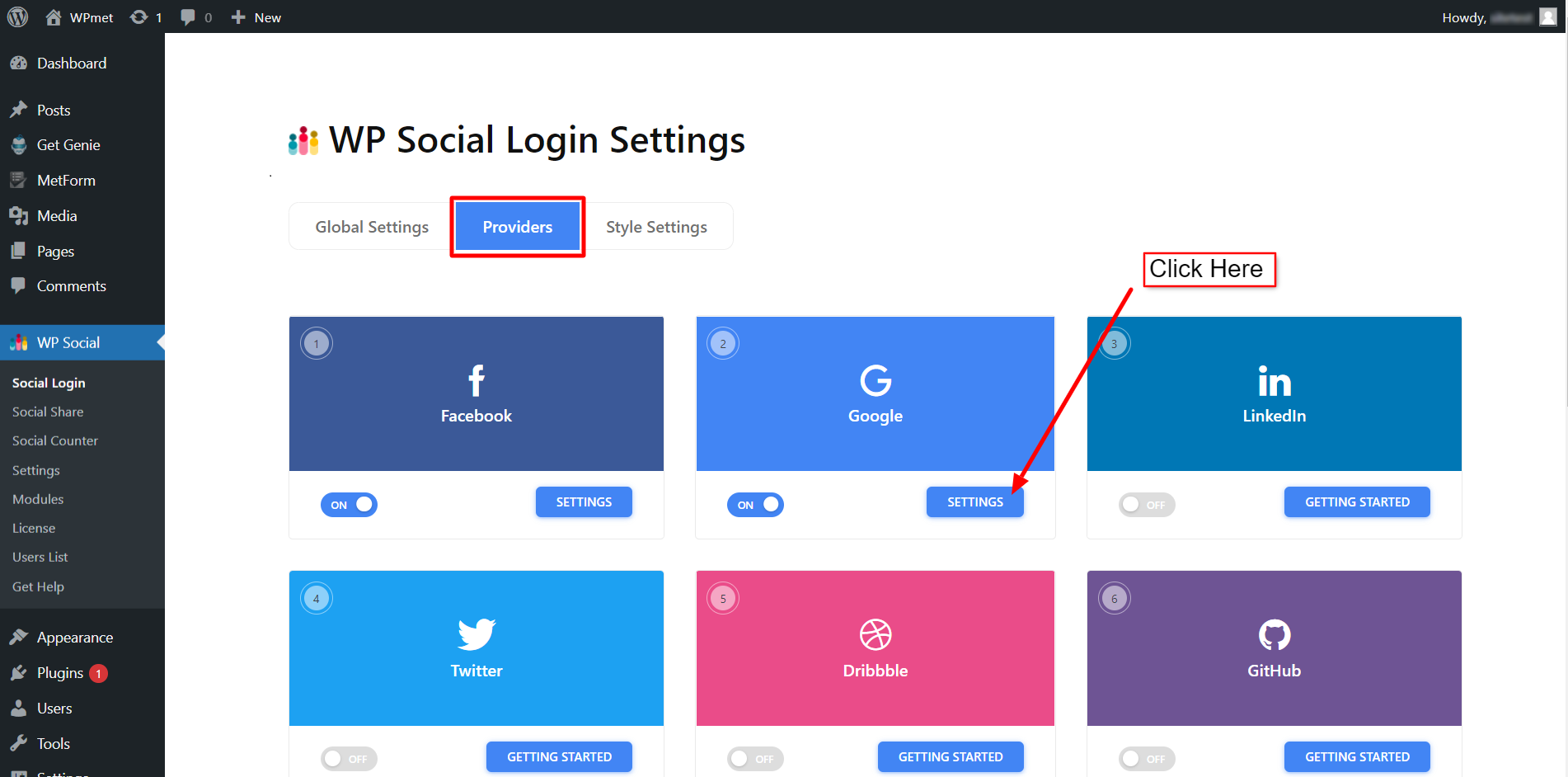
- 案内する WPソーシャル > ソーシャルログイン ダッシュボードから。
- に切り替えます プロバイダー タブ。
- クリックして 設定 Google の下。

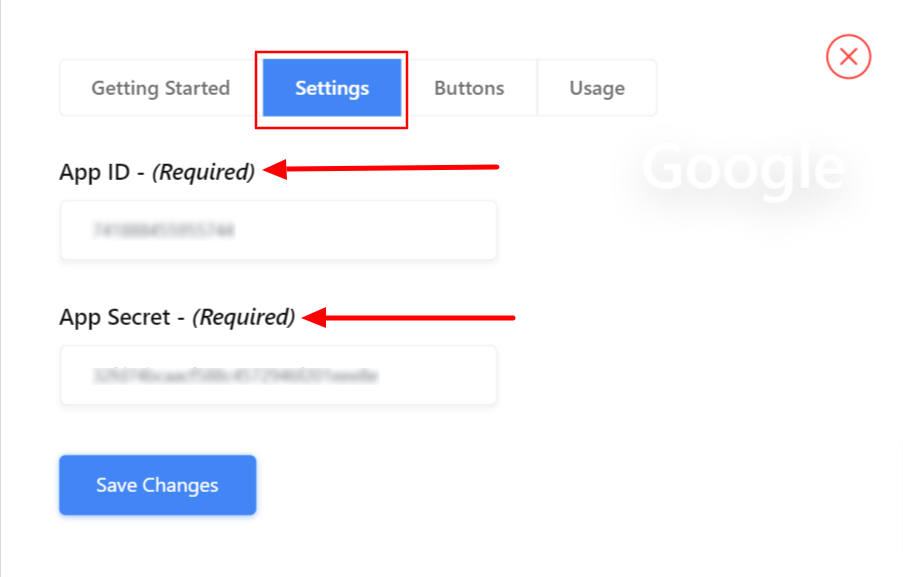
- ポップアップで、 設定 タブ。
- を入力 アプリID 必須フィールドに入力してください。
- を入力 アプリの秘密 必須フィールドに入力してください。
- クリック 変更内容を保存 ボタン。

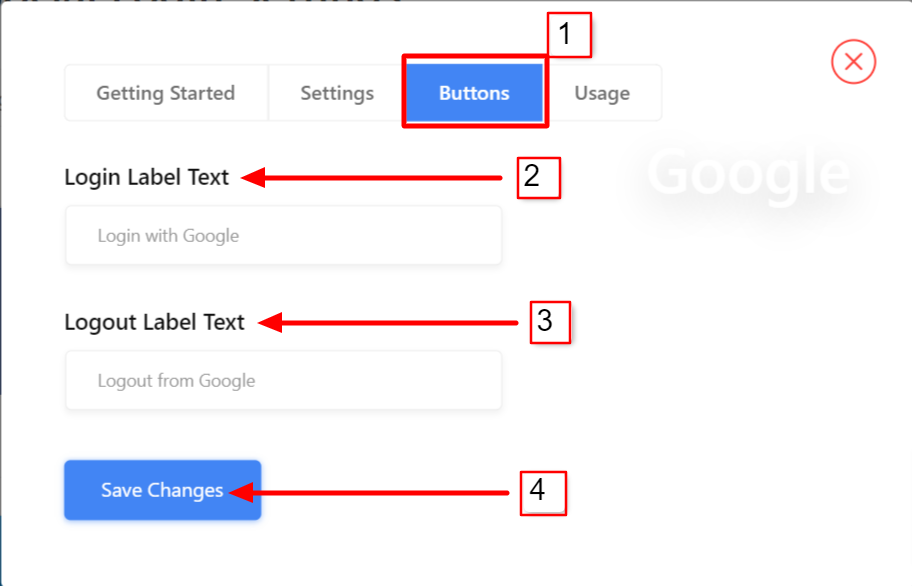
ログインボタンのラベルを追加する #
Googleログインのボタンラベルをカスタマイズできます。ボタンラベルを追加/変更するには、
- に移動します。 ボタン タブ。
- 入力 ログインラベルのテキスト.
- 入力 ログアウトラベルのテキスト.
- それから 変更内容を保存.

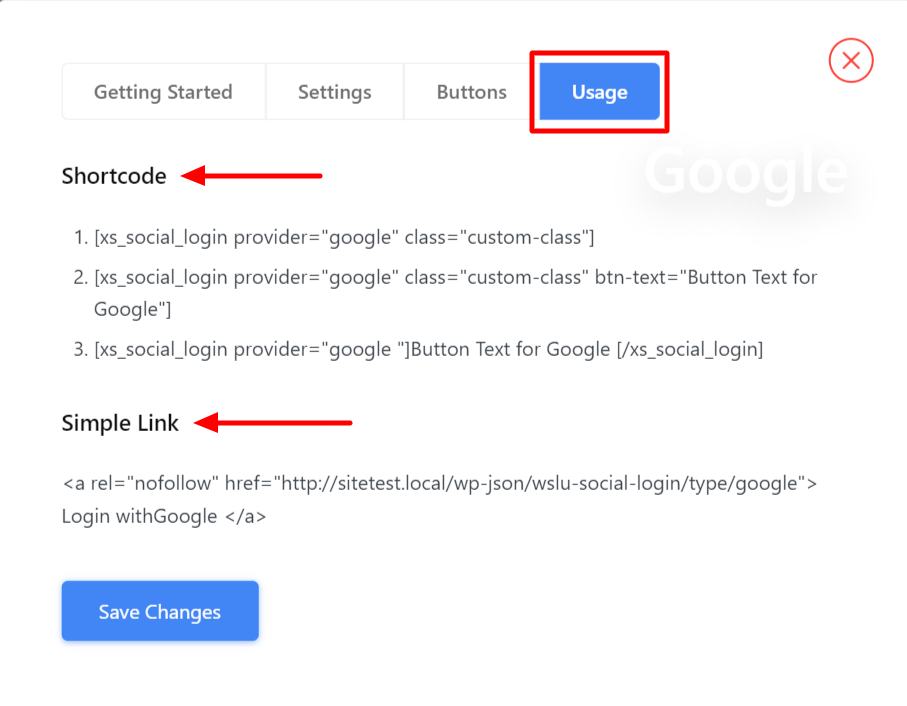
ショートコードとシンプルなリンクを見つける #
あなたは ショートコード Googleログインの 使用法 タブ。のドキュメントを読んでください WPソーシャルショートコードの使用法 これらのショートコードの使用方法を学びます。
あなたはまた、 シンプルリンク Google ログイン ボタン。

最後に、Web サイトに Google ログイン ボタンを追加し、ユーザーが Google アカウントを使用して Web サイトにログインできるようにします。





